No products in the cart.
آموزش Illustrator : تصویرسازی قلک خوک – قسمت اول

آموزش Illustrator : تصویرسازی قلک خوک – قسمت اول
توی این آموزش، تصویرسازی قلک خوک رو با Illustrator با هم می بینیم. برای شروع، خطوط چهارخانه رو تنظیم می کنیم و شکل هایی ساده رو با استفاده از ابزارهای ساده، تکنیک های ایجاد شکل های وکتور، امکان Live Corners و افکت های ساده، ایجاد می کنیم. با استفاده از تکنیک های Blending و افکت های Gaussian Blur و Warp هم سایه و هایلایت اضافه می کنیم.
بعد از اون، با روش طراحی سکه و ماسک کردن اون با Opacity Mask آشنا میشیم. با کمک پنل Pathfinder، چند تا سکه جدید هم ایجاد می کنیم و روش و ذخیره الگو و استفاده از افکت Pucker & Bloat رو یاد می گیریم.
با ” آموزش Illustrator : تصویرسازی قلک خوک ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
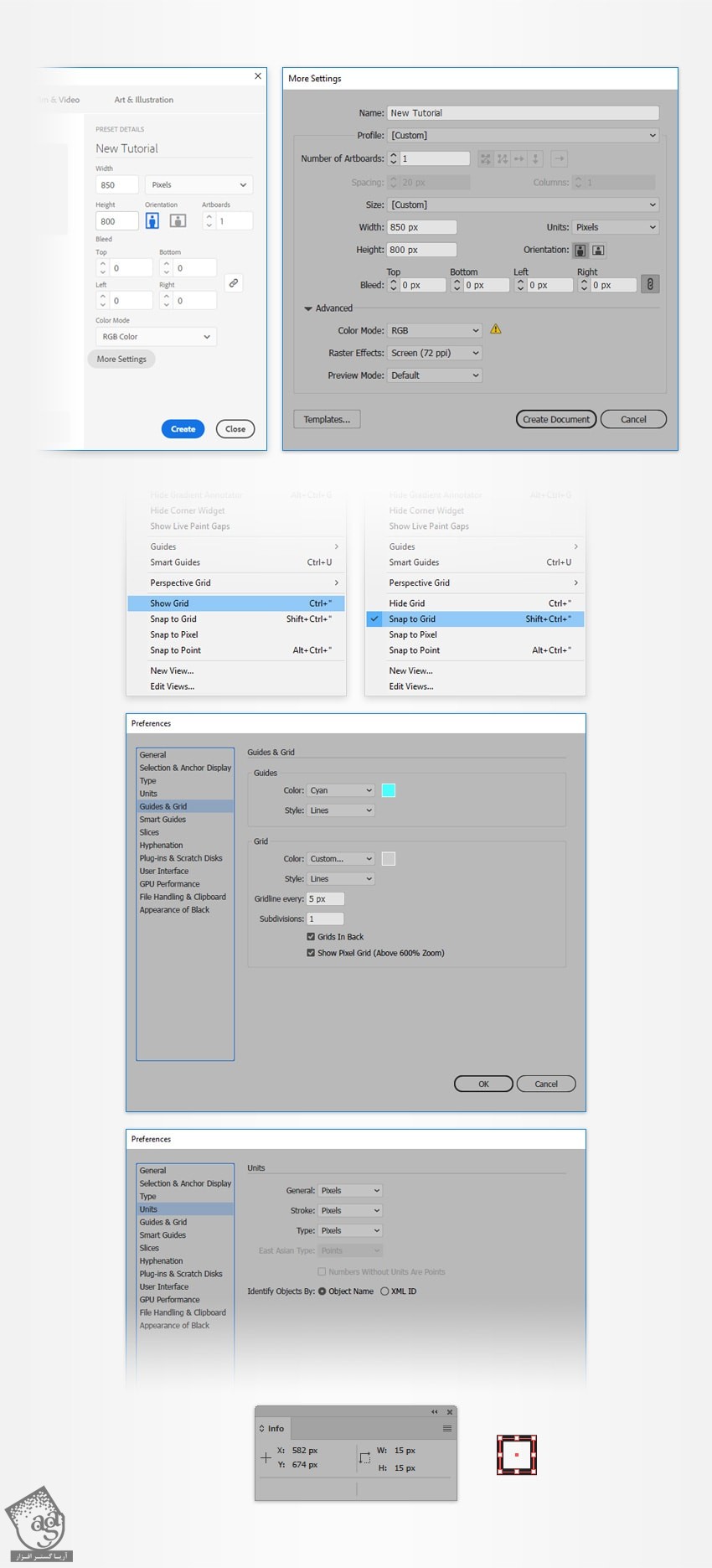
دکمه های Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 800 رو توی فیلد Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. RGB رو برای Color Mode و Screen رو برای Raster Effect در نظر می گیریم و روی Create Document کلیک می کنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن View > Snap to Grid فعال می کنیم. وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 5 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. یادتون باشه که هر موقع بخوایم Grid و Snap to Grid رو غیر فعال کنیم می تونیم از میانبر Ctrl+’ استفاده کنیم.
برای مشاهده پیش نمایش زنده موقعیت و اندازه شکل ها، وارد پنل Info میشیم. با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل تنظیم می کنیم. تمام این تنظیمات، سرعت کار رو افزایش میدن.

طراحی بدنه قلک
گام اول
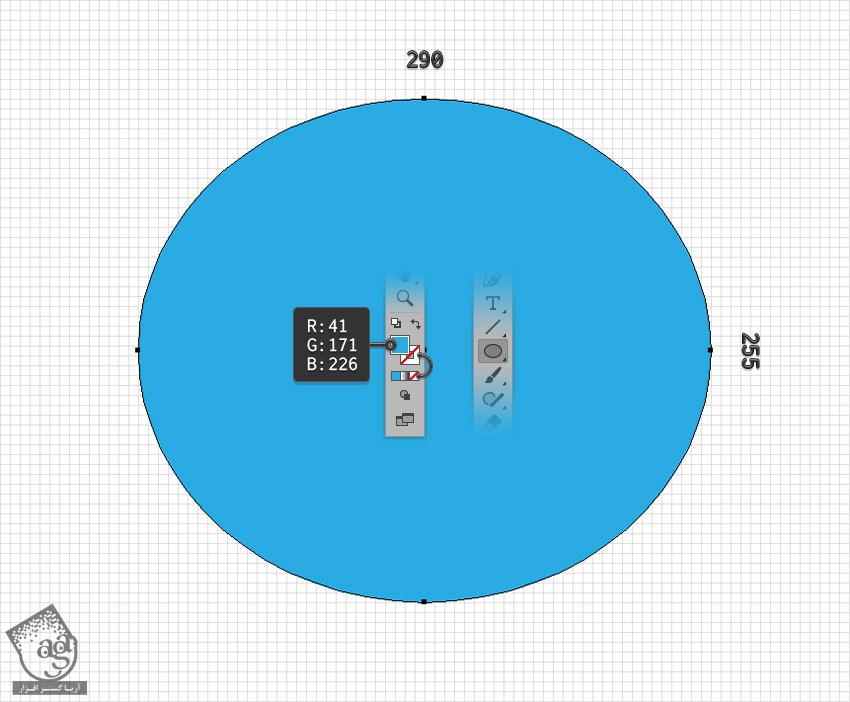
ابزار Ellipse رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و مقادیر رنگی R=41, G=171, B=226 رو برای Fill در نظر می گیریم. بعد هم یک بیضی به ابعاد 290 در 255 پیکسل روی صفحه کار رسم می کنیم. خطوط چهارخانه این کار رو برامون راحت تر می کنن.

گام دوم
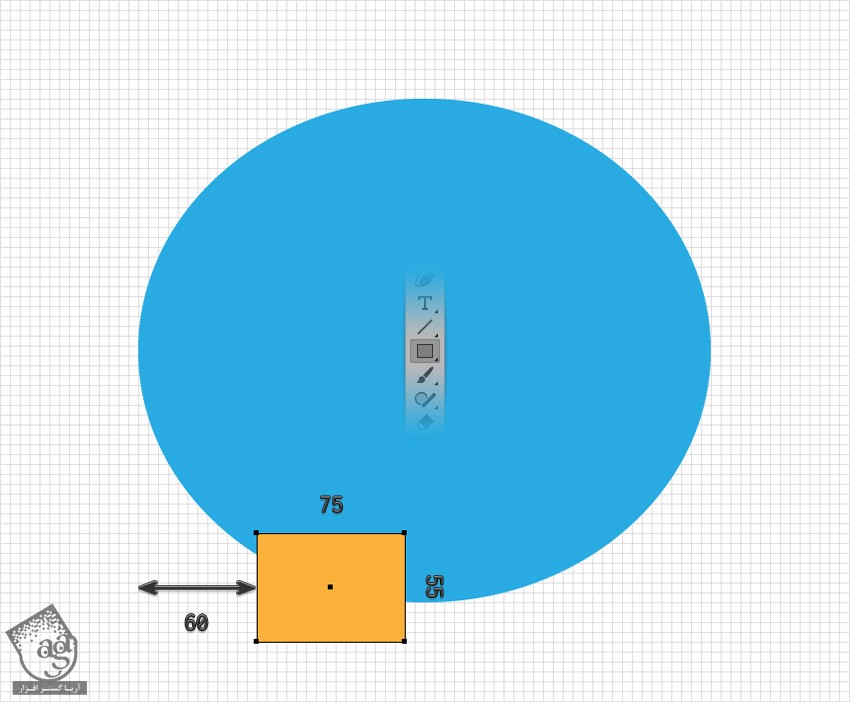
رنگ Fill رو روی زرد تنظیم می کنیم. ابزار Rectangle رو بر می داریم. یک شکل به ابعاد 75 در 55 پیکسل رسم می کنیم و اون رو دقیقا در محلی که می بینین قرار میدیم.

گام سوم
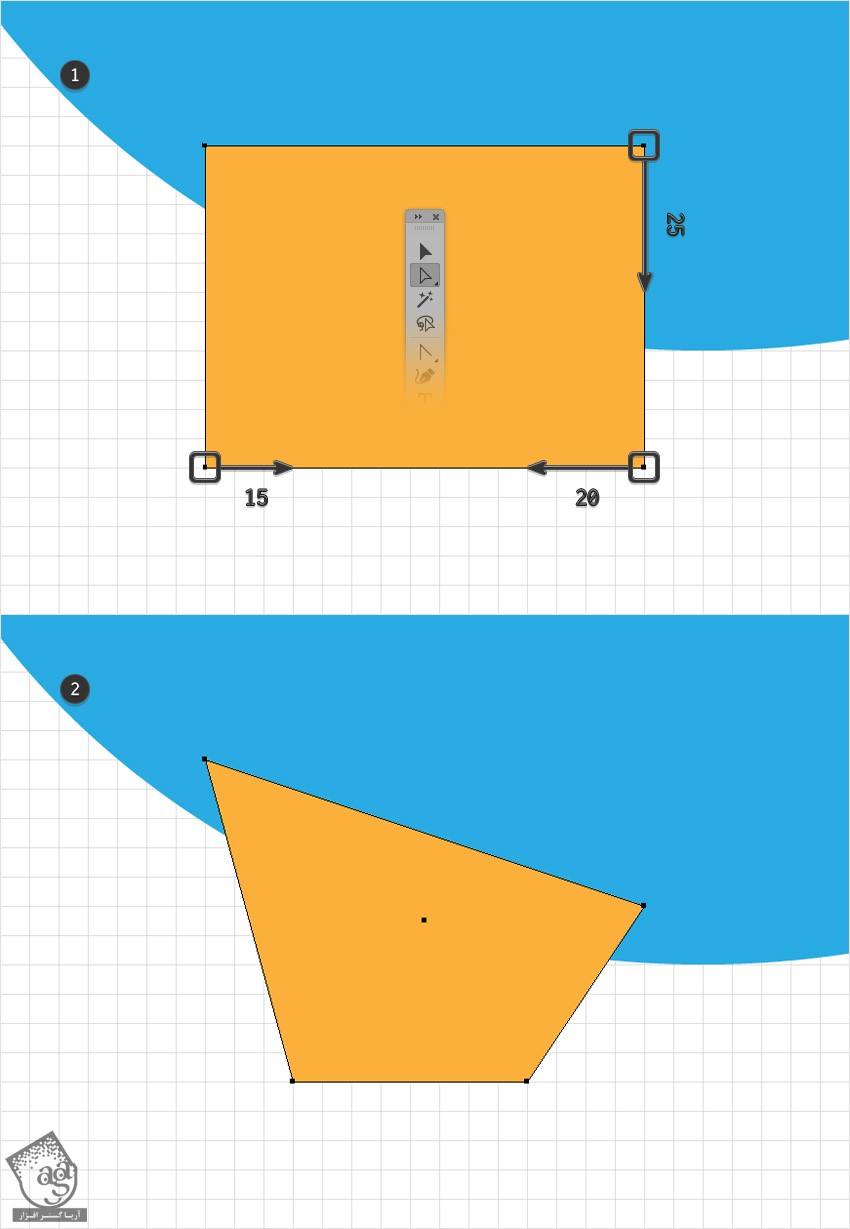
ابزار Direct Selection رو بر می داریم و میریم سراغ مستطیل زرد رنگ. Anchor Point پایین سمت چپ رو انتخاب می کنیم و اون رو 15 پیکسل به راست می بریم. بعد هم Anchor Point سمت راست رو انتخاب می کنیم و اون رو 20 پیکسل به چپ درگ می کنیم. Anchor Point بالا رو هم 25 پیکسل به پایین می کشیم. در نهایت، شکل زرد رنگ به صورتی که توی تصویر دوم می بینین، در میاد.

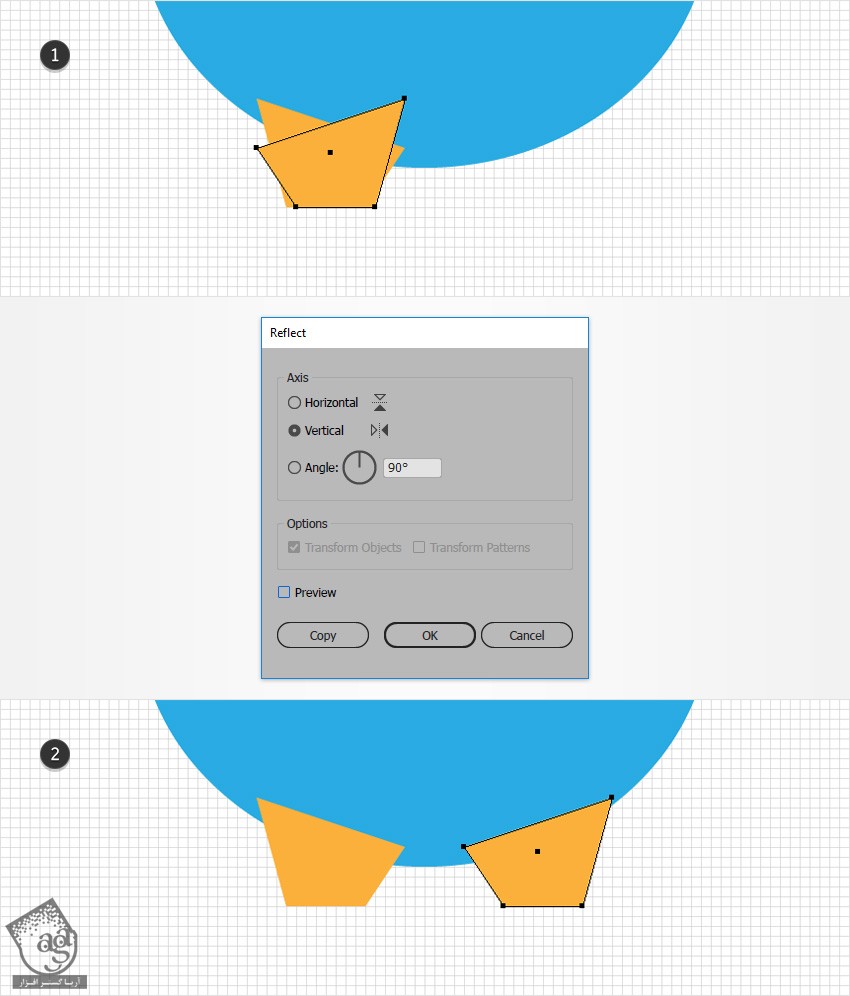
گام چهارم
مطمئن میشیم که شکل زرد رنگ همچنان انتخاب شده باشه. وارد مسیر Object > Transform > Reflect میشیم. Vertical رو تیک می زنیم و روی Copy کلیک می کنیم. شکلی که به تازگی درست کردیم رو انتخاب می کنیم و اون رو دقیقا در محلی که توی تصویر دوم می بینین قرار میدیم.

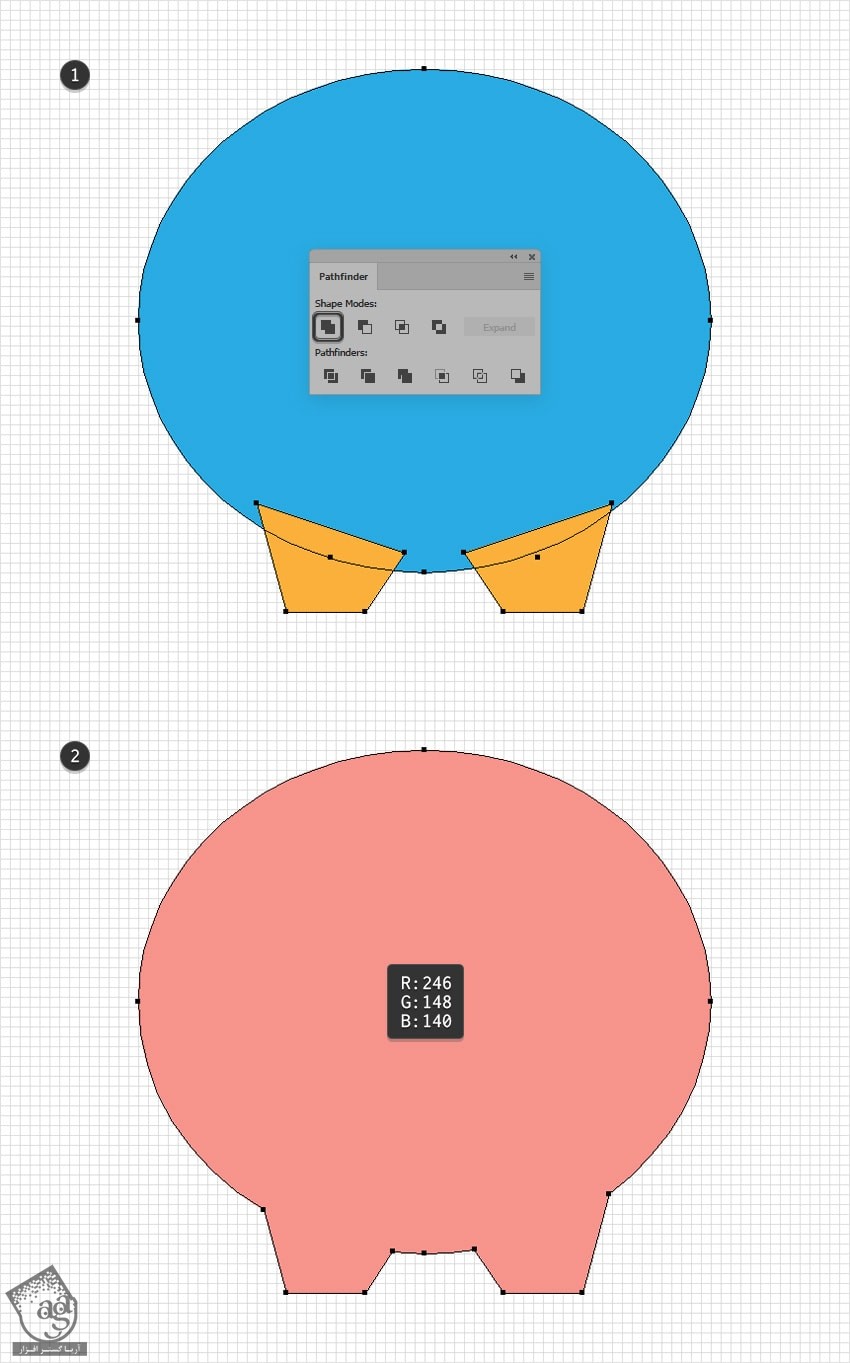
گام پنجم
هر سه تا شکلی که تا اینجا درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. مقادیر رنگی R=246, G=148, B=140 رو هم برای شکل حاصل در نظر می گیریم.

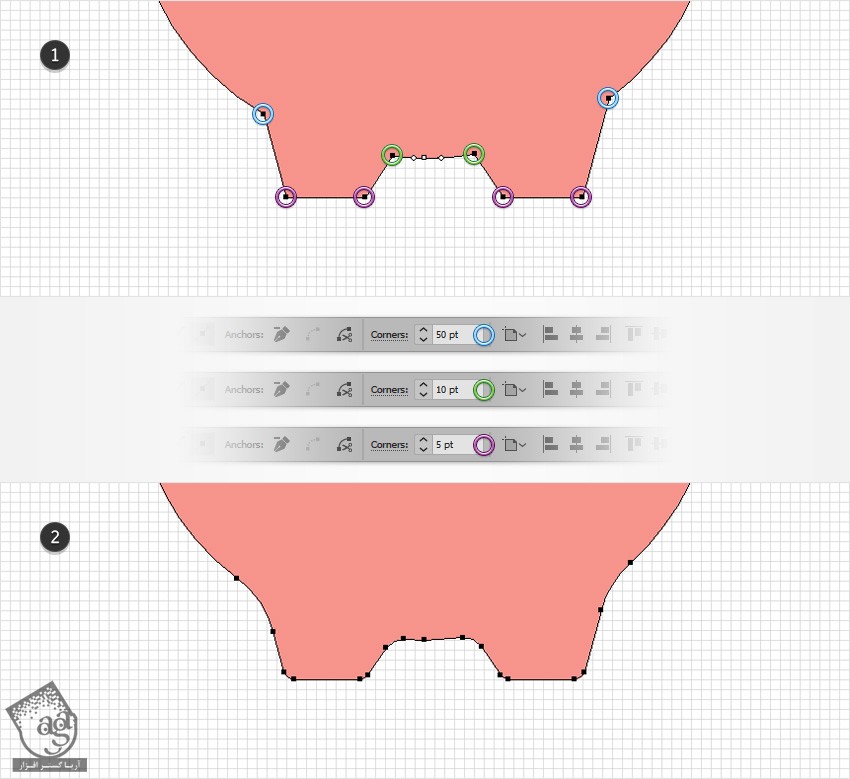
گام ششم
میریم سراغ بخش پایینی شکل. ابزار Direct Selection رو بر می داریم. دو تا Anchor Point که با رنگ آبی توی تصویر زیر مشخص شده رو انتخاب می کنیم. وارد پنل Control میشیم و عدد 50 رو توی فیلد Corners وارد می کنیم.
دو تا Anchor Point که توی تصویر زیر با سبز مشخص شده رو انتخاب می کنیم. باز هم وارد پنل Control میشیم و عدد 10 رو توی فیلد Corners وارد می کنیم.
هر چهار تا Anchor Point که توی تصویر زیر با بنفش مشخص شده رو انتخاب می کنیم. مجددا وارد پنل Control میشیم و عدد 5 رو توی فیلد Corners وارد می کنیم.

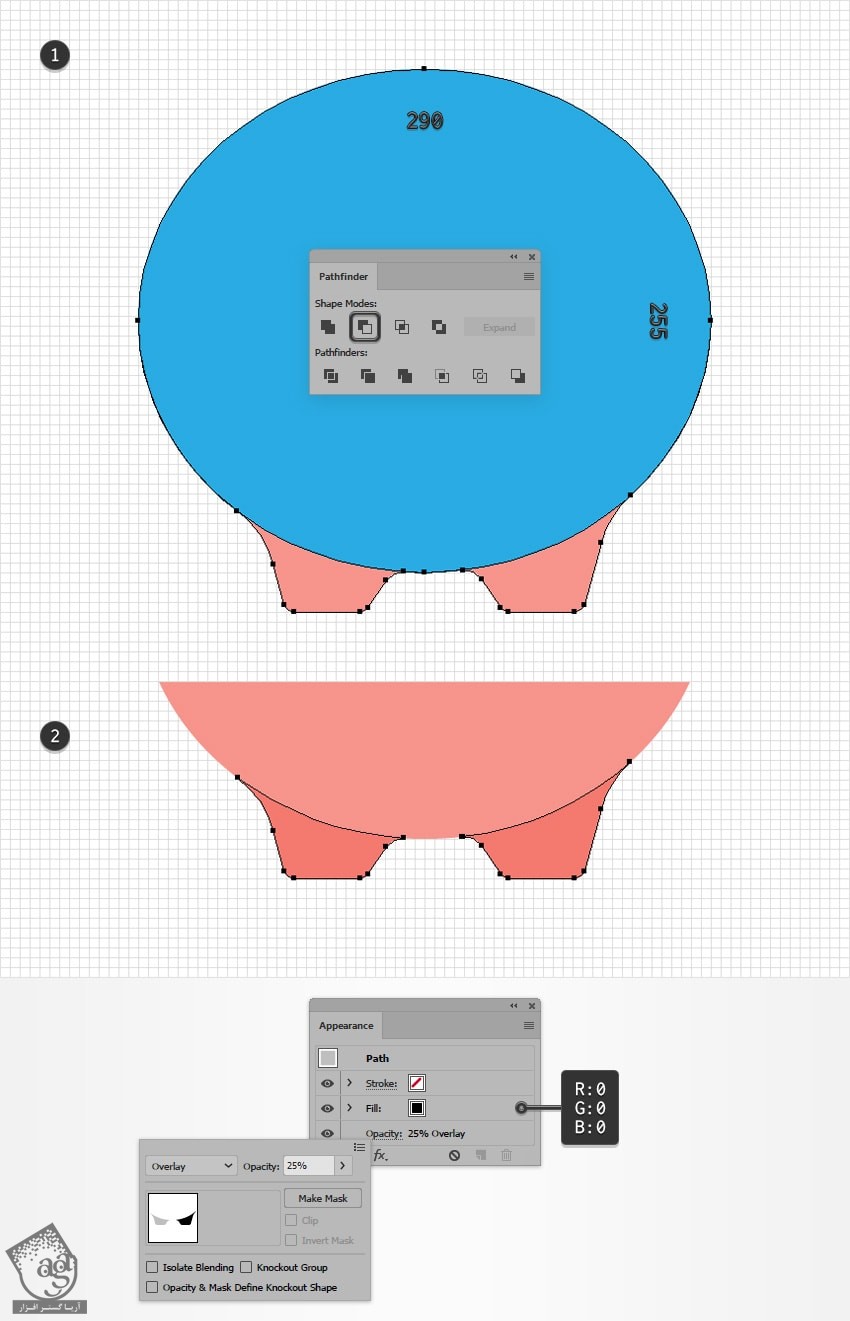
گام هفتم
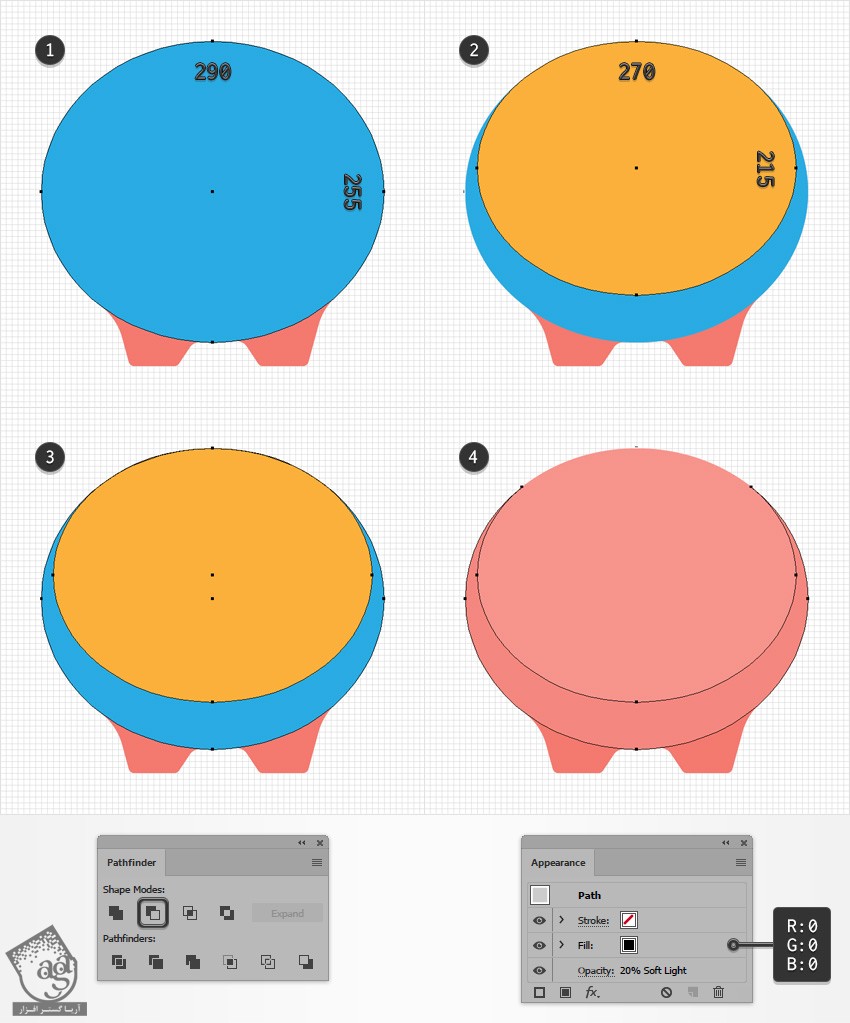
شکل صورتی رو انتخاب می کنیم و یک کپی از اون رو در جلو قرار میدیم. ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 290 در 255 پیکسل رسم می کنیم و اون رو دقیقا در محلی که توی تصویر اول می بینین، قرار میدیم. هر دو تا شکلی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.
مطمئن میشیم که شکل حاصل همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. رنگ مشکی رو براش در نظر می گیریم. روی OpacityPiece کلیک می کنیم تا پنل Transparency باز بشه. بعد هم Blending Mode رو میزاریم روی Overlay و Opacity رو تا 25 درصد کاهش میدیم.

گام هشتم
ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 290 در 255 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. با استفاده از همین ابزار، یک شکل به ابعاد 270 در 215 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر دوم می بینین، قرار میدیم.
هر دو شکلی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ مشکی رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

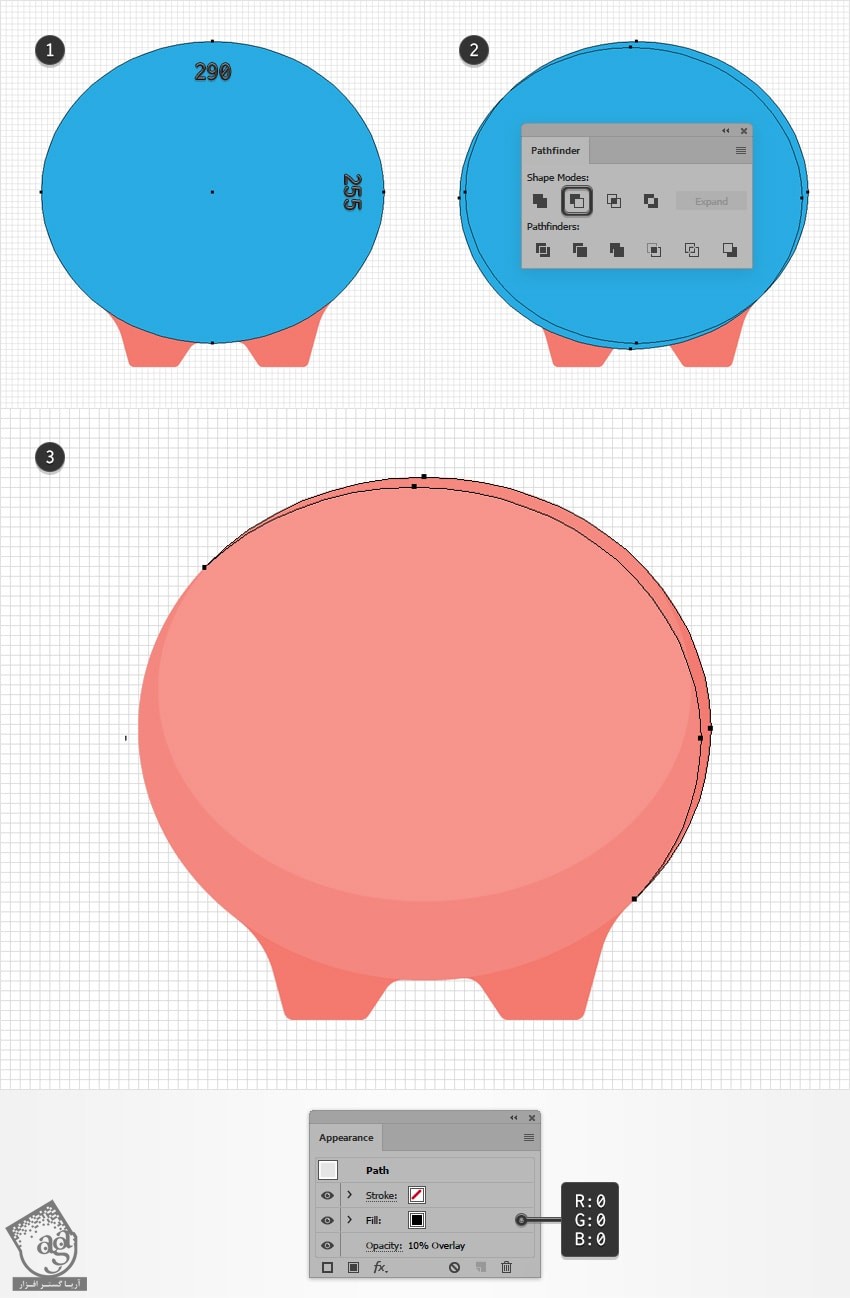
گام نهم
ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 290 در 255 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. بعد هم این شکل رو کپی می کنیم و در جلو قرار میدیم. نسخه کپی رو انتخاب می کنیم و 5 پیکسل به بالا و 5 پیکسل به سمت چپ درگ می کنیم.
هر دو شکلی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. رنگ مشکی رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Overlay.

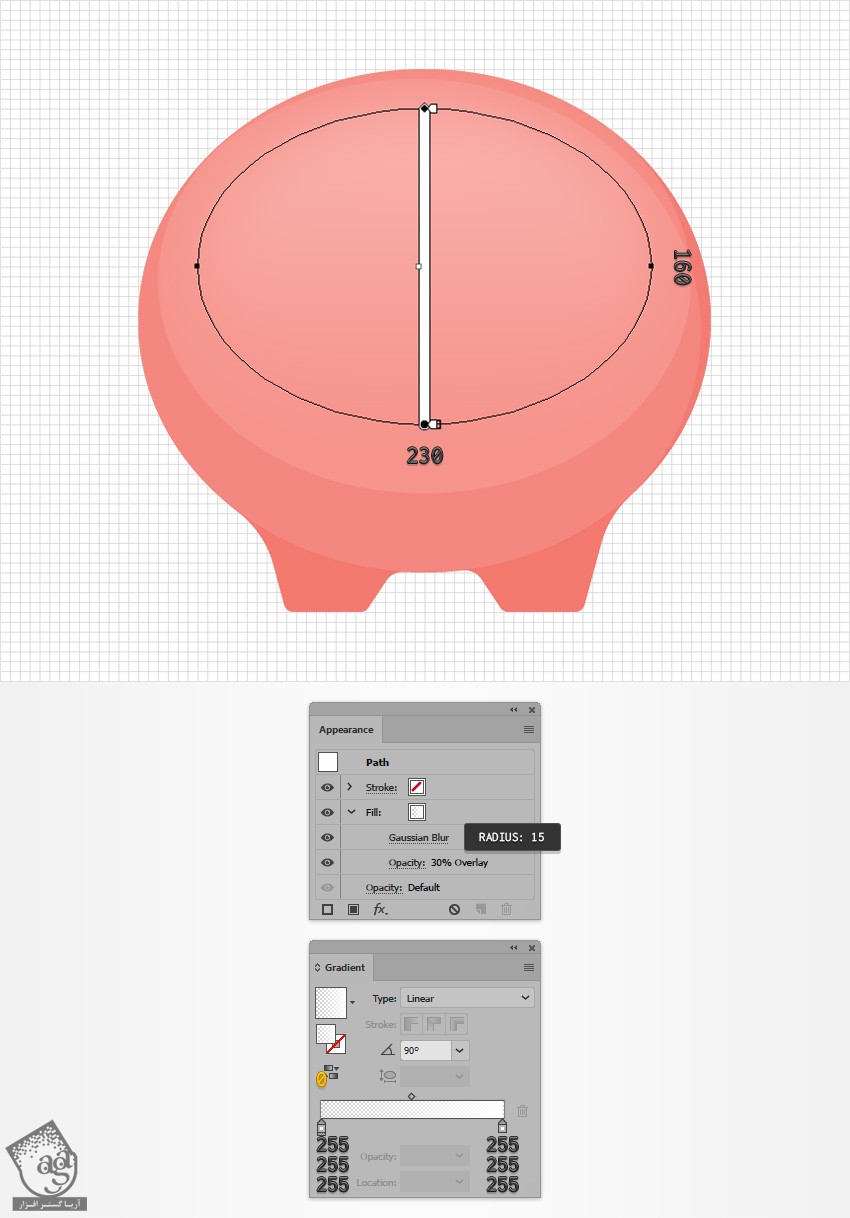
گام دهم
ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 230 در 160 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. Linear Gradient زیر رو برای Fill در نظر می گیریم. وارد پنل Appearance میشیم. یادتون باشه که صفر زرد رنگ تصویر Gradient، نشون دهنده درصد Opacity هست.
Fill کنونی رو انتخاب می کنیم. Opacity رو تا 30 درصد کاهش میدیم. Blending Mode رو میزاریم روی Overlay و وارد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 15 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

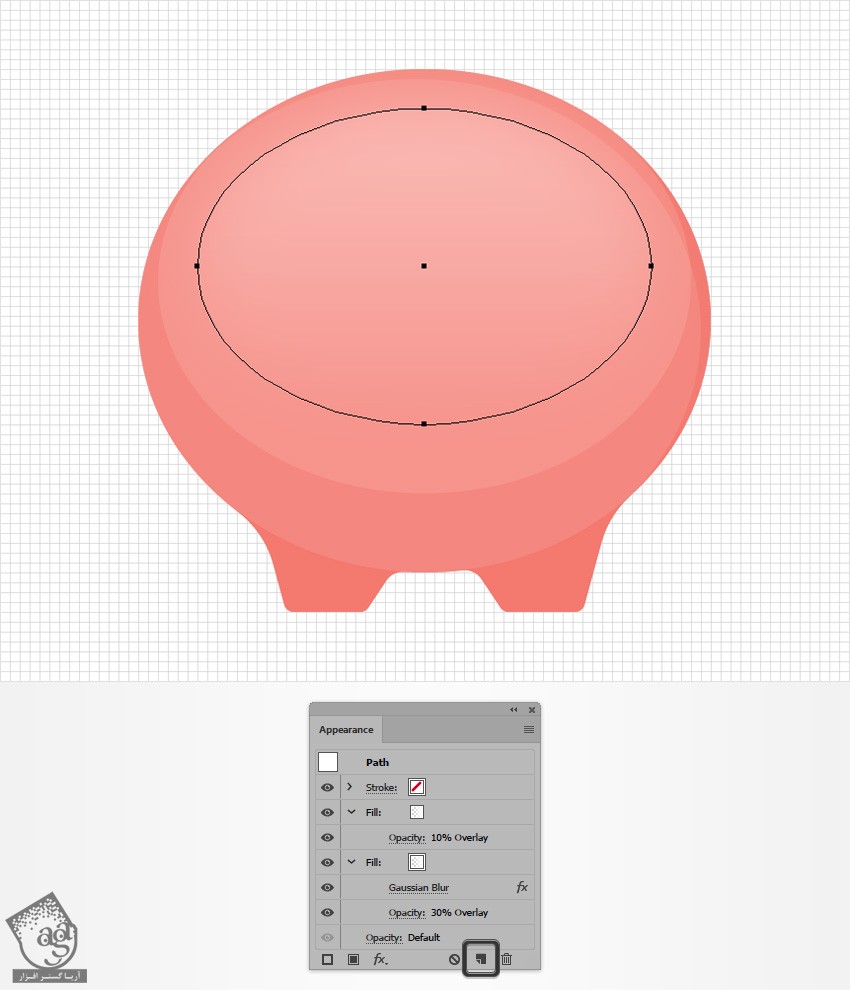
گام یازدهم
مطمئن میشیم که این شکل جدید انتخاب شده باشه. وارد پنل Appearance میشیم. Fill رو انتخاب و با کلیک روی دکمه Duplicate Selected Item، اون رو Duplicate می کنیم. این Fill رو انتخاب می کنیم. Opacity رو تا 10 درصد کاهش میدیم و افکت Gaussian Blur رو حذف می کنیم.

گام دوازدهم
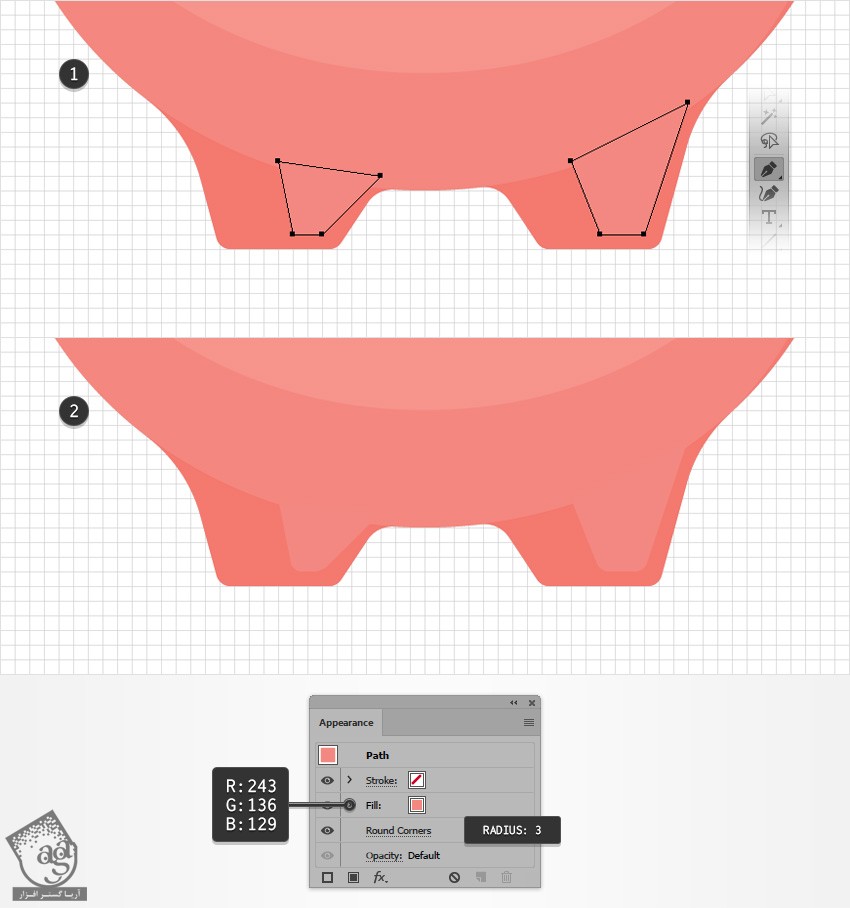
ابزار Pen رو بر می داریم و دو تا شکلی که توی تصویر اول می بینین رو رسم می کنیم. مقادیر رنگی R=243, G=136, B=129 رو براش در نظر می گیریم و وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 3 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

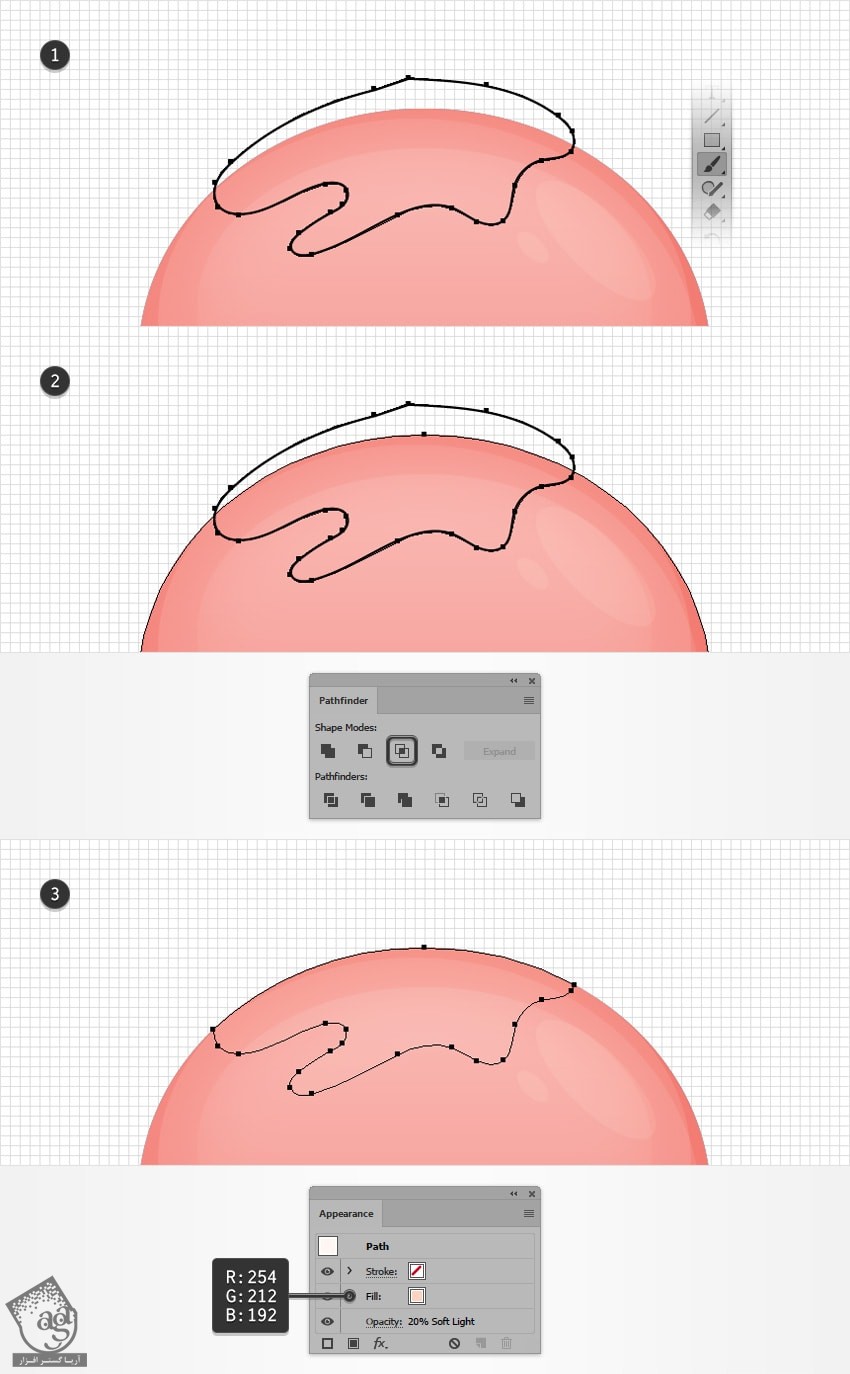
گام سیزدهم
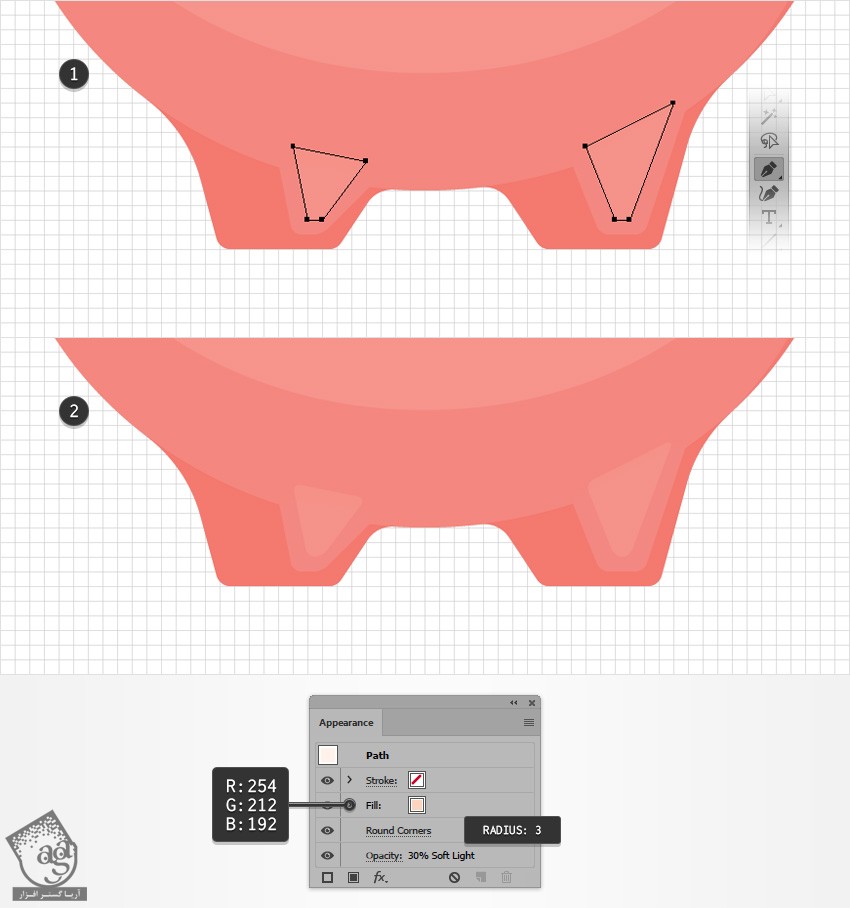
ابزار Pen رو بر می داریم و دو تا شکلی که توی تصویر اول می بینین رو وارد می کنیم. مقادیر رنگی R=254, G=212, B=192 رو برای Fill در نظر می گیریم و وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 3 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام چهاردهم
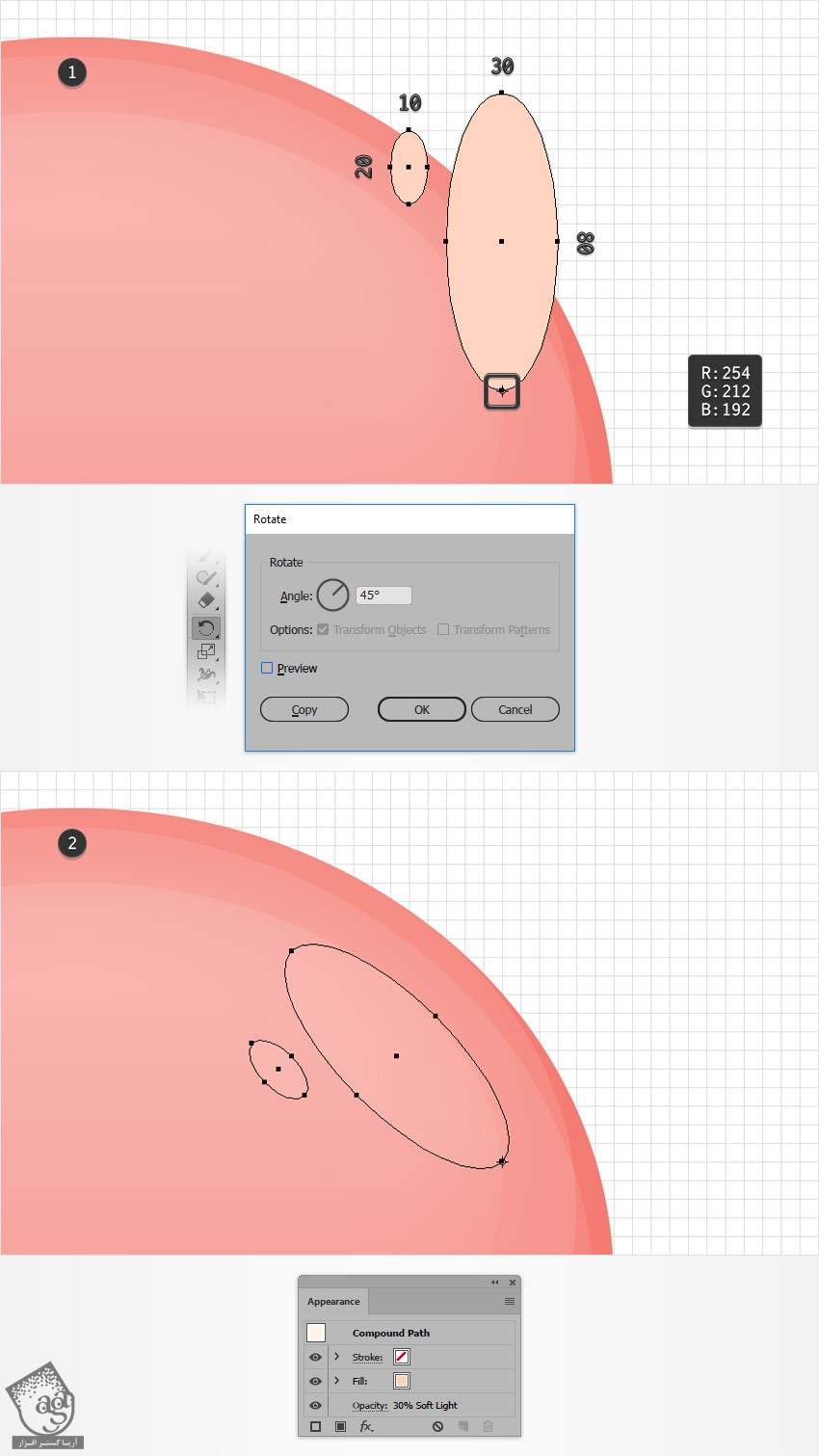
ابزار Pen رو بر می داریم و دو تا شکلی که توی تصویر اول می بینین رو وارد می کنیم. مقادیر رنگی R=254, G=212, B=192 رو برای Fill در نظر می گیریم و اون ها رو با مسیر مرکب تبدیل می کنیم. برای این کار، میانبر Ctrl+8 رو فشار میدیم.
مطمئن میشیم که مسیر مرکب انتخاب شده باشه. ابزار Rotate رو بر می داریم. Alt رو نگه می داریم و روی Anchor Point هایلایت شده توی تصویر اول کلیک می کنیم تا همین نقطه به نقطه محور تبدیل بشه. بعد هم پنجره Rotate رو باز می کنیم. Angle رو روی 45 درجه قرار میدیم و Ok می زنیم. وارد پنل Appearance میشیم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام پانزدهم
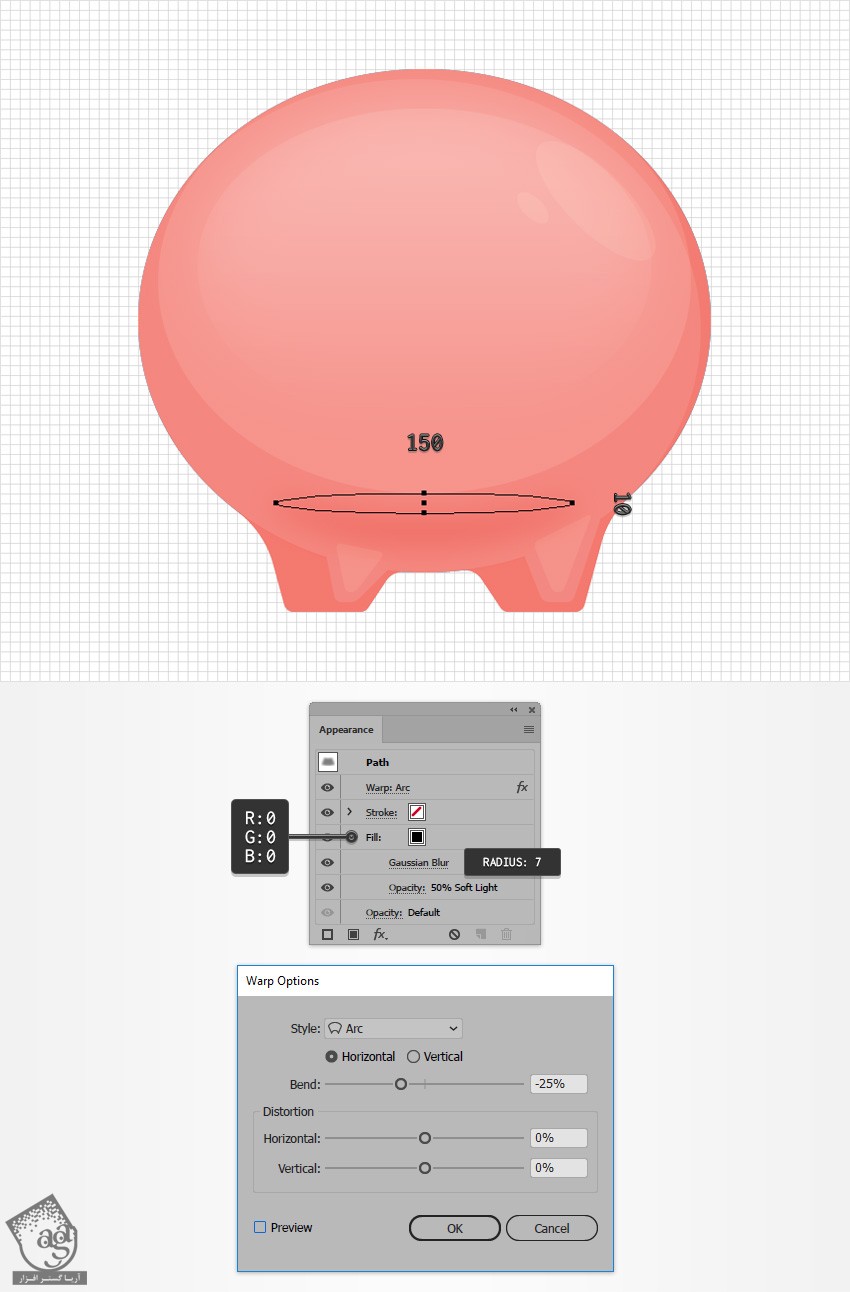
ابزار Ellipse رو بر می داریم و یک شکل 150 در 10 پیکسل رسم می کنیم. رنگ مشکی رو براش در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. وارد مسری Effect > Warp > Arc میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Blur > Gaussain Blur میشیم. عدد 7 رو برای Radius در نظر می گیریم و Ok می زنیم.

گام شانزدهم
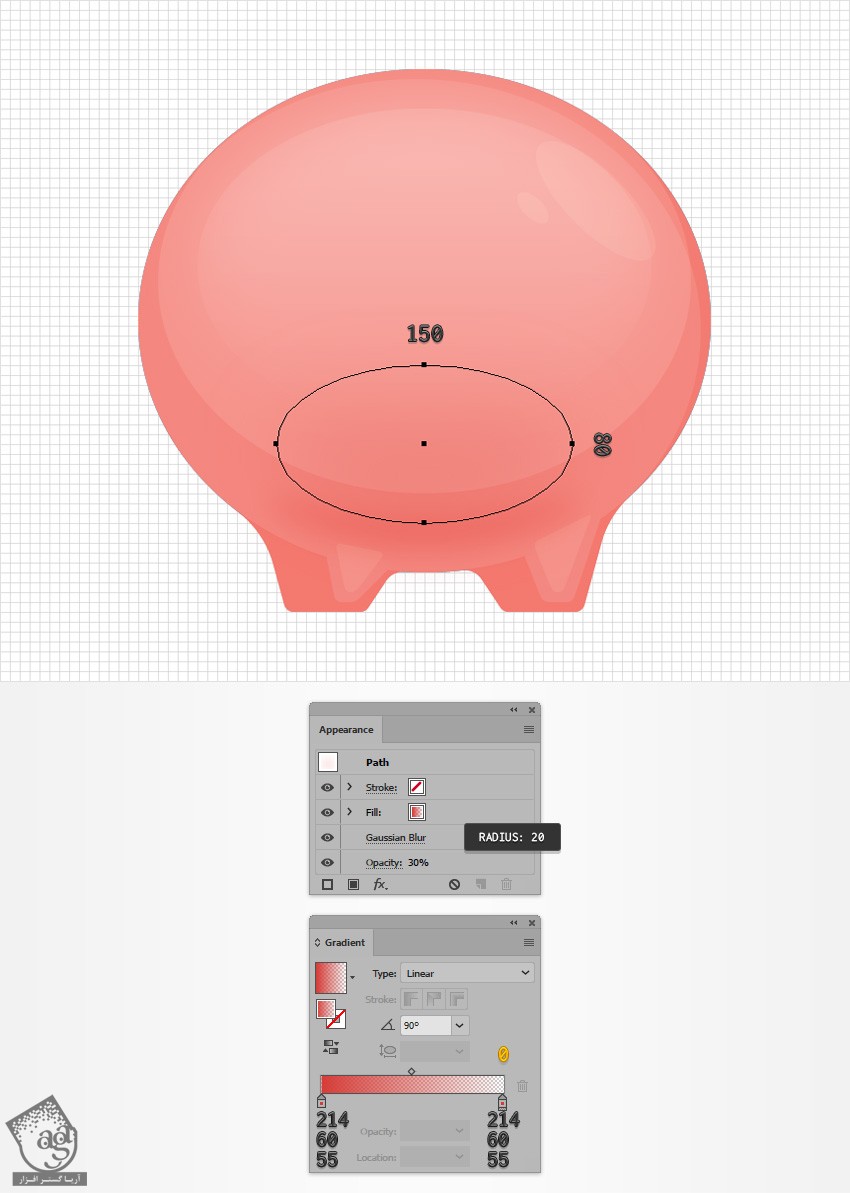
ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 150 در 80 پیکسل رسم می کنیم. Linear Gradient که در زیر می بینین رو برای Fill در نظر می گیریم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. Opacity رو تا 30 درصد کاهش میدیم. وارد مسیر Effect > Blur > Gaussain Blur میشیم. عدد 20 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام هفدهم
Snap to Grid رو غیر فعال می کنیم. شکل صورتی رو انتخاب می کنیم. اون رو کپی می کنیم و درجلو قرار میدیم.
ابزار Brush رو بر می داریم و یک مسیر تصادفی به صورتی که توی تصویر اول می بینین رسم می کنیم. این مسیر رو به همراه کپی شکل انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. مقادیر رنگی R=254, G=212, B=192 رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

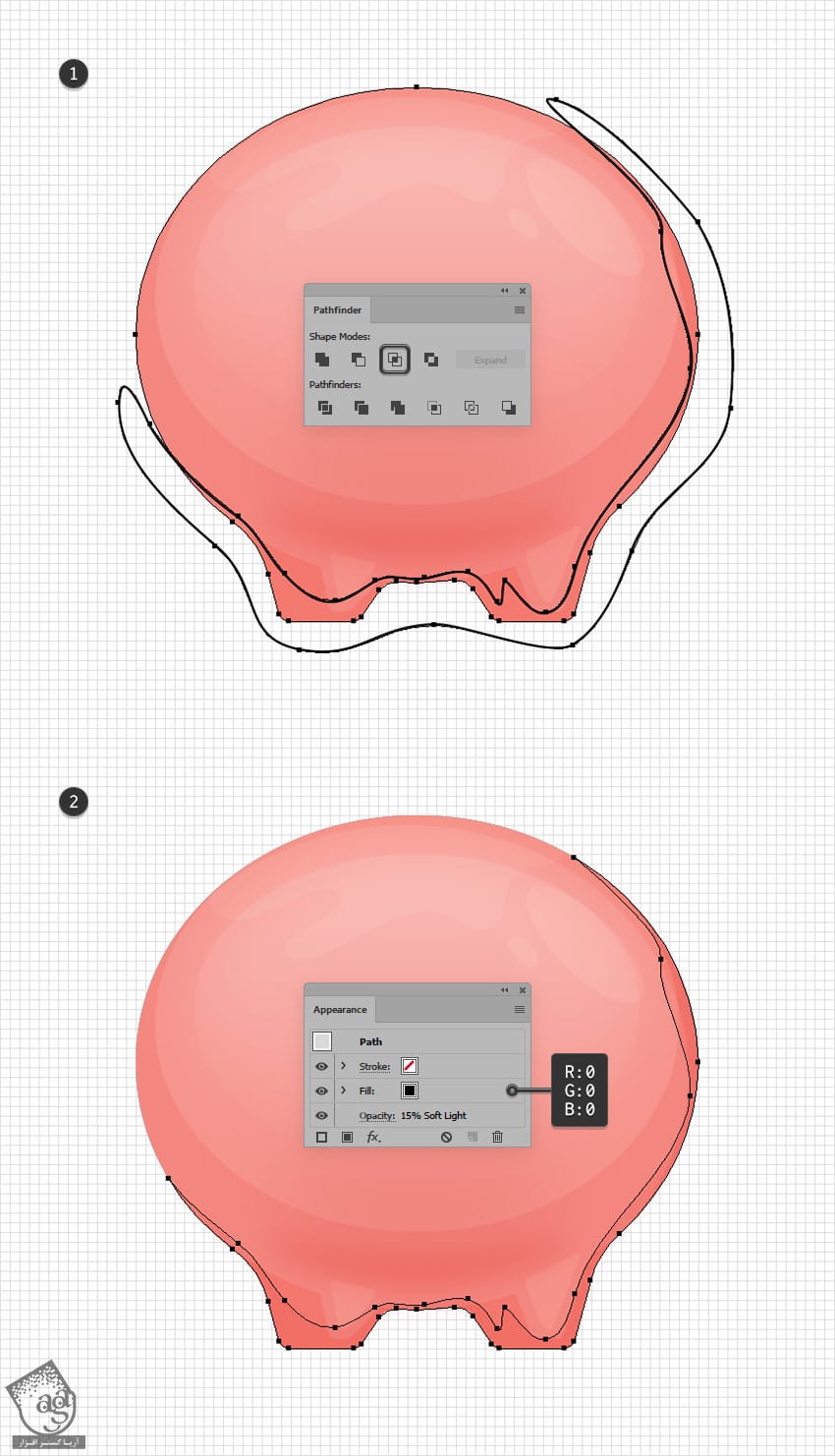
گام هجدهم
شکل صورتی رو مجددا انتخاب می کنیم. اون رو کپی و در جلو قرار میدیم.
ابزار Brush رو بر می داریم و یک مسیر تصادفی به صورتی که توی تصویر اول می بینین رسم می کنیم. این مسیر رو به همراه کپی شکل انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. رنگ مشکی رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

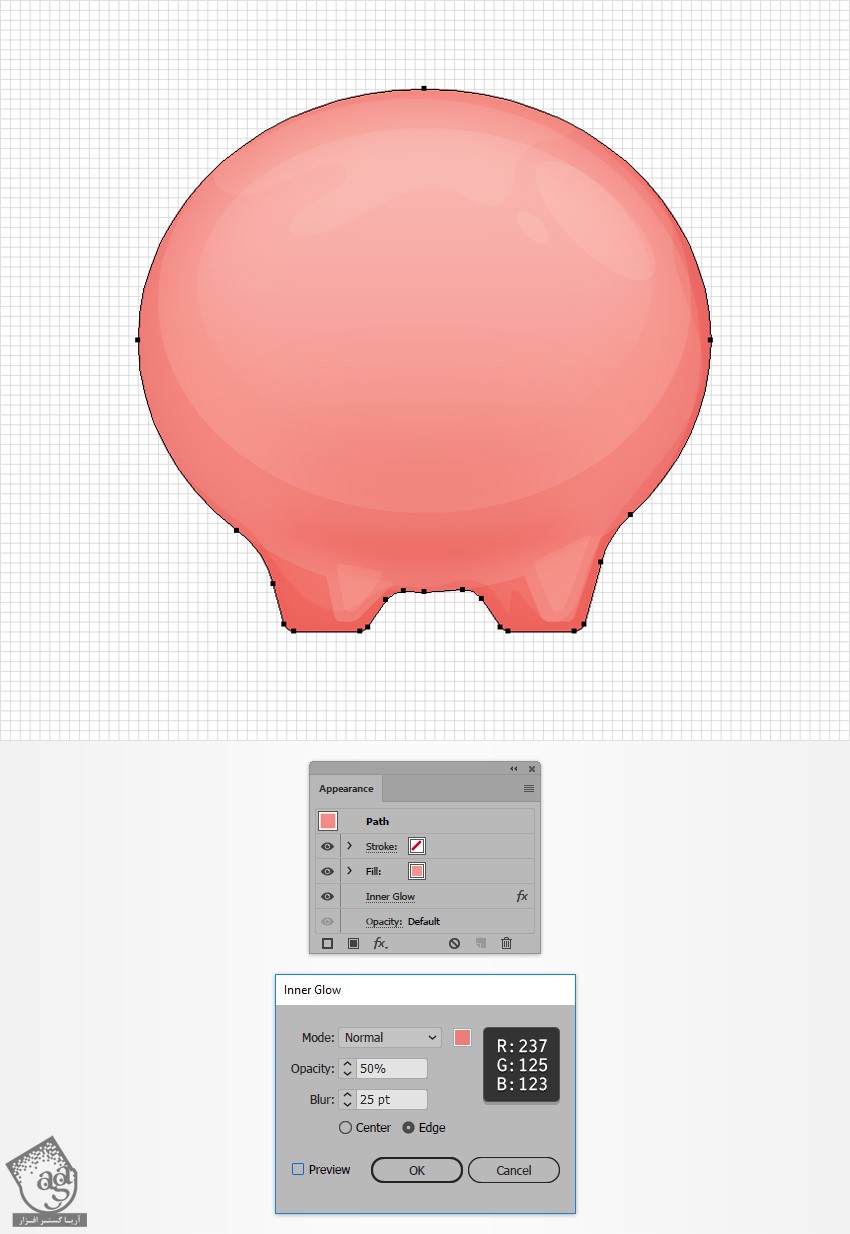
گام نوزدهم
شکل صورتی رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشمی. مقادیری که می بینین رو وارد می کنیم و بعد هم Ok می زنیم.

طراحی بینی قلک خوک
گام اول
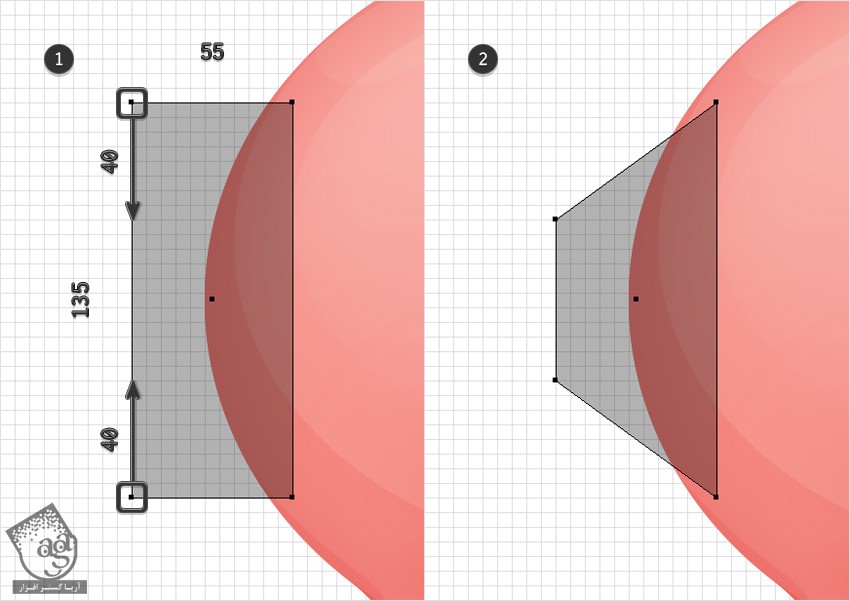
Snap to Grid رو فعال می کنیم. ابزار Rectangle رو بر می داریم. یک شکل به ابعاد 55 در 135 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم.
میریم سراغ سمت چپ این مستطیل جدید و ابزار Direct Selection رو بر می داریم. Anchor Point بالا رو انتخاب می کنیم و 40 پیکسل به پایین میاریم. بعد هم Anchor Point پایین رو انتخاب می کنیم و 40 پیکسل به بالا می بریم.

گام دوم
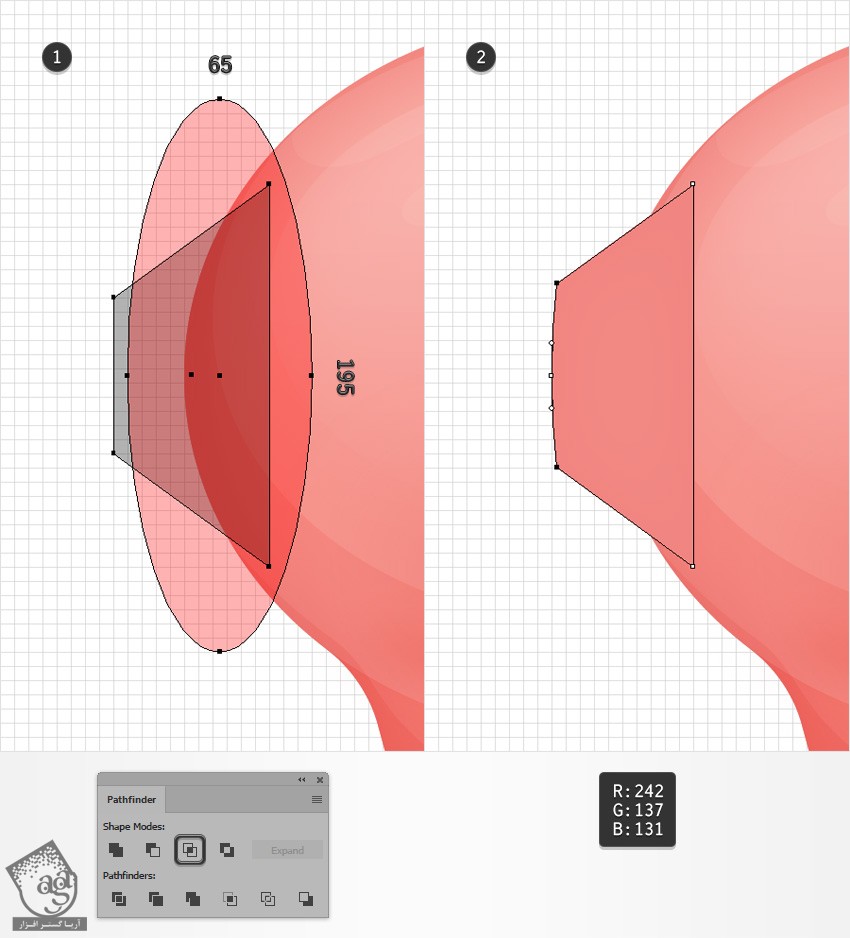
ابزار Ellipse رو بر می داریم و یک شکل به ابعاد 65 در 195 پیکسل رسم می کنیم. اون رو در محلی که توی تصویر اول می بینین قرار میدیم. این شکل رو به همراه ذوزنقه ای که توی گام قبل درست کردیم، انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. مقادیر رنگی R=242, G=137, B=131 رو برای شکل حاصل در نظر می گیریم.

گام سوم
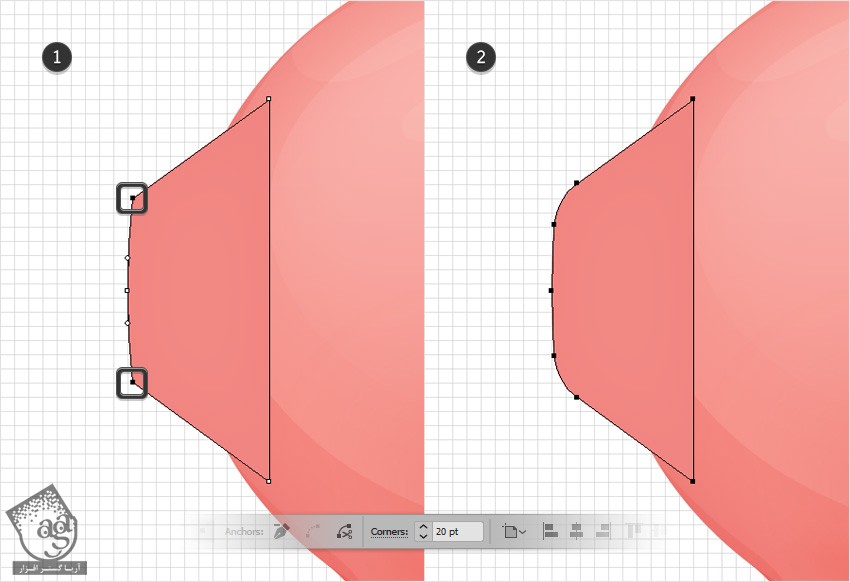
شکل ذوزنقه رو انتخاب می کنیم. ابزار Direct Selection رو بر می داریم. دو تا Anchor Point هایلایت شده توی تصویر اول رو انتخاب می کنیم و عدد 20 رو برای Corners در نظر می گیریم.

گام چهارم
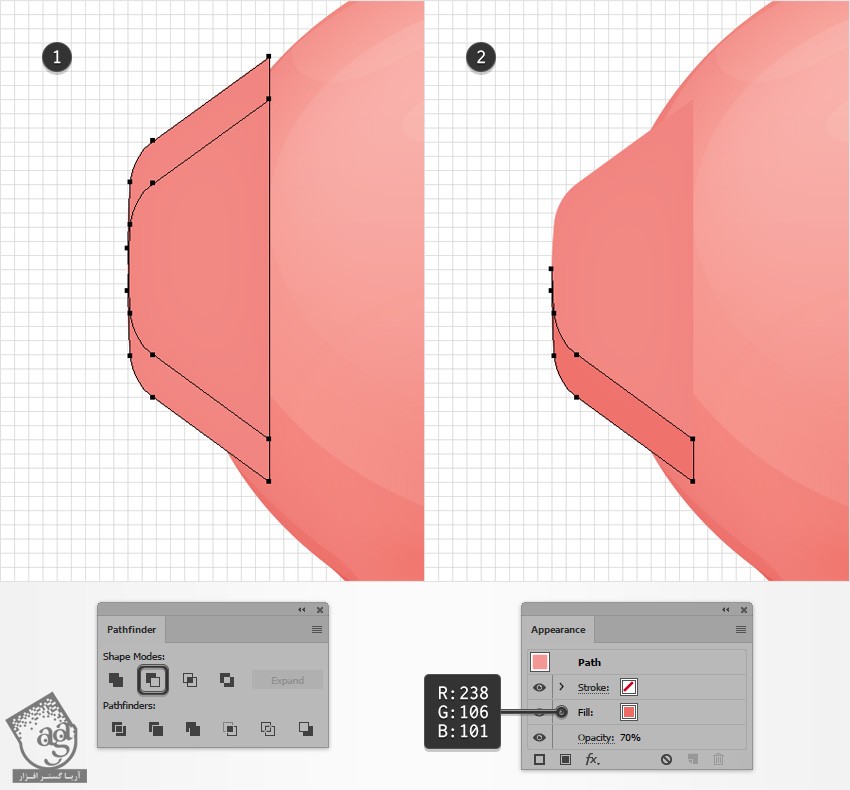
مطمئن میشیم که ذوزنقه انتخاب شده باشه. اون رو انتخاب و دو بار کپی می کنیم و در جلو قرار میدیم. نسخه بالا رو انتخاب می کنیم و اون رو 15 پیکسل به بالا می بریم. هر دو تا کپی که توی این گام ایجاد کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مقادیر رنگی R=238, G=106, B=101 رو برای شکل حاصل در نظر می گیریم وOpacity رو هم تا 70 درصد کاهش میدیم.

گام پنجم
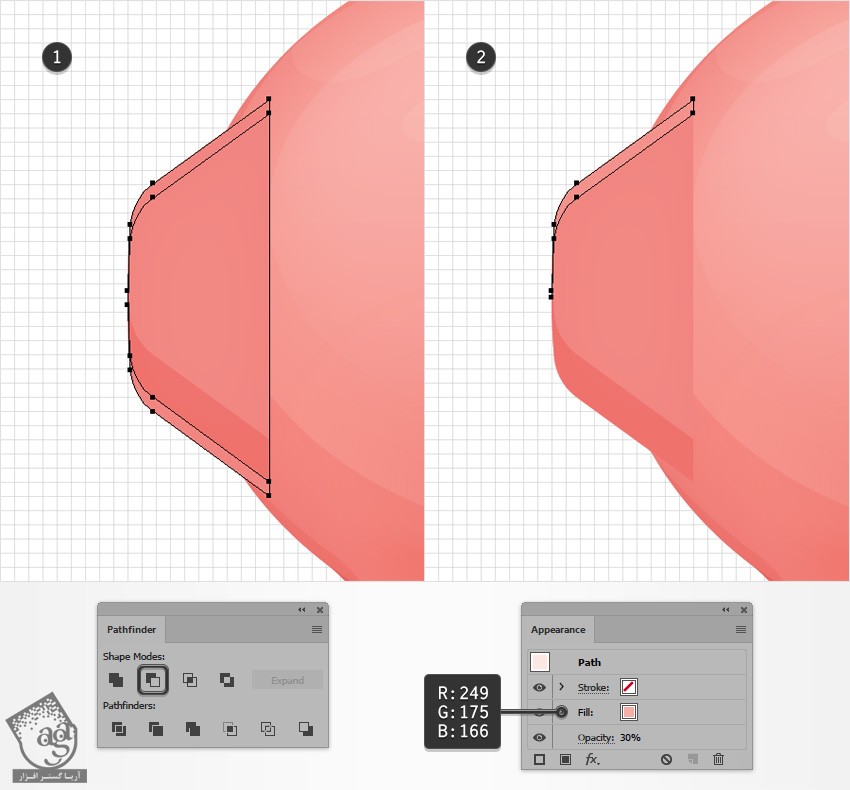
مطمئن میشیم که ذوزنقه انتخاب شده باشه. اون رو انتخاب و دو بار کپی می کنیم و در جلو قرار میدیم. نسخه بالا رو انتخاب می کنیم و اون رو 5 پیکسل به پایین می بریم. هر دو تا کپی که توی این گام ایجاد کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. مقادیر رنگی R=249, G=175, B=166 رو برای شکل حاصل در نظر می گیریم وOpacity رو هم تا 30 درصد کاهش میدیم.

گام ششم
مطمئن میشیم که ذوزنقه انتخاب شده باشه. وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Fill، دومین Fill رو اضافه می کنیم و بعد هم اون رو انتخاب می کنیم.
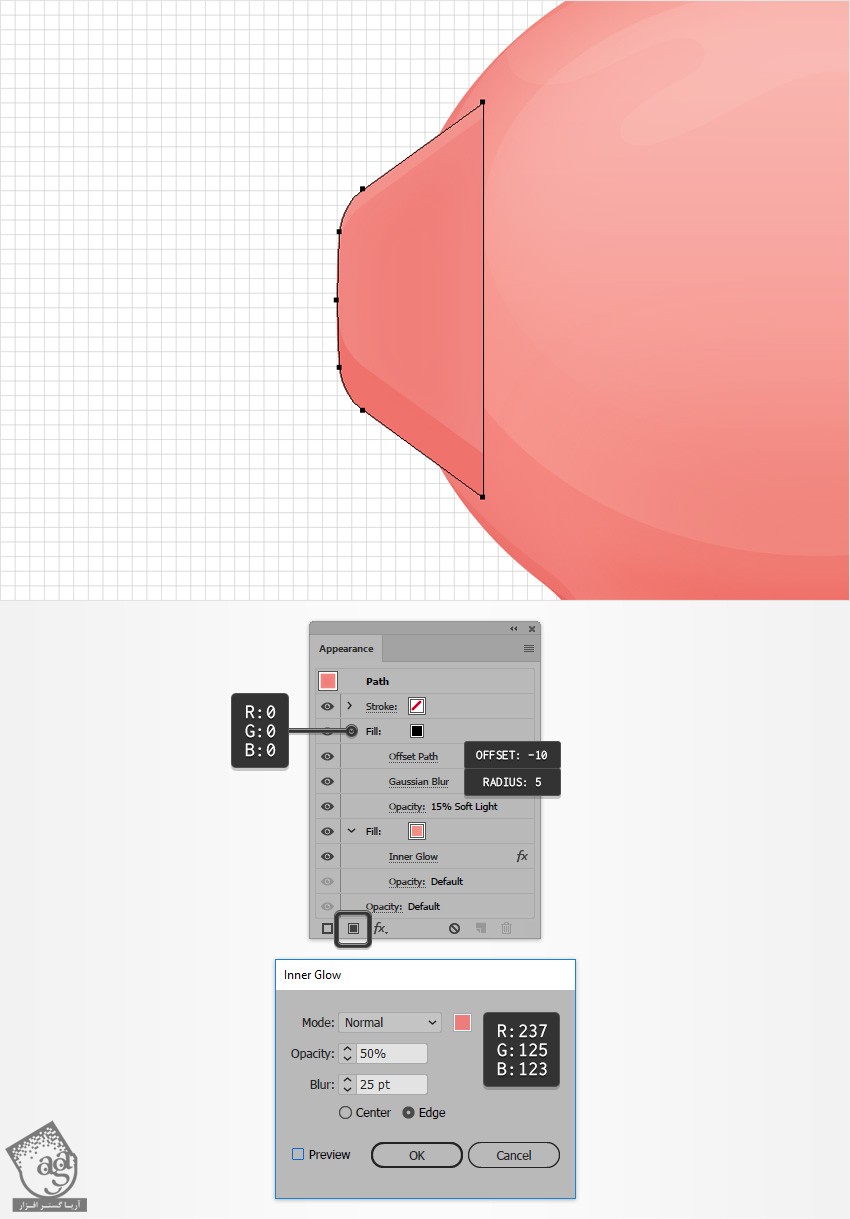
رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. وارد مسیر Effect > Path > Offset Path میشیم. عدد -10 رو برای Offset در نظر می گیریم و Ok می زنیم. واراد مسیر Effect > Blur > Gaussian Blur میشیم. عدد 5 رو برای Radius در نظر می گیریم و Ok می زنیم. بر می گردیم سراغ پنل Pathfinder. بعد هم Fill صورتی رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام هفتم
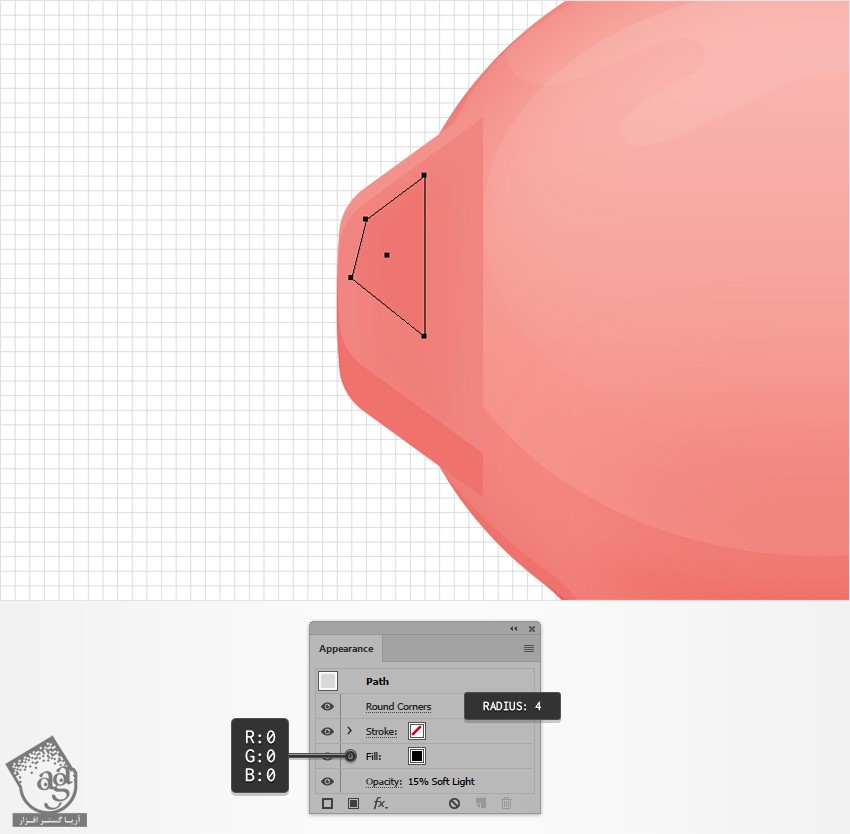
ابزار Pen رو بر می داریم. شکلی که می بینین رو ایجاد می کنیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 4 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام هشتم
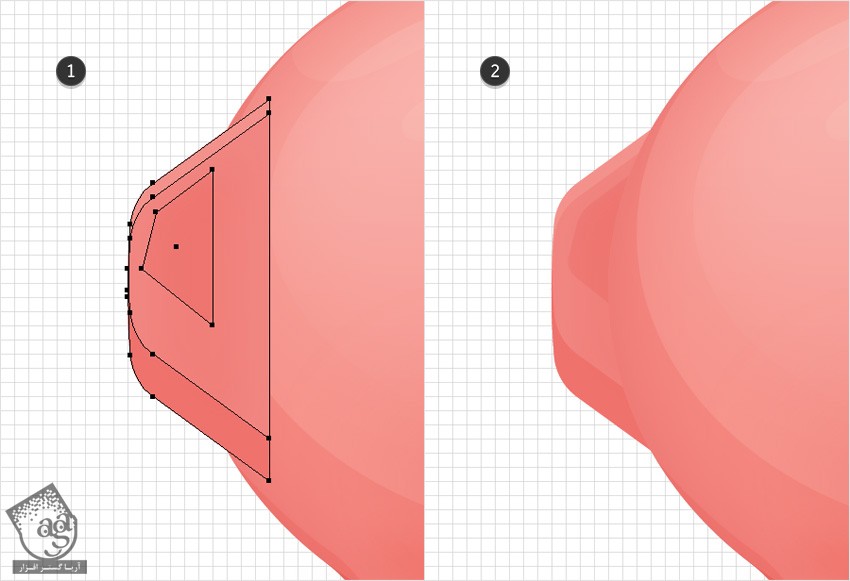
هر چهار تا شکل مشخص شده توی تصویر اول رو انتخاب می کنیم و اون ها رو با هم گروه می کنیم. بعد هم این گروه رو به عقب می فرستیم.

طراحی گوش های قلک خوک
گام اول
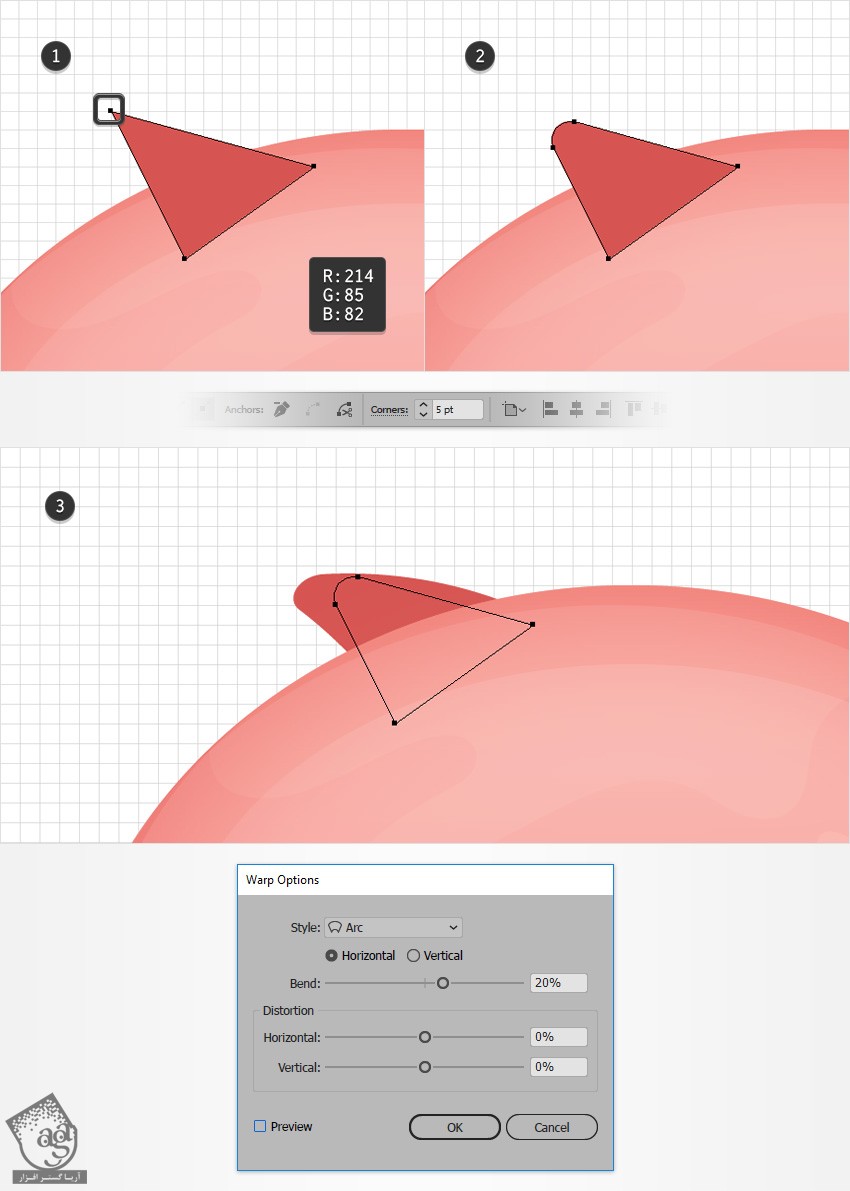
ابزار Pen رو بر می داریم و شکلی که توی تصویر زیر هایلایت شده رو ایجاد می کنیم. مقادیر رنگی R=214, G=85, B=82 رو برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.
ابزار Direct Selection رو انتخاب می کنیم. Anchor Point هایلایت شده توی تصویر رو انتخاب می کنیم. عدد 5 رو برای Corners در نظر می گیریم. مطمئن میشیم که این شکل انتخاب شده باشه. اون رو به عقب می فرستیم. بعد هم وارد مسیر Effect > Warp > Arc میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام دوم
توی این گام فاصله بین خطوط چهارخانه باید 1 پیکسل باشه. برای این کار وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Every وارد می کنیم.
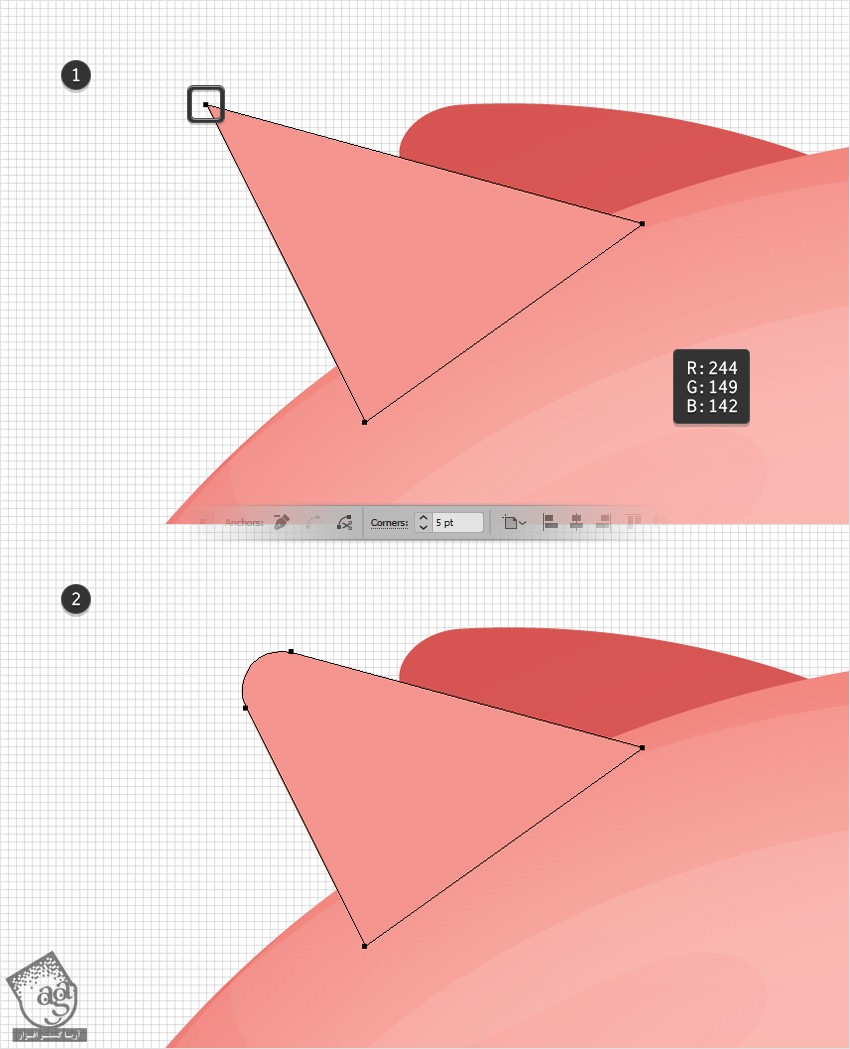
ابزار Pen رو بر می داریم و شکل هایلایت شده توی تصویر اول رو ایجاد می کنیم. مقادیر رنگی R=244, G=149, B=142 رو براش در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم. ابزار Direct Selection رو بر می داریم. Anchor Point هایلایت شده توی تصویر رو انتخاب می کنیم و عدد 5 رو برای Corners در نظر می گیریم.

گام سوم
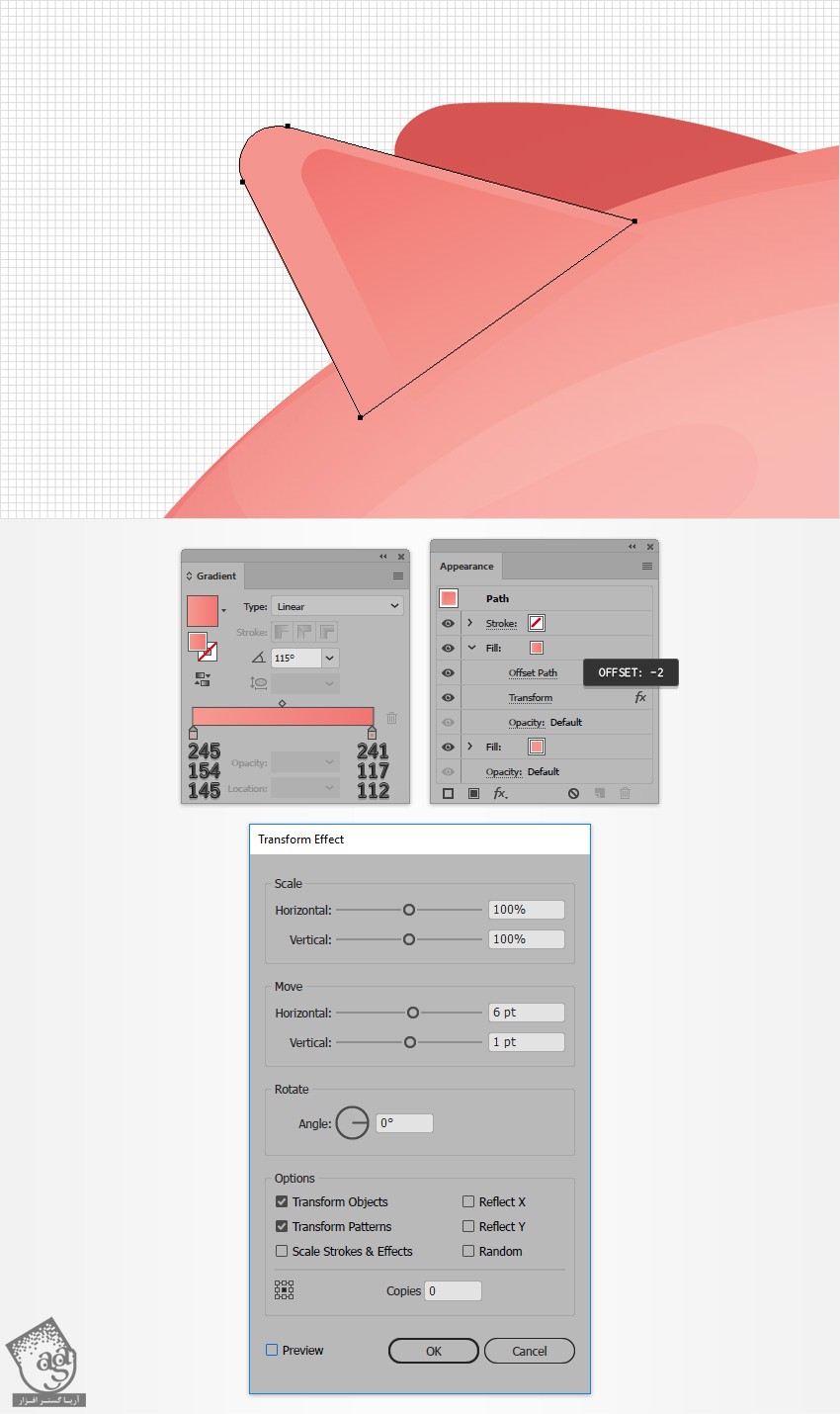
مطمئن میشیم که شکل ایجاد شده توی گام قبل، انتخاب شده باشه. وارد پنل Appearance میشیم. دومین Fill رو هم اضافه می کنیم. Linear Gradient که در زیر می بینین رو اعمال می کنیم. وارد مسیر Effect > Path > Offset Path میشیم. عدد -2 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و روی Ok کلیک می کنیم.

گام چهارم
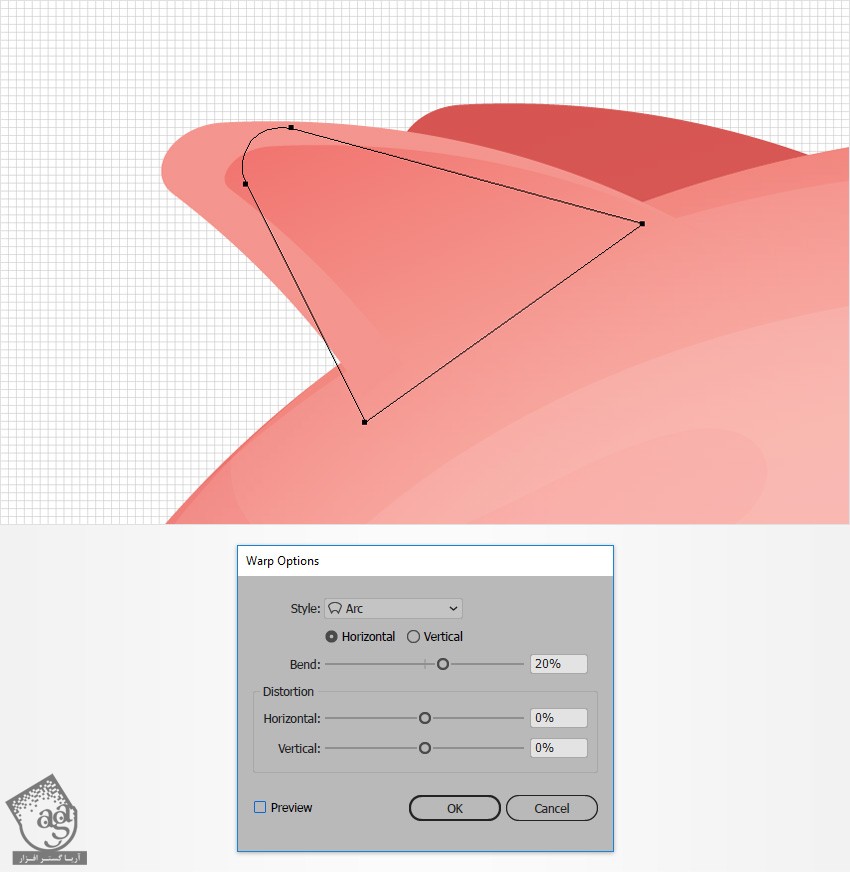
مطمئن میشیم که شکل گام قبل همچنان انتخاب شده باشه. وارد مسیر Effect > Warp > Arc میشم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

” آموزش Illustrator : تصویرسازی قلک خوک – قسمت دوم “
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت