No products in the cart.
آموزش Photoshop : طراحی افکت متنی سفید – طلایی براق

آموزش Photoshop : طراحی افکت متنی سفید – طلایی براق
توی این آموزش، طراحی افکت متنی سفید – طلایی براق رو با Photoshop می بینیم. برای این کار، از ابزارها و تنظیمات مختلفی استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی سفید – طلایی براق ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد متن و لایه شکل
گام اول
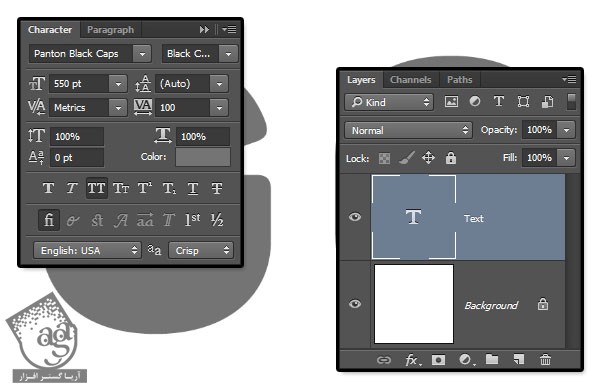
با زدن میانبر Ctrl+N، یک سند جدید به ابعاد 1500 در 1500 پیکسل درست می کنیم. یک متن با حروف بزرگ اضافه می کنیم. فونت Pantom Black Caps رو انتخاب می کنیم. بعد هم Size رو روی 550pt و Tracking رو روی 100 قرار میدیم.
هر قدر تعداد حروف بیشتر باشه، صحنه هم سنگین تر میشه. بنابراین بهتره دو یا سه حرف وارد کنین.
اسم این لایه رو میزاریم Text.

گام دوم
روی لایه متن کلیک راست می کنیم و Convert to Shape رو می زنیم. لایه متن رو دو بار Duplicate می کنیم و نسخه دوم کپی رو زیر لایه متن اصلی قرار میدیم.
اسم کپی بالا رو Inner Stroke و اسم کپی پایین رو Outer Stroke میزاریم.

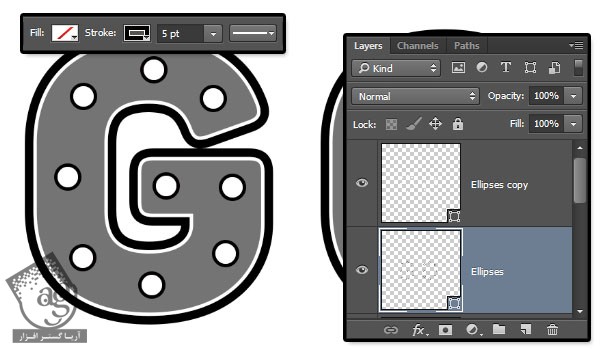
تغییر تنظیمات Stroke
گام اول
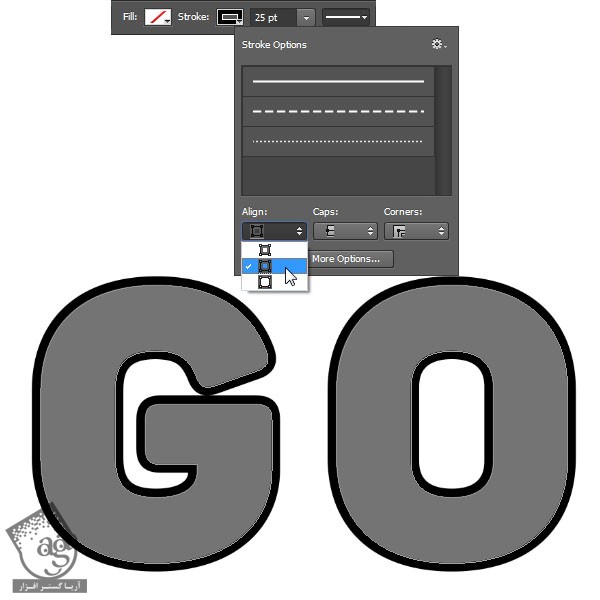
لایه Outer Stroke رو انتخاب می کنیم و ابزار Direct Selection رو بر می داریم. میریم سراغ نوار امکانات. Fill رو روی None و Stroke Color رو روی مشکی و Size رو روی 25pt تنظیم می کنیم. بعد هم روی آیکن Set Shape Stroke Type کلیک می کنیم و Align رو میزاریم روی Center.

گام دوم
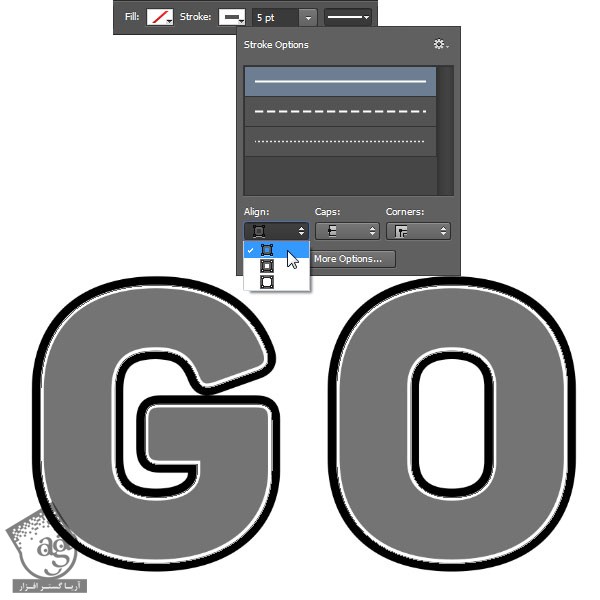
لایه Inner Stroke رو انتخاب می کنیم و ابزار Direct Selection رو بر می داریم. Fill رو روی None و Stroke Color رو روی سفید و Size رو روی 5pt تنظیم می کنیم. بعد هم روی آیکن Set Shape Stroke Type کلیک می کنیم و Align رو میزاریم روی Inside.

ایجاد دایره ها
گام اول
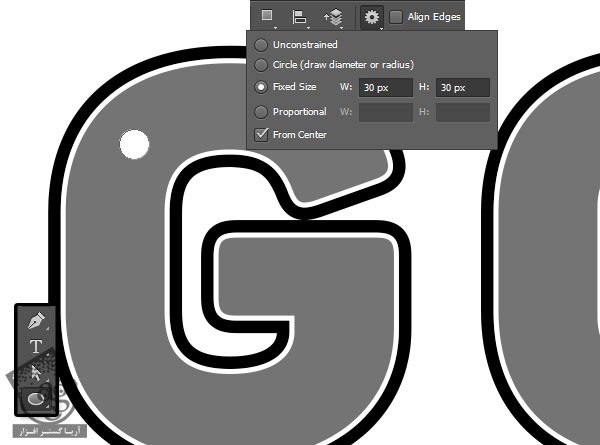
ابزار Ellipse رو بر می داریم. روی آیکن Settings نوار امکانات کلیک می کنمی. Fixed Size رو روی 30 قرار میدیم و From Center رو تیک می زنیم.
برای ایجاد دایره در مرکز حرف اول، کلیک و درگ می کنیم.

گام دوم
روی آیکن Combine Shapes کلیک می کنیم و دایره هایی رو روی حروف ایجاد می کنیم. نباید تعداد دایره ها زیاد باشه. بنابراین مطمئن میشیم که بین اون ها فاصله وجود داشته باشه.
اسم این لایه رو میزاریم Ellipses.

گام سوم
لایه Ellipse رو Duplicate می کنیم. این لایه رو مجددا انتخاب می کنیم. Fill رو روی None و Stroke Color رو روی مشکی و Size رو روی 5pt و Align رو روی Outside قرار میدیم.

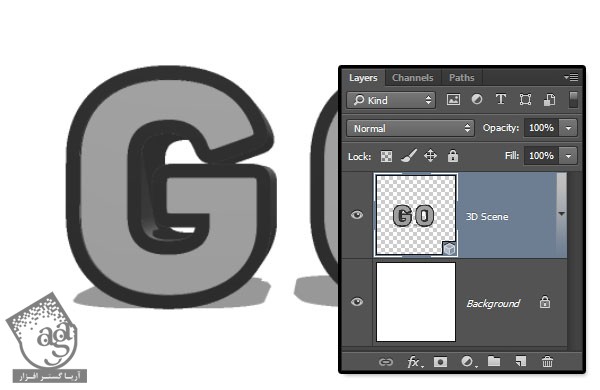
ایجاد لایه های 3D
گام اول
هر لایه شکلی که داریم رو انتخاب می کنیم و وارد مسیر 3D > New 3D
Extrusion from Selected Path میشیم.

گام دوم
تمام لایه های 3D رو انتخاب می کنیم. وارد مسیر 3D > Merge 3D Layers میشیم. اون ها رو روی صحنه قرار میدیم و اسم لایه رو میزاریم 3D Scene.

کار با لایه 3D Scene
گام اول
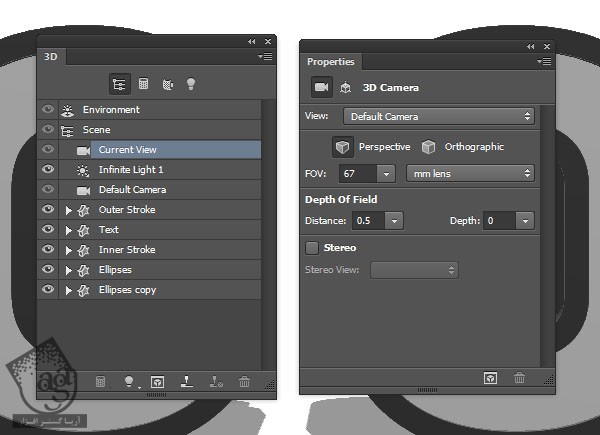
برای دسترسی به Setting و Prperties مش 3D، باید دو تا پنل رو باز کنیم. پنل 3D و پنل Properties. هر دوی این پنل ها توی منوی Window قرار داره.
توی پنل 3D، تمام مولفه های 3D Scene وجود داره. موقعی که روی اسم اون ها کلیک می کنیم می تونیم به تنظمیات پنل Properties دسترسی پیدا کنیم. بنابراین باید مطمئن بشیم که تمام عناصری که می خوایم توی پنل 3D تغییر بدیم رو قبل از تغییرات تنظیمات پنل Properties، انتخاب کنیم.

گام دوم
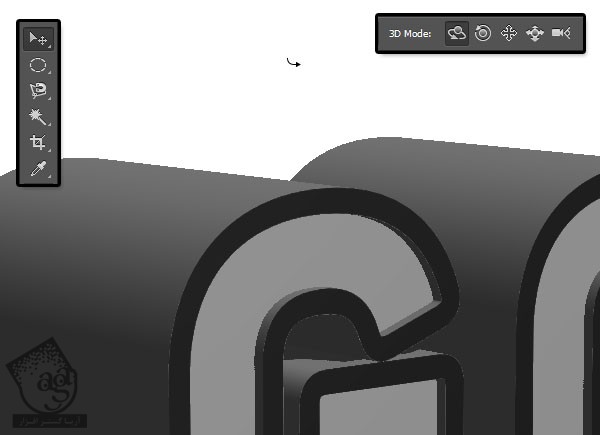
اگه ابزار Move رو انتخاب کنیم، متوجه تعدادی 3D Mode در نوار امکانات میشیم.
موقعی که یکی از این Mode ها رو انتخاب کنیم، می تونیم برای اجرای تغییرات، کلیک و درگ کنیم.

تغییر تنظیمات مش
گام اول
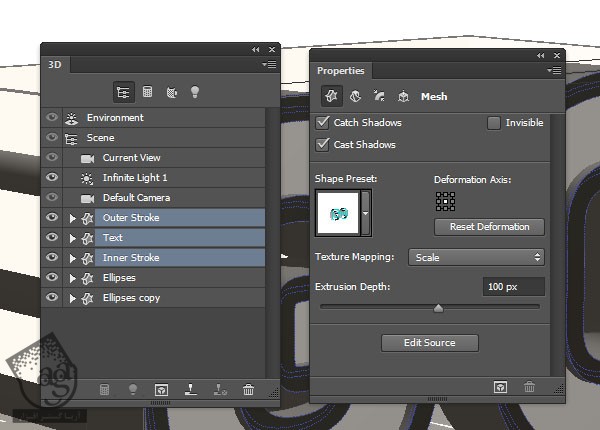
تب های Outer Stroke, Text, Inner Stroke رو از پنل 3D انتخاب می کنیم. بعد هم وارد پنل Properties میشیم و Extrusion Depth رو میزاریم روی 100.

گام دوم
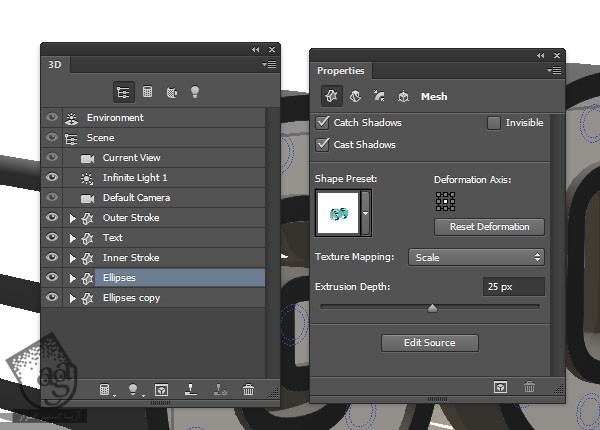
تب Ellipses رو انتخاب می کنیم و Extrusion Depth رو میزاریم روی 25.

تغییر تنظمیات Cap
گام اول
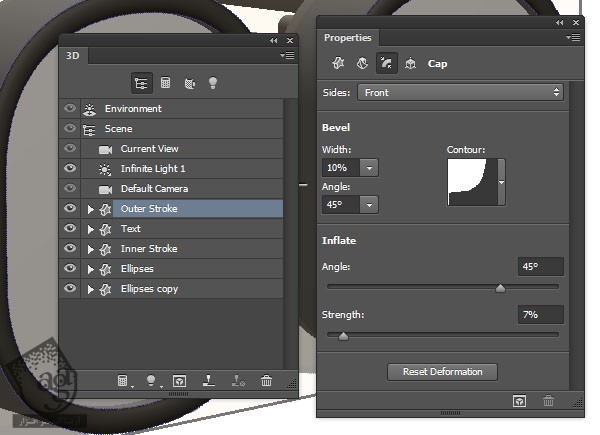
تب Outer Stroke رو انتخاب می کنیم. بعد هم روی آیکن Cap که در بالای پنل Properties قرار داره کلیک می کنیم.
Bevel Width رو روی 10 و Contour رو روی Cove – Deep و Inflate Strength رو روی 7 قرار میدیم.

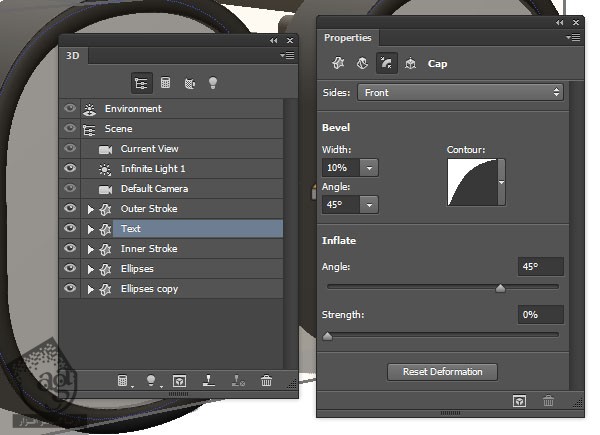
گام دوم
تب Text رو انتخاب می کنیم. Bevel Width رو روی 10 و Contour رو روی Half Round قرار میدیم.

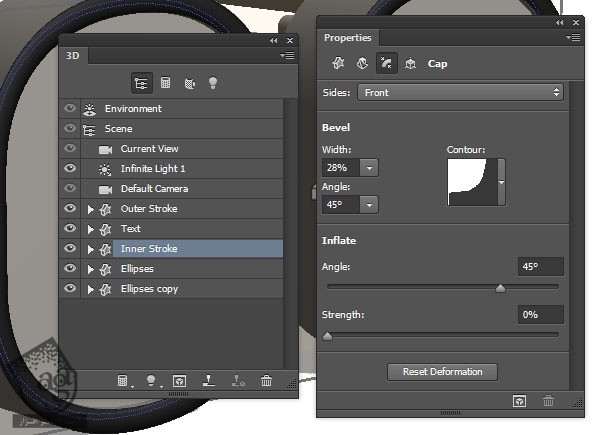
گام سوم
Outer Stroke رو انتخاب می کنیم. Bevel Width رو روی 28 و Contour رو روی Cove – Deep قرار میدیم.

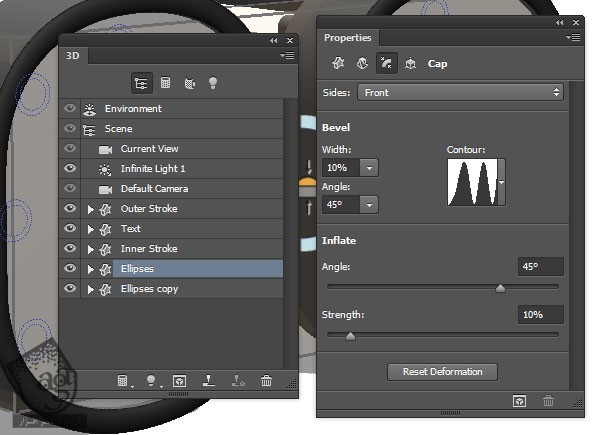
گام چهارم
Ellipses رو انتخاب می کنیم. Bevel Width رو روی 10 و Contour رو روی Ring Double و Inflate Strength رو روی 10 قرار میدیم.

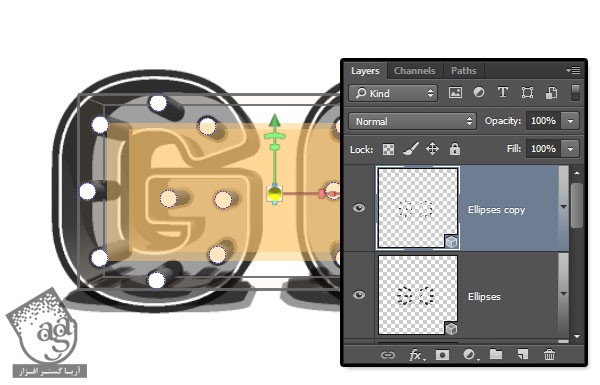
ایجاد کره ها
Ellipses Copy رو انتخاب می کنیم و وارد مسیر 3D > Split Extrusion میشیم. این طوری دایره ها از هم تفکیک میشن.
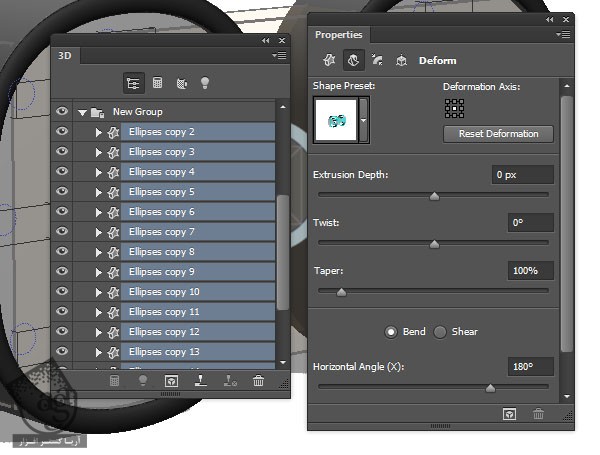
تمام تب ها رو انتخاب می کنیم و روی آیکن Deform که در بالای پنل Properties قرار داره کلیک می کنیم.
Extrusion Depth رو روی 0 و Horizontal Angle رو روی 180 قرار میدیم.

ایجاد متریال ها
گام اول
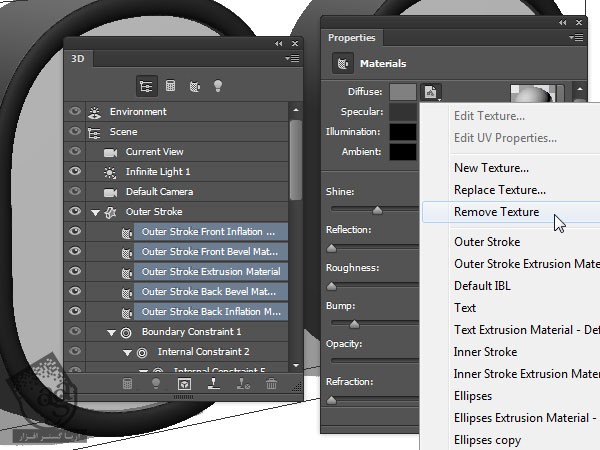
تب های Outer Stroke و Ellipses رو انتخاب می کنیم. روی آیکن Diffuse Tetxure کلیک می کنیم و Remove Tetxure رو می زنیم.

گام دوم
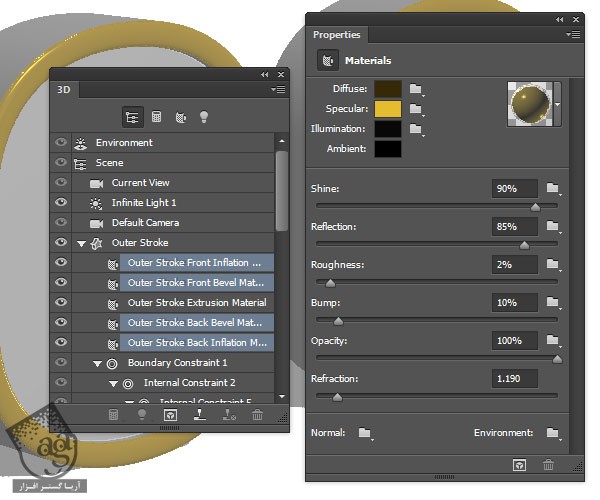
تب Outer Stroke Extrusion Material رو از حالت انتخاب خارج می کنیم و تنظیمات رو به شکل زیر در میاریم:
Diffuse به صورت R=54, G=41, B=7
Specular به صورت R=229, G=187, B=48
Illumination به صورت R=191, G=191 B=191
Ambient به صورت R=0, G=0, B=0

گام سوم
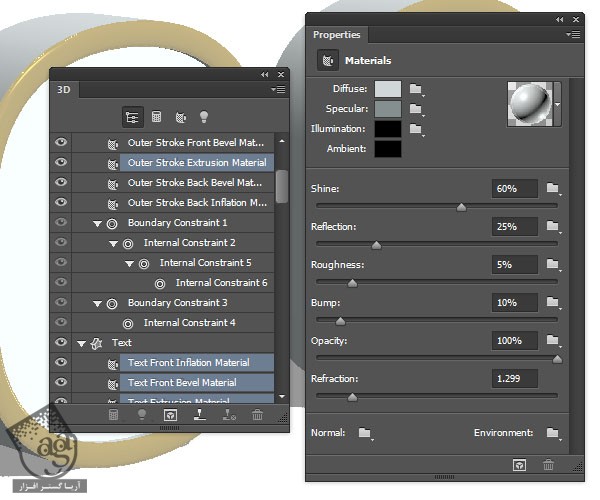
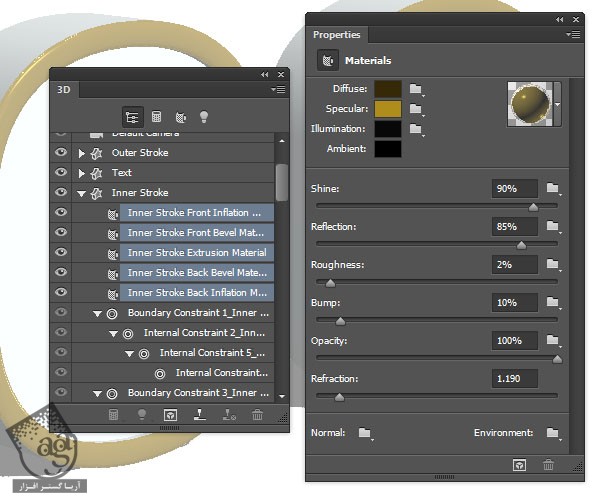
تب Outer Stroke Extrusion Material رو انتخاب و Diffuse Tetxure رو حذف می کنیم. تنظیمات رو به شکل زیر انجام میدیم:
Diffuse به صورت R=209, G=215, B=216
Specular به صورت R=134, G=143, B=144
Illumination به صورت R=0, G=0 B=0
Ambient به صورت R=0, G=0, B=0

گام چهارم
تب Inner Stroke Extrusion Material رو انتخاب و Diffuse Tetxure رو حذف می کنیم. تنظیمات رو به شکل زیر انجام میدیم:
Diffuse به صورت R=54, G=41, B=7
Specular به صورت R=175, G=141, B=27
Illumination به صورت R=191, G=191 B=191
Ambient به صورت R=0, G=0, B=0

گام پنجم
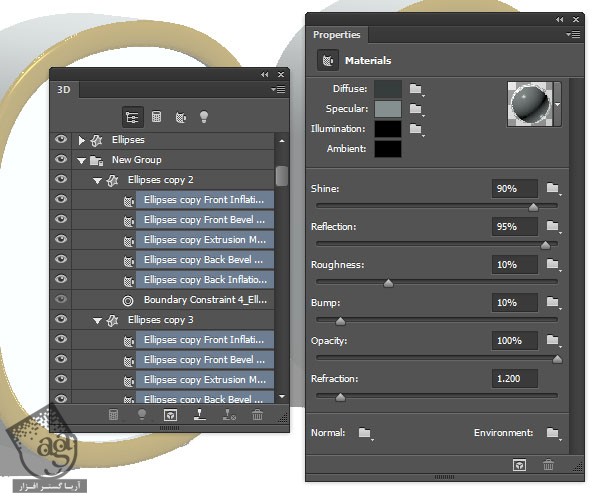
تب Ellipses Copy رو انتخاب و Diffuse Tetxure رو حذف می کنیم. تنظیمات رو به شکل زیر انجام میدیم:
Diffuse به صورت R=55, G=61, B=61
Specular به صورت R=134, G=143, B=144
Illumination به صورت R=0, G=0 B=0
Ambient به صورت R=0, G=0, B=0

جا به جا کردن 3D Mesh ها
گام اول
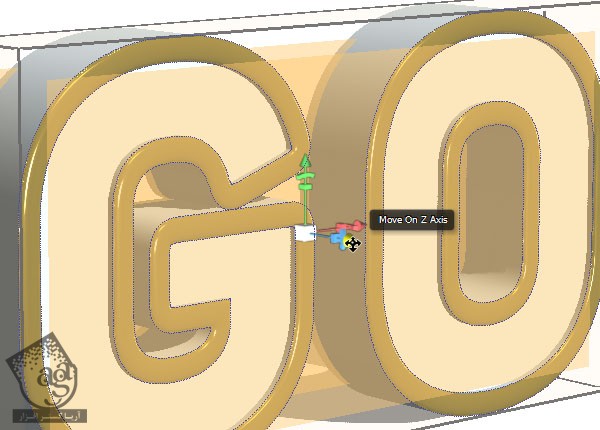
ابزار Move رو بر می داریم. از 3D Axis برای جا به جا کردن مش ها استفاده می کنیم.
فلش های انتهای محور، مش رو جا به جا می کنه و از فلش های پایینی برای چرخوندن و از معکب ها برای تغییر مقیاس استفاده میشه. مکعبی که در وسط قرار داره، کار تنظیم یکنواخت رو انجام میده. فقط باید کلیک و درگ کنیم.

گام دوم
تا زمانی که تصویر زیر به دست بیاد، مش ها رو جا به جا می کنیم.
برای دیدن زوایا مختلف و انجام راحت تر کار می تونیم Camera رو جا به جا کنیم.

کار با نور
گام اول
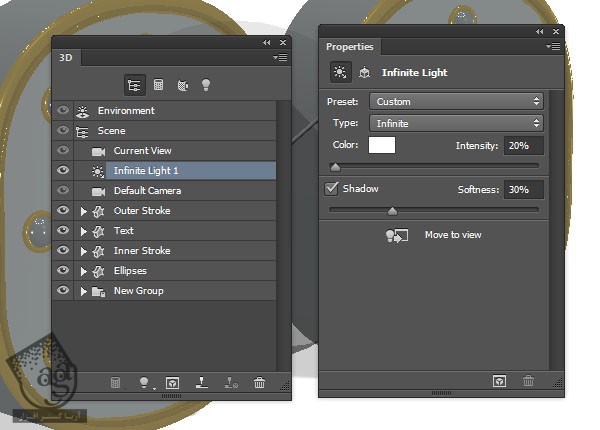
تب Infinite Light 1 رو انتخاب می کنیم. Intensity رو روی 20 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

گام دوم
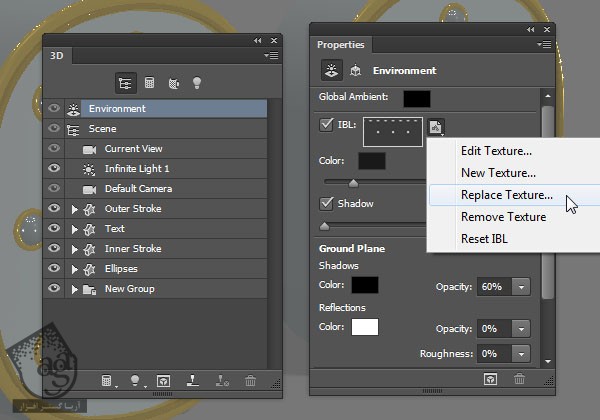
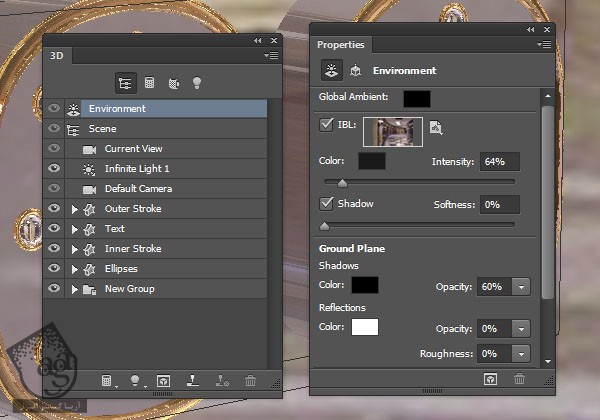
روی تب Environment و بعد هم روی آیکن IBL Texture کلیک می کنیم و Replace Texture رو انتخاب می کنیم. بعد هم تصویر Place 08 رو که از بالا دانلود کردین، باز می کنیم.

گام سوم
Intensity رو روی 65 درصد قرار میدیم.

گام چهارم
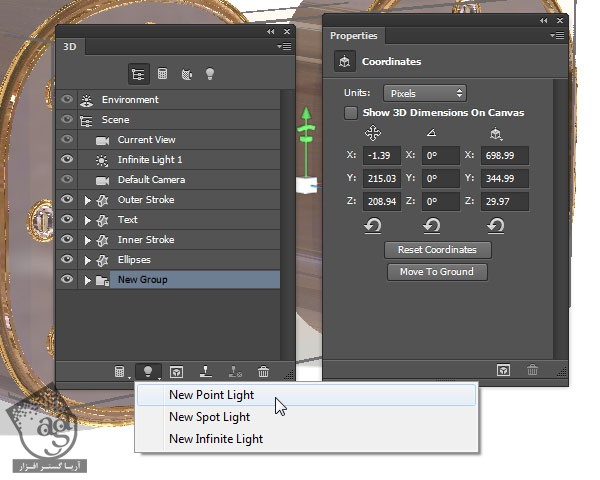
روی آیکن Add New Light to Scene که در پایین پنل 3D قرار داره کلیک می کنیم و New point Light رو انتخاب می کنیم.

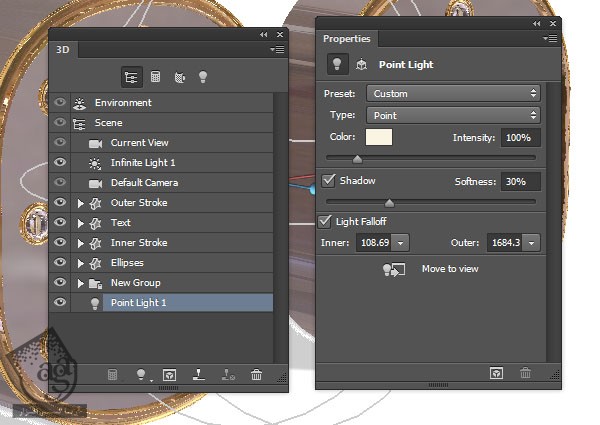
گام پنجم
Color رو روی R=250, G=244, B=227 و Shadow رو روی 30 درصد قرار میدیم. Light Falloff رو تیک می زنیم. Inner و Outer رو روی 109 و 1685 تنظیم می کنیم.

گام ششم
حالا ابزار Move رو بر می داریم و تا زمانی که به نتیجه دلخواه برسیم، نور رو جا به جا می کنیم.
اگه صحنه سنگین شده، وارد مسیر Image > Image Size میریم و ابعاد جدیدی رو وارد می کنیم. من روی 1000 در 1000 پیکسل تنظیم کردم.

خروجی گرفتن از صحنه و تنظیم نور
گام اول
وارد مسیر 3D > Render میشیم. خروجی می تونه یک مدت طول بکشه. اما هر زمان که بخوایم می تونیم با زدن Esc، این کار رو متوقف کنیم.
موقعی که این کار تمام شد، روی لایه 3D Scene کلیک راست می کنیم و Convert to Smart Object رو می زنیم.
کد رنگی #dbd7d2 رو برای Background در نظر می گیریم.

گام دوم
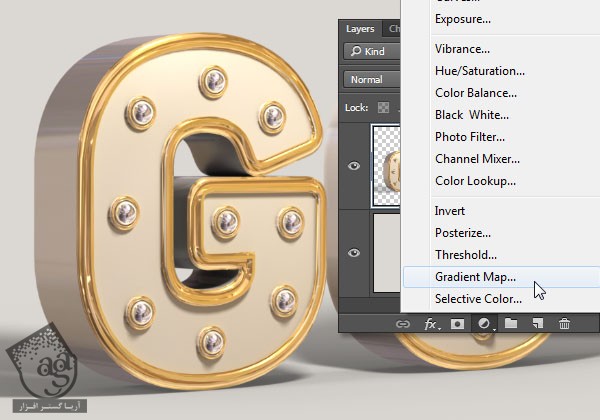
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره، کلیک می کنیم و Gradient Map رو می زنیم.

گام سوم
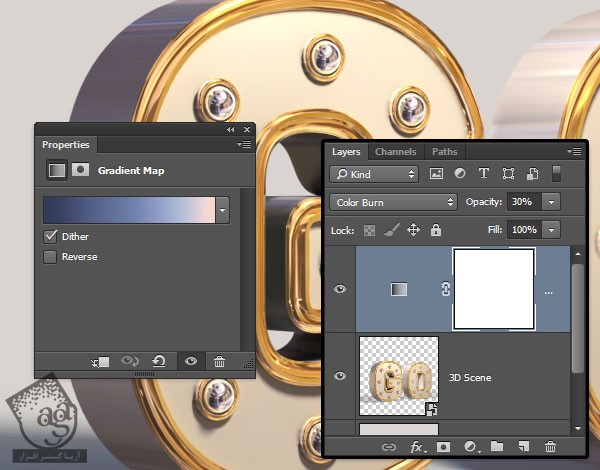
گرادیانتی که در زیر می بینین رو وارد می کنیم و Ditcher رو تیک می زنیم. بعد هم Blend Mode رو روی Color Burn و Opacity رو روی 30 درصد قرار میدیم.

به این ترتیب، رنگ نتیجه نهایی، بهتر میشه.

تبریک! تمام شد!
توی این آموزش، یک متن ساده وارد کردیم، اون رو تبدیل کردیم به شکل و بعد هم توی اون یک سری تغییرات دادیم.
بعد از اون، Shape Layer رو به 3D Layer تبدیل کردیم و روی مش ها و متریال ها کار کردیم. نور و تنظیم کردیم و خروجی گرفتیم.
در نهایت، یک Gradient Map اضافه کردیم و رنگ نهایی رو بهبود بخشیدیم. نتیجه نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی سفید – طلایی براق ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت