No products in the cart.
آموزش Photoshop : طراحی افکت متنی مغز – قسمت دوم

آموزش Photoshop : طراحی افکت متنی مغز – قسمت دوم
توی این آموزش، طراحی افکت متنی مغز رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی مغز ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی مغز – قسمت اول “
اضافه کردن Layer Style به لایه Volume
گام اول
Fill این لایه رو میزاریم روی 0. روی اون کلیک راست می کنیم و Layer Style زیر رو وارد می کنیم:
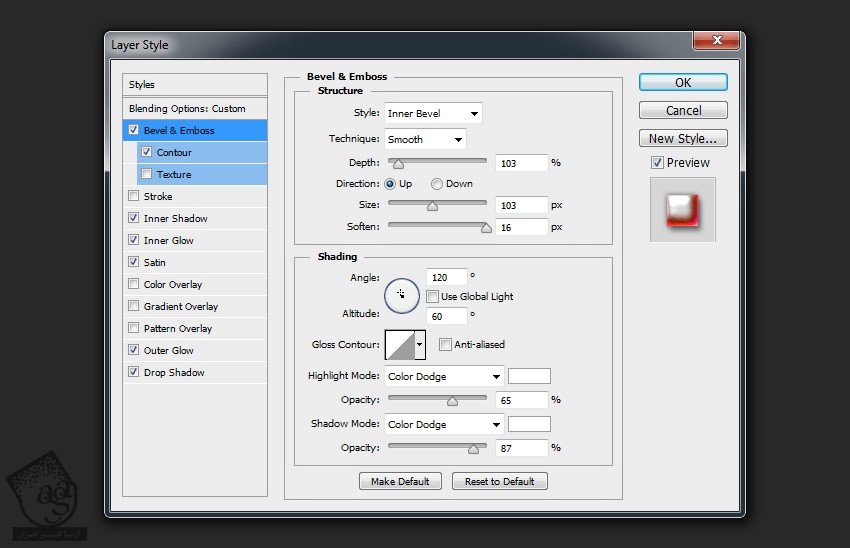
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 103 درصد
Direction روی Up
Size روی 103 پیکسل
Soften روی 16 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Altitude روی 60 درجه
Gloss Contour روی Linear
تیک Anti aliased رو بر می داریم
Highlight Mode روی Color Dodge
Highlight Color روی #ffffff
Opacity روی 65 درصد
Shadow Mode روی Color Dodge
Shadow Color روی #ffffff
Opacity روی 87 درصد

گام دوم
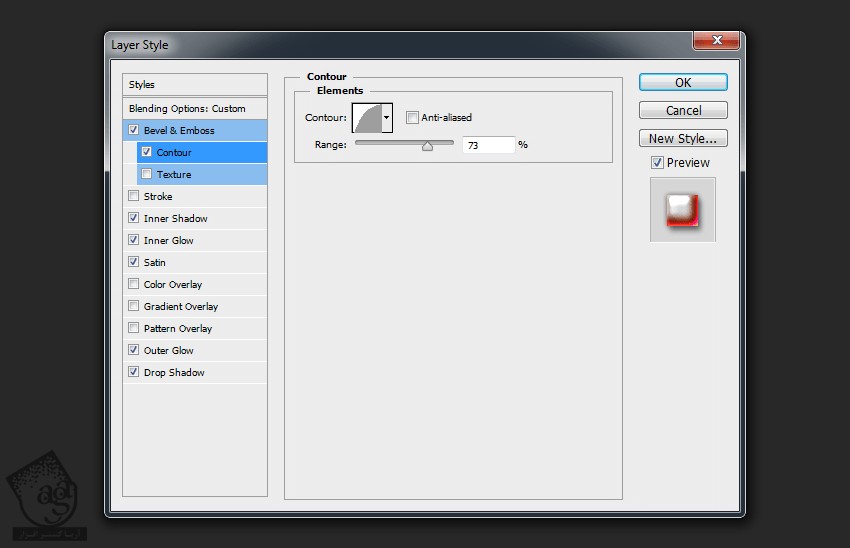
Contour :
Contour روی Half Round
تیک Anti aliased رو بر می داریم
Range روی 73 درصد

گام سوم
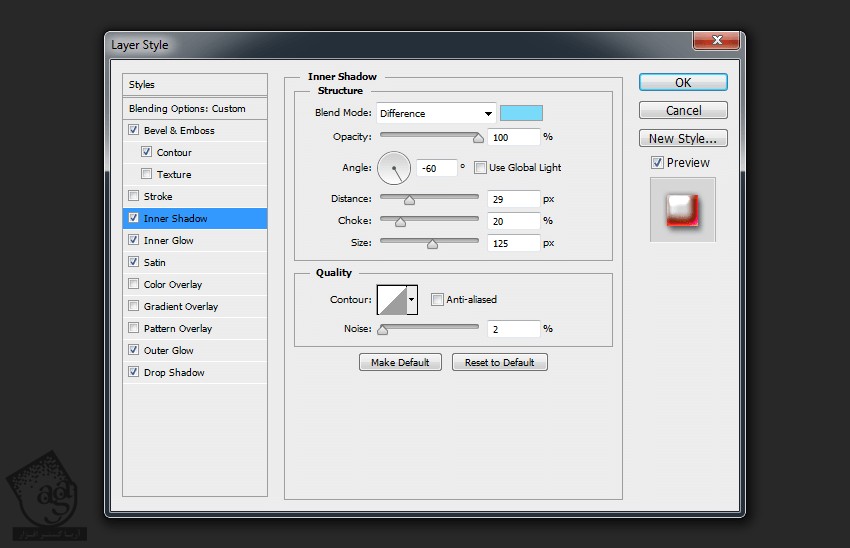
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Difference
Color روی #7adafa
تیک Use Global Light رو بر می داریم
Angle روی -60 درجه
Distance روی 29 پیکسل
Choke روی 20 درصد
Size روی 125 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 2 درصد

گام چهارم
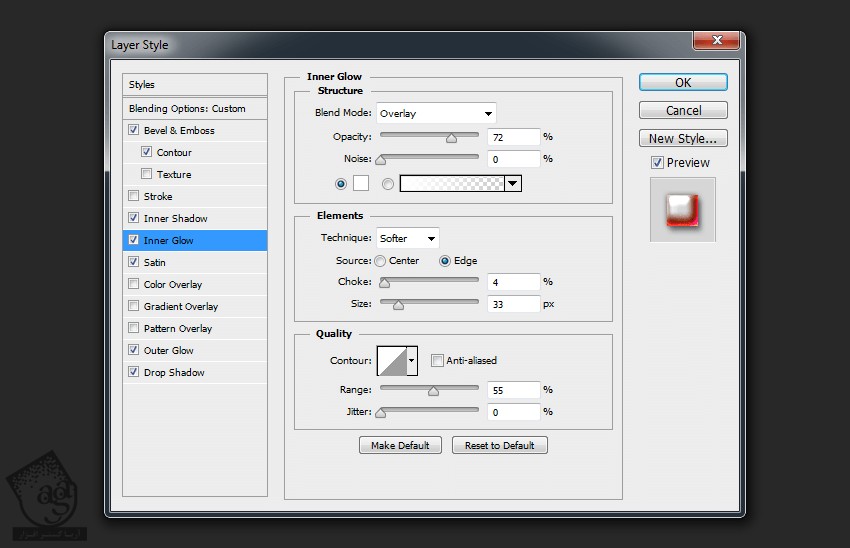
Inner Glow :
Blend Mode روی Overlay
Opacity روی 72 درصد
Noise روی 0 درصد
Color روی #ffffff
Technique روی Softer
Source روی Edge
Choke روی 4 درصد
Size روی 33 پیکسل
تیک Anti aliased رو بر می داریم
Range روی 55 درصد
Jitter روی 0 درصد

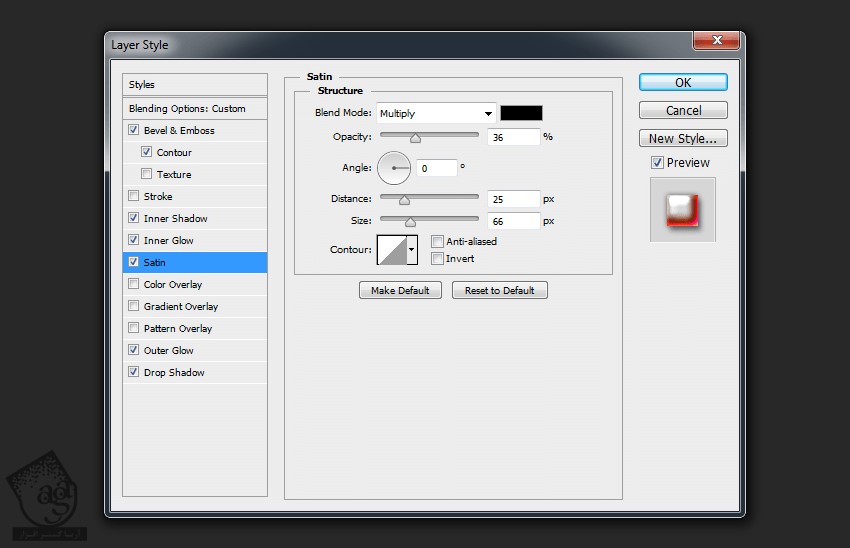
گام پنجم
Stain :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 36 درصد
Angle روی 0 درجه
Distance روی 25 پیکسل
Size روی 66 پیکسل
Contour روی Linear
تیک Anti aliased و Invert رو بر می داریم

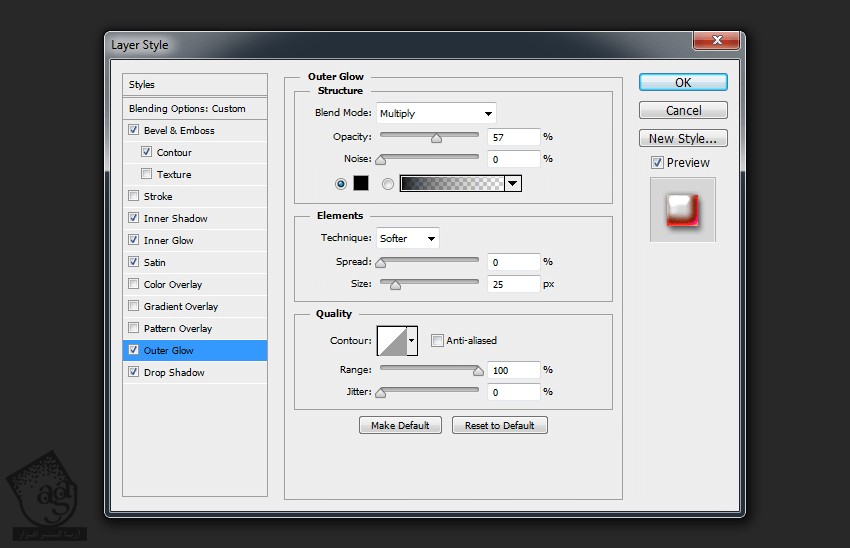
گام ششم
Outer Glow :
Blend Mode روی Multiply
Opacity روی 57 درصد
Noise روی 0 درصد
Color روی #000000
Technique روی Softer
Spread روی 0 درصد
Size روی 25 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 100 درصد
Jitter روی 0 درصد

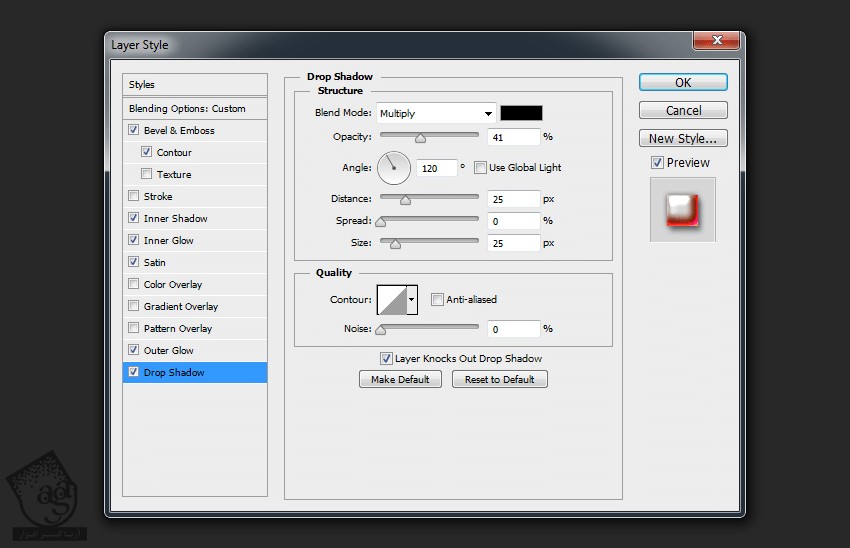
گام هفتم
Drop Shadow :
Blending Mode روی Multiply
Color روی #000000
Opacity روی 41 درصد
تیک Use Global Light
Angle روی 120 درجه
Distance روی 25 پیکسل
Spread روی 0 درصد
Size روی 25 پیکسل

نتیجه رو در زیر می بینین.

ایجاد Layer Style لایه Pattern
گام اول
روی لایه Pattern دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
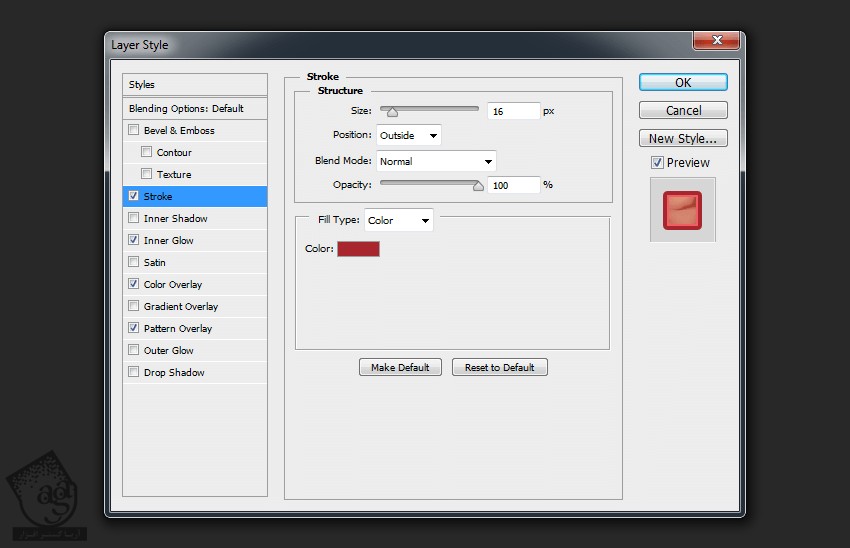
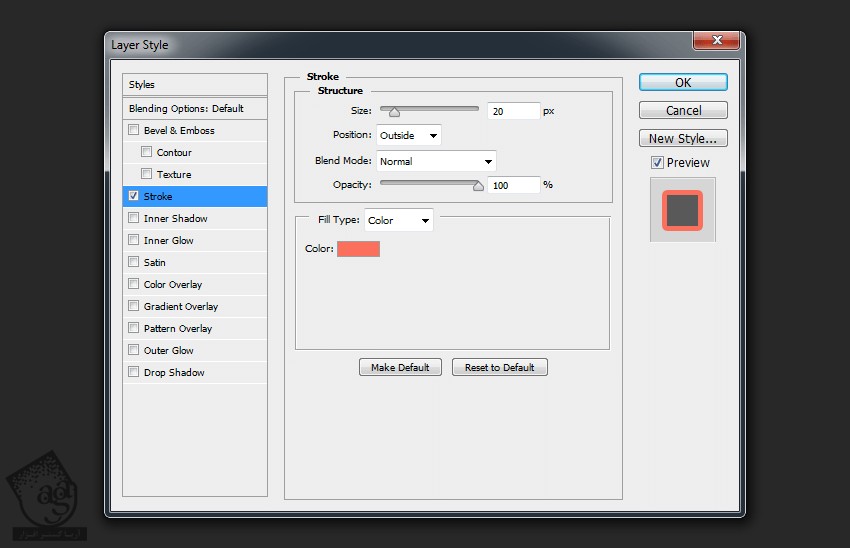
Stroke :
Size روی 2 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Color
Color روی کد رنگی #a8262d

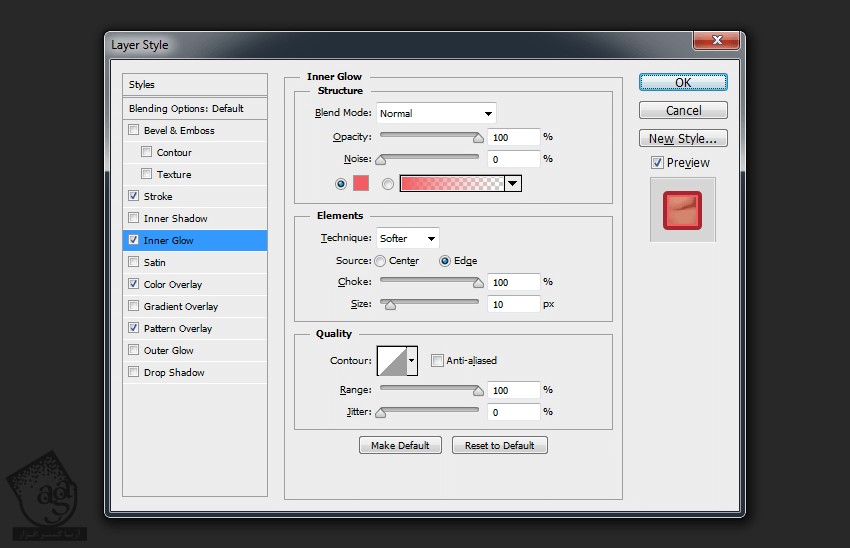
گام دوم
Inner Glow :
Blend Mode روی Normal
Opacity روی 100 درصد
Noise روی 0 درصد
Color روی #f15d62
Tecnique روی Softer
Source روی Edge
Choke روی 100 درصد
Size روی 10 پیکسل
تیک Anti aliased رو بر می داریم
Range روی 100 درصد
Jitter روی 0 درصد

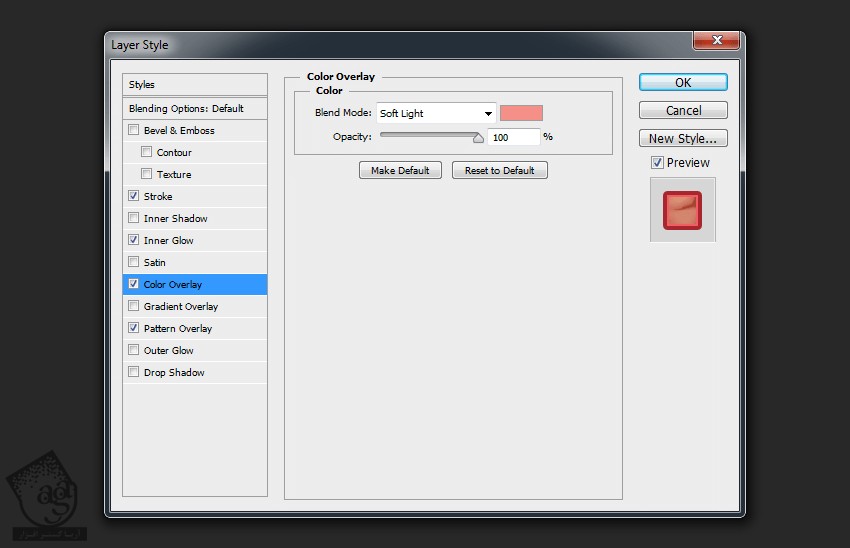
گام سوم
Color Overlay :
Blend Mode روی Soft Light
Color روی #f59088
Opacity روی 100 درصد

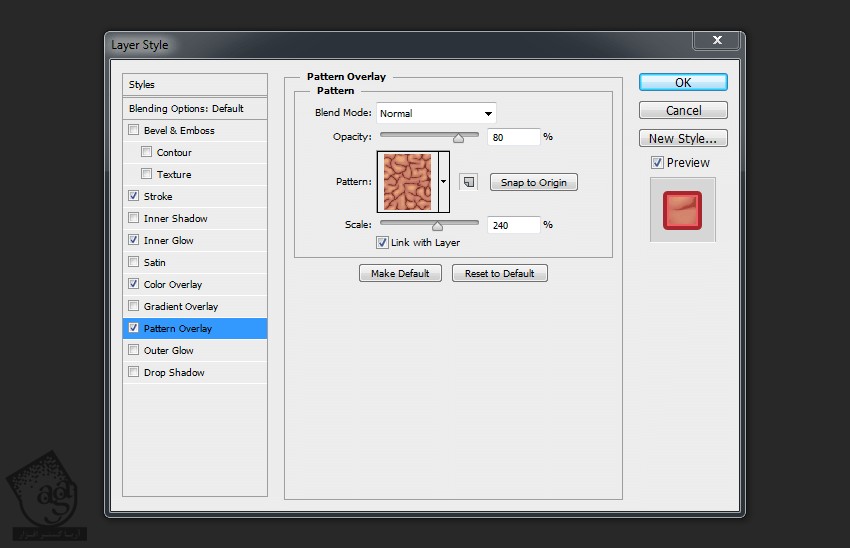
گام چهارم
Pattern Overlay :
Blend Mode روی Normal
Opacity روی 80 درصد
روی Pattern کلیک می کنیم و الگویی که درست کردیم رو براش در نظر می گیریم
Scale روی 240 درصد

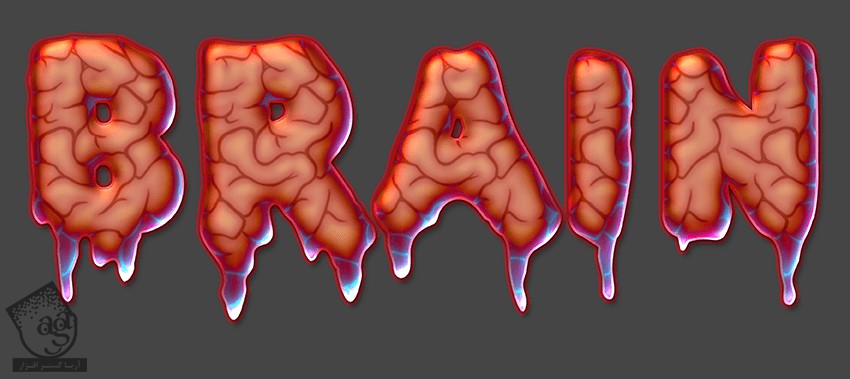
در نتیجه، تصویر زیر به دست میاد.

ایجاد Layer Style برای لایه Stroke
این مرحله خیلی ساده ست. فقط باید Stroke اضافه کنیم.
Size روی 20 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Color
Color روی کد رنگی #fb705c

نتیجه زیر به دست میاد.

اضافه کردن Layer Style به لایه Shadow
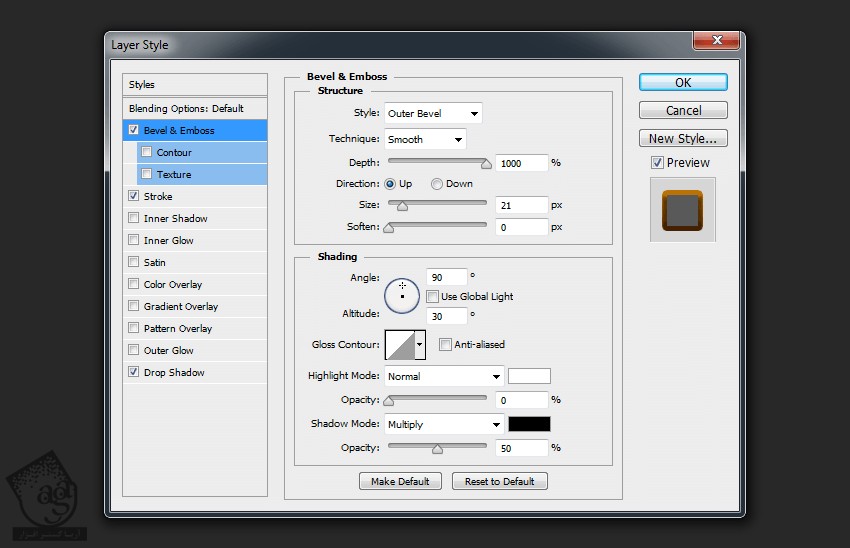
گام اول
Style روی Outer Bevel
Technique روی Smooth
Depth روی 1000 درصد
Direction روی Up
Size روی 21 پیکسل
Soften روی 0 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Altitude روی 30 درجه
Gloss Contour روی Linear
تیک Anti aliased رو بر می داریم
Highlight Mode روی Normal
Highlight Color روی #ffffff
Opacity روی 0 درصد
Shadow Mode روی Multiply
Shadow Color روی #000000
Opacity روی 50 درصد

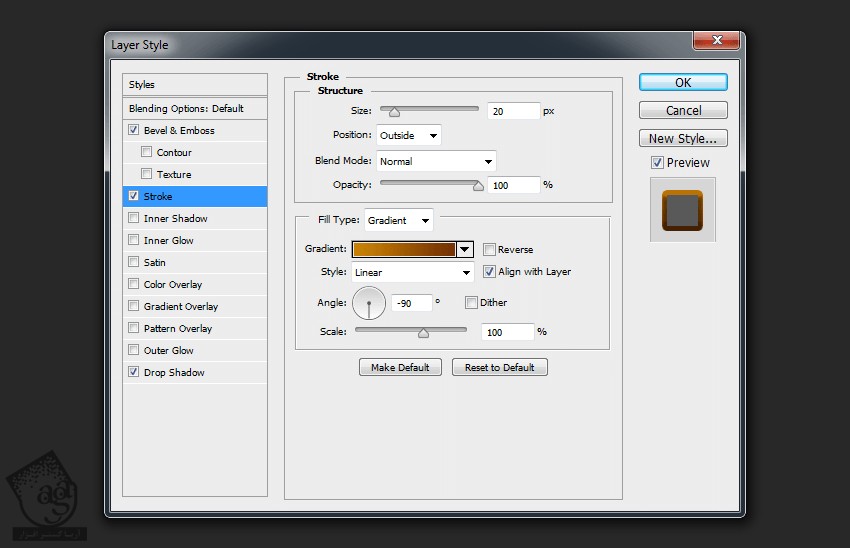
گام دوم
Stroke :
Size روی 20 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Gradient
Gradient از کد رنگی #c88206 تا #753104
Style روی Linear
Angle روی -90 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم
Align with Layer رو تیک می زنیم

گام سوم
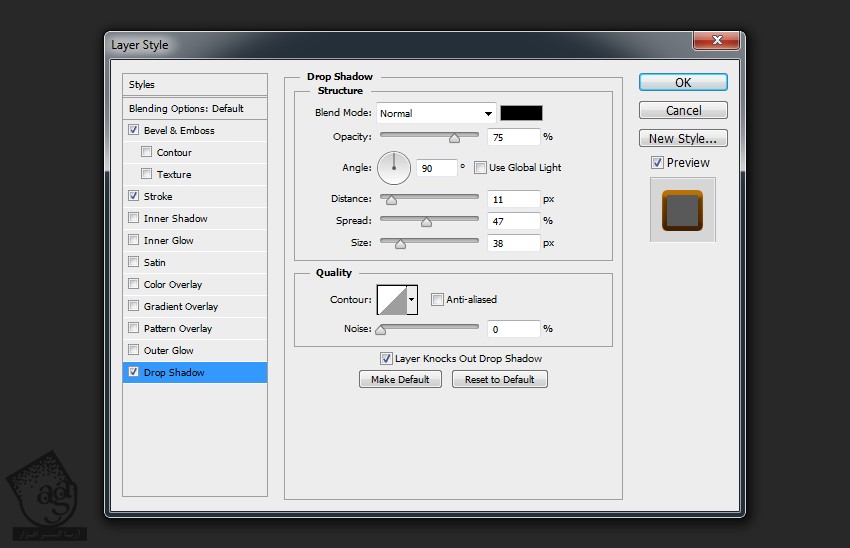
Drop Shadow :
Blending Mode روی Normal
Color روی #000000
Opacity روی 75 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Distance روی 11 پیکسل
Spread روی 47 درصد
Size روی 38 پیکسل

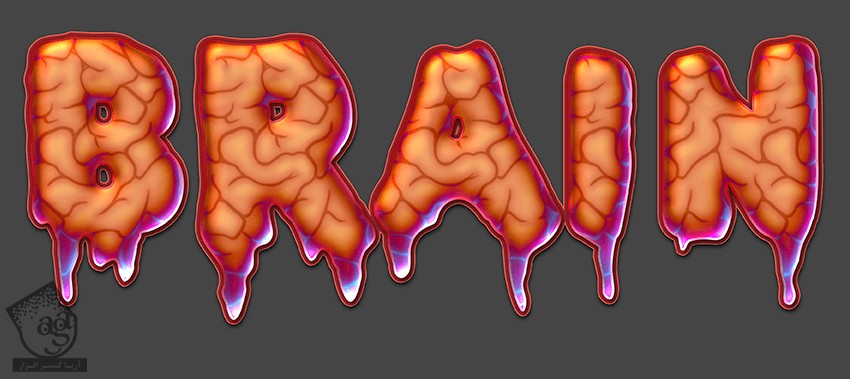
نتیجه رو در زیر می بینین.

اضافه کردن Layer Style به لایه Outer Stroke
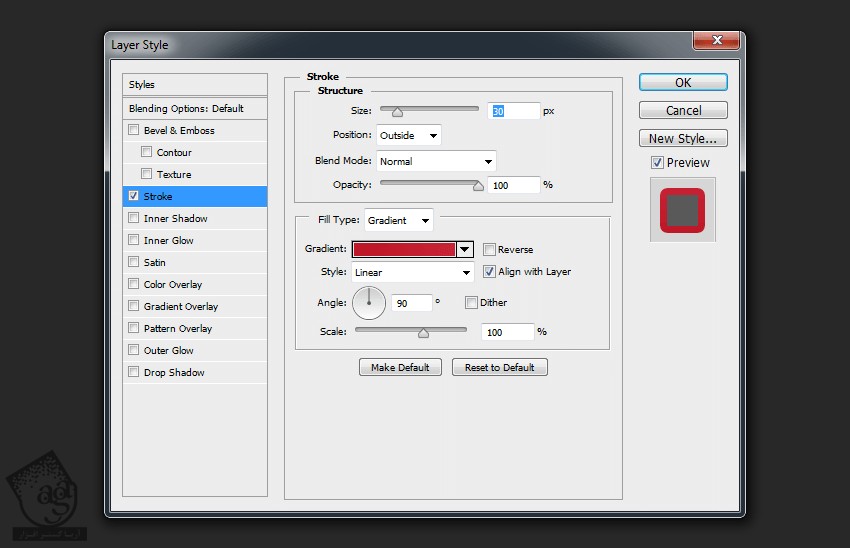
Stroke :
Size روی 30 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Gradient
Gradient از کد رنگی #bc1526 تا #c72435
Style روی Linear
Angle روی 90 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم
Align with Layer رو تیک می زنیم

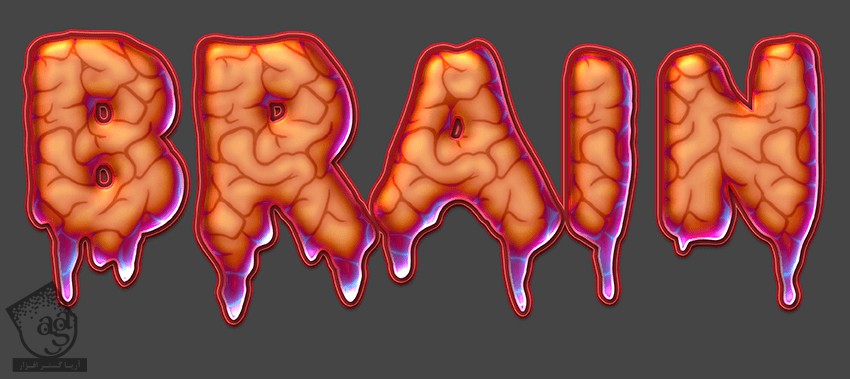
نتیجه زیر به دست میاد.

تبریک! تمام شد!
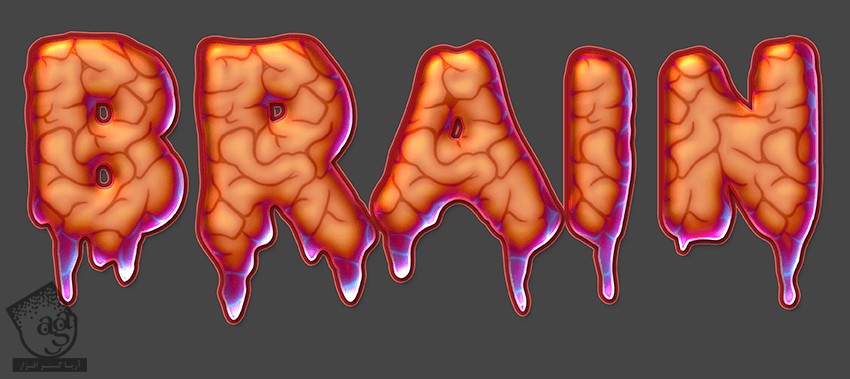
تصویر نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی مغز ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت