No products in the cart.
آموزش Photoshop : طراحی افکت متنی پشمالو با Action – قسمت دوم

آموزش Photoshop : طراحی افکت متنی پشمالو با Action – قسمت دوم
توی این آموزش، طراحی افکت متنی پشمالو با Action رو با استفاده از Photoshop با هم می بینیم. برای این کار از الگو، قلمو، Layer Style و Gradient Map استفاده می کنیم. در آخر این آموزش، یک Action داریم که می تونیم برای دفعات بعد هم ازش استفاده کنیم.
با ” آموزش Photoshop : طراحی افکت متنی پشمالو با Action ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی پشمالو با Action – قسمت اول “
گام شانزدهم
اگه از Photoshop CC استفاده نمی کنین، روی Ok کلیک کرده و برید سراغ گام هجدهم. در غیر این صورت همین طور ادامه بدین.
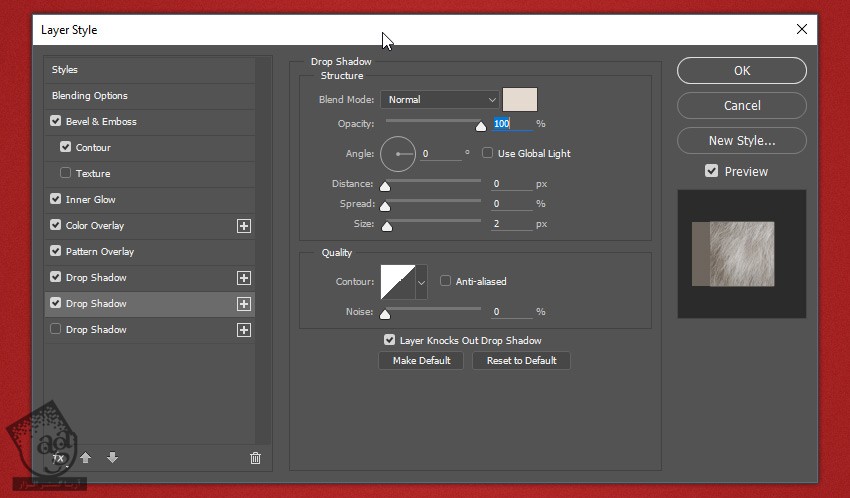
Drop Shadow :
Blend Mode روی Normal
Color روی #e5dacf
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 0 درجه
Distance روی 0 پیکسل
Spread روی 0 درصد
Size روی 2 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم

گام هفدهم
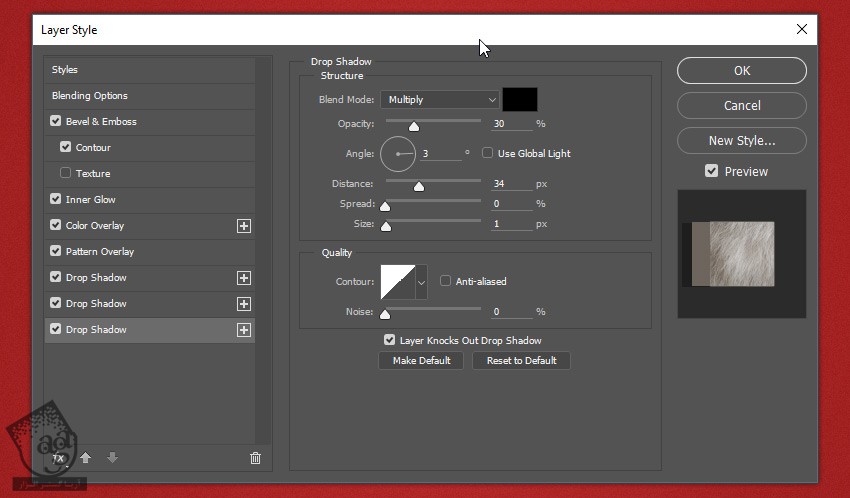
Drop Shadow :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 30 درصد
تیک Use Global Light رو بر می داریم
Angle روی 3 درجه
Distance روی 34 پیکسل
Spread روی 0 درصد
Size روی 1 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم
Ok می زنیم.

تا اینجا تصویر باید به این صورت در اومده باشه.

اگه از ورژن قبلی فتوشاپ استفاده می کنین، باید به این صورت در اومده باشه.

گام هجدهم
اگه از Photoshop CC استفاده می کنین، برید سراغ گام بیست و سوم.
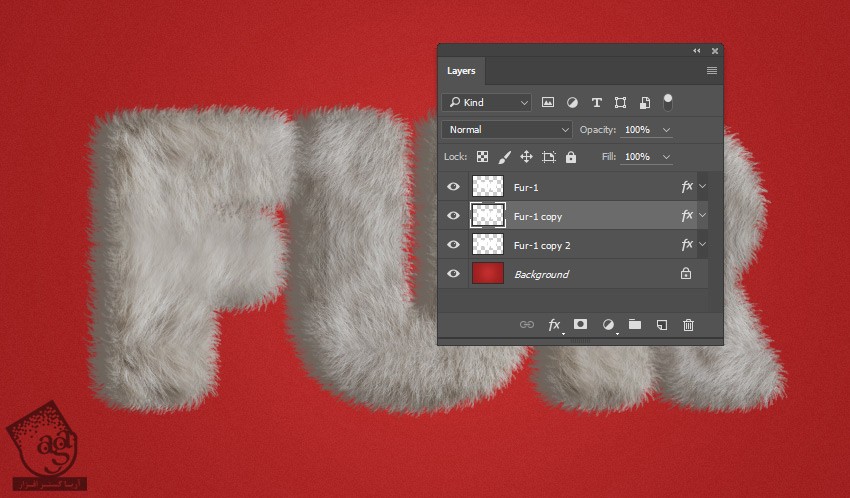
لایه Fur-1 رو دو بار کپی کرده و اون ها رو زیر لایه اصلی قرار میدیم.

گام نوزدهم
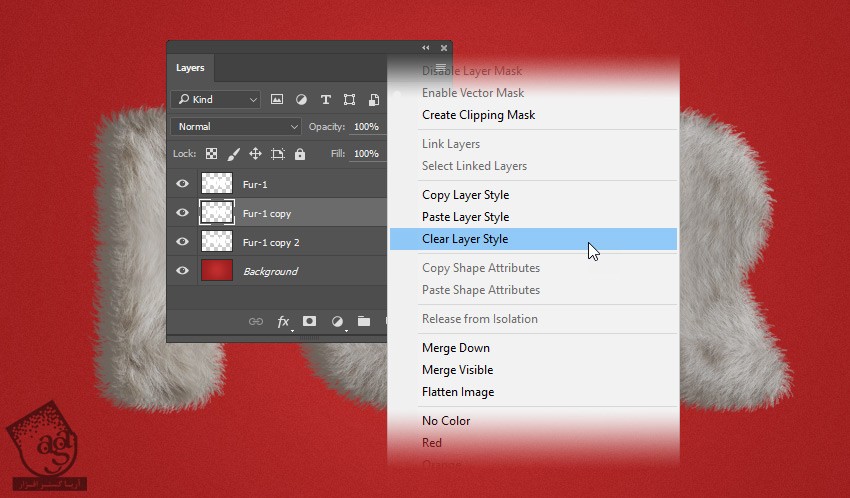
روی اولین کپی کلیک راست کرده و Clear Layer Style رو انتخاب می کنیم. همین کار رو برای دومین کپی هم انجام میدیم.

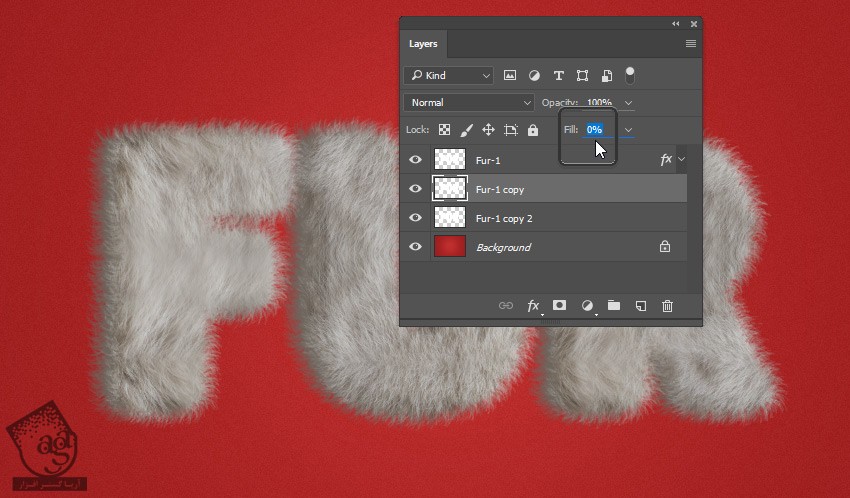
گام بیستم
Fill هر دو کپی رو میزاریم روی 0 درصد.

گام بیست و یکم
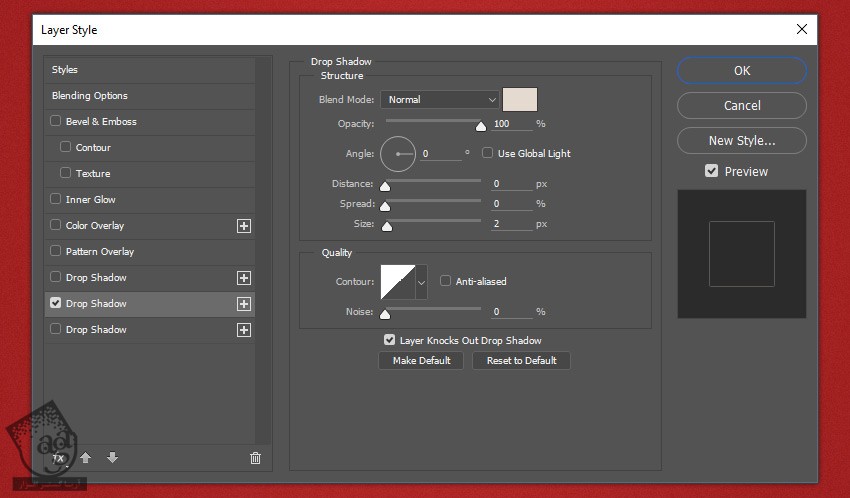
روی اولین کپی دابل کلیک کرده و Layer Style زیر رو اضافه می کنیم.
Drop Shadow :
Blend Mode روی Normal
Color روی #e5dacf
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 0 درجه
Distance روی 0 پیکسل
Spread روی 0 درصد
Size روی 2 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم
روی Ok کلیک می کنیم.

گام بیست و دوم
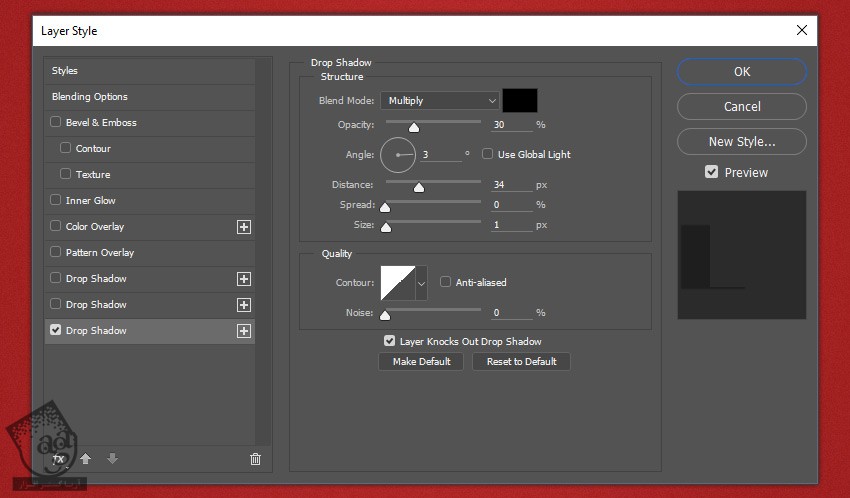
روی دومین کپی هم دابل کلیک کرده و یک Layer Style جدید اضافه می کنیم.
Drop Shadow :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 30 درصد
تیک Use Global Light رو بر می داریم
Angle روی 3 درجه
Distance روی 34 پیکسل
Spread روی 0 درصد
Size روی 1 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم
روی Ok کلیک می کنیم.

گام بیست و سوم
حالا باید لایه Fur-1 رو به Smart Object تبدیل کنیم.
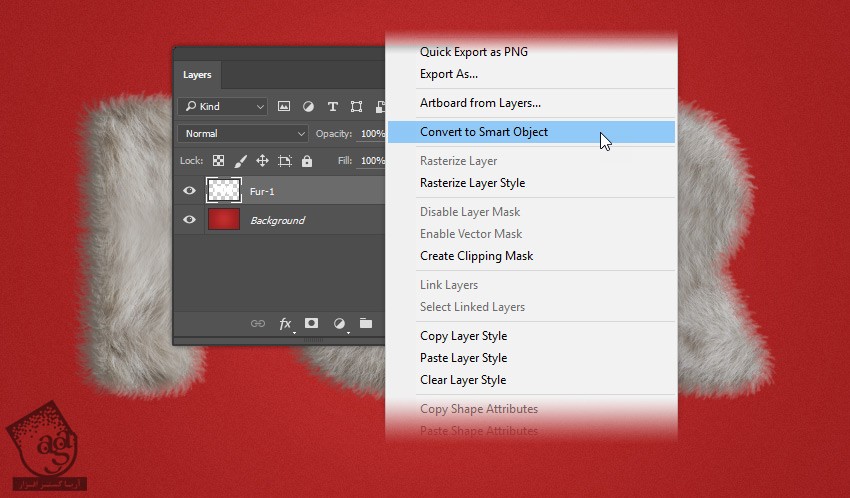
کابرهای Photoshop CC :
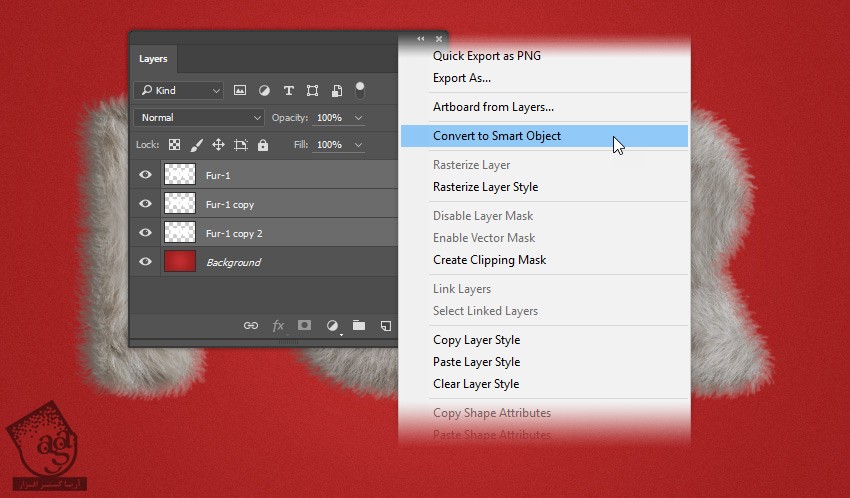
روی لایه Fur-1 کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

ورژن های پایین تر Photoshop :
لایه Fur-1 رو انتخاب می کنیم. Shift رو نگه داشته و روی لایه Fur-1 Copy 2 کلیک می کنیم. Shift رو رها می کنیم. روی لایه Fur-1 کلیک راست کرده و بعد هم Convert to Smart Object رو انتخاب می کنیم.

گام بیست و چهارم
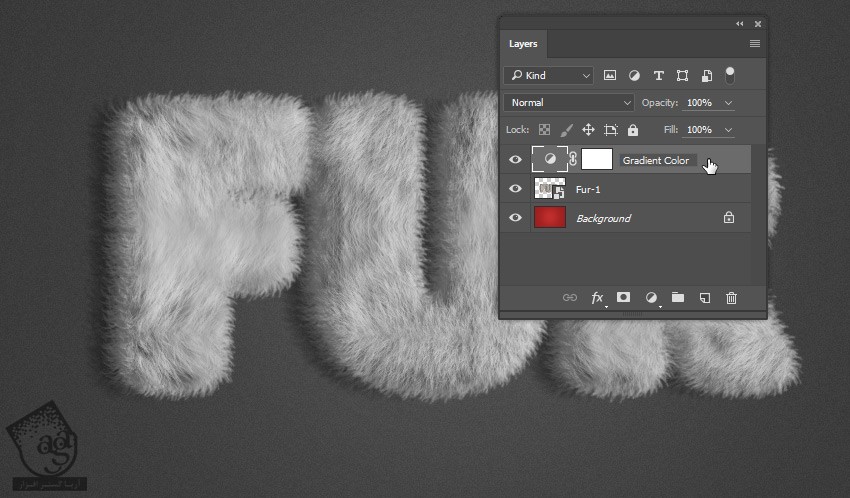
بیاین رنگ خز رو تغییر بدیم. من می خوایم رنگ سفید رو براش در نظر بگیرم. میریم سراغ پنل Adjustment رو روی Gradient Map کلیک می کنیم.

گام بیست و پنجم
کل ظاهر لایه تغییر می کنه. اما نگران نباشین. اسم لایه رو از Gradient Map 1 به Gradient Color تغییر میدیم.

گام بیست و ششم
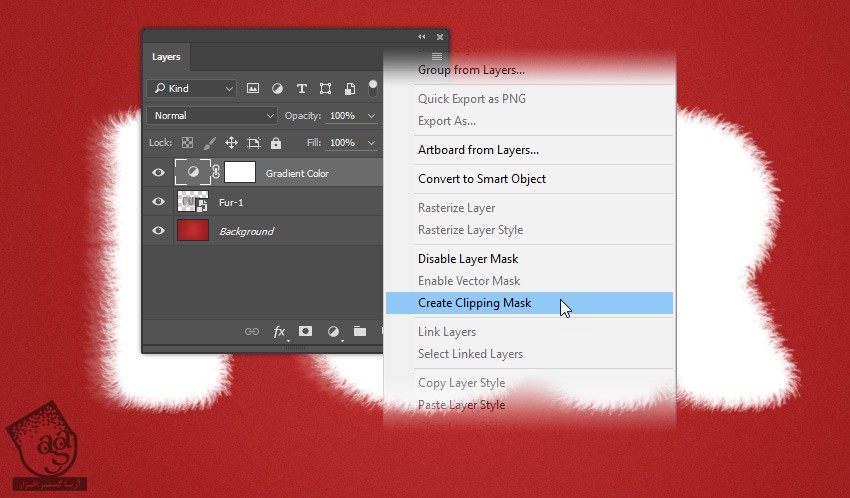
روی لایه Gradient Color کلیک راست کرده و Create Clipping Mask رو انتخاب می کنیم.

گام بیست و هفتم
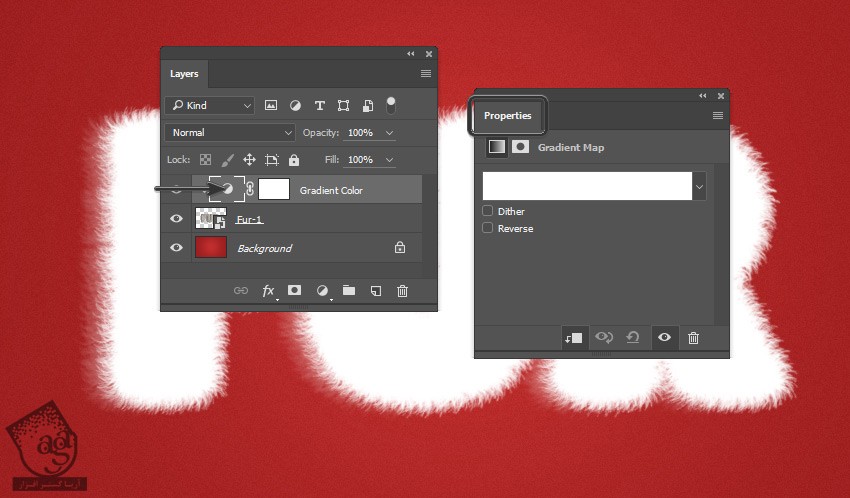
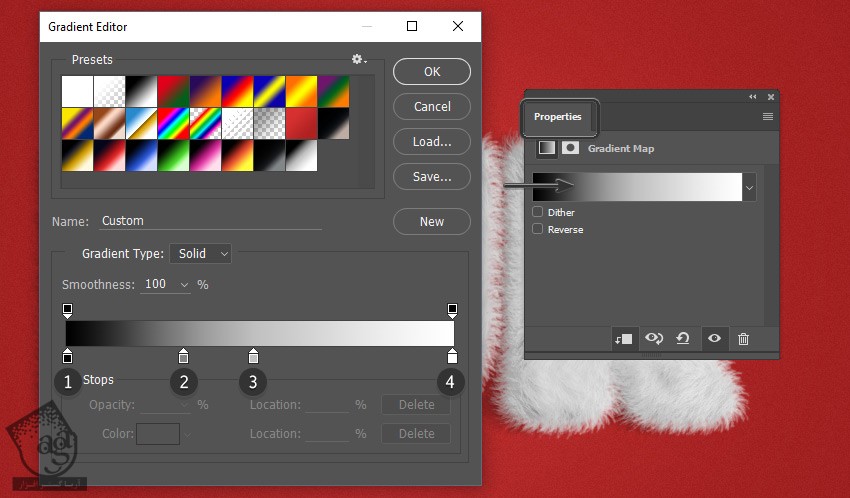
روی Gradient Icon دابل کلیک می کنیم. به این ترتیب، پنل Properties ظاهر میشه.

گام بیست و هشتم
روی Gradient Bar که توی پنل Properties قرار داره کلیک می کنیم تا Gradient Editor باز بشه.
بعد هم Gradient رو به شکل زیر تنظیم می کنیم.
اولین Stop Color روی #000000 و Location روی 0 درصد
اولین Stop Color روی #848484 و Location روی 30 درصد
اولین Stop Color روی #c0c0c0 و Location روی 48 درصد
اولین Stop Color روی #ffffff و Location روی 100 درصد
روی Ok کلیک می کنیم.

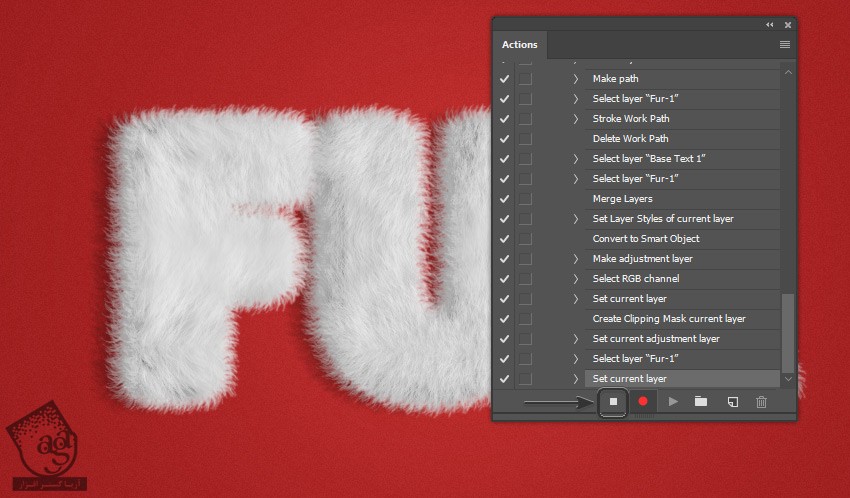
گام بیست و نهم
اسم لایه رو از Fur-1 به Fur تغییر میدیم و فرآیند Recording رو متوقف می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی پشمالو با Action ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت