No products in the cart.
آموزش Illustrator : طراحی کاراکتر پیرمرد

آموزش Illustrator : طراحی کاراکتر پیرمرد
توی این آموزش، طراحی کاراکتر پیرمرد رو با Illustrator با هم می بینیم. برای این کار از تکنیک ها و روش های مختلفی استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کاراکتر پیرمرد ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی سر پیرمرد
گام اول
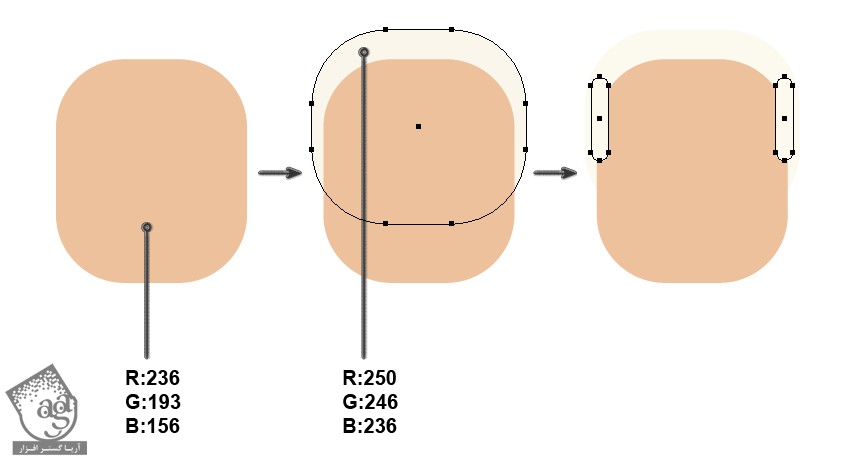
ایلاستریتور رو باز می کنیم و یک سند جدید به ابعاد 850 در 850 پیکسل درست می کنیم و شروع می کنیم به طراحی سر پیرمرد. با استفاده از ابزار Rounded Recatngle، یک مستطیل به رنگ بژ با زوایای گرد درست می کنیم. توی تصویر زیر می بینین رنگ Fill مورد استفاده رو مشاهده کنین.
برای اینکه زوایای مستطیل به صورت کاملا گرد در بیاد، یک مستطیل کوچک با زوایای گرد درست می کنیم. بعد هم در حالی که Shift رو نگه داشتیم، اون رو می کشیم. یا وارد مسیر View > Show Corner Widget میشیم و زوایا رو با درگ کردن، به شکل دلخواه در میاریم.
حالا میریم سراغ موها. یک مستطیل با زوایای گرد به رنگ خاکستری روشن درست می کنیم. اون رو در عقب قرار یمدیم. حالا دو تا مستطیل کوچک تر دیگه با زوایای گرد درست می کنیم و به کنار سر اضافه می کنیم.

گام دوم
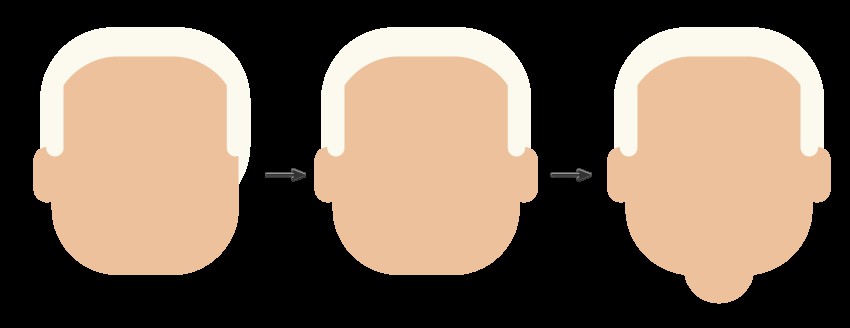
توی این گام، گوش ها و گردن رو طراحی می کنیم.
اول، یک مستطیل عمودی با زوایای گرد درست می کنیم و اون رو سمت چپ سر، پشت مستطیل خاکستری کوچک و در جلوی مستطیل خاکستری بزرگ قرار میدیم.
Shift و Alt رو نگه می داریم و گوش رو به سمت راست می بریم.
با استفاده از ابزار Ellipse، یک بیضی به رنگ بژ رسم می کنیم و اون رو در زیر صورت قرار میدیم. به این ترتیب، گردن رو هم اضافه می کنیم.

گام سوم
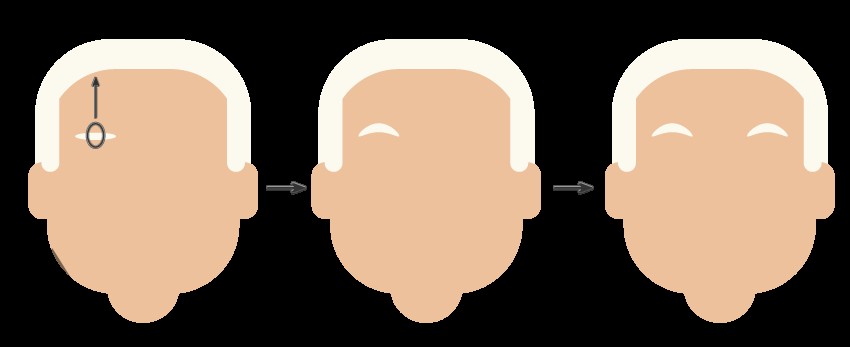
بیاین ابروها رو اضافه کنیم. ابزار Ellipse رو بر می داریم. یک مستطیل به صورت افقی رسم کرده و اون رو تراز می کنیم. ابزار Direct Selection رو بر می داریم و Anchor Point های بالا و پایین رو به سمت بالا درگ می کنیم. این از ابرو. اون رو در سمت چپ قرار میدیم. Shift و Alt رو نگه می داریم و ابرو رو به سمت راست می بریم.

گام چهارم
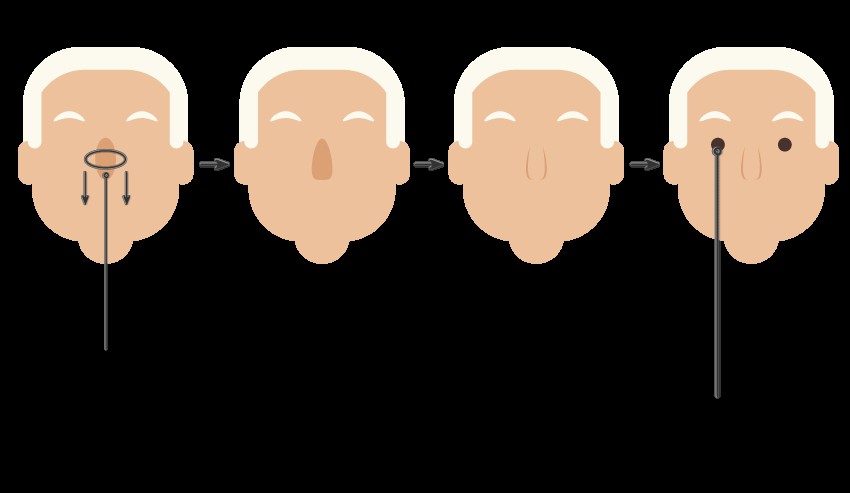
بریم سراغ طراحی بینی. یک بیضی به رنگ قهوه ای روشن به صورت عمودی رسم می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point های سمت چپ و راست رو انتخاب و اون ها و به سمت پایین درگ می کنیم. یک کپی از این شکل رو در جلو قرار میدیم. رنگ بژ صورت رو با ابزار Eye Dropper برداشته و برای این کپی در نظر می گیریم.
کپی رو باریک تر کرده و داخل شکل قهوه ای بینی قرار میدیم. طراحی بینی انجام شد. اجزای اون رو با همدیگه گروه می کنیم.
بریم سراغ چشم ها. ابزار Ellipse رو بر می داریم. یک دایره به رنگ قهوه ای تیره رسم می کنیم. در حین رسم دایره، Shift رو نگه می داریم. چشم چپ رو انتخاب می کنیم. Shift و Alt رو نگه می داریم و اون رو به سمت راست می بریم.

گام پنجم
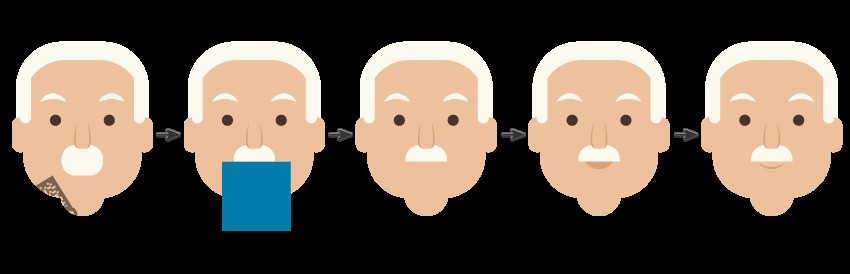
می خوایم طراحی دهان و سبیل رو شروع کنیم.
یک مستطیل به رنگ خاکستری روشن رسم می کنیم و اون رو زیر بینی قرار میدیم. با استفاده از ابزار Rectangle، یک مستطیل درست می کنیم و اون رو روی نیمه پایینی مستطیل مربوط به سیبیل قرار میدیم. هر دوی این مستطیل ها رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. یک مستطیل به رنگ قهوه ای روشن رسم می کنیم و اون رو در پشت سیبیل قرار میدیم. یک کپی از این شکل رو رو جلو قرار میدیم. اون رو یک مقدار کوچک تر می کنیم و رنگ بژ صورت رو براش در نظر می گیریم.

گام ششم
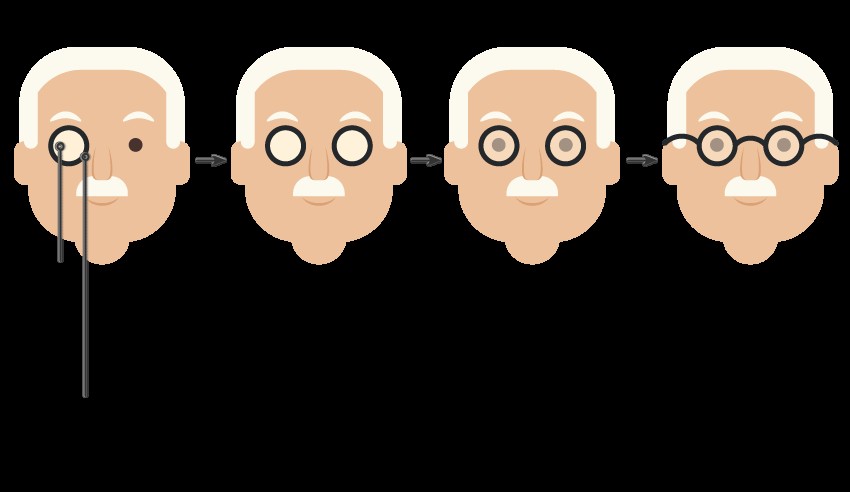
برای طراحی عینک، یک دایره رسم می کنیم. رنگ مشکی رو برای Stroke و رنگ خیلی روشنی رو برای Fill در نظر می گیریم. این دایره رو در جلوی چشم چپ قرار میدیم. Shift و Alt رو نگه می داریم و اون رو به سمت راست می بریم.
Opacity رنگ Fill رو کاملا کاهش میدیم. وارد پنل Appearance میشیم. روی کلمه Fill و Opacity کلیک می کنیم. Opacity رو میزاریم روی 50 درصد.
ابزار Arc رو بر می داریم و پل بین دو شیشه عینک و دو دسته اون رو رسم می کنیم. رنگ مشکی رو برای Stroke در نظر می گیریم. وارد پنل Stroke میشیم و Round Cap رو حین کشیدن دسته ها، تیک می زنیم.

طراحی بدن و پاها
گام اول
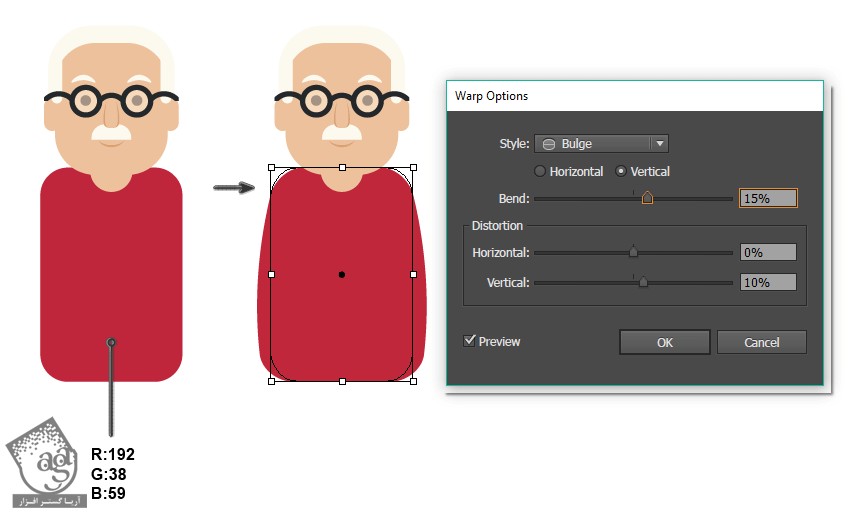
بیاین بدن کاراکتر رو طراحی کنیم. رنگ Stroke رو حذف می کنیم. رنگی که می بینین رو برای Fill در نظر می گیریم. ابزار Rounded Rectangle رو بر می داریم و یک مستطیل به رنگ قرمز با زوایای گرد رسم می کنیم و اون رو به سر وصل می کنیم.
افکت Bulge رو روی این مستطیل اعمال می کنیم. برای این کار، بعد از انتخاب مستطیل، وارد مسیر Effect > Warp > Bulge میشیم و مقادیر زیر رو وارد می کنیم. بعد هم شکل رو Expand می کنیم.

گام دوم
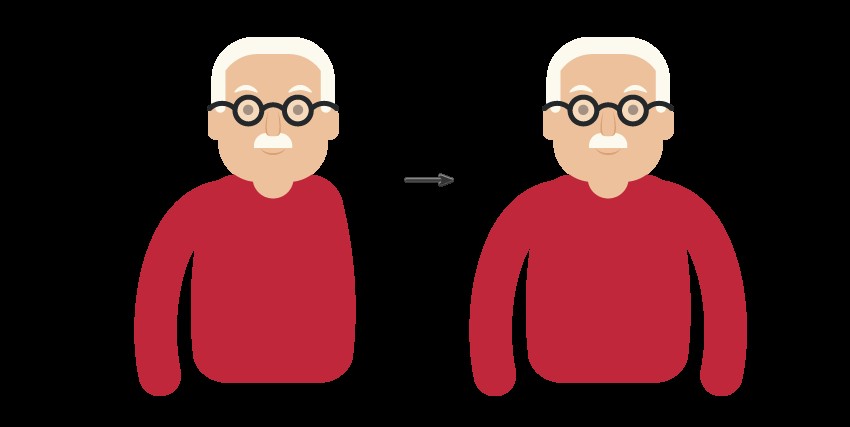
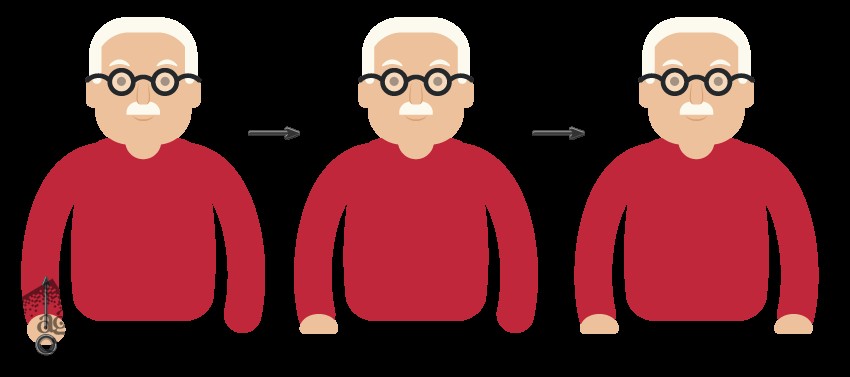
برای طراحی دست ها، با یک منحنی شروع می کنیم. رنگ Fill رو حذف می کنیم و رنگ بدن رو برای Stroke در نظر می گیریم. وارد پنل Stroke میشیم. Round Cap رو تیک می زنیم. بعد هم Weight رو حدود 30 تا 40 پیکسل قرار میدیم.
ابزار Arc رو بر می داریم و ساعد چپ رو رسم می کنیم. Handle ها رو با ابزار Direct Selection جا به جا می کنیم. تا زمانی که به نتیجه دلخواه برسیم این کار رو ادامه میدیم. روی اون کلیک راست می کنیم و وارد مسیر Transform > Reflect میشیم. بعد هم Vertical رو انتخاب می کنیم. Angle رو میزاریم روی 90 درجه و Copy رو می زنیم. نسخه جدید رو به سمت راست می بریم.

گام سوم
یک بیضی رسم می کنیم و اون رو به پایین ساعد چپ می چسبونیم. ابزار Direct Selection رو بر می داریم. Anchor Point پایین رو انتخاب می کنیم و اون رو به بالا می بریم. یک کپی از این شکل تهیه می کنیم و در پایین ساعد راست قرار میدیم.

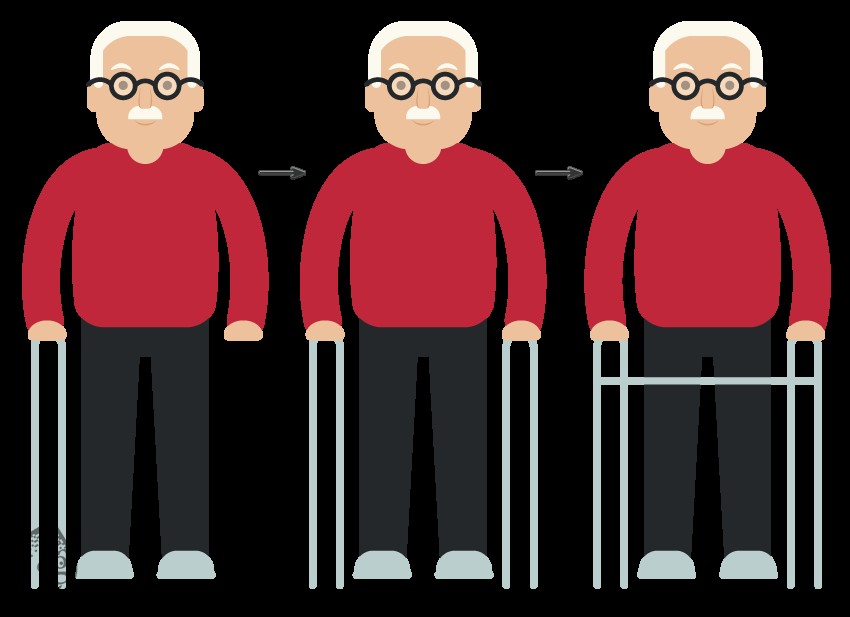
گام چهارم
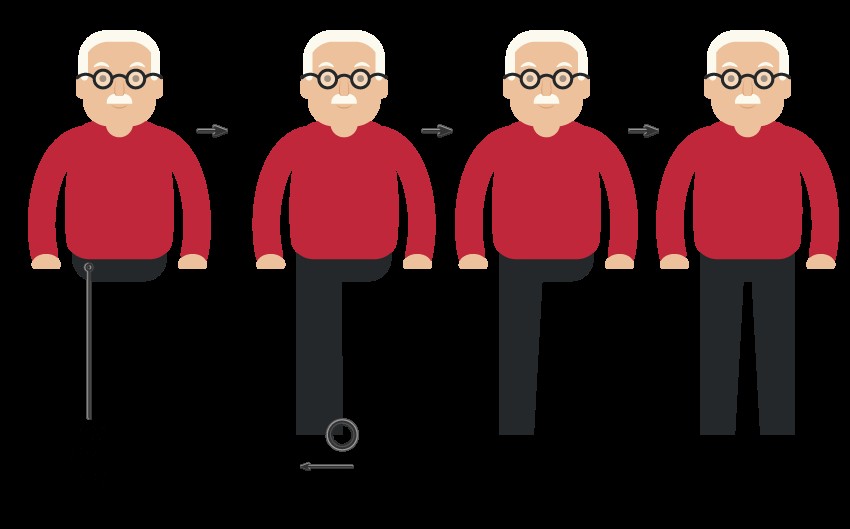
یک مستطیل به رنگ خاکستری تیره با زوایای گرد درست می کنیم. اون رو به پایین بدن وصل می کنیم. بخش هایی از این مستطیل رو در پشت بدن قرار میدیم.
با استفاده از ابزار Rectangle، یک مستطیل به عنوان پای چپ رسم می کنیم. ابزار Direct Selection رو بر می داریم و Anchor Point پایین سمت راست رو به سمت چپ می بریم.
روی پا کلیک راست می کنیم و وارد مسیر Tranform > Reflect میشیم. Vertical رو انتخاب می کنیم. Angle رو میزاریم روی 90 درجه و Copy رو می زنیم. نسخه جدید رو به سمت راست می بریم.

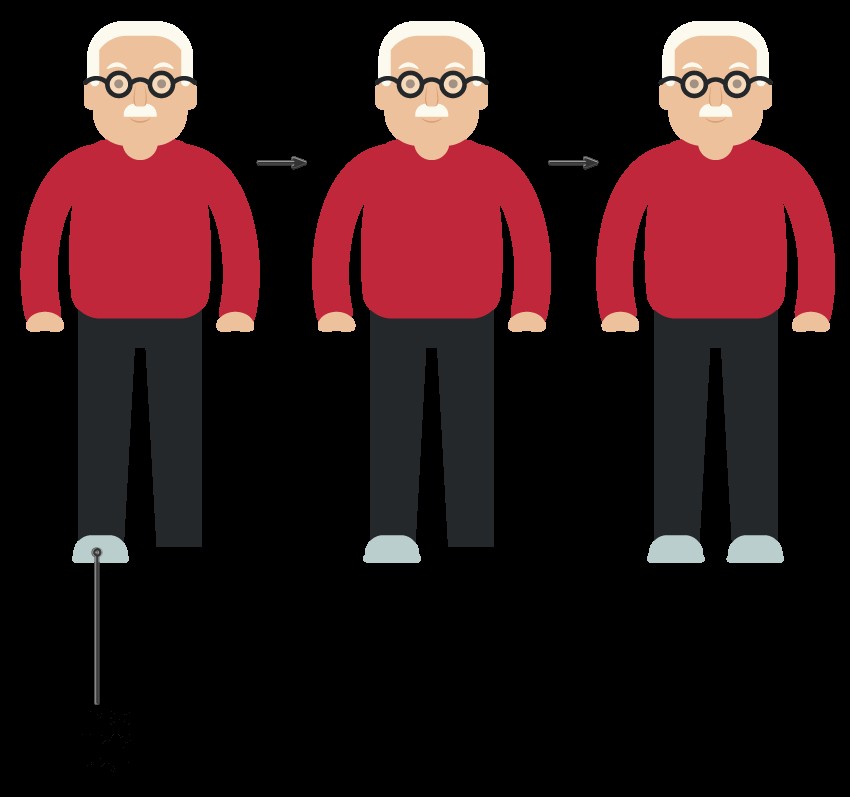
گام پنجم
برای طراحی کفش ها، سیبیل رو کپی می کنیم. اون رو به صورت افقی تراز کرده و در صورت لزوم، رنگ اون رو هم تغییر میدیم. Shift و Alt رو نگه می داریم و اون رو به سمت راست می بریم.

طراحی واکر
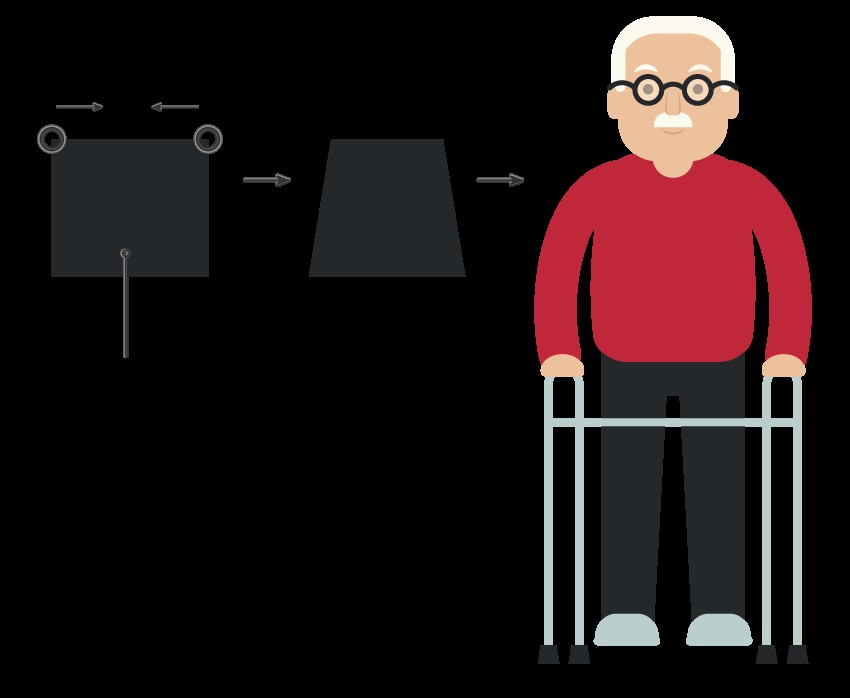
گام اول
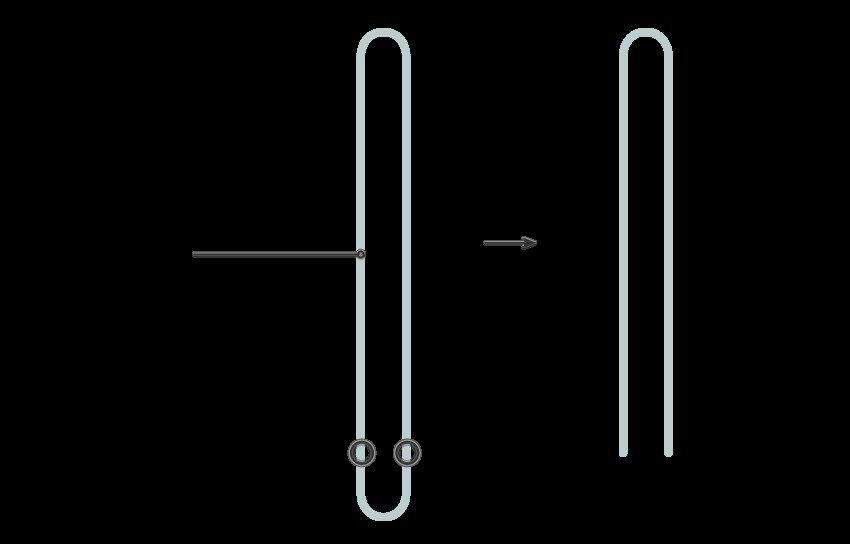
با استفاده از ابزار Rounded Rectangle، یک مستطیل با زوایای گرد درست می کنیم. رنگ Fill رو حذف می کنیم. اما رنگ آبی – خاکستری رو برای Stroke در نظر می گیریم. ابزار Scissors رو بر می داریم و روی سمت چپ و راست مستطیل کلیک می کنیم. با زدن دکمه Delete روی کیبورد، بخش پایینی مستطیل رو حذف می کنیم.

گام دوم
شکل رو زیر دست چپ کاراکتر قرار میدیم. یک کپی از اون رو سمت راست قرار میدیم. در نهایت، این دو مستطیل رو با خطوطی افقی به هم وصل می کنیم. برای این کار از ابزار Line Segment استفاده می کنیم.

گام سوم
با استفاده از ابزار Recatngle، یک مستطیل خاکستری به رنگ تیره رسم می کنیم. ابزار Direct Selection رو بر می داریم و Anchor Point های وسط رو جا به جا می کنیم. چهار کپی از اون تهیه می کنیم و به شکلی که می بینین، اضافه می کنیم.

طراحی پس زمینه
گام اول
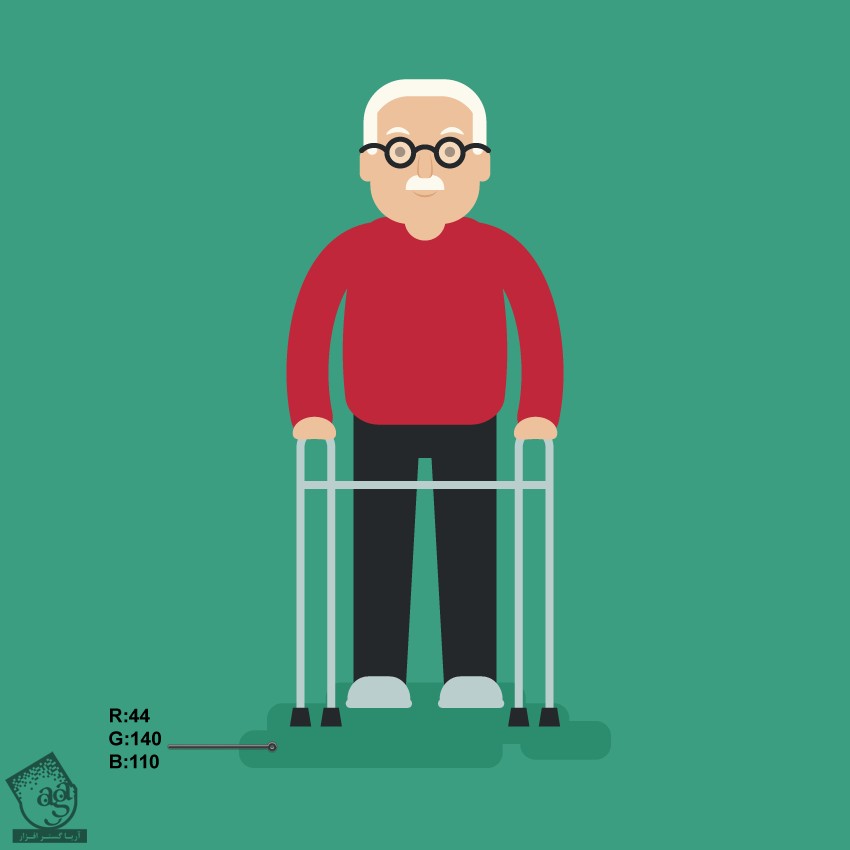
یک مربع به ابعاد 850 پیکسل رسم می کنیم و رنگ مورد نظر رو براش در نظر می گیریم.

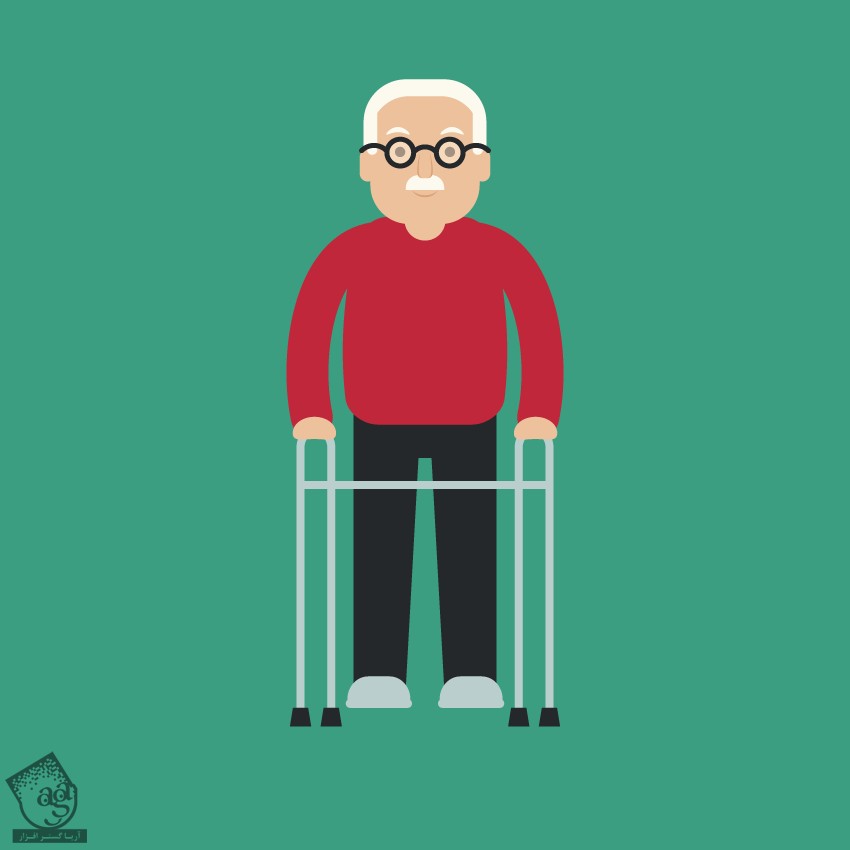
گام دوم
تصویر رو در جلوی پس زمینه قرار میدیم.

گام سوم
برای تکمیل تصویر، چند تا مستطیل تیره به عنوان سایه اضافه می کنیم.

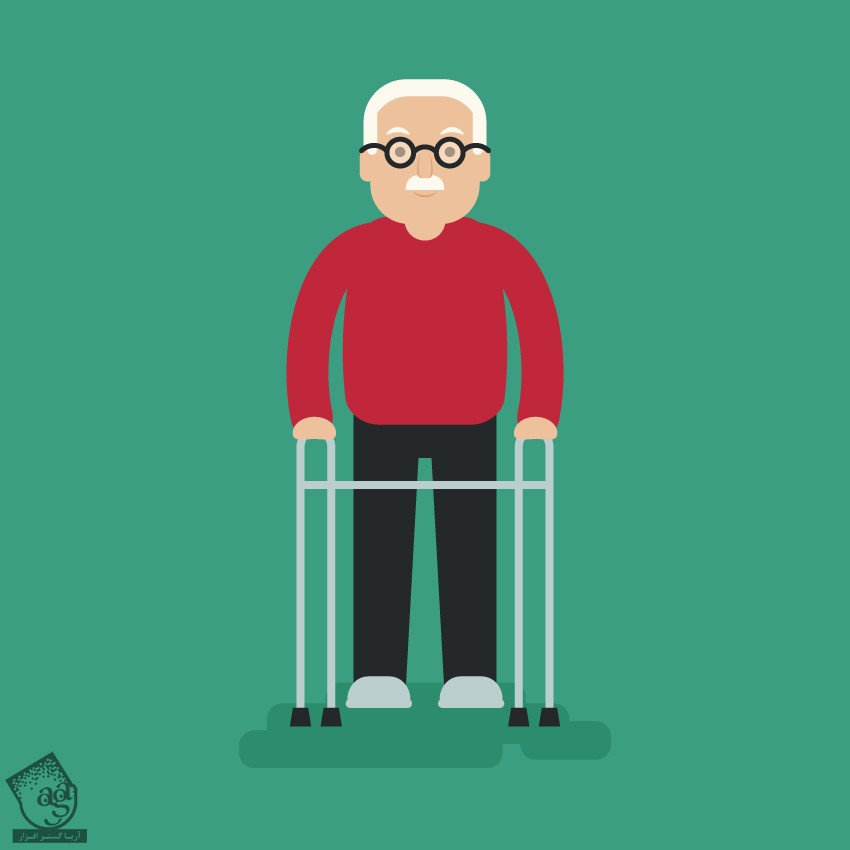
نتیجه

امیدواریم ” آموزش Illustrator : طراحی کاراکتر پیرمرد ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت