No products in the cart.
آموزش Photoshop : طراحی افکت متنی استوانه ای – قسمت دوم

آموزش Photoshop : طراحی افکت متنی استوانه ای – قسمت دوم
توی این آموزش Photoshop : طراحی افکت متنی استوانه ای رو با Photoshop با هم می بینیم. برای این کار از ابزارهای سه بعدی به همراه Adjustment layer و فیلتر کمک می گیریم.
با ” آموزش Photoshop : طراحی افکت متنی استوانه ای ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی استوانه ای – قسمت اول “
12. اعمال Bump Texture
گام اول
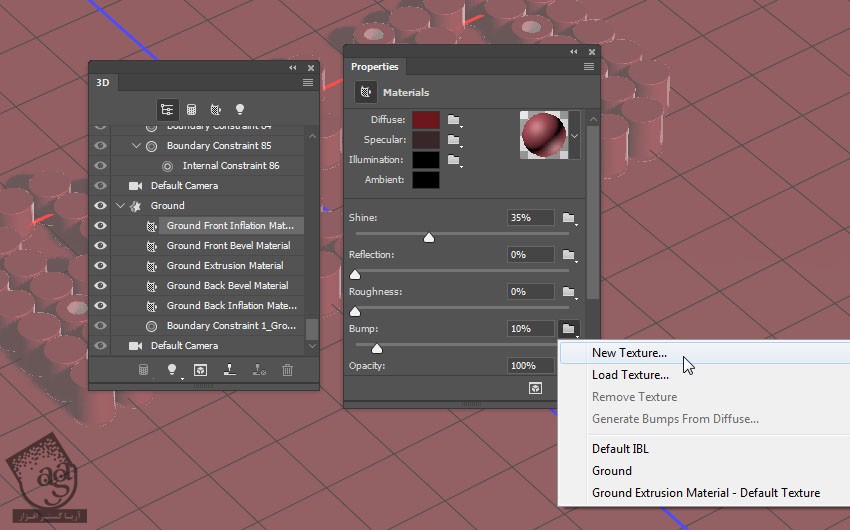
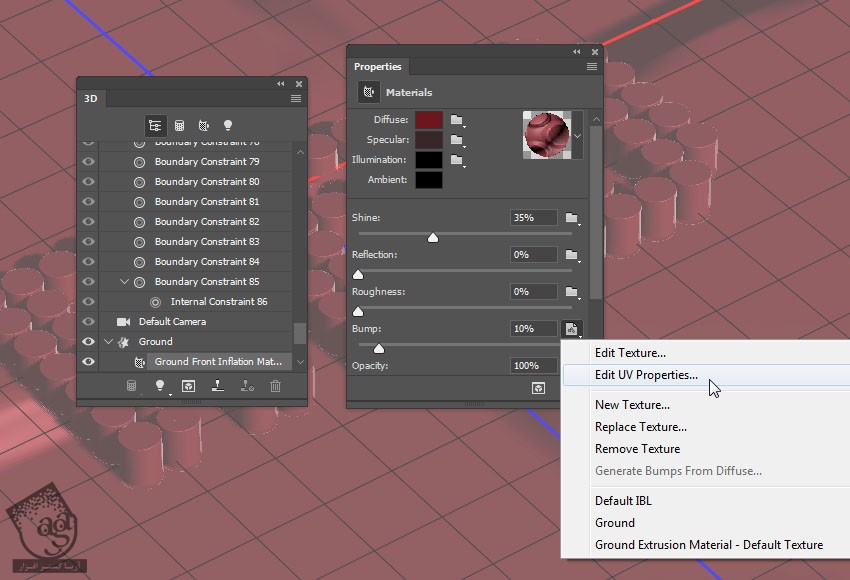
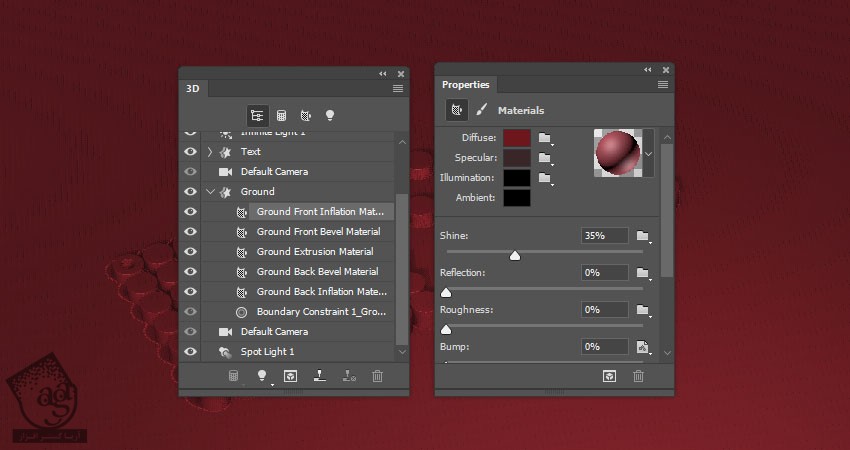
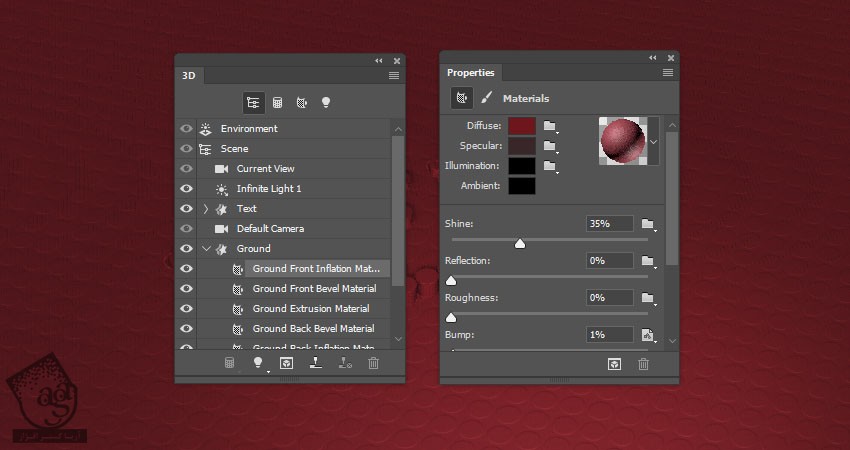
روی تب Ground Front Inflation Material از پنل 3D و بعد هم روی آیکن پوشه Bump در پنل Properties کلیک رکده و New Texture رو انتخاب می کنیم.

گام دوم
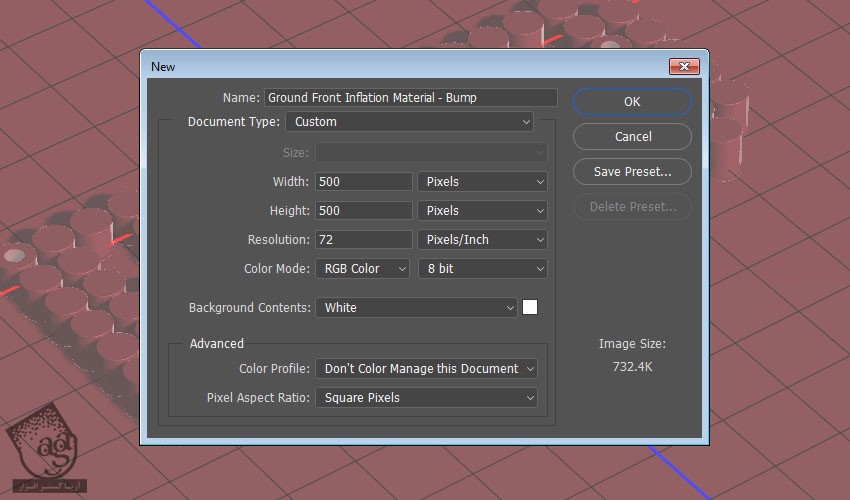
یک سند جدید به ابعاد 500 در 500 پیکسل درست می کنیم و Ok می زنیم.
اگه به صورت خودکار باز نشد، روی آیکن Bump Texture کلیک می کنیم و Edit Texture رو می زنیم.

گام سوم
لایه Background رو Duplicate می کنیم.

گام چهارم
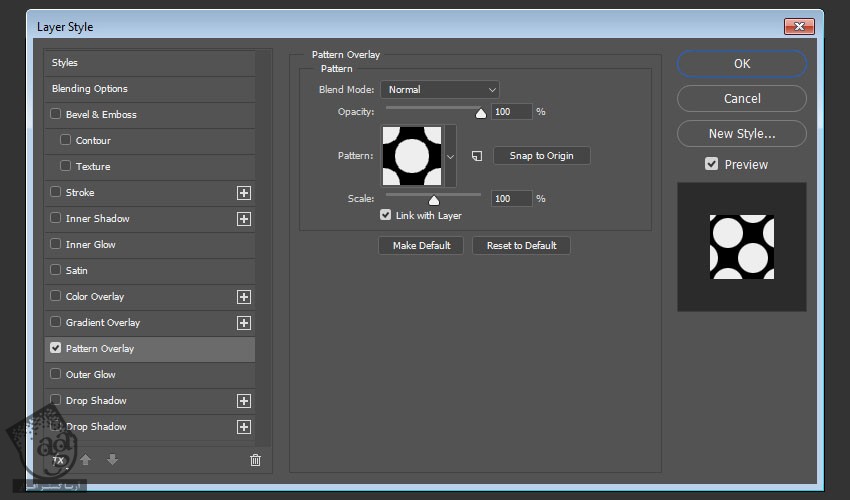
روی لایه Background Copy دابل کلیک کرده و افکت Pattern Overaly رو با استفاده از الگوی Dots اعمال می کنیم.
وقتی تمام شد، فایل رو ذخیره کرده و می بندیم.

13. ادیت UV Properties مربوط به Bump Texture
گام اول
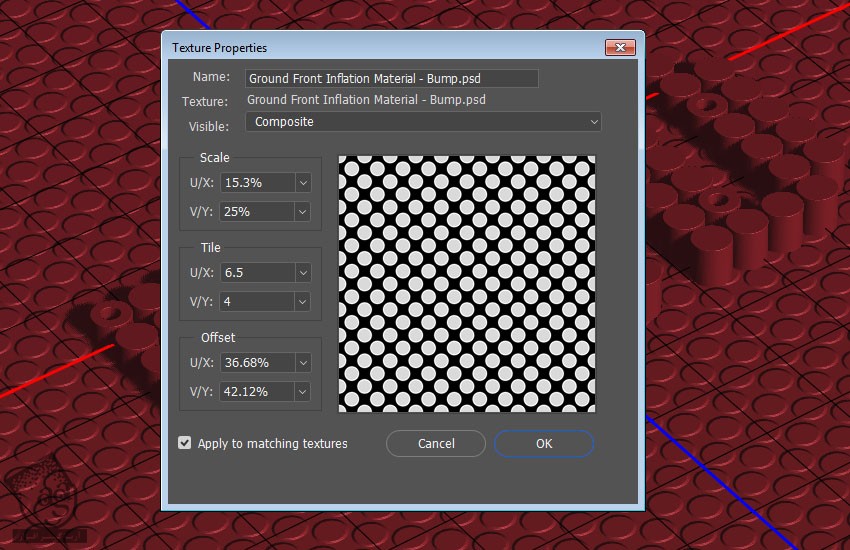
روی آیکن Bump Texture کلیک می کنیم و Edit UV Properties رو انتخاب می کنیم.

گام دوم
Tile رو روی مقدار مورد نظر قرار میدیم.

گام سوم
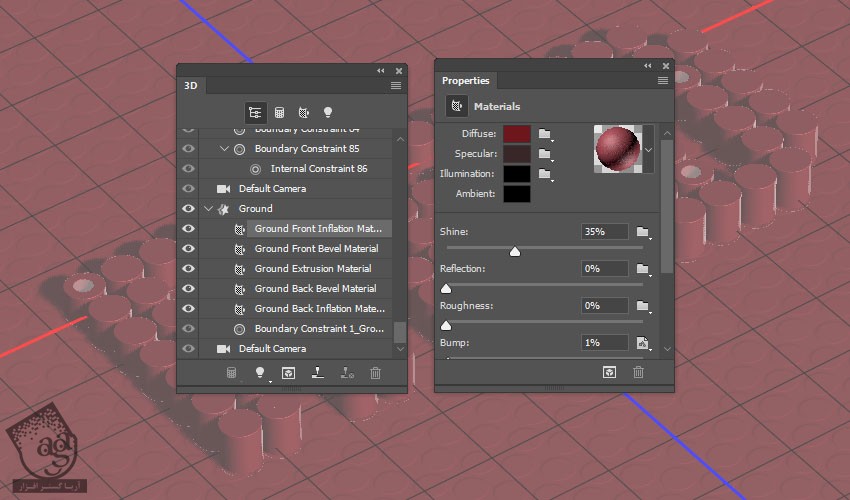
Bump رو تا 1 کاهش میدیم.

14. تنظیم نور 3D Scene
گام اول
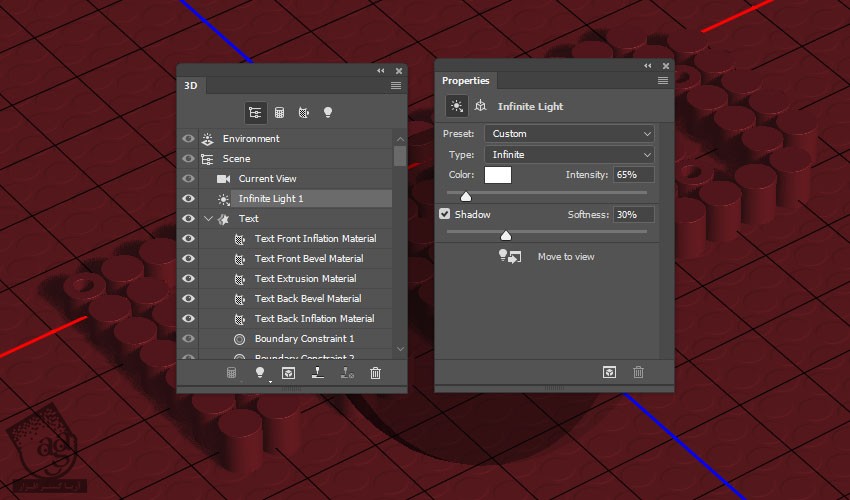
وارد پنل 3D میشیم و تب Infinite Light 1 رو انتخاب می کنیم. بعد هم میریم سراغ پنل Properties و Intensity رو روی 65 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

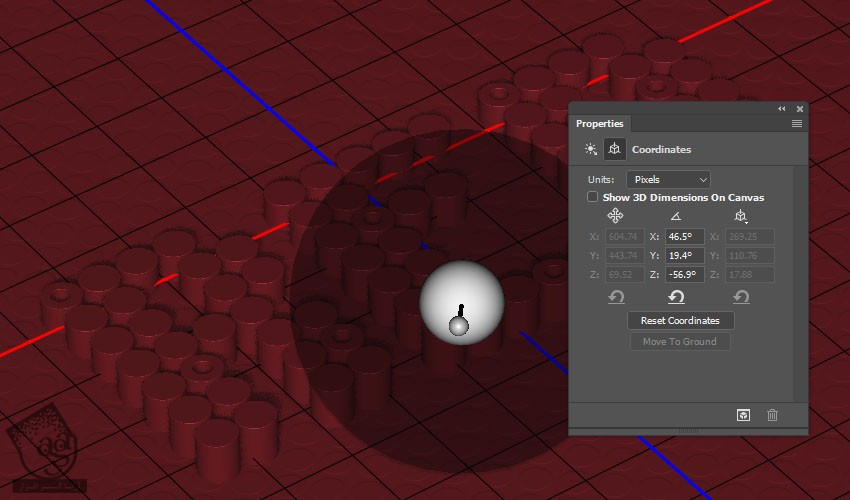
گام دوم
از ابزار Move برای جا به جا کردن نور استفاده می کنیم. به جای این کار می تونیم مقدار Coordinates رو هم تغییر بدیم.

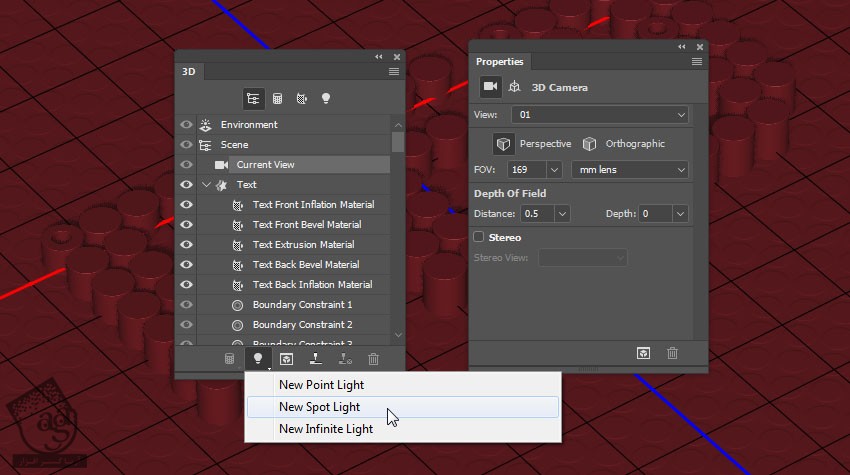
گام سوم
روی آیکن Add new Light to Scene که در پایین پنل 3D قرار داره کلیک می کنیم و New Spot Light رو انتخاب می کنیم.

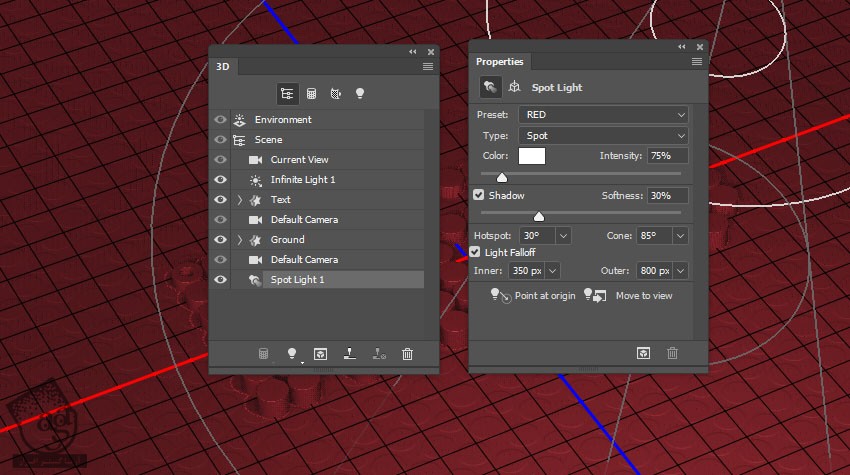
گام چهارم
Intensity رو روی 75 درصد و Shadow Softness رو روی 30 درصد و Hotspot رو روی 30 و Cone رو روی 85 قرار میدیم.
Light Falloff رو تیک می زنیم و Inner رو روی 350 و Outer رو روی 800 قرار میدیم.
به خاطر داشته باشین که هر عدد دیگه ای رو بسته به نتیجه مورد انتظار می تونین براش در نظر بگیریم.

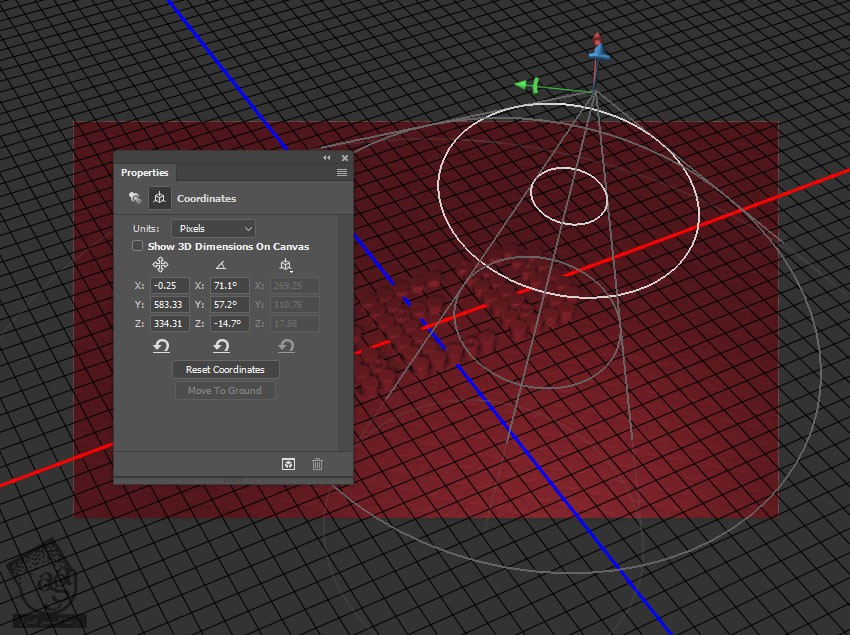
گام پنجم
تا زمانی که نور صحنه ظاهر مناسبی پیدا کنه، نور رو جا به جا می کنیم.

15. خروجی بخش هایی از صحنه سه بعدی
گام اول
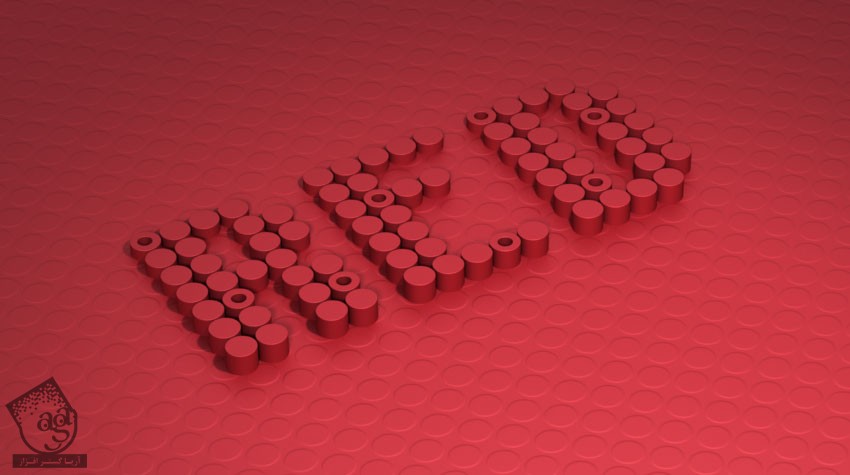
می خوایم صحنه رو به صورت دو ورژن خروجی بگیریم. یکی فقط زمین و یکی صحنه نهایی.
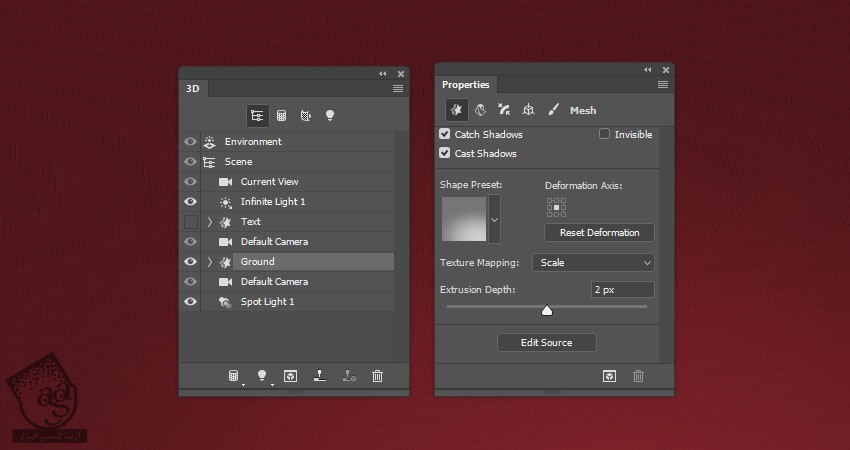
برای شروع، Bump مربوط به Ground Front Inflation Material رو میزاریم روی 0.

گام دوم
مش متن رو مخفی می کنیم.
وارد مسیر 3D > Render 3D Layer میشیم. هر زمان که بخوایم می تونیم با زدن دکمه Esc، این فرآیند رو متوقف کنیم.

گام سوم
وقتی فرآیند رندرینگ تمام شد، Ctrl+A رو می زنیم و همه رو انتخاب و بعد هم کپی می کنیم.

گام چهارم
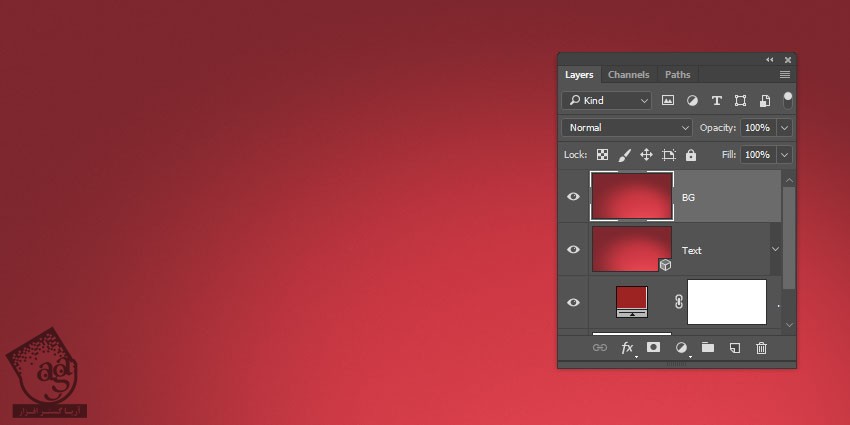
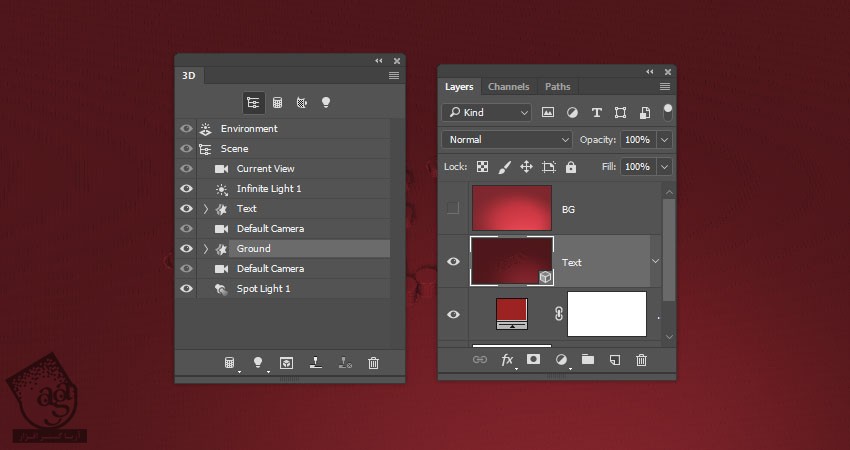
Shift+Ctrl+V رو فشار میدیم و اسم لایه Paste شده رو میزاریم BG.

16. خروجی از صحنه
گام اول
لایه BG رو Invisible می کنیم. بعد هم لایه 3D رو یک بار دیگه انتخاب کرده و مش Text رو Visible می کنیم.

گام دوم
Bump مربوط به Ground Front Inflation Material رو میزاریم روی 1.

گام سوم
وارد مسیر 3D > Render 3D Layer میشیم و از کل صحنه خروجی می گیریم.

17. استفاده از Layer Mask
گام اول
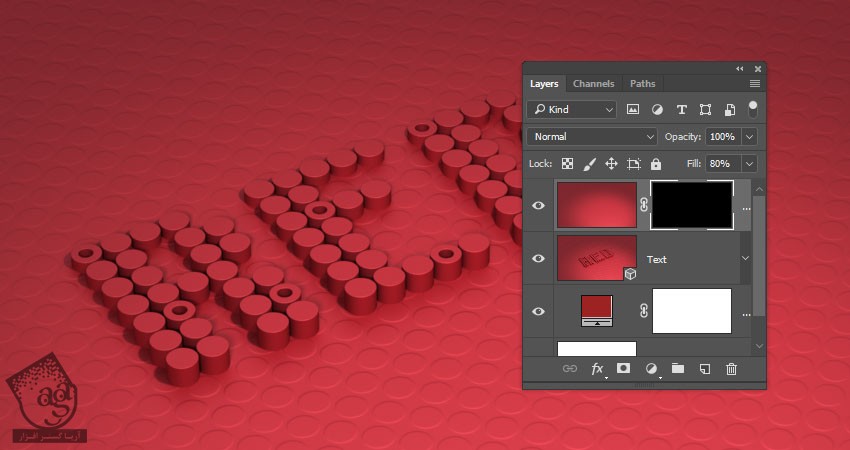
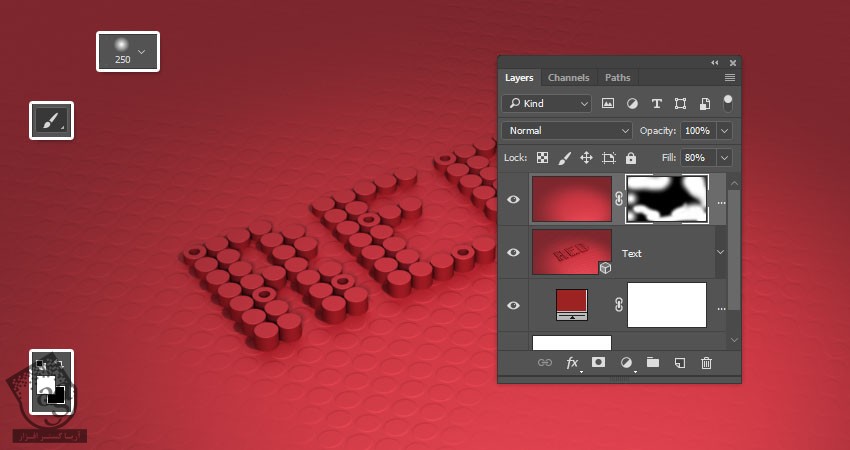
لایه BG رو Visible می کنیم. بعد هم Fill رو روی 80 درصد قرار میدیم.
Alt رو نگه می داریم و بعد هم روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

گام دوم
ابزار Brush رو بر می داریم و Thumbnail ماسک رو انتخاب می کنیم.
Foreground Color رو روی سفید قرار میدیم. یک قلموی نرم و تقریبا بزرگ بر می داریم تا بعضی از نواحی زمین رو Unmask کنیم. بعد هم الگوی 3D Scene رو در زیرش قرار میدیم.

18. تنظیم نور و اعمال Pattern Overlays
گام اول
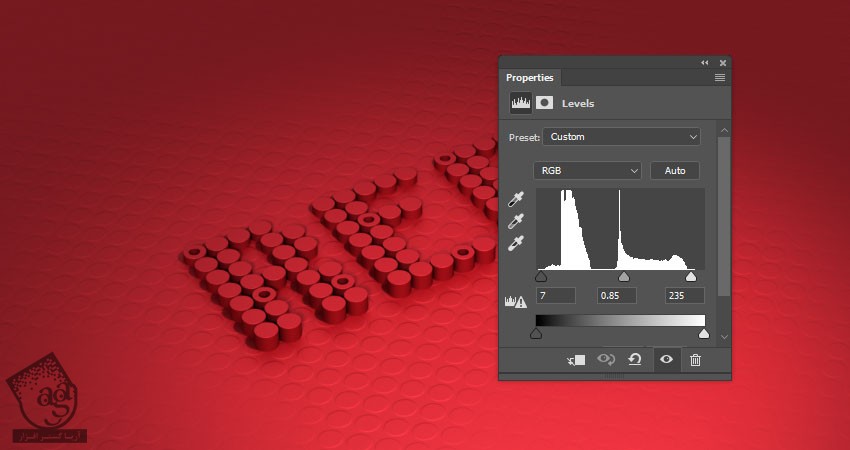
یک Levels Adjustment Layer در بالای تمام لایه ها قرار میدیم و Shadows رو روی 7 و Gamma رو روی 0.85 و Highlights رو روی 235 قرار میدیم.

گام دوم
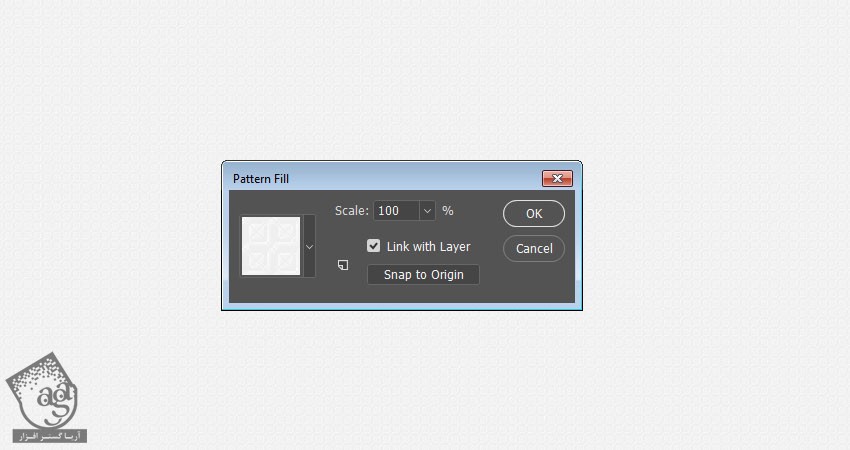
یک Pattern Fill Layer اضافه کرده و از الگوی Mbossed استفاده می کنیم.

گام سوم
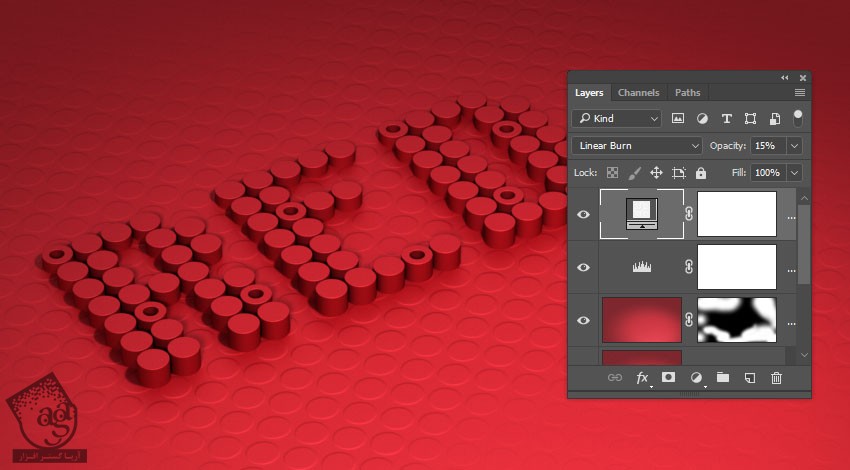
Blend Mode لایه الگو رو روی Linear Burn و Opacity رو روی 15 درصد قرار میدیم.

19. اعمال فیلتر High Pass
گام اول
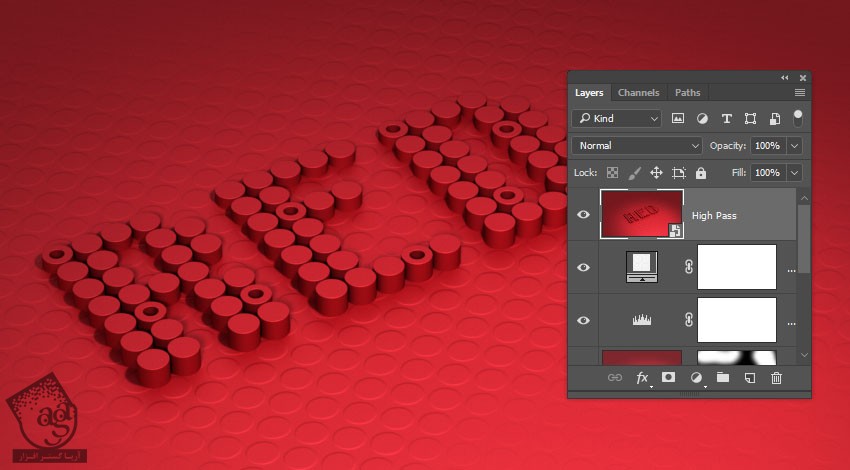
یک لایه جدید بالای تمام لایه ها درست می کنیم. Shift+Ctrl+Alt+E رو فشار میدیم و یک Stamp Layer درست می کنیم.
اسم لایه رو میزاریم High Pass. روی اون کلیک راست کرده و Convert to Smart Object رو می زنیم.

گام دوم
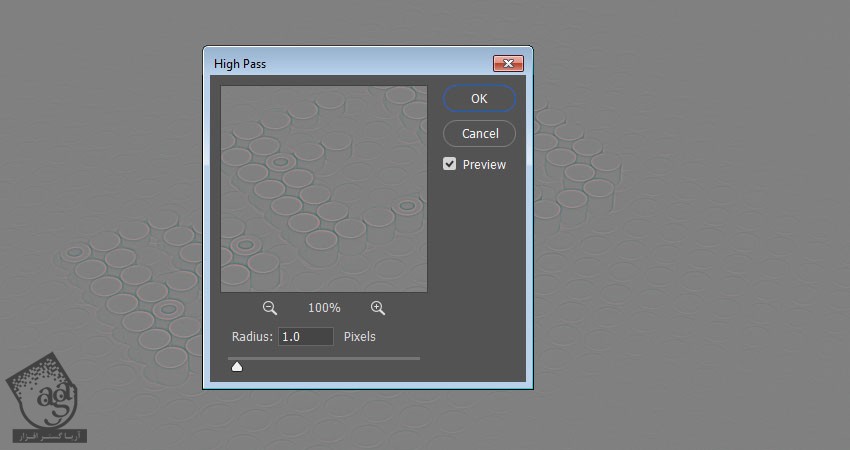
وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 1.

گام سوم
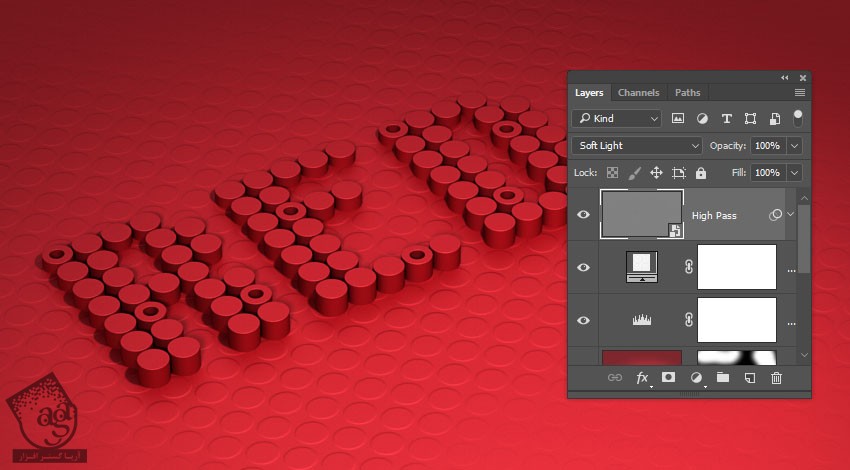
Blend Mode رو میزاریم روی Soft Light.

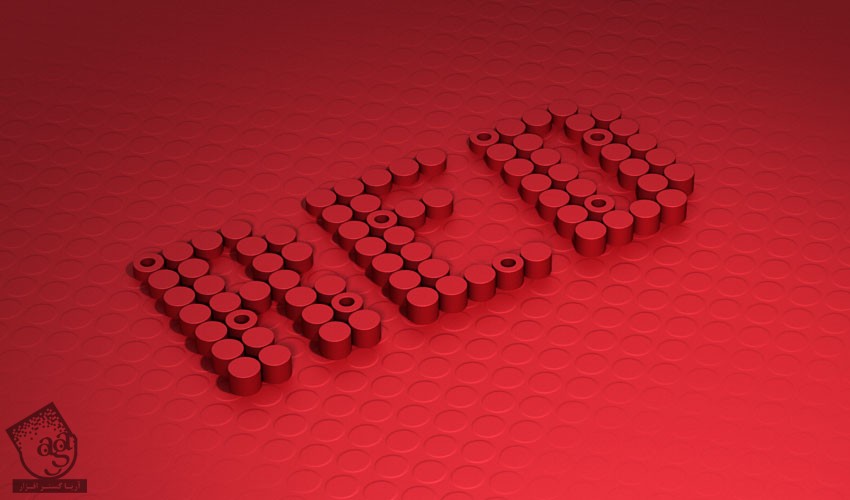
نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی استوانه ای ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت