No products in the cart.
آموزش Photoshop : طراحی رابط کاربری اپلیکیشن دانلود – قسمت اول

آموزش Photoshop : طراحی رابط کاربری اپلیکیشن دانلود – قسمت اول
توی این آموزش، طراحی رابط کاربری اپلیکیشن دانلود رو با Photoshop با هم می بینیم. فتوشاپ یک نرم افزار فوق العاده برای طراحی اپلیکیشن های موبایل هست و ابزارهای وکتور، افکت های Layer Style به طراح ها اجازه میده که طرح پروژه رو به راحتی و به سرعت طراحی کنن. بعد از اتمام این آموزش، با روش طراحی رابط کاربری مدرن و همچنین طراحی نمودار آشنا میشین. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن دانلود ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد سند جدید
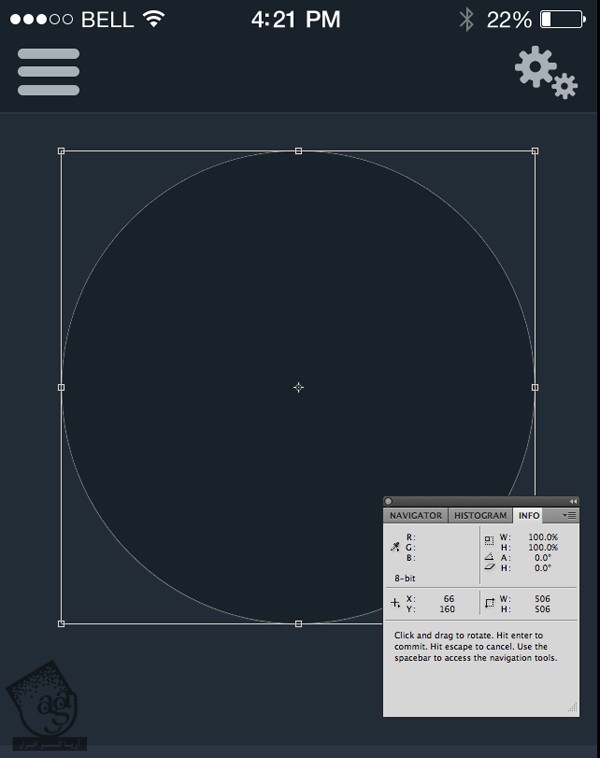
برای شروع، وارد مسیر File > New میشیم و یک سند جدید ایجاد می کنیم. ابعاد 640 در 1136 پیکسل رو که ابعاد استاندارد طرح آیفون 5 هست رو براش در نظر می گیریم. خطوط راهنما رو به فاصله 20 پیکسل از هر طرف روی سند قرار میدیم. این طوری بهتر می تونیم اجزای مختلف رو تراز کنیم. حالا سند باید به صورتی که در زیر می بینین، در اومده باشه.

طراحی ساختار پس زمینه
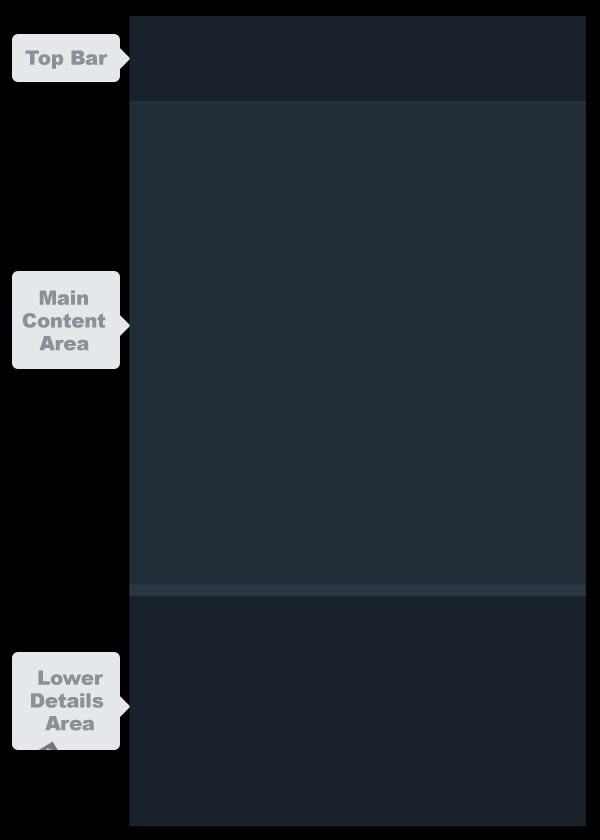
توی این مرحله می خوایم ساختار ساده پس زمینه رو برای اپلیکیشن طراحی کنیم. اگه به طرح نگاه کنین متوجه میشین که به سه بخش تقسیم شده. نوار ابلا، محتوای اصلی و بخش پایینی.

گام اول
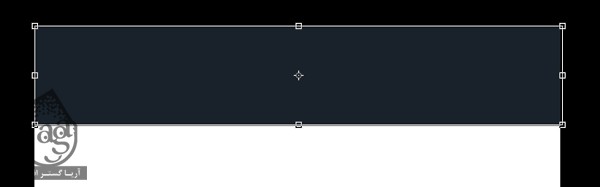
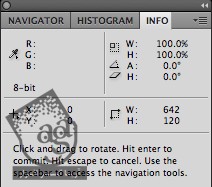
ابزار Rectangle رو بر می داریم و یک مستطیل رسم می کنیم. از بالای سند شروع می کنیم و اون رو به اندازه 120 پیکسل امتداد میدیم. برای مشاهده ابعاد شکل، وارد پنجره Info میشیم. برای دسترسی به این پنجره، دکمه F5 رو فشار میدیم.


این میشه نوار بالا. اسم این لایه رو میزاریم TopBar BG. در نهایت هم کد رنگی #1a242c رو برای این نوار در نظر می گیریم.


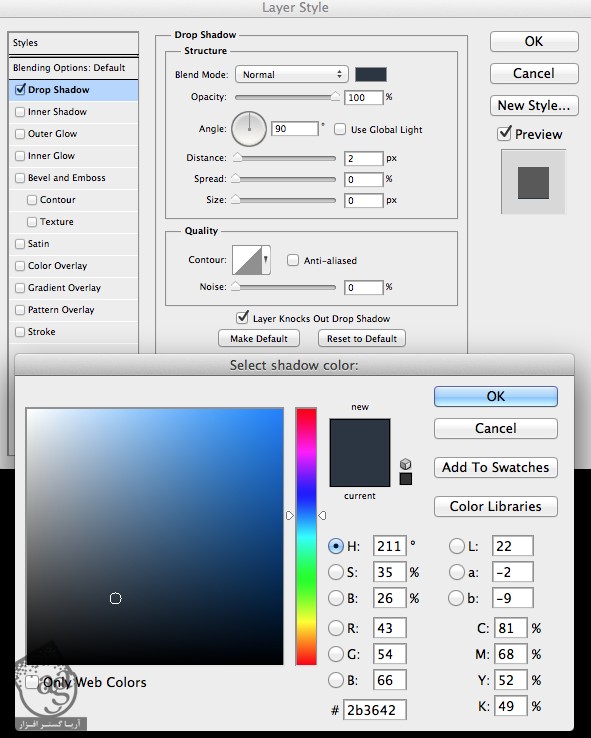
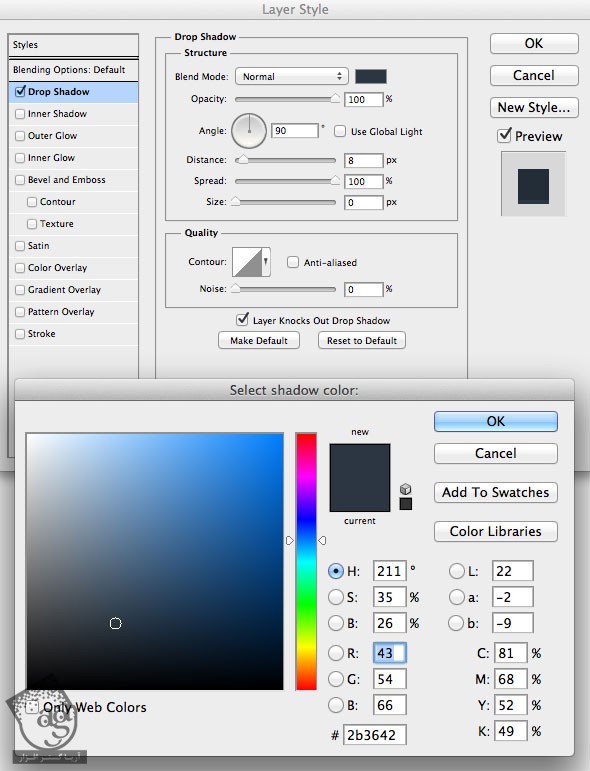
وارد پنل Layers میشیم. روی این لایه کلیک راست می کنیم و Blending Options رو می زنیم. Drop Shadow رو انتخاب می کنیم. Distance رو روی 2 پیکسل و Angle رو روی 90 درجه و Color رو روی #2b3642 قرار میدیم.
شاید به نظر بیاد اضافه کردن این سایه فایده ای نداره اما یادتون باشه که جزئیات کوچک هستن که بین یک طرح خوب و یک طرح فوق العاده باعث ایجاد تفاوت میشن.


گام دوم
حالا می خوایم بخشی که محتوای اصلی توی اون قرار می گیره رو طراحی کنیم. با استفاده از همون روش قبلی که نوار بالا رو طراحی کردیم، با استفاده از ابزار Rectangle یک مستطیل به ابعاد 640 پیکسل در 620 پیکسل رسم می کنیم.
کد رنگی #222c36 رو براش در نظر می گیریم و اسم این لایه رو میزاریم Main Content.

یک بار دیگه میریم سراغ Layer Styles و Drop Shadow رو انتخاب می کنیم. این بار Distance رو روی 8 پیکسل، Spread رو روی 100 درصد، Angle رو روی 90 درجه و Color رو روی #2b3642 قرار میدیم.
این بخش رو دقیقا زیر نوار بالا قرار میدیم. اما برای اینکه بتونیم سایه زیر لایه TopBG رو ببینیم، 2 پیکسل بین اون ها فاصله میدیم.

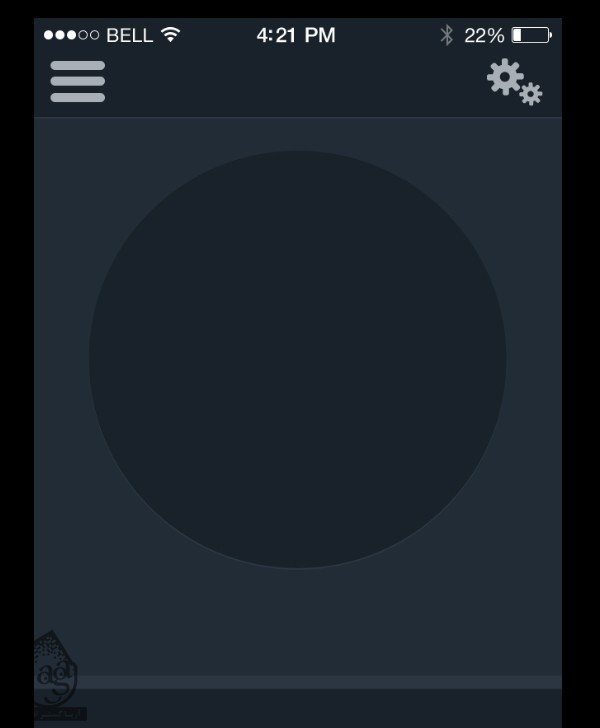
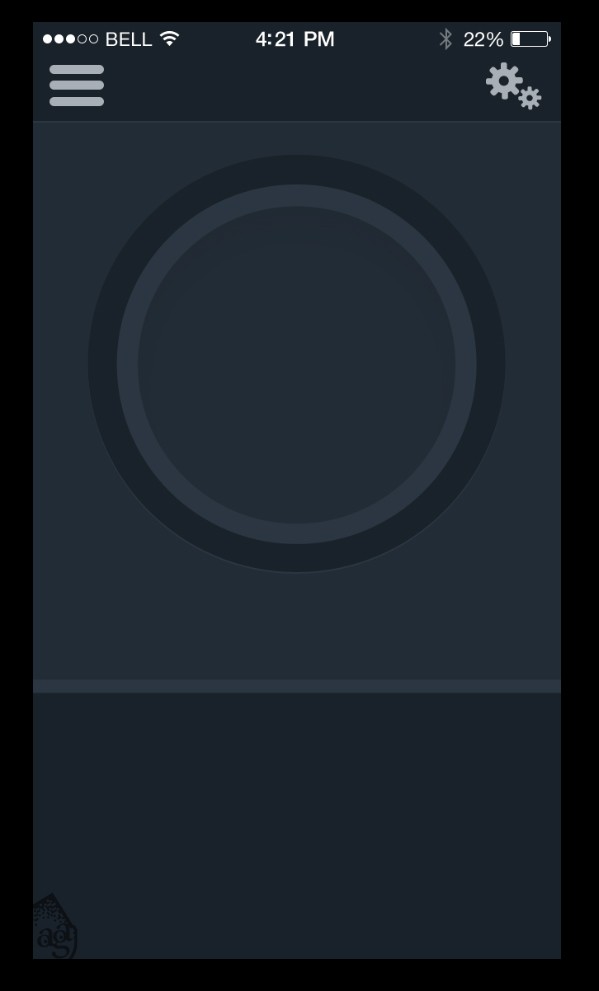
ساختار اصلی پس زمینه تا اینجای کار به صورت زیر در اومده.

گام سوم
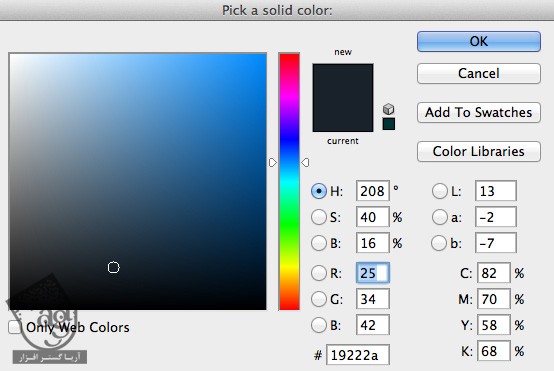
طراحی نوار پایین هم مثل طراحی بقیه قسمت ها انجام میشه. یک مستطیل با استفاده از ابزار Rectangle رسم می کنیم. اون رو زیر بخش اصلی قرار میدیم. ابعاد 640 در 336 پیکسل رو براش در نظر می گیریم. کد رنگی #19222a رو بهش اختصاص میدیم و اسم لایه رو میزاریم Bottom BG.

یک بار دیگه مطمئن میشیم که این نوار زیر بخش اصلی پس زمینه قرار گرفته باشه طوری که سایه رو بتونیم از لایه بالا مشاهده کنیم. طراحی تا اینجا باید به صورت زیر در اومده باشه.

نوار Navigation بالا
میریم سراغ نوار بالا.
گام اول
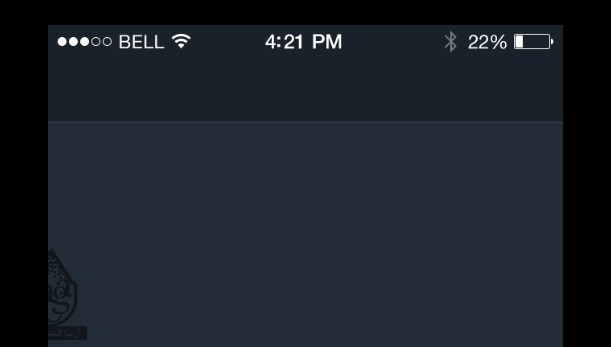
فاصل iOS7 GUI PSD رو که از بالا دانلود کردین، باز می کنیم. نوار وضعیت سفید رو انتخاب و اون رو با درگ و دراپ، در بالای بوم قرار میدیم. لایه نوار وضعیت رو میزاریم بالا.

گام دوم
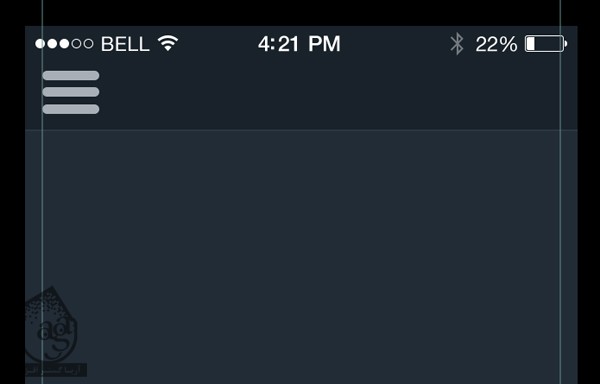
فایل Additional Icons PSD رو باز می کنیم. آیکن Navigation سمت چپ رو درگ و دراپ می کنیم. با کمک خط راهنمای سمت چپ، این آیکن رو در محلی که می بینین، قرار میدیم.

گام سوم
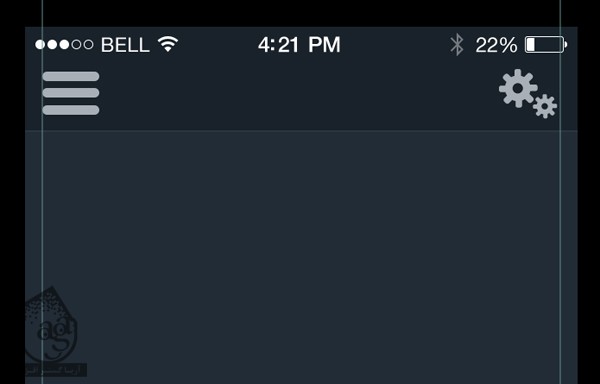
آیکن تنظیمات رو هم از این فایل انتخاب کرده و روی بوم درگ و دارپ می کنیم. اون رو سمت راست قرار میدیم. برای این کار، از خط راهنمای سمت راست کمک می گیریم.

بخش اصلی
طراحی بخش اصلی ممکنه به نظر سخت بیاد اما اگه به اندازه کافی دقت و توجه داشته باشین، مثل آب خوردن میشه. اول از همه میریم سراغ گروه بزرگ تر.
گام اول
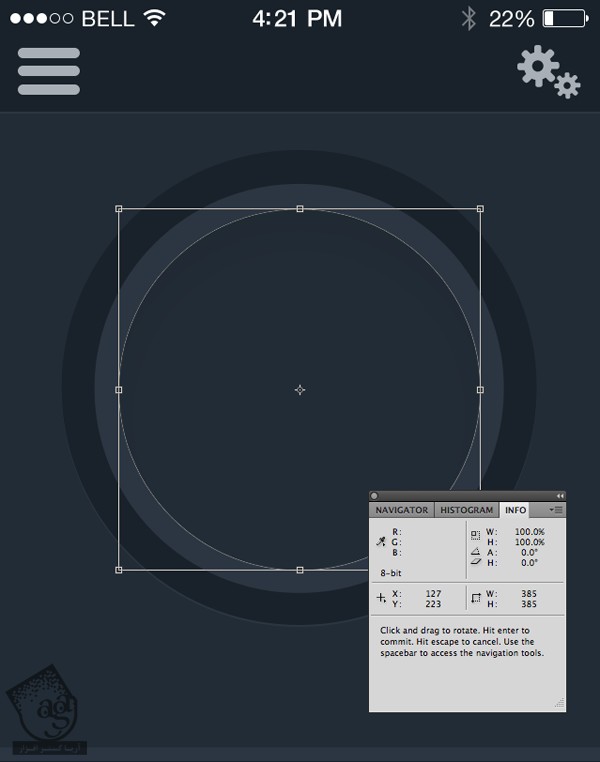
یک دایره به اندازه 506 پیکسل درست می کنیم. اسم این لایه رو میزاریم Circle 1. باز هم با زدن دکمه F5، پنجره Preview رو باز می کنیم تا از ابعاد دایره مطمئن بشیم. این میشه پس زمینه. کد رنگی #19222a رو براش در نظر می گیریم. این دایره رو در مرکز قرار میدیم. به طوری که 40 پیکسل از پایین نوار بالا فاصله داشته باشه.

میریم سراغ پنل Layers و روی لایه کلیک راست می کنیم. Blending Options رو انتخاب می کنیم. بعد هم Drop Shadow رو تیک می زنیم. Distance رو روی 1 پیکسل و Angle رو روی 90 درجه و Color رو روی #2b3642 قرار میدیم.

این همون افکت شکل مربوط به نوار بالاست. اما در طول این آموزش، یک سری جزئیات و اصلاحات رو براش در نظر می گیریم تا به صورت بی نقص در بیاد.

گام دوم
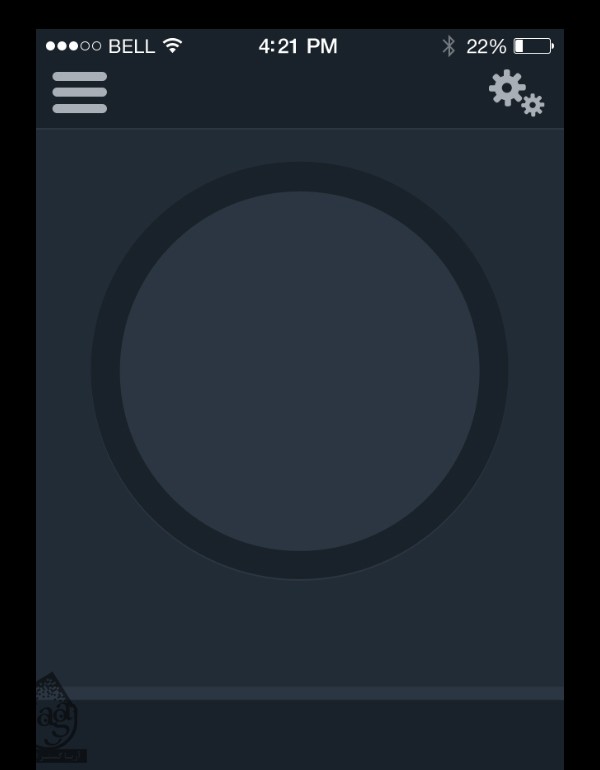
یک دایره دیگه به اندازه 436 پیکسل رسم می کنیم و اون رو در مرکز دایره بزرگ تر قرار میدیم. اسم این لایه رو میزاریم Circle 2. کد رنگی #2b3642 رو براش در نظر می گیریم.

گام سوم
یک دایره دیگه به ابعاد 358 پیکسل رسم می کنیم. کد رنگی #222c36 رو براش در نظر می گیریم و اسم لایه رو میزاریم Circle 3.

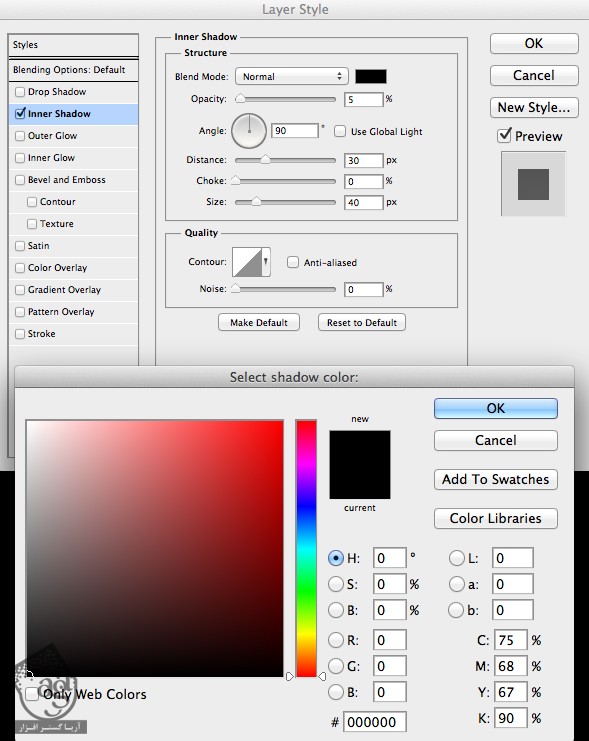
باز هم Blending Options رو انتخاب می کنیم. این بار Inner Shadow رو تیک می زنیم. Opacity رو روی 5 درصد و Distance رو روی 30 پیکسل و Size رو روی 40 پیکسل قرار میدیم. کد رنگی #000000 رو برای Inner Shadow در نظر می گیریم. افکت نهایی رو می تونین توی تصویر زیر مشاهده کنین.

همون طور که می بینین، این ناحیه در حال شکل گرفتن هست.

گام چهارم
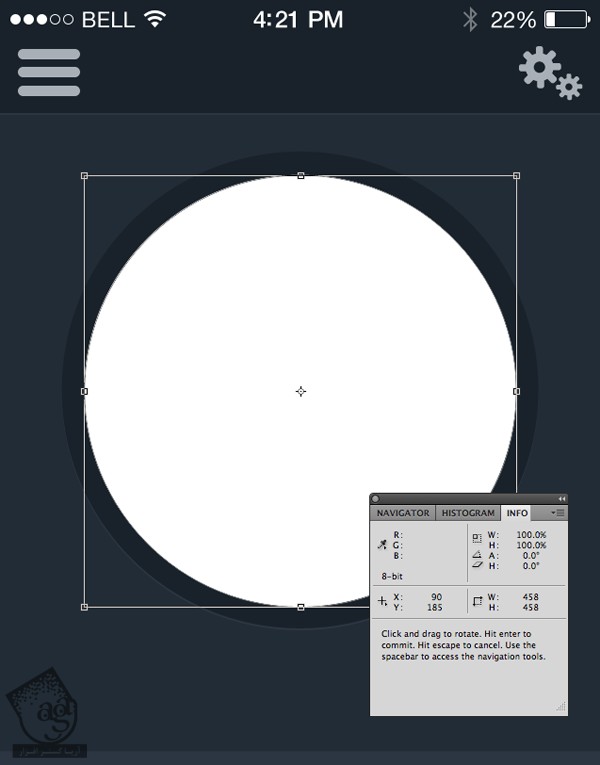
طراحی دایره بعدی، از همه مشکل تر هست که نوار Progress یا پیشرفت رو نشون میده. یک دایره 458 پیکسلی درست می کنیم و اون رو در مرکز دایره ها قرار میدیم. اسم لایه مربوط به این دایره جدید رو هم میزاریم Circle 4.

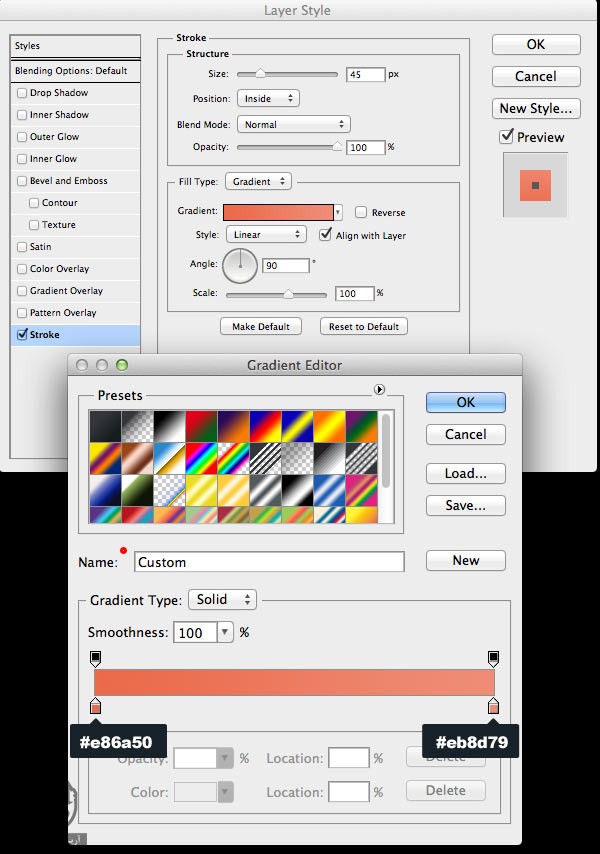
میریم سراغ Blending Options و Inner Stroke رو تیک می زنیم. Size رو روی 45 قرار میدیم. بعد هم Gradient که توی تصویر زیر می بینین رو براش در نظر می گیریم.

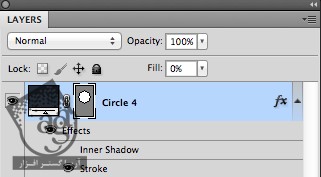
Fill مربوط به لایه Circle 4 رو روی 0 درصد قرار میدیم.


گام پنجم
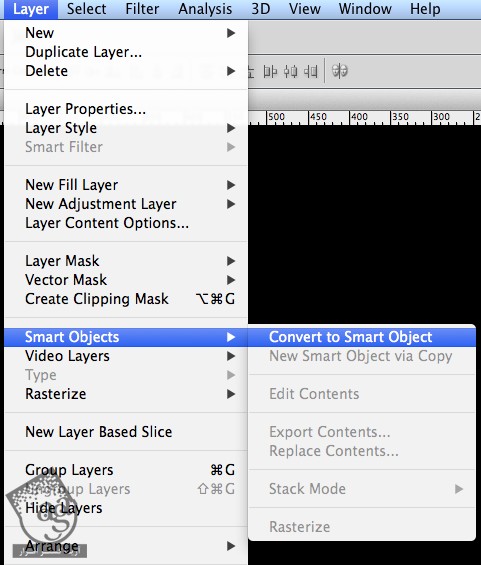
با دنبال کردن مسیر Layer > Smart Object > Convert to Smart Object، این لایه رو به Smart Object تبدیل می کنیم.

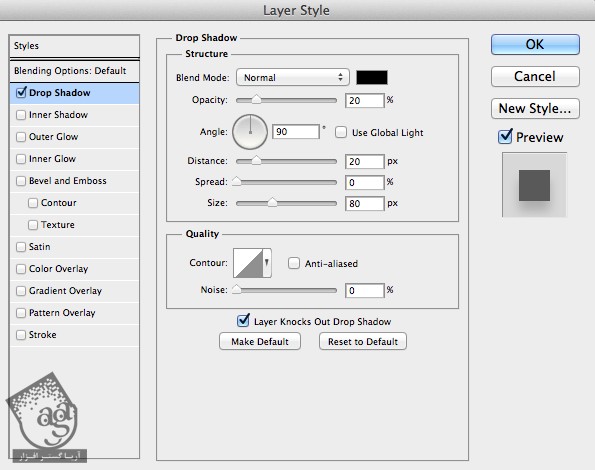
بعد از اینکه لایه به Smart Object تبدیل شد، یک Drop Hsadow برای لایه Circle 4 در نظر می گیریم. برای این کار، روی این لایه کلیک راست می کنیم. وارد Blending Options میشیم. کد رنگی #000000 رو براش در نظر می گیریم. Opacity رو روی 20 درصد و Distance رو روی 20 پیکسل و Size رو روی 80 پیکسل قرار میدیم. از جزئیاتی که توی تصویر زیر مشاهده می کنین می تونین به عنوان مرجع استفاده کنین.

گام ششم
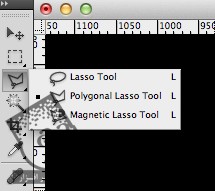
حالا باید در مورد درصد دانلود تصمیم بگیریم. چون باید این درصد رو روی نوار نارنجی نشون بدیم. برای این کار از Layer Mask استفاده می کنیم. وارد نوار ابزار میشین و در نهایت، ابزار Polygonal Lasso رو بر می داریم.

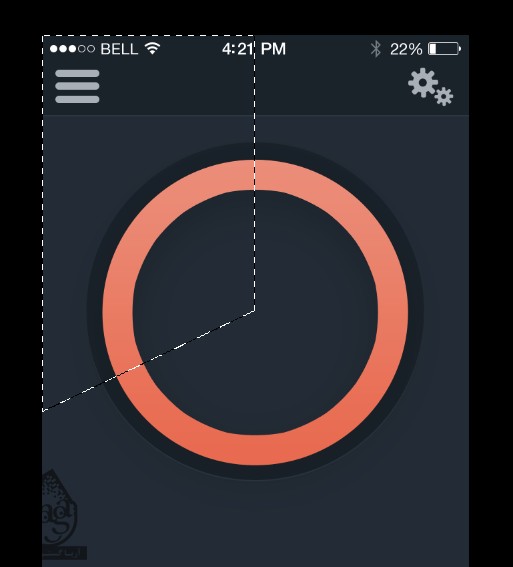
درست مثل تصویر زیر، بخشی از لایه Circle 4 رو انتخاب می کنیم.

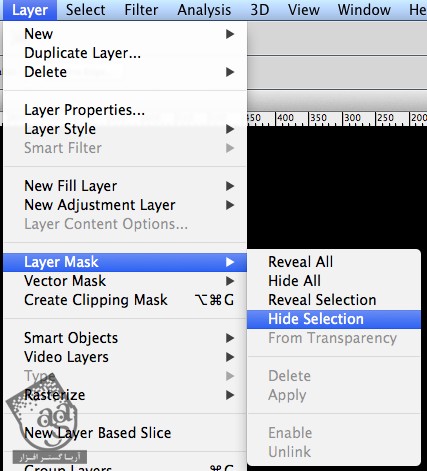
بعد از اینکه بخش مورد نظر رو انتخاب کردیم، با دنبال کردن مسیر Layer > Layer Mask > Hide Selection، یک Layer Mask درست می کنیم.

” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن دانلود – قسمت دوم “
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت