No products in the cart.
آموزش Photoshop : طراحی افکت متنی نقره ای – قسمت اول

آموزش Photoshop : طراحی افکت متنی نقره ای – قسمت اول
توی این آموزش، طراحی افکت متنی نقره ای رو با Photoshop با هم می بینیم. برای این کار از Layer Style و فیلتر به همراه Action و تکسچر و الگو هم کمک می گیریم.
با ” آموزش Photoshop : طراحی افکت متنی نقره ای ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی الگو و ایجاد پس زمینه
گام اول
تصویر Smooth Seamless Concrete رو باز می کنیم و وارد مسیر Edit > Define Pattern میشیم و عبارت BG Pattern رو توی فیلد Name وارد می کنیم.

گام دوم
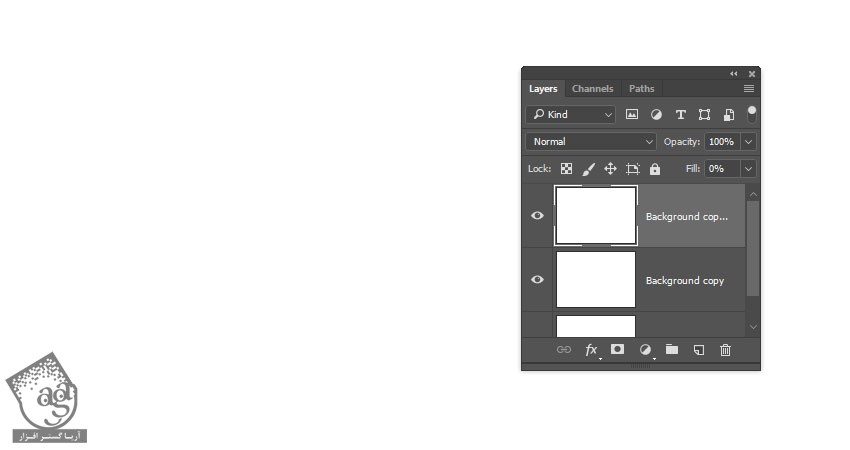
یک سند جدید درست می کنیم. ابعاد 1000 در 700 پیکسل رو براش در نظر می گیریم. لایه Backgrouond رو دو بار Duplicate می کنیم و Fill نسخه کپی رو میزاریم روی 0.

گام سوم
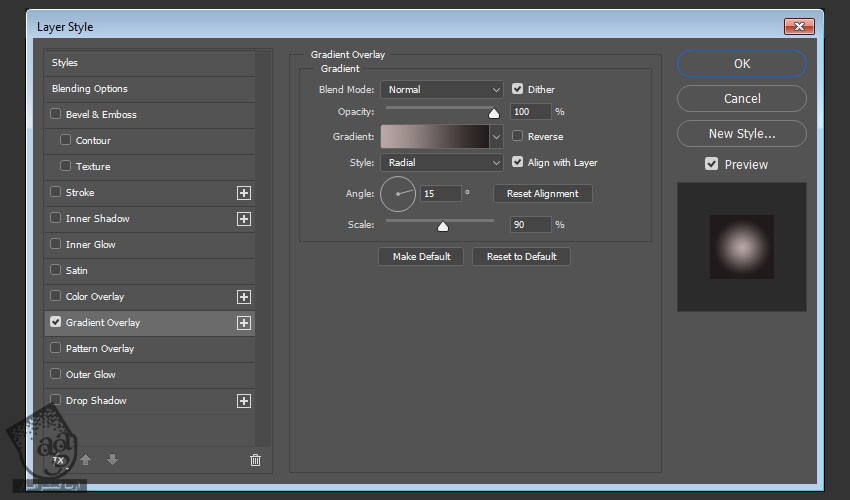
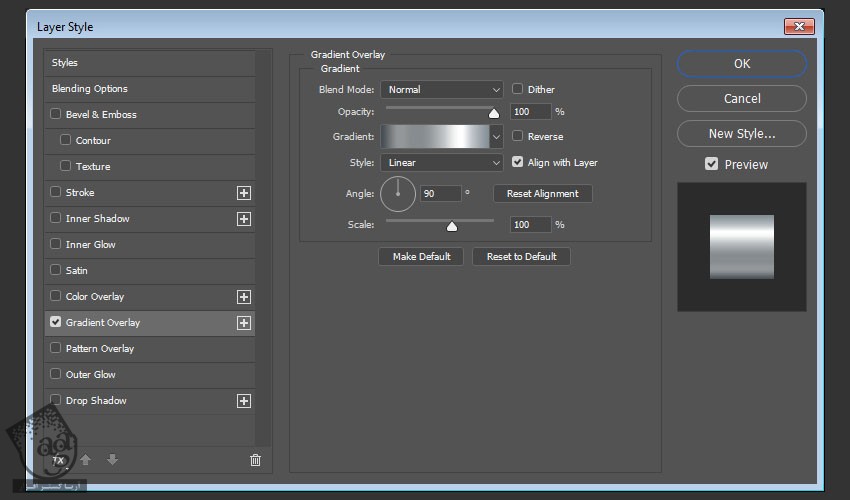
روی لایه Background Copy دابل کلیک می کنیم و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Dither رو تیک می زنیم
Style روی Radial
Angle روی 15
Scale روی 90 درصد
یک Gradient Fill با استفاده از کدهای رنگی #b9a8a4 در چپ و #201a1a در راست درست می کنیم

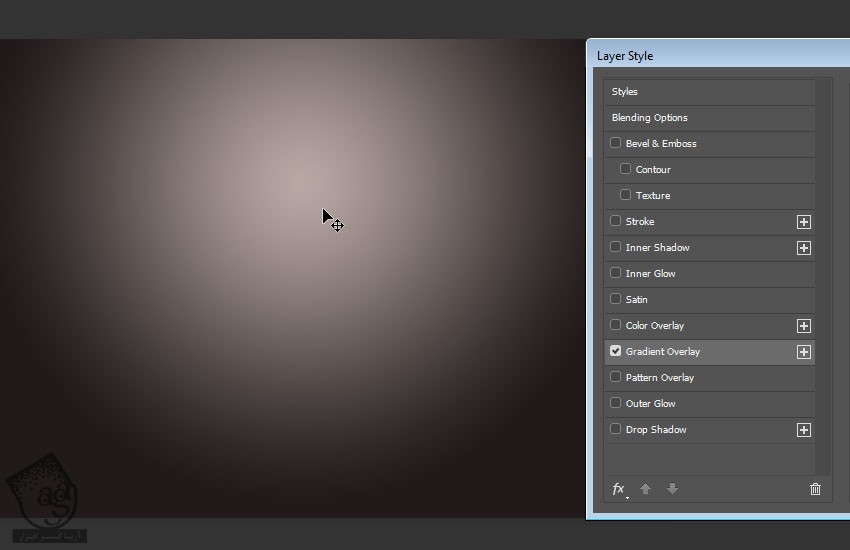
گام چهارم
همچنان که داخل Layer Style رو انتخاب کردیم، روی Gradient کلیک و درگ می کنیم و موقعیت اون رو روی سند تغییر میدیم.

گام پنجم
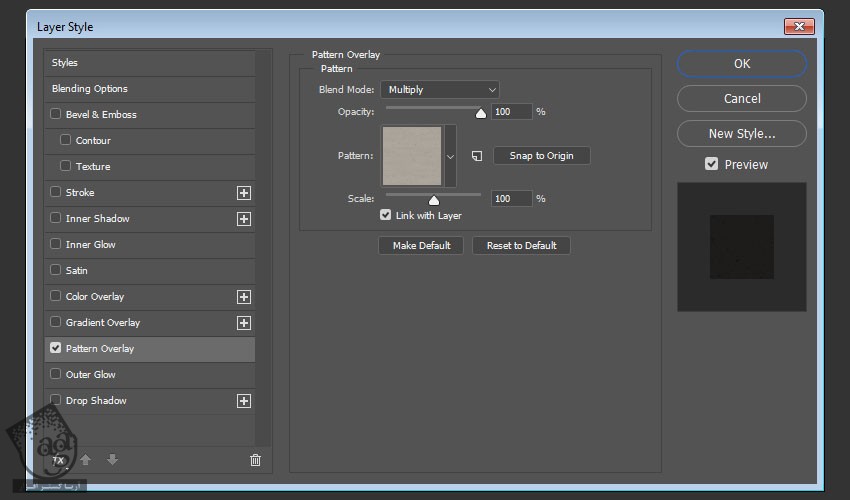
روی لایه Background Copy 2 دابل کلیک می کنیم و افکت Pattern Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Multiply
Pattern روی BG Pattern

این اولین روش برای اعمال Pattern Overlay هست. بعدا از یک روش دیگه برای استفاده از Pattern Overlay استفاده می کنیم.

اضافه کردن متن
گام اول
متن رو با فونت Argon وارد می کنیم و Size رو میزاریم روی 225.

گام دوم
وارد پنل Character میشیم و Kerning رو میزاریم روی Optical.
همون طور که توی تصویر زیر می بینین، فاصله کارکترها یکنواخت نیست. این مشکل رو بعدا هم می تونیم برطرف کنیم.

گام سوم
حرفی که می خوایم مجددا تنظیم کنیم رو هایلایت می کنیم. مقدار Tracking رو هم بر همین اساس تغییر میدیم.

گام چهارم
تا زمانی که به نتیجه مورد نظر برسیم، مقدار Tracking رو برای هر کاراکتر به صورت جداگانه تنظیم می کنیم و این مقدار رو تغییر میدیم.

ایجاد Smart Object
گام اول
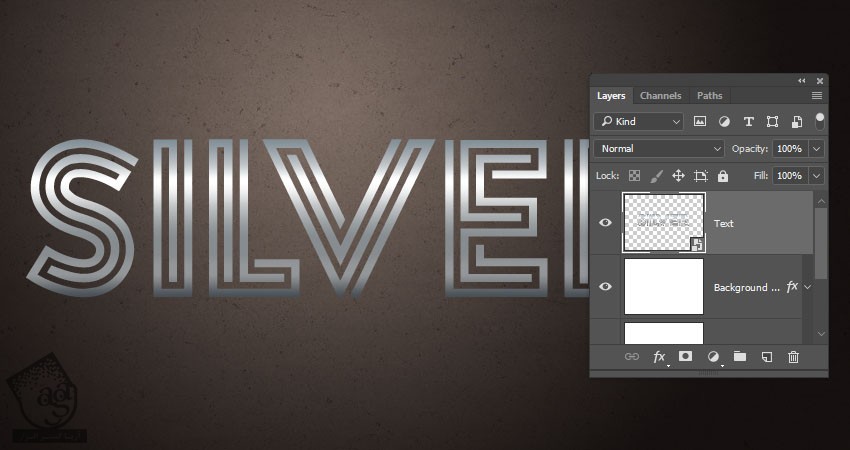
روی لایه متن دابل کلیک می کنیم و افکت Gradient Overlay رو با استفاده از Stove Pipe 10 Gradient Fill اعمال می کنیم.

گام دوم
اسم لایه متنی رو میزاریم Text. بعد هم روی اون کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

ضبط یک Extrusion Action ساده
گام اول
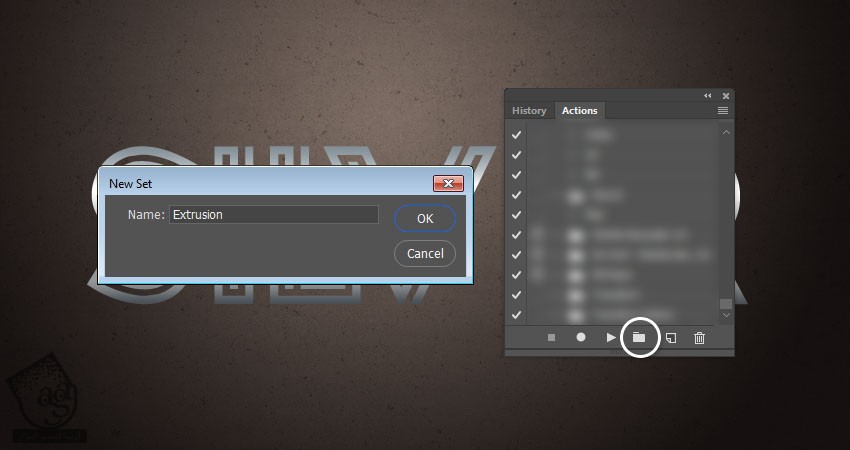
پنل Actions رو باز می کنیم. روی آیکن Create New Set که در پایین پنل قرار داره کلیک می کنیم. کلمه Extrusion رو توی فیلد Name وارد می کنیم و بعد هم Ok می زنیم.

گام دوم
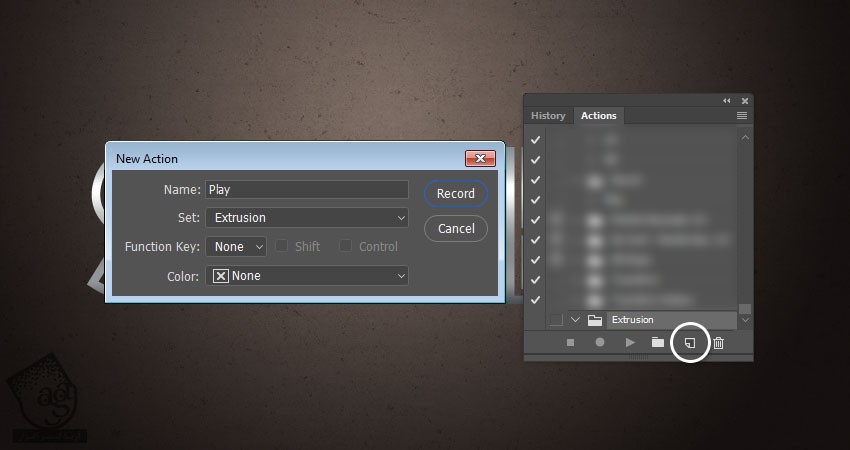
روی آیکن Create New Set که در پایین پنل قرار داره کلیک می کنیم. کلمه Play رو توی فیلد Name وارد می کنیم و بعد هم Record می زنیم.

گام سوم
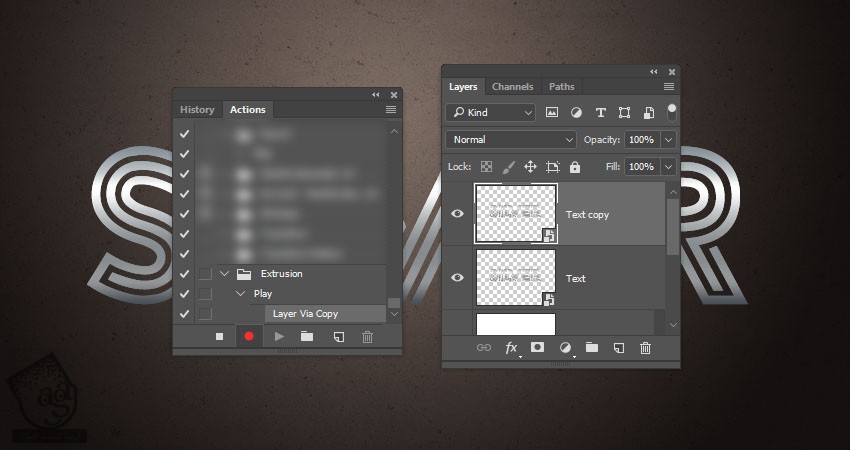
برای اینکه لایه Text رو Duplicate کنیم، میانبر Ctrl+J رو می زنیم.

گام چهارم
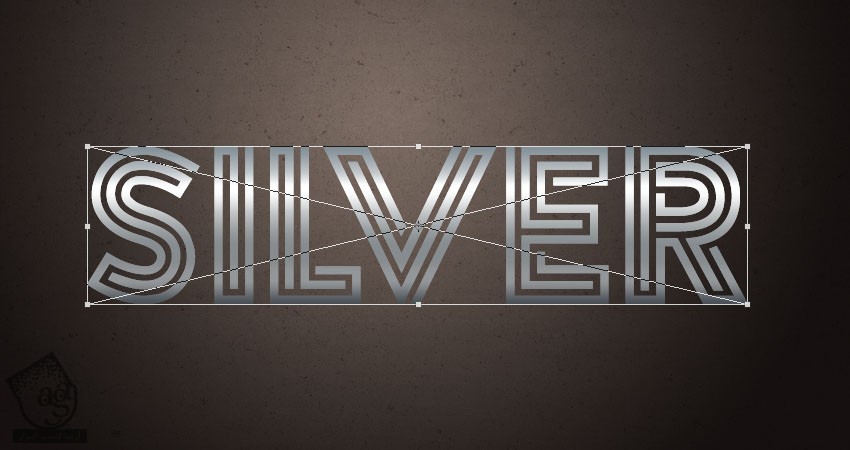
برای ورود به Free Transform Mode، از میانبر Ctrl+T استفاده می کنیم.

گام پنجم
میریم سراغ نوار امکانات. روی آیکن Maintain Aspect Ratio کلیک می کنیم و عدد 99.9 درصد رو برای فیلدهای W و H در نظر می گیریم.

گام ششم
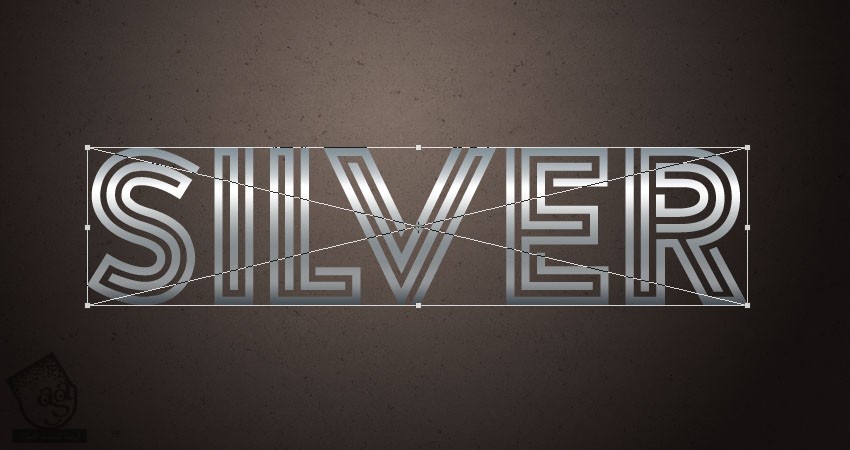
دکمه فلش پایین روی کیبورد رو یک بار فشار میدیم و اون رو یک پیکسل به پایین میاریم.

گام هفتم
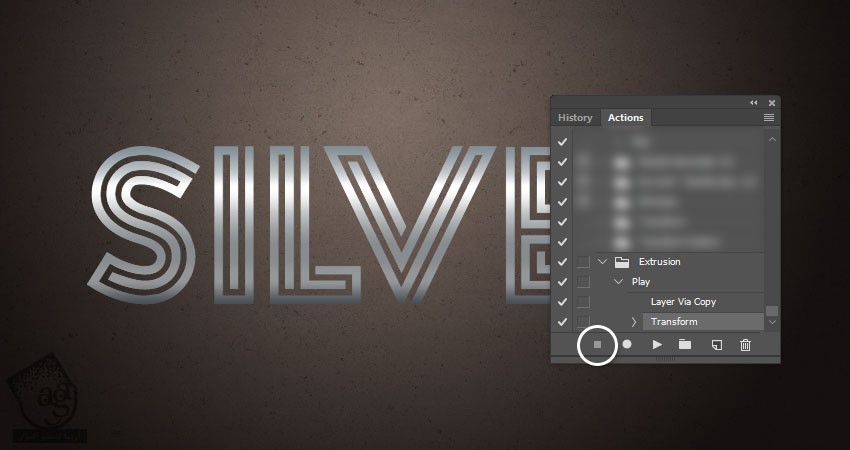
دکمه Enter رو می زنیم تا تغییرات اعمال بشن. همیشه باید مراحل ضبط شده رو مشاهده کنیم.
روی آیکن Stop Recording که در پایین پنل Actions قرار داره کلیک می کنیم .

ایجاد Extrusion
گام اول
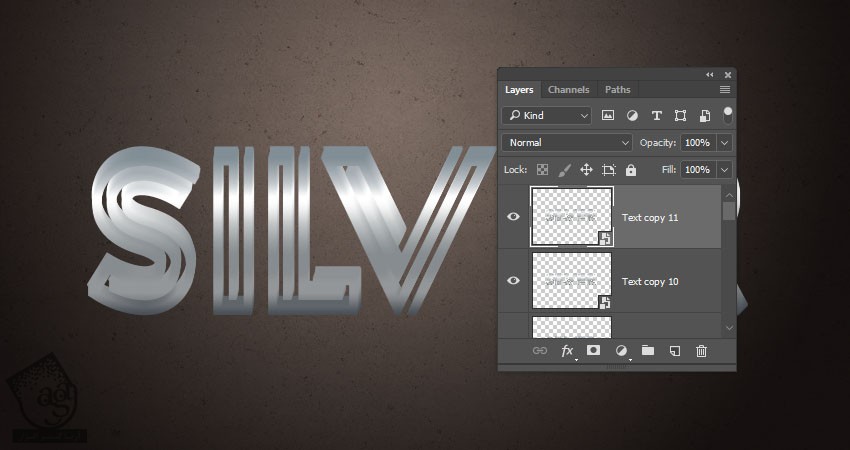
روی آیکن Play Selection که در پایین پنل Actions قرار داره ده بار کلیک می کنیم تا ده تا کپی داشته باشیم.

گام دوم
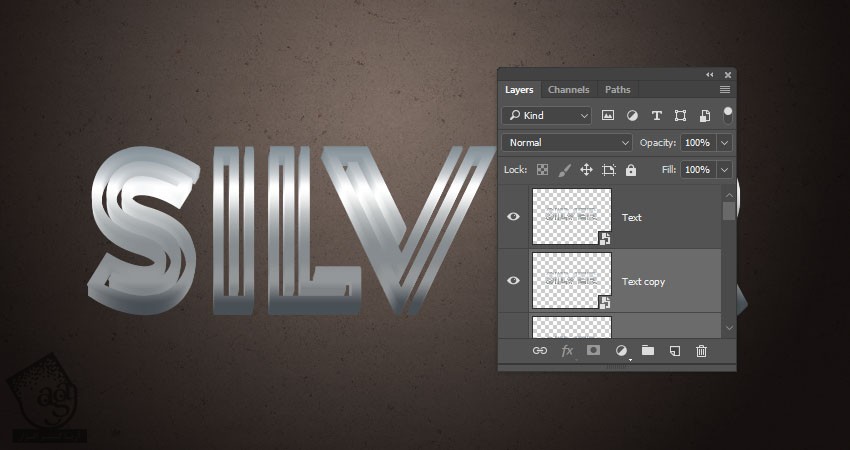
تمام لایه های Text Copy رو انتخاب می کنیم. اون ها رو زیر لایه اصلی Text درگ می کنیم و وارد مسیر Layer > Arrange > Reverse میشیم.
به این ترتیب، آخرین لایه کپی در پایین و اولین لایه در بالا قرار می گیرد.

گام سوم
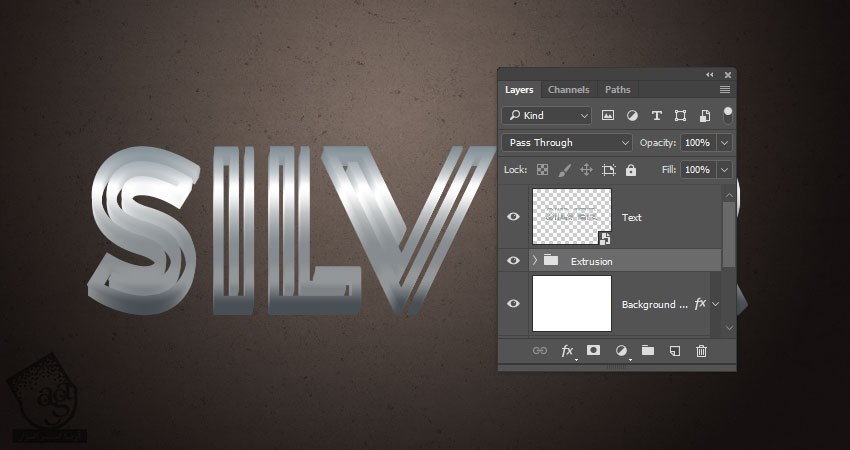
لایه های کپی شده رو انتخاب می کنیم. اون ها رو توی یک گروه قرار میدیم و بعد هم اسم این گروه رو میزاریم Extrusion.

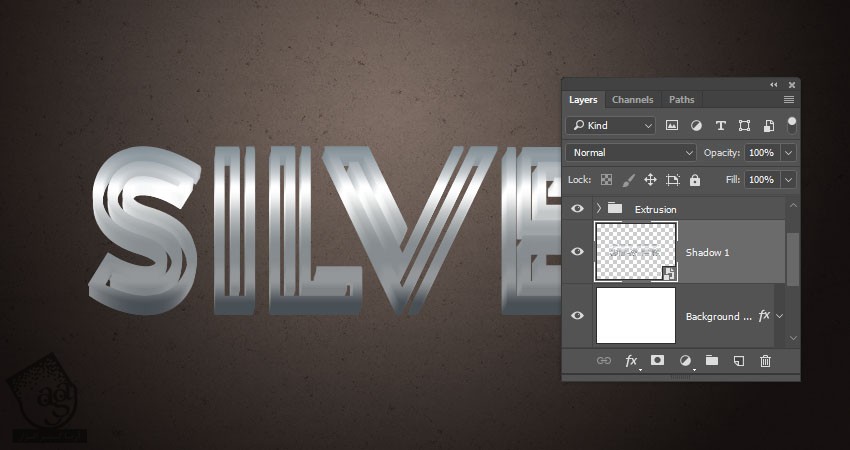
گام چهارم
آخرین لایه کپی یعنی Text Copy 11 رو Duplicate می کنیم. کپی رو خارج از گروه Extrusion درگ می کنیم و اسم اون رو میزاریم Shadow 1.

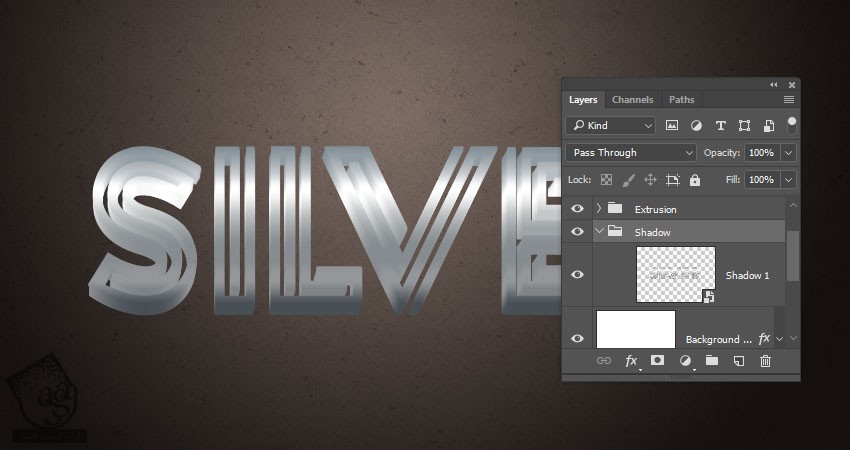
گام پنجم
لایه Shadow 1 رو توی یک گروه قرار میدیم و بعد هم اسم این گروه رو میزاریم Shadow.

” آموزش Photoshop : طراحی افکت متنی نقره ای – قسمت دوم “
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت