No products in the cart.
آموزش After Effects : نمایش لوگو با استفاده از آیکن های Adobe

آموزش After Effects : نمایش لوگو با استفاده از آیکن های Adobe
توی این آموزش، نحوه نمایش لوگو با استفاده از آیکن های Adobe و امکان Textured Polygon در Trapcode Particular رو در After Effects با هم می بینیم. بیاین شروع کنیم!
با ” آموزش After Effects : نمایش لوگو با استفاده از آیکن های Adobe” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe After Effects
گام اول
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید درست می کنیم. ابعاد 1280 در 720 و طول 10 ثانیه رو براش در نظر می گیریم و اسمش رو میزاریم Main.
![]()
گام دوم
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگ مشکی و ابعاد 1280 در 720 رو براش در نظر می گیریم و اسمش رو میزاریم BG.
![]()
گام سوم
حالا بیاین با دنبال کردن مسیر Effect > Generate > Ramp، یک افکت Ramp بهش اضافه کنیم. رنگ #262929 رو برای Start Color و رنگ #000000 رو به عنوان End Color در نظر می گیریم. Ramp Shape رو روی Radial Ramp قرار میدیم.
![]()
گام چهارم
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید برای Custom Particles یا ذرات اختصاصی در نظر می گیریم. ابعاد این کامپوزیشن رو روی 288 در 288 و طولش رو روی 6 ثانیه تنظیم می کنیم و اسمش رو میزاریم Icons.
![]()
گام پنجم
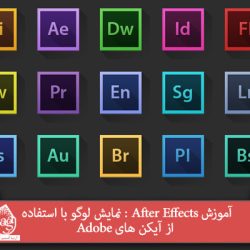
حالا باید آیکن مورد نظر رو وارد کنیم و روی این کامپوزیشن، قرار بدیم. برای اینکار، آیکن ها رو انتخاب می کنیم. روی لایه ها کلیک راست می کنیم و Transform > Fit to Comp رو می زنیم تا آیکن ها مون Resize بشن. وقتی این کار انجام شد، باید لایه ها رو Sequence کنیم. هم اینکار رو میشه به صورت دست انجام داد، هم میشه تمام لایه ها رو انتخاب کرد و بعد کلیک راست کرد و روی Keyframe Assistant و بعد هم Sequence Layer کلیک کرد. متاسفانه این روش اینجا جواب نداد. بنابراین تمام لایه ها رو انتخاب نکردم. فقط لایه هایی که مهم تر هستن رو انتخاب کردم.
![]()
گام ششم
بیاین بریم سراغ کامپوزیشن اصلی و کامپوزیشن آیکن ها رو روی اون درگ و دراپ کنیم و بعد هم اون رو غیر فعال کنیم.
![]()
گام هفتم
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگ مشکی رو براش در نظر می گیریم. ابعاد این Solid رو روی 1280 در 720 تنظیم می کنیم و اسمش رو میزاریم Trapcode Particular.
![]()
گام هشتم
قبل از اضافه کردن Particular به لایه Particular، باید با دنبال کردن مسیر Layer > New > Light، یک Light یا نور اضافه کنیم. Light Type رو روی Point قرار میدیم و رنگ #F7F3E5 رو به عنوان Color در نظر می گیریم.
![]()
گام نهم
قبل از اینکه هر کار دیگه ای انجام بدیم، با دنبال کردن مسیر Layer > New > Camera، یک Camera یا دوربین اضافه می کنیم.
![]()
گام دهم
حالا لایه Trapcode Particular رو انتخاب می کنیم و Particular رو با دنبال کردن مسیر Effect > Trapcode > Particular، روی اون اعمال می کنیم. بعد از اینکه مقادیر موجود توی تب Emitter رو تغییر دادیم، باید یک انیمیشن هم از چپ به راست درست کنیم. بنابراین، سراغ اولین فریم میریم، روی Position xy و z Stopwatch کلیک می کنیم و یک کی فریم اضافه می کنیم. 5 ثانیه میریم جلو و Position xy -222 رو به 1940 تغییر میدیم.
![]()
گام یازدهم
از بخش Particle، مقادیر زیر رو به این شکل تغییر میدیم. این مرحله اختیاری هست. چون که می تونین از تنظیمات دلخواه خودتون استفاده کنین. مثلا می تونین مقدار متفاوتی رو برای Rotation در نظر بگیرید.
![]()
گام دوازدهم
با تنظیم کردن دقیق Light مربوط به بخش Shading می تونیم ظاهری واقعی و سه بعدی به کار بدیم. اگه از ورژن های قدیمی افتر افکت استفاده می کنین، می تونین این مرحله رو انجام ندید.
![]()
گام سیزدهم
توی بخش Physics، مقدار Gravity رو یک مقدار زیاد می کنیم. اگه می خواین نتیجه متفاوتی داشته باشین، می تونین هر کدوم از این تنظیمات رو تغییر بدین.
![]()
گام چهاردهم
حالا لوگوی مورد نظر رو وارد می کنیم و Material Options رو به این شکل تنظیم می کنیم.
![]()
گام پانزدهم
یادتون نره که 3D Layer رو فعال کنین.
![]()
گام شانزدهم
حالا باید Opacity مربوط به لوگو رو متحرک کنیم. برای اینکار، اون رو انتخاب می کنیم و دکمه t رو فشار میدیم تا تنظیمات Opacity باز بشه. یک کی فریم جدید درست می کنیم و Opacity رو روی 0 قرار میدیم. بعد هم چند فریم میریم جلوتر و Opacity رو روی 100 میزاریم. از اونجایی که لوگو مون پشت Particle قرار داره، Transition مخفی میشه. بنابراین می تونین یک Transition دیگه رو در نظر بگیرید. حالا لایه Particular رو Duplicate می کنیم و یک Fill Effect جدید به رنگ فسدی اضافه می کنیم. از این لایه به عنوان Matte استفاده می کنیم.
![]()
گام هفدهم
توی این مرحله، Focus Distance یا فاصله فوکوس رو Animate می کنیم تا عمق میدانی بیشتری بهش بدیم.
![]()
گام هجدهم
موقعی نور رو هم میشه Animate کرد. اما من این کار رو انجام ندادم. برای انجام این کار، تنظیمات Position رو انتخاب می کنیم. Alt رو نگه می داریم و روی Stopwatch کلیک چپ می کنیم و یک Wiggle Expression اضافه می کنیم.
امیدواریم ” آموزش After Effects : نمایش لوگو با استفاده از آیکن های Adobe ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
390,000 تومان
250,000 تومان
390,000 تومان





















































































قوانین ارسال دیدگاه در سایت