No products in the cart.
آموزش Photoshop : طراحی افکت متنی مهمانی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی مهمانی – قسمت دوم
توی این آموزش، طراحی افکت متنی مهمانی رو با Photoshop با هم می بینیم. برای این کار از Layer Style و چند تا تکسچر استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی مهمانی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی مهمانی – قسمت اول “
12. تنظیم نور 3D Scene
گام اول
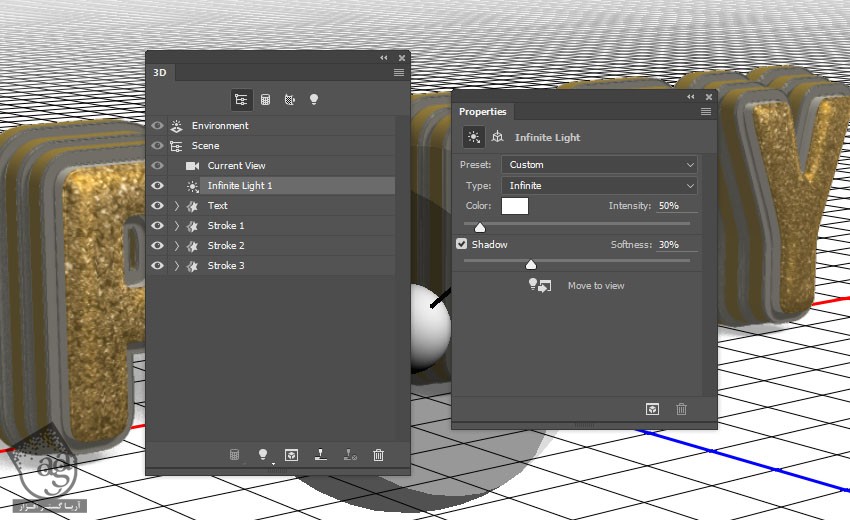
تب Infinite Light رو انتخاب می کنیم. Intensity رو روی 50 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

گام دوم
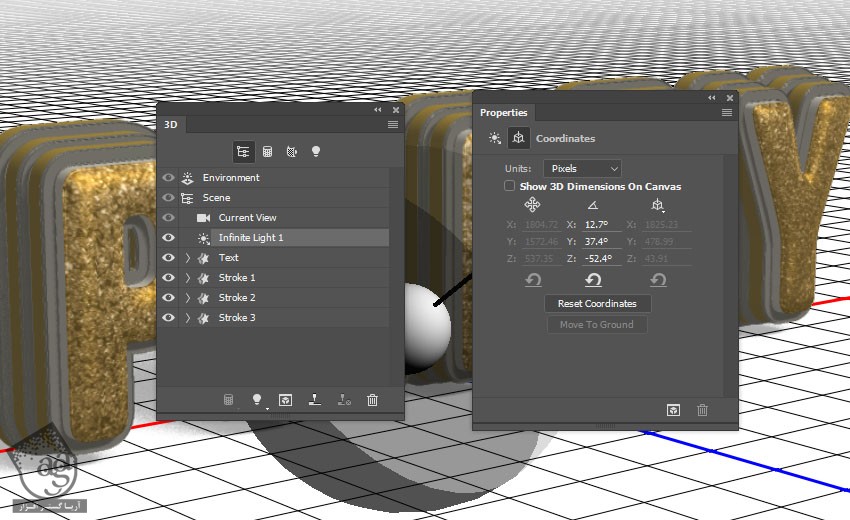
می تونیم از ابزار Move برای جا به جا کردن Move استفاده کنیم. یا اینکه روی آیکن Coordinates که در بالای پنل Properties قرار داره کلیک کنیم و مقادیر عددی رو بهش اختصاص بدیم.

گام سوم
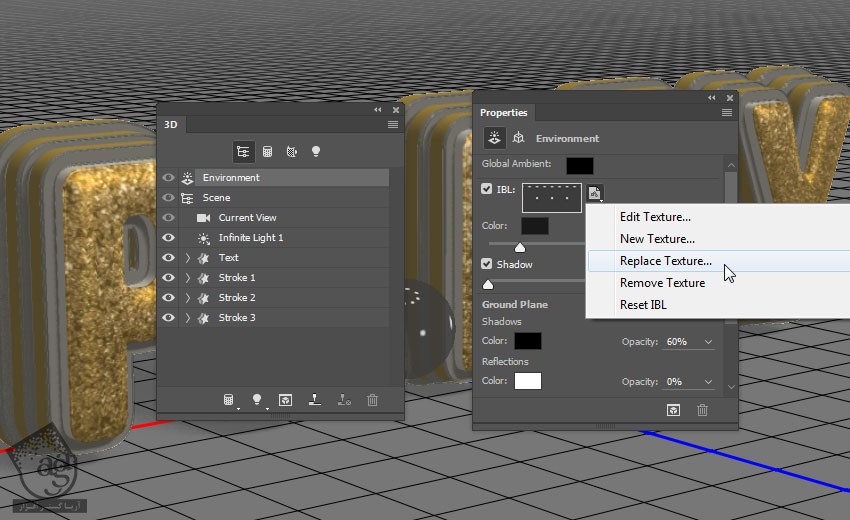
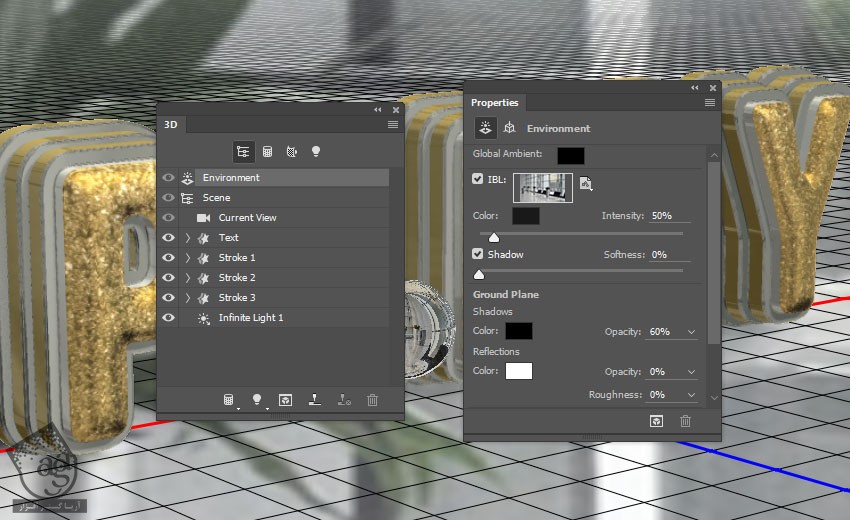
تب Environment رو انتخاب می کنیم. روی آیکن IBL Texture کلیک کرده و Replace Texture رو انتخاب می کنیم و بعد هم تصویر Room رو بارگذاری می کنیم.

گام چهارم
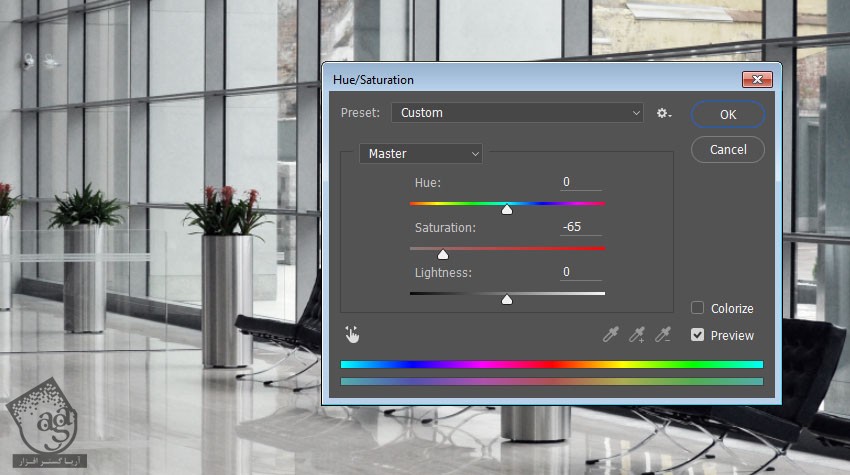
یک بار دیگه روی آیکن IBL Texture کلیک کرده و Edit Texture رو می زنیم. بعد هم میانبر Ctrl+U رو فشار داده و عدد 65- رو برای Saturation در نظر می گیریم.
بعد هم فایل رو ذخیره کرده و می بندیم.

گام پنجم
Intensity یا شدن نور IBL رو میزاریم روی 50 درصد.

گام ششم
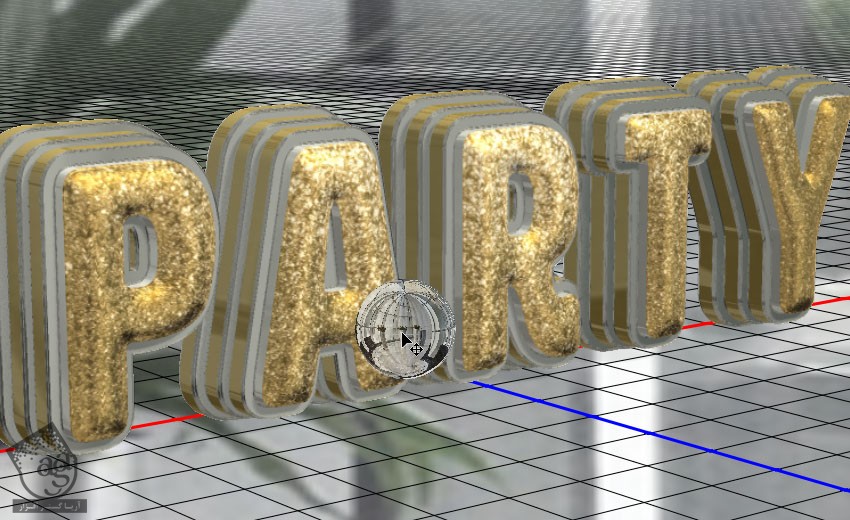
تا زمانی که به نتیجه دلخواه برسیم، از ابزار Move برای جا به جا کردن تکسچر استفاده می کنیم.

13. تنظیم لایه 3D خروجی
گام اول
بعد از تنظیم 3D Scene، وارد مسیر 3D > Render میشیم و ازش خروجی می گیریم. فرآیند خروجی ممکنه یک مدت طول بکشه اما هر زمان که خواستیم با زدن دکمه Esc این فرآیند رو متوقف می کنیم.

گام دوم
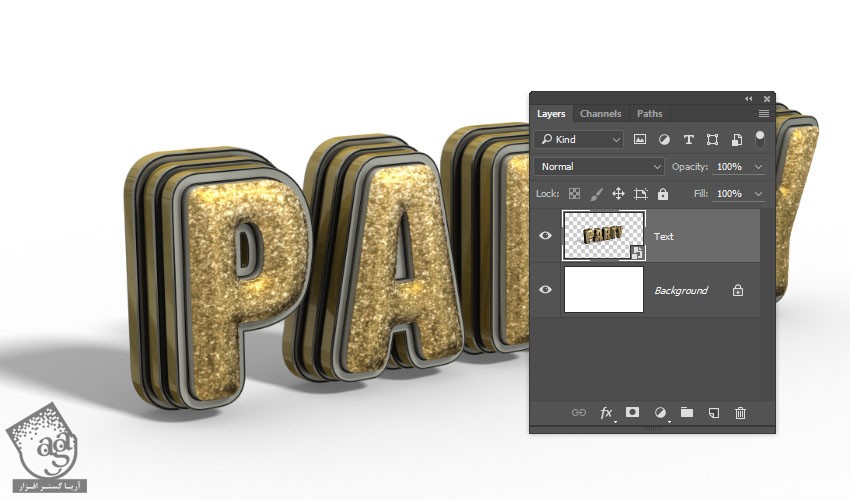
بعد از اینکه خروجی تمام شد، روی لایه 3D کلیک راست کرده و Convert to Smart Object رو می زنیم.

گام سوم
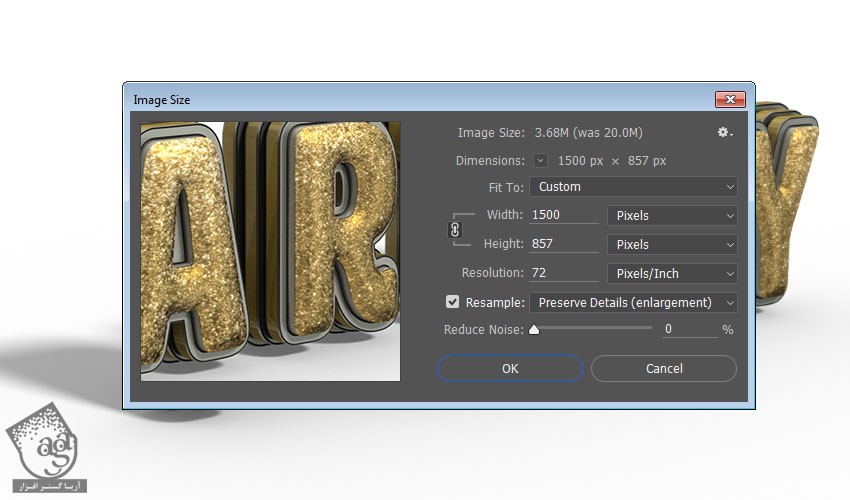
وارد مسیر Image > Image Size میشیم و Width رو روی 1500 پیکسل قرار میدیم.

14. استفاده از Adjustment Layers
گام اول
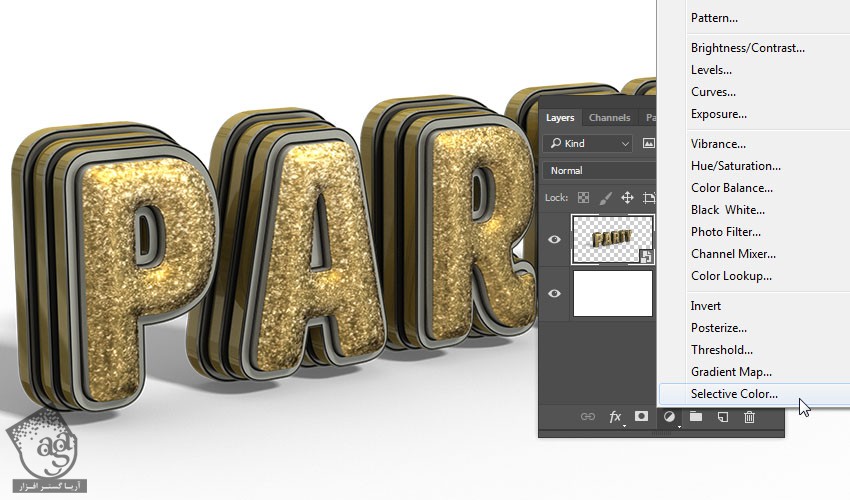
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Selective Color رو انتخاب می کنیم.

گام دوم
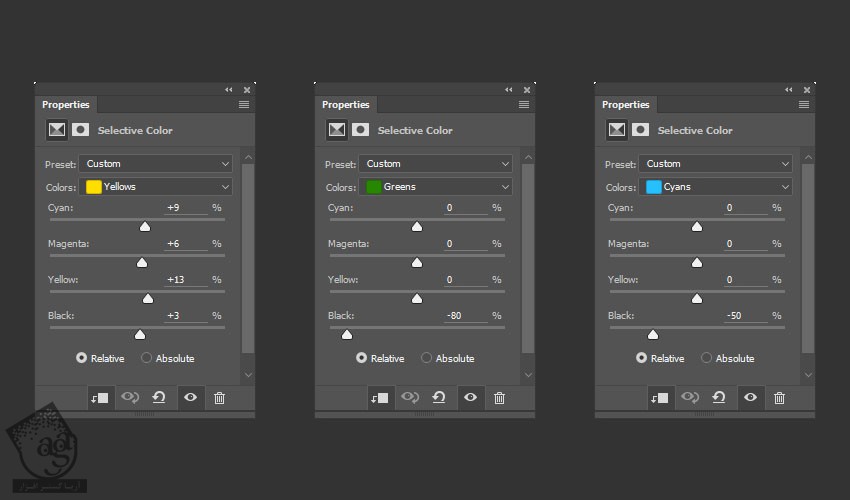
لایه Selective Color رو با لایه 3D با هم Clip می کنیم و تنظیمات رو به شکل زیر انجام میدیم.
Yellow :
Cyan روی 9
Magenta روی 6
Yellow روی 13
Black روی 3
Green :
Black روی 80-
Cyan :
Black روی 50-

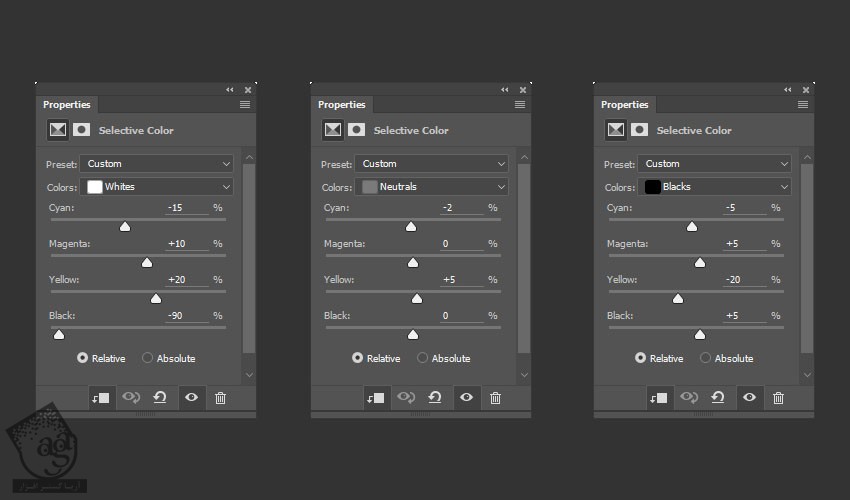
White :
Cyan روی 15-
Magenta روی 10
Yellow روی 20
Black روی 90-
Neutral :
Cyan روی 2-
Yellow روی 5
Black :
Cyan روی 5-
Magenta روی 5
Yellow روی 20-
Black روی 5

این از رنگ متن.

گام سوم
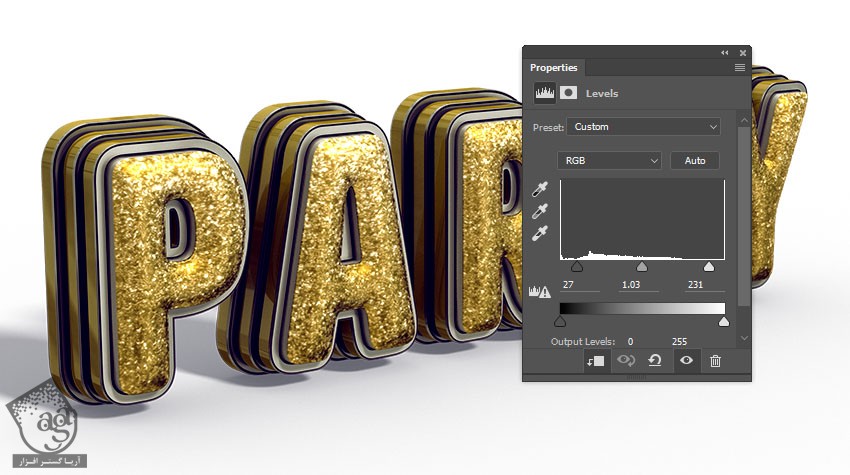
یک Levels Adjustment Layer درست می کنیم. اون رو با لایه 3D با هم Clip کرده و Highlights رو روی 27 و Gamma رو روی 1.03 و Shadows رو روی 231 قرار میدیم.
این از کنتراست.

15. ایجاد پس زمینه
گام اول
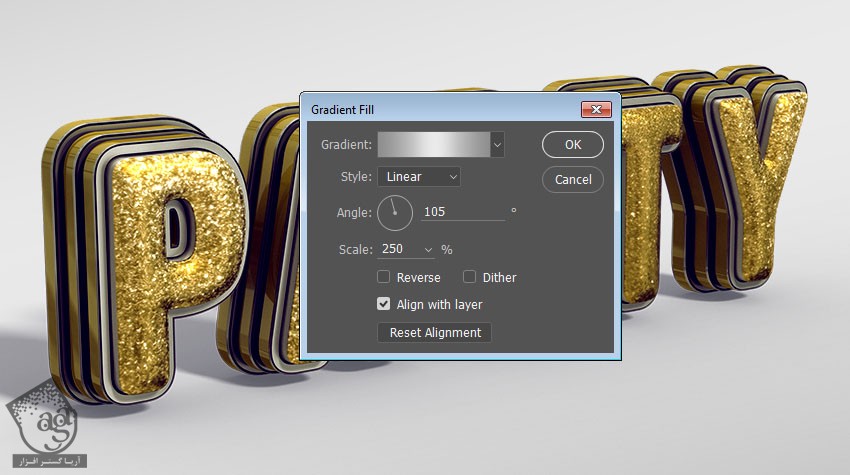
یک Gradient Fill Layer در بالای لایه Bakcground درست می کنیم. کد رنگی #8f8e8e رو در راست و #ebeaea رو در وسط و #8f8e8e رو در چپ قرار میدیم.
Angle رو روی 105 و Scale رو روی 250 قرار میدیم. بعد هم کلیک کرده و روی سند درگ می کنیم.

گام دوم
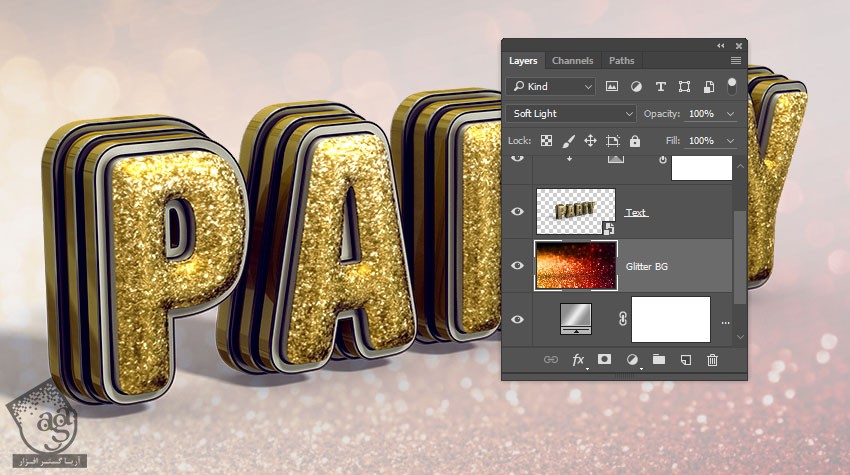
تکسچر Glitter Bokeh رو در بالای لایه Gradient Fill قرار میدیم. در صورت لزوم اون رو Resize می کنیم. اسم لایه رو میزاریم Glitter BG و Blend Mode رو روی Soft Light قرار میدیم.

گام سوم
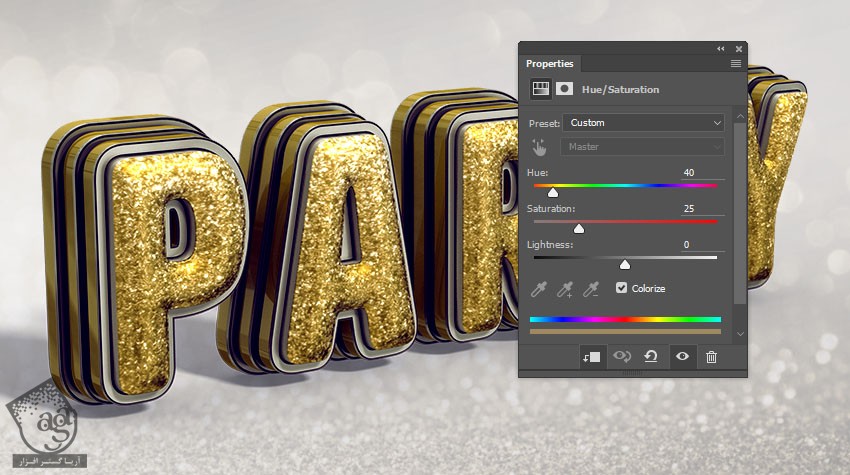
یک Hue/Saturation Adjustment Layer اضافه کرده و با لایه Glitter BG اون رو Clip می کنیم. Colorize رو تیک می زنیم و Hue رو میزاریم روی 40.

گام چهارم
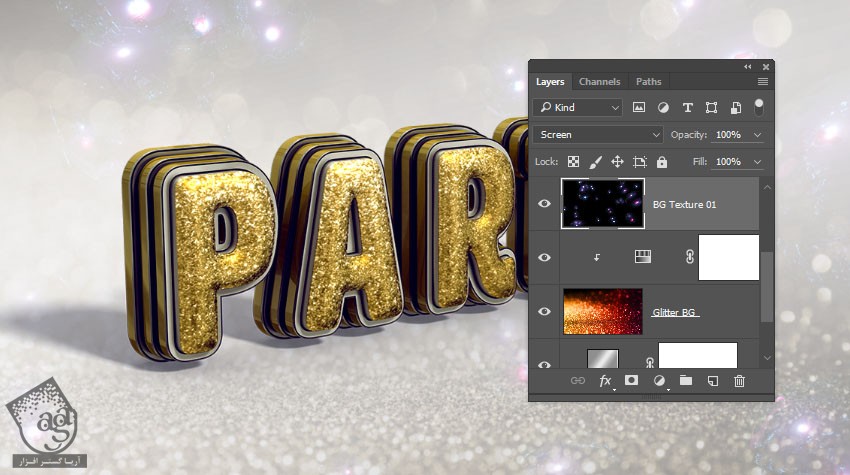
تصویر Hybrid3 رو از مجموعه Salomdi Hybrid c4d Pack در بالای لایه Glitter BG قرار میدیم و اسمش رو میزاریم BG Texture 01.
Blend Mode لایه BG Texture 01 رو روی Screen قرار داره و در صورت لزوم اون رو Resize می کنیم.

گام پنجم
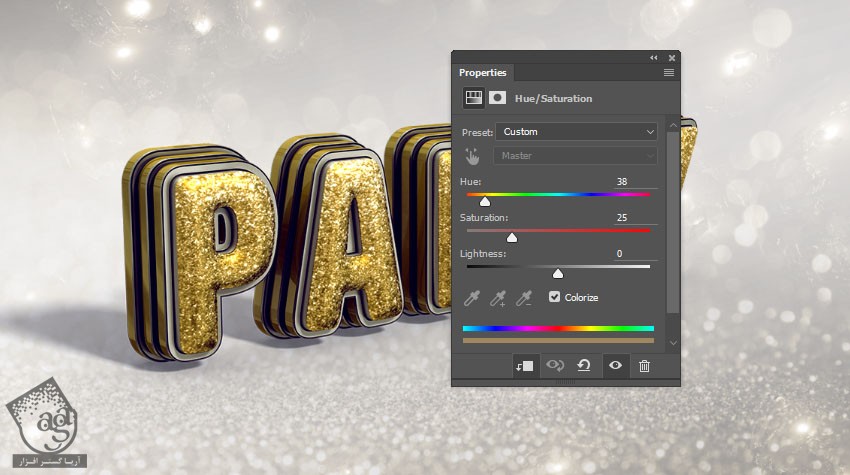
یک Hue/Saturation Adjustment Layer اضافه می کنیم. با لایه BG Texture 01 اون رو Clip کرده و Colorize رو تیک می زنیم. بعد هم Hue رو میزاریم روی 38.

گام ششم
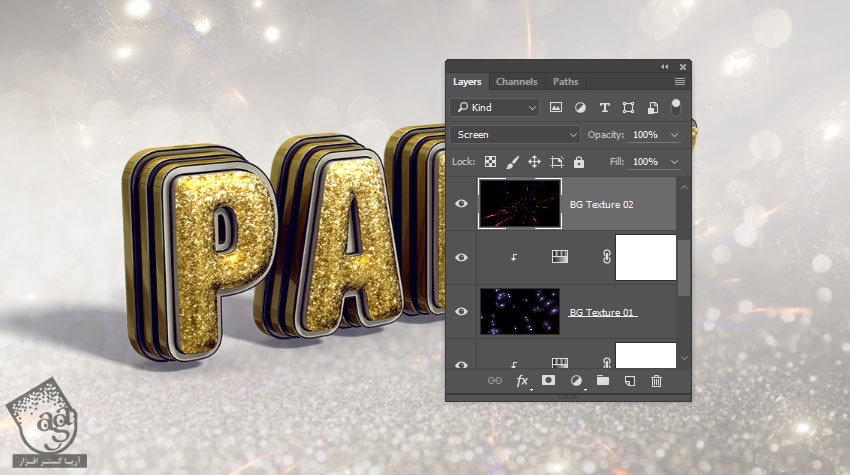
تصویر Platinafx4 رو از مجموعه c4d Pack By Platina در بالای لایه BG Texture 01 قرار داره و اسمش رو میزاریم BG Texture 02.
Blend Mode لایه BG Texture 02 رو روی Screen قرار داده و در وصرت لزوم Resize می کنیم.

گام هفتم
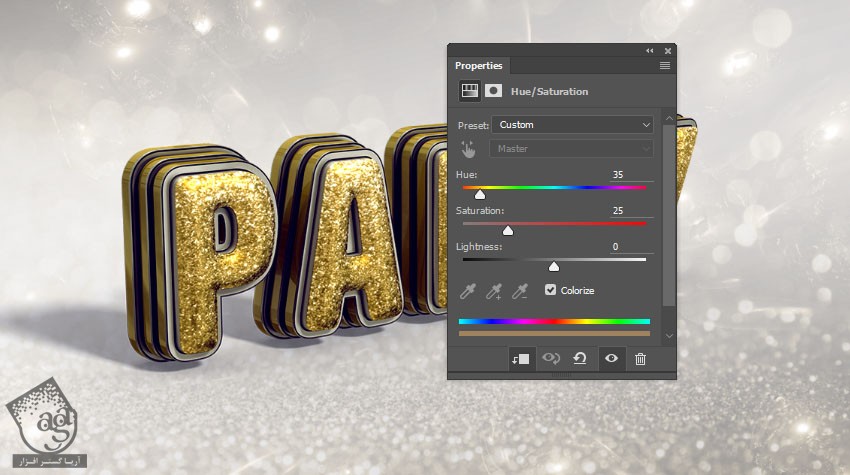
یک Hue/Saturation Adjustment Layer اضافه می کنیم. با لایه BG Texture 02 اون رو Clip کرده و Colorize رو تیک می زنیم. بعد هم Hue رو میزاریم روی 35.

16. اضافه کردن درخشندگی
گام اول
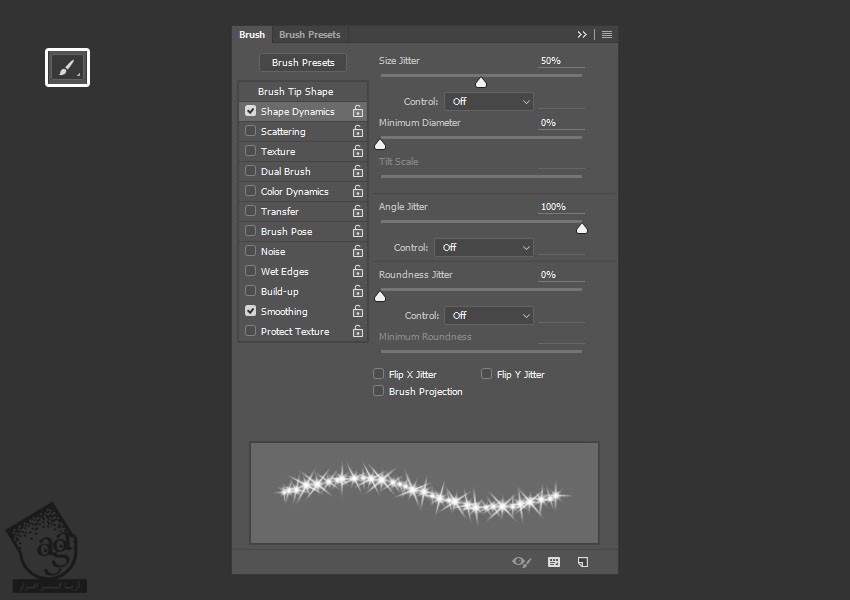
ابزار Brush رو بر می داریم و وارد پنل Brush میشیم.
نوک مورد نظر رو از Stars and Flares Brush Set انتخاب می کنیم. وارد تب Shape Dynamics میشیم. Size Jitter رو روی 50 درصد و Angle Jitter رو روی 100 درصد قرار میدیم.

گام دوم
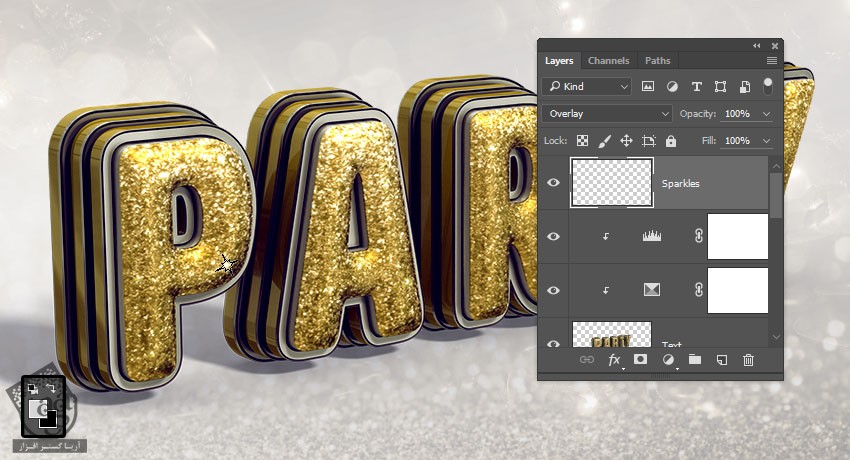
Foreground Color رو روی #d6d6d6 قرار میدیم. یک لایه جدید در بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Sparkles و Blend Mode رو روی Overlay قرار میدیم.
اندازه نوک قلمو رو کاهش میدیم و روی نواحی مورد نظر کلیک می کنیم.

17. تنظیم Gradient Map
گام اول
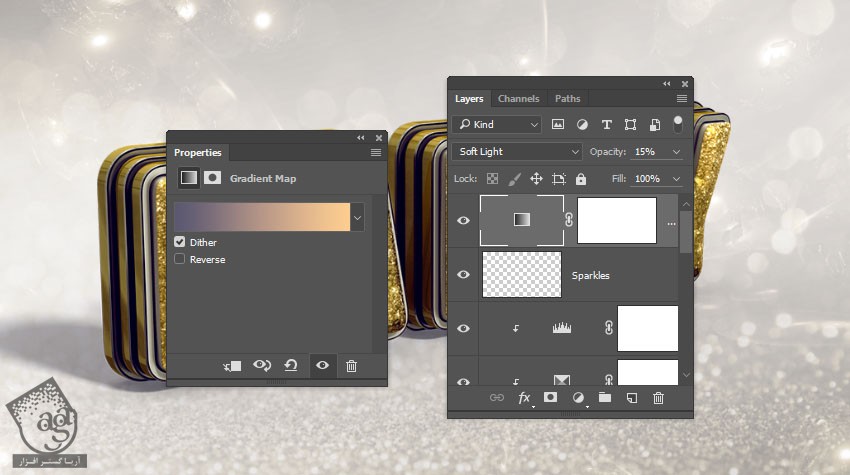
یک Gradient Map Adjustment Layer اضافه می کنیم. Blend Mode رو روی Soft Light و Opacity رو روی 15 درصد قرار میدیم.
Dither رو تیک می زنیم. کد رنگی #5a5871 رو برای چپ و #b79787 رو برای وسط و #fdcd90 رو برای راست در نظر می گیریم.

گام دوم
می تونیم رنگی ها و مقادیر مختلفی رو برای Opacity امتحان کنین و نتایج مختلفی ایجاد کنین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی مهمانی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت