No products in the cart.
صفر تا صد آموزش ری اکت جی اس
React.js Essential Training
آموزش فارسی ری اکت جی اس ، کتابخانه مطرح جاوا اسکریپت برای ساخت رابطهای کاربری و Component های صفحات وب مدرن
آموزش React.js به زبان فارسی و به صورت پروژه محور و گام به گام ، از مقدمات و مفاهیم تا انجام پروژه های پیشرفته
سطح مقدماتی – پیشرفته
در قالب پکیج اورجینال و شکیل فیزیکی
محتویات مجموعه آموزشی ” صفر تا صد آموزش ری اکت جی اس ” در یک نگاه :
- 200 دقیقه آموزش فارسی ری اکت جی اس به صورت جامع و پروژه محور از آشنایی مقدماتی تا انجام پروژه های مختلف .
- آموزش فوق العاده کاربردی و سطح یک جهانی از اساتید برنامه نویسی وب دنیا
- برای اولین بار در ایران ترجمه ، فارسی سازی ، بومی سازی و دوبله شده به فارسی توسط متخصصین برنامه نویسی ایرانی
- شامل دوره آموزشی فارسی و مثال محور : “آموزش جامع ری اکت جی اس ” – React.js Essential Training
- همراه با سورس ارزشمند تمام پروژه های آموزشی فارسی
- به علاوه 30 ساعت دوره های تخصصی آموزش React.js به زبان انگلیسی
- همراه با نرم افزار های ادیتور و برنامه نویسی مورد نیاز ری اکت
- بسته ای عالی برای تمام علاقمندان به برنامه نویسی وب

ری اکت جی اس چیست ؟ What is React.js
ری اکت (که به صورت React.js یا ReactJS نیز خوانده میشود)، یک کتابخانه متنباز جاوااسکریپت برای ساخت رابطهای کاربری و اجزای(Component) صفحات وب است.
React کتابخانه فرانت اندی است که توسط فیسبوک توسعه یافته است. ری اکت به شما کمک می کند که فرانت (ظاهر) وب سایت و یا اپلیکیشن موبایل ( React Native ) را به راحتی بسازید. به کمک ReactJs می توان کامپوننت هایی ایجاد کرد که قابلیت استفاده مجدد نیز دارند. کامپوننت ها در واقع قطعاتی از ظاهر وب سایت یا اپلیکیشن هستند.
برای مثال شما می توانید یک کامپوننت با نام MyInput برای فیلد های ورودی خود بسازید که امکانات سفارشی شده داشته باشد. در حال حاظر React یکی از محبوب ترین کتابخانه های جاوا اسکریپتی است و تیم قدرتمندی از آن پشتیبانی می کند. ریاکت و React Native در صدر محبوبترین پروژههای وبگاه گیتهاب قرار دارند.
این کتابخانه توسط فیسبوک و اینستاگرام و جامعهای از توسعهدهندگان و شرکتها به صورت انفرادی توسعه و نگهداری میشود. براساس آنالیزهای جاوااسکریپت سرویس Libescore، ریاکت در حال حاضر در سایتهای نتفلیکس، Imgur، بلیچر رپورت، فیدلی، ایر بیانبی و … مورد استفاده قرار میگیرد.
پیش نیاز های یادگیری React.js، جاوا اسکریپت، HTML5 و CSS است.
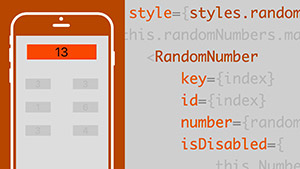
نمونه فیلم معرفی دوره آموزشی فارسی “آموزش جامع ری اکت جی اس “
دوره آموزشی فارسی “آموزش جامع ری اکت جی اس ”
React.js Essential Training
React.js یکی از بهترین کتابخانه های جاوا اسکریپت است. ری اکت برای توسعه رابط کاربری به جای Template ها از مولفه های قابل استفاده مجدد استفاده می کند و به توسعه دهندگان اجازه می دهد نماها را در جایی که داده در طی زمان تغییر می کند، رندر کنند.
برنامه های React مقیاس پذیرتر و هستند و نگهداری از آنها راحت تر است و این باعث می شود تا توسعه دهندگان راندمان کاری بالاتری داشته باشند و کاربران بیشتر راضی باشند.
در این دوره آموزش ری اکت جی اس از تاریخچه و اصول اولیه کتابخانه ری اکت شروع خواهیم کرد و نشان می دهیم که چگونه باید از آن استفاده کنید تا دو پروژه بسازید: یک برنامه شمارشگر فعالیت مبتنی بر مرورگر و یک وبسایت ساده برای نمایش داده های گرفته شده از یک API.
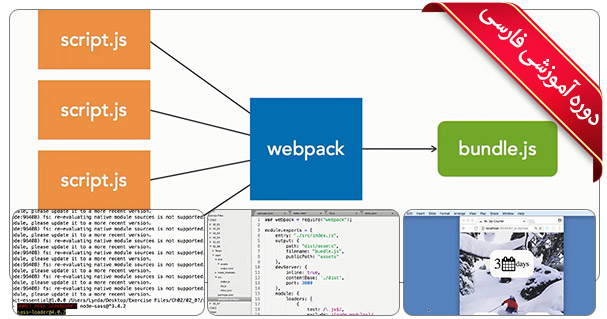
یاد می گیرید چگونه محیط توسعه خود را تنظیم کنید و از ابزارهای مفیدی مانند Babel و Webpack استفاده کنید، مولفه های جدید بسازید، از Prop ها و State استفاده کنید تا داده را بین مولفه ها ارسال کنید، از Route ها استفاده کنید تا URL ها را به View ها متصل کنید و پروژه ها را با مولفه ها و Route های Nest شده، سازمان دهی کنید.
در انتهای دوره آموزشی با اصول React.js آشنا خواهید شد و می توانید پروژه های مبتنی بر مرورگر خودتان را بسازید.

عناوین و سرفصل های دوره آموزشی فارسی : “آموزش جامع ری اکت جی اس “
مقدمه
1- خوش آمدگویی
2- قبل از مشاهده این دوره چه چیزهایی باید بدانید
3- استفاده از فایل های تمرینی
فصل اول – ری اکت چیست؟
1- React چیست؟
2- تنظیم کردن ابزارهای کروم برای React
3- بررسی سایتهای React
4- رندر کردن موثر با React

فصل دوم – مقدمه ای بر جی اس اکس و بَبِل
1- React خالص
2- بازسازی المان ها با استفاده از JSX
3- Transpile کردن درون خطی Babel
4- Transpile کردن استاتیک Babel با Babel CLI
5- ساختن با Webpack
6- لود کردن JSON با Webpack
7- افزودن CSS به Webpack
8- ارتقا به Webpack 3
فصل سوم – مولفه های ری اکت
1- برنامه ریزی یک شمارشگر فعالیت
2- ساخت Componentها با createClass()
3- افزودن خصوصیات Componentها
4- افزودن متدهای Componentها
5- ساخت Componentها با قاعده کلاس ES6
6- ساخت Componentهای تابعی بدون وضعیت
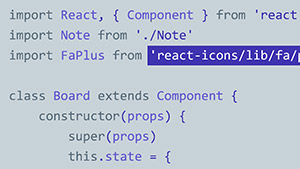
7- اضافه کردن آیکن های React

فصل چهارم – پراپ ها و استیت ها
1- ایجاد Componentها
2- نمایش Componentهای فرزند
3- Propهای پیش فرض
4- تایید اعتبار با React.PropType
5- تایید اعتبار اختصاصی
6- کار با Stateها
7- وارد کردن State به عنوان Props
8- State با کلاسهای ES6

فصل پنجم – استفاده از ری اکت روتر
1- بکارگیری روتر
2- تنظیم مسیرها
3- ناوبری با مولفه لینک
4- استفاده از پارامترهای Route
5- Nest کردن مسیرها
فصل ششم – فرم ها و رف ها
1- ساخت یک مولفه Form
2- استفاده از Refs در مولفه های کلاس
3- استفاده از Refs در مولفه های بدون وضعیت
4- اتصال تابع دو طرفه
5- افزودن یک مولفه تکمیل خودکار

فصل هفتم – چرخه زندگی مولفه
1- چالش: ساختن مولفه Member
2- راه حل: ساختن مولفه MemberList
3- آشنایی با چرخه عمر Mounting
4- آشنایی با چرخه عمر Updating
فصل هشتم – نتیجه گیری
1- گام های بعدی
همراه با دوره های تخصصی آموزش React.js به زبان انگلیسی :
– Lynda – Building and Deploying a Full-Stack React Application
دوره آموزشی 5 ساعته ” آموزش React.js – ساخت و بکارگیری یک اپلیکیشن فول استک با ری اکت”
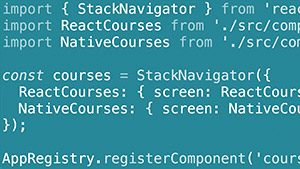
– Lynda – From React to React Native
دوره آموزشی 5 ساعته ” آموزش React – از ری اکت به ری اکت نیتیو ”


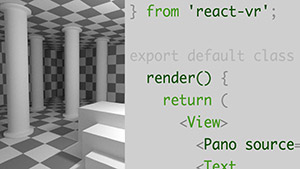
– Lynda – Learning React VR
دوره آموزشی 2 ساعته ” آموزش React VR – یادگیری واقعیت مجازی در ری اکت وی آر ”
– Lynda – Learning React.js
دوره آموزشی 2 ساعته ” آموزش React.js – یادگیری ری اکت جی اس ”


– Lynda – React – Building Large Apps
دوره آموزشی 1 ساعته ” آموزش React – ساخت اپلیکیشن های بزرگ با ری اکت ”
– Lynda – React – Building Styles with CSS Modules
دوره آموزشی 2 ساعته ” آموزش React – ساخت استایل با ماژول های سی اس اس در ری اکت ”


– Lynda – React – Ecosystems
دوره آموزشی 1 ساعته ” آموزش React – اکوسیستم ری اکت ”
– Lynda – React – ES6, ES2016, and Flow
دوره آموزشی 2 ساعته ” آموزش React – آشنایی با اکما اسکریپت 6 و 2016 و فلو ”


– Lynda – React – Lifecycles
دوره آموزشی 2 ساعته ” آموزش React – لایف سایکل ها در ری اکت ”
– Lynda – React – Securing Applications
دوره آموزشی 2 ساعته ” آموزش React – ایمن سازی اپلیکیشن ها در ری اکت ”


– Lynda – React – Testing and Debugging
دوره آموزشی 1 ساعته ” آموزش React – تست و رفع اشکال در ری اکت ”
– Lynda – React – VR Interactive Multimedia
دوره آموزشی 2 ساعته ” آموزش React – واقعیت مجازی چند رسانه ای و تعاملی در ری اکت ”


– Lynda – React Native Ecosystem and Workflow
دوره آموزشی 1 ساعته ” آموزش React Native – اکوسیستم و عملکرد ری اکت نیتیو”
– Lynda – React Native Essential Training
دوره آموزشی 4 ساعته ” آموزش React Native – ضروریات ری اکت نیتیو ”


– Pluralsight – Advanced React.js
دوره آموزشی 4 ساعته ” آموزش پیشرفته React.js ”
همراه با نسخه کامل نرم افزارهای ادیتور و ویراستار مطرح برای کدنویسی ری اکت
پیش نیاز دوره های برنامه نویسی ، دوره صفرتاصد مبانی برنامه نویسی است ، در ادامه حتما توصیه میکنیم دیگر دوره های مرتبط با جاوا اسکریپت را هم ببینید :
















نسبت به قیمت خوبه، می تونست بهتر باشه، زمان آموزش ها رو بیشتر کنید یا دوره های بیشتری در این خصوص منتشر کنید
آموزش خیلی خوبه
بسیار مفید و کاربردی
سلام خسته نباشید
من دوره آموزش react رو ازتون گرفتم ولی نمیدونم سوالاتمو باید از کی چطور بپرسم
این کارشناس فروشتون هم اومد سلام کرد و رفت جواب سوالمم نداد.
داخل برنامه آموزشی ک مدرس داره میده با چیزی که توی تمرینها بصورت پیشفرض گذاشتید فرق داره
و اینکه مدرستون داخل مک آموزش میده و دستوراتی که داخل ترمینال میده با من ک از ویندوز استفاده میکنم متفاوته
من این مشکلات رو با کی درمیون بذارم
لطفا رسیدگی کنید
ممنونم
توصیه میکنم دوره آموزشی رو تا انتها سپری کنید
محیط سیستم شخصی که آموزش میدهد هر سیستم عاملی که باشد در اصل کار برنامه نویسی تفاوتی ایجاد نمی کند.