No products in the cart.
آموزش Photoshop : افکت متنی طراحی با Action – قسمت دوم

آموزش Photoshop : افکت متنی طراحی با Action – قسمت دوم
توی این آموزش، افکت متنی طراحی با Action رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی طراحی با Action ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی طراحی با Action – قسمت اول “
ایجاد Action
گام اول
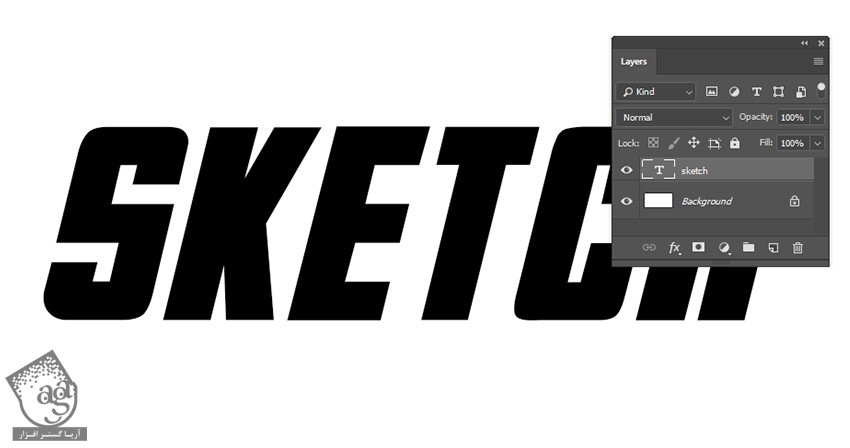
تمام لایه ها رو پاک می کنیم و فقط پس زمینه سفید رو باقی میزاریم. ابزار Horizontal Type رو برداشته و کلمه Sketch رو تایپ می کنیم.

گام دوم
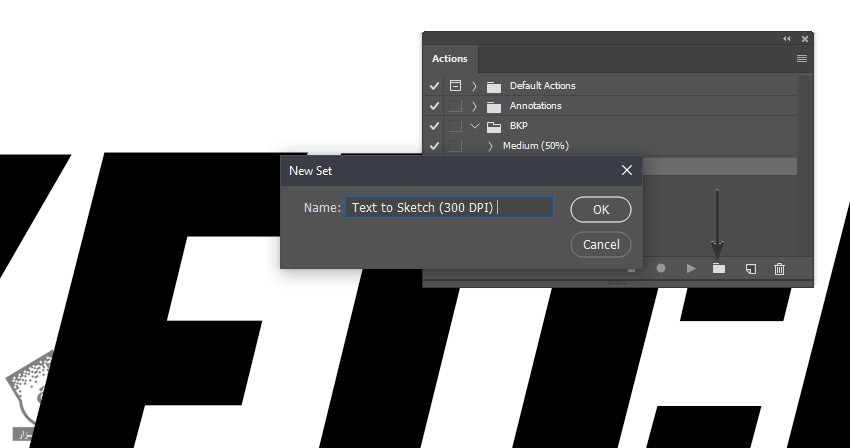
وارد مسیر Window > Actions میشیم. روی آیکن Create New Set کلیک کرده و عنوان Text to Sketch رو توی فیلد Name وارد می کنیم.

گام سوم
حالا شروع می کنیم به ضبط Action. هر موقع که خواستیم می تونیم این فرآیند رو متوقف کرده و مرحله مورد نظر رو حذف کنیم.
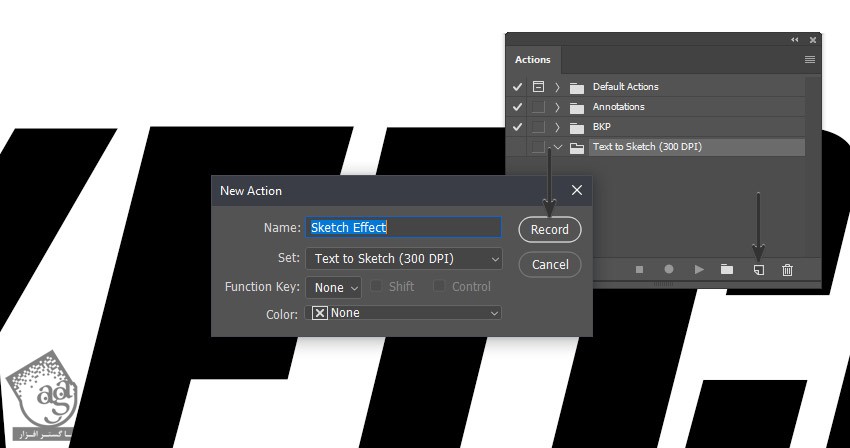
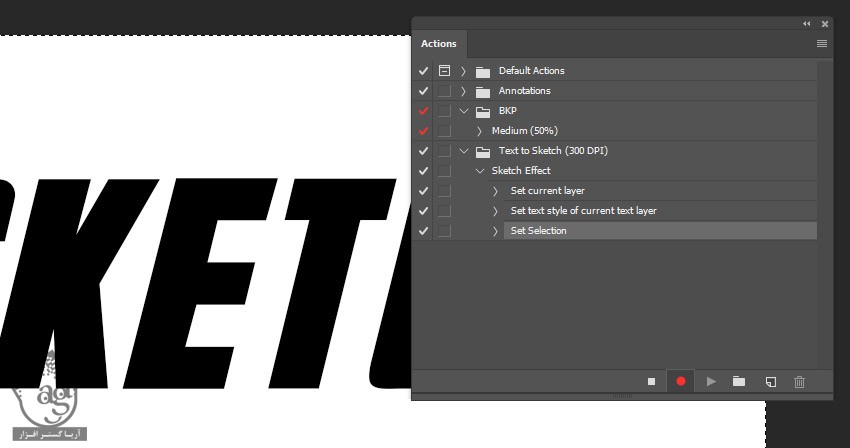
همچنان که لایه متن انتخاب شده، روی آیکن Create New Action که توی پنل Actions قرار داره کلیک کرده و عنوان Sketch Effect رو توی فیلد Name وارد می کنیم و روی Record کلیک می کنیم.

گام چهارم
اسم لایه رو میزاریم BKP Text و Size رو روی 138 قرار میدیم. Ctrl+A رو زده و کل سند رو انتخاب می کنیم.

گام پنجم
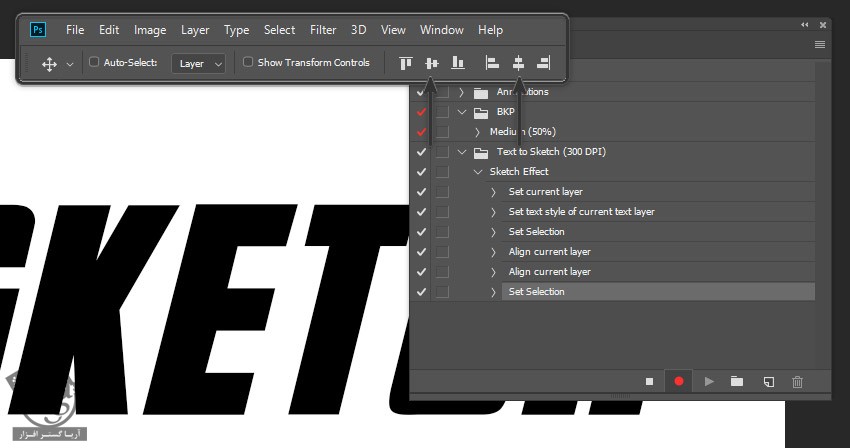
ابزار Move رو بر می اریم و Vertical Align Center و Horizontal Align Center رو انتخاب می کنیم. بعد هم Ctrl+D رو فشار میدیم.

گام ششم
Ctrl+J رو فشار داده و لایه رو Duplicate می کنیم. بعد هم اسم نسخه کپی رو میزاریم BKP Text 1 و اون رو مخفی می کنیم.

گام هفتم
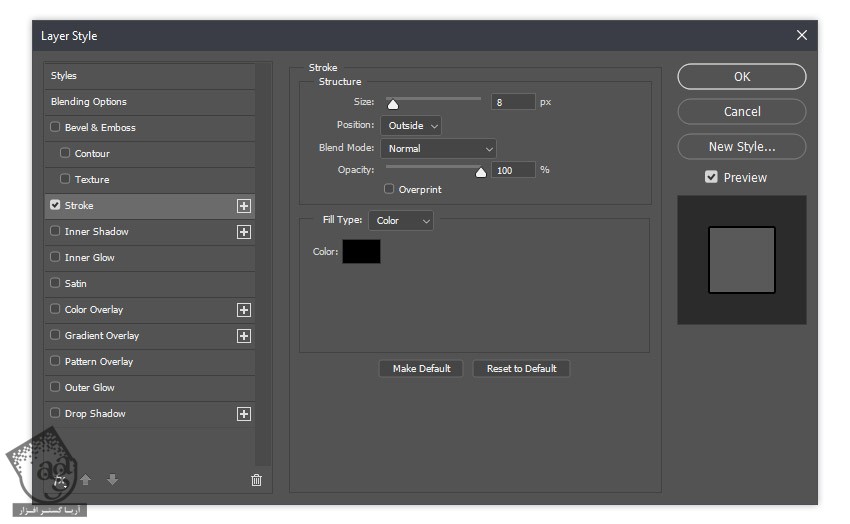
لایه BKP Text رو یک بار دیگه انتخاب می کنیم. وارد مسیر Layer > Layer Style > Blending Options میشیم و یک Stroke با این تنظیمات اضافه می کنیم.
Size روی 8 پیکسل
Position روی Outsede
Blend Mode روی Normal
Opacity روی 100 درصد
Overprint روی Off
Color روی #000000

گام هشتم
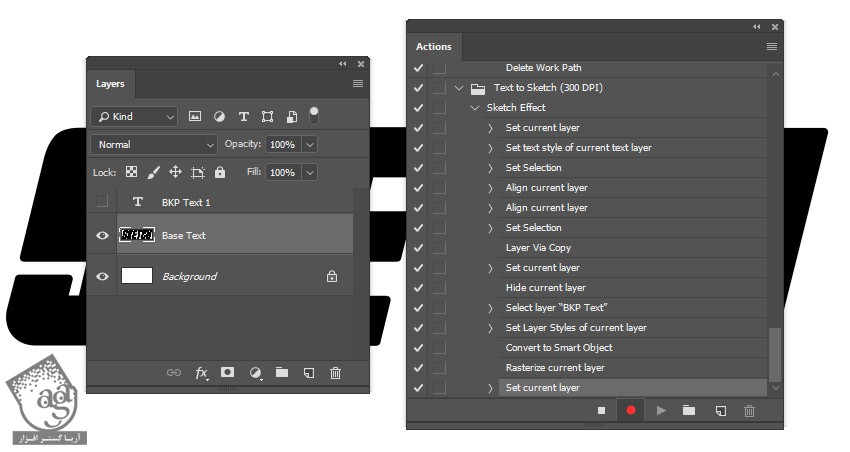
روی لایه کنونی کلیک راست کرده و Convert to Smart Object رو می زنیم. یک بار دیگه کلیک راست کرده و Rasterize Layer رو می زنیم. عنوان Base Text رو براش در نظر می گیریم.

گام نهم
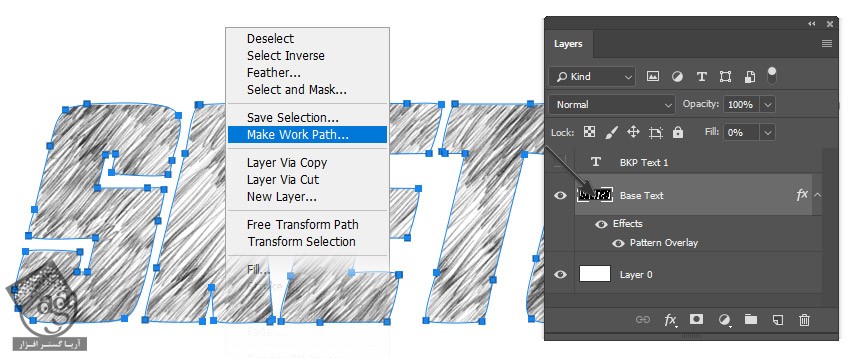
بعد از اعمال Style روی لایه Base Text، دکمه Ctrl رو نگه داشته و روی Thumbnail لایه Base Text کلیک می کنیم. ابزار Lasso رو برداشته و کلیک راست می زنیم. بعد هم Make Work Path رو انتخاب می کنیم. Tolerance رو روی 2.0 پیکسل قرار میدیم.

گام دهم
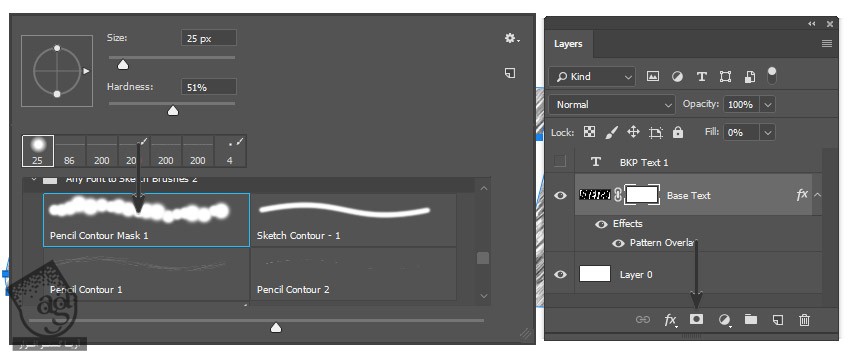
روی آیکن Add Vector Mask کلیک می کنیم. بعد هم ابزار Brush رو برداشته و قلموی Pencil Contour Mask 1 رو انتخاب می کنیم.

گام یازدهم
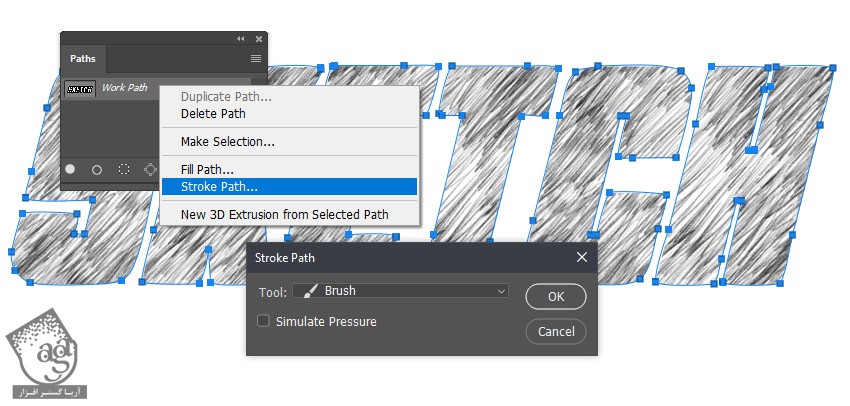
D رو فشار داده و Swatch ها رو به صورت مقدار پیش فرض سفید – سیاه قرار میدیم. بعد هم X رو فشار میدیم. وارد مسیر Widnow > Paths میشیم. روی Work Path کلیک راست کرده و Stroke Path رو می زنیم. ابزار Brush رو انتخاب کرده و Ok می زنیم.

گام دوازدهم
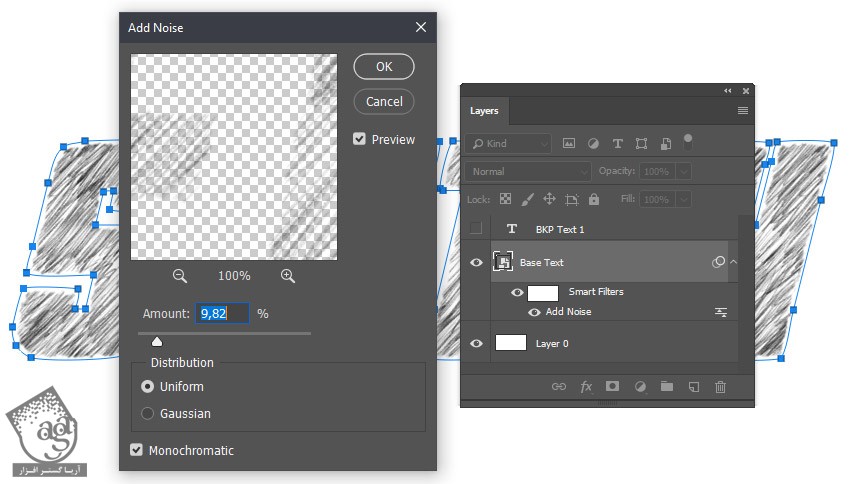
لایه Base Text رو به Smart Object تبدیل می کنیم. وارد مسیر Filter > Noise > Add Noise میشیم و یک فیلد Noise با این تنظیمات اضافه می کنیم.
Amount روی 9.82 درصد
Distribution روی Uniform
Monochromatic روی On

گام سیزدهم
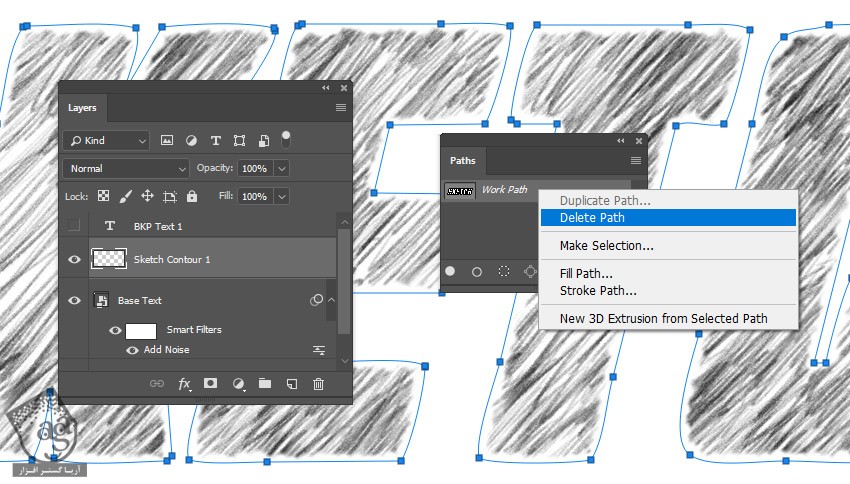
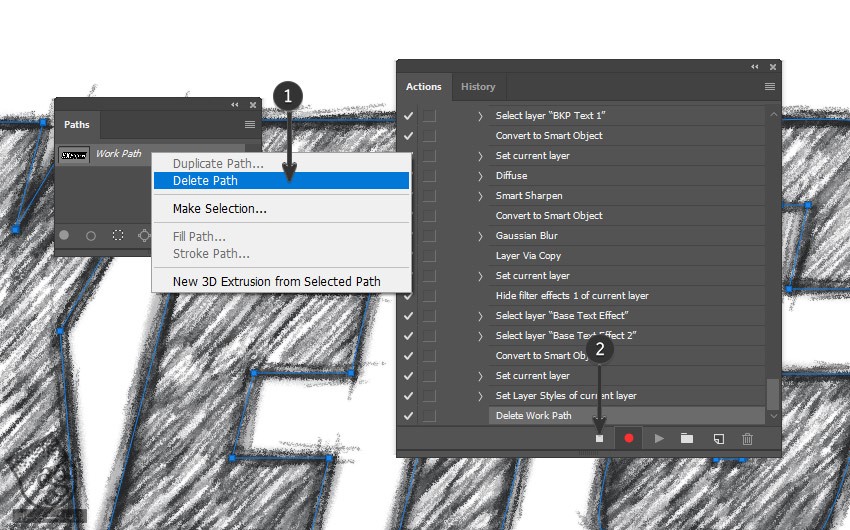
ابزار Brush رو بر می داریم. قلموی Sket Contour – 1 رو انتخاب کرده و Ctrl+Shift+N رو می زنیم. اسم لایه جدید رو میزاریم Sketch Contour 1. وادر پنل Paths میشیم و Work Path رو حذف می کنیم.

گام چهاردهم
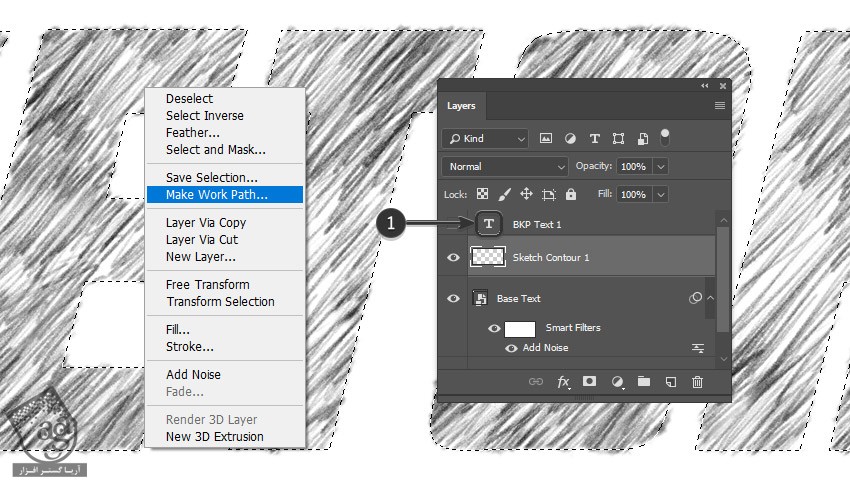
Ctrl رو نگه داشته و روی Thumbnail لایه BKP Text 1 کلیک می کنیم. ابزار Lasso رو برداشته و کلیک راست می زنیم. Make Work Path رو انتخاب کرده و Tolerance رو روی 2.0 قرار میدیم.

گام پانزدهم
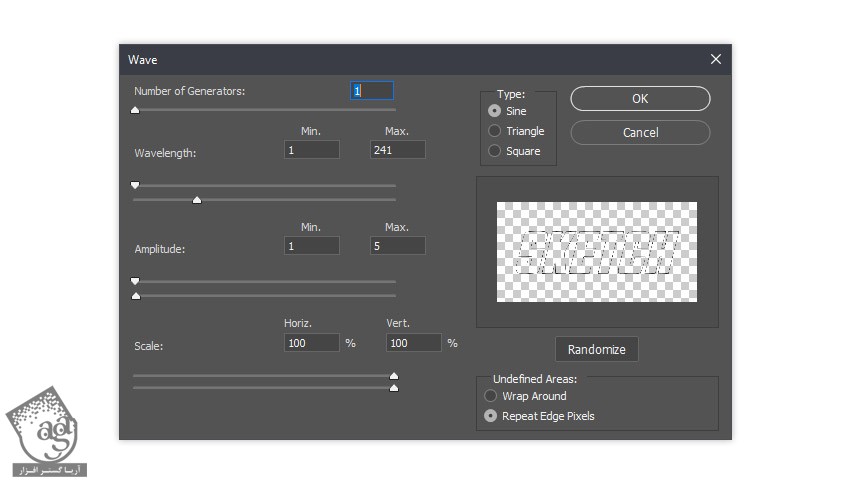
وارد پنل Paths میشیم. روی Work Path کلیک راست کرده و Stroke Path رو انتخاب می کنیم. لایه Sketch Contour 1 رو به Smart Object تبدیل می کنیم. Opacity رو روی 50 درصد قرار داره و وارد مسیر Filter > Distort > Wave میشیم و تنظیمات زیر رو براش در نظر می گیریم.
Number of Generators روی 1
Minimum Wavelength روی 1
Maximum Wavelength روی 241
Minimum Amplitude روی 1
Maximum Amplitude روی 5
Horizontal Scale روی 100 درصد
Vertical Scale روی 100 درصد
Type روی Sine
Undefined Areas روی Repeat Edge Pixels

گام شانزدهم
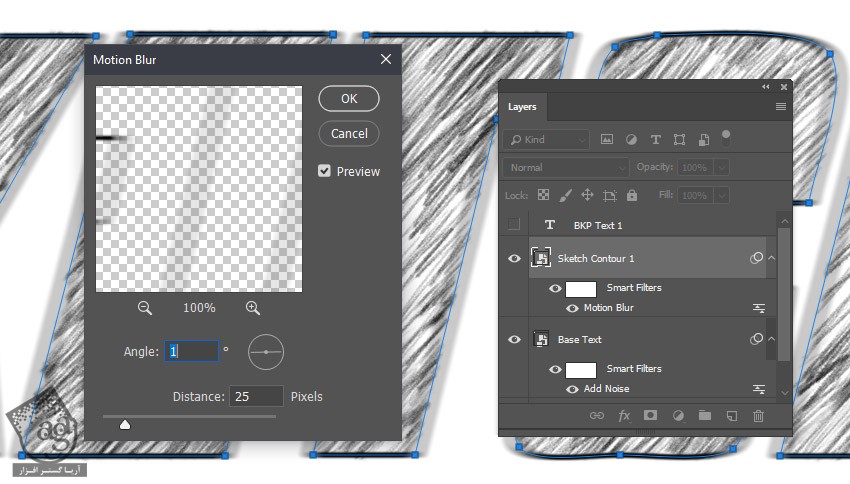
وارد مسیر Filter > Blur > Motion Blur میشیم و تنظیمات زیر رو وارد می کنیم.
Angle روی 1 درصد
Distance روی 25 پیکسل

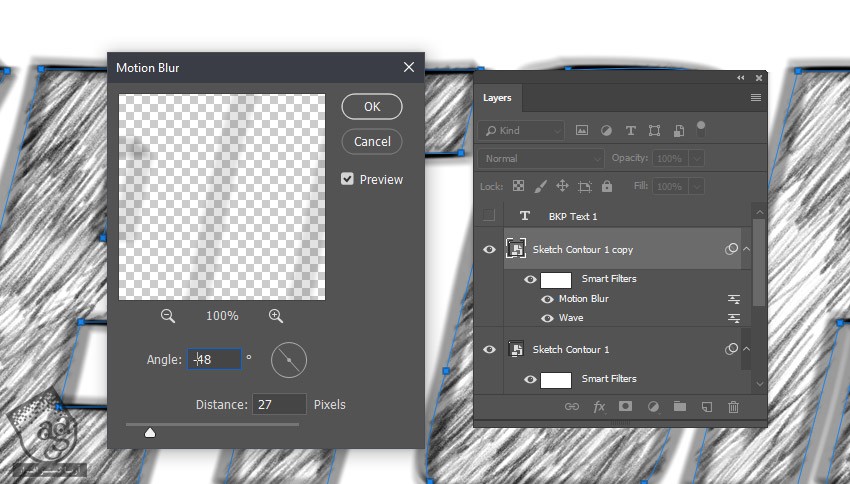
گام هفدهم
Ctrl+J رو فشار میدیم. روی فیلد Motion Blur دابل کلیک کرده و تنظیمات زیر رو وارد می کنیم.
Angle روی 48- درجه
Distance روی 27 پیکسل

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام هجدهم
اسم لایه کنونی رو میزاریم Sketch Contour 2 و Fill Opacity رو روی 11 درصد قرار میدیم.
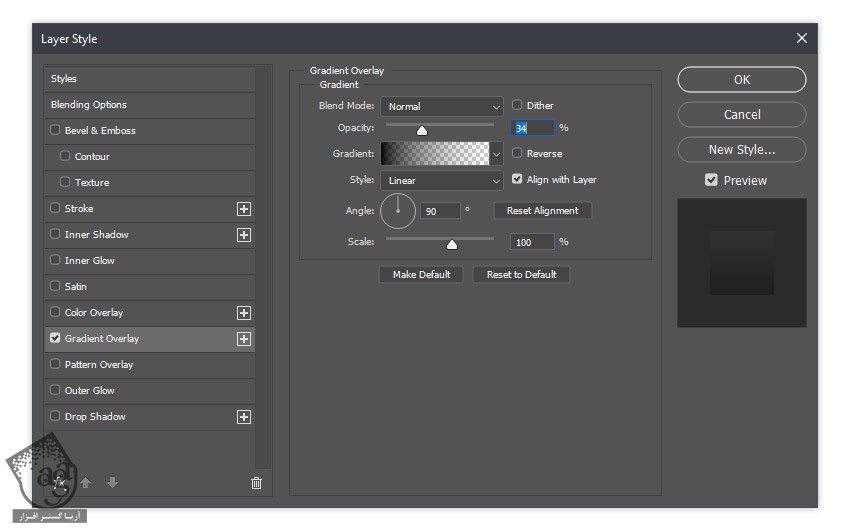
وارد مسیر Layer > Layer Style > Blending Options میشیم و یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
Dither روی Off
Opacity روی 34 درصد
Gradient روی Foreground to Transparent
Reverse روی Off
Align with Layer روی On
Style روی Linear
Angle روی 90 درجه
Scale روی 100 درصد

گام نوزدهم
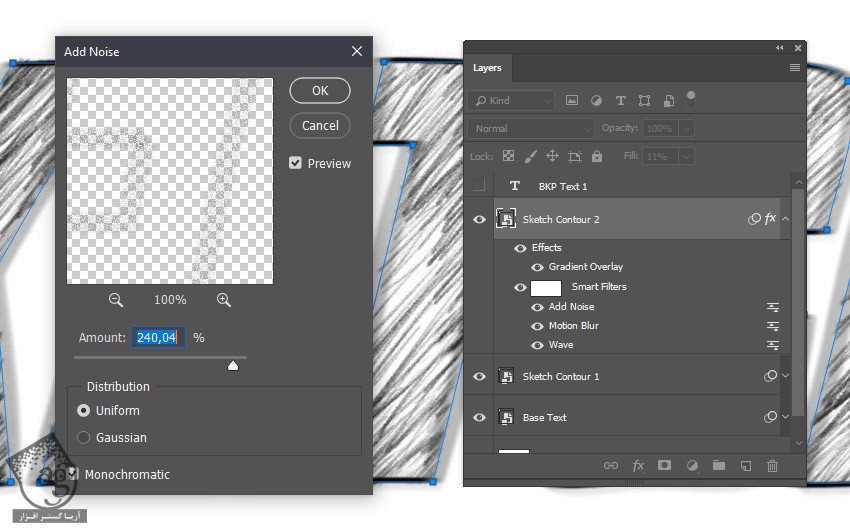
وارد مسیر Filter > Noise > Add Noise میشیم و تنظیمات زیر رو وارد می کنیم.
Amount روی 240 درصد
Distribution روی Uniform
Monochromatic روی On

گام بیستم
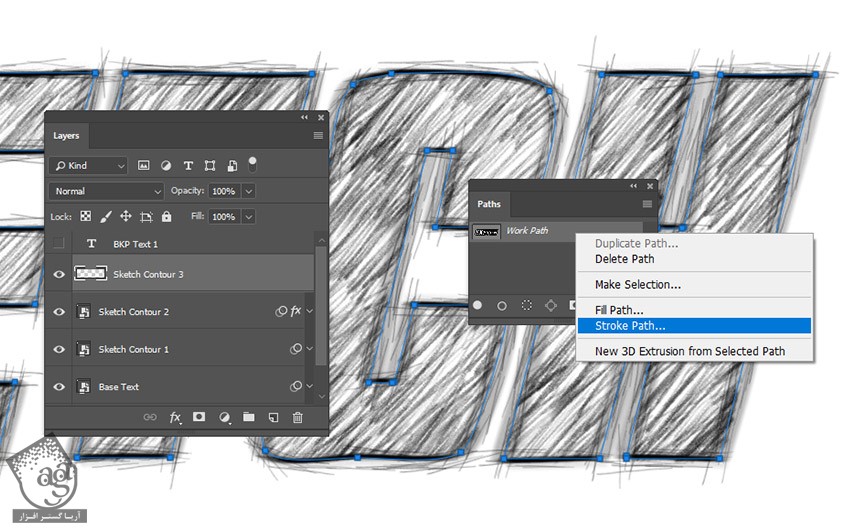
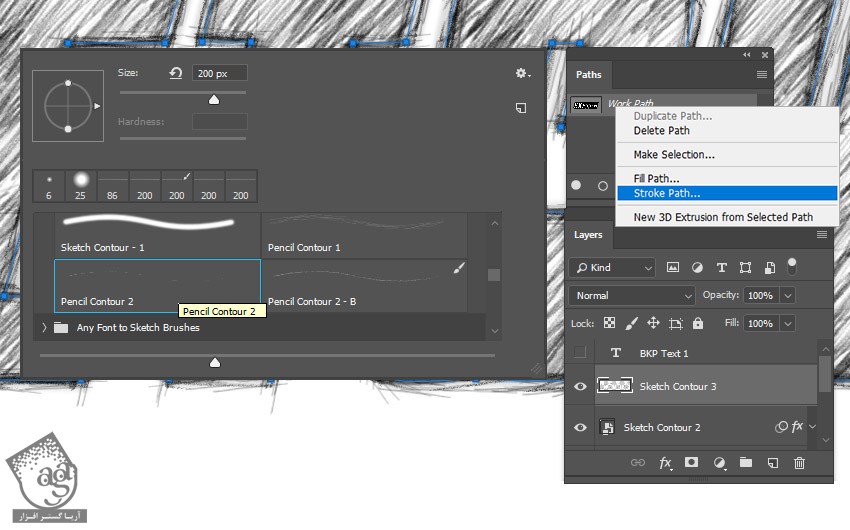
یک لایه جدید درست می کنیم. اسمش رو میزاریم Sketch Contour 3. بعد هم ابزار Brush رو برداشته و قلموی Pencil Contour 1 رو انتخاب می کنیم. یک بار دیگه وارد پنل Paths میشیم. روی Work Path کلیک راست می کنیم.

گام بیست و یکم
قلموی Pencil Contour 2 رو انتخاب می کنیم و یک Stroke اضافه می کنیم. روی لایه Sketch Contour 3 کلیک راست کرده و Convert to Smart Object رو می زنیم.

گام بیست و دوم
لایه Base Text Layer رو انتخاب می کنیم. Shift رو نگه داشته و روی لایه BKP Text 1 کلیک می کنیم. روی یکی از اون ها کلیک راست کرده و Convert to Smart Object رو می زنیم.

گام بیست و سوم
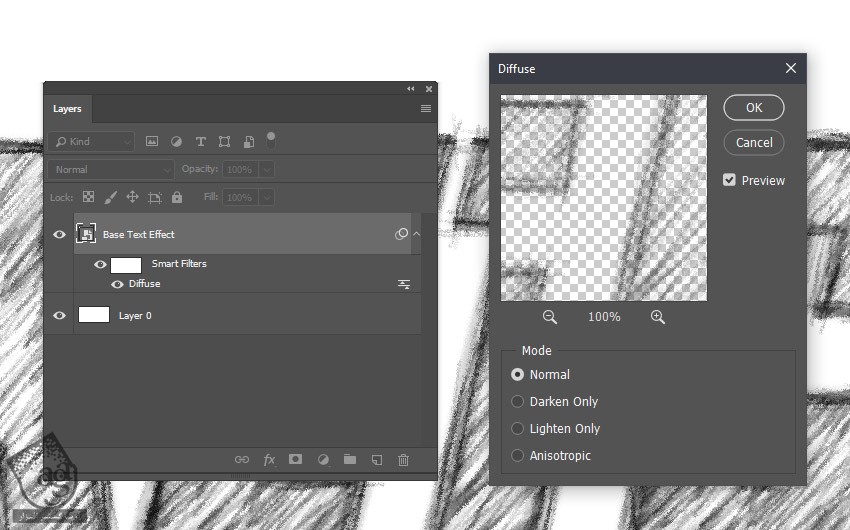
اسم لایه کنونی رو میزاریم Base Text Effect. وارد مسیر Filter > Stylize > Diffuse میشیم و Normal Mode رو انتخاب می کنیم.

گام بیست و چهارم
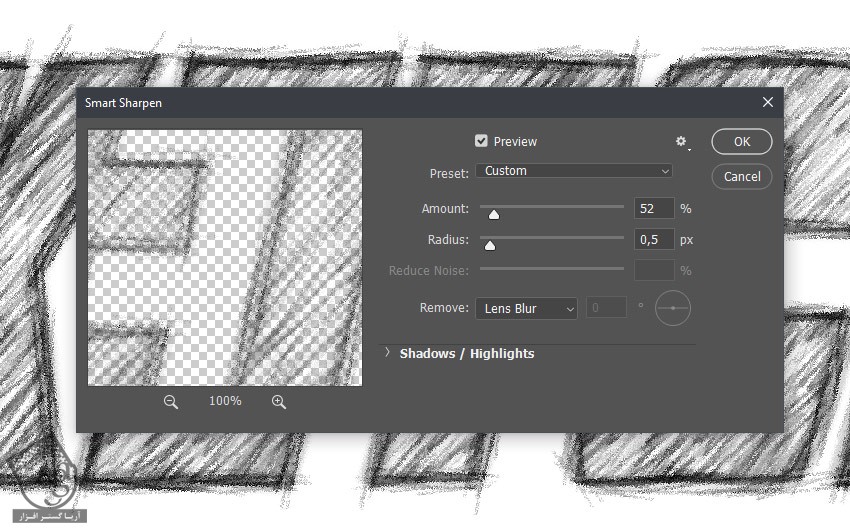
وارد مسیر Filter > Sharpen > Smart Sharpen میشیم و تنظیمات زیر رو وارد می کنیم.
Amount روی 52 درصد
Radius روی 0.5 پیکسل
Remove روی Lens Blur

گام بیست و پنجم
روی لایه کنونی کلیک راست کرده و Smart Object رو یک بار دیگه انتخاب می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم. این بار Blur رو به اندازه 0.6 پیکسل اعمال می کنیم. Ctrl+J رو زده و لایه رو Duplicate می کنیم. اسم لایه رو میزاریم Base Text Effect 2 و فیلتر Gaussian Blur رو مخفی می کنیم.

گام بیست و ششم
Ctrl رو نگه می داریم. لایه های Base Text Effect و Base Text Effect 2 رو انتخاب کرده و اون ها رو به Smart Object تبدیل می کنیم. اسم لایه حاصل رو میزاریم Sketch Text Effect.
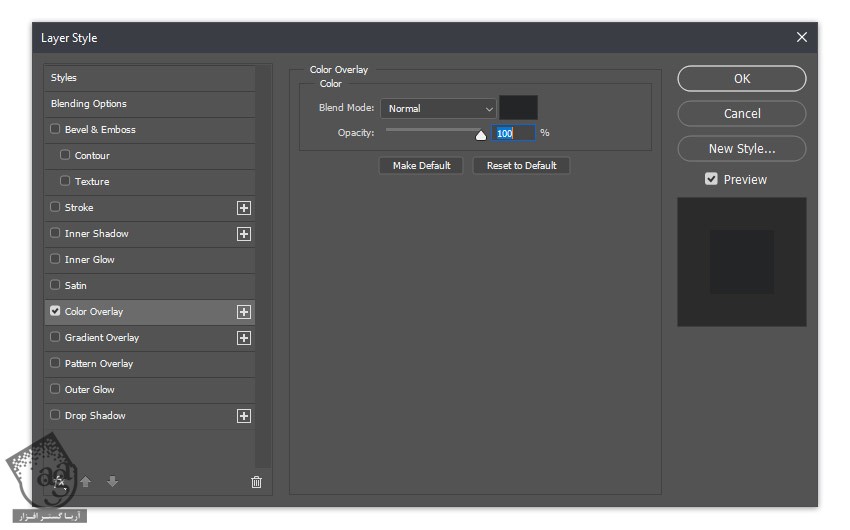
وارد مسیر Layer > Layer Style > Blending Options میشیم و Color Overlay رو با تنظیمات زیر اعمال می کنیم.
Blend Mode روی Normal
Color روی #242527
Opacity روی 100 درصد

گام بیست و هفتم
وارد پنل Paths میشیم. Work Path رو حذف می کنیم. وارد پنل Actions میشیم و روی آیکن Stop Recording کلیک می کنیم.

گام بیست و هشتم
تصویر Background رو باز می کنیم. لایه Sketch Text Effect رو روی اون درگ و دراپ کرده و اندازه اون رو تغییر میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی طراحی با Action ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت