No products in the cart.
آموزش Photoshop : افکت متنی فلزی قرون وسطایی

آموزش Photoshop : افکت متنی فلزی قرون وسطایی
توی این آموزش، افکت متنی فلزی قرون وسطایی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی فلزی قرون وسطایی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
اضافه کردن پس زمینه
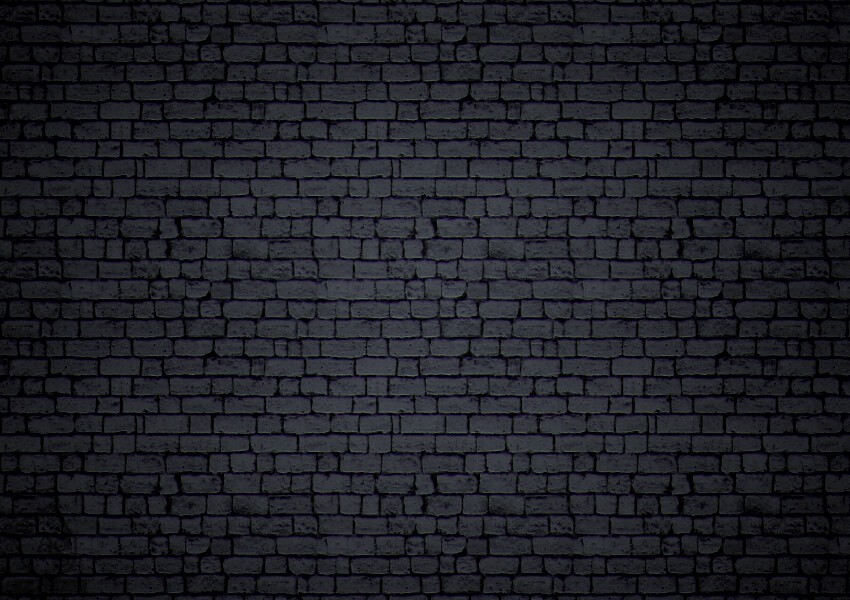
وارد مسیر Menu > File > Open میشیم و تصویر مورد نظر رو باز می کنیم.

اضافه کردن متن
گام اول
ابزار Type رو برداشته و فونت Cardinal رو براش در نظر می گیریم. Size رو روی 354 قرار داده و کلمه Kalio رو تایپ می کنیم.

گام دوم
وارد پنل Layers میشیم. روی لایه کلیک راست کرده و Blending Options رو انتخاب می کنیم.
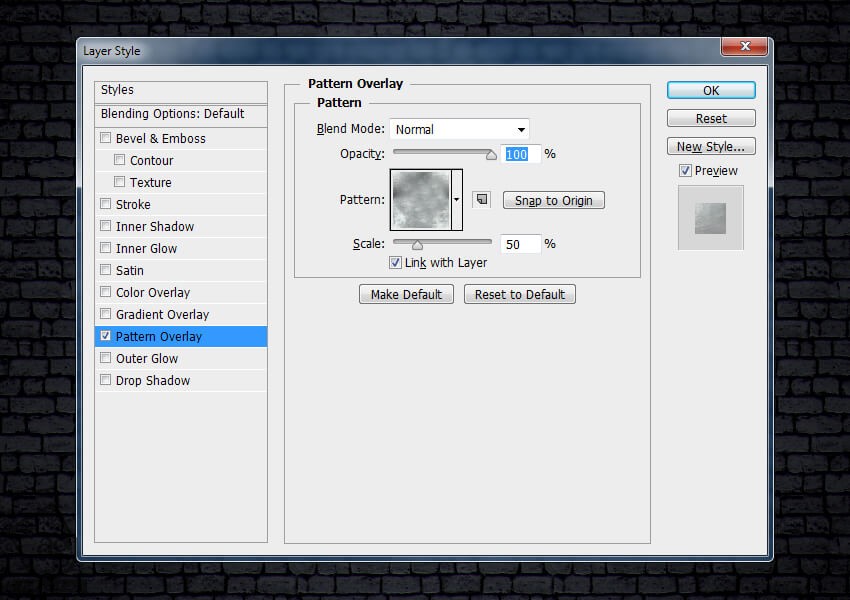
یک Pattern Overlay با تنظیمات زیر اضافه می کنیم.
Pattern روی Dark Metal
Scale روی 50 درصد

گام سوم
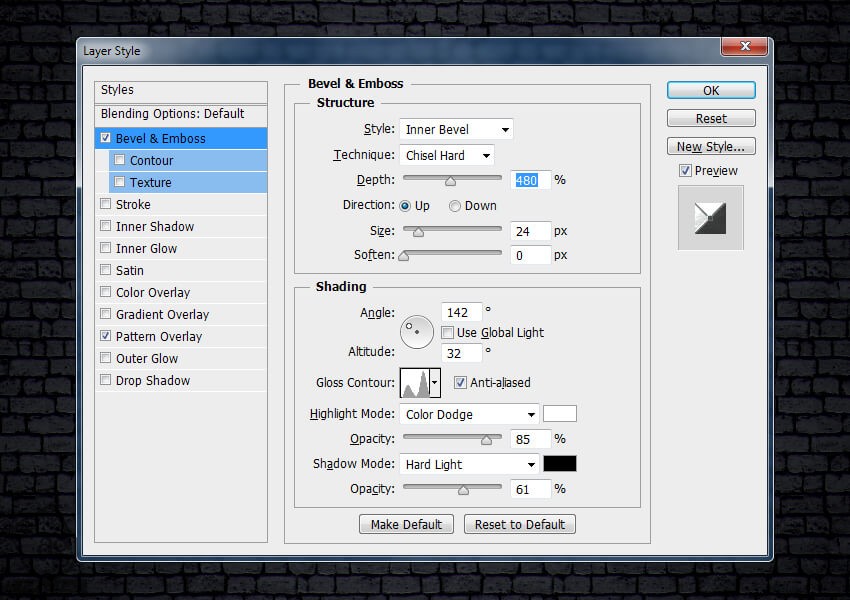
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Chisel Hard
Depth روی 480 درصد
Direction روی Up
Size روی 24 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 142 درجه
Altitude روی 32 درجه
Anti aliased رو تیک می زنیم
Highlight Mode روی Color Dodge
Color روی سفید
Opacity روی 85 درصد
Shadow Mode روی Hard Light
Color روی مشکی
Opacity روی 61 درصد

گام چهارم
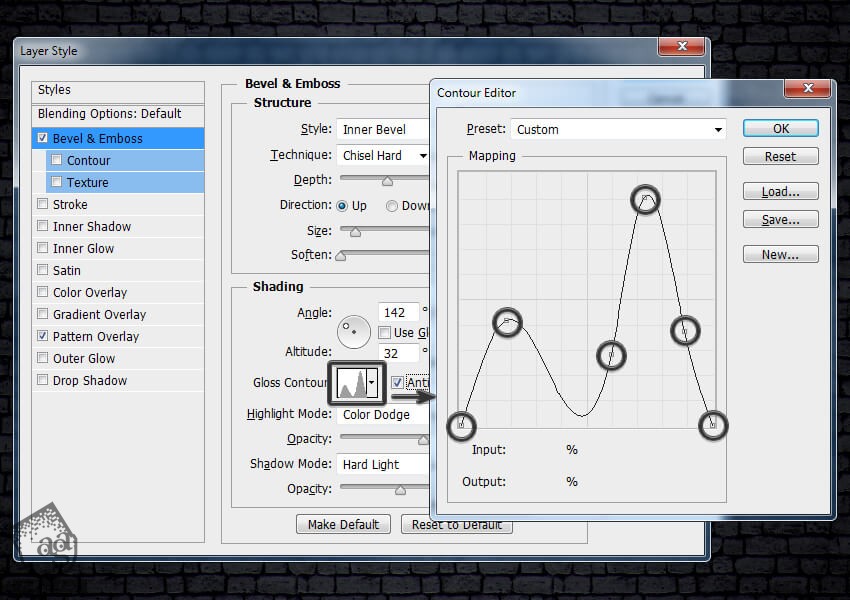
Gloss Contour :
Point 1 به صورت Input 0% و Output 0%
Point 2 به صورت Input 18% و Output 42%
Point 3 به صورت Input 60% و Output 28%
Point 4 به صورت Input 73% و Output 91%
Point 5 به صورت Input 89% و Output 37%
Point 6 به صورت Input 100% و Output 0%

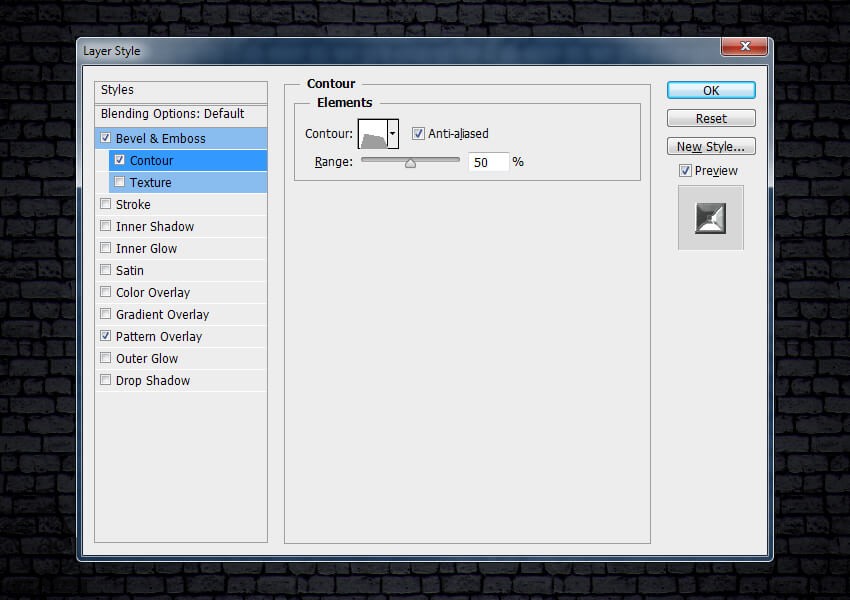
گام پنجم
Contour :
Anti aliased رو تیک می زنیم
Range روی 50 درصد

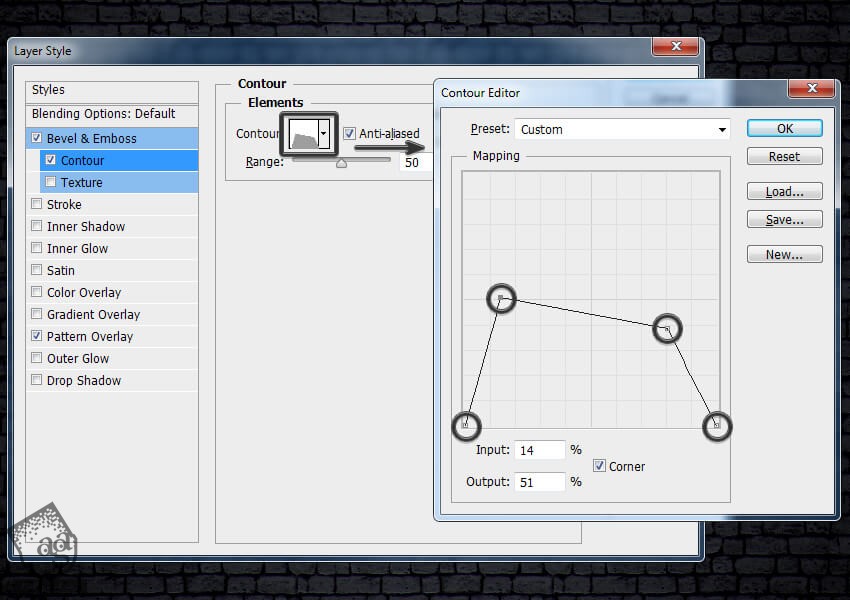
گام ششم
Gloss Contour :
Point 1 به صورت Input 0% و Output 0%
Point 2 به صورت Input 14% و Output 51% بعد هم Corner رو تیک می زنیم
Point 3 به صورت Input 80% و Output 39% بعد هم Corner رو تیک می زنیم
Point 4 به صورت Input 0% و Output 0%

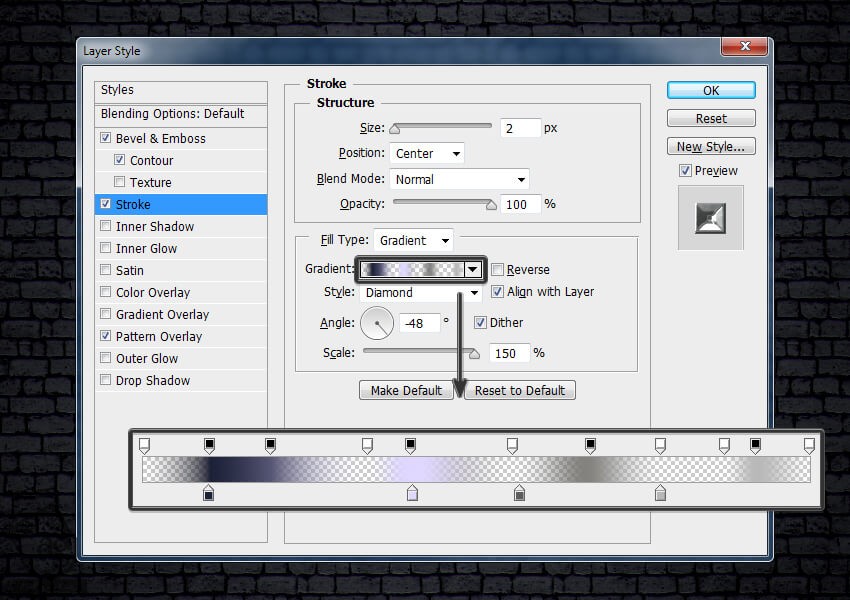
گام هفتم
Stroke :
Size روی 2 پیکسل
Position روی Center
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Gradient
Style روی Diamond
Angle روی 48- درجه
Dither رو تیک می زنیم
Scale روی 150 درصد
روی Gradient کلیک کرده و تنظیمات زیر رو وارد می کنیم.
6 تا Transparency Stops
Opacity روی 100 درصد
Locations روی 10, 19, 40, 40, 67, 92 درصد
Color Stop 1 به صورت Color #23253a و Location روی 10 درصد
Color Stop 2 به صورت Color #ddd6ff و Location روی 40 درصد
Color Stop 3 به صورت Color #5f5d5d و Location روی 56 درصد
Color Stop 4 به صورت Color #b7b7b7 و Location روی 78 درصد

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
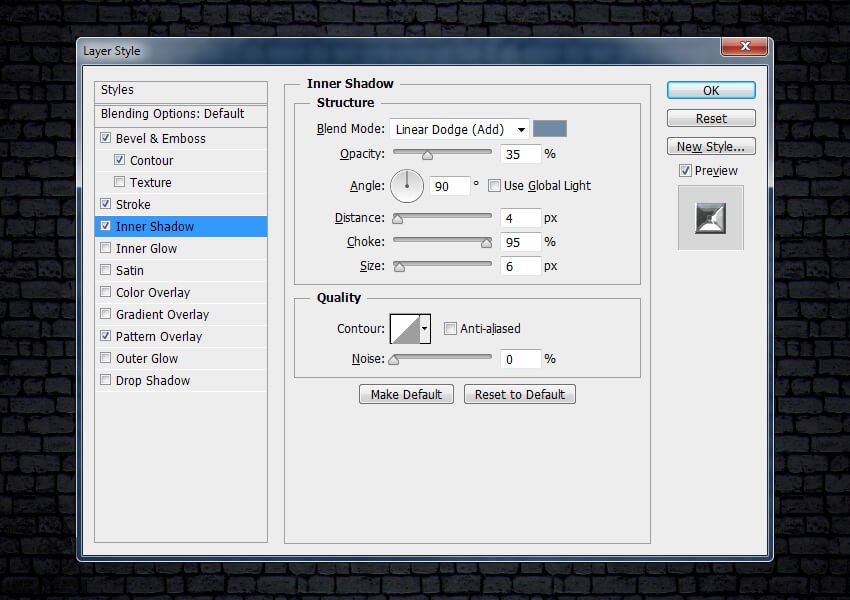
گام هشتم
Inner Shadow :
Blend Mode روی Linear Dodge
Color روی #7789a2
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Distance روی 4 پیکسل
Choke روی 95 درصد
Size روی 6 پیکسل

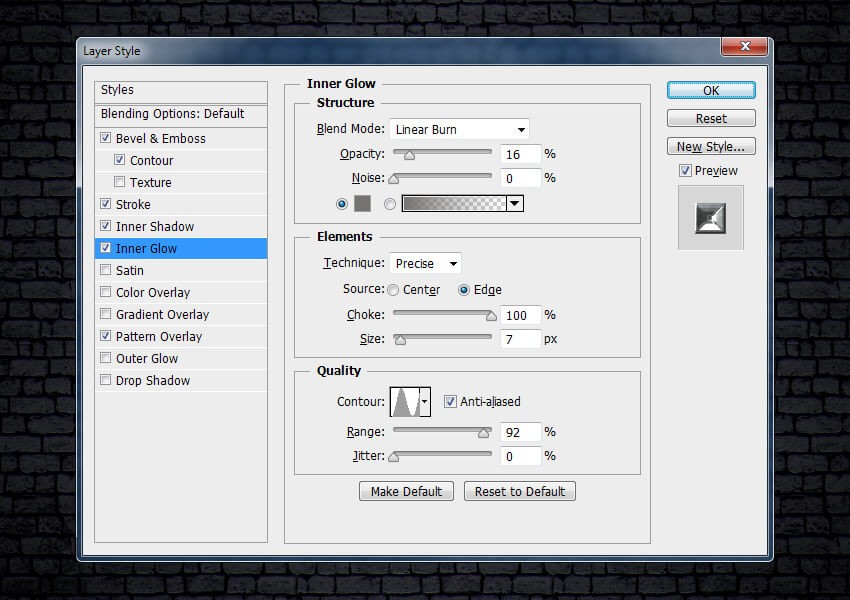
گام نهم
Inner Glow :
Blend Mode روی Linear Burn
Opacity روی 16 درصد
Color روی #74726f
Technique روی Precise
Source روی Edge
Choke روی 100 درصد
Size روی 7 پیکسل
Contour روی Ring
Anti aliased رو تیک می زنیم
Range روی 92 درصد

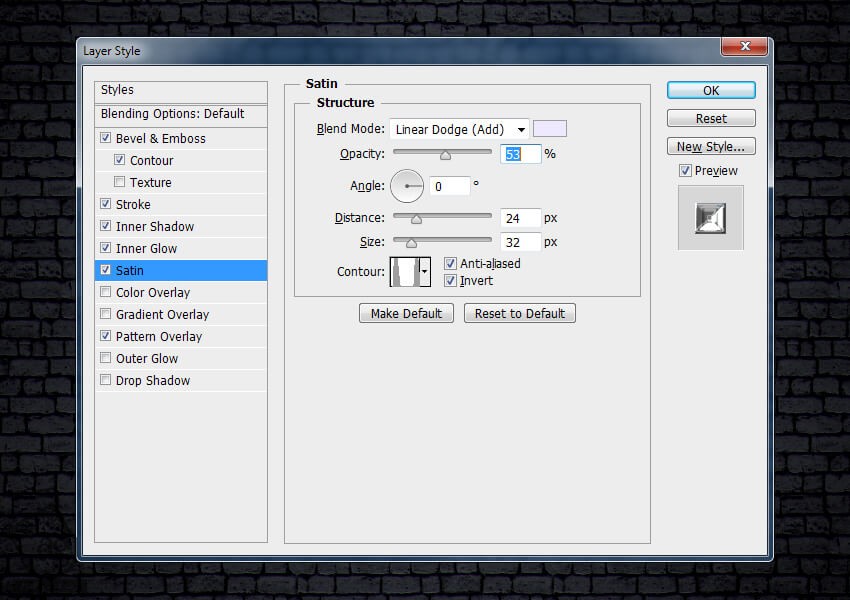
گام دهم
Satin :
Blend Mode روی Linear Dodge
Color روی #ece8ff
Opacity روی 53 درصد
Angle روی 0 درجه
Distance روی 24 پیکسل
Size روی 32 پیکسل
Anti aliased و Invert رو تیک می زنیم

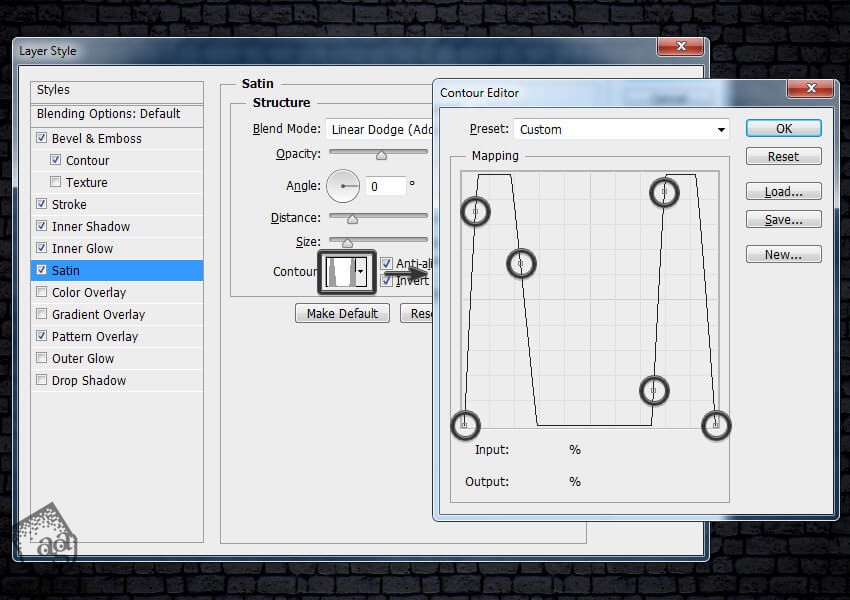
گام یازدهم
یک Gloss Contour اضافه می کنیم.
Point 1 به صورت Input 0% و Output 0%
Point 2 به صورت Input 4% و Output 85%
Point 3 به صورت Input 22% و Output 65%
Point 4 به صورت Input 75% و Output 14%
Point 5 به صورت Input 80% و Output 93%
Point 6 به صورت Input 100% و Output 0%

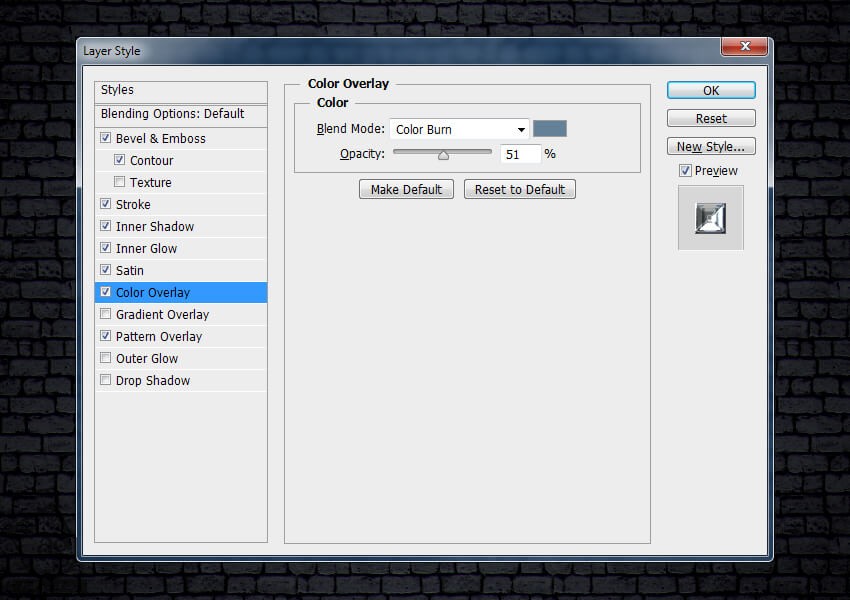
گام دوازدهم
Color Overlay :
Blend Mode روی Color Burn
Color روی #6d8096
Opacity روی 51 درصد

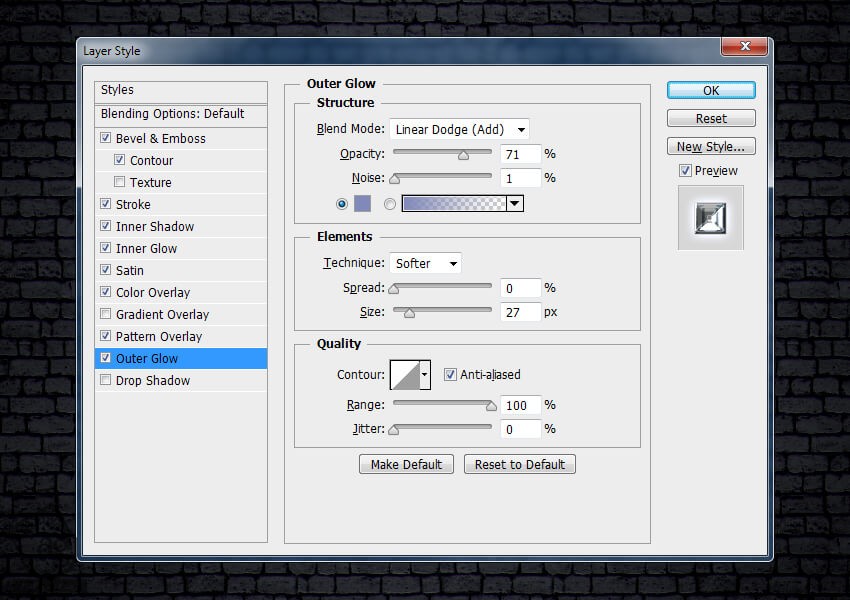
گام سیزدهم
Outer Glow :
Blend Mode روی Linear Dodge
Opacity روی 71 درصد
Noise روی 1 دردص
Color روی #8288b6
Technique روی Softer
Spread روی 0 درصد
Size روی 27 پیکسل
Anti aliased رو تیک می زنیم
Range روی 100 درصد
Jitter روی 0 درصد

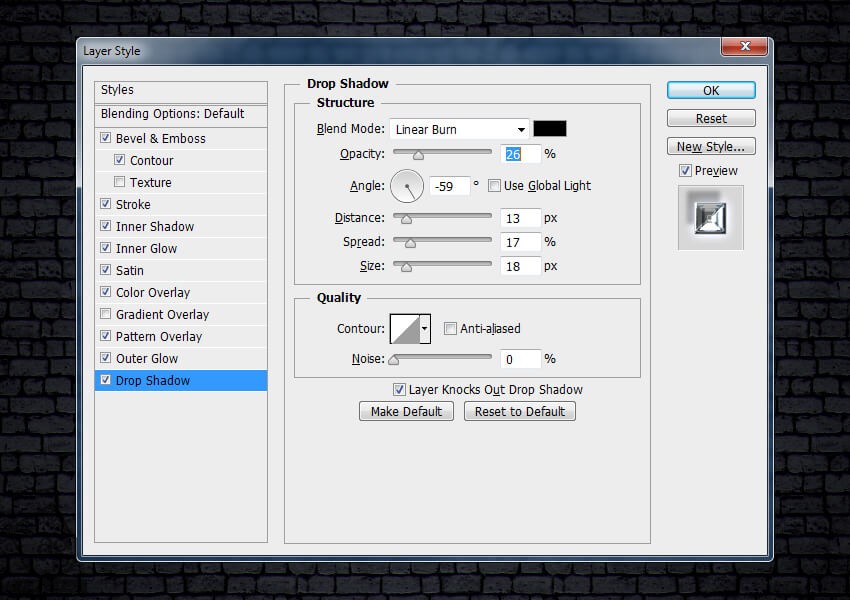
گام چهاردهم
Drop Shadow :
Blend Mode روی Linear Burn
Opacity روی 26 درصد
تیک Use Global Light رو بر می داریم
Angle روی 59- درجه
Distance روی 13 پیکسل
Spread روی 17 درصد
Size روی 18 پیکسل
Ok می زنیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی فلزی قرون وسطایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت