No products in the cart.
آموزش Photoshop : طراحی گردونه شانس – قسمت اول

آموزش Photoshop : طراحی گردونه شانس – قسمت اول
توی این آموزش، طراحی گردونه شانس رو با Photoshop با هم می بینیم. برای این کار از شکل های ساده و Layer Style های مختلف استفاده می کنیم.
با ” آموزش Photoshop : طراحی گردونه شانس ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی بخش اصلی گردونه
گام اول
با زدن دکمه D، رنگ پیش زمینه یا Foreground و رنگ پس زمینه یا Background رو به صورت پیش فرض در میاریم.
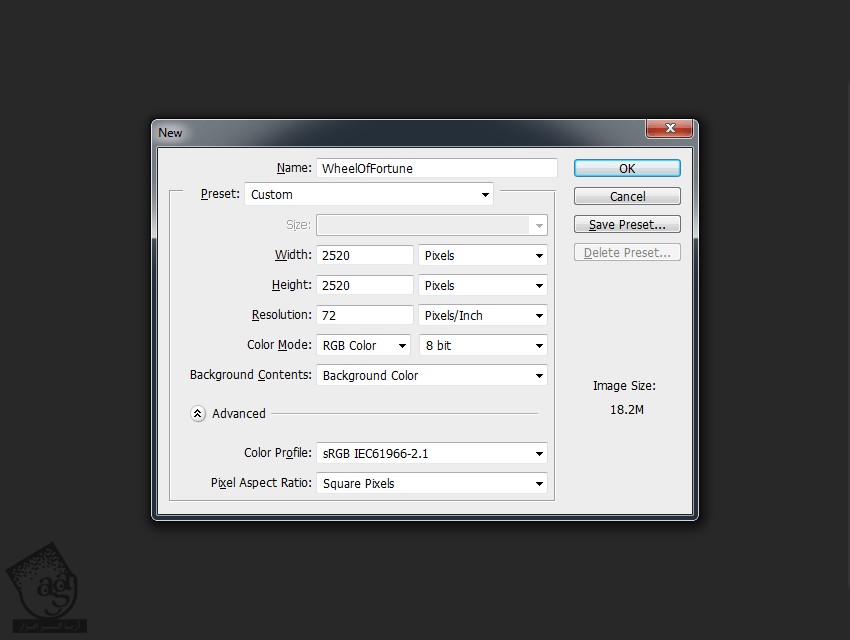
فتوشاپ رو باز می کنیم. وارد مسیر File > New میشیم. یک سند جدید به ابعاد 2520 در 2620 پیکسل درست می کنیم. بعد هم راهنمای عمودی و افقی رو تنظیم می کنیم.

گام دوم
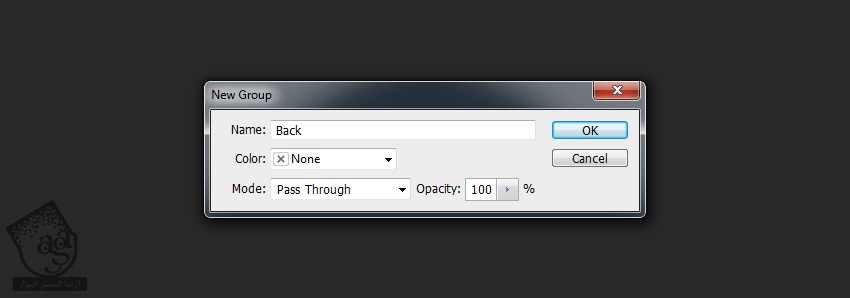
وارد مسیر Layer > New > Group میشیم و یک گروه جدید درست می کنیم و اسم گروه رو میزاریم Back.

گام سوم
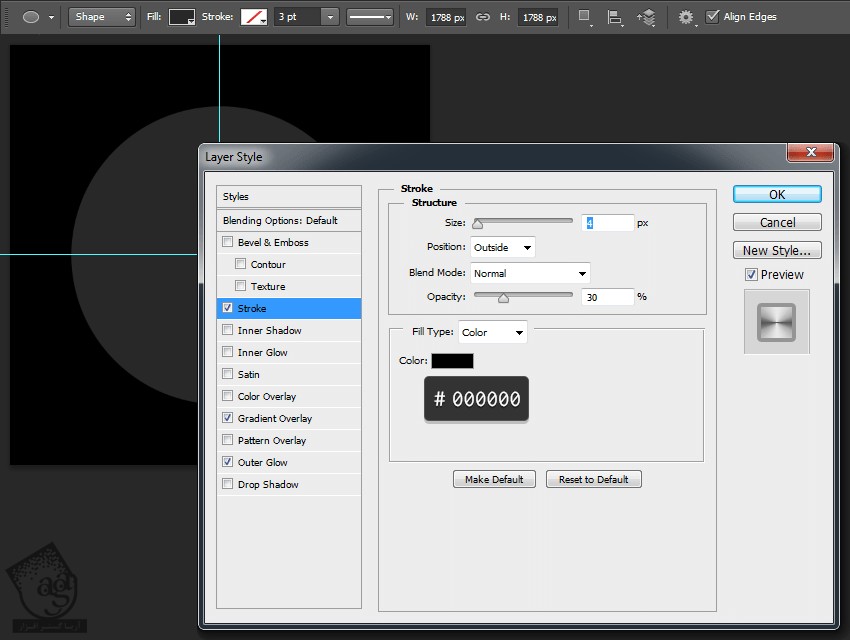
ابزار Ellipse رو بر می داریم و یک شکل به اندازه 1788 در 1788 پیکسل درست می کنیم. این شکل رو به وسط سند منتقل می کنیم. روی لایه اون دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
Stroke :
Size روی 4 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 30 درصد
Fill Type روی Color
Color روی #000000

گام چهارم
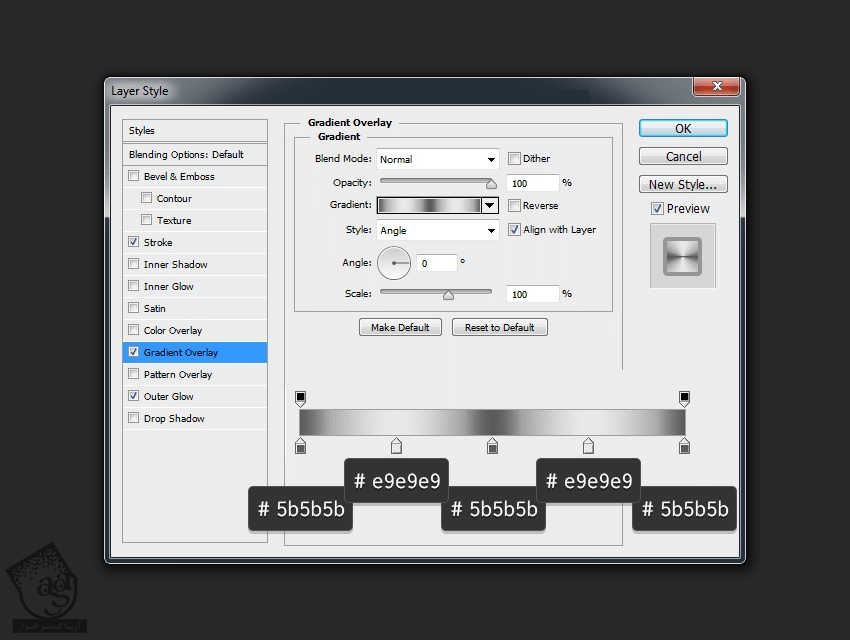
Gradient Overlay :
Blend Mode روی Normal
Opacity روی 100 درصد
Gradient به صورت #5b5b5b, 0% و #e9e9e9, 25% و #5b5b5b, 50% و #e9e9e9, 75% و #5b5b5b, 100%
Style روی Angle
Angle روی 0 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم
Align with Layer رو تیک می زنیم

گام پنجم
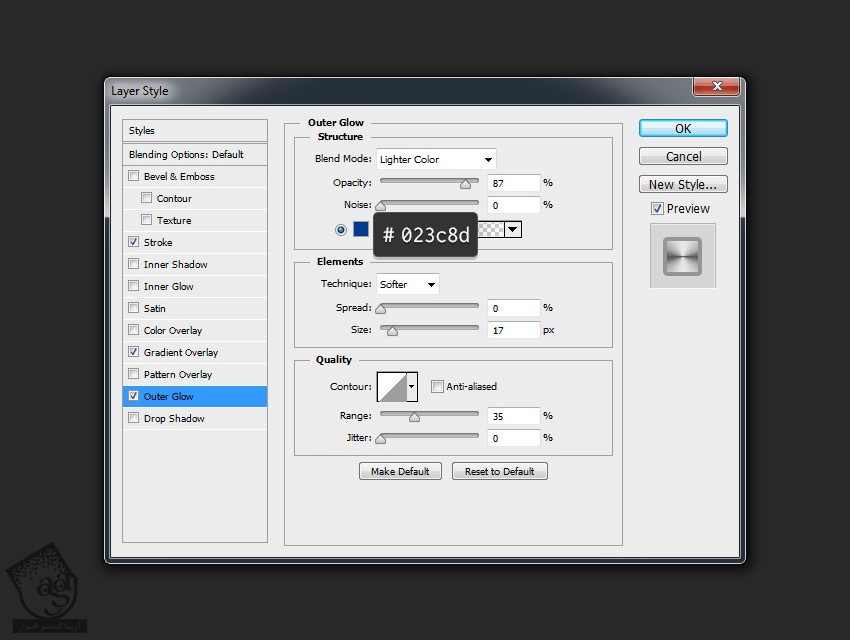
Outer Glow :
Blend Mode روی Linear Color
Opacity روی 87 درصد
Noise روی 0 درصد
Color روی #023c8d
Technique روی Softer
Spread روی 0 درصد
Size روی 17 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 35 درصد
Jitter روی 0 درصد

اسم لایه رو میزاریم Silver Frame.
گام ششم
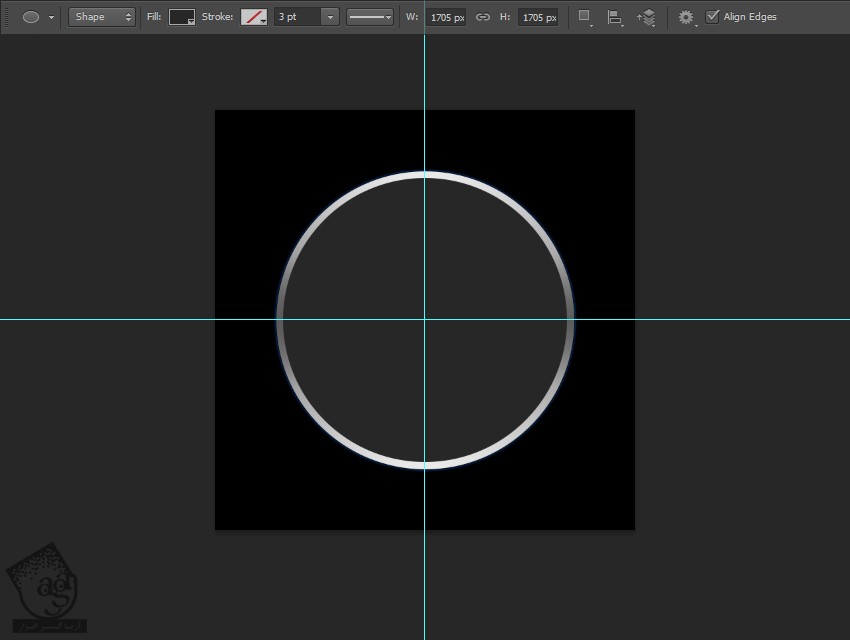
حالا می خوایم چهارچوب طلایی رو درست کنیم. ابزار Ellipse رو بر می داریم و روی سند کلیک می کنیم. به این ترتیب یک پنجره باز میشه. ابعاد 1705 در 1705 پیکسل رو براش در نظر می گیریم و شکل رو در وسط سند قرار میدیم.

گام هفتم
روی لایه دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
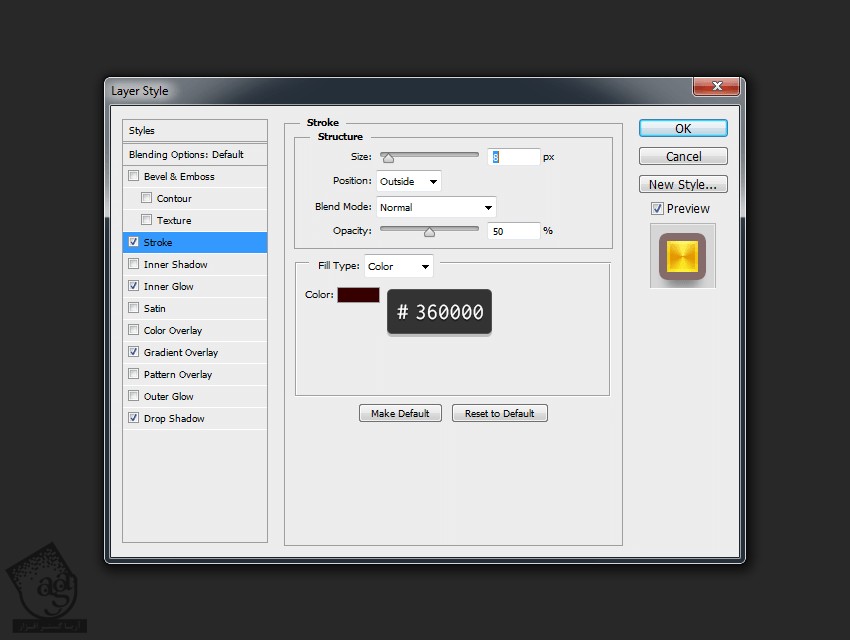
Stroke :
Size روی 8 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 50 درصد
Fill Type روی Color
Color روی #360000

گام هشتم
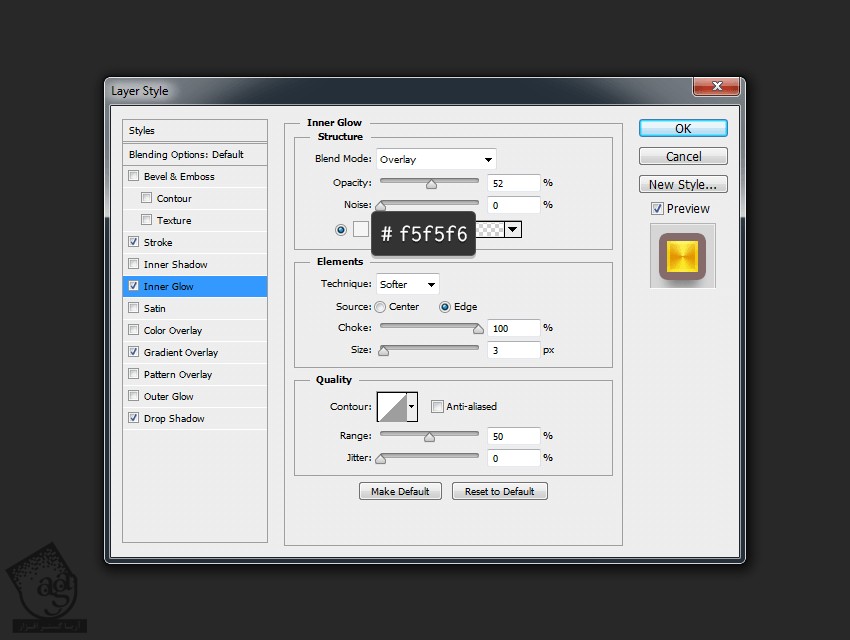
Inner Glow :
Blend Mode روی Overlay
Opacity روی 52 درصد
Noise روی 0 درصد
Color روی #f5f5f6
Technique روی Softer
Source روی Edge
Choke روی 100 درصد
Size روی 3 پیکسل
تیک Anti aliased رو بر می داریم
Range روی 50 درصد
Jitter روی 0 درصد

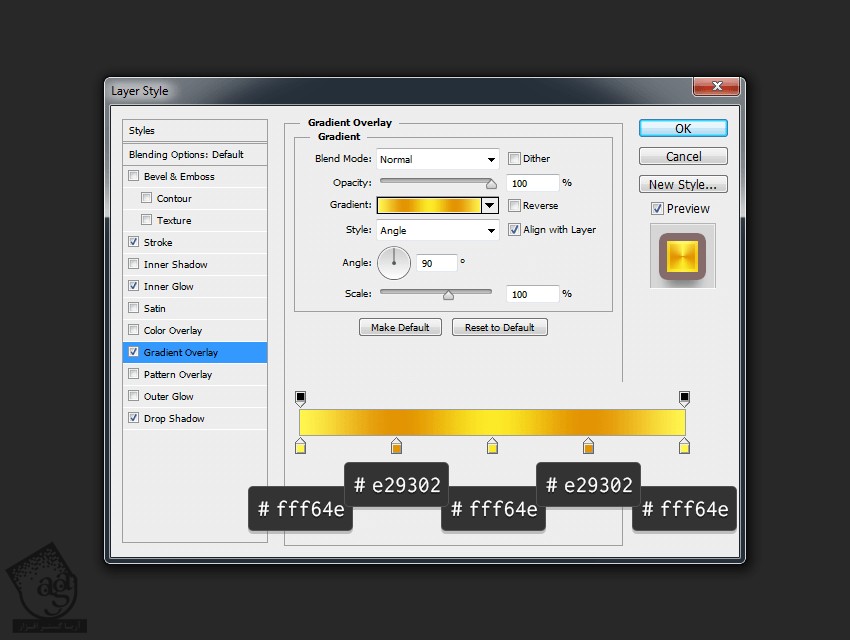
گام نهم
Gradient Overlay :
Blend Mode روی Normal
Opacity روی 100 درصد
Gradient به صورت #fff64e, 0% و #e29302, 25% و #fff64e, 50% و #e29302, 75% و #fff64e, 100%
Style روی Angle
Angle روی 90 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم
Align with Layer رو تیک می زنیم

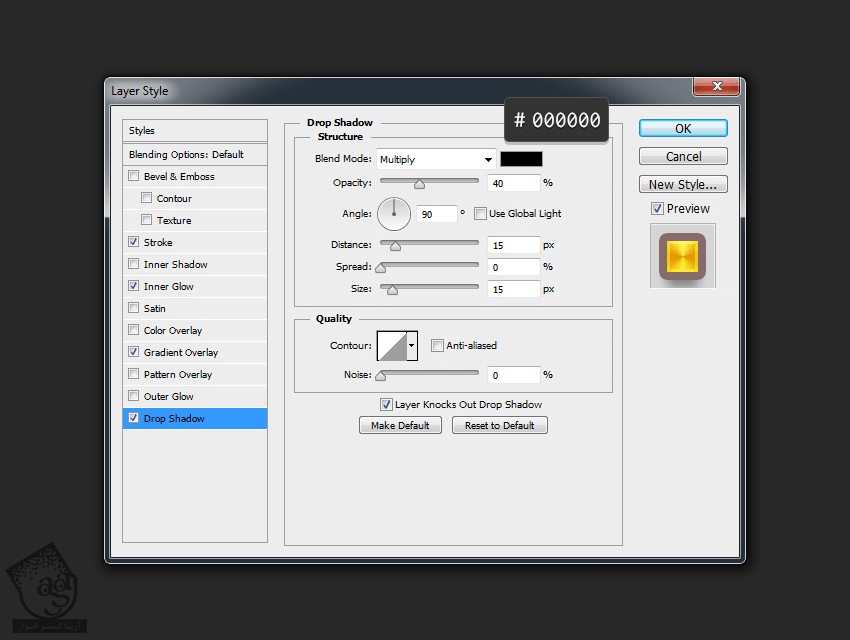
گام دهم
Drop Shadow :
Blending Mode روی Multiply
Color روی #000000
Opacity روی 40 درصد
تیک Use Global Light box رو بر می داریم
Angle روی 90 درجه
Distance روی 15 پیکسل
Spread روی 0 درصد
Size روی 15 پیکسل

اسم لایه رو میزاریم Golden Frame.
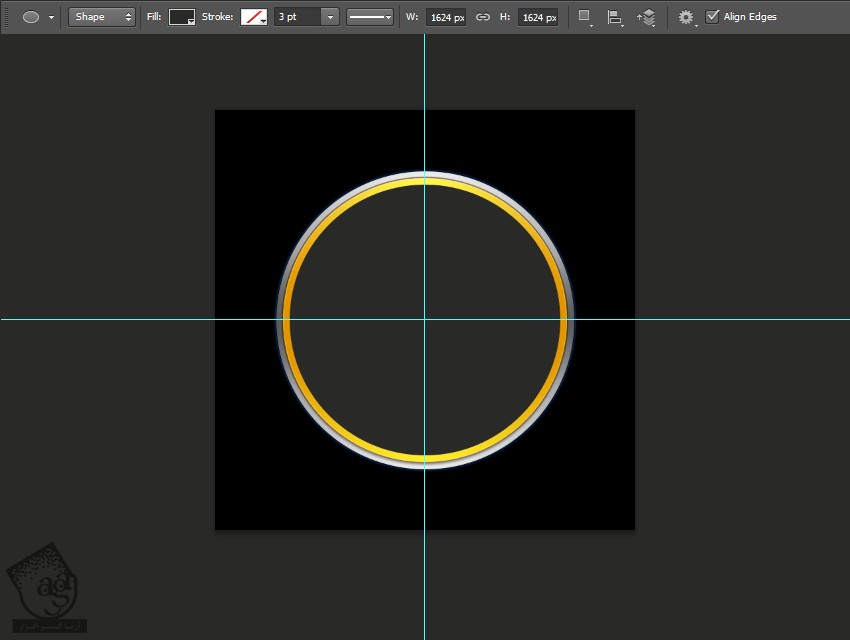
گام یازدهم
ابزار Ellipse رو بر می داریم و یک شکل به اندازه 1624 در 1624 پیکسل رسم می کنیم و اون رو در وسط قرار میدیم.

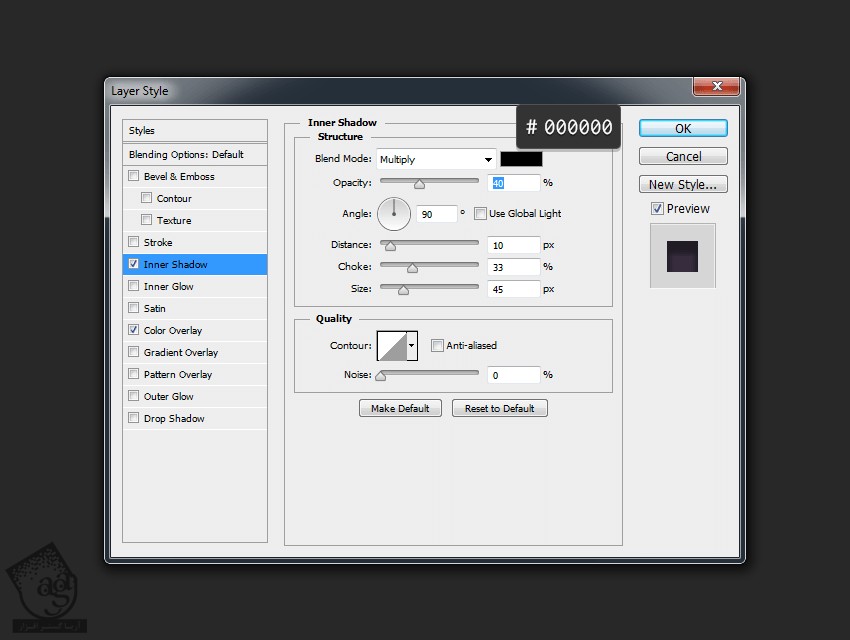
گام دوازدهم
Inner Shadow :
Blend Mode روی Multiply
Color روی #000000
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Distance روی 10 پیکسل
Choke روی 33 درصد
Size روی 45 پیکسل
Contour روی Linear
Anti aliased رو تیک می زنیم
Noise روی 0 درصد

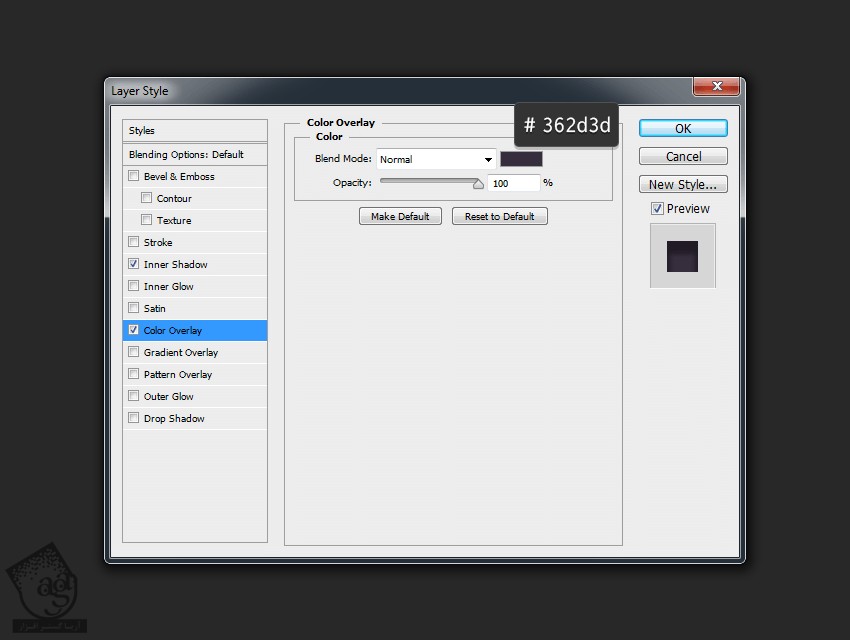
گام سیزدهم
Color Overlay :
Blend Mode روی Normal
Color روی #362d3d
Opacity روی 100 درصد

اسم لایه رو میزاریم Inner Area.
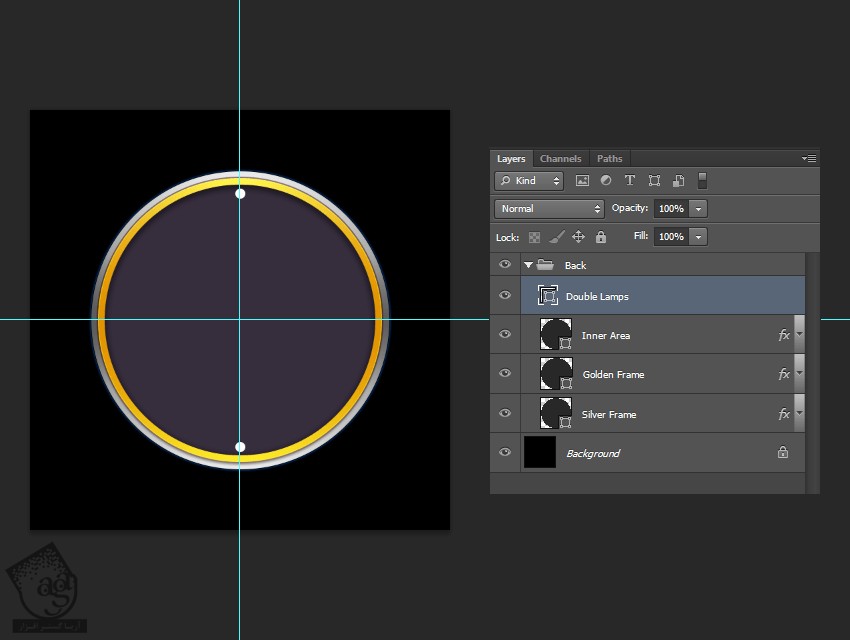
گام چهاردهم
میریم سراغ درست کردن لامپ ها. ابزار Ellipse رو بر می داریم و دو تا شکل به اندازه 60 در 60 پیکسل رسم می کنیم. این دایره ها رو به وسط گردونه می بریم. یکی رو در بالا و یکی رو در پایین قرار میدیم. اون ها رو انتخاب و با هم Merge یا ادغام می کنیم. اسم این لایه رو میزاریم Double Lamps.

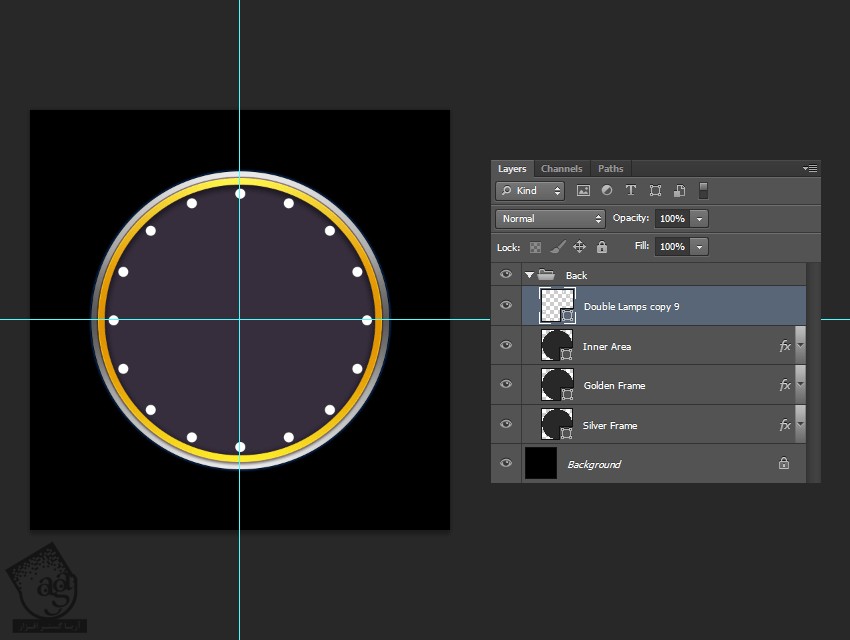
گام پانزدهم
لایه Double Lamps رو Duplicate می کنیم. وارد مسیر Edit > Transform Free Path میشیم و اون رو 25.5 درجه می چرخونیم. این کار رو چندین بار تکرار می کنیم. در نتیجه این کار، تصویر زیر به دست میاد.

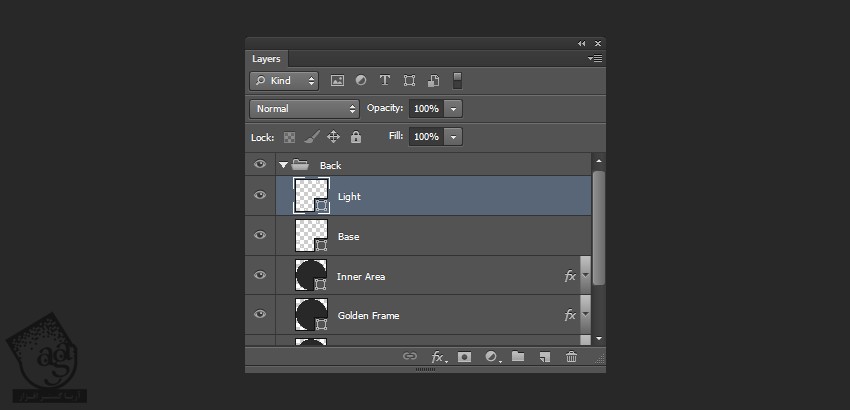
گام شانزدهم
تمام کپی های لایه Double Lamps رو انتخاب و با هم ادغام می کنیم تا یکپارچه بشن. برای این کار، وارد مسیر Layer > Merge Shapes میشیم و Ctrl+E رو می زنیم. این لایه جدید رو Duplicate می کنیم. اسم اون ها رو به این ترتیب عوض می کنیم. لایه بالا Light و لایه پایین Base.

گام هفدهم
روی لایه Base دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
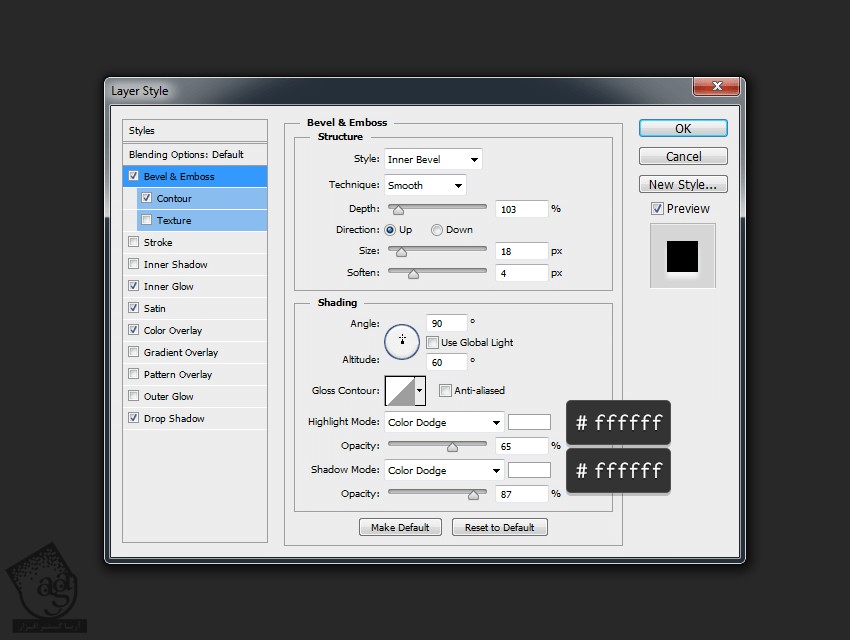
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 103 درصد
Direction روی Up
Size روی 18 پیکسل
Soften روی 4 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Altitude روی 60 درصد
Gloss Contour روی Linear
تیک Anti aliased رو بر می داریم
Highlight Mode روی Color Dodge
Highlight Color روی #ffffff
Opacity روی 65 درصد
Shadow Mode روی Color Dodge
Shadow Color روی #ffffff
Opacity روی 87 درصد

گام هجدهم
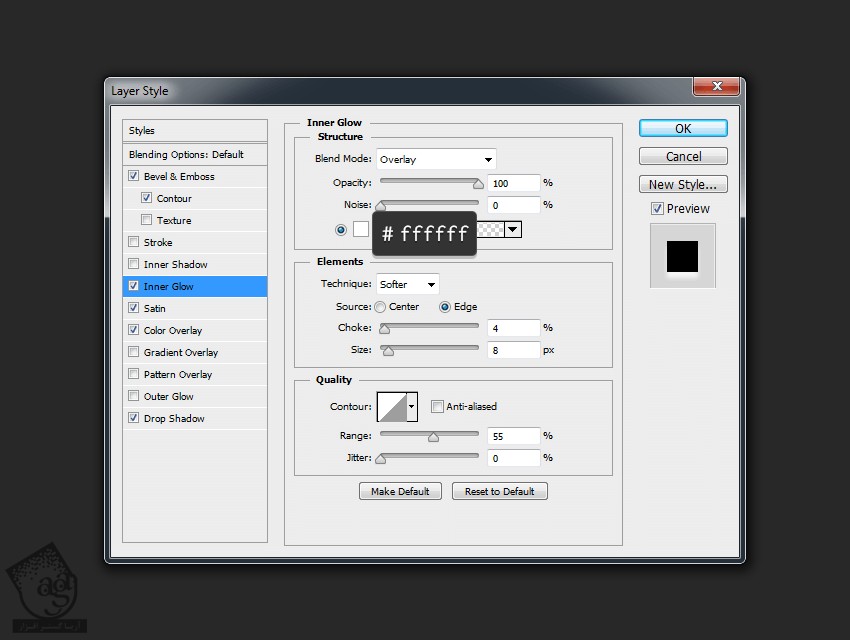
Inner Glow :
Blend Mode روی Overlay
Opacity روی 100 درصد
Noise روی 0 درصد
Color روی #ffffff
Technique روی Softer
Source روی Edge
Choke روی 4 درصد
Size روی 8 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 55 درصد
Jitter روی 0 درصد

گام نوزدهم
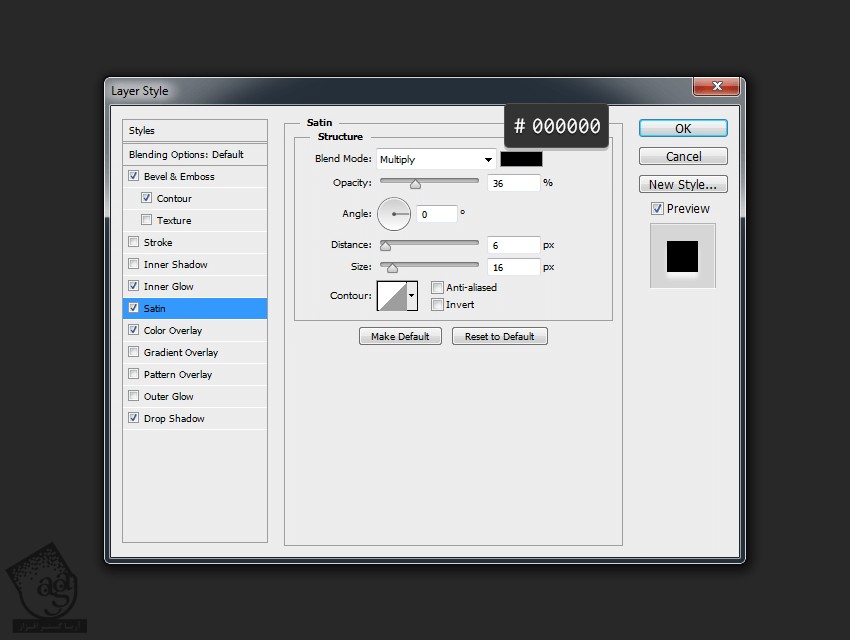
Satin :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 36 درصد
Angle روی 0 درجه
Distance روی 6 پیکسل
Size روی 16 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم

گام بیستم
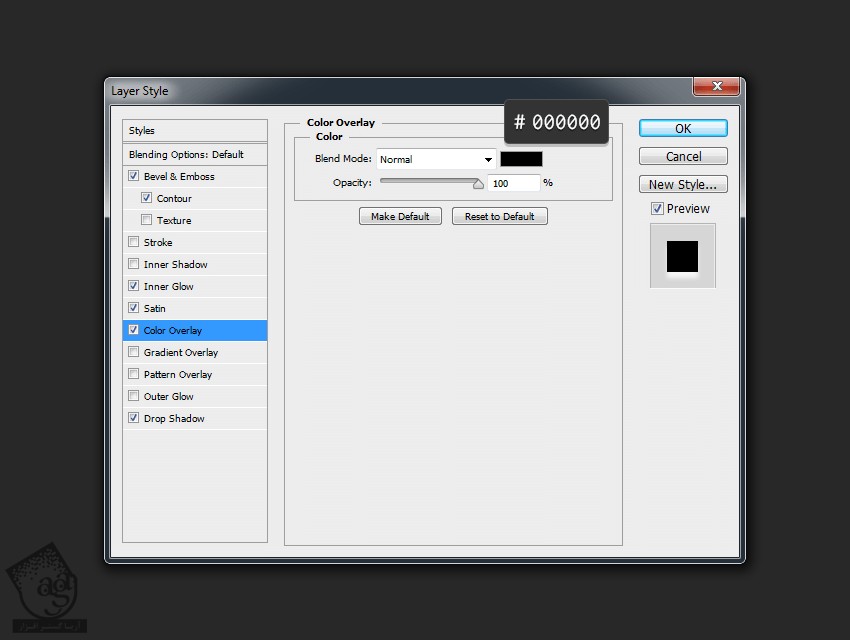
Color Overlay :
Blend Mode روی Normal
Color روی #000000
Opacity روی 100 درصد

گام بیست و یکم
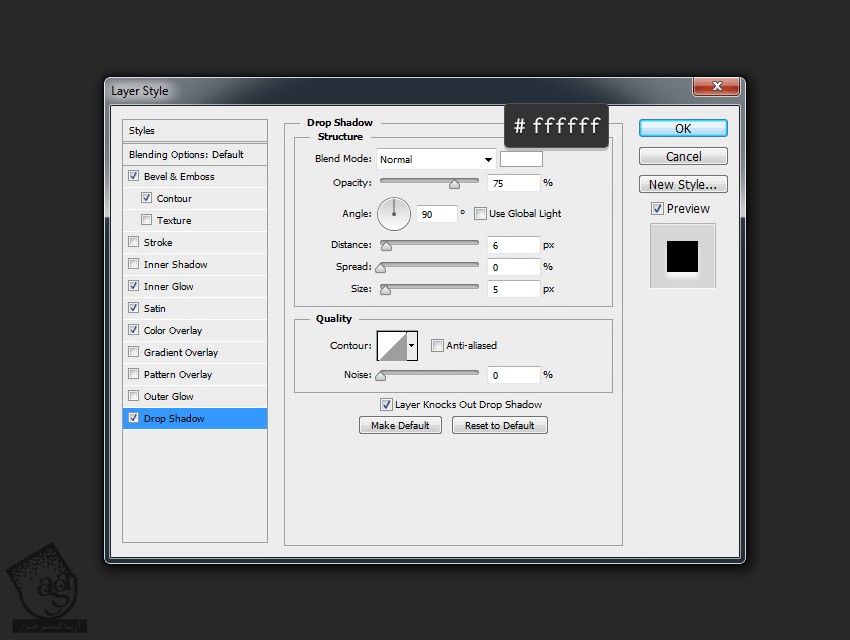
Drop Shadow :
Blending Mode روی Normal
Color روی #ffffff
Opacity روی 75 درصد
تیک Use Global Light Box رو بر می داریم
Angle روی 90 درجه
Distance روی 6 پیکسل
Spread روی 0 درصد
Size روی 5 پیکسل

گام بیست و دوم
روی لایه Light دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
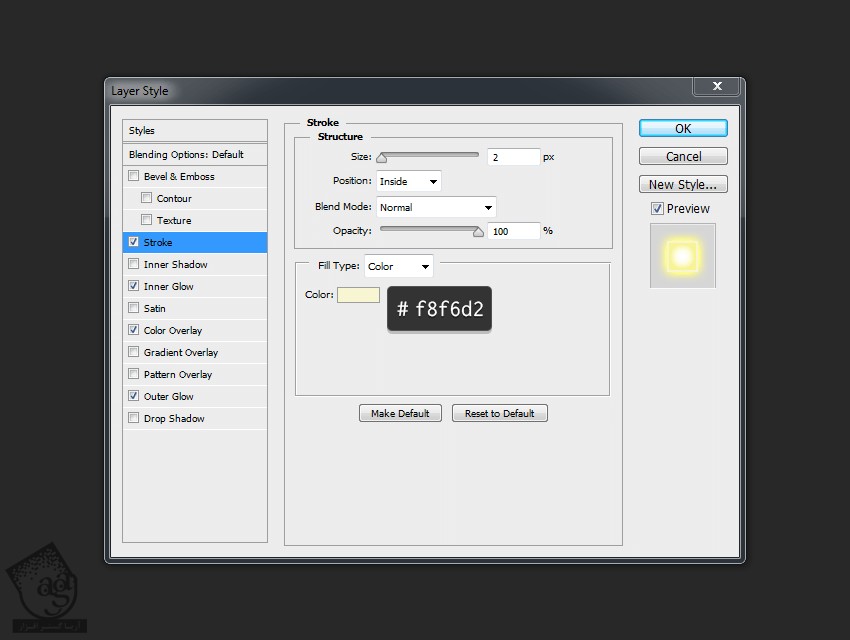
Stroke :
Size روی 2 پیکسل
Position روی Inside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Color
Color روی #f8f6d2

گام بیست و سوم
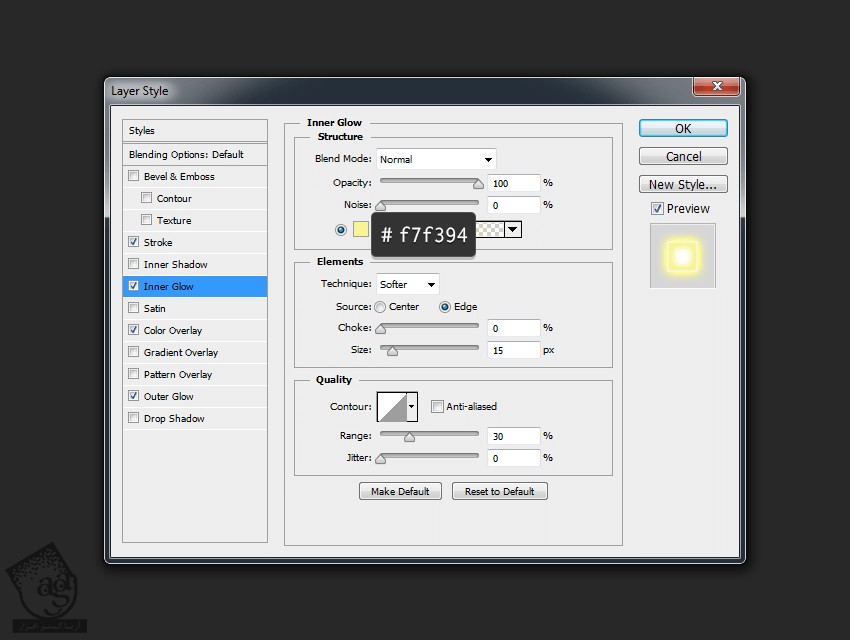
Inner Glow :
Blend Mode روی Normal
Opacity روی 100 درصد
Noise روی 0 درصد
Color روی #f7f394
Technique روی Softer
Source روی Edge
Choke روی 0 درصد
Size روی 15 پیکسل
Contour روی Linear
تیک Anti alaised رو بر می داریم
Range روی 30 درصد
Jitter روی 0 درصد

گام بیست و چهارم
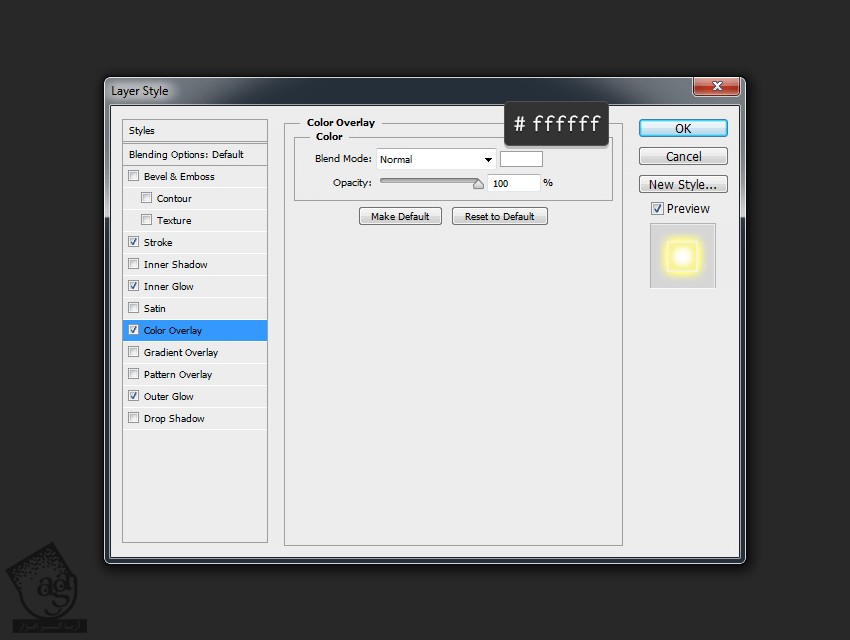
Color Overlay :
Blend Mode روی Normal
Color روی #ffffff
Opacity روی 100 درصد

گام بیست و پنجم
Outer Glow :
Blend Mode روی Hard Light
Opacity روی 96 درصد
Noise روی 0 درصد
Color روی #fff754
Technique روی Softer
Spread روی 0 درصد
Size روی 54 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 40 درصد
Jitter روی 0 درصد

” آموزش Photoshop : طراحی گردونه شانس – قسمت دوم “
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت