No products in the cart.
آموزش Photoshop : طراحی افکت متنی شعله – قسمت اول

آموزش Photoshop : طراحی افکت متنی شعله – قسمت اول
توی این آموزش، طراحی افکت متنی شعله رو با Photoshop با هم می بینیم. برای این کار از فیلتر Flame به همراه چند تا تکسچر شعله، دود و جرقه، Blending Options و Adjustment Settings استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی شعله ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه و لایه های متنی
گام اول
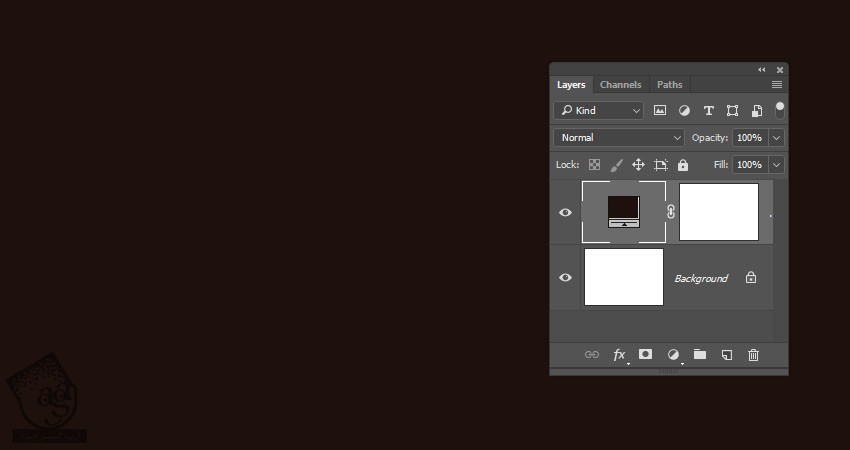
یک سند جدید درست می کنیم. ابعاد 1200 در 850 پیکسل رو براش در نظر می گیریم. روی آیکن Create New Fill or Adjustmetn Layer که پایین پنل Layers قرار داره کلیک می کنیم. Solid Color رو انتخاب می کنیم و کد رنگی #1e100c رو براش در نظر می گیریم.

گام دوم
متن رو با حروف بزرگ وارد می کنیم. فونت Aller Light رو براش در نظر می گیریم. Size رو روی 350pt و Tracking رو روی 100 قرار میدیم.

ایجاد Stroke Path و لایه
گام اول
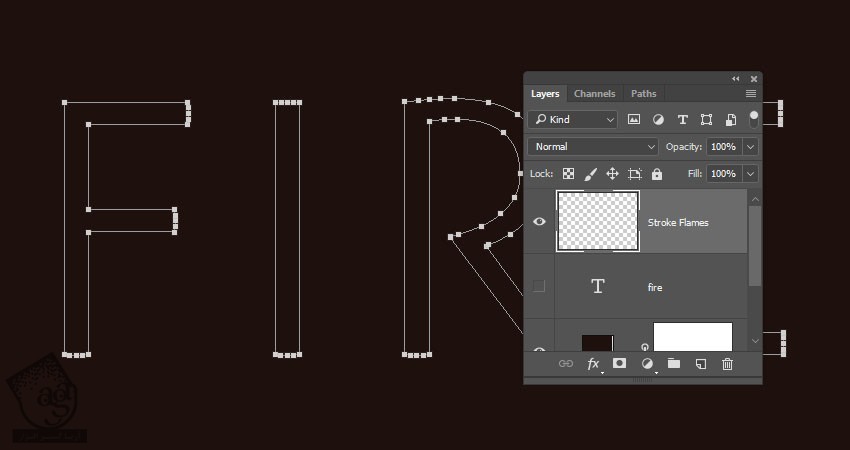
روی لایه متنی کلیک راست می کنیم و Create Work Path رو می زنیم.

گام دوم
با کلیک راست روی آیکن چشم کنار لایه متن، اون رو Hide یا مخفی می کنیم. بعد هم یک لایه جدید به اسم Stroke Flames درست می کنیم.

استفاده از فیلتر Flame
گام اول
وارد مسیر Filter > Render > Flame میشیم. اگه پیام طولانی بودن مسیر ظاهر شد، Ok می زنیم.
حالا امکانات مختلف رو تغییر میدیم و اعداد مختلفی برای تنظیمات در نظر می گیریم تا در نهایت به نتیجه دلخواه برسیم.
مقادیری که من استفاده کردم رو در زیر می بینین:
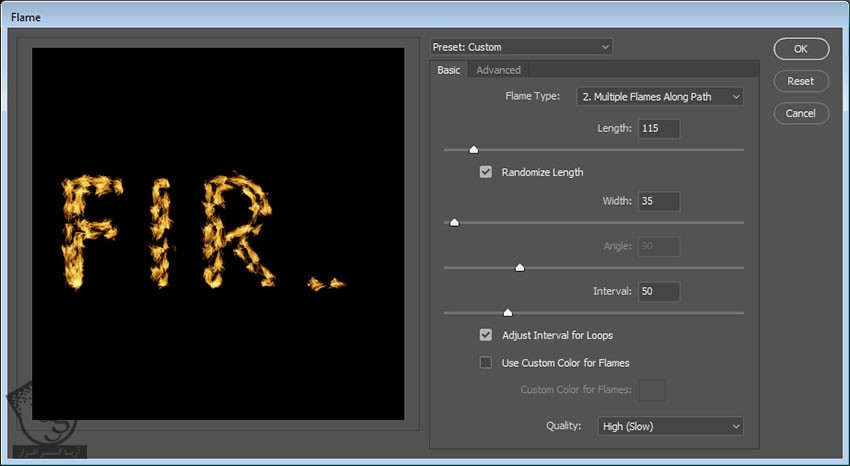
تب Basic :
Flame Type روی 2. Multiple Flames Along Path
Length روی 115
Randomize Length رو تیک می زنیم
Width روی 35
Interval روی 50
Adjust Interval for Loops رو تیک می زنیم
Quality روی High

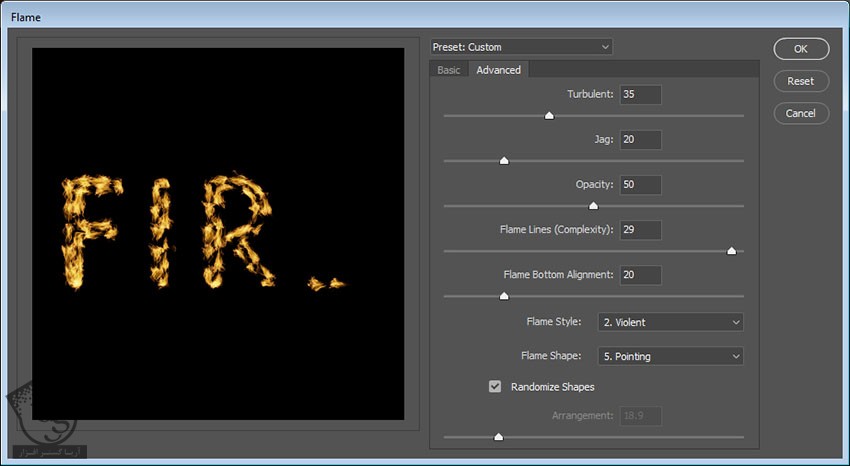
تب Advanced :
Turbulent روی 35
Jag روی 20
Opacity روی 50
Flame Lines روی 29
Flame Bottom Alignment روی 20
Flame Style روی 2. Violent
Flame Shape روی 5. Pointing
Randomized Shapes رو تیک می زنیم
Ok می زنیم تا فیلتر اعمال بشه. ممکنه یک مقدار زمان ببره.

گام دوم
هر وقت از نتیجه راضی بودیم، ابزار Direct Selection رو بر می داریم و Enter می زنیم.

ایجاد لایه Texture Overlay
گام اول
یک لایه جدید در بالای لایه Stroke Flame درست می کنیم. اسمش رو میزاریم Flame Texture و رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم.
مطمئن میشیم که رنگ Foreground یا پیش زمینه روی مشکی و رنگ Background روی سفید تنظیم شده باشه.

گام دوم
روی لایه Flame Texture کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

گام سوم
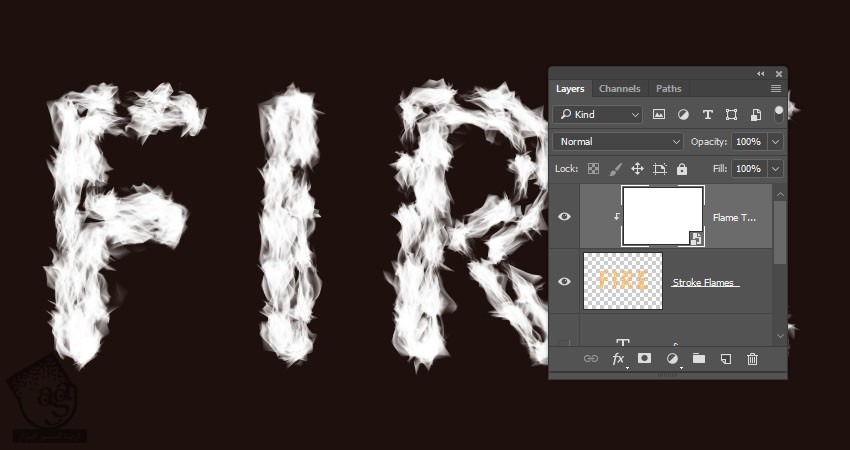
یک بار دیگه روی لایه Flame texture کلیک راست می کنیم و Create Clipping mask رو می زنیم.

گام چهارم
وارد مسیر Filter > Render > Clouds میشیم.

ایجاد تکسچر با استفاده از فیلتر
گام اول
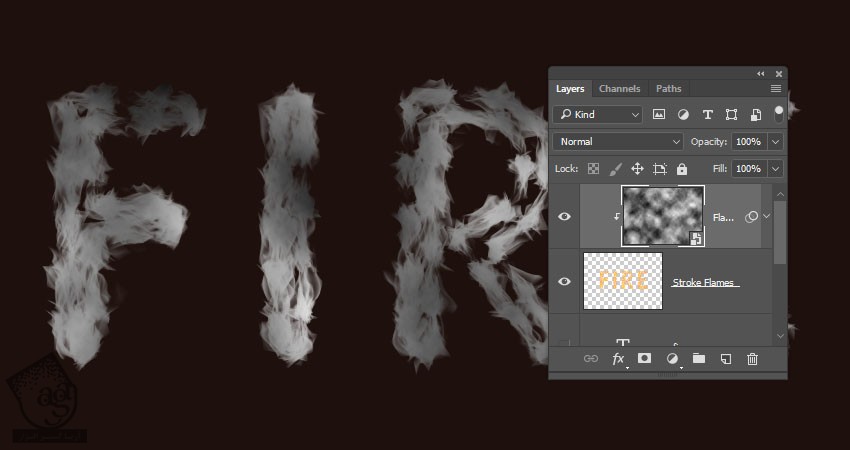
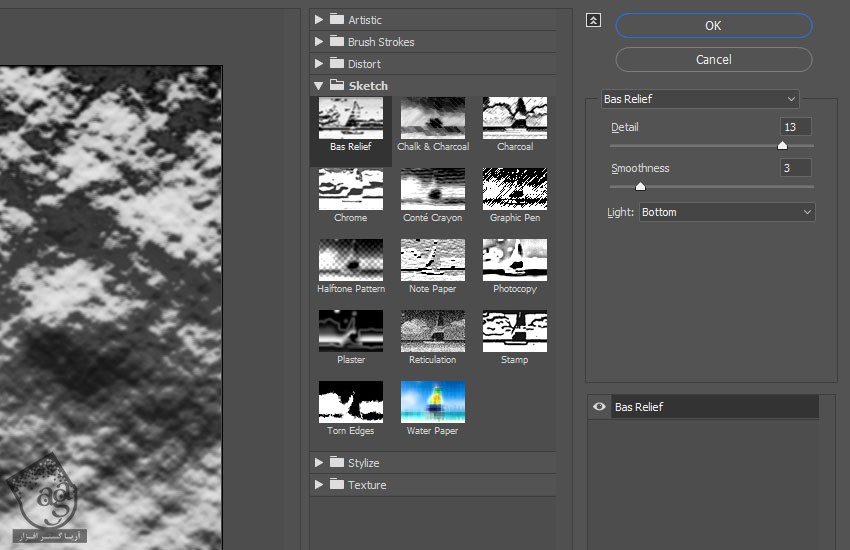
وارد مسیر Filter > Filter Gallery میشیم و تنظیمات زیر رو اعمال می کنیم.
Sketch > Bas Relief :
Detail روی 13
Smoothness روی 3
Light روی Bottom

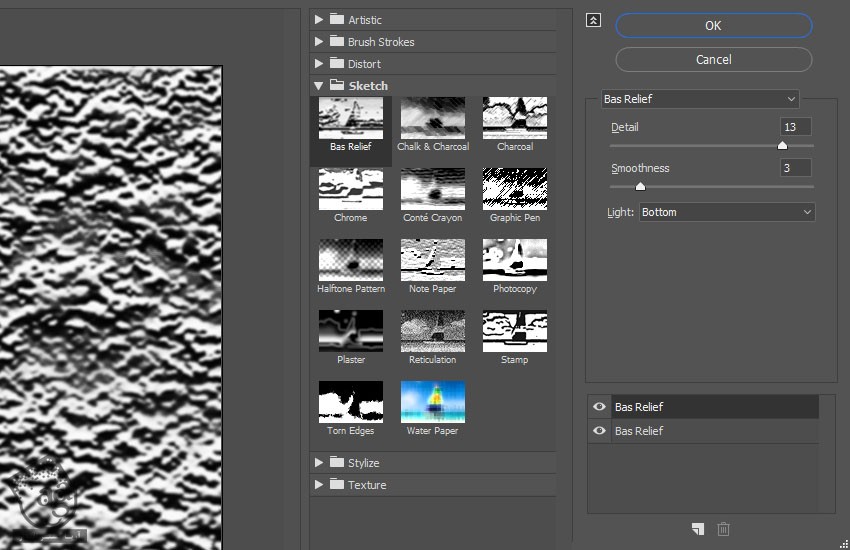
گام دوم
روی آیکن New Effect Layer که در پایین سمت راست قرار داره کلیک می کنیم و یک فیلتر دیگه اضافه می کنیم. بعد هم Bas Relief رو با همون مقادیر اعمال می کنیم.

گام سوم
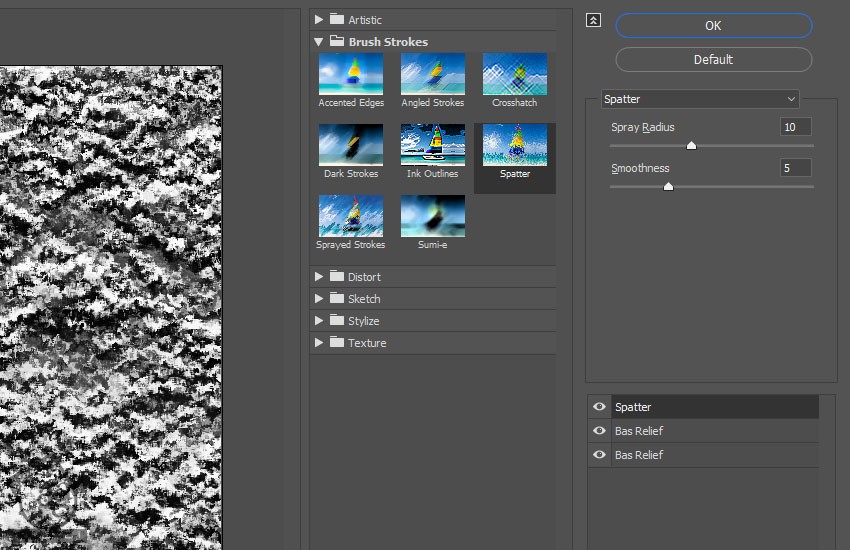
یک فیلتر جدید دیگه اضافه می کنیم.
Brush Stroke > Spatter :
Spray Radius روی 10
Smoothness روی 5
روی Ok کلیک می کنیم.

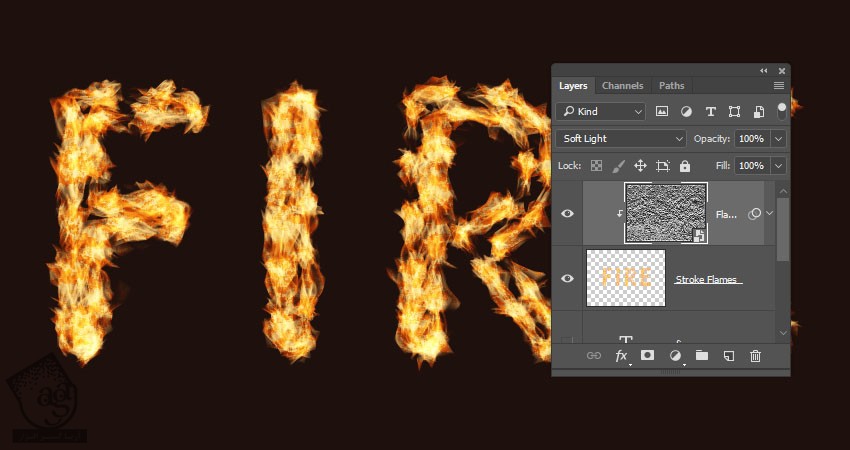
تنظیم Blending Options لایه
گام اول
Blend Mode لایه Flame Texture رو میزاریم روی Soft Light.

گام دوم
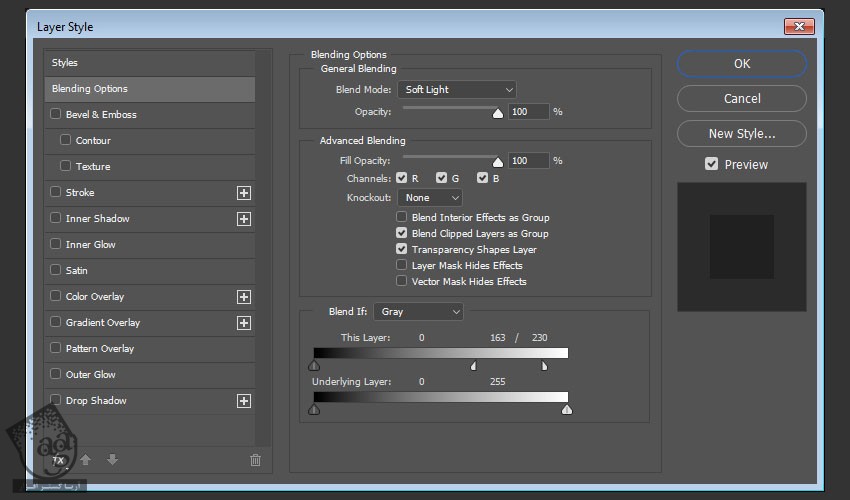
روی لایه Flame Texture دابل کلیک می کنیم و Blending Options رو تنظیم می کنیم. اسلایدر This Layer رو هم تنظیم می کنیم.
Alt رو نگه می داریم و روی اسلایدر راست کلیک می کنیم و بعد هم اون رو می کشیم تا جدا بشه. همون طور که اسلایدر رو به انتها می کشیم، متوجه میشیم که تکسچر شروع به ادغام شدن با شعله ها می کنه.
این اسلایدر مانع از این میشه که نواحی روشن تر تسکرچ با محتوا تماس داشته باشه.

گام سوم
مقادیر مختلفی رو در صورت دلخواه انتخاب می کنیم.
در نهایت، باز هم بر می گردیم سراغ تکسچر.

اضافه کردن تصویر شعله
گام اول
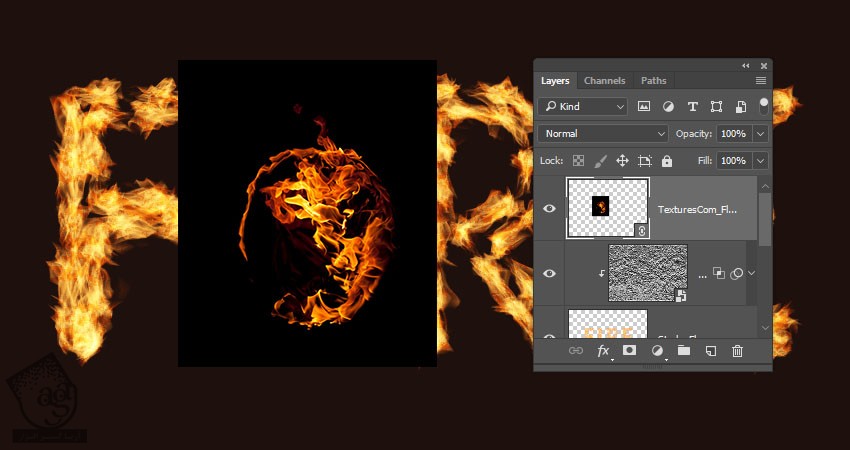
یکی از تصاویر شعله رو انتخاب می کنیم و اون رو به متن اضافه می کنیم.
بهتره تصاویر رو به صورت Smart Object اضافه کنیم تا بتونیم به صورت غیر مخرب تغییرات لازم رو اعمال کنیم.
برای این کار، وارد مسیر File > Place Linked میشیم و بعد هم تصویری که می خوایم اضافه کنیم رو باز می کنیم.

گام دوم
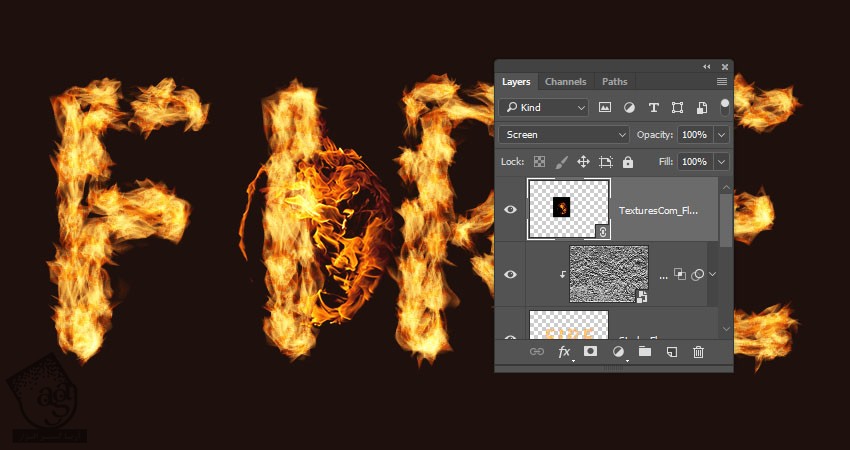
Blend Mode لایه رو میزاریم روی Screen.

گام سوم
Ctrl+T رو فشار میدیم و وارد Free Transform Mode میشیم. تصویر رو می چرخونیم، اندازه اون رو تغییر میدیم و اون رو بالای متن قرار میدیم.
برای قبول تغییرات، Enter می زنیم.

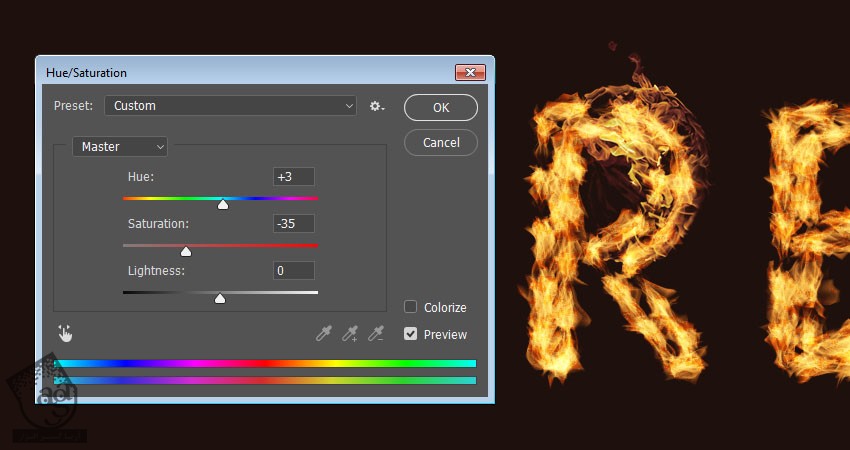
گام چهارم
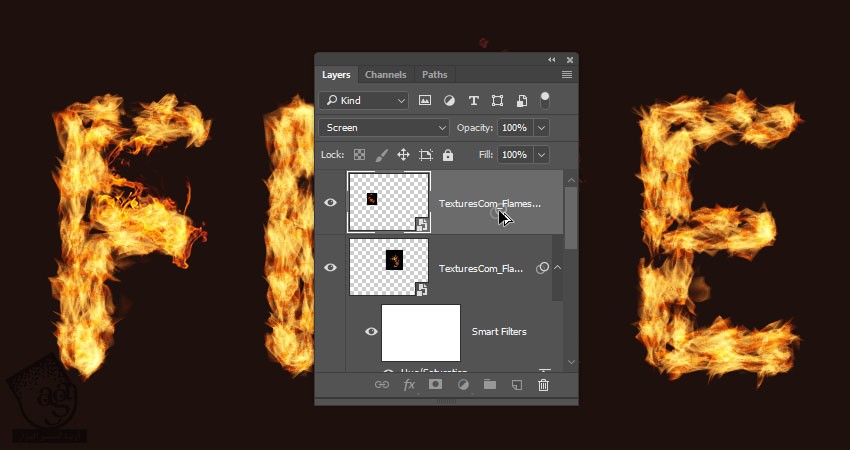
وارد مسیر Image > Adjustments > Hue/Saturation میشیم. Hue رو روی 3 و Saturation رو روی -35 قرار میدیم. اگه بخواین می تونین مقادیر دیگه ای رو هم استفاده کنین.

اضافه کردن شعله های بیشتر
گام اول
یک تصویر دیگه از شعله رو روی متن قرار میدیم. Blend Mode لایه رو میزاریم روی Screen و در صورت لزوم، Transform می کنیم.
برای Duplicate کردن Adjustment، لایه اولین تصویر شعله رو باز می کنیم. Alt رو نگه می داریم. روی تب Smart Object کلیک و درگ می کنیم.

گام دوم
همین کار رو برای هر تعداد تصویری که می خوایم اضافه کنیم، تکرار می کنیم.

گام سوم
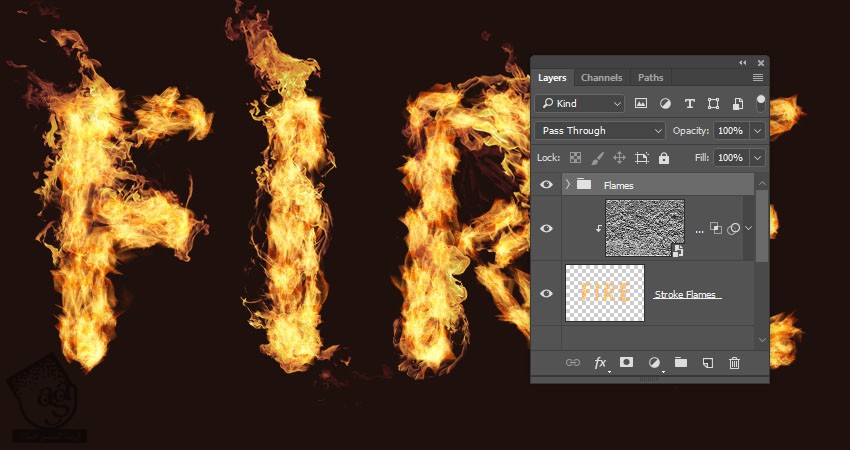
تمام لایه های مربوط به تصاویر رو با هم گروه می کنیم و اسمش رو میزاریم Flames.

” آموزش Photoshop : طراحی افکت متنی شعله – قسمت دوم “
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت