No products in the cart.
آموزش Illustrator : افکت متنی لگو

آموزش Illustrator : افکت متنی لگو
توی این آموزش، افکت متنی لگو رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی لگو ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
ایلاستریتور رو باز می کنیم. وارد مسیر File > New میشیم و یک سند خالی درست می کنیم. عنوان مورد نظر رو براش در نظر می گیریم. Units رو روی Pixels و Color Mode رو روی RGB قرار میدیم. تیک Align New Ojects to Pixel Grid رو بر می داریم.
وارد مسیر Edit > Preferences > General میشیم. Keyboard Increment رو روی 1 پیکسل میزاریم.

گام دوم
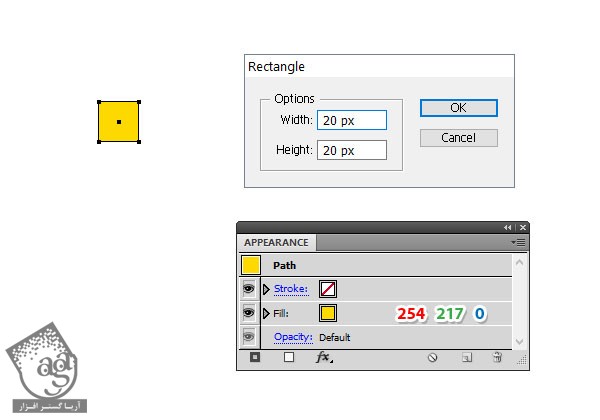
ابزار Rectangle رو برداشته و یک مربع 20 پیکسلی رسم می کنیم.

گام سوم
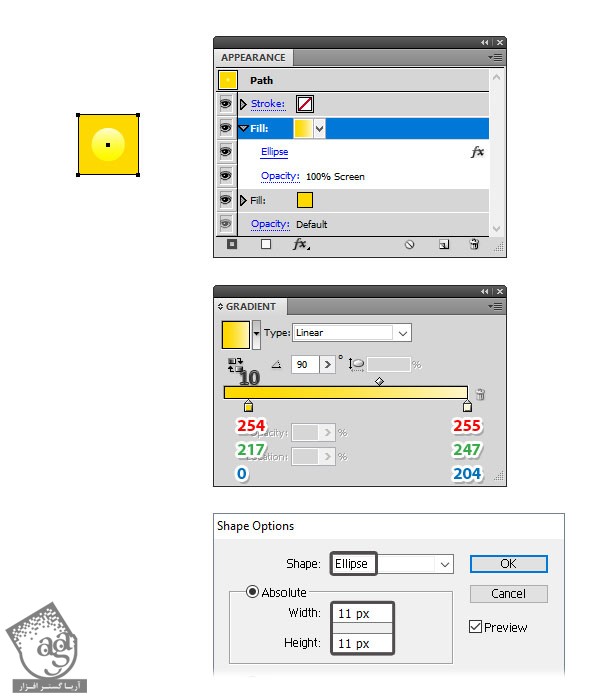
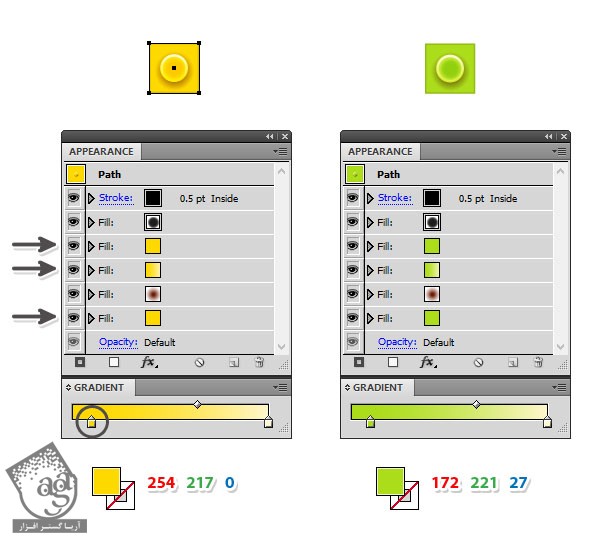
همچنان که این مربع انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک می کنیم و دومین Fill رو اضافه می کنیم. Linear Gradient زیر رو برای Fill در نظر می گیریم. Angle رو روی 90 درجه قرار میدیم و وارد مسیر Effect > Convert to Shape > Ellipse میشیم.
بخشی به اندازه 11 در 11 پیکسل رو انتخاب کرده و دومین Fill رو براش در نظر می گیریم. Blending Mode رو روی Screen قرار میدیم.

گام چهارم
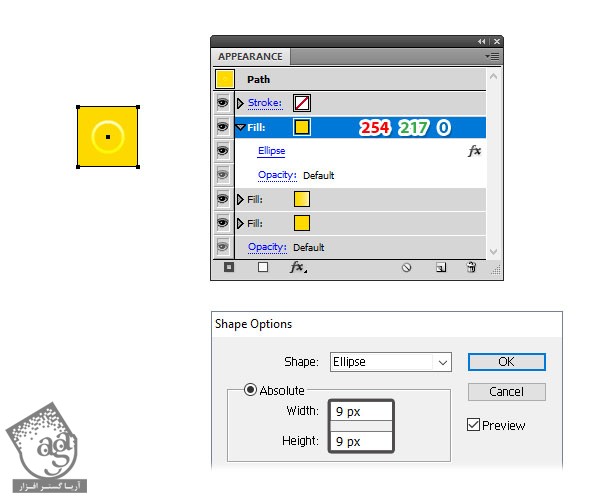
همچنان که مربع ها انتخاب شدن، سومین Fill رو هم اضافه می کنیم. وارد مسیر Effect > Convert to Shape > Elliipse میشیم. این بار دایره ای 9 پیکسلی رو انتخاب می کنیم.

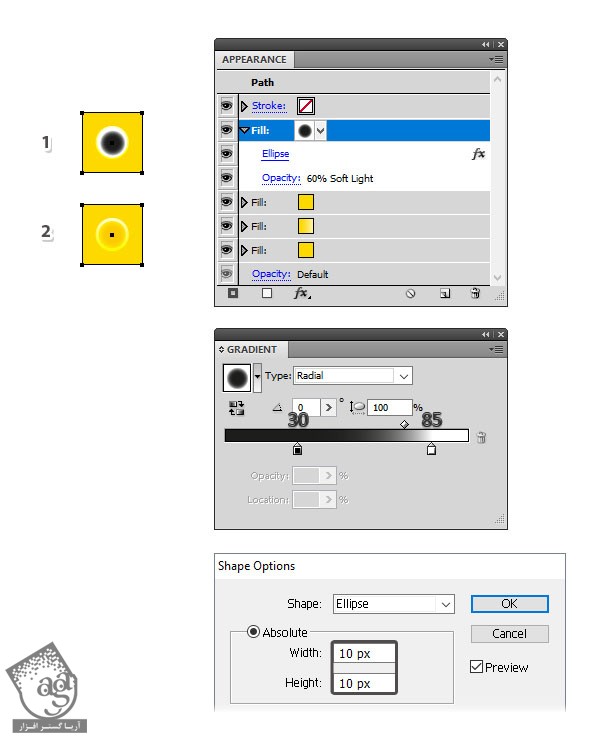
گام پنجم
همچنان که مربع انتخاب شده، یک Fill جدید درست کرده و Radial Gradient مشکی – سفید رو براش در نظر می گیریم. یک بار دیگه یک دایره 10 پیکسلی انتخاب می کنیم. Blending Mode رو روی Soft Light و Opacity رو روی 60 درصد قرار میدیم.

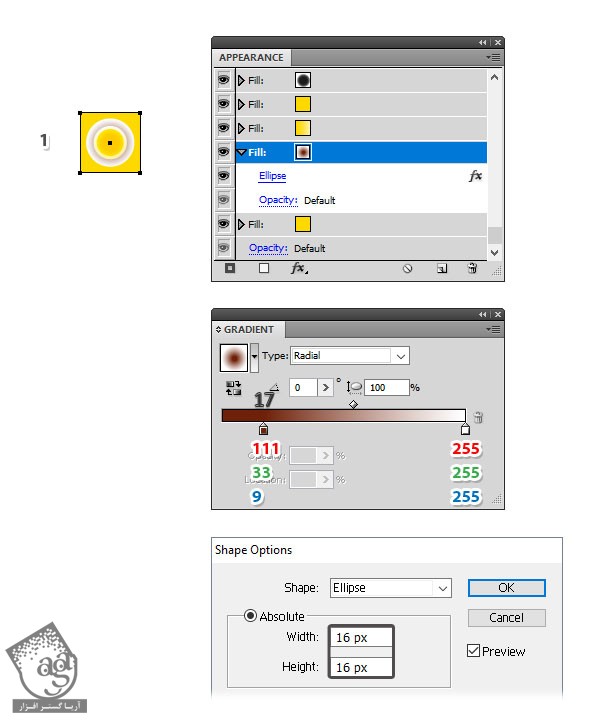
گام ششم
همچنان که مربع انتخاب شده، Fill جدیدی رو اضافه می کنیم. Radial Gradient زیر رو برای اون در نظر می گیریم. بار دیگه یک دایره 16 پیکلسی رسم می کنیم و در وسط دایره بزرگتر قرار میدیم.

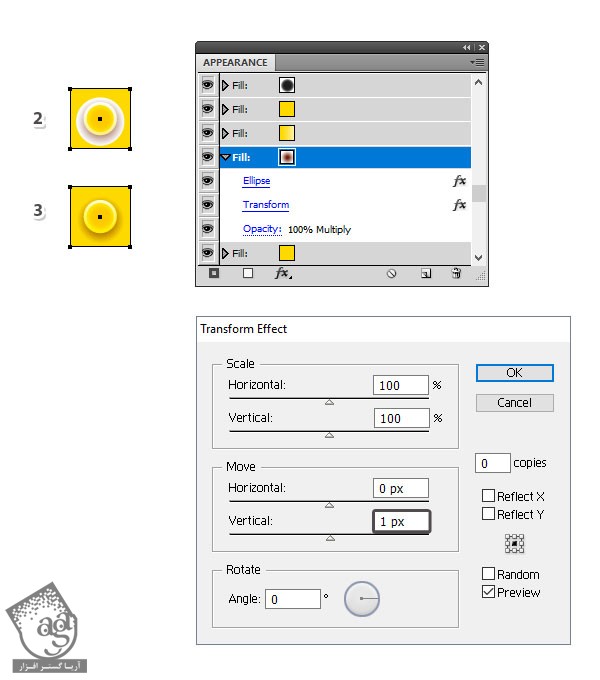
گام هفتم
همچنان که Fill انتخاب شده، وارد پنل Appearance و مسیر Effect > Distort & Transform > Transform میشیم. Vertical Move رو روی 1 پیکسل قرار میدیم. Blending Mode رو میزاریم روی Multiply.

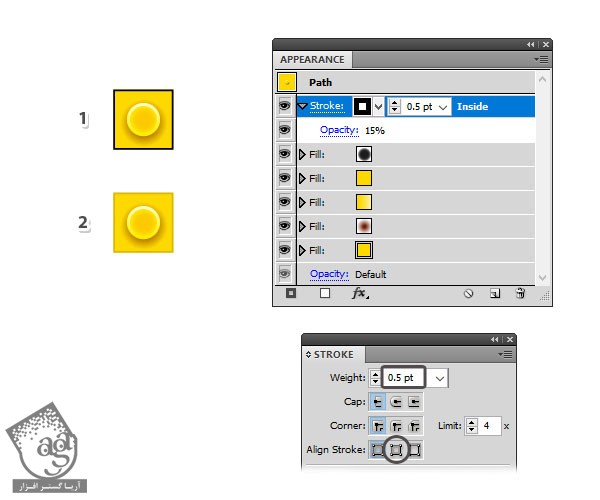
گام هشتم
یک Stroke به اندازه 0.5 اضافه می کنیم. وارد پنل Stroke شده و روی Align Stroke to Inside کلیک می کنیم. Opacity رو تا 15 درصد کاهش میدیم.

گام نهم
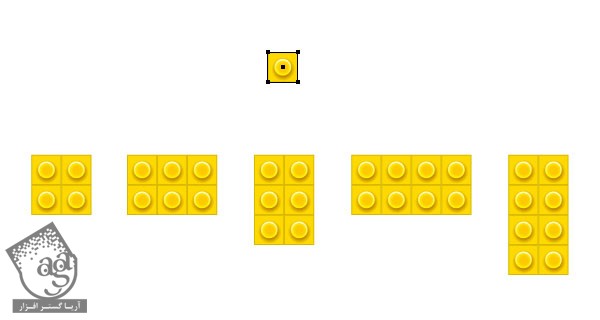
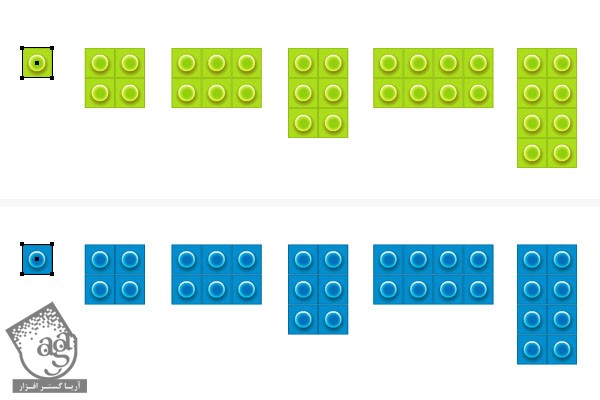
مربع زرد رنگ رو کپی می کنیم. وارد پنل Appearance میشیم. رنگ زرد رو با رنگ سبز جایگزین می کنیم.

گام دهم
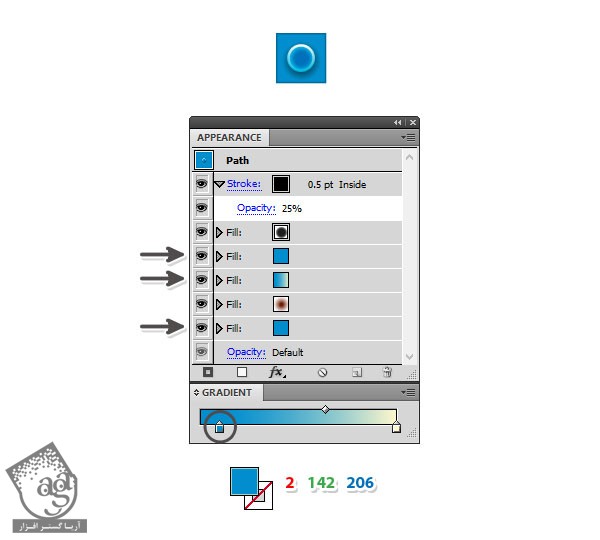
مربع زرد رنگ رو کپی می کنیم. این بار رنگ آبی رو جایگزین می کنیم. Opacity مربوط به Stroke مشکی رو روی 25 درصد قرار میدیم.

گام یازدهم
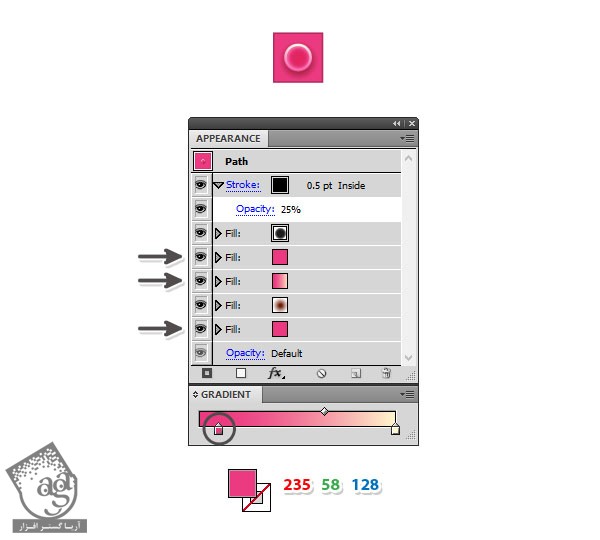
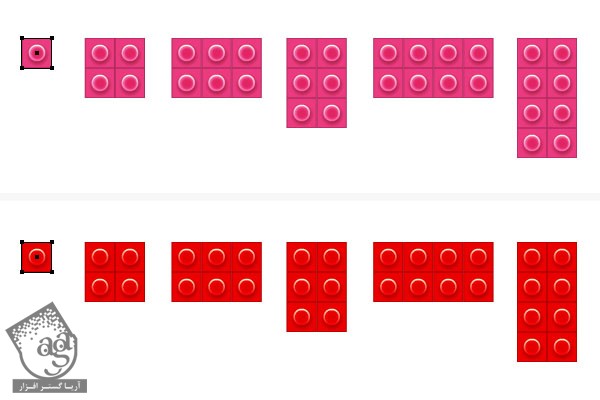
این بار رنگ صورتی رو براش در نظر می گیریم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام دوازدهم
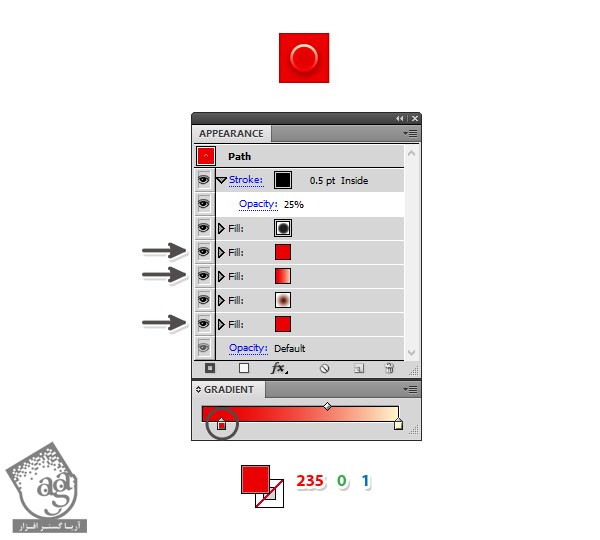
بعد هم رنگ قرمز.

گام سیزدهم
مربع زرد رنگ رو انتخاب کرده و اون رو چندین بار کپی کرده و توی گروه های 4 و 6 و 8 تایی قرار میدیم و اون ها رو با هم گروه می کنیم.

گام چهاردهم
همین کار رو برای مربع های آبی و سبز هم تکرار می کنیم.

گام پانزدهم
همین طور مربع های صورتی و قرمز.

گام شانزدهم
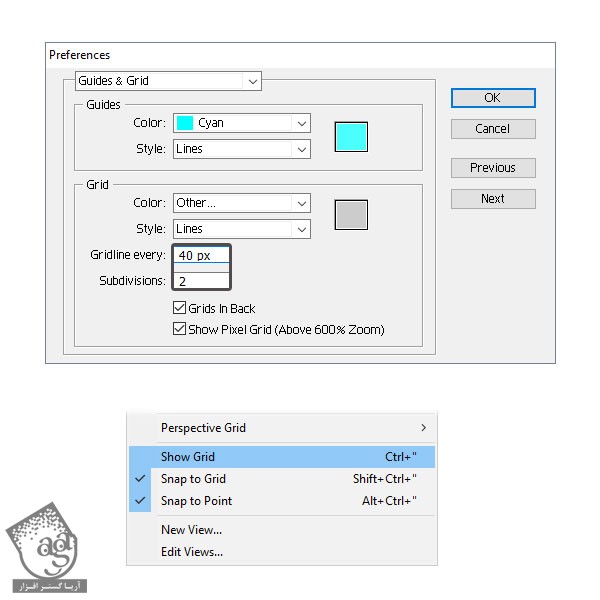
وارد مسیر Edit > Preferences > Guides & Grid میشیم. Gridline Every رو روی 40 پیکسل و Subdivisions رو روی 2 قرار داده و Ok می زنیم. وارد منوی View میشیم و روی Show Grid کلیک کرده و Snap to Grid رو تیک می زنیم.

گام هفدهم
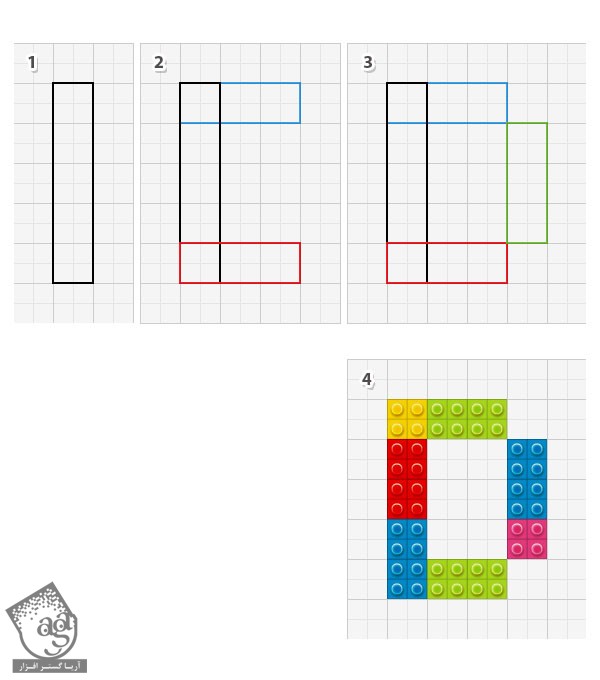
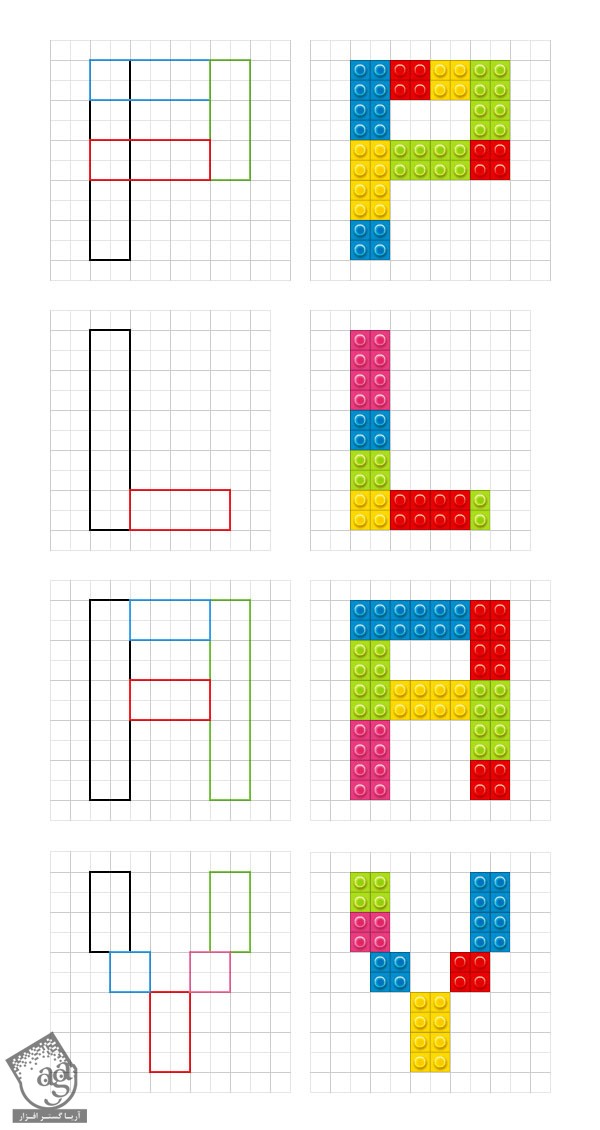
ابزار Rectangle رو برداشته و یک مستطیل رسم می کنیم. Length Subdivisions رو روی 10 و Width Subdivisions رو روی 2 قرار میدیم. همین کار رو برای مستطیل های آبی و قرمز هم تکرار کرده و Length Subdivisions رو روی 6 قرار میدیم و سمت راست هم مستطیل سبز رو قرار میدیم.

گام هجدهم
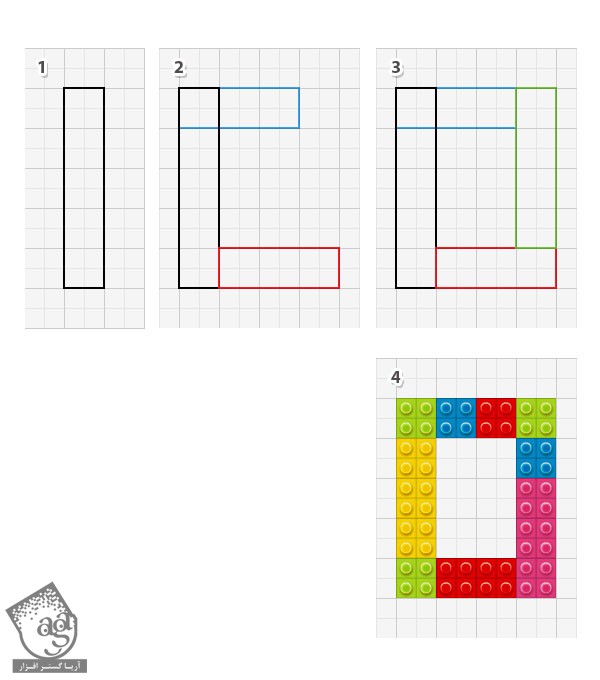
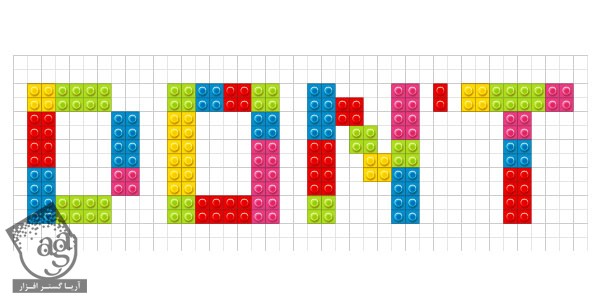
حرف O رو به صورت زیر طراحی می کنیم.

گام نوزدهم
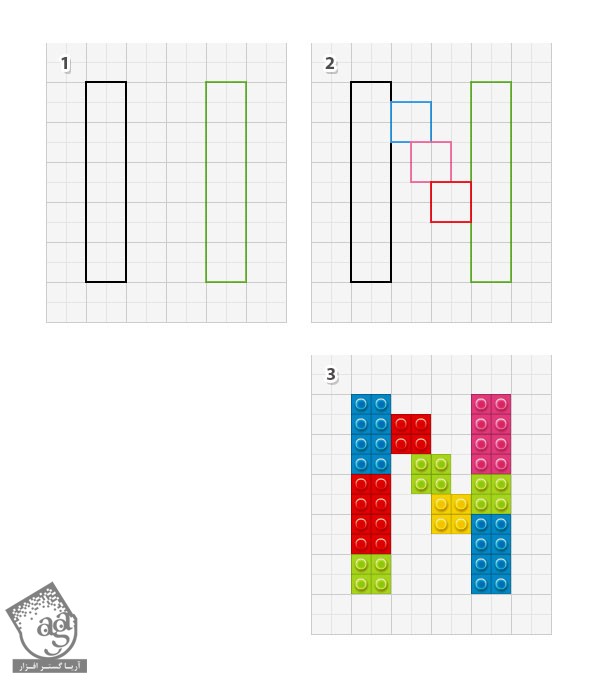
بعد هم حرف N.

گام بیستم
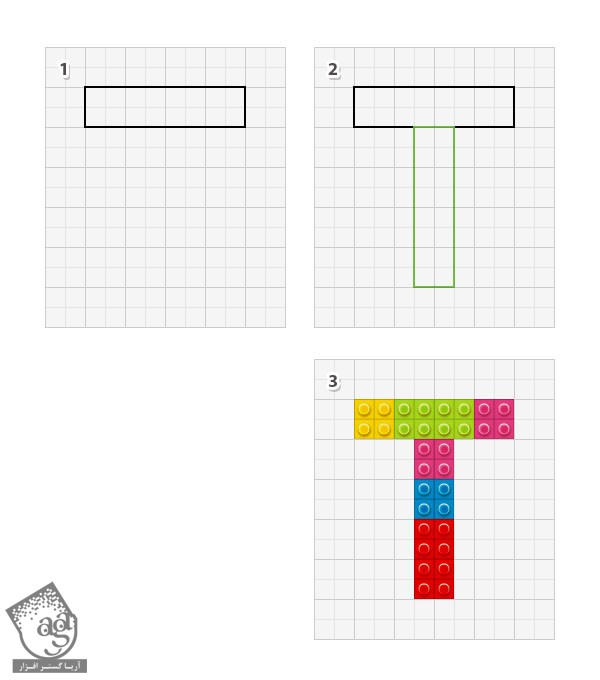
و T.

گام بیست و یکم
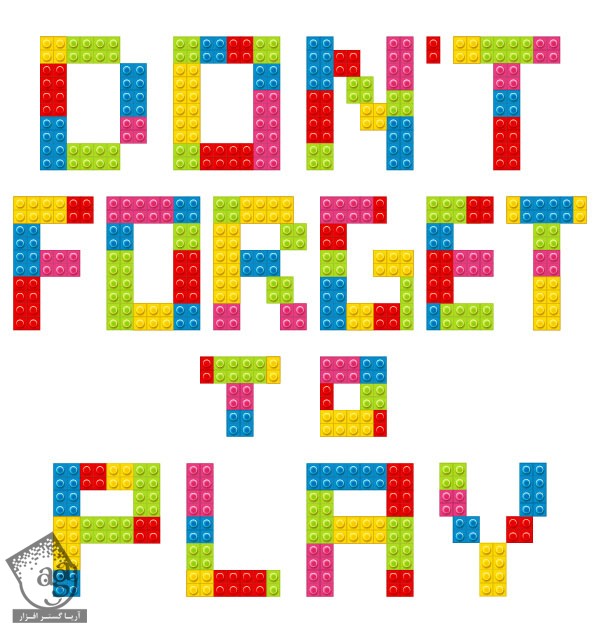
این هم نتیجه کار تا اینجا.

گام بیست و دوم
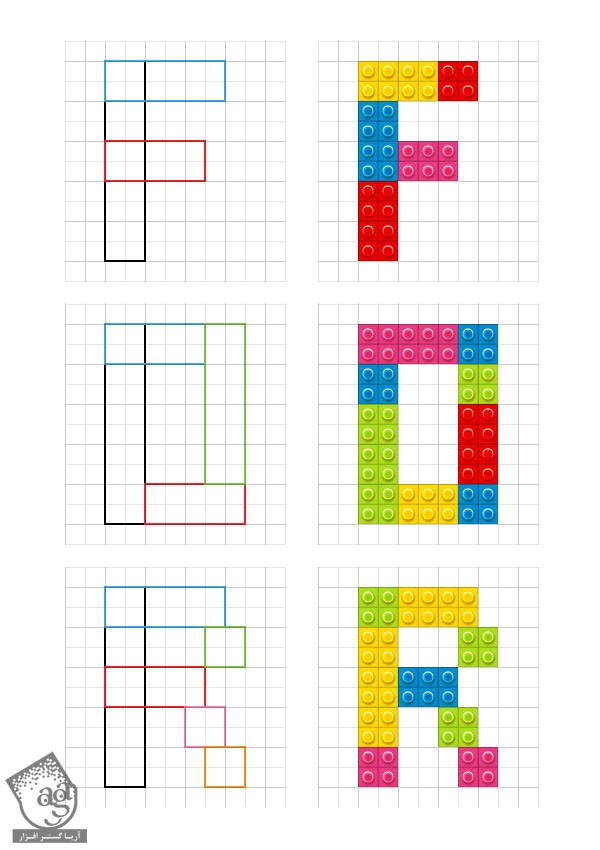
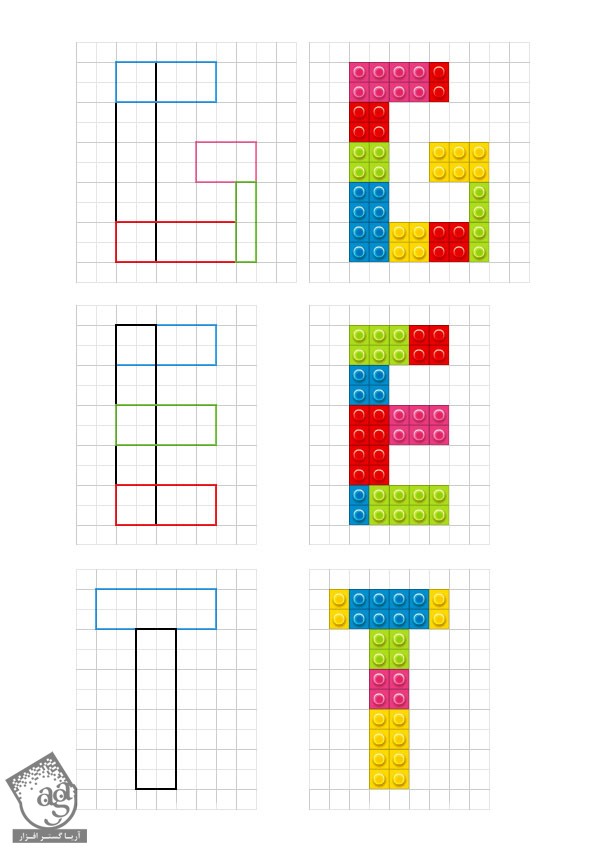
کلمه Forget رو تایپ می کنیم.


گام بیست و سوم
نتیجه رو در زیر می بینین.

گام بیست و چهارم
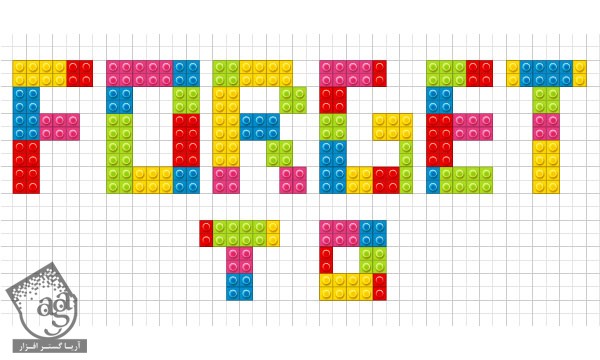
کلمه Play رو هم تایپ می کنیم.

گام بیست و پنجم
متن آماده ست. یک مستطیل 900 در 1000 پیکسلی درست کرده و متن رو روی اون قرار میدیم.

گام بیست و ششم
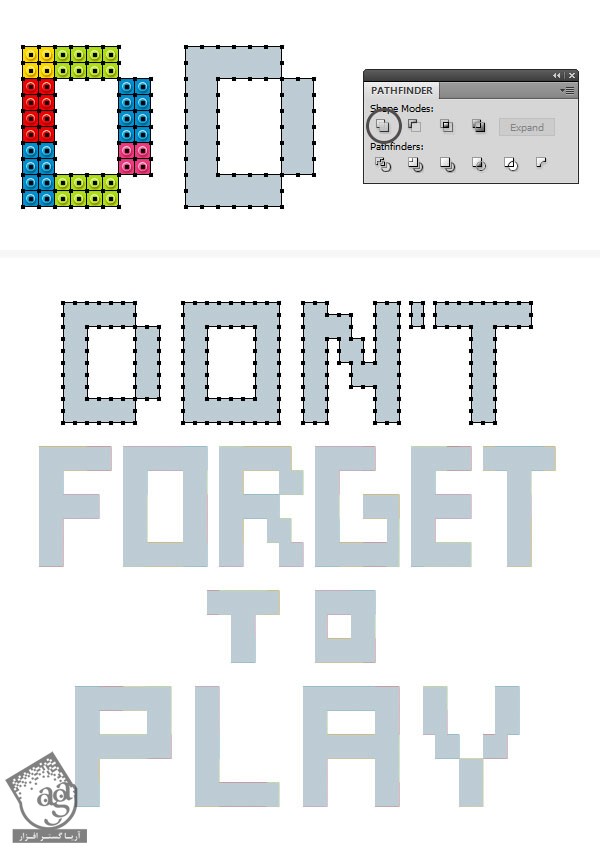
زمان اضافه کردن سایه رسیده. تمام لگوهای حرف D رو انتخاب کرده و Copy, Paste in Place میشیم. بعد هم اون ها رو Ungroup می کنیم. وارد پنل Pathfinder شده و روی Unite کلیک می کنیم. همین کار رو برای بقیه حروف هم تکرار می کنیم.

گام بیست و هفتم
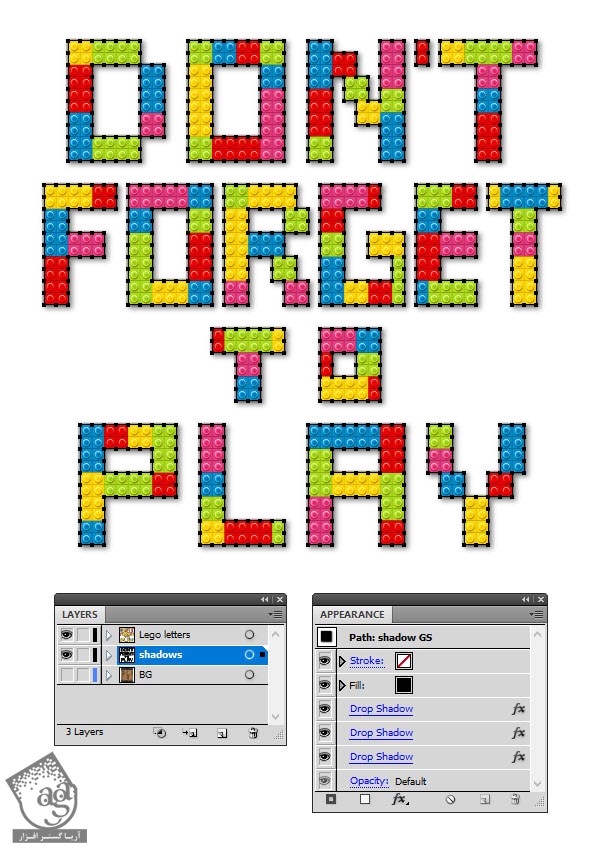
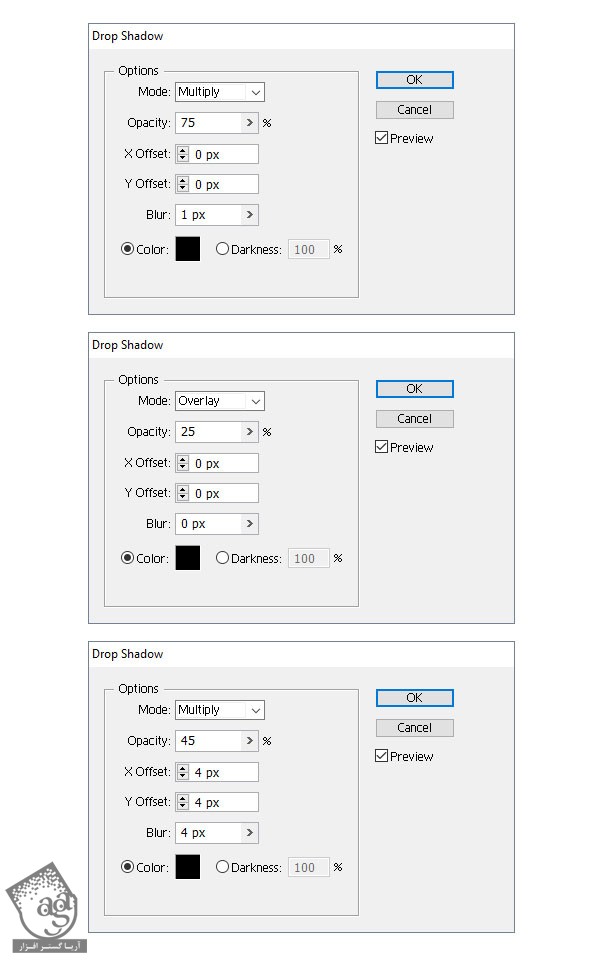
یک لایه زیر لایه اصلی متن درست کرده و وارد مسیر Effect > Stylize . Drop Shadow میشیم و این افکت رو سه بار اعمال می کنیم.

گام بیست و هشتم
تنظیمات رو در زیر می بینین.

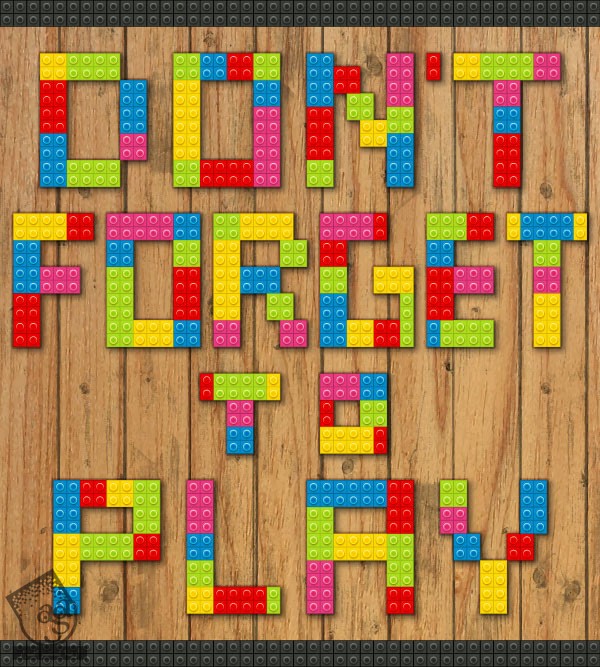
نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی لگو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت