No products in the cart.
صفر تا صد آموزش بوت استرپ
Bootstrap Essential Training
آموزش فارسی بوت استرپ ، چارچوب قدرتمند، زیبا و چشمنواز برای توسعه وب سریعتر و آسانتر
آموزش Bootstrap به زبان فارسی و به صورت پروژه محور و گام به گام
محبوبترین فریم ورک و کتابخانه HTML, CSS و JavaScript در دنیای وب
با Bootstrap ، دنیای برنامه نویسی وب را متحول کنید !
سطح مقدماتی – پیشرفته
پکیج اورجینال و شکیل فیزیکی
ویژگی های اصلی مجموعه آموزشی ” صفر تا صد آموزش بوت استرپ ” :
- 370 دقیقه آموزش فارسی بوت استرپ به صورت کاملا پروژه محور از آشنایی مقدماتی تا انجام پروژه های مختلف کاربردی .
- آموزش فوق العاده کاربردی و سطح یک جهانی دوبله شده از اساتید معتبر برنامه نویسی دنیا
- برای اولین بار در ایران! ترجمه ، فارسی سازی ، بومی سازی و دوبله شده با بهترین کیفیت توسط متخصصین برنامه نویسی وب ایرانی
- شامل دوره آموزشی فارسی و مثال محور :
- دور آموزشی “آموزش جامع بوت استرپ ” – Bootstrap Essential Training
- همراه با سورس ارزشمند پروژه های آموزشی فارسی
- به علاوه بیش از 20 ساعت دوره های تخصصی آموزش Bootstrap به زبان انگلیسی .
- همراه با تمام نرم افزار های مطرح کدنویسی وب Editors & IDEs
- بسته ای عالی برای تمام علاقمندان به برنامه نویسی وب

بوت استرپ چیست ؟ What is Bootstrap
بوت استرپ ( به انگلیسی : Bootstrap ) یک چارچوب یا فریم ورک قدرتمند، زیبا و چشمنواز برای توسعه وب سریعتر و آسانتر است. Bootstrap مجموعه ای از ابزارهای رایگان برای ایجاد صفحات وب و نرم افزارهای تحت وب است که شامل دستورات HTML، CSS و توابع جاوا اسکریپت جهت تولید و نمایش فرم ها، دکمه ها، تب ها، ستون ها و سایر المان های مورد نیاز طراحی وب می باشد.
بوتاسترپ محبوبترین پروژه در GitHub است که توسط NASA و MSNBC و دیگر سایتهای مطرح استفاده شده است. با استفاده از اطلاعات رابط برنامهنویسی (API) در بوت استرپ میتوان اجزاء واسط پیشرفته مانند scrollspy و تکمیل کننده خودکار کلمات (typeahead) را بدون نیاز به نوشتن حتی یک خط کد جاوا اسکریپت ایجاد نمود.
بهترین نکته بوت استرپ این است که متن باز بوده و به صورت رایگان قابل دانلود و استفاده میباشد.
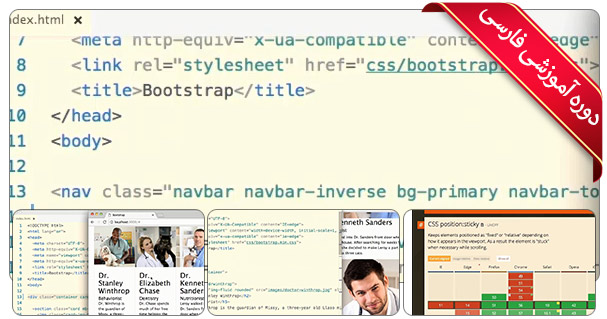
نمونه فیلم معرفی دوره آموزشی فارسی ” آموزش جامع بوت استرپ ”
دوره آموزشی فارسی ” آموزش جامع بوت استرپ ”
Bootstrap Essential Training
بوت استرپ که یک فریم ورک front-end با استفاده از HTML، CSS و jQuery است، برای کمک به توسعه دهندگان وب طراحی شده است تا به سرعت و به راحتی وبسایت های واکنش گرا و سازگار با موبایل بسازند که با مرورگرهای مختلف سازگاری دارند. بوت استرپ که یک فریم ورک منبع باز است شامل یک Grid دوازده ستونه و کامپوننت های آماده استفاده است.
در این دوره آموزش بوت استرپ یک مرور کلی بر روی تمام قسمت های مهم این فریم ورک محبوب خواهیم داشت تا در شروع کار با بوت استرپ به شما کمک کنیم. در این دوره گزینه های نصب را پوشش می دهیم و استایل های اصلی را بررسی می کنیم که نحوه نمایش محتوا در پلتفرم ها و مرورگرهای مختلف را یکپارچه سازی می کنند.
همچنین نحوه استفاده از سیستم flexbox grid را توضیح می دهیم تا بتوانید هر نوع صفحه بندی که بخواهید را انجام دهید، از کلاس های مختلف استفاده کنید تا در پروژه خود حرکت کنید و با مولفه های تعاملی مثل منوهای کشویی و گالری تصاویر و غیره کار کنید.

عناوین و سرفصل های دوره ” آموزش بوت استرپ ” به زبان فارسی و پروژه محور:
مقدمه
1- خوش آمدگویی
2- چیزهایی که باید بدانید
3- استفاده از فایل های تمرینی
فصل اول – آغاز به کار
1- مقدمه
2- گزینه های نصب
3- ساخت یک قالب ساده
فصل دوم – استفاده از استایل ساده
1- بررسی استایل های ساده
2- تایپوگرافی ساده
3- ابزارهای تایپوگرافی
4- Blockquoteها و لیست ها
5- استفاده از رنگ ها در بوت استرپ
6- کار با تصاویر

فصل سوم – کسب مهارت در طرح بندی با بوت استرپ
1- مروری بر Layout
2- Container ها و سطرها
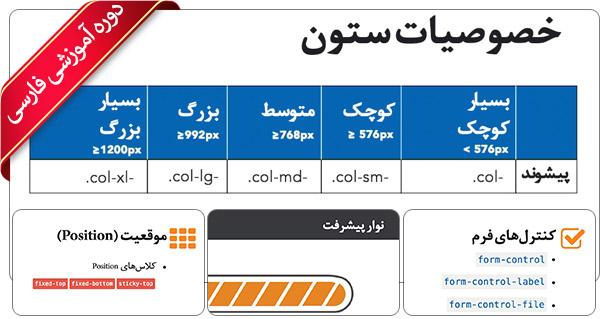
3- استفاده از ستون ها
4- کلاس های چند ستونی
5- آفست کردن ستون ها
6- ستون های Nest شده
7- ترتیب اختصاصی
8- گزینه های ترازبندی grid
9- خصوصیات نمایش
10- گزینه های Flexbox Container
11- المان های Flex انفرادی
12- عناصر شناور
13- Margin و Padding
14- قابلیت رویت
15- ابزارهای اندازه دهی

فصل چهارم – استفاده از ناوها و مولفه های ناوبار
1- مروری بر Navbar
2- ساخت ناوبری ساده
3- ساخت یک Navbar
4- استفاده از Branding و متن
5- افزودن یک منوی کشویی به ناوبری
6- افزودن المان های فرم
7- کنترل کردن موقعیت
8- ایجاد محتوای قابل بسته شدن
فصل پنجم – بررسی المان استایل در آموزش بوت استرپ
1- بررسی المان Style ساده
2- ساخت دکمه ها
3- گروه های دکمه
4- استفاده از Badge ها
5- استایل های نوار پیشرفت
6- گروه های لیست
7- Breadcrumb ها

فصل ششم – استفاده از کامپوننت طرح بندی
1- بررسی کامپوننت Layout
2- افزودن یک Jumbotron
3- استایل های جدول
4- Layout های ساده Card
5- کلاس های محتوای Card
6- Layout های Card
7- استفاده از شی Media
فصل هفتم – استفاده از استایل های فرم
1- بررسی استایل های Form
2- ساخت یک فرم ساده
3- چک باکس ها و کلاس های Radio
4- استایل های سایز و اعتبارسنجی
5- فرم های چند ستونی
6- ساخت گروه های Input

فصل هشتم – کار با کامپوننت های تعاملی در آموزش بوت استرپ
1- بررسی کامپوننت های تعاملی
2- افزودن Tooltip ها
3- نمایش Popover ها
4- ساخت Alert ها
5- استفاده از منوهای Dropdown
6- افزودن Collapse Accordion
7- استفاده از Modal ها
8- ساخت Carousel ها
9- استفاده از ScrollSpy
فصل نهم – نتیجه گیری
1- گام های بعدی
همراه با بهترین دوره های تخصصی آموزش Bootstrap به زبان انگلیسی :
– دوره آموزشی 3 ساعته ” آموزش Bootstrap : پروژه های عملی در بوت استرپ ”
Packt Publishing – Bootstrap 4 Projects
– دوره آموزشی 5 ساعته ” آموزش Bootstrap : توسعه سایتهای ریسپانسیو یا واکنش گرا”
Packt Publishing – Learn Bootstrap 4 Responsive Web Development


– دوره آموزشی 1 ساعته ” آموزش Bootstrap : نکات یادگیری بوت استرپ ”
Packt Publishing – Bootstrap 4 Recipes
– دوره آموزشی 4 ساعته ” آموزش Bootstrap 4 به صورت گام به گام ”
Packt Publishing – Learning Bootstrap 4


– دوره آموزشی 3 ساعته ” آموزش حرفه ای Bootstrap 4 سطح پیشرفته “
Packt Publishing – Mastering Bootstrap 4
همراه با تمام نرم افزار های مطرح کدنویسی و ادیتور وب
در ادامه دیگر دوره های مرتبط با اسکریپت نویسی و برنامه نویسی وب را توصیه میکنیم ببینید:
















نسبت به قیمت خوبه، می تونست بهتر باشه، زمان آموزش ها رو بیشتر کنید یا دوره های بیشتری در این خصوص منتشر کنید
خیلی آموزش خوبیه. بوت استرپ زیاد توی طراحی سایت استفاده میشه و کارو خیلی راحت تر میکنه
ممنون. عالیه
با این آموزش تقریبا میشه گفت نیاز به کد های CSSبر طرف میشه و دیگه نیازی به کد های طولانی و زمانبر CSSنیست حتی میشه کد های تبدیل پذیر برای صفجات موبایل طراجی کرد ولی بهتره نسخه انگلیسی این بسته را فرا گیرید تا دانش کامل تری در این زمینه بدست اورید