No products in the cart.
آموزش Illustrator : افکت متنی تکراری

آموزش Illustrator : افکت متنی تکراری
توی این آموزش، افکت متنی تکراری رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی تکراری ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
گام اول
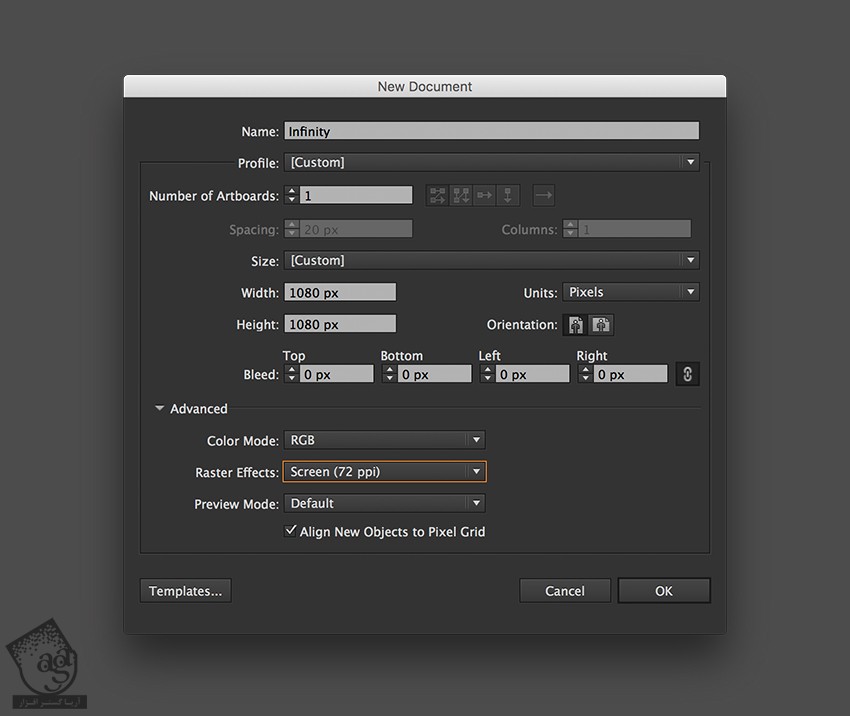
ایلاستریتور رو باز می کنیم. وارد مسیر File > New میشیم و یک سند جدید به اسم Infinity درست می کنیم. ابعاد 1080 در 1080 پیکسل رو براش در نظر می گیریم. Color Mode رو روی RGB و Resolution رو روی 72 قرار داده و Ok می زنیم.

گام دوم
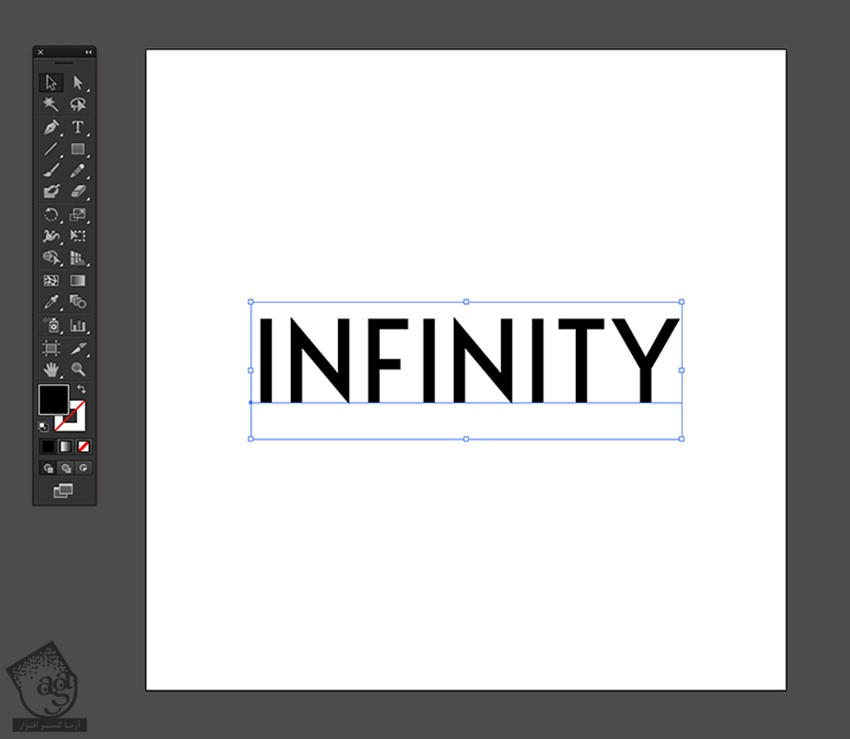
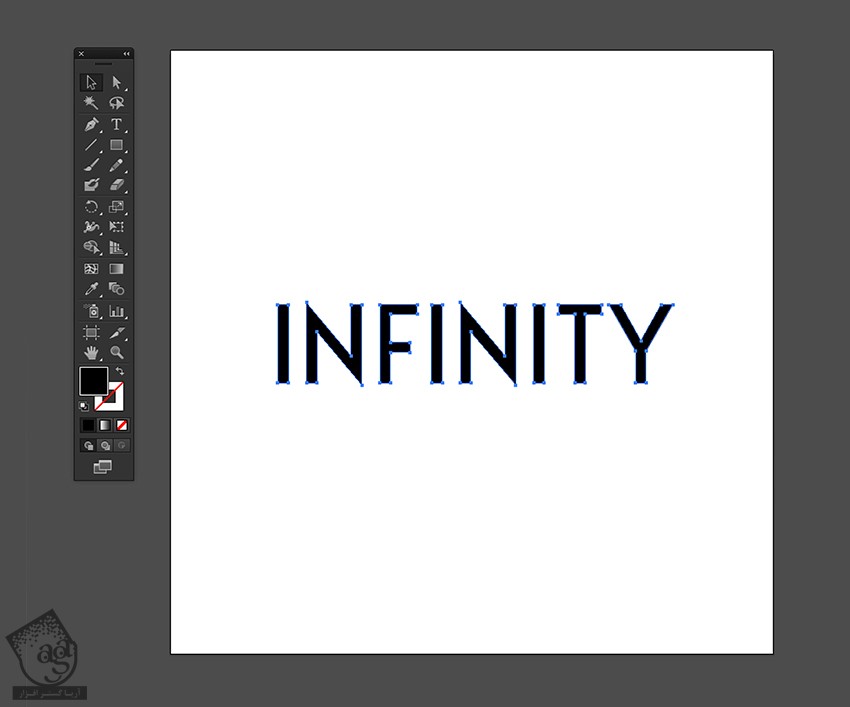
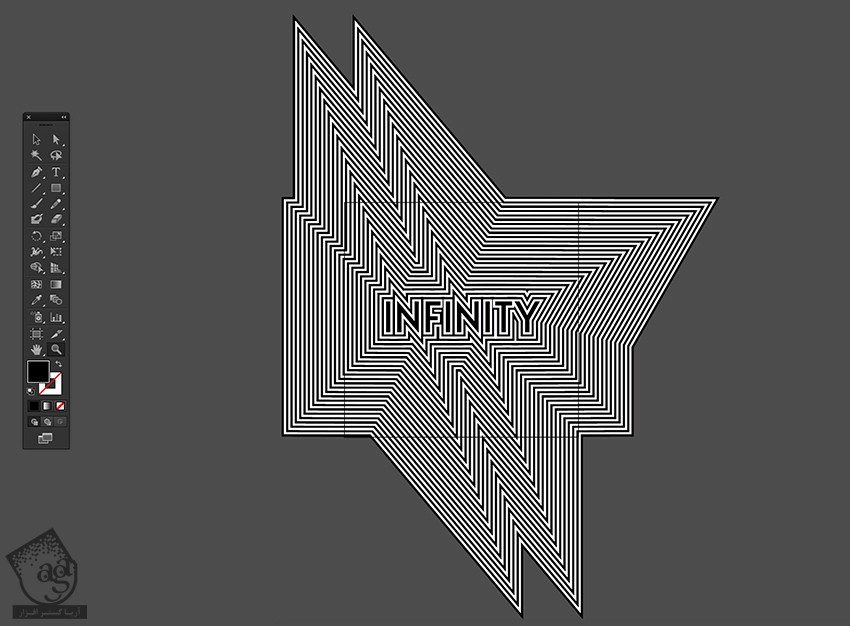
میریم سراغ نوار ابزار و ابزار Type رو بر می داریم. روی صفحه کلیک کرده و کلمه Infinity رو با فونت Bergens Sans Regular وارد می کنیم. Size رو میزاریم روی 200.

گام سوم
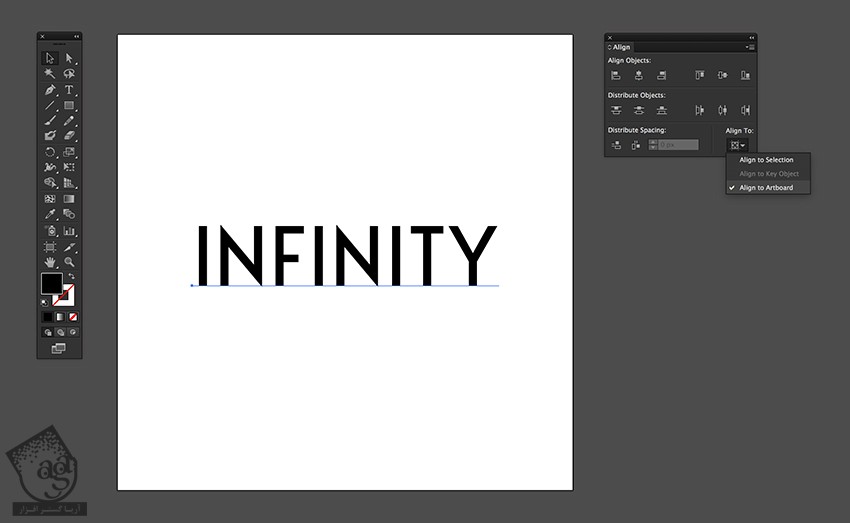
وارد مسیر Window > Align میشیم. روی منوی این پنل کلیک کرده و Align to رو روی Align to Artboard قرار میدیم. Horizontal Align Center و Vertical Align Center رو انتخاب می کنیم.

گام چهارم
همچنان که متن انتخاب شده، Shift+Ctrl+O رو فشار میدیم.

استفاده از ابزار Offset Path
گام اول
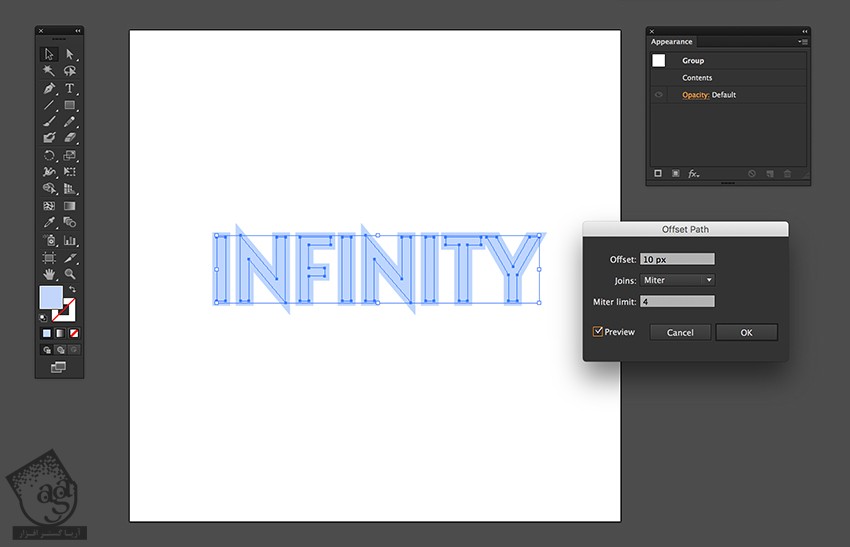
برای استفاده از این ابزار، میریم سراغ پنل Appearance و مسیر Fx > Path > Offset Path رو انتخاب می کنیم. یا اینکه وارد مسیر Object Path > Offset Path میشیم.
من از پنل Appearance استفاده کردم. متن رو کپی کرده و روی خودش Paste می کنیم.

گام دوم
روی Fill دابل کلیک کرده و رنگ سفید رو براش در نظر می گیریم. من فعلا رنگ آبی رو بهش اختصاص دادم تا بتونین ببینین.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام سوم
وارد مسیر Object > Appearance میشیم. بعد هم مسیر Fx > Path > Offset Path میشیم. بع این ترتیب، پنجره Offset Path باز میشه. Preview رو تیک می زنیم. عدد 10 پیکسل رو برای Offset در نظر می گیریم. Joins رو روی Miter و Miter Limit رو روی 4 قرار داده و Ok می زنیم.
Shift+Ctrl+{ رو فشار میدیم.

گام چهارم
Ctrl+C و Shift+Ctrl+V رو فشار میدیم. Fill رو روی رنگ مشکی تنظیم می کنیم. وارد پنل Appearance میشیم. روی افکت Offset Path دابل کلیک می کنیم. Offset Path رو روی 10 پیکسل قرار میدیم. Ok می زنیم و میانبر Shift+Ctrl+{ رو می زنیم.

اضافه کردن Drop Shadow
گام اول
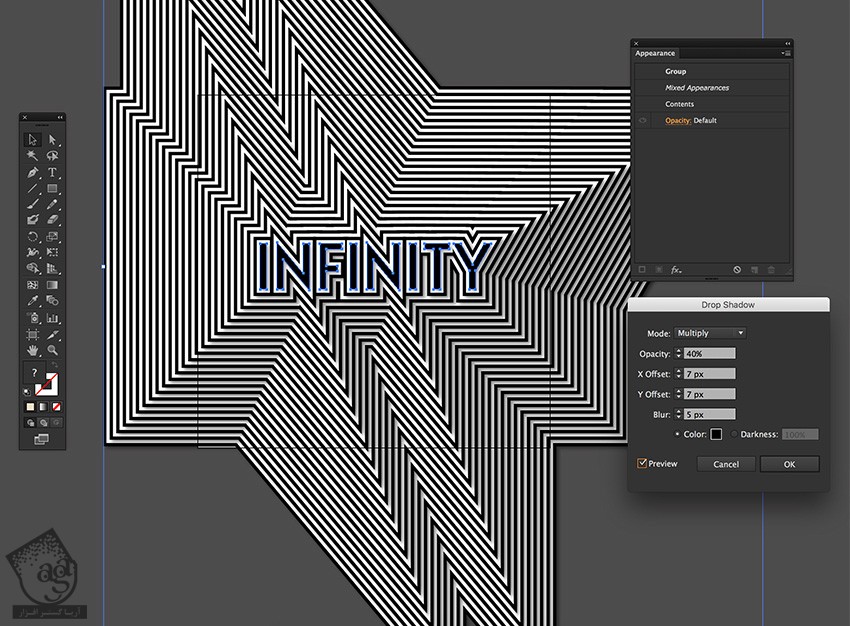
Offset Paths رو انتخاب می کنیم. وارد پنل Appearance میشیم و مسیر Fx > Stylize > Drop Shadow رو دنبال می کنیم. به این ترتیب، پنجره Drop Shadow باز میشه. Mode رو روی Multiply و Opacity رو روی 40 درصد و X, Y Offset رو روی 7 پیکسل و Blur رو روی 5 پیکسل قرار میدیم. Preview رو تیک زده و Ok می زنیم.

گام دوم
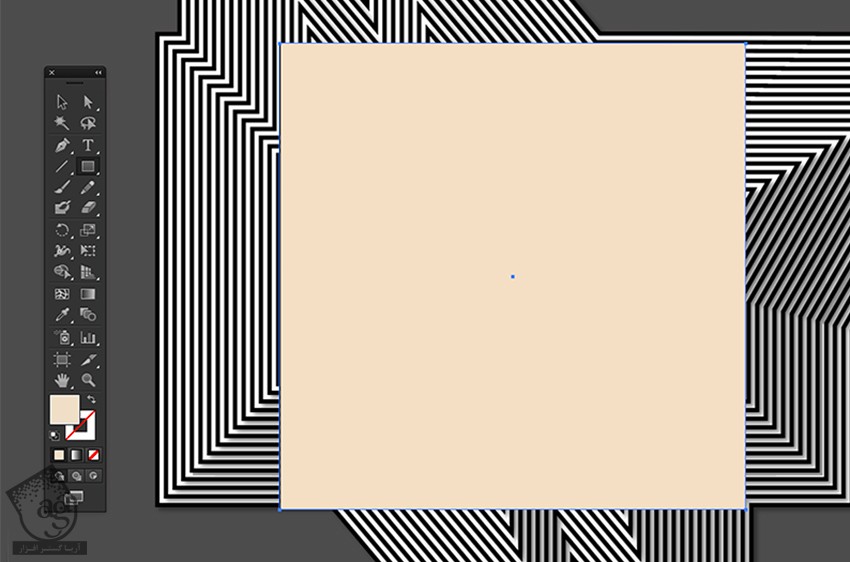
ابزار Rectangle رو برداشته و یا نگه داشتن Shift و درگ، یک مربع رسم می کنیم.

گام سوم
Fill رو روی None تنظیم می کنیم. مربع و تمام Offset Path ها رو انتخاب می کنیم. Ctrl+7 رو فشار داده و یک Clipping Mask درست می کنیم.

ذخیره فایل
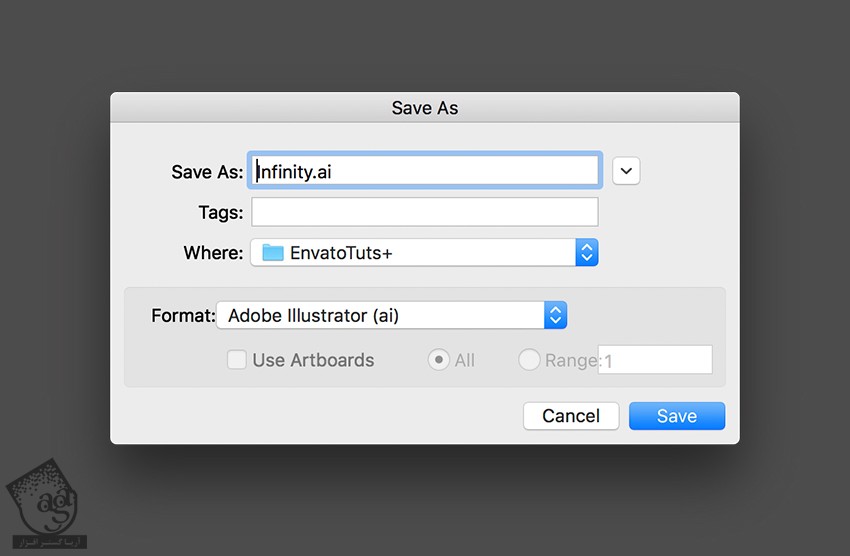
برای ذخیره فایل، وارد مسیر File > Save as میشیم. مسیر File > Export رو دنبال کرده و فرمت رو روی JPEG تنظیم می کنیم. اگه بخوایم می تونیم Use Artboards رو تیک بزنیم. بعد هم روی Export کلیک می کنیم.

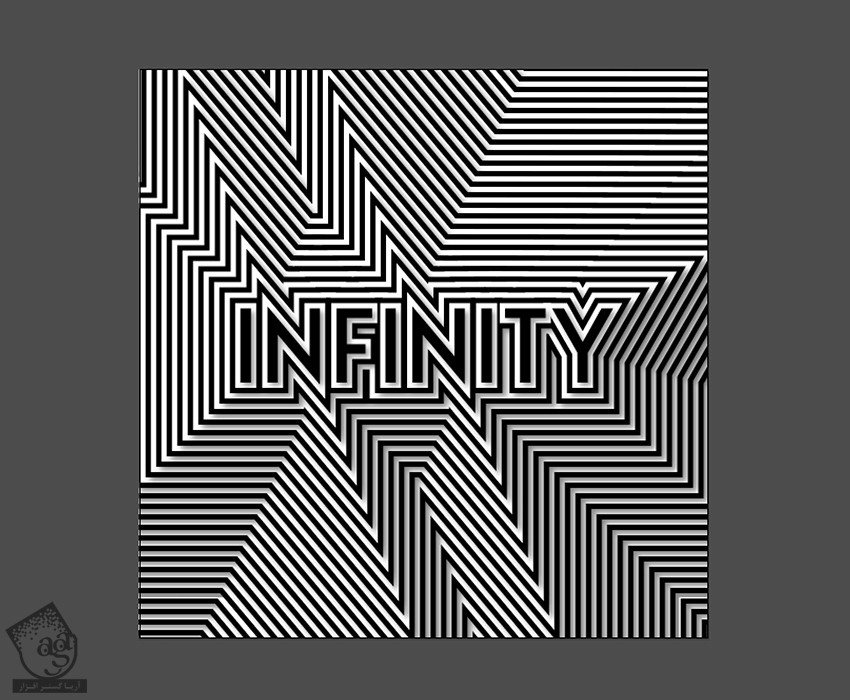
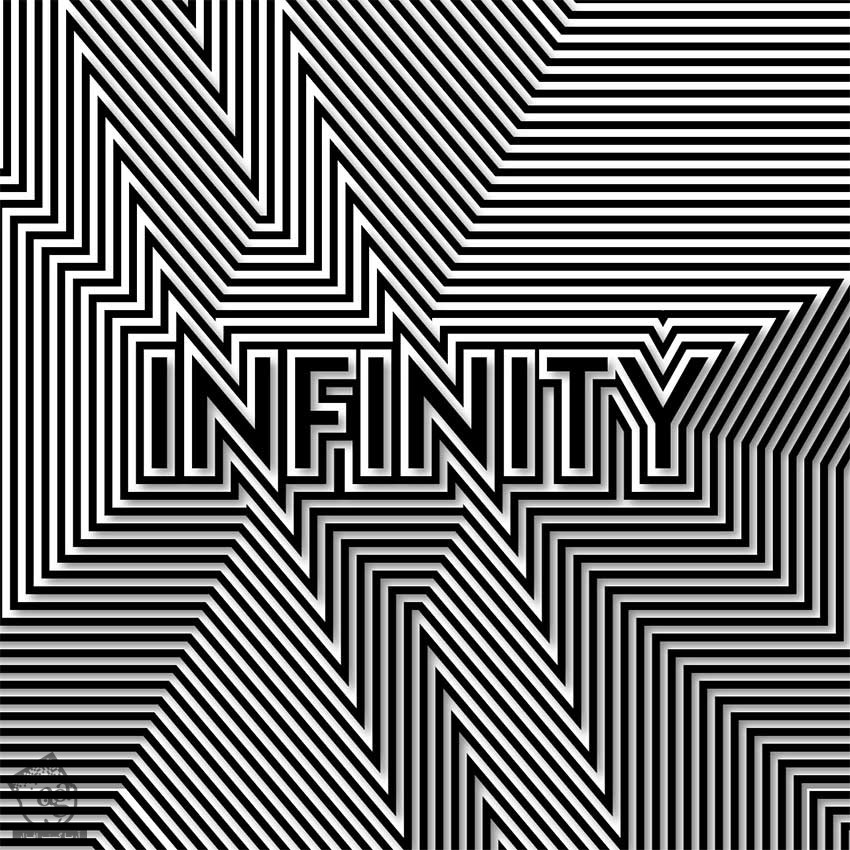
نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی تکراری ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت