No products in the cart.
صفر تا صد آموزش سی اس اس
CSS Learning Pack
آموزش سی اس اس، روش نمایش چیدمان و جلوههای تصویری فونت، رنگ و سایز در صفحات وب
آموزش زبان CSS و CSS3 به صورت گام به گام و پروژه محور از مقدماتی !
یکی از سه فناوری بنیادین و ضروری وب در کنار اچ تی ام ال و جاوااسکریپت!
سطح مقدماتی – پیشرفته
ویژگی های اصلی مجموعه آموزشی ” صفر تا صد آموزش سی اس اس” :
- – 380 دقیقه آموزش فارسی سی اس اس و سی اس اس 3 به صورت جامع از آشنایی مقدماتی با مفاهیم تا انجام عملی روی پروژه های کاربردی
- – آموزش فوق العاده کاربردی و سطح یک جهانی دوبله شده از اساتید معتبر برنامه نویسی و طراحی وب دنیا
- – برای اولین بار در ایران! ترجمه ، فارسی سازی ، بومی سازی و دوبله شده با بهترین کیفیت توسط متخصصین برنامه نویس ایرانی.
- – شامل دوره آموزشی فارسی و مثال محور : ” صفر تا صد آموزش سی اس اس ” – CSS Essential Training
- – همراه با فایلهای تمرینی و سورس ارزشمند پروژه های آموزشی
- – همراه با کلکسیون نرم افزار های مطرح کدنویسی سی اس اس Editors & IDEs
- – بسته ای عالی برای تمام علاقمندان به برنامه نویسی و طراحی وب
سی اس اس چیست ؟ What is CSS
سی اس اس یا شیوه نامه آبشاری (به انگلیسی: Cascading Style Sheets) یک زبان برای ساخت شیوهنامه است که از آن برای توصیف نمایش یک سند (که به یکی از زبانهای نشانهگذاری مثل اچتیامال نوشته شدهاست) استفاده میشود.
سیاساس عنوان یکی از سه فناوری بنیادین در کنار اچتیامال و جاوا اسکریپت در وب را دارد و روشی ساده برای نمایش چیدمان و جلوههای تصویری (مانند نوع قلم، رنگ و اندازهها) بر صفحههای وب است.
زبان سی اس اس از جنس زبانهای نشانهگذاری، با ساختار متن سادهٔ رایانه هستند و درون هرکدام، دستورهایی آبشار مانند و پیدرپی، برای چگونگی نمایش هر صفحه وب افزوده میشود. به گفتهای سادهتر، این دستورها روش نشان داده شدن قلمها و اندازهشان، رنگها و پس زمینهها، روش چیدمان موزاییکهای دربرگیرنده دادهها و بسیاری دیگر از عنصرهای ساختار هر صفحه وب را، درون خود جای میدهند.
مشاهده نمونه فیلم معرفی دوره ” آموزش جامع CSS ”
دوره آموزشی ” آموزش جامع سی اس اس”
CSS Essential Training
شیوه نامه آبشاری ( CSS ) یک زبان برای ساخت استایل شیت است که به شما اجازه می دهد ظاهر سایت خود را کنترل کنید. در این دوره عملی مفاهیمی که زیربنای CSS را تشکیل می دهند شرح می دهیم و به شما یاد می دهیم برای تغییر دادن کدهای CSS موجود و نوشتن کدهای CSS جدید چه چیزهایی باید بدانید.
در این دوره آموزش جامع سی اس اس به شما یاد می دهیم چگونه رنگ ها و عناصر دیگر را اضافه کنید تا صفحه وب شما تنها یک متن سیاه روی پس زمینه سفید نباشد. نحوه استفاده از انتخابگرها یا Selector ها را یاد می دهیم، همچنین نشان می دهیم که فاصله و اندازه المان های داخل صفحه چگونه تعریف می شود و نحوه استایل دادن به متن و مدیریت چیدمان صفحه با Flexbox و Grid را بررسی می کنیم.
سپس در ادامه آموزش CSS به مبانی کار با متن می پردازیم و صفحات روان و واکنشگرا می سازیم و توضیح می دهیم چه مواقعی از float و خصوصیت های مربوط به موقعیت دهی استفاده کنید. در حین کار با پروژه های واقعی دانش خود را تست خواهید کرد و می توانید محتوا و مهارت هایی که یاد گرفته اید را تمرین کنید.

عناوین و سرفصلهای دوره آموزشی ” آموزش جامع CSS “
مقدمه
1- شروع کار با CSS
2- چه جیزهایی باید بدانید
3- نحوه کامل کردن تمرین ها
فصل اول – آغاز به کار
1- HTML و CSS
2- کار با فایل های وبسایت
3- نوشتن کد با یک ویرایشگر متن
4- شخصی سازی کردن ویرایشگر متن
5- پروژه – مرور کلی و تنظیمات
6- از کجا تصاویر پیدا کنیم
7- بهینه سازی تصاویر برای وب
8- مسیرهای نسبی و مطلق
9- پروژه – افزودن تصاویر و آیکن ها
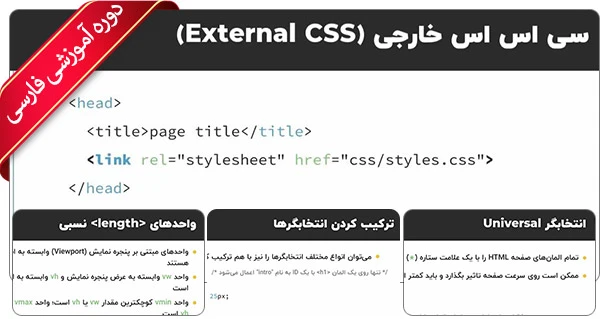
10- ارجاع دادن به CSS
11- پروژه – ساخت یک فایل CSS

فصل دوم – مفاهیم اصلی زبان سی اس اس
1- مشخصات CSS و W3C
2- قواعد و اصطلاحات CSS
3- مقادیر و واحدهای CSS
4- خصوصیت رنگ و مقادیر
5- ساخت یک پالت رنگی
6- انتخابگرهای نوع و عمومی
7- انتخابگرهای ID
8- انتخابگرهای Class
9- ترکیب کننده های زیرمجموعه و لیست های انتخابگرها
10- خصوصیت پس زمینه
11- پروژه – آماده سازی فایل CSS
12- پروژه – افزودن استایل های پس زمینه
13- شبه کلاس ها و شبه المان ها
14- وراثت و آبشار
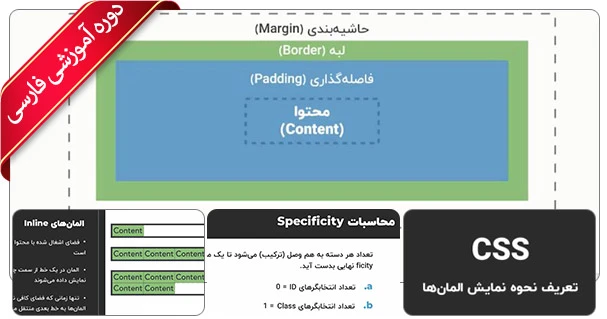
15- خاص بودن
16- پروژه – استایل دهی به لینک ها
فصل سوم – مدل جعبه ای سی اس اس
1- مقدمه ای بر مدل جعبه CSS
2- خصوصیات مدل جعبه
3- اندازه جعبه و اصلاح مدل جعبه
4- Inline، block و display
5- پروژه – استایل های فوتر و آیکن ها
6- عیب یابی با Developer Tools
7- مدیریت مشکلات مدل جعبه
8- پروژه – بروزرسانی تصویر پس زمینه
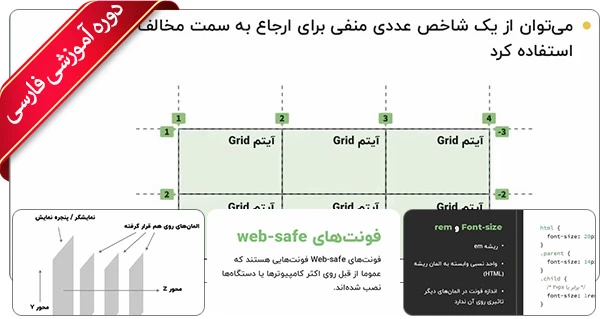
9- استفاده از مقادیر margin منفی
10- تراز وسط با Margin
11- پروژه – افزودن wrapper های محتوا
12- پروژه – افزودن یک تصویر هدر

فصل چهارم – چیدمان ها – شناور و موقعیت
1- مقدمه ای بر چیدمات CSS
2- چیدمان ها با خصوصیات float
3- پاک کردن float ها
4- پروژه – شناور کردن تصاویر و متن
5- خصوصیت position
6- position و z-index
7- پروژه – موقعیت دهی ثابت
فصل پنجم – چیدمان ها – فلکس باکس و گرید
1- مقدمه ای بر Grid و Flexbox
2- مقدمه ای بر Flexbox
3- Flexbox – جهت و ترتیب بندی
4- اندازه گذاری با خصوصیات flex
5- تمرین Flexbox
6- پروژه – فوتر چسبان با Flexbox
7- تراز کردن آیتم های Flex
8- پروژه – ترازبندی عناصر با Flexbox
9- مقدمه بر CSS Grid
10- Grid صریح
11- Grid ضمنی
12- افزودن شیارها با خصوصیت Gap
13- پروژه – افزودن ستون ها با Grid
فصل ششم – تایپوگرافی در آموزش سی اس اس
1- تایپوگرافی برای وب
2- تغییر دادن فونت ها با Font-Family
3- font-weight و font-style
4- فونت های وب با @font-face
5- فونت های وب با Google Fonts
6- پروژه – فونت های گوگل
7- خصوصیت font-size
8- font-size و قابلیت دسترسی
9- Text-align و Text-transform
10- line-height و letter-spacing
11- پروژه – استایل های تایپوگرافی
12- پروژه – دکمه ها و فاصله گذاری

فصل هفتم – چیدمان ها – روان و واکنش گرا
1- مقدمه ای بر طراحی واکنش گرا
2- مقدمه ای بر media query ها
3- نقاط شکست و media query ها
4- طرح های روان
5- تگ متای Viewport
6- تست کردن طرح های واکنش گرا
7- پروژه – نقاط شکست
8- پروژه – media query ها – بخش اول
9- پروژه – media query ها – بخش دوم
10- پروژه – media query ها – بخش سوم
فصل هشتم – نتیجه گیری
1- فراتر از مباحث مقدماتی با CSS
فصل نهم – ویژگی های جدید CSS3
۰- مقدمه
1- Border ها
۲- پس زمینه
3- Gradient
۴- کار با متون
۵- انتقال ها دوبعدی
۶- انتقال های سه بعدی
۷- انیمیشن
۸- ستون ها
















تشکر از آموزش خوبتون