No products in the cart.
آموزش Illustrator : طراحی همبرگر و هات داگ – قسمت اول

آموزش Illustrator : طراحی همبرگر و هات داگ – قسمت اول
توی این آموزش، طراحی همبرگر و هات داگ رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh هم استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی همبرگر و هات داگ ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی مش هات داگ
گام اول
بیاین با طراحی نان بالای هات داگ با استفاده از Gradient Mesh شروع کنیم.
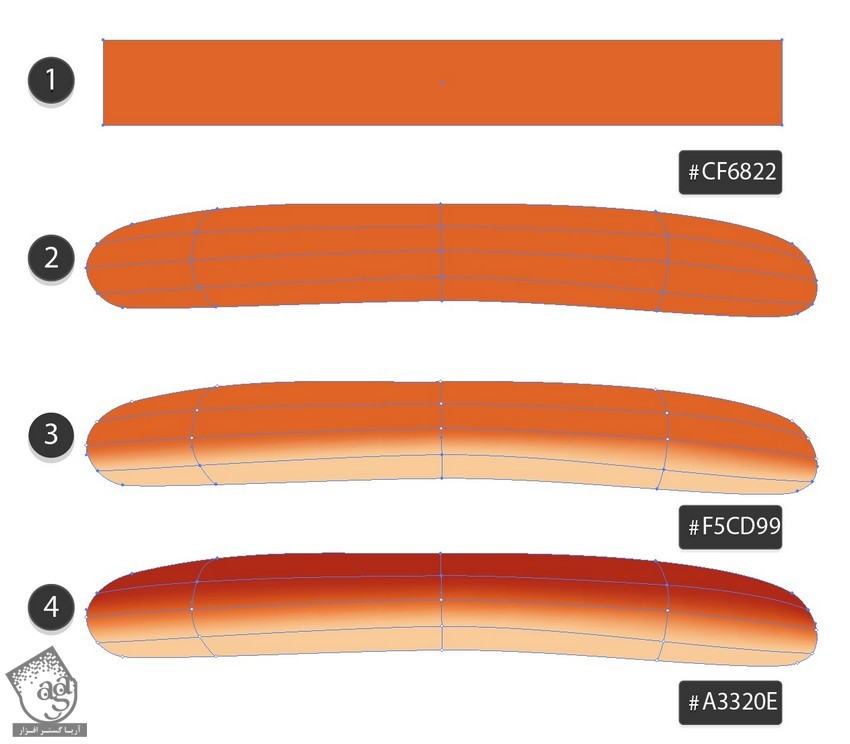
یک مستطیل نارنجی درست می کنیم. کد رنگی #cf6822 رو براش در نظر می گیریم.
ابزار Mesh رو بر می داریم. چند تا نود برای درست کردن Mesh Grid ایجاد می کنیم. بعد از درست کردن 4 ردیف و ستون از مش، لبه های مستطیل رو می گیریم و اون ها رو به صورت گرد جا به جا می کنیم.
وقتی شکل دادن به مستطیل تمام شد، دو تا ردیف پایین نودها رو انتخاب می کنیم و کد رنگی #f5cd99 رو براش در نظر می گیریم.
کد رنگی #a3320e رو هم به دو ردیف بالای نودها اختصاص میدیم.

گام دوم
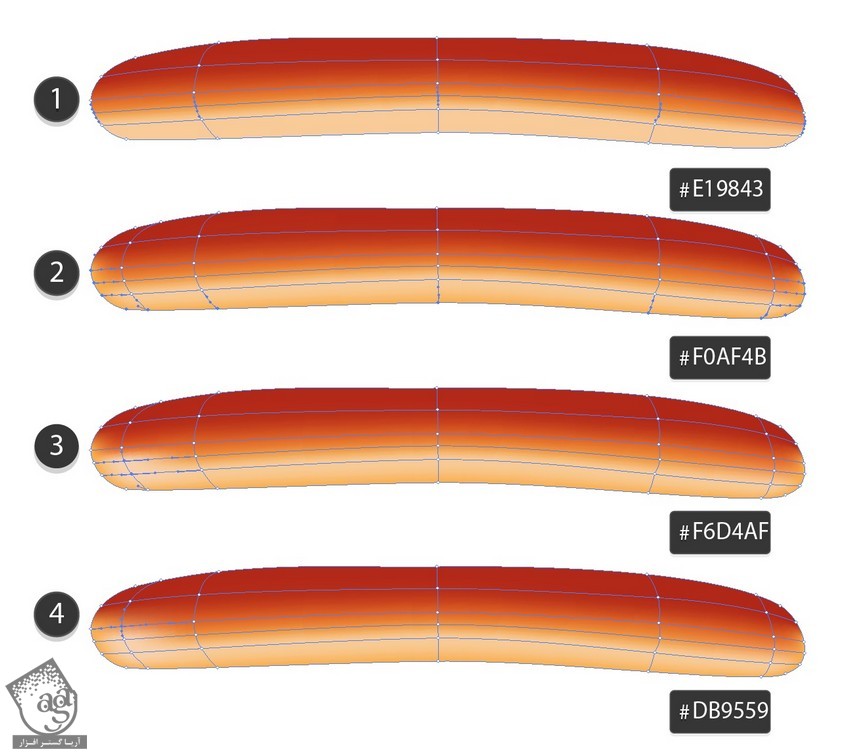
Mesh Node های بیشتری رو اضافه می کنیم و اون ها رو رنگ آمیزی می کنیم.
- #e19843
- #f0af4b
- #f6d4af
- Db9559

گام سوم
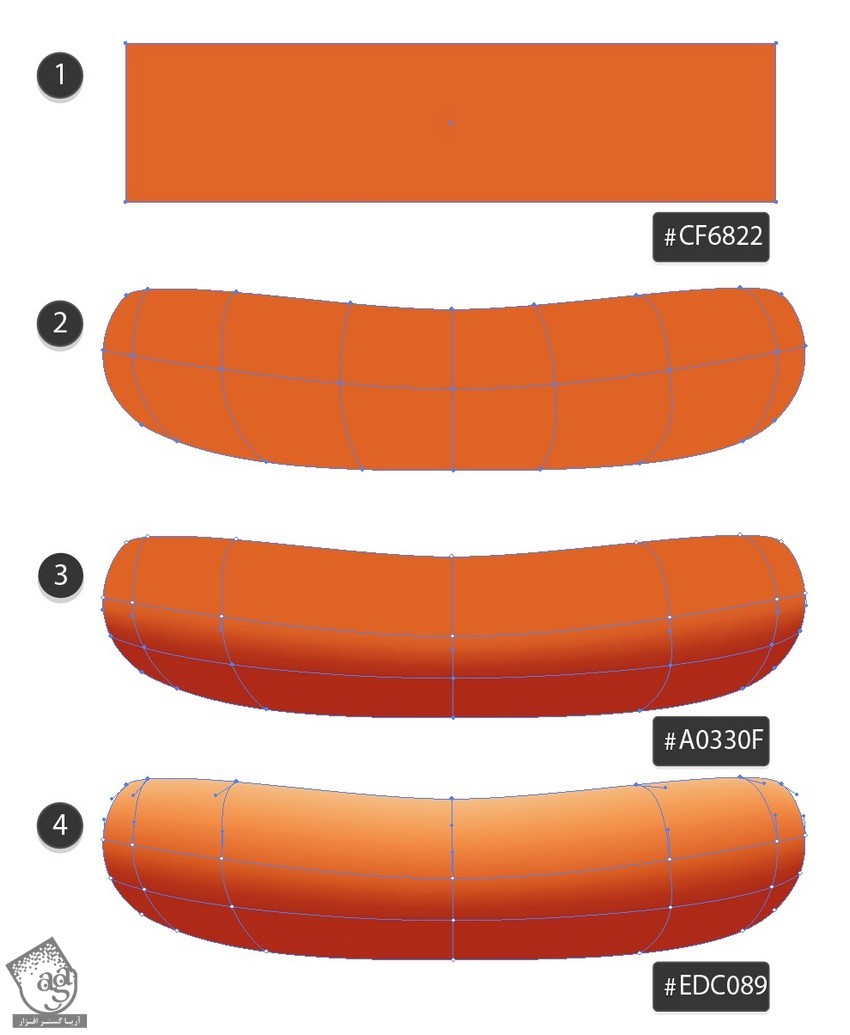
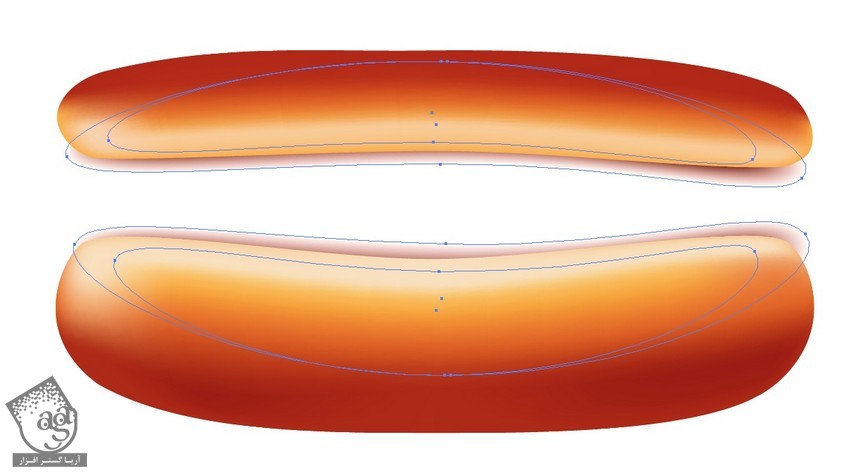
شروع می کنیم به کشیدن نان پایین هات داگ و کدهای رنگی زیر رو براش در نظر می گیریم:
- #cf6822
- –
- #a0330f
- #edc089

گام چهارم
کار رو با اضافه کردن رنگ های زیر، تمام می کنیم:
- #f3be5e
- #f9e3c0
- #e2a36a
- #8f2609

گام پنجم
شروع می کنیم به طراحی سوسیس:
- #c94d21
- –
- #89190c
- #f9ece8

گام ششم
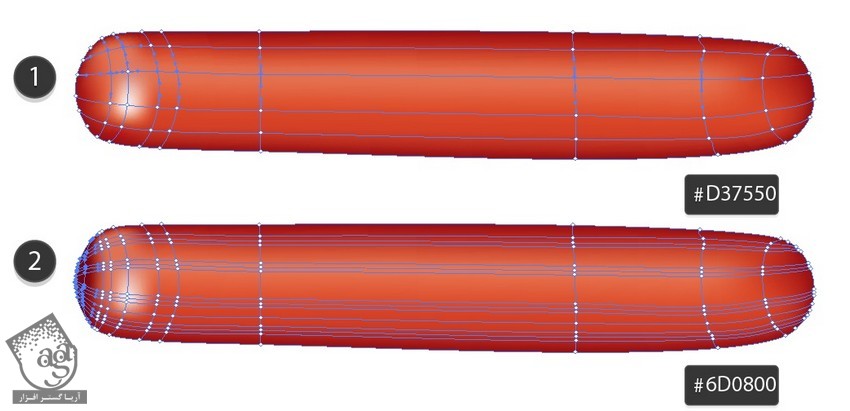
اصلاحات بیشتری انجام میدیم:
- #d377550
- #6d0800

گام هفتم
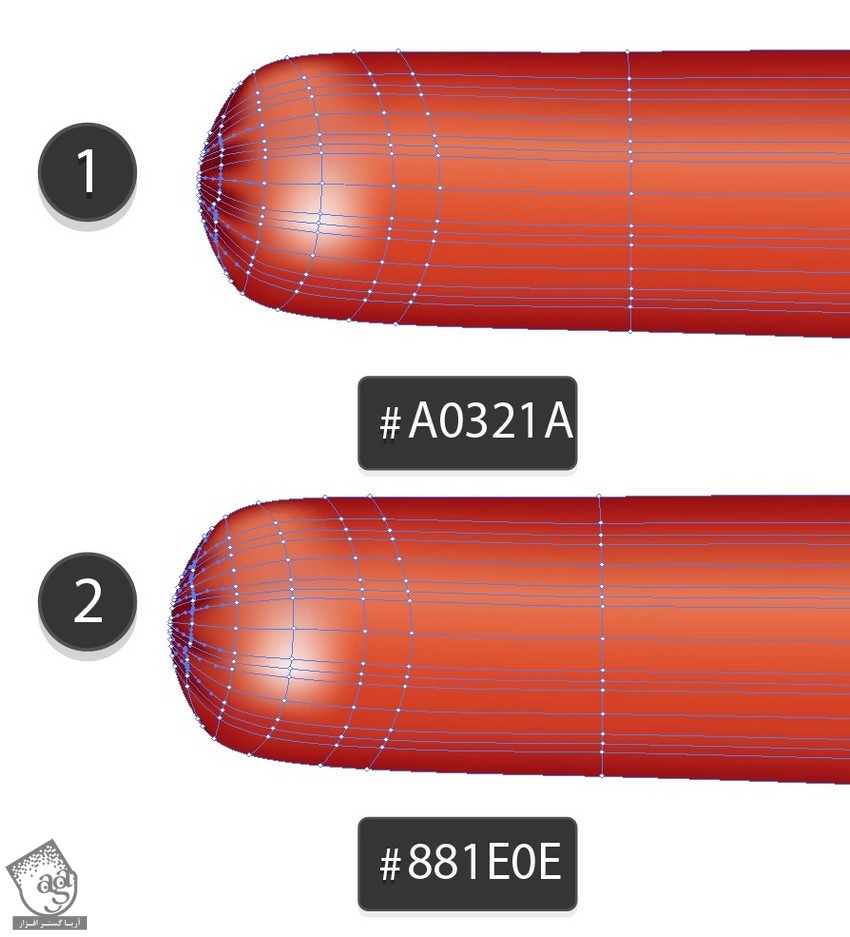
رنگ سمت راست سوسیس رو به شکل زیر تغییر میدیم:
- #a0321a
- #881e0e

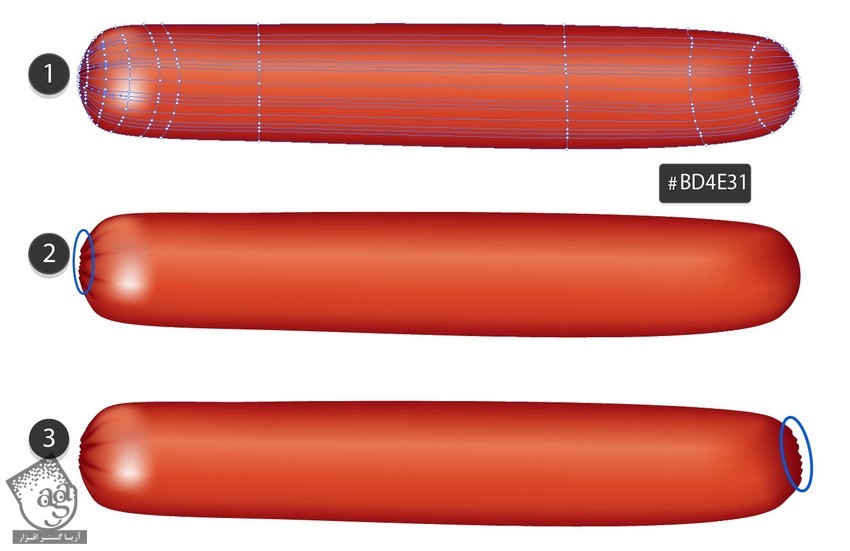
گام هشتم
کد رنگی #bd4e31 رو برای بعضی نودها در نظر می گیریم.
بعد هم نودهای انتهای راست و چپ سوسی رو به شکل زیر تغییر میدیم.

گام نهم
بیاین خردل رو اضافه کنیم:
- #fbd020
- #d6560a

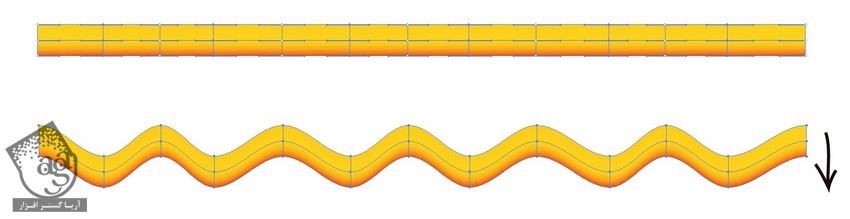
گام دهم
برای اینکه به صورت مواج در بیاد، Mesh Node بیشتری بهش اضافه می کنیم. هر ستون رو یک در میان انتخاب می کنیم و با زدن دکمه فلش پایین، اون رو به پایین میاریم.
تا زمانی که به صورت زیر در بیاد، این کار رو ادامه میدیم.

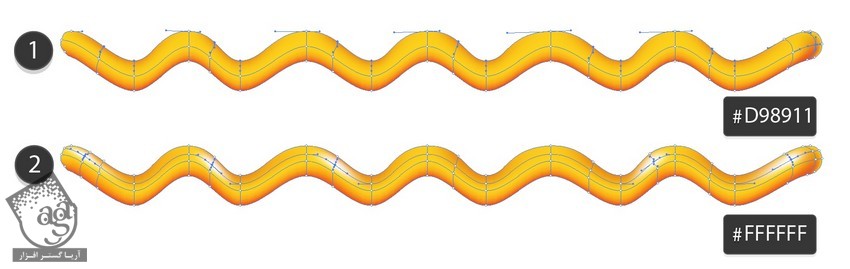
گام یازدهم
شکل رو به صورت زیر رنگ آمیزی می کنیم:
- #d98911
- #ffffff

گام دوازدهم
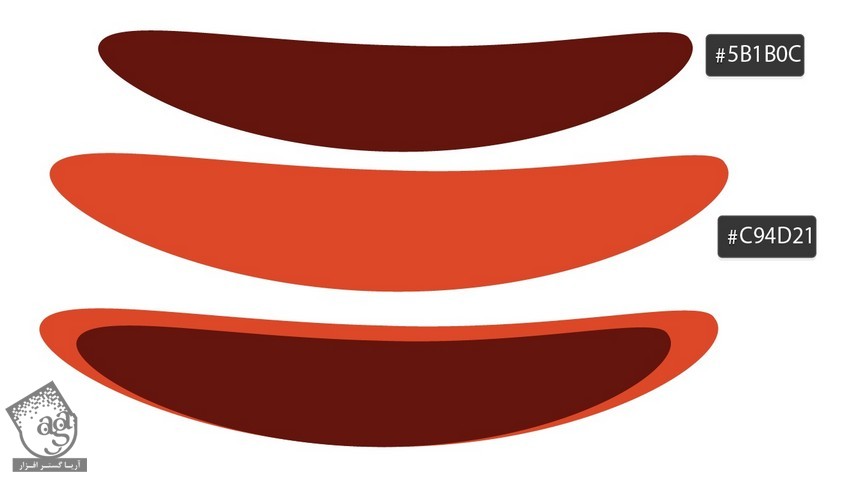
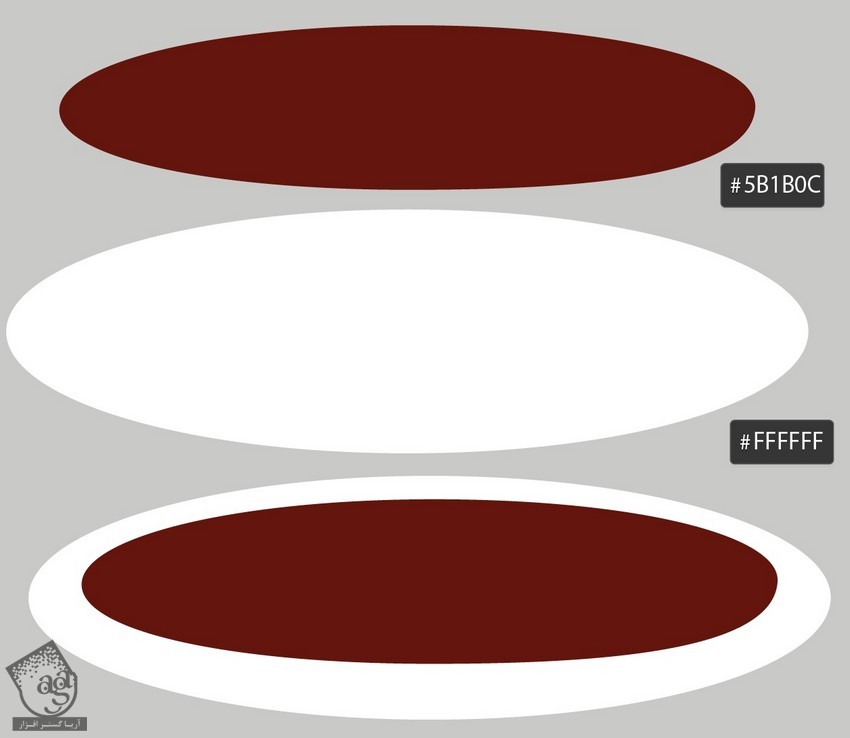
حالا باید سایه بزنیم. دو تا شکل رسم می کنیم. کدهای رنگی #5b1b0c و #c94d21 رو براش در نظر می گیریم.
شکل کوچک تر رو داخل شکل بزرگتر قرار میدیم.

گام سیزدهم
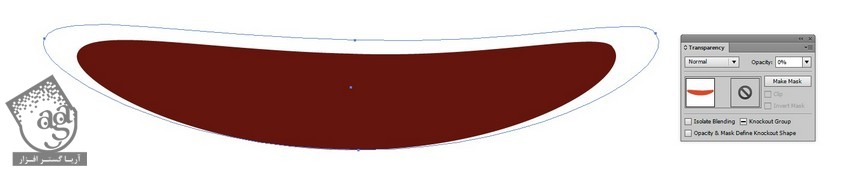
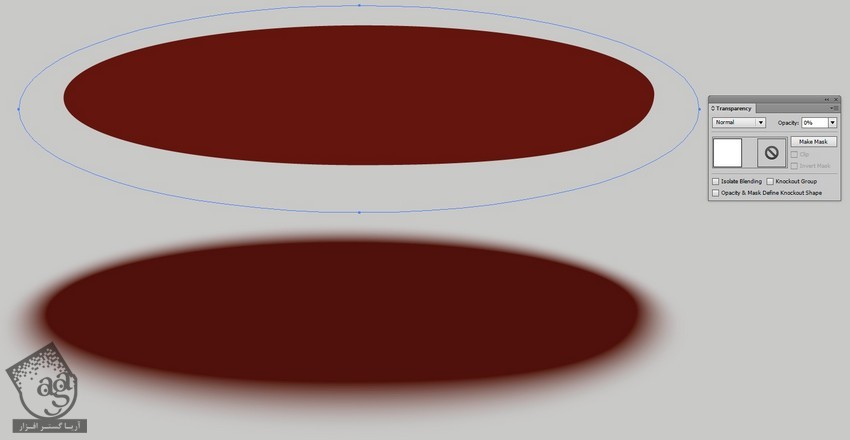
Opacity شگل بزرگتر رو میزاریم روی 0 درصد.

گام چهاردهم
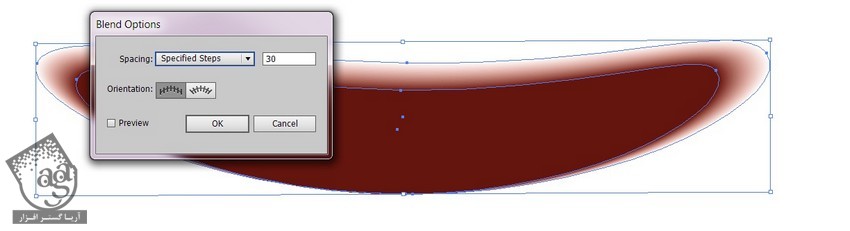
هر دو شکل رو انتخاب می کنیم و وارد مسیر Object > Blend > Blend Options میشیم. Specified Steps روبرای Spacing در نظر می گیریم و عدد 30 رو برای در نظر می گیریم. برای ایجاد سایه، مسیر Object > Blend > Make رو دنبال می کنیم.

گام پانزدهم
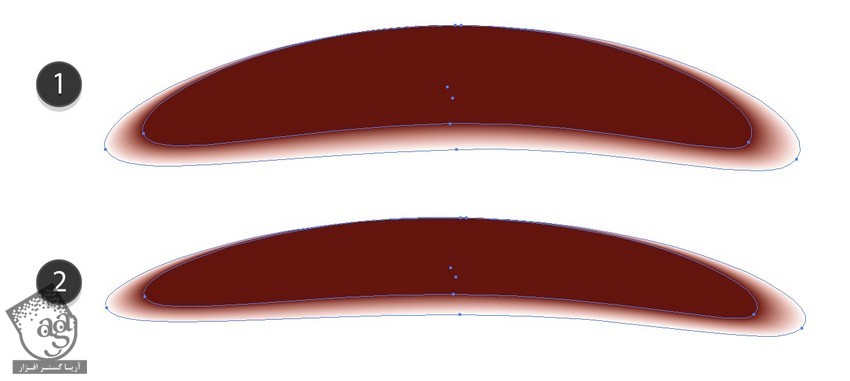
Blend رو یک بار کپی کرده و اون رو باریک می کنیم. Transparency هر دو شکل رو میزاریم روی Mutiply.

گام شانزدهم
سایه رو زیر هر دو نان قرار میدیم.

گام هفدهم
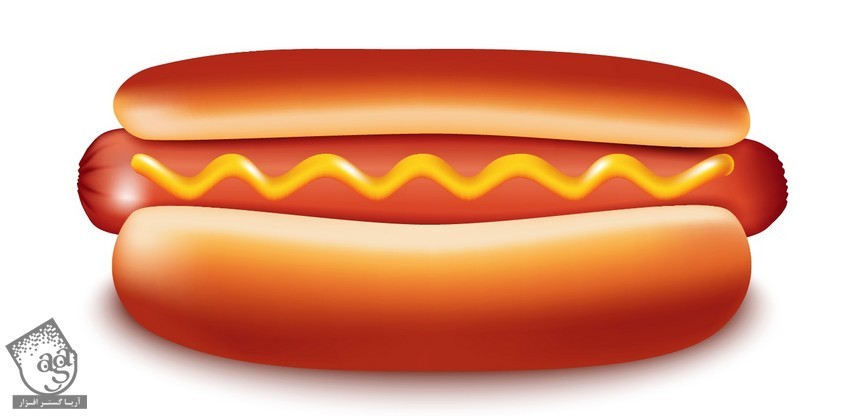
سوسیس رو در عقب دو تا نان قرار میدیم و سس خردل رو هم روی اون اضافه می کنیم.

گام هجدهم
بیاین سایه رو رسم کنیم. برای این کار از کدهای رنگی #5b1b0c و #ffffff استفاده می کنیم.

گام نوزدهم
یک Blend دیگه رسم می کنیم. برای این کار طبق گام 13 و 14 عمل می کنیم.

گام بیستم
سایه رو زیر هات داگ قرار میدیم.

ایجاد تکسچر
گام اول
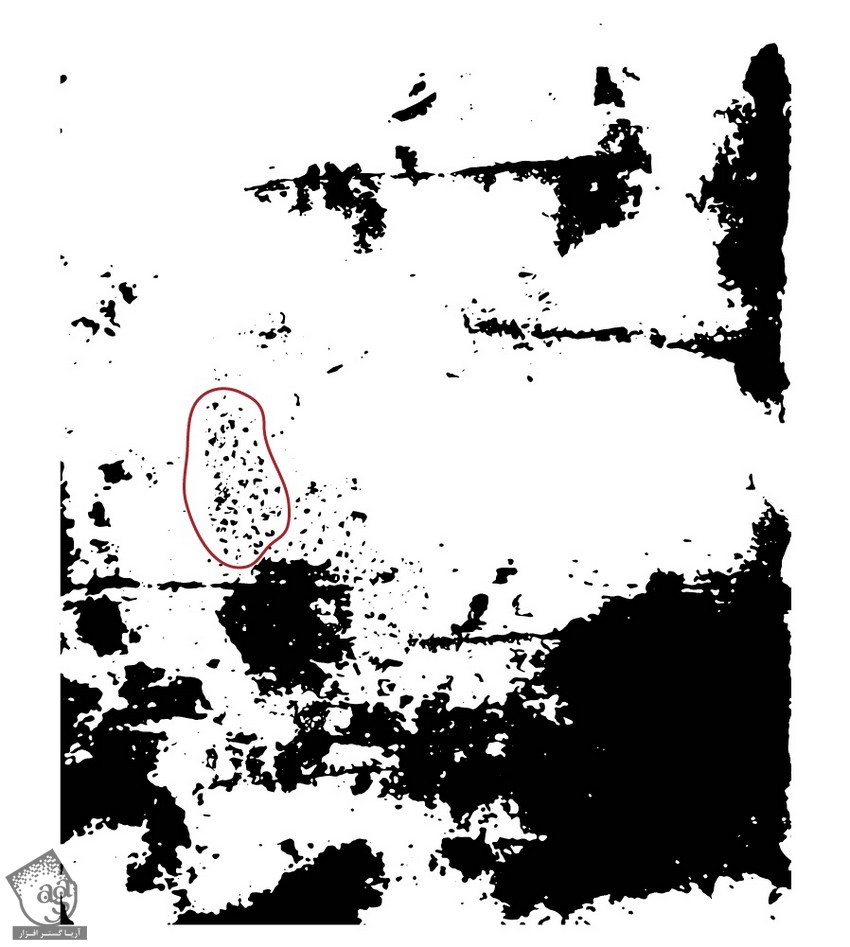
توی این مرحله، تکسچر گوشت رو برای همبرگر طراحی می کنیم. ” آموزش Illustrator : اضافه کردن برگ های پاییزی روی کاغذ قدیمی “ رو باز می کنیم. فایل رو دانلود می کنیم و گام های 13 و 14 رو انجام میدیم.
مسیرهایی که در زیر می بینین رو انتخاب می کنیم.

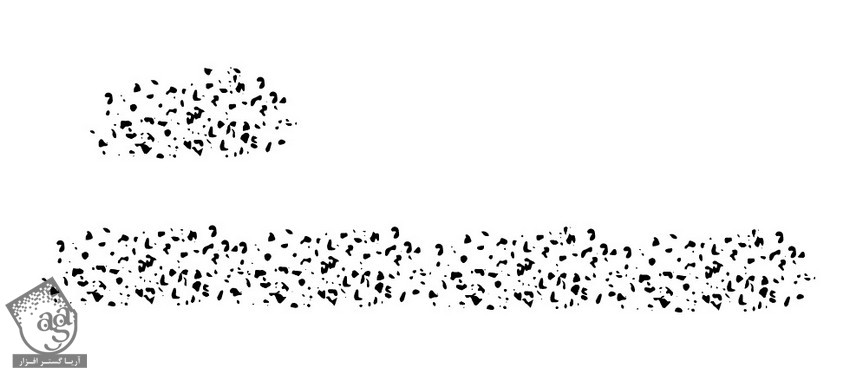
گام دوم
این مسیر خاص رو تا زمانی که به صورت یک خط بلند در بیاد، Clone می کنیم.

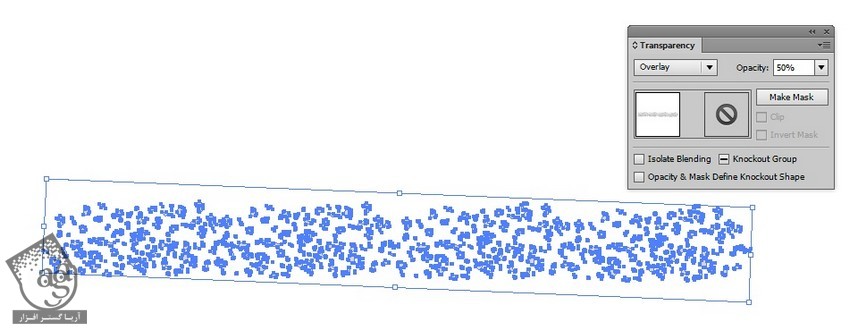
گام سوم
این عناصر رو با هم گروه می کنیم. Transparency رو روی Overlay و Opacity رو روی 50 درصد قرار میدیم.

طراحی همبرگر
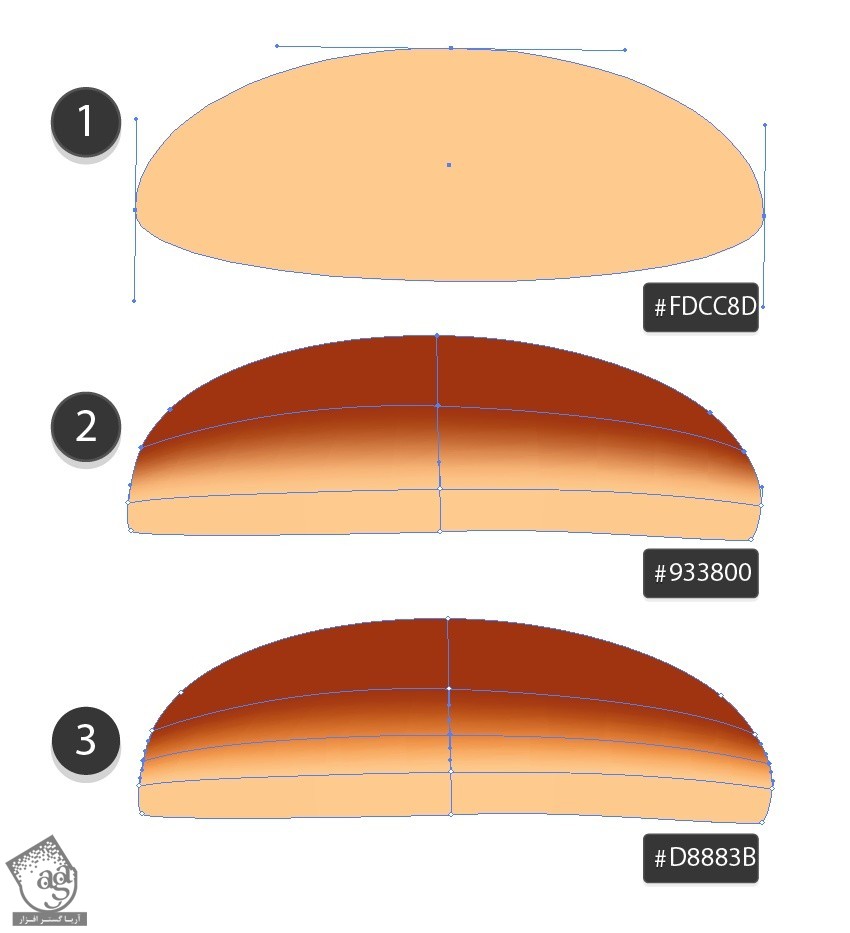
گام اول
شروع می کنیم به طراحی نان بالای همبرگر با استفاده از Mesh. درست از همون روشی که برای هات داگ دنبال کردیم استفاده می کنیم.
- #fdcc8d
- #933800
- #d8883b

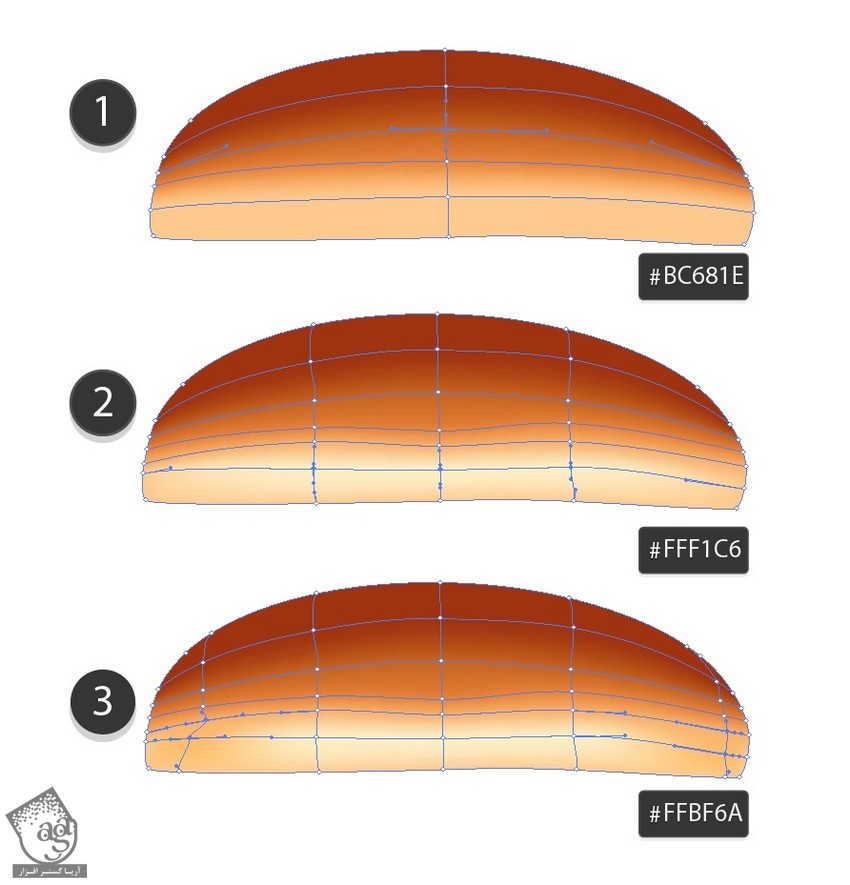
گام دوم
به رنگ آمیزی ادامه میدیم:
- #bc681e
- #fff1c6
- #ffbf6a

گام سوم
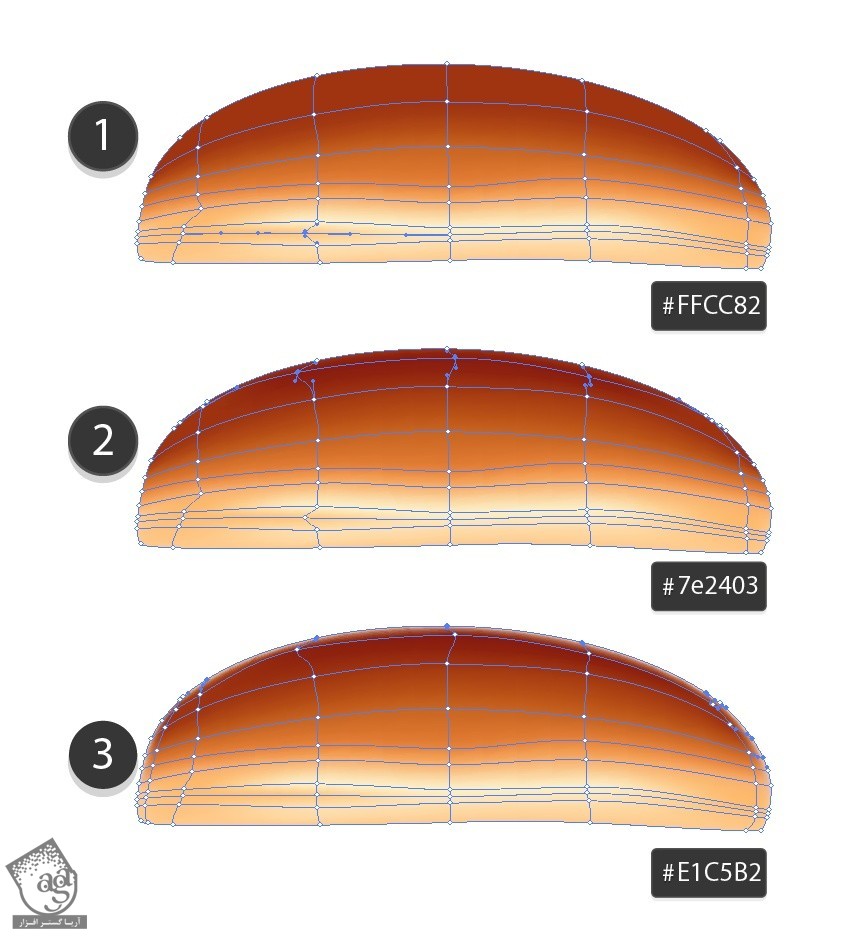
آخرین اصلاحات رو هم انجام میدیم:
- #ffcc82
- #7e2403
- #e1c5b2

گام چهارم
نودهای لبه پایینی رو تغییر میدیم تا ظاهر واقعی تری پیدا کنه.

گام پنجم
یک Blend Shadow دیگه رسم می کنیم. برای این کار، گام های 12 تا 14 رو دنبال می کنیم و کدهای رنگی زیر رو وارد می کنیم:
- #5b1d07
- #aa4b0b

” آموزش Illustrator : طراحی همبرگر و هات داگ – قسمت دوم “
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت