No products in the cart.
آموزش Illustrator : طراحی پس زمینه پاییزی وکتور

آموزش Illustrator : طراحی پس زمینه پاییزی وکتور
توی این آموزش، طراحی پس زمینه پاییزی وکتور رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه پاییزی وکتور ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی چکمه ها
گام اول
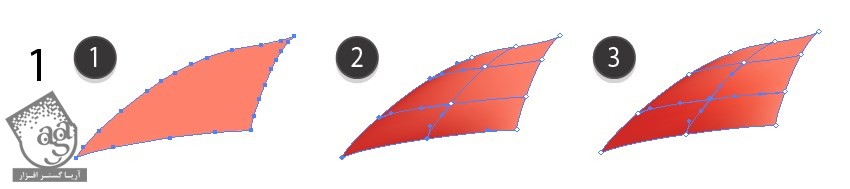
یک مستطیل با کد رنگی #cb492c درست می کنیم.
ابزار Mesh رو برداشته و با کلیک، چند تا نود اضافه می کنیم. لبه های مستطیل رو انتخاب کرده و اون ها رو جا به جا می کنیم تا به صورت گرد در بیان.
نودهای سمت چپ رو انتخاب کرده و کد رنگی #f7997f رو براش درنظر می گیریم.
نودهای لبه های شی رو انتخاب کرده و کد رنگی #a73013 رو براش در نظر می گیریم. کد رنگی #ba391d رو برای بخش جلو تر و کد رنگی #dd6b4e و #d0593c رو برای هایلایت در نظر می گیریم.

گام دوم
شکل کف کفش رو رسم کرده و کد رنگی #1a1c24 رو براش در نظر می گیریم. اون رو به شکل مش وصل کرده و بعد هم هر دو شی رو کپی کرده و اندازه اون رو کاهش میدیم.

گام سوم
کدهای رنگی زیر رو برای نسخه کپی در نظر می گیریم.

گام چهارم
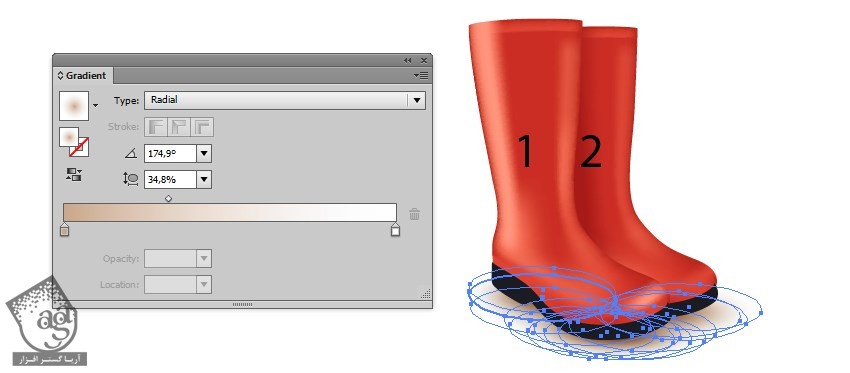
برای اضافه کردن سایه، یک بیضی به صورت Radial Gradient با کد رنگی #c4a78b و سفید درست می کنیم. Blend Mode رو روی Multiply قرار میدیم.

طراحی چتر
گام اول
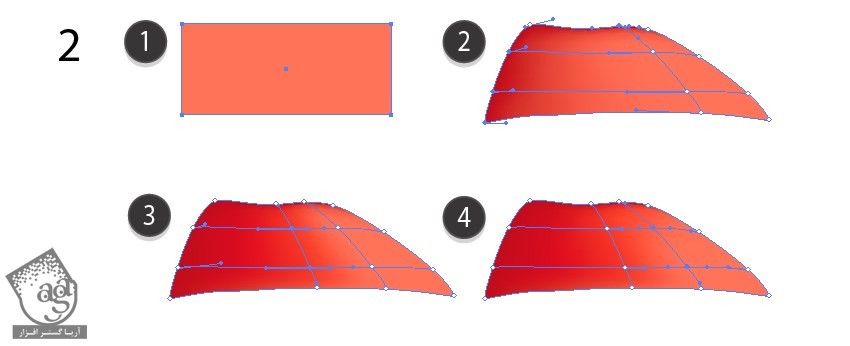
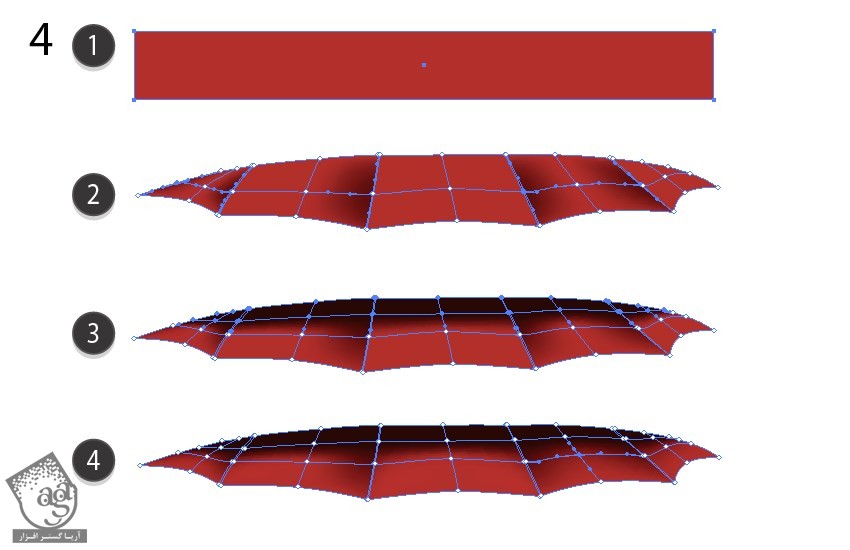
مش چتر رو رسم کرده و کدهای رنگی زیر رو براش در نظر می گیریم.
- #ee836b
- #bb361e
- #d34628

گام دوم
- #f77758
- #ae1e0a
- #e13d1c
- #ff6944

گام سوم
- #e56f52
- #b43019
- #cc4428

گام چهارم
- #a43627
- #52130d
- #230303
- #81251a

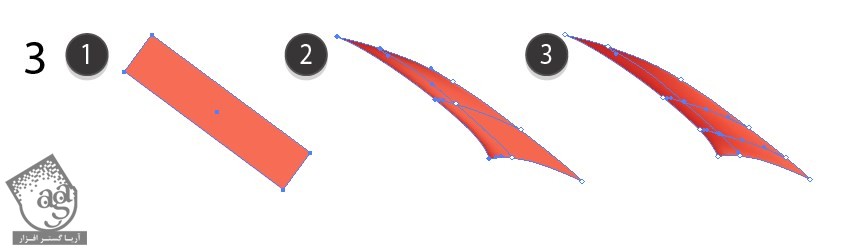
گام پنجم
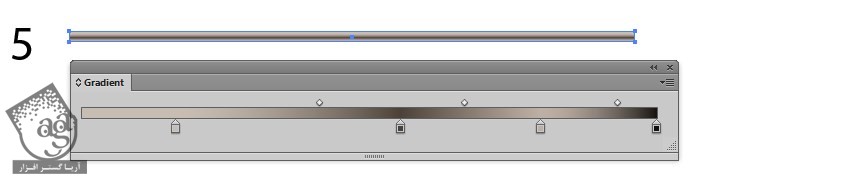
برای اضافه کردن دسته چتر، یک مستطیل باریک به صورت Linear Gradient رسم می کنیم. کدهای رنگی #c6bdb3, #4a4138, #baafa4, #14120f رو براش در نظر می گیریم.

گام ششم
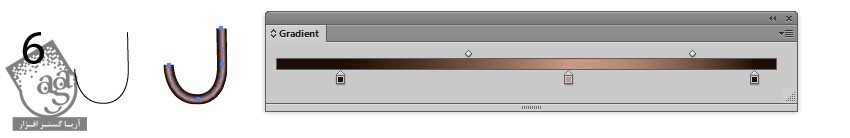
بخش آخر رو هم رسم می کنیم. Gardeint رو روی Stroke مسیر رسم شده اعمال کرده و کدهای رنگی #1b0d03, #c39983, #1b0d03 رو براش در نظر می گیریم.
مسیر رو Expand می کنیم.

گام هفتم
اجزای چتر رو سر هم کرده و سایه رو زیرش قرار میدیم.

طراحی پس زمینه
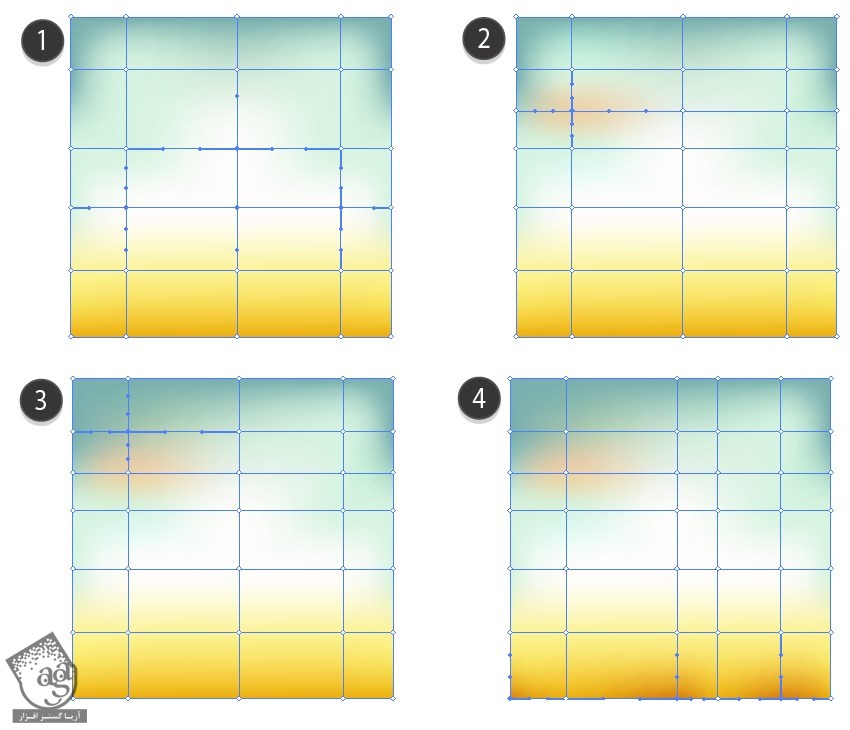
گام اول
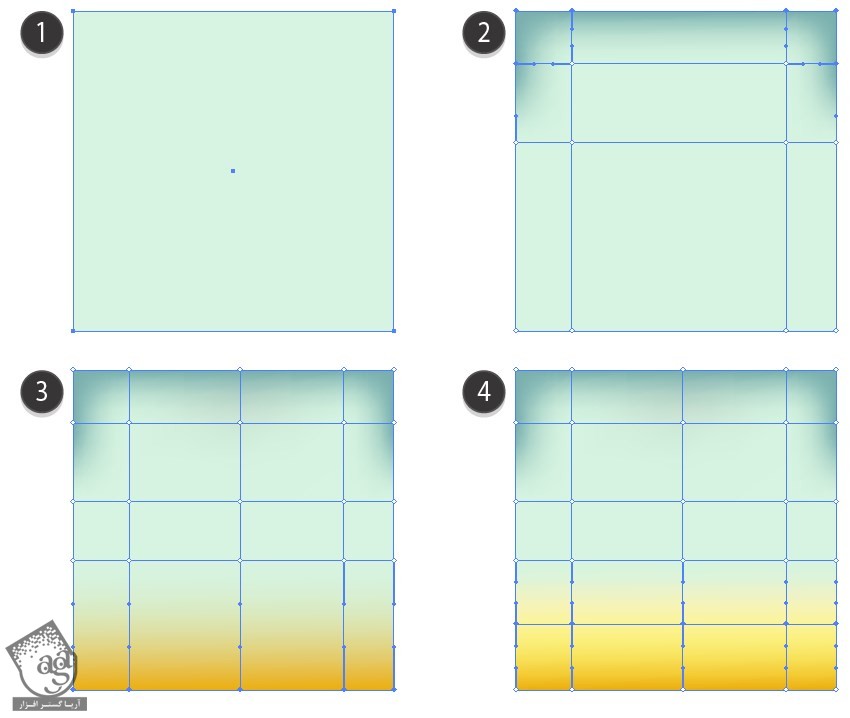
یک مش رسم می کنیم.
- #ddf5e2
- #86afae
- #e2ad12
- #fef69b

گام دوم
- #fffefd
- #e7d2a8
- #adc4ae
- #c98105

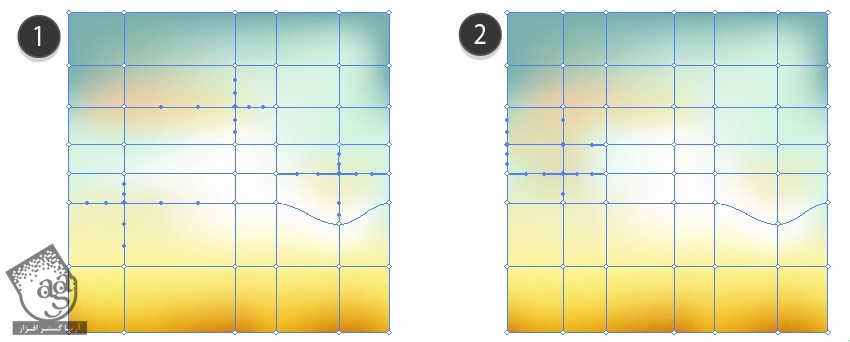
گام سوم
- #ecf1c4
- #e1e0b4

گام چهارم
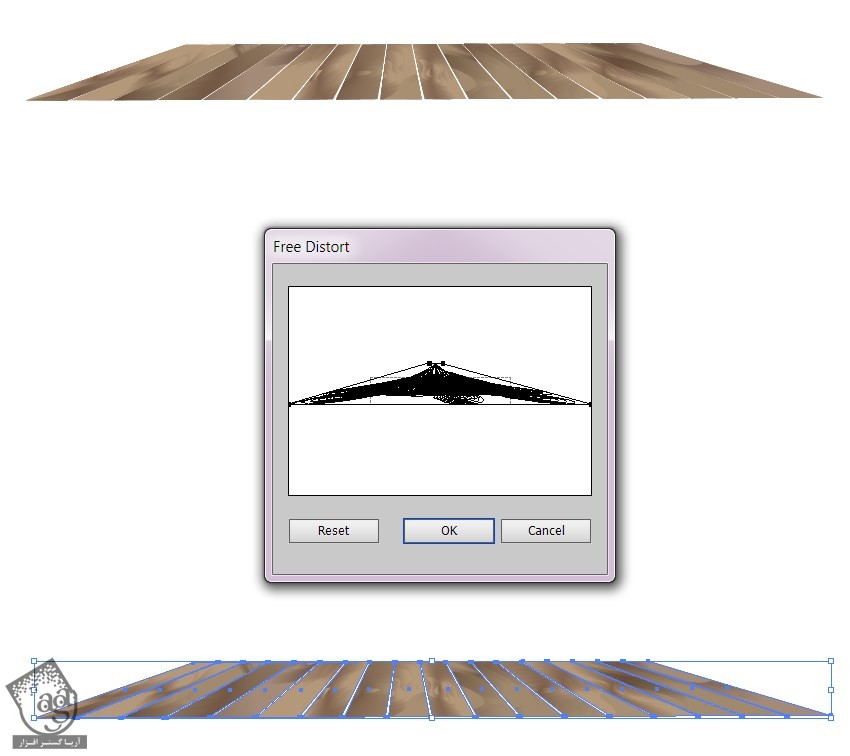
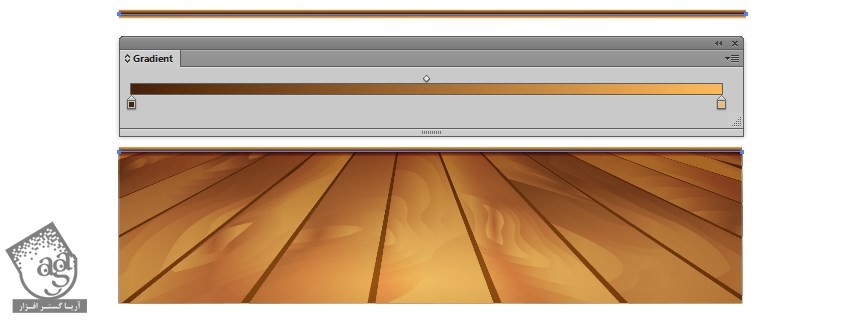
برای اضافه کردن کف چوبی، ” آموزش Illustrator : طراحی صحنه تئاتر “ رو دنبال می کنیم.
وارد مسیر Effect > Distort & Transform > Free Distort میشیم.
نتیجه رو Expand Appearance می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام پنجم
یک Outline روی بخش مشخص شده رسم می کنیم و بعد هم یک Clipping Mask درست می کنیم.

گام ششم
مستطیل با کد رنگی #533d18 رو پشت تخته های چوب قرار میدیم.

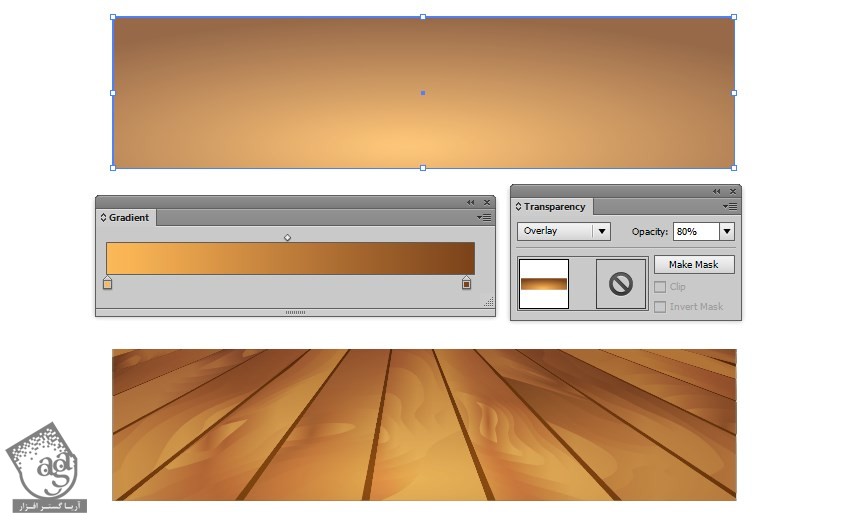
گام هفتم
یک مستطیل درست می کنیم. Gradient با کد رنگی #f5bb59 تا #75441b رو روی اون اعمال می کنیم.
Blend Mode رو روی Overlay قرار داده و Opacity رو تا 80 درصد کاهش میدیم.

گام هشتم
یک نوار باریک به صورت Radial با کد رنگی #42210b تا #f5bb59 درست می کنیم.

اضافه کردن برگ ها و بوکه
گام اول
برای طراحی برگ ها، ” آموزش Illustrator : اضافه کردن برگ های پاییزی روی کاغذ قدیمی “ رو دنبال می کنیم.
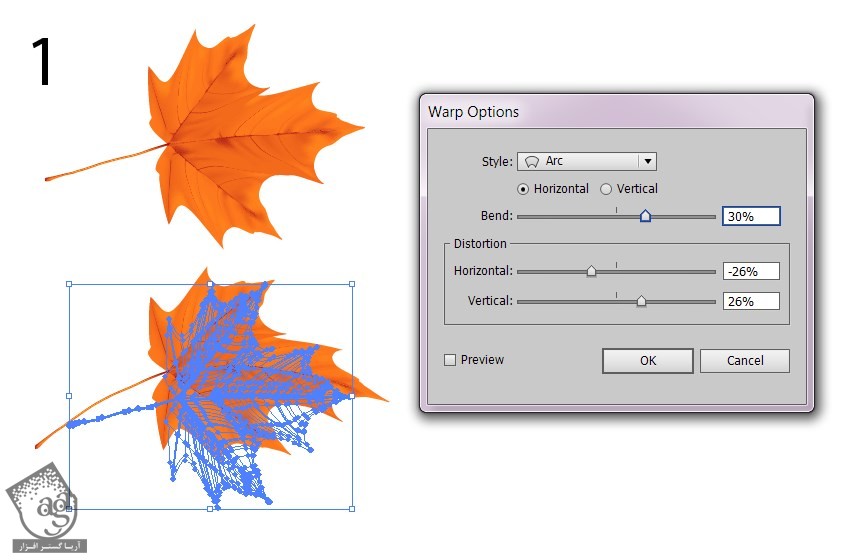
وارد مسیر Effect > Warp > Arc میشیم و تنظیمات زیر رو وارد می کنیم.
Bend روی 30 درصد
H روی 26- درصد
V روی 26 درصد
نتیجه رو Expand Appearance می کنیم.

گام دوم
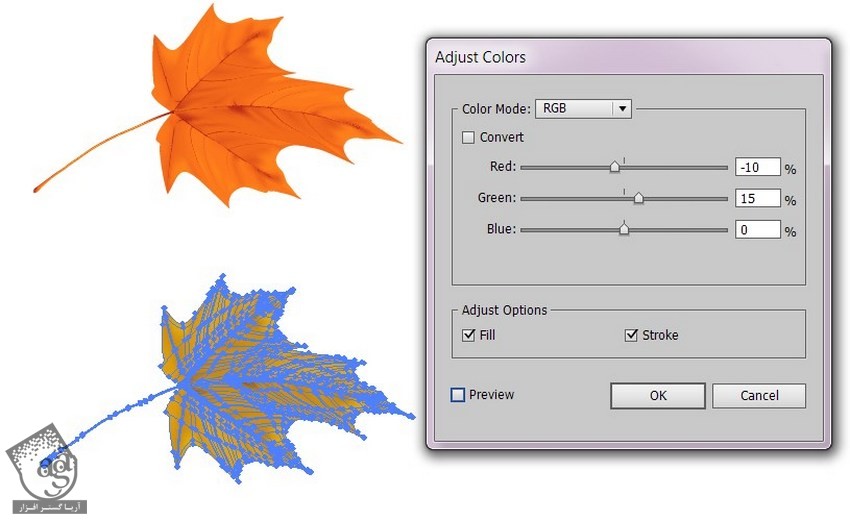
برگ منحنی رو کپی کرده و وارد مسیر Edit > Edit Colors > Adjust Colors میشیم و تنظیمات زیر رو وارد می کنیم.

گام سوم
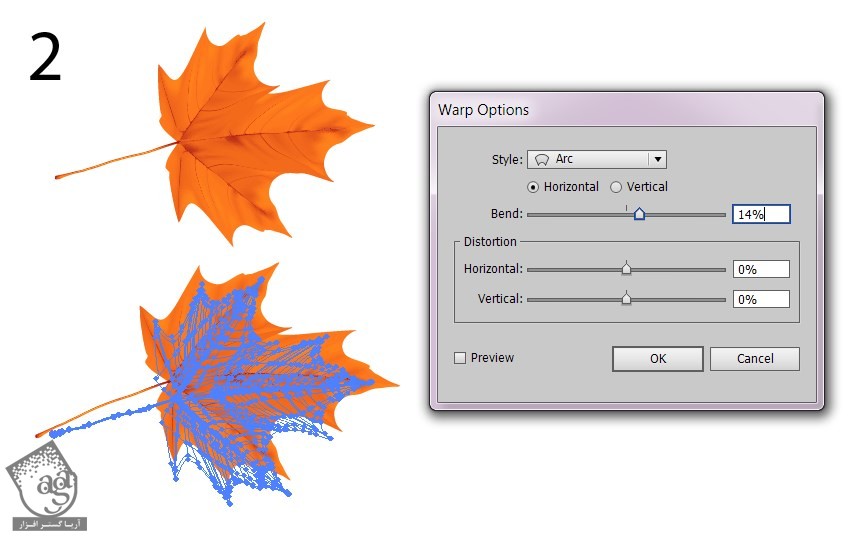
برگ اصلی رو انتخاب کرده و وارد مسیر Effect > Warp > Arc میشیم.

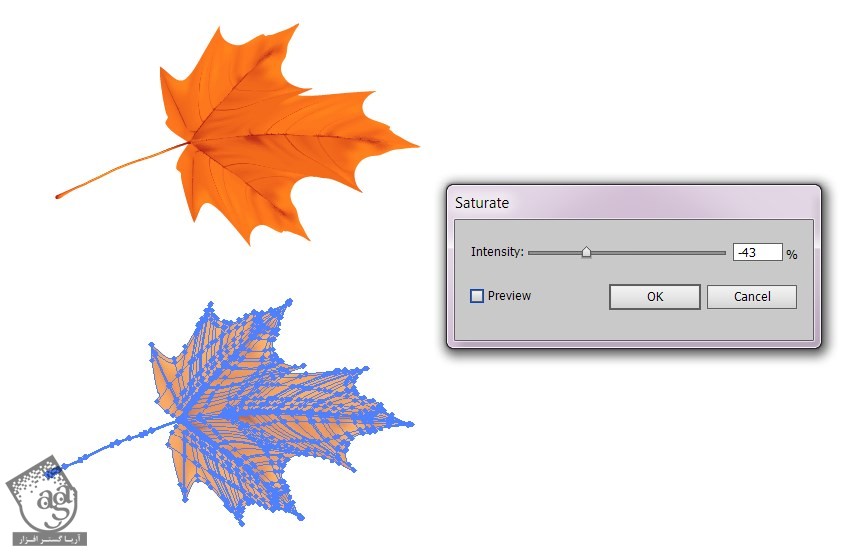
گام چهارم
نسخه کپی اون رو انتخاب کرده و وارد مسیر Edit > Edit Colors > Saturation میشیم.

گام پنجم
یک برگ رو دانلود کرده و وارد صفحه می کنیم.

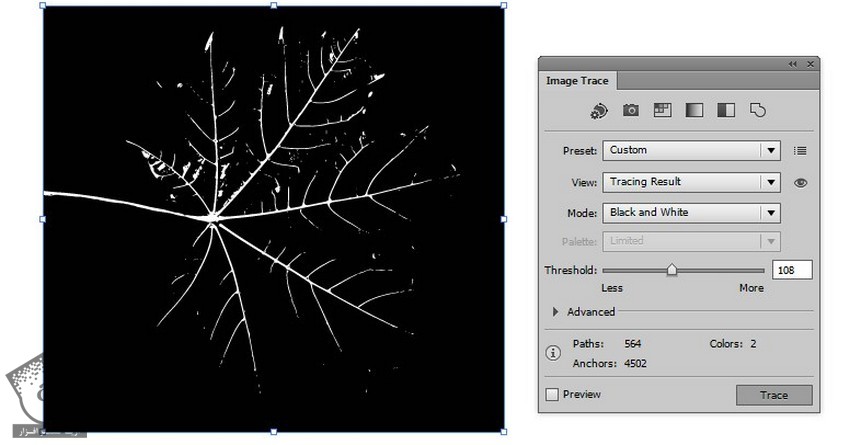
گام ششم
وارد مسیر Image Trace میشیم و Outline رو به صورت سیاه و سفید جدا می کنیم.

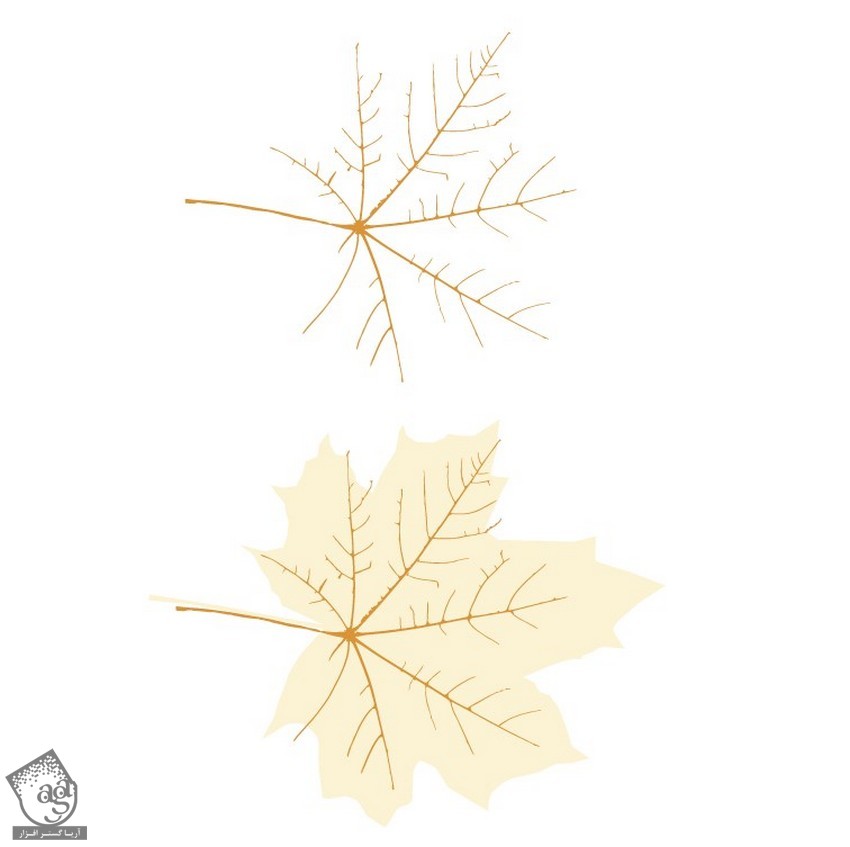
گام هفتم
کد رنگی #d09739 رو براش در نظر می گیریم. برگ اصلی رو اضافه کرده و کد رنگی #eac02c رو براش در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم.

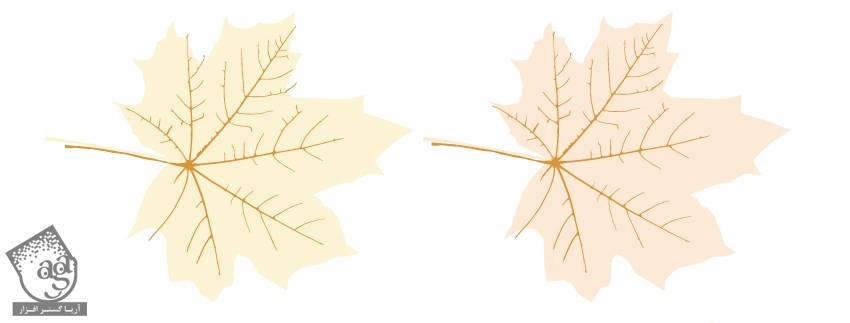
گام هشتم
یک برگ دیگه با کد رنگی #e09736 اضافه کرده و Opacity رو روی 20 درصد قرار میدیم.

گام نهم
برگ ها رو مرتب کرده و سایه رو زیرش اضافه می کنیم.

گام دهم
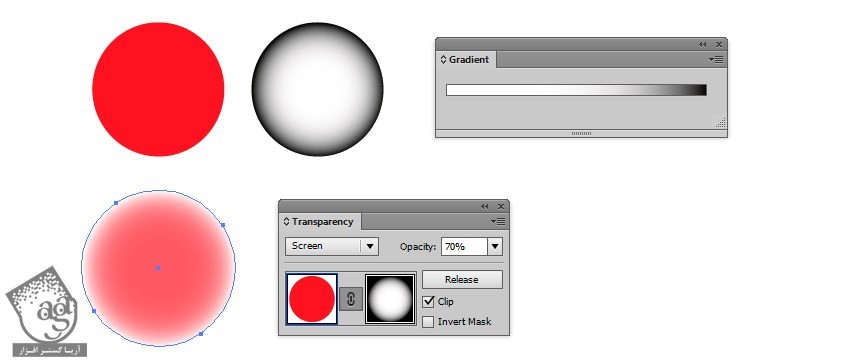
یک Opacity Mask دایره ای با کد رنگی #ff1200 درست کرده و Radial Gradient رو به عنوان Fill در نظر می گیریم. Transparecy Mode رو روی Screen و Opacity رو روی 70 درصد قرار میدیم.

گام یازدهم
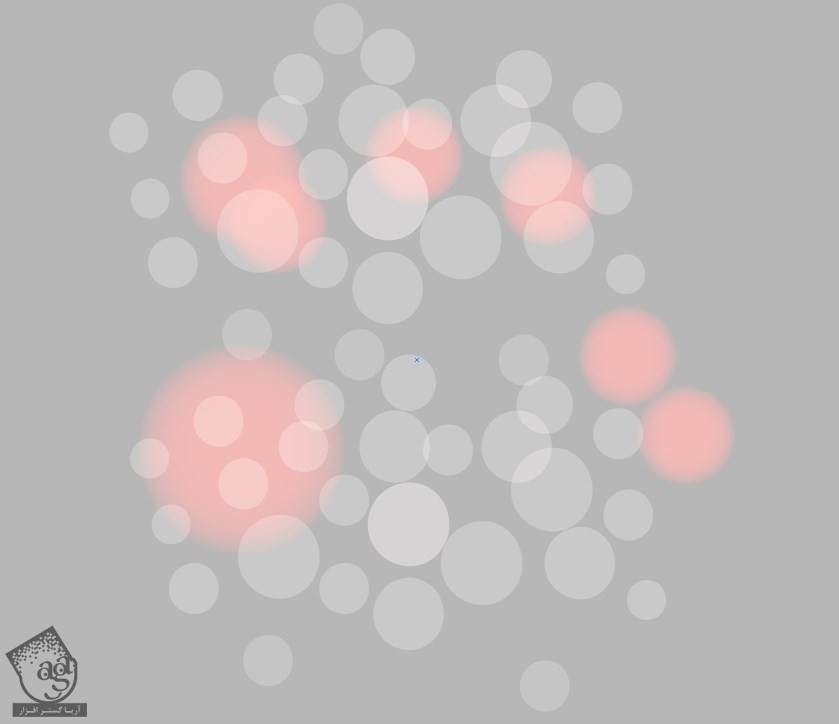
نور بوکه رو اضافه می کنیم.
پس زمینه رو درست می کنیم.

گام دوازدهم
هر چیزی که طراحی کردیم رو سر هم می کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی پس زمینه پاییزی وکتور ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت