No products in the cart.
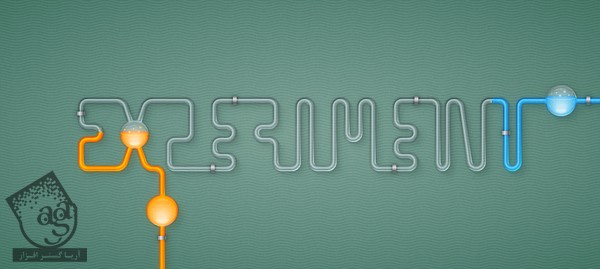
آموزش Illustrator : ساخت افکت متنی طراحی لوله آزمایشگاهی

آموزش Illustrator : ساخت افکت متنی طراحی لوله آزمایشگاهی
در زیر با نحوه ساخت افکت متنی طراحی لوله آزمایشگاهی در Adobe Illustrator آشنا می شوید. در ابتدا یاد می گیرید که چطور خطوط چهارخانه را تنظیم کرده و متنی ساده ایجاد کنید. با استفاده از ابزارهای ساده، افکت ها و امکانات Snap to Grid، نحوه ایجاد شکل های ساده را خواهید آموخت. در ادامه، می آموزید که چطور با استفاده از صفحه Appearance، الگوهای Build in و تکنیک های ساده Blending و ساخت شکل های وکتوری ، سایه و هایلایت ایجاد کنید. در آخر، با نحوه ایجاد بافت پس زمینه زیبا، آشنا می شوید.
- سطح سختی آموزش: مبتدی
- مدت زمان: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم کردن صفحه
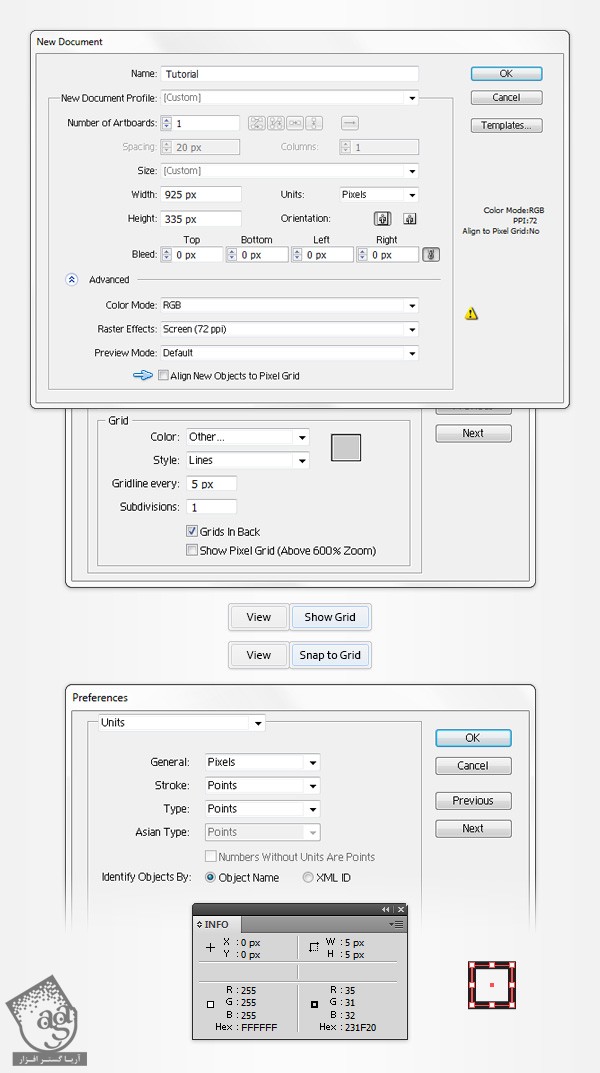
برای ایجاد سند جدید، Ctrl+N را فشار دهید. Pixels را از منوی Units انتخاب کنید. عدد 925 را در بخش Width و 335 را در بخش Height قرار داده و سپس روی دکمه ی Advanced کلیک کنید. RBG و بعد Screen(72ppi) را انتخاب کرده و قبل از کلیک روی OK، تیک Align New Object to Pixel Grid را بردارید.
Grid (View > Show Grid) و Snap to Grid (View > Snap to Grid) را فعال کنید. چنانچه مبتدی هستید، فاصله بین خطوط را 5px قرار دهید. برای اینکار، مسیر Edit > Preferences > Guides > Grid را باز کرده و مقدار 5 را در بخش Gridline Evevry و 1 را در بخش Subdivisions وارد نمایید. برای مشاهده پیش نمایش اندازه و موقعیت اشکال، می توانید صفحه ی Info(Windows > Info) را باز کنید. به خاطر داشته باشید که واحد اندازه گیری مسیر Edit > Preferences > Units > General، می بایست روی Pixels باشد. تمام این امکانات، سرعت کار را به نحو چشمگیری افزایش می دهند.

ایجاد شکل اصلی
گام اول
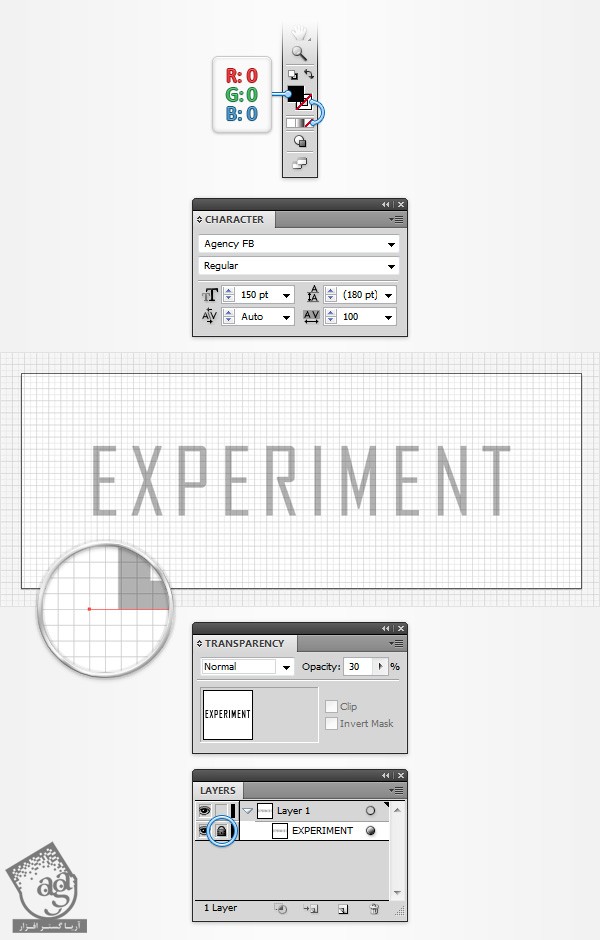
سراغ نوار ابزار رفته و رنگ Stroke را غیر فعال نمایید. سپس Fill را انتخاب کرده و رنگ مشکی (R=0, G=0, B=0) را برای آن در نظر بگیرید. ابزار Type (T) را بردارید. به سادگی روی صفحه کلیک کرده و عبارت EXPERIMENT را تایپ کنید. مطمئن شوید که متن همچنان در حالت انتخاب قرار گرفته باشد. صفحه Character (Window > Type > Character) را باز کرده و فونت Agency FB را انتخاب کنید. Size را روی 150pt و Tracking را روی 100 قرار دهید.
صفحه Transparency (Window > Transparency) را باز کرده و Opacity را تا 30% کاهش دهید. ابزار Selection (V) را انتخاب کنید. همان طور که در تصویر زیر می بینید، محل متن را طوری تغییر دهید که دقیقا روی خط چهارخانه قرار بگیرد. در آخر، صفحه Layers (Window > Layers) را باز کرده و متن را قفل کنید تا از انتخاب و جابه جایی تصادفی متن، جلوگیری شود.

گام دوم
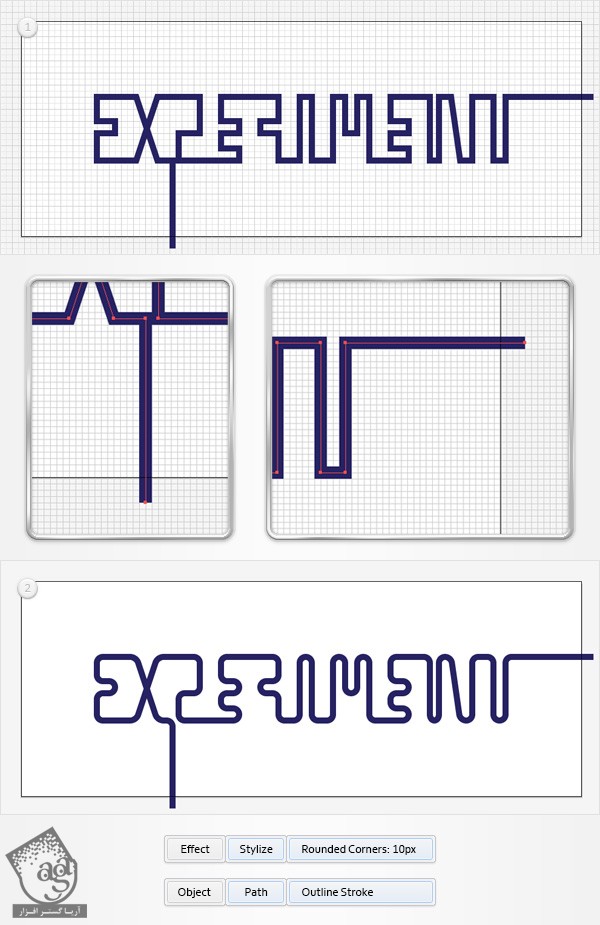
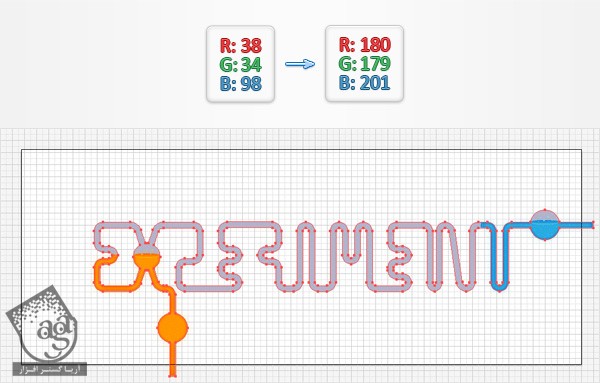
ابزار Pen (P) را برداشته و مسیری مانند آنچه در تصویر می بینید، رسم کنید. به این ترتیب اولین حرف از کلمه EXPERIMENT شکل می گیرد. به مسیر جدید توجه کنید. به خاطر داشته باشید که Fill نباید هیچ گونه رنگی داشته باشد. سپس ضخامت خط را روی 10pt قرار داده و مقادیر رنگی R=38, G=34, B=98 را وارد نمایید.

گام سوم
همچنان به کار روی این مسیر ادامه داده و فاصله ی بین خطوط آن را همان گونه که در تصویر می بینید، افزایش دهید. همین کار را برای سایر حروف نیز تکرار کنید. چنانچه کلمه دیگری را تایپ کردید، باید از خلاقیت خود برای این کار استفاده کنید. اما به خاطر داشته باشید که فاصله بین هر حرف 30px و فاصله بین مسیرهای مجاور، 10px باشد. همچنین سعی کنید متن زیر این مسیرها را به عنوان مرجع قفل کنید. امکانات Grid و Snap to Grid نیز موجب سهولت کار می شوند.

گام چهارم
سراغ صفحه Layers رفته و متنی که قفل کردید را حذف کنید. حالا سراغ مسیرها رفته و همان طور که در تصویر می بینید، نقاط جدیدی را به آن اضافه کنید. Snap to Grid باز هم موجب سهولت در کار می شود. مطمئن شودی که این مسیر در وضعیت انتخاب قرار گرفته باشد. سپس مسیر Effect > Stylize > Rounded Corners را دنبال کنید. مقدار 10px Radius را وارد کنید. روی Ok کلیک کرده و مسیر Object > Path > Outline Stroke را باز کنید.

گام پنجم
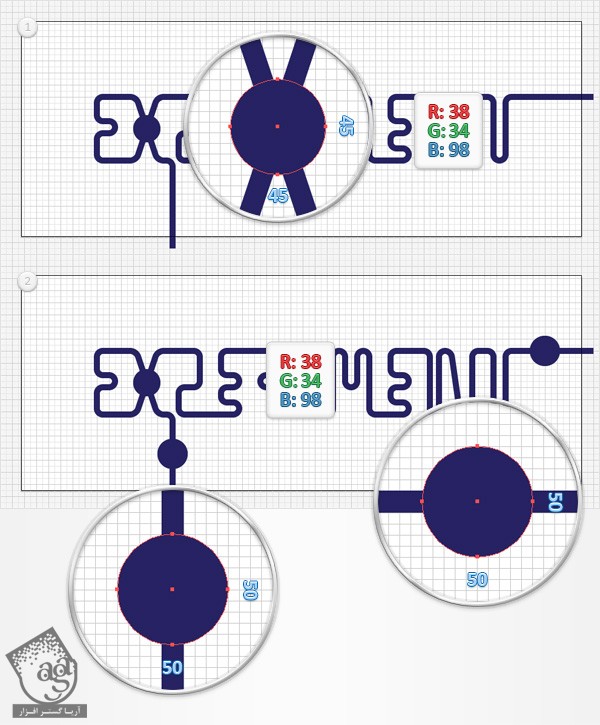
با استفاده از ابزار Ellipse (L) دایره ای به قطر 45px رسم کنید. مقادیر رنگی R=38, G=34, B=98 را وارد کرده و در محلی که در تصویر می بینید، قرار دهید. به کار با ابزار Ellipse (L) ادامه دهید. دو دایره با قطر 50px رسم کنید. همان مقادیر رنگی قبلی را باز هم وارد کرده و در محلی که در تصویر می بینید، قرار دهید.

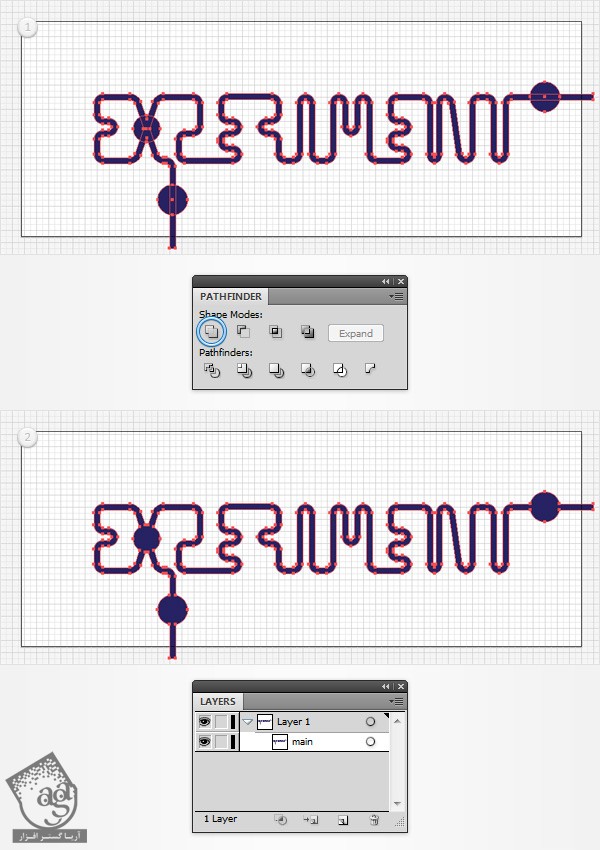
گام ششم
تمام شکل هایی که تا اینجا رسم کردید را انتخاب کنید. صفحه Pathfinder (Window > Pathfinder) را باز کرده و روی دکمه Unite کلیک کنید. حالا سراغ لایه Layers رفته و روی شکل موجود دوبار کلیک کنید. سپس نام “main” را برای آن در نظر بگیرید. با این کار، بعدها راحت تر می توانید این اشکال را پیدا کنید.

ایجاد مایع آبی و نارنجی
گام اول
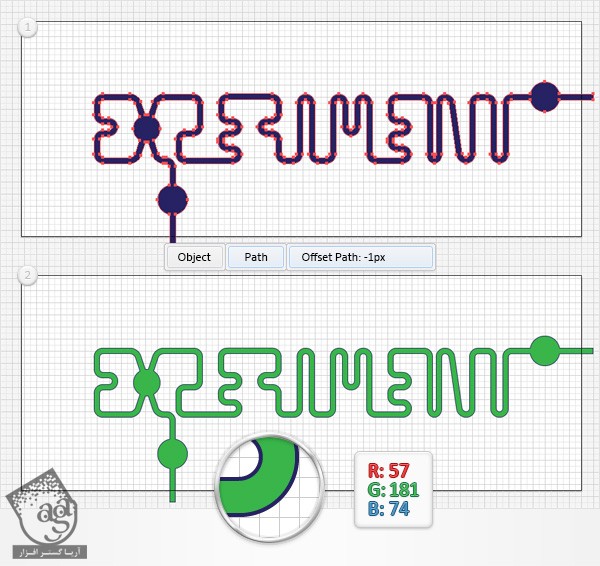
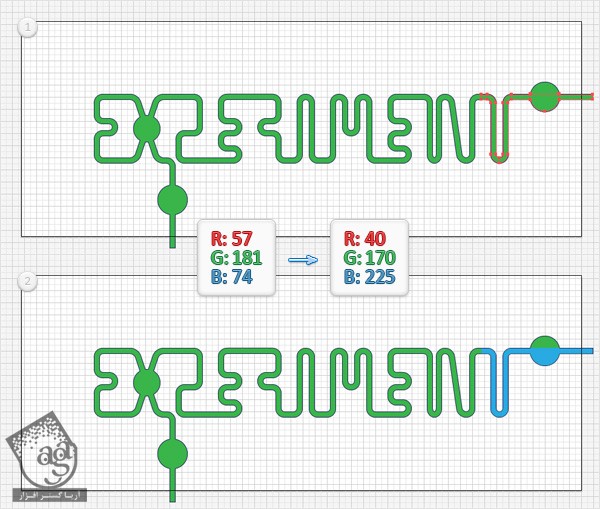
شکل “main” را انتخاب کنید. مسیر Object > Path > Offset Path را باز کرده و مقدار -1px Offset را وارد کنید. سپس روی Ok کلیک کنید. به خاطر داشته باشید که شکل به دست آمده باید در وضعیت انتخاب قرار داشته باشد. سپس مقادیر R=57, G=181, B=74 را به جای رنگ کنونی جاگذاری کنید.

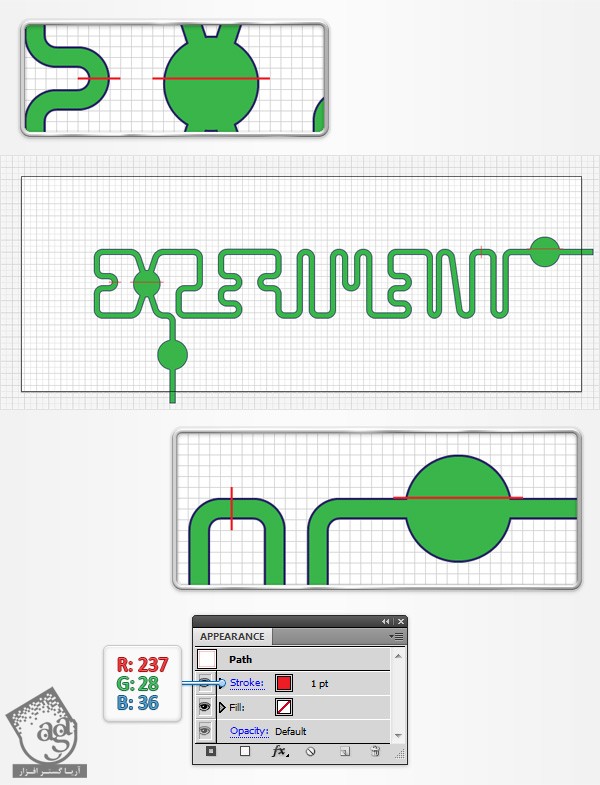
گام دوم
با استفاده از ابزار Pen (P)، یک مسیر عمودی و سه مسیر افقی مانند آنچه در تصویر می بینید، رسم کنید. ضخامت 1pt و رنگ Stroke قرمز را برای این مسیرهای کوچک در نظر بگیرید. به این ترتیب، شناسایی این خطوط راحت تر می شود.

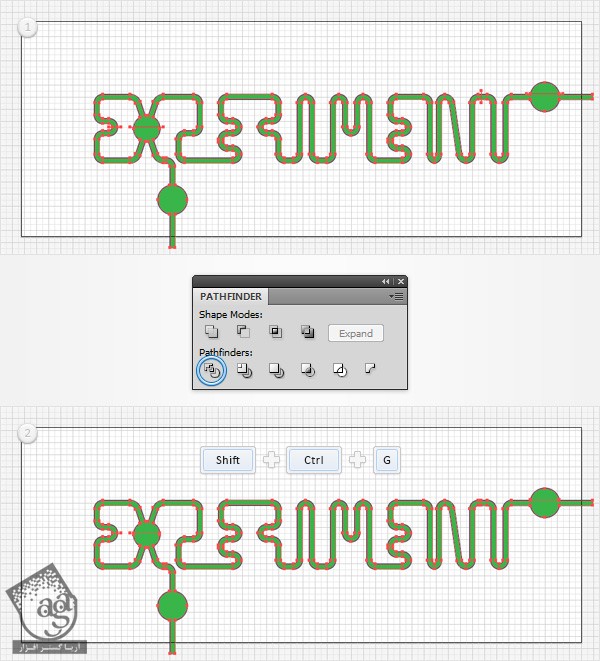
گام سوم
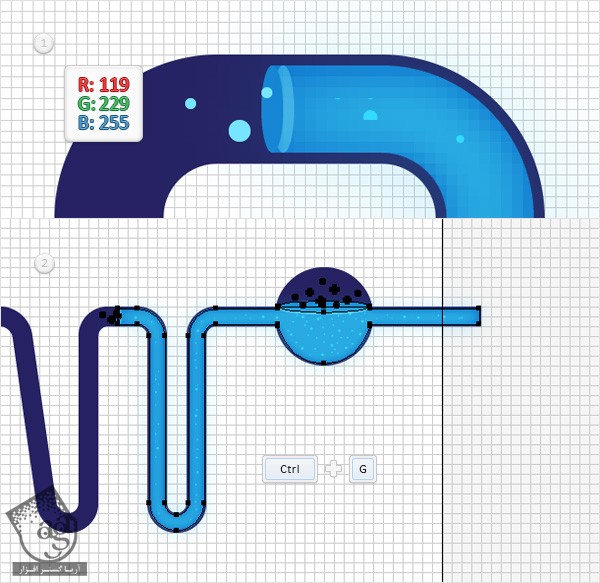
این چهار مسیر قرمز رنگ را به همراه شکل سبز رنگ مجددا انتخاب کنید. روی دکمه Divide از صفحه Pathfinder کلیک کنید. به خاطر داشته باشید که مجموعه به دست آمده از اشکال همچنان در وضعیت انتخاب قرار گرفته باشند. سپس برای Ungroup شدن، Ctrl+g را فشار دهید.
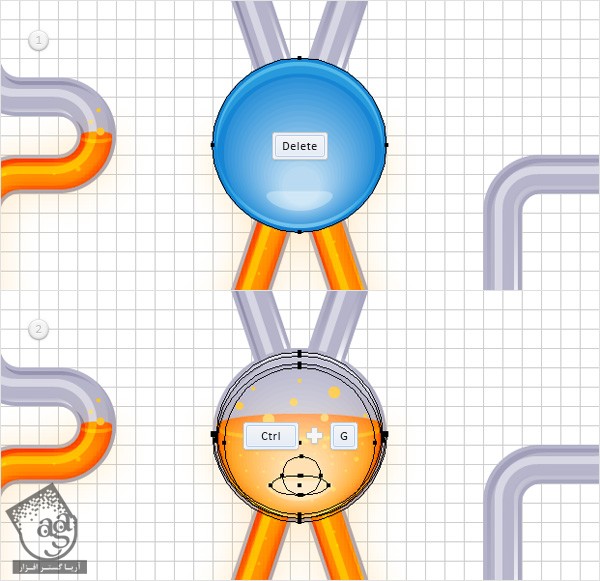
چنانچه صحفه Layers را باز کنید، متوجه مسیری در بین اشکال سبز می شوید که Fill یا Stroke آن هیچ رنگی ندارد. این مسیر را انتخاب کرده و برای پاک کردن آن، دکمه Delete روی کیبورد را فشار دهید.

گام چهارم
شکل سبز رنگی که در تصویر اول مشخص شده را انتخاب کرده و مقادیر رنگی R=40, G=170, B=225 را وارد نمایید.

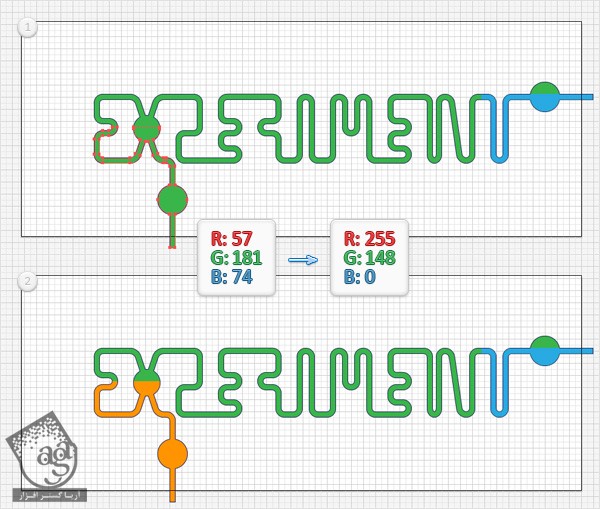
گام پنجم
شکل سبز رنگی که در تصویر اول مشاهده می کنید را انتخاب کرده و مقادیر رنگی R=255, G=148, B=0 را وارد نمایید.

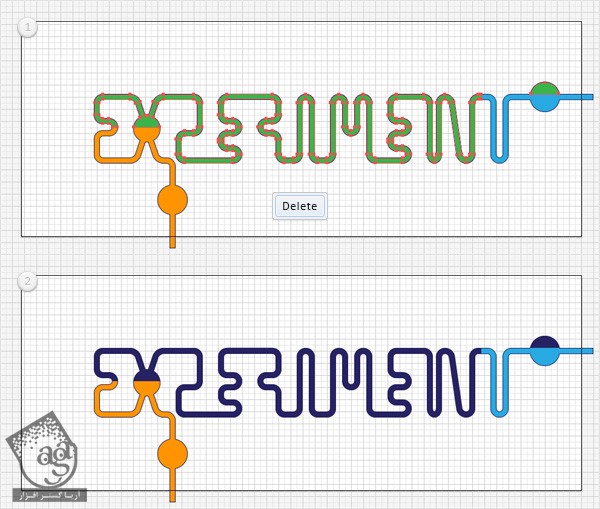
گام ششم
سایر اشکال سبز رنگ را انتخاب کرده و با استفاده از دکمه Delete روی کیبورد، آنها را حذف نمایید.

گام هفتم
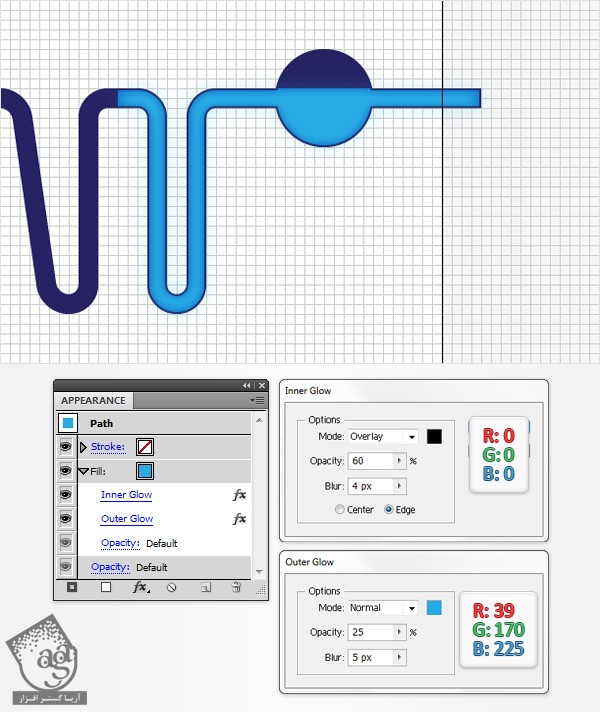
شکل آبی رنگ را انتخاب کرده و صفحه Appearance (Window > Appearance) را باز کنید. مطمئن شوید که Fill موجود در وضعیت انتخاب قرار گرفته باشد. سپس مسیر Effect > Stylize > Outer Glow را دنبال کنید. مقادیری که در تصویر می بینید را وارد کرده و روی Ok کلیک کنید.

گام هشتم
به خاطر داشته باشید که شکل آبی باید در وضعیت انتخاب قرار گرفته باشد. سپس سراغ صفحه Appearance رفته و دومین Fill را با استفاده از دکمه Add New Fill (در تصویر با فلش کوچپ آبی رنگ نشان داده شده)، اضافه کنید. برای Fill جدید، به الگوی Built in نیاز پیدا می کنید.
سراغ صفحه Swatches (Window > Swatches) رفته و منوی آن را باز کنید. سپس مسیر Open > Swatches Library > Patterns > Basic Graphics > texture را دنبال کنید. به این ترتیب، پنجره جدیدبه صورت الگوی Built in باز می شود. مطمئن شوید که Fill دوم در وضعیت انتخاب قرار گرفته باشد. الگوی “USGS 22Gravel Beach” را اضافه کنید. Blending Mode را روی Color Dodge قرار داده و مسیر Effect > Path > Offset Path را باز کنید. سپس روی Ok کلیک کنید.

گام نهم
مطمئن شوید که شکل آبی همچنان در وضعیت انتخاب باشد. سپس صفحه Appearance را باز کنید. Fill همراه با الگو را انتخاب کرده و با استفاده از دکمه Duplicate Selected Item، آن را Duplicate کنید.

گام دهم
در این مرحله، فاصله بین خطوط چهارخانه باید 1px باشد. بنابراین مسیر Edit > Preferences > Guides & Grid را دنبال کرده و عدد 1 را در بخش Guideline Everey وارد کنید. با استفاده از ابزار Ellipse (L) ، شکلی به ابعداد 46 x 6 px رسم کرده و آن را در محلی که در تصویر می بینید، قرار دهید. این شکل باید همچنان در وضعیت انتخاب قرار گرفته باشد. سپس صفحه Gradient (Window > Gradient) را باز کنید. روی Gradient کلیک کرده و رنگ مشکی را جایگزین رنگ سفید کنید.

گام یازدهم
با استفاده از ابزار Ellipse (L)، شکلی به ابعاد 2 x 8 px رسم کرده و مقادیر رنگ R=22, G=134, B=212 را برای آن در نظر بگیرید. سپس آن را در محلی که در تصویر می بینید، قرار دهید. مسیر Effect > Stylize > Drop Shadow را باز کنید. مقادیری که در تصویر زیر می بینید را وارد کرده و روی Ok کلیک کنید.

گام دوازدهم
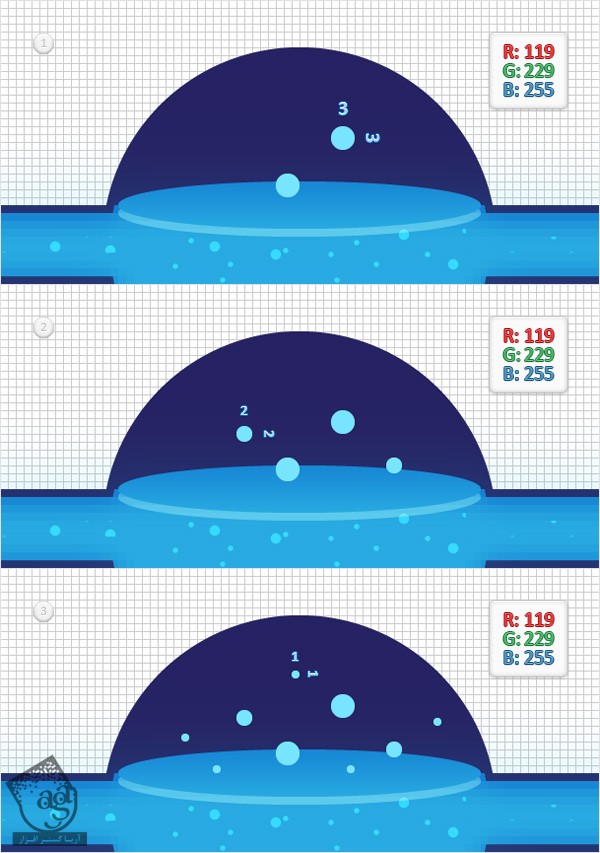
با استفاده از ابزار Ellipse (L)، تعدادی دایره به قطر 3px, 2 px, 1px رسم کنید. مقادیر رنگی R=119, B=229, B=255 را برای آنها در نظر گرفته و در محلی که در تصویر می بینید به صورت تصادفی قرار دهید.

گام سیزدهم
ابزار Ellipse (L) باید همچنان فعال باشد. سپس تعدادی دایره کوچک همان طور که در تصویر می بینید، رسم کنید. همان رنگ قبلی(R=119, B=229, B=255) را برای این دایره ها هم در نظر بگیرید. مجددا تمام اشکال درون مایع آبی رنگ را انتخاب کرده و با زدن Ctrl+g، آنها را Gruop کنید. سپس صفحه Layers را باز کرده، روی گروه جدید دوبار کلیک کنید و نام آن را “blueLiquid” بگذارید.

گام چهاردهم
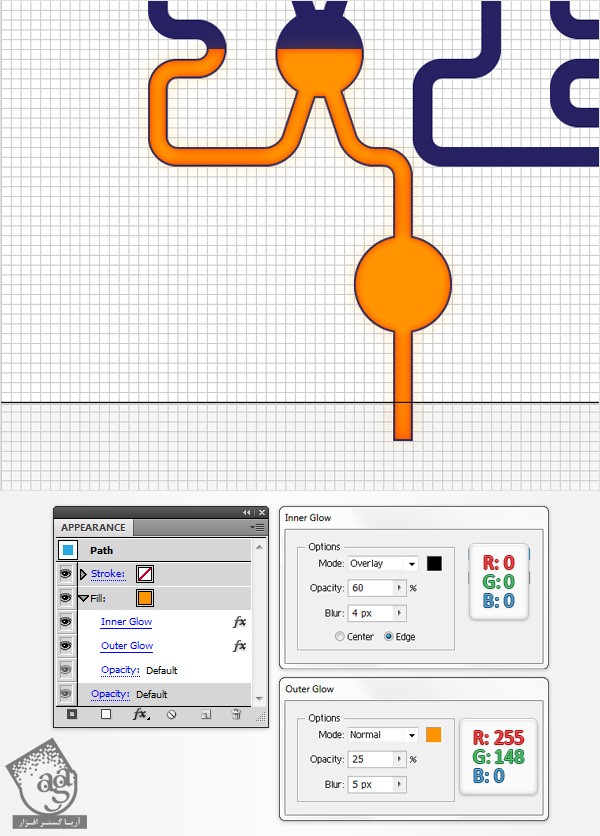
فاصله بین خطوط چهارخانه را مجددا 5px کنید. برای اینکار مسیر Edit > Preferences > Guides & Grid را باز کرده و عدد 5 را در بخش Gridline Everey وارد کنید. شکل نارنجی رنگ را انتخاب کرده و سراغ صفحه Appearance روید. به خاطر داشته باشید که Fill موجود باید انتخاب شده باشد. سپس مسیر Effect > Stylize > Inner Glow را دنبال کنید. مقادیری که در تصویر زیر می بینید را وارد کرده و روی Ok کلیک کنید. مسیر Effect > Stylize > Outer Glow را باز کنید. مقادیری که در زیر می بینید را وارد کرده و روی Ok کلیک کنید.

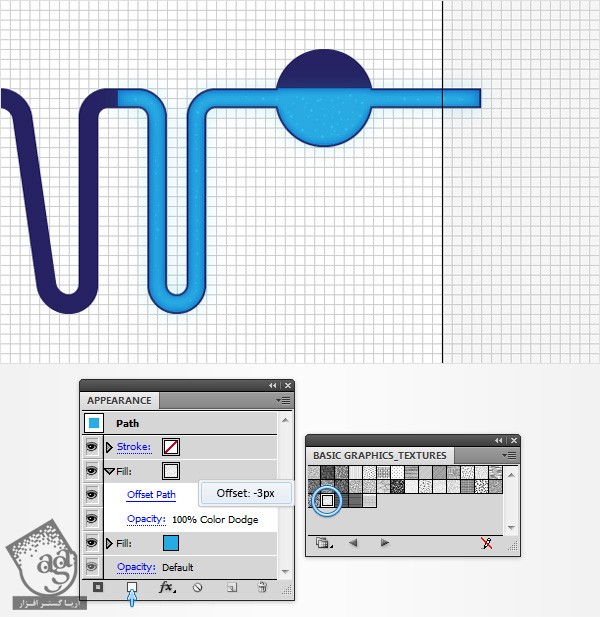
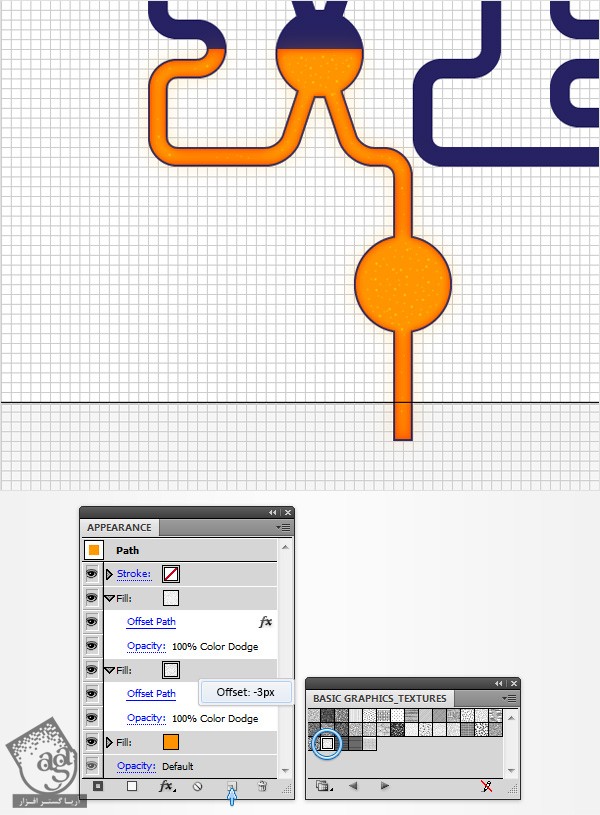
گام پانزدهم
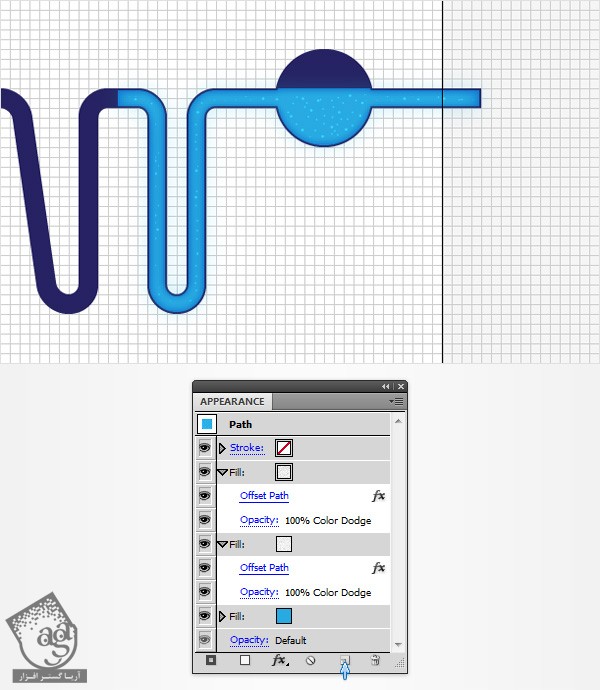
مطمئن شوید که شکل نارنجی همچنان رد وضعیت انتخاب باشد. حالا سراغ صفحه Appearance رفته و دومین Fill را با استفاده از دکمه Add New Fill اضافه کنید. Fill جدید را انتخاب کرده و Color Dodge را برای Blending Mode در نظر بگیرید. سپس الگوی “USGS 22 Gravel Beach” را اضافه کرده و مسیر Effect > Path > Offset Path را دنبال کنید. -3px Offset را وارد کرده و روی Ok کلیک کنید. باز هم سراغ صفحه Appearance رفته و مطمئن شوید که Fill مورد نظر در وضعیت انتخاب قرار گرفته باشد. سپس آن را با استفاده از دکمه Duplicate Selected Item، Duplicate کنید.

گام شانزدهم
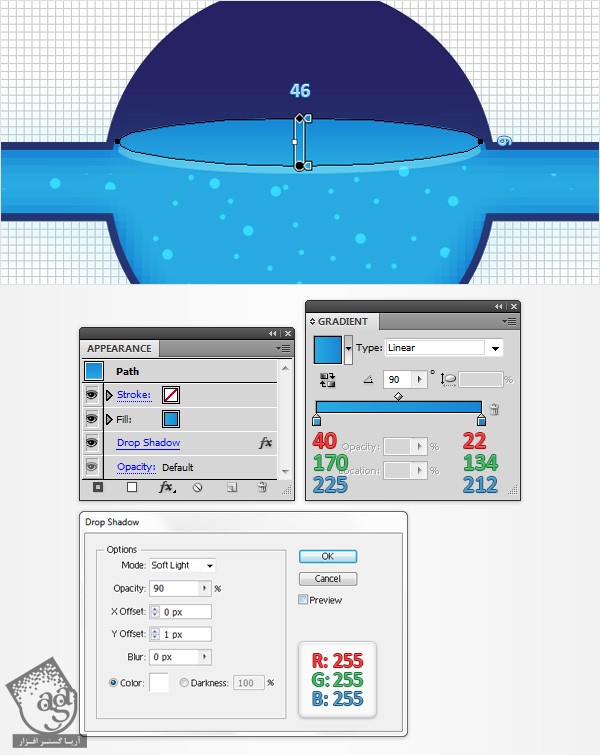
فاصله بین چهارخانه را مجددا 1px کنید. برای این کار، مسیر Edit > Preferences > Guides & Grid را باز کرده و عدد 1 را در بخش Gridline Everey وارد کنید. با استفاده از ابزار Ellipse (L)، شکلی به ابعاد 43 x 6 px رسم کنید. رنگی که در زیر می بینید را برای آن در نظر گرفته و آن را در محلی که در تصویر می بینید، قرار دهید. سپس مسیر Effect > Stylize > Drop Shadow را باز کنید. مقادیری که در زیر می بینید را وارد کرده و روی Ok کلیک نمایید.

گام هفدهم
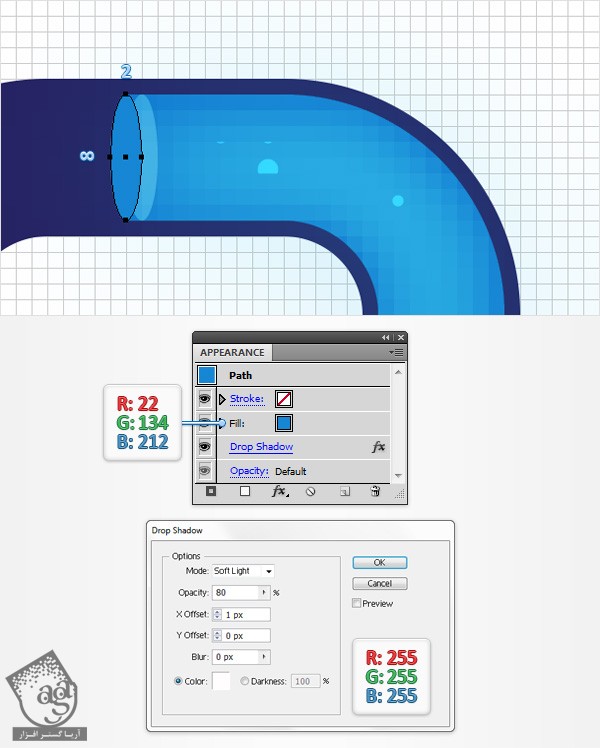
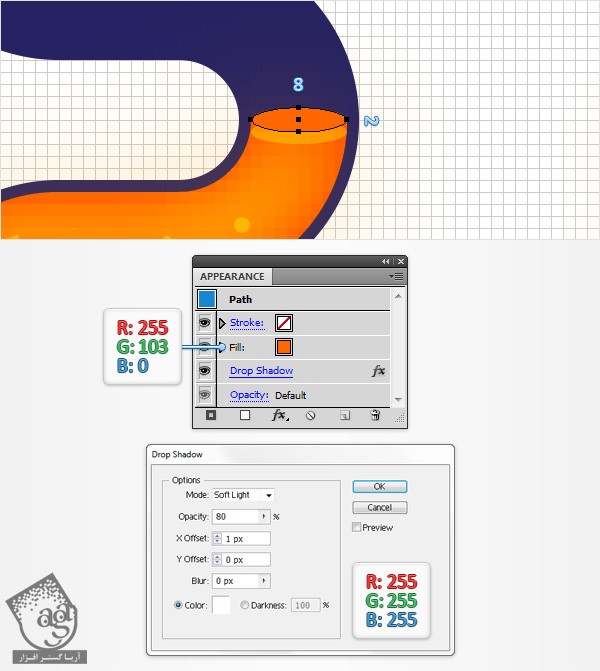
با استفاده از ابزار Ellipse (L)، شکلی به ابعاد 8 x 2 px رسم کنید. مقادیر رنگی R=255, G=103, B=0 را برای آن در نظر گرفته و آن را در محلی که در تصویر می بینید، قرار دهید. سپس مسیر Effect > Stylize > Drop Shadow را باز کنید. مقادیری که در زیر می بینید را وارد کرده و روی Ok کلیک نمایید.

گام هجدهم
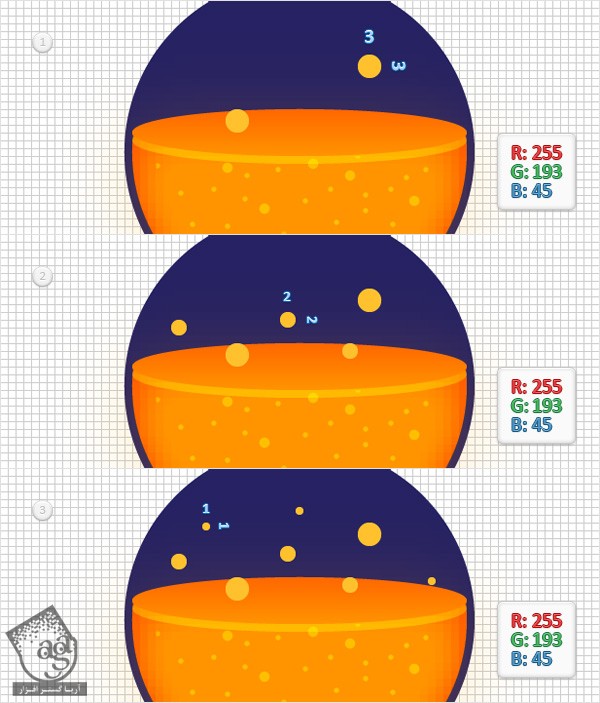
با استفاده از ابزار Ellipse (L)، دایره هایی به ابعاد 3px, 2px, 1px رسم کنید. مقادیر رنگی R=255, G=193, B=45 را برای آن در نظر گرفته و همان طور که در شکل های زیر می بینید، این دایره ها را به صورت پراکنده در مایع قرار دهید.

گام نوزدهم
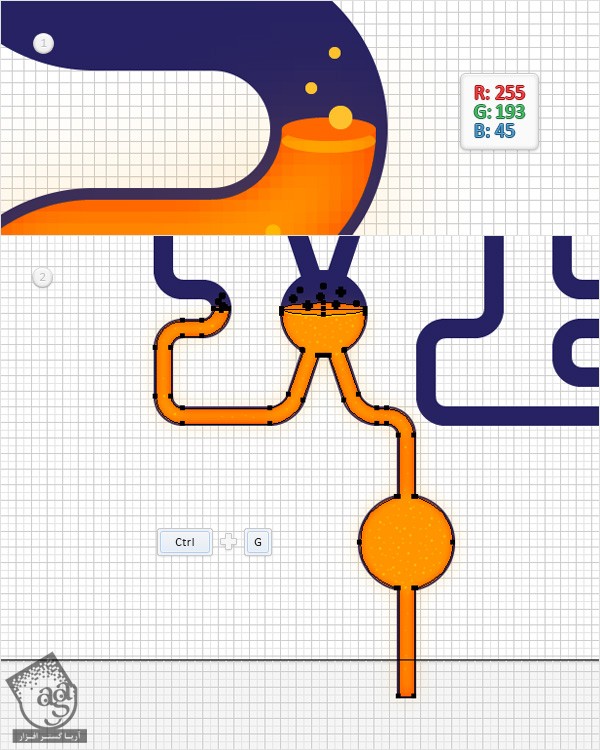
ابزار Ellipse (L) باید همچنان فعال باشد. سپس تعدادی دایره کوچک مانند آنچه در تصویر می بینید، رسم کنید. همان مقادیر رنگی قبلی(R=255, G=193, B=45) را برای این دایره ها هم در نظر بگیرید. تمام اشکال موجود در مایع نارنجی رنگ را مجددا انتخاب کرده و با هم Group (Ctrl+g) کنید. سراغ صفحه Layers رفته و عنوان “orangeLiquid” را برای این گروه جدید در نظر بگیرید.

اضافه کردن هایلایت
گام اول
شکل “main” را انتخاب کنید. سپس مقادیر رنگی R=180, G=179, B=201 را جایگزین رنگ موجود کنید.

گام دوم
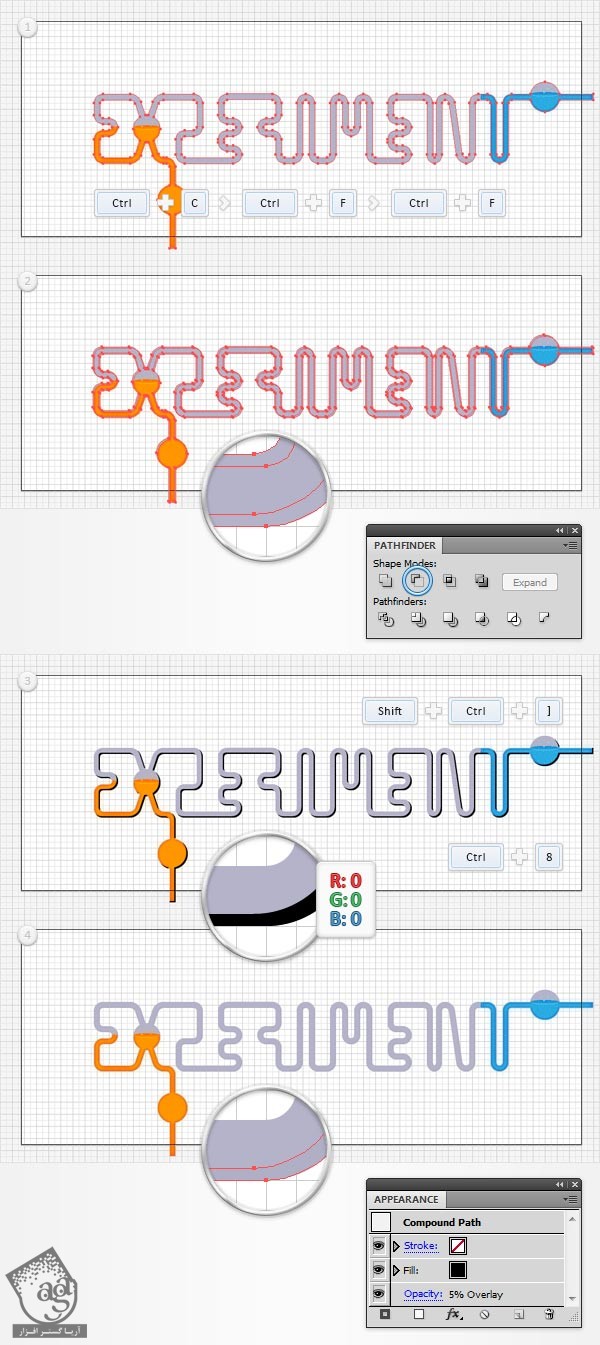
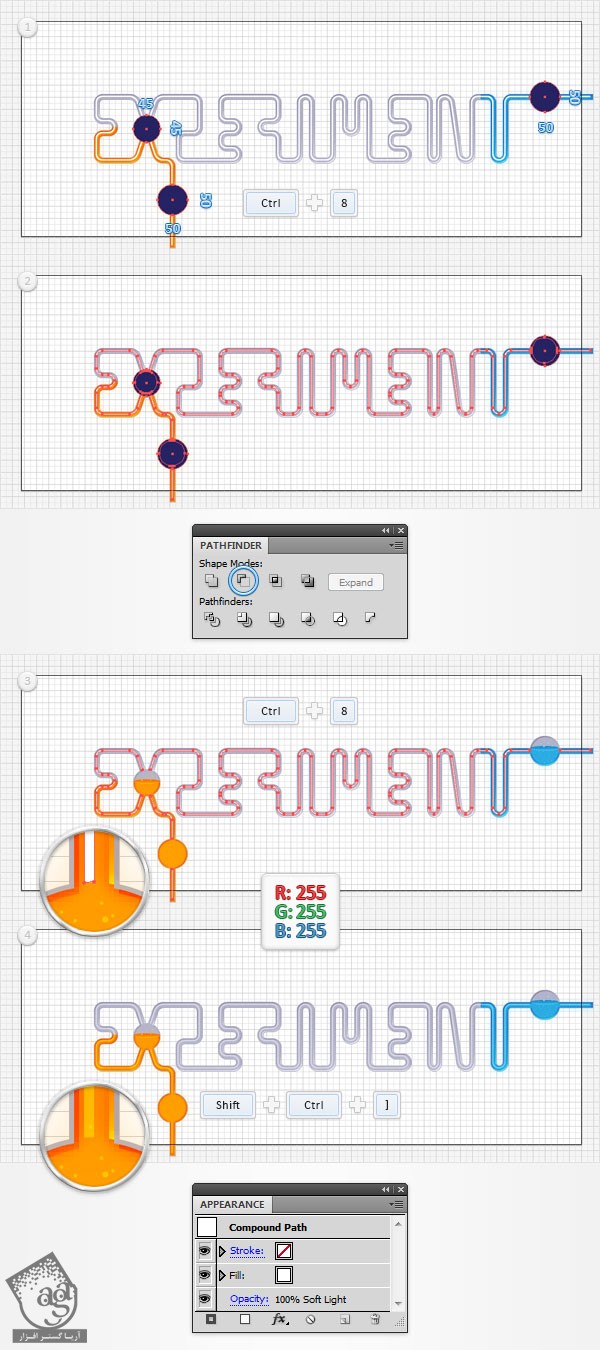
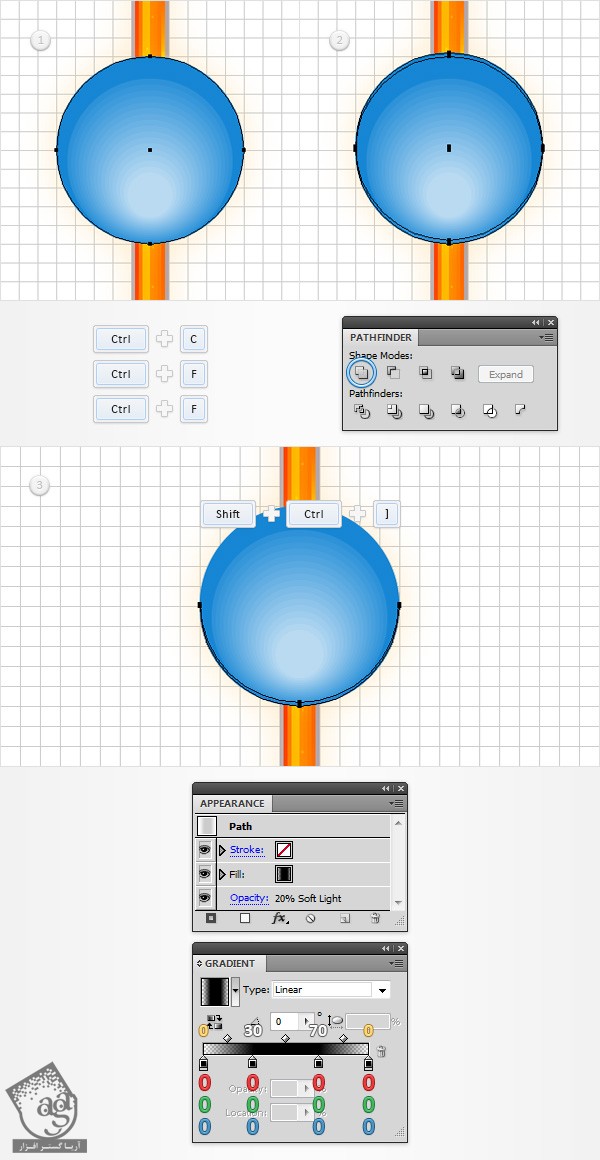
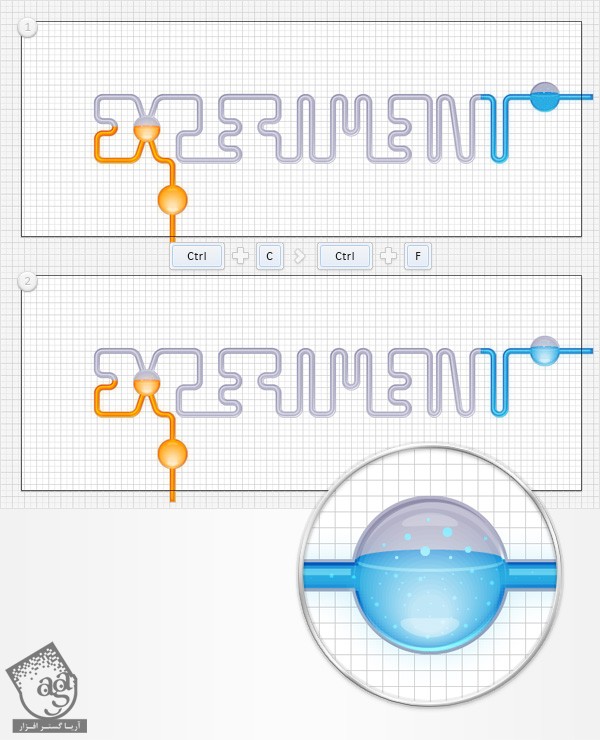
Snap to Grid (View > Snap to Grid) را غیر فعال کرده و سپس مسیر Edit > Preferences > General را دنبال کنید. به خاطر داشته باشید که Keyboard Increment باید روی 1px تنظیم شده باشد. شکل “main” را مجددا انتخاب کرده و دو کپی از آن را روی هم قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و با استفاده از دکمه های فلش روی کیبورد، 2px به بالا و 2px به چپ حرکت دهید. مجددا هر دو کپی را انتخاب کنید. روی دکمه Minus Front از صفحه pathfinder کلیک کنید.
به خاطر داشته باشید که مجموعه اشکال حاصل باید در وضعیت انتخاب قرار داشته باشند. آنها را روی سایر اشکال قرار داده(Shift+Ctrl+]) و برای تبدیل به مسیر مرکب، Ctrl+8 را فشار دهید. سپس رنگ مشکی را برای آن در نظر بگیرید. در آخر، Opacity را تا 5% کاهش داده و Blending Mode را روی Overlay قرار دهید.

گام سوم
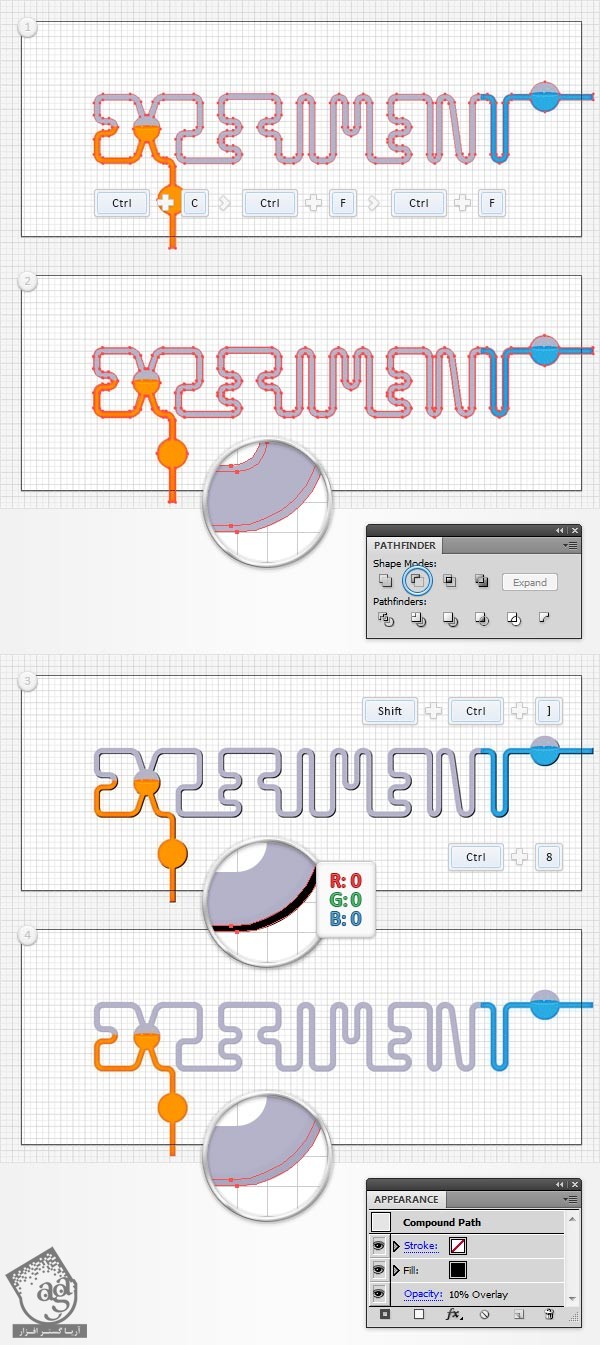
شکل “main” را مجددا انتخاب کرده و دو کپی از آن را روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و با استفاده از دکمه های فلش روی کیبورد، 1px به بالا و 1px به چپ حرکت دهید. مجددا هر دو کپی را انتخاب کنید. روی دکمه Minus Front از صفحه pathfinder کلیک کنید.
به خاطر داشته باشید که مجموعه اشکال حاصل باید در وضعیت انتخاب قرار داشته باشند. آنها را روی سایر اشکال قرار داده(Shift+Ctrl+]) و برای تبدیل به مسیر مرکب، Ctrl+8 را فشار دهید. سپس رنگ مشکی را برای آن در نظر بگیرید. در آخر، Opacity را تا 10% کاهش داده و Blending Mode را روی Overlay قرار دهید.

گام چهارم
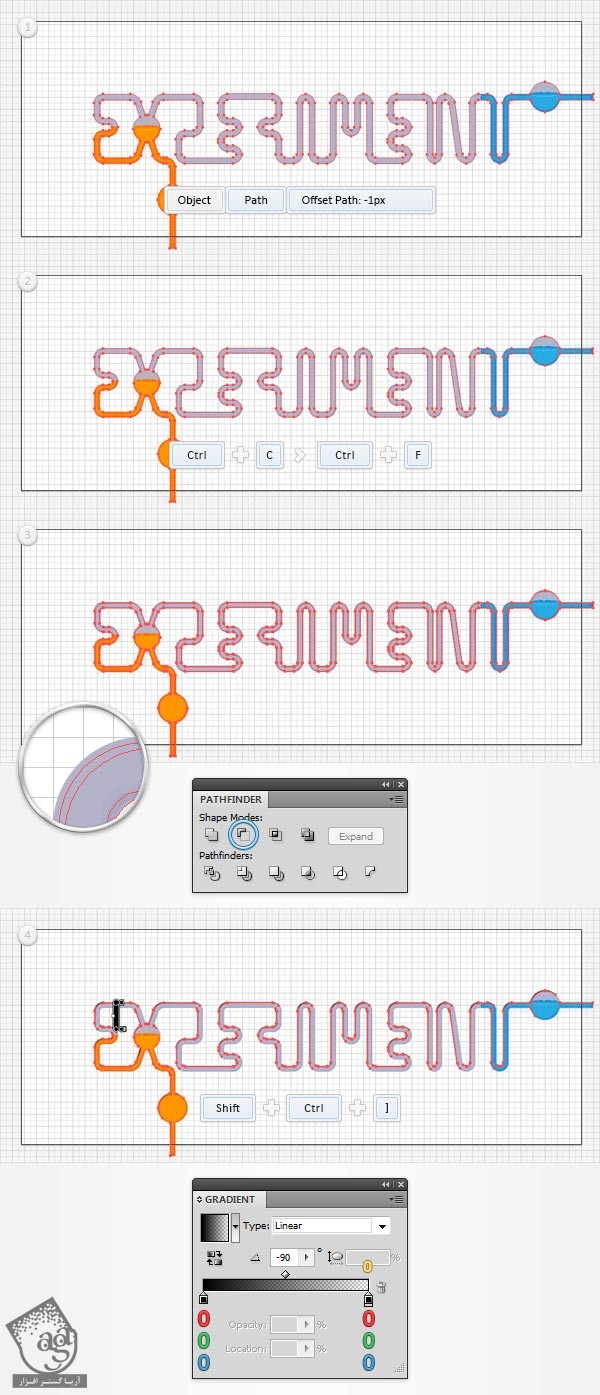
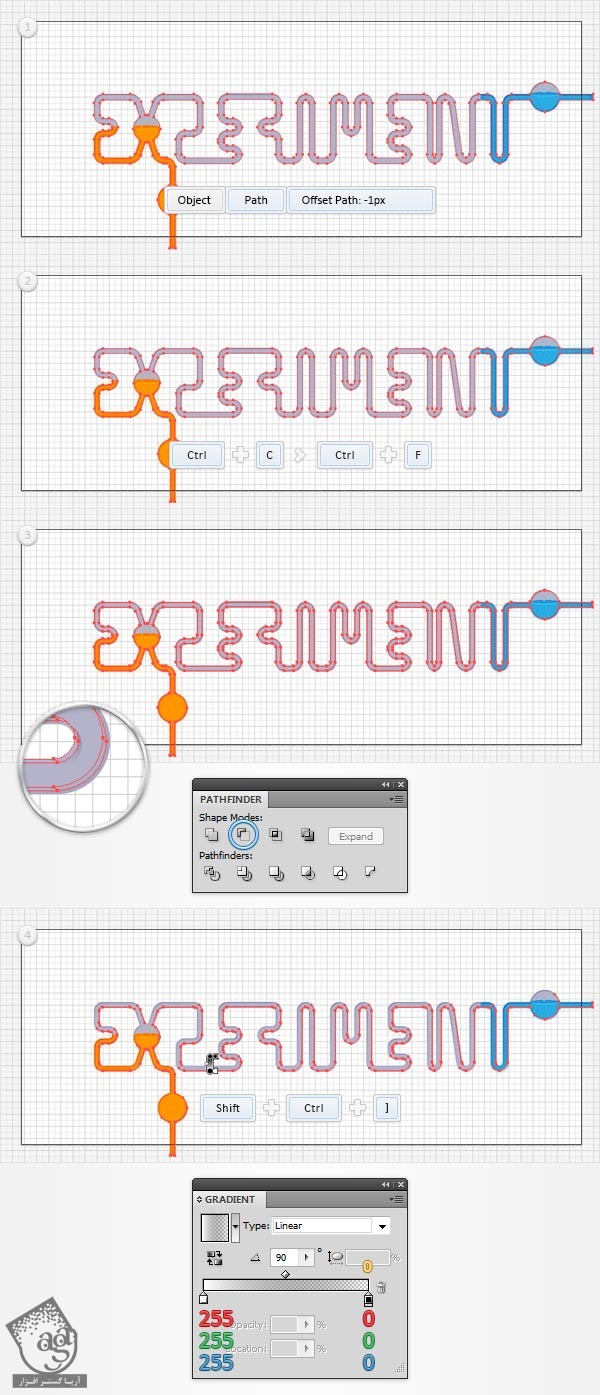
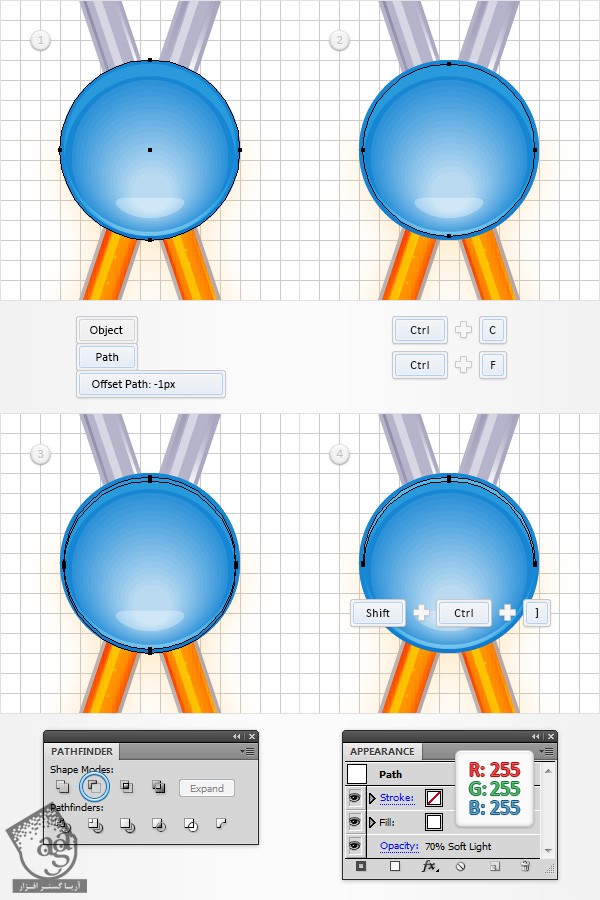
شکل “main” را مجددا انتخاب کرده و مسیر Object > Path > Offset Path را دنبال کنید. مقدار -1px Offset را وارد کرده و روی Ok کلیک کنید. مطمئن شوید که شکل حاصل، در وضعیت انتخاب قرار گرفته باشد. سپس یک کپی از آن تهیه کنید(Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و 1px پایین و 1px به سمت راست حرکت دهید. هر دو شکلی که در این مرحله ایجاد کردید را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه pathfinder کلیک کنید.
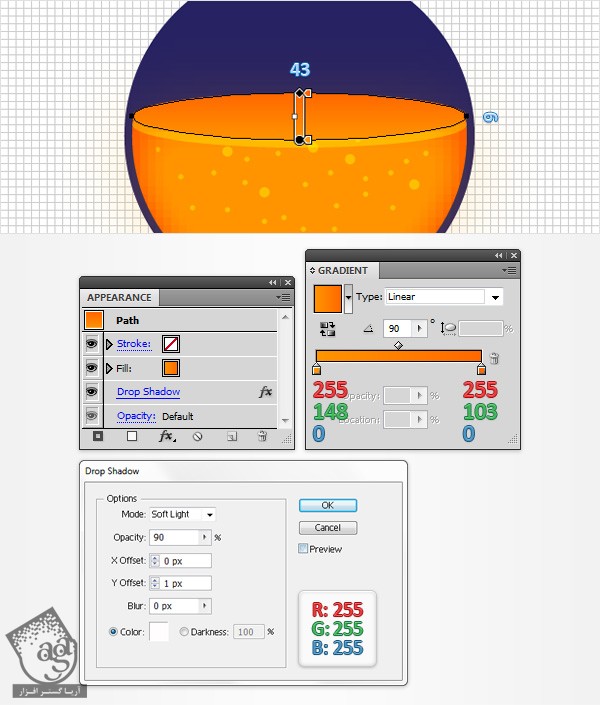
مجموعه اشکال حاصل را روی سایر اشکال قرار دهید (Shift+Ctrl+]). سپس Linear Gradient را برای این اشکال کوچک در نظر بگیرید. صفر زرد رنگی که در تصویر صفحه Gradient می بینید، نشان دهنده درصد Opacity است. به این معنی که باید اسلایدر Gardient را انتخاب کنید. سپس سراغ Oapcity (از صفحه Gradient) رفته و آن را تا 0% کاهش دهید.

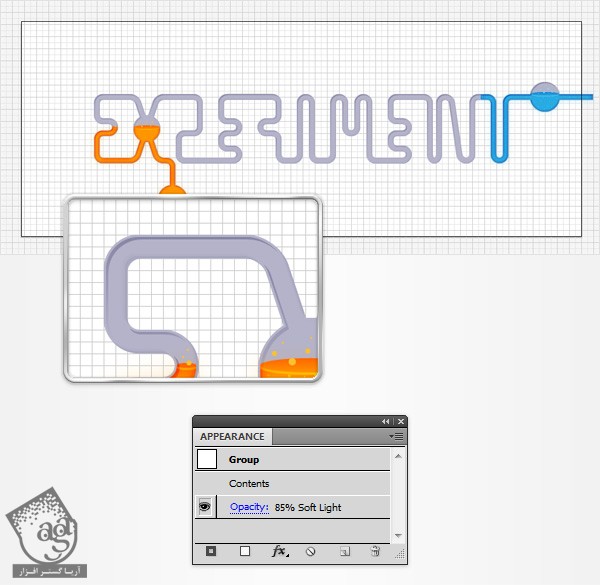
گام پنجم
مجموعه اشکال کوچکی که در مرحله قبل ایجاد شد، باید همچنان در وضعیت انتخاب قرار گرفته باشد. Opacity را تا 85% کاهش داده و Soft Light را برای Blending Mode در نظر بگیرید.

گام ششم
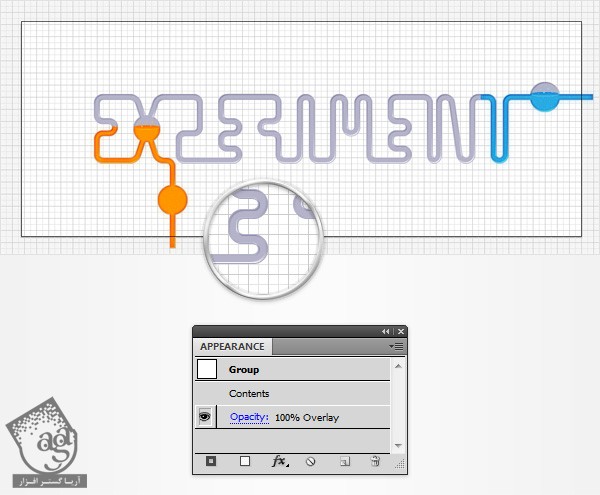
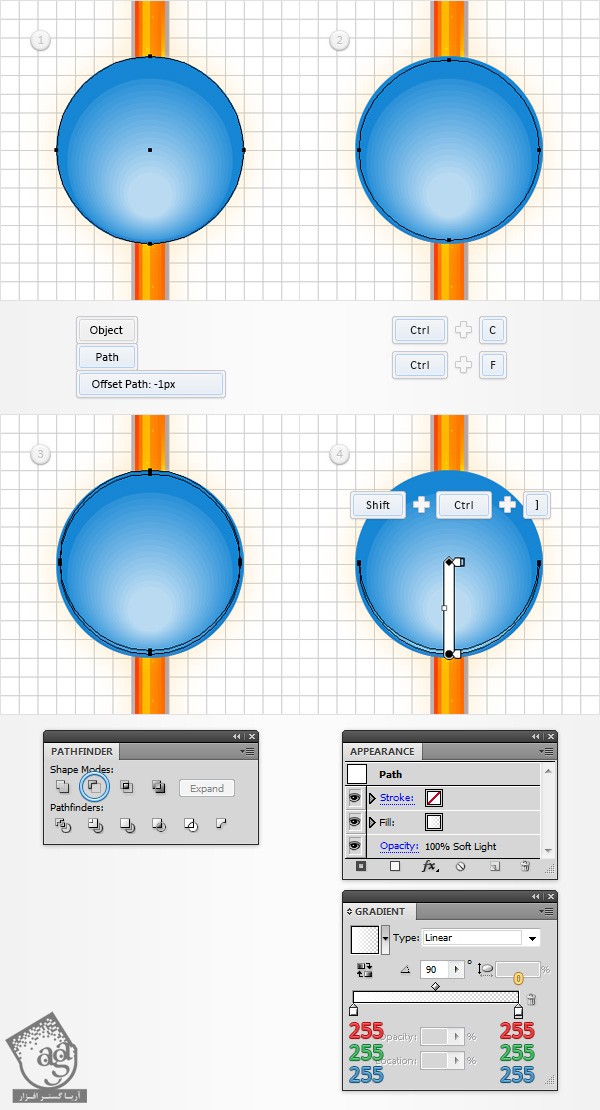
شکل “main” را مجددا انتخاب کرده و مسیر Object > Path > Offset Path را دنبال کنید. مقدار -1px Offset را وارد کرده و روی Ok کلیک کنید. مطمئن شوید که شکل حاصل، در وضعیت انتخاب قرار گرفته باشد. سپس یک کپی از آن تهیه کنید(Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و 1px بالا و 1px به سمت چپ حرکت دهید.
هر دو شکلی که در این مرحله ایجاد کردید را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه pathfinder کلیک کنید. مجموعه اشکال حاصل را روی سایر اشکال قرار دهید (Shift+Ctrl+]). سپس Linear Gradient را برای این اشکال کوچک در نظر بگیرید. به خاطر داشته باشید که صفر زرد رنگی که در تصویر صفحه Gradient می بینید، نشان دهنده درصد Opacity است.

گام هفتم
مطمئن شوید که مجموعه اشکال کوچکی که در مرحله قبل ایجاد شد، باید همچنان در وضعیت انتخاب قرار گرفته باشد. سپس Overlay را برای Blending Mode در نظر بگیرید.

گام هشتم
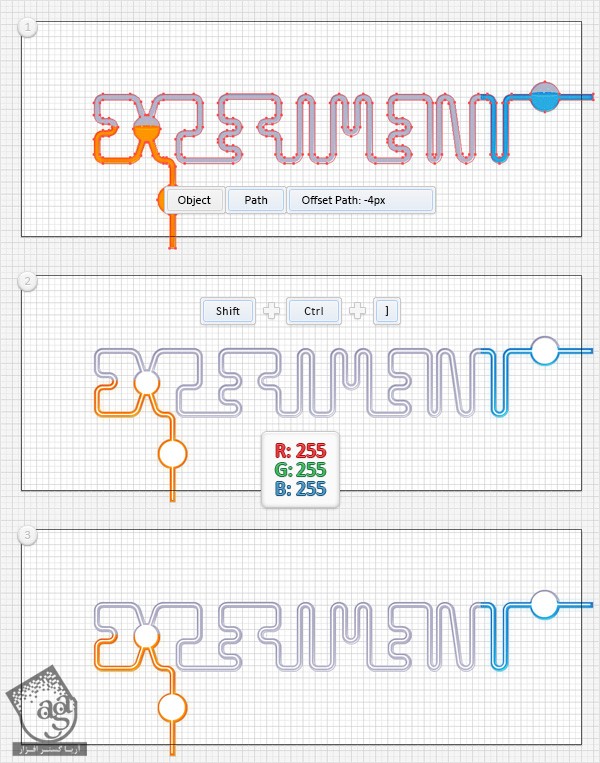
شکل “main” را مجددا انتخاب کرده و مسیر Object > Path > Offset Path را دنبال کنید. مقدار -2px را وارد کرده و روی Ok کلیک کنید. شکل حاصل را روی سایر اشکال قرار داده (Shift+Ctrl+]) و رنگ سفید (R=255, G=255, B=255) را برای آن در نظر بگیرید.
به خاطر داشته باشید که شکل جدید باید در وضعیت انتخاب قرار گرفته باشد. سپس صفحه Appearance را باز کنید. برای رنگ Flat Fill، Linear Gradient که در تصویر زیر می بینید را در نظر گرفته و Opacity را تا 30% کاهش دهید. Blending Mode را روی Soft Light گذاشته و مسیر Effect > Blur > Guassian Blur را دنبال کنید. مقدار 3px Radius را وارد کرده و روی Ok کلیک کنید.

گام نهم
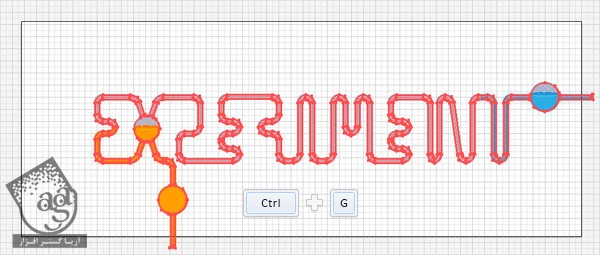
شکل “main” را مجددا انتخاب کرده و مسیر Object > Path > Offset Path را دنبال کنید. مقدار -2px را وارد کرده و روی Ok کلیک کنید. شکل حاصل را روی سایر اشکال قرار داده (Shift+Ctrl+]) و رنگ سفید را برای آن در نظر بگیرید. سپس آن را 1px به بالا و 1px به سمت چپ حرکت دهید.

گام دهم
Snap to Grid (View > Snap to Grid) را فعال کنید. با استفاده از ابزار Ellipse (L)، مجددا همان دایره با قطر 45px و دو دایره 50px را رسم کنید و آن را در همان محلی که اولین بار قرار دادید، قرار دهید. با یاد داشته باشید که هر سه دایره باید در وضعیت انتخاب قرار گرفته باشند. سپس آنها را تبدیل به مسیر مرکب کنید(Ctrl+8). این مسیر را به همراه شکل باریک سفید رنگ انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. گروه حاصل را به مسیر مرکب تبدیل کرده (Ctrl+8) و روی سایر اشکال قرار دهید(Shift+Ctrl+]). Soft Light را برای Blending Mode در نظر بگیرید.

گام یازدهم
اشکال و مجموعه اشکالی که برای هایلایت کردن شکل “main” استفاده کردید را انتخاب کرده و با هم Group (Ctrl+g) کنید. سراغ صفحه Layers رفته و نام آن را “frontHighlights” بگذارید.

اضافه کرده سایه و هایلایت به بخش های گرد لوله های آزمایشگاهی
گام اول
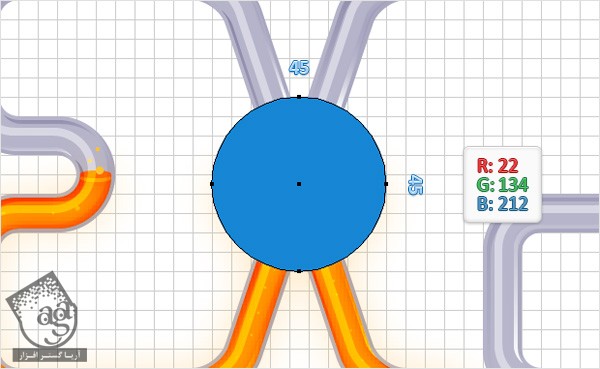
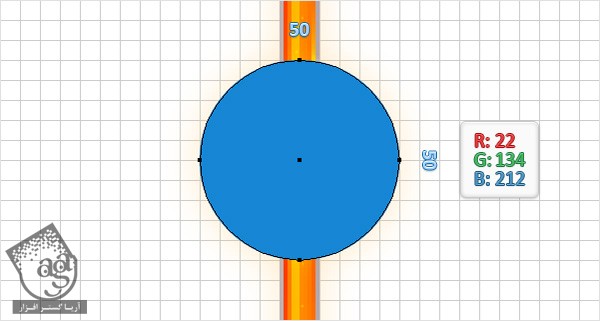
فاصله بین خطوط چهارخانه را روی 5px قرار داده و Snap to Grid را فعال کنید(View > Snap to Grid). با استفاده از ابزار Ellipse (L)، دایره جدیدی به قطر 45px رسم کرده و مقادیر رنگی R=22, G=134, B=212 را برای آن در نظر بگیرید. سپس آن را در محلی که در تصویر می بینید، قرار دهید.

گام دوم
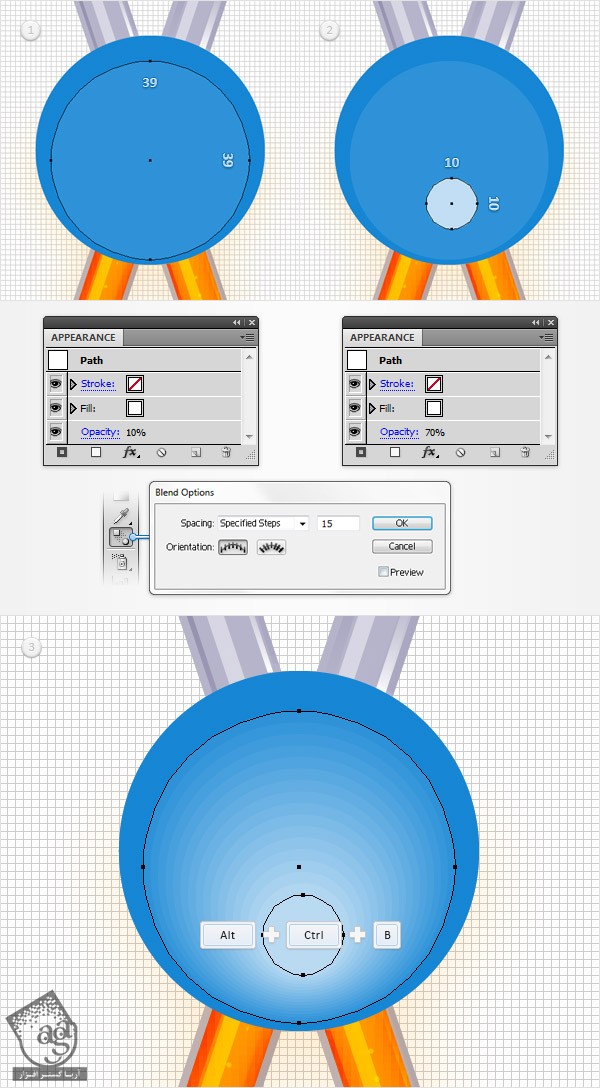
فاصله بین خطوط چهارخانه را روی 1px قرار دهید. برای این کار، مسیر Edit > Preferences > Guides & Grid را دنبال کرده و عدد 1 را رد بخش Gridline Every وارد کنید. با استفاده از ابزار Ellipse (L)، دایره ای با قطر 39px و به رنگ سفید رسم کرده و Opacity را تا 10% کاهش دهید. سپس آن را رد محلی که در تصویر اول می بینید، قرار دهید. کار با ابزار Ellipse (L) را ادامه دهید. دایره ای به قطر 10px و به رنگ سفید رسم کنید. Opacity را تا 70% کاهش داده و آن را در محلی که در تصویر دوم می بینید، قرار دهید. سراغ نوار ابزار رفته و روی ابزار Blend (یا مسیر Object > Blend > Blend Options) کلیک کنید. از منوی Spacing، Specified Steps را انتخاب کرده و عدد 15 را در بخش سفید رنگ وارد کنید. حالا به یاد داشته باشید که هر دو دایره ایجاد شده در این مرحله باید در وضعیت انتخاب قرار گرفته باشند. سپس برای Blend کردن این دو، Alt+Ctrl+B (یا مسیر Object > Blend > Make) را فشار دهید.

گام سوم
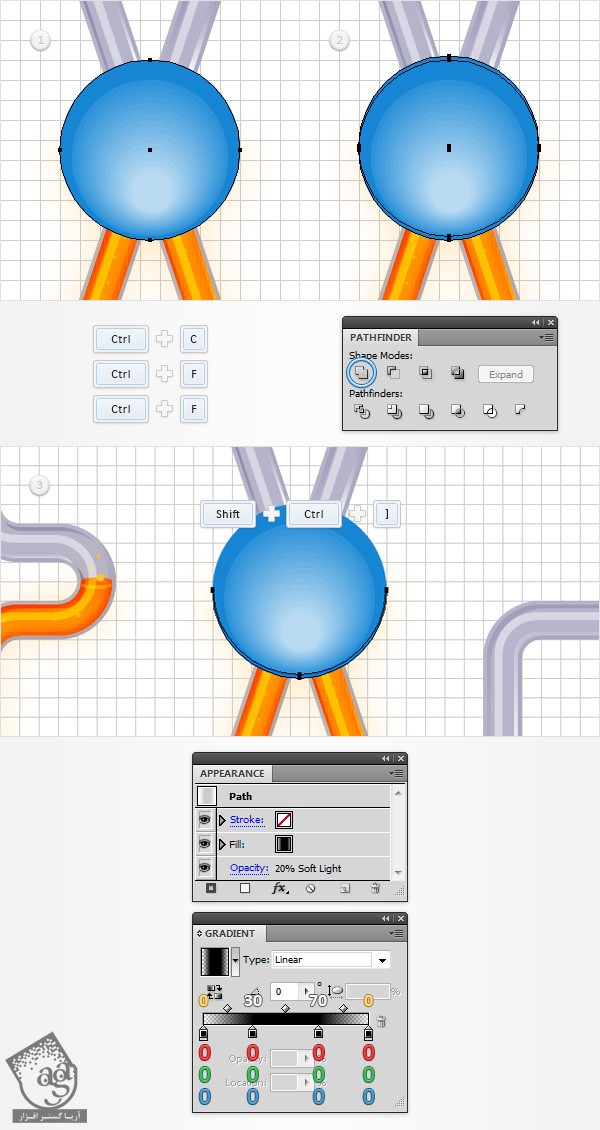
فاصله بین خطوط چهارخانه را روی 5px قرار داده و Snap to Grid (View > Snap to Grid) را غیر فعال کنید. دایره آبی رنگ را مجددا انتخاب کرده و دو کپی از آن را روی همدیگر قرار دهید(Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کره و آن را با استفاده از دکمه فلش بالای روی کبورد، 1px به سمت بالا حرکت دهید.
دو کپی را مجددا انتخاب کرده و روی دکمه Minus Front روی صفحه pathfinder کلیک کنید. شکل حاصل را روی سایر شکل ها قرار داده (Shift+ Ctrl+]) و همان طور که در تصویر می بینید، Linear Gradient را انتخاب کنید. Opacity را تا 20% کاهش دهید. سپس Soft Light را برای Blending Mode در نظر بگیرید. به خاطر داشته باشید که صفر زرد رنگی که در تصویر صفحه Gradient می بینید، نشان دهنده درصد Opacity است. در حالی که اعداد سفید، نشان دهنده درصد Location هستند.

گام چهارم
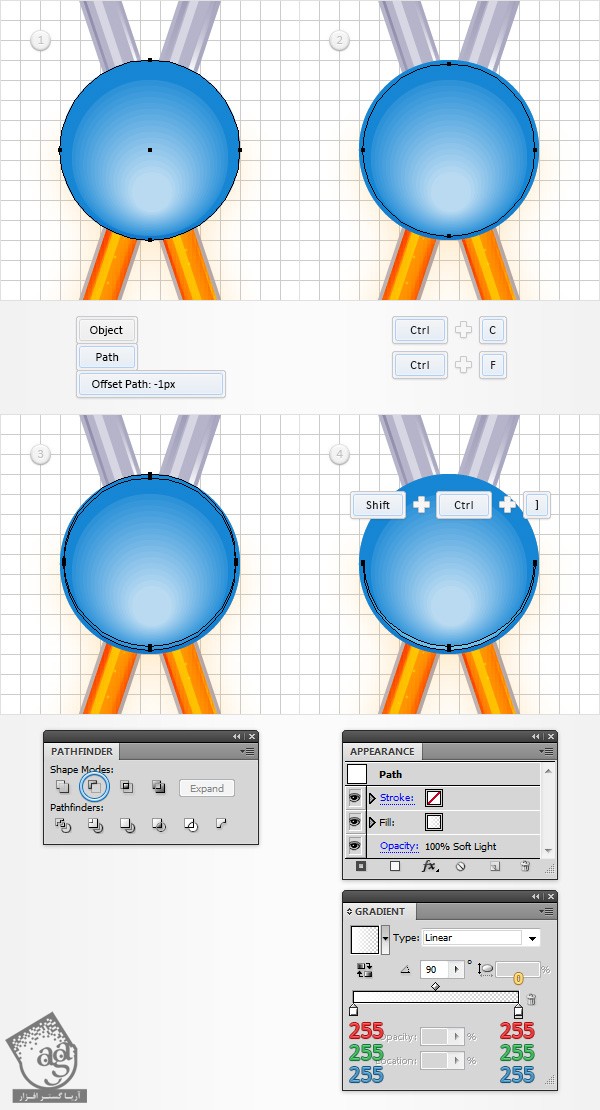
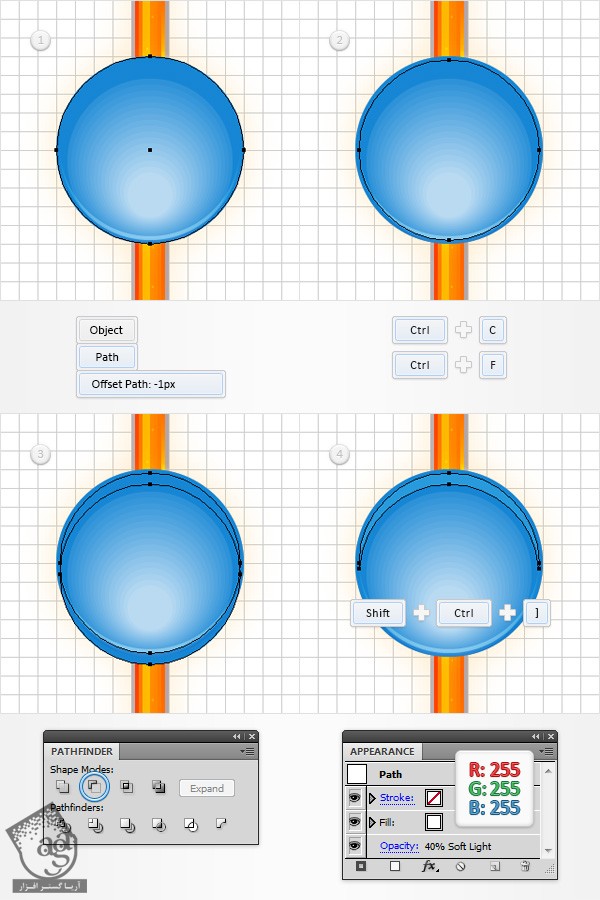
دایره آبی را مجددا انتخاب کرده و مسیر Object > Path > Offset Path را باز کنید. مقدار -1px Offser را وارد کرده و روی Ok کلیک کنید. شکل حاصل را انتخاب کرده و یک کپی از آن روی شکل قبلی تهیه کنید (Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و با استفاده از فلش بالای روی کیبورد، به میزان 1px بالا ببرید.
هر دو شکل ایجاد شده در این مرحله را انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل حاصل را روی شکل های دیگر قرار دهید (Shift+Ctrl+]). Linear را از صفحه Gradient انتخاب کرده و Blending Mode را روی Soft Light قرار دهید.

گام پنجم
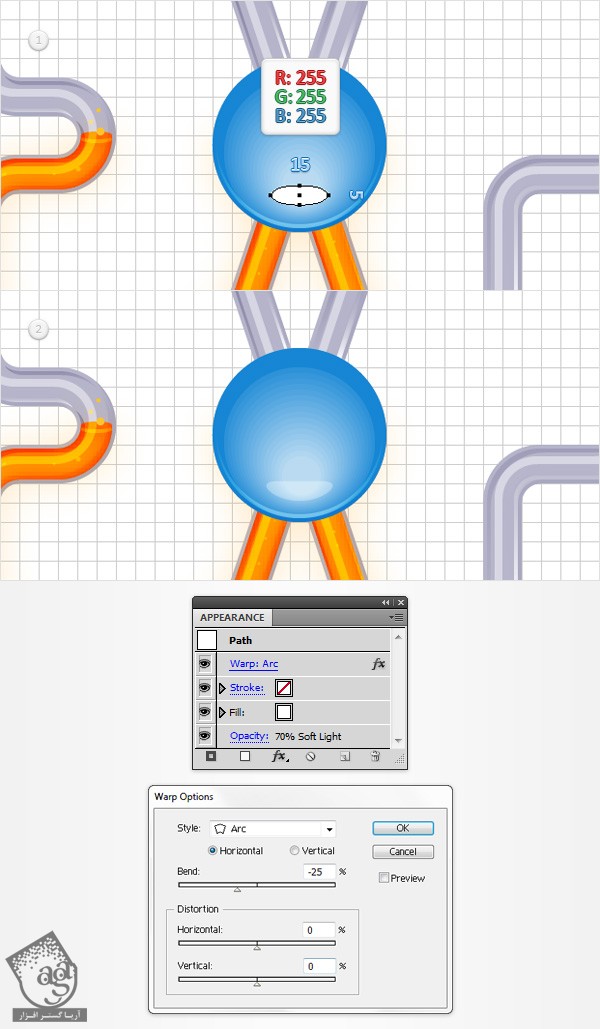
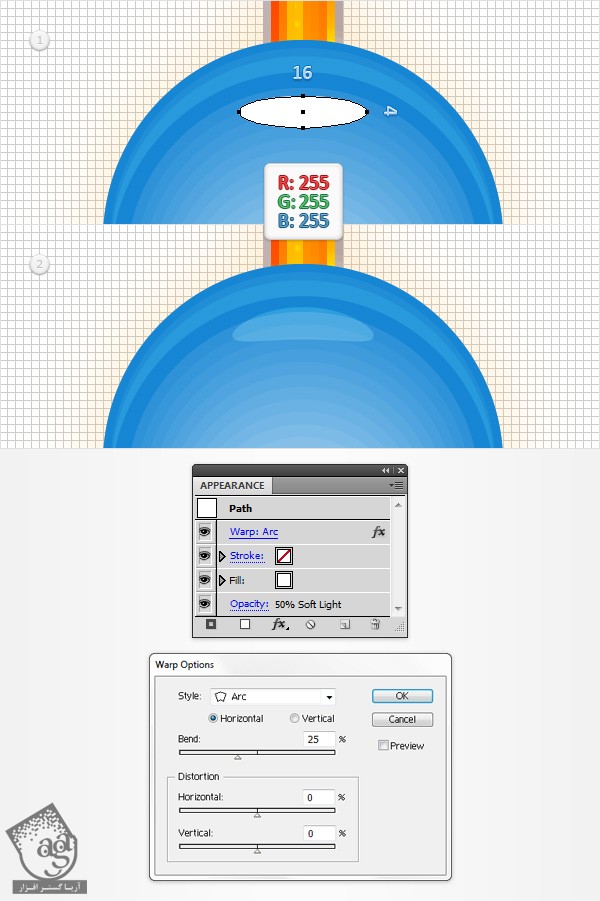
Snap to Grid (View > Snap to Grid) را فعال کنید. با استفاده از ابزار Ellipse (L)، شکلی به ابعاد 15 x 5 px رسم کنید. رنگ آن را سفید کرده و در محلی که در تصویر اول می بینید، قرار دهید. به خاطر داشته باشید که این دایره باید در وضعیت انتخاب قرار داشته باشد. سپس Opacity را تا 70% کاهش داده و Blending Mode را روی Soft Light قرار دهید. حالا مسیر Effect > Warp > Arc را دنبال کنید. مقادیری که در تصویر زیر می بینید را وارد کرده و روی Ok کلیک کنید.

گام ششم
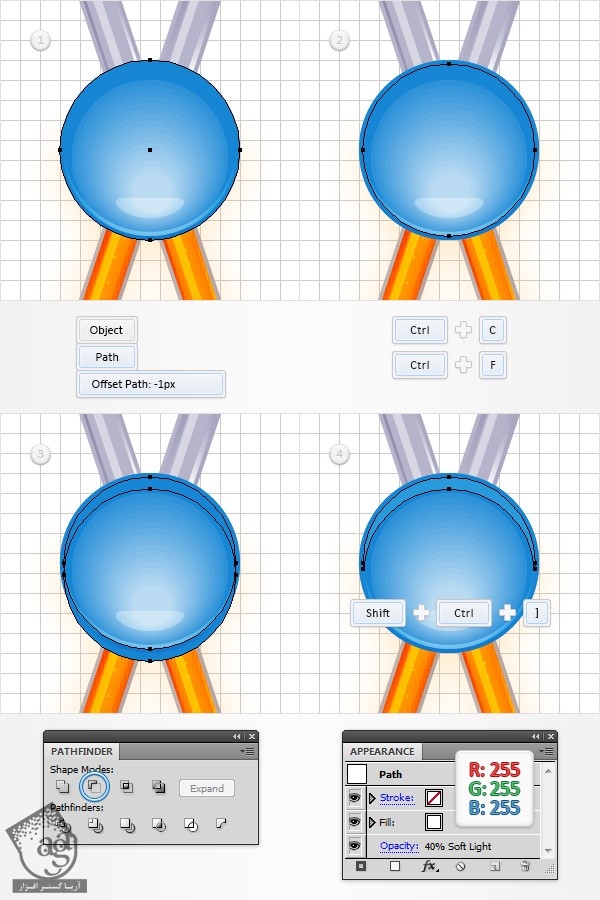
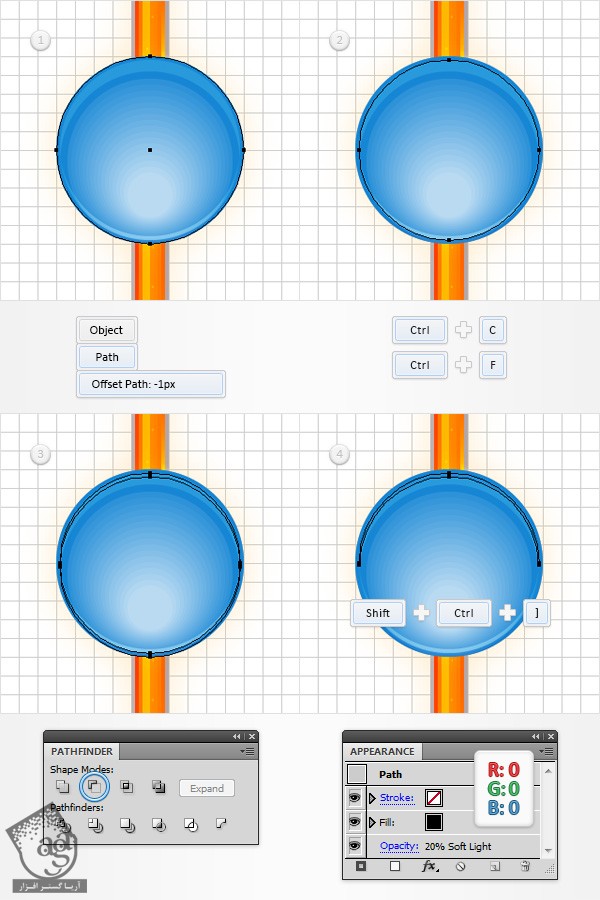
Snap to Grid را غیر فعال کنید(View > Snap to Grid). دایره آبی را مجددا انتخاب کرده و مسیر Object > Path > Offset Path را باز کنید. مقدار -1px Offset را وارد کرده و روی Ok کلیک کنید. شکل حاصل را انتخاب کرده و یک کپی از آن را روی دیگری ایجاد کنید (Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و با استفاده از دکمه فلش پایین روی کیبورد، 3px پایین آورید.
هر دو شکل ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل حاصل را روی شکل های دیگر قرار دهید (Shift+Ctrl+]). رنگ آن را سفید کرده و Opacity را تا 40% پایین آورید. Blending Mode را روی Soft Light بگذارید.

گام هفتم
شکل آبی را مجددا انتخاب کرده و مسیر Object > Path > offset Path را باز کنید. مقدار -1px Offset را وارد کرده و روی Ok کلیک کنید. شکل حاصل را انتخاب کرده و یک کپی از آن را روی دیگری ایجاد کنید (Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و با استفاده از دکمه فلش پایین روی کیبورد، 1px پایین آورید.
هر دو شکل ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل حاصل را روی شکل های دیگر قرار دهید (Shift+Ctrl+]). رنگ آن را سفید کرده و Opacity را تا 70% پایین آورید. Blending Mode را روی Soft Light بگذارید.

گام هشتم
شکل آبی را مجددا انتخاب کرده و برای حذف آن، کافی است دکمه Delete روی کیبورد را فشار دهید. بقیه شکل هایی که برای هایلایت کردن بخش گرد لوله آزمایش استفاده شد را انتخاب و با هم Group (Ctrl+g) کنید. سراغ صفحه Layers رفته و نام این گروه را “roundSmall” بگذارید.

گام نهم
Snap to Grid را فعال کنید (View > Snap to Grid). با استفاده از ابزار Ellipse (L)، یک دایره به قطر 50px رسم کرده و مقادیر رنگی R+22, G=134, B=212 را برای آن در نظر بگیرید. سپس آن را در محلی که در تصویر می بینید، قرار دهید.

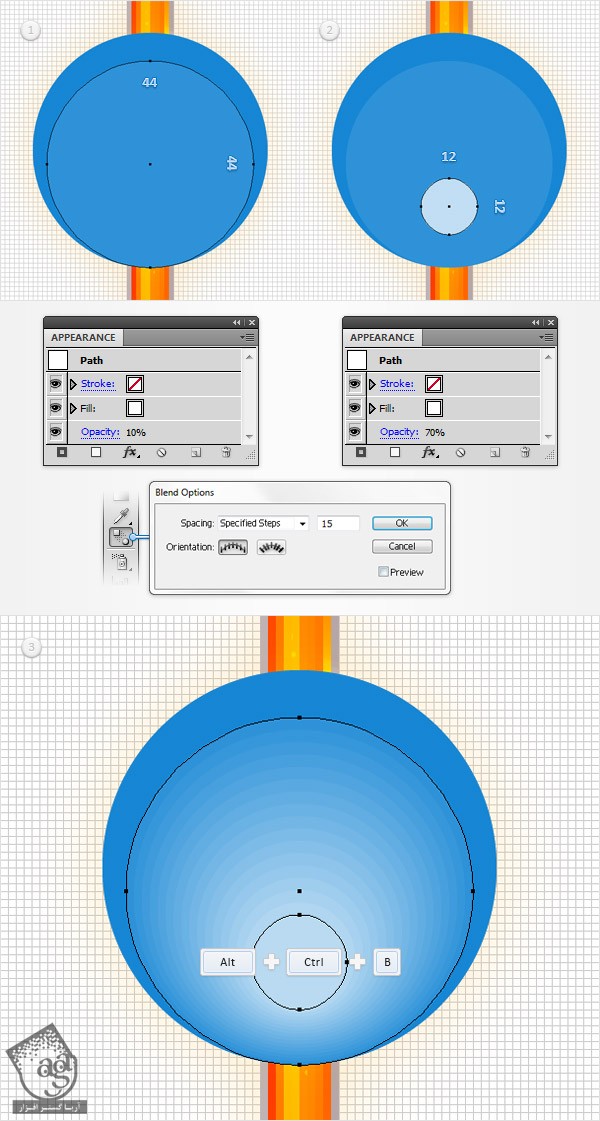
گام دهم
فاصله خطوط چهارخانه را روی 1px بگذاریئ. برای اینکار، مسیر Edit > Preferences > Guides & Grid را باز کرده و عدد 1 را رد بخش Gridline Every وارد کنید. با استفاده از ابزار Ellipse (L)، دایره ای به قطر 444px رسم کنید. رنگ آن را سفید کرده و Oapcity را تا 10% کاهش دهید. سپس آن را در محلی که در تصویر می بینید، قرار دهید.
به کار با ابزار Ellipse (L) ادامه دهید. این بار دایره ای با قطر 12px رسم کنید. رنگ آن را سفید کرده و Opacity را تا 70% کاهش دهید. آن را در محلی که در تصویر می بینید، قرار دهید. به خاطر داشته باشید که هر دو دایره ایجاد شده در این مرحله، باید در وضعیت انتخاب قرار گرفته باشند. سپس Alt+Ctrl+b (یا مسیر Object > Blend > make) را فشار داده و آن دو را با هم ادغام کنید. در نهایت باید شکلی مشابه شکل سوم به دست آمده باشد.

گام یازدهم
فاصله خطوط چهارخانه را روی 5px قرار دهید. Snapt to Grid را غیر فعال کنید (View > Snap to Grid). دایره آبی را مجددا انتخاب کرده ودو کپی از آن را روی دایره قرار دهید (Ctrl+c > Ctrl+f > Ctrl+f). کپی بالا را انتخاب کرده و با استفاده از دکمه فلش بالای روی کیبورد، 1px بالا بیاورید.
هر دو کپی را انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل حاصل را روی شکل های دیگر قرار داده (Shift+Ctrl+]) و از صفحه Gradient، Linear را انتخاب کنید. Opacity را تا 20% کاهش دهید. برای Blending Mode، Soft Light را در نظر بگیرید.

گام دوازدهم
شکل آبی را مجددا انتخاب کرده و مسیر Object > Path > offset Path را باز کنید. مقدار -1px Offset را وارد کرده و روی Ok کلیک کنید. شکل حاصل را انتخاب کرده و یک کپی از آن را روی دیگری ایجاد کنید (Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و با استفاده از دکمه فلش بالای روی کیبورد، 1px بالا آورید.
هر دو شکل ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل حاصل را روی شکل های دیگر قرار دهید (Shift+Ctrl+]). از صفحه Gradient، Linear را انتخاب کنید. سپس Blending Mode را روی Soft Light بگذارید.

گام سیزدهم
دایره آبی را مجددا انتخاب کرده و مسیر Object > Path > offset Path را باز کنید. مقدار -1px Offset را وارد کرده و روی Ok کلیک کنید. شکل حاصل را انتخاب کرده و یک کپی از آن را روی دیگری ایجاد کنید (Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و با استفاده از دکمه فلش پایین روی کیبورد، 3px پایین آورید.
هر دو شکل ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل حاصل را روی شکل های دیگر قرار دهید (Shift+Ctrl+]). رنگ آن را سفید کرده و Opacity را تا 40% پایین آورید. Blending Mode را روی Soft Light بگذارید.

گام چهاردهم
دایره آبی را مجددا انتخاب کرده و مسیر Object > Path > offset Path را باز کنید. مقدار -1px Offset را وارد کرده و روی Ok کلیک کنید. شکل حاصل را انتخاب کرده و یک کپی از آن را روی دیگری ایجاد کنید (Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و با استفاده از دکمه فلش پایین روی کیبورد، 1px پایین آورید.
هر دو شکل ایجاد شده در این مرحله را مجددا انتخاب کرده و روی دکمه Minus Front از صفحه Pathfinder کلیک کنید. شکل حاصل را روی شکل های دیگر قرار دهید (Shift+Ctrl+]). رنگ آن را مشکی کرده و Opacity را تا 20% پایین آورید. Blending Mode را روی Soft Light بگذارید.

گام پانزدهم
فاصله خطوط چهارخانه را روی 1px قرار داده و سپس Snap to Grid (View > Snap t Grid) را فعال کنید. با استفاده از ابزار Ellipse (L)، شکلی به اندازه 16 x 6 px رسم کنید. رنگ آن راسفید کرده و در محلی که رد تصویر اول مشاهده می کنید، قرار دهید.
به خاطر داشته باشید که دایره اول باید در وضعیت انتخاب قرار گرفته باشد. Opacity را تا 70% کاهش داده و Blending Mode را روی Soft Light قرار دهید. سپس مسیر Effect > Warp > Arc را باز کرده و مقادیری که در تصویر زیر مشاهده می کنید را وارد کنید و روی Ok کلیک کنید.

گام شانزدهم
با استفاده از ابزار Ellipse (L)، شکلی به اندازه 16 x 4 px رسم کنید. رنگ آن را سفید کرده و در محلی که در تصویر می بینید، قرار دهید. این دایره باید در حالت انتخاب قرار گرفته باشد. Opacity را تا 50% کاهش داده و Blending Mode را روی Soft Light قرار دهید. سپس مسیر Effect > Warp > Arc را باز کرده و مقادیری که در تصویر زیر مشاهده می کنید را وارد کنید و روی Ok کلیک کنید.

گام هفدهم
فاصله بین خطوط چهارخانه را روی 5px قرار دهید. دایره آبی را مجددا انتخاب کرده و برای حذف آن، دکمه Delete روی کیبورد را فشار دهید. بقیه شکل هایی که برای هایلایت کردن لوله استفاده شد را انتخاب کرده با هم Group (Ctrl+g) کنید. سپس سراغ لایه Layers رفته و نام این گروه را “roundLarge” بگذارید.

گام هجدهم
گروه”roundLarge” رامجددا انتخاب کرده و آن را Duplicate (Ctrl+c > Ctrl+f) کنید. این گروه را کپی کرده و همان طور که در در تصویر مشاهده می کنید، آن را بالای بخش گرد لوله قرار دهید.

6. اضافه کرده سایه و هایلایت به شکل اصلی
گام اول
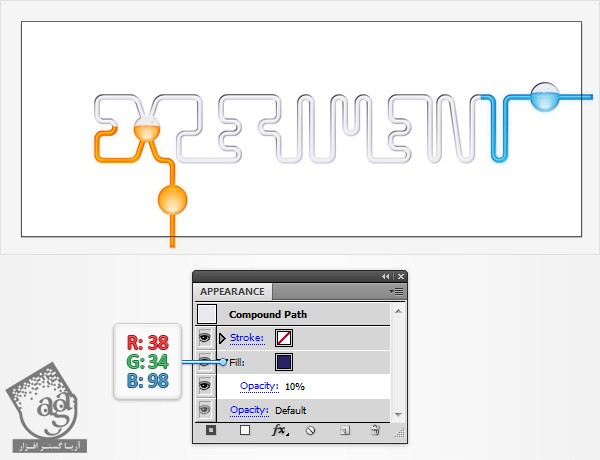
Grid (View > Hide Grid) و Snap to Grid (View > Snap to Grid) را غیر فعال کنید. شکل “main”را انتخاب کرده و سراغ صفحه Appearance بروید. Fill موجود را انتخاب کنید. Opacity آن را تا 10% کاهش داده و رنگ موجود را با مقادیر R=38, G=34, B=98 جایگزین کنید.

گام دوم
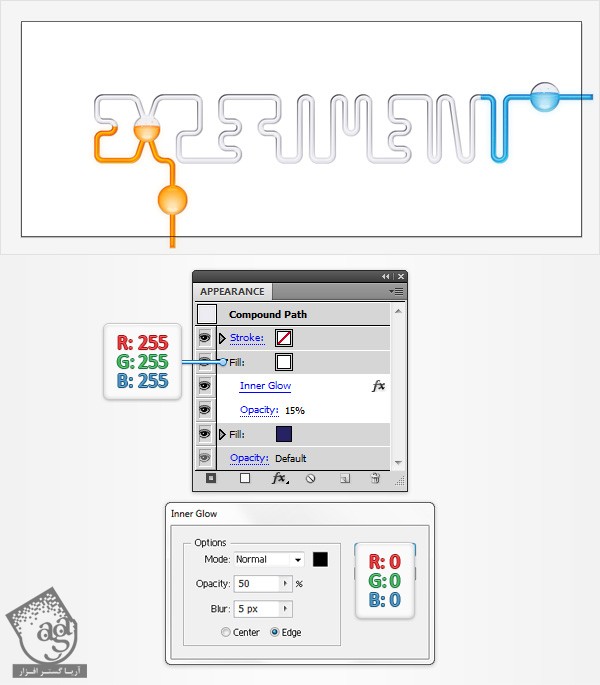
مطمئن شوید که شکل “main” در وضعیت انتخاب قرار گرفته باشد. صفحه Appearance را انتخاب کرده و با استفاده از دکمه Add New Fill، دومین Fill را اضافه کنید. Fill جدید را انتخاب کنید. رنگ آن را سفید کرده و Opacity را تا 15% کاهش دهید. سپس مسیر Effect > Stylize > Inner Glow را دنبال کنید. مقادیری که در تصویر زیر می بینید را وارد کرده و روی Ok کلیک کنید.

گام سوم
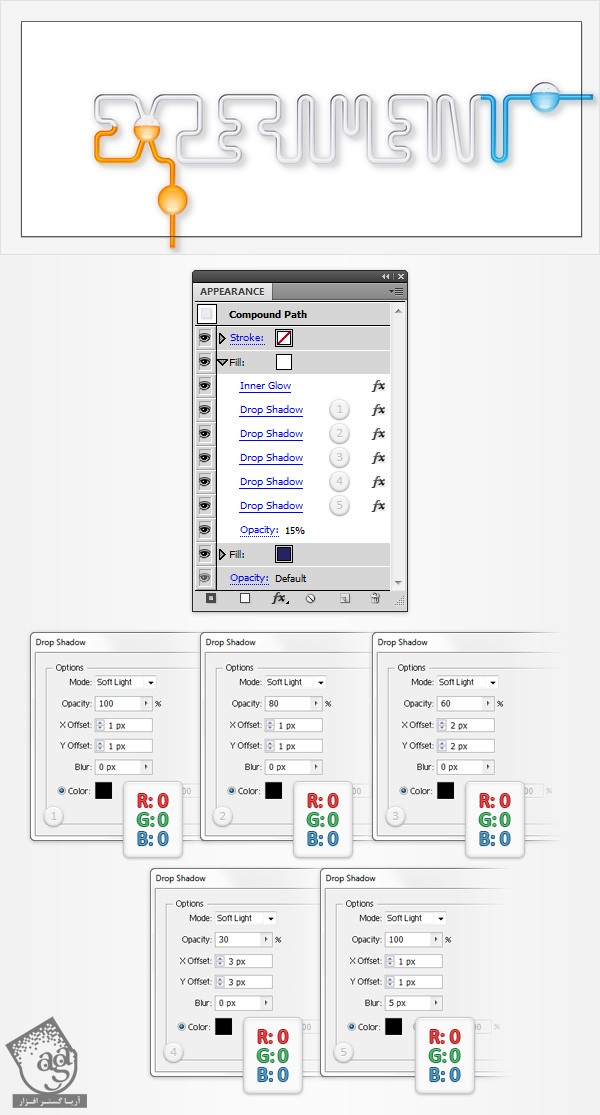
مطمئن شوید که شکل”main”در وضعیت انتخاب قرار گرفته باشد. صفحه Appearance را انتخاب کنید. رنگ سفید را انتخاب کرده و مسیر Effect > Stylize > Drop Shadow را باز کنید. مقادیری که در پنجره بالای سمت چپ (تصویر زیر) مشاهده می کنید را وارد کرده و روی Ok کلیک کنید. سپس چهار افکت Drop Shadow موجود در چهار پنجره بعدی را نیز وارد کنید.

گام چهارم
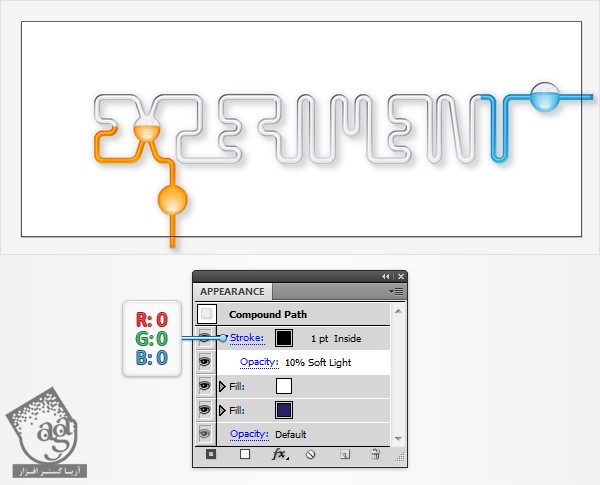
مطمئن شوید که شکل”main”در وضعیت انتخاب قرار گرفته باشد. صفحه Appearance را انتخاب کرده و Stroke مشکی 1pt را اضافه نمایید. آن را انتخاب کرده و روی Inside قرار دهید. Opacity را تا 10% کاهش داده و Blendig Mode را روی Soft Light بگذارید.

گام پنجم
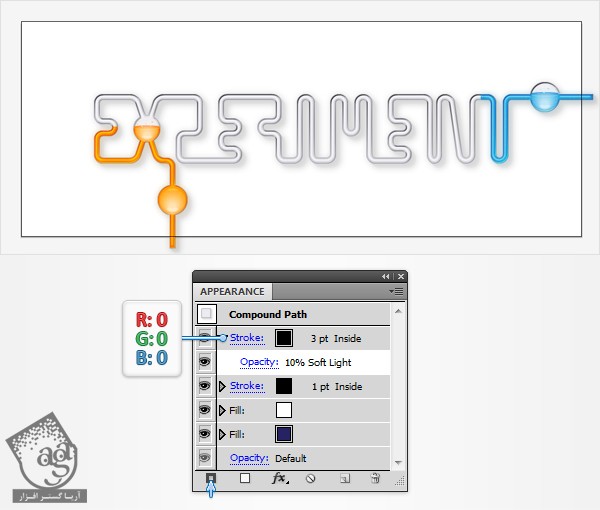
مطمئن شوید که شکل”main”در وضعیت انتخاب قرار گرفته باشد. صفحه Appearance را انتخاب کرده و با استفاده از دکمه Add New Stroke (در تصویر با فلش آبی کوچکی مشخص شده)، دومین Stroke را اضافه کنید. این Stroke جدید را انتخاب کنید. رنگ آن باید مشکی و وضعیت آن روی Inside باشد. اندازه 3pt را مشخص کرده و Oapcity را تا 10% کاهش دهید. Blendig Mode را روی Soft Light بگذارید.

گام ششم
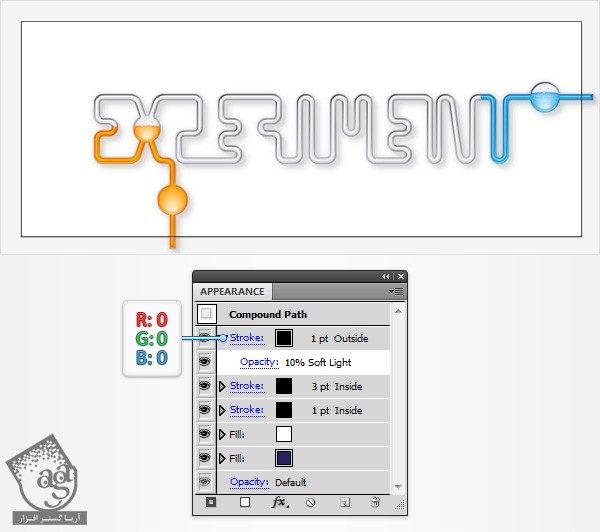
مطمئن شوید که شکل”main”در وضعیت انتخاب قرار گرفته باشد. صفحه Appearance را انتخاب کرده و با استفاده از دکمه Add New Stroke (در تصویر با فلش آبی کوچکی مشخص شده)، سومین Stroke را اضافه کنید. این Stroke جدید را انتخاب کنید. رنگ آن باید مشکی و وضعیت آن روی Inside باشد. اندازه 1pt را مشخص کرده و Oapcity را تا 10% کاهش دهید. Blendig Mode را روی Soft Light بگذارید.

7. ایجاد پس زمینه
گام اول
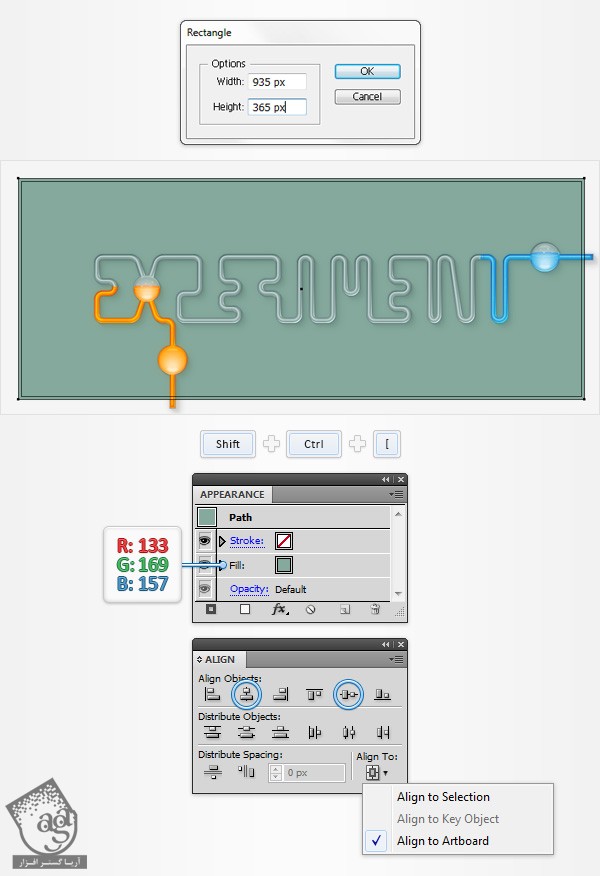
ابزار Rrectangle (M) را برداشته و روی صفحه کار کلیک کنید تا پنجره Rectangle باز شود. عدد 935 را در بخش Width و 365 را در بخش Height وارد کرده و سپس روی Ok کلیک کنید. به این ترتیب، مستطیلی به ابعاد 935 x 365 px ایجاد می شود. این شکل باید همچنان در وضعیت انتخاب قرار گرفته باشد. مقادیر R=133, G=169, B=157 را وارد کرده و آن را زیر سایر شکل ها قرار دهید (Shift+Ctrl+[).
در مرحله بعد، باید این مستطیل را در مرکز قرار دهید. بنابراین پنجره Align (Window > Align) را باز کنید. Align to Artboard را انتخاب کرده (چنانچه بخش Align to تصویر زیر را مشاهده نمی کنید، منو را باز کرده و روی Show Options کلیک کنید) و روی دکمه های Horizontal Align Center و Vertical Align Center کلیک کنید. در نهایت، این مستطیل باید کل صفحه را پوشانده باشد. سراغ صفحه Layers رفته و روی شکل ایجاد شده در این مرحله دو بار کلیک کنید و نام آن را “bg” بگذارید.

گام دوم
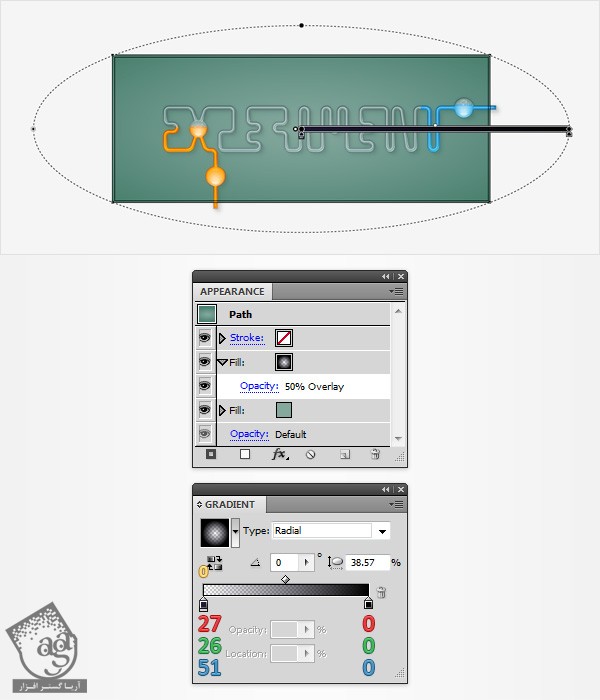
شکل “bg” باید همچنان در حالت انتخاب باشد. سراغ صفحه Appearance رفته و دومین Fill را اضافه کنید. Blending Mode را روی Overlay بگذارید. Opacity را تا 50% کاهش داده و طبق تصویر، radial را از صفحه Gradient انتخاب کنید.

گام سوم
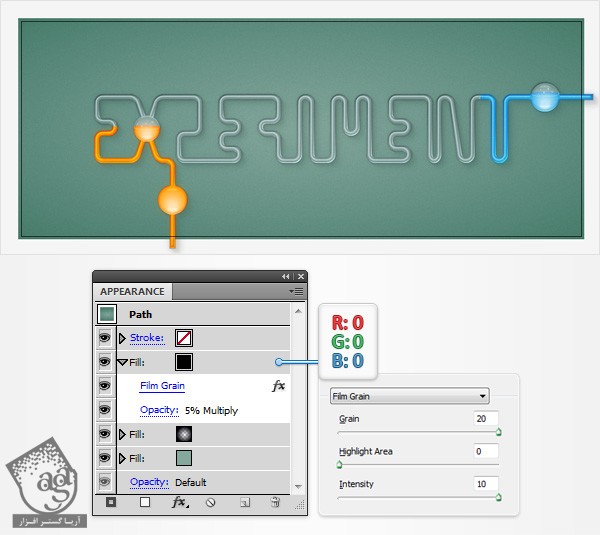
شکل “bg” باید همچنان در حالت انتخاب باشد. سراغ صفحه Appearance رفته و سومین Fill را اضافه کنید. آن را انتخاب کرده، رنگ آن را مشکی کنید. Opacity را تا 5% کاهش داده و Blending Mode را روی Multiply قرار دهید. سپس مسیر Effect > Artistic > Film Grain را انتخاب کنید. مقادیری که در تصویر مشاهده می کنید را وارد کرده و روی Ok کلیک کنید.

گام چهارم
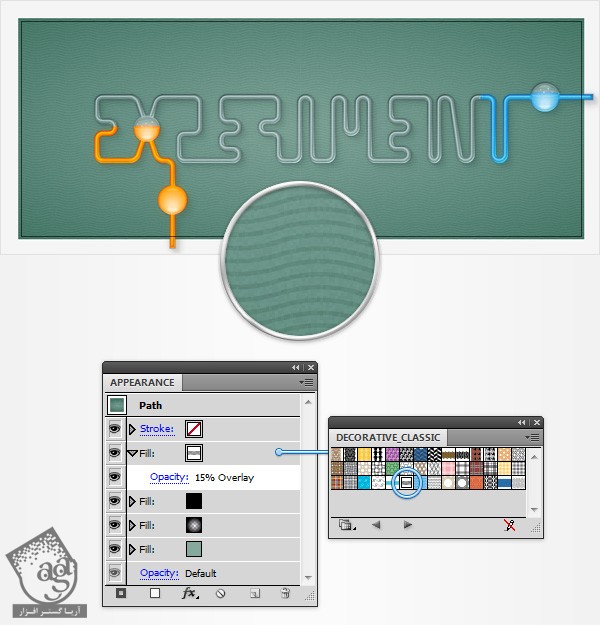
شکل “bg” باید همچنان در حالت انتخاب باشد. سراغ صفحه Appearance رفته و چهارمین Fill را اضافه کنید. آن را انتخاب کرده و Blending Mode را روی Overlay قرار دهید. Opacity را تا 15% کاهش داده و صفحه Decorative_Classic را باز کنید (منوی Watches را باز کرده و مسیر Open > Swatches Library > Patterns > Decorative_Calssic را انتخاب کنید) و روی الگوی”Waves Smooth” کلیک کنید.

8. ایجاد بست های متالیک
گام اول
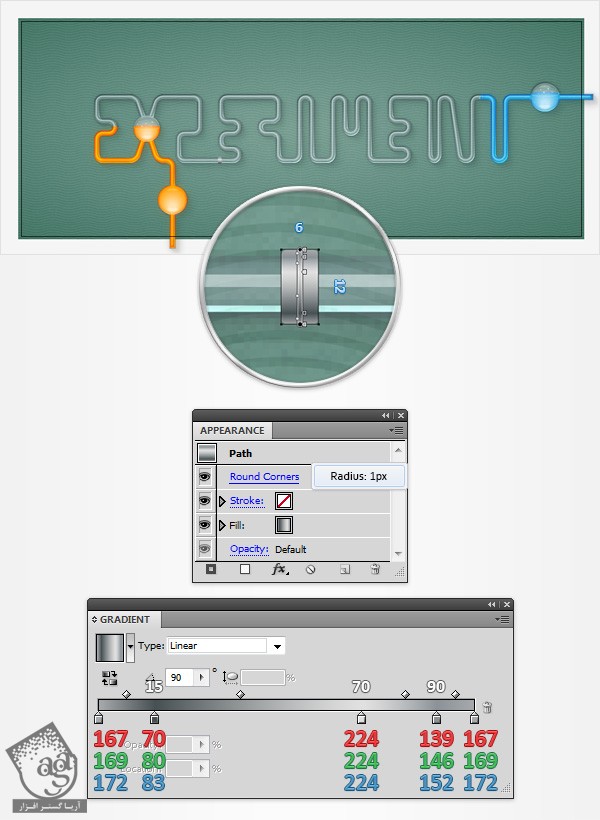
Snap to Grid را فعال کرده (View > Snap to Grid) و فاصله بین خطوط چهارخانه را روی 1px قرار دهید. با استفاده از ابزار مستطیل (M)، شکلی به ابعاد 6 x 12 px رسم کنید. از صفحه Gradient، Linear را انتخاب کرده و آن را در محلی که در تصویر مشاهده می کنید، قرار دهید. به یاد داشته باشید که این شکل باید همچنان در وضعیت انتخاب قرار گرفته باشد. مسیر Effect > Stylize > Rounded Corners را دنبال کنید. 1px Radius را وارد کرده و روی Ok کلیک کنید.

گام دوم
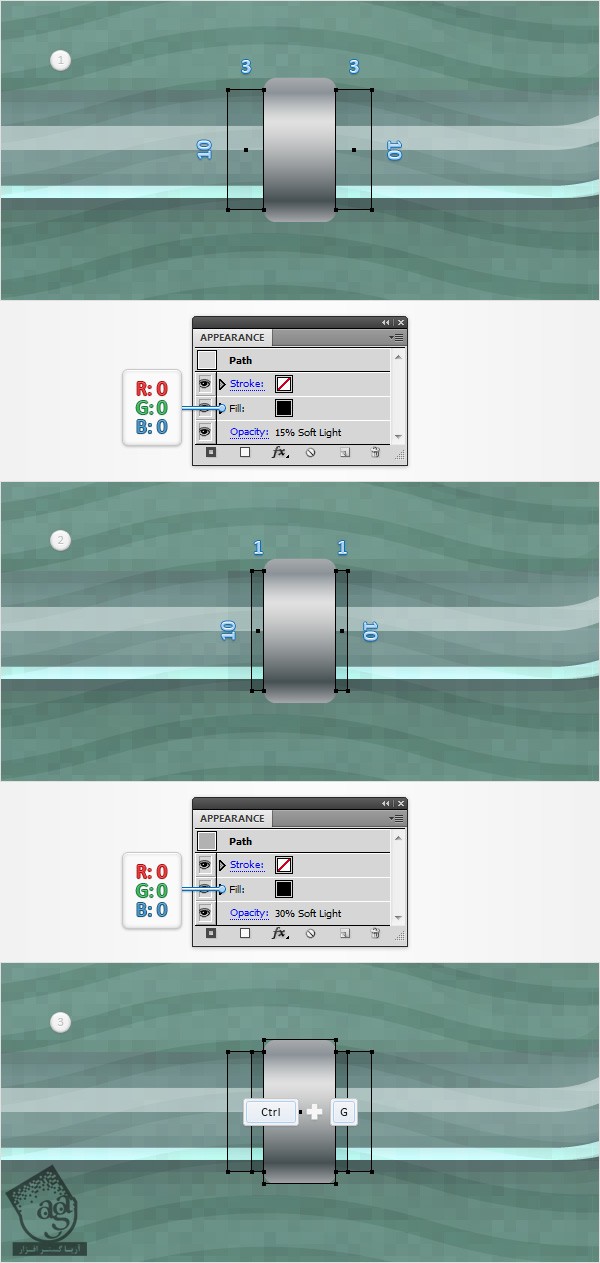
با استفاده از ابزار Rectangle (M)، دو شکل به ابعاد 3 x 10 px رسم کرده و آن را در محلی که در تصویر اول مشاهده می کنید، قرار دهید. هر دو مستطیل را مشکی کنید. Opacity آنها را تا 115% کاهش داده و Blending Mode را روی Soft Light قرار دهید. با استفاده از همان ابزار، دو شکل به ابعاد 1x 10 px کشیده و در محلی که در تصویر دوم می بینید، قرار دهید. هر دو شکل را مشکی کنید. Opacity را تا 30% کاهش داده و Blending Mode را روی Soft Light بگذارید.
هر چهار مستطیل را به همراه مستطیل ایجاد شده در مرحله قبل مجددا انتخاب کرده و با هم Group (Ctrl+g) کنید. سراغ صفحه Layers رفته و نام گروه جدید را “supprtFront” بگذارید.

گام سوم
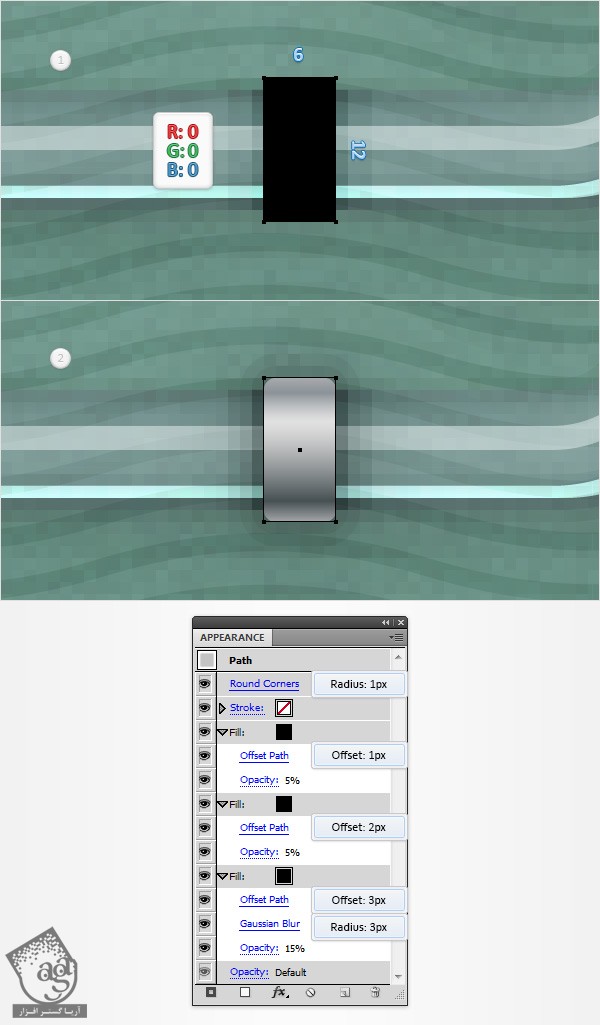
با استفاده از ابزار Rectangle (M)، شکل جدیدی به ابعاد 6 x 12 px رسم کنید. رنگ آن را مشکی کرده و رد محلی که در تصویر اول مشاهده می کنید، قرار دهید.
سراغ صفحه Layers رفته و نام این مستطیل مشکی را “supportShadow” کنید. سپس آن را زیر شکل “main” بکشید. به یاد داشته باشید که شکل ایجاد شده در این مرحله باید در وضعیت انتخاب قرار داشته باشد. حالا سراغ صفحه Appearance بروید. Fill موجود را انتخاب کرده و Opacity آن را روی 15% بگذارید. مسیر Effect > Path > Offset Path را باز کنید. مقدار 3px Offset را وارد کرده و روی Ok کلیک کنید. حالا مسیر Effect > Blur > Gaussian Blur را دنبال کنید. مقدار 3px Radius را وارد کرده وروی Ok کلیک کنید.
سراغ صفحه Appearance رفته و دومین Fill را اضافه کنید. آن را انتخاب کنید. رنگ مشکی را برای آن در نظر گرفته و Opacity را تا 5% کاهش دهید. مسیر Effect > Path > Offset Path را باز کنید. مقدار 2px Offset را وارد کرده و روی Ok کلیک کنید. سراغ صفحه Appearance برگشته و سومین Fill را اضافه کنید. آن را انتخاب کرده و Opacity را تا 5% کاهش دهید. مسیر Effect > Path > Offset Path را باز کنید. مقدار 1px Offset را وارد کرده و روی Ok کلیک کنید.
مجددا صفحه Appearance را باز کنید. کل مسیر را انتخاب کرده (کافی است روی بخش “Path” بالای صفحه Appearance کلیک کنید) و مسیر Effect > Stylize > Rounded Corners را دنبال کنید. مقدار 1px Radius را وارد کرده و روی Ok کلیک کنید. در نهایت تصویری مشابه زیر به دست می آید.

گام چهارم
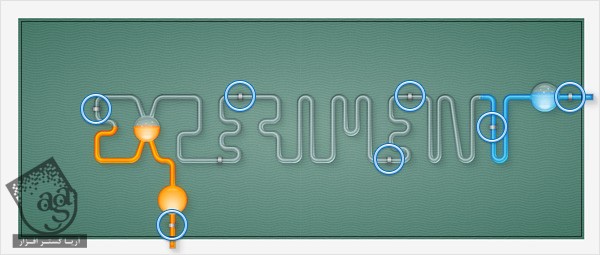
گروه “supportFront” و شکل “supportShadow” را چند برابر کرده و نسخه های مختلف را در بخش هایی که در تصویر زیر مشاهده می کنید، قرار دهید.

تبریک! تمام شد!
تصویر نهایی را در زیر مشاهده می کنید. امیدوارم از “آموزش ساخت افکت متنی طراحی لوله آزمایشگاهی ” لذت برده باشید و بتوانید از این تکنیک ها در پروژه های بعدی استفاده کنید.

توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان
برچسبها:افکت های متنی, وکتور

















































































قوانین ارسال دیدگاه در سایت