No products in the cart.
آموزش After Effects : متحرک سازی سرعت سنج

آموزش After Effects : متحرک سازی سرعت سنج
توی این آموزش، نحوه متحرک سازی سرعت سنج با After Effects رو می بینیم. برای این کار از Audio Controls کمک می گیریم. بیاین شروع کنیم!
با ” آموزش After Effects : متحرک سازی سرعت سنج ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: After Effects
اضافه کردن تصویر پس زمینه
گام اول
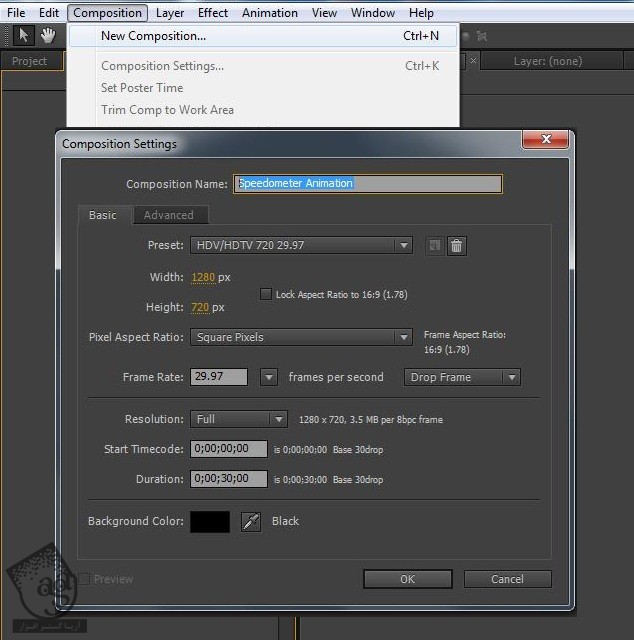
برای درست کردن کامپوزیشن جدید، وارد مسیر Composition > New Composition میشیم و اسمش رو میزاریم Speesometer Animation. بعد هم تنظیمات زیر رو وارد می کنیم.

گام دوم
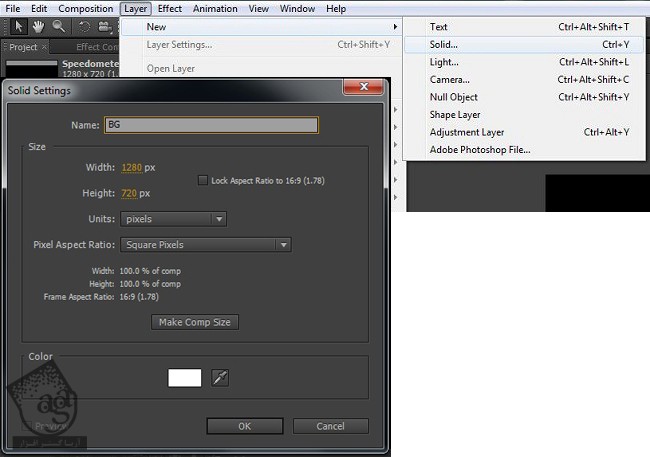
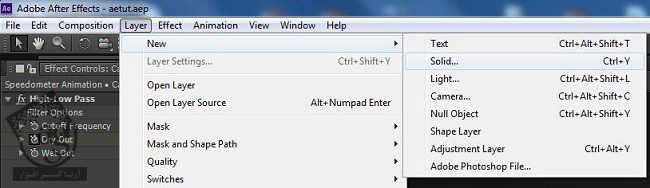
حالا یک لایه Solid به کامپوزیشن اضافه می کنیم. برای این کار، وارد مسیر Layer > New Solid میشیم و اسمش رو میزاریم BG.

گام سوم
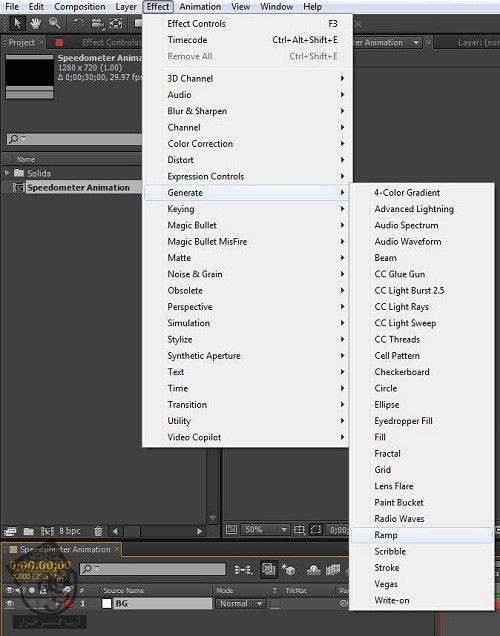
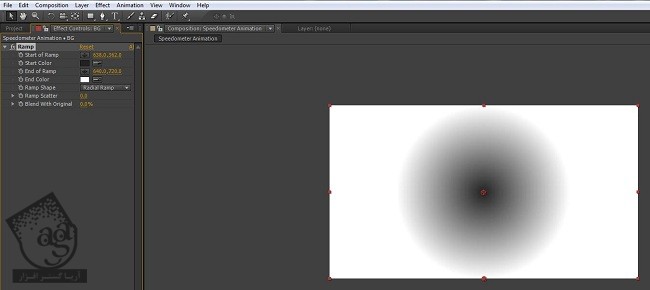
لایه پس زمینه BG رو انتخاب می کنیم و وارد مسیر Effect > Generate > Ramp میشیم.

گام چهارم
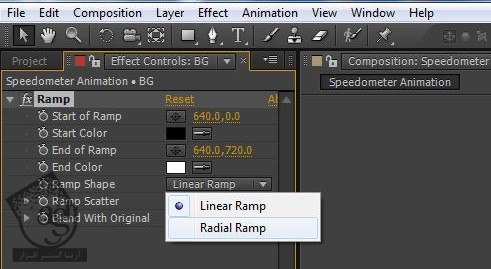
Ramp Shape رو میزاریم روی Radial Ramp.

گام پنجم
Start Color رو به سمت وسط کامپوزیشن، درگ می کنیم.

گام ششم
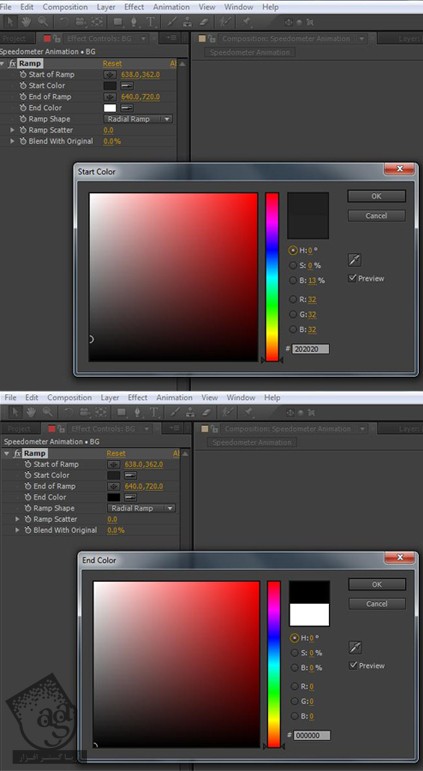
کد رنگی #202020 رو برای Start Color و کد #000000 رو برای End Color در نظر می گیریم.

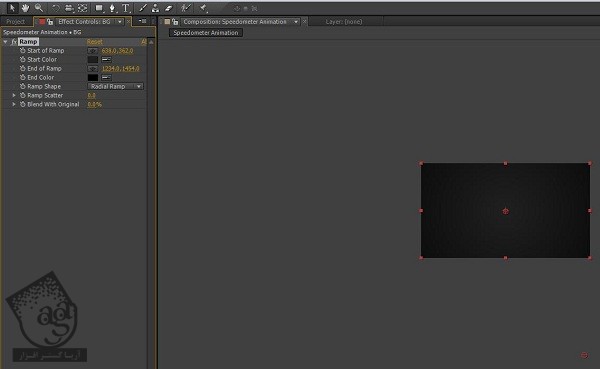
گام هفتم
حالا، نقطه کنترل End Color رو تا پایین، درگ می کنیم.

متحرک سازی سرعت سنج
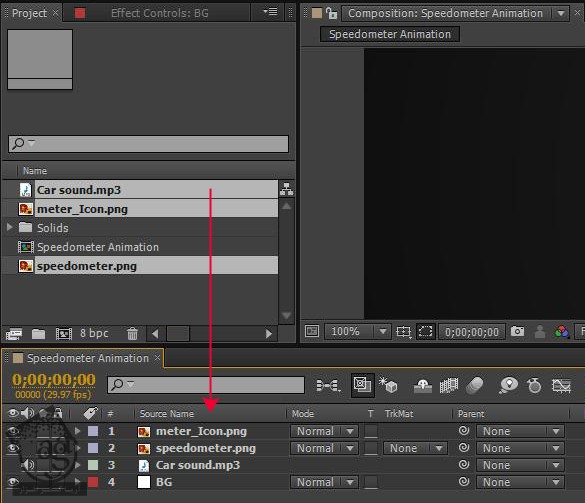
گام اول
Meter_Icon.png, Speedometer.png, Car Sound.mp3 رو انتخاب و روی تایم لاین، درگ می کنیم.

گام دوم
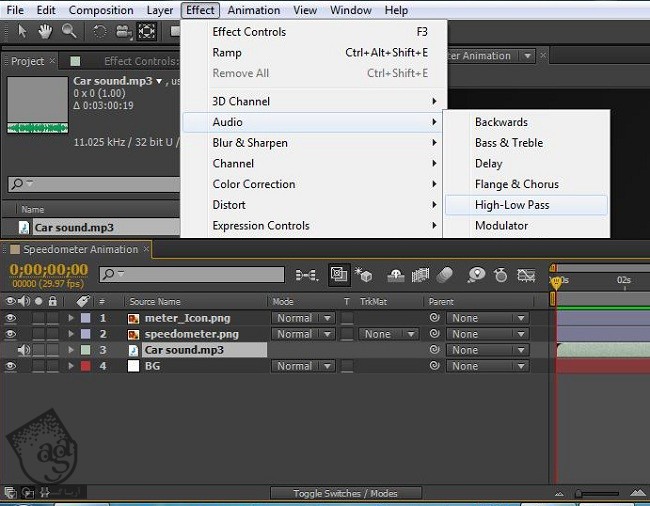
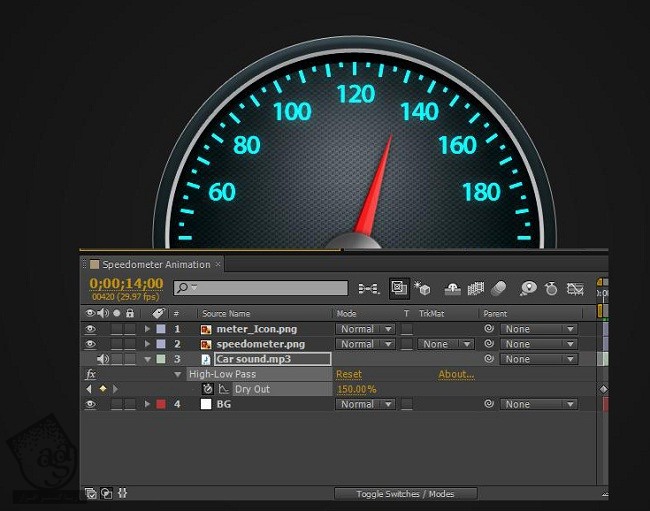
لایه Car Sound.mp3 رو انتخاب می کنیم و وارد مسیر Effects > Audio > High-Low Pass میشیم.

گام سوم
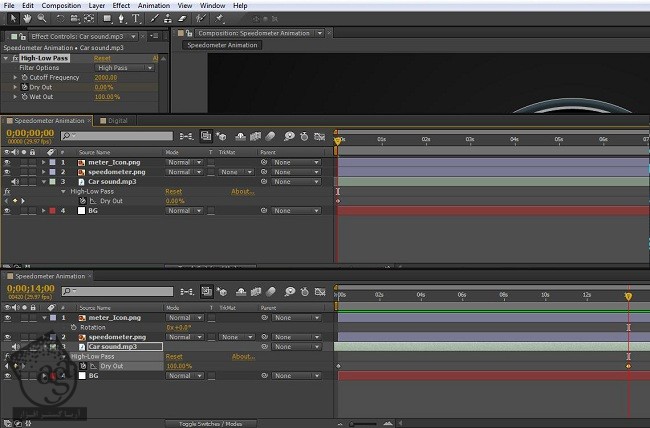
میریم سراغ اولین فریم تایم لاین و روی آیکن Dry Out در High-Low Pass کلیک می کنیم. به این ترتیب، اولین کی فریم انیمیشن ایجاد میشه. عدد 0.00 درصد رو برای Dry Out در نظر می گیریم. میریم سراغ ثانیه 12 – 14 و Dry Out رو میزاریم روی 100 درصد. این هم میشه کی فریم آخر انیمیشن.

گام چهارم
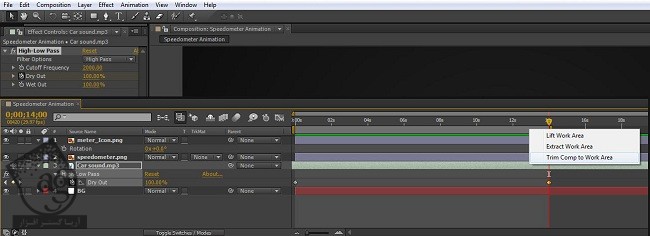
بعد از تنظیم آخرین کی فریم، دکمه N روی کیبورد رو فشار میدیم. بالای تایم لاین کلیک راست می کنیم و روی Trim Comp to Work Area کلیک می کنیم.

گام پنجم
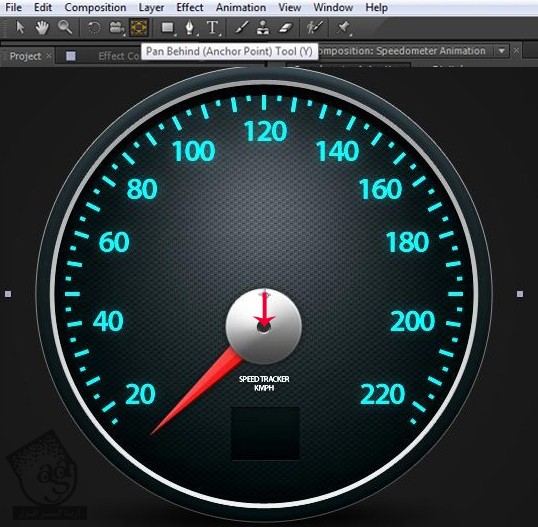
Meter_Icom.png رو انتخاب می کنیم و دکمه Y رو فشار میدیم. به این ترتیب، ابزار Pan Behind انتخاب میشه. Anchor Point ها رو به سمت مرکز دایره سفید کوچک درگ می کنیم. به این ترتیب، فلش از همون موقعیت شروع به چرخش می کنه.

گام ششم
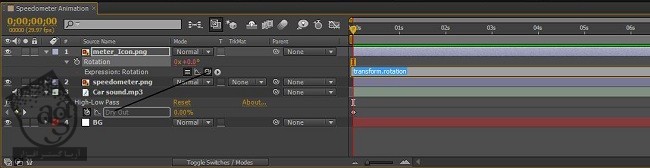
یک بار دیگه، Meter_Icon.png رو انتخاب می کنیم و دکمه Y رو می زنیم. به این ترتیب، Rotation Control لایه بالا میاد. لایه Car Sound.mp3 رو انتخاب می کنیم و دکمه U رو فشار میدیم. به این ترتیب، کی فریم هایی که تنظیم کرده بودیم، نمایش داده میشن.
دکمه Alt رو نگه می داریم و روی آیکن تایمر Rotation مربوط به Meter_Icon.png کلیک می کنیم. حالا ابزار Pick Whip رو روی تنظیمات Dry Out مربوط به لایه Car Sound.mp3 درگ می کنیم و روی تایم لاین کلیک می کنیم. همون طور که می بینین، فلش های سرعت سنج متحرک میشن.

افزایش سرعت فلش
گام اول
برای افزایش سرعت، عدد بالاتری رو برای Dry Out End Key Frame لایه Car Sound.mp3 در نظر می گیریم. مثلا عدد 125 یا 130 درصد رو وارد می کنیم.

اضافه کردن Digital Animation
گام اول
وارد مسیر Layer > New > Solid میشیم و اسمش رو میزاریم Digital.

گام دوم
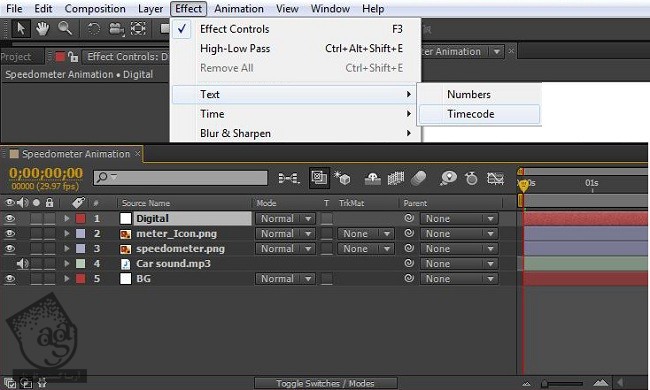
لایه Digital رو انتخاب می می کنیم و وارد مسیر Effect > Text > Timecode میشیم.

گام سوم
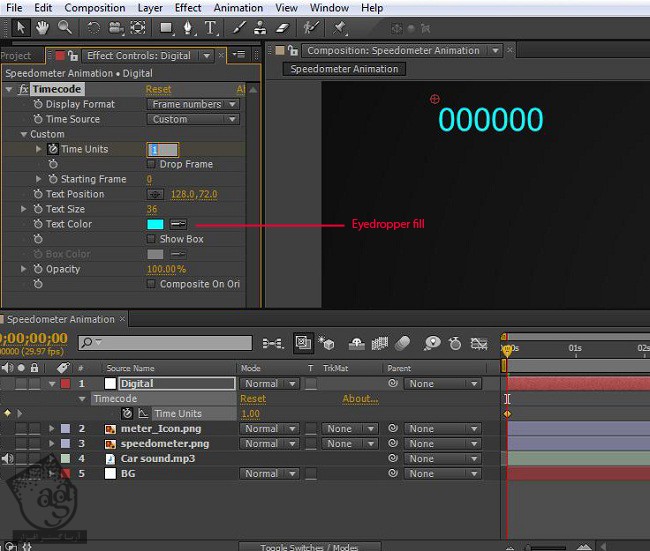
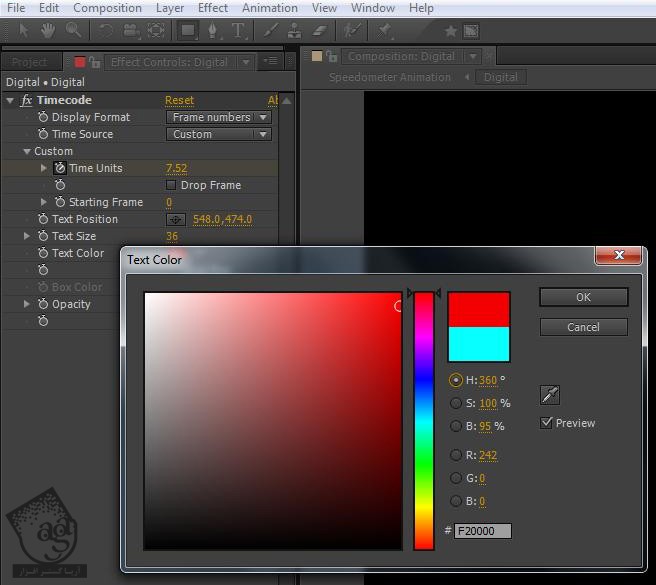
توی Timecode Effect، گزینه Display Format رو روی Frame Numbers و Time Source رو روی Custom قرار میدیم. تیک Show Box و Composite on Original رو بر می داریم. میریم سراغ اولین فریم و یک کی فریم توی Time Units تنظیم می کنیم و عدد 1 رو در نظر می گیریم. برای تغییر رنگ عدد، روی ابزار Eyedropper در Text Color و بعد هم روی عدد، کلیک می کنیم.

گام چهارم
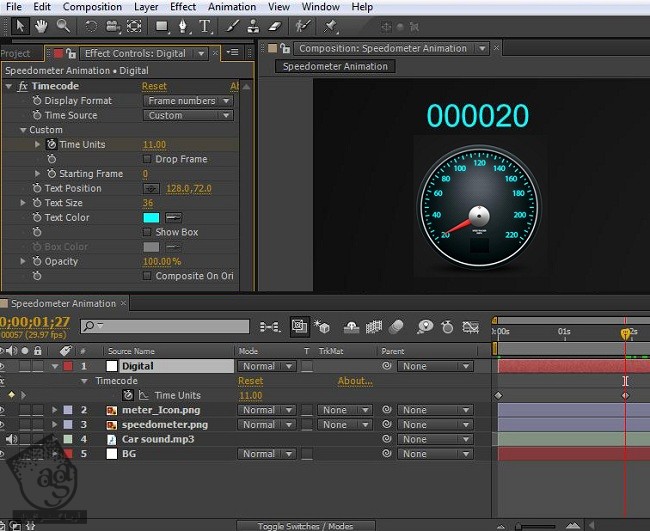
تایم لاین رو جلو می بریم. موقعی که فلش سرعت سنج به 20 رسید، Time units رو میزاریم روی 11.00.

گام پنجم
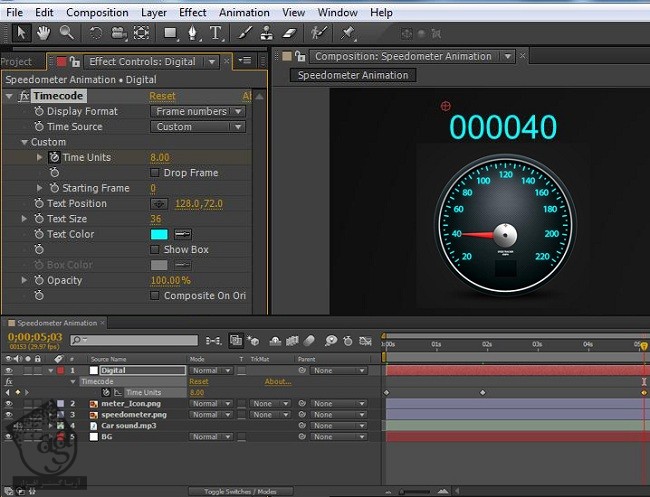
یک بار دیگه، تایم لاین رو می بریم جلو. تایم لایم رو جلو می بریم. موقعی که فلش سرعت سنج به 40 رسید، Time Units رو میزاریم روی 8.00.

گام ششم
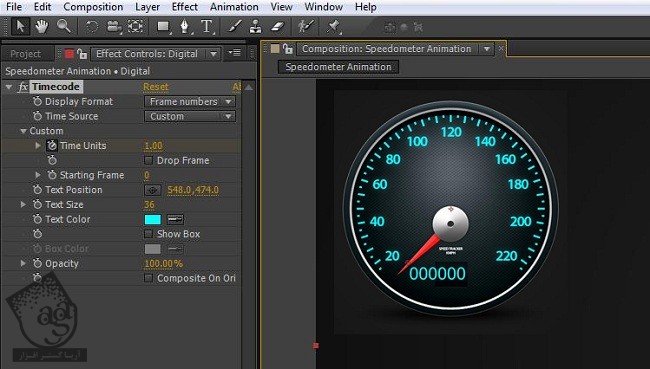
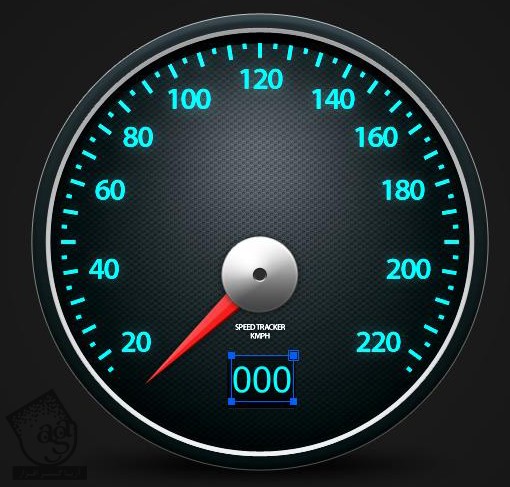
بعد از تنظیم این اعداد، روی Text Position کلیک می کنیم و در محلی که می بینین، قرار میدیم.

گام هفتم
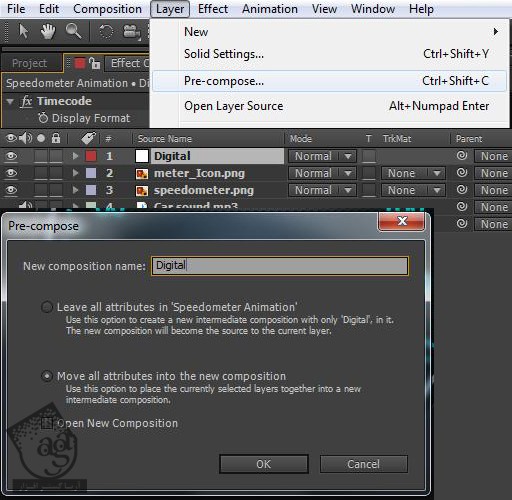
بعد از انجام کارهای بالا، لایه Digital رو Pre Compose می کنیم. روی لایه Digital کلیک می کنیم و وارد مسیر Layer > Pre Compose میشیم. اسم اون رو میزاریم Digital رو Move All Attributes into the New Composition رو انتخاب می کنیم.

گام هشتم
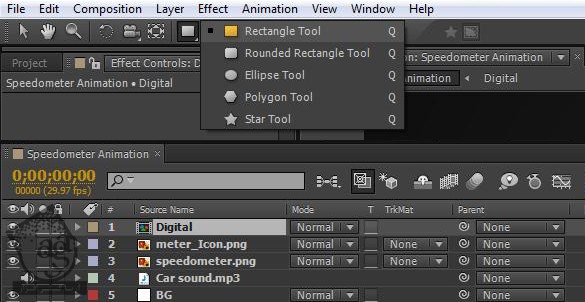
لایه Pre Compose Digital رو انتخاب می کنیم و وارد مسیر Effect > Rectangle Tool میشیم.

گام نهم
همون طور که می بینین، با استفاده از ابزار Rectangle، روی سه عدد پایین درگ و دراپ می کنیم.

تغییر رنگ Digital
گام اول
روی کامپوزیشن Digital Layer، دابل کلیک می کنیم. رنگ مورد نظر رو برای Text Color در نظر می گیریم. برای انتخاب رنگ اعداد درجه بندی، از ابزار Eyedropper استفاده می کنیم.

گام دوم
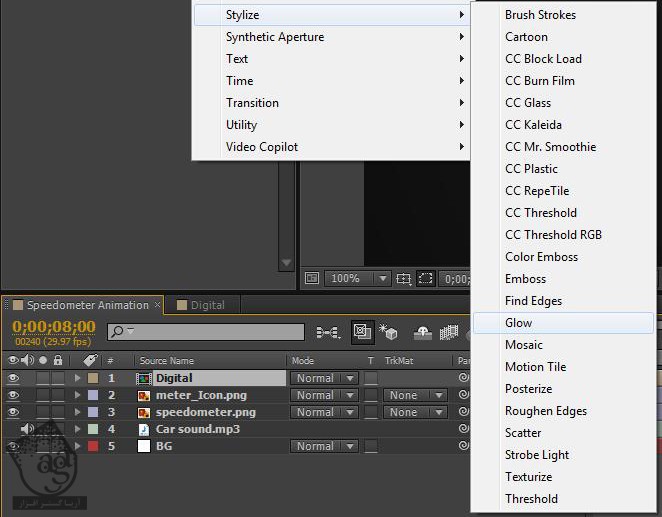
روی کامپوزیشن Digital کلیک می کنیم و وارد مسیر Effect > Stylize > Glow میشیم. این طوری ظاهر واقعی تری پیدا می کنه.

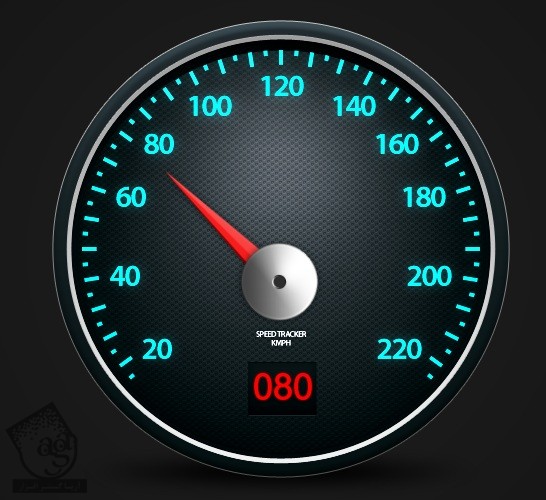
خروجی نهایی

امیدواریم ” آموزش After Effects : متحرک سازی سرعت سنج ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت