No products in the cart.
آموزش Photoshop : طراحی افکت متنی کولاژ

آموزش Photoshop : طراحی افکت متنی کولاژ
توی این آموزش، طراحی افکت متنی کولاژ رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی کولاژ ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
تغییر اندازه تصویر و ایجاد متن
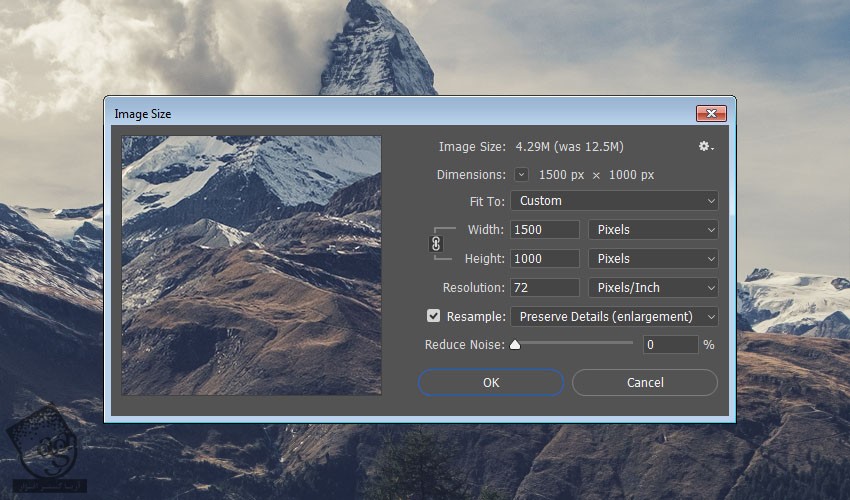
گام اول
تصویر Mountain رو باز می کنیم و وارد مسیر Image > Image Siz میشیم. عدد 1500 رو برای Width و 1000 رو برای Height در نظر می گیریم و Ok می زنیم.

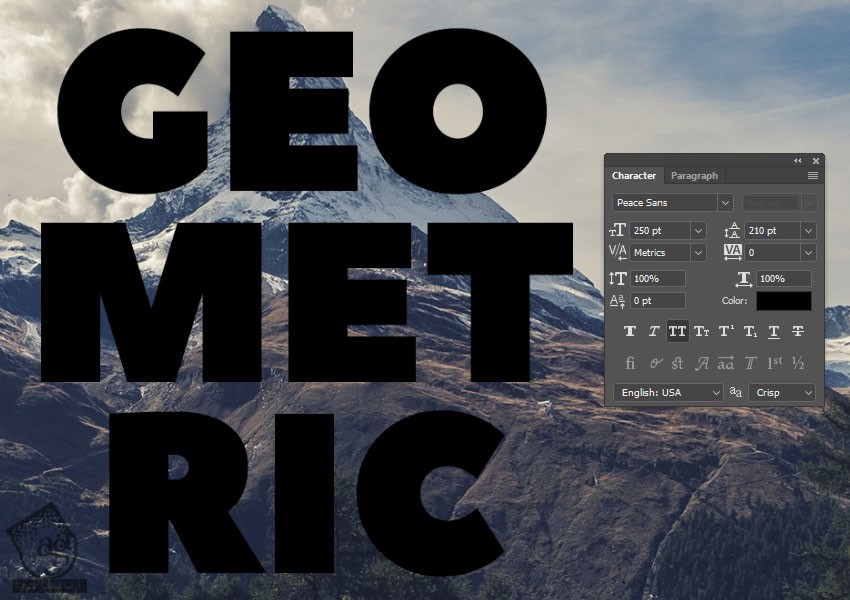
گام دوم
متن رو با حروف بزرگ وارد می کنیم. برای این کار از فونت Peace Sans استفاده می کنیم. Color رو روی مشکی و Size رو روی 250 و Leading رو روی 210 قرار میدیم.

ایجاد قسمت های مختلف
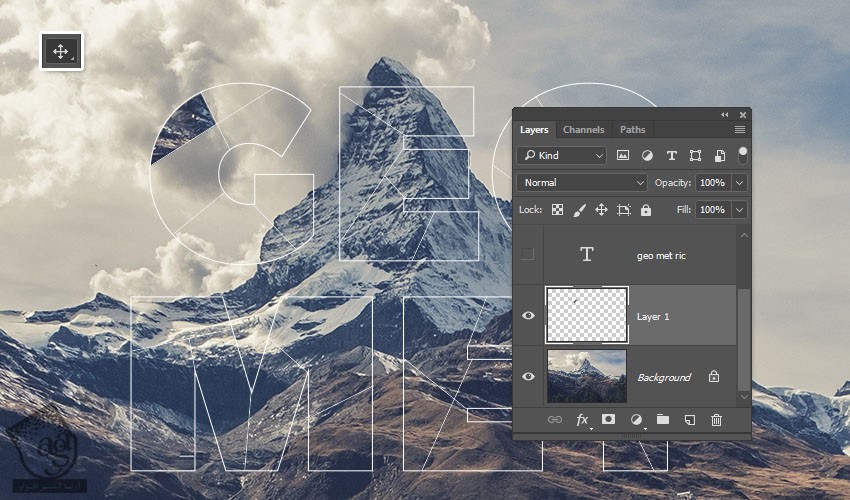
گام اول
رنگ پیش زمینه یا Foreground رو روی سفید تنظیم می کنیم. ابزار Line رو بر می داریم و Weight که توی نوار امکانات قرار داره رو میزاریم روی 1.
کلیک کرده و با درگ، خطوطی رو روی اولین حرف رسم می کنیم.

گام دوم
خطوط بیشتری رو روی سایر حروف هم اضافه می کنیم.

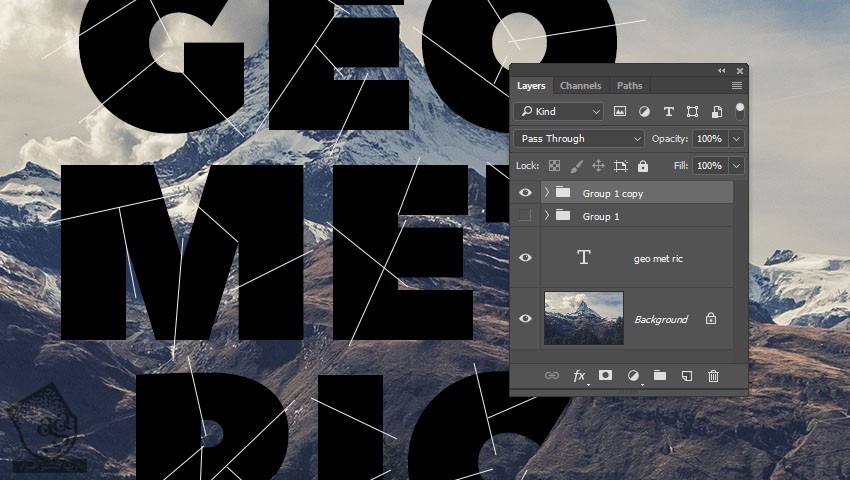
گام سوم
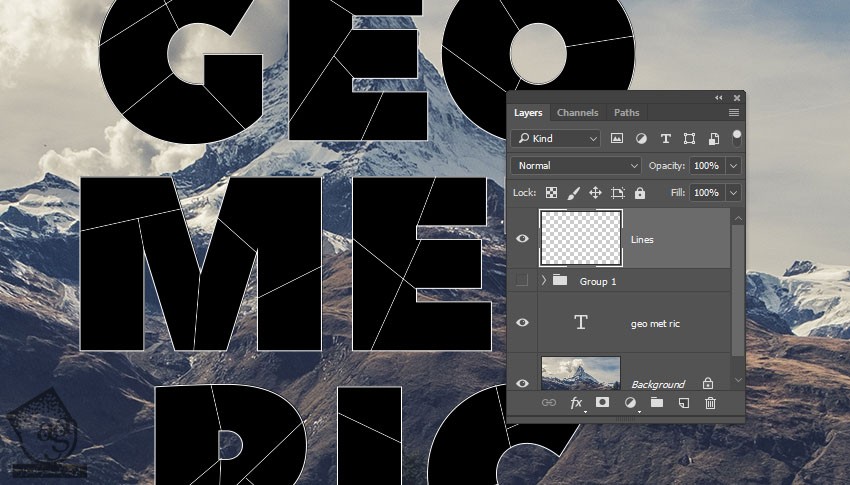
تمام لایه های مربوط به خطوط رو با هم گروه می کنیم. بعد هم گروه رو Duplicate کرده و روی آیکن چشمی که کنارش قرار داره کلیک کرده و اون رو غیر قابل رویت می کنیم.

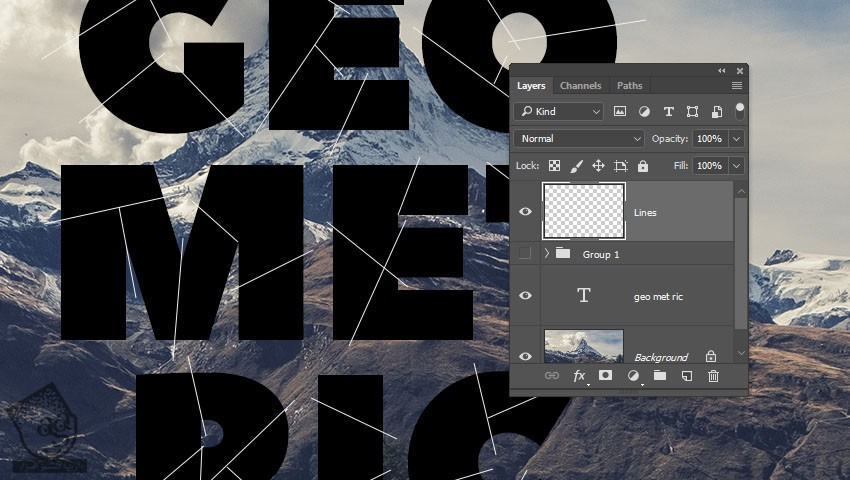
گام چهارم
روی گروه کپی کلیک راست کرده و Merge Group رو می زنیم. بعد هم اسم این گروه رو میزاریم Lines.

استفاده از Selection Options
گام اول
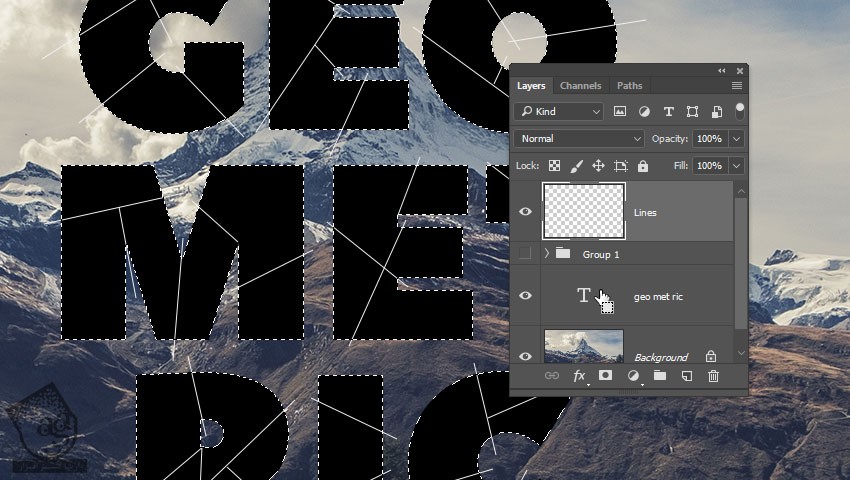
Ctrl رو نگه می داریم و روی Thumbnail کنار لایه متن کلیک می کنیم تا انتخاب بشه.

گام دوم
Shift+Ctrl+Alt رو نگه می داریم و روی Thumbnail کنار لایه متن کلیک می کنیم.

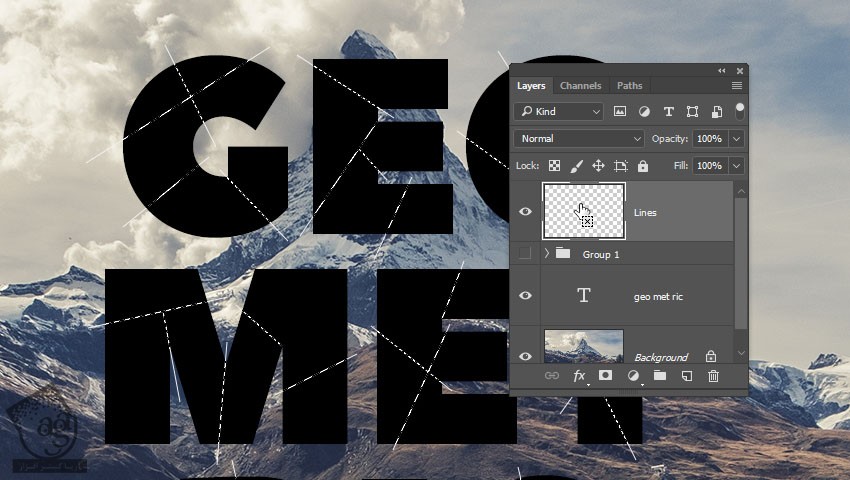
گام سوم
وارد مسیر Select > Inverse میشیم. دکمه Delete رو می زنیم. بعد هم از میانبر Ctrl+D استفاده می کنیم.

ایجاد شکل Outer Stroke
گام اول
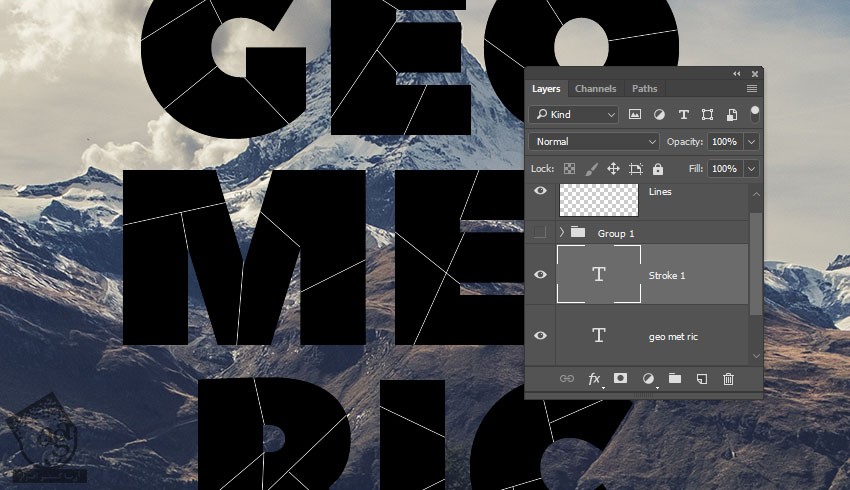
لایه اصلی متن رو Duplicate کرده و اسمش رو میزاریم Stroke 1.

گام دوم
روی لایه Stroke 1 کلیک راست کرده و Convert to Shape رو انتخاب می کنیم.
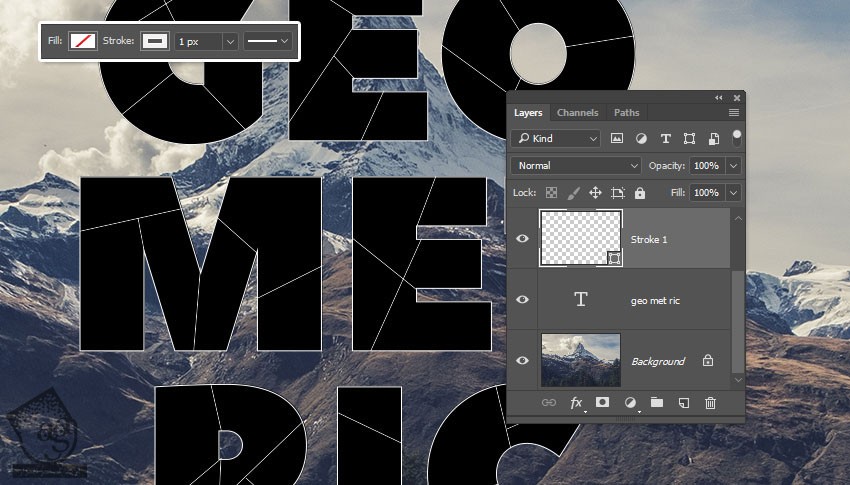
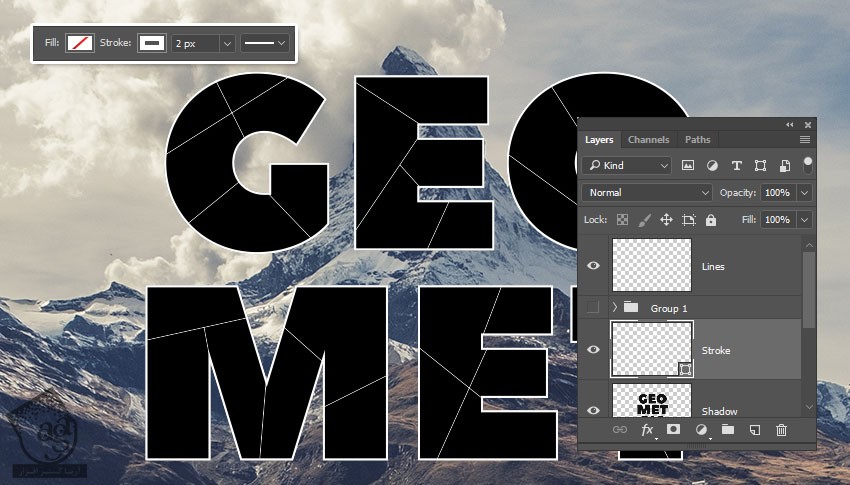
ابزار Direct Selection رو بر می داریم. میریم سراغ نوار امکانات و Fill رو میزاریم روی None. رنگ سفید رو برای Stroke Color در نظر می گیریم و Size رو هم میزاریم روی 1.

گام سوم
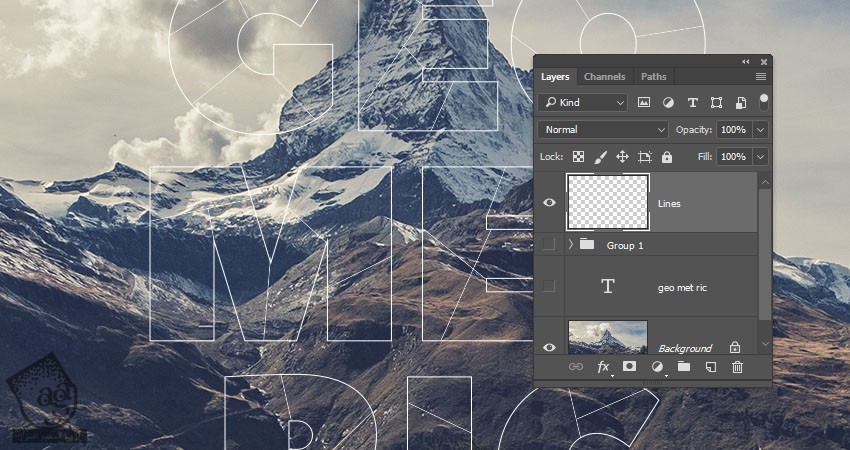
هر دو لایه Stroke 1 و Lines رو انتخاب کرده و اون ها رو با زدن میانبر Ctrl+E با هم ادغام می کنیم.

گام چهارم
لایه متن رو Invisible می کنیم.

ایجاد افکت کولاژ
گام اول
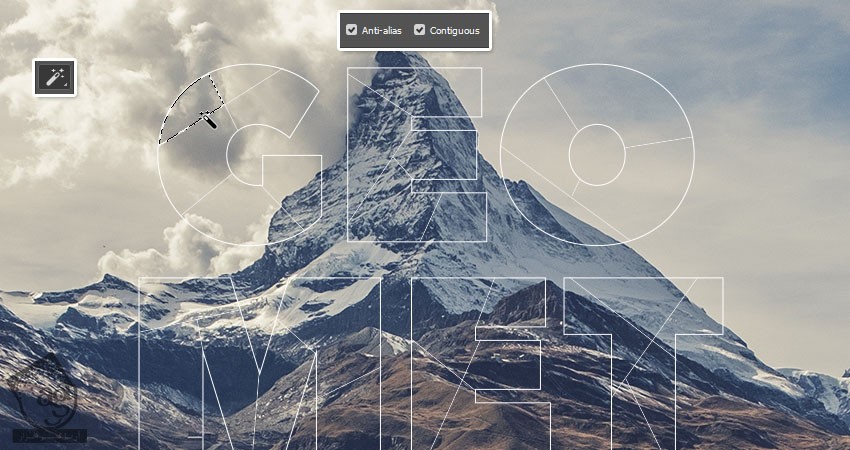
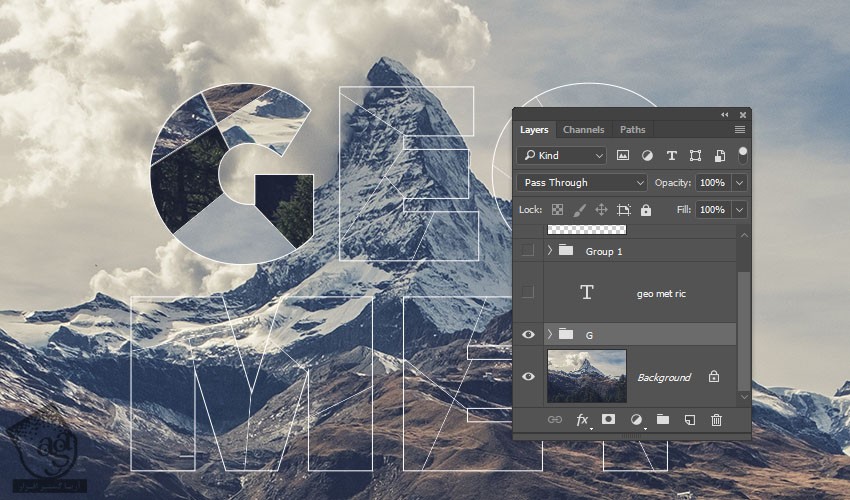
ابزار Magic Wand رو بر می داریم و Contiguous رو که توی نوار امکانات قرار داره تیک می زنیم.
اولین قسمت از اولین حرف رو انتخاب می کنیم.

گام دوم
همچنان که ابزار Magic Wand انتخاب شده، کلیک کرده و درگ می کنیم تا بخش انتخاب شده روی اون قسمت از تصویر قرار بگیره.

گام سوم
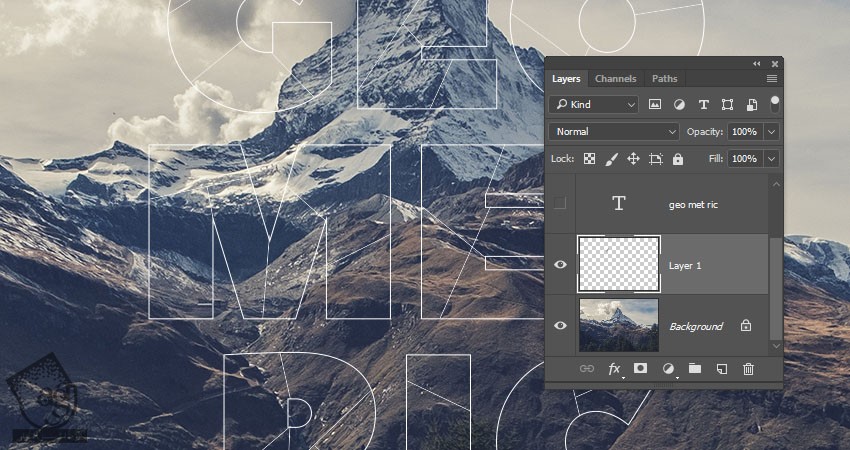
لایه Background رو انتخاب می کنیم. بعد هم Ctrl+J می زنیم.

گام چهارم
ابزار Move رو بر می داریم. با کلیک و درگ، ناحیه Duplicate شده رو روی این قسمت قرار میدیم.

گام پنجم
همین کار رو تکرار می کنیم و تمام قسمت های اولین حرف رو پر می کنیم. بعد هم این لایه ها رو توی یک گروه قرار میدیم و عنوان اون حرف رو برای گروه در نظر می گیریم.

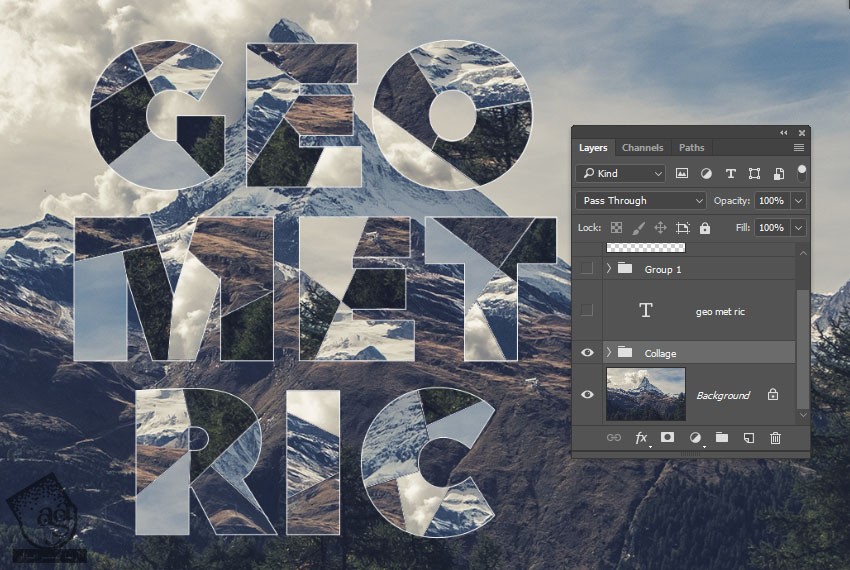
گام ششم
باقی حروف رو هم به همین شکل پر کرده و بعد هم تمام گروه ها رو توی یک گروه جدید به اسم Collage قرار میدیم.

ایجاد Outer Stroke و سایه
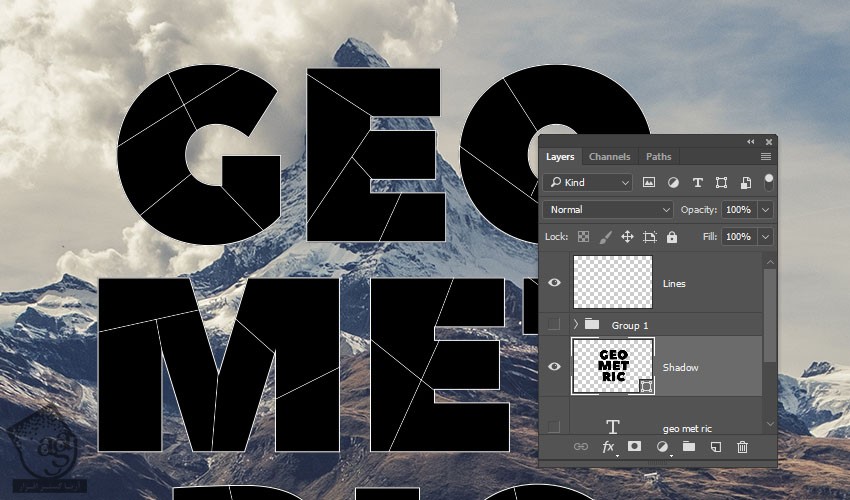
گام اول
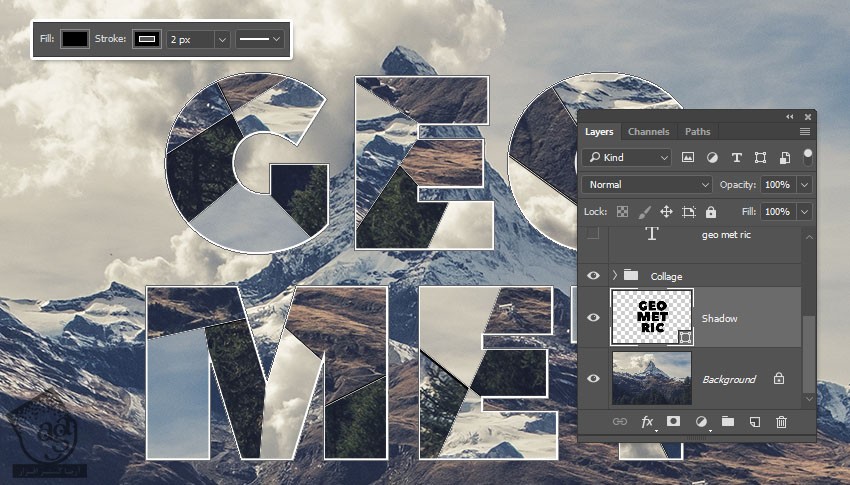
لایه اصلی متن رو Duplicate می کنیم. کپی رو Visible کرده و اسمش رو میزاریم Shadow. بعد هم Convert to Shape رو می زنیم.

گام دوم
لایه Shadow رو Duplicate کرده و اسم کپی رو میزاریم و Stroke.
ابزار Direct Selection رو بر می داریم. میریم سراغ نوار امکانات و Fill رو روی None و Stroke Color رو روی None و Size رو روی 2 قرار میدیم.

گام سوم
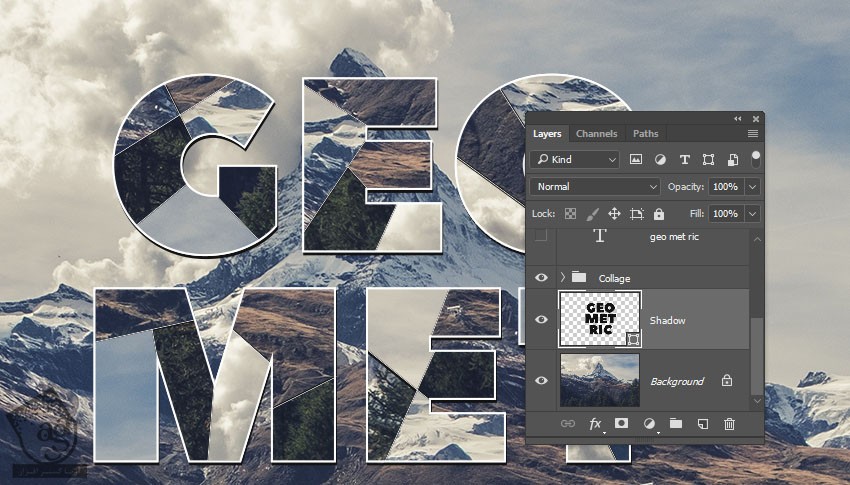
لایه Shadow رو زیر گروه Collage قرار میدیم. بعد هم Stroke Color رو میزاریم روی Black و Size رو هم روی 2 قرار میدیم.

گام چهارم
ابزار Move رو بر می داریم و اسم فلش های روی کیبورد برای جا به جا کردن سایه و دور کردنش از متن استفاده می کنیم.

گام پنجم
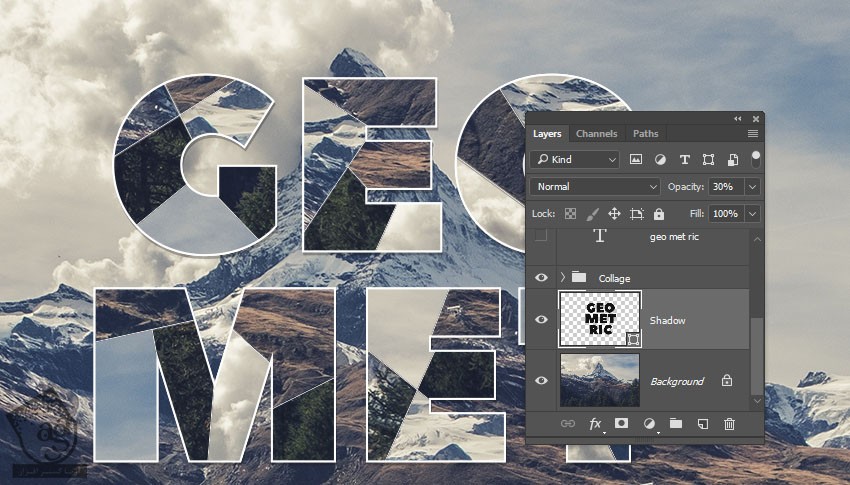
Opacity لایه Shadow رو میزاریم روی 30 درصد.

تنظیم رنگ با استفاده از Curves Adjustment Layer
گام اول
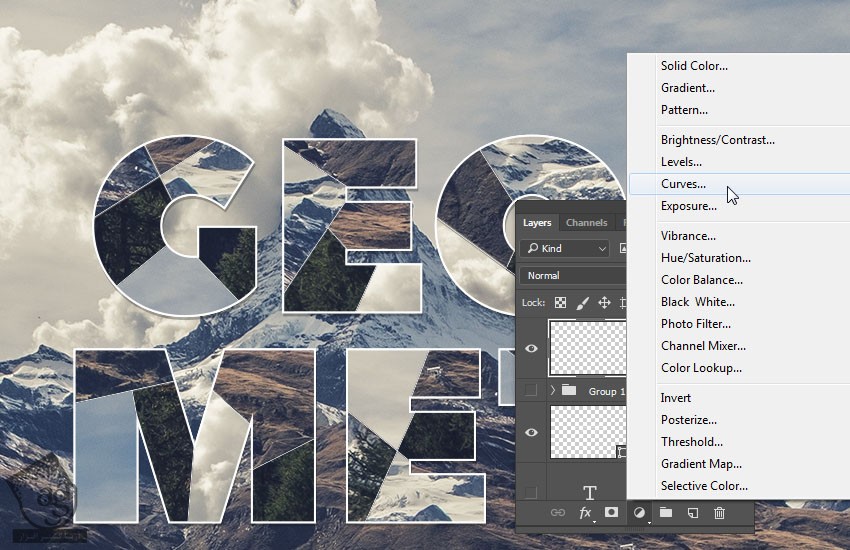
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Curves رو انتخاب می کنیم.

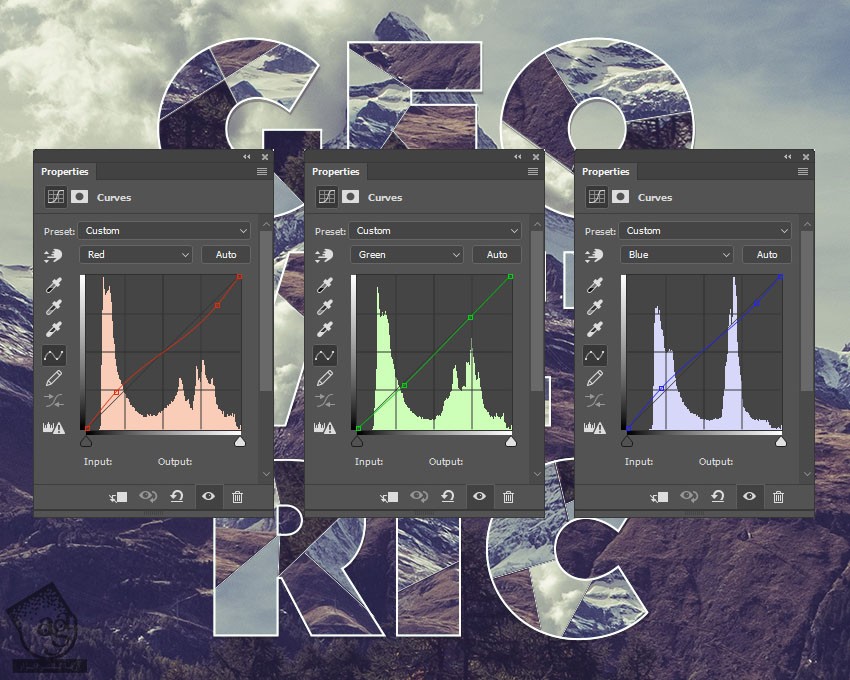
گام دوم
تمام کانال هایی که داریم رو انتخاب می کنیم. بعد هم مقدارش رو بسته به دلخواه تغییر میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی کولاژ ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت