No products in the cart.
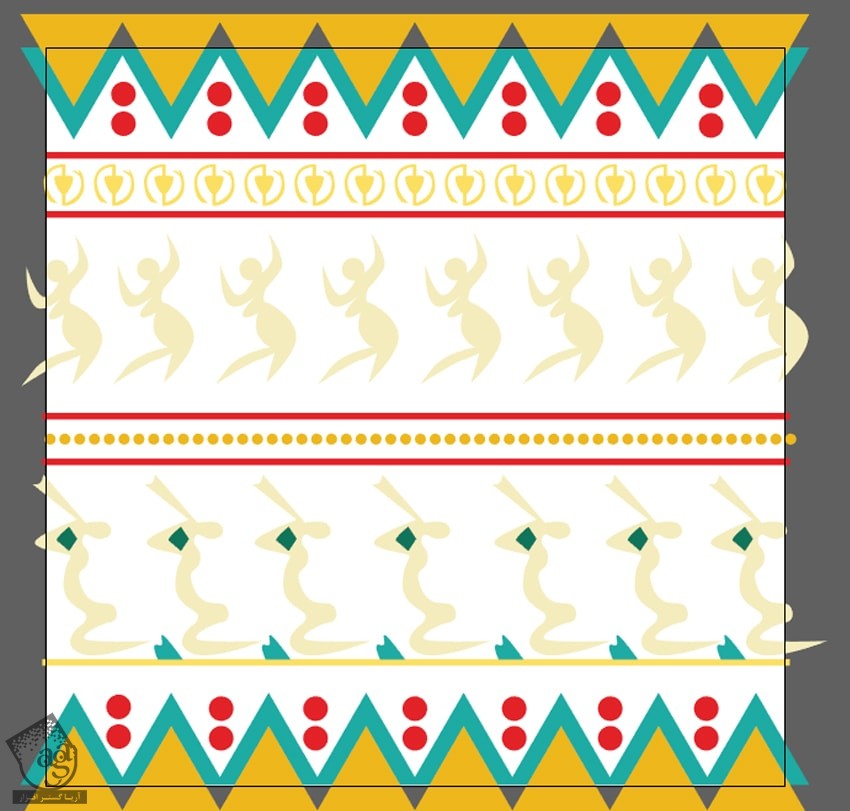
آموزش Illustrator : طراحی الگوی آفریقایی

آموزش Illustrator : طراحی الگوی آفریقایی
توی این آموزش، طراحی الگوی آفریقایی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی الگوی آفریقایی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم بوم
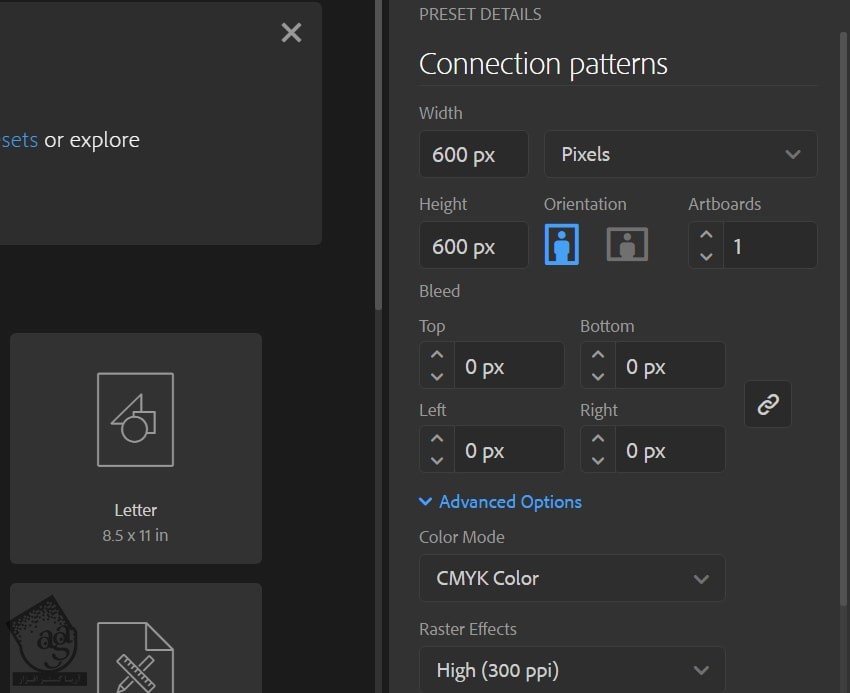
وارد ایلاستریتور میشیم و یک سند جدید با ابعاد 600 در 600 پیکسل درست می کنیم. بعد هم تنظیمات زیر رو براش در نظر می گیریم.

طراحی مثلث ها
گام اول
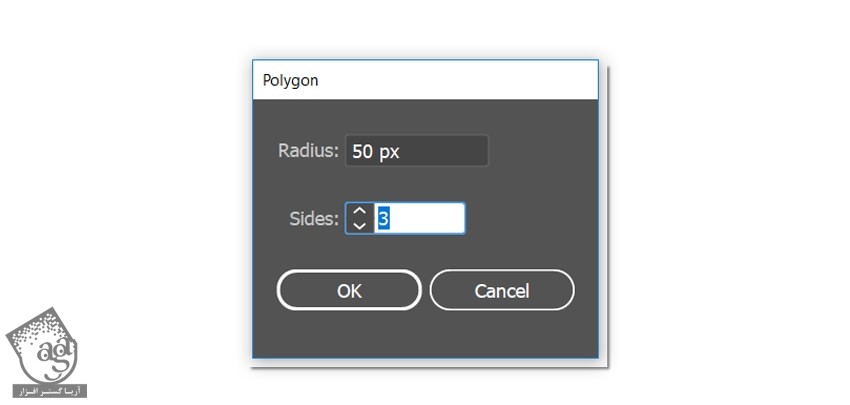
بیاین با طراحی شکل های اصلی الگو شروع کنیم. اول از همه، مثلث. ابزار Polygon رو بر داشته و روی بوم کلیک می کنیم. همون طور که توی تصویر زیر می بینین، Radius رو روی 50 پیکسل و Sides رو روی 3 قرار میدیم.

گام دوم
کد رنگی #14aaa3 رو برای Fill در نظر می گیریم.

گام سوم
حالا که رنگ اولین مثلث رو تغییر دادیم، باید اون رو Duplicate کرده و بچرخونیم. ابزار Selection رو برداشته و شکل رو انتخاب می کنیم. Alt رو نگه می داریم. همزمان که Shift رو فشار دادیم و نگه داشتیم، شکل رو به پایین درگ می کنیم. Ctrl+D رو هفت بار فشار میدیم و به این ترتیب، مثلث های بیشتری رو به بوم اضافه می کنیم.


گام چهارم
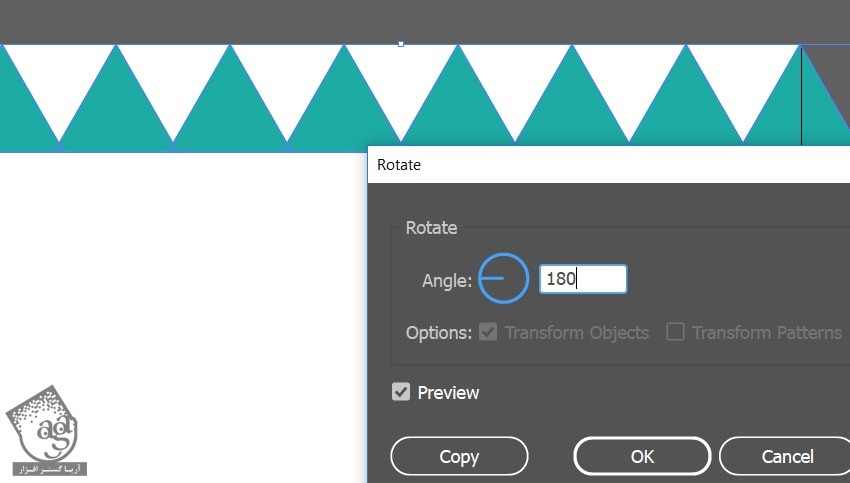
حالا که مثلث ها رو به بوم اضافه کردیم، باید اون ها رو با همدیگه گروه کرده و در نهایت، اون ها رو بچرخونیم. ابزار Selection رو بر می داریم. همه مثلث ها رو انتخاب کرده و با زدن میانبر Ctrl+G، اون ها رو با هم گروه می کنیم. گروه رو انتخاب کرده و کلیک راست می زنیم. بعد هم Transform رو انتخاب کرده و Rotate رو می زنیم. Angle رو روی 180 قرار میدیم.

گام پنجم
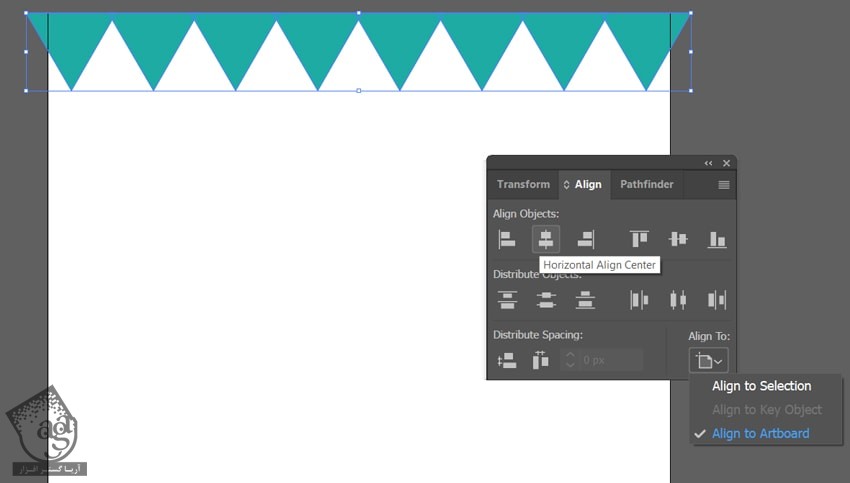
برای اینکه مثلث ها رو به صورت زیر در کنار هم قرار بدیم، اون ها رو انتخاب کرده و Shift+F7 رو فشار میدیم تا پنل Align باز بشه. بعد هم روی Horizontal Align Center کلیک می کنیم. مطمئن میشیم که Align to Artboard که توی پنل Align Adjustment قرار داره، انتخاب شده باشه.

گام ششم
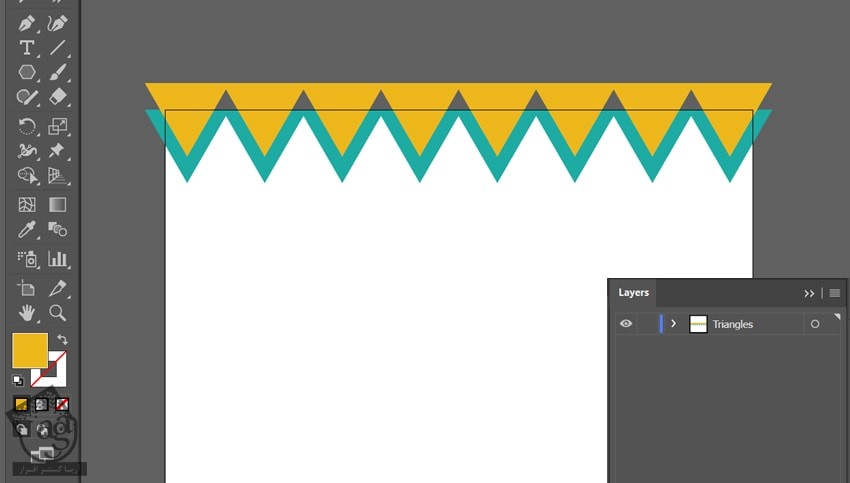
یک لایه دیگه به بخش بالایی مثلث اضافه می کنیم. ابزار Selection رو انتخاب کرده و بعد هم مثلث ها رو انتخاب می کنیم. Alt رو نگه داشته و در حالی که Shift رو هم فشار دادیم، شکل رو در بالا رسم می کنیم. کد رنگی #edb71e رو براش در نظر می گیریم.

طراحی دایره ها و نمادهای آفریقایی
گام اول
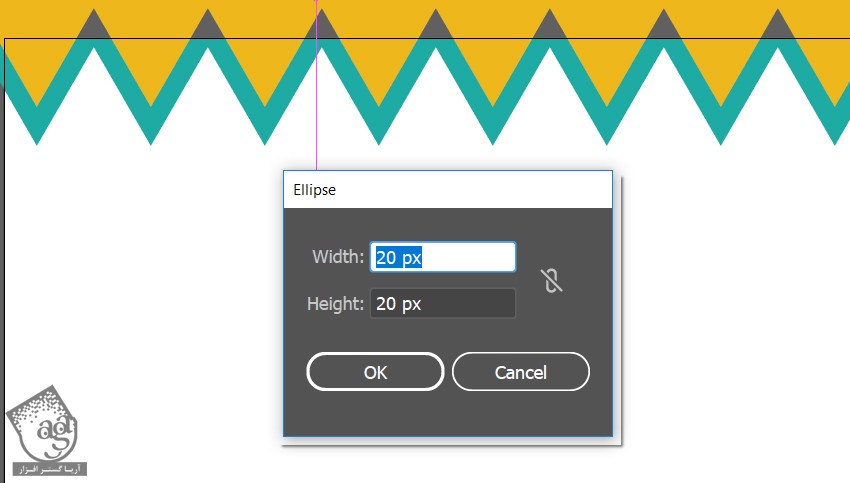
یک لایه جدید درست می کنیم و اسمش رو میزاریم Medium Circles. بعد هم ابزار Ellipse رو برداشته و کد رنگی #e22227 رو براش در نظر می گیریم و روی بوم کلیک می کنیم. Width و Height رو روی 20 پیکسل تنظیم می کنیم.

گام دوم
دایره رو بین دو تا مثلث اول قرار میدیم. ابزار Selection رو بر می داریم. دایره رو انتخاب می کنیم. Alt رو نگه می داریم و در حالی که Shift رو نگه داشتیم، اون رو به سمت پایین درگ می کنیم.

گام سوم
حالا می خوایم دایره های بین مثلث ها رو Duplicate کنیم. ابزار Selection رو بر می داریم. دایره ها رو انتخاب کرده و با زدن میانبر Ctrl+G اون ها رو با هم گروه می کنیم. بعد هم Alt و و Shift رو نگه داشته و دایره ها روی فضاهای خالی درگ می کنیم.

گام چهارم
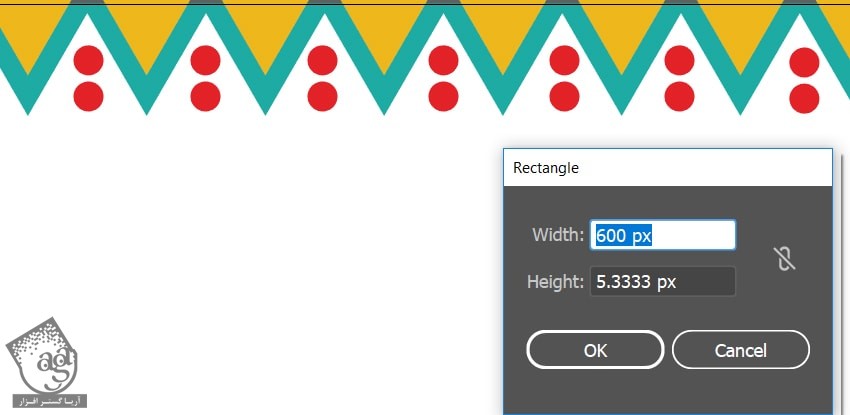
قبل از درست کردن نمادهای آفریقایی، باید هر بخش رو با مستطیل های باریک از هم جدا کنیم. ابزار Rectangle رو بر می داریم. کد رنگی #e22227 رو برای Fill در نظر گرفته و بعد هم روی بوم کلیک می کنیم. Width رو روی 600 پیکسل و Height رو روی 5.3333 پیکسل قرار میدیم.

گام پنجم
ابزار Selection رو برداشته و شکل رو زیر مثلث ها قرار میدیم. Alt رو نگه می داریم و بعد هم با درگ کردن شکل به صورتی که می بینین، اون رو Duplicate می کنیم.

گام ششم
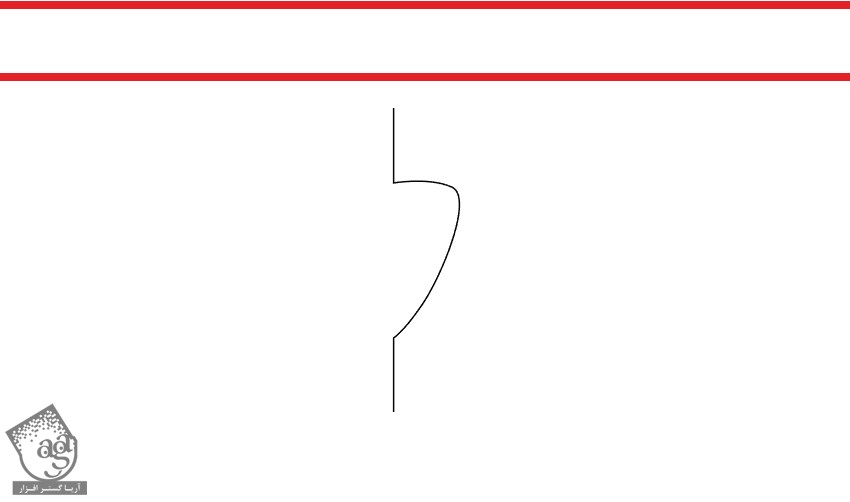
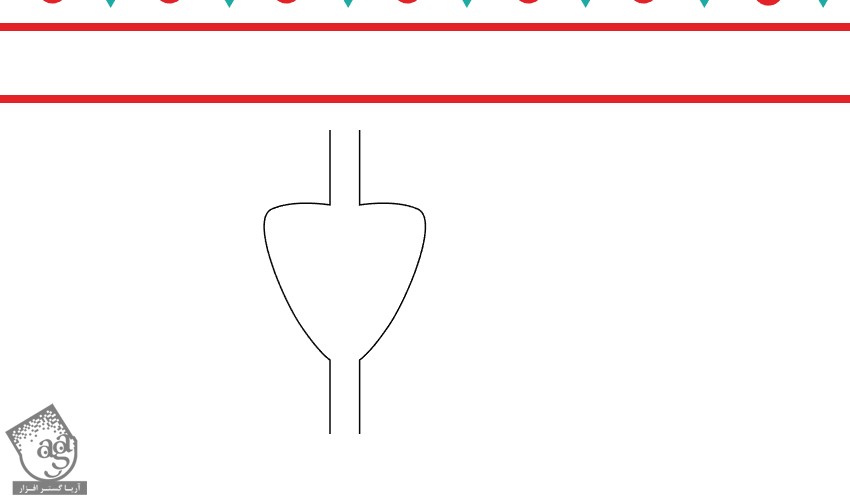
حالا می خوایم نماد عشق آفریقایی رو طراحی کنیم. برای این کار، یک لایه جدید درست می کنیم و اسمش رو میزاریم Love Symbol. بعد هم ابزار Pen رو برداشته و همون طور که توی تصویر زیر می بینین، شروع می کنیم به کشیدن.

گام هفتم
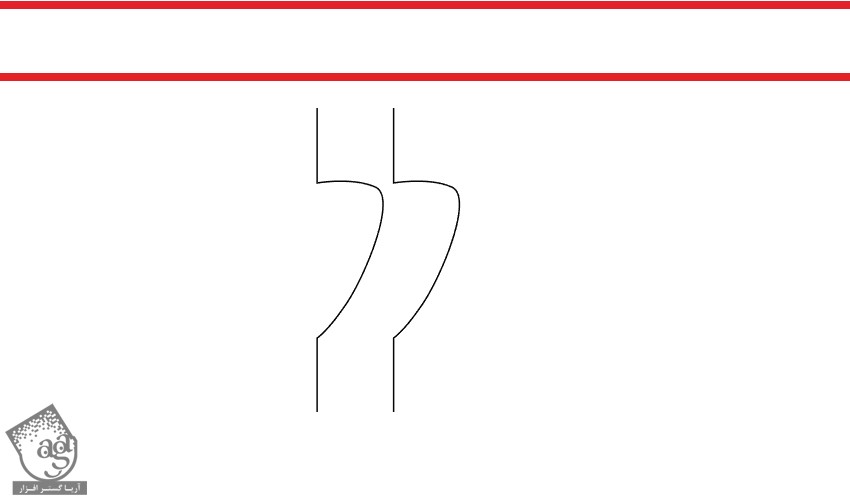
حالا هم Alt رو نگه می داریم و بعد هم با درگ کردن شکل به صورتی که می بینین، اون رو Duplicate می کنیم.

گام هشتم
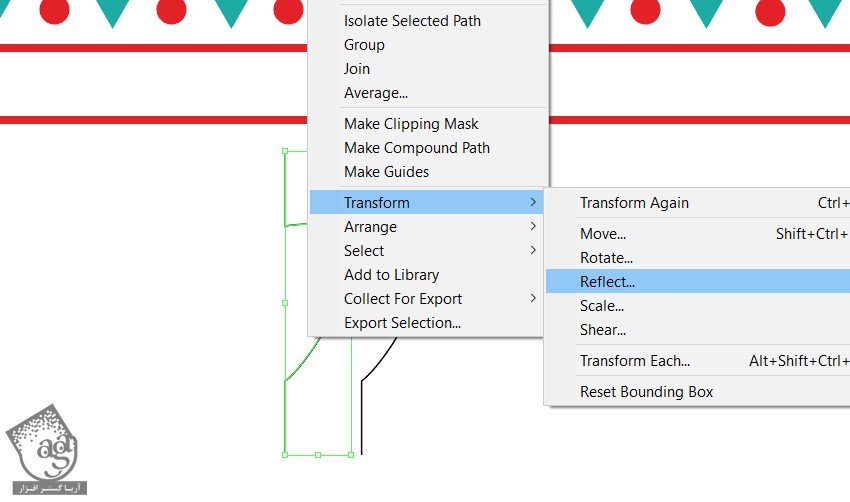
حالا می خوایم شکل رو روی سمت دیگه هم منعکس کنیم. شکل Duplicate شده رو انتخاب می کنیم. کلیک راست کرده و وارد مسیر Transform > Reflect میشیم.


گام نهم
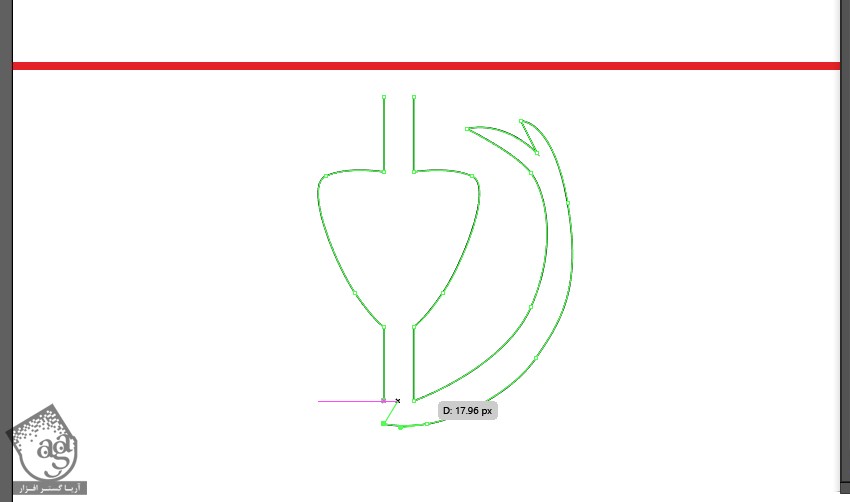
حالا که این کار رو انجام دادیم، می تونیم شکل رو تکمیل کنیم. ابزار Pen رو برداشته و روی Anchor Point پایین سمت راست کلیک کرده و شکل رو به صورتی زیر در میاریم.

گام دهم
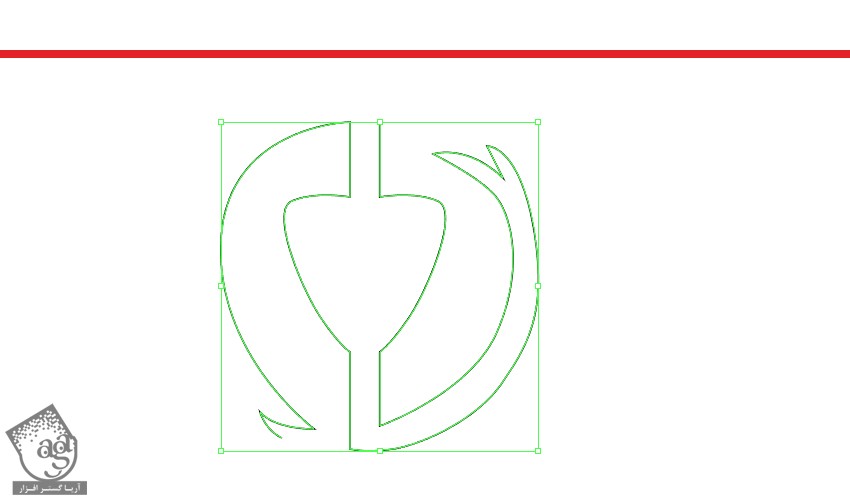
ابزار Pen رو برداشته و روی Anchor Point بالای سمت چپ کلیک کرده و شکل رو به صورت زیر در میاریم.

گام یازدهم
کد رنگی #fcde62 رو برای Fill در نظر می گیریم. ابزار Selection رو برداشته و اندازه شکل رو کوچک تر می کنیم. حین انجام این کار، Shift رو هم نگه می داریم. بعد هم این نماد رو در محلی که می بینین، قرار میدیم.
حالا باید این شکل رو Duplicate کنیم. برای این کار، Alt و Shift رو نگه داشته و شکل رو درگ می کنیم. تا زمانی که کل محل مورد نظر پر بشه، Ctrl+D رو فشار میدیم.

طراحی نیمرخ زن آفریقایی
گام اول
یک لایه جدید درست می کنیم و اسمش رو میزاریم Woman. بعد هم Ellipse رو برداشته و کد رنگی #f4eabc رو برای Fill در نظر می گیریم. حالا روی بوم کلیک می کنیم. Width و Height رو روی 15 پیکسل قرار میدیم.

گام دوم
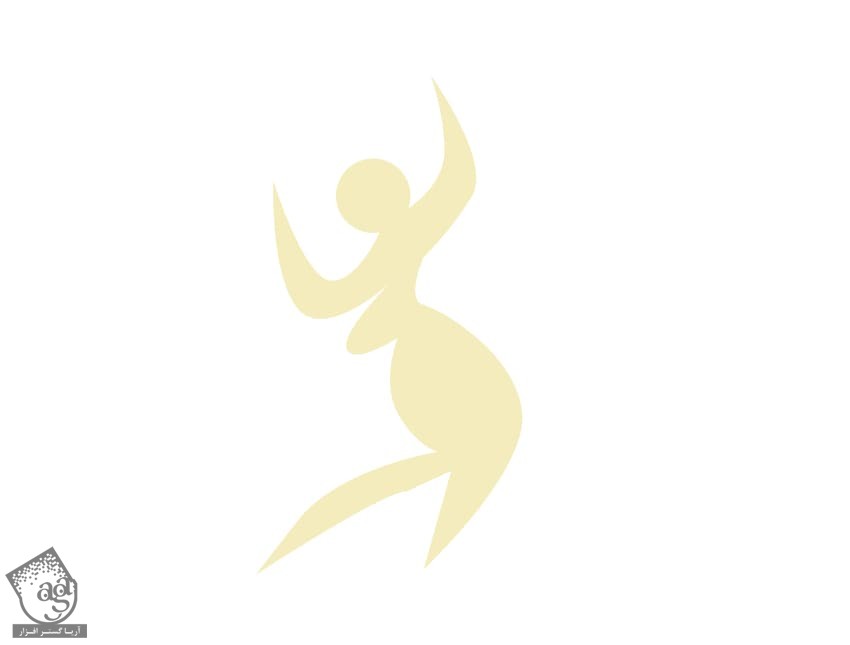
ابزار Pen رو برداشته و شروع می کنیم به کشیدن شکل بدن. از این دایره کوچک شروع کرده و همین طور ادامه میدیم.

گام سوم
حالا که نیمرخ تکمیل شد، ابزار Selection رو بر می داریم و شکل رو زیر شکل مستطیل قرار میدیم. بعد هم اون رو Duplicate می کنیم. برای این کار، Alt و Shift رو نگه داشته و شکل رو درگ می کنیم.

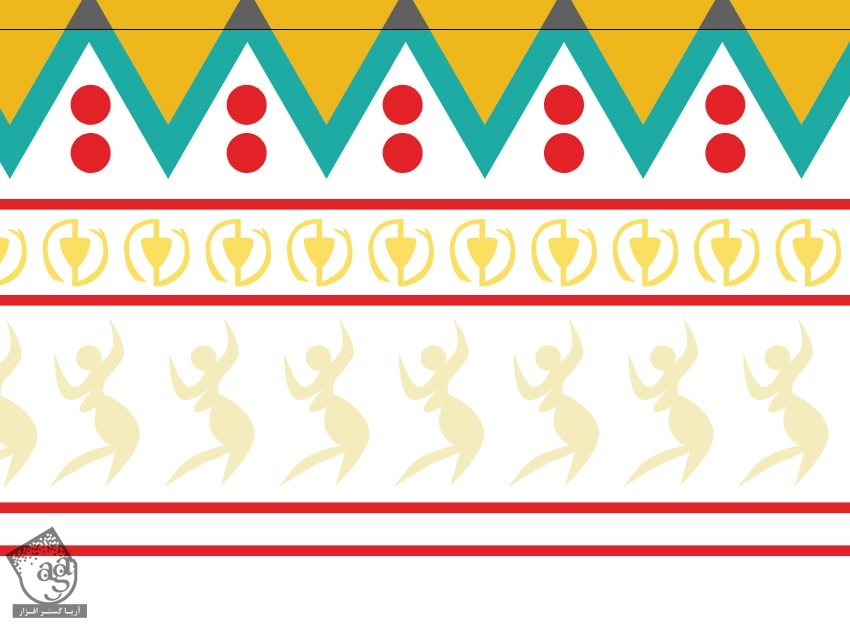
گام چهارم
برای پر کردن بقیه قسمت ها، Ctrl+D رو فشار میدیم.

طراحی نیمرخ مرد آفریقایی
گام اول
قبل از اینکه طراحی مرد آفریقایی رو شروع کنیم، باید طرح رو با خطوط و دایره بیشتر از هم تفکیک کنیم. یکی از مستطیل های قرمز قبلی رو در حالی که Alt و Shift رو نگه داشتیم، به پایین درگ می کنیم. بعد هم این شکل رو و بار Duplicate می کنیم.

گام دوم
می خوایم فضاهای خالی رو با دایره های بیشتری پر کنیم. ابزار Ellipse رو برداشته و کد رنگی #ecb71e رو برای Fill در نظر می گیریم. بعد هم روی بوم کلیک کرده و Width و Height رو روی 9 پیکسل قرار میدیم.

گام سوم
ابزار Selection رو برداشته و دایره رو بین دو تا شکل قرار میدیم و یک بار هم دایره رو Duplicate می کنمی. Alt و Shift رو نگه داشته و شکل رو درگ می کنیم. بعد هم دایره رو Duplicate می کنیم.

گام چهارم
فضاهای خالی رو با دایره بیشتر پر می کنیم. برای این کار، Ctrl+D رو فشار میدیم.

گام پنجم
حالا که الگو از هم تفکیک شد، می خوایم نیمرخ مرد آفریقایی رو شروع کنیم. ابزار Pen رو بر می داریم و نیمرخ رو به صورت زیر رسم می کنیم.

گام ششم
یک شکل دیگه بین ساعد و ترومپت رسم می کنیم. ابزار Pen رو برداشته و شکل رو به صورت زیر رسم می کنیم.

گام هفتم
برای تکمیل طرح، رنگ نیمرخ رو تغییر داده و اون رو Duplicate می کنیم. این شکل رو انتخاب کرده و کد رنگی #f4eabc رو برای Fill در نظر می گیریم. بعد هم شکل بین ساعدها رو انتخاب کرده و کد رنگی #10755b رو به Fill اختصاص میدیم. هر دو شکل رو انتخاب کرده و با هم گروه می کنیم. Alt و Shift رو نگه داشته و Ctrl+D رو فشار میدیم.

ظراحی موج ها و مثلث ها و پس زمینه
گام اول
ابزار Rectangle رو بر می داریم. کد رنگی #f4eabc رو برای Fill در نظر می گیریم. بعد هم یک مستطیل باریک زیر نیمرخ به شکلی که می بینین رسم می کنیم.

گام دوم
می خوایم موج هایی رو رسم کنیم. ابزار Pen رو برداشته و رنگ آبی با کد رنگی #17aaa3 رو برای Fill در نظر می گیریم. بعد هم هر موج رو بین نیم رخ ها به شکلی که می بینین قرار میدیم.

گام سوم
باید مثلث ها و دایره ها رو از بالا به پایین Duplicate کنیم. مثلث ها و دایره ها رو انتخاب کرده و با هم گروه می کنیم. Alt رو نگه می داریم و شکل ها رو زیرمستطیل به صورتی که می بینین، درگ می کنیم. Shift رو هم همزمان نگه می داریم. بعد هم کلیک راست زده و وارد مسیر Transform > Rotate میشیم.

گام چهارم
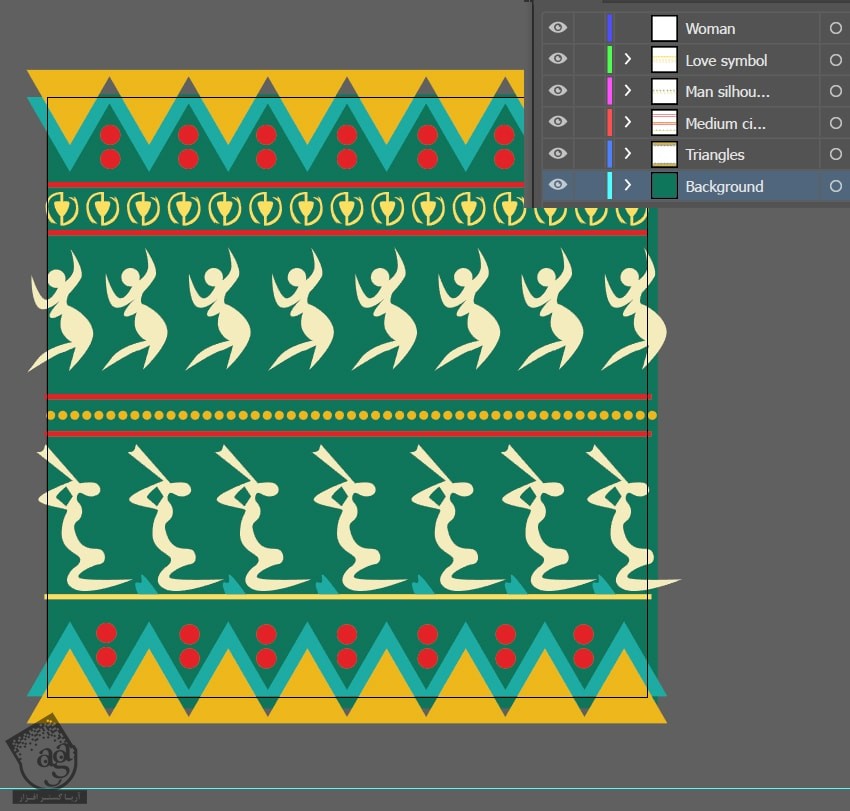
حالا باید تمام این شکل ها رو به پس زمینه اضافه کنیم. یک لایه جدید به اسم Background درست می کنیم. این لایه رو زیر تمام لایه ها قرار میدیم. ابزار Rectangle رو برداشته و کد رنگی #10755b رو براش در نظر می گیریم. بعد هم مستطیل ها رو روی بوم قرار میدیم.

یکپارچه کردن الگو
گام اول
تمام اجزای الگو رو به غیر از خطوط انتخاب می کنیم. ابزار Selection رو برداشته و تمام شکل هایی که در کنار قرار دارن رو انتخاب و اون ها رو به صورتی که می بینین، Resize می کنیم.

گام دوم
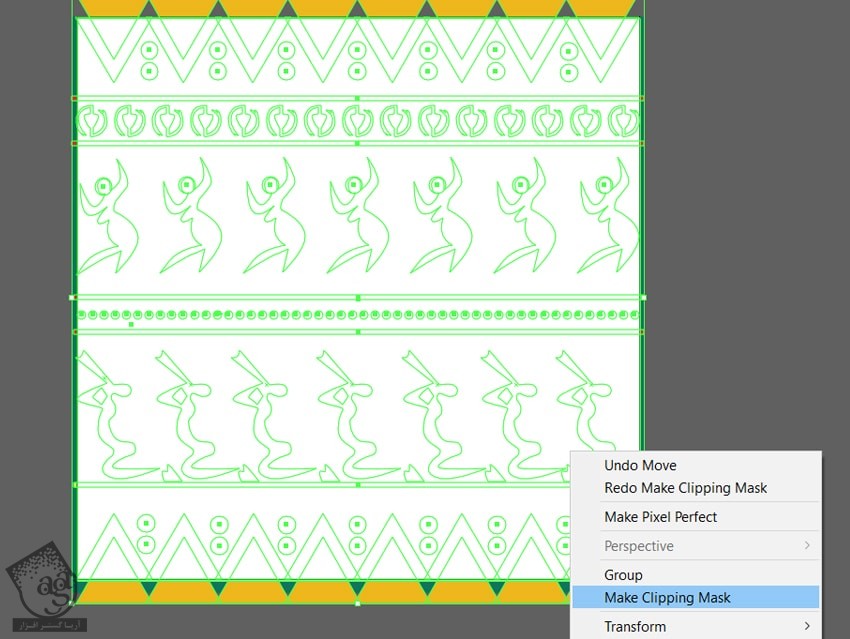
برای حذف شکل هایی که دور بوم قرار دارن، از Clipping Mask استفاده می کنیم. برای این کار، ابزار Rectangle رو برداشته و کد رنگی #ffffff رو برای Fill در نظر می گیریم و روی بوم کلیک می کنیم. Width و Height رو میزاریم روی 600 پیکسل. بعد هم تمام شکل ها از جمله پس زمینه رو انتخاب می کنیم. کلیک راست کرده و Make Clipping Mask رو انتخاب می کنیم.

گام سوم
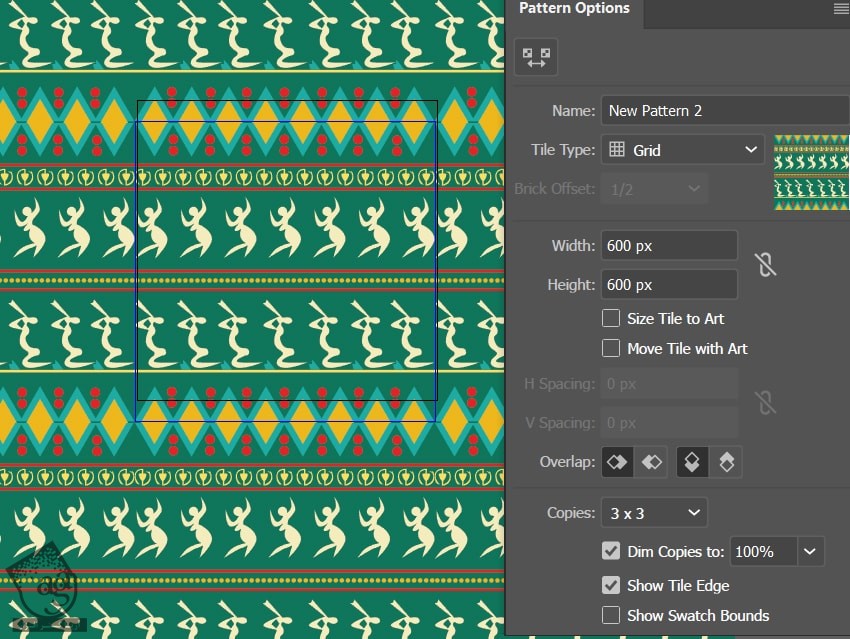
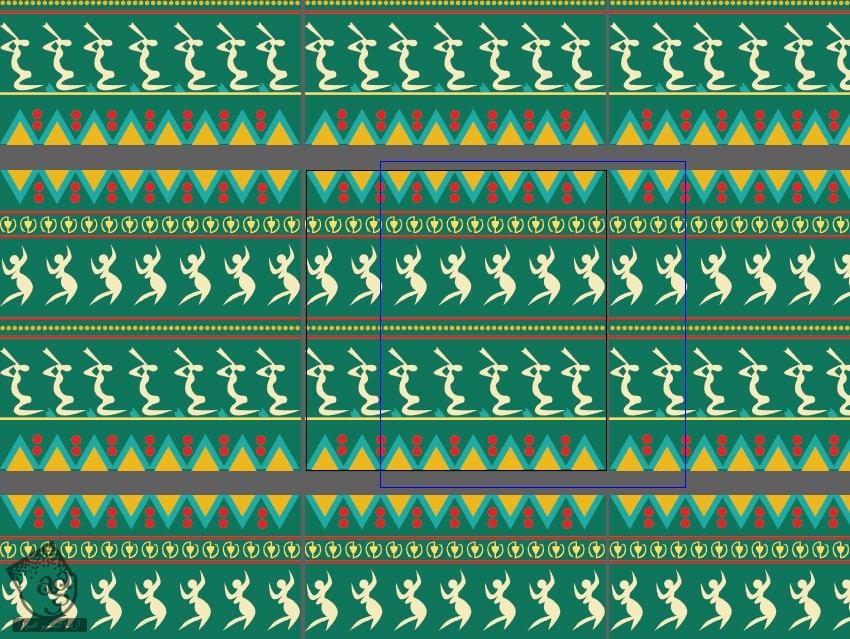
صفحه کار رو انتخاب کرده و وارد مسیر Object > Pattern > Make میشیم. Width و Height رو روی 600 پیکسل قرار میدیم.


امیدواریم ” آموزش Illustrator : طراحی الگوی آفریقایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت