No products in the cart.
آموزش Illustrator : طراحی کاراکتر حروف

آموزش Illustrator : طراحی کاراکتر حروف
توی این آموزش، آموزش، طراحی کاراکتر حروف رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کاراکتر حروف ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
درست کردن سند جدید
گام اول
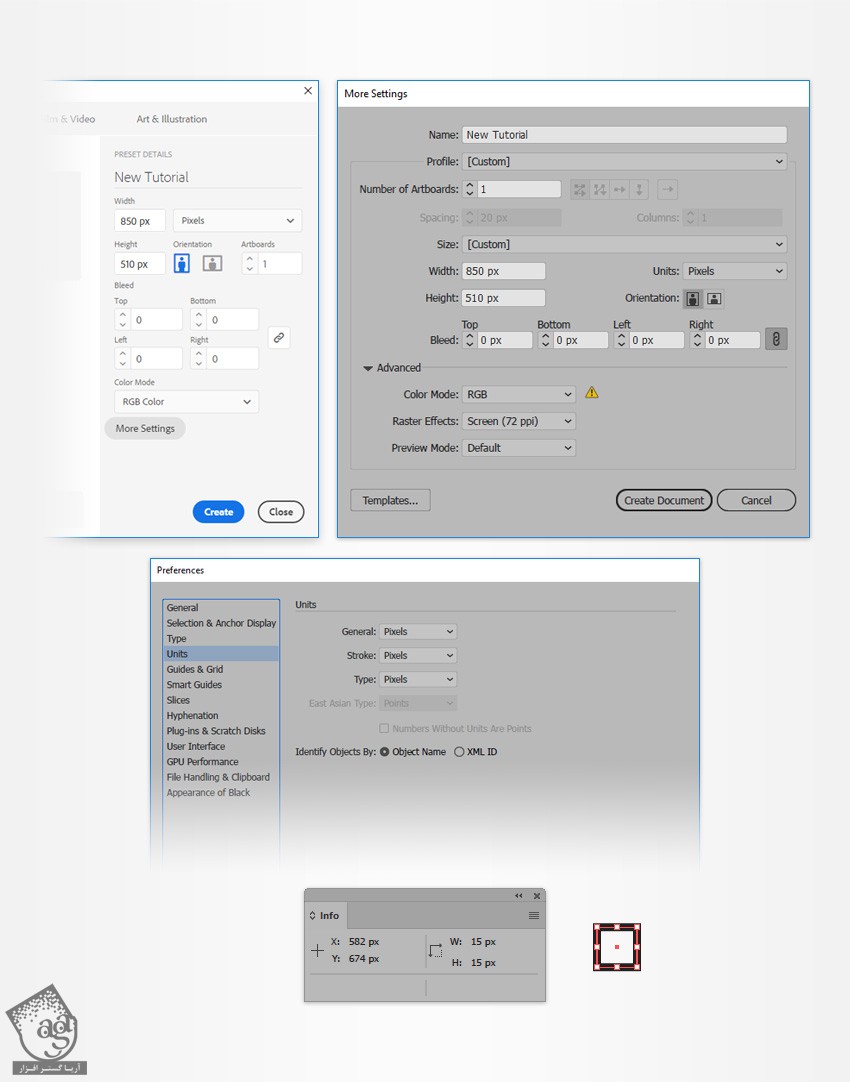
Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 510 رو توی فیلد Height وارد می کنیم. بعد هم روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر می گیریم. Raster Effects رو میزاریم روی Screen و روی Create Document کلیک می کنیم.
براش مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، وارد پنل Info میشیم. وارد مسیر Edit > Preferences > Units میشیم و واحد اندازه گیری رو میزاریم روی پیکسل.

گام دوم
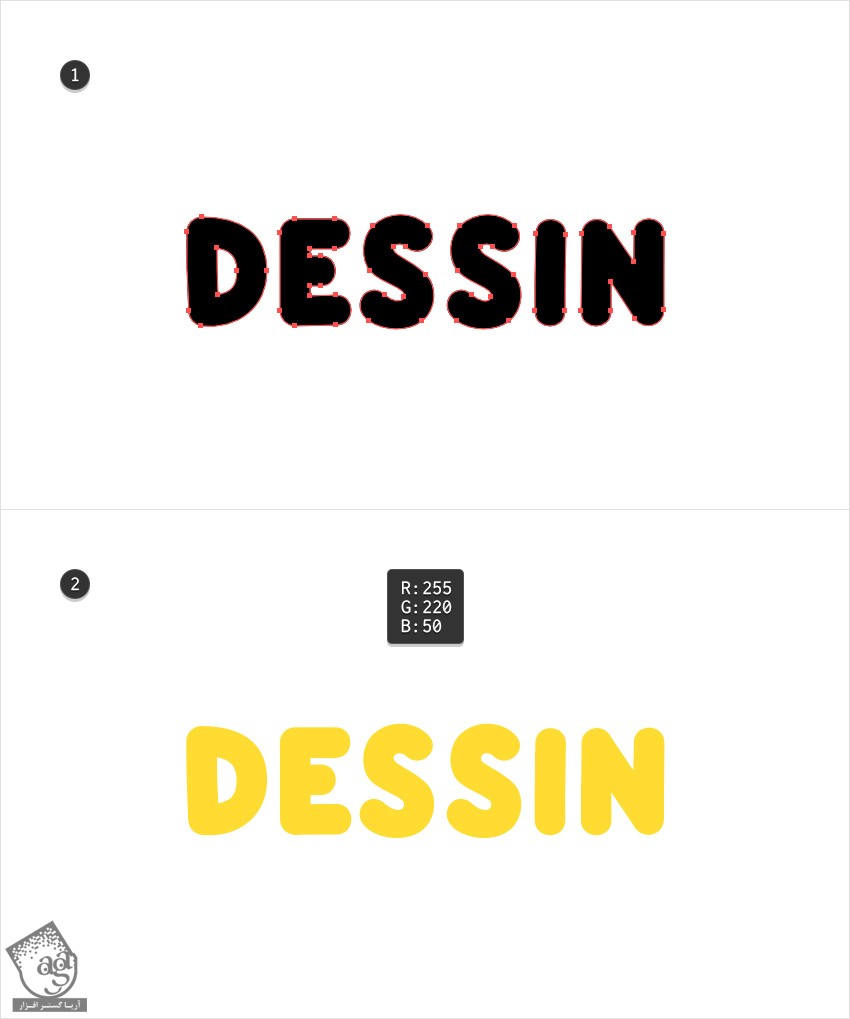
ابزار Type رو بر می داریم و پنل Character رو باز می کنیم. فونت Knicknack رو انتخاب کرده و Size رو روی 150 پیکسل قرار میدیم و Tracking رو میزاریم روی 50. میریم سراغ صفحه کار و روی اون کلیک کرده و متن رو وارد می کنیم.

گام سوم
همچنان که متن انتخاب شده، وارد مسیر Type > Create Outlines میشیم. گروه حاصل رو Ungroup کرده و مقادیر رنگی R=255, G=220, B=50 رو برای Fill در نظر می گیریم.

اضافه کردن شکل های بیشتر
گام اول
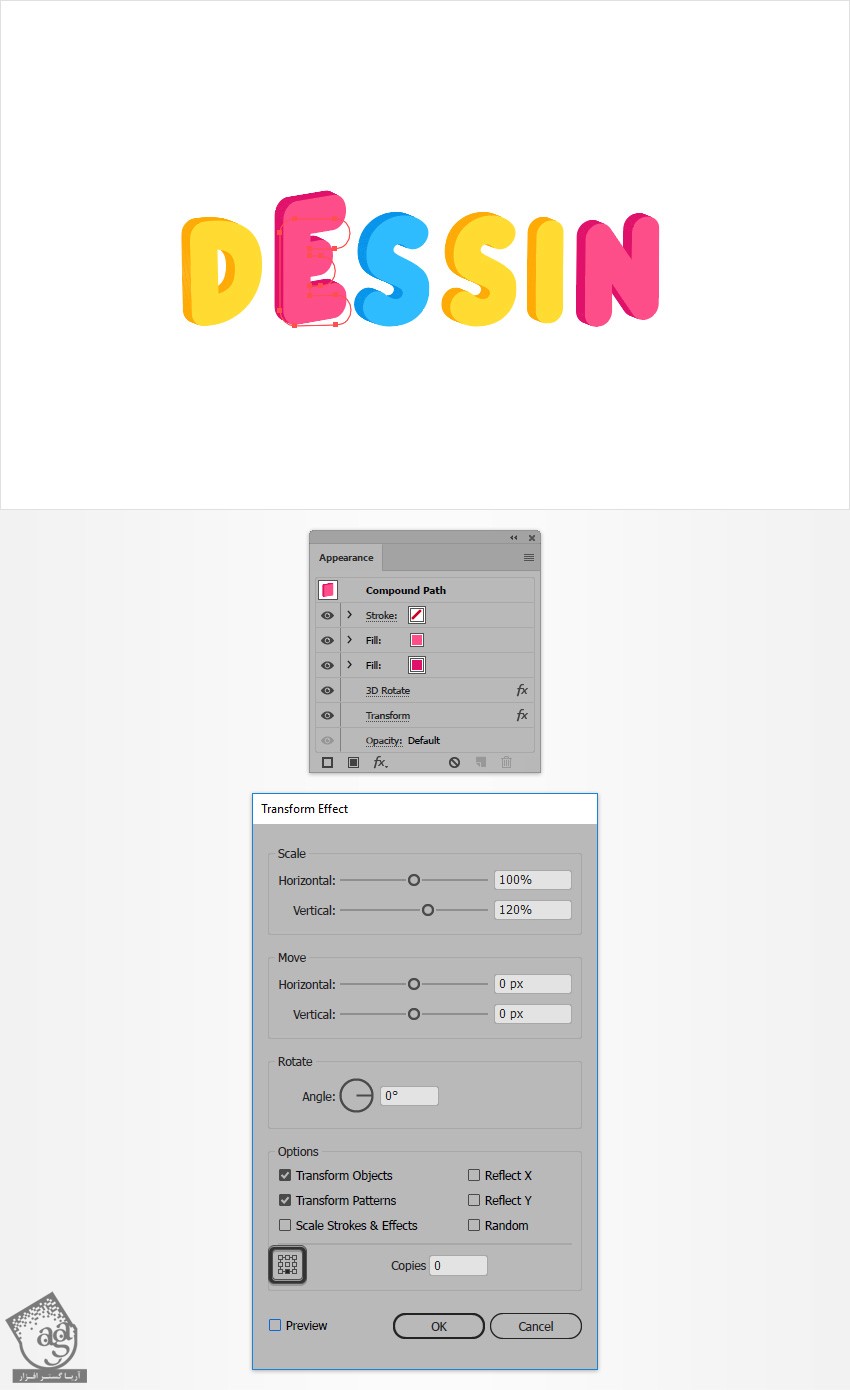
همه شکل های حروف رو انتخاب کرده و وارد پنل Appearance میشیم.
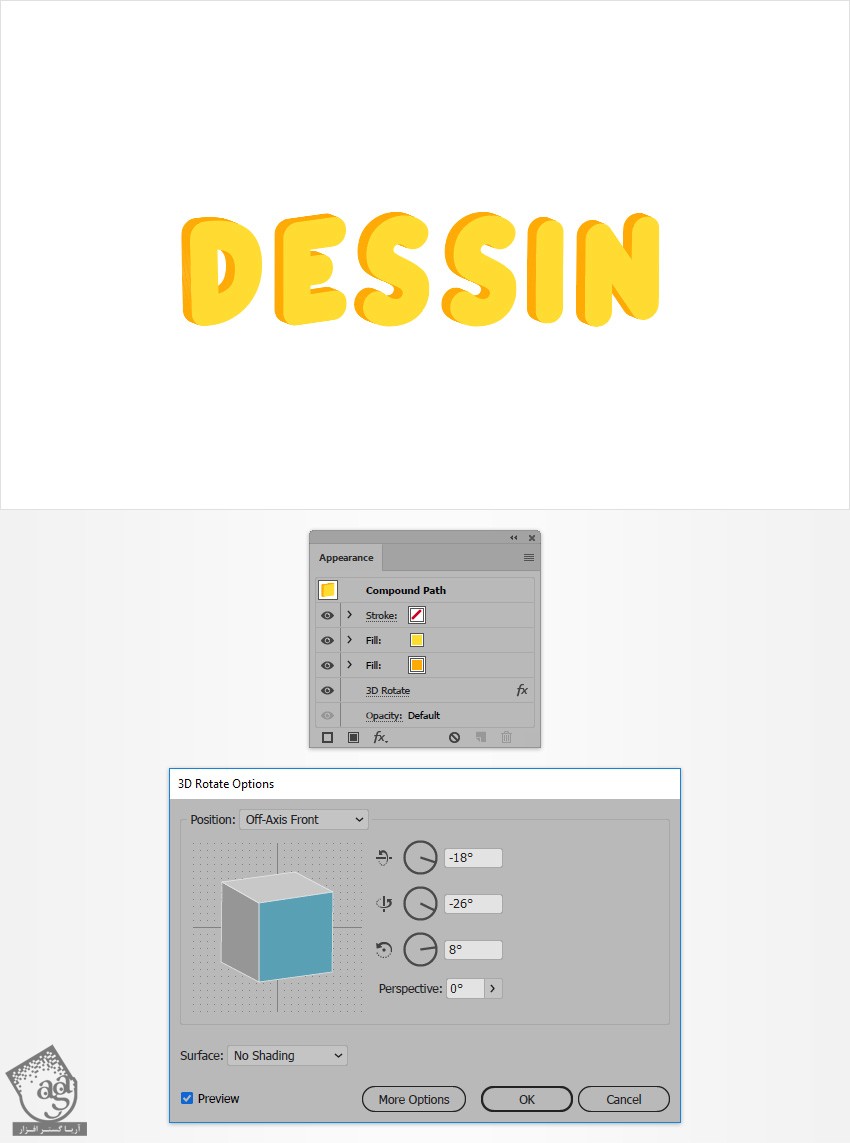
روی دکمه Add New Fill کلیک کرده و مقادیر رنگی R=255, G=170, B=5 رو براش در نظر می گیریم. اون رو زیر Fill زرد درگ کرده و وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move-Horizontal رو روی 0.5- پیکسل و اسلایدر Move-Vertical رو روی 0.25- پیکسل درگ می کنیم. عدد 20 رو برای Copies در نظر گرفته و Ok می زنیم.

گام دوم
تمام شکل ها رو انتخاب می کنیم. وارد پنل Appearance میشیم. کل مسیر رو انتخاب کرده و وارد مسیر Effect > 3D > Rotate میشیم. مقادیر زیر رو وارد کرده و Ok می زنیم.

گام سوم
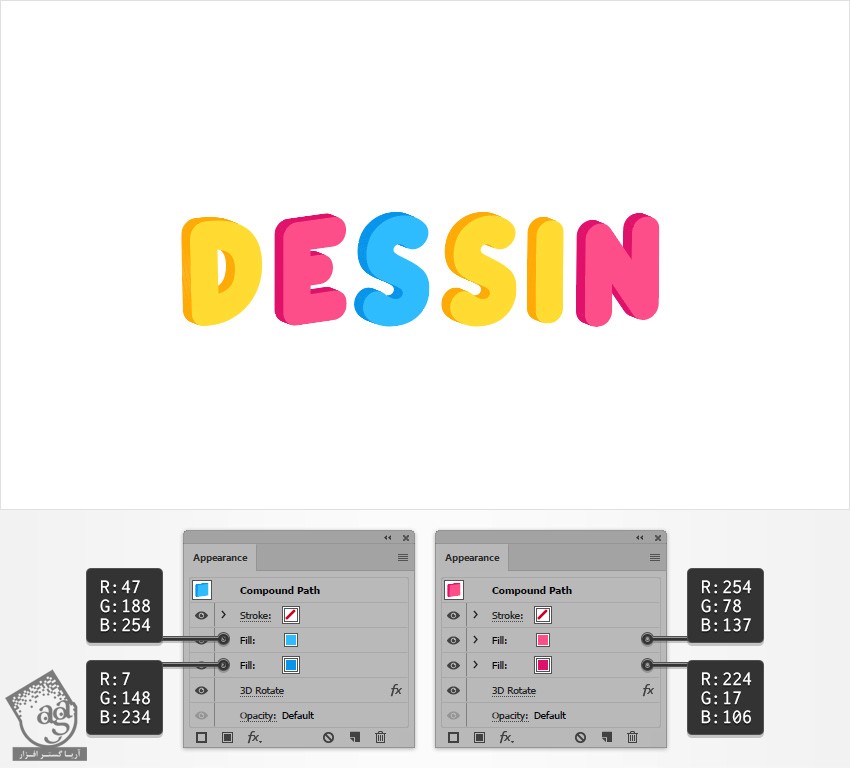
شکل های حروف رو انتخاب کرده و رنگ های زیر رو جایگزین می کنیم.

گام چهارم
یکی از شکل ها رو انتخاب کرده و وارد پنل Appearance میشیم. کل مسیر رو انتخاب کرده و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیر زیر رو وارد کرده و Ok می زنیم.

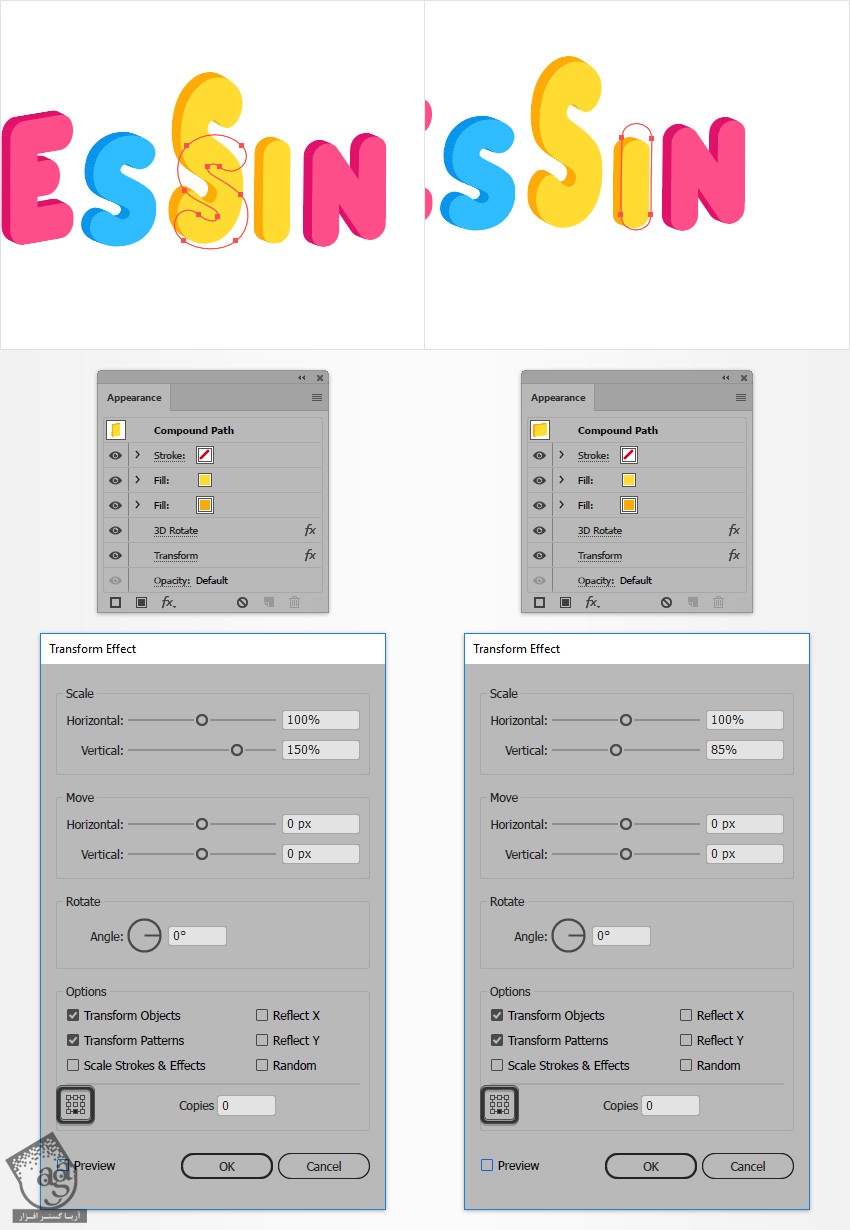
گام پنجم
دو تا شکل دیگه رو انتخاب کرده و افکت Transform رو روی اون ها اعمال می کنیم.

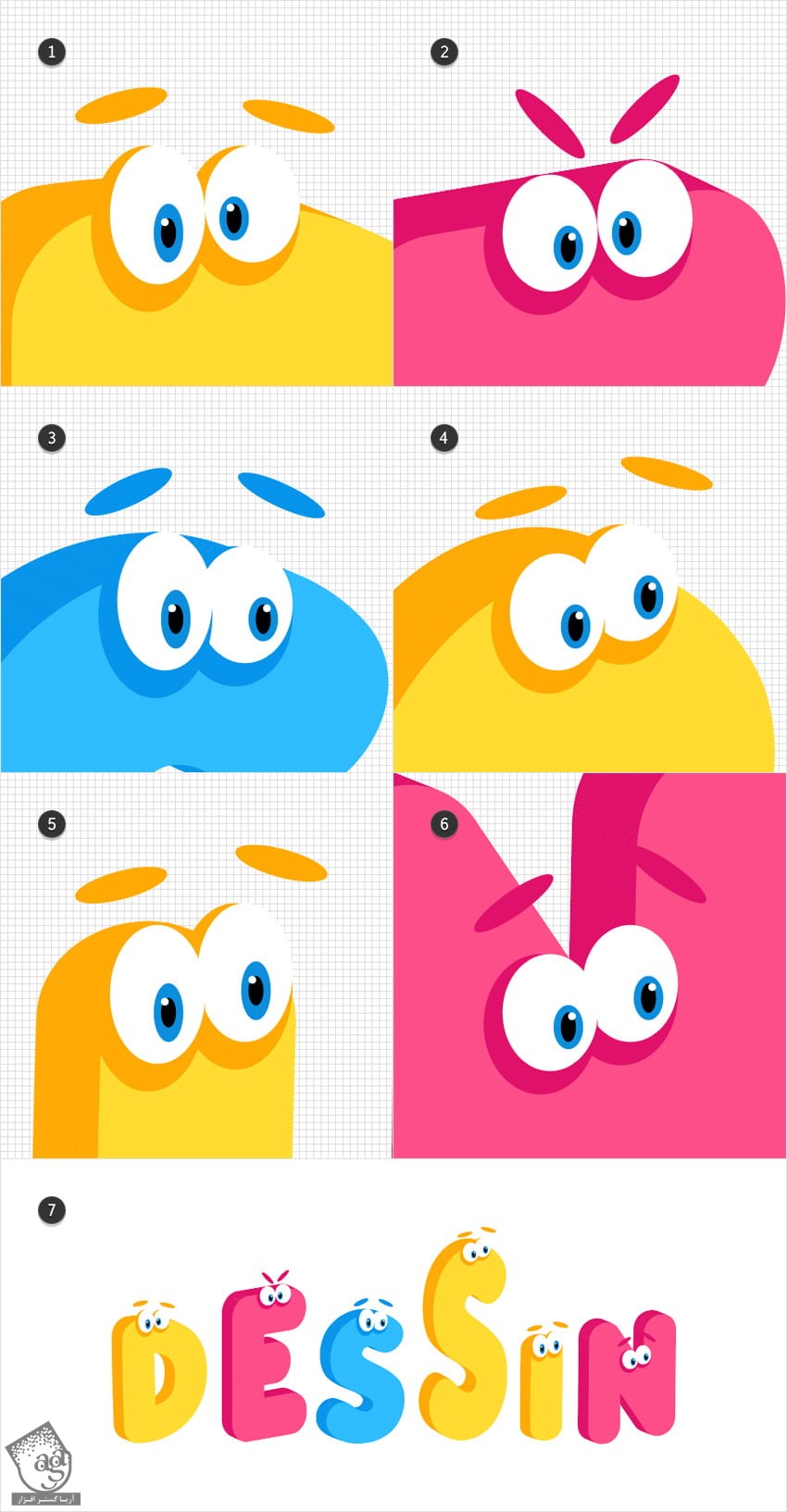
اضافه کردن چشم ها
گام اول
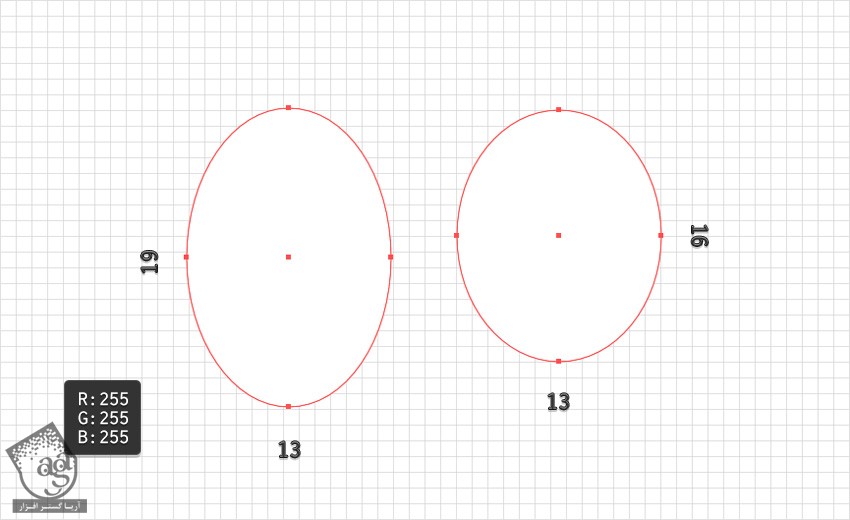
وارد مسیر View > Show Grid و بعد هم View > Snap to Grid میشیم. این بار مسیر Edit > Preferences > Guides & Grid رو دنبال کرده و عدد 1 رو توی فیلد Gridline Every و Subdivisions وارد می کنیم.
ابزار Ellipse رو برداشته و یک شکل 13 در 19 پیکسل و یک شکل 13 در 16 پیکسل رسم می کنیم. مقادیر رنگی R=255, G=255, B=255 رو برای Fill هر دو شکل در نظر می گیریم.

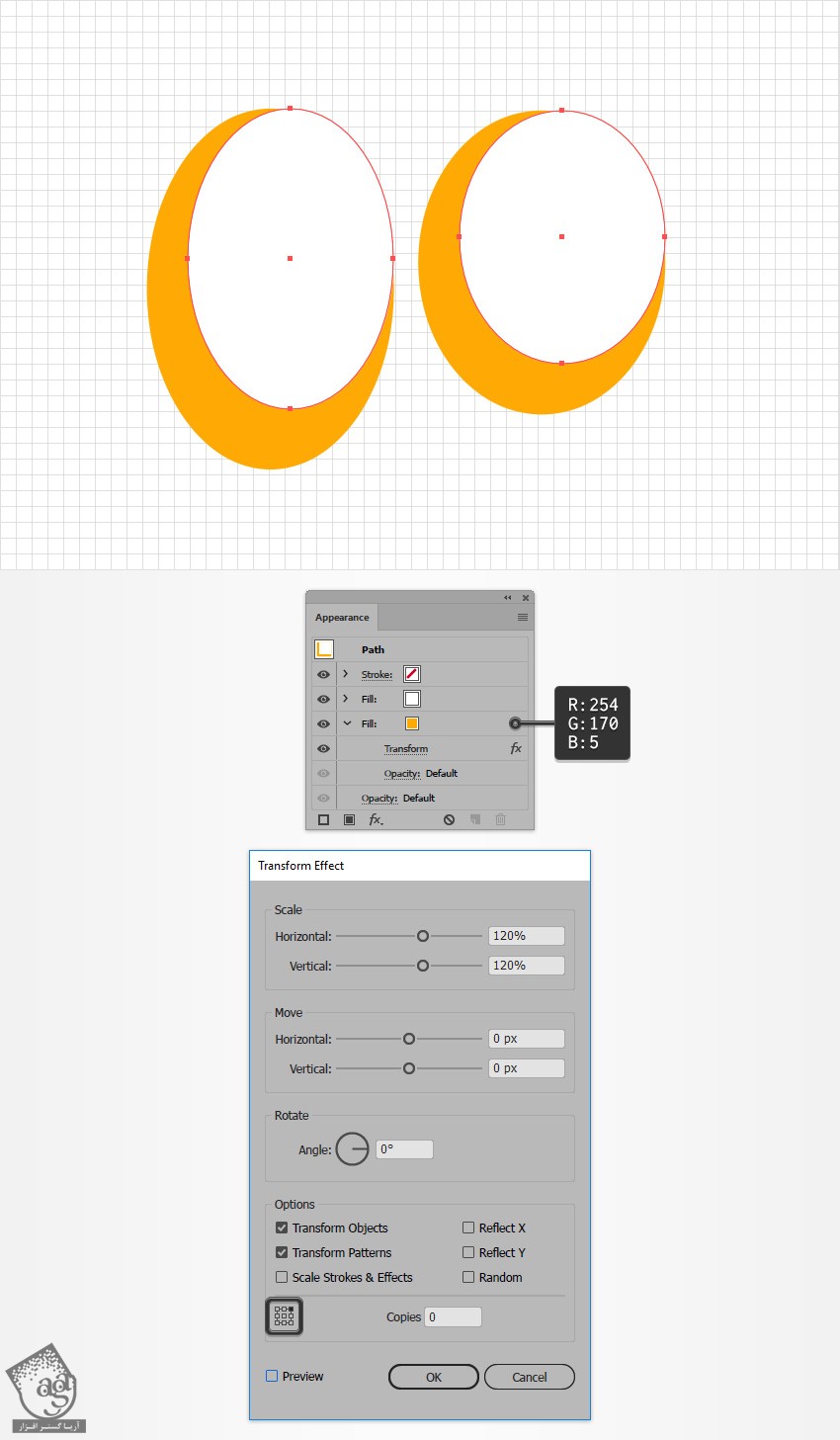
گام دوم
بیضی های سفید رو انتخاب کرده و وارد پنل Appearance میشیم. دومین Fill رو اضافه کرده و مقادیر رنگی R=254, G=170, B=5 رو براش در نظر می گیریم. این Fill جدید رو زیر Fill سفید قرار میدیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام سوم
همچنان که بیضی ها انتخاب شدن، وارد پنل Appearance میشیم. سومین Fill رو با مقادیر رنگی R=254, G=170, B=5 وارد می کنیم. این Fill جدید رو در پایین قرار میدیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام چهارم
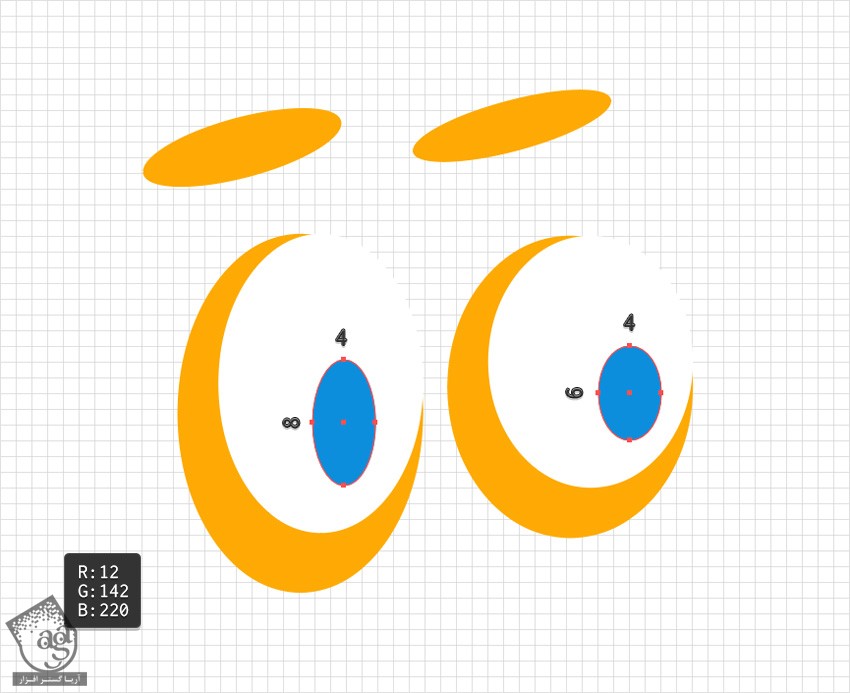
ابزار Ellipse رو برداشته و یک شکل 4 در 8 و یک شکل 4 در 6 پیکسل رسم می کنیم. مقادیر رنگی R=12, G=142, B=220 رو برای هر دو در نظر می گیریم.

گام پنجم
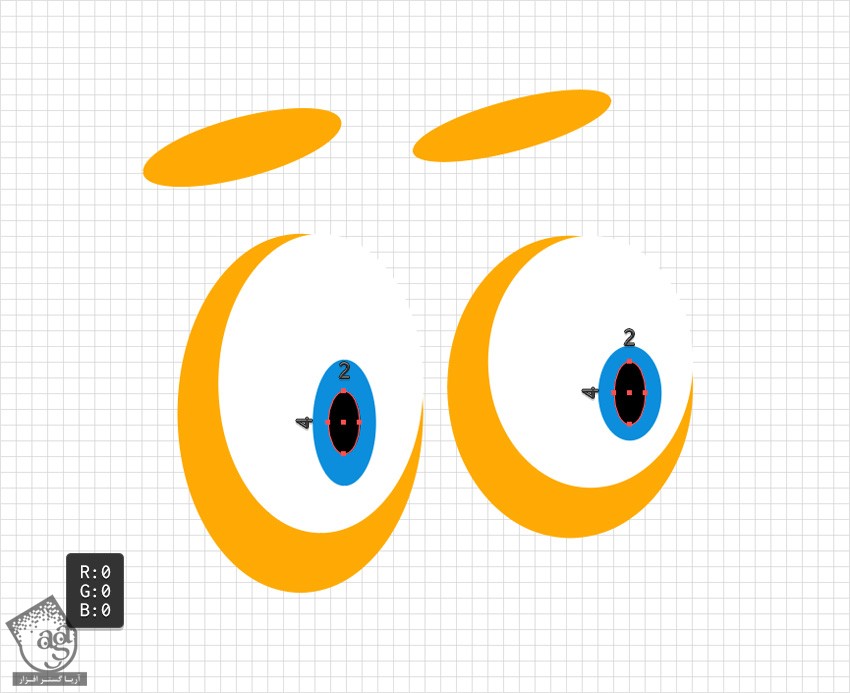
ابزار Ellipse رو برداشته و دو تا شکل 4 در 2 پیکسل رسم می کنیم. رنگ مشکی رو براش هر دو در نظر گرفته و در محلی که می بینین قرار میدیم.

گام ششم
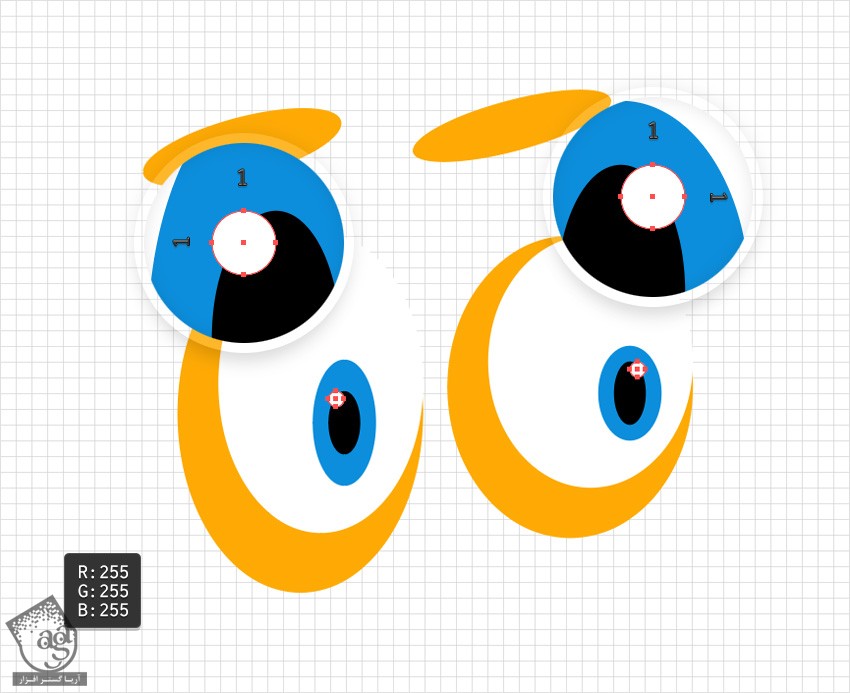
ابزار Ellipse رو برداشته و دو تا دایره 1 پیکسلی رسم می کنیم. رنگ سفید رو برای هر دو شکل در نظر می گیریم. اون ها رو در محلی که می بینین قرار میدیم.

گام هفتم
شکل های چشم چپ رو انتخاب کرده و اون ها رو گروه می کنیم. بعد هم شکل های چشم راست رو انتخاب کرده و گروه می کنیم.

گام هشتم
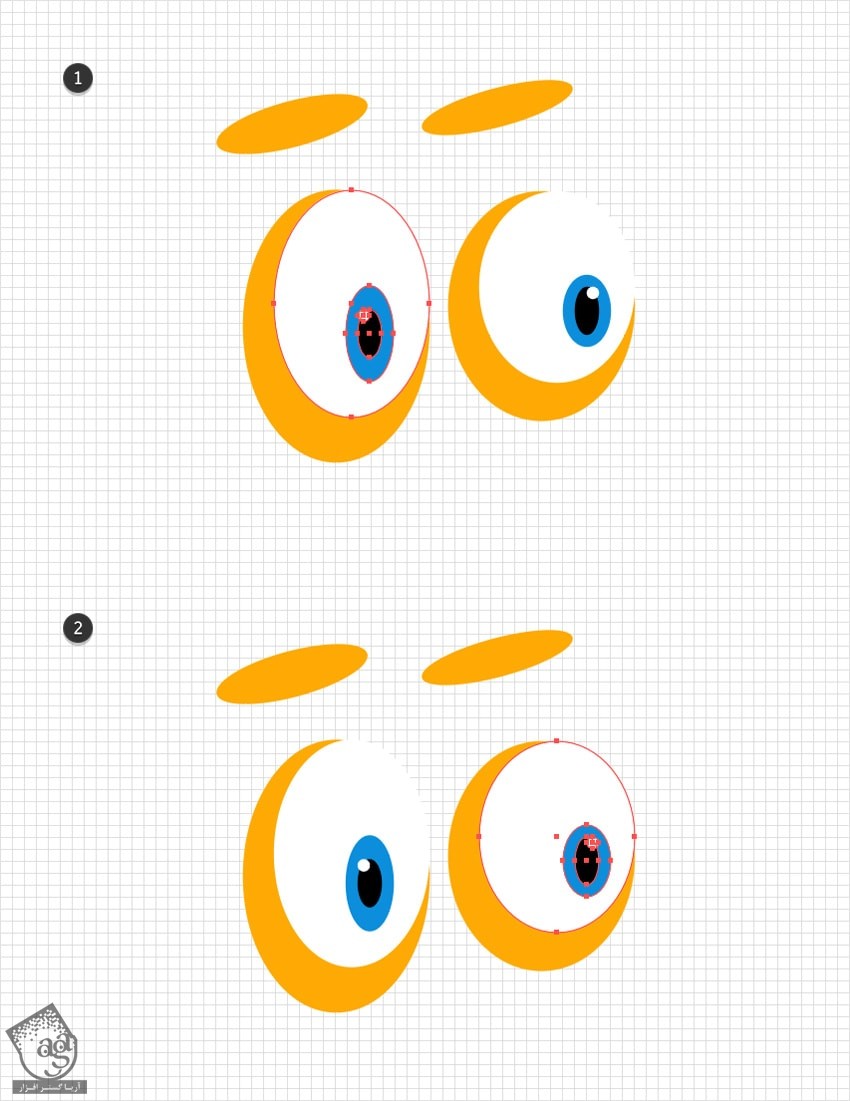
گروه چشم ها رو چندین بار کپی کرده و اون ها رو به شکل زیر توزیع می کنیم. ابزار Direct Selection رو برداشته و شکل اصلی کره چشم رو انتخاب می کنیم.
افکت Transform رو که روی Fill پایین شکل اعمال شده، باز کرده و تنظیمات اون رو تغییر میدیم. در صورت لزوم، رنگ نارنجی رو با آبی تیره جایگزین می کنیم.

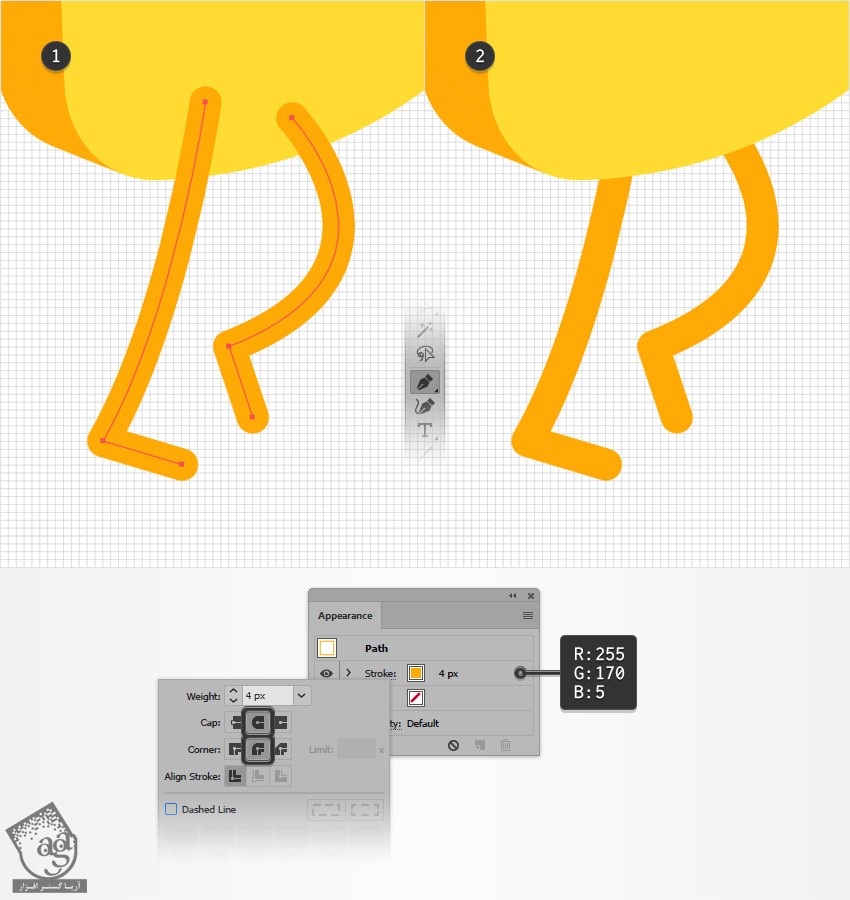
اضافه کردن پاها
گام اول
ابزار Pen رو برداشته و دو تا مسیر ساده رسم می کنیم و وارد پنل Appearance میشیم.
مقادیر رنگی R=255, G=170, B=5 رو برای Stroke در نظر می گیریم. بعد هم وارد پنل Stroke میشیم. Weight رو روی 4 پیکسل و روی دکمه های Round Cap و Round Join کلیک می کنیم. بعد هم میانبر Shift+Ctrl+[ رو فشار میدیم.

گام دوم
اون رو چندین بار کپی کرده و رنگ اون ها رو تغییر میدیم و به شکل زیر توزیع می کنیم.

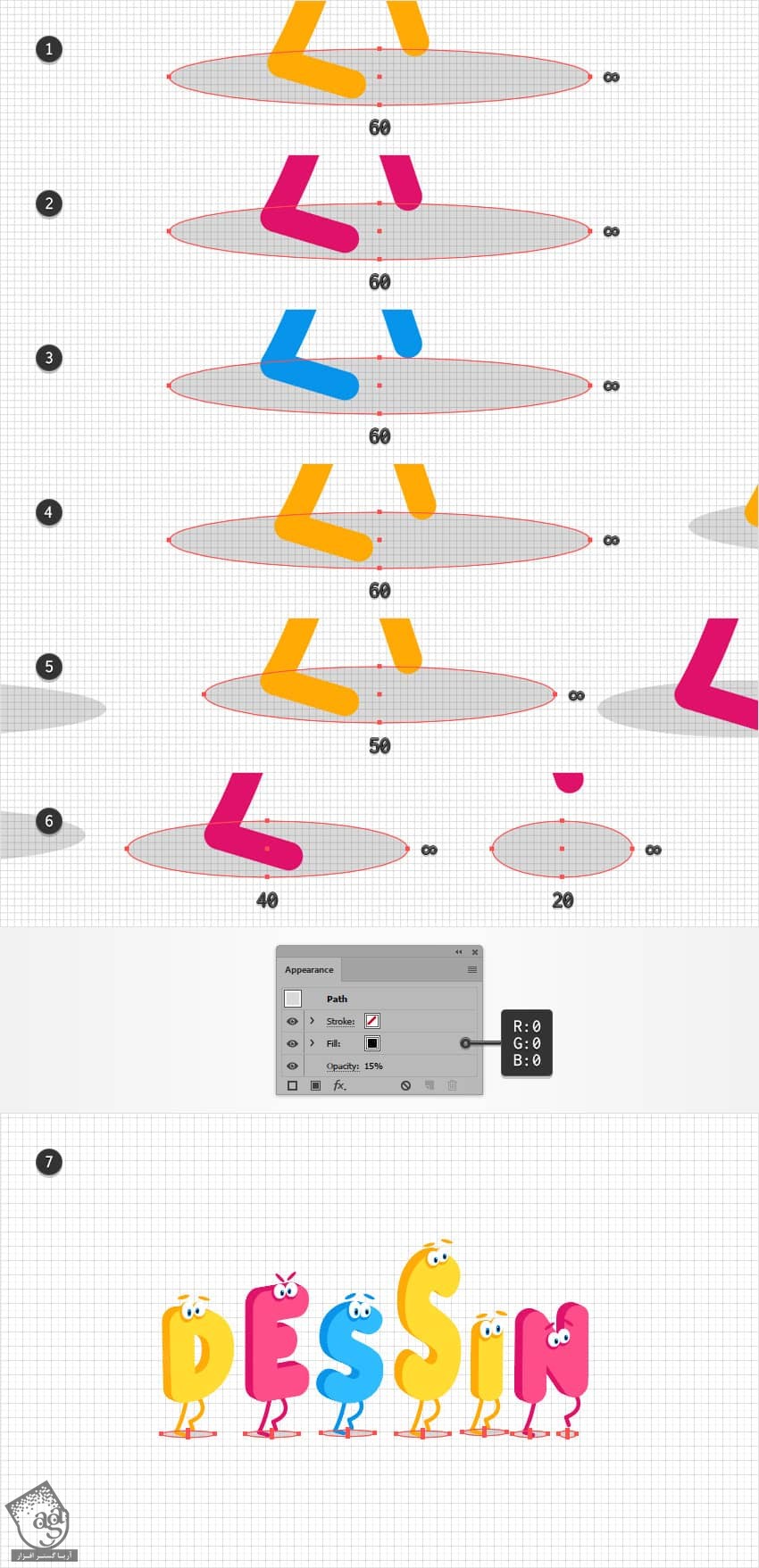
اضافه کردن سایه و پس زمینه
گام اول
ابزار Ellipse رو برداشته و چند تا بیضی به صورتی که می بینین رسم می کنیم. رنگ مشکی رو برای اون ها درنظر می گیریم و Opacity رو میزاریم روی 15 درصد. بعد هم میانبر Shift+Ctrl+[ رو فشار میدیم.

گام دوم
در نهایت، ابزار Rectangle رو برداشته و یک مستطیل به اندازه صفحه رسم کرده و مقادیر رنگی R=44, G=56, B=104 رو بهش اختصاص میدیم و میانبر Shift+Ctrl+[ رو فشار میدیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی کاراکتر حروف ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت