No products in the cart.
آموزش After Effects : طراحی دیوار سه بعدی – قسمت اول

آموزش After Effects : طراحی دیوار سه بعدی – قسمت اول
توی این آموزش، طراحی دیوار سه بعدی رو با استفاده از After Effects یاد می گیریم. برای این کار، تعدادی شکل اختصاصی درست می کنیم و بعد هم متن مورد نظر رو وارد می کنیم. بیاین شروع کنیم!
با ” آموزش After Effects : طراحی دیوار سه بعدی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe After Effects
” آموزش After Effects : طراحی دیوار سه بعدی – قسمت اول “
” آموزش After Effects : طراحی دیوار سه بعدی – قسمت دوم “
پیش نمایش فیلم ساخته شده در این آموزش
گام اول
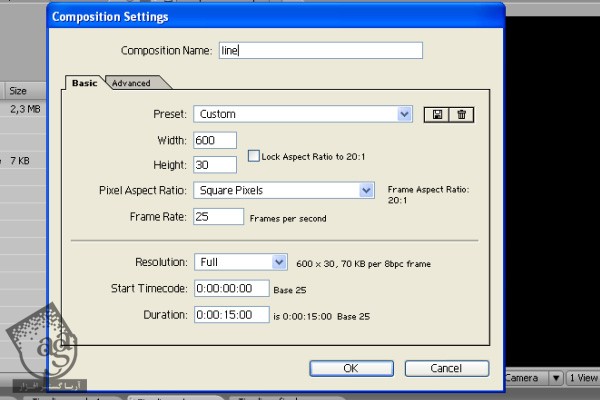
با دنبال کردن مسیر Composition > New Composition، یک کامپوزیشن جدید درست می کنیم و اسمش رو میزاریم Line. بعد هم عدد 600 رو برای Width و 30 رو برای Height در نظر می گیریم. Pixel Aspect Ration رو روی Square Pixels و Frame Rate رو روی 25 قرار میدیم و Duration یا طولش رو هم 15 ثانیه در نظر می گیریم.

گام دوم
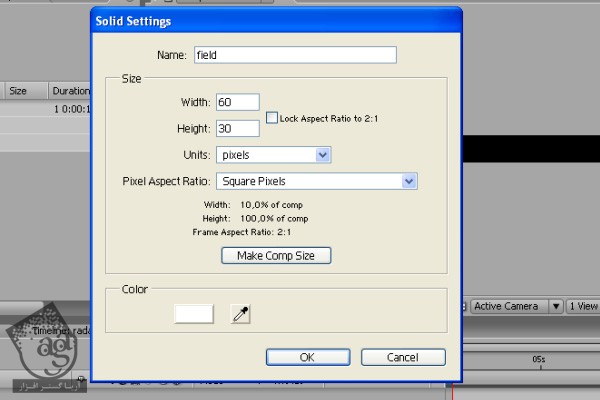
توی این مرحله، یک شکل مقدماتی درست می کنیم که دیوار سه بعدی مون هم از همین شکل تشکیل میشه. هر شکلی که بخوایم رو می تونیم انتخاب کنیم. کاملا به خودمون بستگی داره. من می خوام دیوارم از مستطیل تشکیل بشه. برای این کار، مسیر Layer > New > Solid رو دنبال می کنیم و یک Solid جدید ایجاد می کنیم. اسمش رو میزاریم Field و Width رو روی 60 و Height رو روی 30 تنظیم می کنیم.

گام سوم
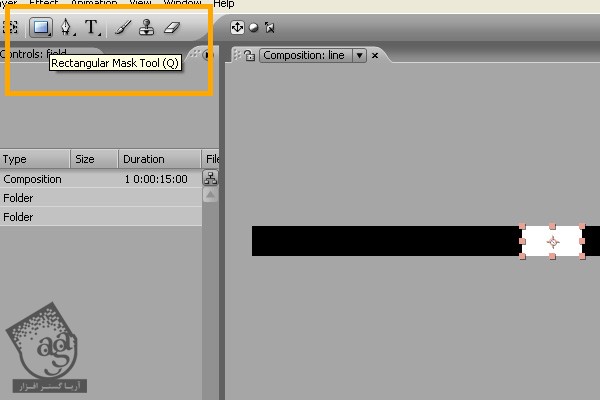
با دابل کلیک روی ابزار Rectangular Mask، یک Ractangular Mask درست می کنیم.

گام چهارم
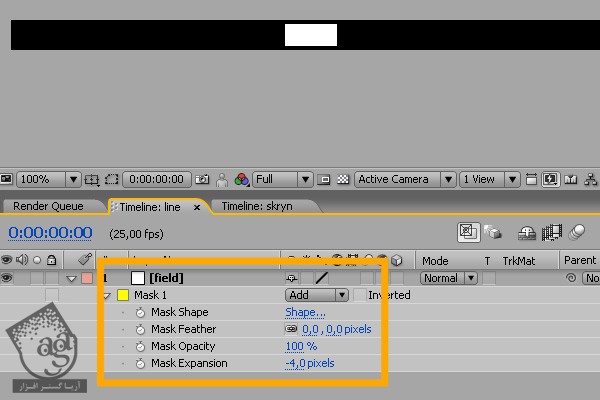
لایه Field رو انتخاب می کنیم. M رو فشار میدیم و Mask Expansion رو روی -4px قرار میدیم.

گام پنجم
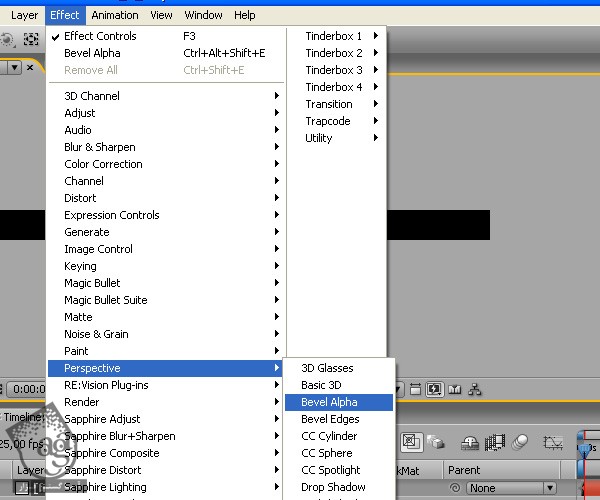
با دنبال کردن مسیر Effect > Perspective > Bevel Alpha، یک افکت Bevel Alpha رو اعمال می کنیم.

گام ششم
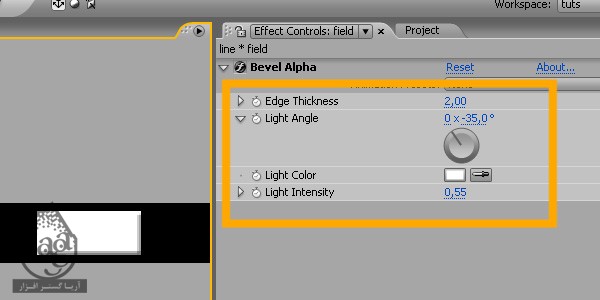
Light Angle رو روی -35 و Light Intensity رو روی 0.55 قرار میدیم.

گام هفتم
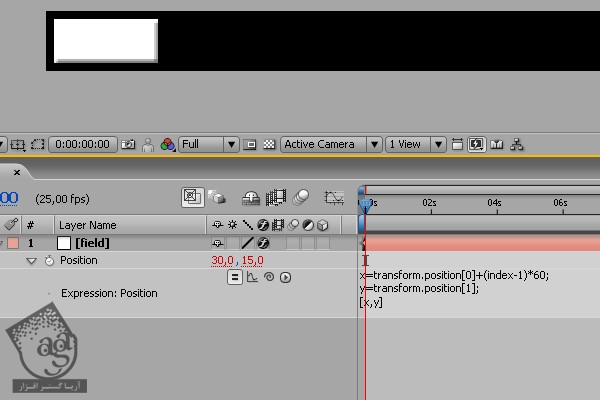
حالا باید کل کامپوزیشن رو با شکل هامون پر کنیم. مسلما می تونیم 10 تا کپی تهیه کنیم و موقعیت اون ها رو به صورت دستی تغییر بدیم. اما تصور کنین اگه بخوایم 100 تا کپی درست کنیم چقدر این کار کسل کننده میشه. برای اینکه این کار رو راحت تر کنیم، موقعیت Filed رو تغییر میدیم. یعنی لایه رو انتخاب می کنیم و حرف P رو فشار میدیم تا سمت چپ کامپوزیشن قرار بگیره. حالا Alt رو نگه می داریم و روی ساعت کنار Position کلیک می کنیم تا یک Expression اضافه کنیم. بعد هم مقادیر زیر رو تایپ می کنیم:
X=transform.position[0]+(index-1)*60
Y=transform.position[1]
[x,y]
حالا این Expression چی کار می کنه؟ برای محاسبه موقعیت تمام لایه های Field، باید موقعیت کنونی اون ها و تعداد لایه های موجود رو بدونیم و این دقیقا همون کاری هست که index انجام میده و ازش میشه برای Offset کردن موقعیت لایه به تعداد مشخصی پیکسل، استفاده کرد. اما از اونجایی که نیازی نیست اولین لایه Offset بشه، باید مقدار index رو کاهش بدیم (index-1). حالا فقط مونده که این مقدار رو ضربدر Offset یعنی 60 پیکسل کنیم و اون رو به X Position اضافه کنیم.
چون فقط برای یک خط فضا داریم، Y Position به همون شکل باقی می مونه.

گام هشتم
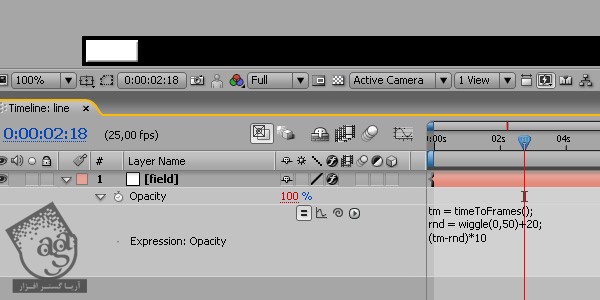
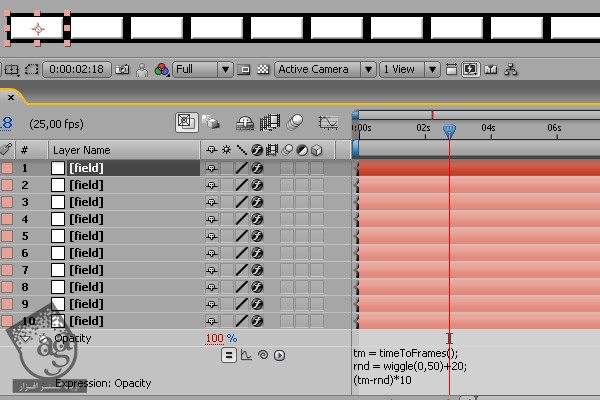
بهتره کاری کنیم که لایه Fade بشه. اما یادتون نره که 9 تا کپی هم باید درست کنیم. بنابراین متحرک سازی Opacity کافی نیست. چون این طوری تمام لایه ها با هم دیگه Faade میشن که این خوب نیست. بنابراین از یک Expression استفاده می کنیم تا لایه ها به صورت تصادفی Fade بشن. روی لایه Field کلیک می کنیم. برای دسترسی به امکاناتOpacity ، دکمه T رو فشار میدیم و اون رو روی 0 تنظیم می کنیم. Alt رو نگه می داریم و روی ساعت کنار Opacity کلیک می کنیم و Expression زیر رو تایپ می کنیم:
tm= timeToFrames()
rnd= wiggle(0,50)+20
(tm-rnd)*10
اینکه TimeToFrames چی هست، مشخصه. wiggle(0,50)+20 هم توی بازه زمانی بین 0 تا 50، یک عدد ایجاد می کنه.
با این تنظیمات کاری می کنیم که لایه ها به آرامی Fade بشن و یک مقدار هم Offset میشین. بنابراین شروعش سریع انجام نمیشه. اما دلم نمی خواد 100 فریم صبر کنم تا لایه Fade بشه. برای همین، همه چیز رو ضربدر 10 می کنیم. این طوری سرعت انیمیشن 10 برابر میشه.

گام نهم
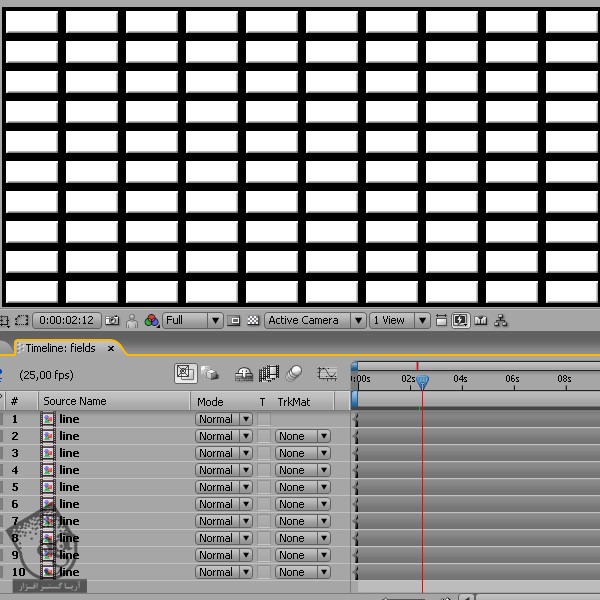
لایه Field رو انتخاب می کنیم و Ctrl+D رو نه بار فشار میدیم تا لایه مون 9 بار Duplicate بشه. به خاطر Expression که توی گام هفتم اعمال کردیم، تمام لایه ها باید کاملا توی یک خط باشن.

گام دهم
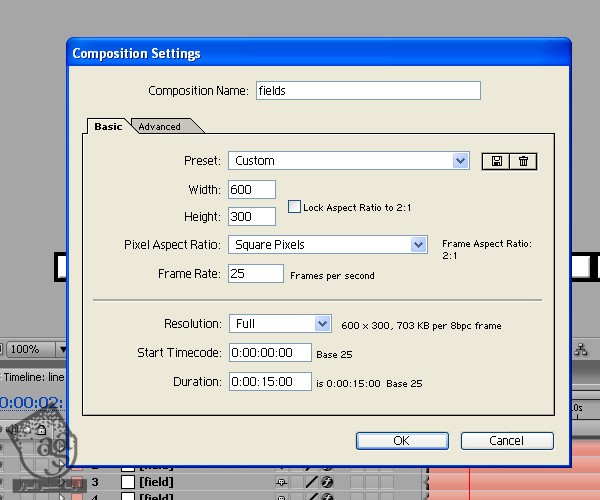
با دنبال کردن مسیر Composition > New Composition، یک کامپوزیشن جدید درست می کنینم و اسمش رو میزاریم Fields. بعد هم عدد 600 رو برای Width و 300 رو برای Height در نظر می گیریم و Pixel Aspect Ratio رو روی Square Pixels و Frame Rate رو روی 25 میزاریم و طولش رو هم 15 ثانیه در نظر می گیریم.

گام یازدهم
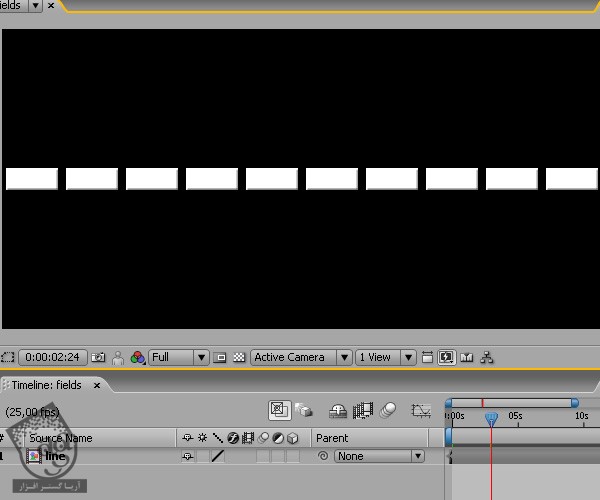
کامپوزیشن Line رو داخل کامپوزیشن Fileds قرار میدیم.

گام دوازدهم
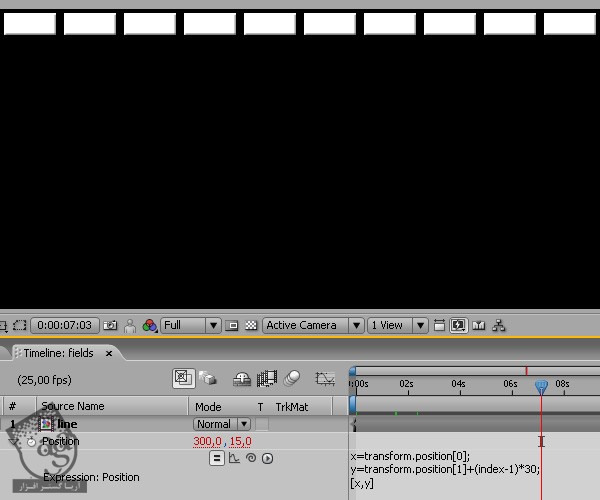
باز هم گام هفتم رو تکرار می کنیم فقط اینکه Expression رو روی Y Position اعمال می کنیم. دوباره همون چیزها رو توضیح نمیدم. برای اینکه مطمئن بشیم تمام لایه ها توی یک خط قرار گرفتن، موقعیت اون ها رو روی لایه Line تغییر میدیم. برای این کار، لایه رو انتخاب می کنیم و حرف P رو فشاری میدیم. حالا Alt رو نگه می داریم و روی ساعت کنار Position کلیک می کنیم تا یک Expression اضافه بشه. بعد هم Expression زیر رو تایپ می کنیم:
X=transform/position[0]
Y=transform.position[1]+(index-1)*30
[x,y]

گام سیزدهم
لایه Line رو 9 بار کپی می کنیم. برای این کار، این لایه رو انتخاب می کنیم و Ctrl+D رو نه بار فشار میدیم.

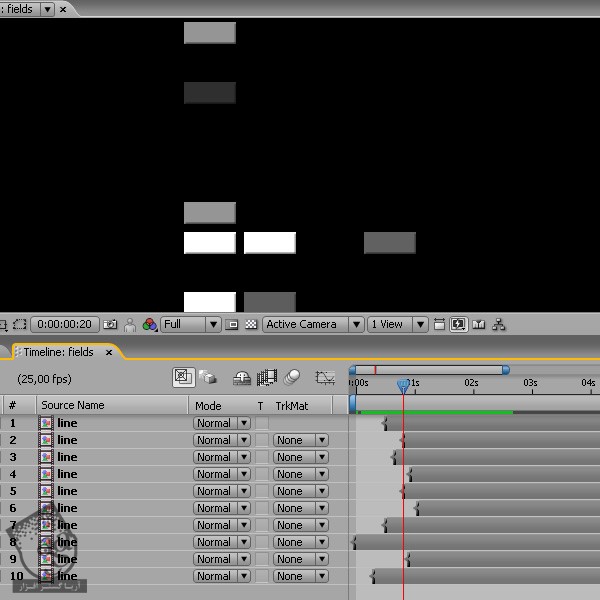
گام چهاردهم
لایه های رو به صورت تصادفی Offset می کنیم تا همگی همزمان شروع نشن.

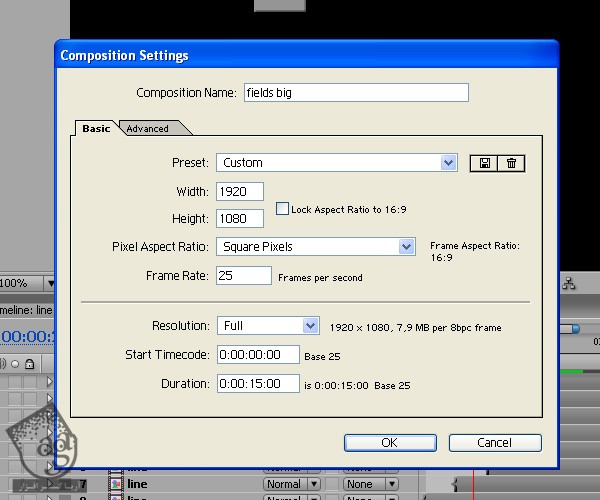
گام پانزدهم
با دنبال کردن مسیر Composition > New Composition، یک کامپوزیشن جدید درست می کنیم و اسمش رو میزاریم Fields Big. عدد 1920 رو برای Width و 1080 رو برای Height در نظر می گیریم. Pixel Aspect Ratio رو روی Square Pixels و Frame Rate رو روی 25 قرار میدیم و طولش رو هم 25 ثانیه در نظر می گیریم.

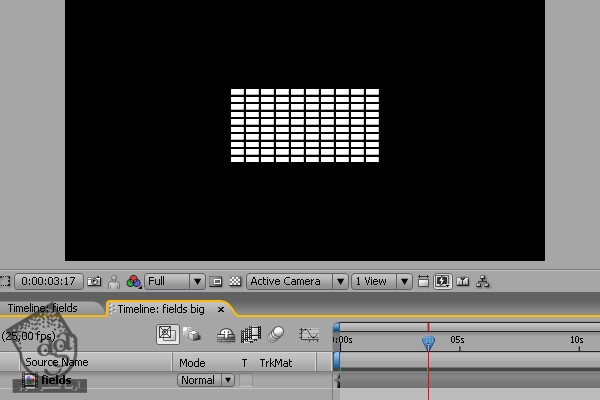
گام شانزدهم
کامپوزیشن Fields رو توی کامپوزیشن Fields Big قرار میدیم.

گام هفدهم
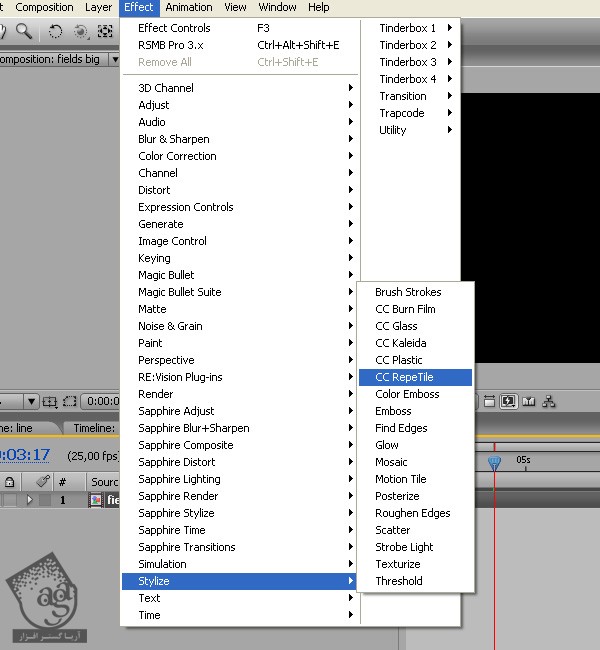
لایه رو انتخاب می کنیم و با دنبال کردن مسیر Effect > Stylize > CC Repe Tile، یک افکت CC RepeTile رو اعمال می کنیم.

گام هجدهم
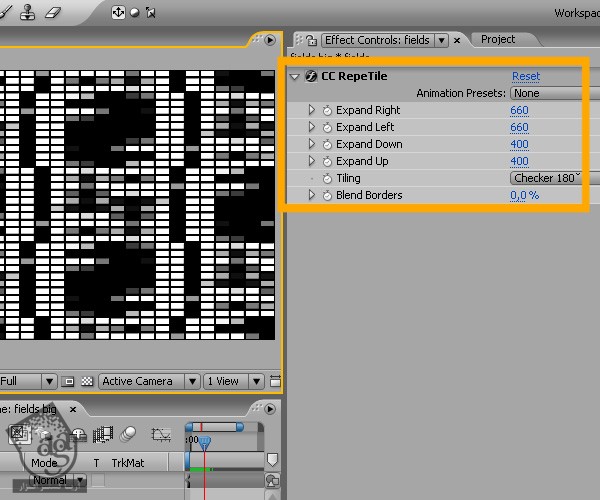
Expand Right رو روی 660، Expand Left رو هم روی 660، Expand Down رو روی 400، Expand Up رو هم روی 400 و Tiling رو روی Checker 180° قرار میدیم.

گام نوزدهم
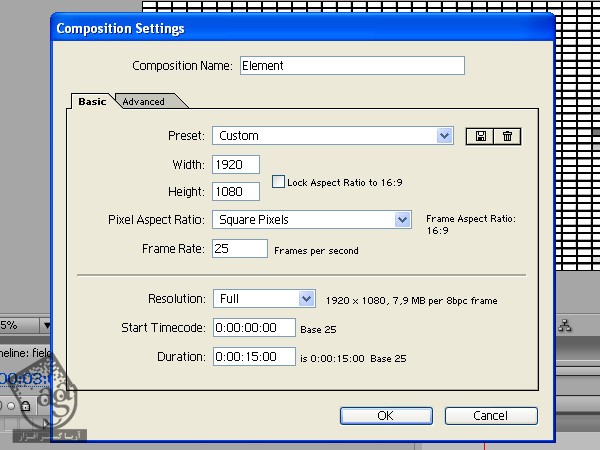
با دنبال کردن مسیر Composition > New Composition، یک کامپوزیشن جدید درست می کنیم و اسمش رو میزاریم Element. عدد 1920 رو برای Width و 1080 رو برای Height در نظر می گیریم. Pixel Aspect Ratio رو روی Square Pixels و Frame Rate رو روی 25 قرار میدیم و طولش رو هم 15 ثانیه در نظر می گیریم.

گام بیستم
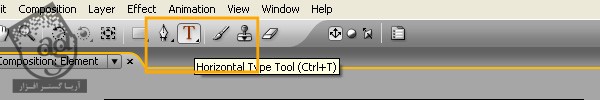
توی این گام، چیزی که می خوایم ظاهر بشه رو ایجاد می کنیم. مطمئن میشیم که هیچ پس زمینه ای وجود نداشته باشه و عنصری که درست می کنیم هم سفید باشه. چرا که از این کامپوزیشن به عنوان Track Matte استفاده میشه. مسلما راه های زیادی برای درست کردن همچین عنصری هست و روشی که شما استفاده می کنین، به خودتون بستگی داره. اما من از ابزار Horizontal Type استفاده می کنیم.

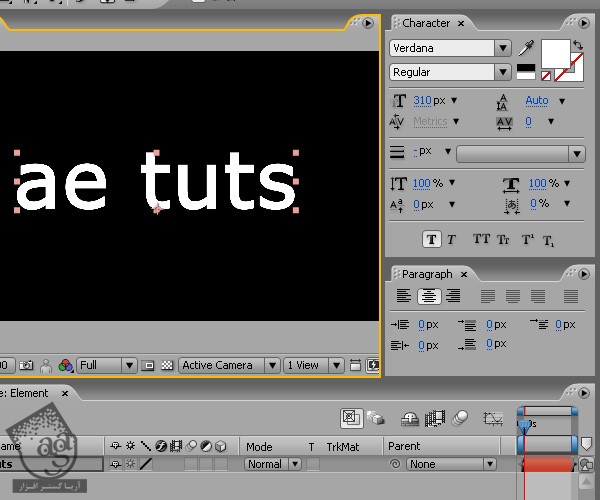
گام بیست و یکم
یک Text Layer جدید درست می کنیم و عبارت مورد نظر رو تایپ می کنیم. من از فونت Verdana استفاده کردم و Size رو روی 310 قرار دادم و Bold کردم.

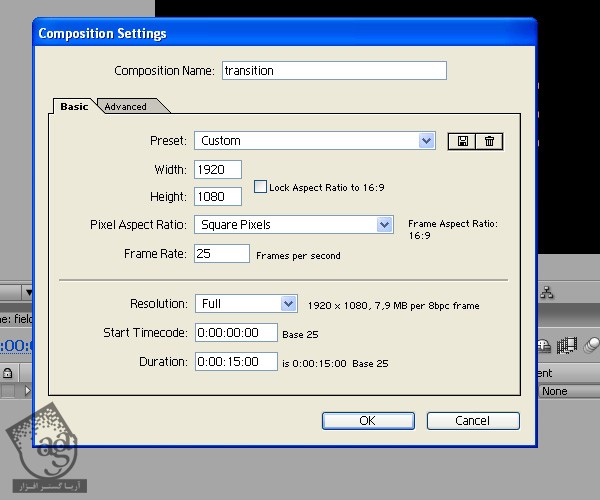
گام بیست و دوم
برای اینکه متن مون به آرومی ظاهر بشه، یک ترانزیشن رو ایجاد می کنیم. برای این کار، با دنبال کردن مسیر Composition > New Composition، یک کامپوزیشن جدید درست می کنیم و اسمش رو میزاریم Transition. عدد 1920 رو برای Width و 1080 رو برای Height در نظر می گیریم. Pixel Aspect Ratio رو روی Square Pixels و Frame Rate رو روی 25 قرار میدیم و طولش رو هم 15 ثانیه در نظر می گیریم.

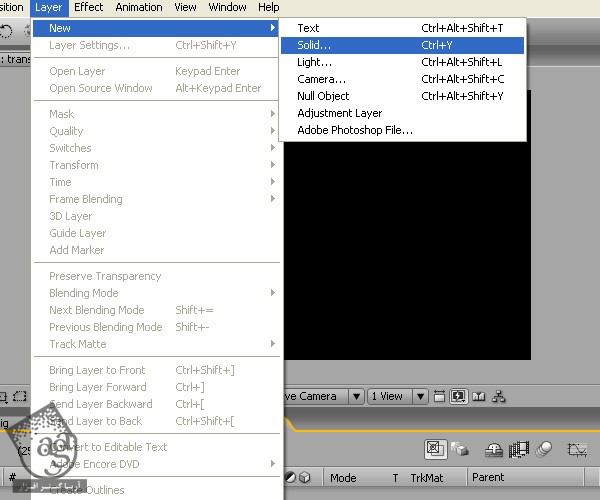
گام بیست و سوم
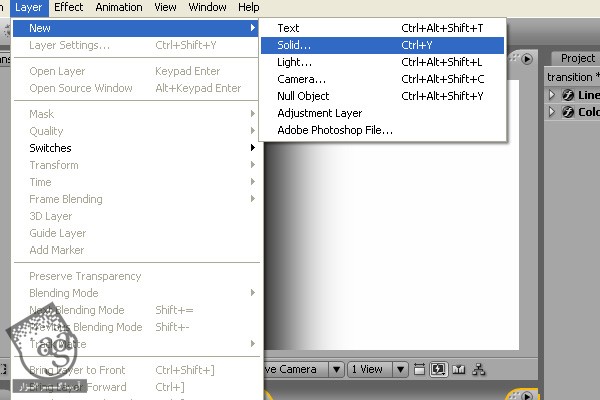
با دنبال کردن مسیر Layer > New > Solid، یک Solid جدید درست می کنیم.

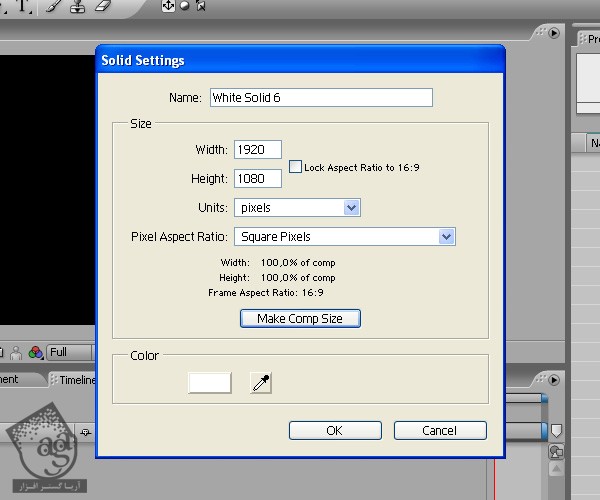
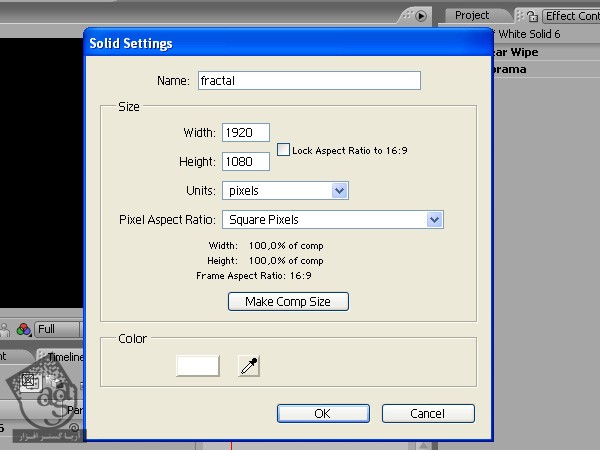
گام بیست و چهارم
مطمئن میشیم که رنگش سفید و به اندازه کامپوزیشن باشه.

گام بیست و پنجم
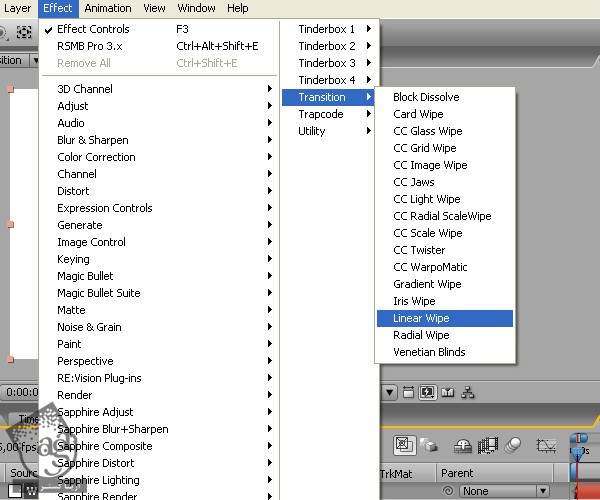
با دنبال کردن مسیر Effect > Transition > Linear Wipe، یک افکت Lineaar Wipe رو اعمال می کنیم.

گام بیست و ششم
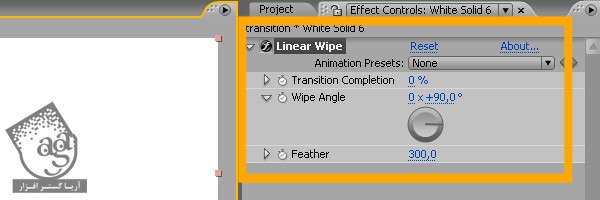
Wipe Angle رو روی 90 درجه و Feather رو روی 300 قرار میدیم.

گام بیست و هفتم
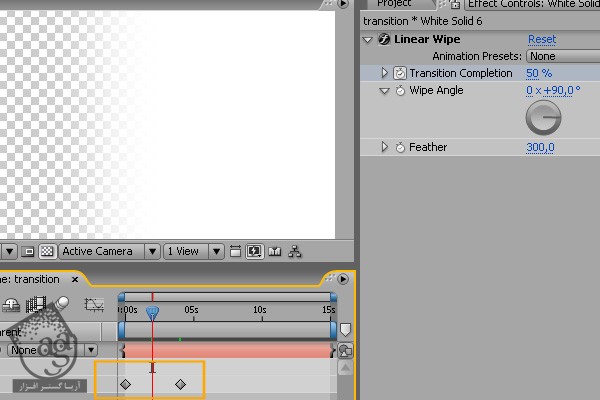
حالا بیاین Transition Completion رو متحرک می کنیم. توی زمان 00:00 یک کی فریم درست می کنیم و اون رو روی 0 درصد قرار میدیم. میریم روی زمان 04:00 و یک کی فریم دیگه ایجاد می کنیم و روی 100 درصد قرار میدیم.

گام بیست و هشتم
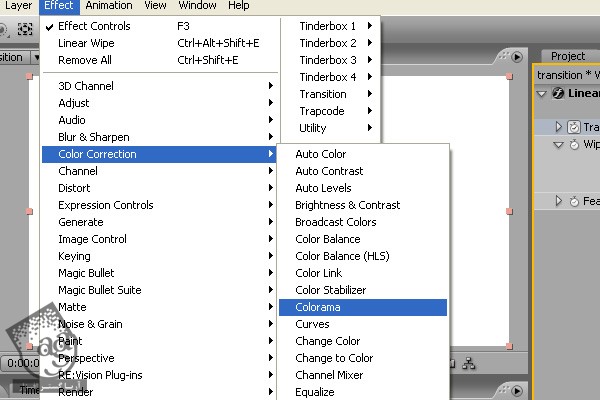
همچنان که لایه انتخاب شده، وارد مسیر Effect > Color Correction > Colorama میشیم.

گام بیست و نهم
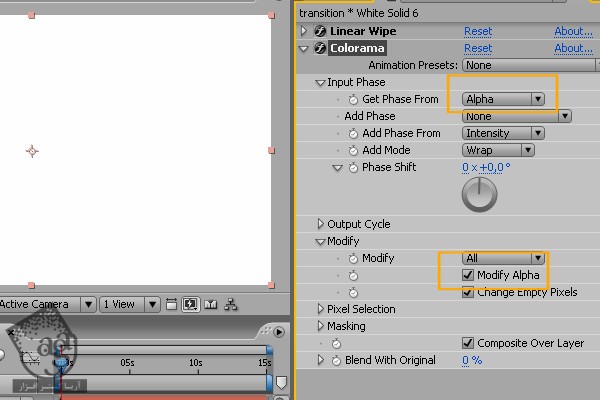
توی بخش Input Phase، بخش Get Phase From رو روی Alpha قرار میدیم و Modify Alpha و Change Emty Pixels رو تیک می زنیم.

گام سی ام
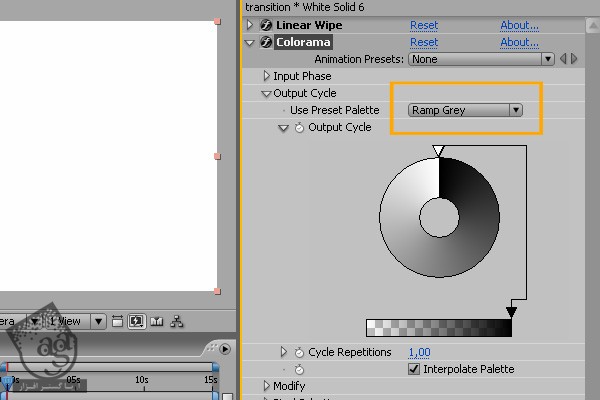
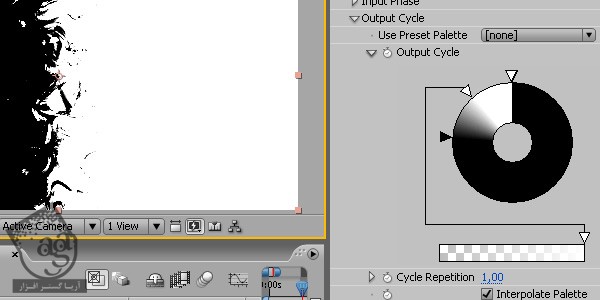
توی بخش Output Phase، گزینه Ramp Grey رو انتخاب می کنیم.

گام سی و یکم
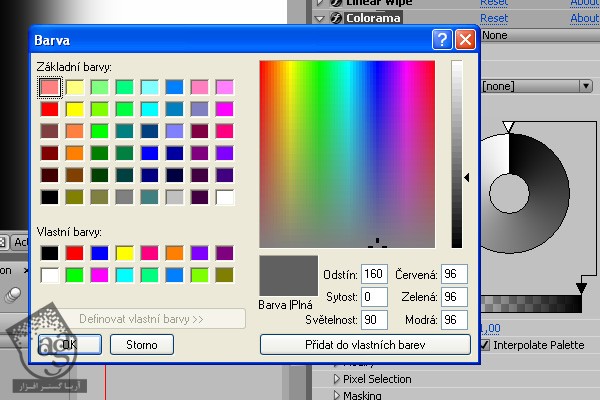
روی دایره کلیک می کنیم و یک Black Point دیگه اضافه می کنیم.

گام سی و دوم
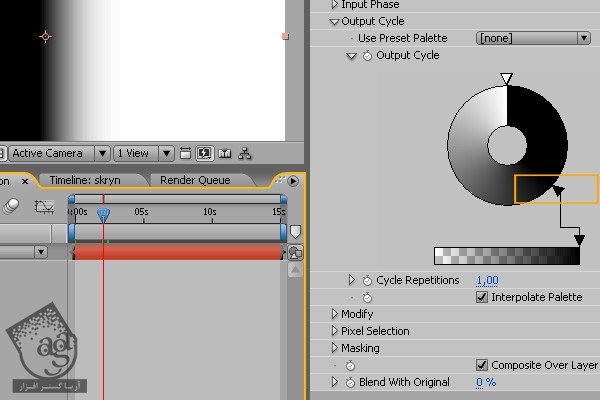
اسلایدر رو طوری تنظیم می کنیم که به شکل تصویر در بیاد.

گام سی و سوم
با دنبال کردن مسیر Layer > New > Solid، یک Solid جدید درست می کنین.

گام سی و چهارم
اون رو به اندازه کامپوزیشن در میاریم و اسمش رو میزاریم Fractal.

گام سی و پنجم
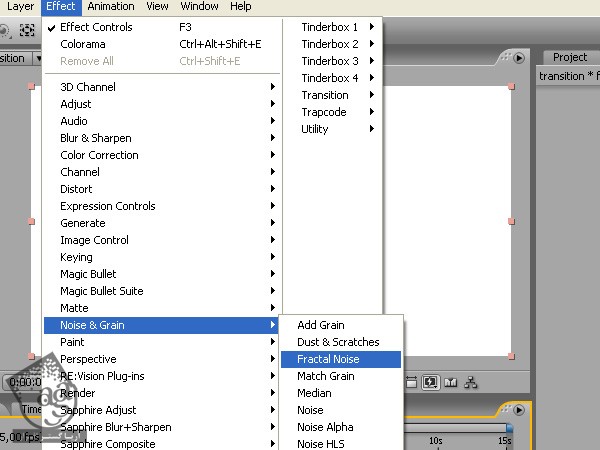
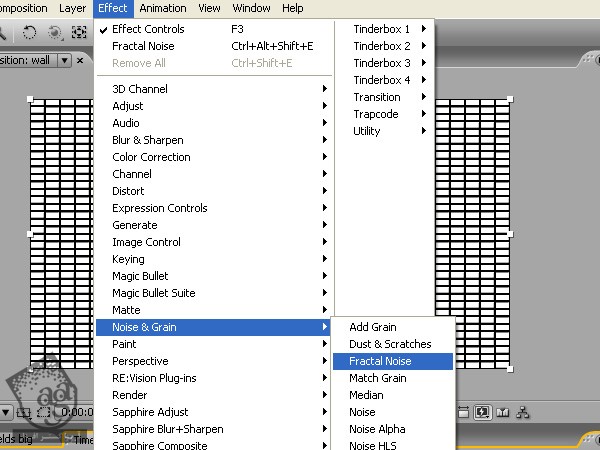
همچنان که لایه Fractal انتخاب شه، مسیر Effect > Noise & Grain > Fractal Noise رو دنبال می کنیم.

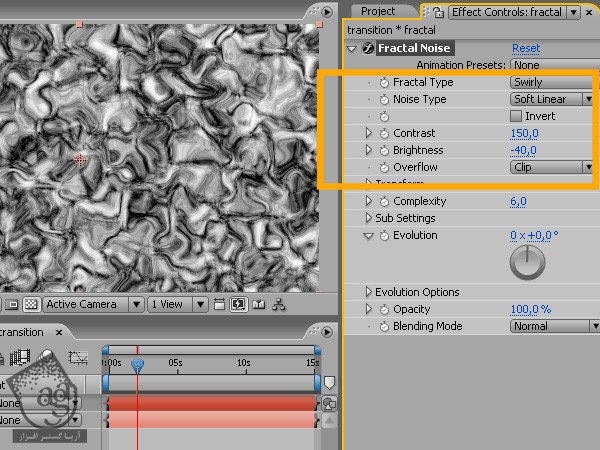
گام سی و ششم
Fractal Type رو روی Swirly و Noise Type رو وروی Soft Linear و Contrast رو روی 150 و Brightness رو روی -40 قرار میدیم.

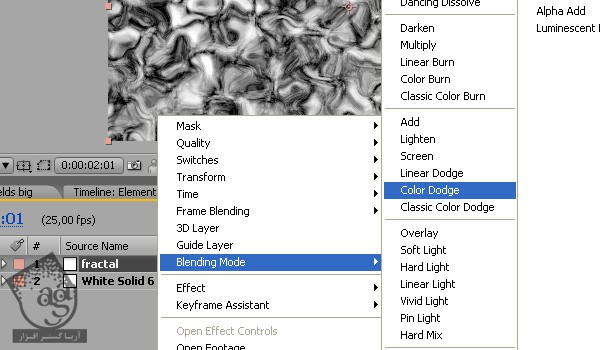
گام سی و هفتم
لایه Fractal رو انتخاب می کنیم. کلیک راست می زنیم و Blending Mode رو روی Color Dodge قرار میدیم.

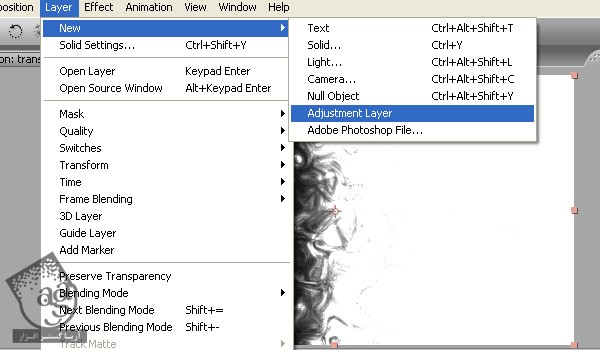
گام سی و هشتم
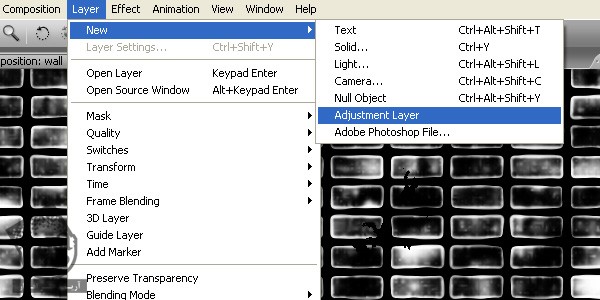
یک Adjustment Layer جدید درست می کنیم. برای این کار مسیر Layer > New > Adjustment Layer رو دنبال می کنیم.

گام سی و نهم
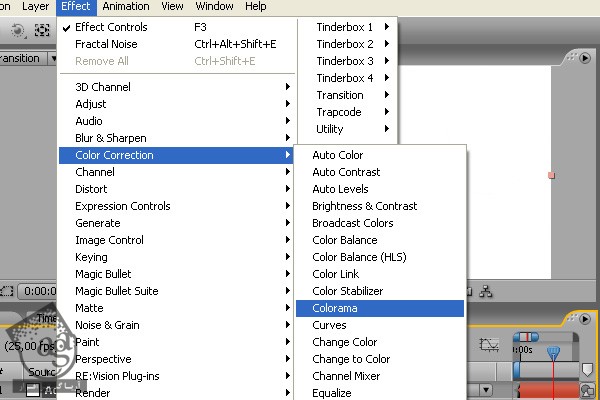
همچنان که Adjustment Layer انتخاب شده، وارد مسیر Effect > Color Correction > Colorama میشیم.

گام چهل ام
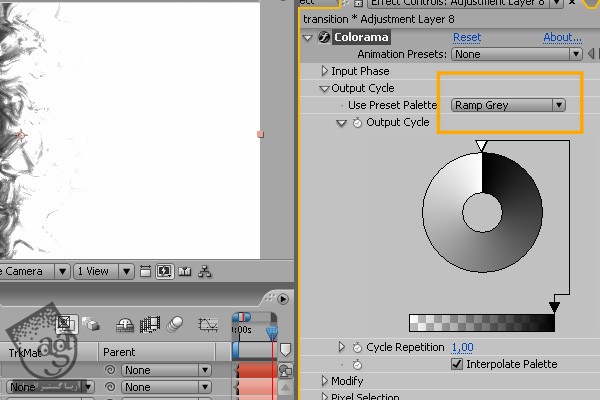
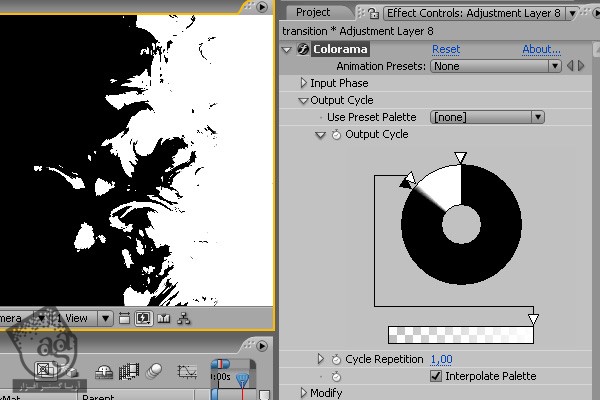
توی بخش Output Phase، گزینه Ramp Grey رو انتخاب می کنیم.

گام چهل و یکم
روی دایره کلیک می کنیم و یک Back Point و یک White Point اضافه می کنیم.

گام چهل و دوم
این دایره رو طوری تنظیم می کنیم که شکل زیر حاصل بیاد.

گام چهل و سوم
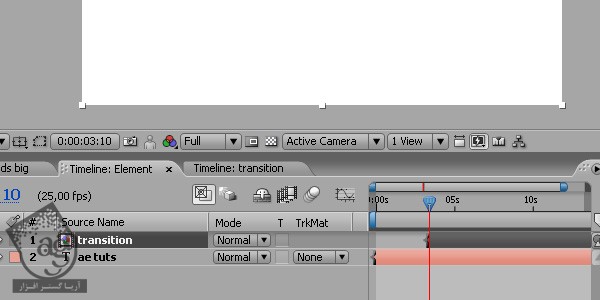
کامپوزیشن Transition رو داخل کامپوزیشن Element قرار میدیم و Start رو روی 03:00 تنظیم می کنیم.

گام چهل و چهارم
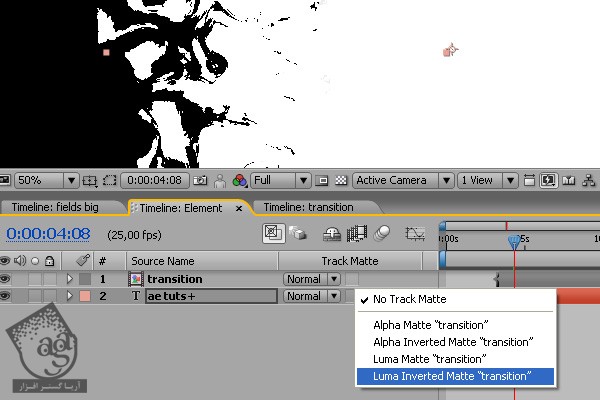
Track Matte مربوط به text Layer رو روی Luma Inverted Matte تنظیم می کنیم.

گام چهل و پنجم
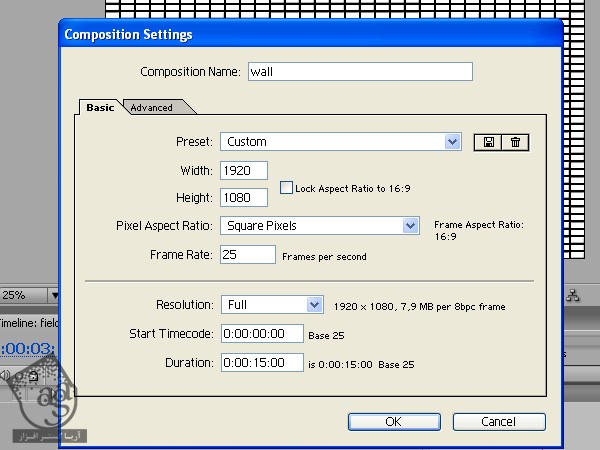
با دنبال کردن مسیر Composition > New Composition، یک کامپوزیشن جدید درست می کنیم و اسمش رو میزاریم Wall. عدد 1920 رو برای Width و 1080 رو برای Height در نظر می گیریم. Pixel Aspect Ratio رو روی Square Pixels و Frame Rate رو روی 25 قرار میدیم و طولش رو هم 15 ثانیه در نظر می گیریم.

گام چهل و ششم
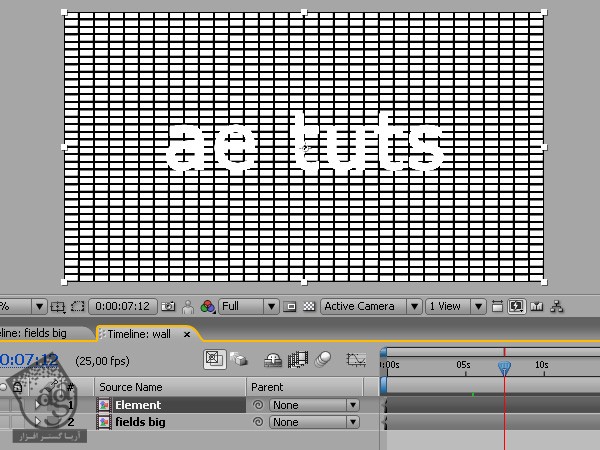
کامپوزیشن های Element و Fields Big رو داخل کامپوزیشن Wall قرار میدیم.

گام چهل و هفتم
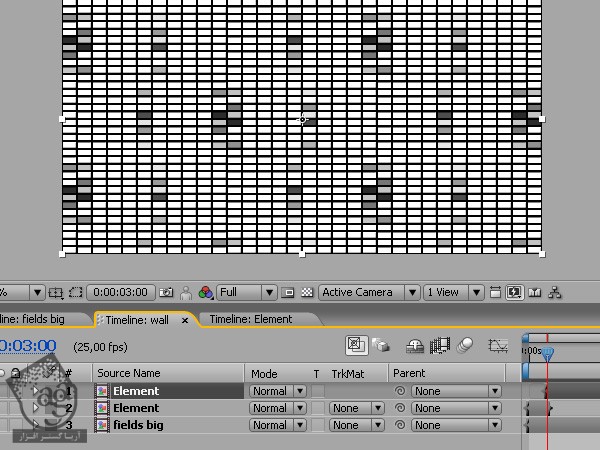
لایه Element رو انتخاب می کنیم. میریم سراغ زمان 03:00 و Ctrl+Shift+D رو فشار میدیم تا لایه از هم تفکیک بشه. بعد هم لایه میانی رو انتخاب (لایه Element که از 00:00 تا 03:00 فعال هست) و حذف می کنیم.

گام چهل و هشتم
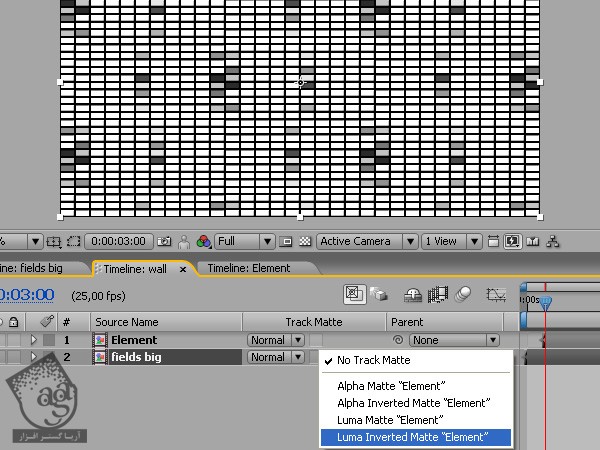
Track Matte مربوط به لایه Fields Big رو روی Luma Inverted Matte قرار میدیم.

گام چهل و نهم
لایه Fields Big رو انتخاب می کنیم و وارد مسیر Effect > Noise & Grain > Fractal Noise میشیم.

گام پنجاه ام
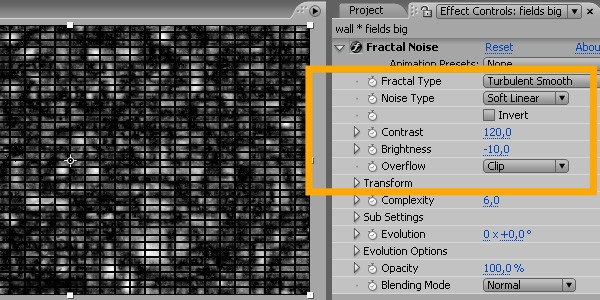
Fractal Noise رو روی Turbulent Smooth و Noise Type رو روی Soft Linear و Contrast رو روی 120 و Brightness رو روی -20 قرار میدیم.

گام پنجاه و یکم
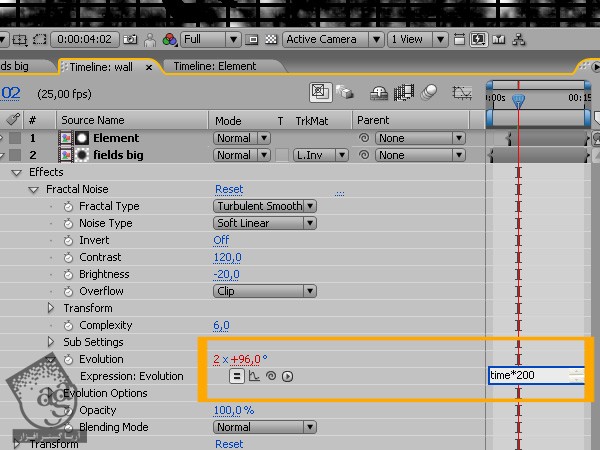
روی ساعت Evolution کلیک می کنیم و عبارت time*200 رو توی بخش Expression تایپ می کنیم.

گام پنجاه و دوم
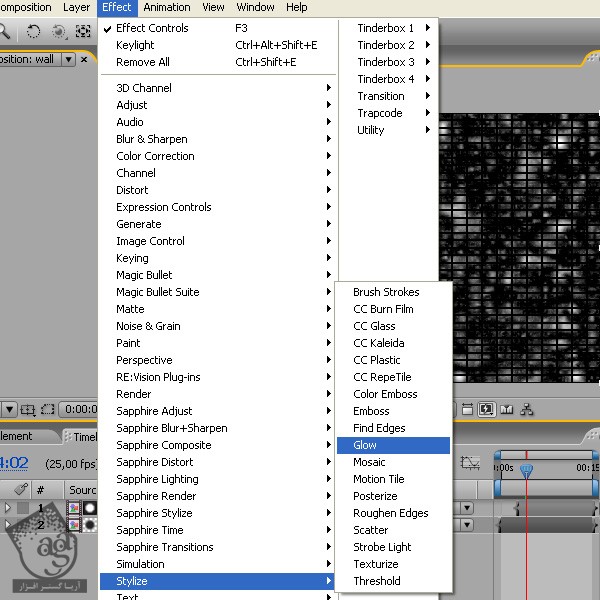
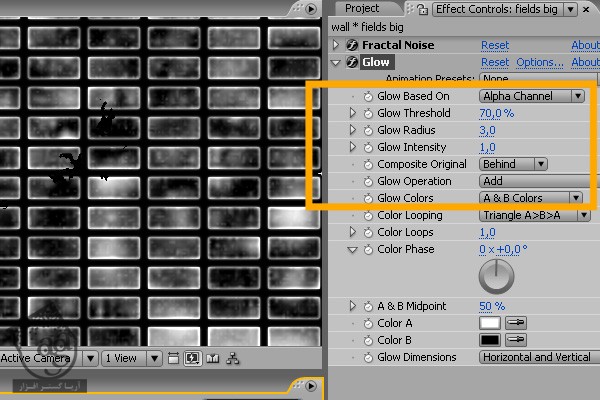
لایه Fields Big رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Glow میشیم.

گام پنجاه و سوم
Glow Based On رو روی Alpha Channel و Glow Threshold رو روی 70 درصد و Glow Radius رو روی 3 قرار میدیم.

گام پنجاه و چهارم
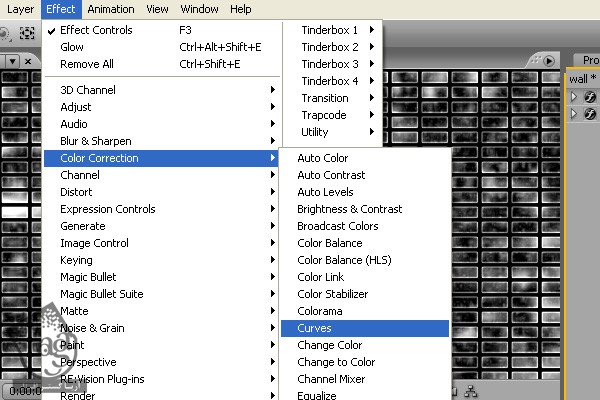
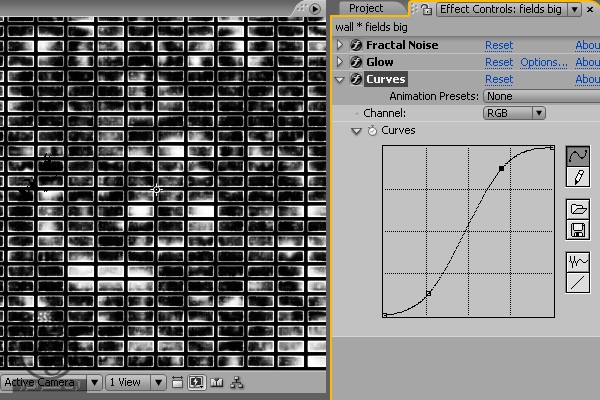
لایه Fields Big رو انتخاب می کنیم و وارد مسیر Effect > Color Correction > Curves میشیم.

گام پنجاه و پنجم
برای ایجاد کنتراست، منحنی S شکل درست می کنیم.

گام پنجاه و ششم
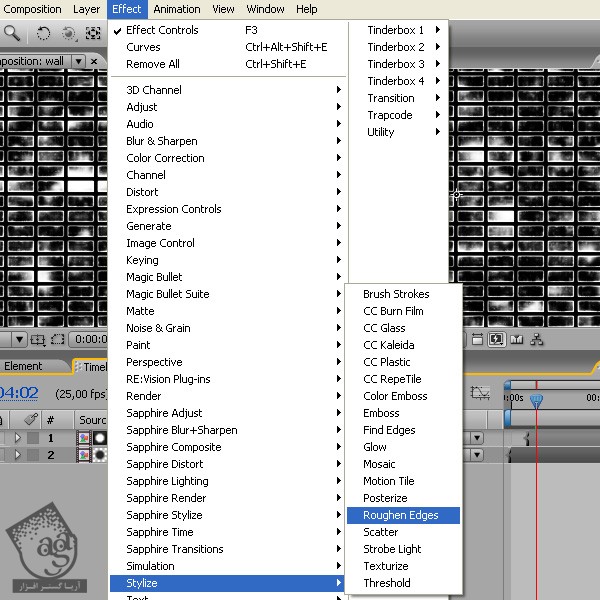
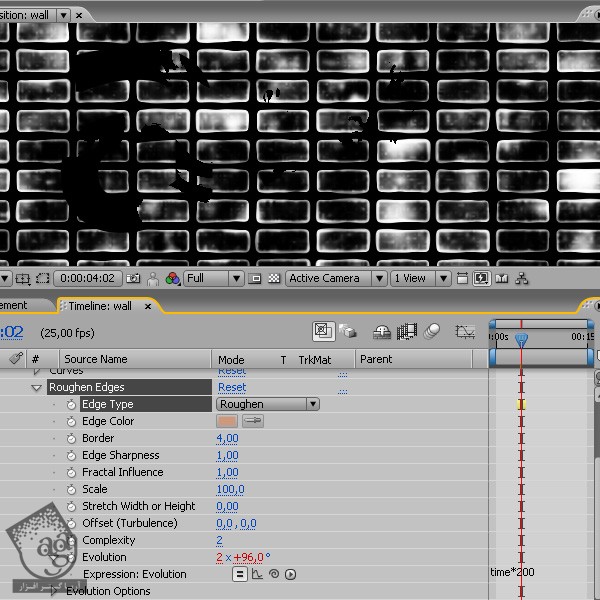
لایه Fields Big رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Roughen Edges میشیم.

گام پنجاه و هفتم
Edge Type رو روی Roughen و Border رو روی 4 قرار میدیم. Alt رو نگه می داریم و روی ساعت کنار Evolution کلیک می کنیم. بعد هم عبارت time*200 رو توی بخش Expression تایپ می کنیم.

گام پنجاه و هشتم
با دنبال کردن مسیر Layer > New > Adjustmetn Layer، یک لایه Adjustment جدید درست می کنیم.

گام پنجاه و نهم
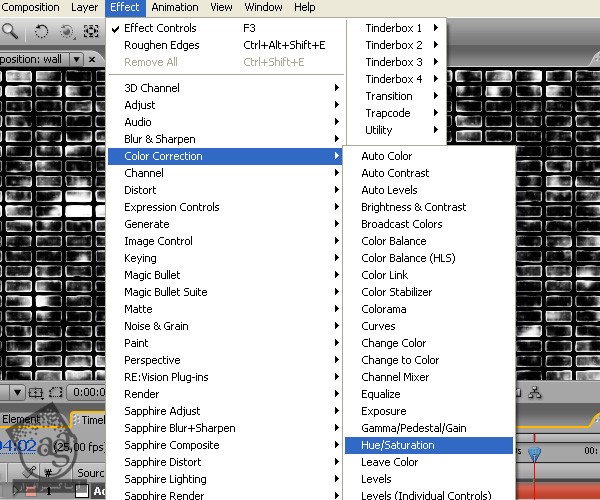
لایه Fields Big رو انتخاب می کنیم و وارد مسیر Effect > Color Correction > Hue/Saturation میشیم.

گام شصت ام
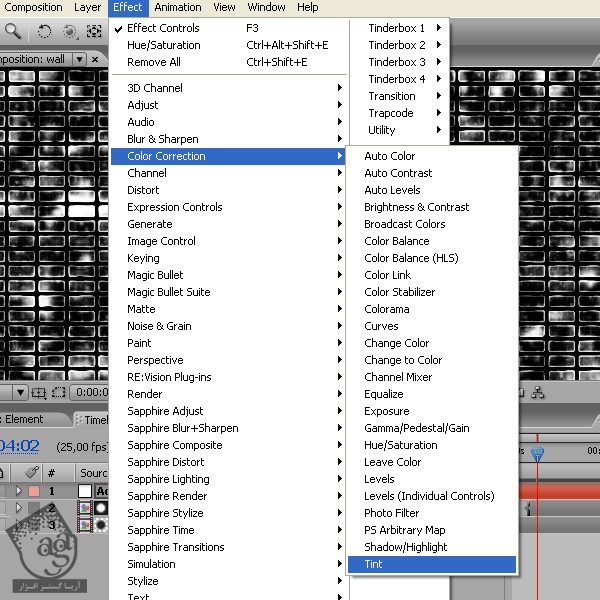
لایه Fields Big رو انتخاب می کنیم و وارد مسیر Effect > Color Correction > Tint میشیم.

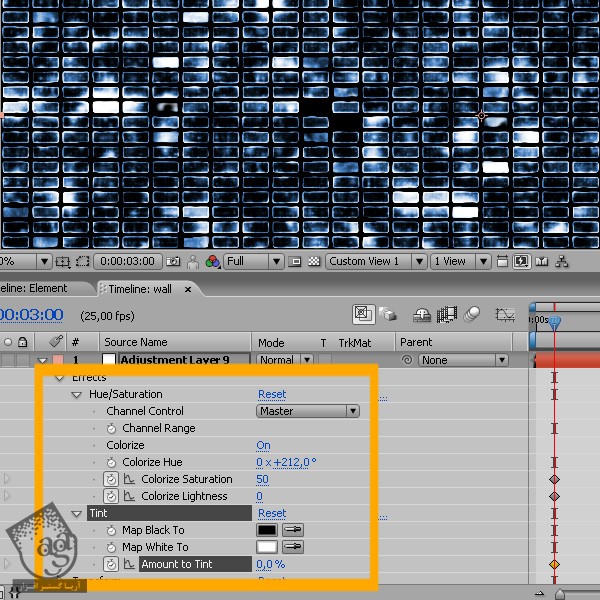
گام شصت و یکم
توی بخش Hue/Saturation، گزینه Colorize رو فعال می کنیم. بعد هم Colorize Hue رو روی 212° تنظیم می کنیم. میریم سراغ زمان 03:00 و یک کی فریم برای Colorize Saturation در نظر می گیریم و اون رو روی 50 قرار میدیم. یک کی فریم هم برای Colorize Lightness ایجاد می کنیم و اون رو روی 0 تنظیم می کنیم. بعد میریم سراغ بخش Tint و یک کی فریم برای برای Tintدرست می کنیم و روی 0 درصدقرار میدیم.

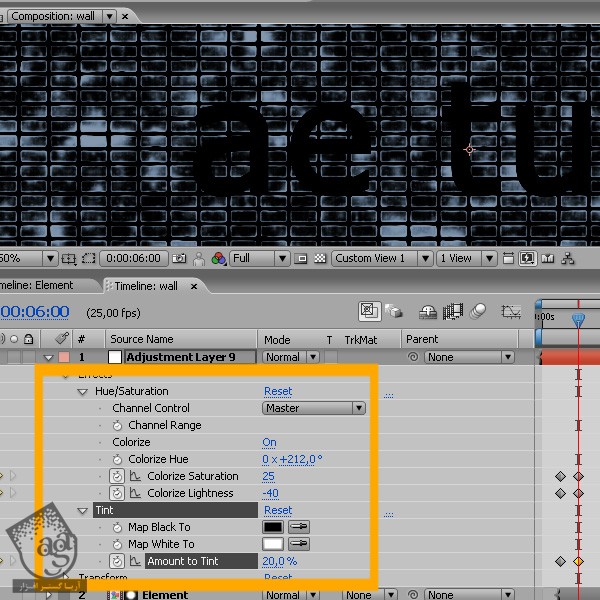
گام شصت و دوم
وارد زمان 06:00 میشیم. توی بخش Hue/Saturation، گزینه Colorize Saturation رو روی 25 و Colorize Lightness رو روی -40 قرار میدی. توی بخش Tint، مقدار Amount Tint رو روی 20 درصد قرار میدیم.

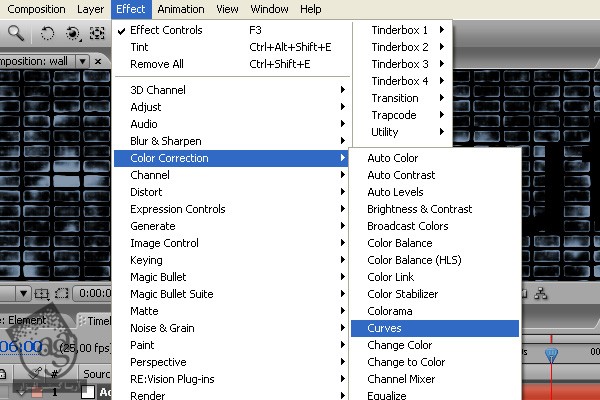
گام شصت و سوم
لایه Adjustment رو انتخاب می کنیم و با دنبال کردن مسیر Effect > Color Correction > Curves، یک منحنی روی اون اعمال می کنیم.

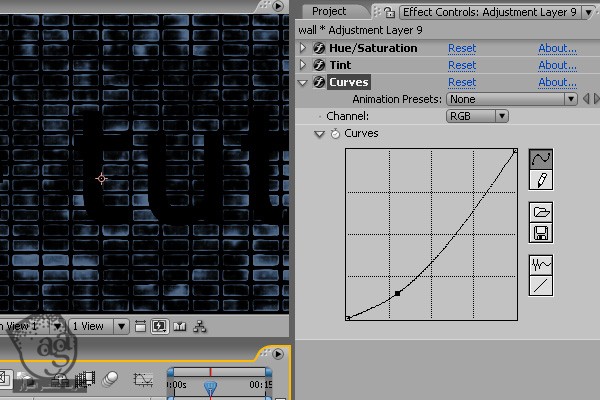
گام شصت و چهارم
منحنی رو طوری تنظیم می کنیم که دیوار تیره بشه.

” آموزش After Effects : طراحی دیوار سه بعدی – قسمت دوم “
دوره های آموزشی مرتبط
390,000 تومان
390,000 تومان
250,000 تومان
390,000 تومان





















































































قوانین ارسال دیدگاه در سایت