No products in the cart.
آموزش Photoshop : طراحی علامت فلزی پوسیده

آموزش Photoshop : طراحی علامت فلزی پوسیده
توی این آموزش، طراحی علامت فلزی پوسیده رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی علامت فلزی پوسیده ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه دیوار
گام اول
یک سند جدید به ابعاد 850 در 570 پیکسل درست می کنیم. یک لایه جدید به اسم Wall Background درست می کنینم. تصویر Old Plaster Wall رو روی این لایه Copy, Paste می کنیم.

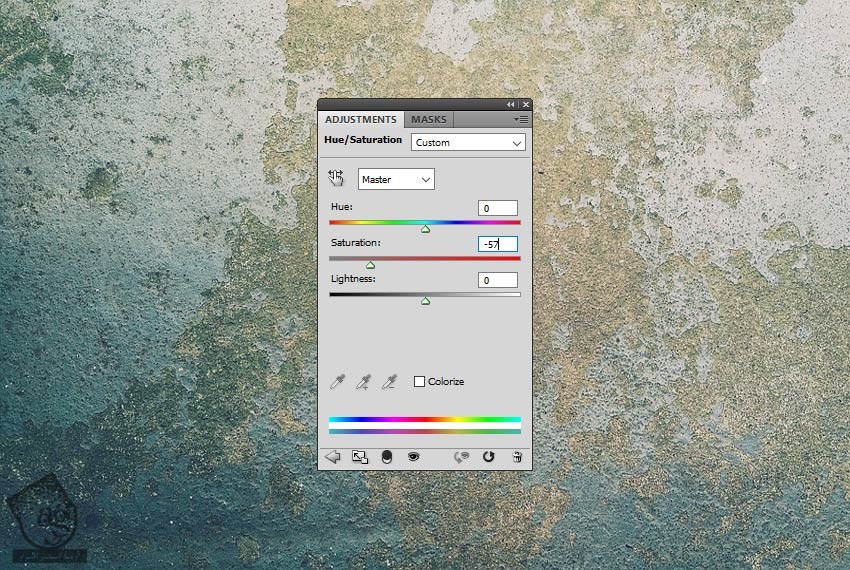
گام دوم
یک Hue/Saturation Adjustment Layer درست می کنیم و Saturation رو میزاریم روی -57.

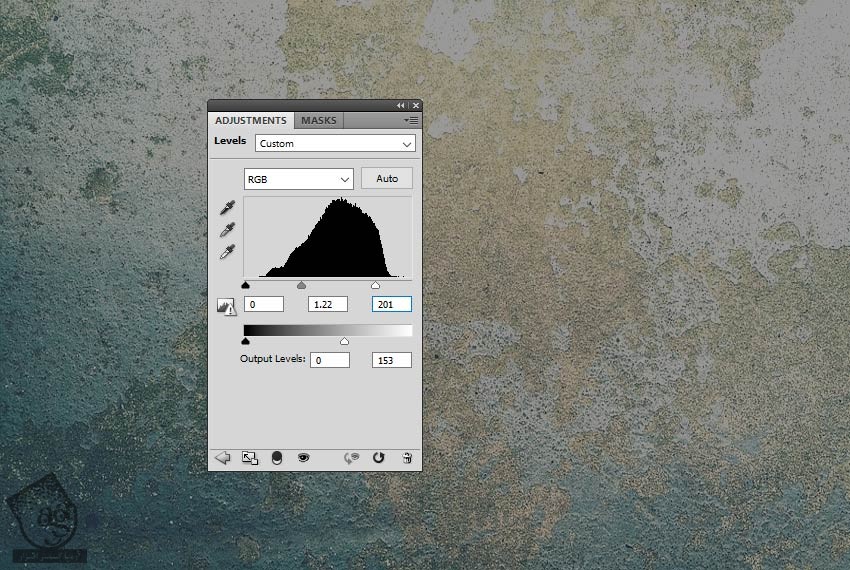
گام سوم
یک Levels Adjustment Layer درست می کنیم. Shadow Input Level رو روی 0 و Midtone Input Level رو روی 1.22 و Highlight Input Level رو روی 201 و Highlight Output Level رو روی 153 قرار میدیم.

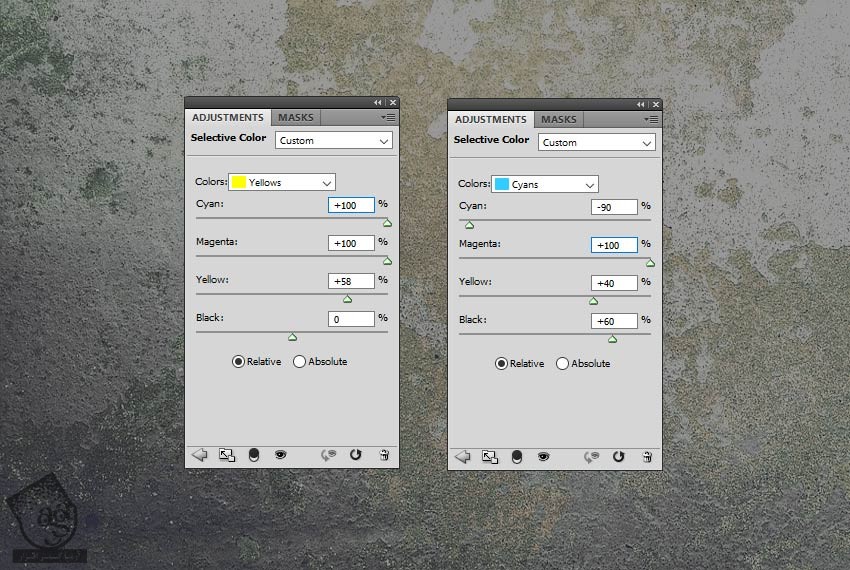
گام چهارم
یک Selective Color Adjustment Layer درست می کنیم و Yellows و Cyans رو به صورت زیر تنظیم می کنیم.

درست کردن شکل مستطیل
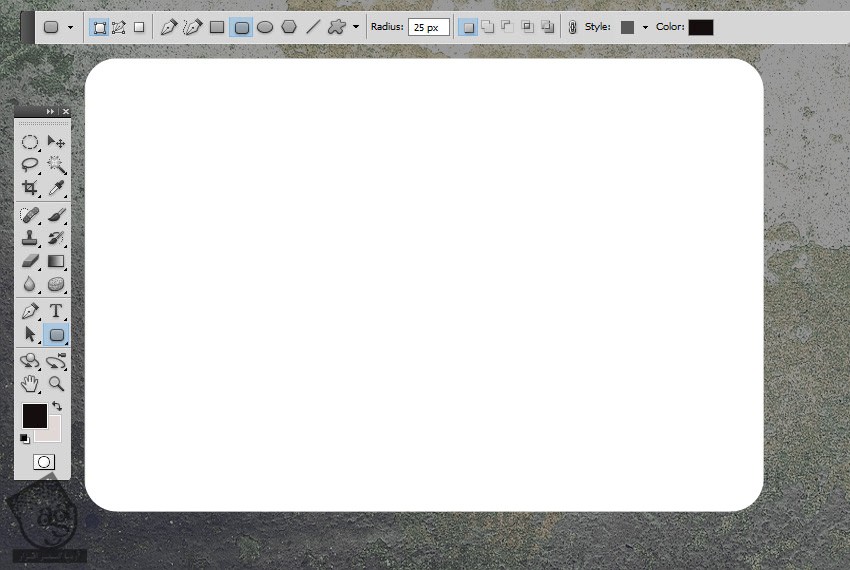
گام اول
یک لایه جدید به اسم Vintage Sign درست می کنیم. ابزار Rounded Rectangle رو بر می داریم. Radius رو میزاریم روی 25 پیکسل و یک مستطیل با زوایای گرد رسم می کنیم.

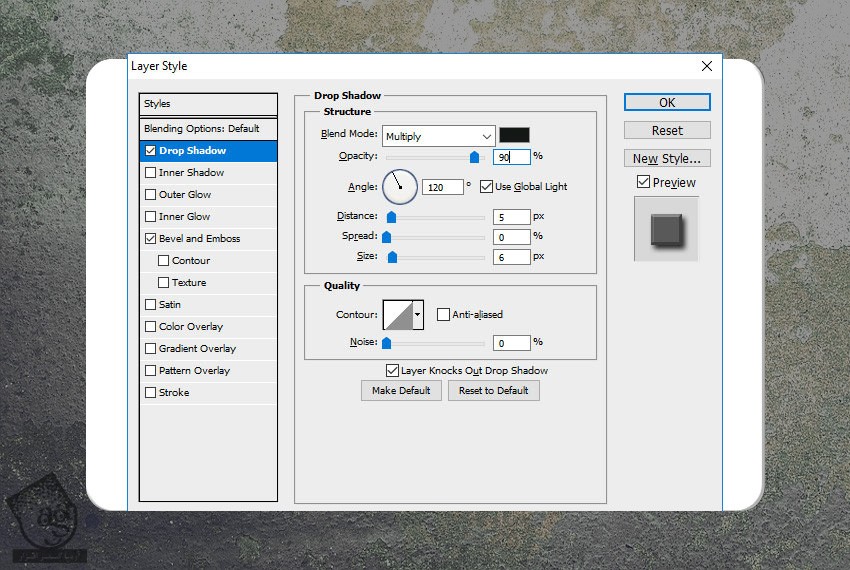
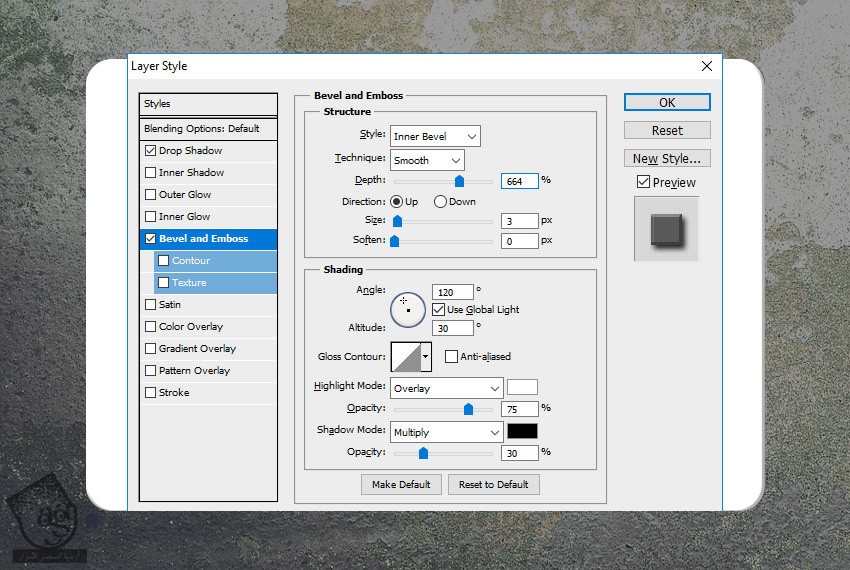
گام دوم
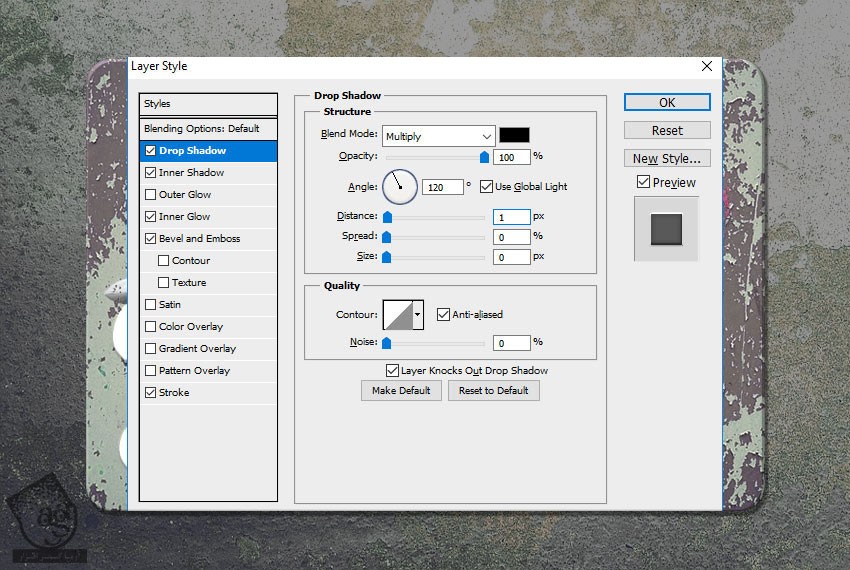
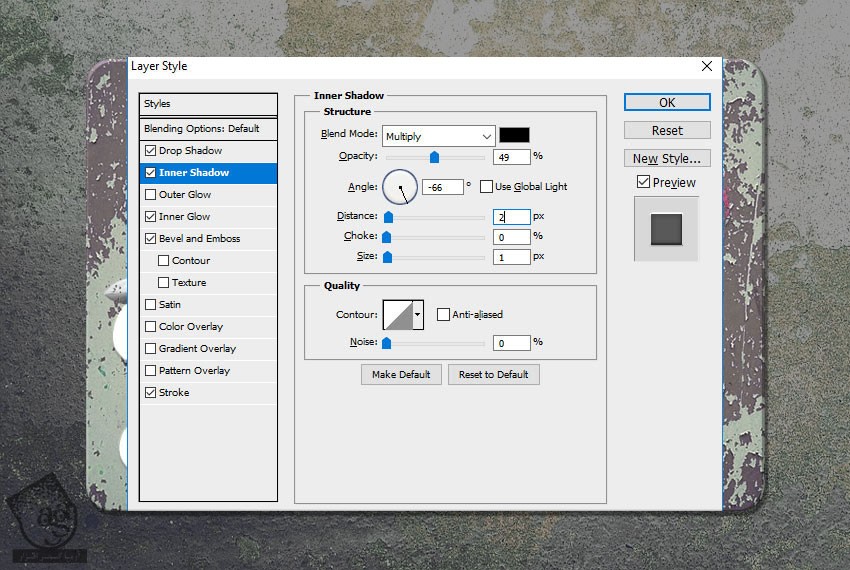
Layer Style زیر رو روی لایه Vintage Sign اضافه می کنیم:
Drop Shadow روی #141715
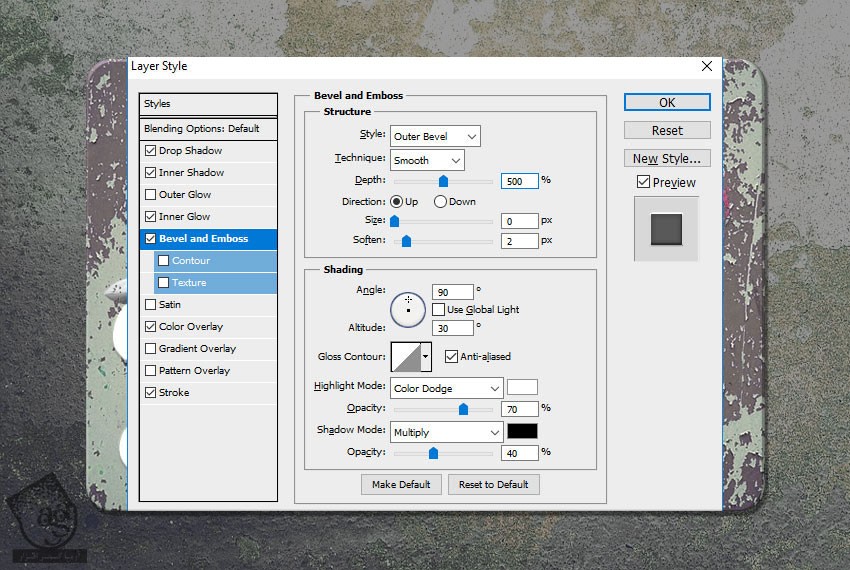
Bevel & Emboss روی #ffffff و #000000


طراحی علامت Vintage
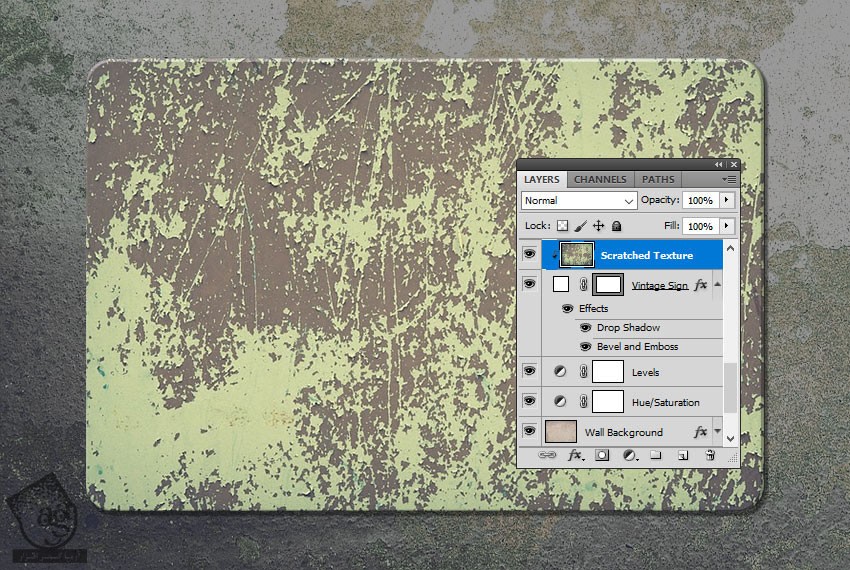
گام اول
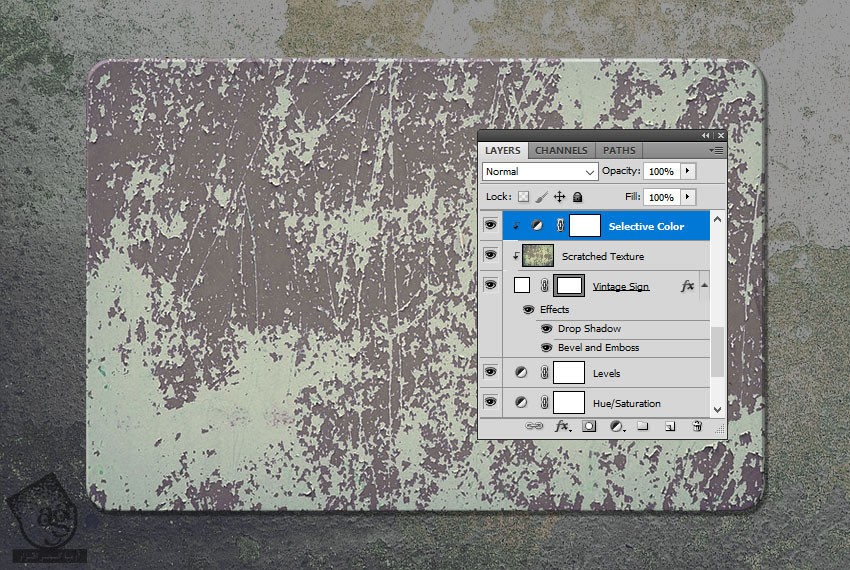
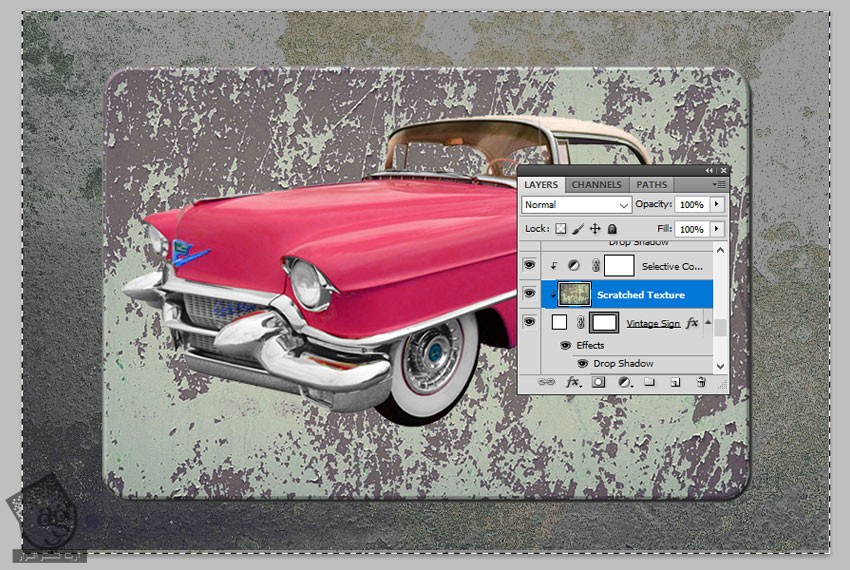
تکسچر Scratches Texture رو روی لایه جدید بالای لایه Vintage Sign قرار میدیم. روی لایه Scratches Texture کلیک راست می کنیم و Create Clipping Mask رو می زنیم.

گام دوم
وارد مسیر Layer > New Alignment Layer > Selective Color میشیم. روی اون کلیک راست می کنیم و Create Clipping Mask رو می زنیم.

گام سوم
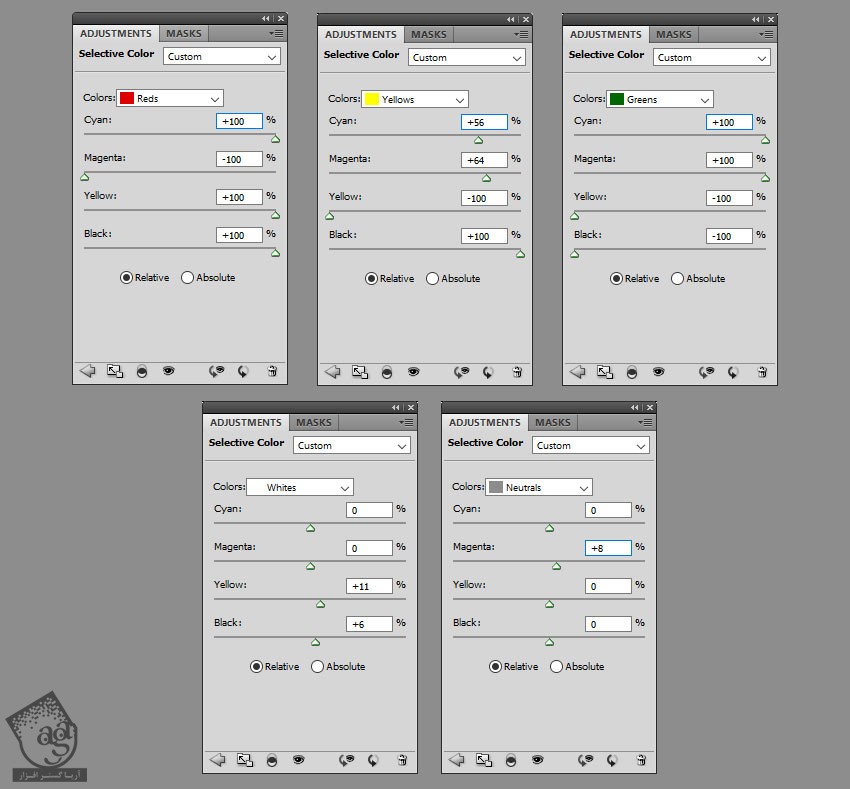
روی Selective Color Thumbnail دابل کلیک می کنیم و اون رو ادیت می کنیم. بعد هم تنظیمات Reds, Yellows, Greens, Whites, Neutrals رو به شکل زیر در میاریم.

اضافه کردن تصویر ماشین
گام اول
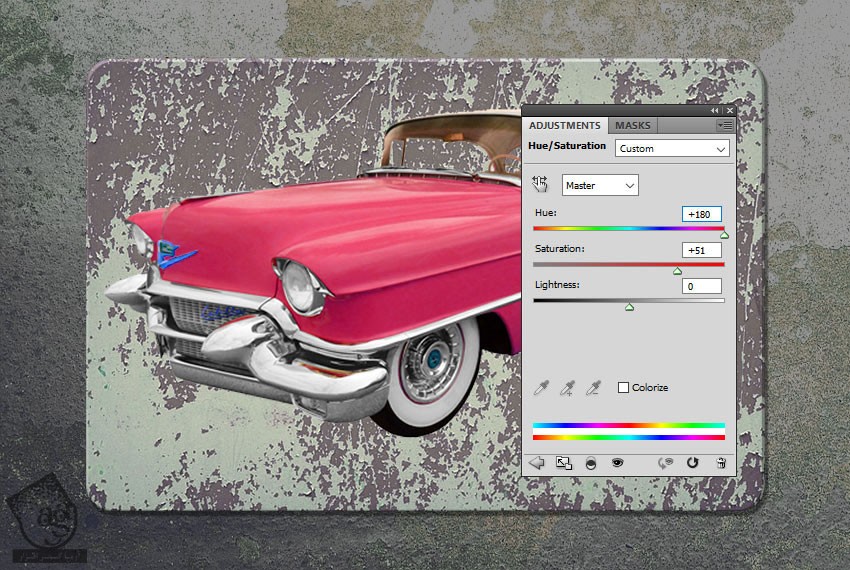
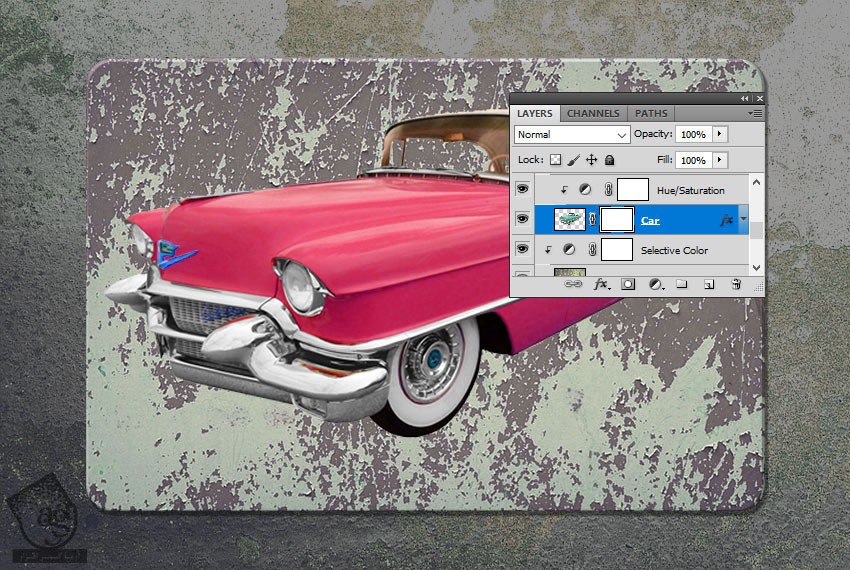
تصویر Car PNG رو روی لایه جدید اضافه می کنیم.

گام دوم
وارد مسیر Layer > New Adjustment Layer > Hue/Saturation میشیم. روی این لایه کلیک راست می کنیم و Create Clipping Mask رو می زنیم.
برای تغییر رنگ ماشین، روی Hue/Saturation Thumbnail دابل کلیک می کنیم. Hue رو روی 180 و Saturation رو روی 51 قرار میدیم.

گام سوم
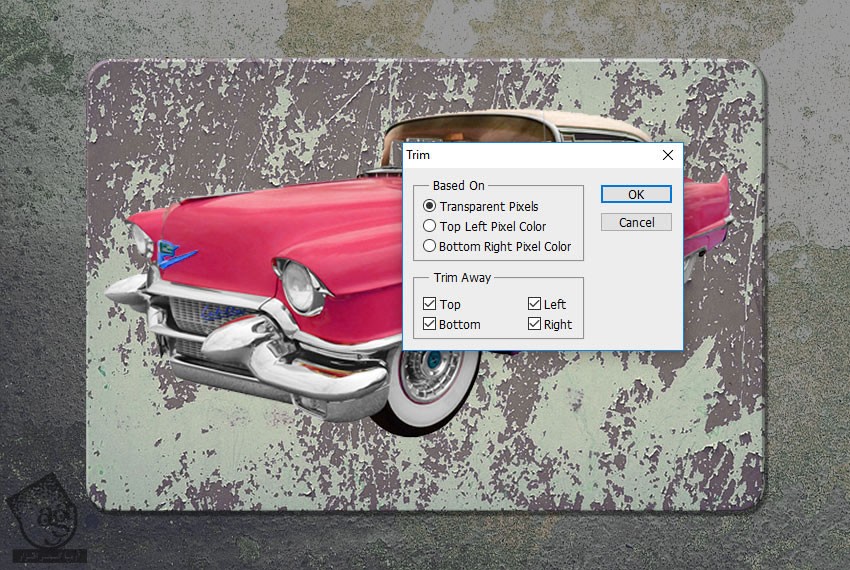
وارد مسیر Image > Trim میشیم و تنظیمات رو به شکل زیر انجام میدیم.

گام چهارم
یک ماسک برای این لایه درست می کنیم. روی دکمه Mask کلیک می کنیم.

گام پنجم
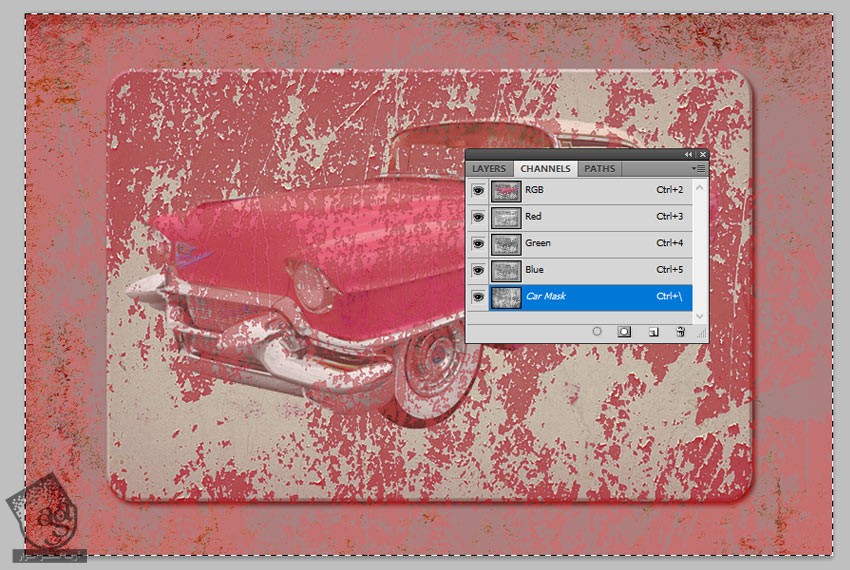
میریم سراغ لایه Scratches Texture. دکمه Ctrl رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم. بعد هم Ctrl+C رو می زنیم.

گام ششم
میریم سراغ لایه Car و تب Channels. روی Car Mask کلیک می کنیم و بعد هم Ctrl+V رو می زنیم.

Ctrl+D رو می زنیم.
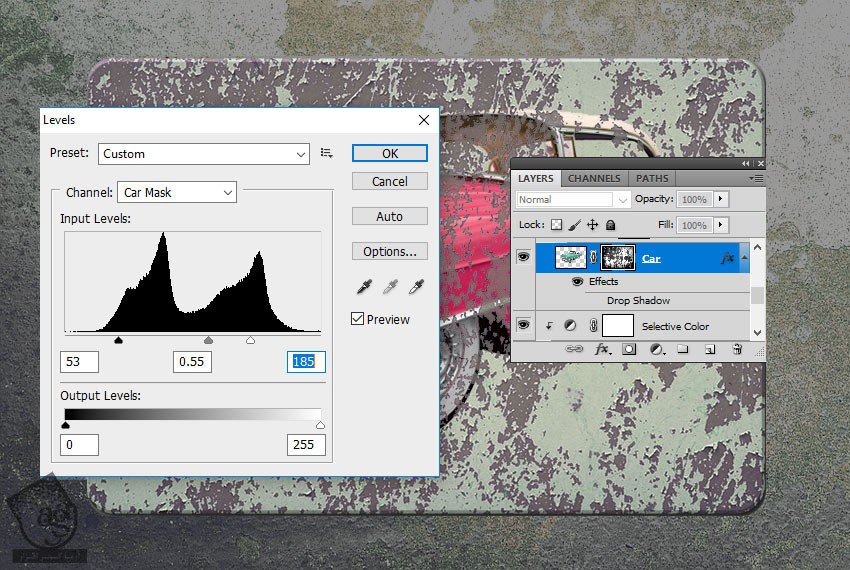
گام هفتم
وارد مسیر Image > Adjustments > Levels میشیم. Input Levels رو بسته به دلخواه تنظیم می کنیم.

اضافه کردن افکت Vintage
گام اول
متن مورد نظر رو با فونت Team Spirit وارد می کنیم. کد رنگی #ffffff و اندازه 200 رو براش در نظر می گیریم.

گام دوم
این Layer Style رو به لایه Vintage Text اضافه می کنیم.
Drop Shadow روی #000000
Inner Shadow روی #000000
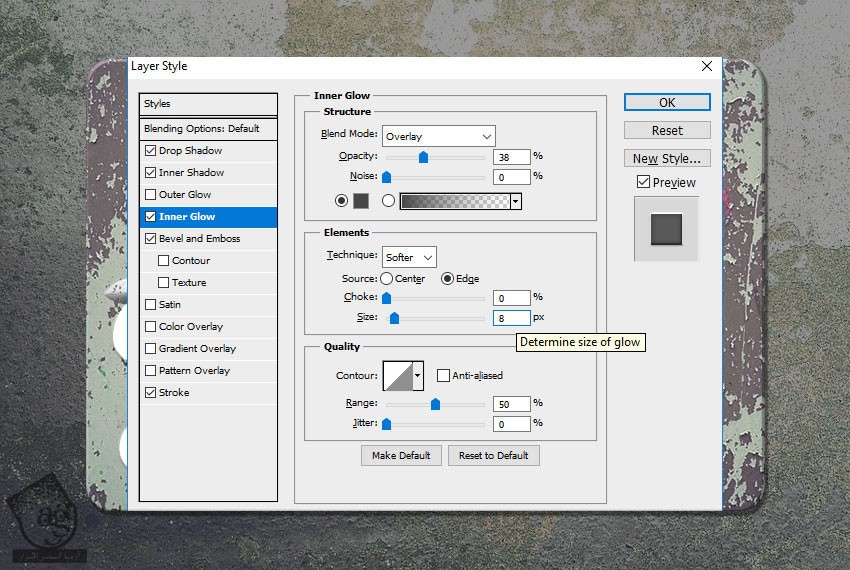
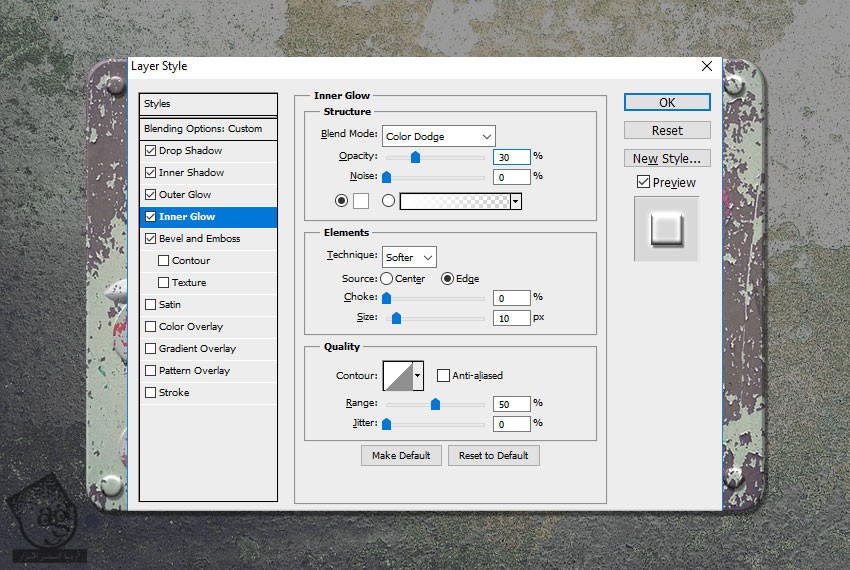
Inner Glow روی #464646
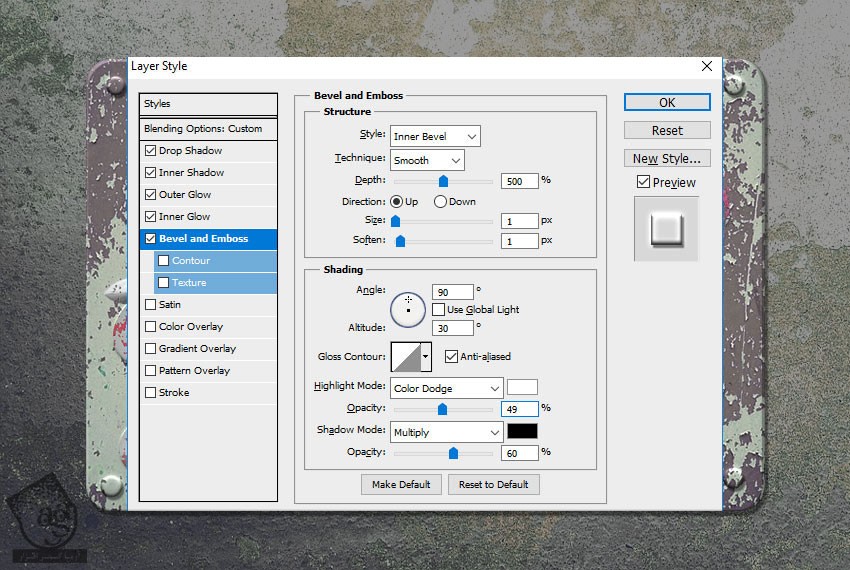
Bevel & Emboss روی #ffffff و #000000
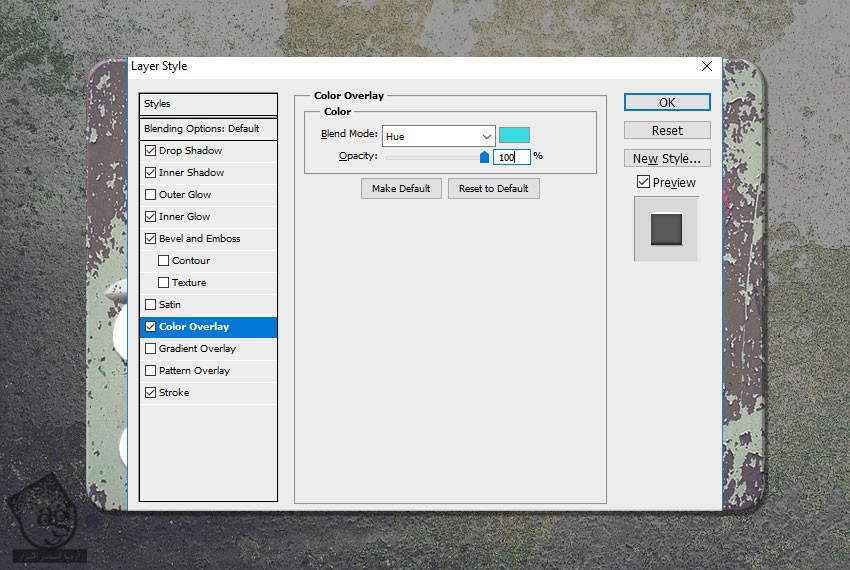
Color Overlay روی رنگ دلخواه
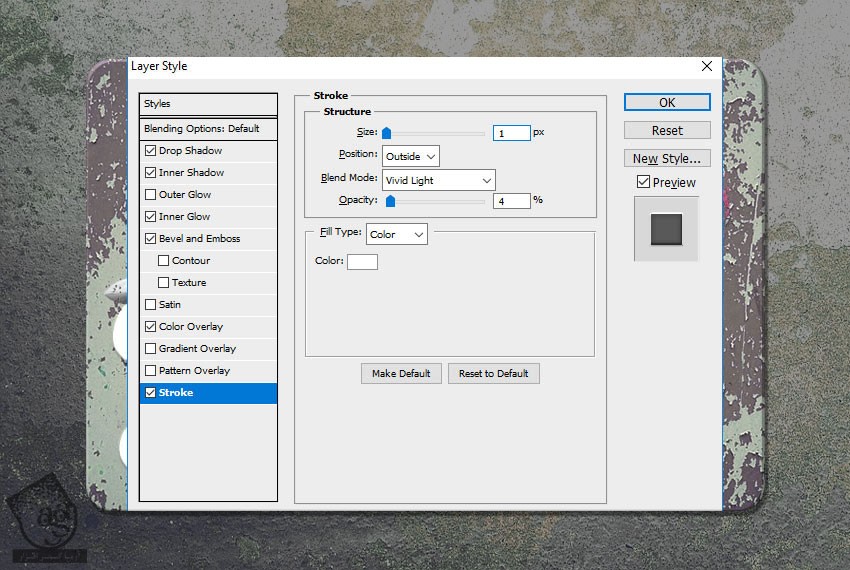
Stroke روی #ffffff






Color Overlay رو فعلا مخفی می کنیم.
گام سوم
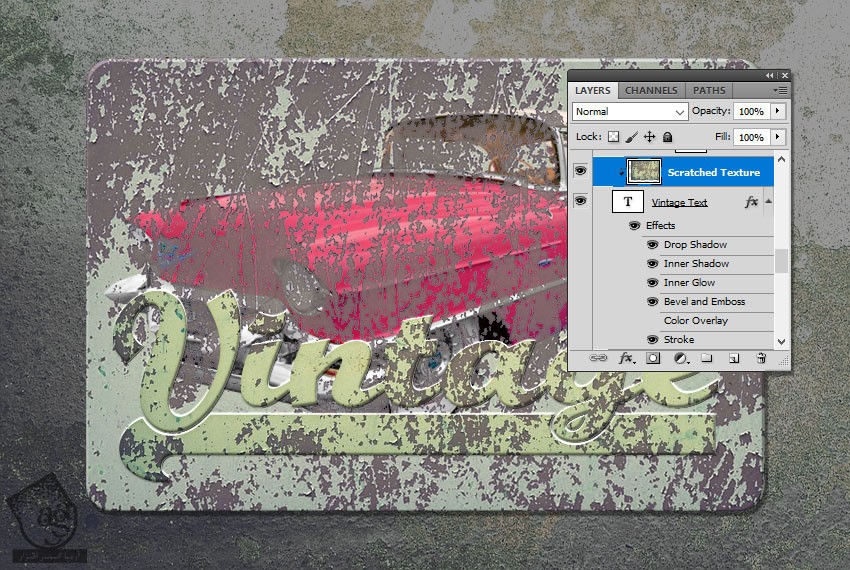
Scratched Texture رو به یک لایه جدید اضافه می کنیم و بالای لایه Vintage Text قرار میدیم. کیلک راست می زنیم و Create Clipping Mask رو انتخاب می کنیم.

گام چهارم
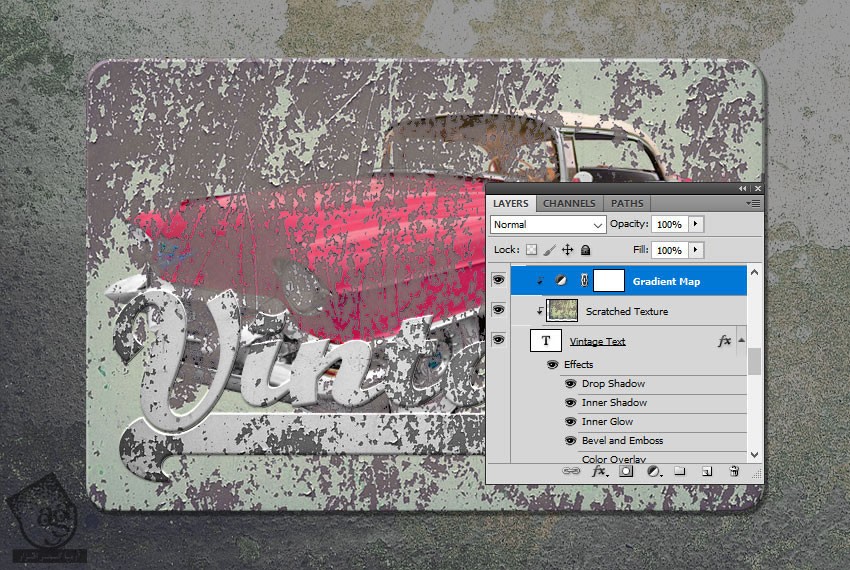
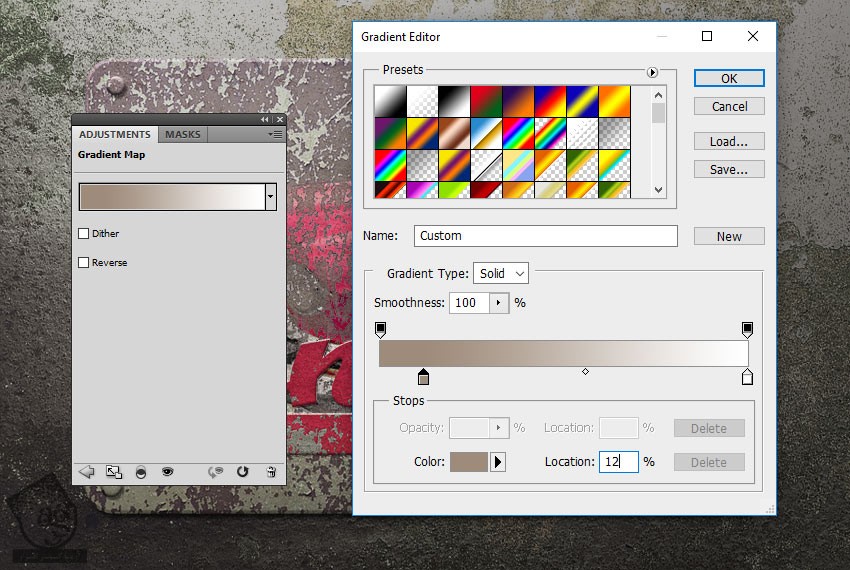
با کلیک روی دکمه Create New Fill or Adjustment Layer، یک Gradient Map به پایین پنل Layers اضافه می کنیم. کلیک راست می زنیم و Create Clipping Mask رو انتخاب می کنیم.

گام پنجم
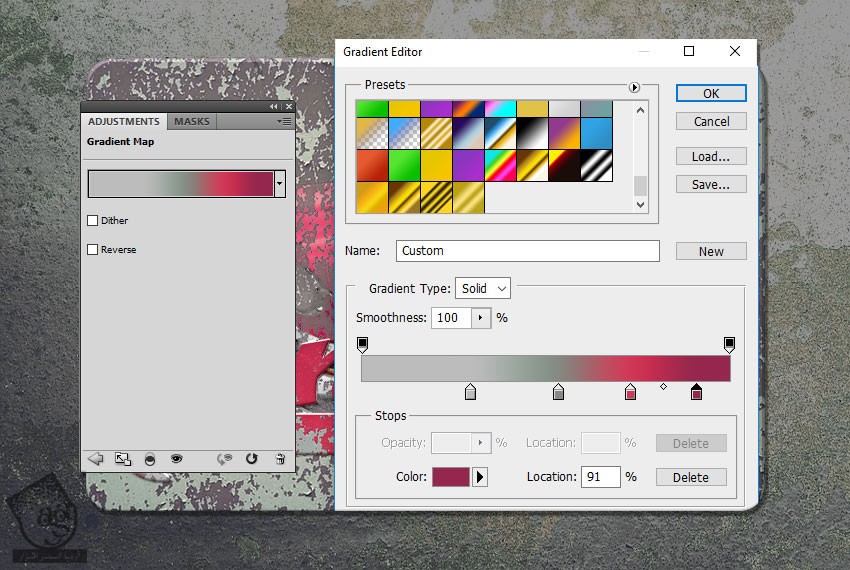
Gardient Map رو به صورت زیر تنظیم می کنیم:
Color روی #bcbcbc و Location روی 30 درصد
Color روی #868981 و Location روی 53 درصد
Color روی #cf3854 و Location روی 73 درصد
Color روی #94274e و Location روی 91 درصد

گام ششم
با استفاده از Color Overlay Layer Style می تونیم رنگ متن رو به راحتی تغییر بدیم.
اضافه کردن پرچ ها
گام اول
یک لایه جدید به اسم Metal Bolts درست می کنیم. ابزار Brush رو بر می داریم و نقاطی رو به گوشه ها اضافه می کنیم.

گام دوم
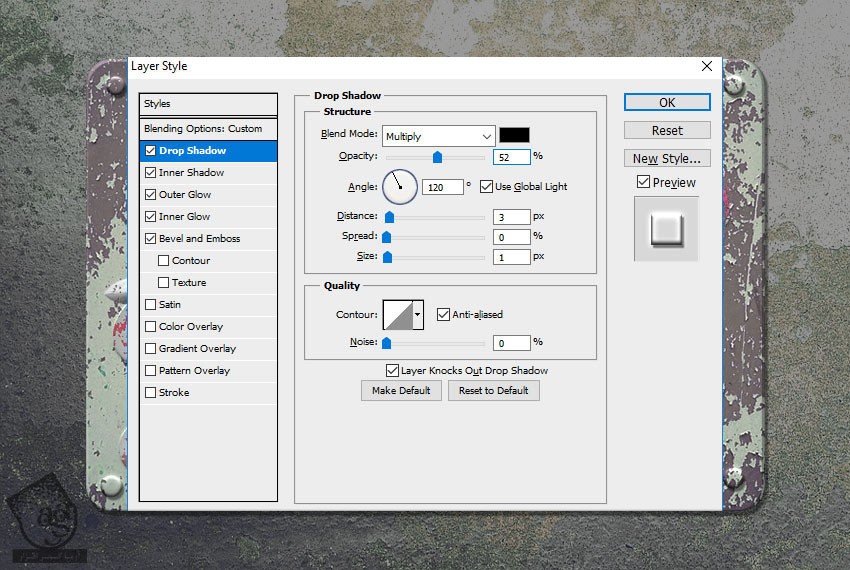
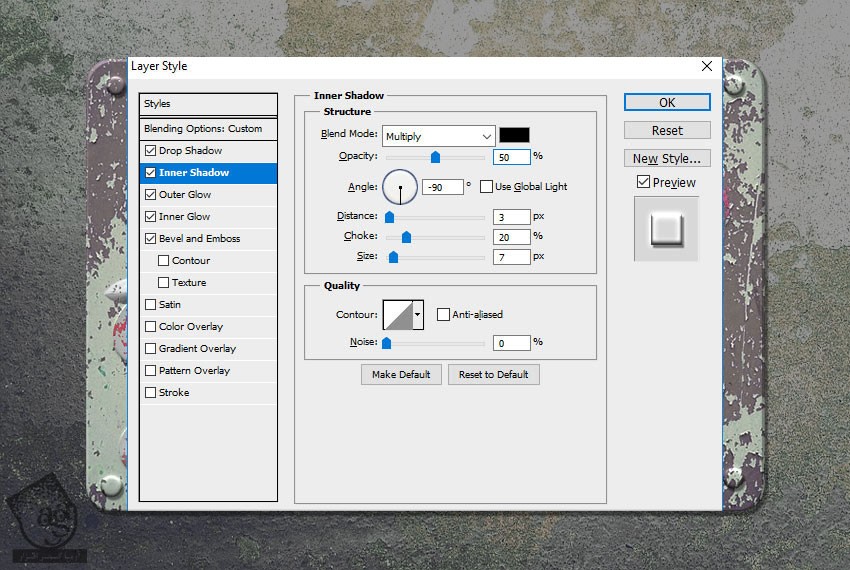
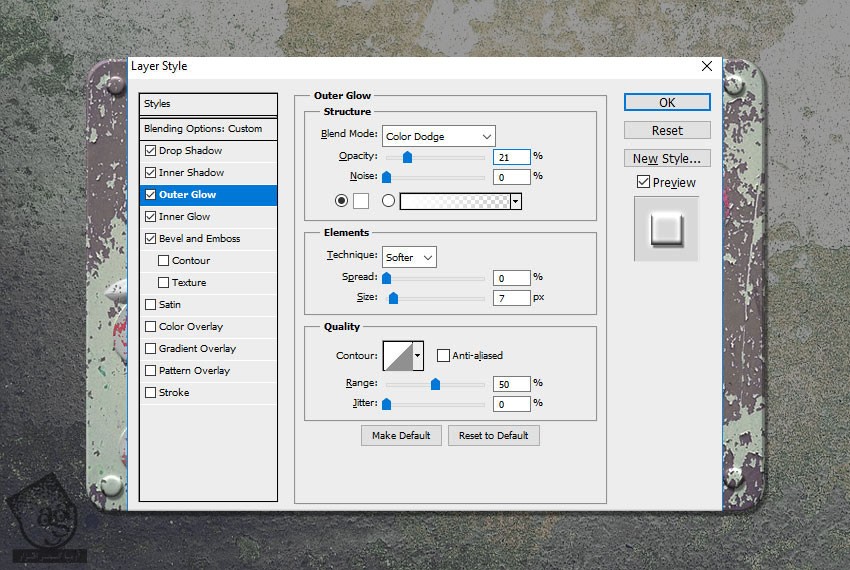
این Layer Style رو به لایه Metal Bolts اضافه می کنیم.
Fill Opacity روی 0 درصد
Drop Shadow روی #000000
Inner Shadow روی #000000
Outer Glow روی #ffffff
Inner Glow روی #ffffff
Bevel & Emboss روی #ffffff و #000000






تنظیمات نور
گام اول
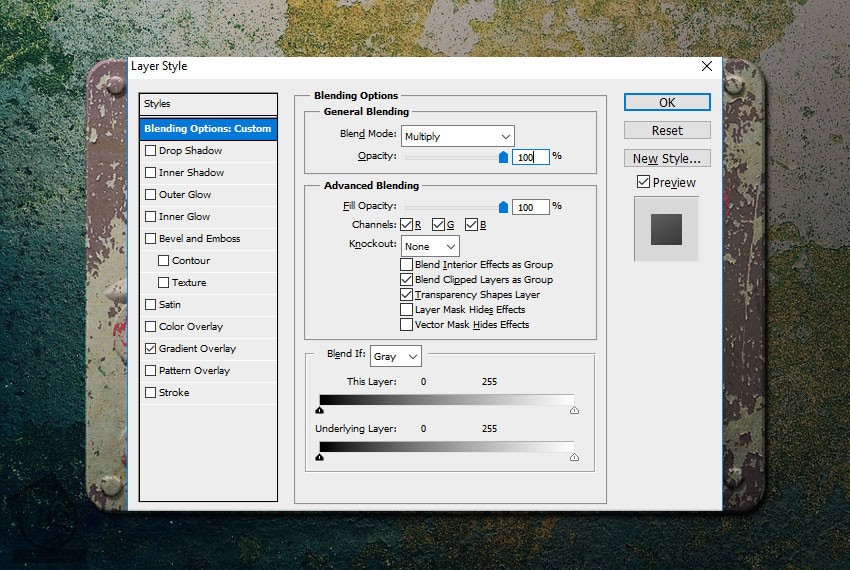
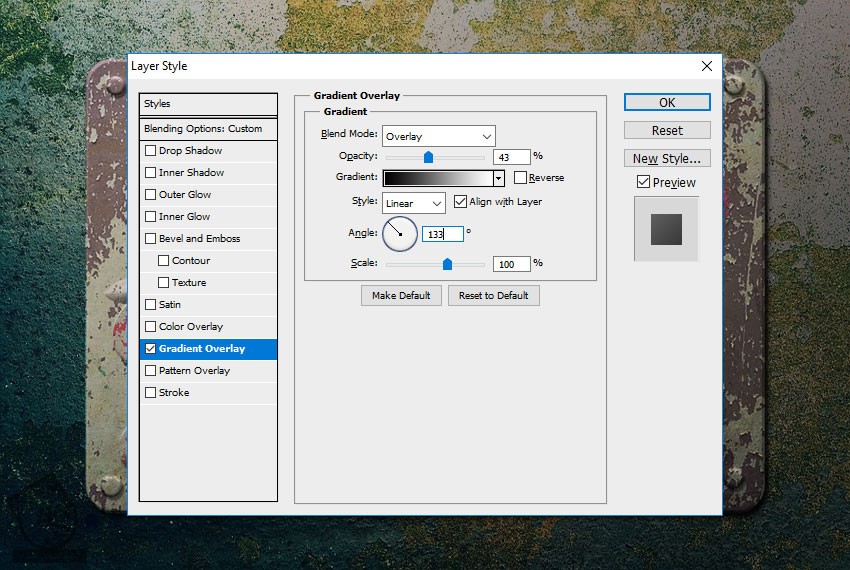
یک لایه جدید درست می کنیم و Old Plaster Wall رو به این لایه اضافه می کنیم. Blend Mode رو میزاریم روی Multiply. یک Gradient Overlay با کد رنگی #030201 و #ffffff اضافه می کنیم.


گام دوم
یک Gradient Map Adjystment Layer بالای دومین لایه Old Plaster Wall اضافه می کنیم و به صورت زیر تنظیم می کنیم.
Color روی #9e8b7a و Location روی 12 درصد
Color روی #ffffff و Location روی 100 درصد
کلیک راست می زنیم و Create Clipping Mask رو انتخاب می کنیم.

تبریک! تمام شد!
نتیجه نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی علامت فلزی پوسیده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت