No products in the cart.
آموزش Illustrator : طراحی گربه بانمک – قسمت دوم

آموزش Illustrator : طراحی گربه بانمک – قسمت دوم
توی این آموزش، طراحی گربه بانمک رو با Illustrator با هم می بینیم. برای شروع، خطوط چهارخانه رو تنظیم می کنیم و بعد هم شکل های اصلی سر رو با استفاده از شکل های ساده و افکت های Warp و Rounded Corners اضافه می کنیم. از افکت Inner Glow و Gaussian Blur هم برای اضافه کردن سایه و عمق به شکل های وکتور، کمک می گیریم.
در نهایت، میریم سراغ افکت Transform و چند تا افکت دیگه رو هم با استفاده از پنل Appearance اضافه می کنیم. با استفاده از Stroke، ابروها و خطوط دیگه رو اضافه می کنیم و در آخر، یک الگوی پنجه درست می کنیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی گربه بانمک ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی گربه بانمک – قسمت اول “
طراحی چشم ها
گام اول
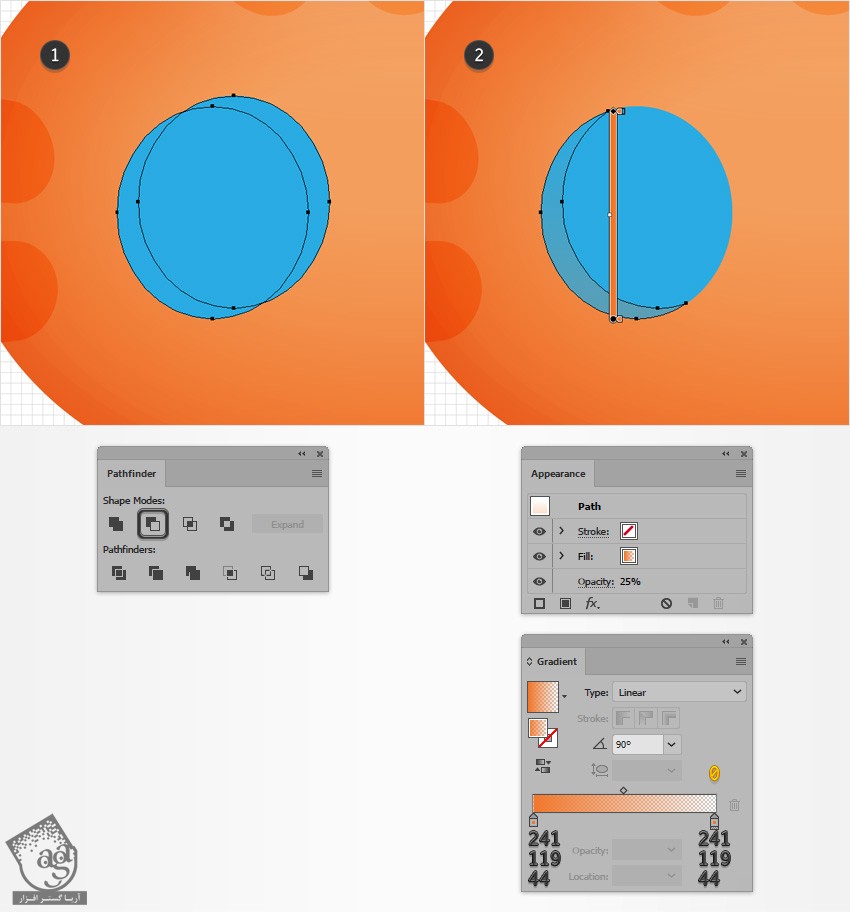
مطمئن میشیم که شکل آبی همچنان انخاب شده باشه. دو تا کپی از اون رو در جلو قرار میدیم. نسخه بالا رو انتخاب می کنیم و اون رو 5 پیکسل به بالا و 10 پیکسل به راست می بریم.
هر دو کپی ایجاد شده توی این گام رو انتخاب می کنیم. وارد پنل Pthfinder میشیم و روی دکمه Minus Front کلیک می کنیم. Linear Gradient که در زیر می بینین رو برای Fill در نظر می گیریم و Opacity رو تا 25 درصد کاهش میدیم. یادتون باشه که صفر زرد رنگی تصویر Gradient، نشون دهنده درصد Opacity هست.

گام دوم
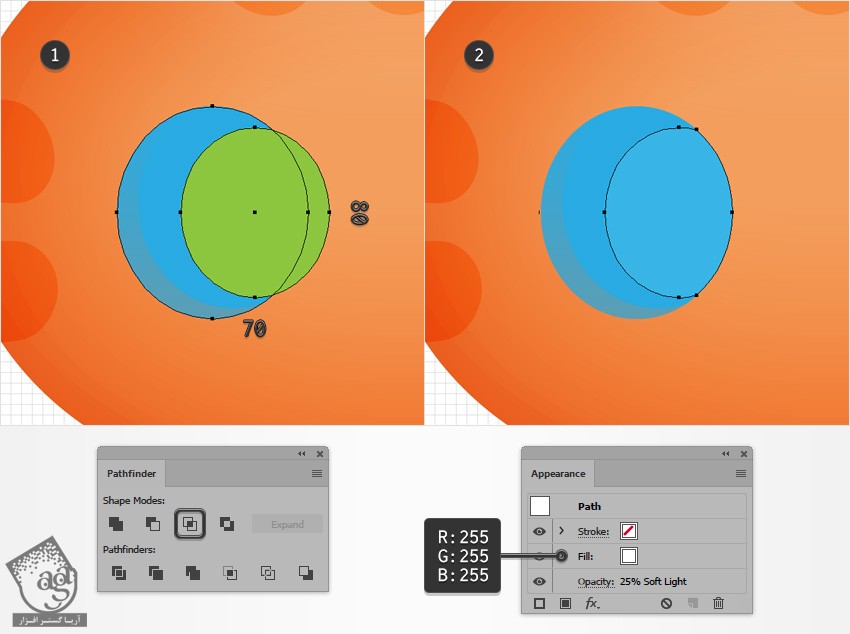
شکل آبی رو مجددا انتخاب می کنیم. یک کپی از اون رو در جلو قرار میدیم. با استفاده از ابزار Ellipse، یک شکل به ابعاد 70 در 80 پیکسل درست می کنیم. رنگ سبز رو براش در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین قرار یممید.
هر دو شکلی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم. رنگ سفید رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 25 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light.

گام سوم
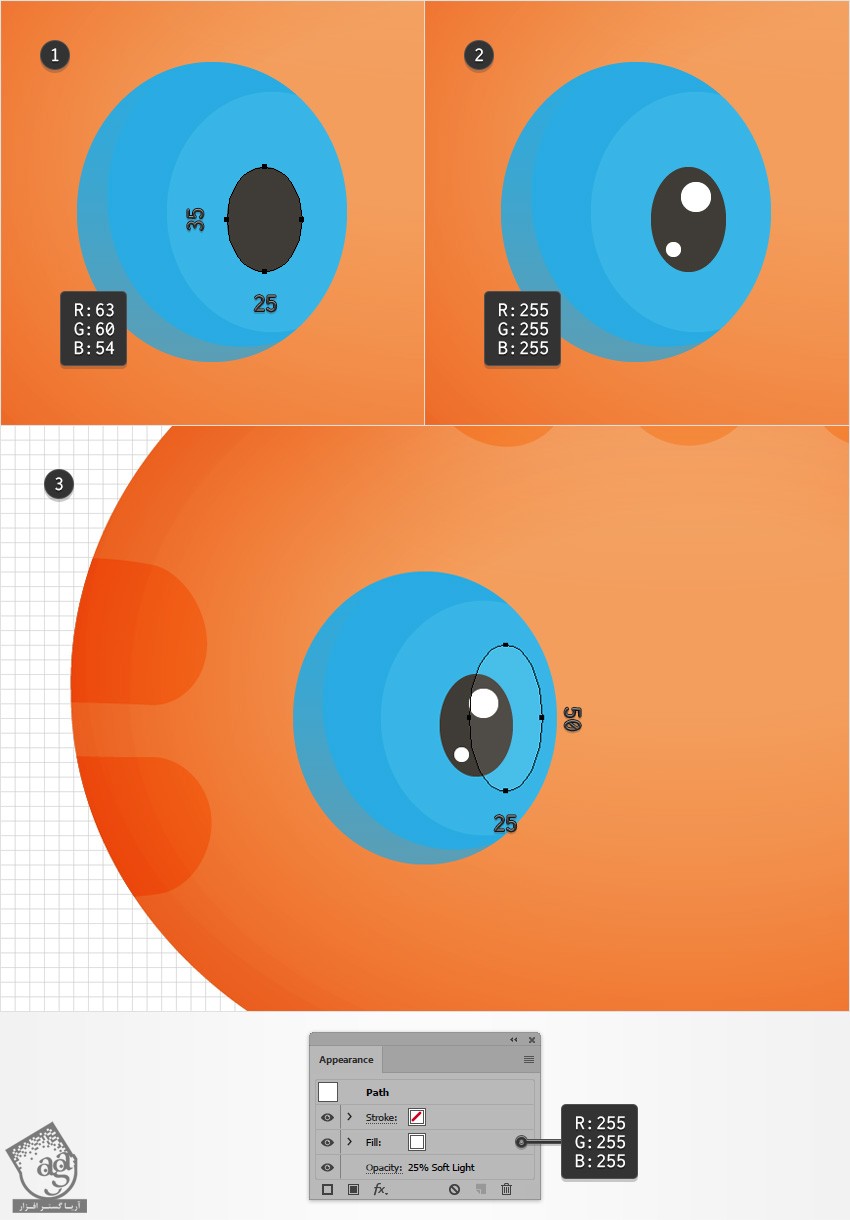
با استفاده از ابزار Ellipse، یک شکل به ابعاد 25 در 35 پیکسل درست می کنیم. مقادیر رنگی R=63, G=60, B=54 رو برای اون در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم. رنگ سفید رو برای هر دو شکل در نظر می گیریم و اون رو در محلی که توی تصویر دوم می بینین، قرار میدیم.
یک شکل به ابعاد 25 در 50 پیکسل درست می کنیم. رنگ سفید رو براش در نظر می گیریم و در محلی که توی تصویر سوم می بینین قرار میدیم. Opacity رو تا 25 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام چهارم
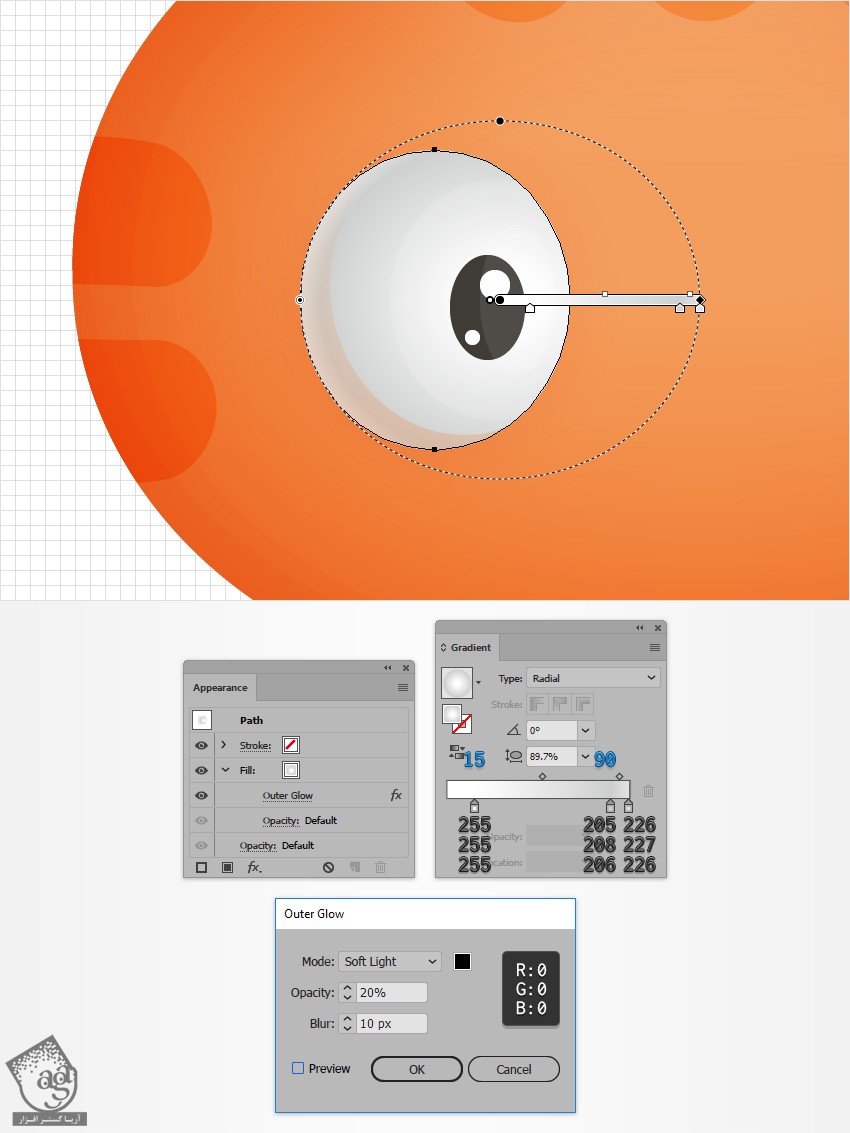
شکل آبی رو انتخاب می کنیم. Radial Gradient که در زیر می بینین رو جایگزین رنگ آبی می کنیم. ابزار Gradient رو بر می داریم و گرادیانت رو به صورتی که توی تصویر زیر می بینین در میاریم. بعد هم وارد پنل Appearance میشیم. Fill رو انتخاب می کنیم و وارد مسیر Effects > Stylize > Inner Glow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
مطمئن میشیم که شکل اصلی چشم انتخاب شده باشه. وارد پنل Appearance میشیم. Fill کنونی رو انتخاب و اون رو Duplicate می کنیم. برای این کار روی دکمه Duplicate Selected Item کلیک می کنیم.
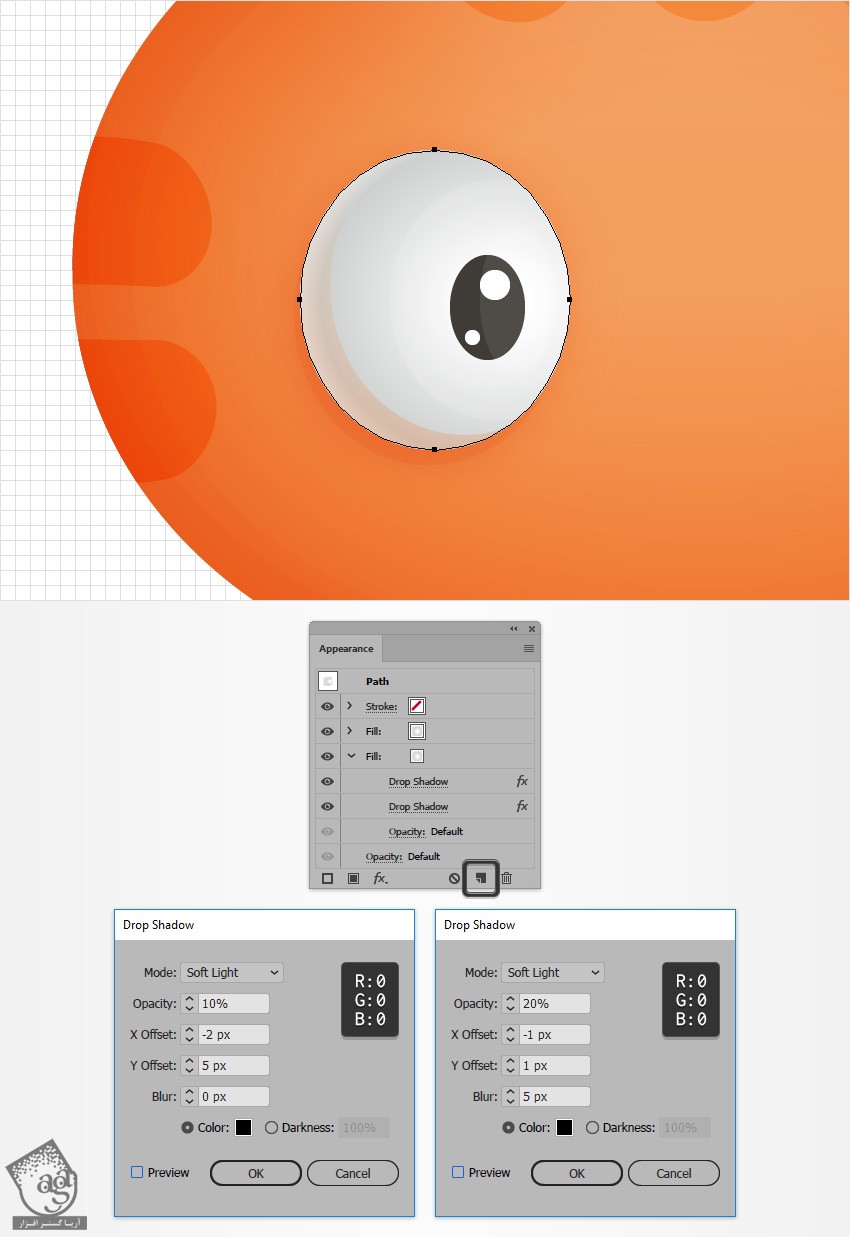
Fill پایین رو انتخاب می کنیم. افکت Outre Glow رو حذف می کنیم و وارد مسیر Effect > Stylize > Drop SHadow میشیم. مقادیری که توی پنجره سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. بعد هم وارد مسیر Effect > Stylize > Drop Shadow میشیم. این بار مقادیری که توی پنجره سمت راست می بینین رو وارد می کنیم و Ok می زنیم.

گام ششم
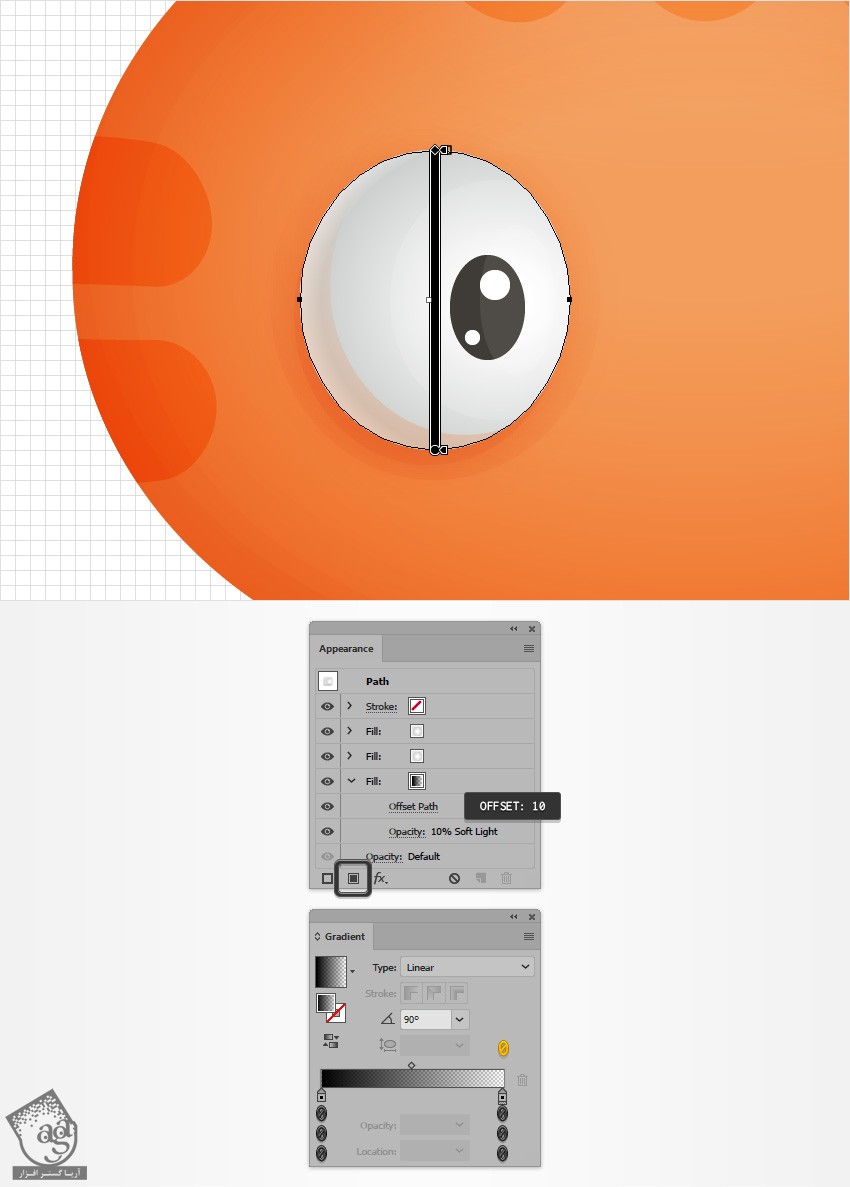
مطمئن میشیم که شکل اصلی چشم انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Fill، سومین Fill رو اضافه می کنیم. اون رو انتخاب می کنیم و زیر دو تا Fill دیگه درگ می کنیم. Opacity رو تا 10 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light. بعد هم Linear Gradient که در زیر می بینین رو روی اون اعمال می کنیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد 10 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم.

گام هفتم
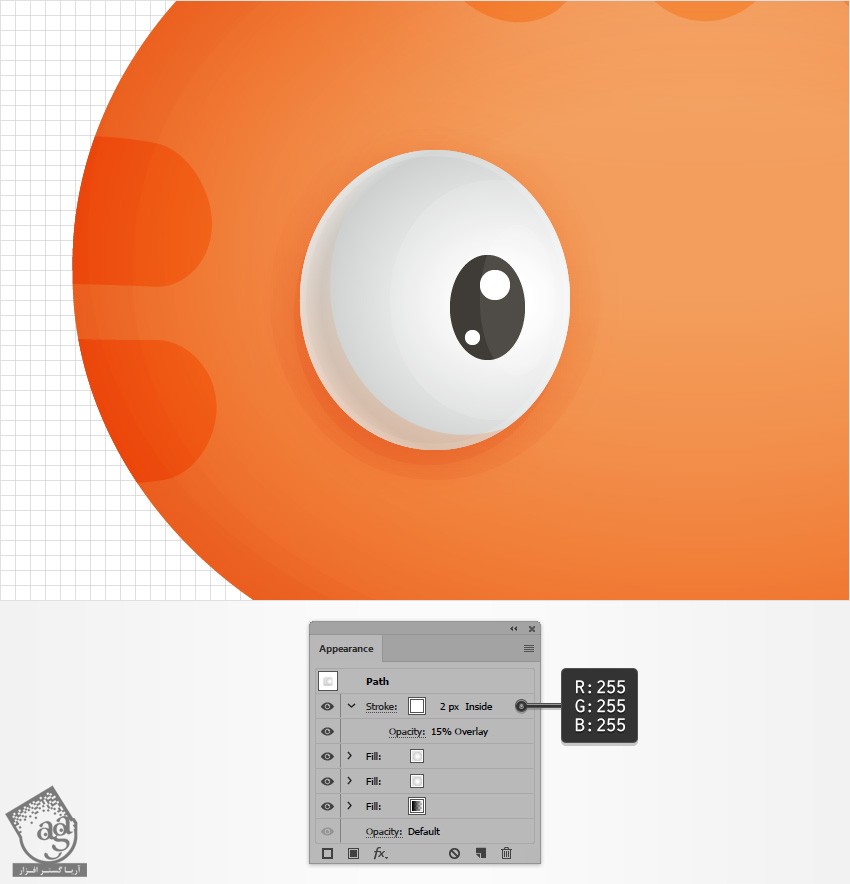
مطمئن میشیم که شکل اصلی چشم انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke رو انتخاب می کنیم و رنگ سفید رو براش در نظر می گیریم. Align to Inside رو می زنیم. Weight رو میزاریم روی 2 پیکسل و Opacity رو تا 15 درصد کاهش میدیم. بعد هم Blending Mode رو روی Overlay تنظیم می کنیم.

گام هشتم
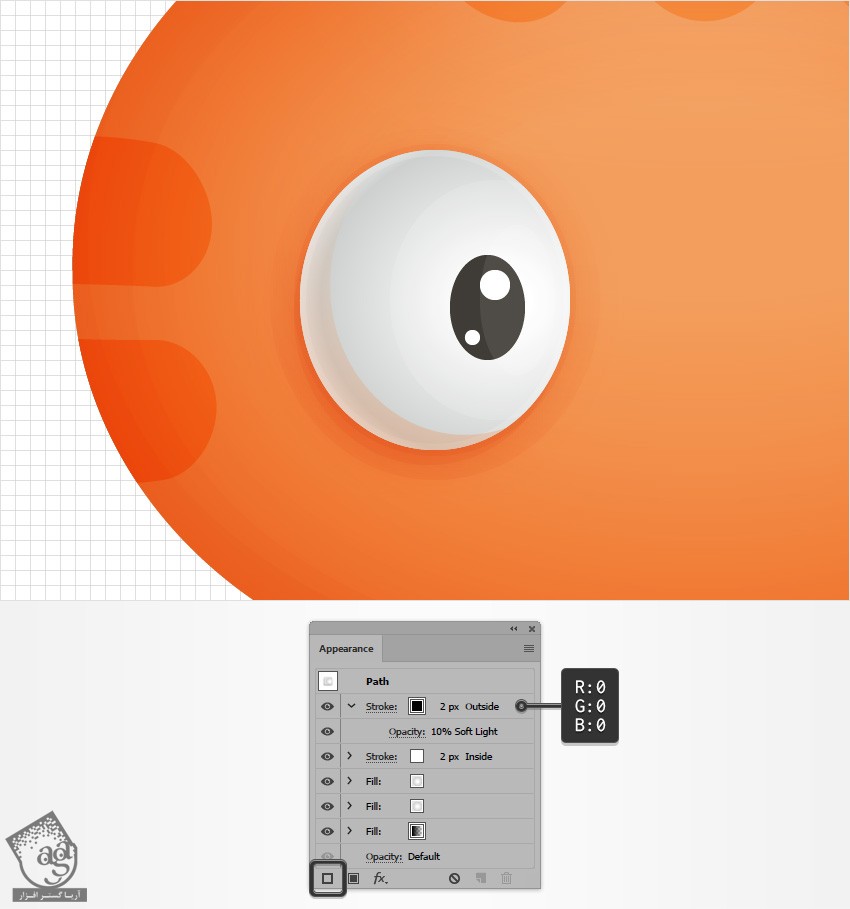
مطمئن میشیم که شکل اصلی چشم انتخاب شده باشه. وارد پنل Appearance میشیم. با کلیک روی دکمه Add New Stroke، دومین Stroke رو اضافه می کنیم. اون رو انتخاب می کنیم. رنگ مشکی رو براش در نظر می گیریم. Align to Outside رو انتخاب می کنیم. Weight رو میزاریم روی 2 پیکسل و Opacity رو تا 10 درصد کاهش میدیم. Blending Mode رو هم روی Soft Light تنظیم می کنیم.

گام نهم
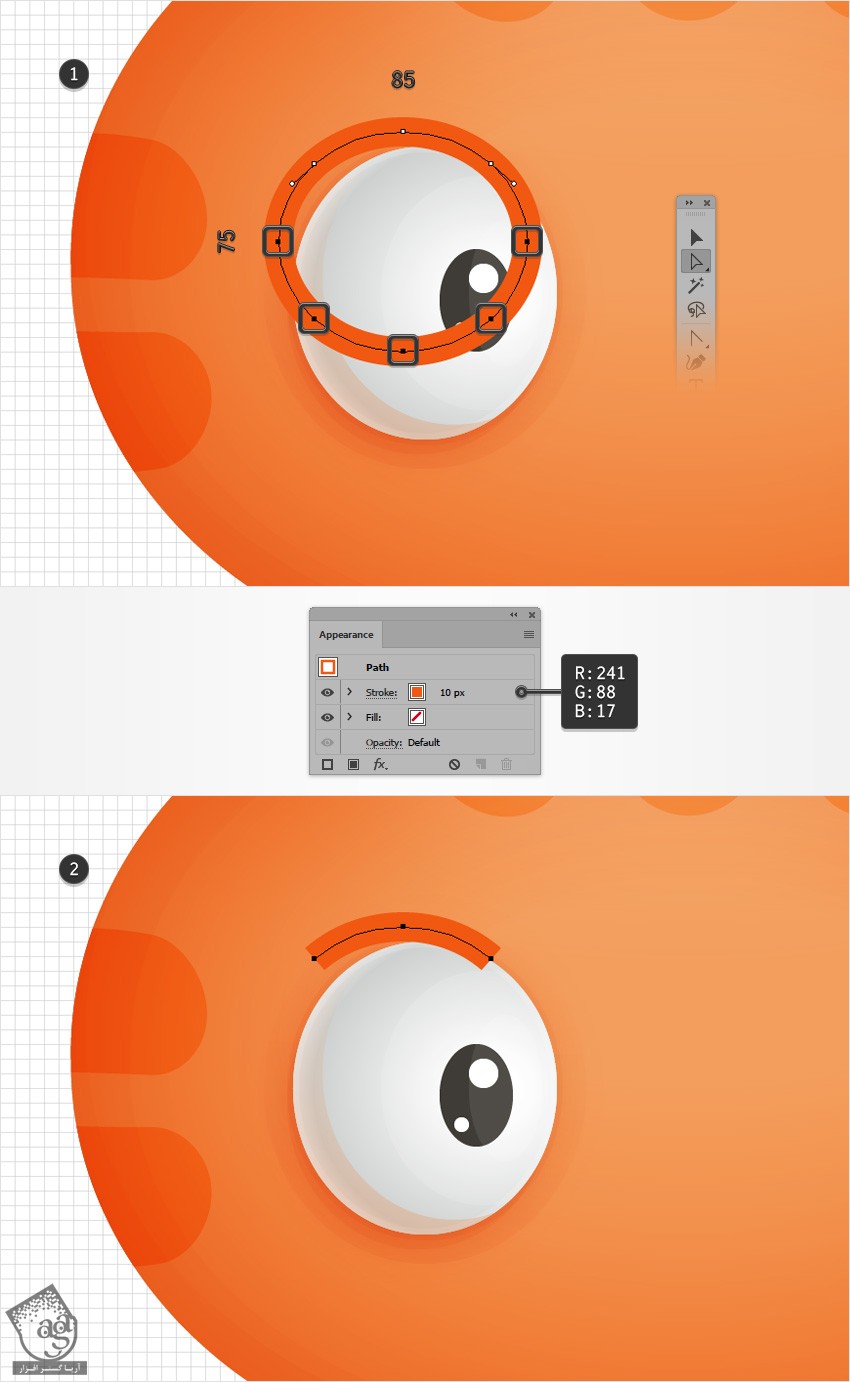
ابزار Ellipse رو بر می داریم و یک شکل به ابعاد 75 در 85 پیکسل رسم می کنیم و اون رو دقیقا در محلی که می بینین قرار میدیم. رنگ Fill رو حذف می کنیم و Stroke رو انتخاب می کنیم. مقادیر رنگی R=241, G=88, B=17 رو براش در نظر می گیریم و Weight رو تا 10 پیکسل افزایش میدیم.
مطمئن میشیم که این شکل جدید انتخاب شده باشه. وارد مسیر Object > Path > Add Anchor Point میشیم. ابزار Direct Selectionر و بر می داریم. پنج تا Anchor Point هایلایت شده توی تصویر زیر رو انتخاب می کنیم و با زدن دکمه Delete روی کیبورد، اون ها رو حذف می کنیم. در نهایت، چیزی مشابه تصویر دوم به دست میاد. س

گام دهم
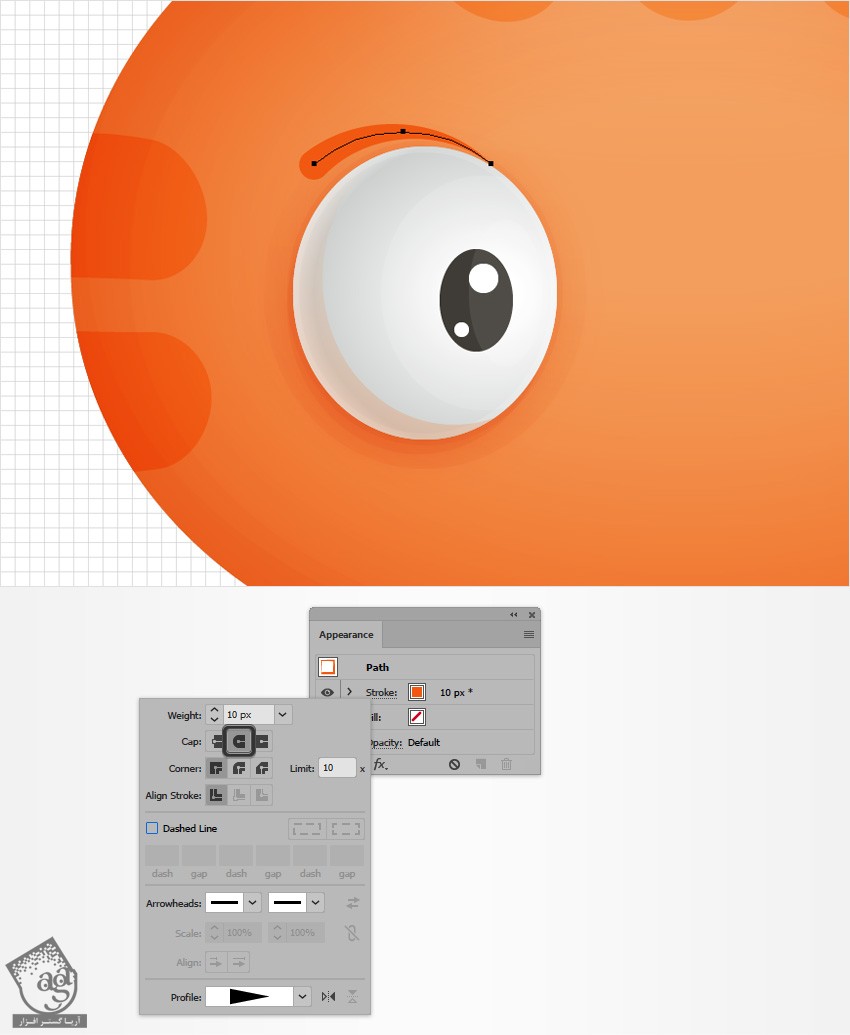
مطمئن میشیم که مسیر نارنجی همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. پنل Stroke رو باز می کنیم. دکمه Round Cap رو تیک می زنیم و بعد هم Width Profile 4 رو از لیست Profile انتخاب می کنیم.

گام یازدهم
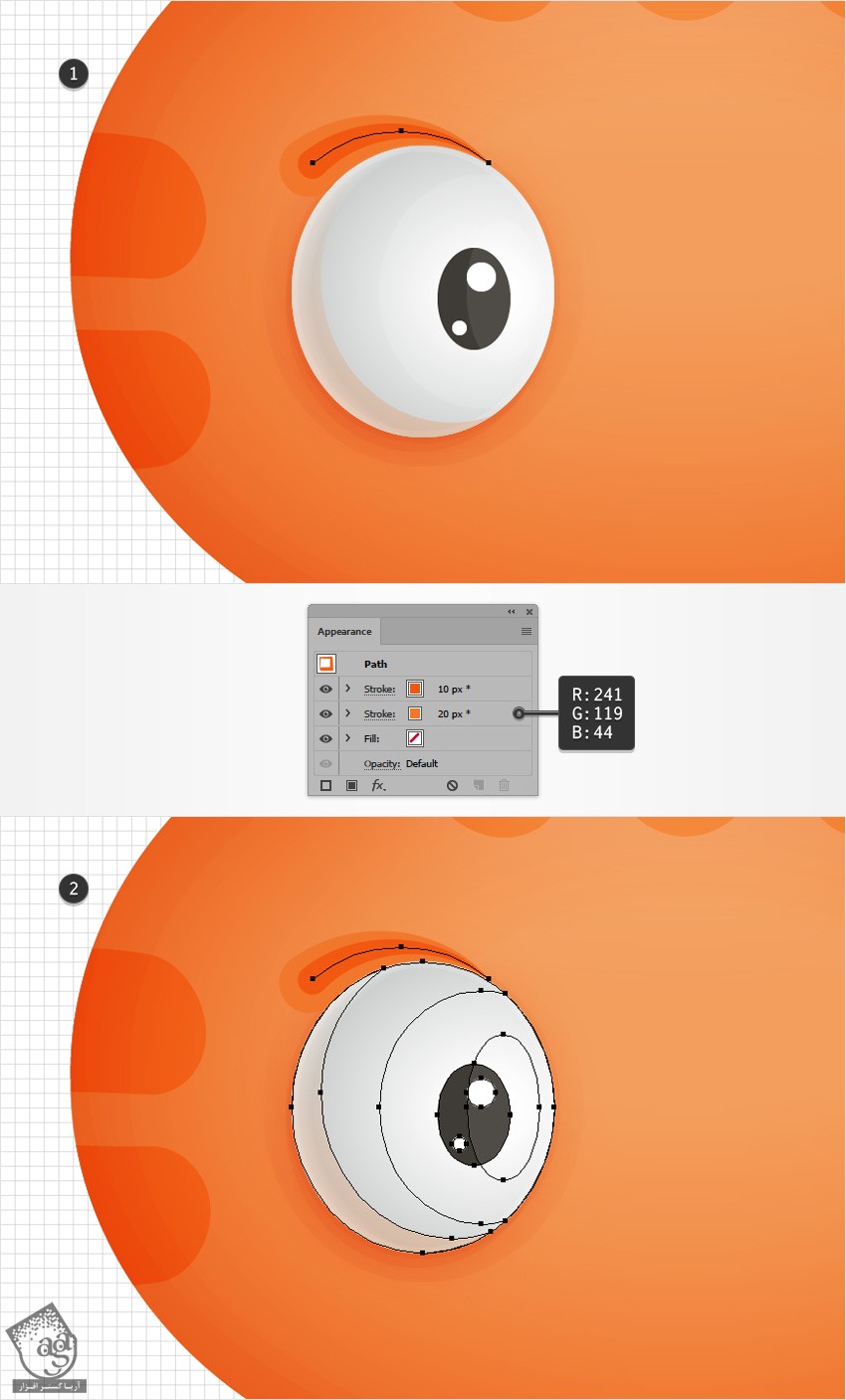
مطمئن میشیم که مسیر نارنجی انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke کنونی رو انتخاب و اون رو Duplicate می کنیم. Stroke پایین رو انتخاب می کنیم و Weight رو تا 20 پیکسل افزایش میدیم. بعد هم مقادیر رنگی R=241, G=119, B=44 رو جایگزین می کنیم.
وقتی این کار تمام شد، تمام شکل هایی که برای چشم درست کردیم رو انتخاب و اون ها رو با همدیگه، Group می کنیم.

گام دوازدهم
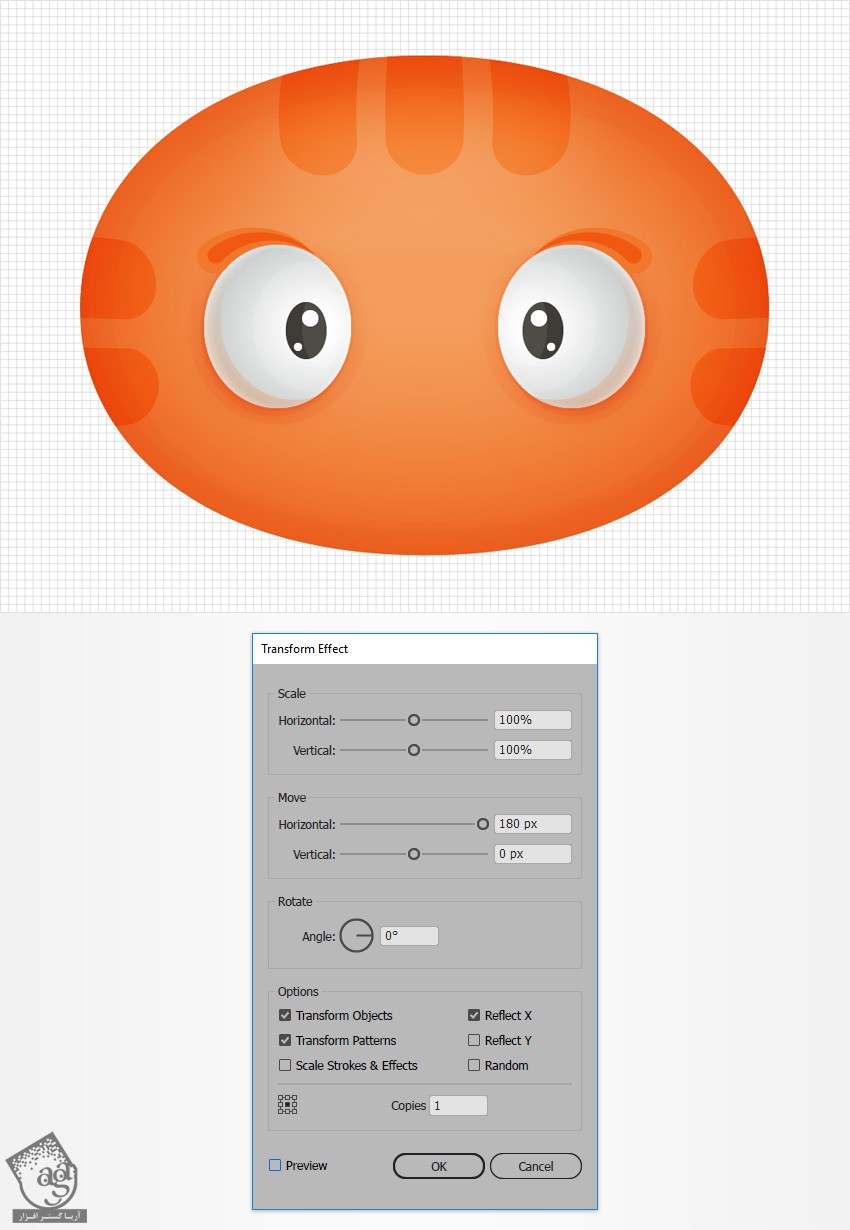
مطمئن میشیم که گروه حاصل از شکل هایی که برای چشم درست کردیم، انتخاب شده باشه. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move-Horizontal رو روی 180 پیکسل قرار میدیم. Reflect X رو تیک می زنیم و عدد 1 رو توی فیلد Copies وارد می کنیم و بعد هم Ok می زنیم.

طراحی بینی
گام اول
میریم سراغ پنل Layers. لایه Eyes رو فعلا قف می کنیم و سومین لایه رو اضافه می کنیم. مطمئن میشیم که این لایه در بالا قرار گرفته باشه. این لایه جدید رو انتخاب می کنیم و اسمش رو میزاریم Nose.
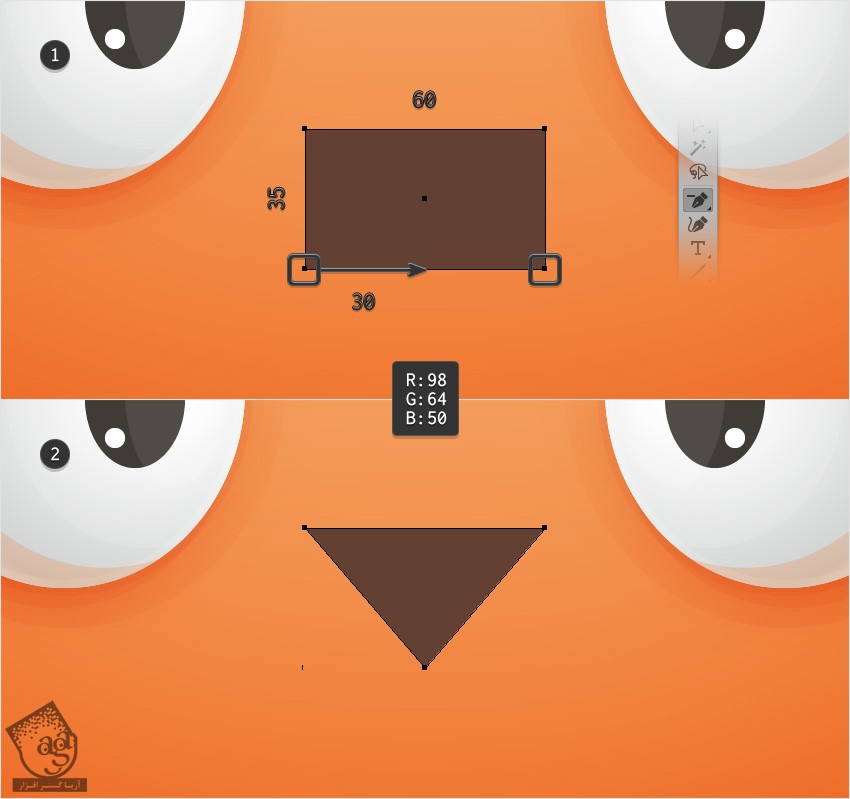
ابزار Rectangle رو بر می داریم و یک شکل به ابعاد 60 در 35 پیکسل درست می کنیم. مقادیر ورنگی R=98, G=64, B=50 رو براش در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. میریم سراغ بخش پایینی مستطیل جدید. ابزار Delete Anchor Point رو بر می داریم و روی Anchor Point سمت راست کلیک می کنیم تا حذف بشه. بعد هم ابزار Direct Selection رو بر می داریم. Anchor Point سمت چپ رو انتخاب می کنیم و اون رو 30 پیکسل به راست درگ می کنیم. در نهایت، مستطیل قهوه ای رنگ به صورت یک مثلث در میاد.

گام دوم
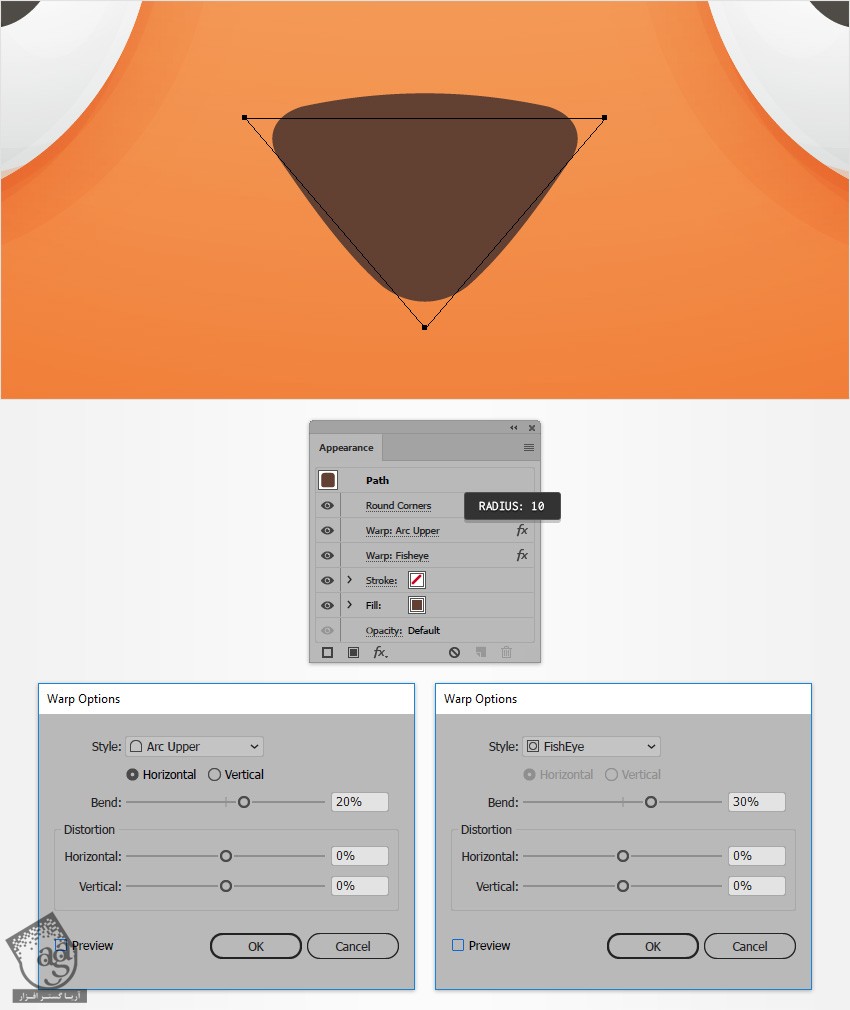
مطمئن میشیم که مستطیل قهوه ای رنگ همچنان انتخاب شده باشه. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 10 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. بعد هم وارد مسیر Effect > Warp > Arc Upper میشیم. مقادیری که در زیر می بینین رو وارد می کنیم و Ok می زنیم. این باروارد مسیر Effect > Warp > Fisheye میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
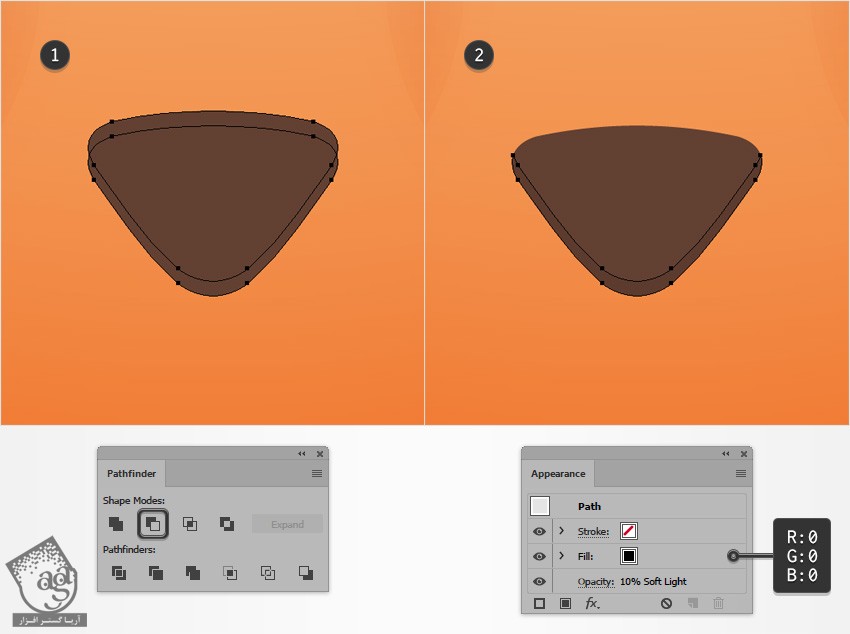
Snap to Grid روغیر فعال می کنیم. مطمئن میشیم که شکل قهوه ای رنگ انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم و کپی ها رو در جلو قرار میدیم. هر دو کپی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. شکل حاصل رو به رنگ مشکی در میاریم و Opacity رو تا 10 درصد کاهش میدیم. Blending Mode رو هم میزاریم روی Soft Light.

گام چهارم
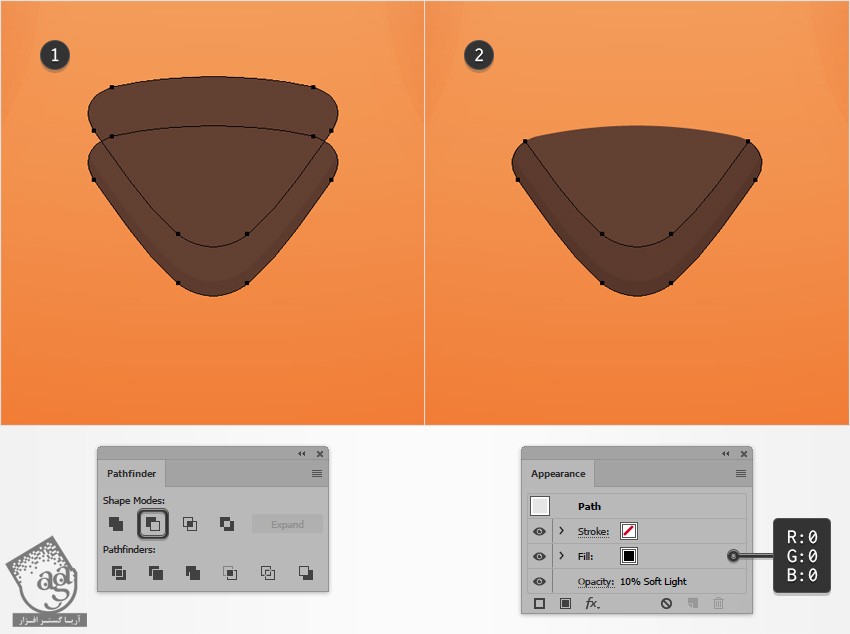
مطمئن میشیم که شکل قهوه ای رنگ انتخاب شده باشه. بعد هم اون رو دو بار کپی می کنیم و کپی ها رو در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 10 پیکسل به بالا می کشیم. حالا هر دو کپی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. شکل حاصل رو به رنگ مشکی در میاریم و Opacity رو تا 10 درصد کاهش میدیم. Blending Mode رو هم میزاریم روی Soft Light.

گام پنجم
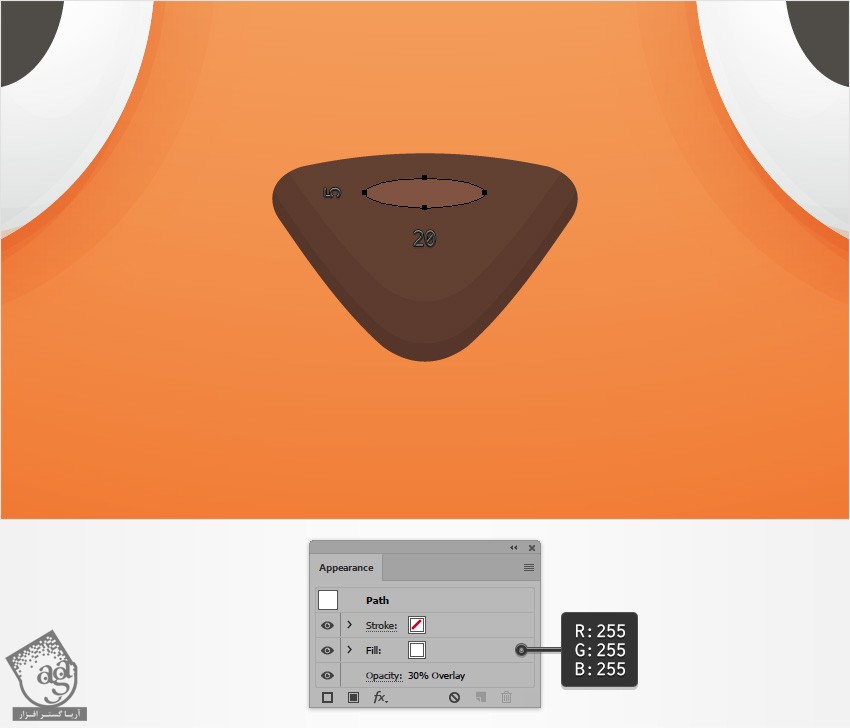
Snap to Grid رو فعال می کنیم. با استفاده از ابزار Ellipse، یک شکل به ابعاد 20 در 5 پیکسل درست می کنیم و اون رو در محلی که توی تصویر زیر می بینین قرار میدیم. رنگ سفید رو برای Fill در نظر می گیریم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Overlay.

گام ششم
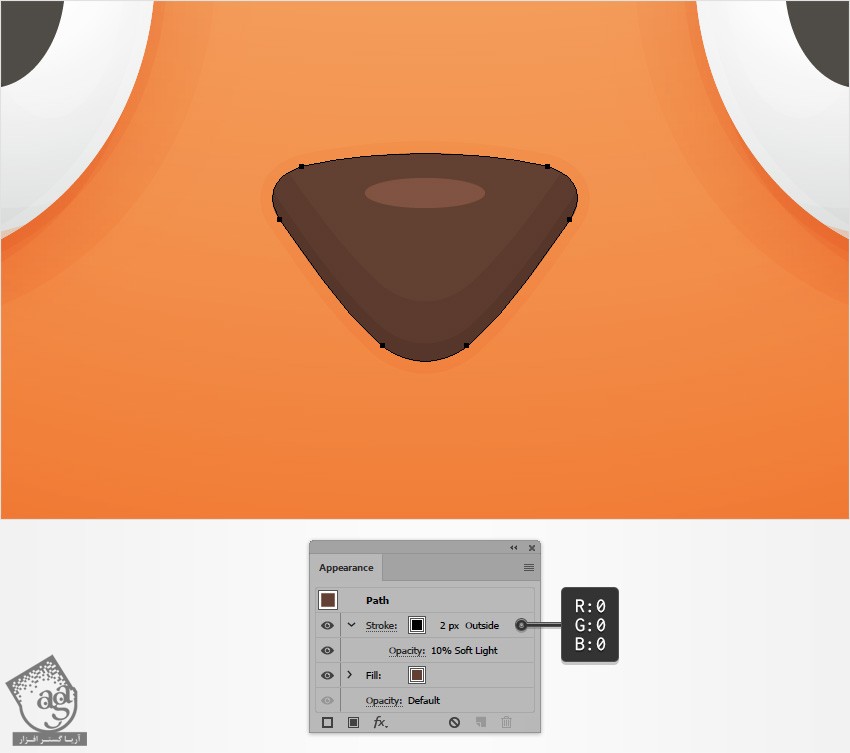
مطمئن میشیم که شکل قهوه ای رنگ همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke رو انتخاب می کنیم و اون رو مشکی می کنیم. Align to Outside رو انتخاب می کنیم. Weight رو روی 2 پیکسل تنظیم می کنیم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام هفتم
مطمئن میشیم که شکل قهوه ای رنگ همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Fill رو انتخاب می کنیم و وارد مسیر Effect > Stlize > Inner Glow میشیم. مقادیری که می بینین رو انتخاب می کنیم و Ok می زنیم. بعد هم دو تا افکت Drop Shadow رو به صورتی که می بینین اعمال می کنیم.

” آموزش Illustrator : طراحی گربه بانمک – قسمت سوم “
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت