No products in the cart.
آموزش Photoshop : طراحی افکت متنی سوخته

آموزش Photoshop : طراحی افکت متنی سوخته
توی این آموزش، طراحی افکت متنی سوخته رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی سوخته ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
اضافه کردن تکسچر پس زمینه
گام اول
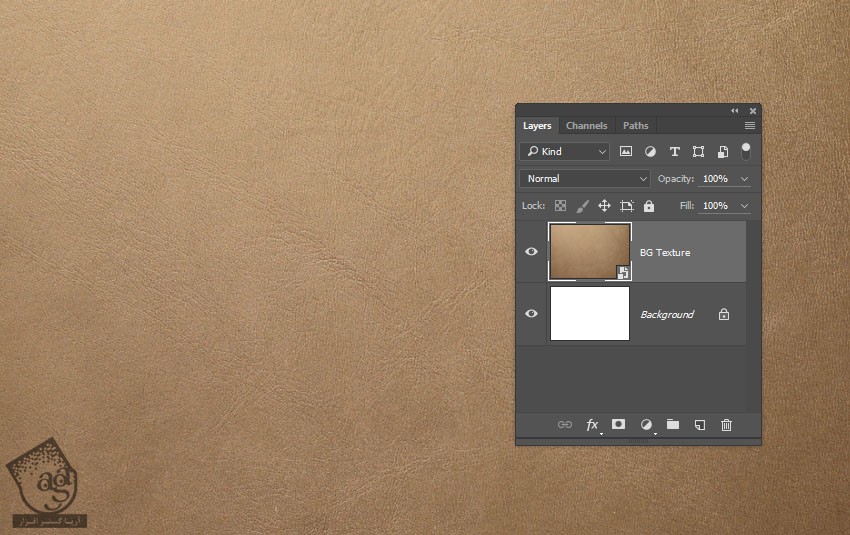
یک سند جدید به ابعاد 1024 در 683 پیکسل درست می کنیم. بعد هم وارد مسیر File > Place Linked میشیم و تصویر Leather Texture رو بارگذاری می کنیم.
تصویر رو طوری Resize می کنیم که با سند هماهنگ بشه. گوشه تیره تر رو بالای سمت راست بوم قرار میدیم.

گام دوم
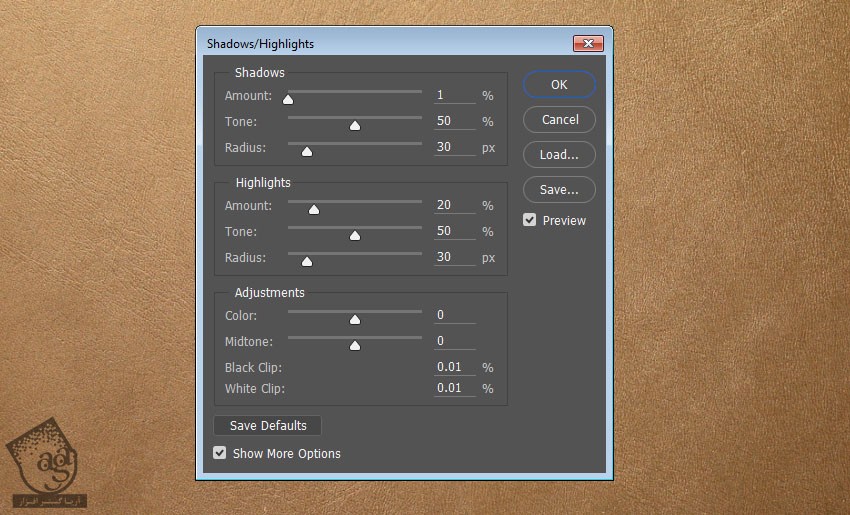
وارد مسیر Image > Adjustments > Shadows/Highlights میشیم.
Show Mode Options رو تیک می زنیم و مقادیر زیر رو وارد می کنیم:
Shadows :
Amount روی 1
Tone روی 50
Radius روی 30
Highlights :
Amount روی 20
Tone روی 50
Radius روی 30
Adjustments :
Color روی 0
Midtone روی 0

ایجاد افکت Vignette ساده
گام اول
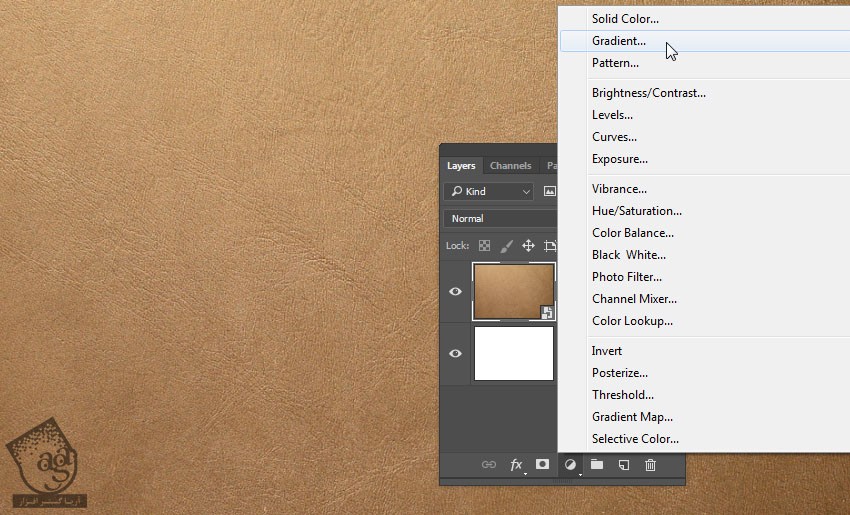
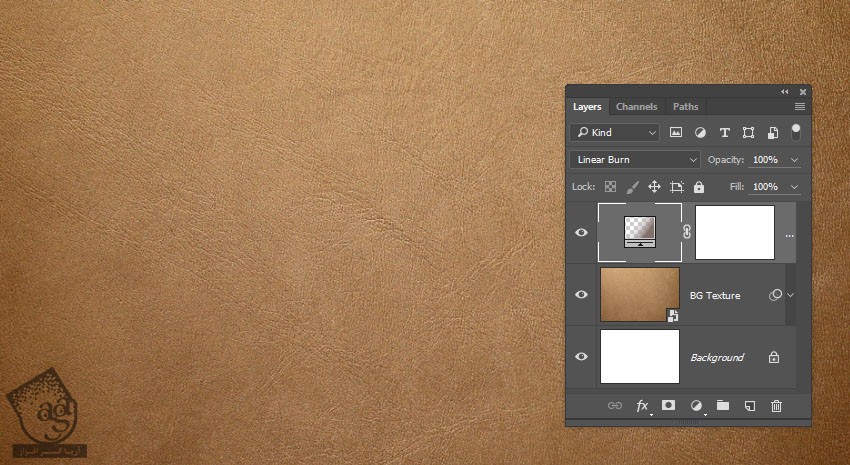
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Gradient رو انتخاب می کنیم.

گام دوم
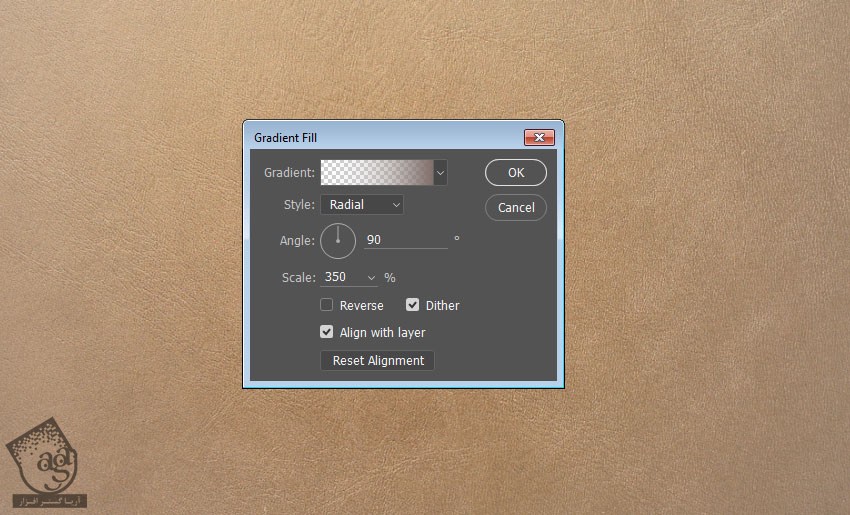
یک Transparent to Fill Color Gradient Fill با کد رنگی #eaeaea در چپ و کد رنگی #816f69 در راست درست می کنیم.
Style رو روی Radial و Scale رو روی 350 قرار میدیم و Dither رو تیک می زنیم.

گام سوم
Blend Mode لایه Gradient رو میزاریم روی Linear Burn.

اضافه کردن متن
گام اول
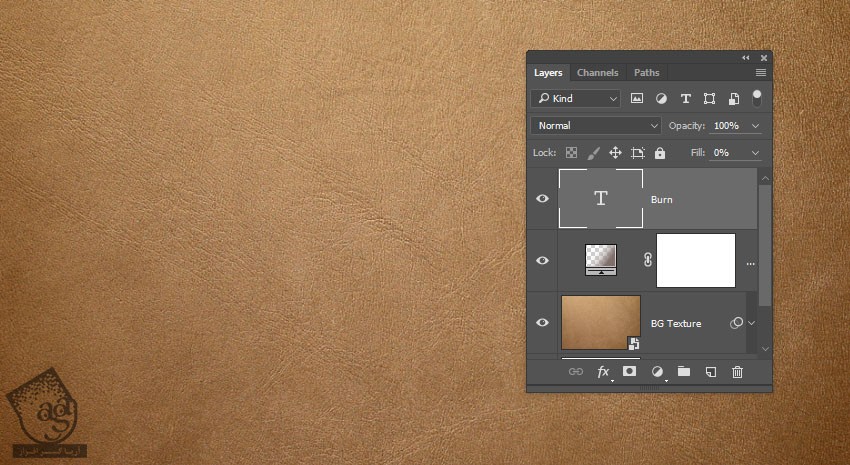
متن رو با فونت Big Top وارد می کنیم. Size رو روی 200 و Tracking رو روی 50- قرار میدیم.

گام دوم
Fill لایه متن رو میزاریم روی 0.

گام سوم
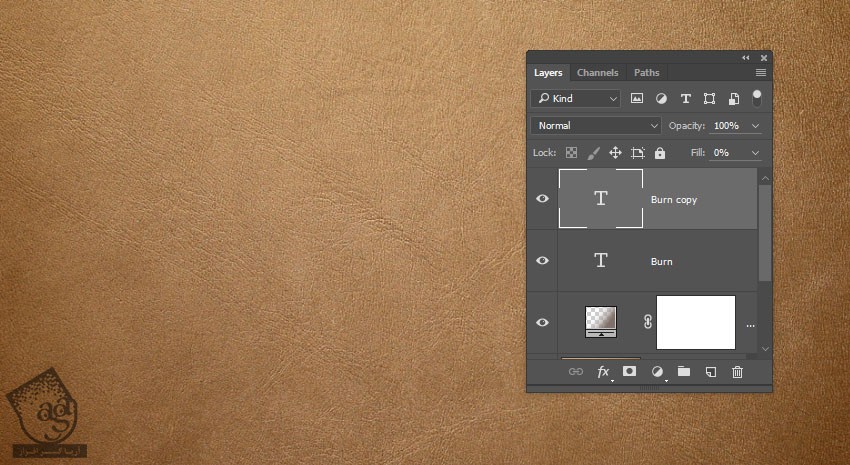
لایه متن رو Duplicate می کنیم.

اعمال Layer Style روی لایه متن
روی لایه متن اصلی دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
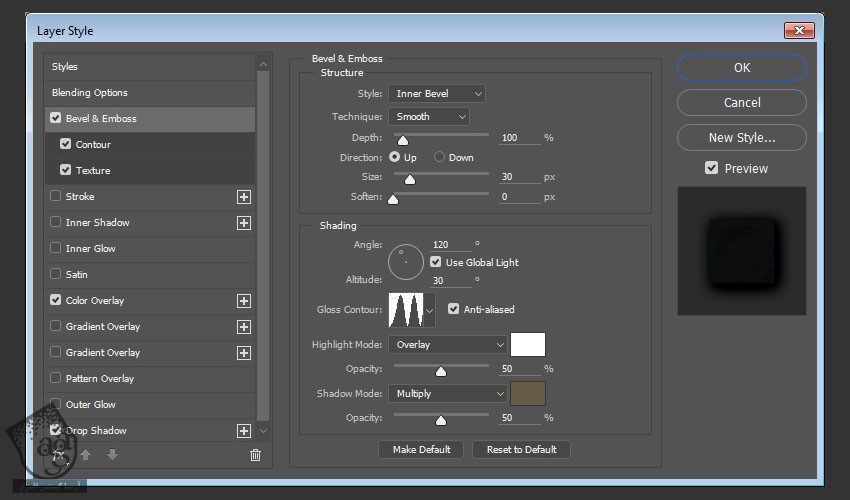
Bevel & Emboss :
Size روی 30
Gloss Contour روی Ring – Double
Anti aliased رو تیک می زنیم
Highlight Mode روی Overlay
Shadow Mode روی Multiply
Color روی #675b47

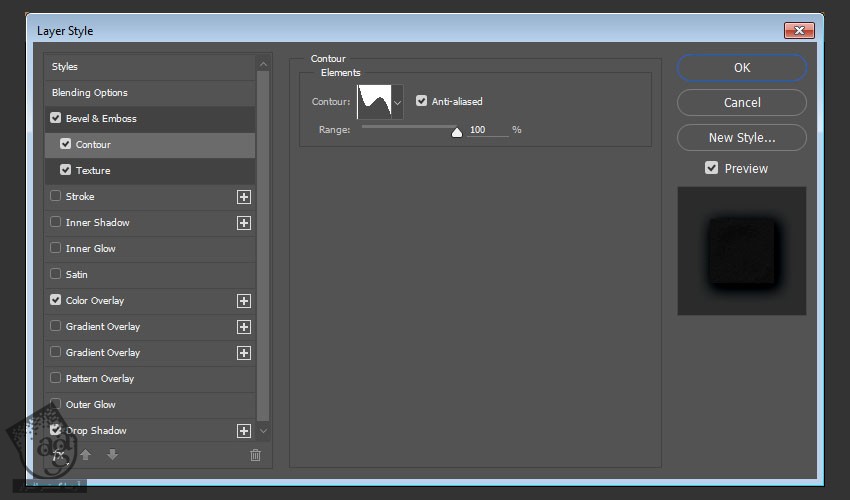
گام دوم
Contour :
Contour روی Rolling Slope – Descending
Anti alised رو تیک می زنیم
Range روی 100 درصد

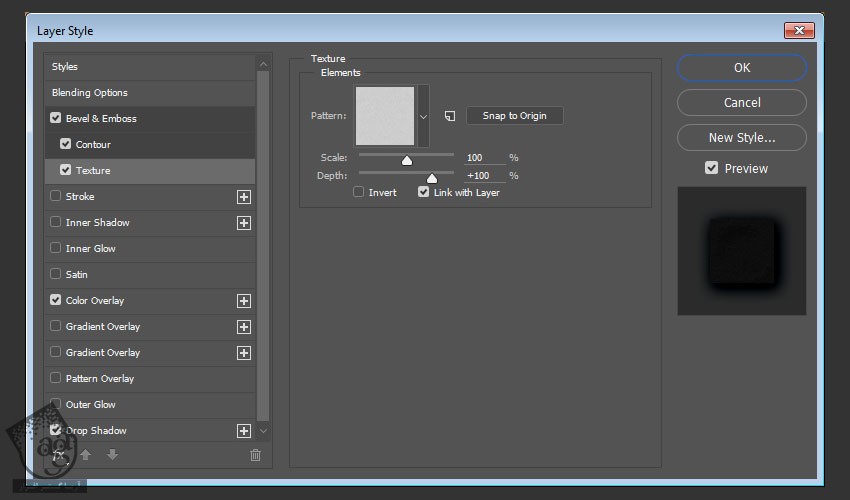
گام سوم
Texture :
Pattern روی Little Pluses

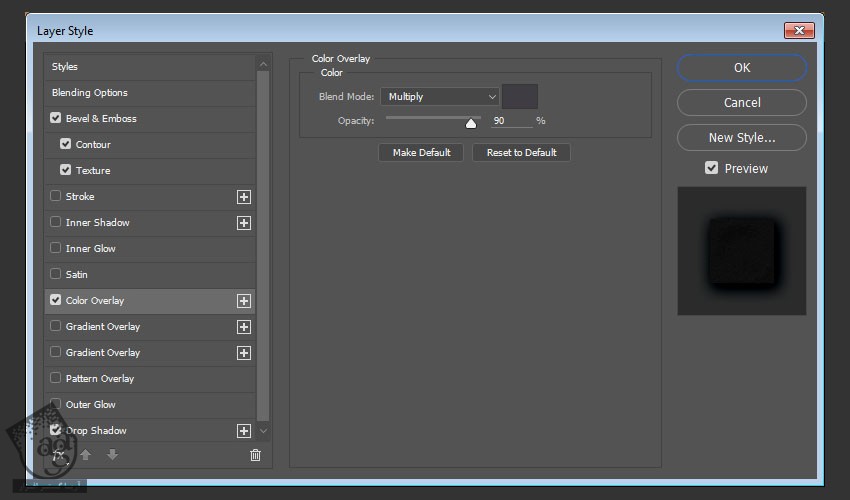
گام چهارم
Color Overlay :
Color روی #3f3d43
Blend Mode روی Multiply
Opacity روی 90 درصد

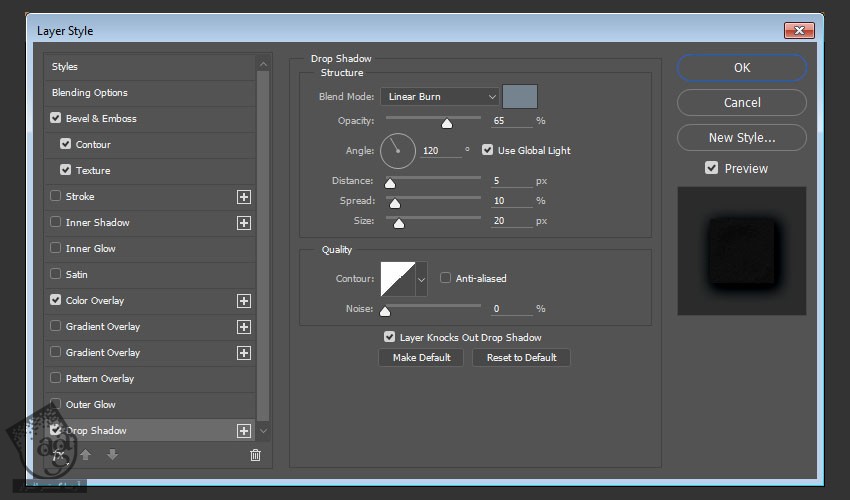
گام پنجم
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #47838e
Opacity روی 65 درصد
Distance روی 5
Spread روی 10
Size روی 20

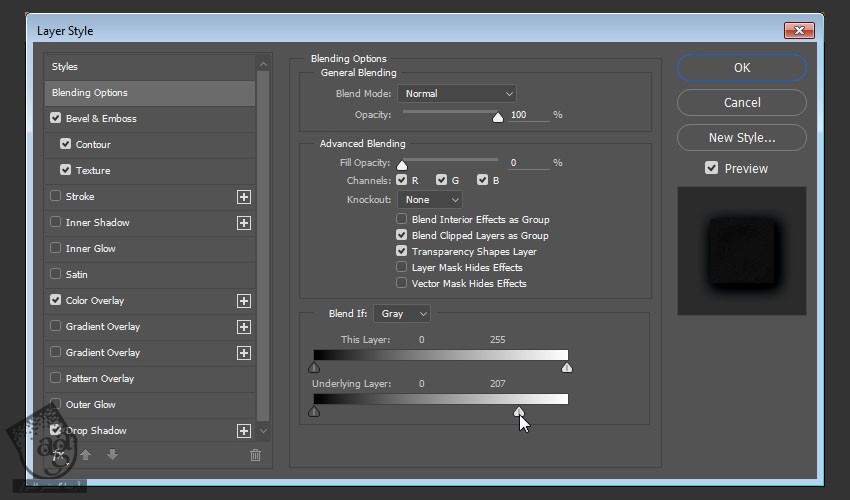
استفاده از امکان Blend If
گام اول
روی تب Blending Options از بالای Layer Style کلیک می کنیم.
میریم سراغ بخش Blend If و اسلایدر Underlying Layer سفید رو به چپ درگ می کنیم.

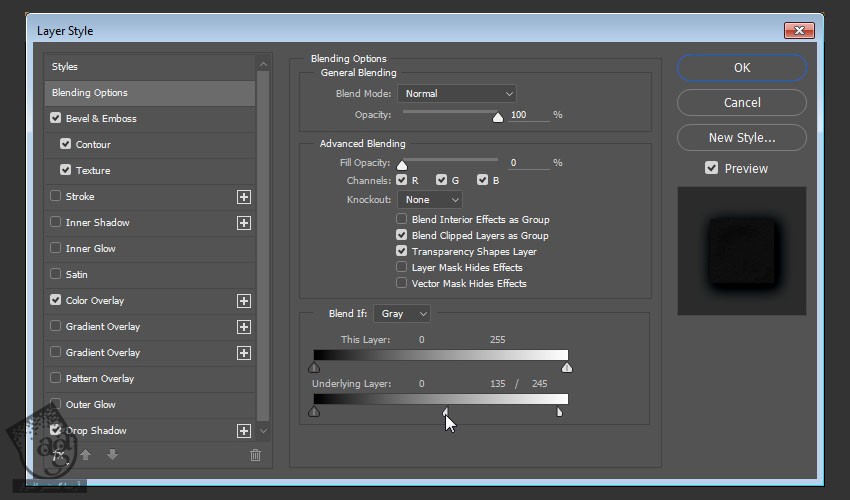
گام دوم
Alt رو نگه می داریم و روی اسلایدر کلیک و درگ می کنیم. هر کدوم رو به صورت جداگانه جا به جا می کنیم.
تا زمانی که به نتیجه دلخواه برسیم به این کار ادامه میدیم.

نتیجه رو تا اینجا مشاهده می کنین.

اعمال Layer Style روی لایه کپی متن
روی لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
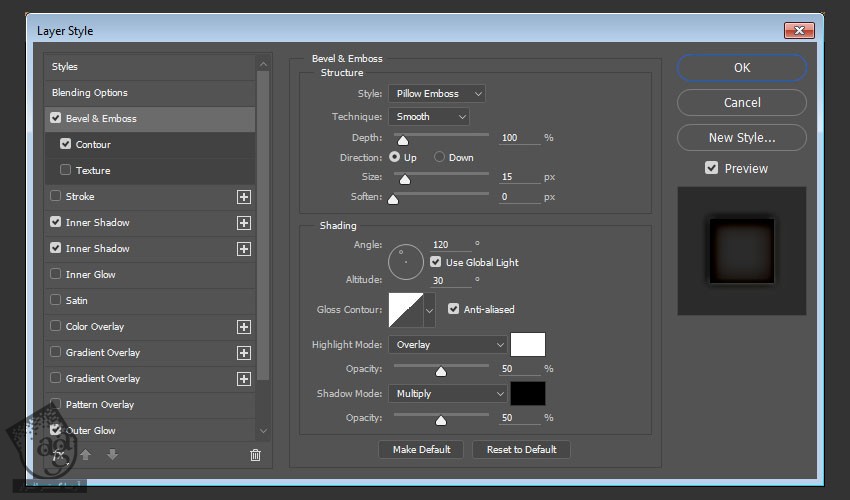
گام اول
Bevel & Emboss :
Style روی Pillow Emboss
Size روی 15
Anti aliased رو تیک می زنیم
Highlight Mode روی Overlay

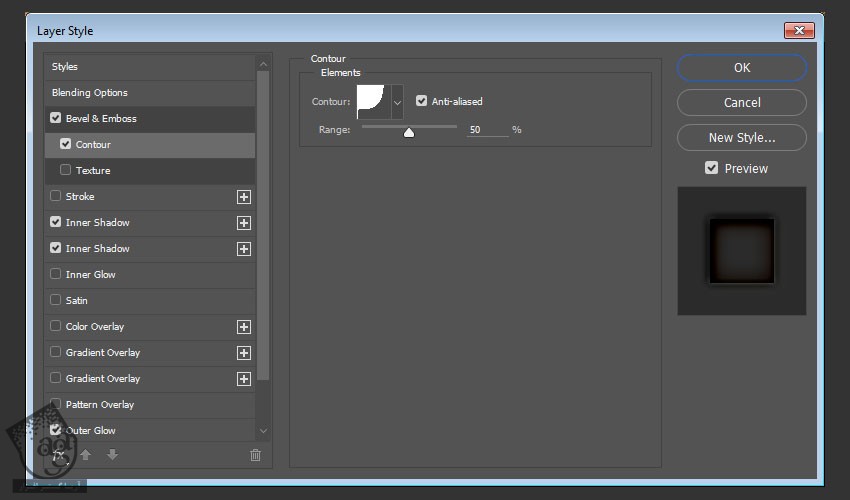
گام دوم
Contour :
Contour روی Cover – Deep
Anti aliased رو تیک می زنیم

گام سوم
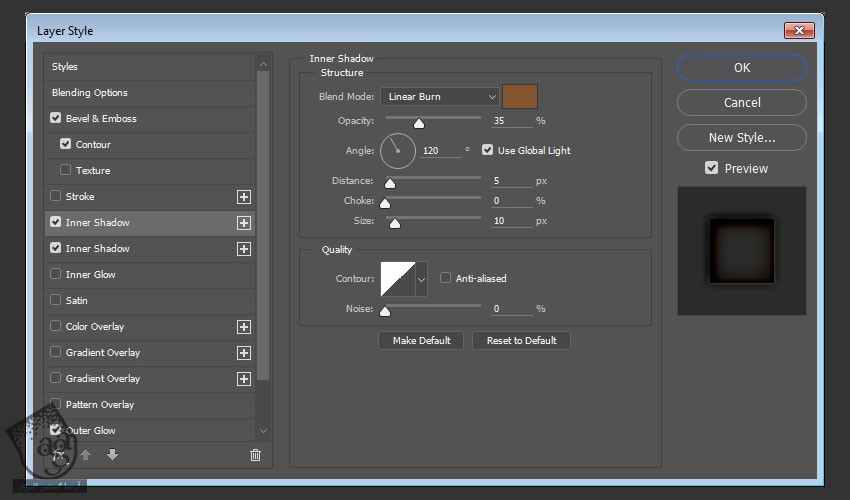
Inner Shadow :
Blend Mode روی Linear Burn
Color روی #85552f
Opacity روی 35 درصد
Distance روی 5
Size روی 10

گام چهارم
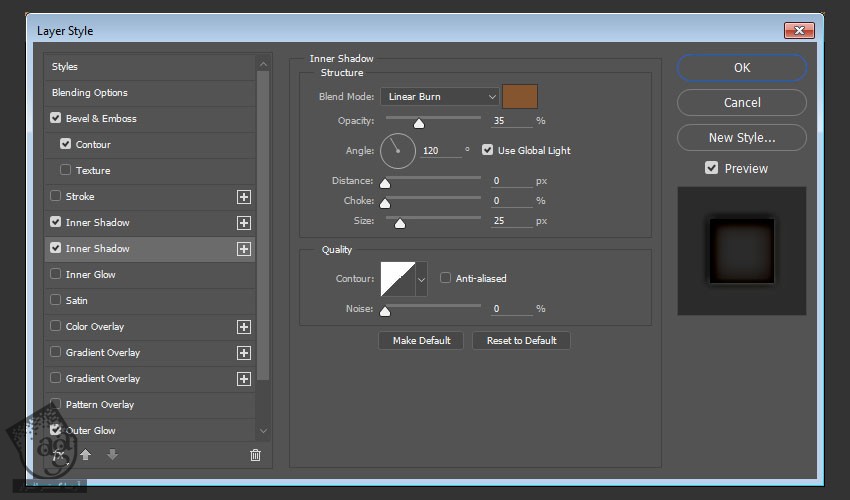
روی علامت + سمت راست تب Inner Shadow کلیک می کنیم و یک افکت دیگه رو با این تنظیمات اضافه می کنیم.
Blend Mode روی Linear Burn
Color روی #85552f
Opacity روی 35 درصد
Distance روی 0
Size روی 25

گام پنجم
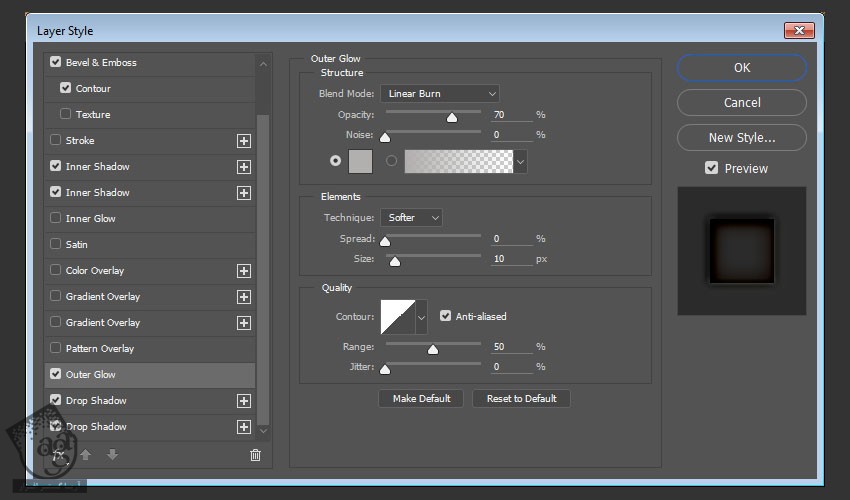
Outer Glow :
Blend Mode روی Linear Burn
Opacity روی 70 درصد
Color روی #b2b0af
Size روی 10

گام ششم
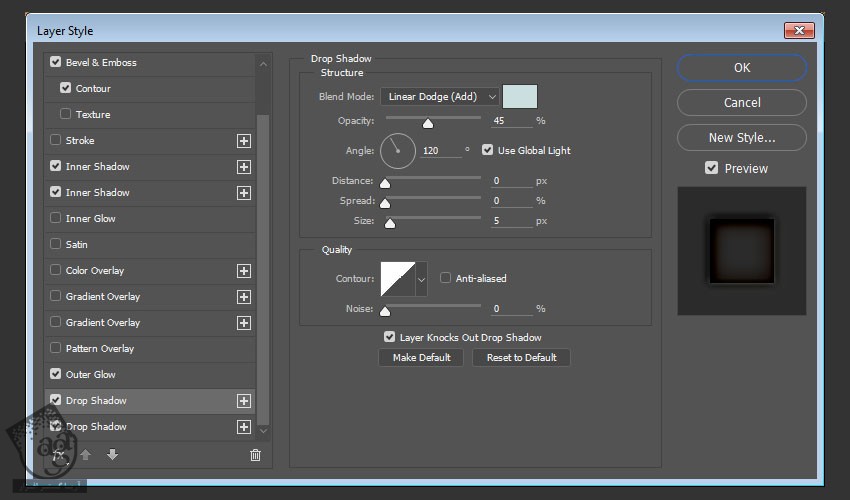
Drop Shadow :
Blend Mode روی Linear Dodge
Color روی #ccdfe0
Opacity روی 45 درصد
Distance روی 0
Size روی 5

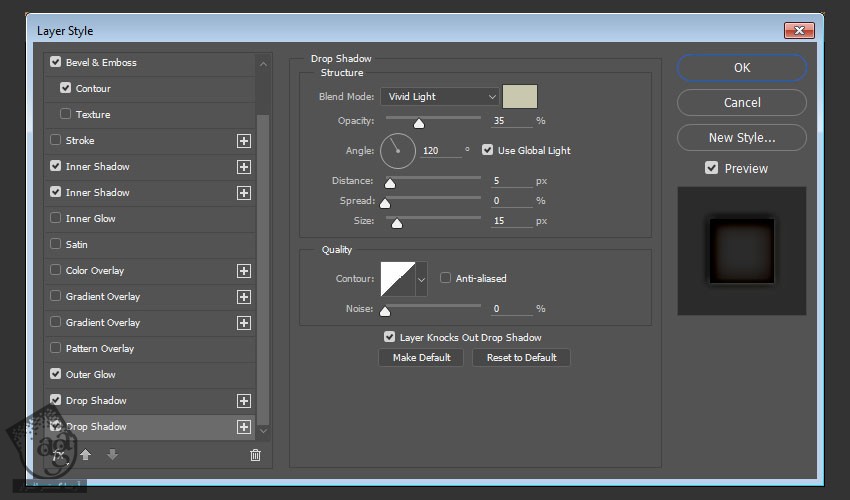
گام هفتم
یک Drop Shadow دیگه با این تنظیمات اضافه می کنیم.
Blend Mode روی Vivid Light
Color روی #c9c7ad
Opacity روی 35 درصد
Distance روی 5
Size روی 15

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی سوخته ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت