No products in the cart.
آموزش Photoshop : افکت RGB Glitch

آموزش Photoshop : افکت RGB Glitch
توی این آموزش، افکت RGB Glitch رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت RGB Glitch ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
اضافه کردن تصاویر به صورت Smart Layer
گام اول
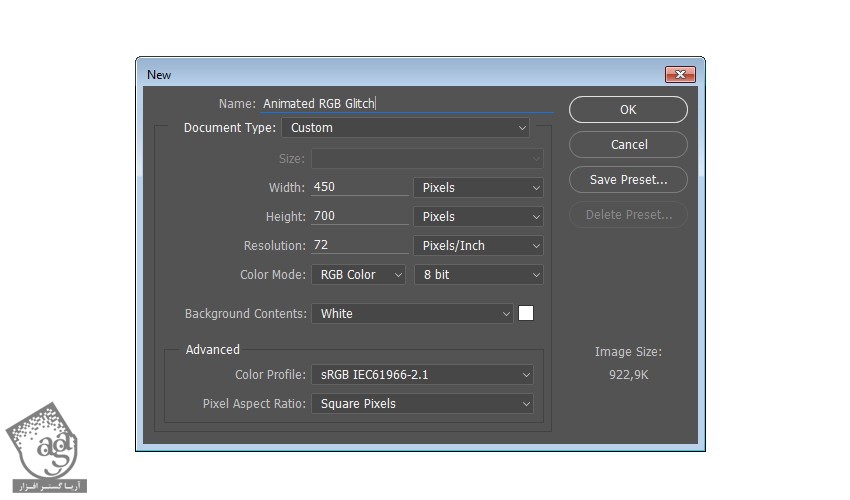
یک سند جدید به ابعاد 450 در 700 پیکسل درست می کنیم. روی Ok کلیک کرده و Color Mode رو روی RGB Color قرار میدیم.

گام دوم
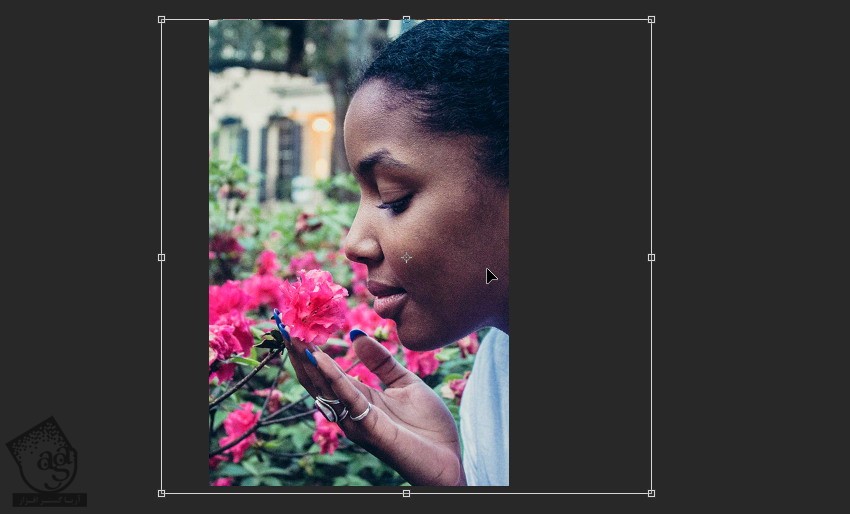
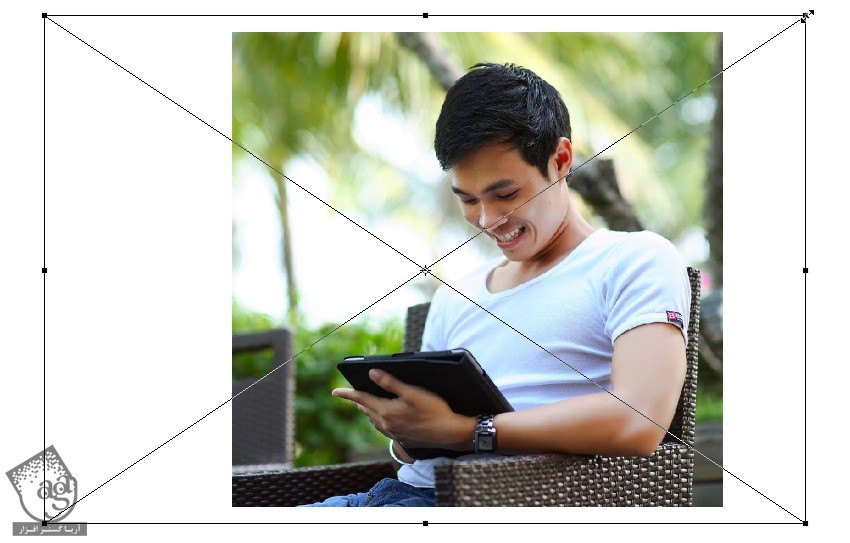
تصویر رو روی بوم Copy, Paste می کنیم. بسته ابعاد سند، تصویر رو Resize می کنیم.


گام سوم
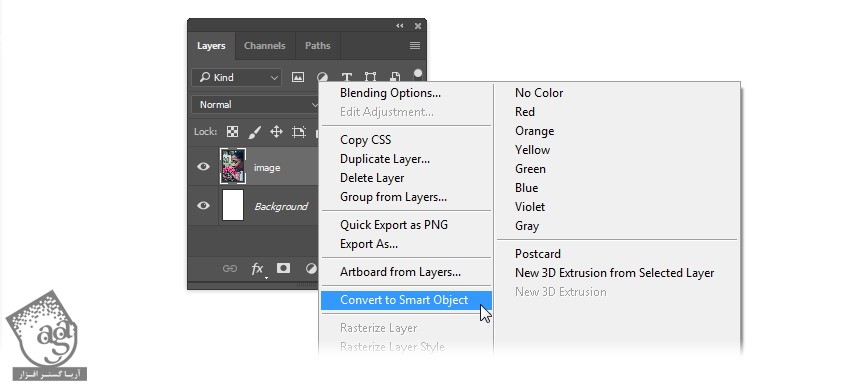
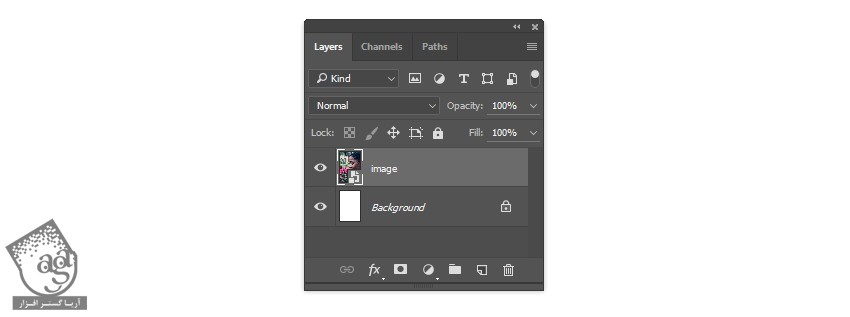
اسم لایه رو میزاریم Image. روی اون کلیک راست کرده و Convert to Smart Object رو می زنیم.


آماده سازی انیمیشن Glitch
گام اول
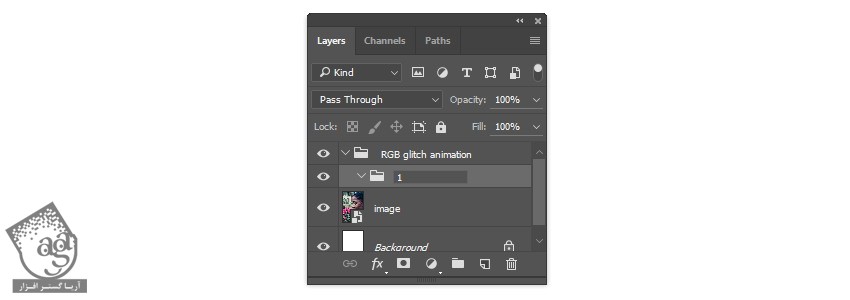
یک گروه جدید به اسم RGB Glitch Animation درست می کنیم. یک گروه دیگه داخل همین گروه به اسم Group 1 درست می کنیم.

گام دوم
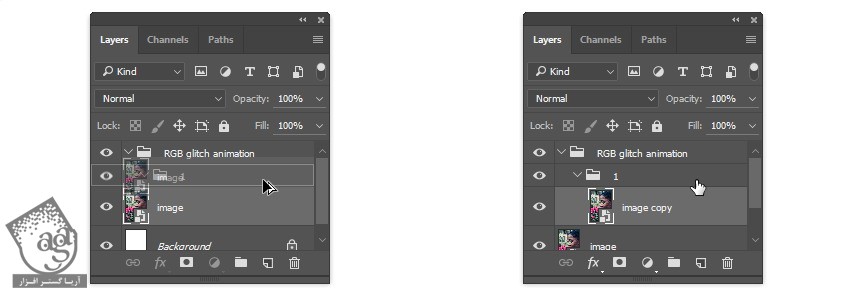
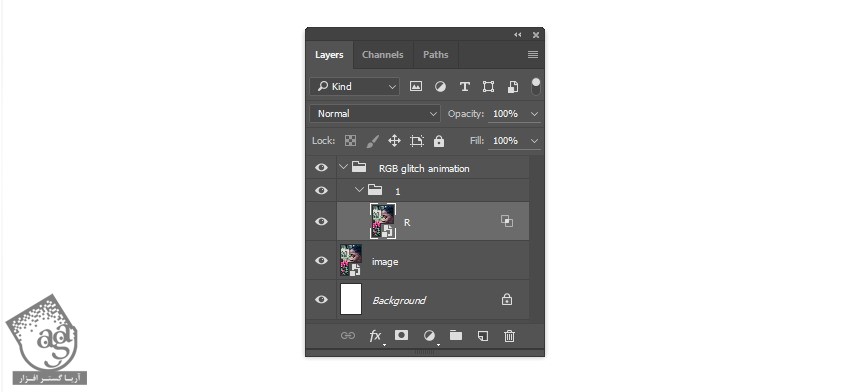
لایه Image رو Duplicate کرده و داخل Group 1 قرار میدیم.

گام سوم
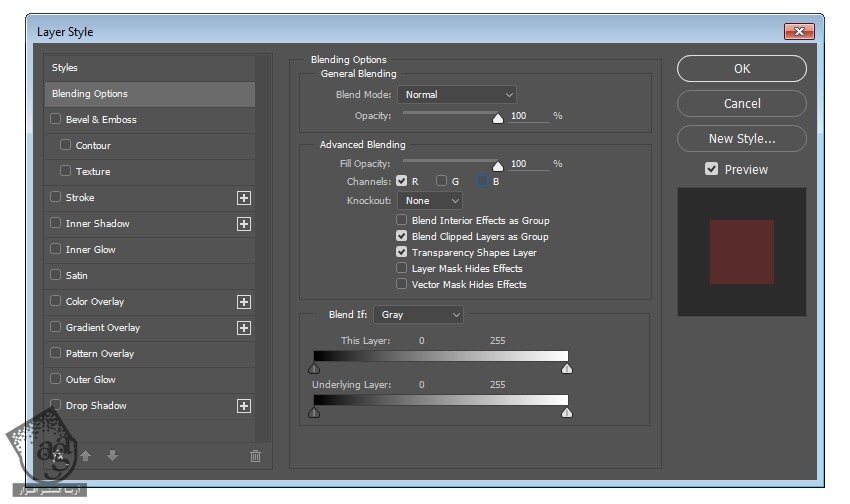
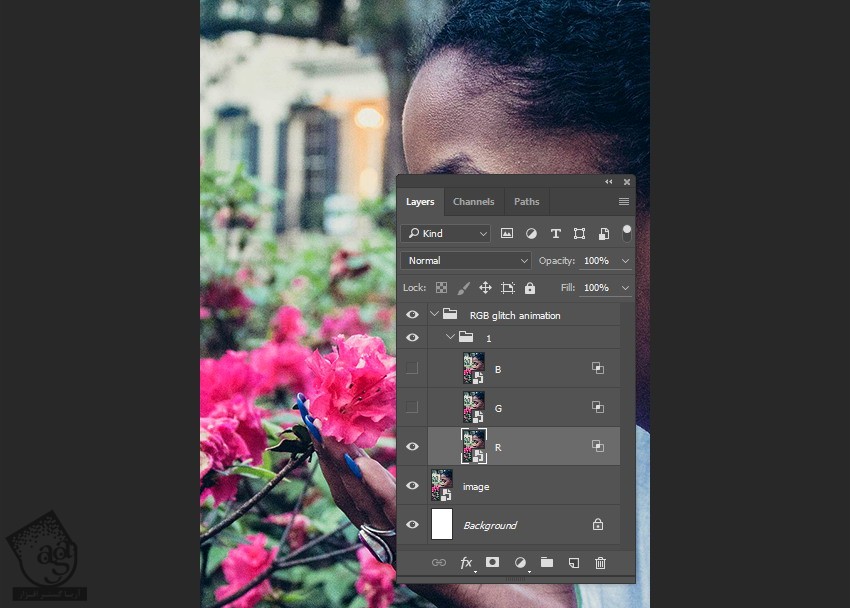
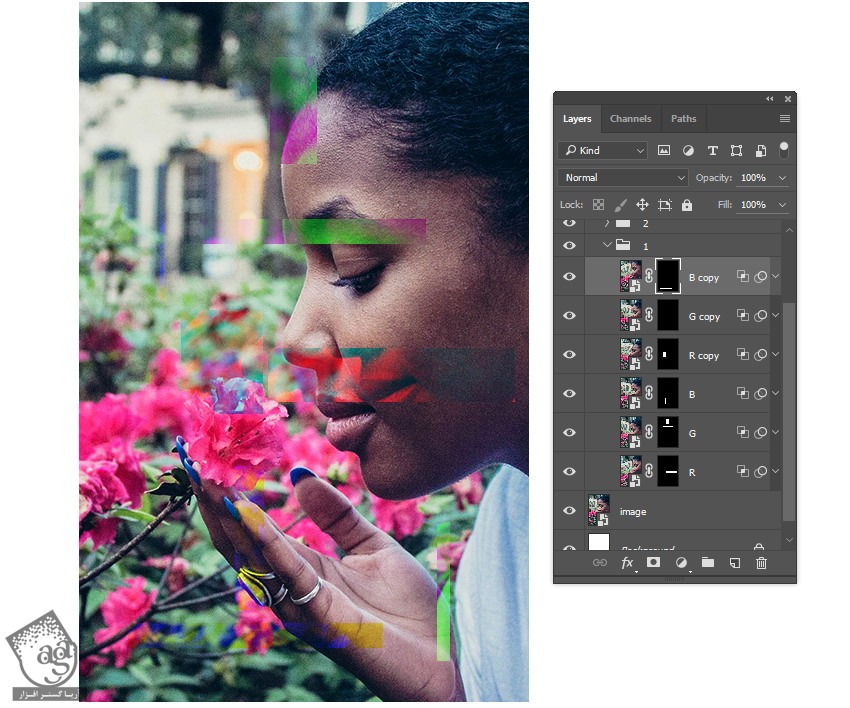
روی Smart Layer که Duplicate کردیم، دابل کلیک کرده و اون تیک G و B رو بر می داریم. اسم R رو برای Red Channel در نظر می گیریم.


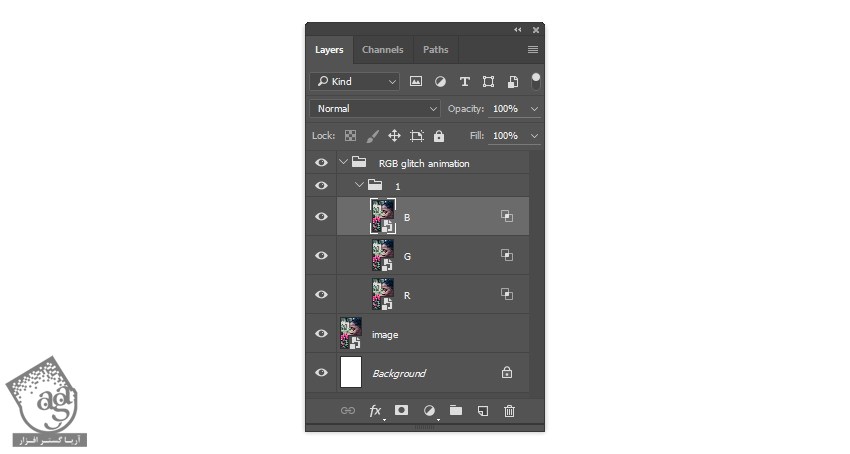
گام چهارم
اول به نظر میاد که اتفاقی نیفتاده باشه. فعلا لایه رو دو بار Duplicate می کنیم و G و B رو تیک می زنیم. اسم لایه ها رو میزاریم B و C.


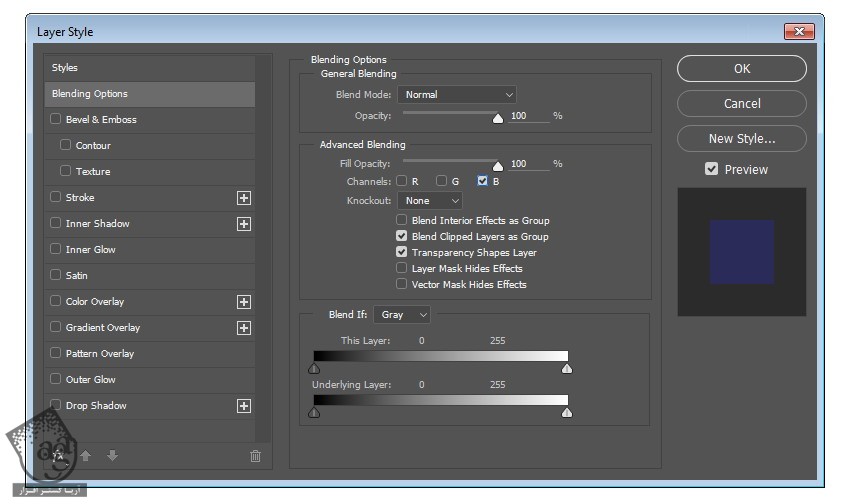
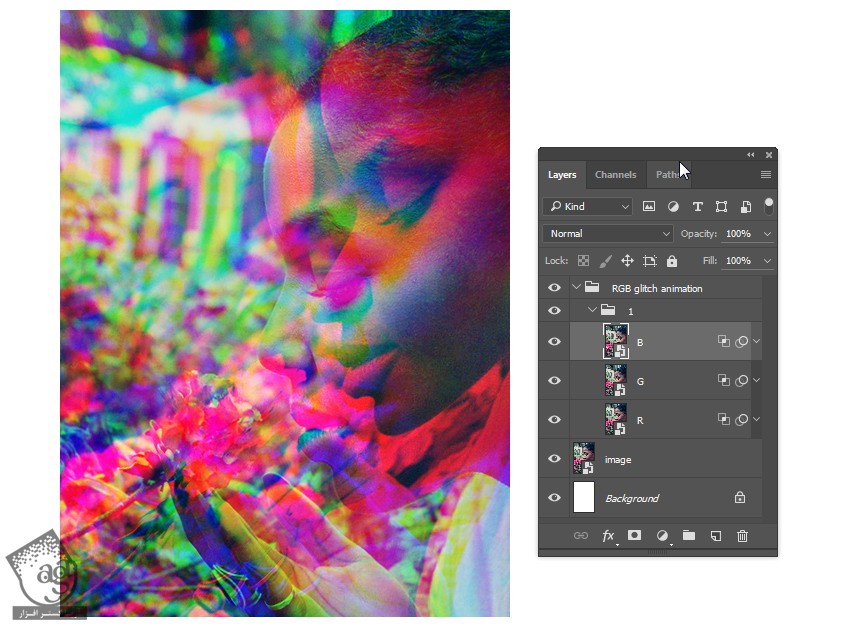
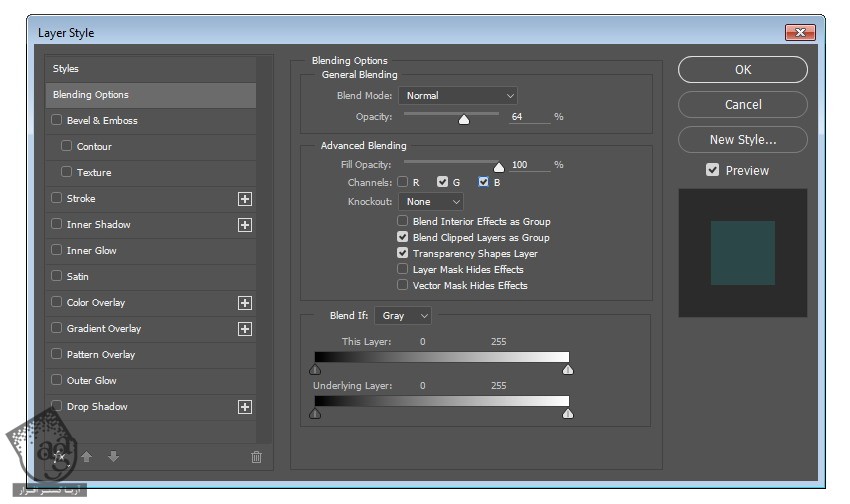
گام پنجم
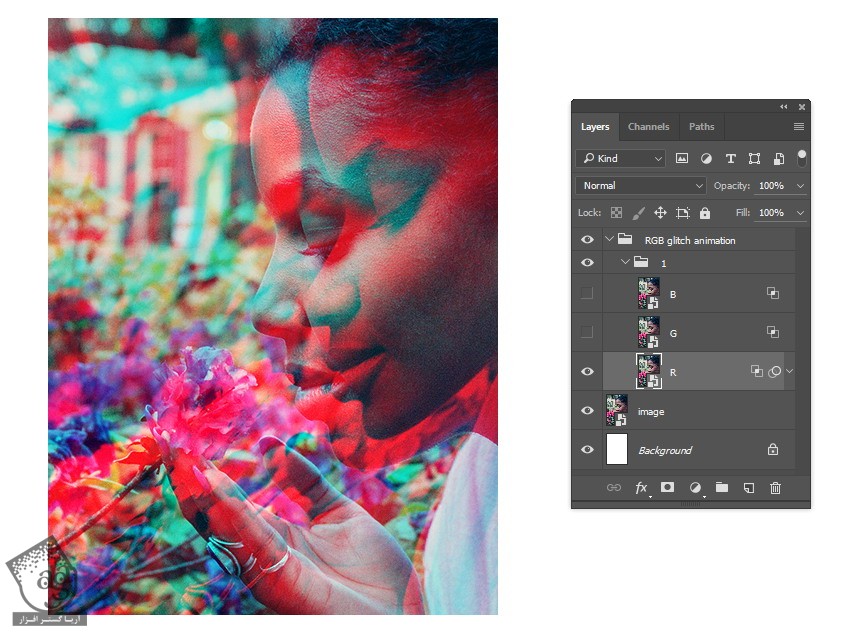
میریم سراغ Advanced Options.

نتیجه به صورت زیر در میاد.

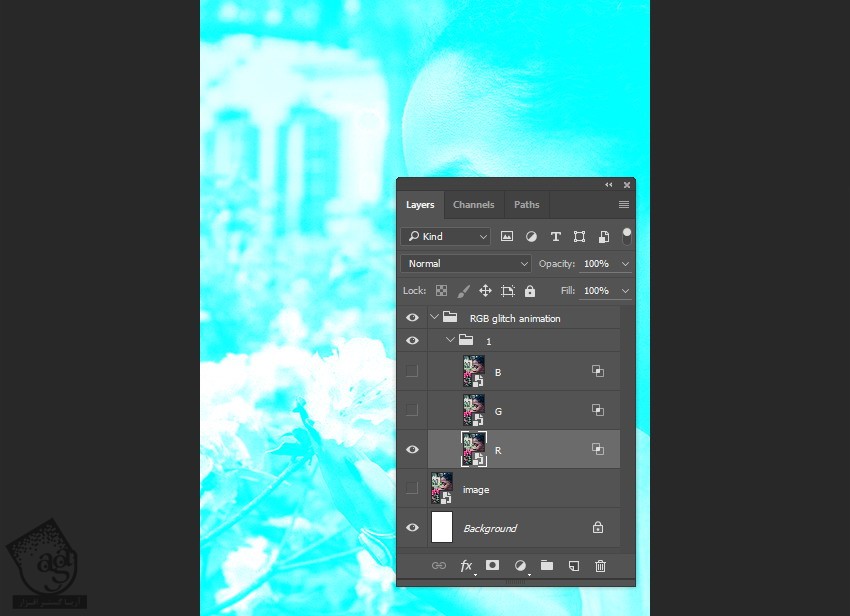
گام ششم
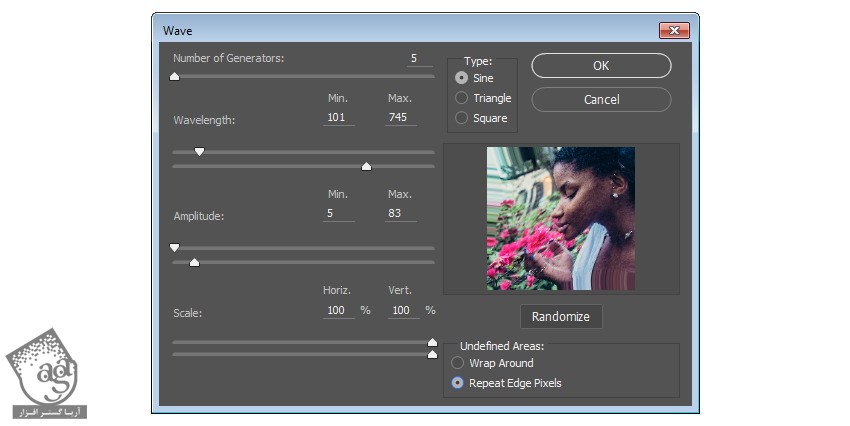
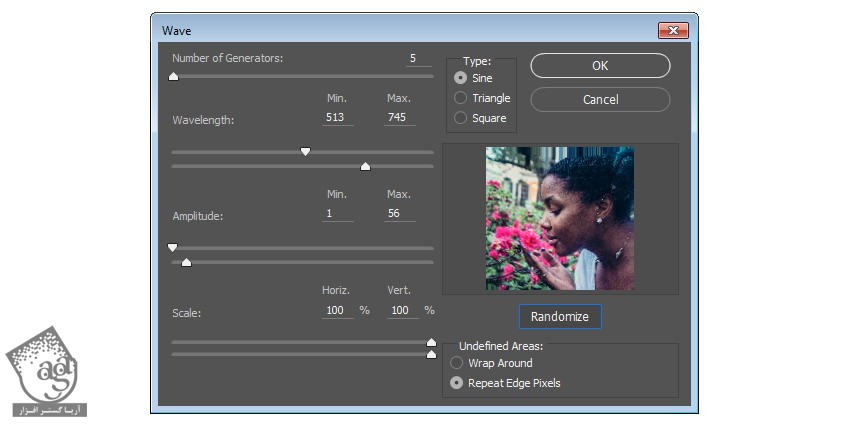
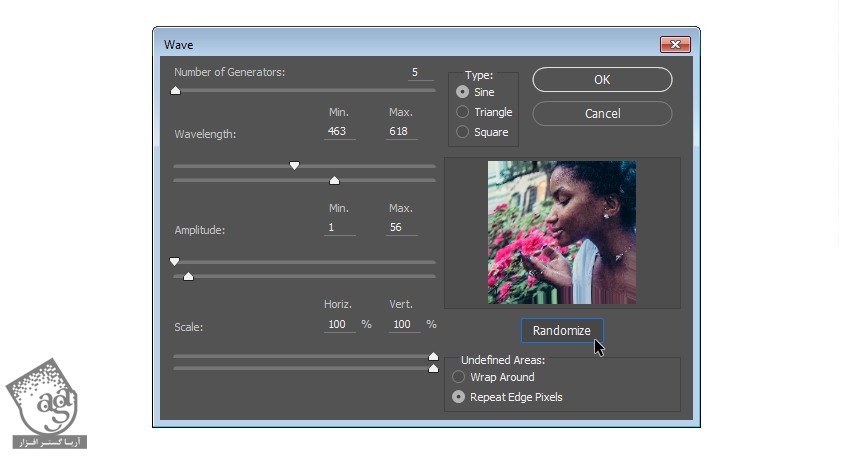
فیلتر Distortion Filter رو روی یکی از Channel Layer ها اعمال می کنیم. وارد مسیر Filter > Distort > Wave میشیم. Number of Generators رو کم می کنیم.


گام هفتم
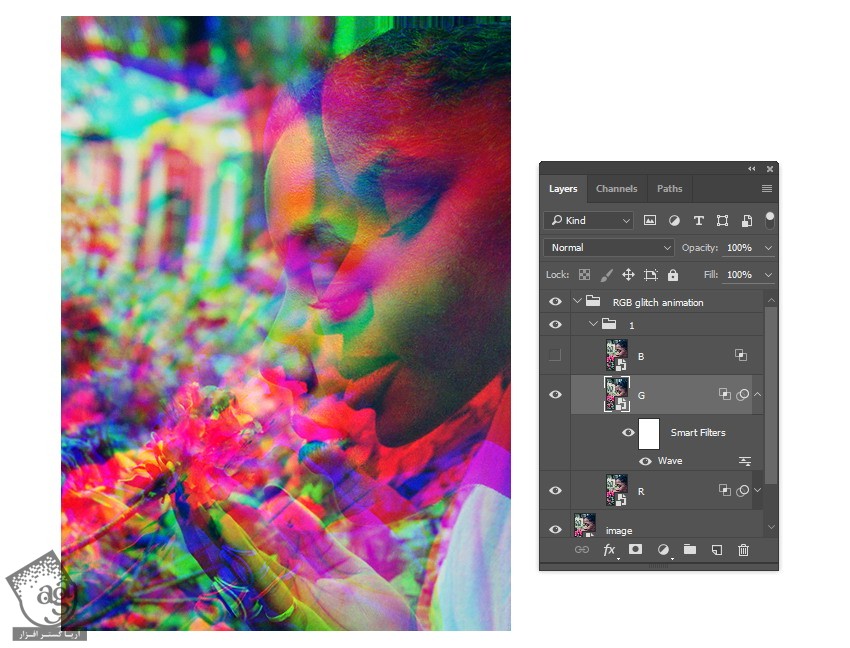
فیلتر Distortion رو مجددا اعمال می کنیم. برای این کار می تونیم از میانبر Ctrl+F استفاده کنیم. برای ادیت فیلتر، Ctrl+Alt+F رو فشار میدیم. بعد هم Randomize رو می زنیم.


گام هشتم
مین فیلتر رو روی لایه های باقی مانده اعمال می کنیم.

گام نهم
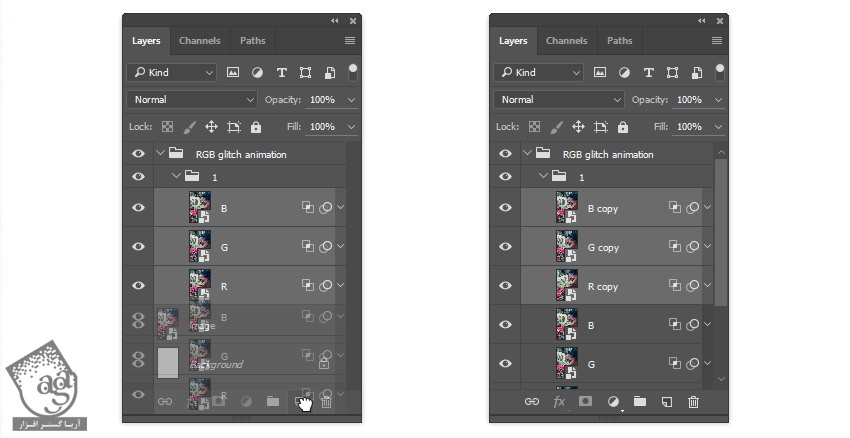
هر سه لایه رو Duplicate می کنیم.

گام دهم
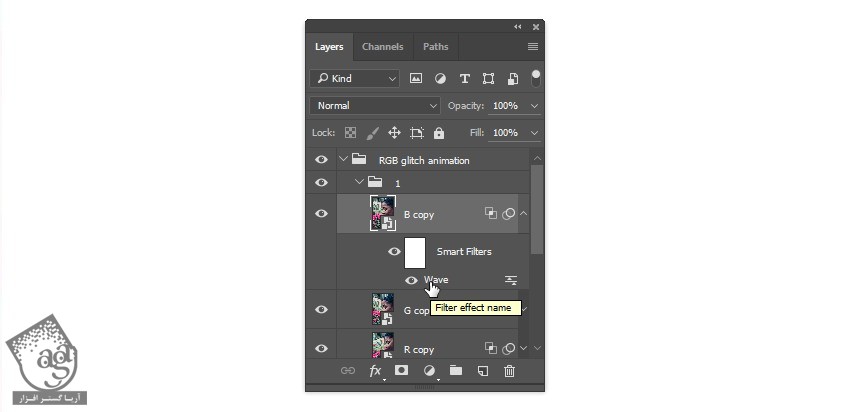
می تونیم تنظیمات فیلتر Wave رو تغییر بدیم. می تونیم سایر فیلترهای Distortion رو مثل Shear رو هم امتحان کنیم.


گام یازدهم
Alt رو نگه داشته و روی آیکن Add Layer Mask کلیک می کنیم. این کار رو برای بقیه لایه ها هم تکرار می کنیم.

گام دوازدهم
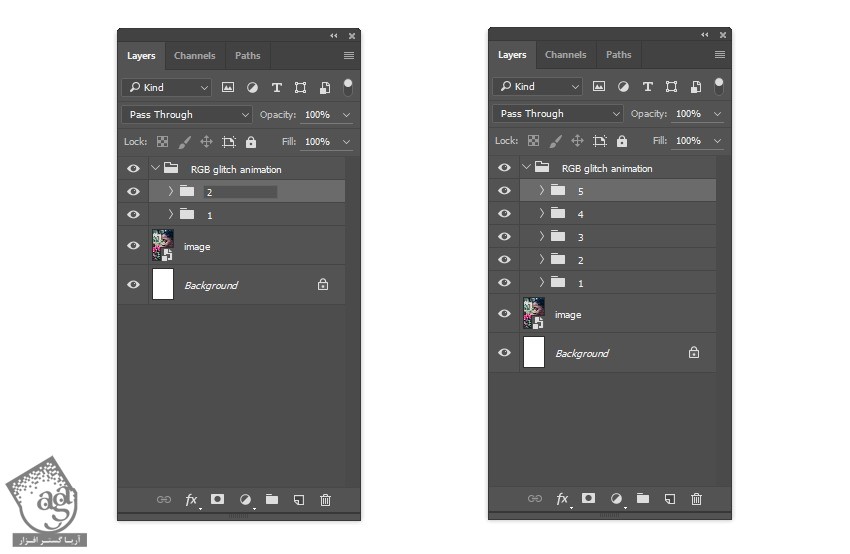
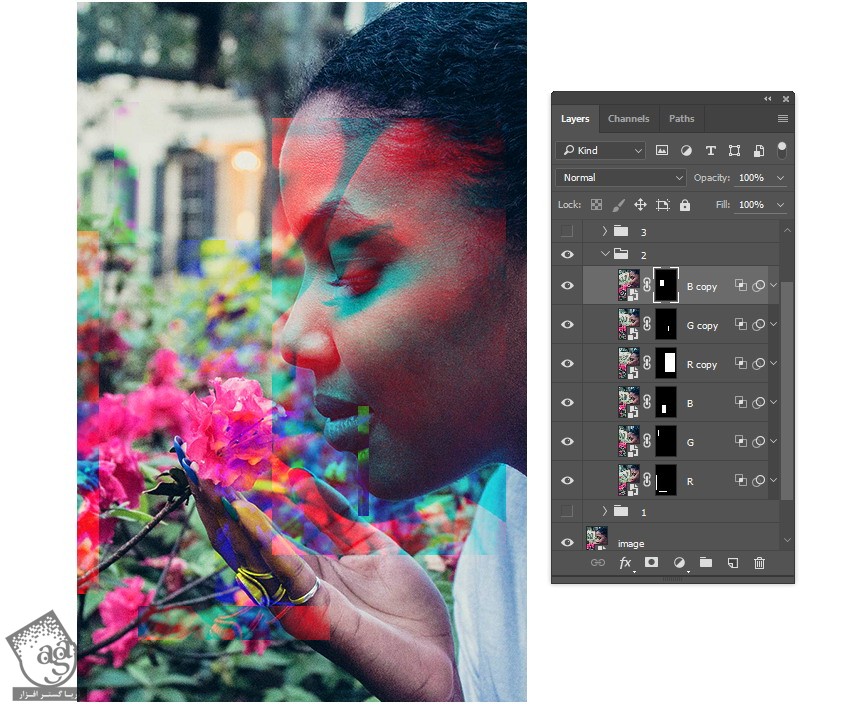
گروه رو Duplicate کرده و اسم اون ها رو میزاریم 2, 3, 4, 5.

گام سیزدهم
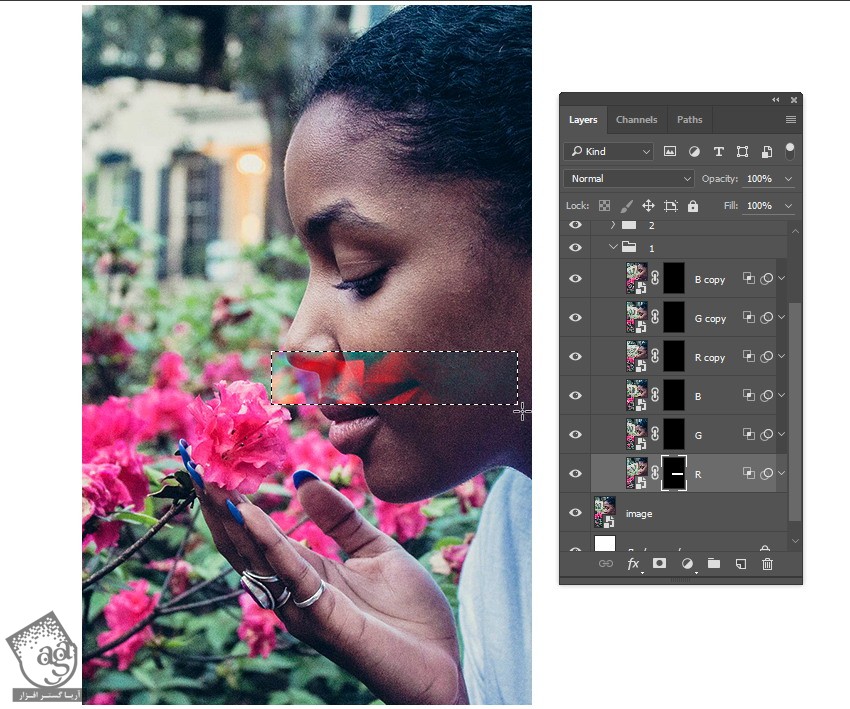
D رو فشار میدیم. با استفاده از ابزار Rectangular Marquee، یک قسمت از تصویر رو انتخاب می کنیم. Ctrl رو نگه داشته و Fill رو حذف می کنیم.

گام چهاردهم
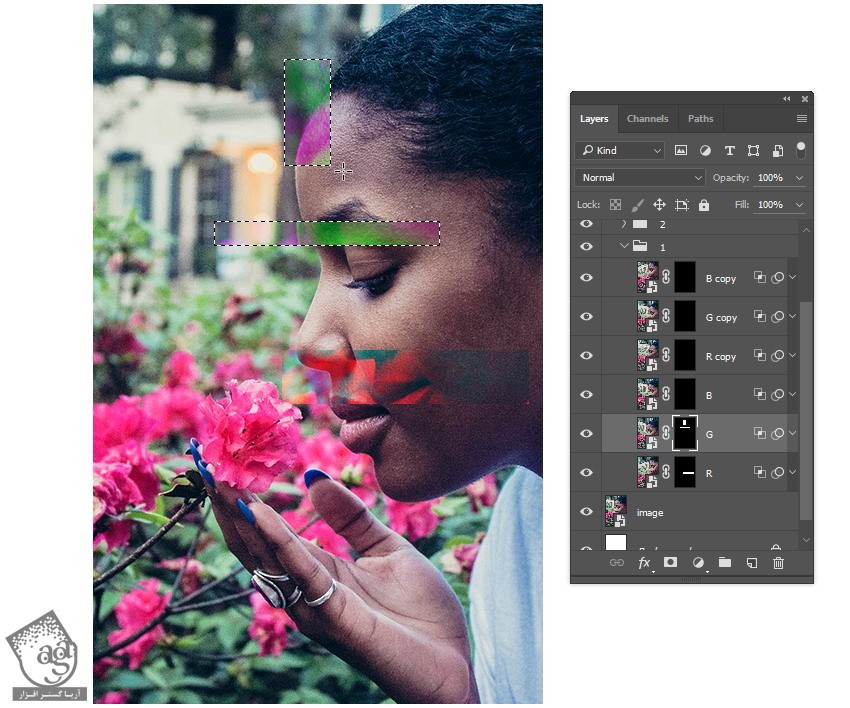
همین کار رو برای بقیه لایه های بقیه گروه ها هم تکرار می کنیم. قسمت های بیشتری رو انتخاب کرده و رنگ سفید رو برای Fill در نظر می گیریم.




اضافه کردن الگو
گام اول
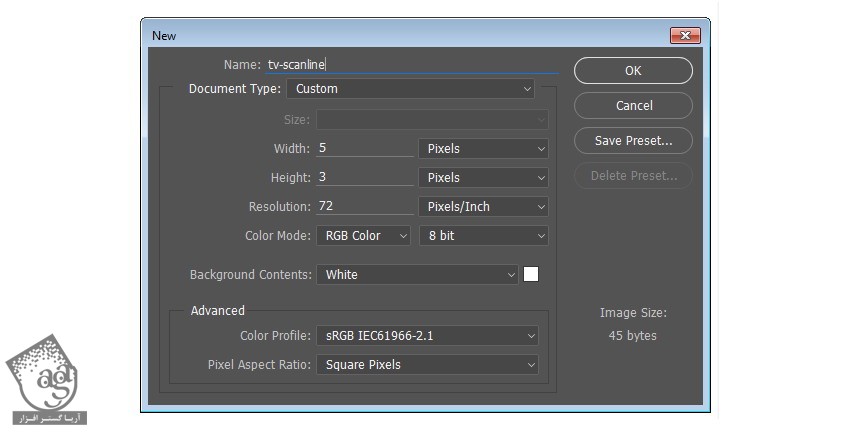
یک سند جدید به ابعاد 5 در 3 پیکسل درست می کنیم.

گام دوم
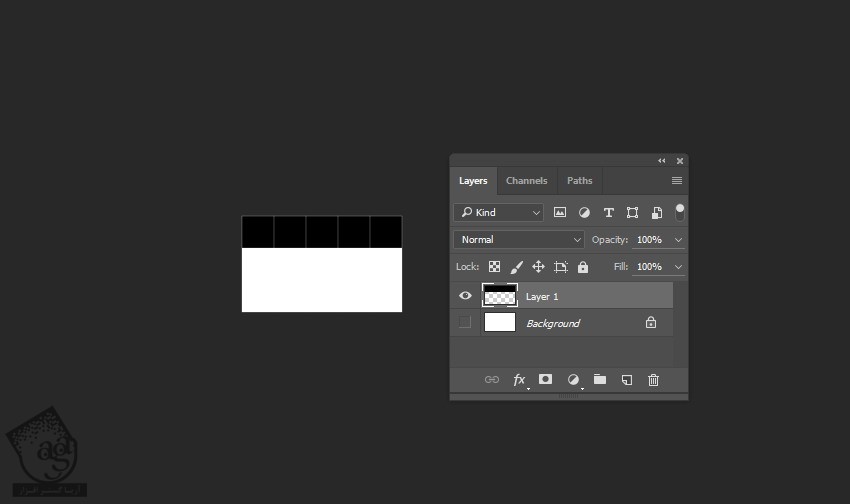
یک لایه جدید اضافه می کنیم. رنگ مشکی رو برای نیمی از بوم در نظر می گیریم. از اونجایی که به لایه Background نیازی نداریم، اون رو حذف می کنیم.

گام سوم
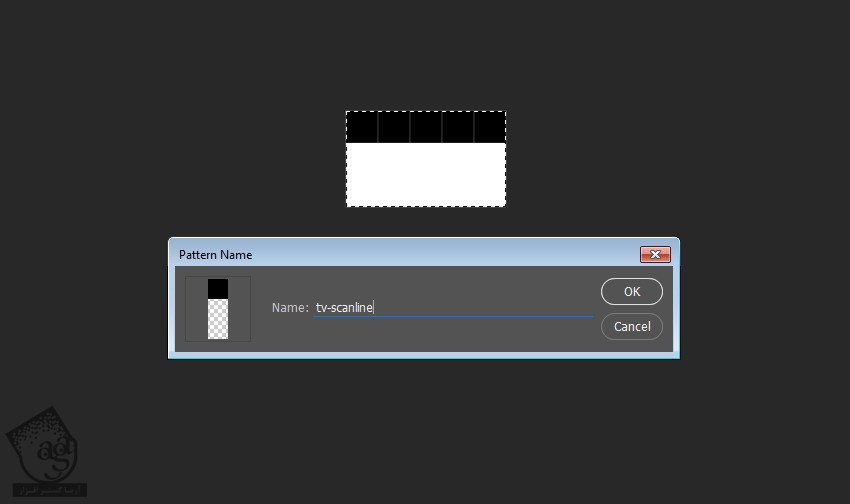
کل بوم رو انتخاب کرده و وارد مسیر Edit > Define Pattern میشیم. بوم رو به صورت Pattern ذخیره می کنیم. عنوان مورد نظر رو براش در نظر می گیریم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام چهارم
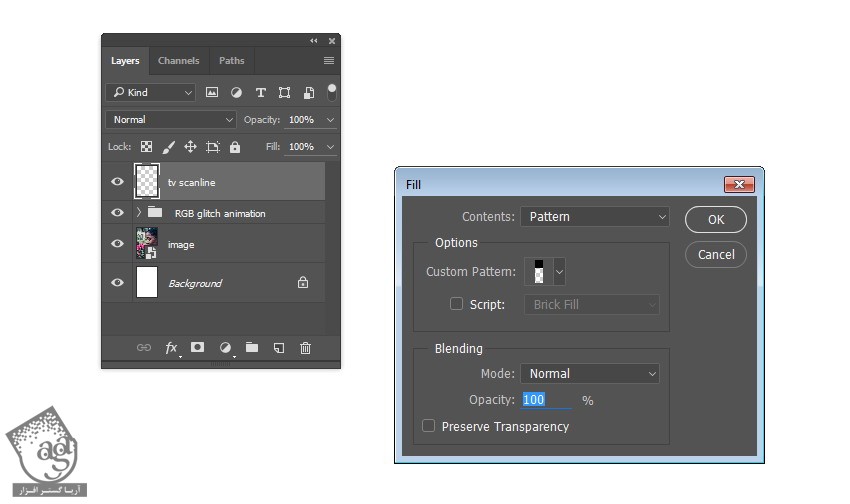
بر می گردیم سراغ فایل قبلی. یک لایه جدید به اسم tv Scanline درست می کنیم. وارد مسیر Edit > Fill میشیم. Contents رو روی Pattern قرار میدیم. بعد هم الگویی که درست کردیم رو انتخاب می کنیم.

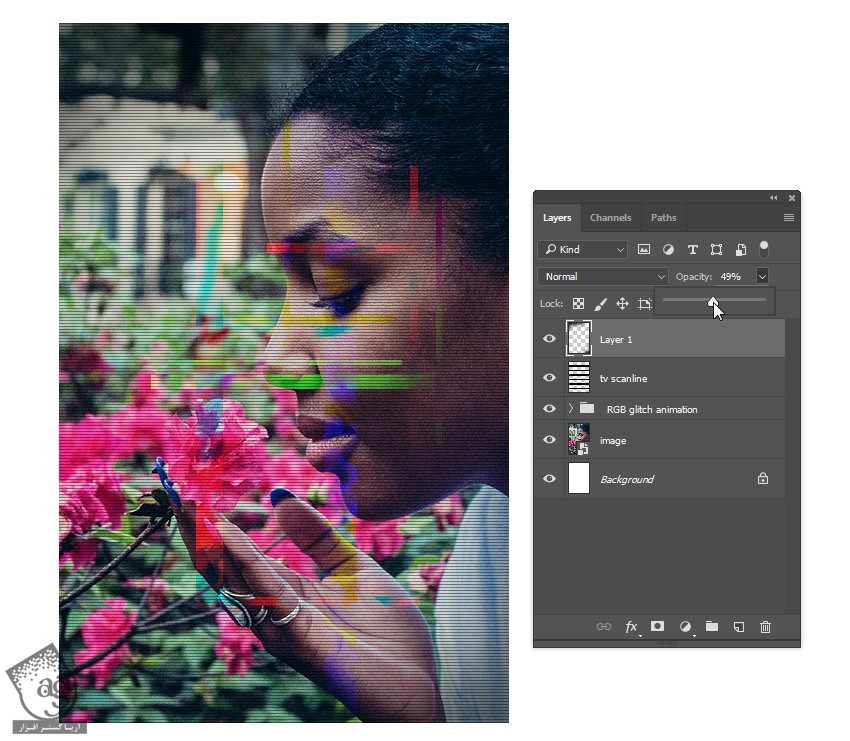
گام پنجم
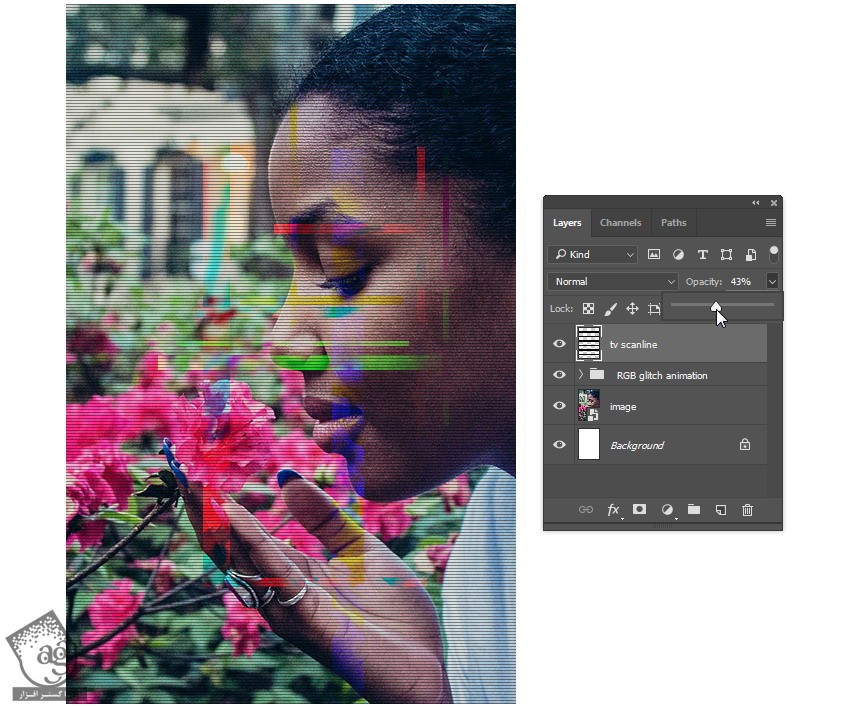
Opacity رو تا 40 درصد کاهش میدیم.

گام ششم
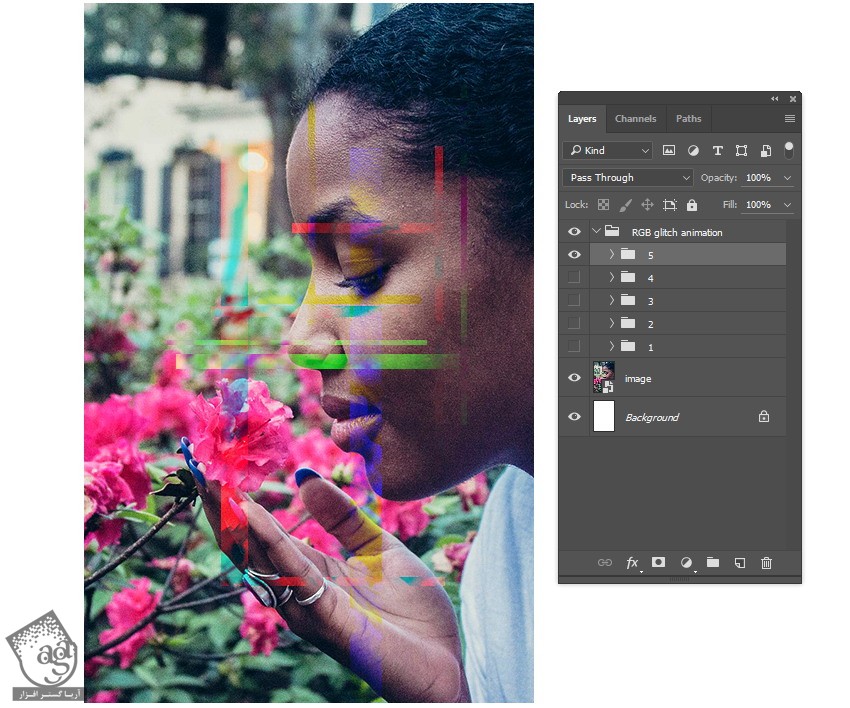
بیاین افکت Vignette اضافه کنیم. یک لایه جدید درست می کنیم. یک قلموی نرم و گرد بر می داریم و روی زوایای مشکی بوم می کشیم. Opacity رو هم کاهش میدیم.

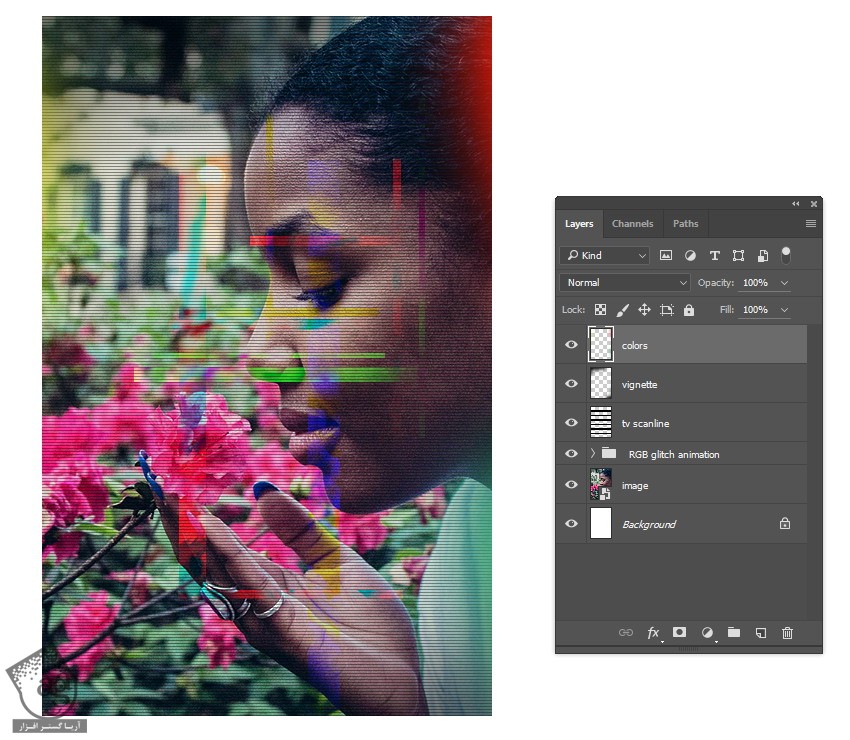
گام هفتم
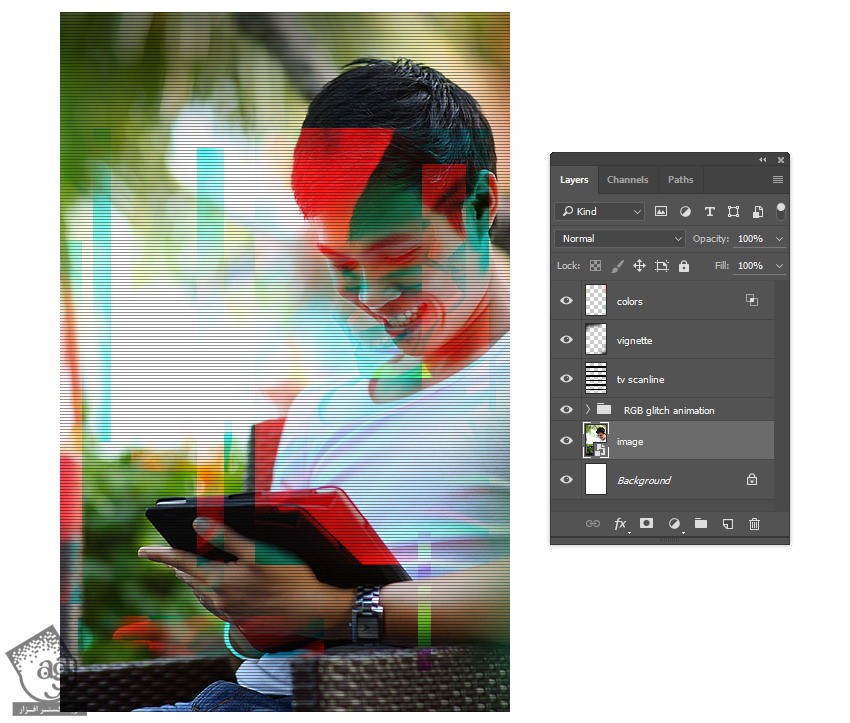
یک لایه جدید درست کرده و رنگ هایی تصادفی رو به لبه های بوم اضافه می کنیم.

گام هشتم
می تونیم بعضی از Channel ها رو غیر فعال کنیم.

درست کردن Frame Animation
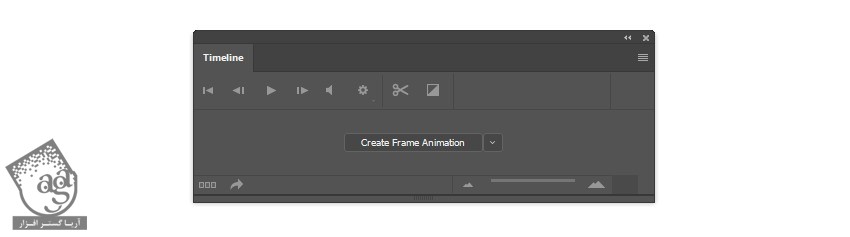
گام اول
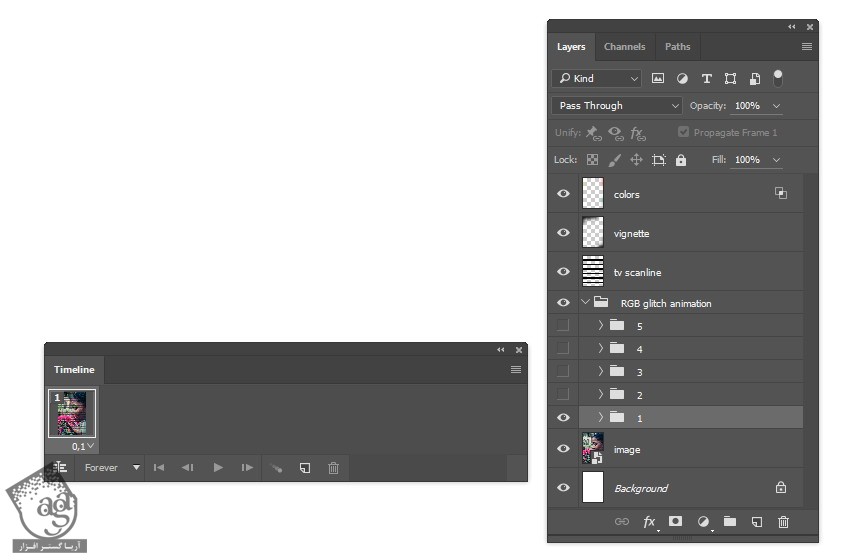
پنل Timeline رو باز منوی Window باز می کنیم. روی دکمه Create Frame Animation کلیک می کنیم.

گام دوم
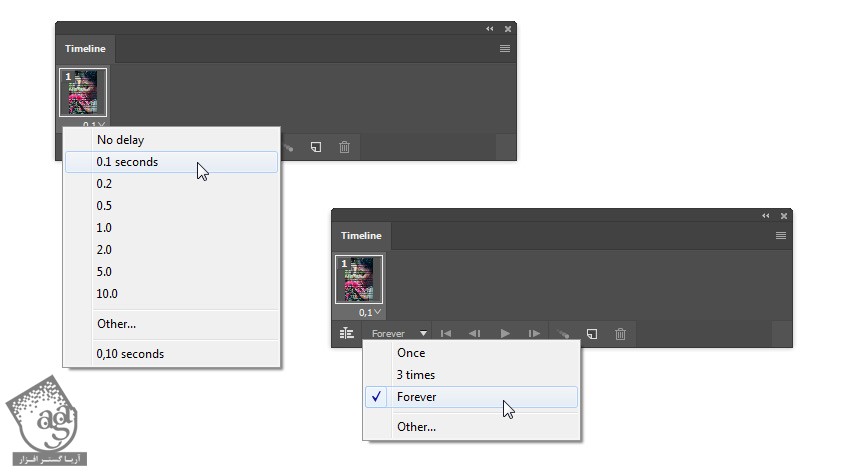
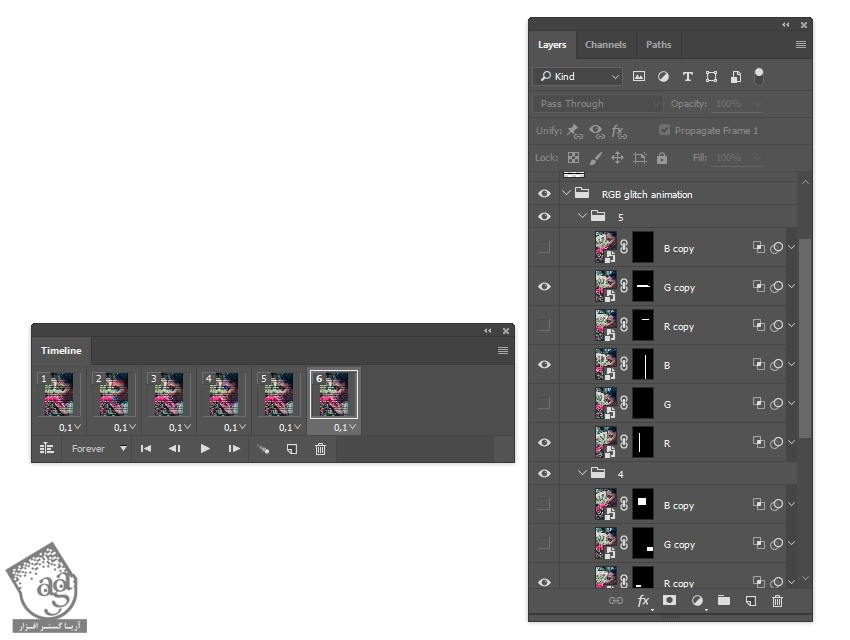
تمام گروه های داخل RGB Glitch Animation رو مخفی کرده و فقط اولین گروه رو باقی میزاریم. Duration رو روی 0.1 و Loop رو روی Forever قرار میدیم.


گام سوم
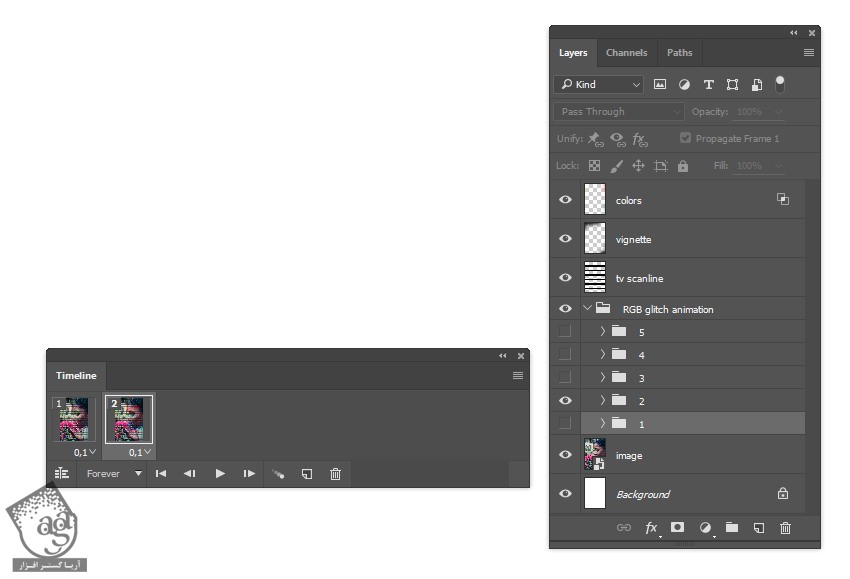
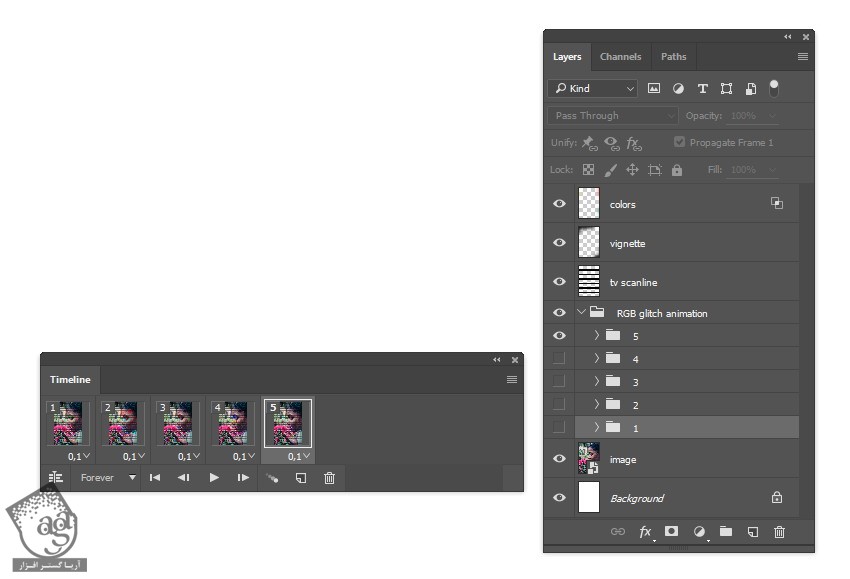
برای فریم دوم، دومین گروه و برای سومین فریم، سومین گروه رو فعال کرده و به همین شکل ادامه میدیم.


گام چهارم
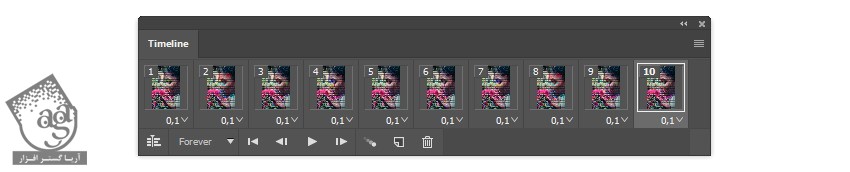
لایه گروه رو برای هر شش تا فریم Duplicate می کنیم. اما این طوری اندازه فایل زیاد میشه.

گام پنجم
به اضافه کردن فریم به صحنه ادامه داده و برای مشاهده نتیجه، روی دکمه Play کلیک می کنیم.

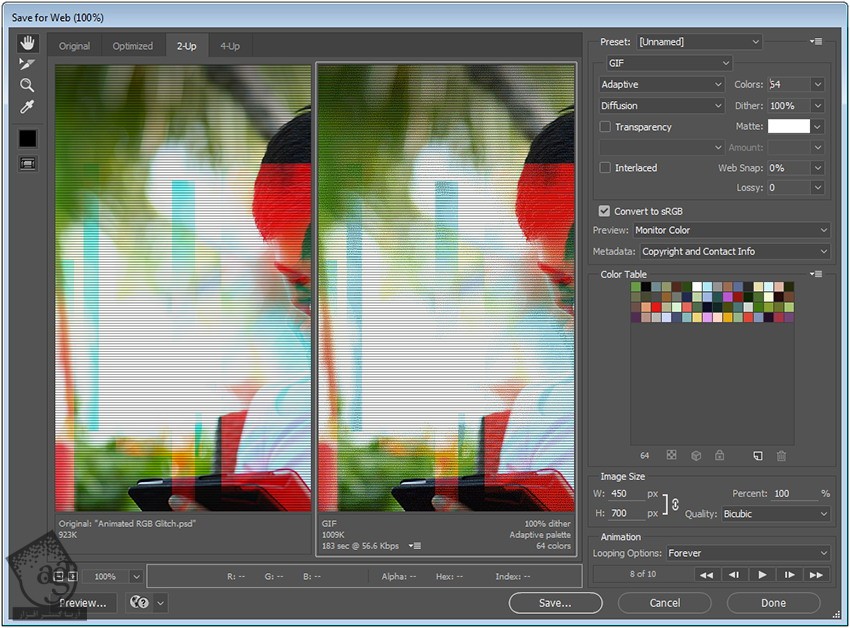
ذخیره انیمیشن به صورت GIF
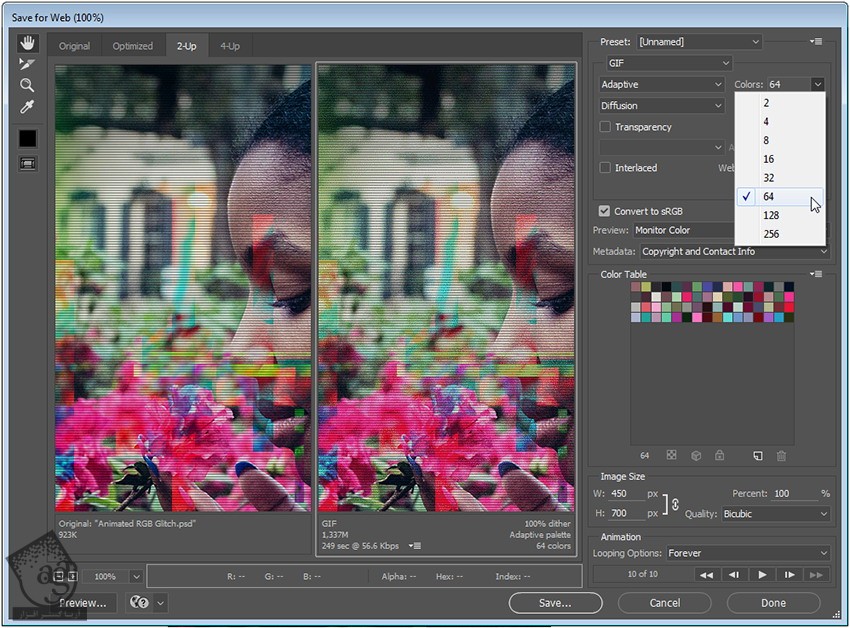
برای ذخیره، Ctrl+Shift+Alt+S رو فشار میدیم. بعد هم Type رو روی Gif قرار داده و روی Save کلیک می کنیم.

ادیت محتوای Smart Object
گام اول
برای ادیت تصویر، روی اون دابل کلیک کرده و تنظیمات مورد نظر رو اعمال می کنیم.

گام دوم
به این ترتیب، Smart Object به صورت یک فایل تصویر جداگانه باز میشه.

گام سوم
تصویر دیگه ای رو اضافه کرده و Resize می کنیم و Save رو می زنیم تا فایل بسته بشه.


گام چهارم
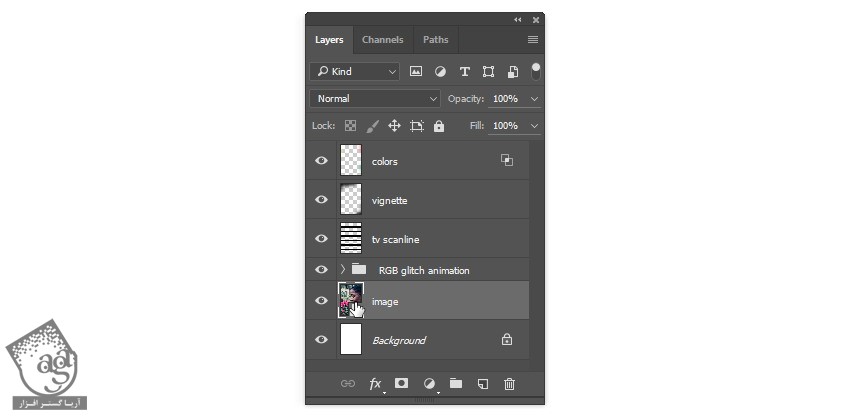
بر می گردیم سراغ فایل اصلی. همون طور که می بینین، آپدیت شده.

گام پنجم
از فایل به صورت فایل Gif خروجی می گیریم و تمام!

امیدواریم ” آموزش Photoshop : افکت RGB Glitch ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت