No products in the cart.
آموزش Illustrator : طراحی پنجره چوبی همراه با پرده

آموزش Illustrator : طراحی پنجره چوبی همراه با پرده
توی این آموزش، طراحی پنجره چوبی همراه با پرده رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh و پلاگین Mesh Tormentor هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پنجره چوبی همراه با پرده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پرده
گام اول
با یک Mesh ساده شروع می کنیم.
یک مستطیل باریک و بلند به رنگ سفید به اندازه 160 در 7 پیکسل رسم می کنیم. بعد هم ابزار Mesh رو بر می داریم و روی لبه بالایی شکل کلیک می کنیم تا ردیفی که می بینین ایجاد بشه.
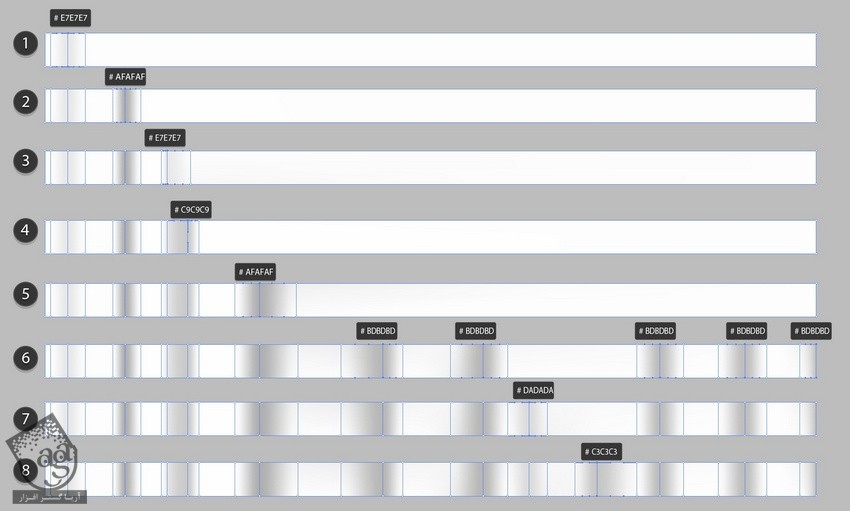
دو تا نود دیگه هم درست می کنیم. این طوری Mesh Grid کاملا متقارن میشه. هر دو نود ردیف میانی رو انتخاب می کنیم و کد رنگی #e7e7e7 رو براش در نظر می گیریم.
همین طور ادامه میدیم. برای رنگ آمیزی به کدهای رنگی زیر نیاز داریم:
- #e7e7e7
- #afafaf
- #e7e7e7
- #c9c9c9
- #afafaf
- #bdbdbd
- #dadada
- #c3c3c3

گام دوم
Mesh اصلی برای پرده آماده شد. فقط باید اون رو به سمت پایین بکشیم تا کامل بشه و ارتفاع اون به 670 پیکسل برسه.
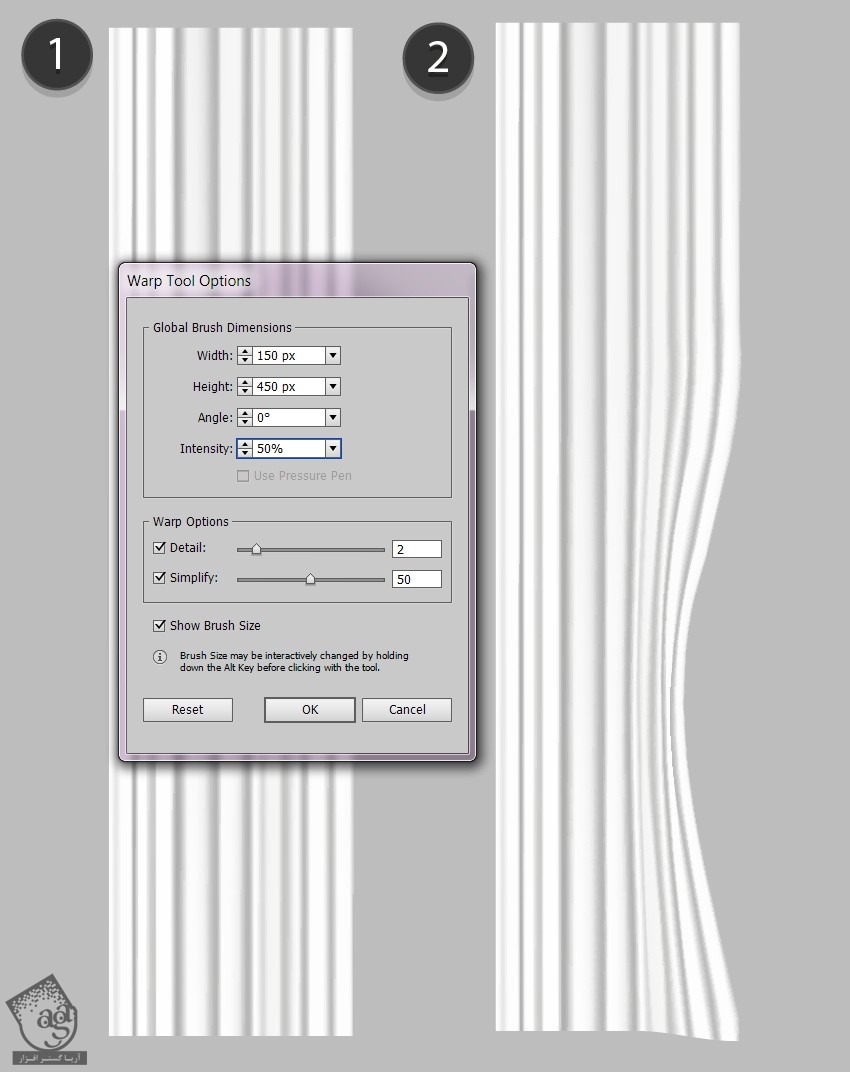
ابزار Warp رو بر می داریم. روی اون کلیک راست می کنیم تا وارد Options یا امکانات اون بشیم. بعد هم تنظیمات رو به این شکل انجام میدیم:
Width روی 150 پیکسل
Height روی 450 پیکسل
Angle روی 0 درجه
Intensity روی 50 درصد
Detail روی 2
Simplify روی 50
با استفاده از ابزار Warp، بخش پایینی پرده رو به سمت چپ خم می کنیم.

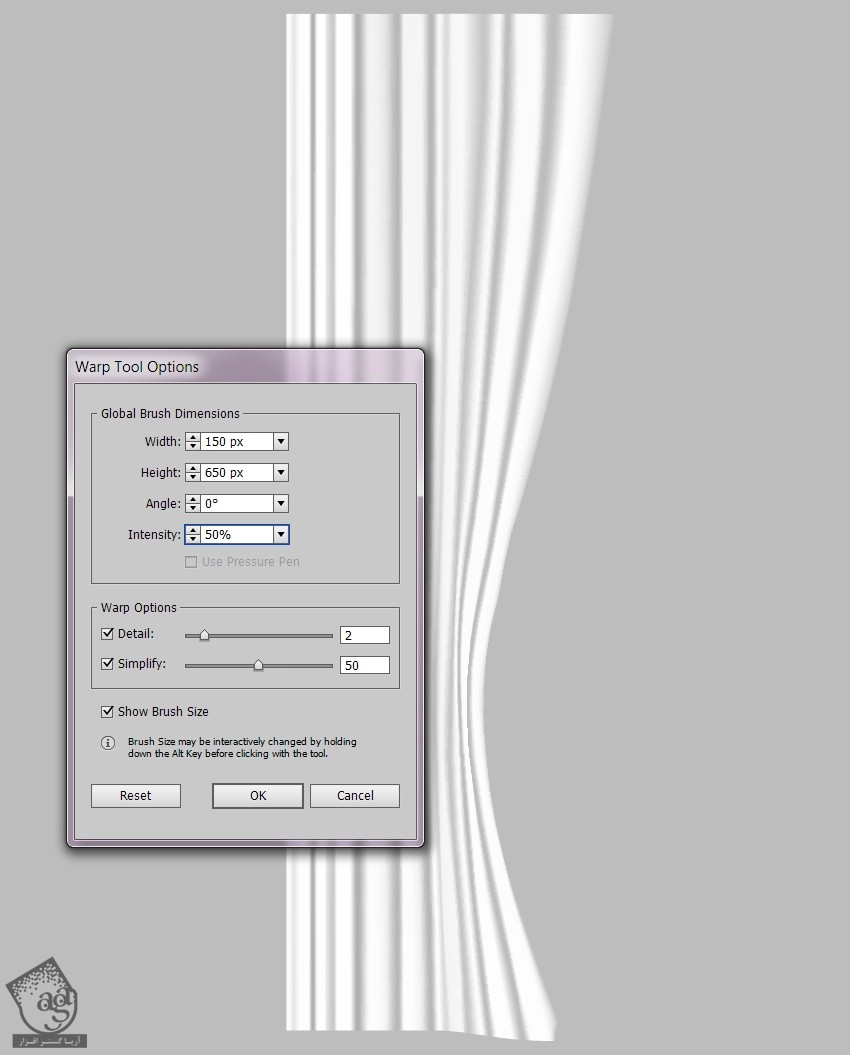
گام سوم
از همین امکانات باز هم استفاده می کنیم فقط Height رو روی 650 پیکسل قرار میدیم و بخش بالایی پرده رو به سمت چپ می کشیم.

گام چهارم
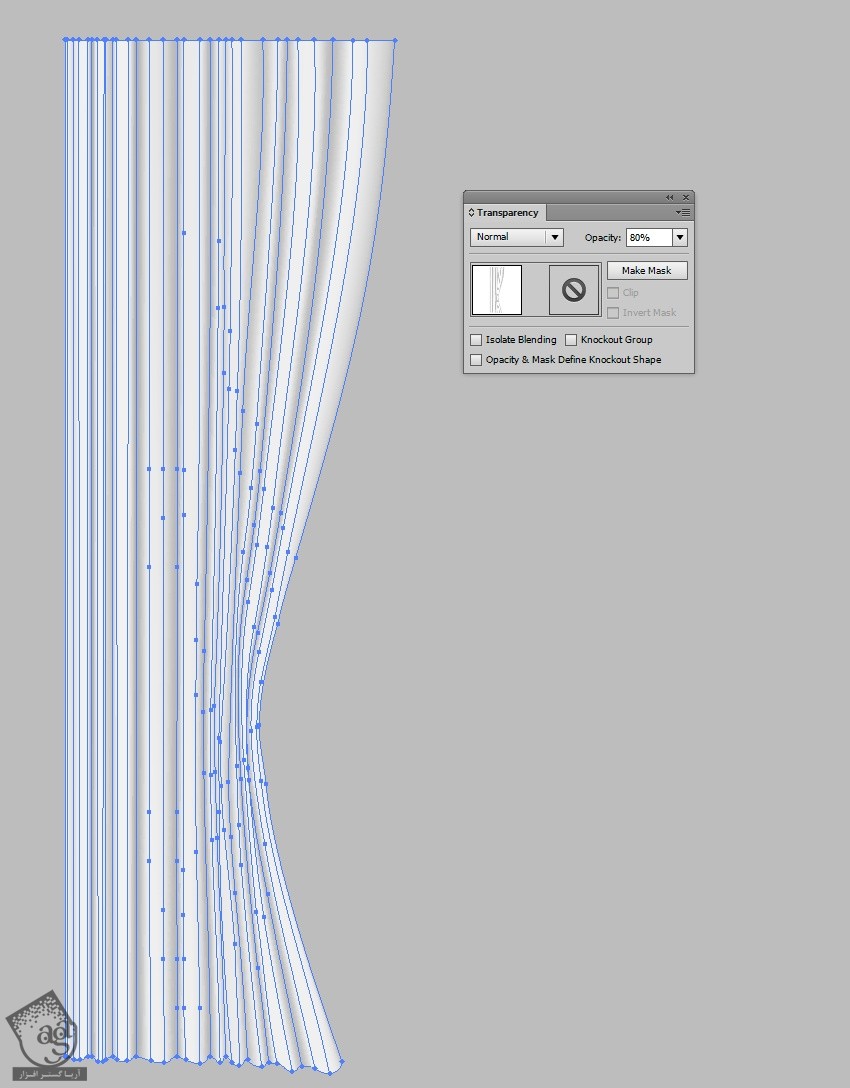
Opacity پرده رو روی حدود 80 درصد قرار میدیم.

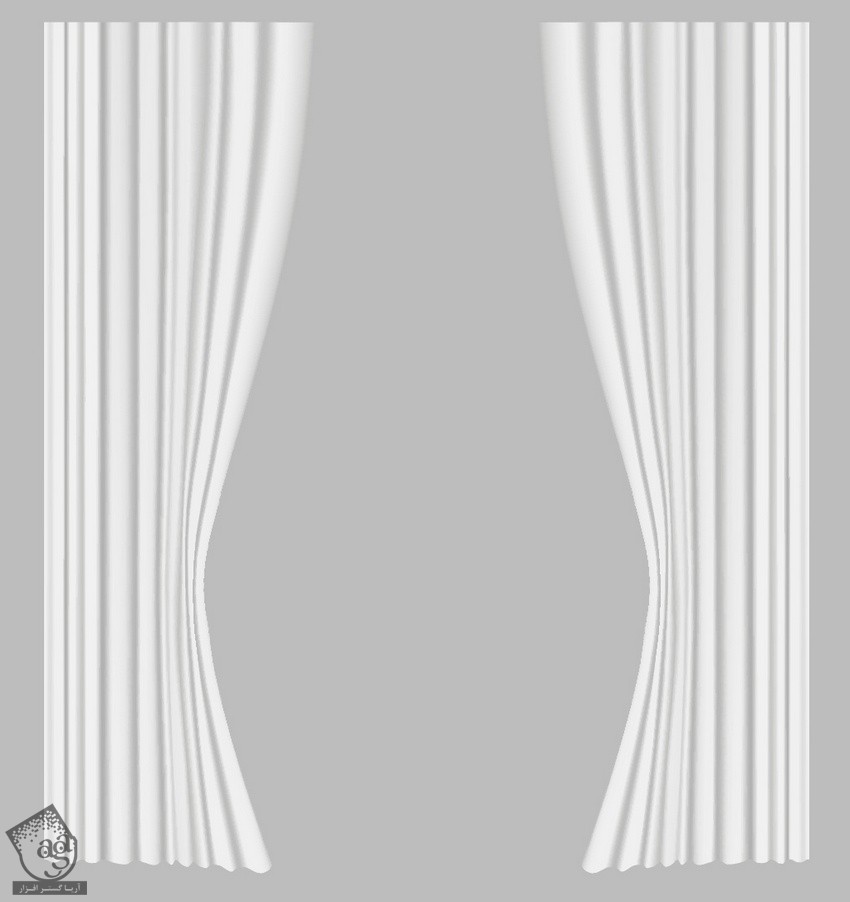
گام پنجم
با دنبال کردن مسیر Object > Transform > Reflect، یک طرف پرده رو روی طرف دیگه هم منعکس می کنیم.

طراحی تکسچر چوبی
گام اول
برای این مرحله، تصویر Plank.jpg رو که دانلود کردیم، باز می کنیم. بعد هم یک کپی از این تصویر تهیه می کنیم.
یکی از نسخه ها رو انتخاب می کنیم و وارد مسیر Window > Image Trace میشیم. تکسچر چوب رو با تنظیمات زیر Trace می کنیم.
Mode روی Black & White
Threshold روی 95
Paths روی 50 درصد
Corners روی 75 درصد
Noise روی 25 پیکسل
Create روی Fills
Options روی Ignore White, Snap Curves to Lines
نتیجه حاصل رو انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم.

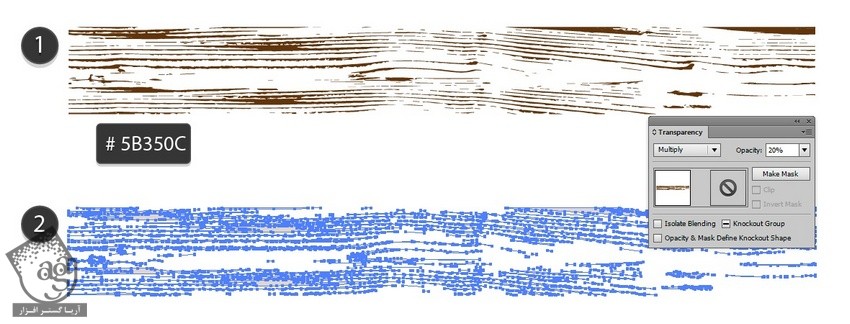
گام دوم
کد رنگی #5b350c رو برای تکسچر در نظر می گیریم. Blending Mode رو روی Multiply و Opacity رو روی 20 درصد قرار میدیم.

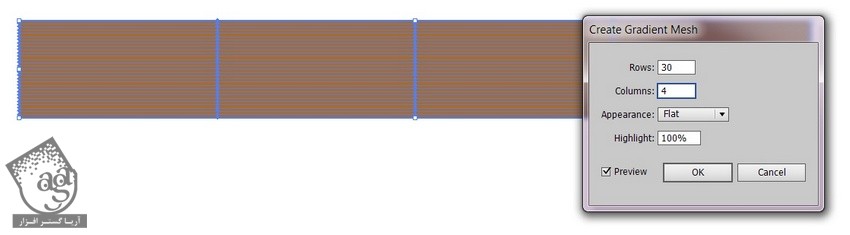
گام سوم
یک مستطیل به اندازه تصویر درست می کنیم. وارد مسیر Object > Create Gradient Mesh میشیم و تنظیمات زیر رو وارد می کنیم:
Rows روی 30
Columns روی 4

گام چهارم
اینجاست که باید از پلاگین Mesh Tormentor استفاده کنیم. این پلاگین رو نصب می نمی و وارد مسیر Window > Mesh Tormentor میشیم.
Mesh Grid رو روی تصویر رستر قرار میدیم. هر دو انتخاب می کنیم و روی آیکن Mona Lisa از پنل Mesh Tormentor کلیک می کنیم.

گام پنجم
ابزار Warp رو بر می داریم و تنظیمات زیر رو وارد می کنیم:
Width روی 150 پیکسل
Height روی 50 پیکسل
Angle روی 0 درجه
Intensity روی 30 درصد
Detail روی 2
Simplify روی 7
خطوط Mesh رو جا به جا می کنیم تا به صورت زیر در بیاد.

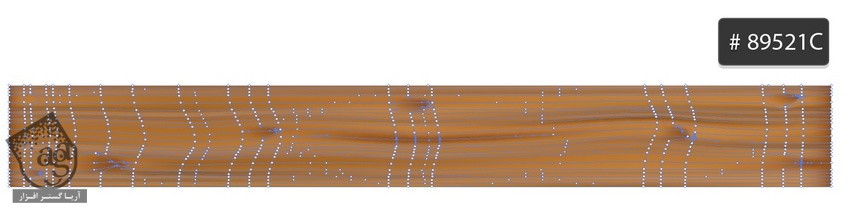
گام ششم
برای ایجاد گره های چوب، بعضی از نودها رو انتخاب و به سمت چپ درگ می کنیم. بعد هم کد رنگی #89521c رو براش در نظر می گیریم.

گام هفتم
تکسچر که توی توی گام دوم درست کردیم رو انتخاب و در اینجا قرار میدیم.

طراحی پنجره
گام اول
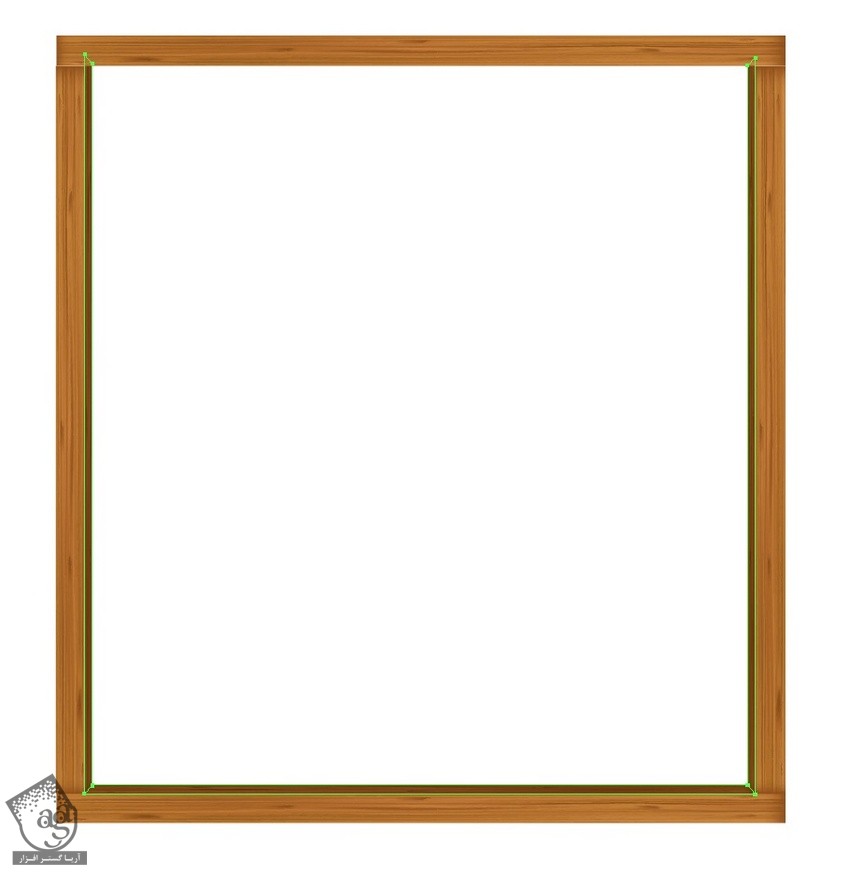
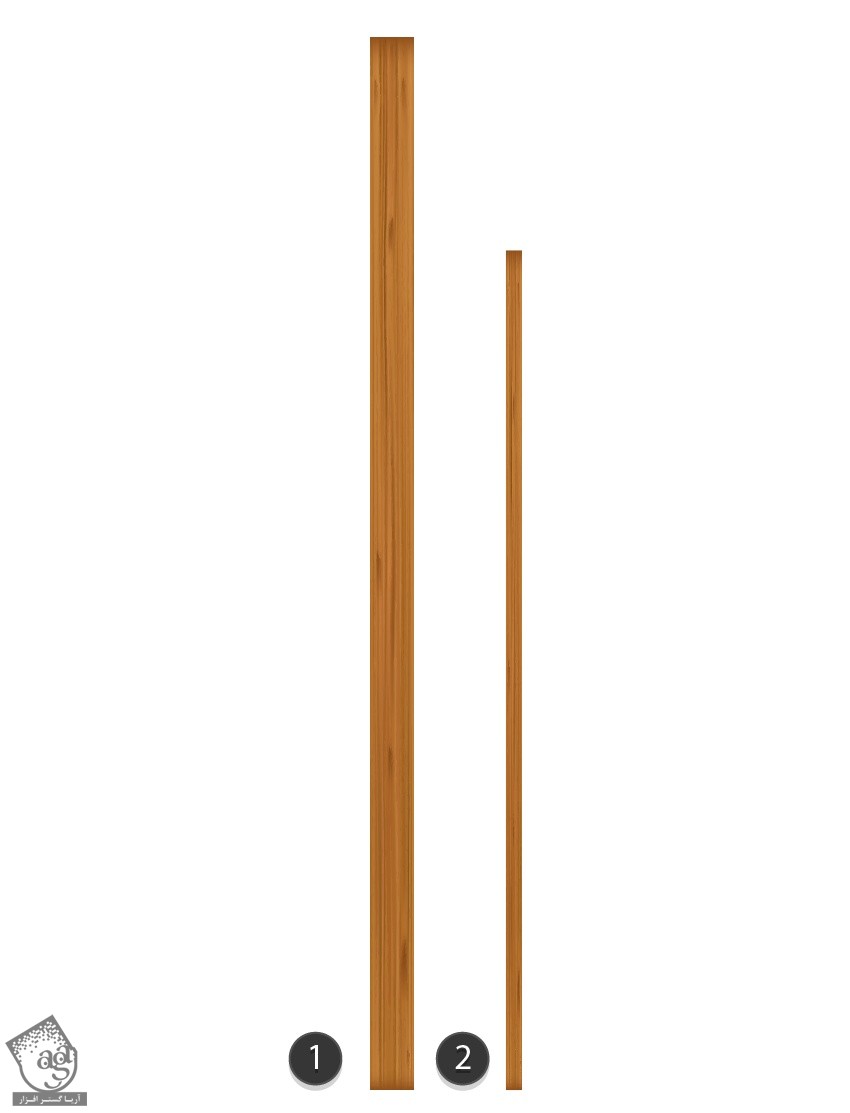
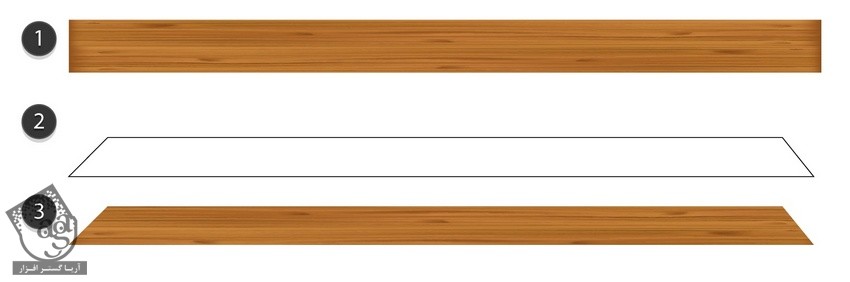
حالا که این کار انجام شد، اون رو از طول می کشیم و چهارچوب پنجره رو باهاش درست می کنیم.

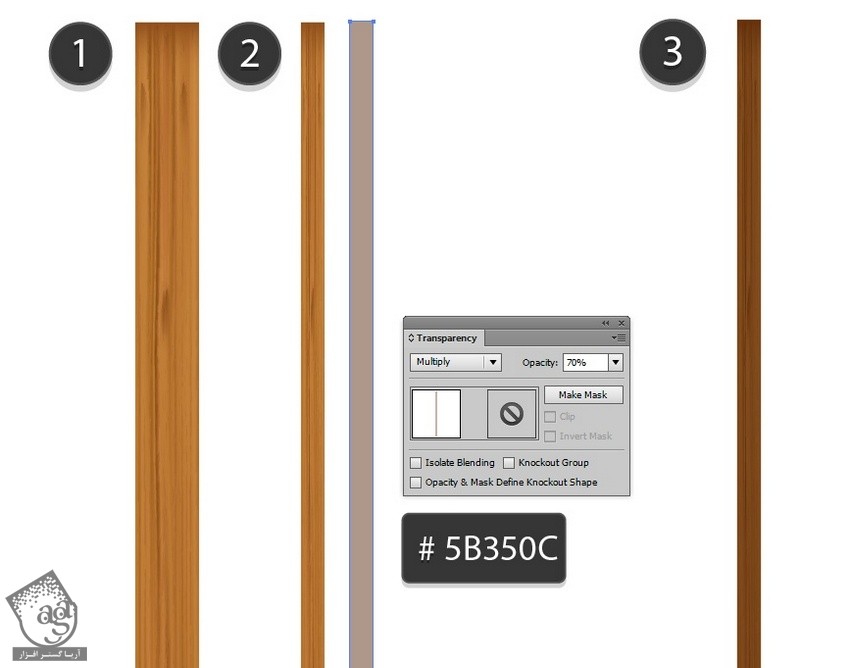
گام دوم
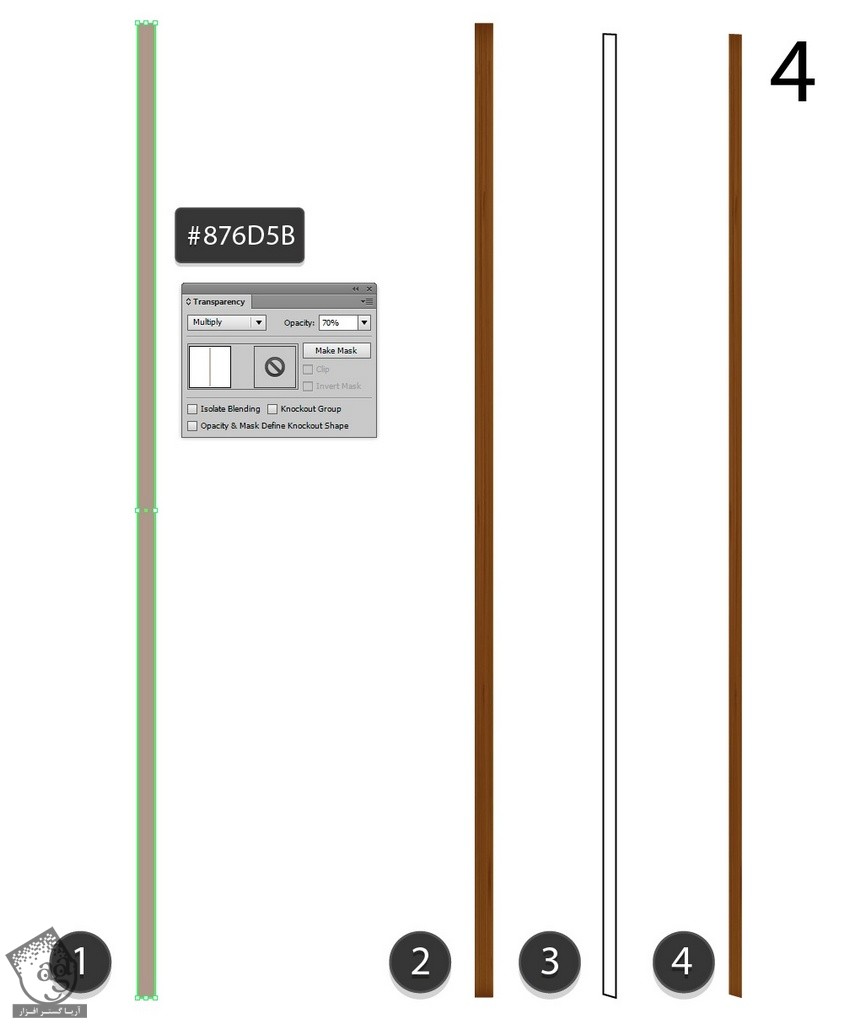
یک کپی از اون رو انتخاب و باریک می کنیم. بعد هم یک شکل درست به همین اندازه درست می کنیم. کد رنگی #5b350c رو براش درنظر می گیریم. Blending Mode رو روی Multiply و Opacity رو روی 70 درصد قرار میدیم.
در نهایت، شکل جدید رو در بالای نوار باریک چوبی قرار میدیم تا تیره تر بشه. من توصیه می کنیم اون ها رو با هم گروه کنین.

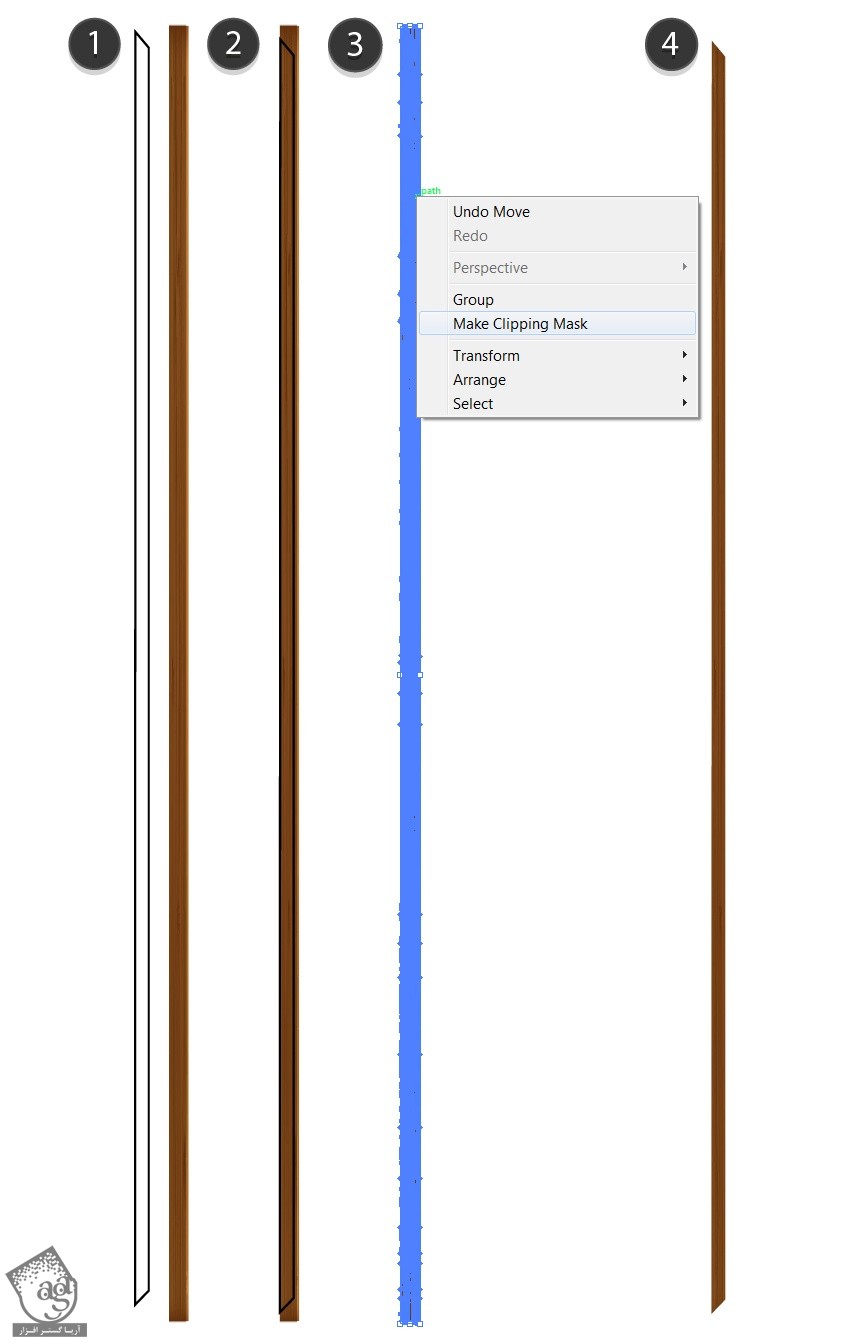
گام سوم
یک شکل کوچک تر دیگه رو هم رسم می کنیم. اون رو روی باریکه چوب قرار میدیم. هر دو انتخاب می کنیم. کلیک راست می زنیم و Make Clipping Mask رو انتخاب می کنیم.

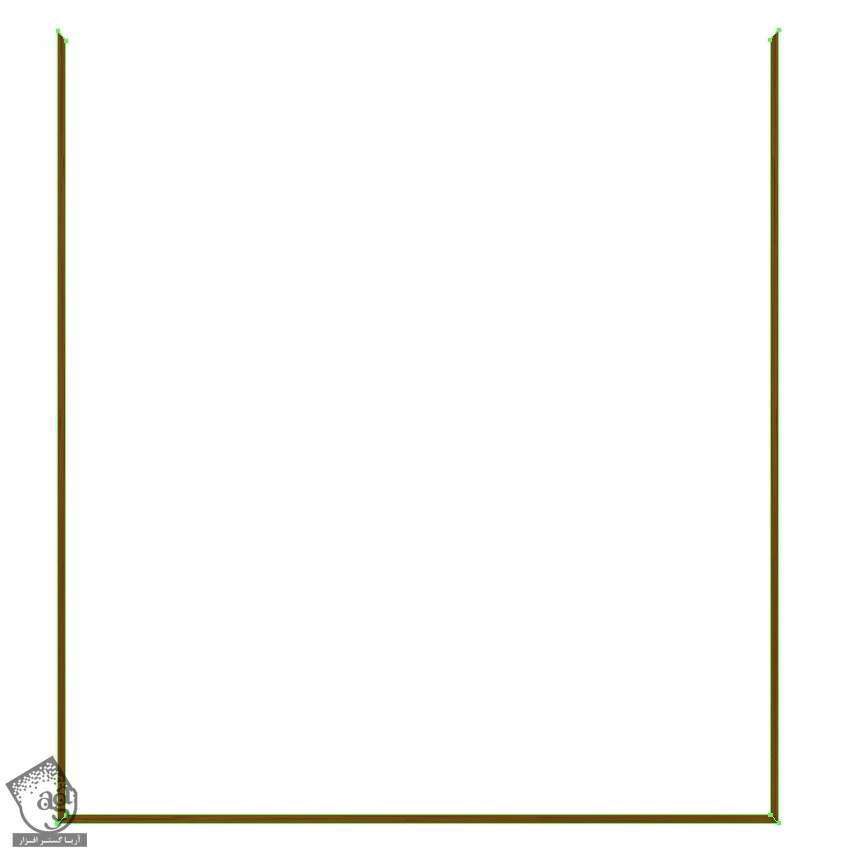
گام چهارم
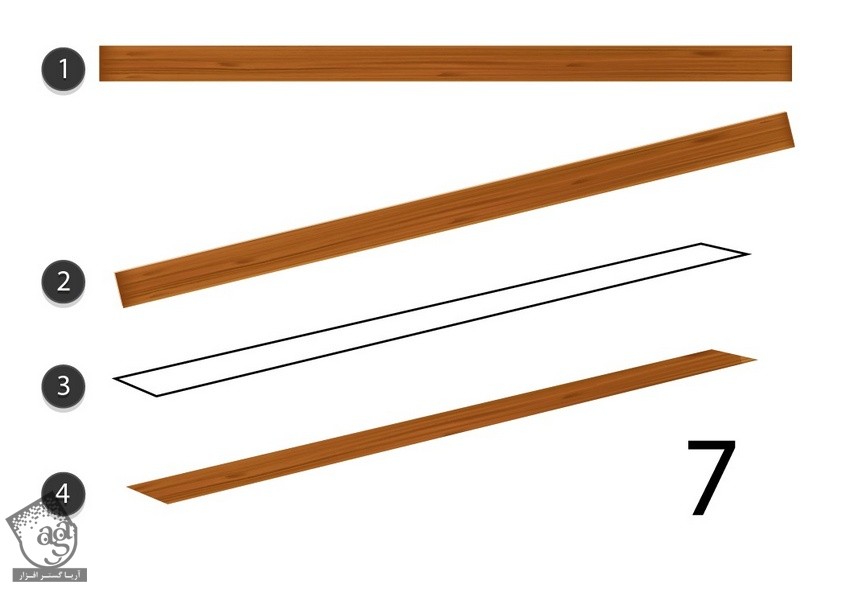
چهارچوب داخلی پنجره رو از این باریکه های چوب درست می کنیم.

گام پنجم
قاب داخلی رو داخل قاب اصلی قرار میدیم. در صورت لزوم، اون رو می کشیم و Resize می کنیم تا با هم هماهنگ بشن.

گام ششم
برای درست کردن باریکه بعدی از کدهای رنگی زیر روی Mesh استفاده می کنیم:
- #baa5a1
- #ffffff
- #d4c7c5
- #947770

گام هفتم
Blending Mode رو روی Multiply و Opacity رو روی 70 درصد قرار میدیم.

گام هشتم
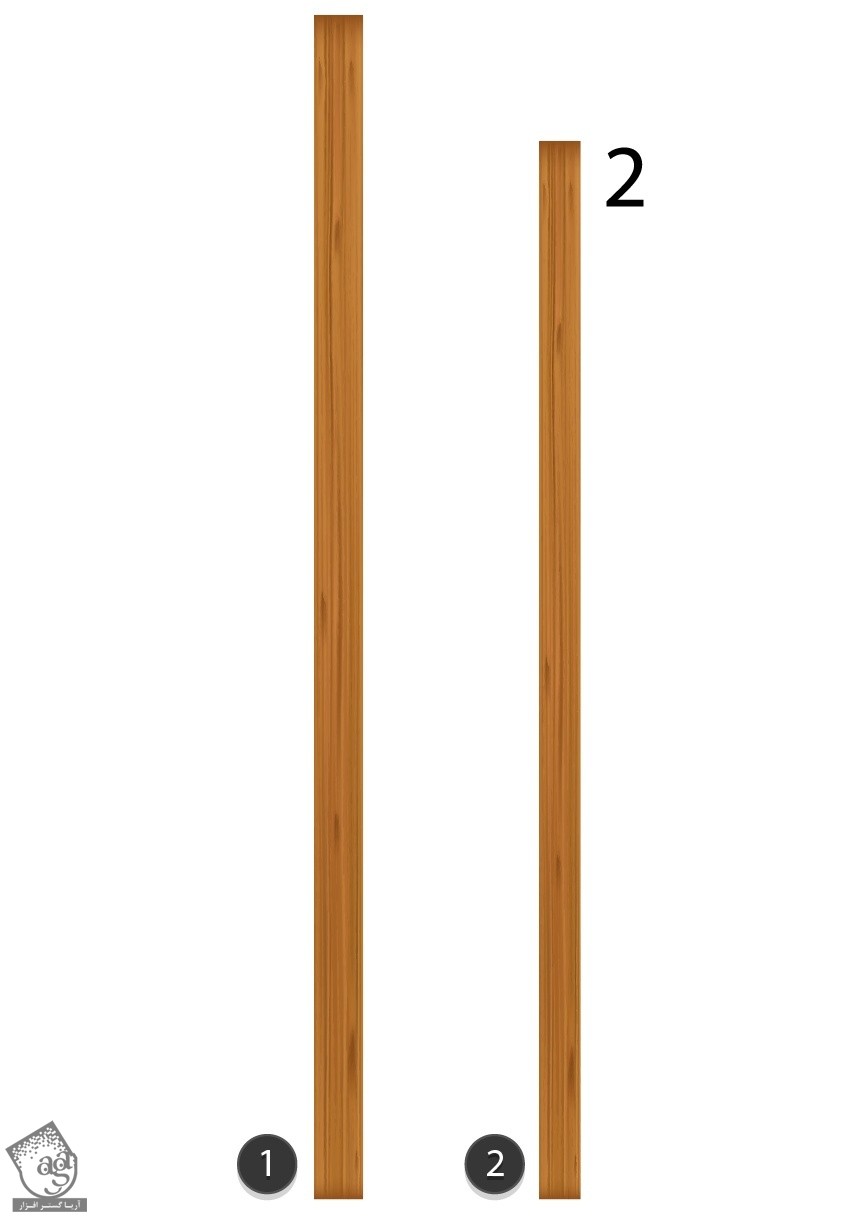
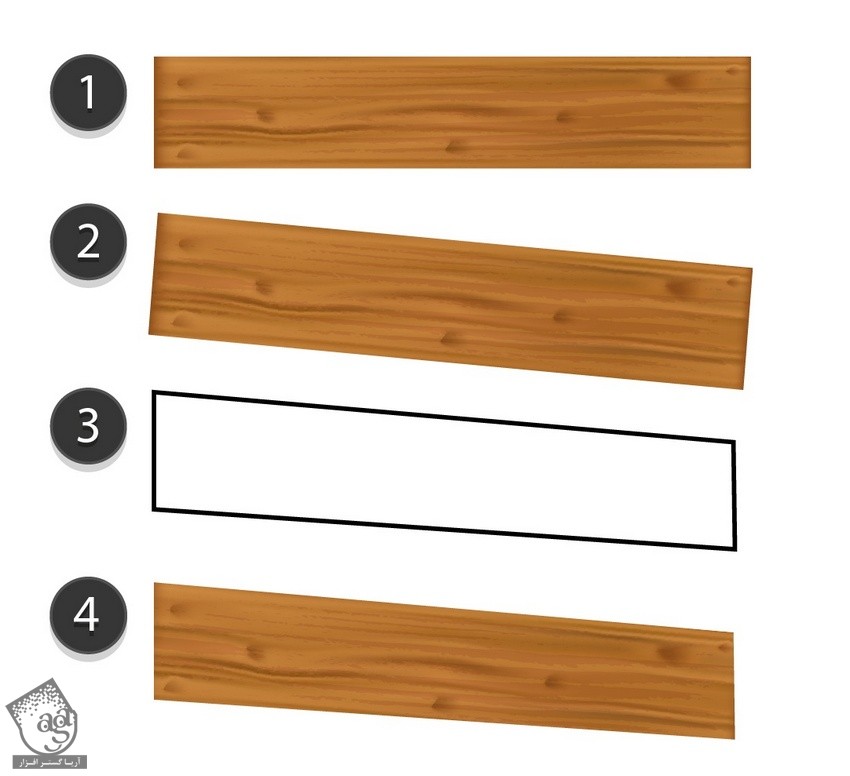
ارتفاع رو کاهش میدی و Mesh رو روی اون قرار میدیم. این میشه Plank 1.

گام نهم
برای درست کردن Plank 2، این بار ارتفاع Plank اصلی رو کاهش میدیم.

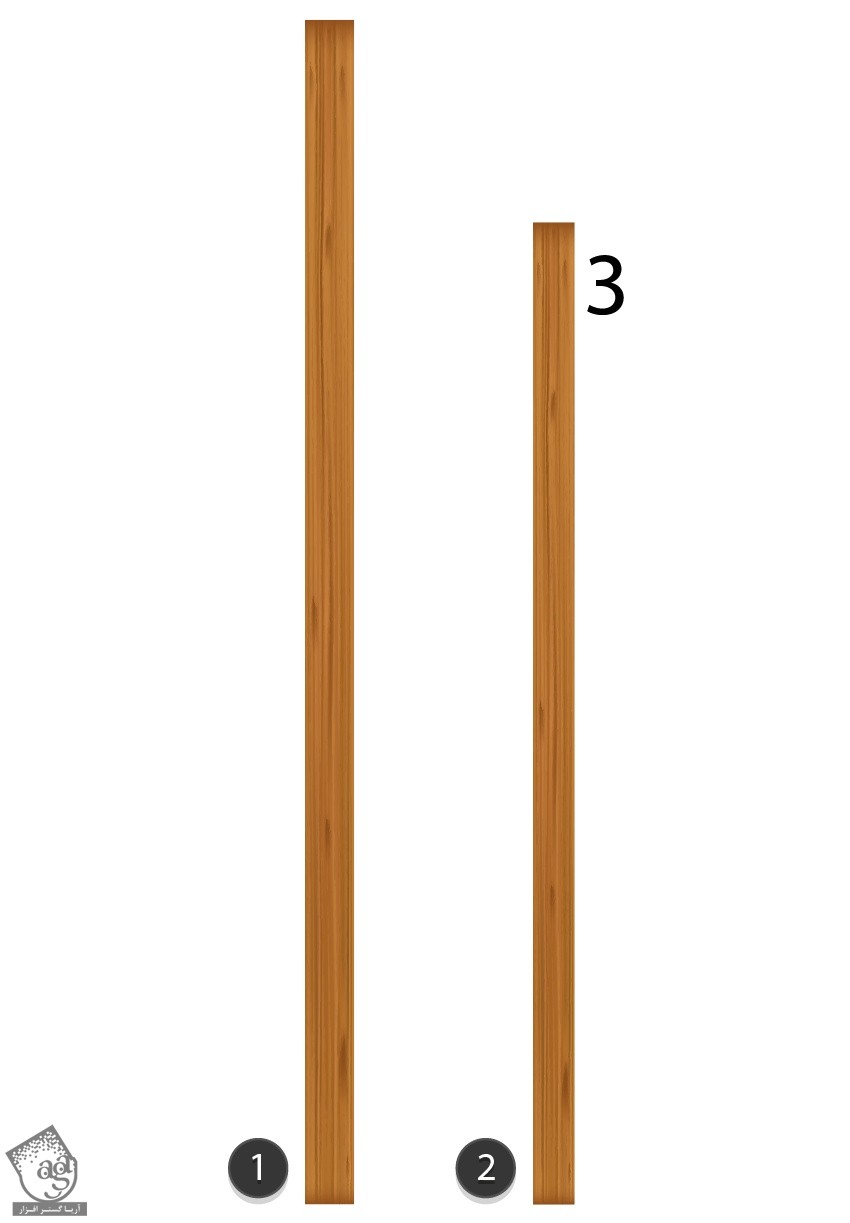
گام دهم
Plank 3 رو هم به همین روش درست می کنیم.

گام یازدهم
برای درست کردن Plank 4، اندازه قبلی رو کم می کنیم.

گام دوازدهم
یک شکل مشابه درست می کنیم. کد رنگی #876d5b رو براش در نظر می گیریم. Opacity رو روی 70 درصد و Blending Mode رو روی Multiply قرار میدیم و اون رو میزاریم بالا. بعد هم یک Clipping Mask روی اون اعمال می کنیم.

گام سیزدهم
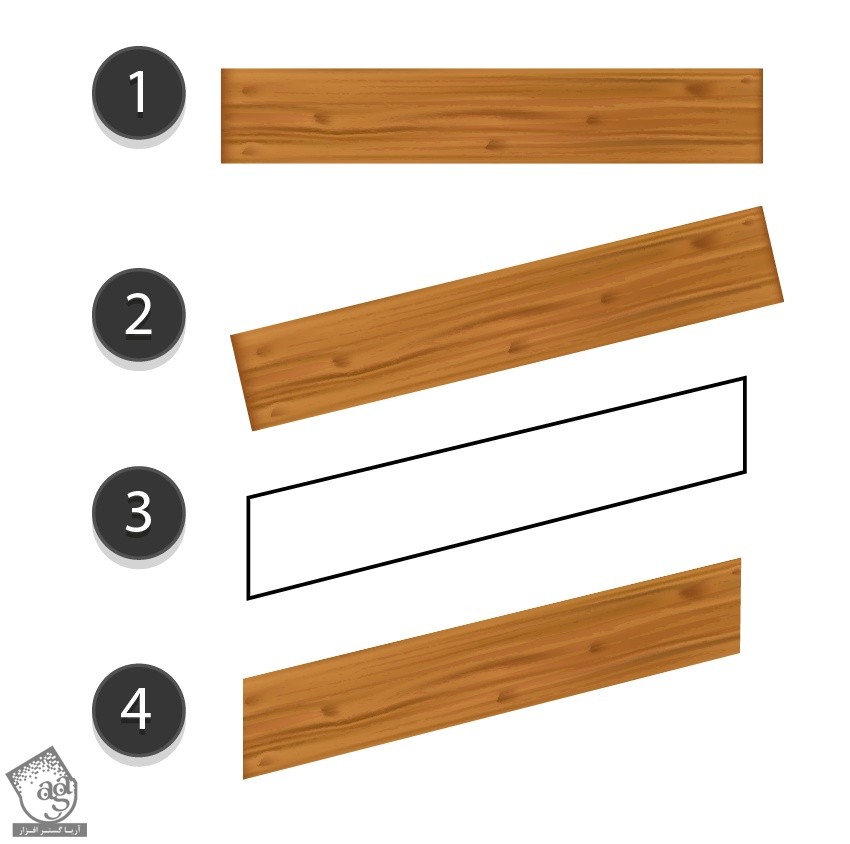
بریم سراغ Plank 5.
چوب اصلی رو انتخاب می کنیم و به شکلی که توی تصویر زیر می بینین، اون رو Resize می کنیم. بعد هم اون رو یک مقدار می چرخونیم. یک Stroke رسم می کنیم و اون رو به صورت Clipping Mask اعمال می کنیم.

گام چهاردهم
شکل همسانی رو درست می کنیم. کد رنگی #d6bfb9 رو براش در نظر می گیریم. بالای سمت چپ اون رو هم سفید می کنیم. Blending Mode رو روی Multiply قرار میدیم و بعد هم اون رو میزاریم روی Plank 5.

گام پانزدهم
برای Plank 6، همون کاری که توی گام سیزدهم انجام دادیم رو تکرار می کنیم فقط شکلش رو یک مقدار تغییر میدیم.

گام شانزدهم
Plank 6 رو هم مثل قبل تکمیل می کنیم.

گام هفدهم
شروع می کنیم به درست کردن Plank 7. برای این کار، بخشی بلندی از چوب رو انتخاب می کنیم. یک Overlay دیگه درست می کنیم. این بار کد رنگی #cea365 رو بهش اختصاص میدیم. Blending Mode رو روی Multiply و Opacity رو روی 60 درصد قرار میدیم.

گام هجدهم
اون رو می چرخونیم. یک Clipping Mask روی اون اعمال می کنیم.

گام نوزدهم
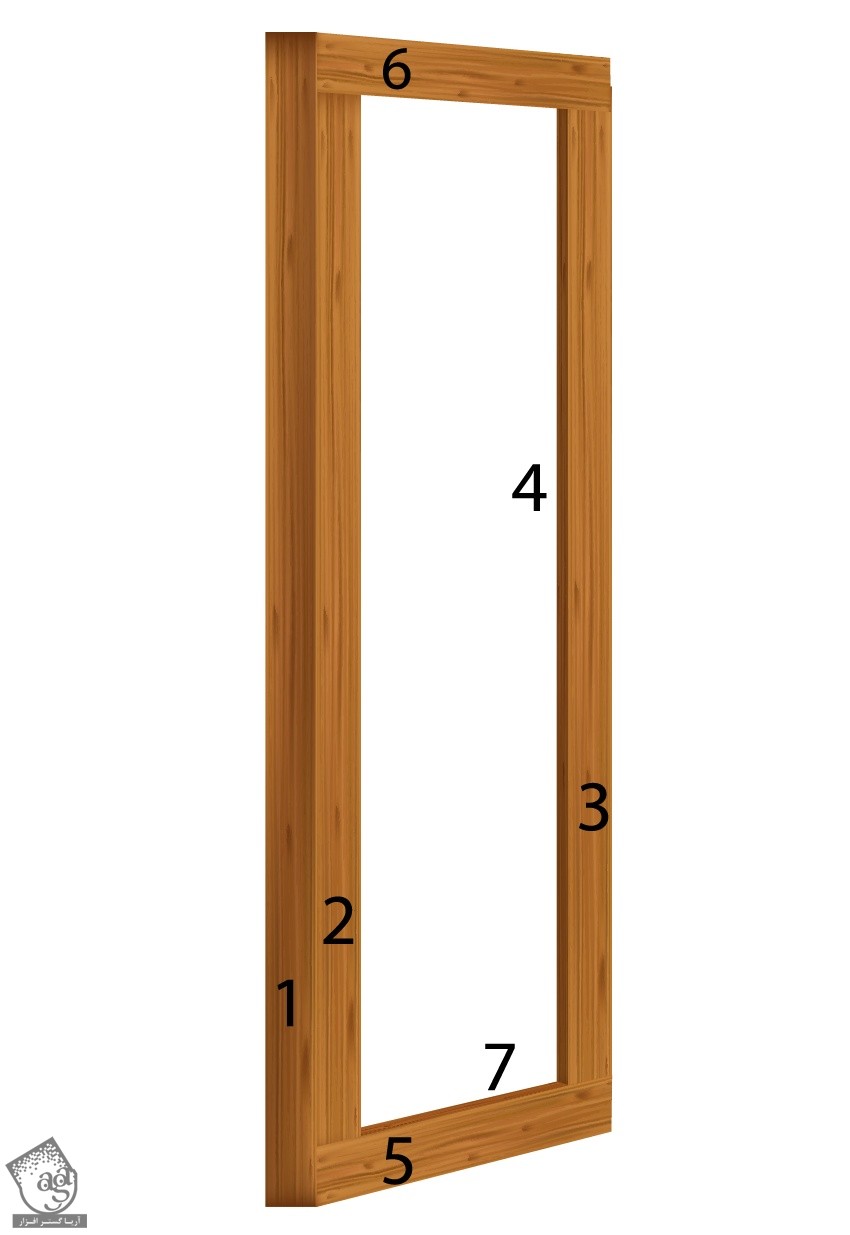
حالا می تونیم چهارچوب پنجره رو درست کنیم. تمام شکل ها رو بنا به شماره، سر هم می کنیم و در صورت لزوم، Resize می کنیم.

گام بیستم
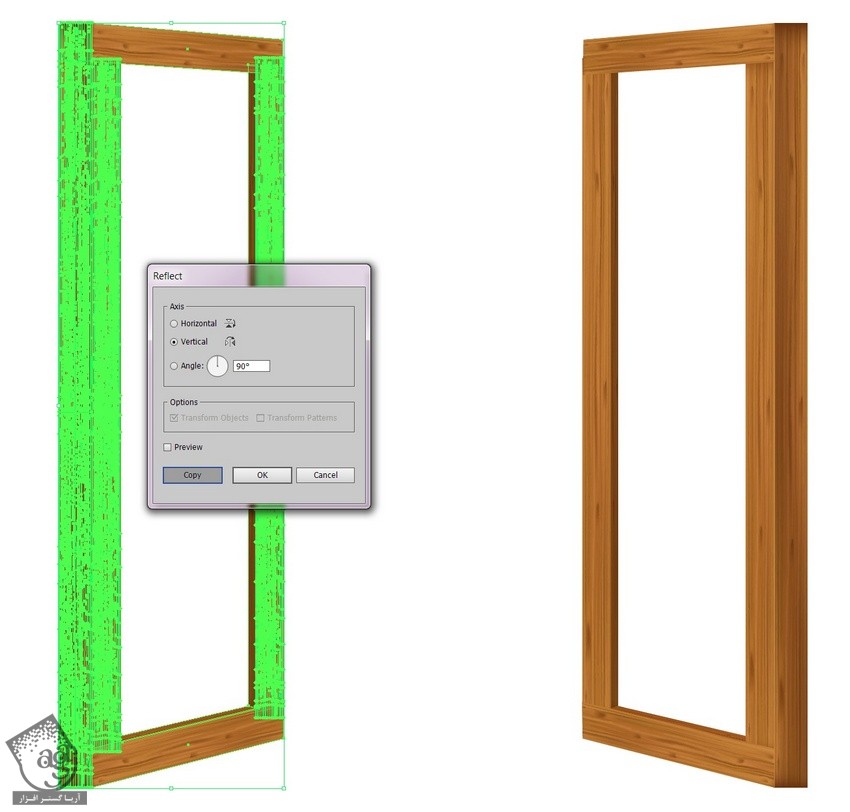
در نهایت، یک پنجره دیگه درست می کنی. برای این کار، وارد مسیر Object > Transform > Reflect میشیم و پنجره اصلی رو طرف دیگه منعکس می کنیم.

گام بیست و یکم
هر دو پنجره رو داخل چهارچوب قرار میدیم.

طراحی طاقچه پنجره
گام اول
در نهایت می رسیم به طراحی طاقچه برای پنجره.
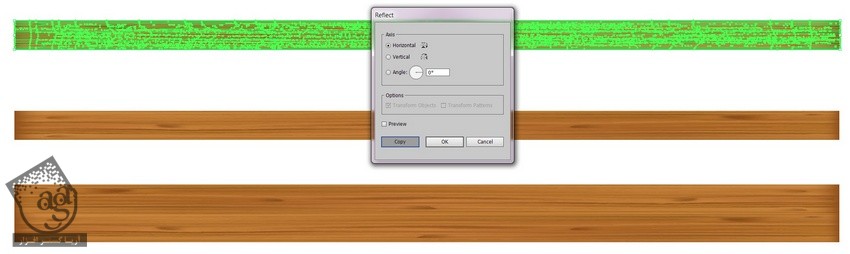
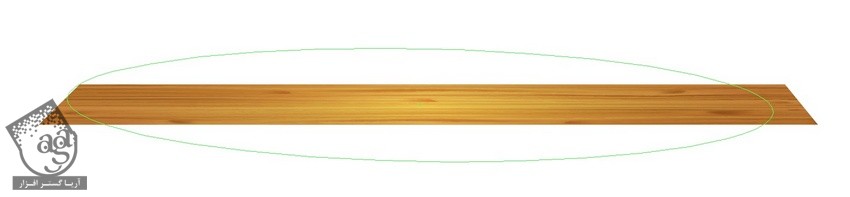
Plank اصلی رو انتخاب می کنیم. اون رو به صورت افقی Reflect یا منعکس می کنیم و بعد هم دو تا رو به هم وصل می کنیم.

گام دوم
برای شکلی که به تازگی درست کردیم، یک Outline درست می کنیم و Clipping Mask رو روی اون اعمال می کنیم.

گام سوم
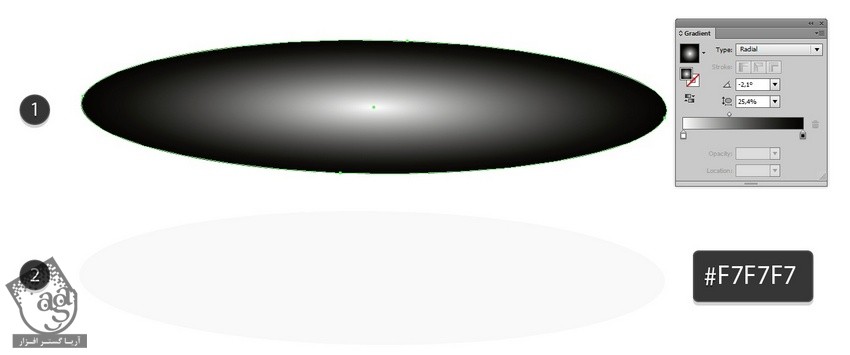
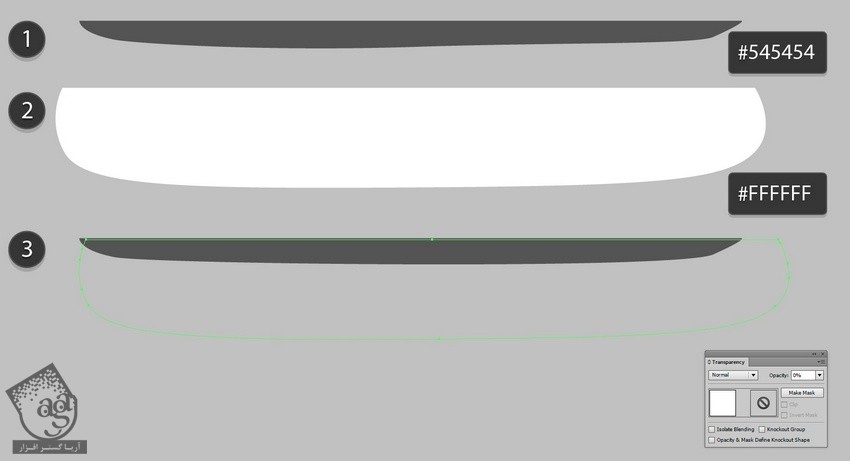
حالا بیاین هایلایت اون رو درست کنیم. برای این کار به دو تا شکل به یک اندازه نیاز داریم. یکی رو با Radial سفید – سیاه و اون یکی رو با کد رنگی #f7f7f7 پر می کنیم.

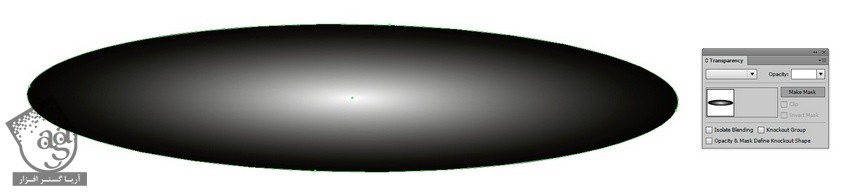
گام چهارم
Gradient رو روی دایره خاکستری قرار میدیم.
بعد هم میریم سراغ پنل Transparency. هر دو شکل رو انتخاب می کنیم. روی دکمه Make Mask که توی این پنل قرار داره کلیک می کنیم.

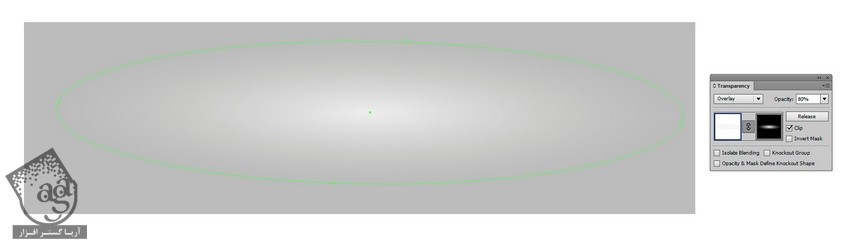
گام پنجم
اگه نتیجه کار شما شبیه تصویر زیر نشد، تیک Invert Mask که توی پنل Transparency قرار داره رو بردارین.

گام ششم
Clipping Mask رو روی ظاقچه قرار میدیم. هایلایت رو به زیر Outline اضافه می کنیم و یک بار دیگه Clipping Mask رو اعمال می کنیم.

گام هفتم
حالا می خوایم لبه طاقچه رو درست کنیم. برای این کار، Plank 1 رو کپی می کنیم و اون رو یک مقدار باریک تر و بلندتر می کنیم.

گام هشتم
طاقچه رو تکمیل می کنیم.

گام نهم
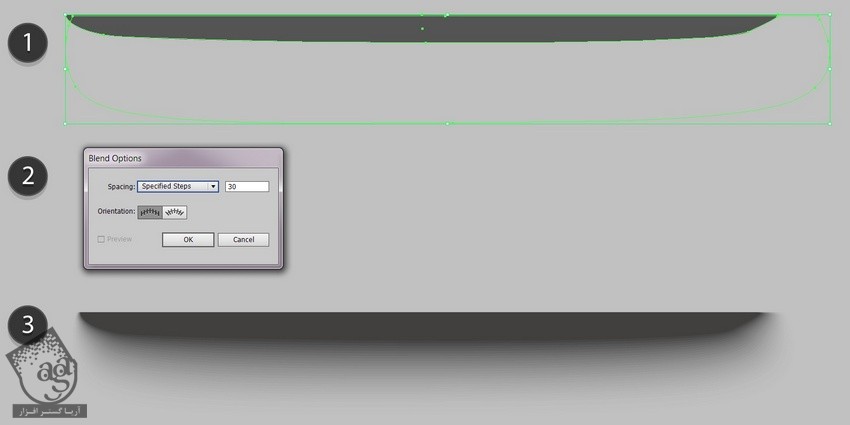
تنها چیزی که باقی مونده، سایه ست. دو تا شکل رسم می کنیم. یکی با کد رنگی #545454 و اون یکی به رنگ سفید. شکل خاکستری رو در بالا قرار میدیم و Opacity شکل سفید رنگ رو میزاریم روی 0 درصد.

گام دهم
وارد مسیر Object > Blend > Blend Options میشیم و Specified Steps 30 رو انتخاب می کنیم.
بعد هم هر دو شکل رو انتخاب می کنیم و وارد مسیر Object > Blend > Make.

گام یازدهم
طاقچه و سایه رو سر جای خودشون قرار میدیم.

گام دوازدهم
پرده رو در بالا قرار میدیم.

گام سیزدهم
اگه میخواین منظره پشت پنجره رو طراحی کنین، ” آموزش Illustrator : طراحی چمنزار بهاری “ رو دنبال کنین.
برای تکمیل پس زمینه، بخش مورد نظر رو با Clipping Mask حذف می کنیم.

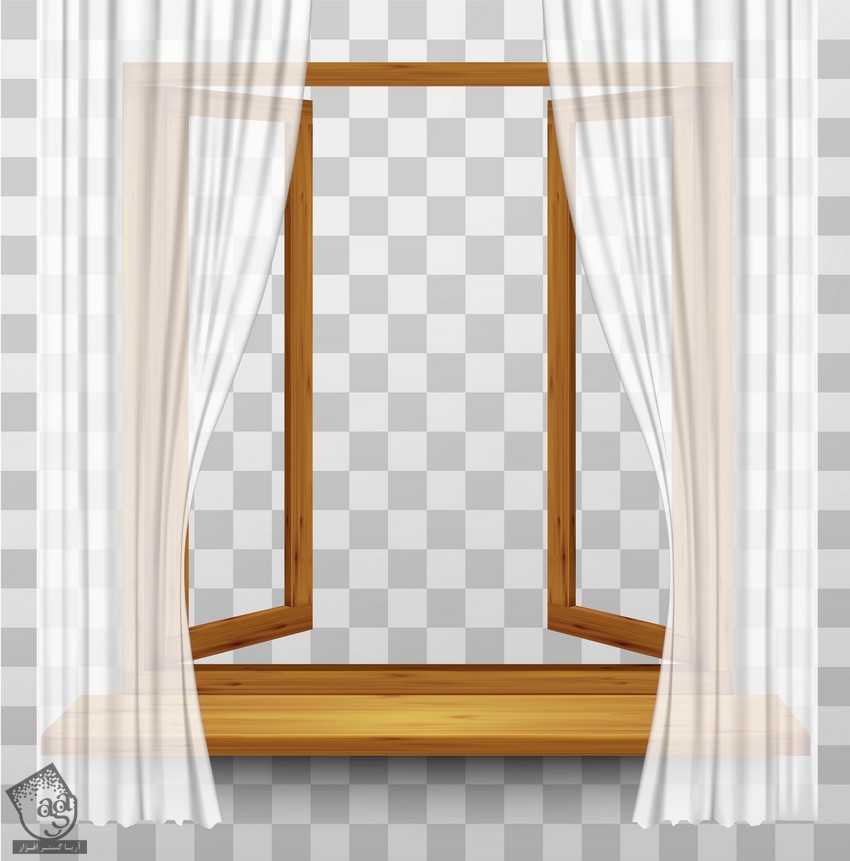
تبریک! تمام شد!
نتیجه نهایی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی پنجره چوبی همراه با پرده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
350,000 تومان
350,000 تومان

















































































قوانین ارسال دیدگاه در سایت