No products in the cart.
آموزش After effects : متحرک سازی جزیره ایزومتریک

آموزش After effects : متحرک سازی جزیره ایزومتریک
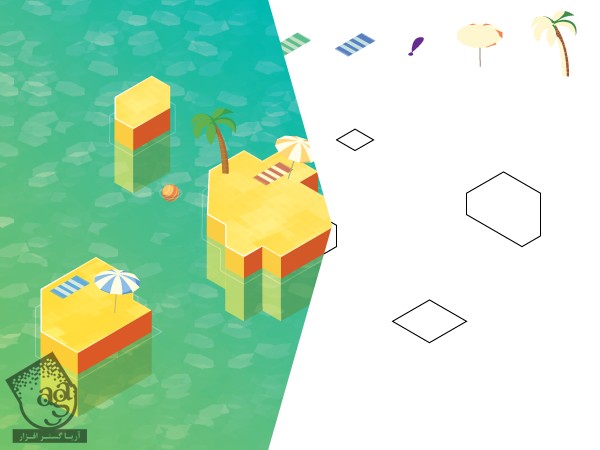
توی این آموزش، نحوه متحرک سازی جزیره ایزومتریک رو با هم می بینیم. اول از همه بخش های مختلف این جزیره رو توی Illustrator طراحی می کنیم و بعد هم اون ها رو با After Effects، متحرک می کنیم. در نهایت آخرین اصلاحات رو با استفاده از Photoshop انجام میدیم. بیاین شروع کنیم!
با ” آموزش After effects : متحرک سازی جزیره ایزومتریک ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe After Effects, Adobe Illustrator, Adobe Photoshop
پیش نمایش فیلم ساخته شده در این آموزش
آماده سازی جزیره برای متحرک سازی
موارد زیر رو متحرک می کنیم:
- موج آب
- چرخش ماهی ها
- وزش باد، حرکت درخت ها و سایبان
گام اول
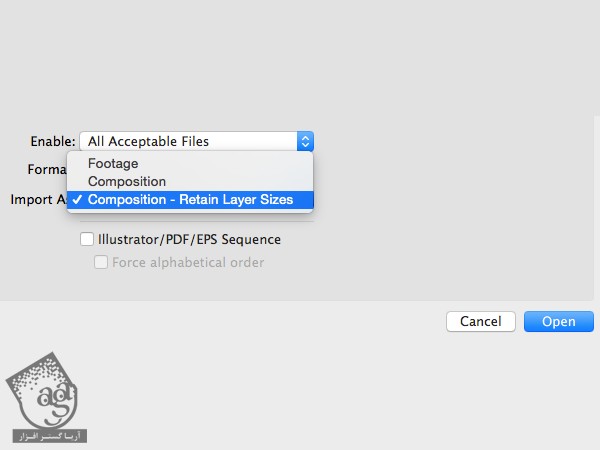
برای وارد کردن فایل .ai به افتر افکت، باید یک سری بخش ها رو توی پنل Layers تنظیم کنیم. برای وضوح بیشتر، عناصر مختلفی که می خوایم متحرک کنیم رو از هم تفکیک می کنیم. فایل های مورد نظر رو باز می کنیم.

گام دوم
اول از همه، یکی ماهی رو انتخاب می کنیم و بعد از استفاده از دستور Copy، اون رو توی لایه مربوط به ماهی، Paste In Front می کنیم.
حالا می تونیم Transparency رو روی 100 درصد قرار بدیم و کد رنگی #652C90 رو وارد کنیم.

دلیل گذروندن این مرحله اینه که می خوایم تمام عناصر رو به شکل های وکتور تبدیل کنیم. انجام این کار توی افتر افکت، سخت تر هست.
حالا انیمیشن سازی رو شروع می کنیم.
متحرک سازی موج آب
گام اول
افتر افکت رو باز می کنیم و فایل مورد نظر رو به صورت کامپوزیشن وارد می کنیم. اندازه لایه رو حفظ می کنیم و اون رو روی پوشه Resource درگ و دراپ می کنیم.

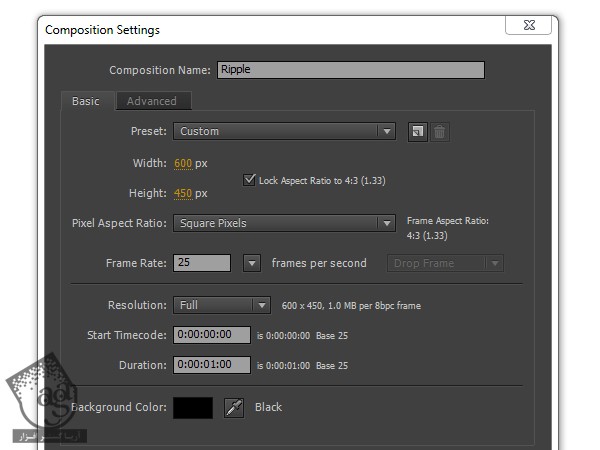
یک کامپوزیشن جدید با تنظیمات زیر درست می کنیم.

گام دوم
روی کامپوزیشن دابل کلیک می کنیم و لایه Ripple پوشه Resources رو اضافه می کنیم.
بعد، این لایه رو به Vector Shape یا شکل وکتور تبدیل می کنیم. برای این کار، وارد مسیر Layer > Convert to Vector Shape میشیم.
Offset Modifier رو اضافه می کنیم و Offset رو روی 1 پیکسل قرار میدیم. حالا Blend Mode لایه Ripple_Water رو روی Overlay و Opacity رو روی 40 درصد قرار میدیم.

گام سوم
برای اضافه کردن کی فریم، روی آیکن ساعت کلیک می کنیم. بعد یک ثانیه جلو میریم و یک کی فریم دیگه رو اضافه می کنیم و عدد 8 پیکسل رو براش در نظر می گریم.
انیمیشن رو با یک Loop به پایان می بریم. یک کامپوزیشن جدید درست می کنیم. اسمش رو میزاریم Loop_Ripple و اون رو روی کامپوزیشن Ripple_Water، درگ و دراپ می کنیم.
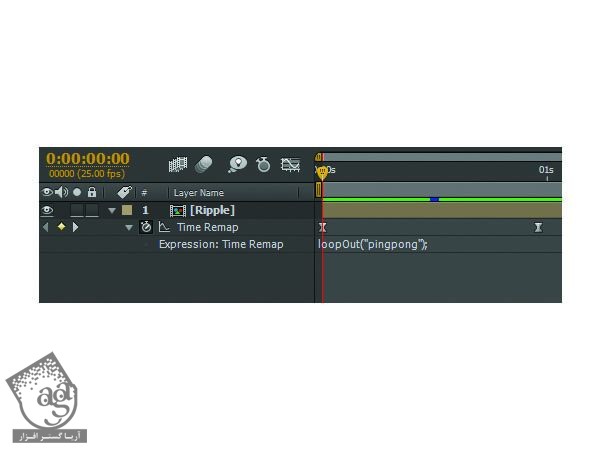
حالا temporal Remmapping رو روی کامپوزیشن Ripple فعال می کنیم.
Alt رو نگه می داریم و روی آیکن ساعت کلیک می کنیم تا همون طور که می بینین، یک loopOut Expression اضافه بشه.
loopOut("pingpong");روش Pingpong، توی این مرحله، Loop بین دو تا کی فریم 1 و 8 رو عقب و جلو می کنه.
شاید متوجه شده باشین که این انیمیشن توی ثانیه 1 ناپدید میشه. برای رفع این مشکل، روی Liftime مربوط به کامپوزیشن Ripple، کلیک و درگ می کنیم. بعد هم یک کی فریم قبل از آخرین کی فریم اضافه می کنیم و آخرین فریم رو حذف می کنیم.

متحرک سازی looping School ماهی
گام اول
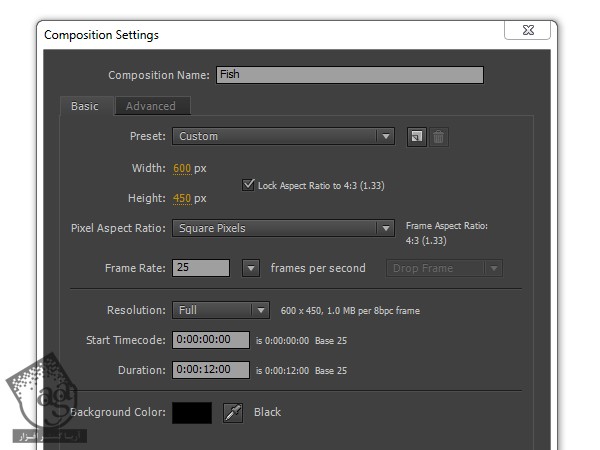
یک کامپوزیشن جدید درست می کنیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
روی این کامپوزیشن دابل کلیک می کنیم و Layer Fish رو از پوشه اصلی اضافه می کنیم.
این لایه رو به Vector Shape تبدیل می کنیم و Anchor Point رو با استفاده از ابزار Anchor، تغییر میدیم.
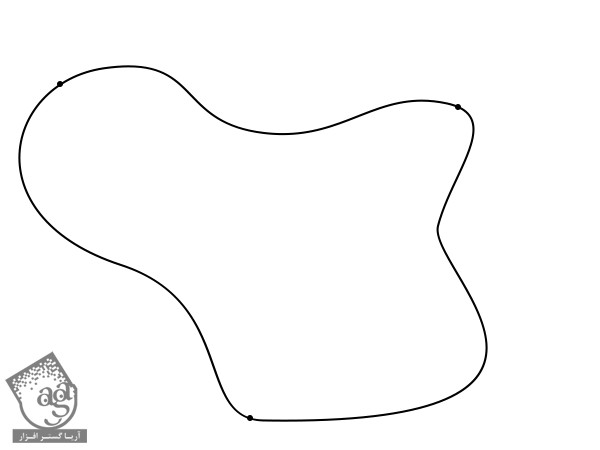
با استفاده از ابزار Pen، یک مسیر برای ماهی ایجاد می کنیم. مطمئن میشیم که این مسیر حداقل سه تا نقطه راسی رو شامل بشه.

گام سوم
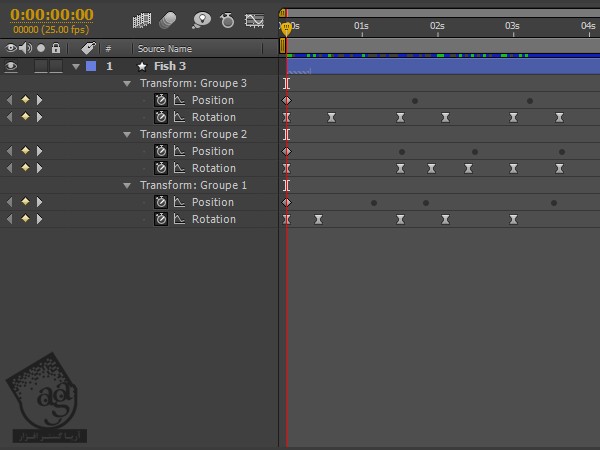
یک کی فریم روی Attributes Position و Rotation گروه 1 اضافه می کنیم.
مسیری که قبلا درست کردیم رو انتخاب و Unfold می کنیم. بعد هم Attribute Path رو انتخاب و کپی می کنیم و اون رو روی Attribute Position مربوط به گروه 1، Paste می کنیم.
حالا ماهی این مسیر جدید رو دنبال می کنه. برای Extend کردن یا گسترش دادن کی فریم ها به شش ثانیه، گروه 1 رو Duplicate می کنیم.
مسیری که قبلا درست کردیم رو انتخاب می کنیم. روی اون دابل کلیک می کنیم و شش تا نقطه راسی یا Vertex point رو انتخاب می کنیم. برای تغییر اولین گوشه، کلیک چپ می کنیم.
این مسیر رو انتخاب و Unfold می کنیم. بعد هم Attribute Path رو انتخاب می کنیم. کپی می کنیم و اون رو روی Attribute Position گروه 2، Paste می کنیم.
مراحل بالا رو برای سومین ماهی هم تکرار می کنیم.

گام چهارم
این چرخش رو هر دو ثانیه یک بار تکرار می کنیم.
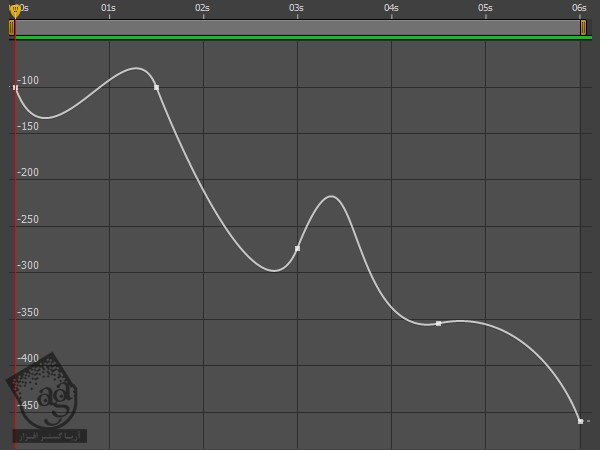
روی Graph Editor کلیک می کنیم و تمام کی فریم ها رو انتخاب می کنیم.
Interpolation رو میزاریم روی Bezier و Handle های زرد رنگ رو طوری درگ می کنیم که منحنی بین هر کی فریم، با هم هماهنگ بشن. در صورت نیاز می تونیم کی فریم های دیگه ای هم اضافه کنیم.
این مرحله رو برای هر تعداد مسیری که بخوایم، تکرار می کنیم. من سه تا مسیر رو در نظر گرفتم. حالا میریم سراغ متحرک سازی درخت ها.

متحرک سازی وزش باد روی درخت ها و سایبان ها
گام اول
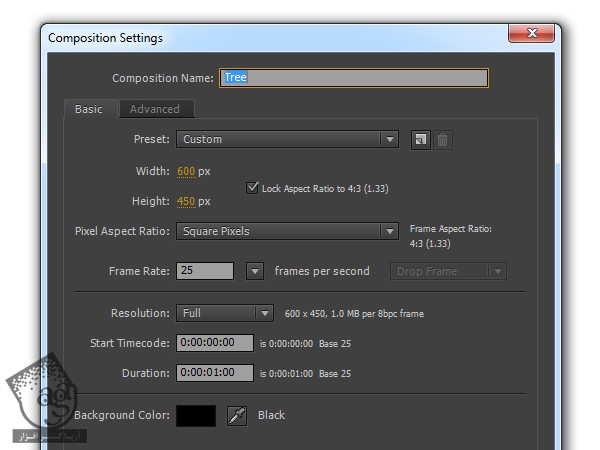
یک کامپوزیشن جدید درست می کنیم و تنظیمات زیر رو براش در نظر می گیریم.

گام دوم
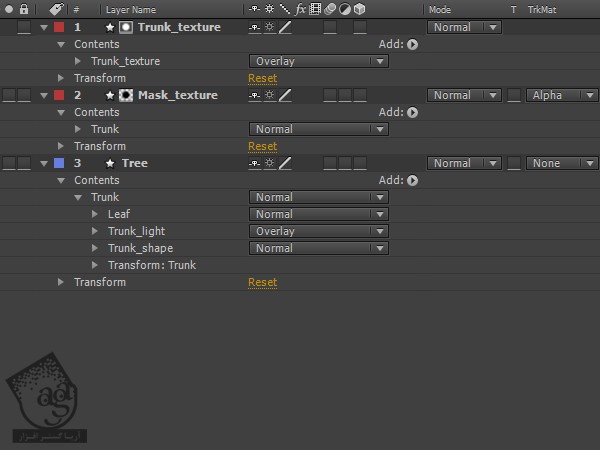
یک Layer Tree اضافه می کنیم و اون رو به Vector Shape تبدیل می کنیم.
دو تا گروه اضافه می کنیم. یکی برای تنه درخت و یکی هم برای برگ ها. گروه برگ رو داخل گروه تنه درخت درگ می کنیم.
بعد هم از لایه کپی می گیریم. بقیه چیزها رو به غیر از تنه درخت حذف می کنیم و یک Alpha Matte درست می کنیم. در حالی که Trunk_Texture رو در بالا قرار دادیم.
در نهایت، Anchor Point هر دو گروه و لایه رو تغییر میدیم. Blending Mode رو میزاریم روی Overlay 60%.

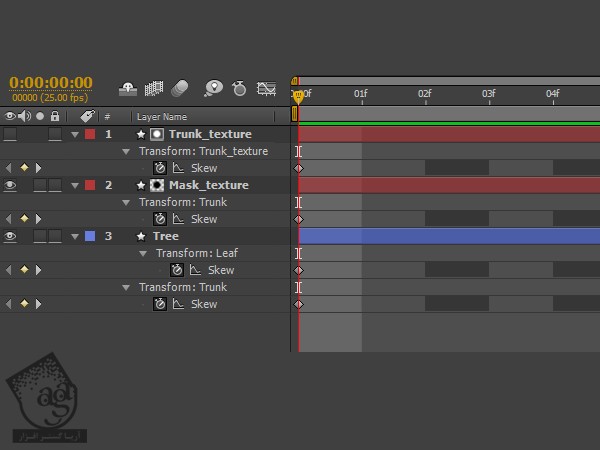
گام سوم
یک کی فریم به Attribute Skew و یک کی فریم هم به ثانیه 1 اضافه می کنیم. در حالی که عدد -1 رو برای Skew گروه تنه یا Trunk و عدد 12 رو برای Skew گروه Leaf در نظر می گیریم.
مقدار Trunk رو توی Attribute Skew مربوط به Mask_Texture و Trunk_Texture کپی می کنیم.

گام چهارم
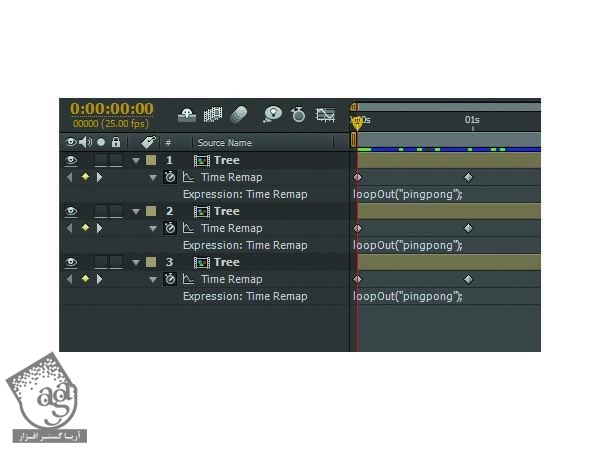
انیمیشن رو با یک Loop تمام می کنیم. یک کامپوزیشن جدید درست می کنیم. اسمش رو میزاریم loop_Tree و اون رو روی کامپوزیشن Tree، درگ و دراپ می کنیم.
حالا Temporal Remaping کامپوزیشن Tree رو فعال می کنیم.
Alt رو نگه می داریم و روی آیکن ساعت کلیک می کنیم تا طبق تصویر، یک loopOut Expression اضافه کنیم.
loopOut("pingpong");حالا از Graphic Editor استفاده می کنیم.
درخت ها رو کپی و Paste می کنیم. از تصویر پیش زمینه به عنوان مرجع استفاده می کنیم.
همین مراحل رو برای سایبان هم پشت سر میزاریم. وقتی تمام شد، می تونیم بریم سراغ تنظیم انیمیشن.

خروجی و تنظیم انیمیشن GIF
گام اول
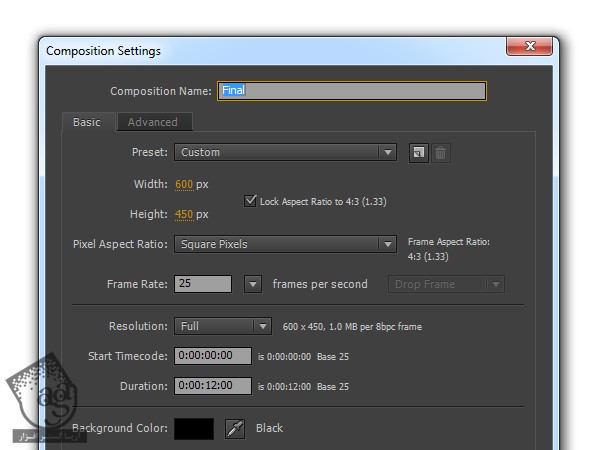
یک کامپوزیشن جدید درست می کنیم و تنظیمات زیر رو انجام میدیم.

گام دوم
هر دو انیمیشن رو به همراه Background_Top.png و Background_Bot.png اضافه می کنیم.
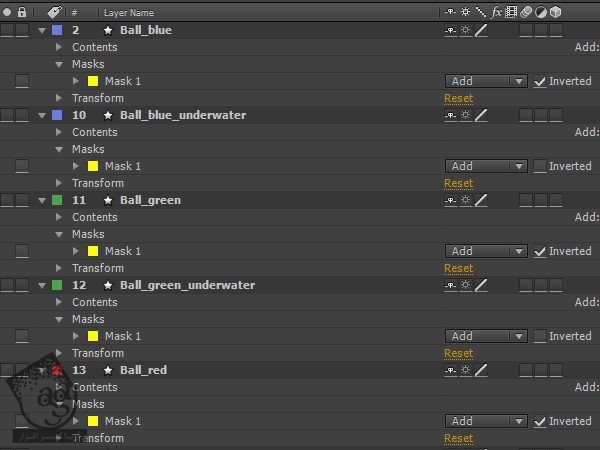
بعد هم توپ های روی صحنه رو اضافه می کنیم. Blending Mode سایه رو میزاریم روی Mutiply 40% و Blending Mode نور رو میزاریم روی Overlay 60%. یک ماسک اضافه می کنیم. از ابزار Pen برای اصلاح مسیر استفاده می کنیم.
هر کدوم از توپ ها رو Duplicate می کنیم. اون رو به ماسک تبدیل می کنیم و زیر کامپوزیشن Loop_Ripple قرار میدیم.

گام سوم
یک Solid و Ramp Effect به بالای این کامپوزیشن اضافه می کنیم.
کد رنگی #D3E169 رو برای ابتدای گرادیانت و #091098 رو برای انتهای گرادیانت در نظر می گیریم. حالا Blending Mode رو میزاریم روی Overlay و Opacity رو میزاریم روی 80 درصد.

گام چهارم
فایل رو به صورت .FLV خروجی می گیریم یا اینکه بسته به سیستم، Preview رو تماشا می کنیم. این طوری می تونین تغییرات لازم رو اعمال کنین.
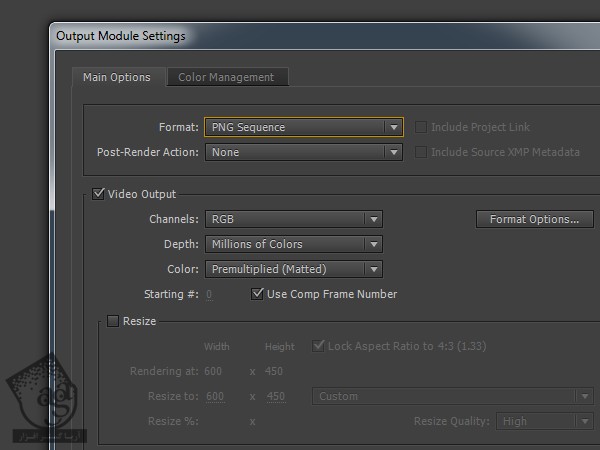
بعد از اینکه از Loop راضی بودیم، به صورت فایل PNG Sequence خروجی می گیریم.

گام پنجم
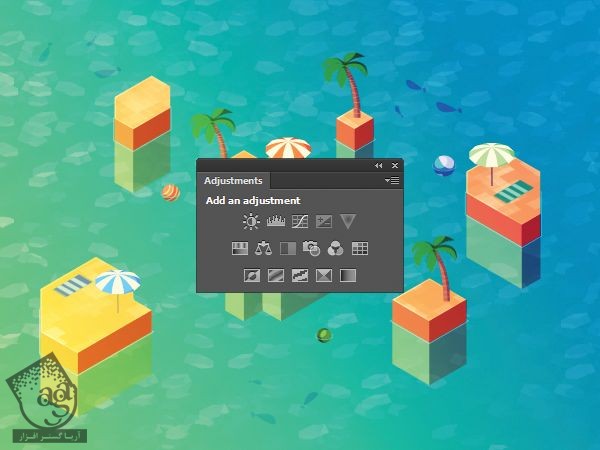
فتوشاپ رو باز می کنیم و این فایل رو وارد می کنیم.
از پنل Adjustment برای تنظیم روشنایی و کنتراست استفاده می کنیم.

گام ششم
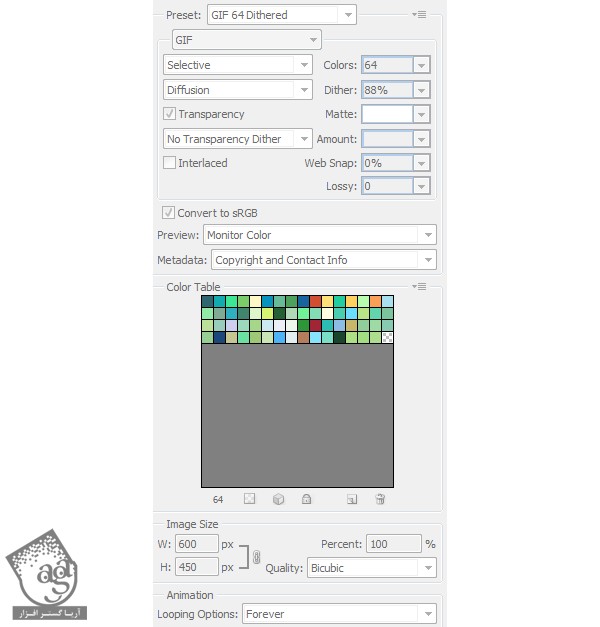
بعد هم از فایل به صورت GIF خروجی می گیریم و ذخیره می کنیم. حالا کیفیت Gif رو تنظیم می کنیم. اگه بخوایم این کار رو به اشتراک بزاریم، این مرحله خیلی اهمیت داره. GIF باید زیر 8 مگابایت باشه تا بشه اون رو آپلود کرد.

تنظیماتی که من انجام دادم به این ترتیب هست: Selective, Pattern, Colors روی 256؛ بدون Transparency Dither, Bicubic.
امیدواریم ” آموزش After effects : متحرک سازی جزیره ایزومتریک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
– صفر تا صد آموزش فتوشاپ در عکاسی
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:َAdobe After Effects, Adobe Illustrator, After Effects, Isometric, افتر افکت, انیمیشن, ایزومتریک, ایلاستریتور, وکتور





















































































قوانین ارسال دیدگاه در سایت