No products in the cart.
آموزش Illustrator : طراحی ساعت – قسمت دوم

آموزش Illustrator : طراحی ساعت – قسمت دوم
توی این آموزش، طراحی ساعت رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Illustrator : طراحی ساعت ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی ساعت – قسمت اول “
گام بیست و یکم
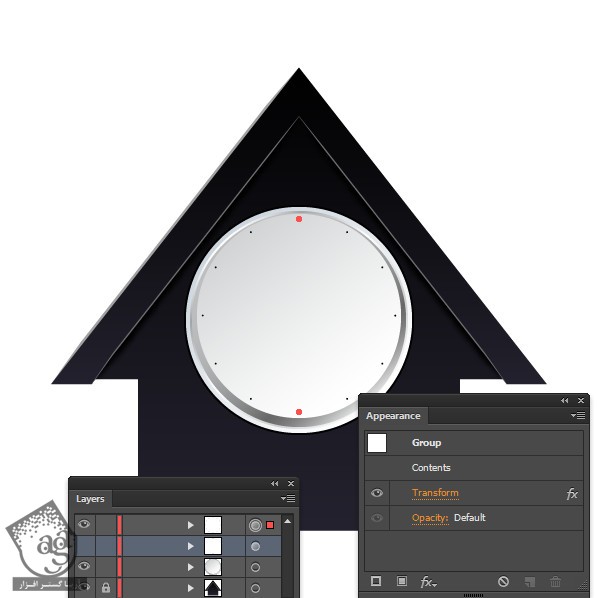
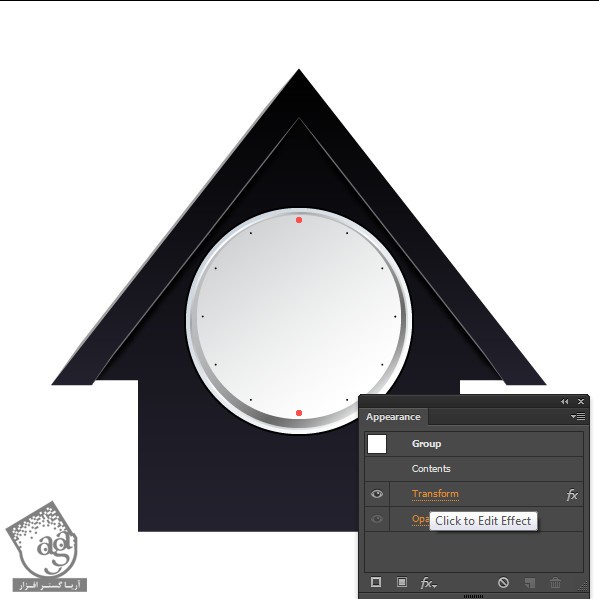
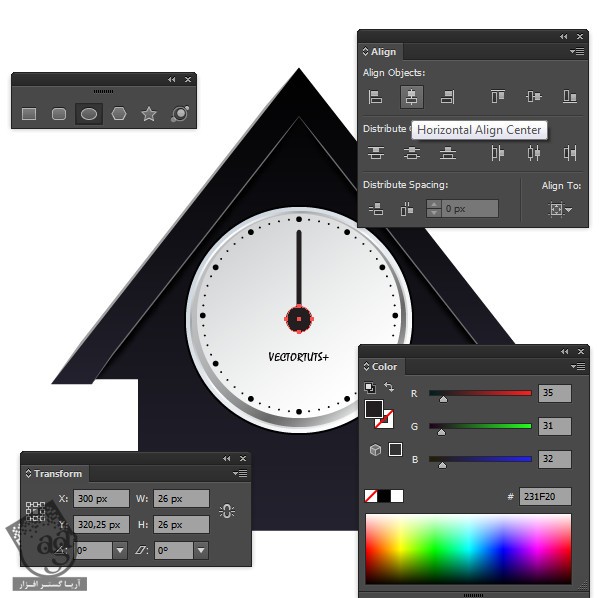
گروه شکل هایی که اندازه اون ها رو کاهش دادیم، انتخاب می کنیم. وارد پنل Appearance میشیم و روی Transform کلیک می کنیم.

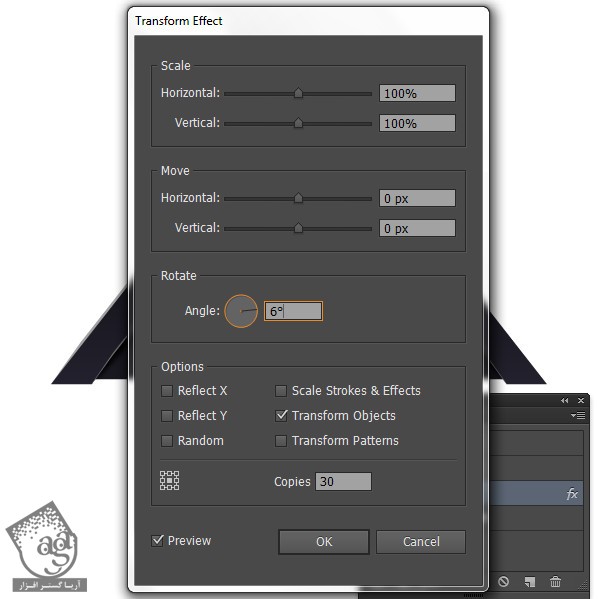
تنظیمات رو به شکل زیر انجام میدیم.

Ok می زنیم.

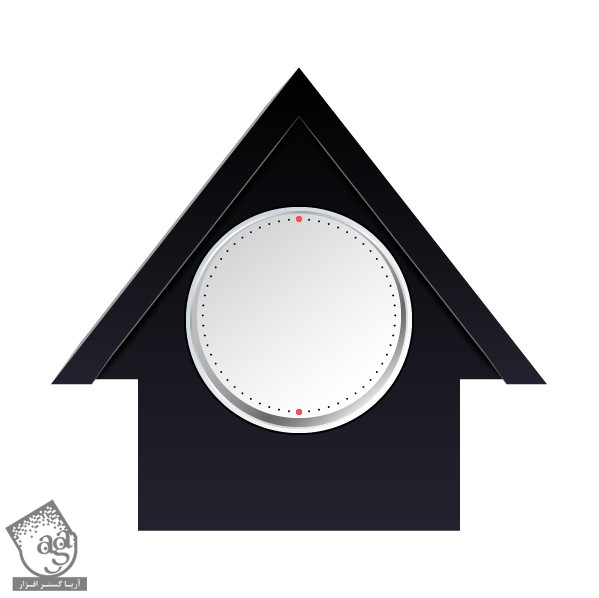
نتیجه به صورت زیر در میاد.


گام بیست و دوم
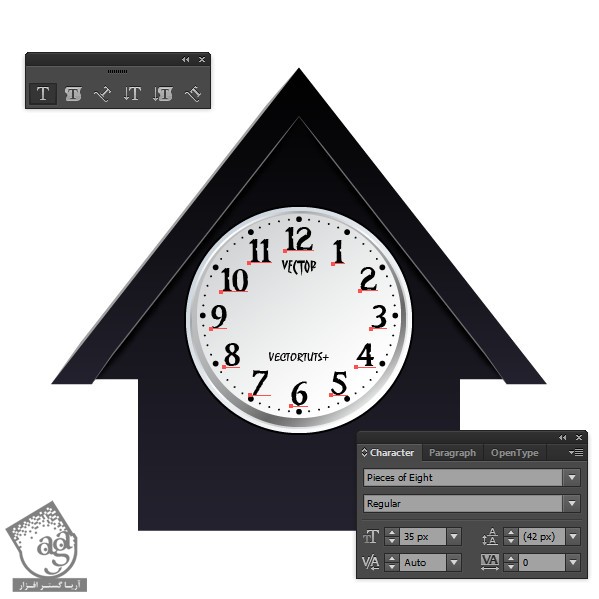
حالا می خوایم اعداد رو اضافه کنیم. من از فونت Pieces of Eight استفاده کردم و Size رو روی 35 پیکسل گذاشتم.

گام بیست و سوم
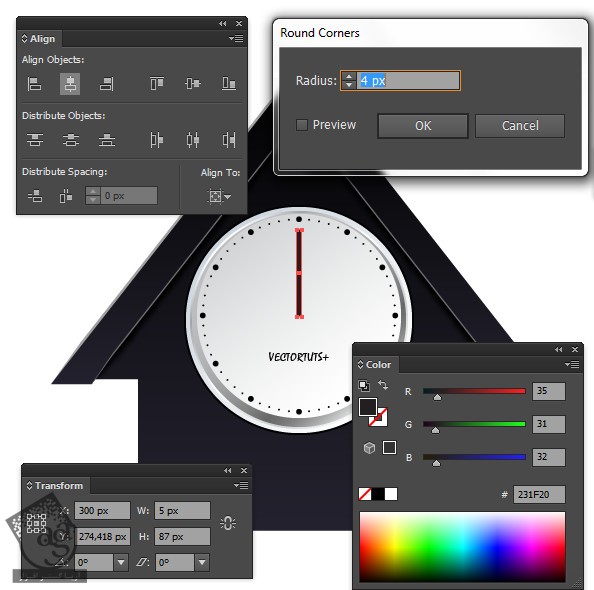
ابزار Rectangle رو بر می داریم. با استفاده از این ابزار، یک مستطیل به ابعاد 5 در 87 پیکسل رسم کرده و رنگ تیره ای رو بهش اختصاص میدیم. پنجره Round Corner رو باز کرده و Radius رو میزاریم روی 4 پیکسل.

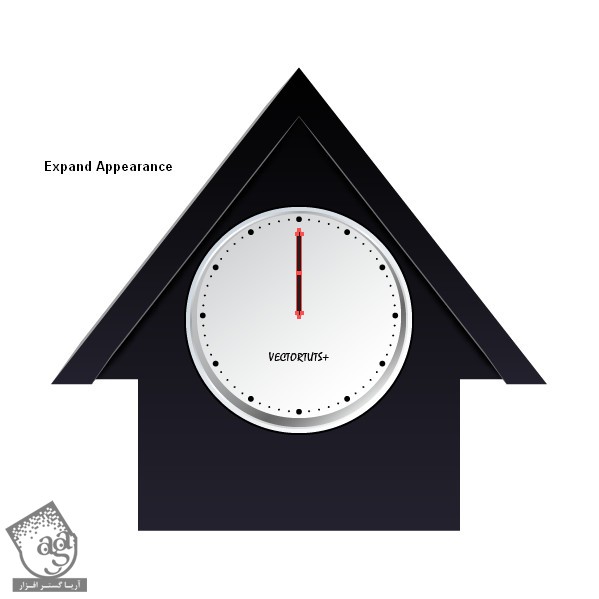
وارد مسیر Object > Expand Appearance میشیم.

گام بیست و چهارم
ابزار Ellipse رو بر می داریم. یک دایره 26 پیکسلی رسم کرده و اون رو در محلی که می بینین قرار میدیم. رنگی که برای عقربه استفاده کردیم رو به این دایره هم اختصاص میدیم.

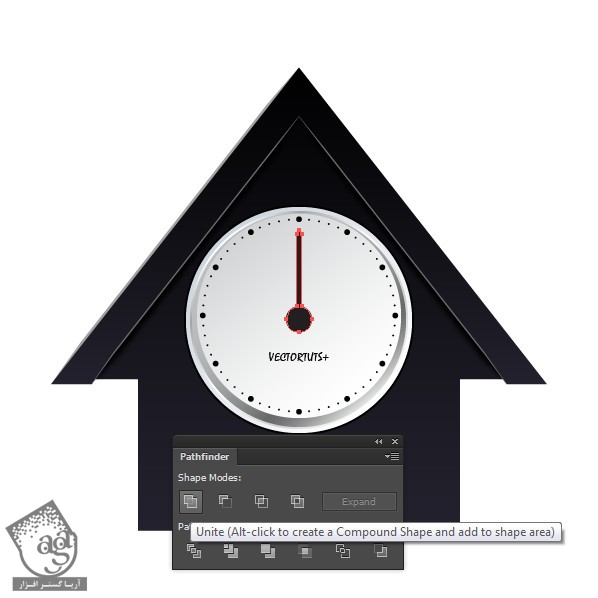
عقربه و دایره ای که درست کردیم رو انتخاب کرده و وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام بیست و پنجم
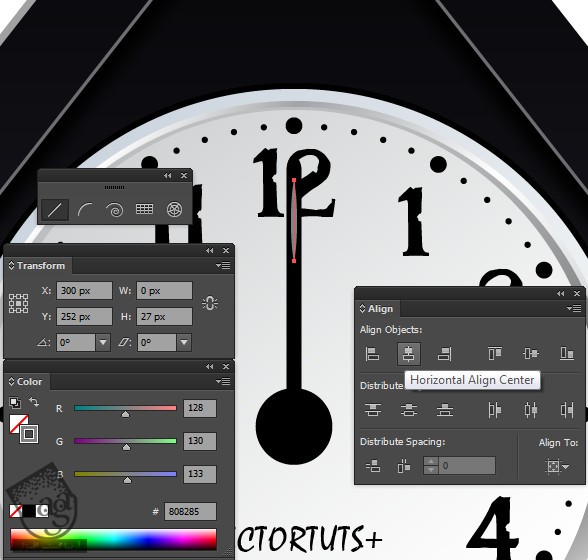
ابزار Line Segment رو بر می داریم و شکلی که می بینین رو به عقربه اضافه می کنیم. Stroke Color رو روی اون اعمال کرده و Weight رو روی 2 پیکسل و Profile رو روی Width Profile 1 قرار میدیم. رنگ خاکستری رو بهش اختصاص میدیم.

گام بیست و ششم
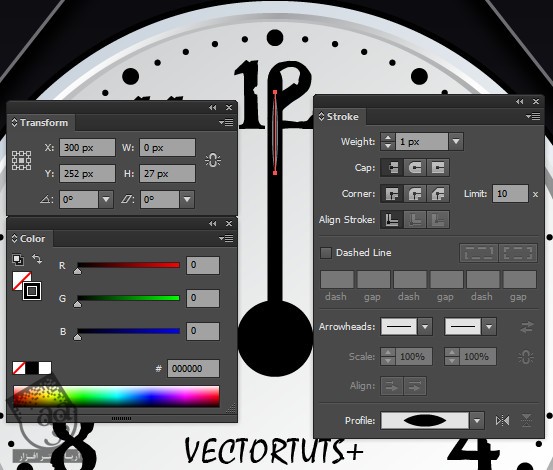
شکل رو Duplicate کرده و Stroke Color رو روی مشکی قرار میدیم. Weight رو هم تا 1 پیکسل کاهش میدیم.

گام بیست و هفتم
همین کار روبرای عقربه دوم هم تکرار می کنیم.

تمام عقربه ها رو انتخاب کرده و اون ها رو با هم گروه می کنیم.


گام بیست و هشتم
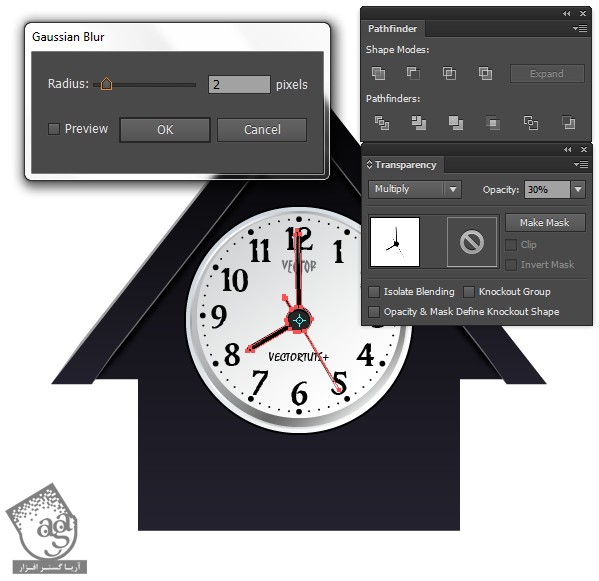
گروه عقربه ها رو Duplicate کرده و زیر نسخه اصلی قرار میدیم. نسخه کپی رو انتخاب کرده و وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. Gaussian Blur رو اعمال می کنیم. Radius رو روی 2 پیکسل قرار میدیم. اون رو یک مقدار به سمت چپ می چرخونیم. Blending Mode رو روی Multiply قرار داده و Opacity رو تا 30 درصد کاهش میدیم.

گام بیست و نهم
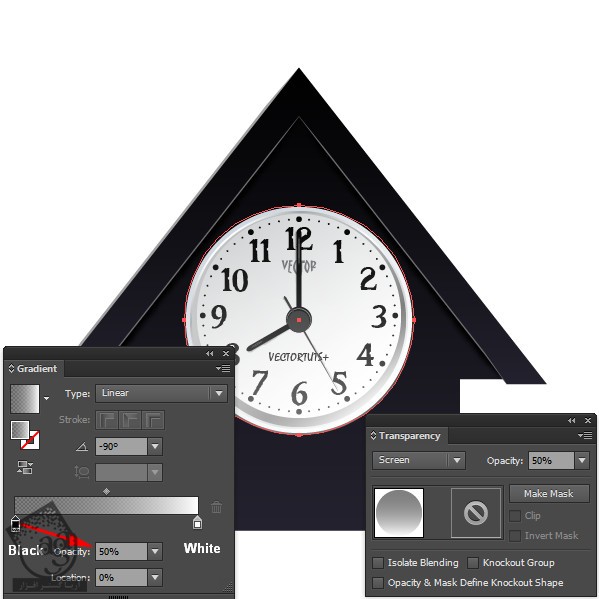
اولین دایره رو Duplicate کرده و رنگ مشکی رو براش در نظر می گیریم. بعد هم نسخه کپی رو روی بقیه شکل ها قرار میدیم.

Linear Gradient که در زیر می بینین رو براش در نظر می گیریم. Blending Mode رو روی Screen و Opacity رو روی 50 درصد قرار میدیم.

گام سی ام
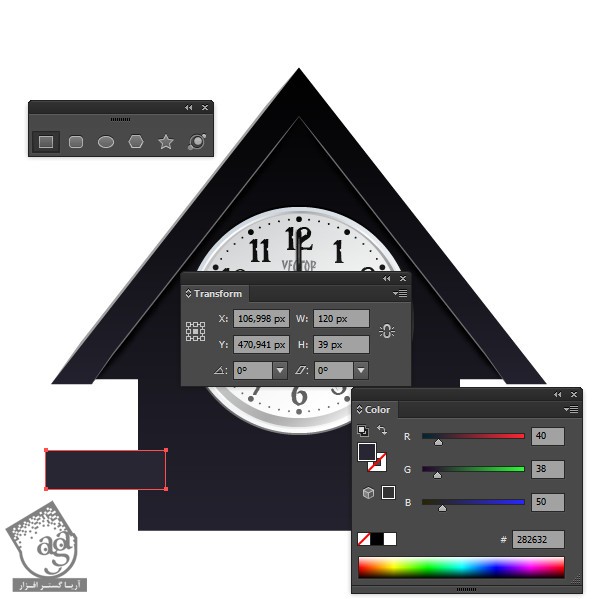
با استفاده از ابزار Rectangle، یک مستطیل رسم می کنیم.

گام سی و یکم
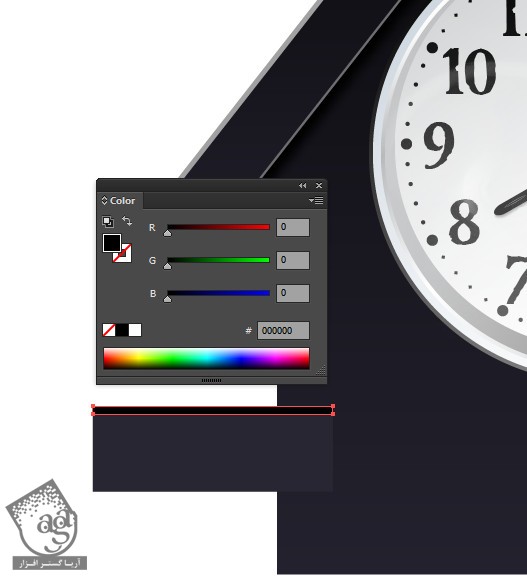
یک مستطیل دیگه روی مستطیل قبلی قرار میدیم. رنگ مشکی رو براش در نظر گرفته و هر دو شکل رو با هم گروه می کنیم.

گام سی و دوم
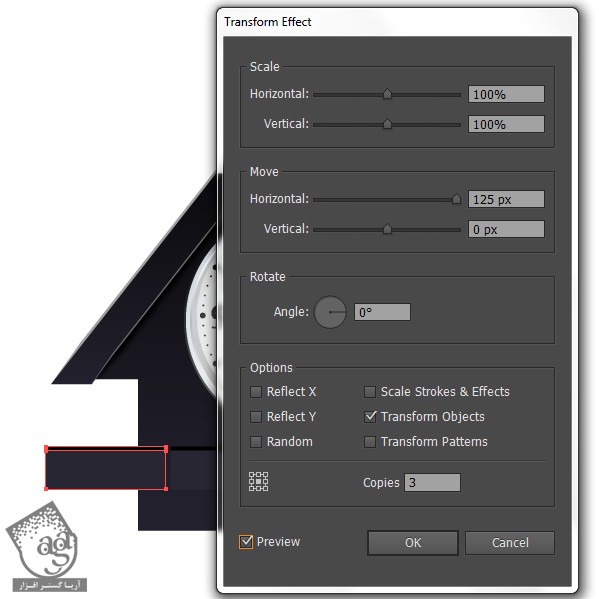
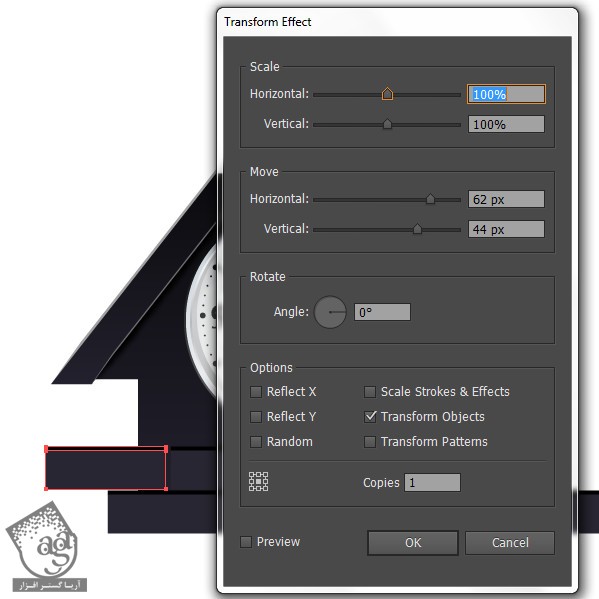
گروه جدید رو انتخاب کرده و وارد مسیر Effect > Distort & Transform > Transform میشیم. تنظیمات زیر رو براش در نظر می گیریم.

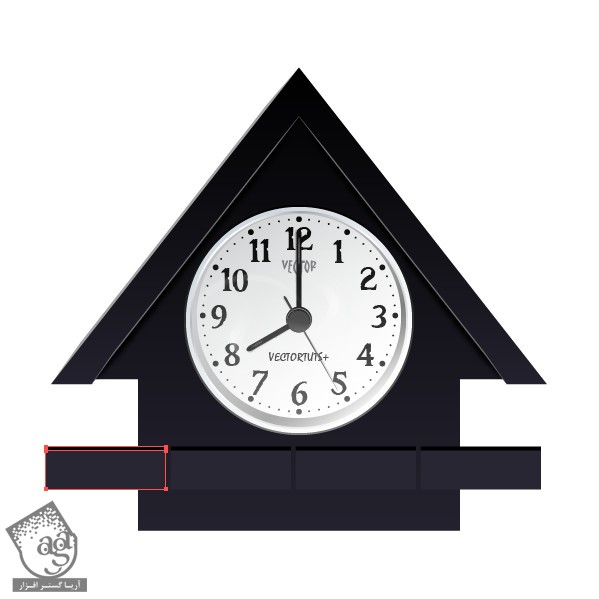
به این ترتیب، سه تا شکل دیگه درست میشه.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام سی و سوم
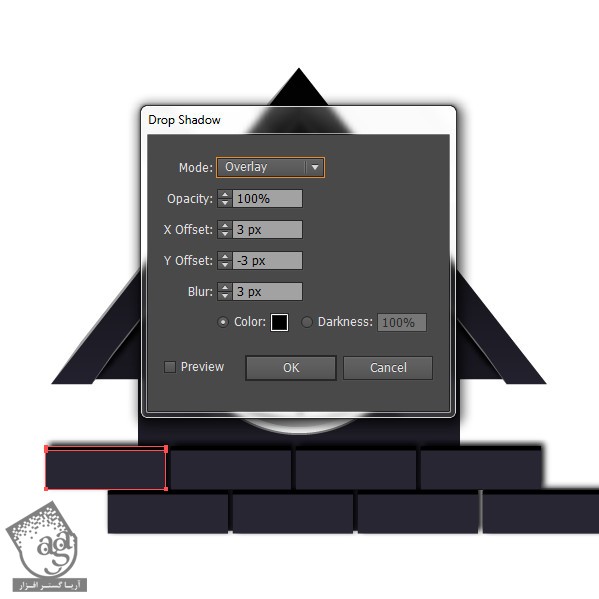
همچنان که گروه شکل ها انتخاب شدن، وارد مسیر Effect > Distort & Transform > Transform میشیم و تنظیمات زیر رو براش در نظر می گیریم.

Drop Shadow رو با تنظیمات زیر روی اون اعمال می کنیم.

گام سی و چهارم
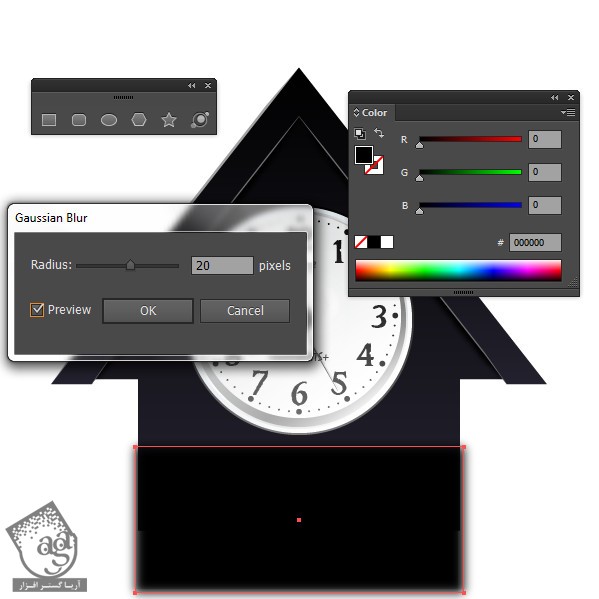
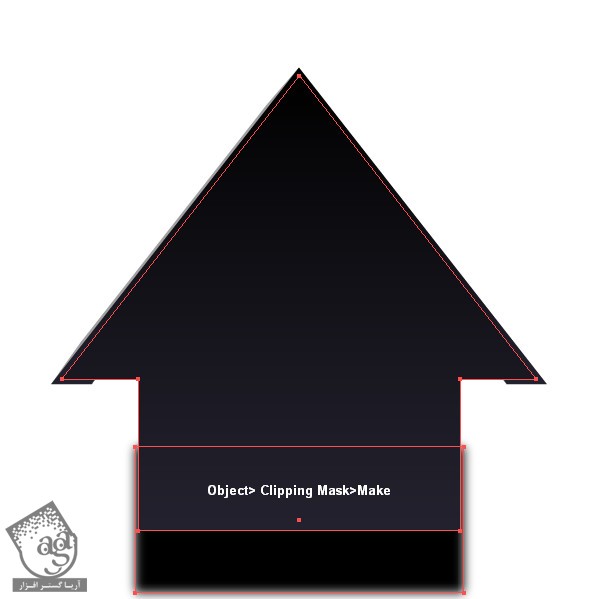
شکل گام قبل رو Invisible ی کنیم. بعد هم یک مستطیل رسم کرده و اون رو در محلی که می بینین قرار میدیم. Gaussian Blur رو روی اون اعمال می کنیم. Radius رو روی 20 پیکسل قرار داده و در نهایت، Ok می زنیم.

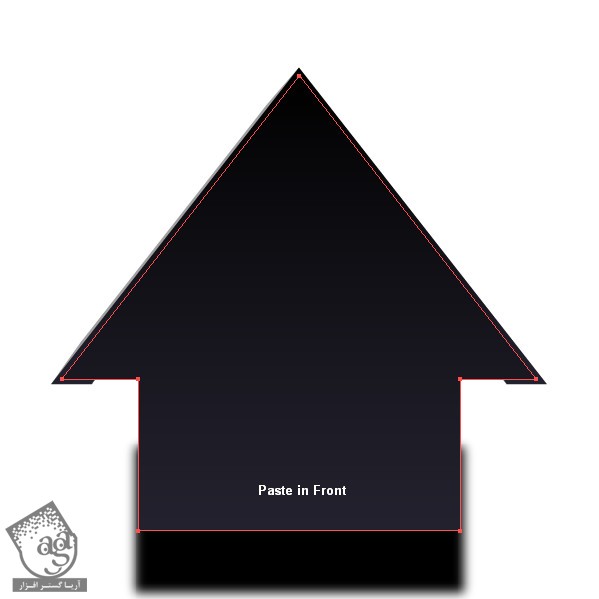
مستطیل رو Duplicate کرده و اون رو روی مستطیل جدیدی که درست کردیم، قرار میدیم.

نسخه کپی رو به همراه مستطیل انتخاب کرده و بعد هم وارد مسیر Object > Clipping Mask > Make میشیم.


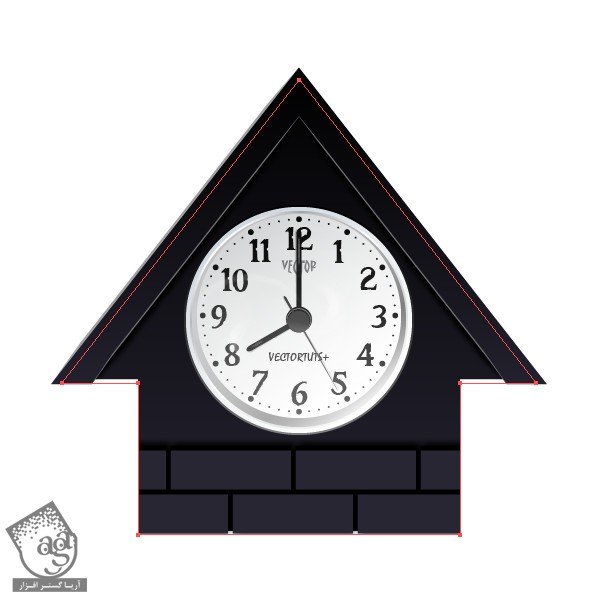
گام سی و پنجم
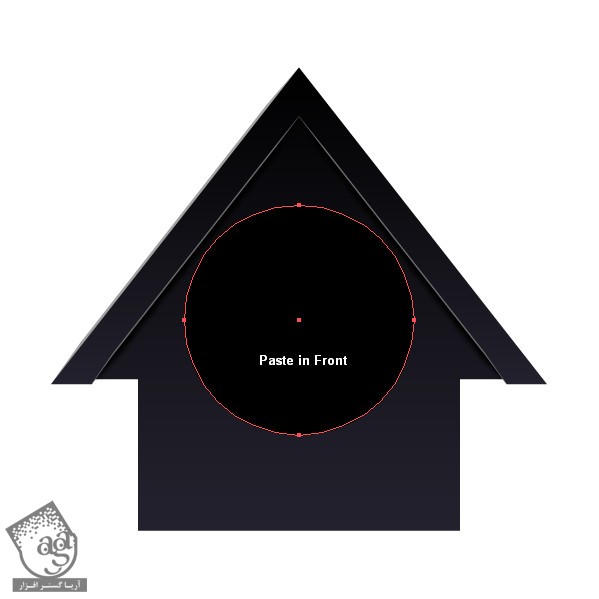
شکل ها رو مجددا Visible می کنیم. بعد هم وارد مسیر Object > Arrange > Send Backward میشیم.

گام سی و ششم
یک بار دیگه شکل پایین رو دوگ کرده و اون رو روی آجرها قرار میدیم. نسخه کپی رو چند پیکسل پایین برده و کپی و آجرها رو انتخاب می کنیم. وارد مسیر Object > Clipping Mask > Make میشیم.

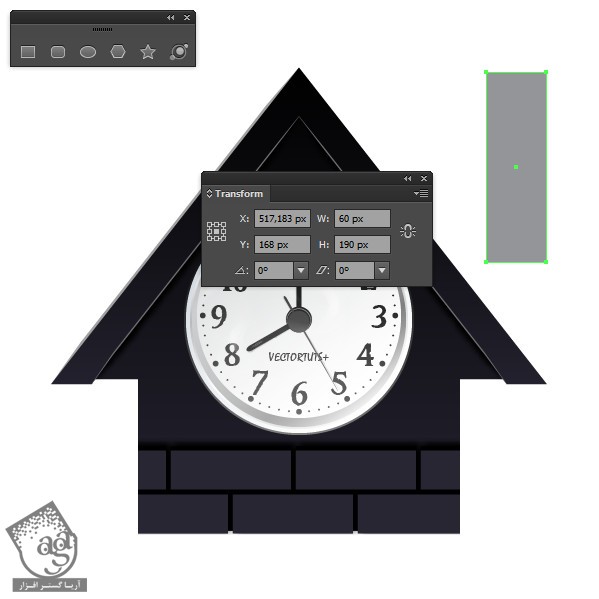
گام سی و هفتم
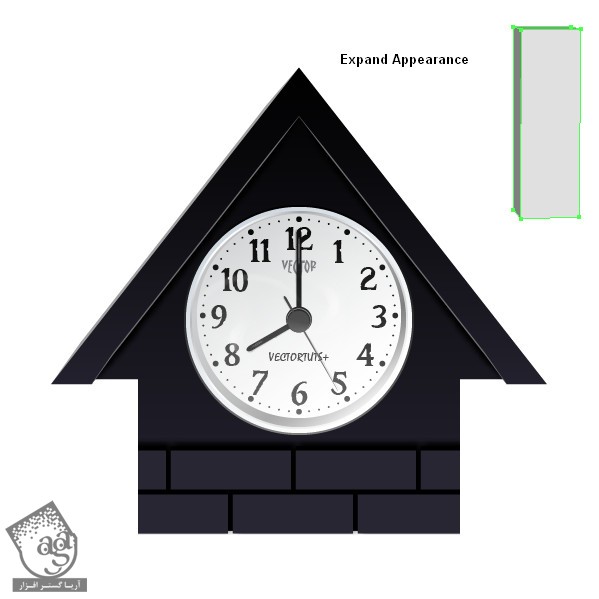
با استفاده از ابزار Rectangle، یک مستطیل به ابعاد 60 در 190 پیکسل درست می کنیم.

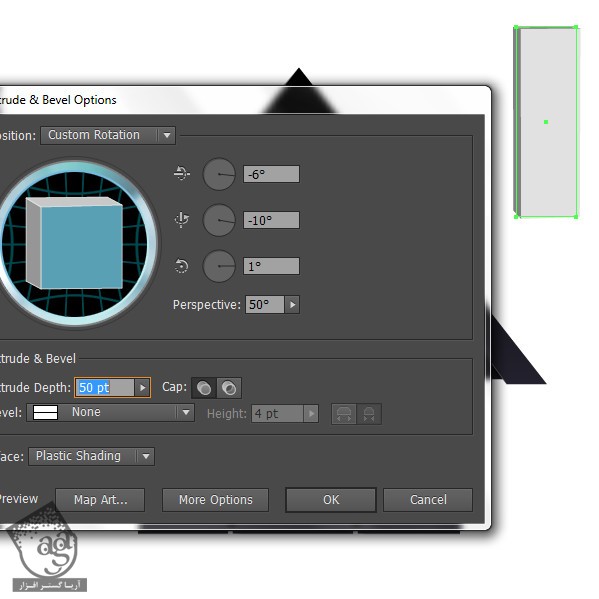
وارد مسیر Effect > 3D > Extrude & Bevel میشیم. تنظیماتی که توی تصویر زیر مشاهده می کنین رو براش در نظر می گیریم.

وارد مسیر Object > Expand Appearance میشیم.

گام سی و هشتم
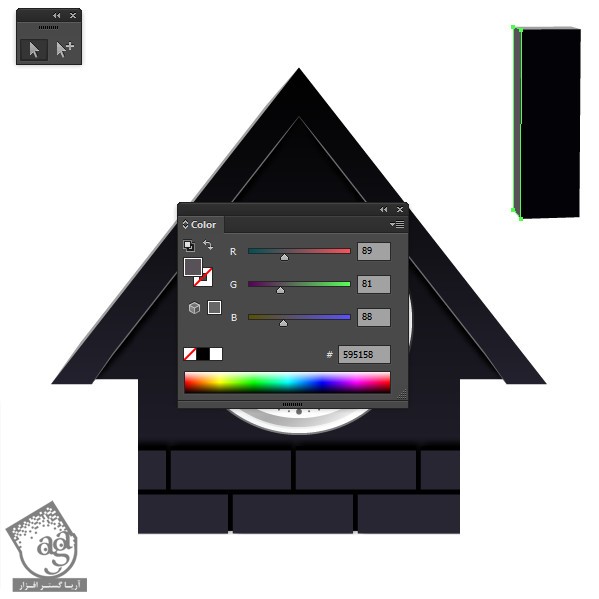
ابزار Direct Selection رو بر می داریم. روی اولین شکل دودکش کلیک کرده و مقادیر رنگی R=2, G=2, B=7 رو براش در نظر می گیریم.

روی شکل سمت چپ دودکش کلیک کرده و مقادیر رنگی R=89, G=81, B=88 رو براش در نظر می گیریم.

روی پایین شکل دودکش کلیک کرده و مقادیر رنگی R=161, G=161, B=161 رو براش در نظر می گیریم.

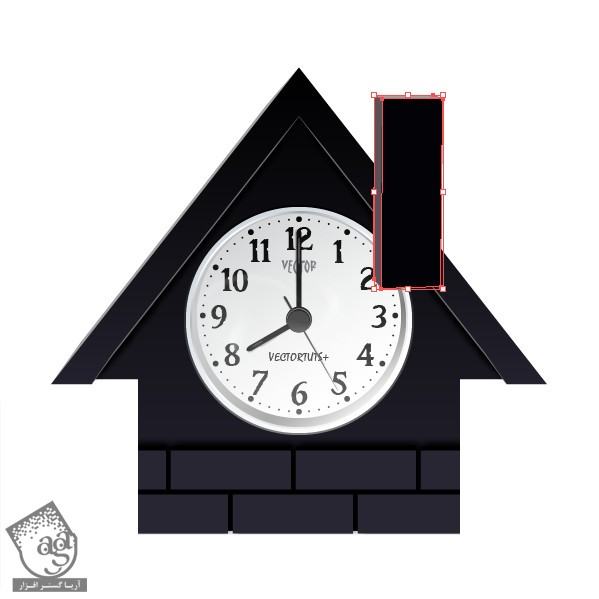
دودکش رو در محل مناسب قرار میدیم.

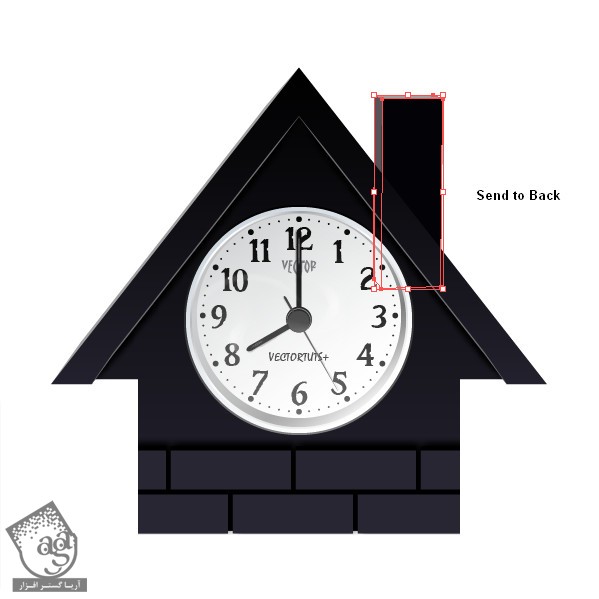
وارد مسیر Object > Arrange > Send to Back میشیم.

گام سی و نهم
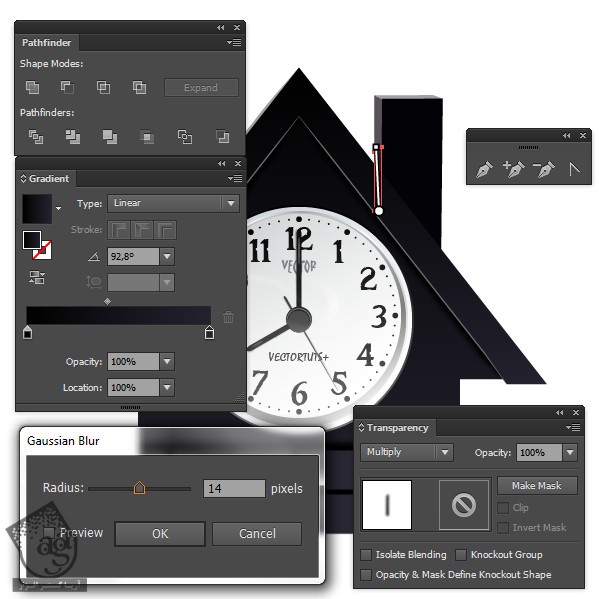
در نهایت، سایه رو به سقف اضافه می کنیم. با استفاده از ابزار Pen و پنل Pathfinder، یک Linear Gradient مشکی – خاکستری تیره به Fill اختصاص میدیم. Gaussian Blur رو روی اون اعمال می کنیم. Radius رو روی 14 پیکسل قرار میدیم و بعد هم Blending Mode رو روی Multiply تنظیم می کنیم و تمام!

امیدواریم ” آموزش Illustrator : طراحی ساعت ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت