No products in the cart.
آموزش Photoshop : طراحی افکت متنی رنگی – قسمت اول

آموزش Photoshop : طراحی افکت متنی رنگی – قسمت اول
توی این آموزش، طراحی افکت متنی رنگی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی رنگی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
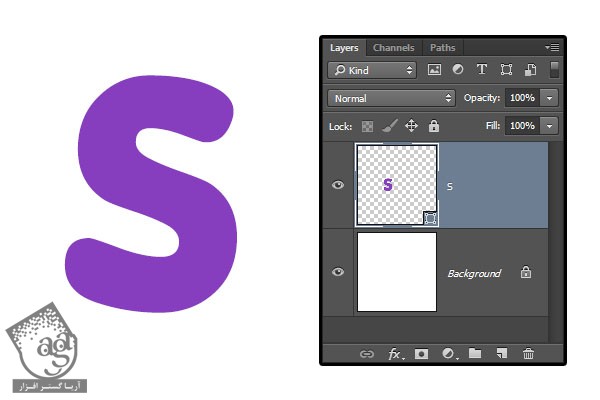
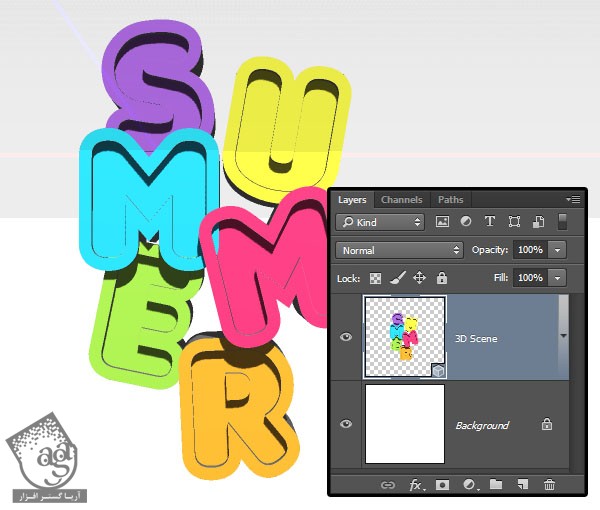
یک سند جدید به ابعاد 1500 در 1500 پیکسل درست می کنیم و بعد هم اولین حرف رو با فونت Insaniburger وارد می کنیم. رنگ مورد نظر رو بهش اختصاص میدیم.
Size یا اندازه اون مهم نیست. چون بعد هم تبدیل متن به 3D Mesh، می تونیم Scale یا مقیاس رو تغییر بدیم.
بعد از وارد کردن متن، وارد مسیر Type > Convert to Shape میشیم.

گام دوم
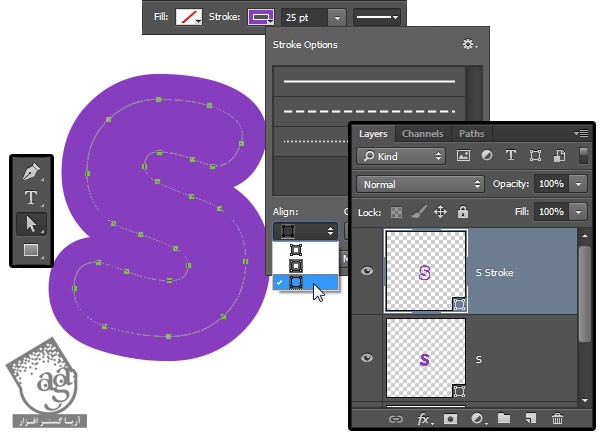
لایه مربوط به شکل حرف رو Duplicate کرده و اسم نسخه کپی رو تغییر میدیم و Stroke رو بهش اضافه می کنیم. بعد هم ابزار Direct Selection رو بر می داریم.
میریم سراغ نوار امکانات و Fill رو میزاریم روی None. همون رنگ متن رو برای Stroke Color و عدد 25 رو برای Size در نظر می گیریم. روی آیکن Stroke Options کلیک کرده و Align رو میزاریم روی Outside.

گام سوم
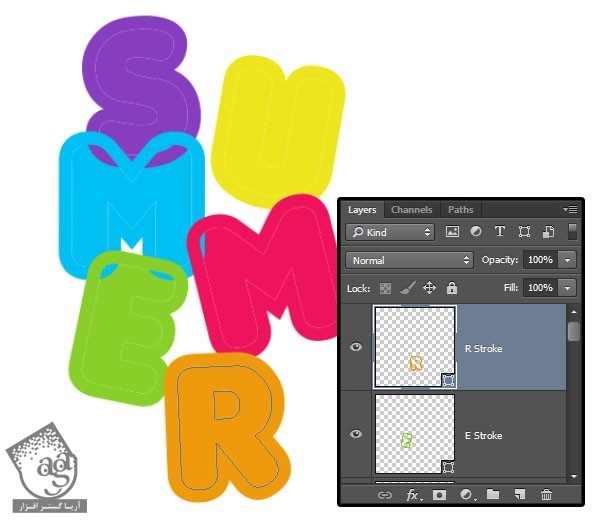
همین مراحل رو تکرار کرده و بقیه حروف و Stroke ها رو وارد می کنیم.
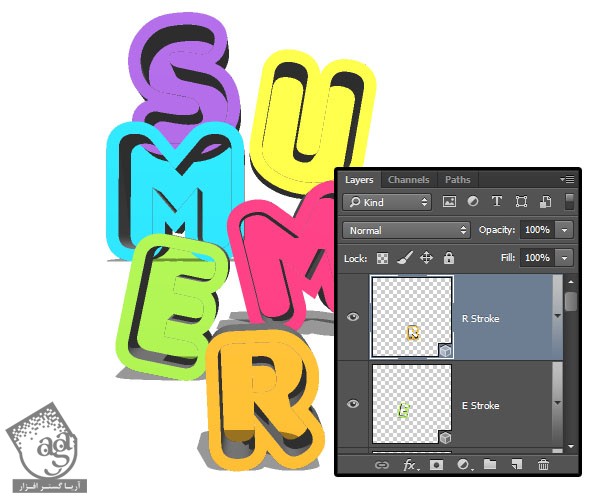
وقتی تمام شد، حروف و Stroke ها رو مجددا مرتب می کنیم چون می خوایم اون ها رو به 3D Mesh تبدیل کنیم. بهتره همون طور که می بینین، حروف رو به صورت عمودی مرتب کنیم.

ایجاد صحنه 3D
گام اول
هر کدوم از لایه های شکل رو انتخاب کرده و وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام دوم
تمام لایه های 3D که داریم رو انتخاب کرده و وارد مسیر 3D > Merge 3D Layers میشیم و اسم لایه Merge شده رو میزاریم 3D Scene.

گام سوم
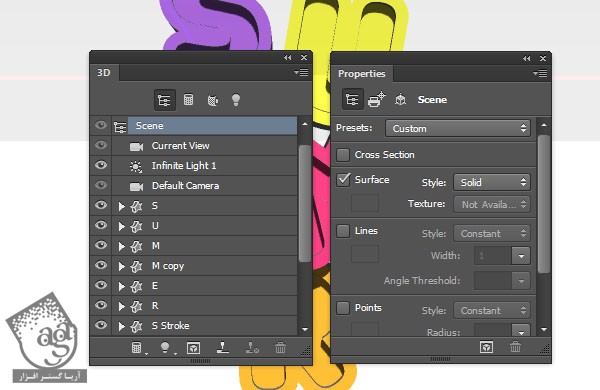
برای دسترسی به تنظیمات 3D Mesh و Properties، باید دو تا پنل رو باز کنیم. پنل 3D و پنل Properties که هر دوی اون ها توی منوی Window قرار دارن.
توی پنل 3D، تمام مولفه های 3D Scene وجود داره. موقعی که روی نام هر کدوم کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی داشته باشیم. مطمئن میشیم که تب مورد نظر رو توی پنل 3D انتخاب کنیم و بعد تنظیمات اون رو توی پنل Properties تغییر بدیم.

گام چهارم
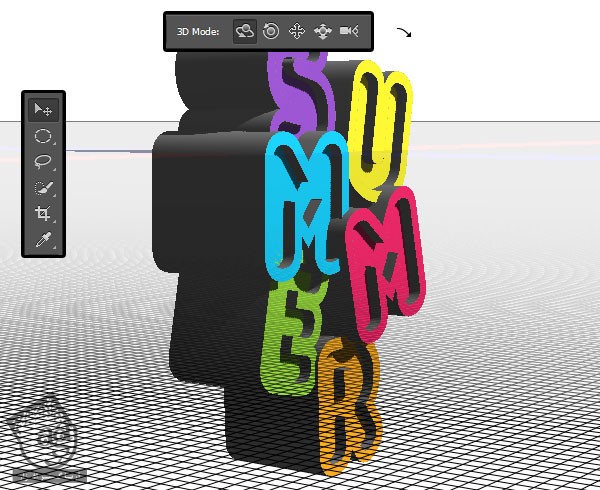
اگه ابزار Move رو انتخاب کنیم، می تونیم 3D Mode ها رو توی نوار امکانات مشاهده کنیم.
موقعی که یکی از اون ها رو انتخاب کنیم، می تونیم با کلیک و درگ، تغییرات رو اعمال کنیم.
از این Mode ها برای تغییر Current View به زاویه مورد نظر، استفاده می کنیم.

تغییر مش های 3D
گام اول
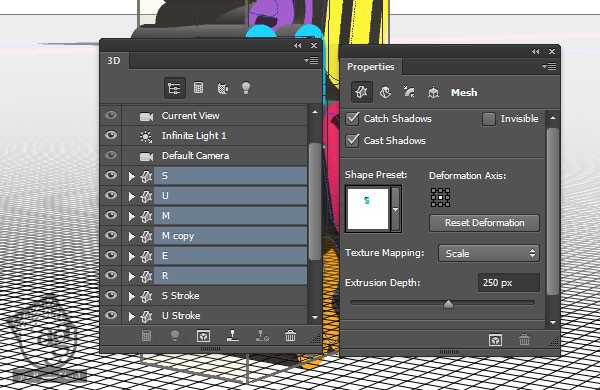
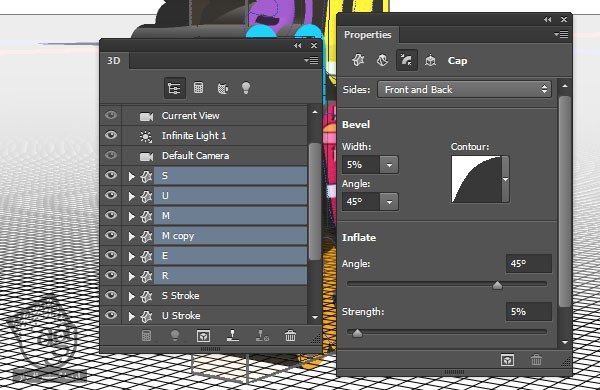
تب های مش Original Letter رو از پنل 3D انتخاب می کنیم. بعد هم میریم سراغ پنل Properties و Extrusion Depth رو میزاریم روی 250 پیکسل.

گام دوم
روی آیکن Cap که توی پنل Properties قرار داره کلیک کرده و Sides رو میزاریم روی Front and Back. بعد هم Bevel Width رو روی 5 و Contour رو روی Half Round و Inflate Strength رو روی 5 قرار میدیم.

گام سوم
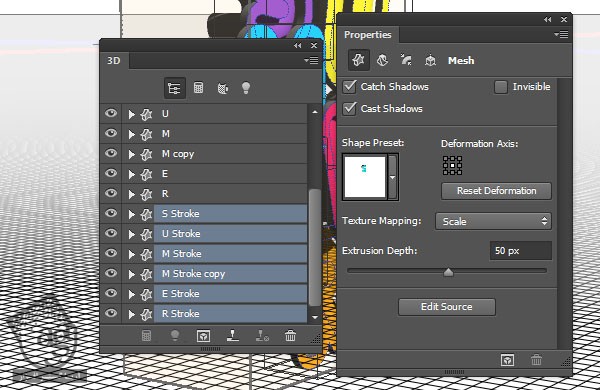
تمام تب های مش Stroke رو انتخاب کرده و بعد هم Extrusion Depth پنل Properties رو میزاریم روی 50.

گام چهارم
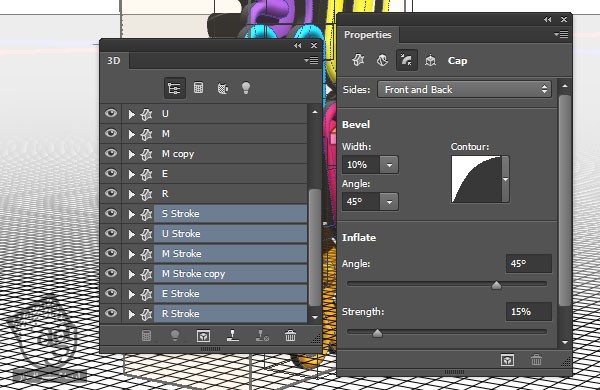
روی آیکن Cap که توی پنل Properties قرار داره کلیک کرده و Sides رو میزاریم روی Front and Back. بعد هم Bevel Width رو روی 10 و Contour رو روی Half Round و Inflate Strength رو روی 15 قرار میدیم.

گام پنجم
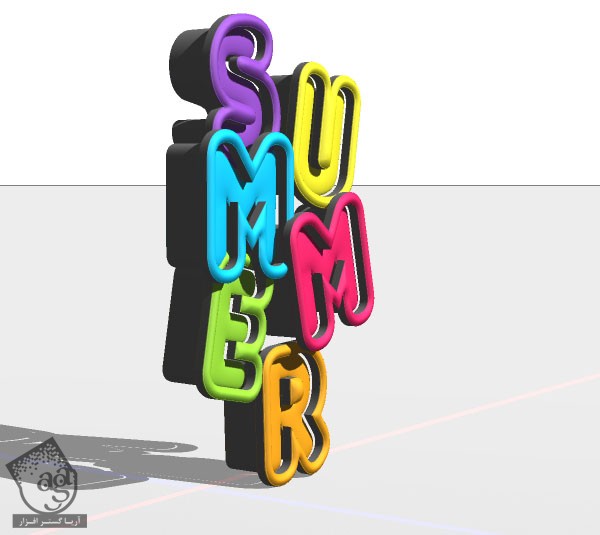
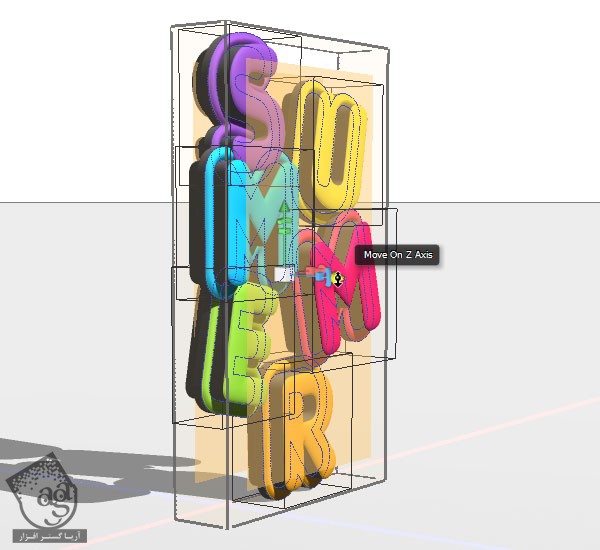
تمام تب هایی که داریم رو انتخاب کرده و وارد مسیر 3D > Move Object to Grouped Plane میشیم.

گام ششم
ابزار Move رو بر می داریم و از 3D Axis برای جا به جایی مش Back Piping استفاده می کنیم.
پیکان های انتهای محور، مش رو جا به جا می کنن. از پیکان های پایین برای چرخونن و از مکعب ها برای تغییر مقیاس استفاده می کنیم. از مکعبی که در وسط قرار داره، برای تغییر مقیاس به صورت یکنواخت استفاده میشه.

ایجاد متریال ها: تنظیمات اصلی
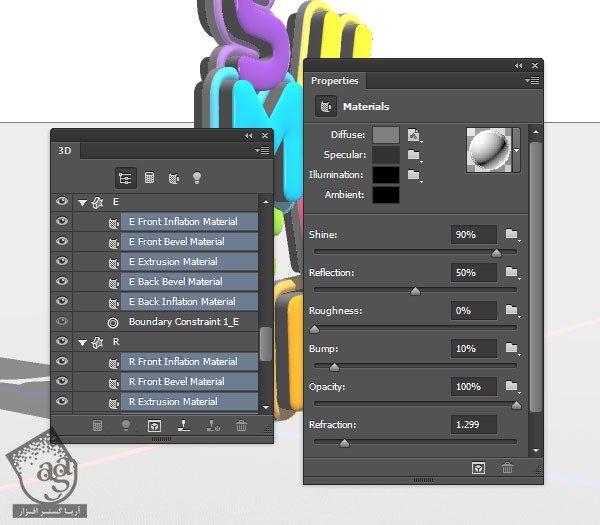
گام اول
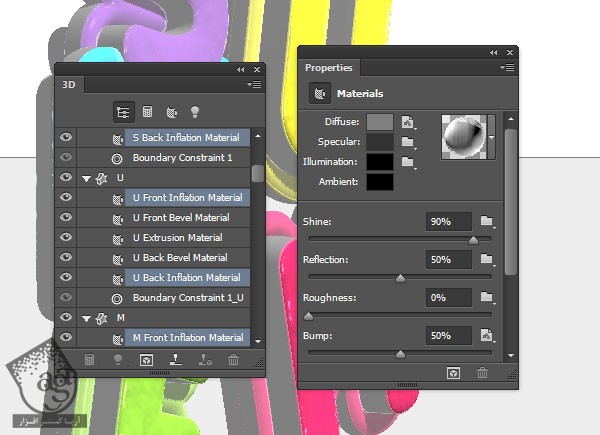
تمام تب های Letter Material رو انتخاب می کنیم. Shine رو روی 90 درصد و Reflection رو روی 50 درصد و Refraction رو روی 1.3 قرار میدیم.

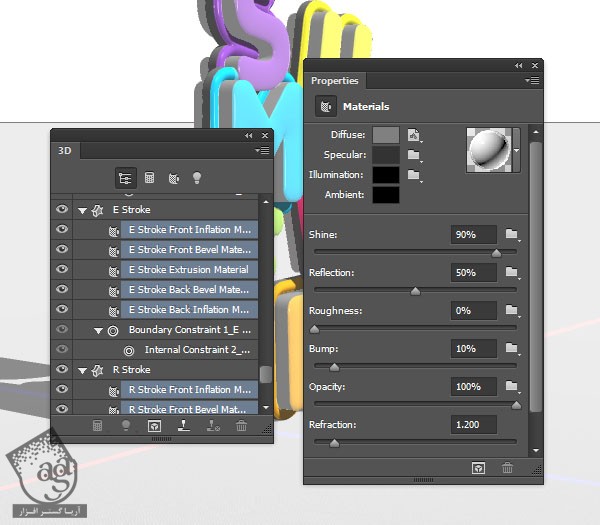
گام دوم
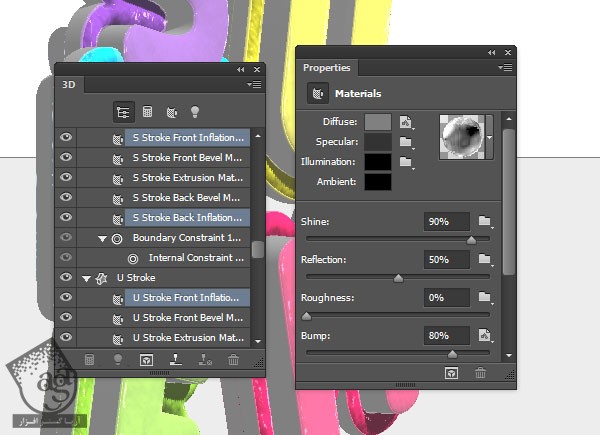
بعد هم تمام تب های Stroke Material رو انتخاب کرده و Shine رو روی 90 درصد و Reflection رو روی 50 درصد و Refraction رو روی 1.2 قرار میدیم.

ایجاد متریال ها: اضافه کردن تکسچر Bump
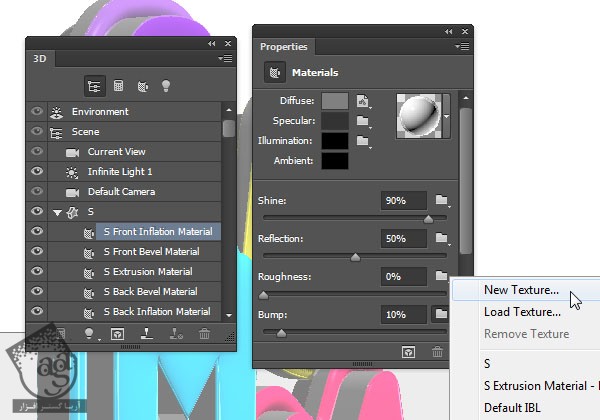
گام اول
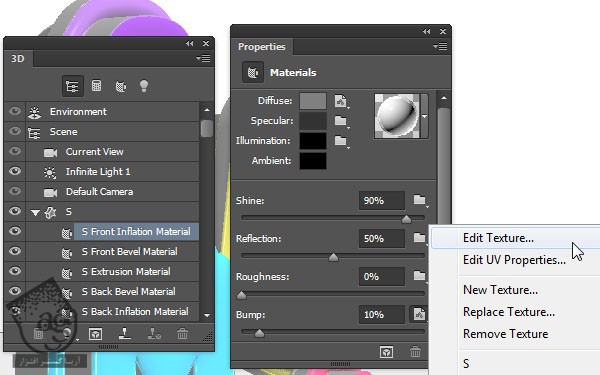
تب First Letter Front Inflation Material رو انتخاب کرده و روی آیکن پوشه Bump کلیک می کنیم و New Texture رو می زنیم.

گام دوم
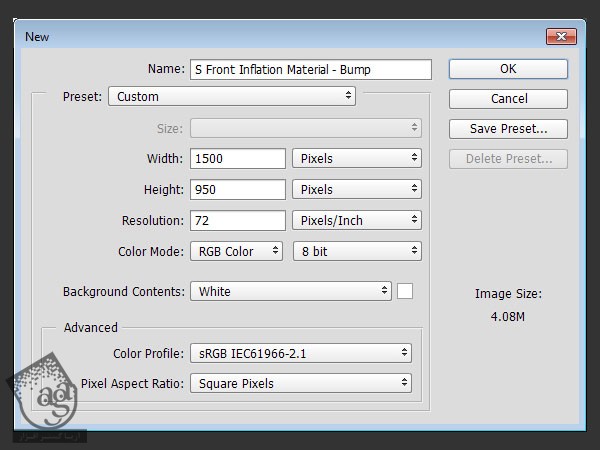
Width تکسچر رو روی 1500 و Height رو روی 950 قرار میدیم و Ok می زنیم.

گام سوم
روی آیکن Bump Texture کلیک کرده و Edit Texture رو می زنیم.

گام چهارم
به این ترتیب، فایل تکسچر باز میشه. رنگ های مشکی و سفید رو به ترتیب برای Foreground و Background در نظر می گیریم. وارد مسیر Filter > Render > Clouds میشیم. فایل رو ذخیره کرده و می بندیم و میری سراغ 3D Scene اصلی.

گام پنجم
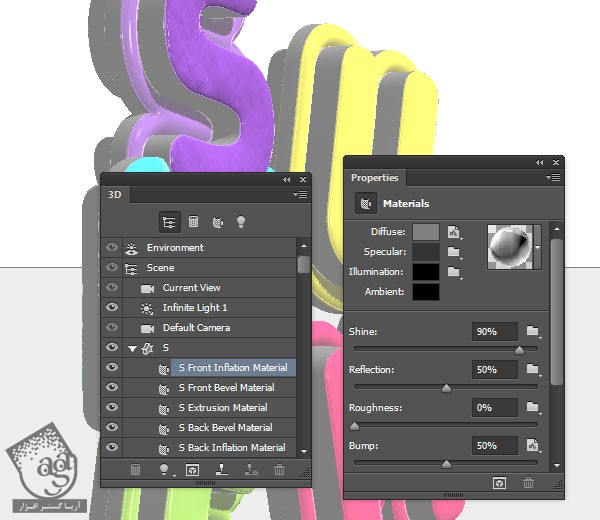
Bump رو تا 50 درصد افزایش میدیم.

گام ششم
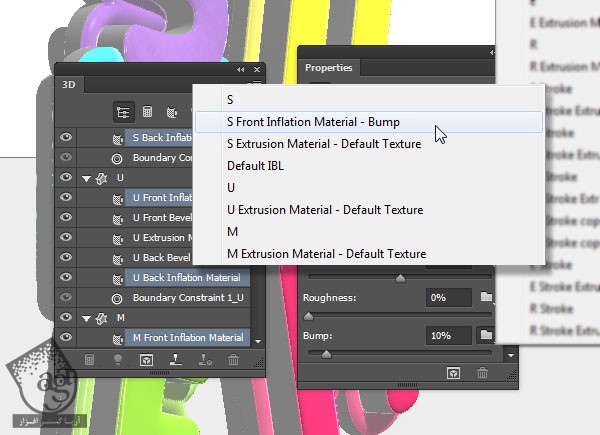
تب های Front و Back Inflation Material رو برای مش های Letter انتخاب می کنیم. روی آیکن Bump کلیک کرده و Bump Texture که اعمال کرده بودیم رو انتخاب می کنیم.

گام هفتم
مطمئن میشیم که Bump روی 50 درصد تنظیم شده باشه.

گام هشتم
تب های Front و Back Inflation Material رو برای مش های Stroke انتخاب می کنیم. بعد هم همون تکسچر رو اعمال کرده و Bump رو میزاریم روی 80 درصد.

اضافه کردن رنگ های Extrusion
گام اول
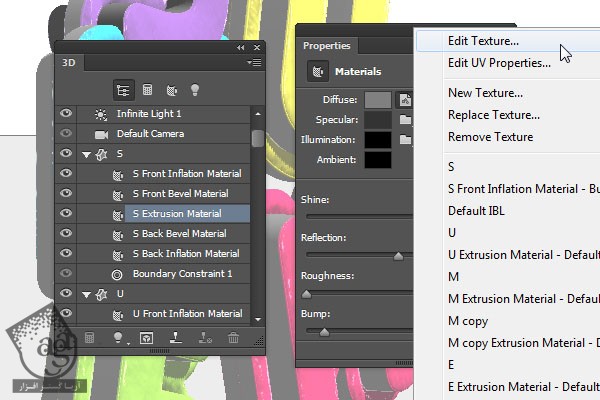
تب First Letter Extrusion Material رو انتخاب می کنیم. روی آیکن تکسچر Diffuse کلیک کرده و Edit Texture رو می زنیم.

گام دوم
وقتی فایل باز شد، اون رو رنگ کرده، ذخیره می کنیم و می بندیم.

گام سوم
همین کار رو برای Letter و Stroke Extrusion Materials هم تکرار می کنیم.

تنظیم نور
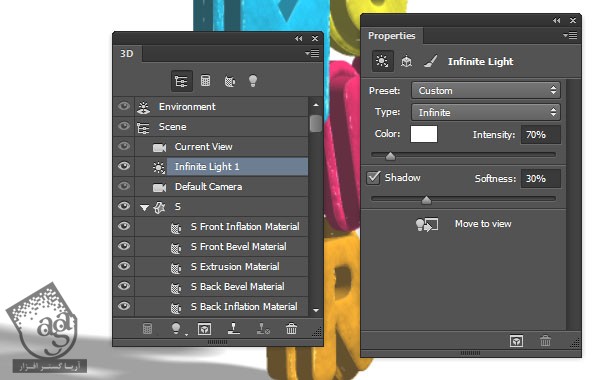
گام اول
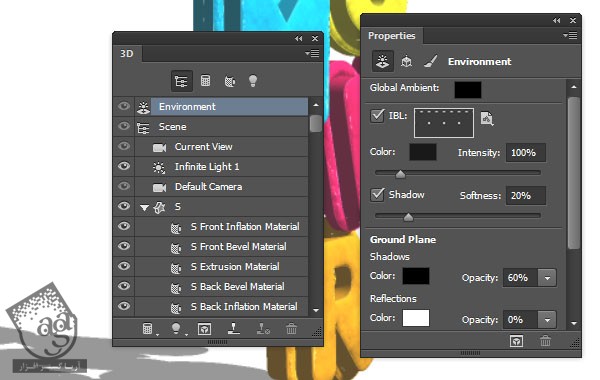
روی تب Environment کلیک کرده و Shadow Softness رو میزاریم روی 20 درصد.

گام دوم
روی تب Infinite Light 1 کلیک کرده و Intensity رو روی 70 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

گام سوم
اگه از نور راضی نبودیم، Intensity رو تغییر میدیم.

گام چهارم
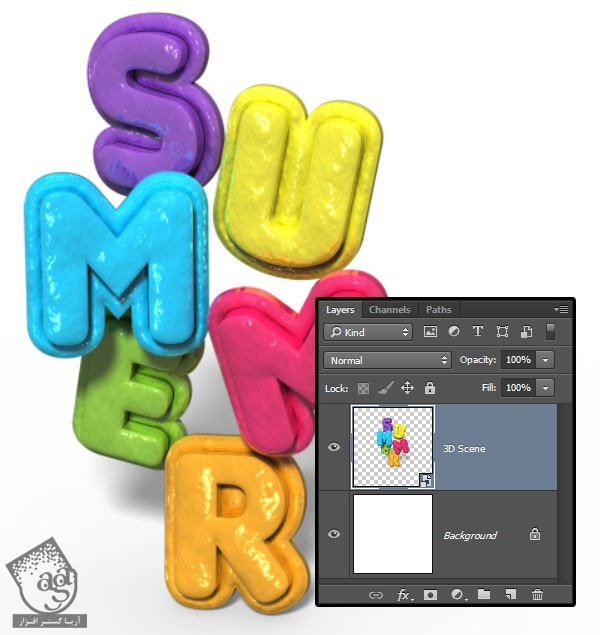
وقتی تمام شد، از صحنه خروجی می گیریم.
بعد هم تموم شدن این فرآیند، لایه 3D Scene رو انتخاب می کنیم. وارد مسیر Filter > Convert for Smart Filters میشیم.

کار روی پس زمینه
گام اول
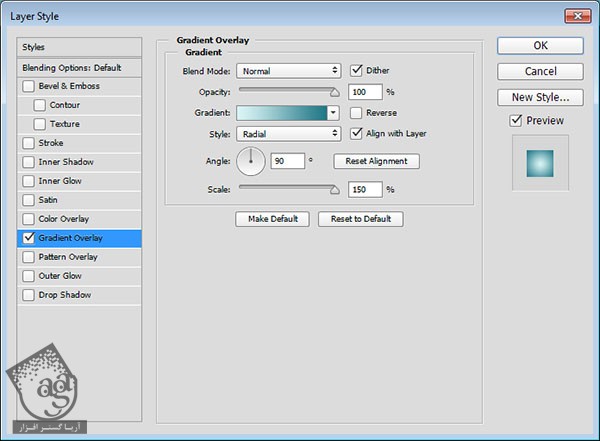
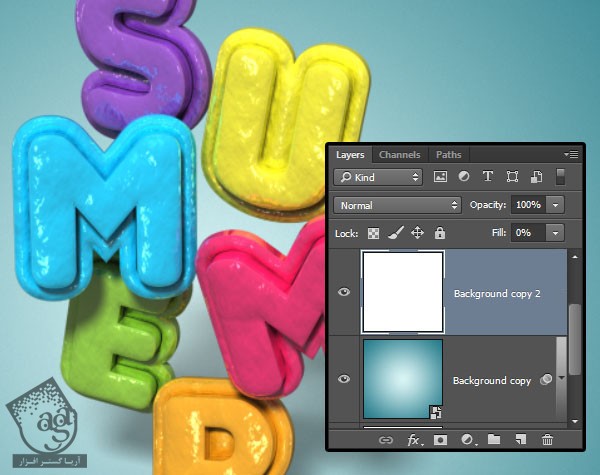
لایه Background رو Duplicate کرده و روی نسخه کپی دابل کلیک می کنیم و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم.
Dither رو تیک می زنیم
Style روی Radial
Scale روی 150 درصد
روی Gradient کلیک کرده و کد رنگی #daf4f5 رو برای چپ و #1d7585 رو برای راست در نظر می گیریم.

گام دوم
لایه Background Copy رو به Smart Object تبدیل می کنیم.

گام سوم
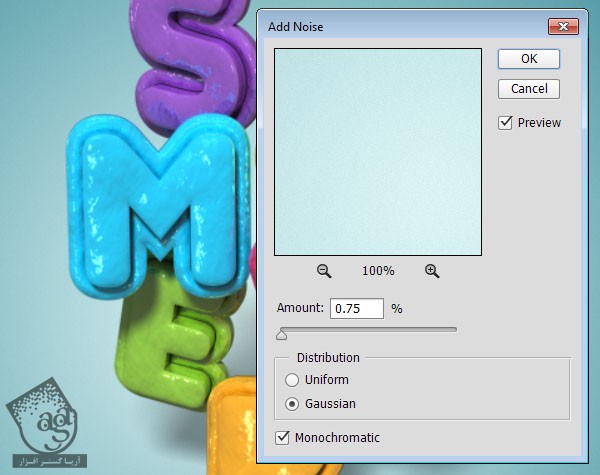
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 0.75 و Distribution رو روی Gaussian قرار داده و Monochromatic رو تیک می زنیم.

گام چهارم
لایه Background رو یک بار دیگه Duplicate می کنیم. بعد هم کپی دوم رو بالای اولی قرار داره و Fill رو میزاریم روی 0.

گام پنجم
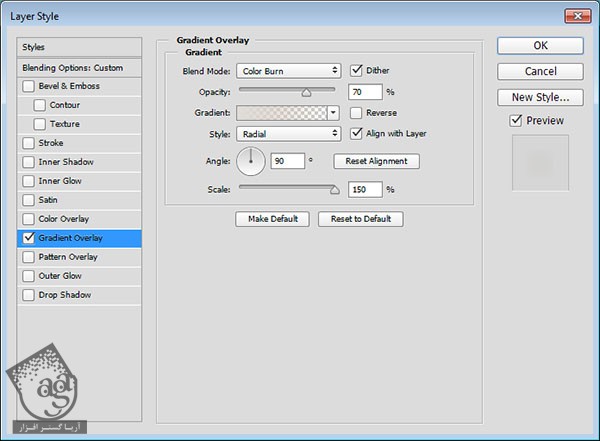
روی لایه Second Copy دابل کلیک کرده و افکت Gradient Overlay رو با تنظیمات زیر وارد می کنیم.
Dither رو تیک می زنیم
Blend Mode روی Color Burn
Opacity روی 70 درصد
Style روی Radial
Scale روی 150 درصد
روی Gradient کلیک کرده و کد رنگی #dfddda رو برای چپ و #c7b299 رو برای راست در نظر می گیریم.

” آموزش Photoshop : طراحی افکت متنی رنگی – قسمت دوم “
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت