No products in the cart.
آموزش After Effects : طراحی افکت پیچش متن

آموزش After Effects : طراحی افکت پیچش متن
توی این آموزش، طراحی افکت پیچش متن رو با After Effects با هم می بینیم. برای این کار از Trapcode Particular و ویژگی هایی از جمله Layer Emitter و Turbulent Displace استفاده می کنیم.
با ” آموزش After Effects : طراحی افکت پیچش متن ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe After Effects
پیش نمایش فیلم ساخته شده در این آموزش
گام اول
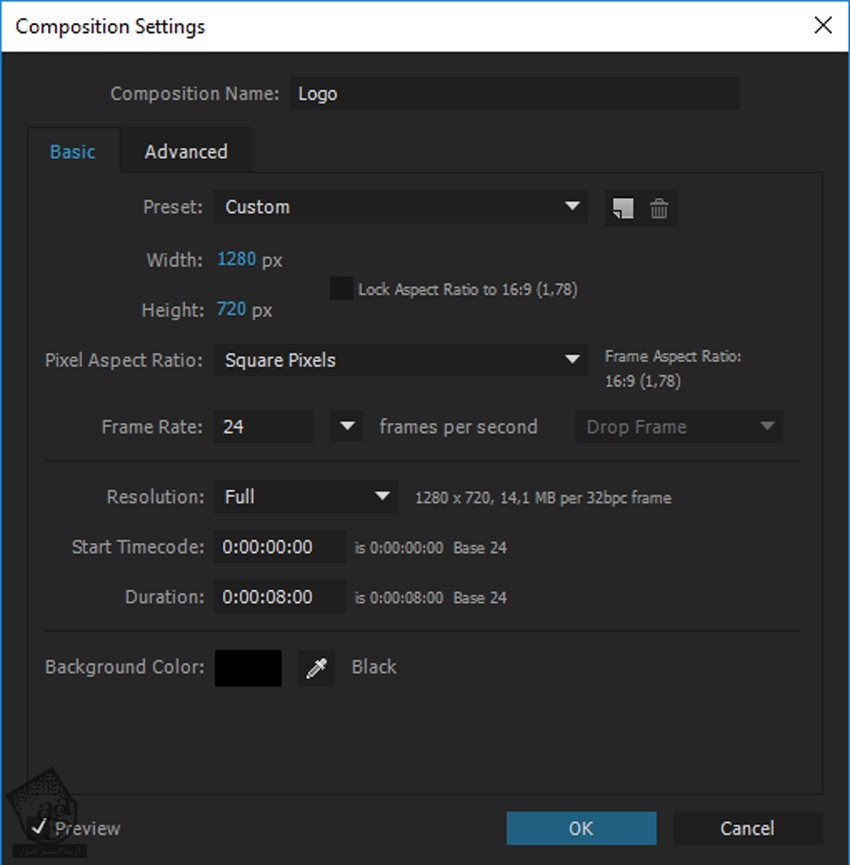
وارد مسیر Menu > Composition > New Composition میشیم و یک کامپوزیشن جدید درست می کنیم.
اسمش رو میزاریم Logo. به علاوه، Resolution رو روی 1280 در 720 قرار میدیم. Frame rate رو روی24 و Duration رو روی 8 ثانیه تنظیم می کنیم.

گام دوم
متن، تصویر یا لوگو رو وارد این کامپوزیشن می کنیم.

گام سوم
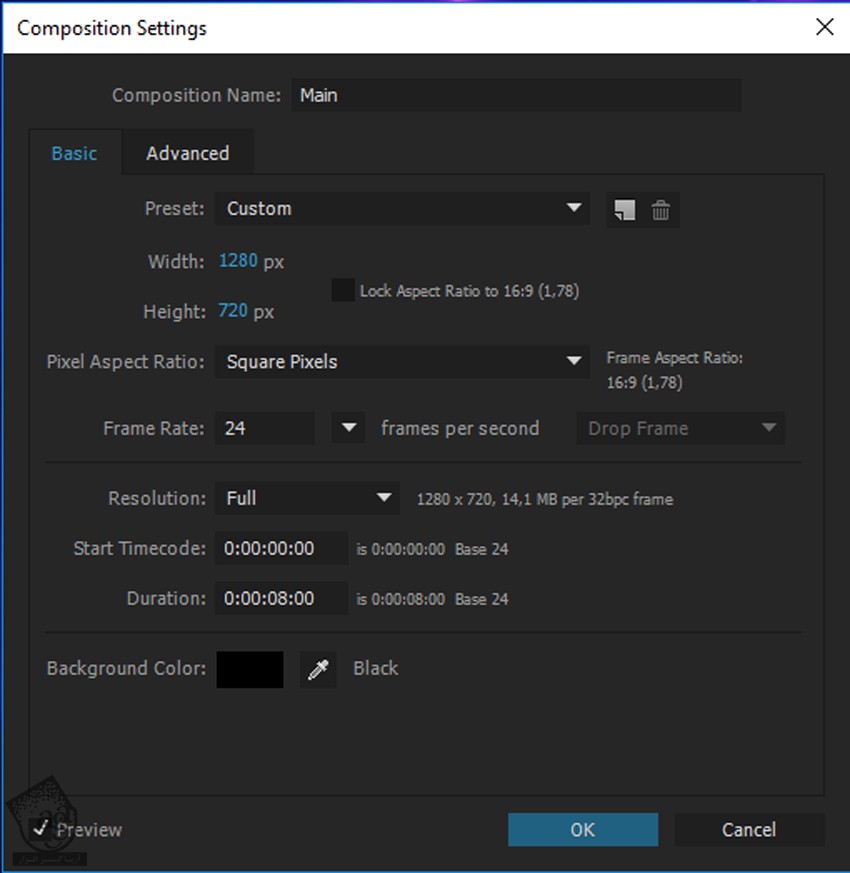
یک کامپوزیشن جدید درست می کنیم. اسمش رو میزاریم Main. حالا Resolution رو روی 1280 در 720 قرار میدیم. Frame rate رو روی24 و Duration رو روی 8 ثانیه تنظیم می کنیم.

گام چهارم
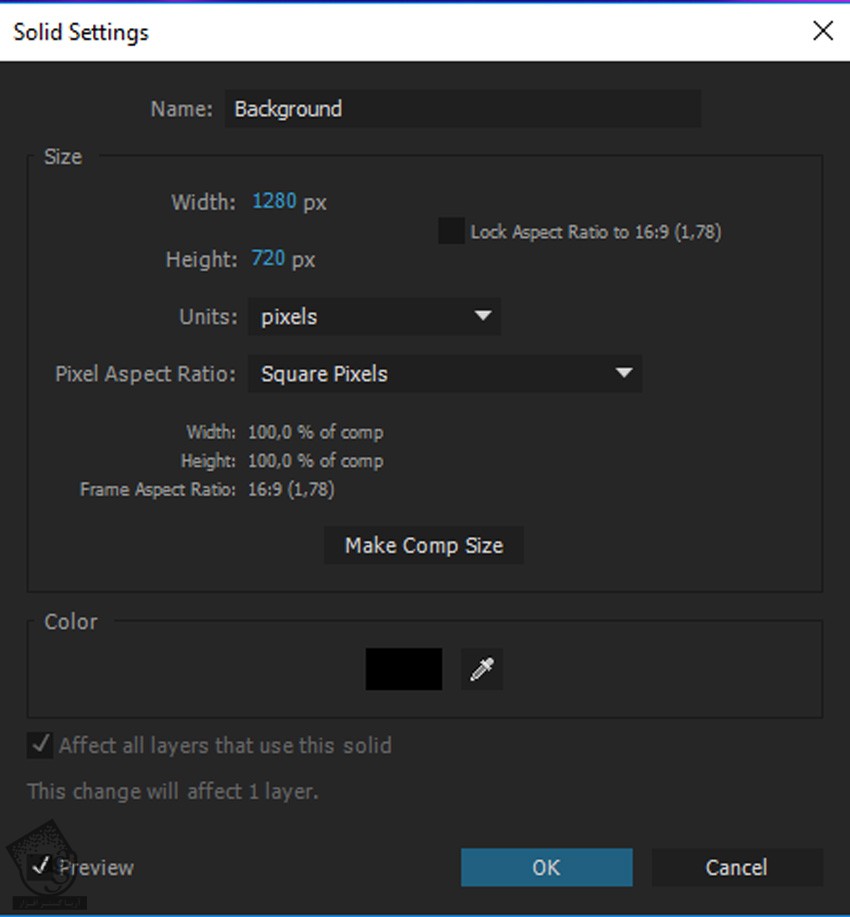
کامپوزیشن Main رو باز می کنیم. با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. Resolution رو روی 1280 در 720 قرار میدیم و اسمش رو میزاریم background.
رنگش مهم نیست.

گام پنجم
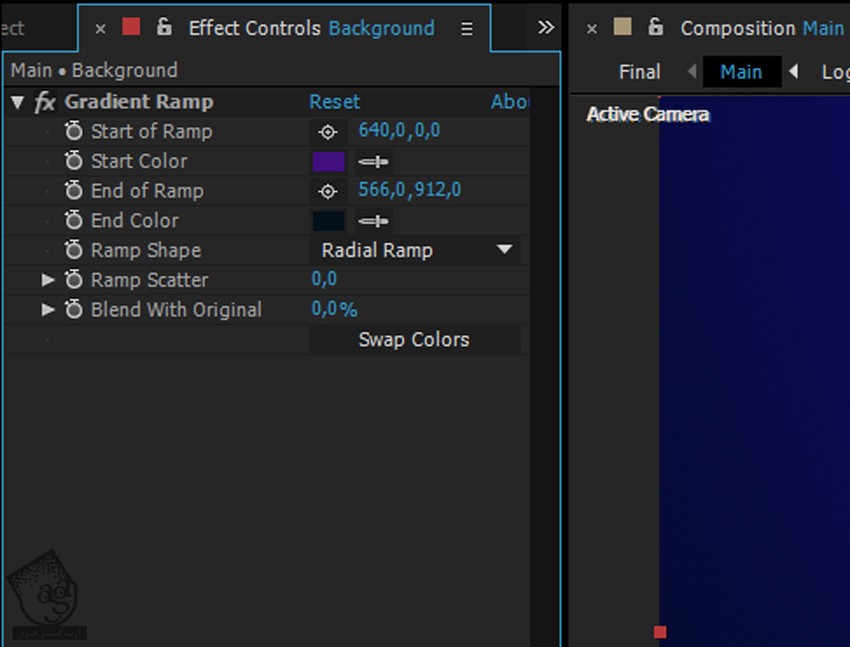
لایه Background رو انتخاب می کنیم و وارد مسیر Effect > Generate > Ramp میشیم. Ramp Shape رو به Linear Ramp تغییر میدیم.
کد رنگی #410f80 رو برای Start Color و کد رنگی #031019 رو برای End Color در نظر می گیریم.

گام ششم
یک کامپوزیشن جدید درست می کنیم.
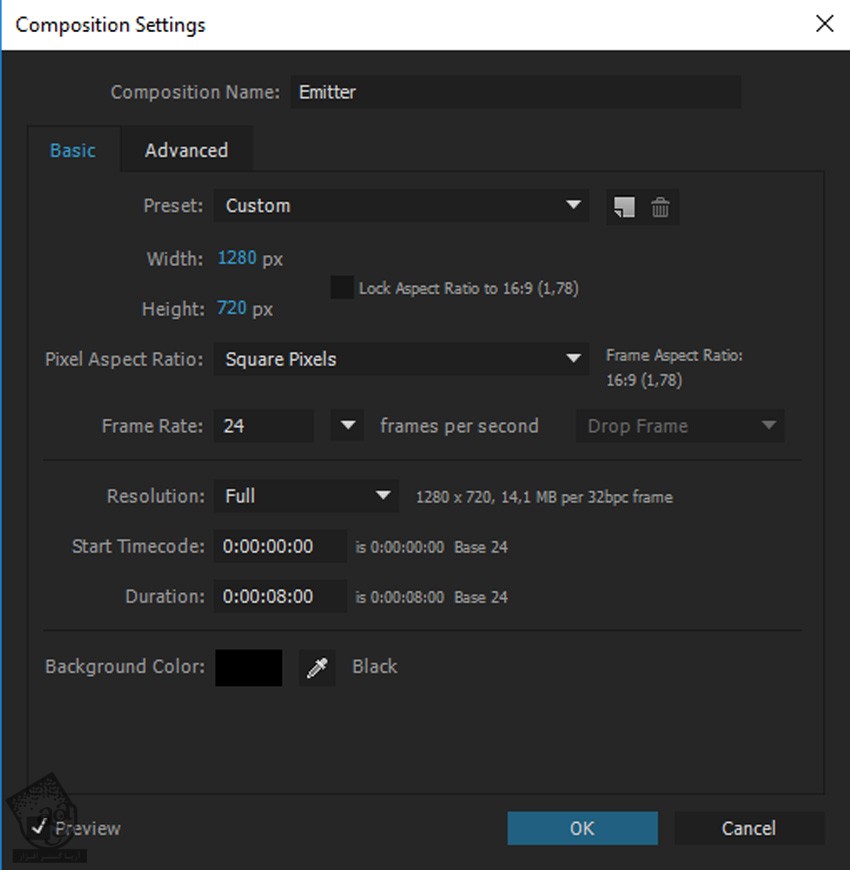
اسمش رو میزاریم Emitter و Resolution رو روی 1280 در 720 قرار میدیم و Duration رو روی 8 ثانیه تنظیم می کنیم.

گام هفتم
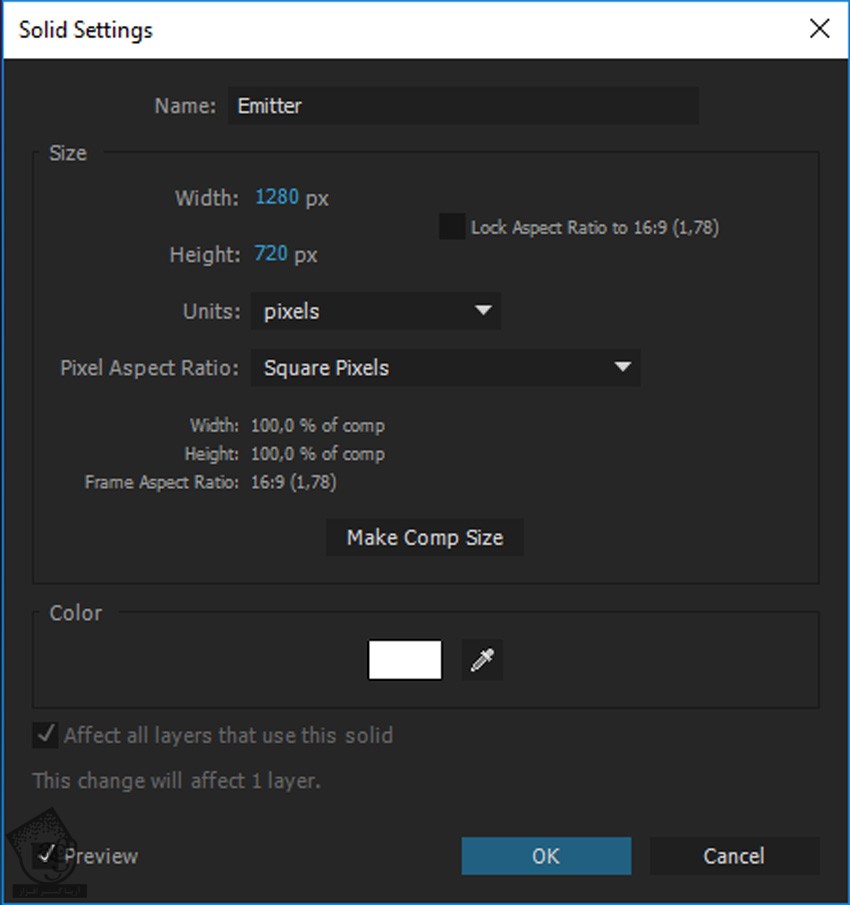
کامپوزیشن Emitter رو باز می کنیم و یک Solid جدید درست می کنیم. Resolution رو روی 1280 در 720 قرار میدیم و اسمش رو میزاریم Emitter. کد رنگی #ffffff رو براش در نظر می گیریم. البته اسمش مهم نیست.

گام هشتم
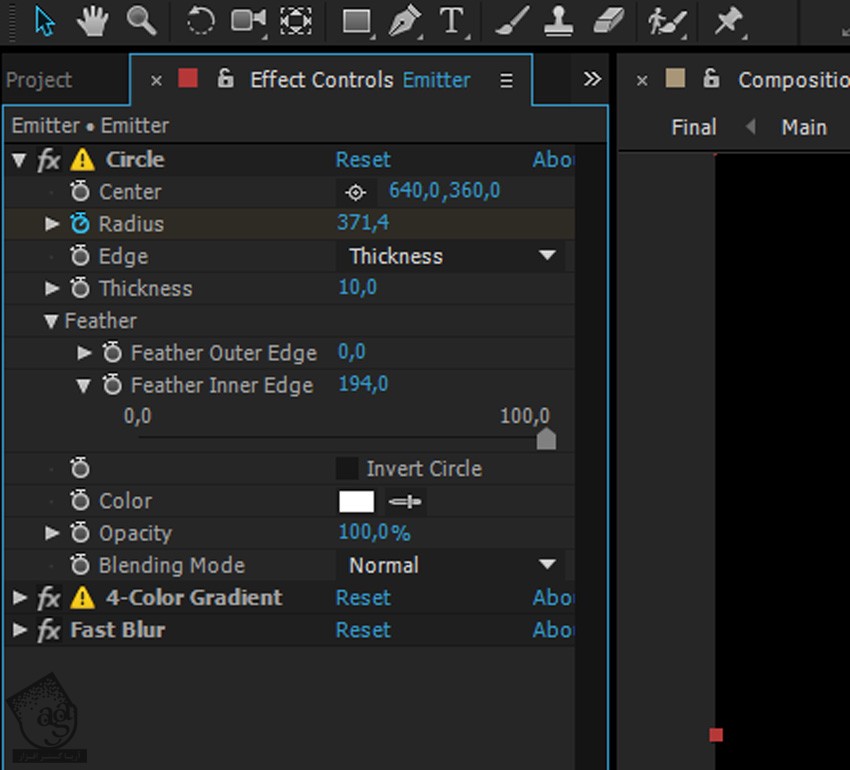
لایه Emitter رو انتخاب می کنیم و وارد مسیر Effect > Generate > Circle و تنظیمات زیر رو وارد می کنیم.
روی Radius Stopwatch کلیک می کنیم و عدد -61 رو براش در نظر می گیریم.
بعد از 8 ثانیه، Radius رو روی 905 قرار میدیم.

گام نهم
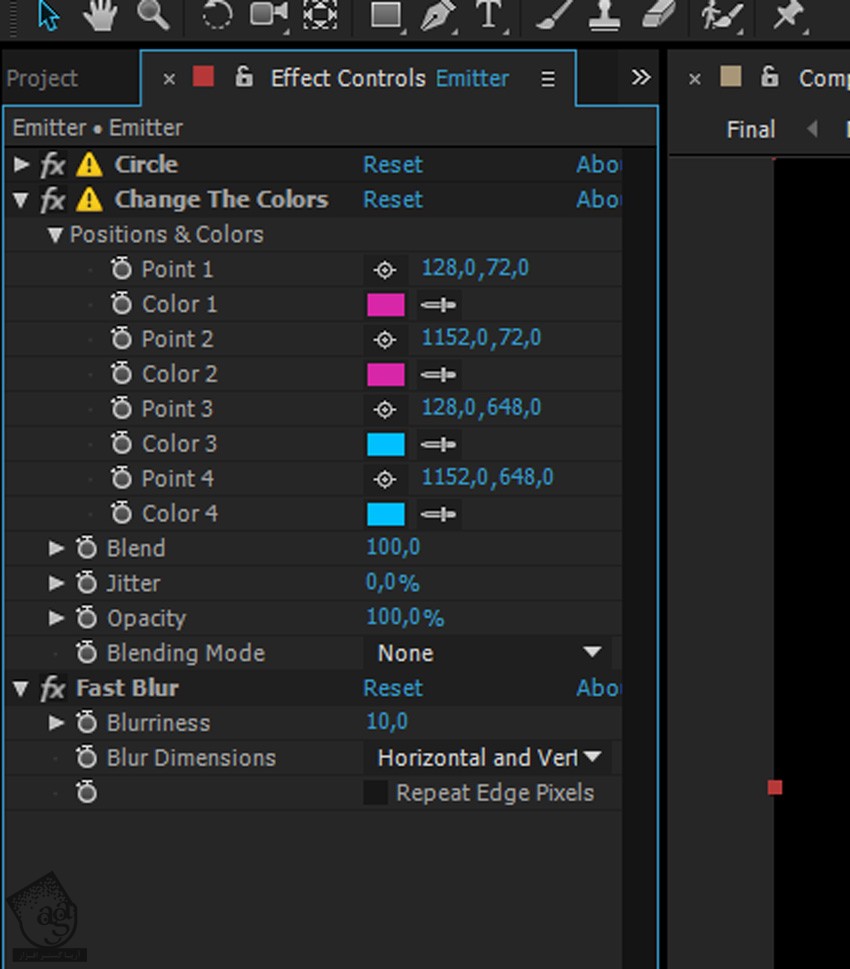
لایه Emitter رو انتخاب می کنیم. وارد مسیر Effect > Generate > 4-color Gradient میشیم و تنظیمات زیر رو وارد می کنیم.
کد رنگی #d826a8 رو برای Color 1 , Color 2 و کد رنگی #00c0ff رو برای Color 3, Color 4 در نظر می گیریم.
اسم افکت رو به Change the Color تغییر میدیم و یک افکت Fast Blur هم اضافه می کنیم.

گام دهم
Emitter و Logo Composition رو روی کامپوزیشن Main درگ و دارپ می کنیم و کامپوزیشن Emitter رو غیر فعال می کنیم.

گام یازدهم
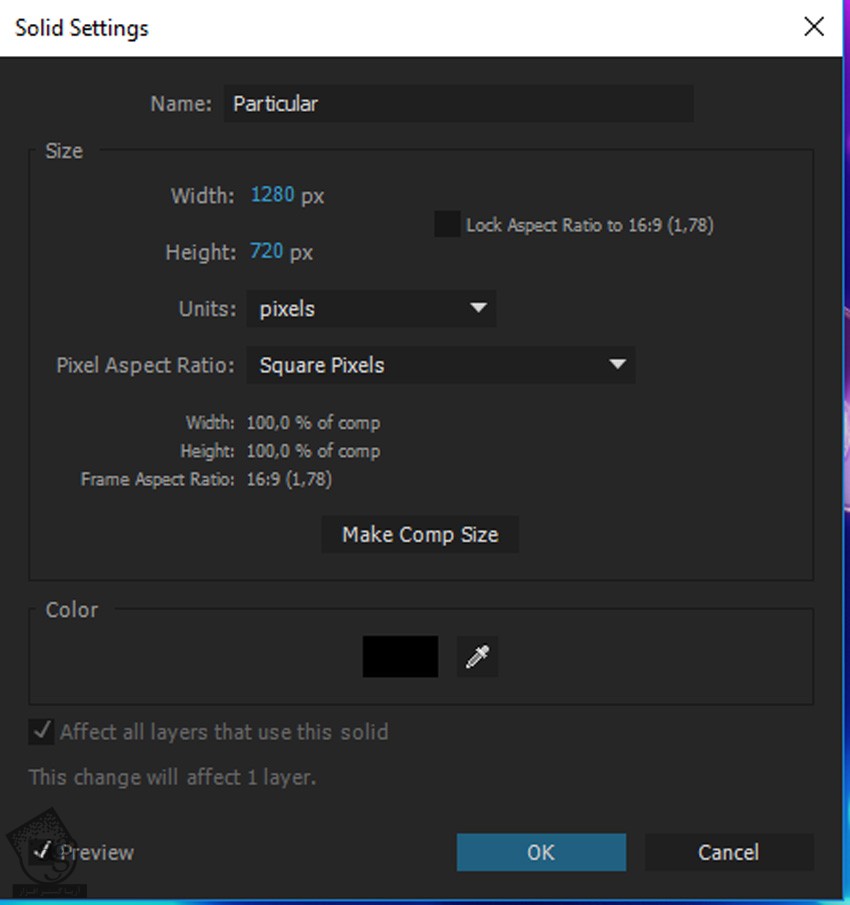
یک Solid جدید درست می کنیم. Resolution رو روی 1280 در 720 قرار میدیم و اسمش رو میزاریم Particular. بعد هم کد رنگی #000000 رو براش در نظر می گیریم.

گام دوازدهم
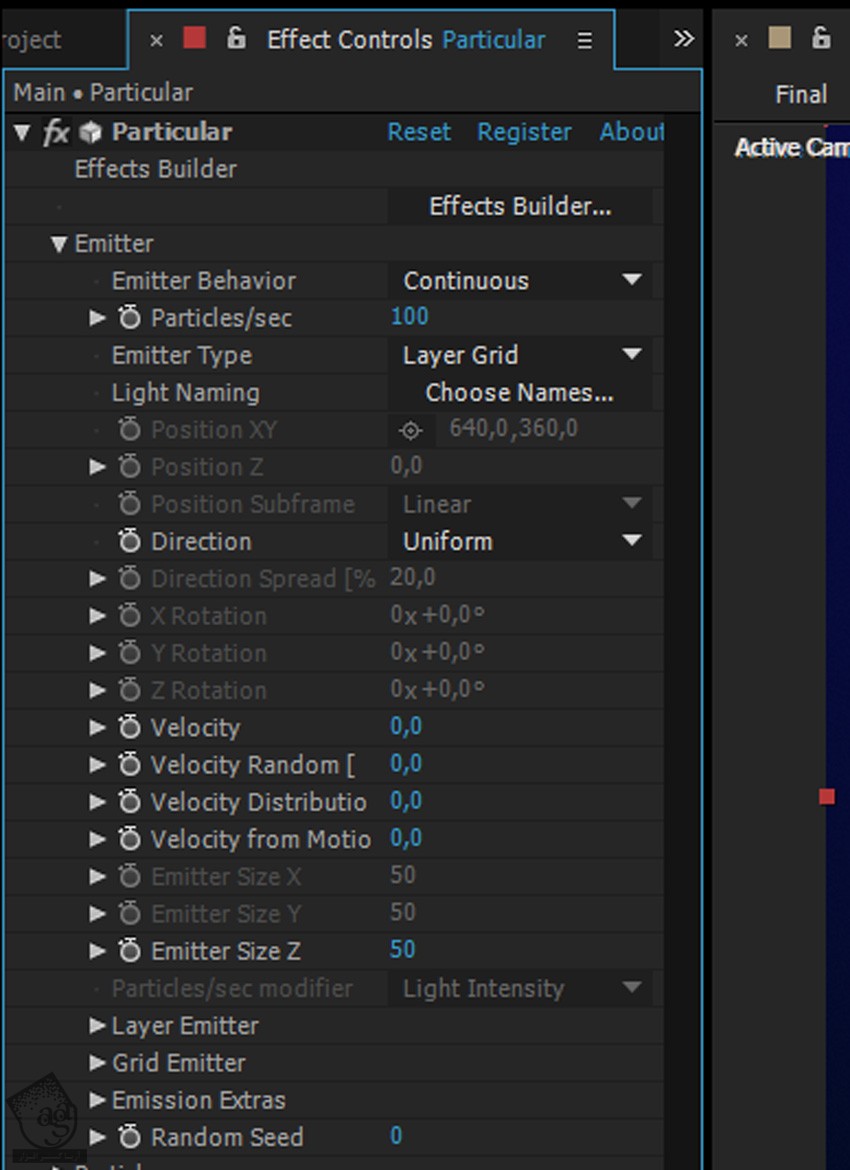
وارد مسیر Effect > Trapcode Particular > Particular میشیم و مقادیر زیر رو توی تب Emitter وارد می کنیم.
از Emitter Composition به عنوان Layer Emitter استفاده می کنیم. بنابراین اگه Layer Emitter رو در کامپوزیشن Emitter تغییر بدیم، افکت مختلفی به دست میاد.
اگه افکت Circle رو حذف کنیم، یک ماسک مستطیل روی لایه Emitter درست کنیم و اون رو از چپ به راست Animate کنیم، افکت تغییر می کنه.

گام سیزدهم
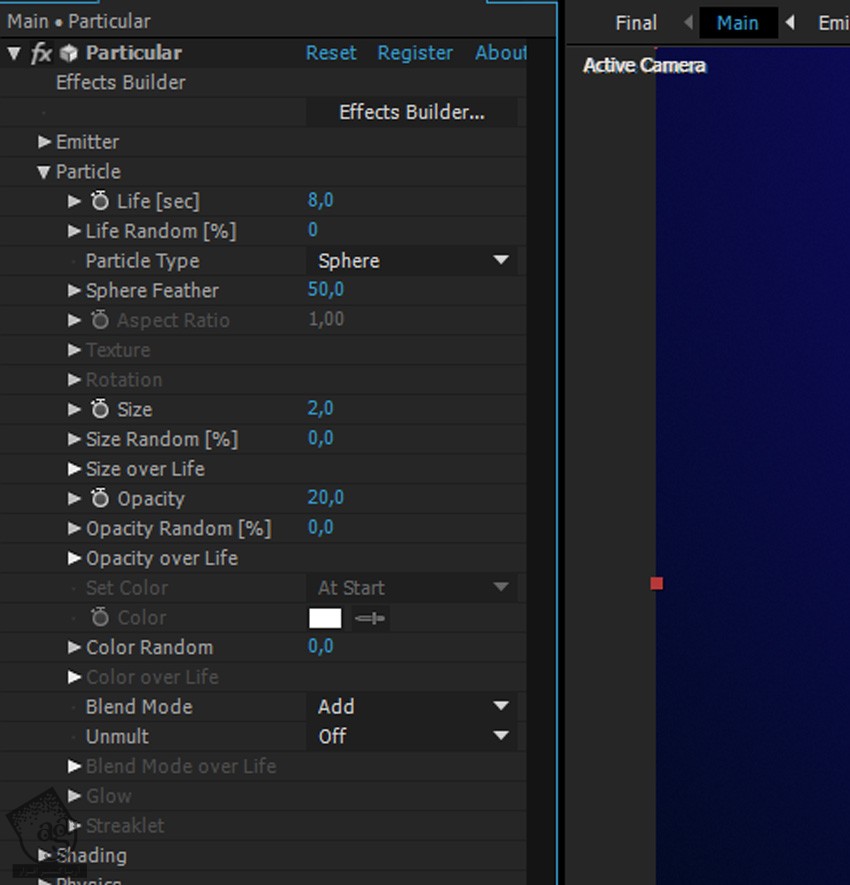
بیاین Particles Properties رو تغییر بدیم.

گام چهاردهم
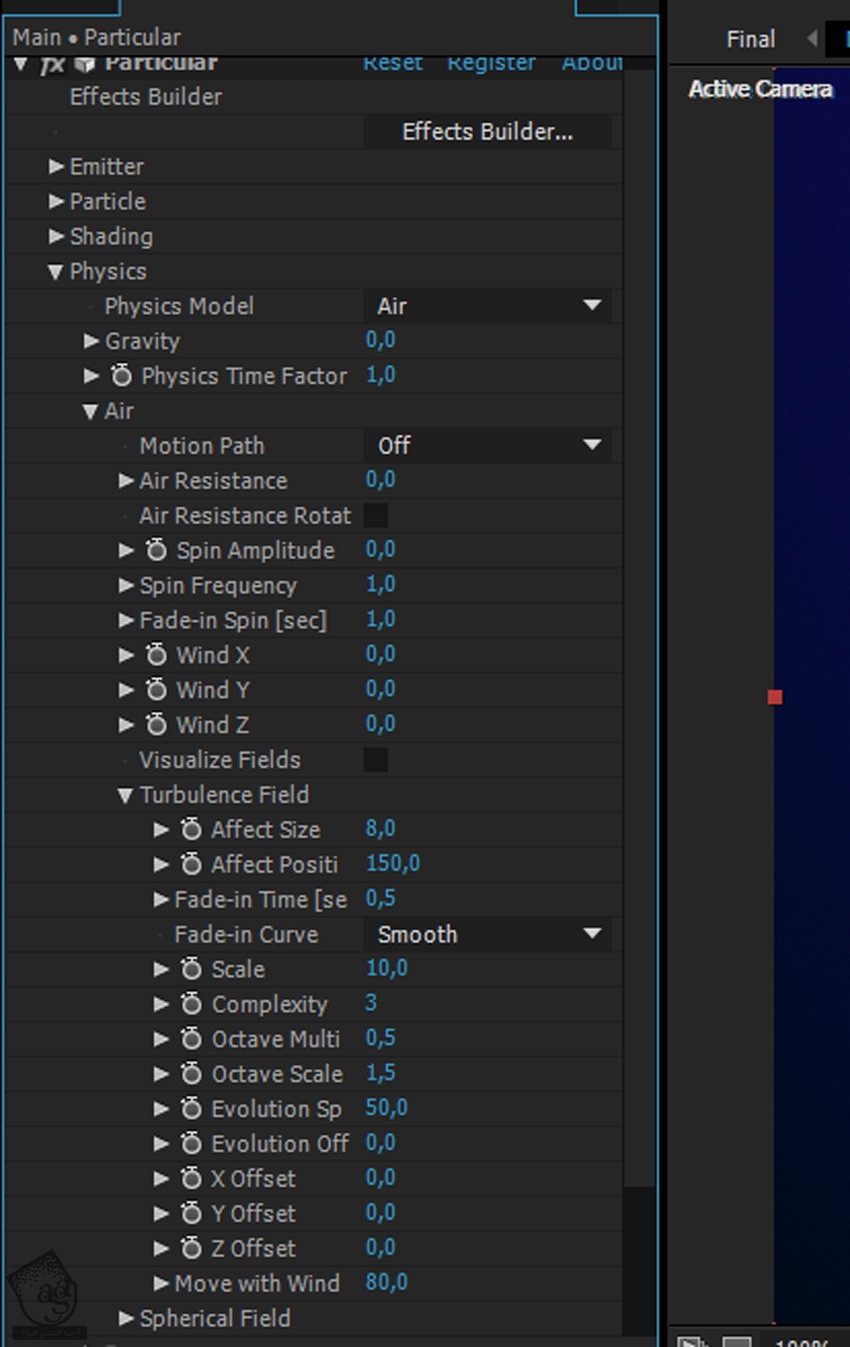
تنظیمات Air رو در زیر می بینین. Affect Size و Affect Position رو از تب Turbulence Field تغییر میدیم.

گام پانزدهم
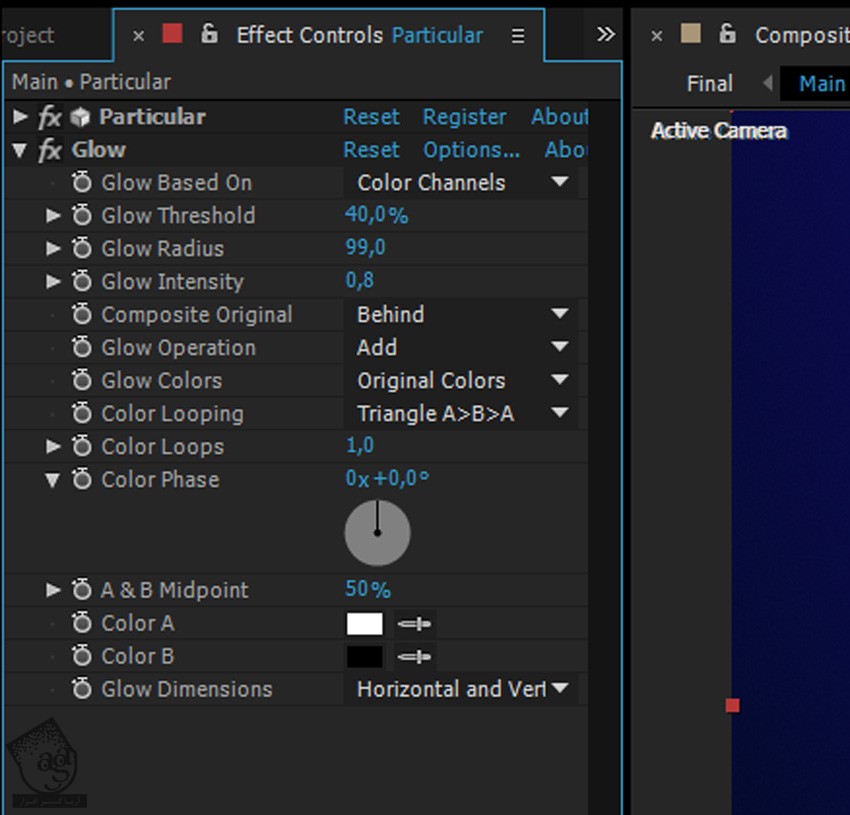
وارد مسیر Effect > Stylize > Glow میشیم و تنظیمات زیر رو اعمال می کنیم.

گام شانزدهم
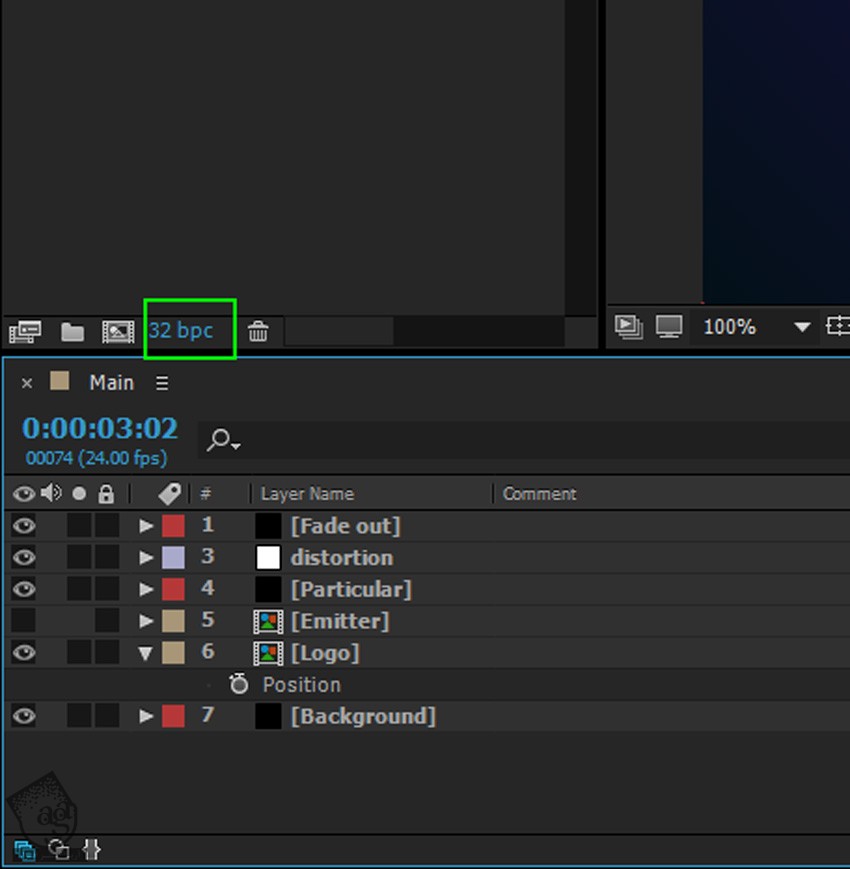
با افزایش عمق رنگی پروژه، افکت درخشندگی رو هم ارتقا میدیم. برای این کار Alt رو نگه می داریم و روی متن bpc کلیک می کنیم.

گام هفدهم
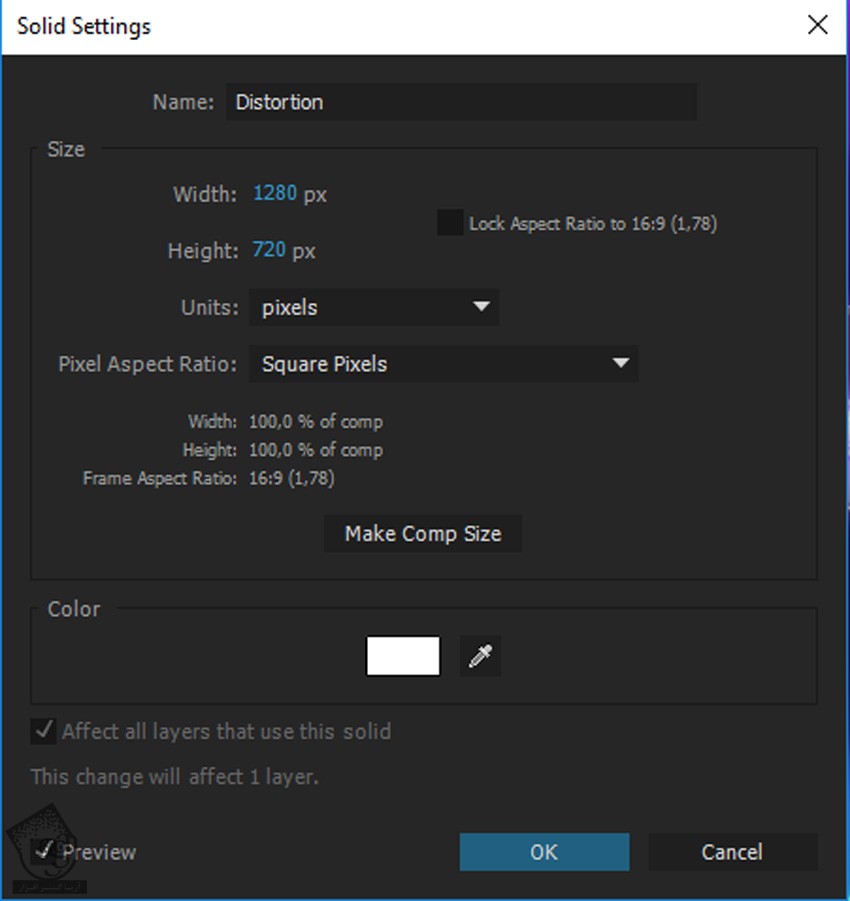
با دنبال کردن مسیر Menu > Layer > New > Adjustment Layer، یک Adjustment Layer درست می کنیم. Resolution رو روی 1280 در 720 قرار میدیم و اسمش رو میزاریم Distortion.

گام هجدهم
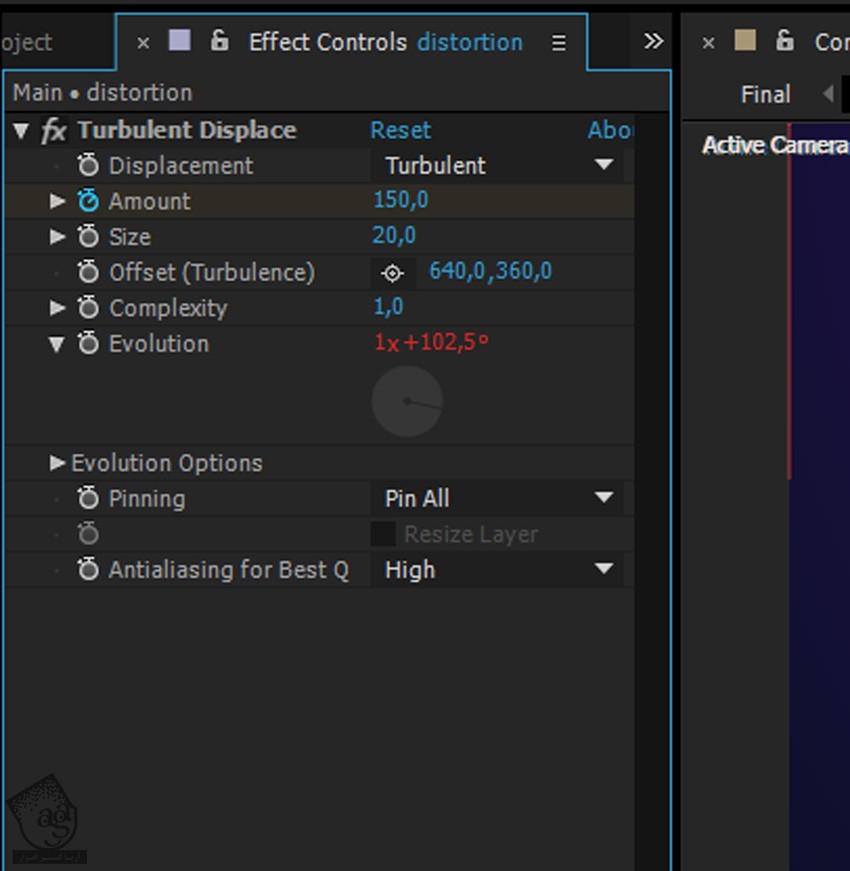
لایه Distortion رو انتخاب می کنیم. وارد مسیر Effect > Distort > Turbulent Displace میشیم و مقادیر زیر رو وارد می کنیم.
Alt رو نگه می داریم و روی Evolution Stopwatch کلیک می کنیم و این Expression رو وارد می کنیم: time*150
میریم سراغ اولین فریم و روی Amount Stopwatch کلیک می کنیم و عدد 230 رو بهش اختصاص میدیم. 8 ثانیه جلو میریم و این عدد رو به 0 تغییر میدیم.

گام نوزدهم
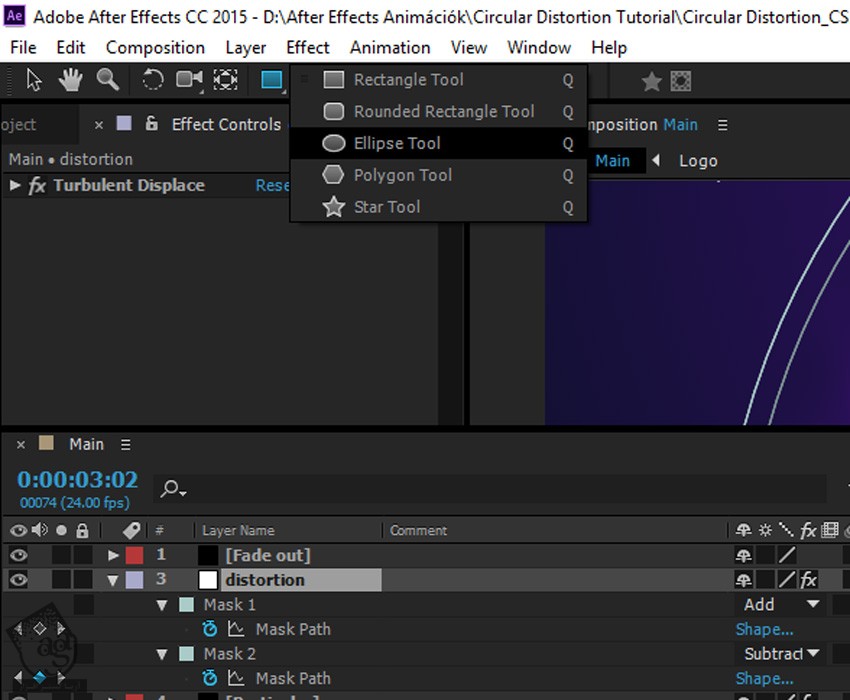
کامپوزیشن Logo رو انتخاب می کنیم. ابزار Ellipse رو بر می داریم و یک ماسک به صورت بیضی روی کامپوزیشن Logo ایجاد می کنیم.
دکمه M رو دو بار فشار میدیم تا Mask Properties ظاهر بشه. اولین فریم رو انتخاب می کنیم و مقیاس ماسک رو کاهش میدیم.
روی Mask Path Stopwatch کلیک می کنیم و 4 ثانیه به جلو میریم.
ماسک لایه Distortion رو Duplicate می کنیم و اون رو به Subtract تغییر میدیم و بعد هم Mask Expansion رو تغییر میدیم .

نتیجه
نتیجه نهایی افکت رو در زیر می بینین.

امیدواریم ” آموزش After Effects : طراحی افکت پیچش متن ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت