No products in the cart.
آموزش Photoshop : طراحی افکت متنی فلز مایع

آموزش Photoshop : طراحی افکت متنی فلز مایع
توی این آموزش، طراحی افکت متنی فلز مایع رو با Photoshop با هم می بینیم. برای این کار از چند تا Layer Style و الگو استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی فلز مایع ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
اضافه کردن الگوهای پیش فرض
گام اول
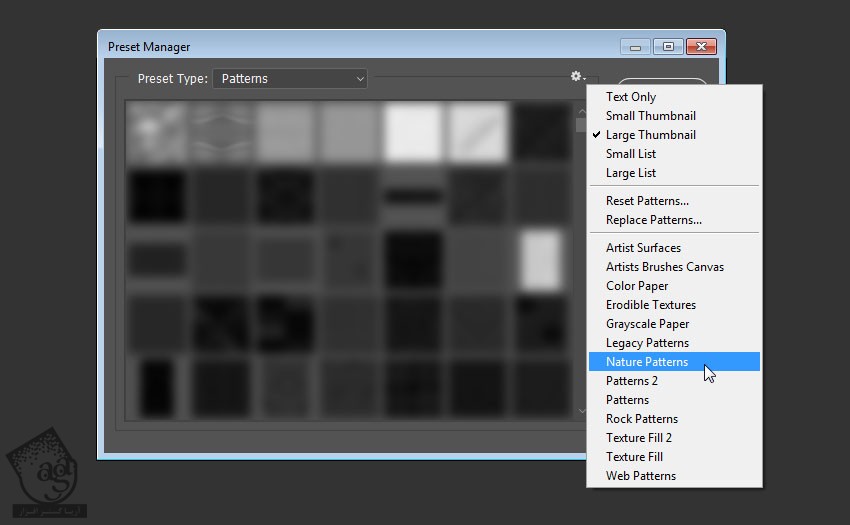
وارد مسیر Edit > Presets > Preset Manager میشیم. Patterns رو از منوی Preset Type انتخاب می کنیم.
بعد هم روی فلشی که سمت راست منوی Preset Type قرار داره کلیک می کنیم و Nature Patterns رو می زنیم. بعد هم روی Append کلیک می کنیم.

گام دوم
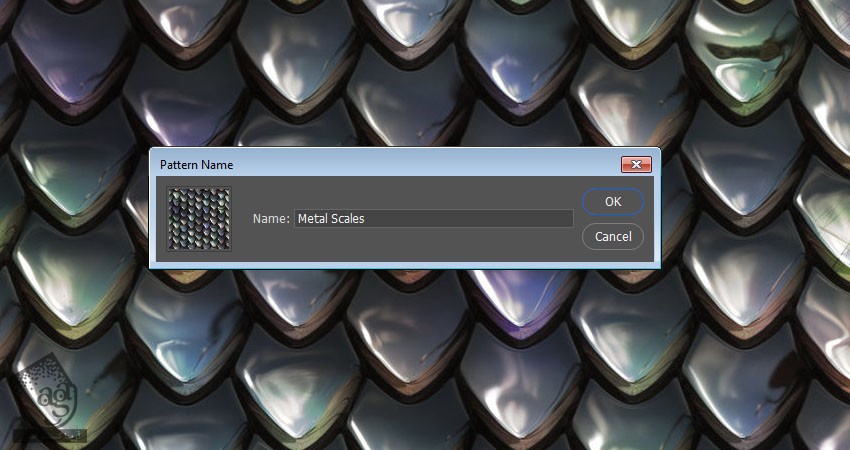
تصویر Metal Scales Seamless Texture 1 رو انتخاب می کنیم. وارد مسیر Edit > Define Pattern میشیم و اسم الگو رو میزاریم Metal Scales و Ok می زنیم.

طراحی پس زمینه
گام اول
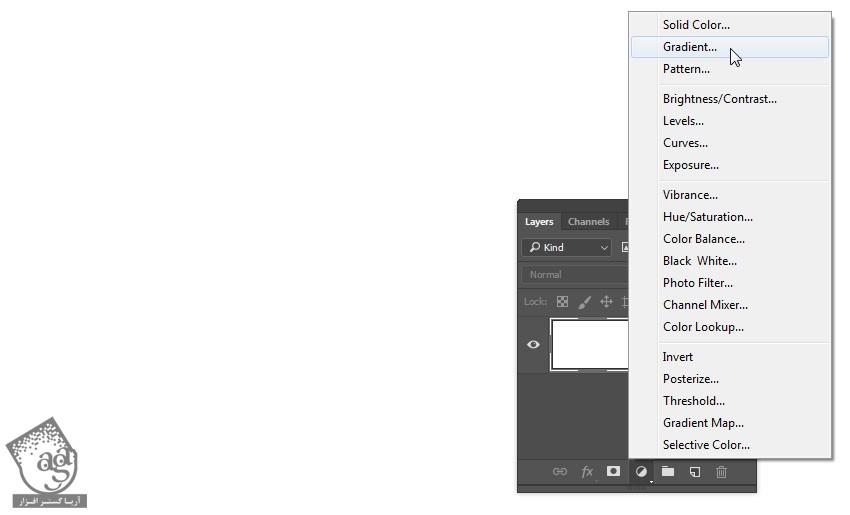
یک سند جدید به ابعاد 1000 در 600 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Gradient رو می زنیم.

گام دوم
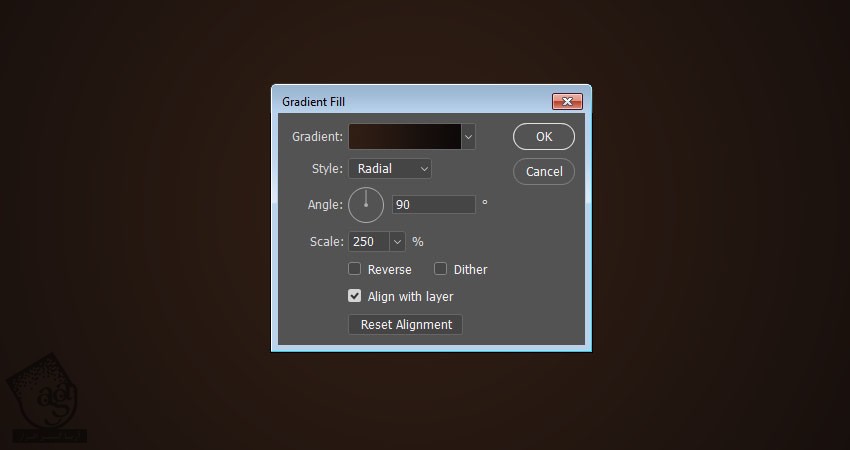
یک گرادیانت با کد رنگی #301e14 در چپ و #0d0909 در راست درست می کنیم.
Style رو روی Radial و Scale رو روی 250 قرار میدیم.

گام سوم
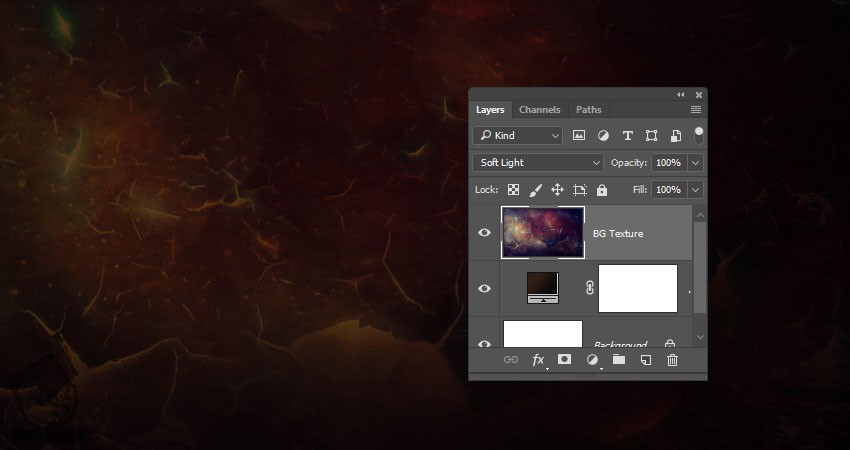
تصویر Texture 555 رو در بالای لایه Gradient قرار میدیم و اسمش رو میزاریم BG Texture.
Blend Mode این لایه رو میزاریم روی Soft Light و در صورت لزوم اون رو Resize می کنیم.

گام چهارم
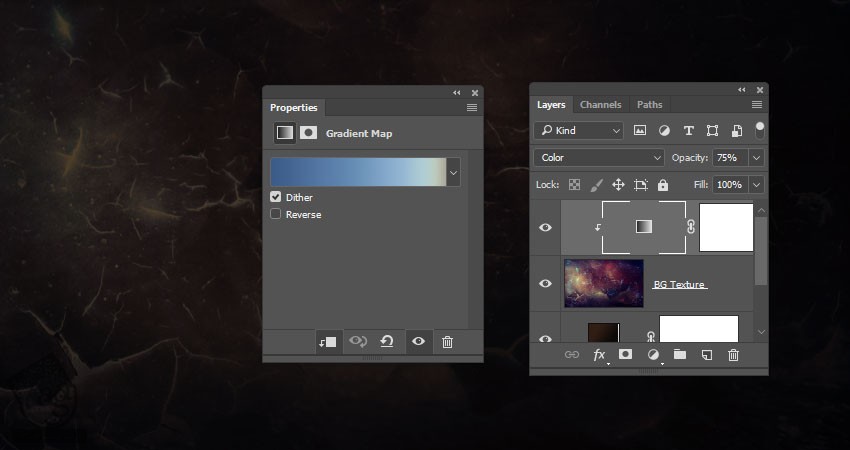
یک Gradient Map Adjustment Layer اضافه می کنیم. اون رو به لایه BG Texture کلیپ می کنیم و Dither رو تیک می زنیم. Blend Mode لایه Gradient Map رو میزاریم روی Color و Opacity رو تا 75 درصد کاهش میدیم.

ایجاد لایه های متنی
گام اول
متن رو با فونت Skyoval وارد می کنیم. کد رنگی #7f7b78 رو برای Color در نظر می گیریم و Size رو روی 350 تنظیم می کنیم.

گام دوم
لایه متن رو Duplicate می کنیم و Fill رو میزاریم روی 0.

گام سوم
لایه کپی متن رو Duplicate می کنیم.

اضافه کردن Layer Style به لایه اصلی متن
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو اضافه می کنیم.
گام اول
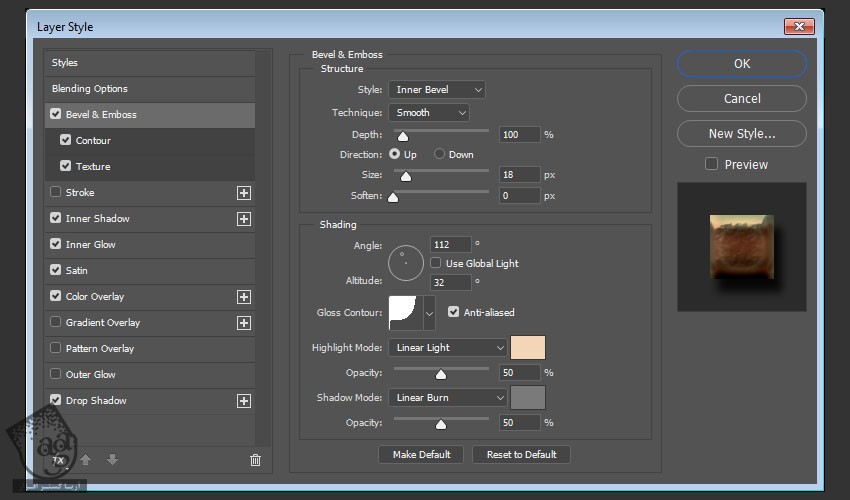
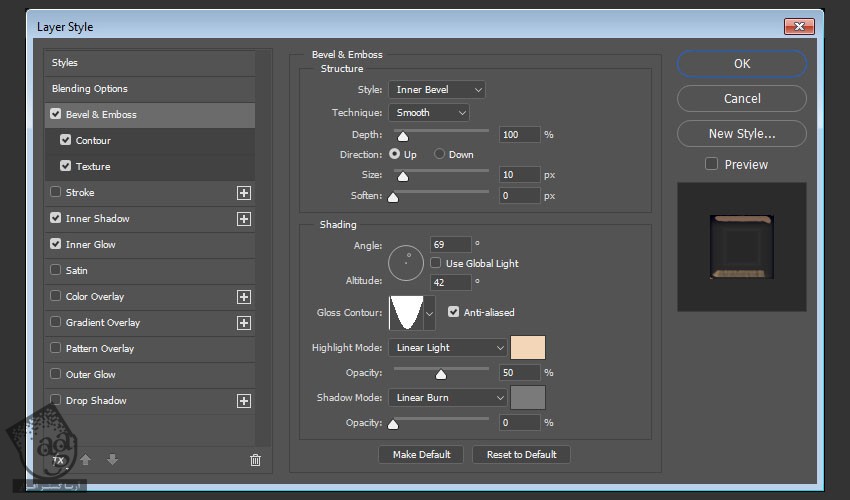
Bevel & Emboss :
Size روی 18
تیک Use Global Light رو بر می داریم
Angle روی 112
Altitude روی 32
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Color روی #f3d6b7
Shadow Mode روی Linear Burn
Color روی #7a7a7a

گام دوم
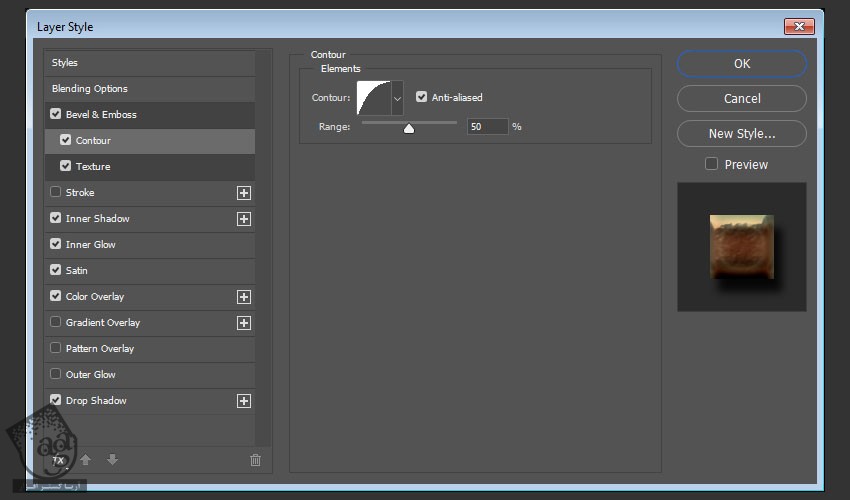
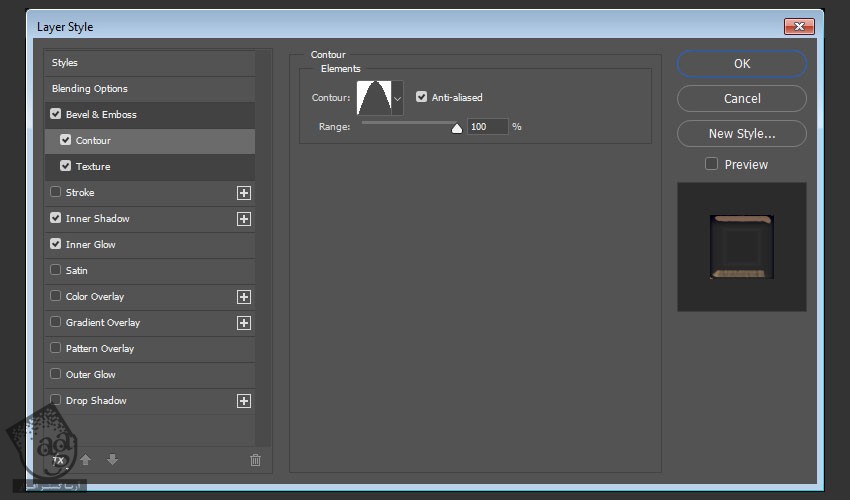
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم

گام سوم
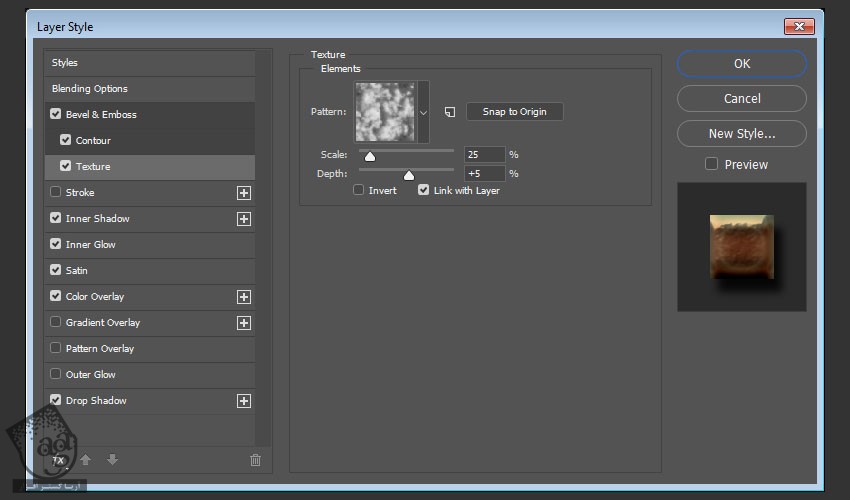
Texture :
Pattern روی Clouds
Scale روی 25 درصد
Depth روی 5 درصد

گام چهارم
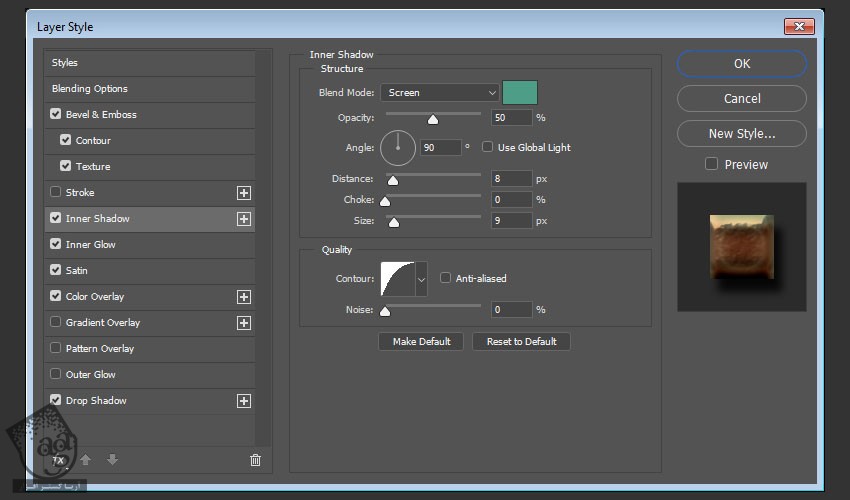
Inner Shadow :
Blend Mode روی Screen
Color روی #4e9d86
Opacity روی 50 درصد
تیک use Global Light رو بر می داریم
Angle روی 90
Distance روی 8
Size روی 9
Contour روی Half Round

گام پنجم
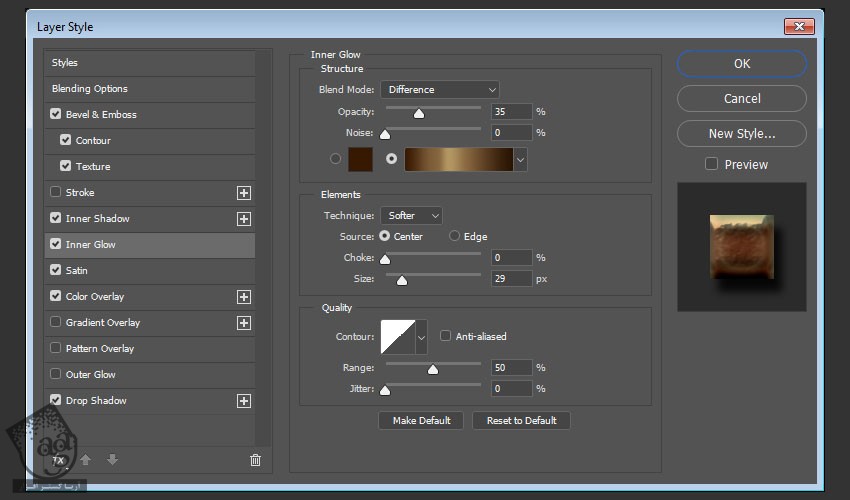
Inner Glow :
Blend Mode روی Difference
Opacity روی 35 ردصد
Color روی Bronze Bz55
Source روی Center
Size روی 29

گام ششم
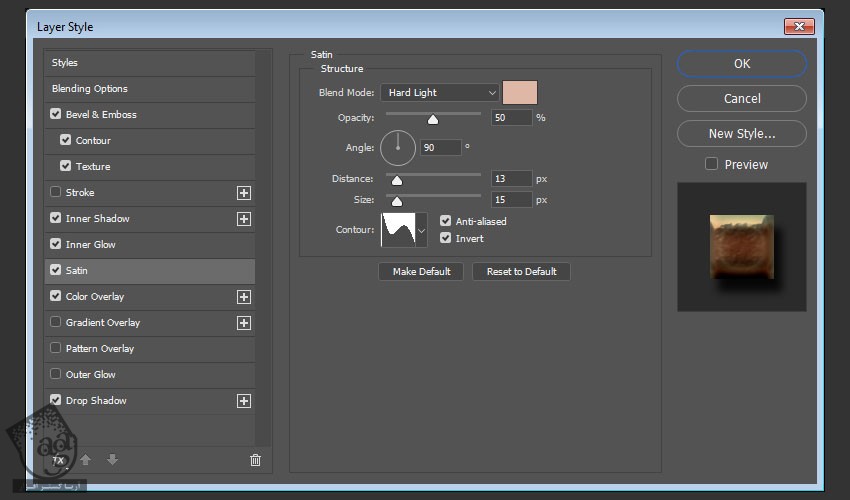
Satin :
Blend Mode روی Hard Light
Color روی #deb7a7
Opacity روی 50 درصد
Angle روی 90
Distance روی 13
Size روی 15
Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم
Invert رو تیک می زنیم

گام هفتم
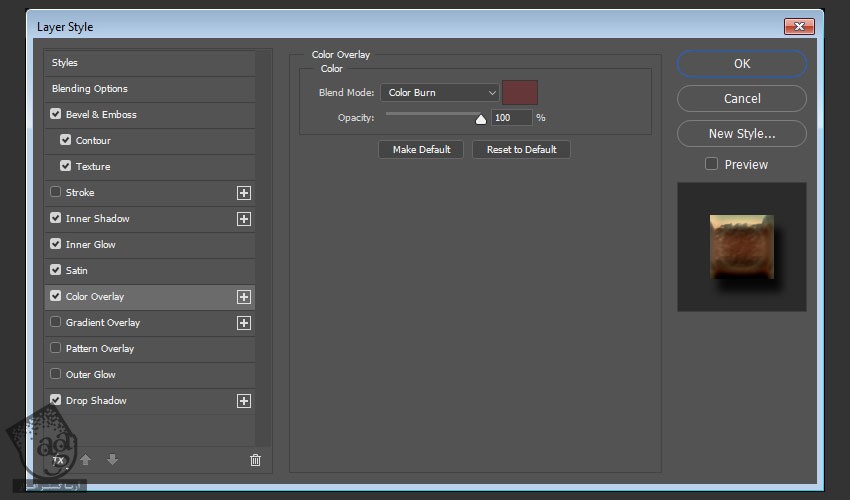
Color Overlay :
Color روی #653739
Blend Mode روی Color Burn

گام هشتم
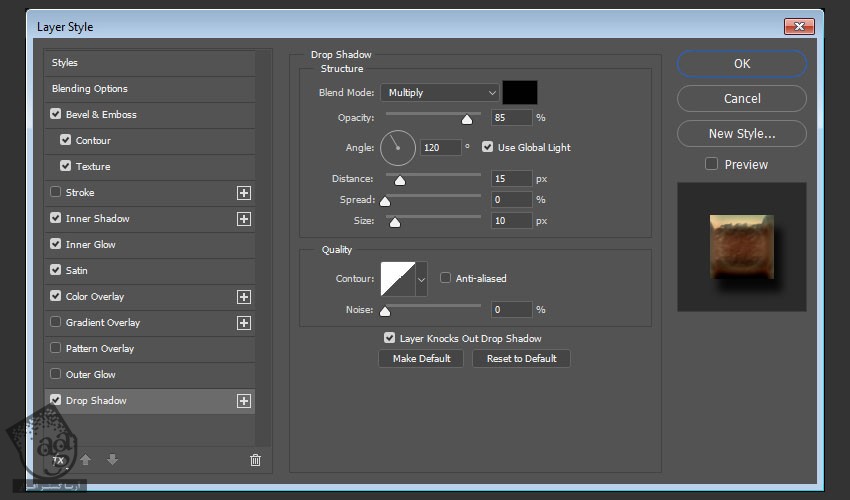
Drop Shadow :
Color روی #010101
Opacity روی 85 درصد
Distance روی 15
Size روی 10

این از Style اولین لایه.

اضافه کردن Layer Style به اولین لایه کپی متن
روی اولین لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اضافه می کنیم.
گام اول
Bevel & Emboss :
Size روی 10
تیک Use Global Light رو بر می داریم
Angle روی 69
Altitude روی 42
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Color روی #f3d6b7
Shadow Mode روی Linear Burn
Opacity روی 0 درصد

گام دوم
Contour :
Contour روی Cone
Anti aliased رو تیک می زنیم
Range روی 100 درصد

گام سوم
Texture :
Pattern روی Blue Daisies
Scale روی 25 درصد
Depth روی 5 درصد

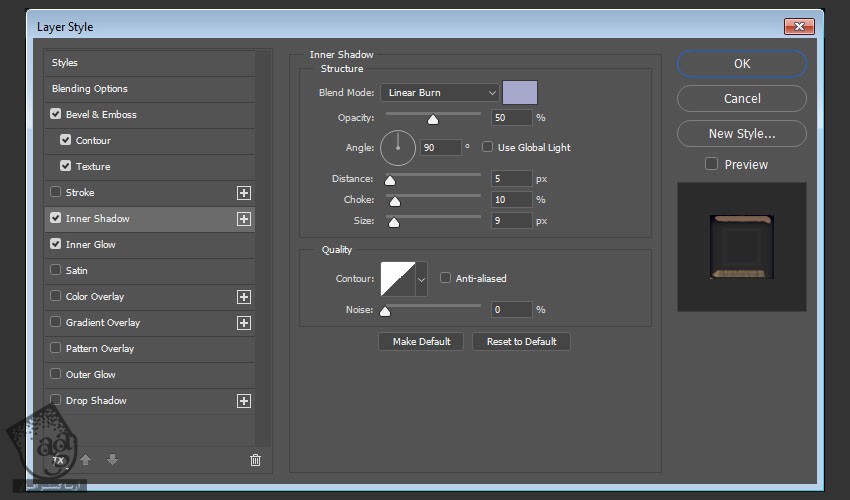
گام چهارم
Inner Shadow :
Blend Mode روی Linear Burn
Color روی #a5a7cb
Opacity روی 50 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distance روی 5
Choke روی 10
Size روی 9

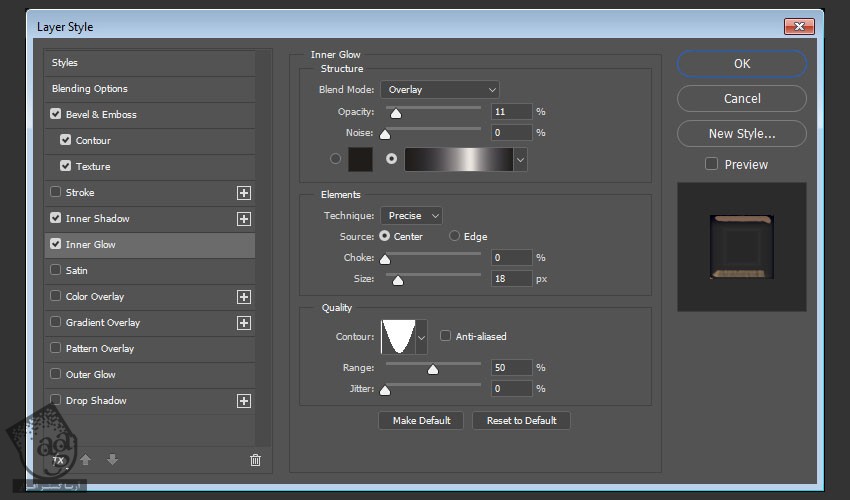
گام پنجم
Inner Glow :
Blend Mode روی Overlay
Opacity روی 11 درصد
Color روی Stove Pipe 100
Technique روی Precise
Source روی Center
Size روی 18
Contour روی Cone – Inverted

این از این Style.

اضافه کردن Layer Style به دومین لایه کپی
روی دومین لایه کپی دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
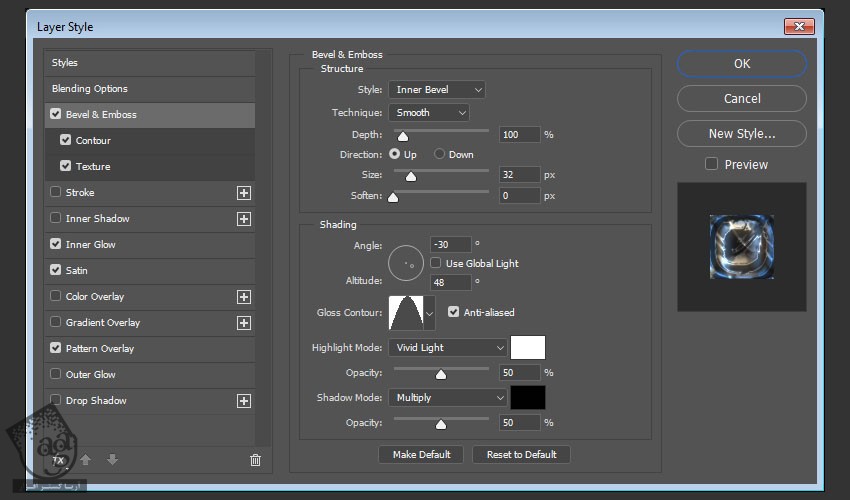
Bevel & Emboss :
Size روی 32
تیک Use Global Light رو بر می داریم
Angle روی -30
Altitude روی 48
Gloss Contour روی Cone
Anti alised رو تیک می زنیم
Highlight Mode روی Vivid Light

گام دوم
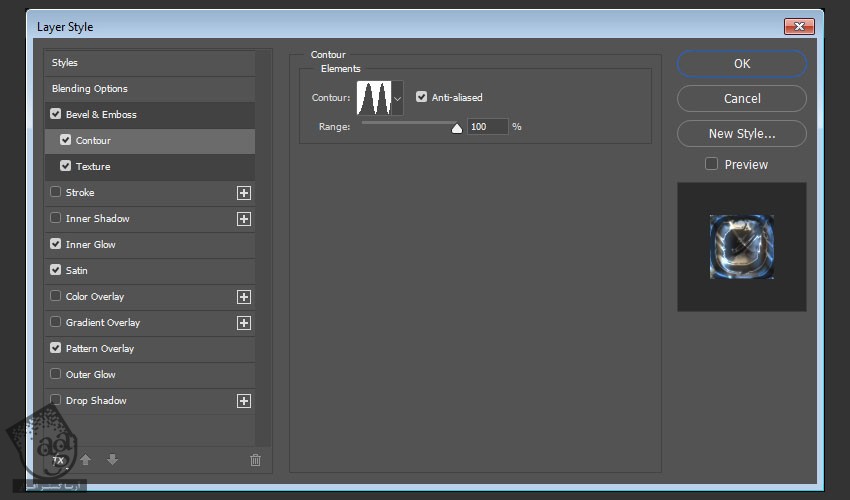
Contour :
Contour روی Ring – Double
Anti aliased رو تیک می زنیم

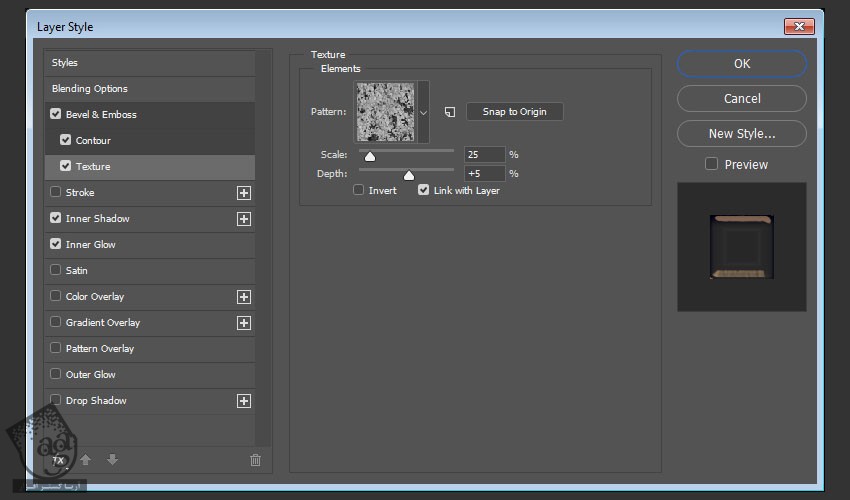
گام سوم
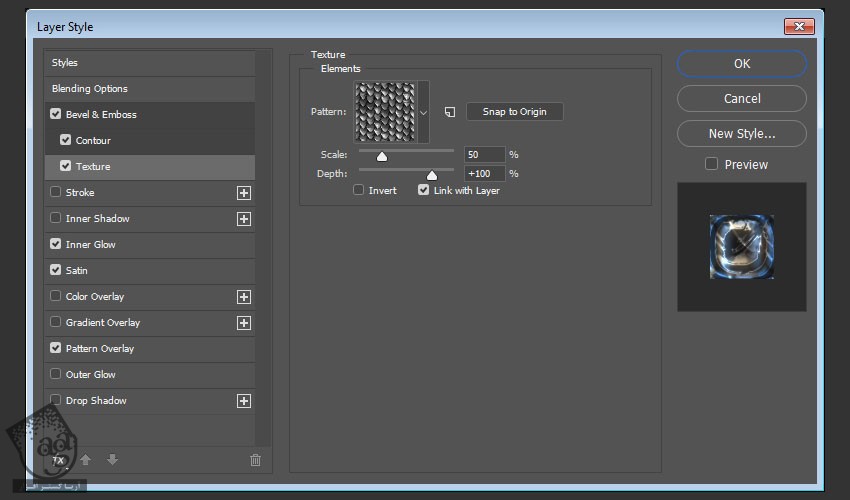
Texture :
Pattern روی Metal Scales
Scale روی 50 درصد

گام چهارم
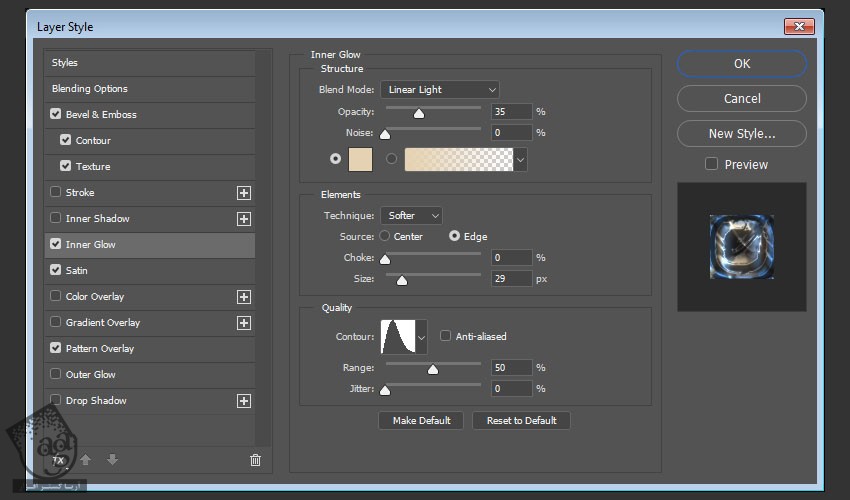
Inner Glow :
Blend Mode روی Linear Light
Opacity روی 35 درصد
Color روی #e5d2b2
Size روی 29
Contour روی Cone – Asymmetrical

گام پنجم
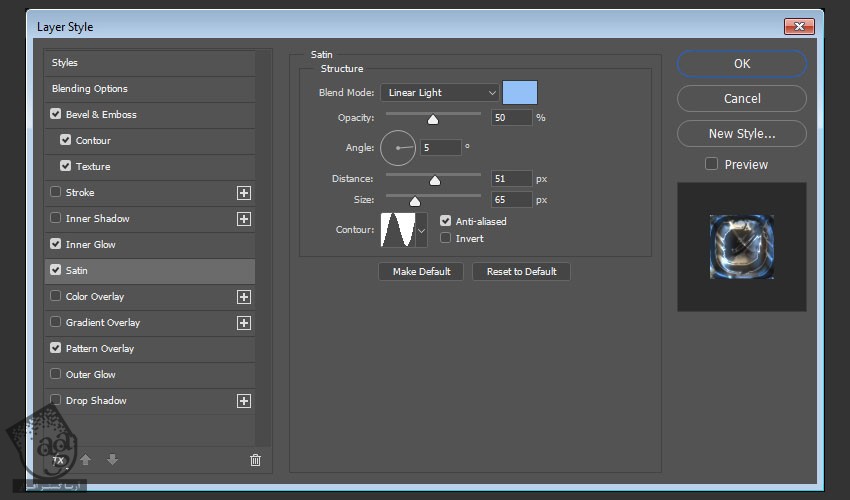
Satin :
Blend Mode روی Linear Light
Color روی #93c0f7
Opacity روی 50 درصد
Angle روی 5
Distance روی 51
Size روی 65
Contour رو به صورت زیر تنظیم می کنیم
Anti aliased رو تیک می زنیم
تیک Invert رو بر می داریم

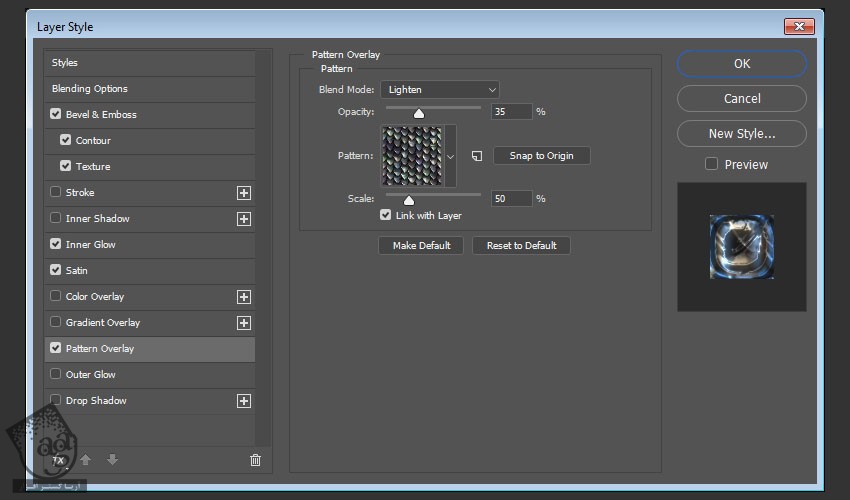
گام ششم
Pattern Overlay :
Blend Mode روی Lighten
Opacity روی 35 درصد
Pattern روی Metal Scales
Scale روی 50 درصد

این از Style این لایه.

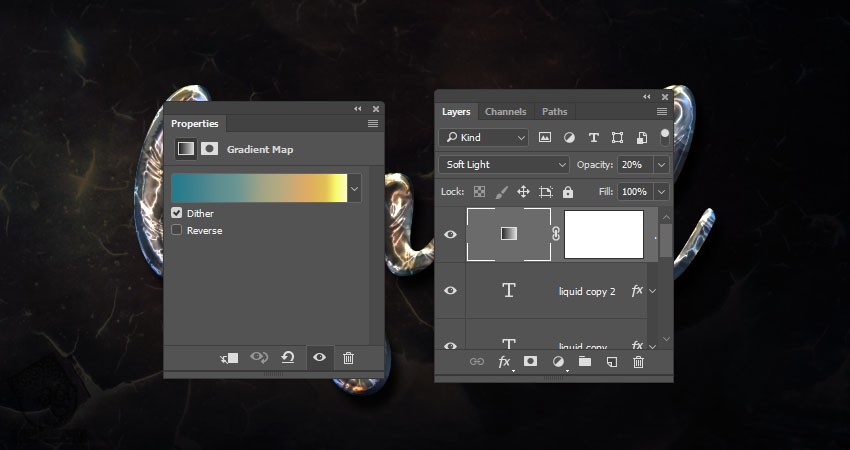
تنظیم رنگ
یک Gradiet Map Adjustment Layer بالای تمام لایه ها اضافه می کنیم و Dither رو تیک می زنیم.
Blend Mode لایه Gradient Map رو میزاریم روی Soft Light و Opacity رو میزاریم روی 20 درصد.

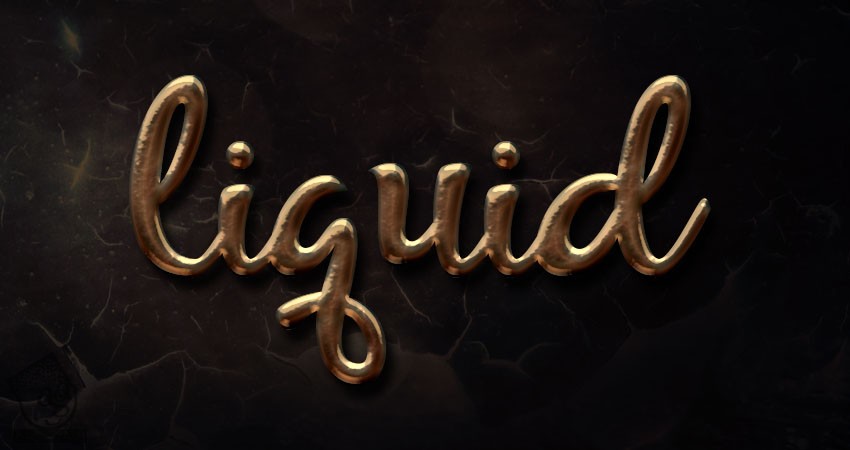
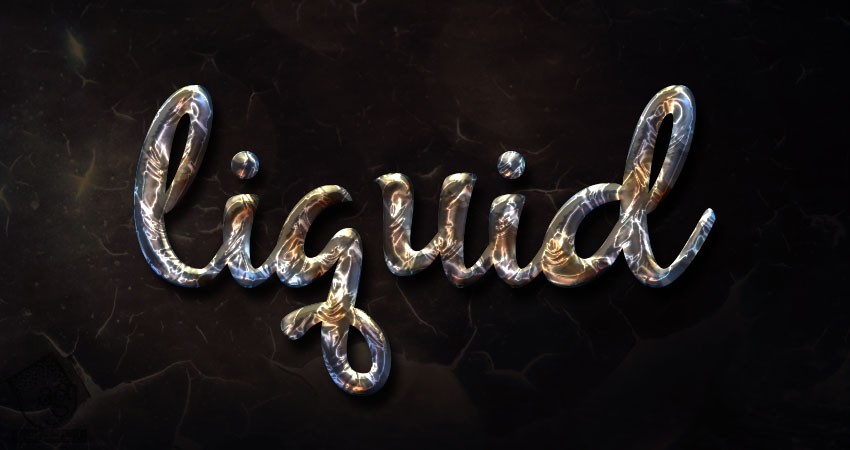
نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی فلز مایع ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت