No products in the cart.
آموزش Illustrator : طراحی افکت متنی آتش بازی – قسمت دوم

آموزش Illustrator : طراحی افکت متنی آتش بازی – قسمت دوم
توی این آموزش، طراحی افکت متنی آتش بازی رو با Illustrator با هم می بینیم. برای شروع، خطوط چهارخانه رو رسم می کنیم. شکل ها رو اضافه و اون ها رو تنظیم می کنیم. با استفاده از تکنیک های ادغام و ساخت شکل های وکتور، شکل های اصلی موشک رو طراحی کرده و بهش سایه و هایلایت اضافه می کنیم.
بعد از ذخیره الگو و درست کردن قلموی Pattern، میریم سراغ متن. با استفاده از مسیرهای ساده و قلمو به همراه ابزار Width و افکت های Drop Shadow، افکت متنی نهایی رو طراحی می کنیم و با کمک پنل Appearance، جرقه ها رو هم اضافه می کنیم.
با ” آموزش Illustrator : طراحی افکت متنی آتش بازی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی آتش بازی – قسمت اول “
طراحی فیوز موشک
گام اول
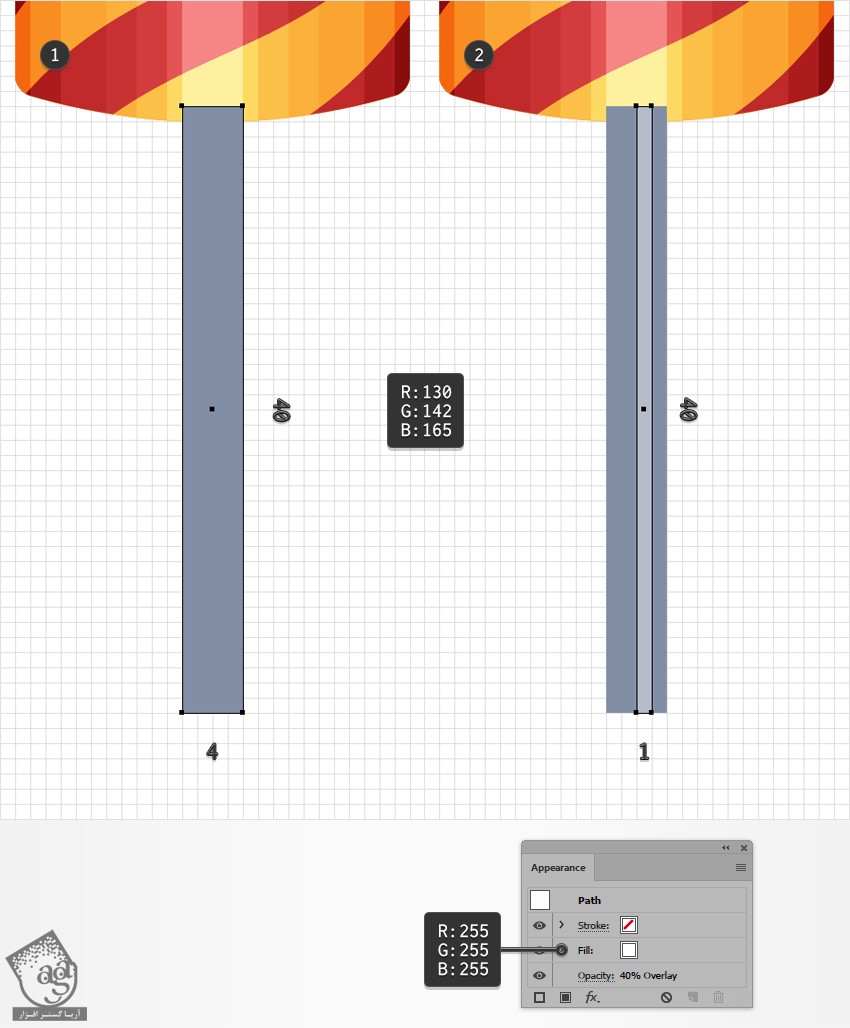
Grid وSnap to Grid رو فعال می کنیم. ابزار Recatngle رو بر می داریم. یک شکل به ابعاد 4 در 40 پیکسل رسم می کنیم. مقادیر رنگی R=130, G=142, B=165 رو برای Fill در نظر می گیریم. بعد هم اون رو در محلی که توی تصویر اول می بینین قرار میدیم.
با استفاده از همین ابزار، یک شکل به ابعاد 1 در 40 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر دوم می بینین قرار میدیم. رنگ سفید رو برای Fill در نظر می گیریم. Opacity رو تا 40 درصد کاهش میدیم و Blending Mode رو میزاریم روی Overlay.

گام دوم
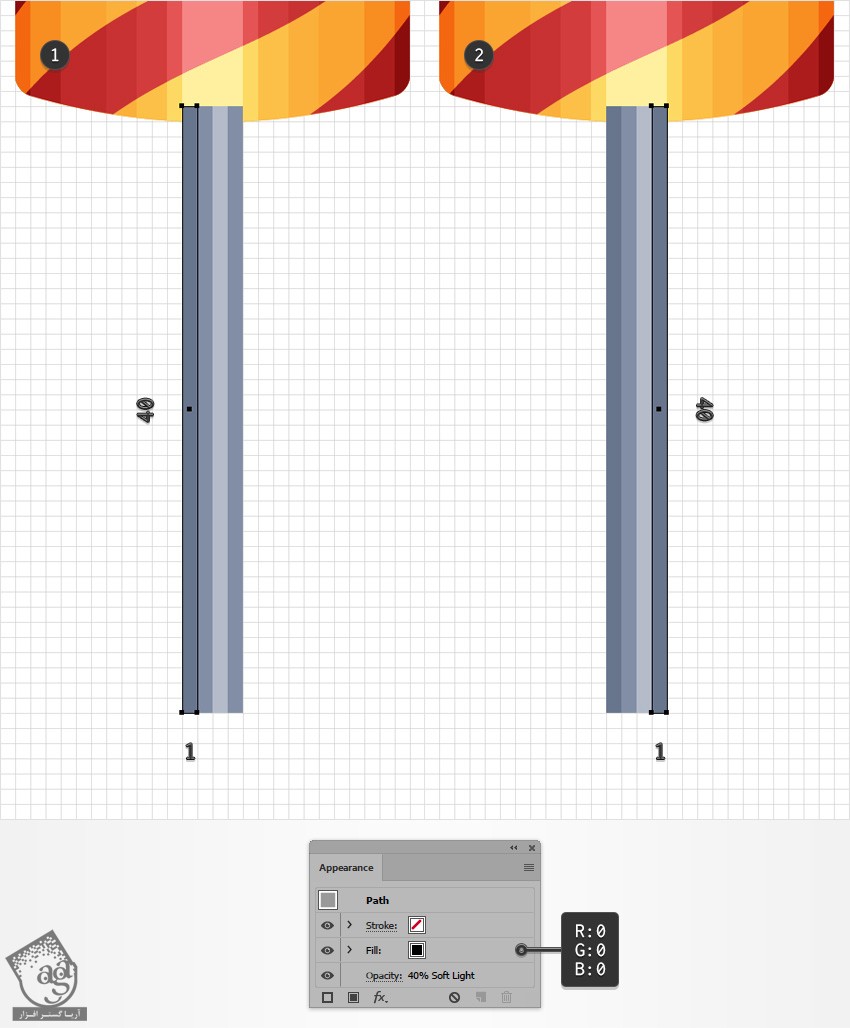
با استفاده از ابزار Rectangle، یک شکل 1 در 40 پیکسل رسم می کنیم. اون رو در محلی که توی تصویر اول می بینین قرار میدیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 40 درصد کاهش میدیم و Blending Mode رو میزاریم روی Overlay.
این مستطیل باریک رو کپی کرده و در محلی که توی تصویر دوم می بینین قرار میدیم.

گام سوم
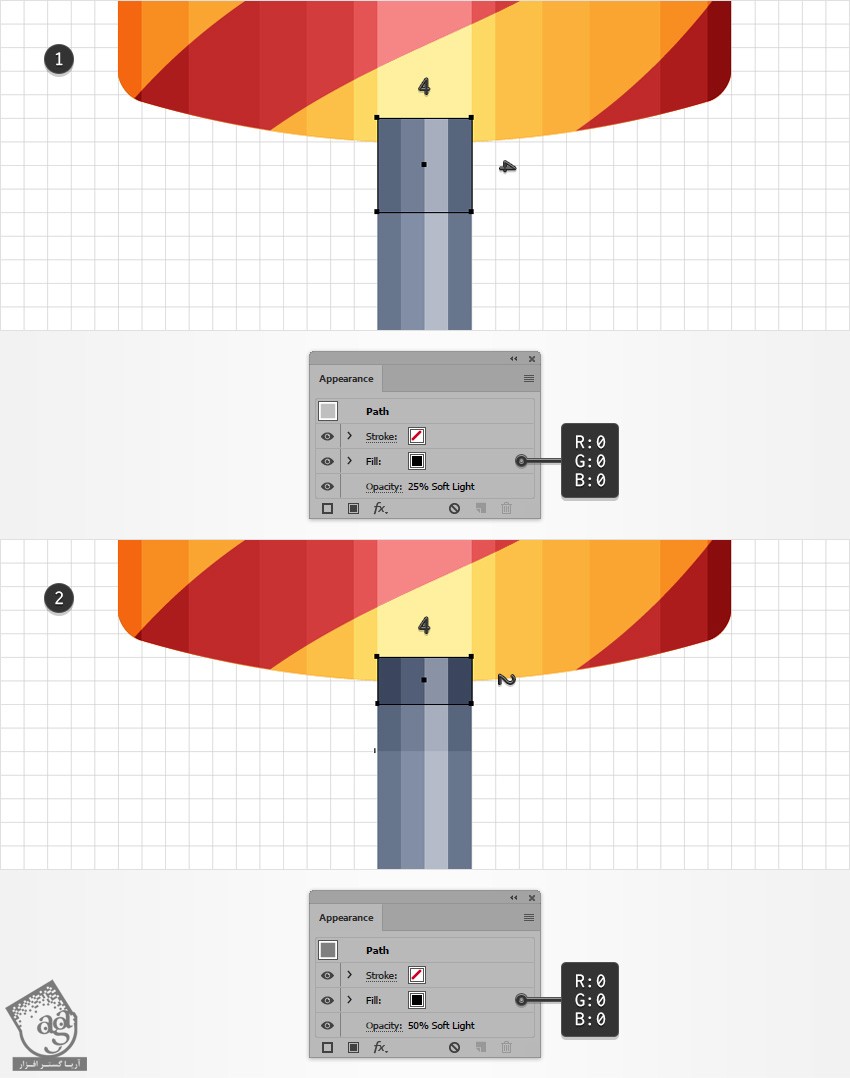
با استفاده از ابزار Rectangle، یک مربع به اندازه 4 پیکسل رسم می کنیم. اون رو در محلی که توی تصویر اول می بینین قرار میدیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 25 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.
با استفاده از ابزار Rectangle، یک شکل 2 در 4 پیکسل رسم می کنیم. اون رو در محلی که توی تصویر دوم می بینین قرار میدیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام چهارم
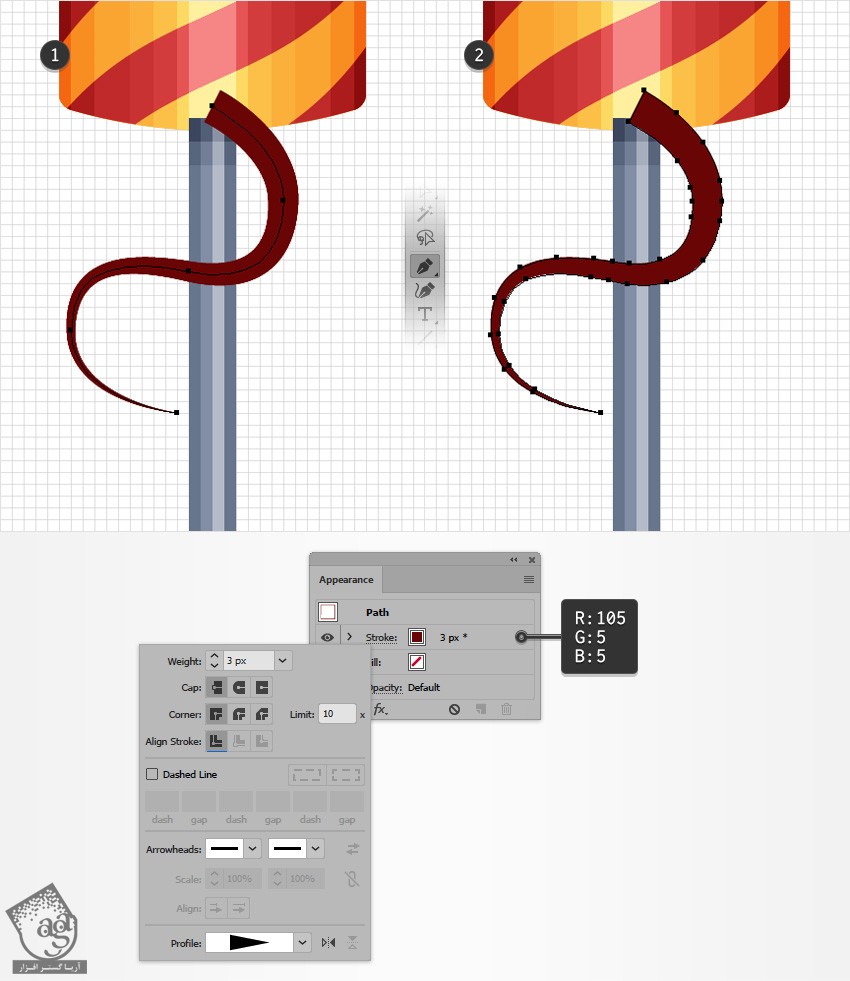
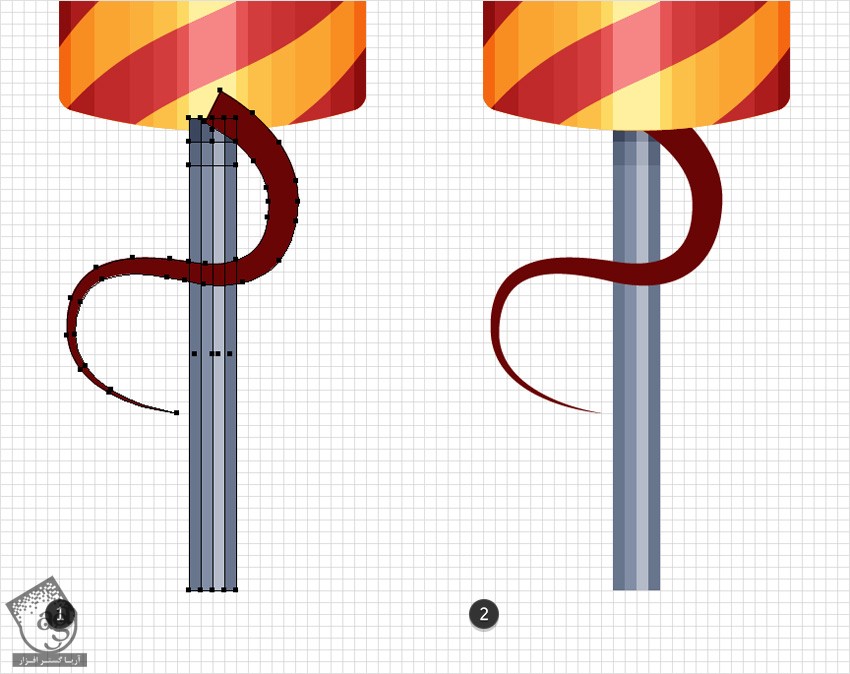
Snap to Grid رو غیر فعال می کنیم. ابزار Pen رو بر می داریم و یک مسیر ساده به صورتی که توی تصویر اول می بینین رسم می کنیم. حالا میریم سراغ پنل Appearance.
مطمئن میشیم که هیچ رنگی برای Fill در نظر گرفته نشده باشه. Stroke رو انتخاب کرده و مقادیر رنگی R=105, G=5, B=5 رو براش در نظر می گیریم و میریم سراغ پنل Stroke. حالا Weight رو روی 4 پیکسل قرار میدیم و Width Profile 4 رو از منوی Profile انتخاب می کنیم. همچنان که این مسیر قهوه ای انتخاب شده، وارد مسیر Object > Path > Outline Stroke میشیم.

گام پنجم
تمام شکل های هایلایت شده توی تصویر زیر رو انتخاب می کنیم و با زدن میانبر Shift+Ctrl+[ اون ها رو به عقب می فرستیم.

طراحی و ذخیره قلموی الگو
گام اول
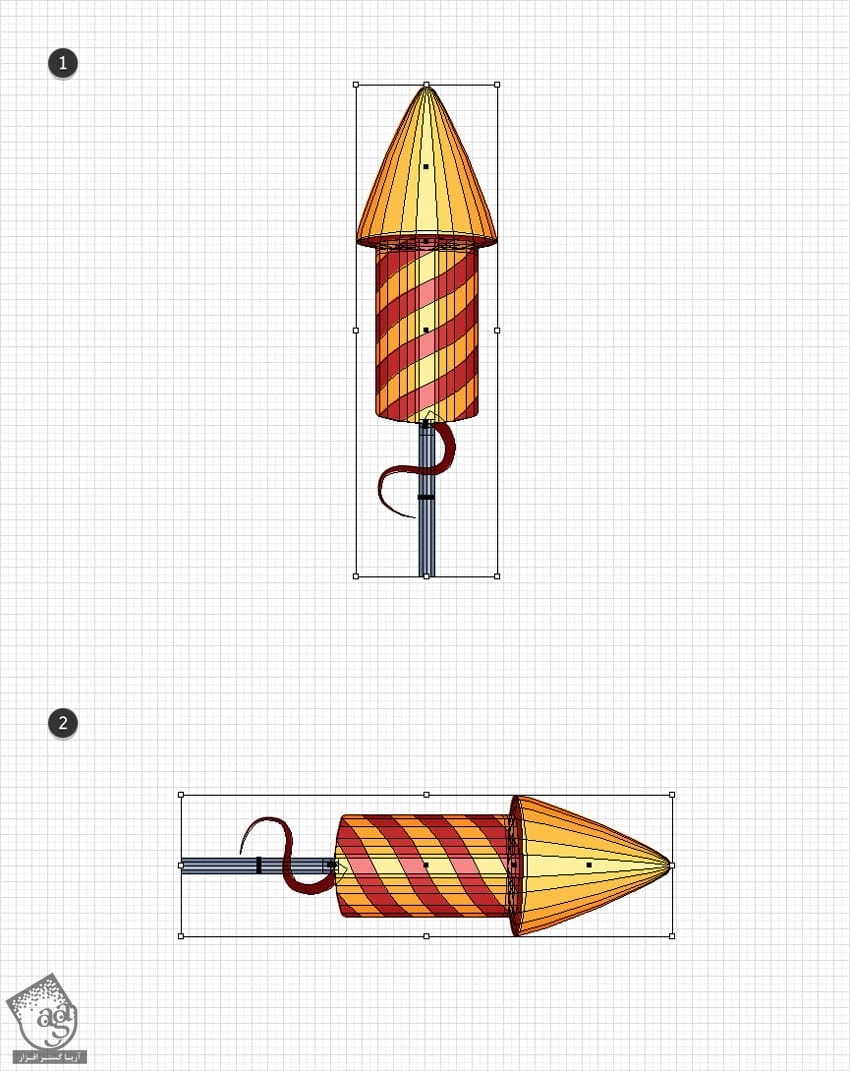
Snap to Grid رو فعال می کنیم. تمام شکل هایی که تا اینجا درست کردیم رو انتخاب می کنیم و همون طور که می بینین، اون ها رو 90 درجه می چرخونیم.

گام دوم
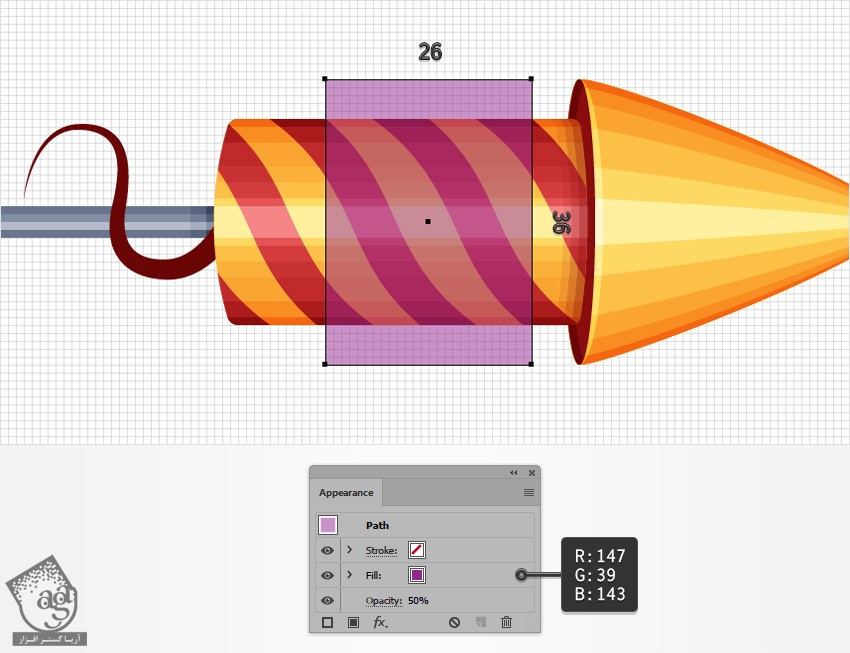
با استفاده از ابزر Rectangle، یک شکل 26 در36 پیکسل درست می کنیم و اون رو دقیقا در محلی که توی تصویر اول می بینین قرار میدیم. مقادیر رنگی R=47, G=39, B=143 رو برای Fill در نظر می گیریم و Opacity رو تا 50 درصد کاهش میدیم.

گام سوم
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب و اون ها رو Duplicate می کنیم. این کپی ها رو زیر شکل های اصلی قرار میدیم. نیازی به تراز کردن دقیق اون ها نیست. فقط باید مراقب باشیم که روی هم قرار نگرفته باشن.

گام چهارم
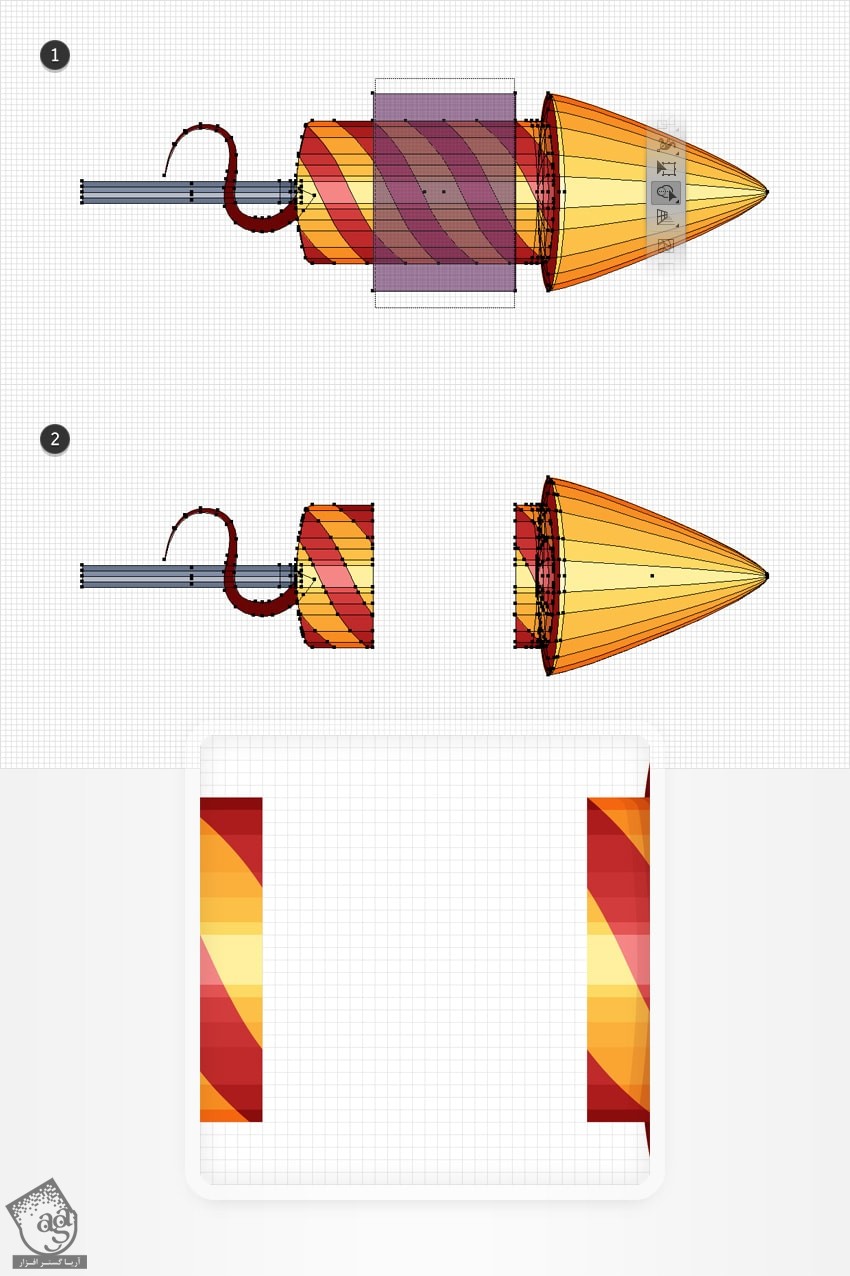
تمام شکل هایی که برای موشک بالا درست کردیم رو به همراه مستطیل بنفش رنگی که در بالای اون قرار داره، انتخاب می کنیم. ابزار Shape Builder رو بر می داریم. Shift و Alt رو نگه می دایم و مستطیل رو از چپ تا لبه راست مستطیل بنفش، درگ می کنیم. سعی می کنیم لبه ها به هم نزدیک باشن.
در نهایت، تصویر دوم به دست میاد. دو تا لبه باید کاملا موازی با همدیگه باشن.

گام پنجم
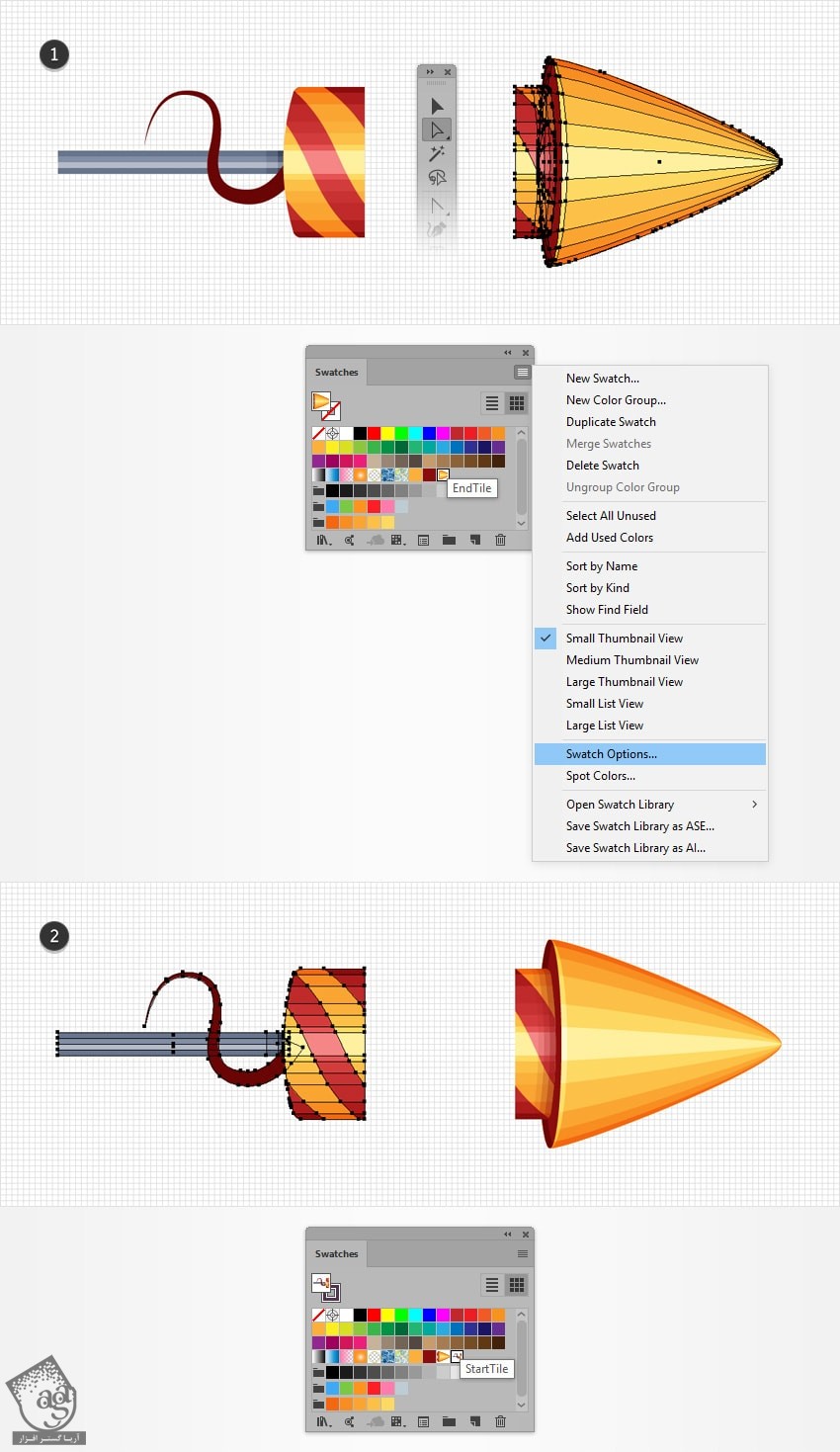
با استفاده از ابزار Direct Selection، شکل هایی که توی تصویر اول هایلایت شدن رو انتخاب کرده و اون ها رو داخل پنل Swatches درگ می کنیم تا به صورت Pattern یا الگو، ذخیره بشن.
شکل ها رو از حالت انتخاب خارج می کنیم. میریم سراغ پنل Swatches. مطمئن میشیم که الگو انتخاب شده باشن. منوی پنل Swatches انتخاب می کنیم و میریم سراغ Swatch Options. اسم الگو رو میزاریم EndTile و بعد هم Ok می زنیم.
با استفاده از همین ابزار، شکل های هایلایت شده توی تصویر دوم رو انتخاب و اون ها رو به صورت الگوی جدید ذخیره می کنیم و اسمش رو میزاریم StartTile.

گام ششم
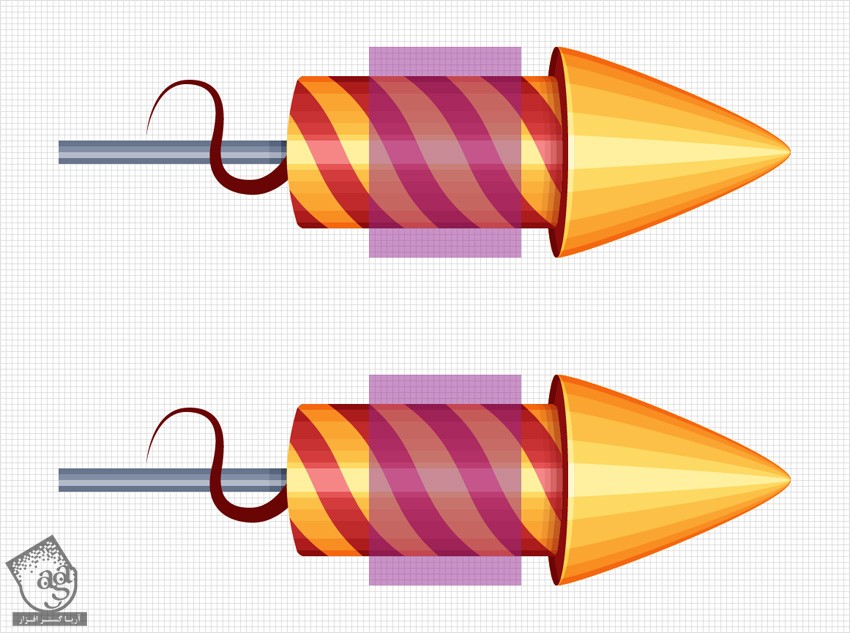
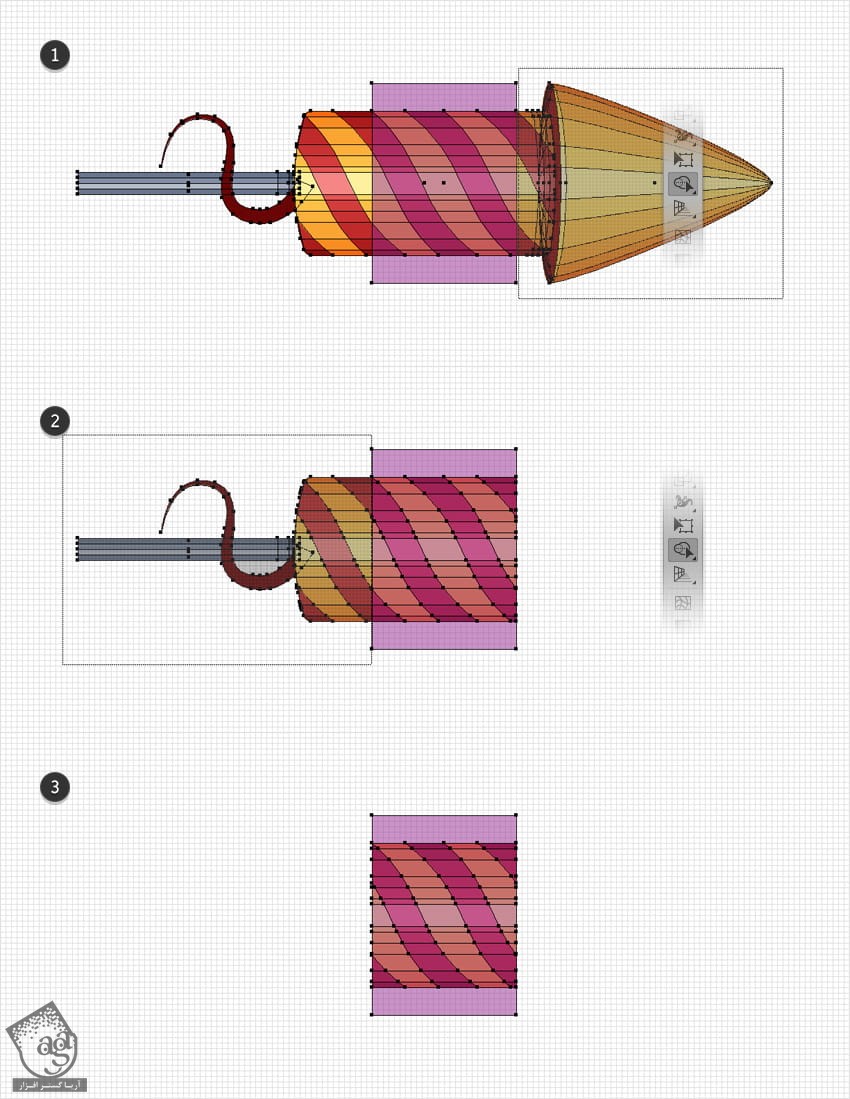
میریم سراغ موشک دوم. درست مثل قبل، تمام شکل هایی که برای موشک بالا درست کردیم رو به همراه مستطیل بنفش رنگی که در بالای اون قرار داره، انتخاب می کنیم. ابزار Shape Builder رو بر می داریم. Shift و Alt رو نگه می دایم و مستطیل رو از چپ تا لبه راست مستطیل بنفش، درگ می کنیم. سعی می کنیم لبه ها به هم نزدیک باشن.
در نهایت، تصویر دوم به دست میاد. دو تا لبه باید کاملا موازی با همدیگه باشن.

گام هفتم
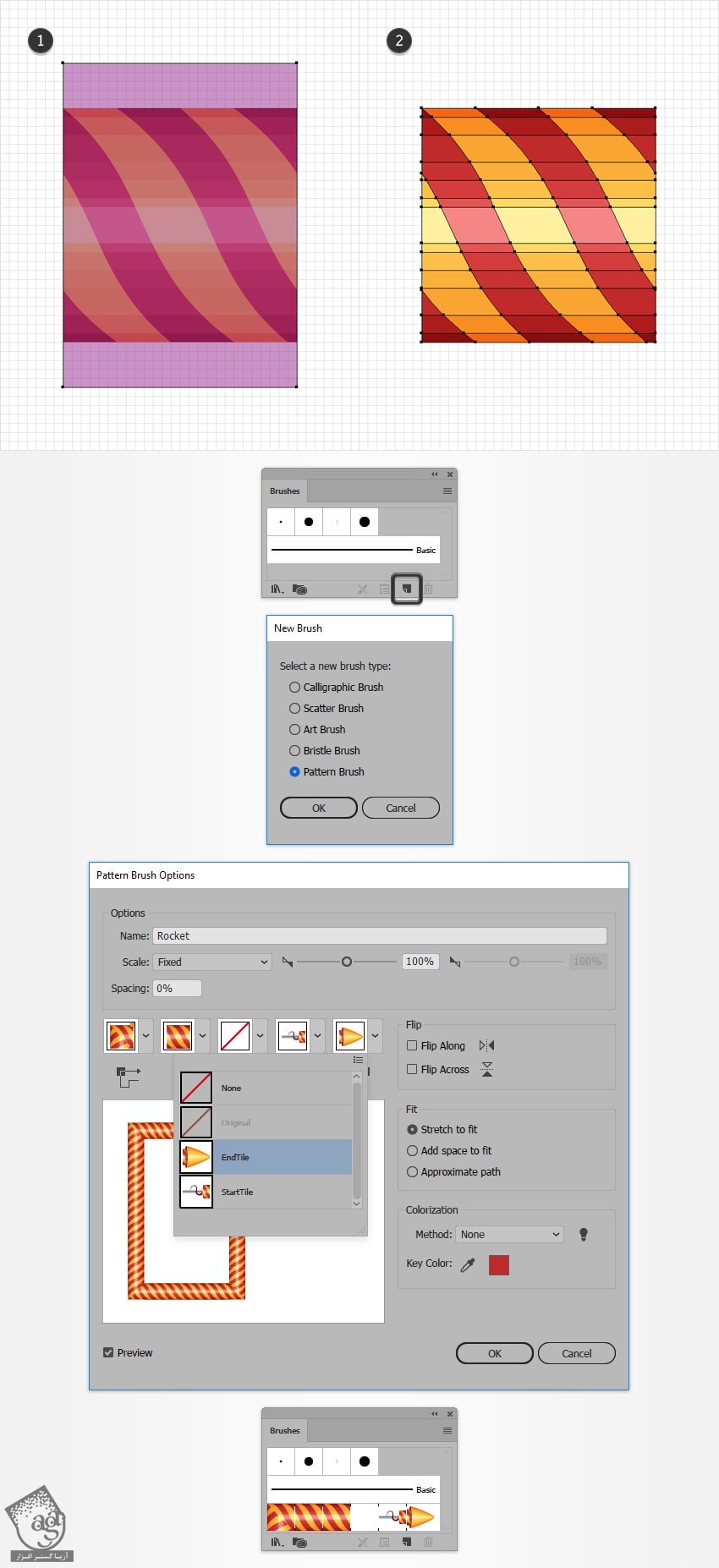
مستطیل بنفش رو حذف کرده و بقیه شکل های باقی مونده یعنی اون هایی که توی تصویر دوم هایلایت شدن رو انتخاب می کنیم. پنل Brushes رو باز می کنیم و روی دکمه New Brush کلیک می کنیم. Pattern Brush رو تیک می زنیم و روی Ok کلیک می کنیم. یک نام برای الگو در نظر می گیریم. تنظیمات رو به شکل زیر انجام میدیم.
Start Tile رو باز کرده و الگوی StartTile رو اضافه می کنیم. بعد هم End Tile رو باز کرده و الگوی End Tile رو اضافه می کنیم. وقتی تمام شد، روی Ok کلیک می کنیم. به این ترتیب، قلمو توی پنل Brushes ظاهر میشه.

طراحی پس زمینه و افکت متنی
گام اول
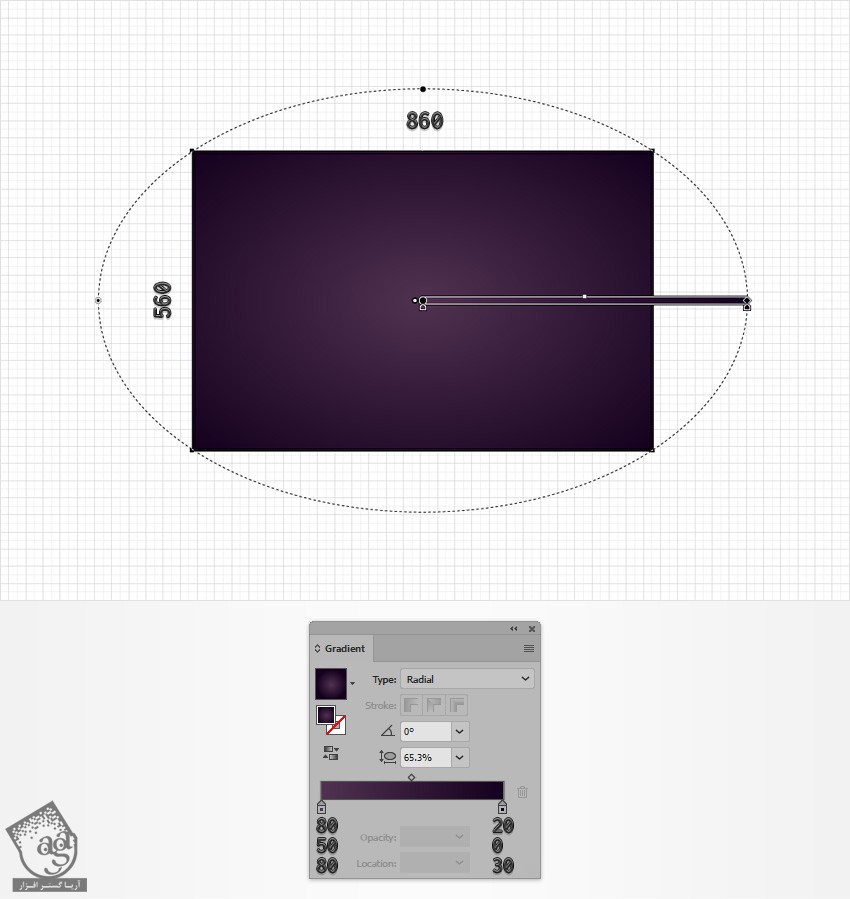
ابزار Rectangle رو بر می داریم. یک شکل به ابعاد 860 در 560 پیکسل رسم می کنیم. مطمئن میشیم که کل صفحه رو بپوشونه. بعد هم Radial Gradient که در زیر می بینین رو برای Fill در نظر می گیریم. ابزار Gradient رو بر می داریم و اون رو به شکلی که می بینین، بسط میدیم.

گام دوم
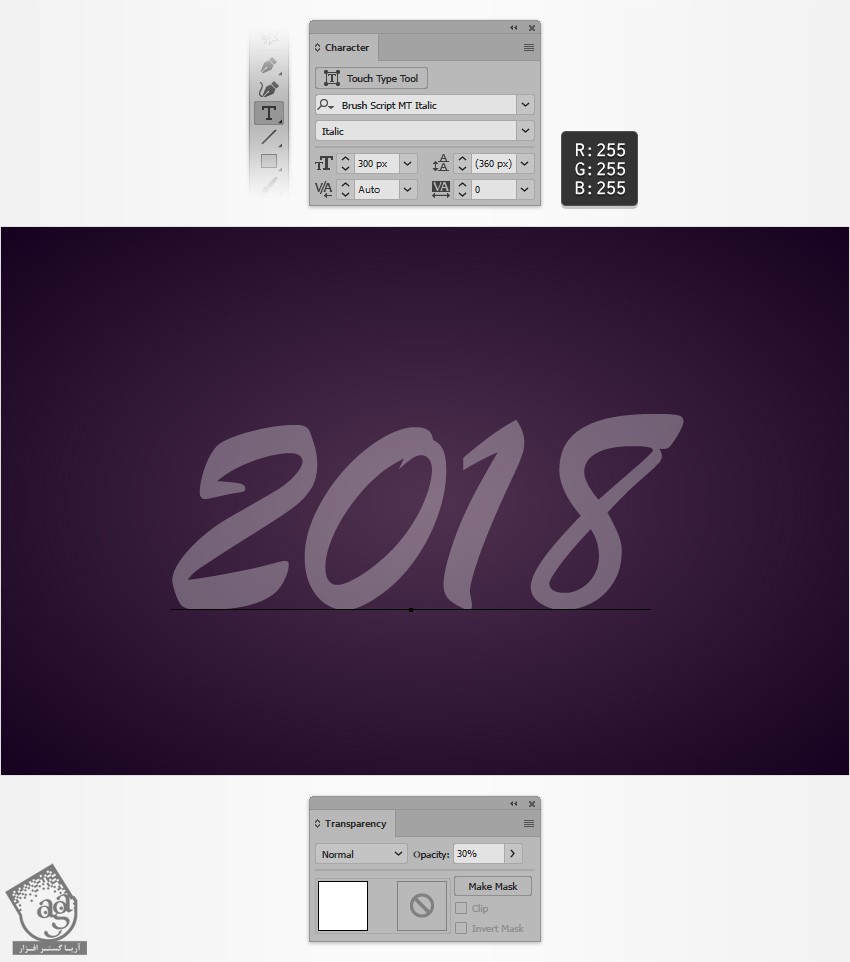
ابزار Type رو بر می داریم. وارد پنل Character میشیم. فونت Brush Script MT Italic رو براش در نظر می گیریم و Size رو میزاریم روی 300.
روی صفحه کار کلیک می کنیم و عدد 2018 رو وارد می کنیم. رنگش رو سفید در نظر می گیریم و Opacity رو حدود 30 درصد قرار میدیم.

گام سوم
Snap to Grid رو غیر فعال می کنیم.
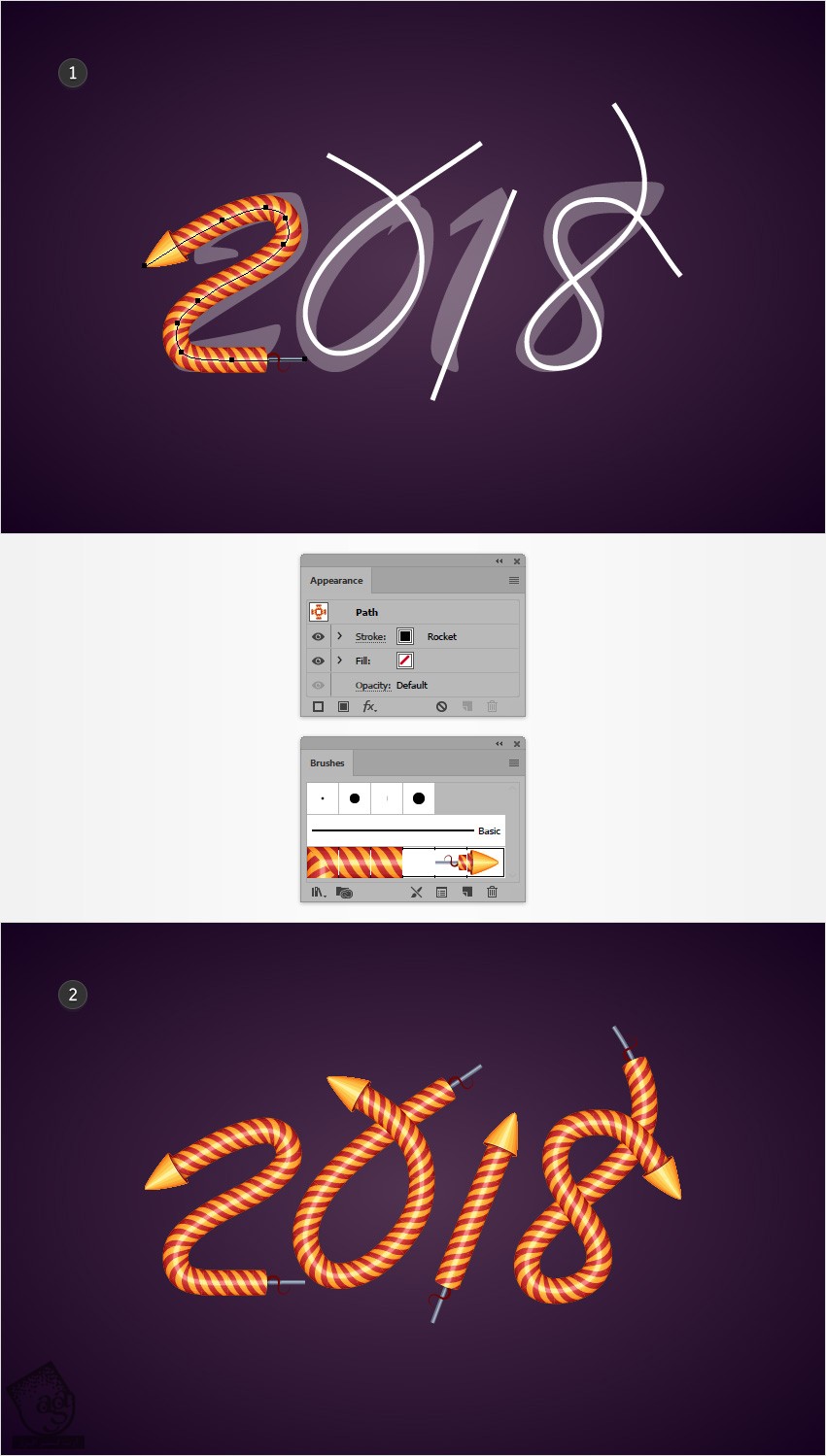
با استفاده از ابزار Pen یا Brush، مسیرهای ساده ای روی متن به شکلی که توی تصویر می بینین، اضافه می کنیم. مطمئن میشیم که هیچ رنگی برای Fill در نظر گرفته نشده باشه. فقط رنگ سفید رو به عنوان Stroke این مسیرها در نظر می گیریم.

گام چهارم
مسیرهای سفید رنگی که توی گام قبلی درست کردیم رو انتخاب می کنیم و این Stroke سفید رو با قلمویی که درست کردیم، جایگزین می کنیم. وقتی تمام شد، متن رو حذف می کنیم.

گام پنجم
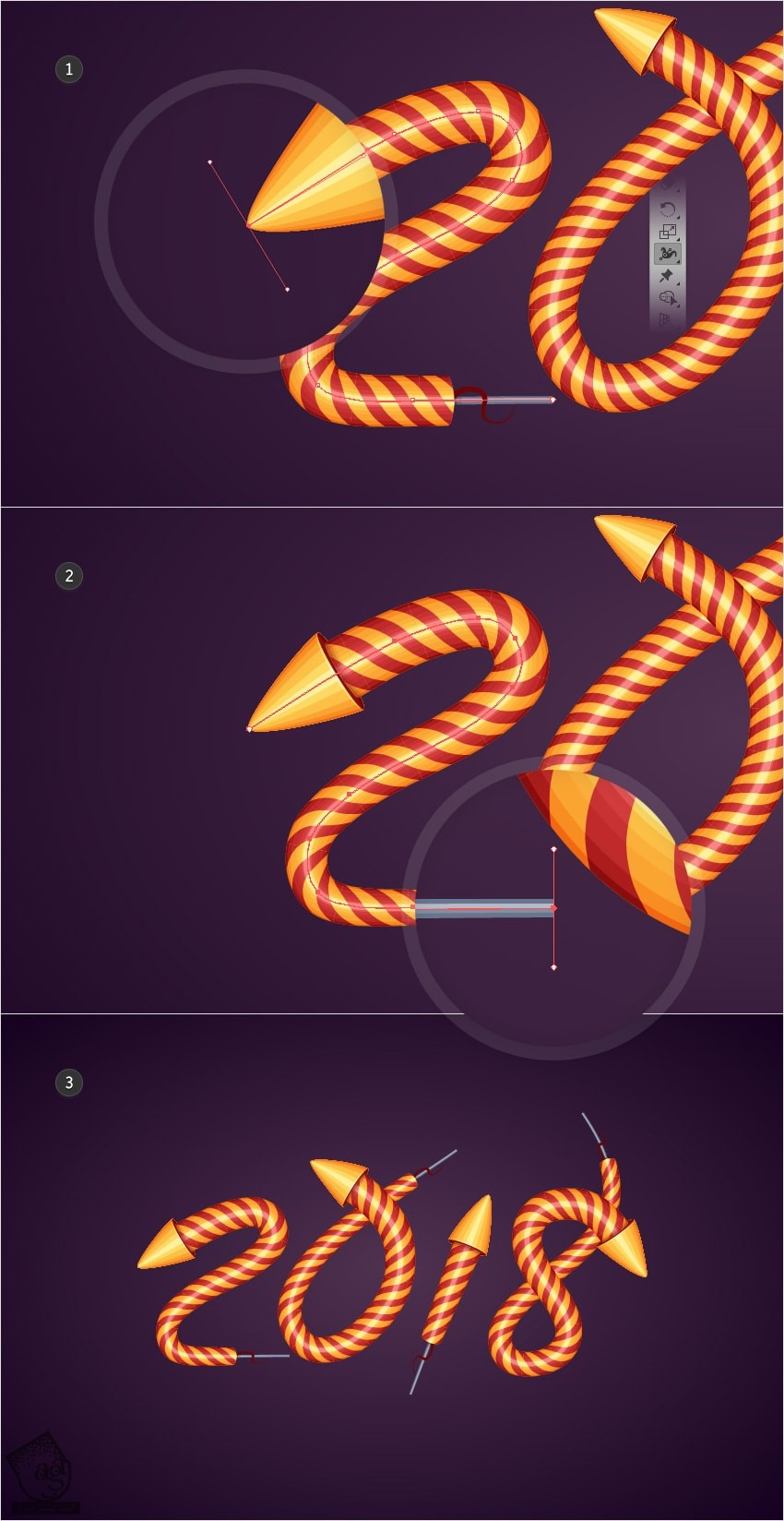
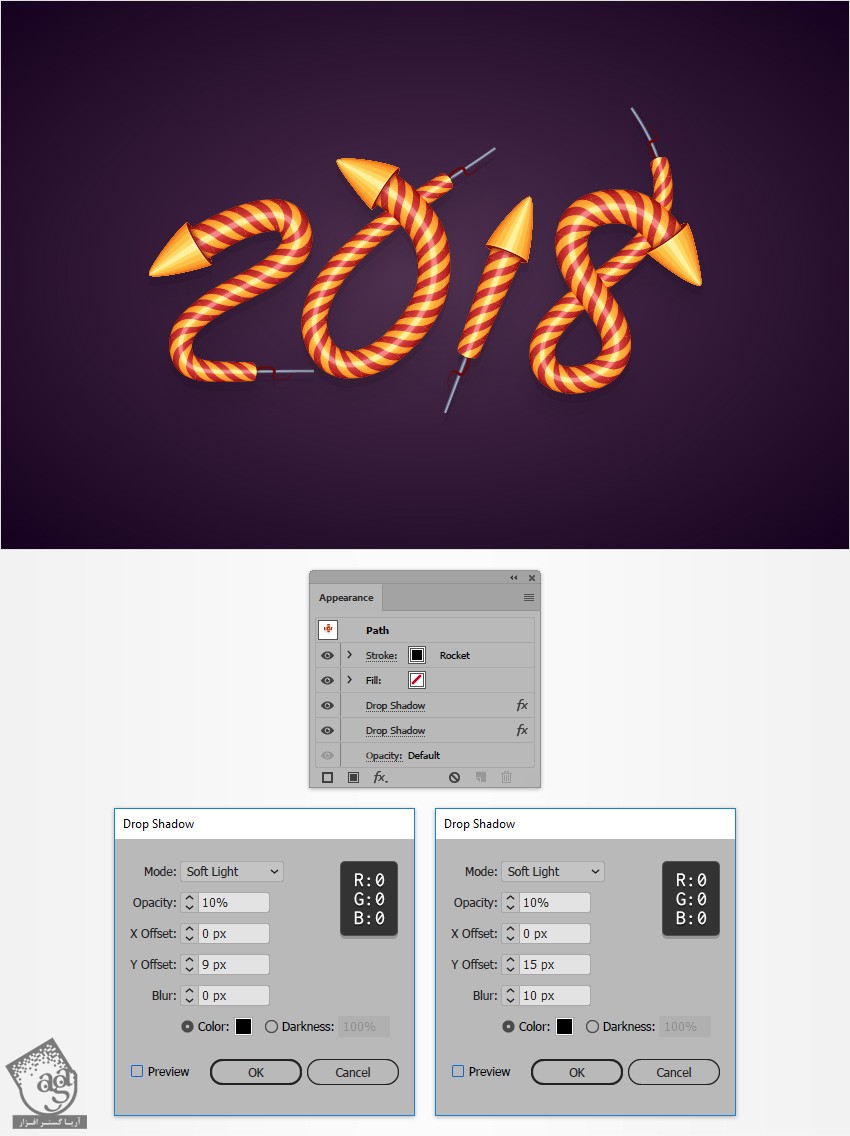
اولین مسیر موشک رو انتخاب می کنیم و با استفاده از ابزار Width روی Anchor Point های ابتدایی و پایانی کلیک می کنیم و اون ها رو به بیرون درگ می کنیم تا بزرگتر بشن.
همچنان که این مسیر انتخاب شده، با استفاده از ابزار Width روی Anchor Point های ابتدایی و پایانی کلیک می کنیم و یک مقدار به سمت داخل درگ می کنیم.
میریم سراغ سه تا مسیر دیگه و همین تکنیک ها رو روی اون ها هم اعمال می کنیم.

گام ششم
تمام مسیرها رو انتخاب می کنیم. وارد مسیر Effect > Stylize > Drop Hsadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. این بار وارد مسیر Effect > Stylize > Drop Shadow میشیم. این بار مقادیری که توی پنجره راست می بینین رو وارد می کنیم و Ok می زنیم.

طراحی جرقه ها
گام اول
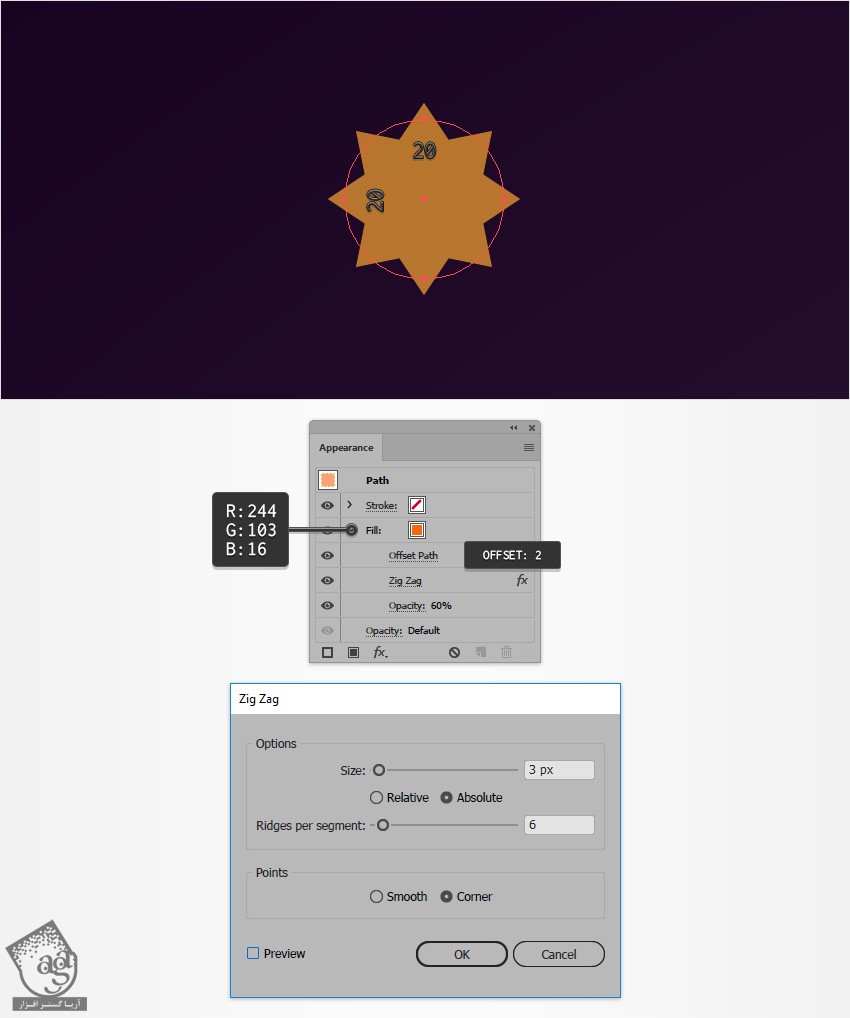
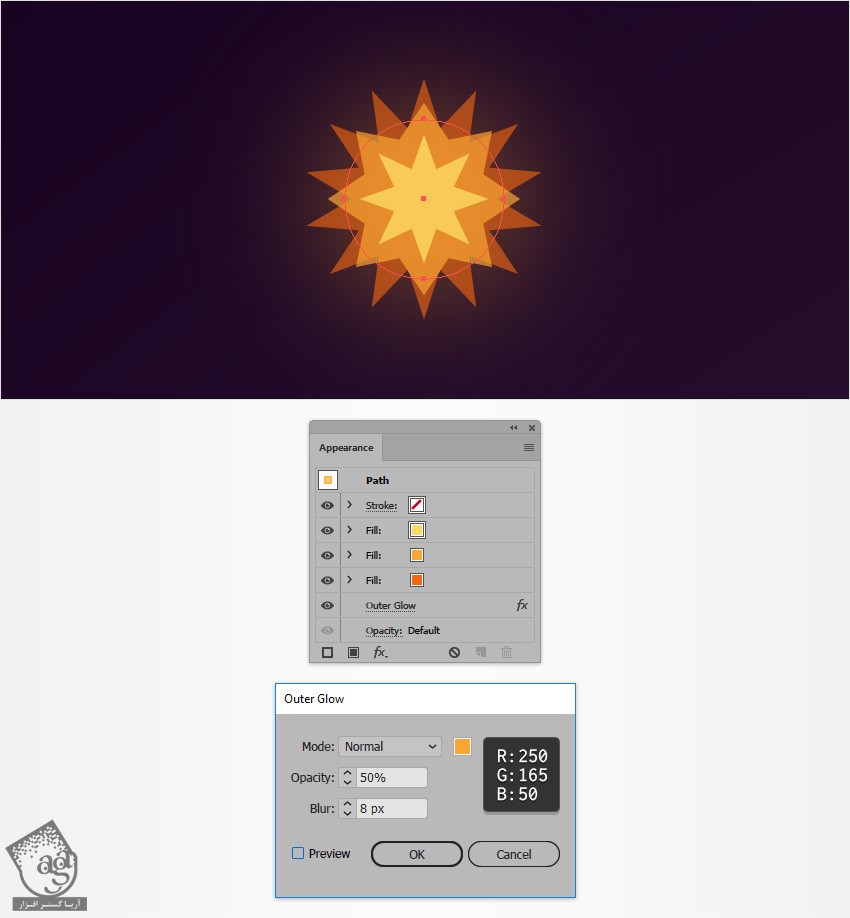
Snap to Grid رو فعال می کنیم. ابزار Ellipse رو بر می داریم و یک دایره 20 پیکسلی رسم می کنیم. مقادیر رنگی R=244, G=103, B=16 رو برای Fill در نظر می گیریم.
مطمئن میشیم که شکل جدید همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. این Fill رو انتخاب می کنیم. Opacity رو تا 60 درصد کاهش میدیم. وارد مسیر Effect > Path > Offset Path میشیم. عدد 2 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Zig Zag میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

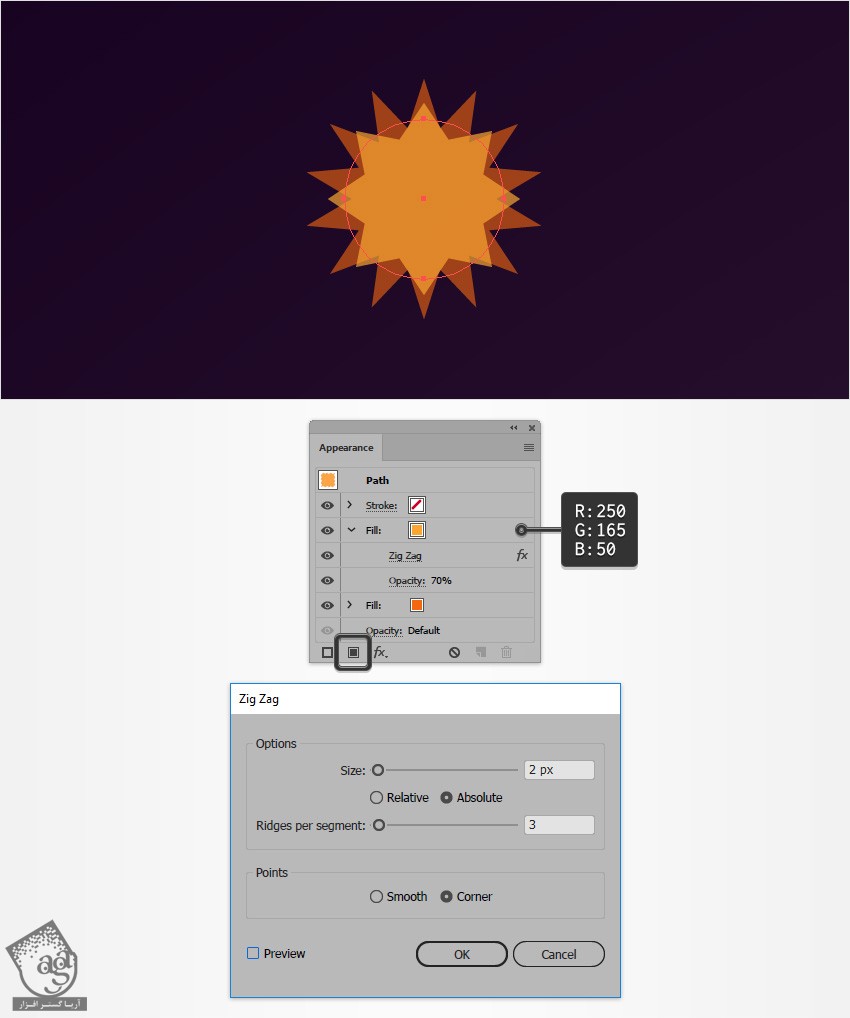
گام دوم
مطمئن میشیم که این دایره همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. دومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
مقادیر رنگی R=250, G=165, B=50 رو برای Fill در نظر می گیریم. Opacity رو تا 70 درصد کاهش میدیم و وارد مسیر Effect > Distort & Transform > Zig Zag میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

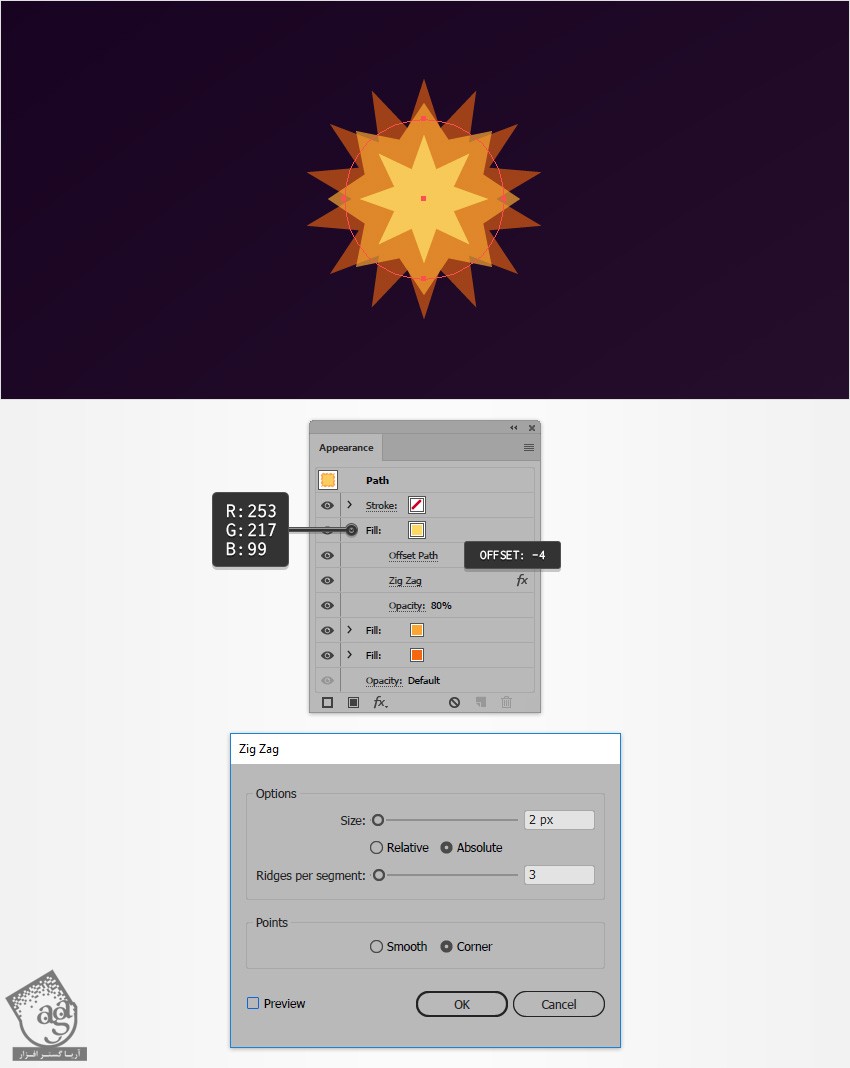
گام سوم
مطمئن میشیم که این دایره همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. سومین Fill رو با کلیک روی دکمه Add New Fill اضافه می کنیم.
مقادیر رنگی R=253, G=217, B=99 رو برای Fill در نظر می گیریم. Opacity رو تا 80 درصد کاهش میدیم. وارد مسیر Effect > Path > Offset Path میشیم و عدد 4- پیکسل رو برای Offset در نظر می گیریم. این بار وارد مسیر Effect > Distort & Transform > Zig Zag میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
مطمئن میشیم که این دایره همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. کل مسیر رو انتخاب می کنیم. وارد مسیر Effect > Stylize > Outer Glow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
دایره رو چندین بار کپی کرده و به شکلی که می بینین، سراسر متن پخش می کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی افکت متنی آتش بازی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت