No products in the cart.
آموزش InDesign : طراحی افکت متنی یخ

آموزش InDesign : طراحی افکت متنی یخ
توی این آموزش، طراحی افکت متنی یخ رو با InDesign با هم می بینیم و با ابزارها و نکات مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش InDesign : طراحی افکت متنی یخ ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe InDesign
ایجاد پس زمینه
گام اول
ایندیزاین رو باز می کنیم و وارد مسیر File > New > Document میشیم. اندازه مورد نظر رو وارد می کنیم. من A3 رو انتخاب کردم. Intent رو هم میزاریم روی Print و Ok می زنیم.
وارد پنل Layers میشیم و روی عنوان Layer 1 دابل کلیک می کنیم. توی پنجره Options، عنوان Background رو توی فیلد Name وارد می کنیم و Ok می زنیم.

روی دکمه Create New Layer که در پایین پنل هست کلیک می کنیم و عنوان رو به Typography تغییر میدیم. در نهایت اسم سومین لایه رو هم میزاریم Texture.
هر دو لایه Texture و Typography رو قفل می کنیم.

گام دوم
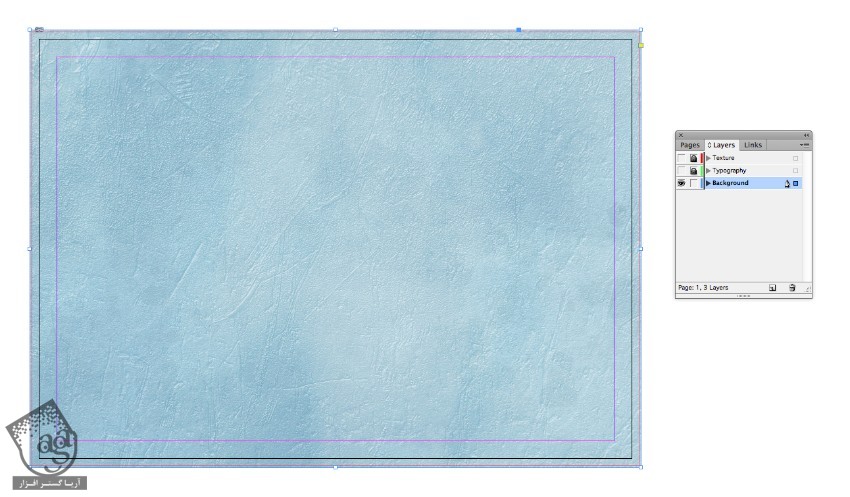
ابزار Rectangle رو بر می داریم و روی کل تصویر می کشیم. وارد مسیر File > Place میشیم و تصویر Ice Background رو انتخاب می کنیم. روی Open کلیک می کنیم.

گام سوم
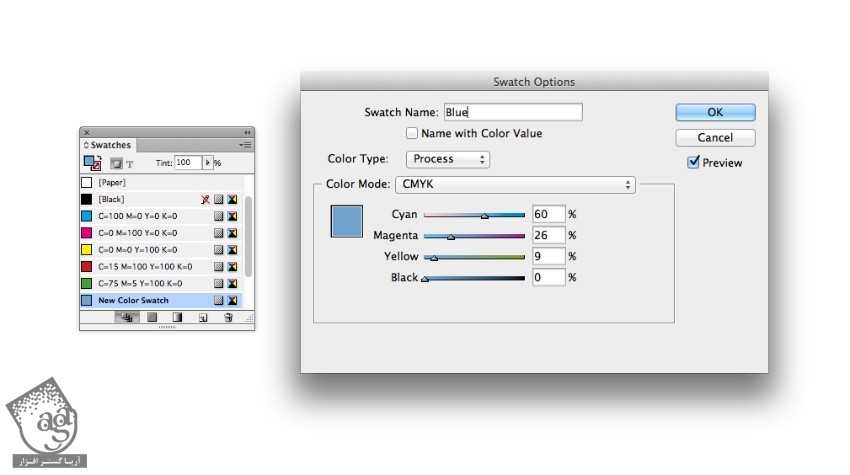
وارد پنل Swatches میشیم و New Color Swatch رو از منوی بالای سمت راست انتخاب می کنیم.
اسمش رو میزاریم Blue و مقادیر رنگی C=60, M=26, Y=9, K=0 رو براش در نظر می گیریم و Ok می زنیم.

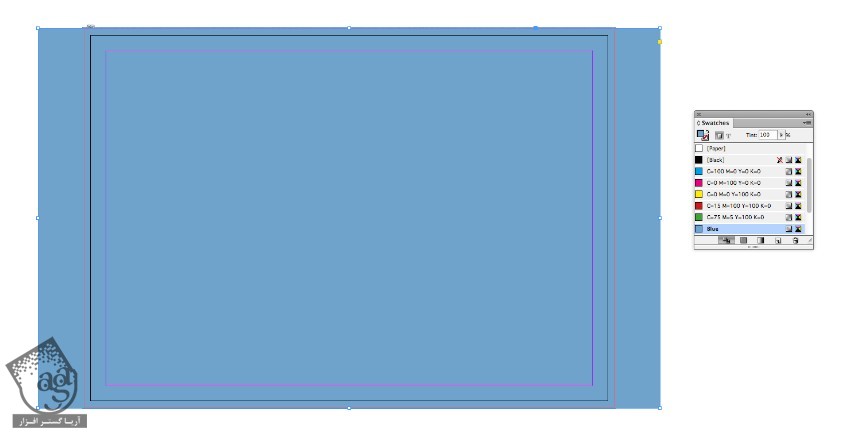
با استفاده از ابزار Rectangle، یک مستطیل رسم می کنیم و روی کل صفحه امتداد میدیم و رنگ Fill رو میزاریم روی آبی.

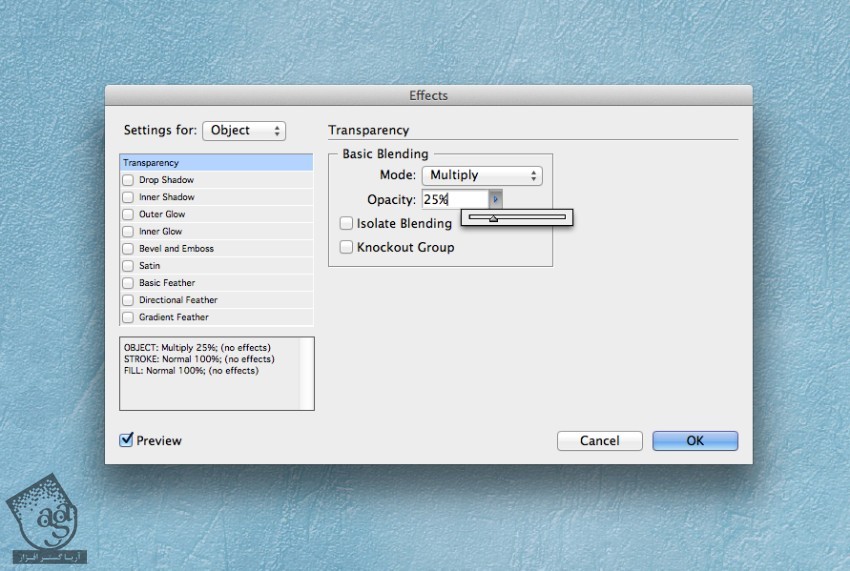
مستطیل رو انتخاب می کنیم و وارد مسیر Object > Effects > Transparency میشیم. Mode رو میزاریم روی Multiply و Opacity رو تا 25 درصد کاهش میدیم.

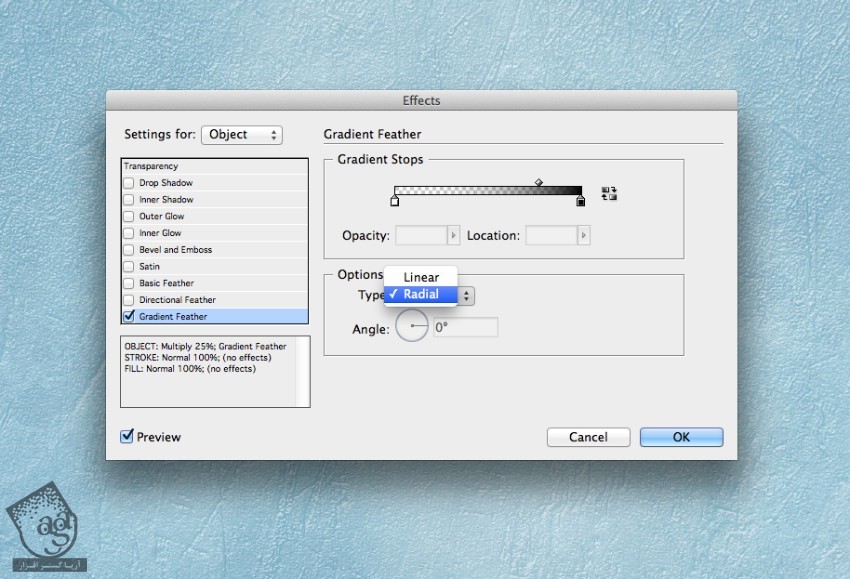
روی Gradient Feather که در پایین منوی سمت چپ پنل قرار داره کلیک می کنیم. Type رو روی Radial قرار میدیم و Ok می زنیم.

ایجاد افکت متنی یخ
گام اول
لایه Background رو قفل می کنیم و میریم سراغ لایه Typography.
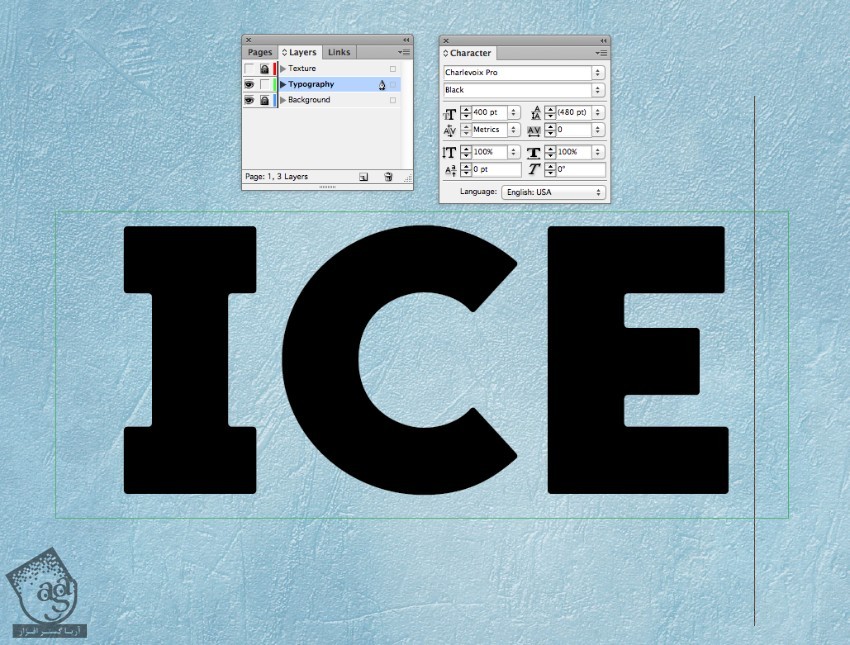
ابزار Type رو بر می داریم و روی مرکز تصویر می کشیم و متن مورد نظر رو وارد می کنیم.
میریم سراغ پنل Character. بعد هم Font رو روی Charlevoix Pro یا هر فونت دیگه تنظیم می کنیم و اندازه فونت رو هم بزرگ می کنیم.

گام دوم
برای وکتور کردن متن، وارد مسیر Type > Create Outlines میشیم.

وارد مسیر Edit > Copy و Edit > Paste میشیم. از پنل Swatches، این بار Fill رو روی None تنظیم می کنیم و بعد هم مسیر File > Place رو دنبال می کنیم. همون تصویر Background رو باز هم باز می کنیم.

گام سوم
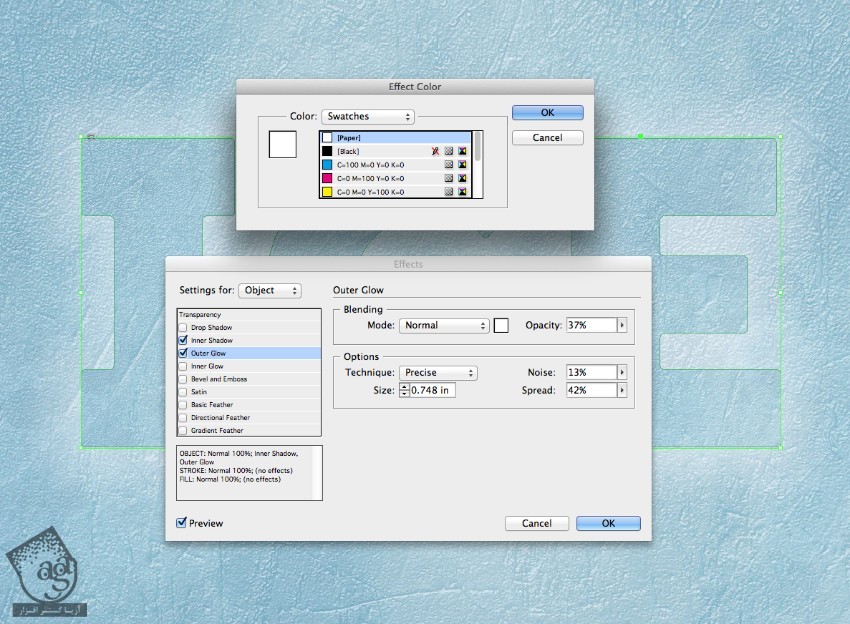
شکل متن رو انتخاب می کنیم و وارد مسیر Object > Effects > Outer Glow میشیم. Mode رو روی Normal تنظیم می کنیم. Opacity رو تا 40 درصد کاهش میدیم. Technique رو روی Precise و Size رو روی 0.7 اینچ و Noise رو روی 15 درصد و Spread رو روی 40 درصد تنظیم می کنیم.

گام چهارم
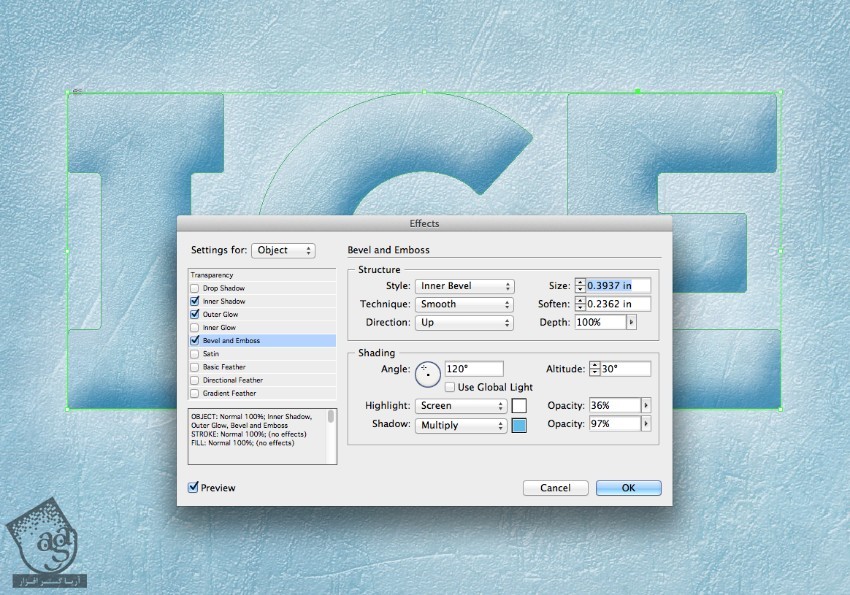
روی Bevel & Emboss که در پنجره Effect قرار داره کلیک می کنیم. Style رو روی Bevel Inner و Size رو روی 0.4 اینچ و Technique رو روی Smooth و Soften رو روی 0.2 اینچ و Depth رو روی 100 درصد تنظیم می کنیم.
روی Shadow Color کلیک می کنیم و رنگ آبی رو براش در نظر می گیریم.

Ok می زنیم و از پنجره Effects خارج میشیم.

گام پنجم
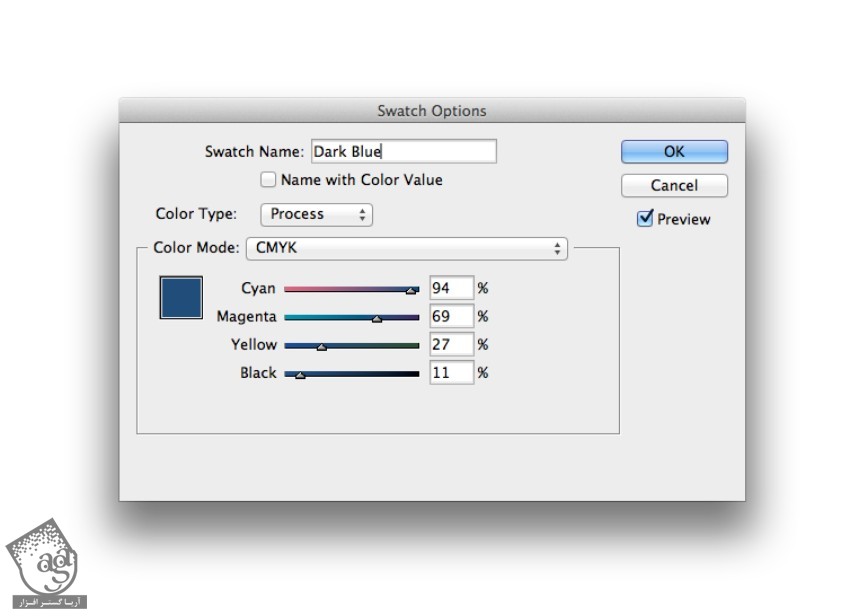
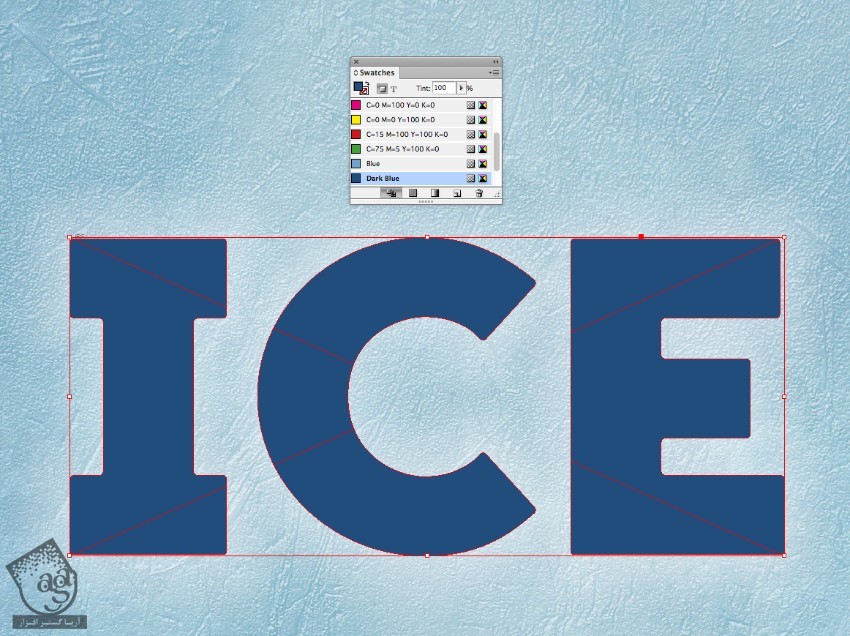
با مقادیر رنگی C=94, M=69, Y=27, K=11 یک CMYK Swatch درست می کنیم و اسمش رو میزاریم Dark Blue.

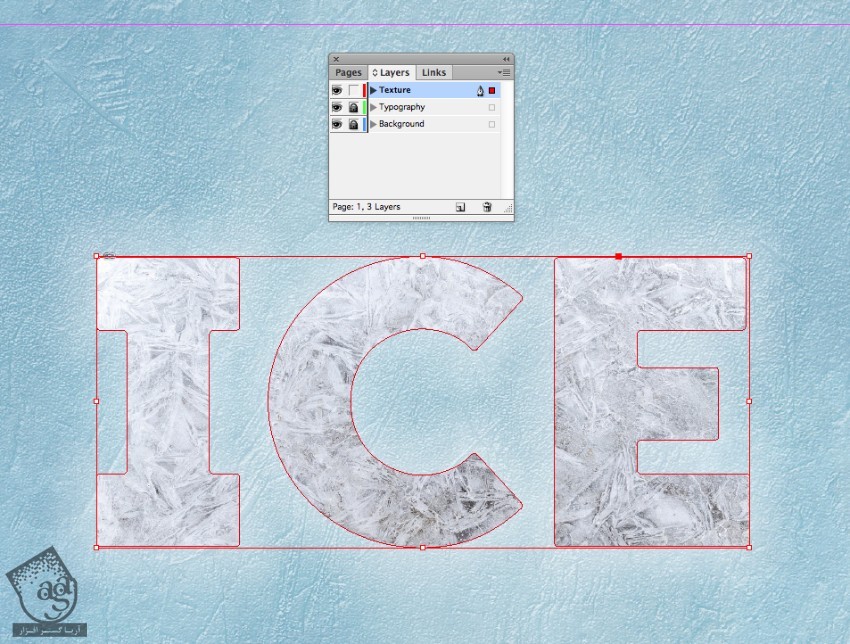
لایه Typography رو قفل می کنیم و میریم سراغ لایه Texture.
گام ششم
لایه این از متن رو که کپی کرده بودیم، انتخاب می کنیم. وارد مسیر Edit > Copy و Edit > Paste میشیم. و نسخه جدید رو بالای متن روی صفحه قرار میدیم.
وارد مسیر File > Place میشیم و تصویر Ice Texture رو انتخاب می کنیم و Open می زنیم.

گام هفتم
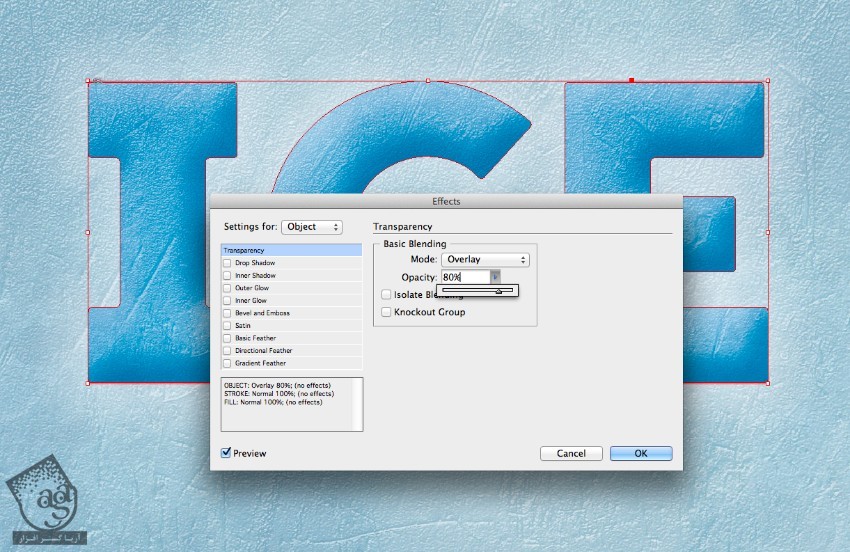
وکتور رو انتخاب می کنیم و وارد مسیر Object > Effects > Transparency میشیم. Mode رو روی Overlay و Opacity رو روی 80 درصد قرار میدیم.

گام هشتم
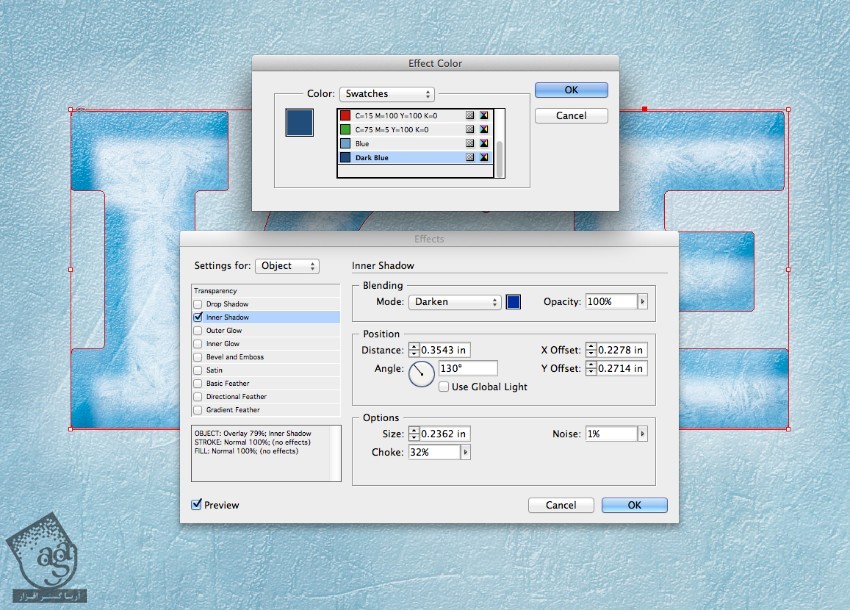
روی Inner Shadow کلیک می کنیم. Mode رو روی Darken و Effect Color رو روی Dark Blur قرار میدیم. Opacity رو تا 100 درصد افزایش میدیم.
از بخش Options، مقدار Size رو روی 0.2 اینچ و Choke رو روی 30 درصد قرار میدیم.

روی Ok کلیک می کنیم.
گام هشتم
برای عمیق تر جلوه دادن افکت، کپی وکتور رو در بالای متن وکتور قرار میدیم و Fill رو میزاریم روی Dark Blue.

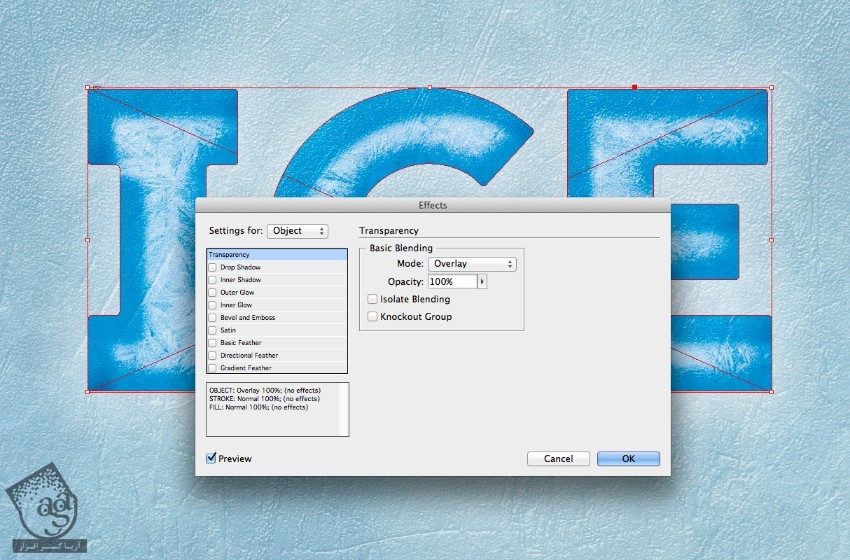
وارد مسیر Object > Effects > Transparency میشیم و Mode رو میزاریم روی Overlay.

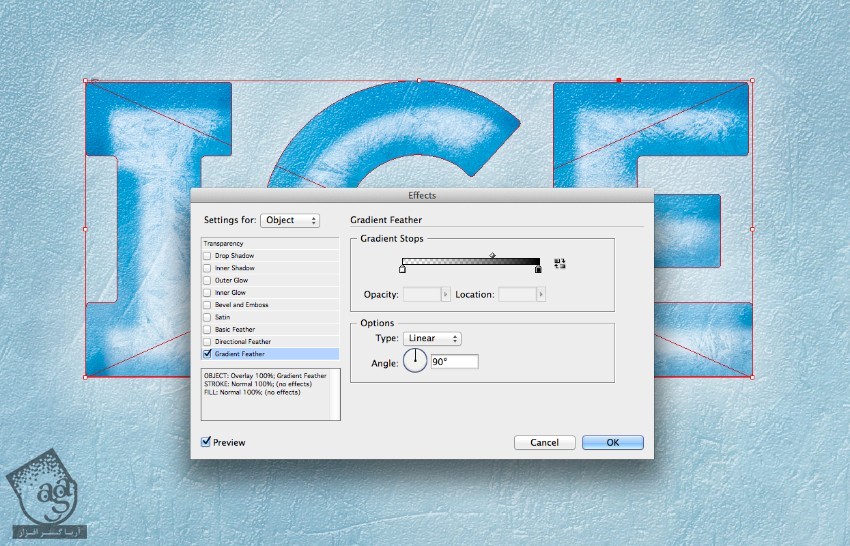
روی Gradient Feather کلیک می کنیم. یک گرادیانت اضافه می کنیم. Angle رو روی 90 درجه قرار میدیم. طوری که بالا تیره تر و پایین روشن تر بشه.

Ok می زنیم و تمام!

امیدواریم ” آموزش InDesign : طراحی افکت متنی یخ ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان














































































قوانین ارسال دیدگاه در سایت