No products in the cart.
آموزش Photoshop : طراحی افکت متنی پوست مار

آموزش Photoshop : طراحی افکت متنی پوست مار
توی این آموزش Photoshop : طراحی افکت متنی پوست مار رو با Photoshop با هم می بینیم. برای این کار از چند تا افکت و تکسچر هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی پوست مار ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد سند جدید
گام اول
یک سند جدید به ابعاد 800 در 600 پیکسل درست می کنیم و لایه Backrgound رو Duplicate می کنیم.

گام دوم
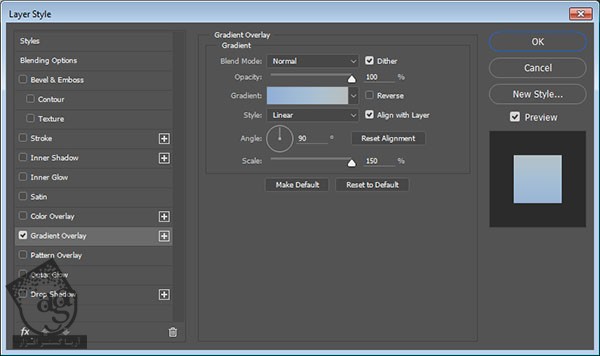
روی لایه Background Copy دابل کلیک می کنیم و افکت Gradient Overlay رو با تنظیمات زیر اضافه می کنیم:
Ditcher رو تیک می زنیم
Scale روی 150 درصد
از Gradient Fill زیر استفاده می کنیم

به این ترتیب، گرادیانت پس زمینه اضافه میشه.

اضافه کردن تکسچرها
گام اول
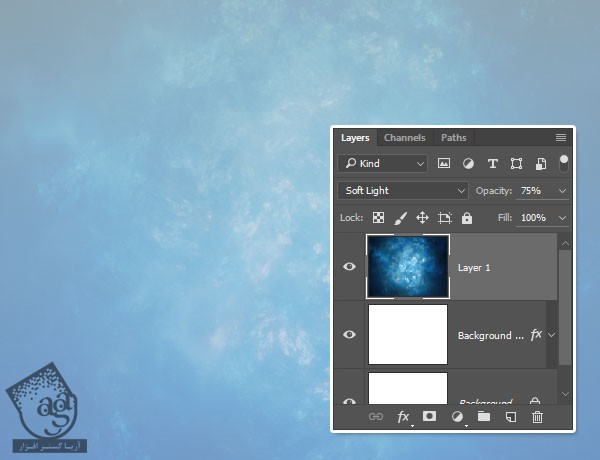
تصویر Texture 42 رو در بالای لایه Background Copy قرار میدیم و بعد هم Blend Mode رو روی Soft Light و Opacity رو روی 75 درصد میزاریم.

گام دوم
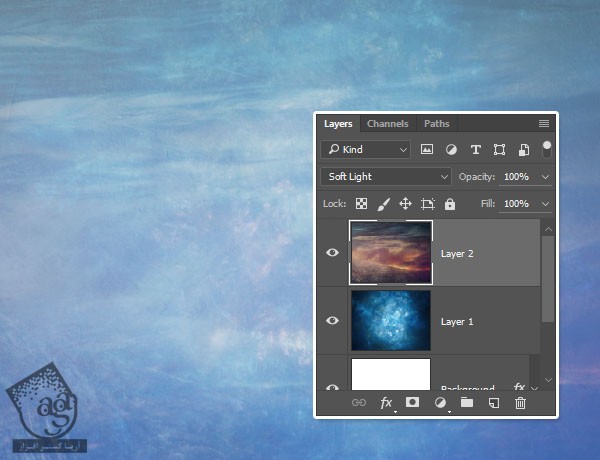
تصویر Texture 630 رو اضافه می کنیم و Blend Mode رو روی Soft Light قرار میدیم.

گام سوم
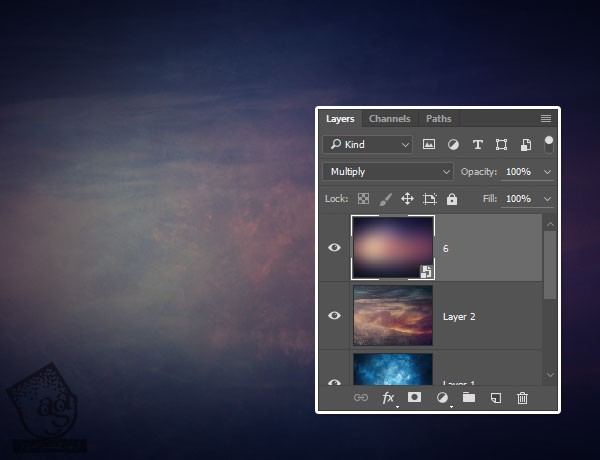
تصویر 6(2) رو از مجموعه Premium Blur Backgrounds Bundle اضافه می کنیم و Blend Mode لایه رو میزاریم روی Multiply.

گام چهارم
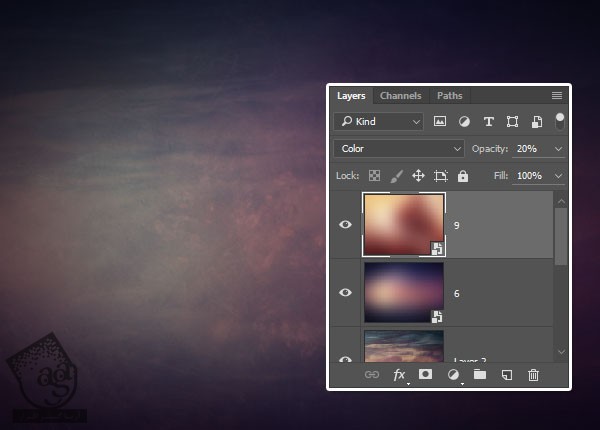
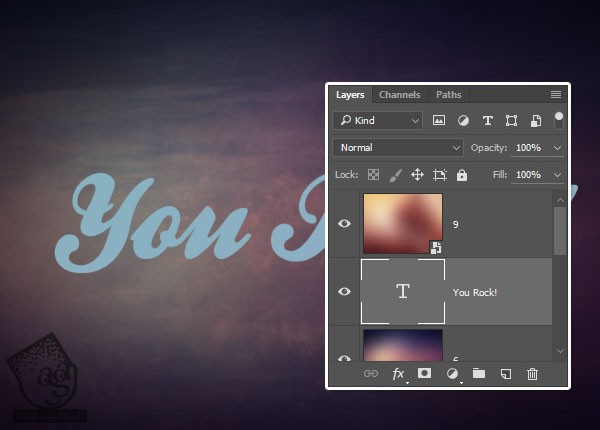
تصویر 9 رو از مجموعه قبل اضافه می کنیم و Blend Mode رو روی Color و Opacity رو روی 20 درصد قرار میدیم.

ایجاد متن و اضافه کردن Layer Style
گام اول
متن رو با فونت Ballpark Weiner وار می کنیم و زیر لایه تصویر 9 قرار میدیم. کد رنگی #7bb6cf رو براش در نظر می گیریم و Size رو روی 150pt تنظیم می کنیم.

روی لایه متن دابل کلیک می کنیم و Layer Style زیر رو وارد می کنیم.
گام دوم
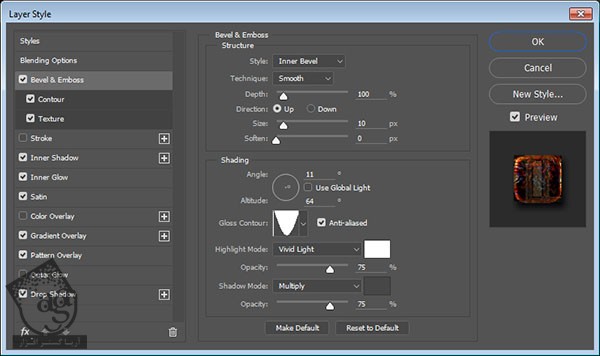
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 10
تیک Use Global Light رو بر می داریم
Angle روی 11
Altitude روی 64
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 75 درصد
Color روی #474747

گام سوم
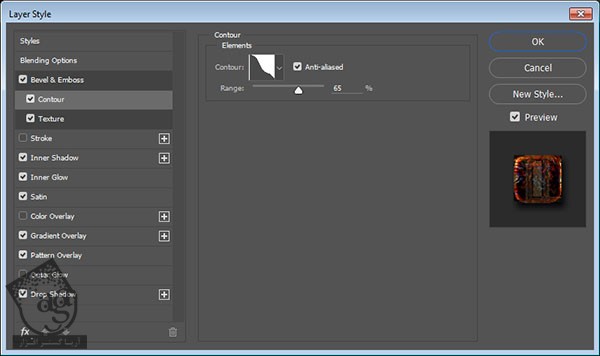
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Gaussian – Inverse
Anti aliased رو تیک می زنیم
Range روی 65 درصد

گام چهارم
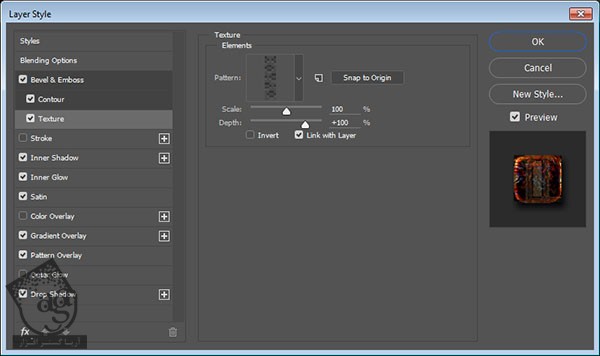
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی Rubber Grip

گام پنجم
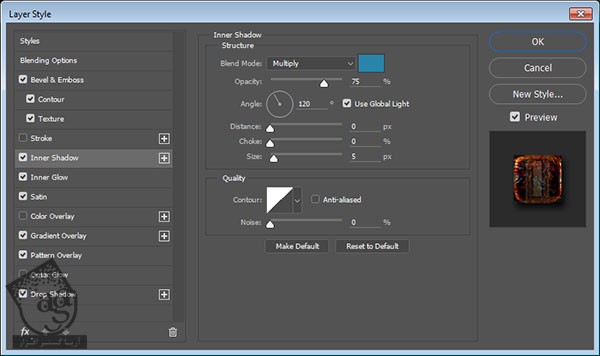
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Color روی #2a84a9
Distance روی 0
Size روی 5

گام ششم
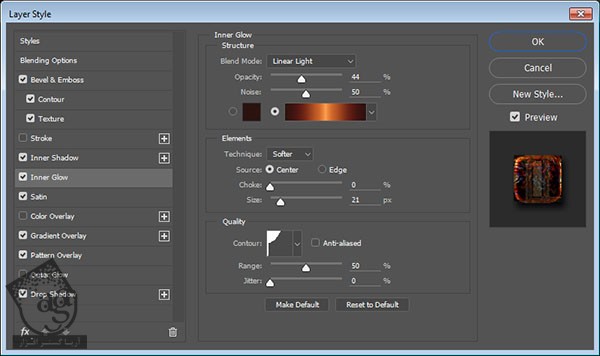
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Light
Opacity روی 44 درصد
Noise روی 50 درصد
Color روی Drum 10 Gradient Fill
Source روی Center
Size روی 21
Contour روی Cone – Shallow

گام هفتم
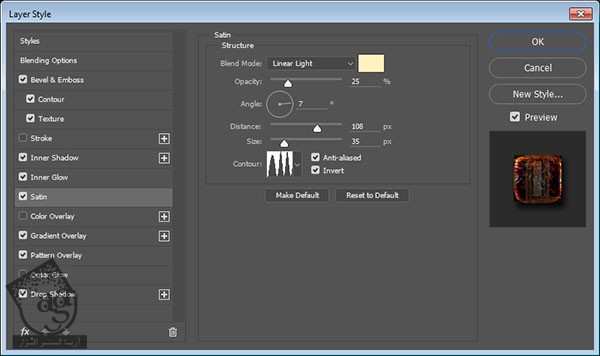
یک Stain با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Light
Color روی #fff1c0
Opacity روی 25 درصد
Angle روی 7
Distance روی 108
Size روی 35
Contour روی Ring – Triple
Anti aliased رو تیک می زنیم
Invert رو تیک می زنیم

گام هشتم
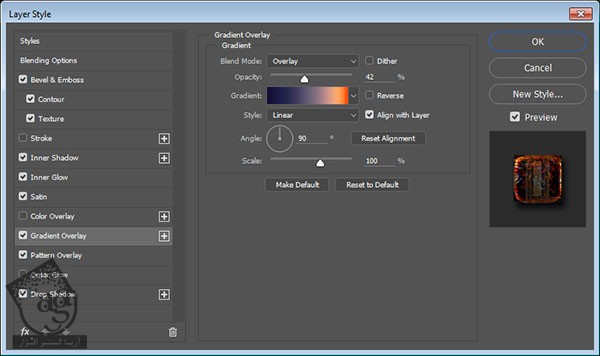
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Overlay
Opacity روی 42 درصد
از Gradient Fill زیر استفاده می کنیم

گام نهم
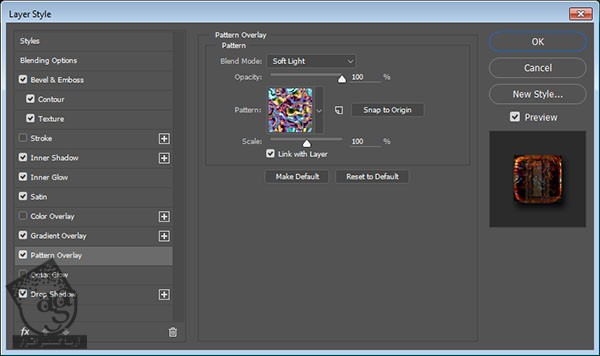
یک Pattern Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Soft Light
Pattern روی Nebula

گام دهم
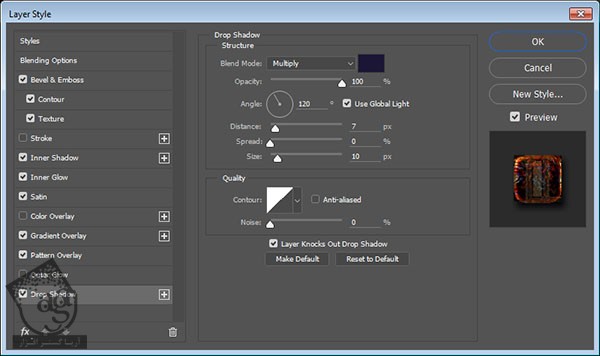
یک Drop shadow با تنظیمات زیر اضافه می کنیم:
Color روی #1b1635
Opacity روی 100 درصد
Distance روی 7
Size روی 10

تبریک! تمام شد!
توی این آموزش، از یک گرادیانت ساده و چند تا تکسچر برای ایجاد پس زمینه استفاده کردیم. بعد هم متن رو وارد کردیم و افکت های مختلف رو روی اون اضافه کردیم تا ظاهری شبیه پوست مار پیدا کنه.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی پوست مار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت