No products in the cart.
آموزش Illustrator : طراحی گربه بانمک – قسمت اول

آموزش Illustrator : طراحی گربه بانمک – قسمت اول
توی این آموزش، طراحی گربه بانمک رو با Illustrator با هم می بینیم. برای شروع، خطوط چهارخانه رو تنظیم می کنیم و بعد هم شکل های اصلی سر رو با استفاده از شکل های ساده و افکت های Warp و Rounded Corners اضافه می کنیم. از افکت Inner Glow و Gaussian Blur هم برای اضافه کردن سایه و عمق به شکل های وکتور، کمک می گیریم.
در نهایت، میریم سراغ افکت Transform و چند تا افکت دیگه رو هم با استفاده از پنل Appearance اضافه می کنیم. با استفاده از Stroke، ابروها و خطوط دیگه رو اضافه می کنیم و در آخر، یک الگوی پنجه درست می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی گربه بانمک ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
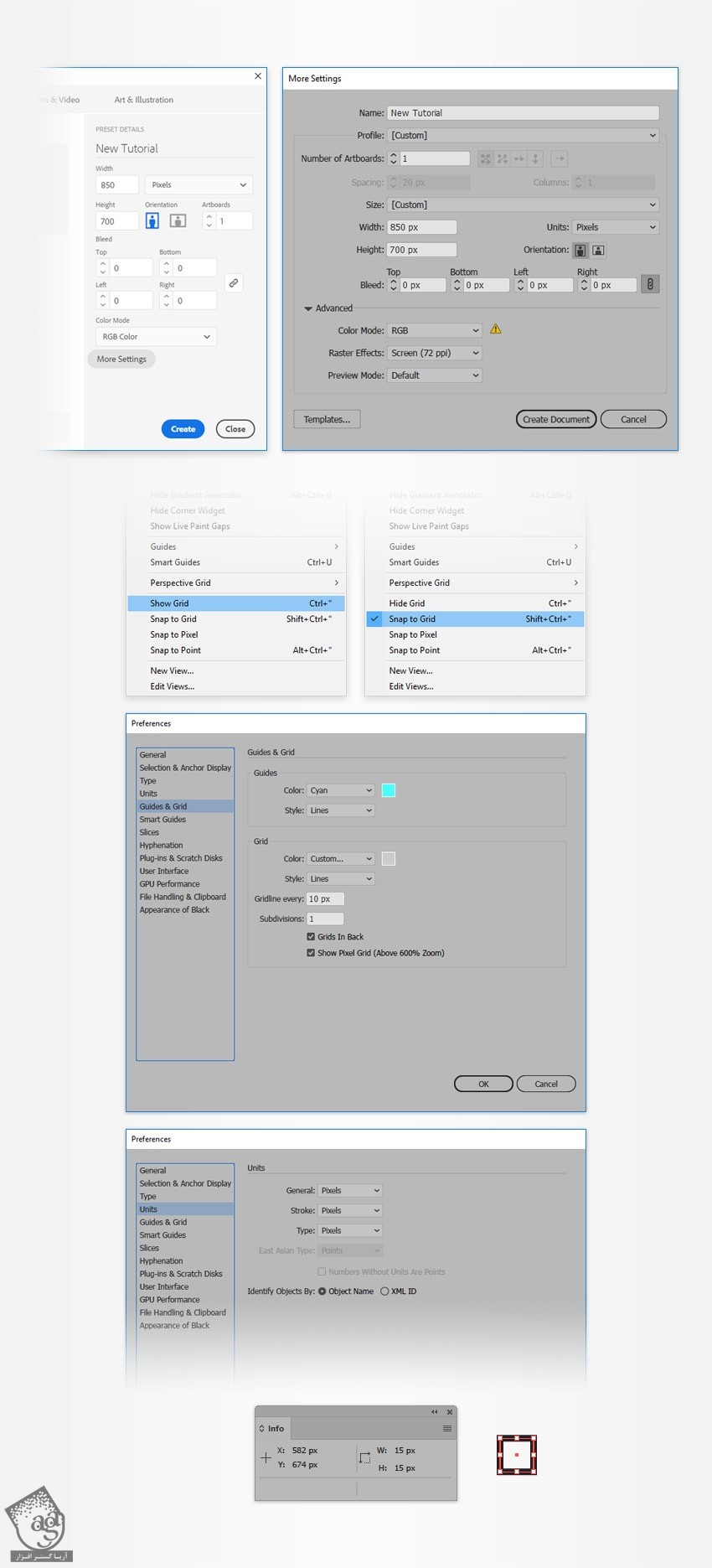
دکمه های Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و عدد 700 رو توی فیلد Height وارد می کنیم و روی دکمه Advanced کلیک می کنیم. RGB رو برای Color Mode و Screen رو برای Raster Effect در نظر می گیریم. بعد هم روی Create Document کلیک می کنیم.
Grid رو با دنبال کردن مسیر View > Show Grid و Snap to Grid رو با دنبال کردن View > Snap to Grid فعال می کنیم. وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 10 رو توی فیلد Gridline Every و عدد 1 رو توی فیلد Subdivisions وارد می کنیم. یادتون باشه که هر موقع بخوایم Grid و Snap to Grid رو غیر فعال کنیم می تونیم از میانبر Ctrl+’ استفاده کنیم.
برای مشاهده پیش نمایش زنده موقعیت و اندازه شکل ها، وارد پنل Info میشیم. با دنبال کردن مسیر Edit > Preferences > Units > General، واحد اندازه گیری رو روی پیکسل تنظیم می کنیم. تمام این تنظیمات، سرعت کار رو افزایش میدن.

ایجاد شکل سر
گام اول
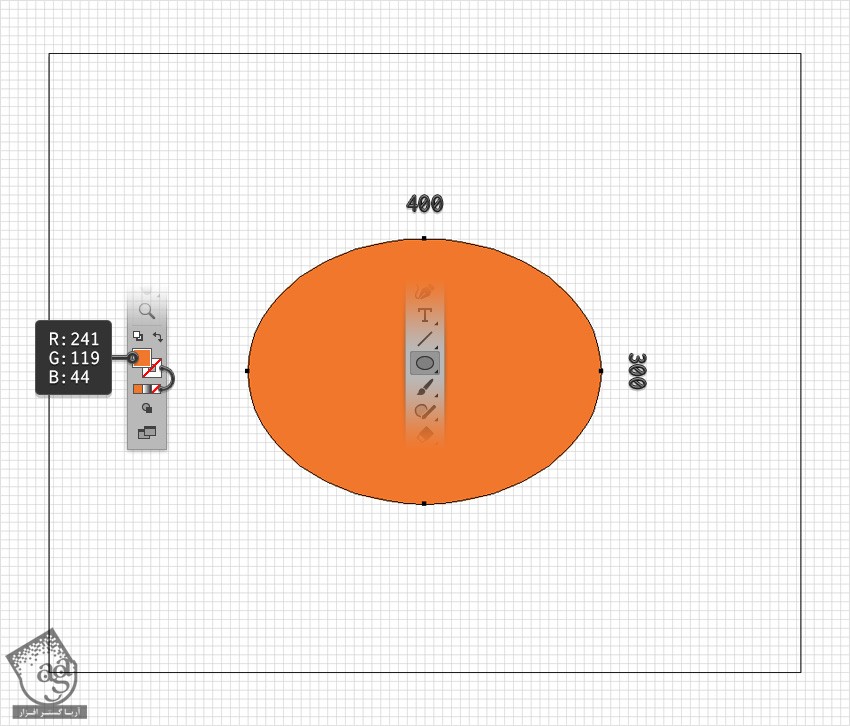
ابزار Ellipse رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و مقادیر رنگی R=241, G=119, B=44 رو برای Fill در نظر می گیریم. یک شکل ساده به ابعاد 400 در 300 پیکسل رسم می کنیم. Snap to Grid این کار رو برامون راحت تر می کنیم. بعد هم شکل رو در محلی که می بینین قرار میدیم.

گام دوم
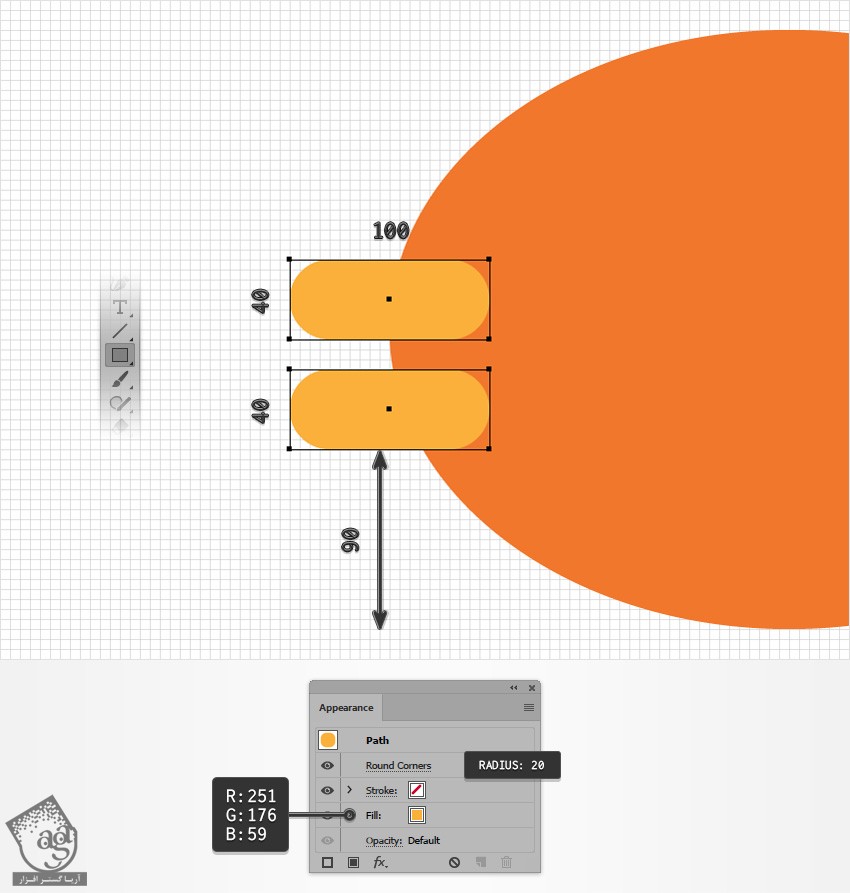
حالا وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو توی فیلد Gridline Every وارد می کنیم.
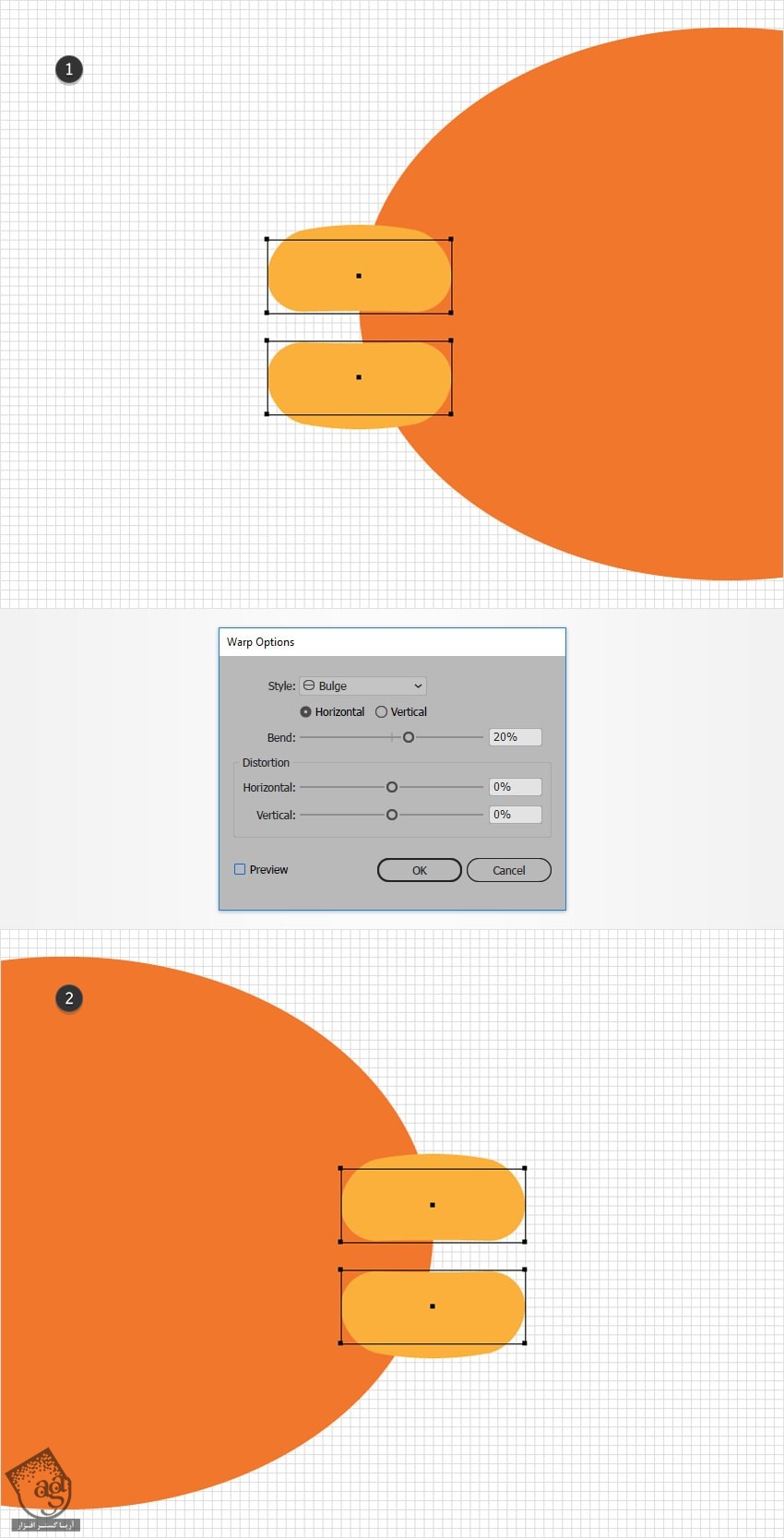
با استفاده از ابزار Rectangle، یک شکل به ابعاد 100 در 40 پیکسل رسم می کنیم و اون رو دقیقا در محلی که می بینین قرار میدیم. مقادیر رنگی R=251, G=176, B=59 رو برای هر دو شکل در نظر می گیریم و وارد مسیر Effect > Stylize > Rounded Corners میشیم و عدد 20 پیکسل رو توی فیلد Radius وارد می کنیم و Ok می زنیم.

گام سوم
مطمئن میشیم که مستطیل های زرد رنگ همچنان انتخاب شده باشن. بعد هم اون ها رو با هم گروه می کنیم. گروه جدید رو انتخاب می کنیم. وارد مسیر Effect > Warp > Bulge میشیم و مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.
گروه رو کپی می کنیم و اون رو دقیقا در محلی که می بینین قرار میدیم.

گام چهارم
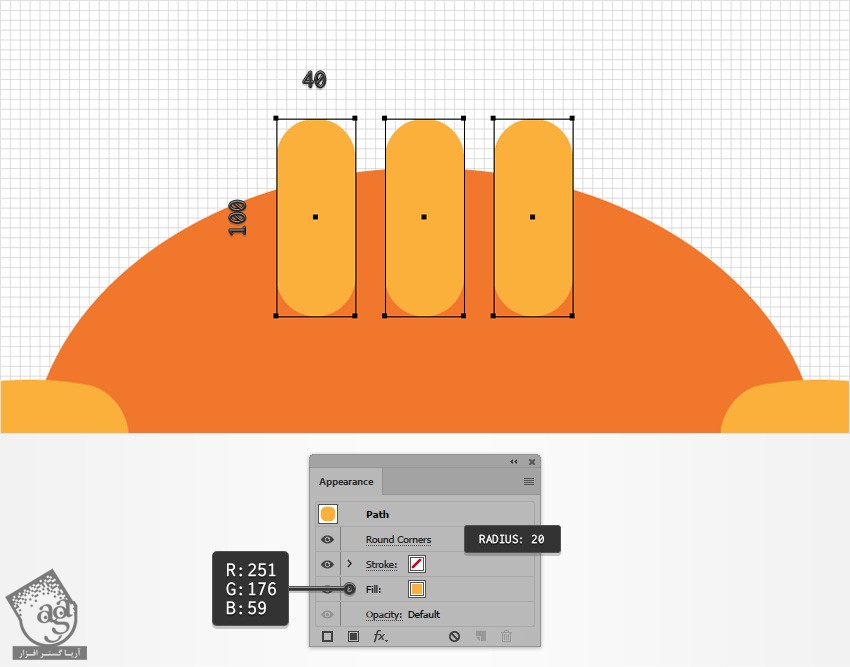
ابزار Rectangle رو بر می داریم. شکل هایی به اندازه 40 در 100 پیکسل رسم می کنیم و اون ها رو در محلی که می بینین قرار میدیم. همون رنگ زرد رنگ رو برای این شکل ها هم در نظر می گیریم. وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 20 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام پنجم
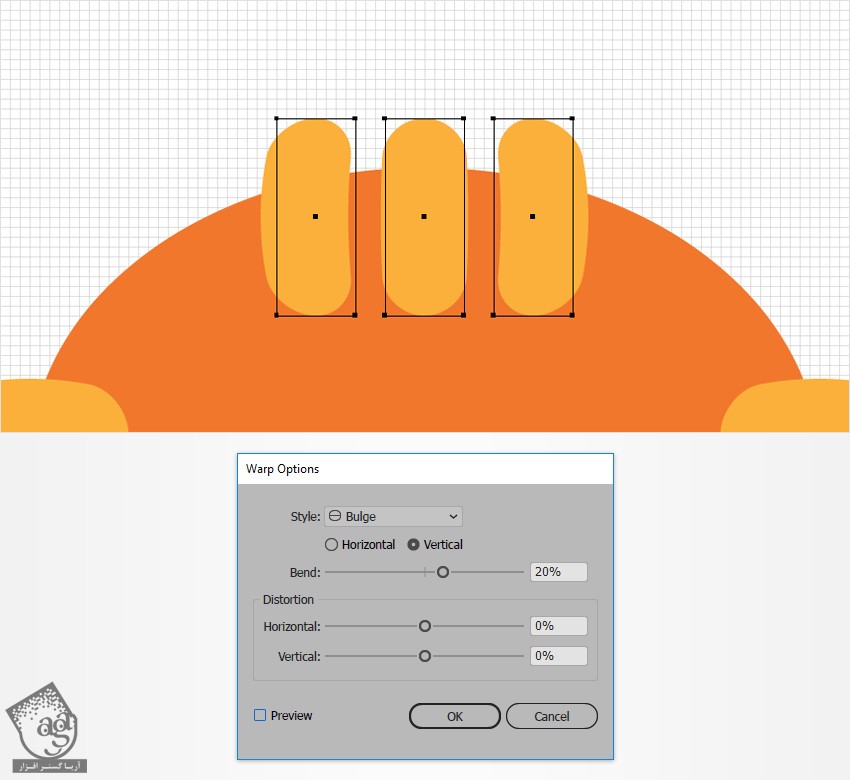
هر سه مستطیل رو با هم گروه می کنیم. وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام ششم
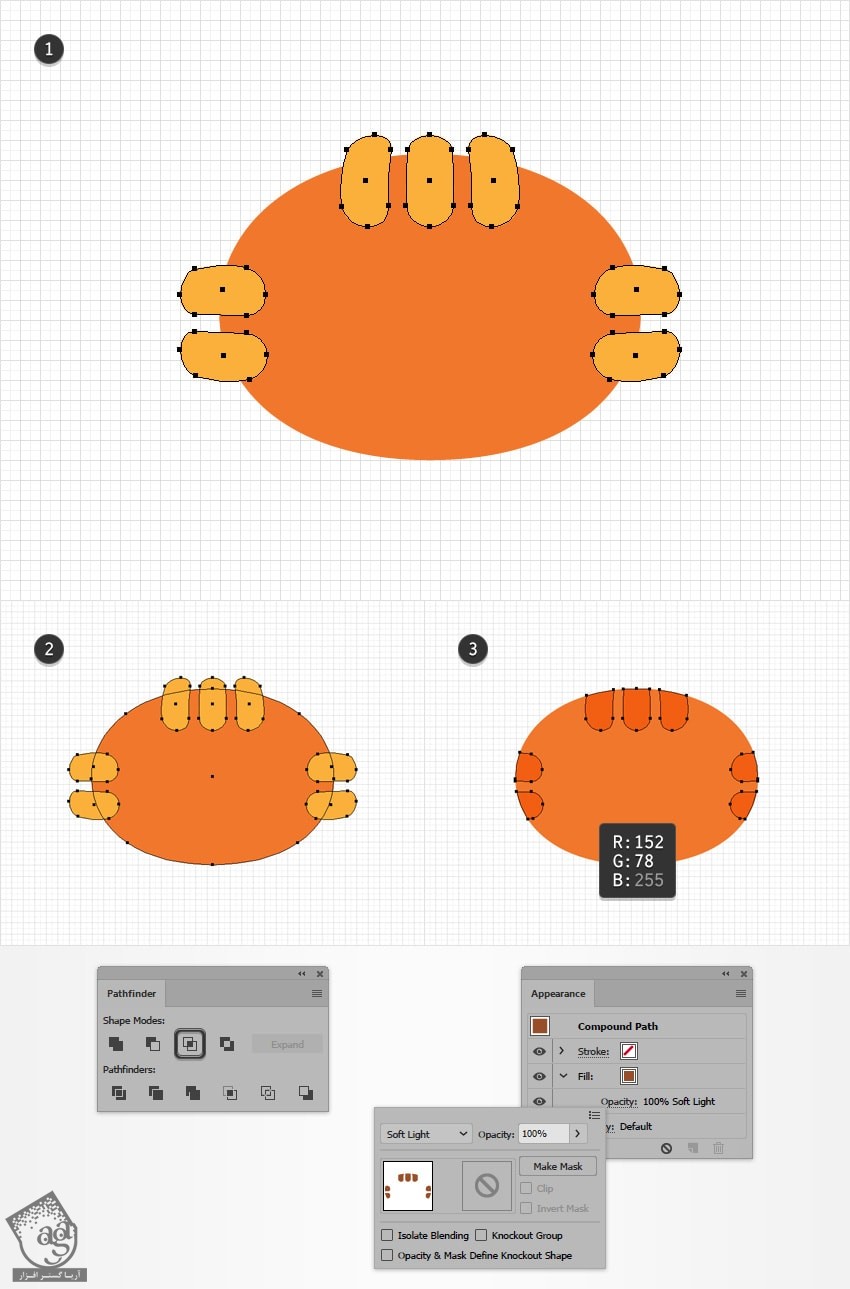
همه شکل هایی که تا اینجا درست کردیم رو انتخاب و با هم گروه می کنیم. مطمئن میشیم که این گروه انتخاب شده باشه. وارد مسیر Effect > Warp > Fisheye میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم و بعد هم وارد مسیر Object > Expand Appearance میشیم.
گروه حاصل از شکل ها رو انتخاب می کنیم. Shift+Ctrl+G رو سه بار فشار میدیم تا گروه و زیر گروه ها Ungroup بشن. در نهایت، هفت تا شکل زرد رنگ و یک شکل نارنجی رنگ داریم.

گام هفتم
هفت تا شکل زرد رنگ رو انتخاب می کنیم و اون ها رو با زدن میانبر Ctrl+8 به مسیر مرکب تبدیل می کنیم. شکل نارنجی رو انتخاب و اون رو روی خودش کپی می کنیم. این کپی رو به همراه مسیر مرکب انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Intersect کلیک می کنیم.
گروه حاصل از شکل ها رو انتخاب و اون ها رو به مسیر مرکب تبدیل می کنیم. این مسیر رو انتخاب می کنیم. وارد پنل Appearance میشیم. مقادیر رنگی R=152, G=78, B=255 رو جایگزین Fill کنونی می کنیم و روی عبارت Opacity کلیک می کنیم تا پنل Transparency باز بشه. بعد هم Blending Mode رو میزاریم روی Soft Light.

گام هشتم
Snap to Grid رو غیر فعال می کنیم و وارد مسیر Edit > Preferences > General میشیم. مطمئن میشیم که Keyboard Increment روی 1 پیکسل تنظیم شده باشه.
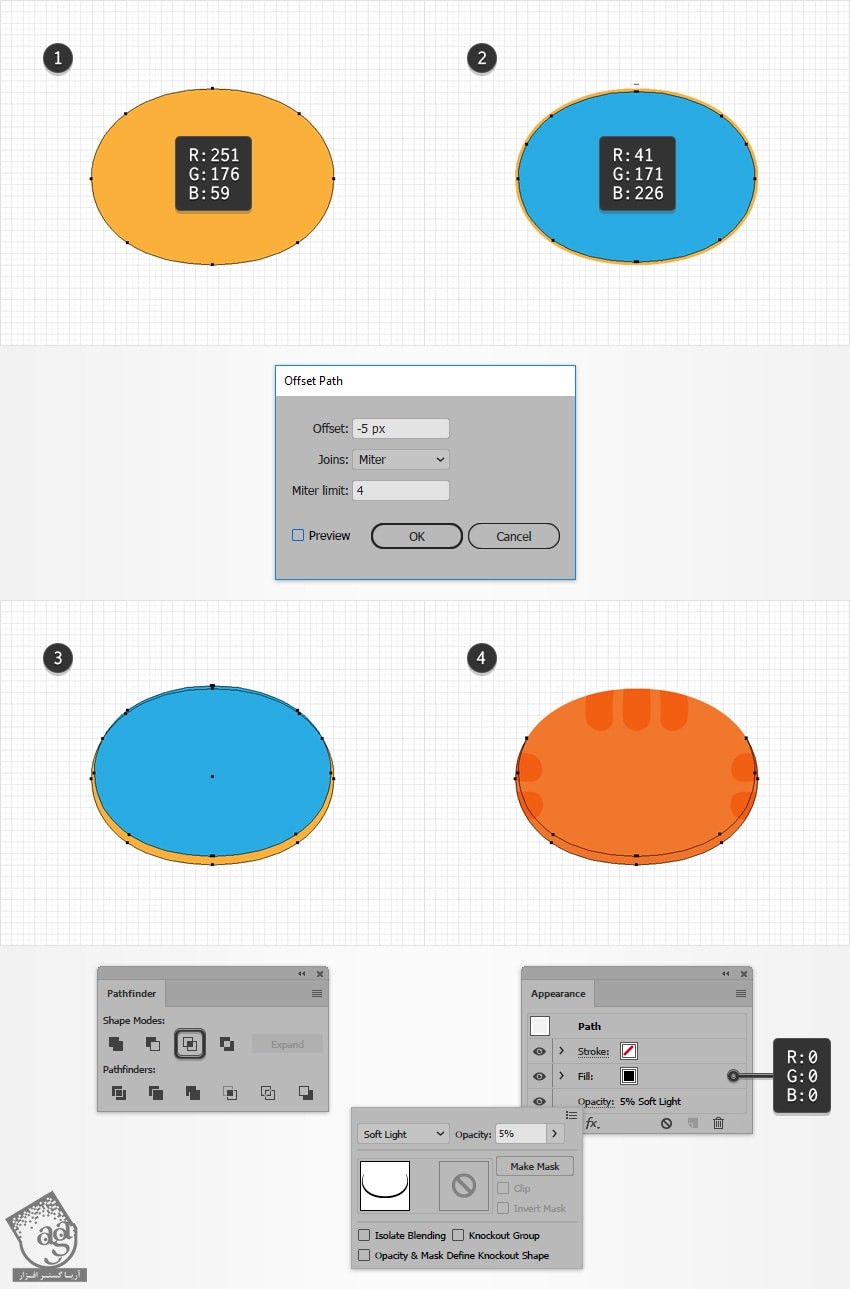
شکل نارنجی رو انتخاب می کنیم. اون رو روی خودش وکپی می کنیم. این کپی رو انتخاب می کنیم. زرد رو جایگزین رنگ نارنجی می کنیم و وارد مسیر Object > Path > Offset Path میشیم. عدد -5 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. رنگ آبی رو برای شکل حاصل در نظر می گیریم و با زدن دکمه فلش بالای روی کیبورد، اون رو 10 پیکسل به بالا میاریم.
هر دو شکلی که توی این گام درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. رنگ مشکی رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 5 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام نهم
شکل نارنجی رو انتخاب می کنیم. اون رو روی خودش کپی می کنیم. مطمئن میشیم که نسخه کپی انتخاب شده باشه. وارد پنل Appearance میشیم.
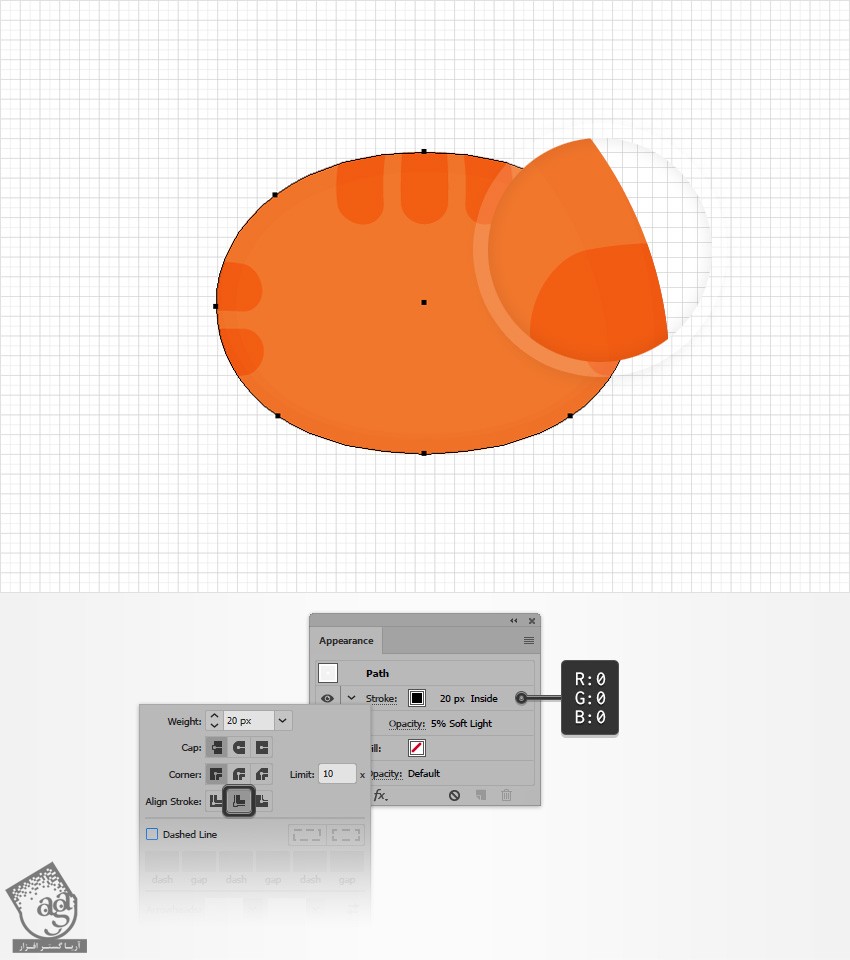
رنگ Fill رو حذف و رنگ Stroke رو انتخاب می کنیم و رنگ مشکی رو بهش اختصاص میدیم. Opacity رو تا 5 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و روی Stroke کلیک می کنیم تا پنل Stroke باز بشه. Weight رو روی 20 پیکسل تنظیم می کنیم و Align Stroke to Inside رو تیک می زنیم.

گام دهم
شکل نارنجی رو انتخاب می کنیم و یک کپی از اون رو روی خودش قرار میدیم. مطمئن میشیم که این نسخه کپی انتخاب شده باشه. وارد پنل Appearance میشیم.
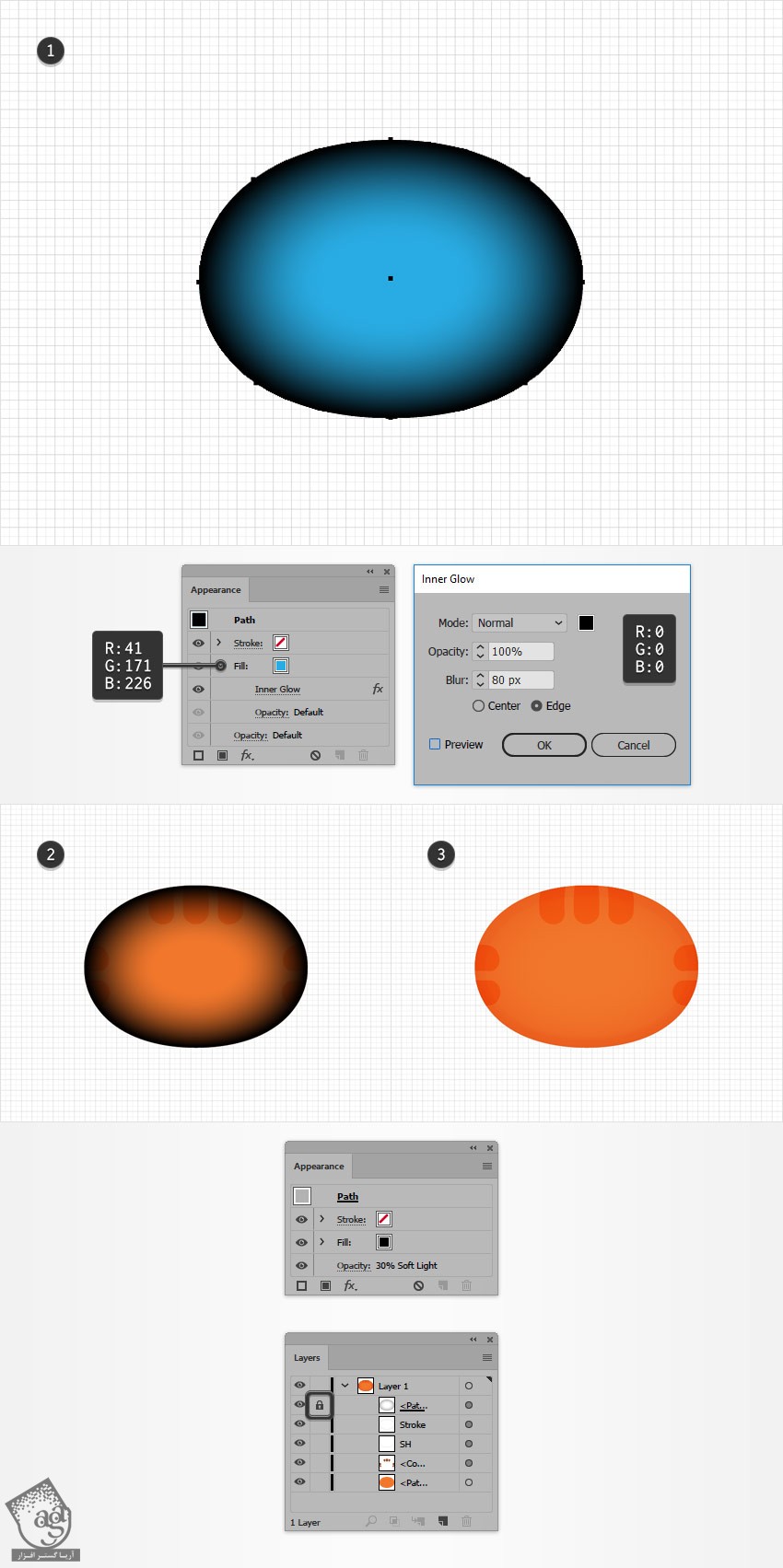
رنگ Fill رو روی آبی قرار میدیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم و این بار وارد مسیر Object > Expand Appearance میشیم.
مطمئن میشیم که گروه حاصل انتخاب شده باشه. وارد پنل Layers میشیم. لایه کنونی رو باز می کنیم و اون رو Ungroup میشیم. شکل آبی رو حذف و بقیه شکل ها رو انتخاب می کنیم.
میریم سراغ پنل Appearance یا Transparency. این بار Opacity رو تا 30 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light. بر می گردیم سراغ پنل Layers و شکل ماسک شده رو قفل می کنیم.

گام یازدهم
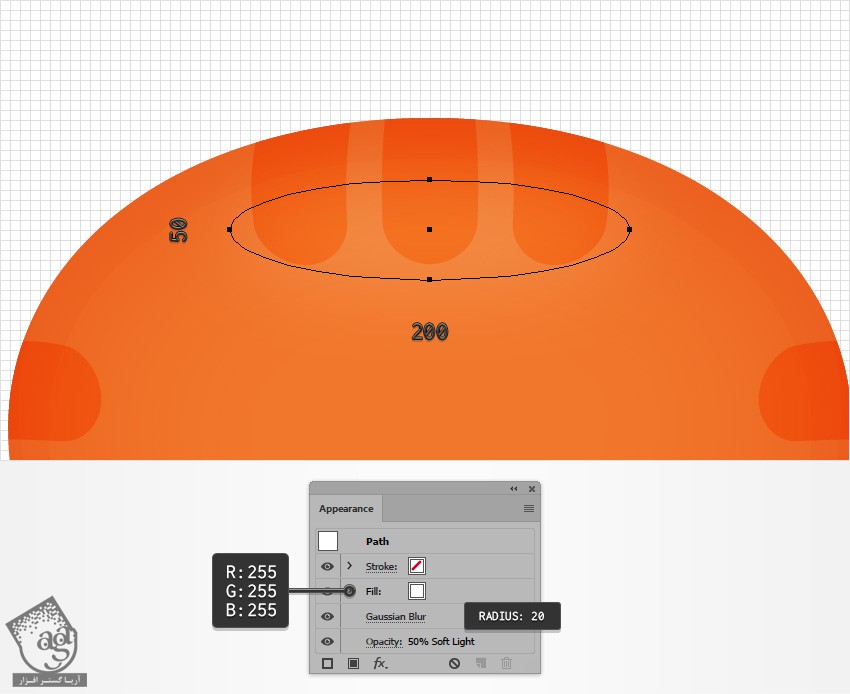
Snap to Grid رو مجددا فعال می کنیم. با استفاده از ابزار Ellipse، یک بیضی به ابعاد 200 در 50 پیکسل رسم می کنیم و اون رو در محلی که می بینین قرار میدیم. رنگ سفید رو براش در نظر می گیریم. Opacity رو تا 50 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light. بعد هم وارد مسیر Effect > Blur > Guassin Blur میشیم. عدد 20 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم.

گام دوازدهم
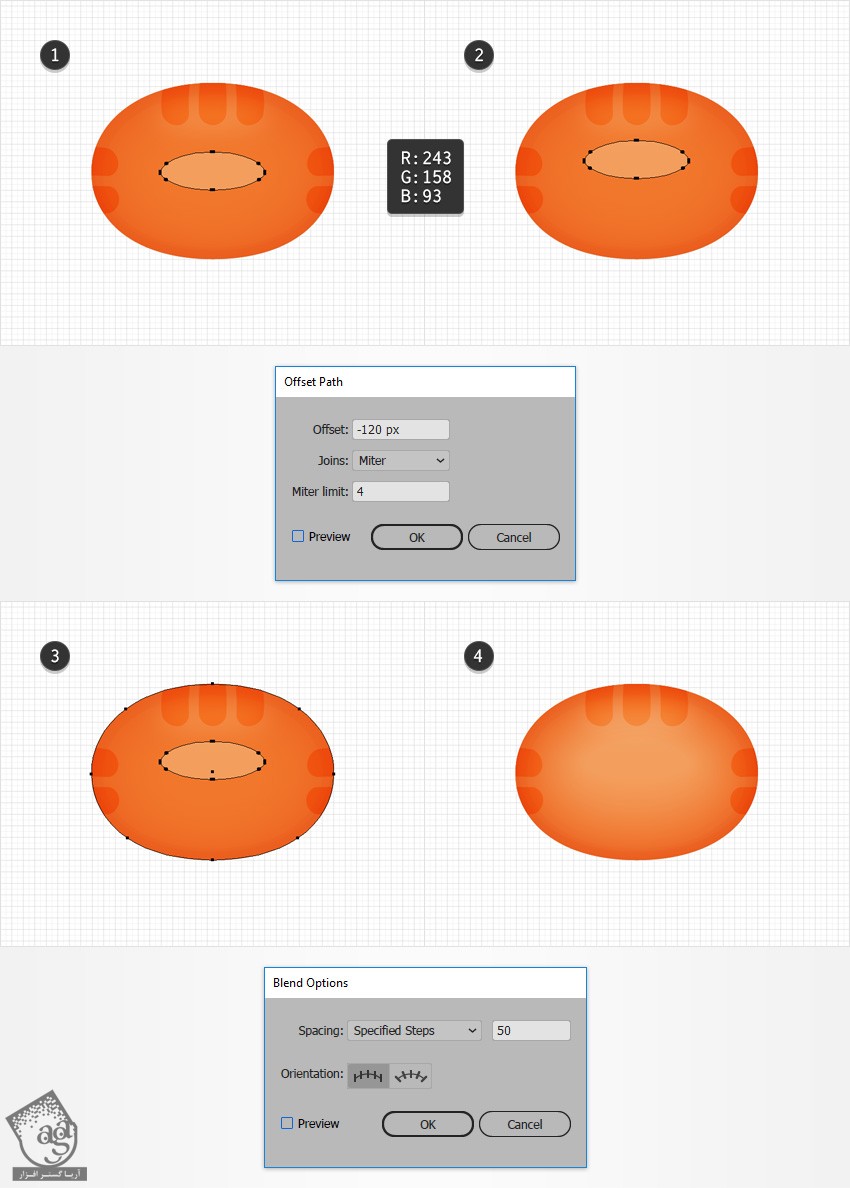
Snap to Grid رو غیر فعال می کنیم. شکل نارنجی رو انتخاب می کنیم و وارد مسیر Object > Path > Offset Path میشیم. عدد -120 پیکسل رو برای Offset در نظر می گیریم و Ok می زنیم. شکل حاصل رو انتخاب می کنیم و اون رو 20 پیکسل به بالا می بریم و مقادیر رنگی R=243, G=158, B=93 رو جایگزین می کنیم.
میریم سراغ نوار ابزار. روی ابزار Blend دابل کلیک می کنیم تا پنجره Blend Options باز بشه. Specified Steps رو از منوی Spacing انتخاب می کنیم و عدد 50 رو براش در نظر می گیریم. شکل نارنجی رو مجددا به همراه شکلی که توی این گام درست کردمی انتخاب می کنیم. Alt+Ctrl+B رو فشار میدیم. در نهایت، تصویر دوم به دست میاد.

گام سیزدهم
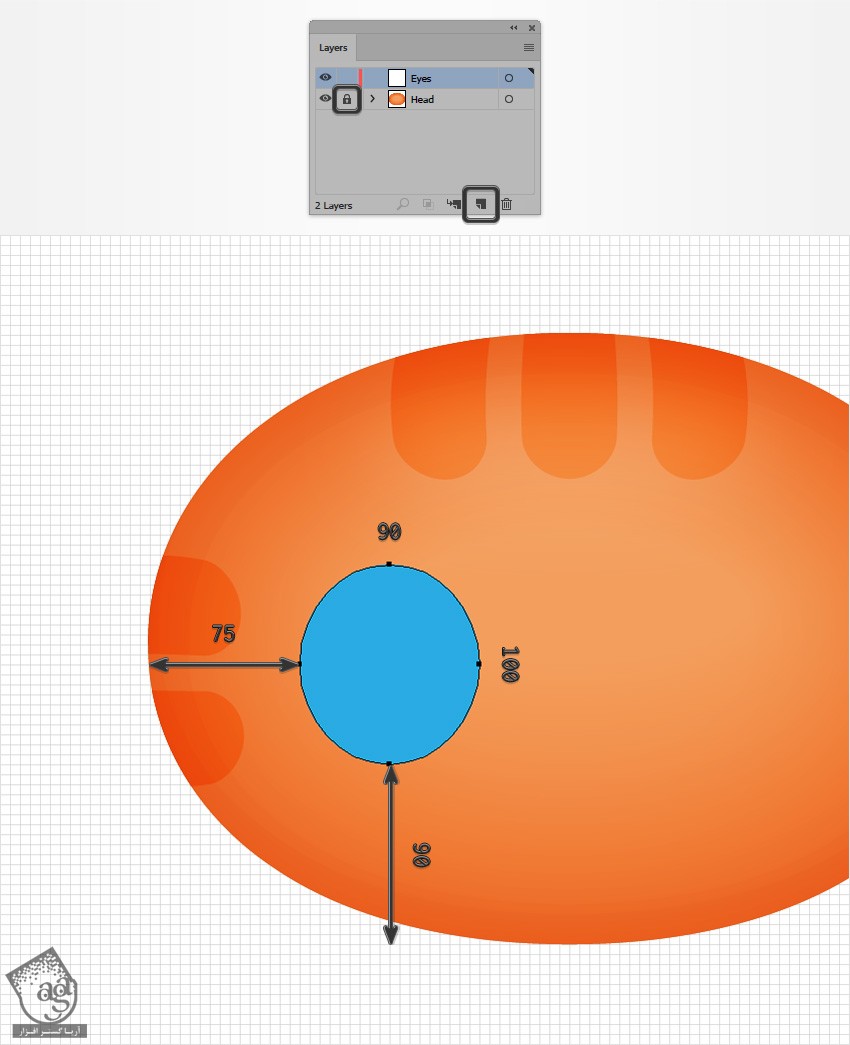
وارد پنل Layers میشیم. لایه کنونی رو قفل می کنیم و اسمش رو میزاریم Head. با کلیک روی دکمه Create New Layers، دومین لایه رو هم اضافه می کنیم و اسمش رو میزاریم Eyes و اون رو انتخاب می کنیم.
Snap to Grid رو فعال می کنیم. با استفاده از ابزار Ellipse، یک شکل به ابعاد 90 در 100 پیکسل درست می کنیم. رنگ آبی رو براش در نظر می گیریم و اون رو درمحلی که می بینین قرار میدیم.

” آموزش Illustrator : طراحی گربه بانمک – قسمت دوم “
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت