No products in the cart.
آموزش Photoshop : افکت متنی دهه هشتاد میلادی – قسمت دوم

آموزش Photoshop : افکت متنی دهه هشتاد میلادی – قسمت دوم
توی این آموزش، افکت متنی دهه هشتاد میلادی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی دهه هشتاد میلادی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی دهه هشتاد میلادی – قسمت اول “
ایجاد افکت های متنی
گام اول
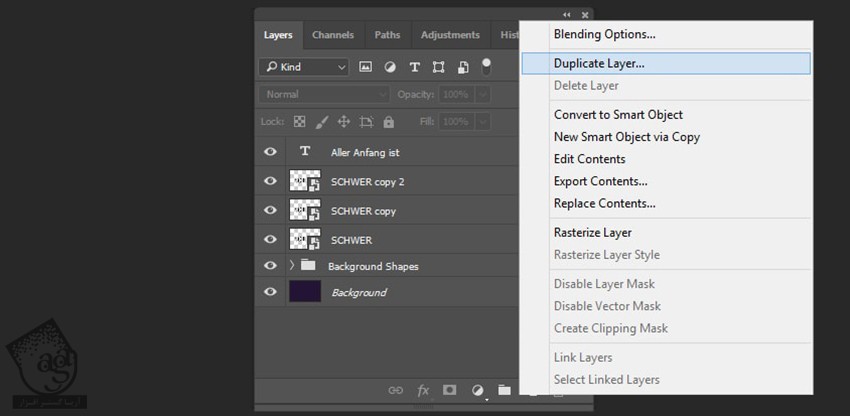
اولین Smart Object رو دو بار Duplicate می کنیم. برای این کار، کلیک راست کرده و Duplicate رو می زنیم.

گام دوم
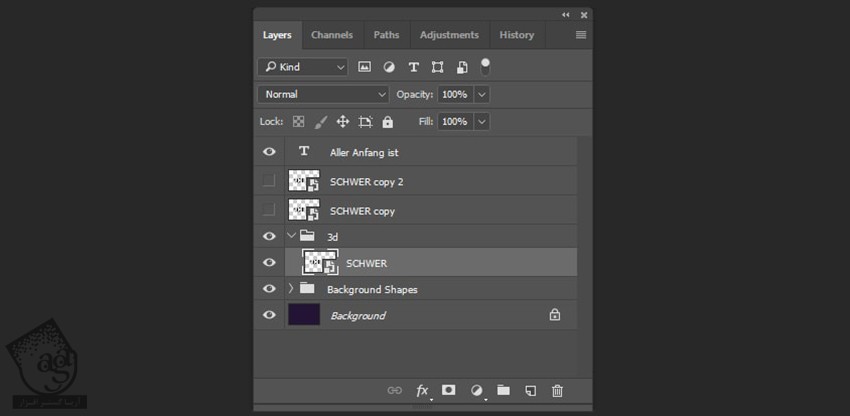
دو تا لایه های بالایی رو غیر فعال کرده و یک گروه دیگه برای اولین Smart Object درست می کنیم.

گام سوم
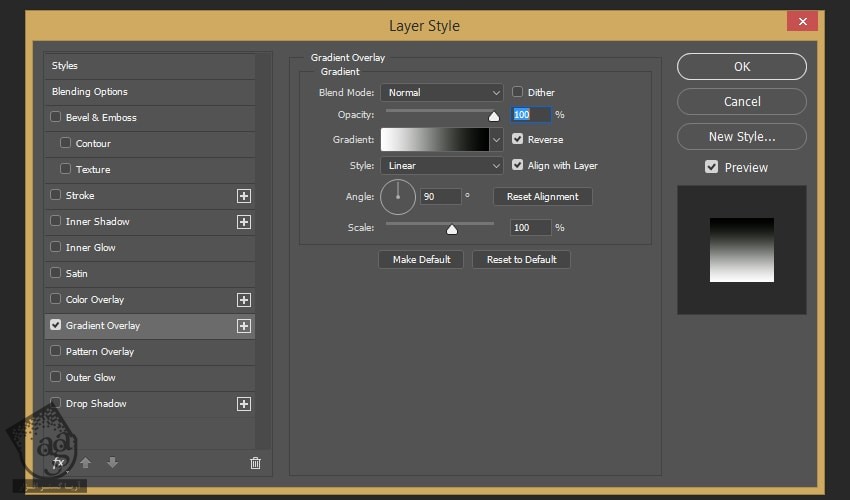
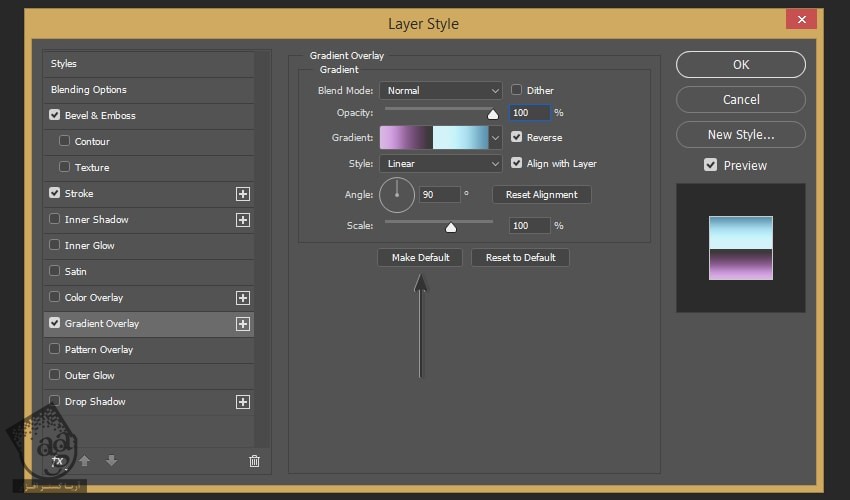
روی Smart Object دابل کلیک کرده و Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Normal
Style روی Linear
Angle روی 90 درصد
Reverse روی On
Scale روی 100 درصد

گام چهارم
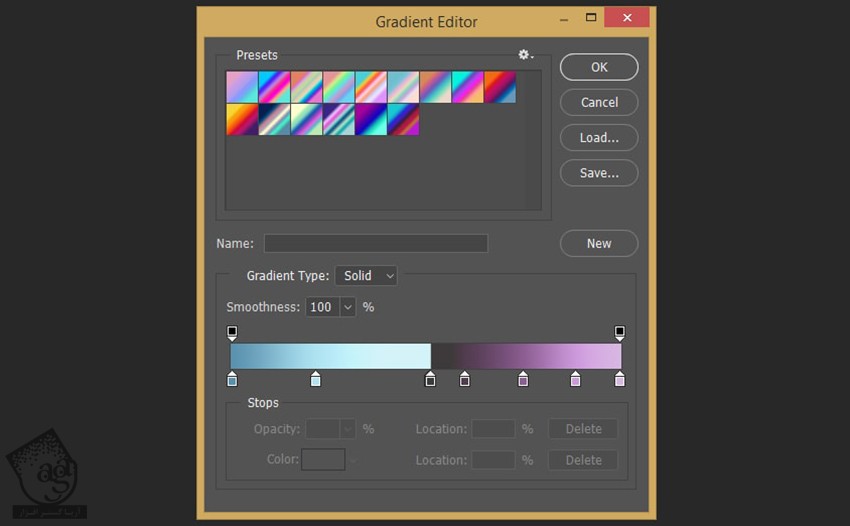
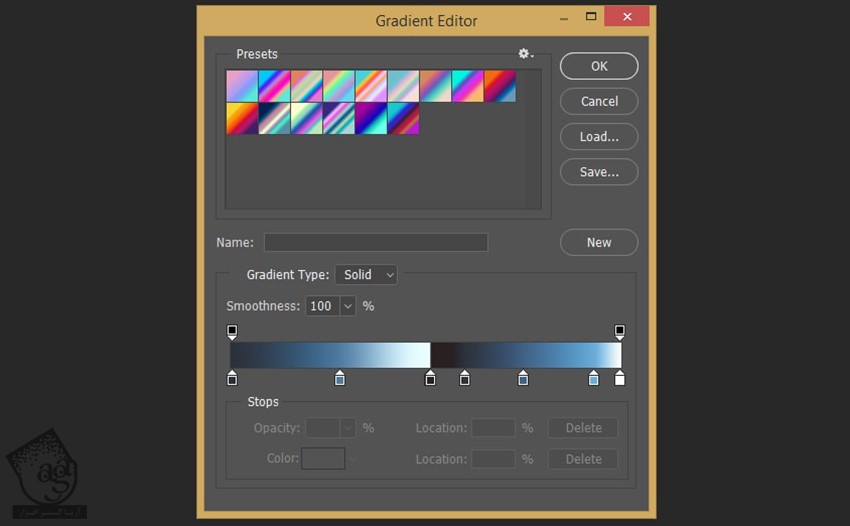
روی گرادیانت کلیک چپ کرده و یک گرادیانت جدید درست می کنیم. تنظیمات زیر رو وارد می کنیم:
Color روی #5a91ae و Location روی 0 درصد
Color روی #aee2f1 و Location روی 22 درصد
Color روی #d3dfd9 و Location روی 51 درصد
Color روی #3d3a3a و Location روی 51 درصد
Color روی #513c4f و Location روی 60 درصد
Color روی #8c5f92 و Location روی 75 درصد
Color روی #cc9ada و Location روی 90 درصد
Color روی #d8b7e2 و Location روی 100 درصد
Ok می زنیم.

گام پنجم
Make Default رو می زنیم.

گام ششم
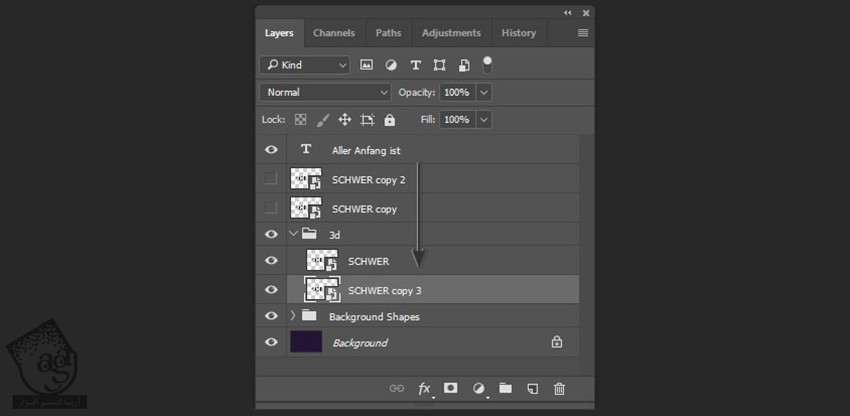
Smart Object رو یک بار دیگه Duplicate می کنیم. بعد هم اون رو در پایین پنل Layers قرار میدیم.

گام هفتم
نسخه Duplicate شده Smart Object رو یک پیکسل به چپ و یک پیکسل به بالا می بریم.

گام هشتم
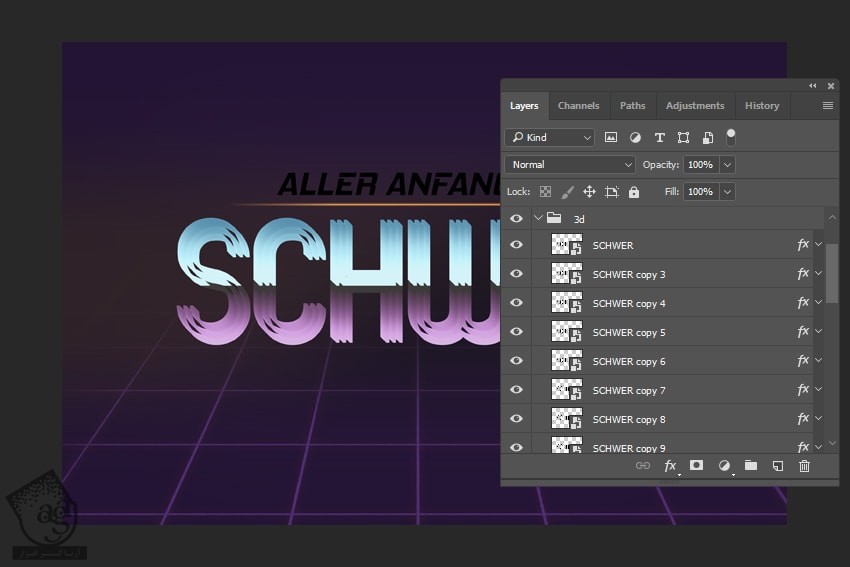
برای ایجاد افکت سه بعدی، به 23 نسخه Duplicate شده Smart Object نیاز داریم. اون ها رو با فاصله 1 پیکسل بالا و 1 پیکسل راست از هم قرار میدیم.

گام نهم
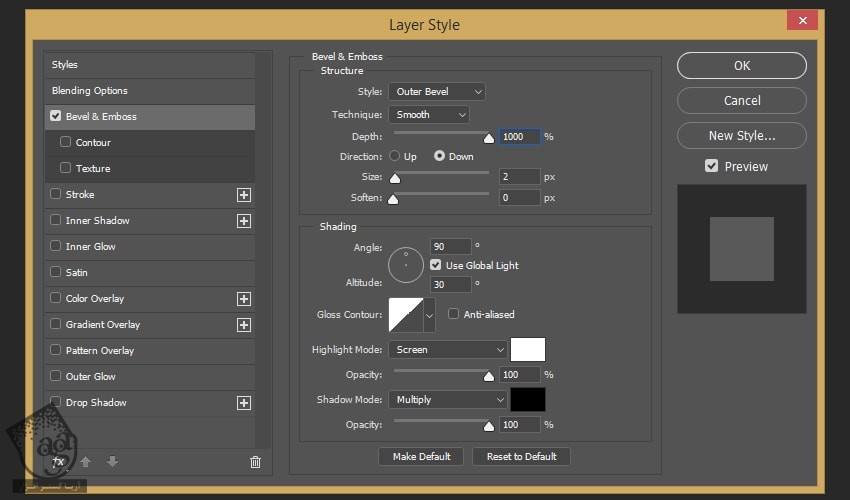
میریم سراغ Smart Object بعدی و بعد از دابل کلیک، افکت Bevel & Emboss رو با تنظیمات زیر وارد می کنیم:
Style روی Outer Bevel
Technique روی Smooth
Depth روی 1000 درصد
Size روی 2 پیکسل
Soften روی 0 پیکسل
Shading روی 90 درجه
Altitude روی 30 درجه
Highlight Mode روی Screen
Color روی #ffffff
Opacity روی 100 درصد
Shadow Mode روی Multiply
Color روی #000000
Opacity روی 100 درصد

گام دهم
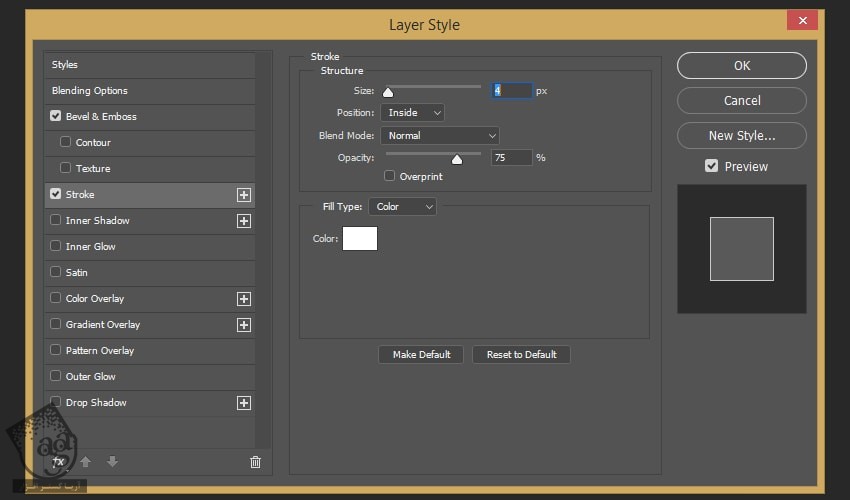
Stroke رو زده و تنظیمات زیر رو وارد می کنیم:
Size روی 4 پیکسل
Position روی Inside
Opacity روی 75 درصد
Color روی #ffffff

گام یازدهم
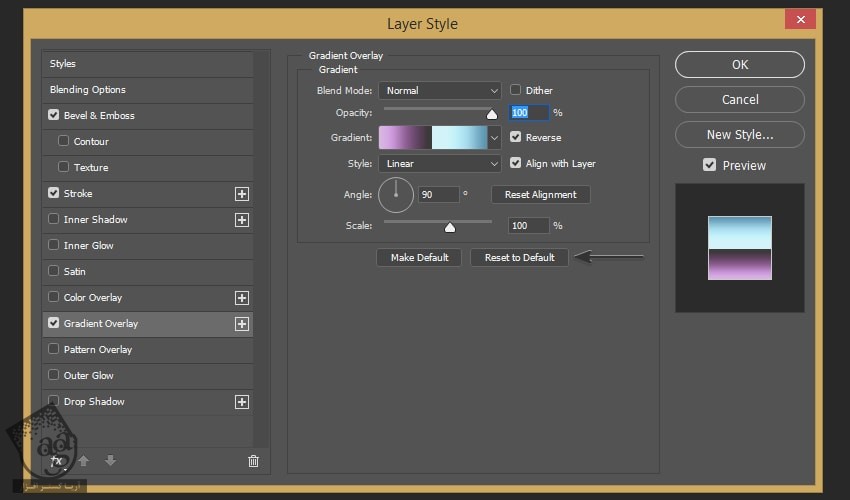
Gradeint Overlay رو فعال کرده و Preset to Default رو می زنیم.

گام دوازدهم
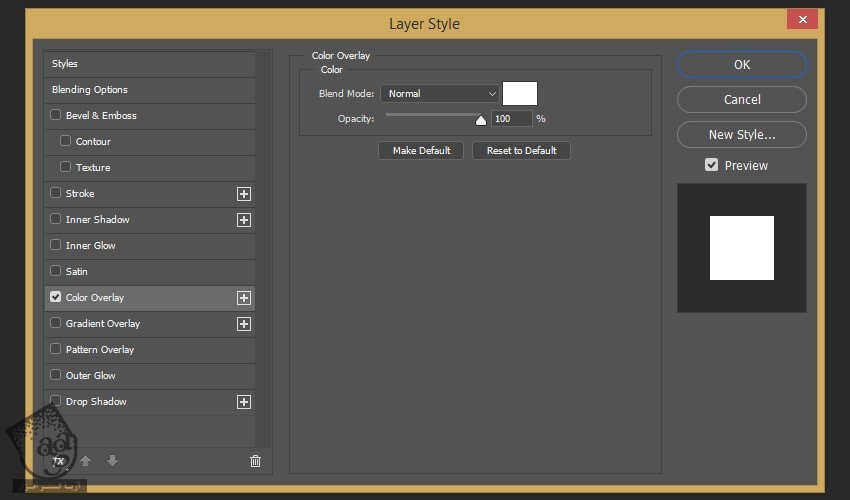
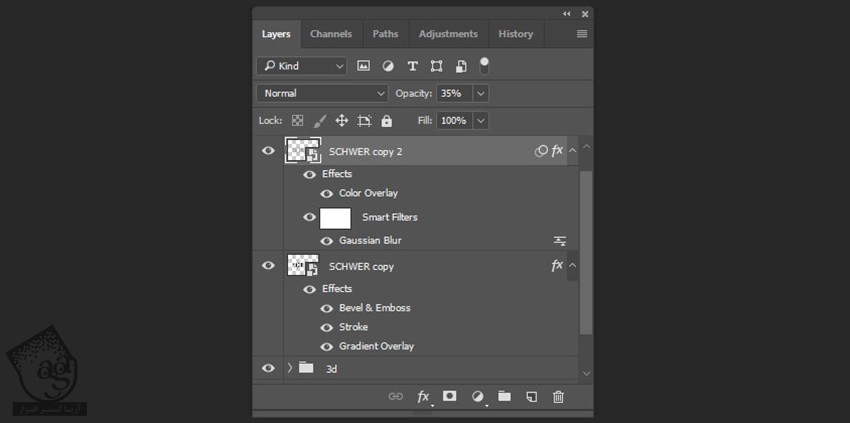
آخرین Smart Object رو انتخاب می کنیم. میریم سراغ پنل Layer Style رو روی Color Overlay کلیک کرده و تنظیمات زیر رو وارد می کنیم:
Blend Mode روی Normal
Opacity روی 100 درصد

گام سیزدهم
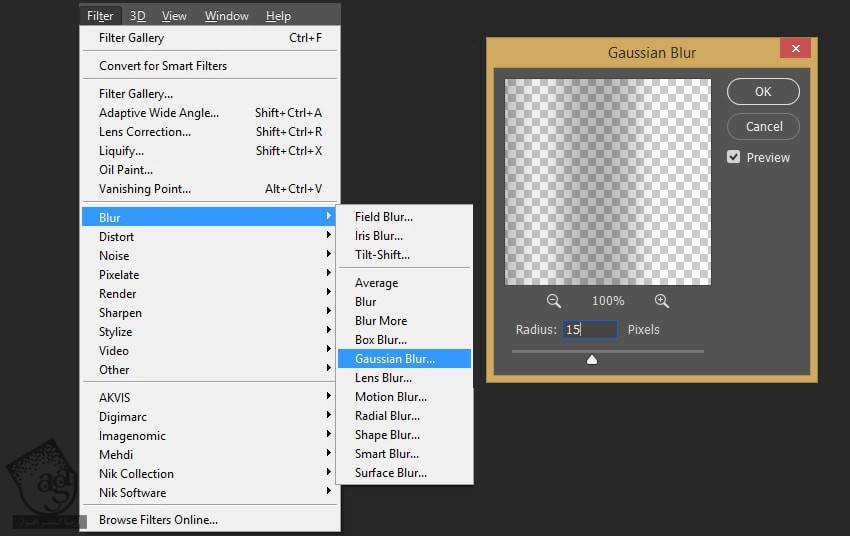
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 15 پیکسل.

گام چهاردهم
Opacity لایه رو میزاریم روی 35 درصد.

گام پانزدهم
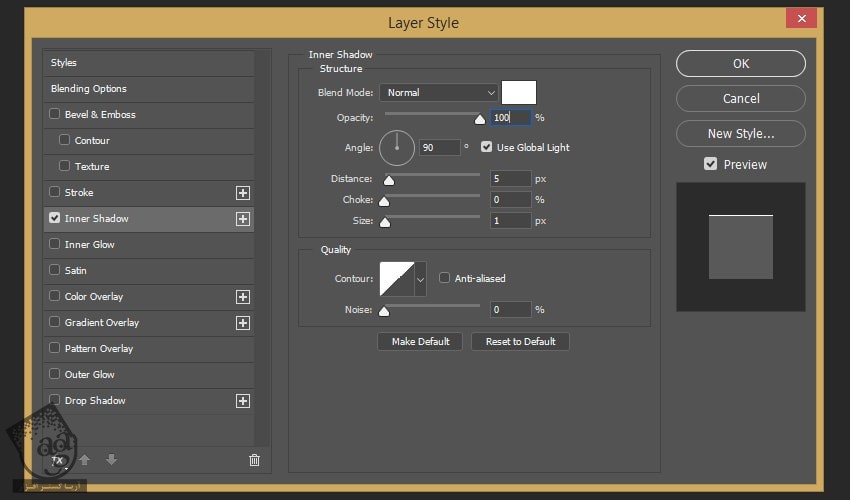
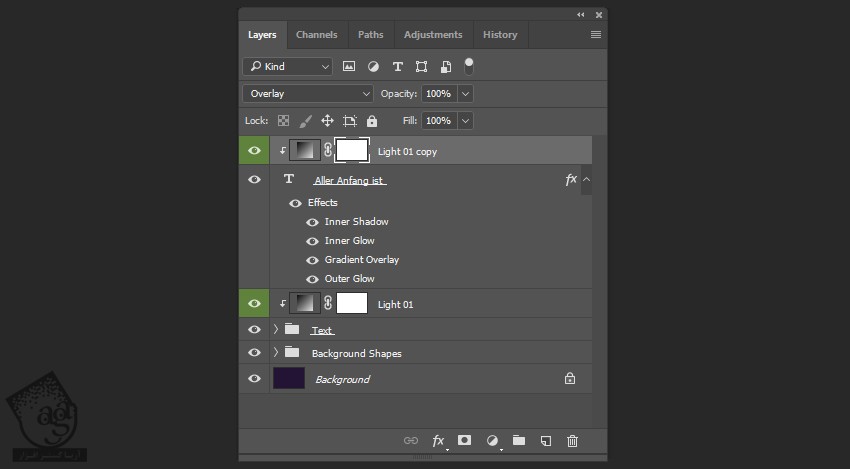
لایه متن کوچک رو انتخاب می کنیم. وارد پنل Layer Style میشیم و افکت Inner Shadow رو با تنظیمات زیر وارد می کنیم:
Blend Mode روی Normal
Color روی #ffffff
Distance روی 5 پیکسل
Choke روی 0 درصد
Size روی 1 پیکسل

گام شانزدهم
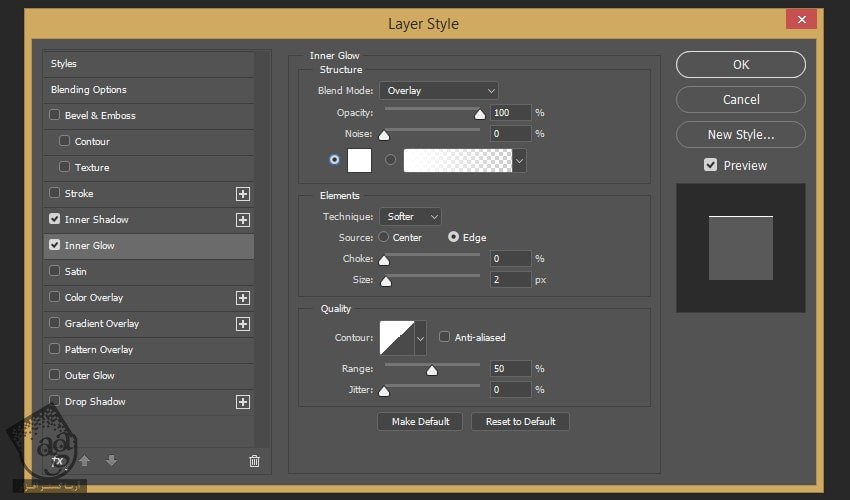
افکت Inner Glow رو با تنظیمات زیر وارد می کنیم:
Blend Mode روی Overlay
Opacity روی 100 درصد
Color روی #ffffff
Technique روی Softer
Source روی Edge
Choke روی 0 درصد
Size روی 2 پیکسل

گام هفدهم
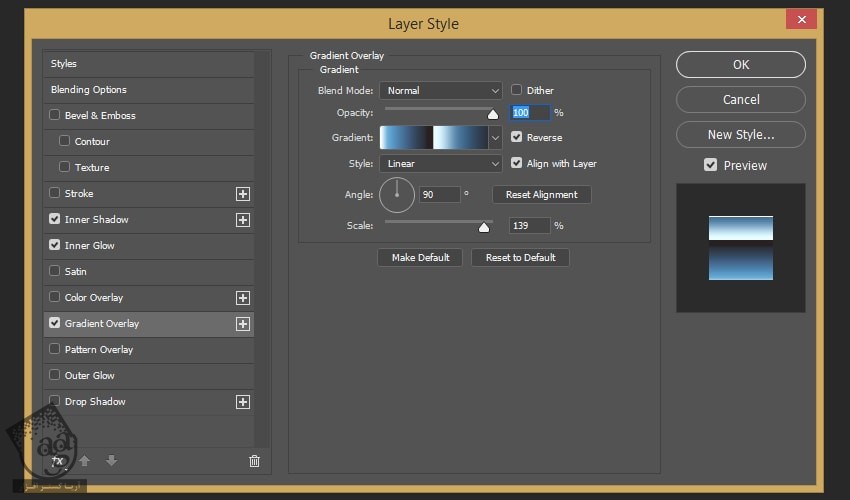
یک Gradient Overlay به Smart Object اضافه می کنیم. تنظیمات زیر رو براش در نظر می گیریم:
Blend Mode روی Normal
Opacity روی 100 درصد
Reverse روی On
Style روی Linear
Angle روی 90 درجه
Scale روی 139 درصد

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام هفدهم
روی گرادیانت کلیک چپ کرده و یک گرادیانت جدید درست می کنیم. تنظیمات زیر رو وارد می کنیم:
Color روی #2b3039 و Location روی 0 درصد
Color روی #4f7ba0 و Location روی 28 درصد
Color روی #eafdfe و Location روی 51 درصد
Color روی #282021 و Location روی 51 درصد
Color روی #2c323c و Location روی 60 درصد
Color روی #8c5f92 و Location روی 75 درصد
Color روی #416286 و Location روی 90 درصد
Color روی #6cadd8 و Location روی 93 درصد
Color روی #fffffd و Location روی 100 درصد
Ok می زنیم.

گام نوزدهم
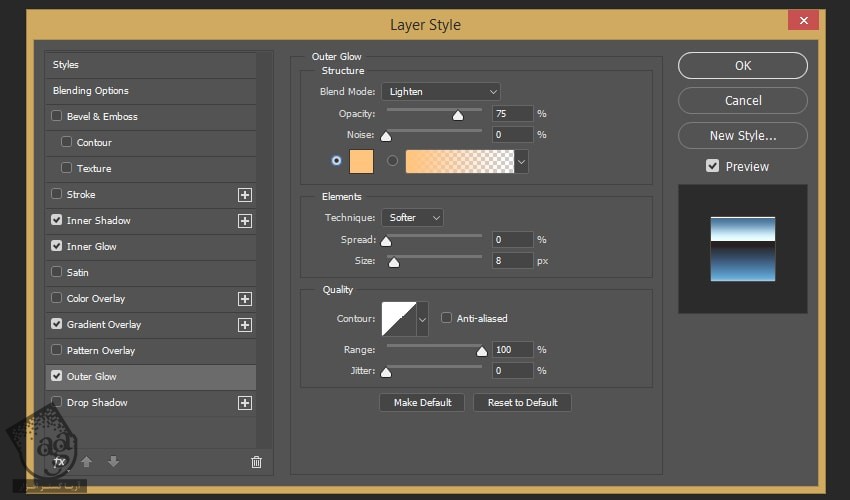
افکت Iutre Glow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Lighten
Opacity روی 75 درصد
Color روی #ffc47d
Spread روی 0 درصد
Size روی 4 پیکسل

گام بیستم
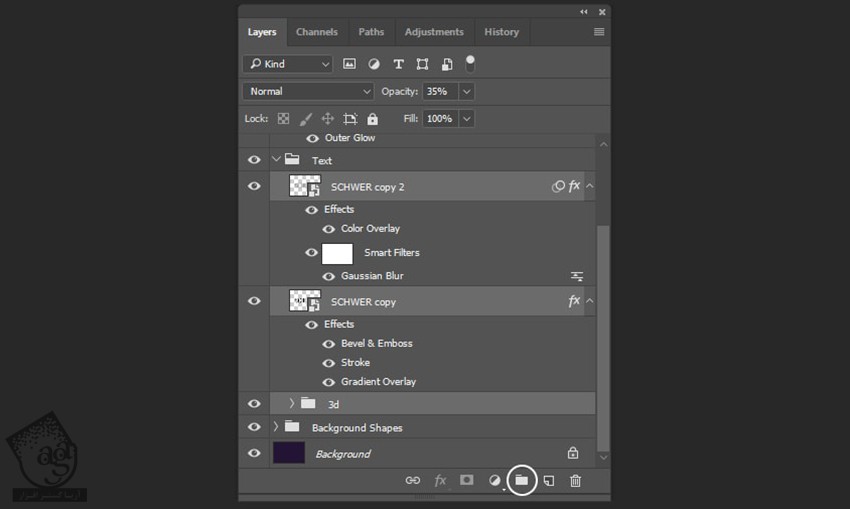
تمام Smart Object ها رو به همراه متن انتخاب می کنیم. بعد هم روی آیکن Carete a New Group کلیک می کنیم.

نتیجه به صورت زیر در میاد.

ایجاد افکت های نور
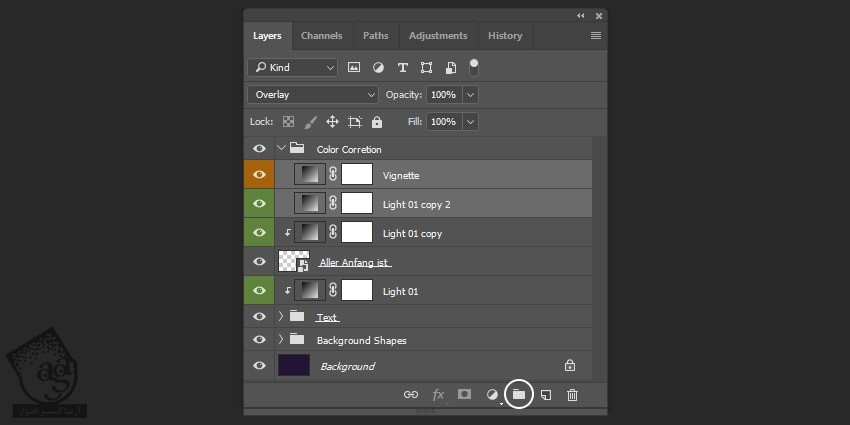
گام اول
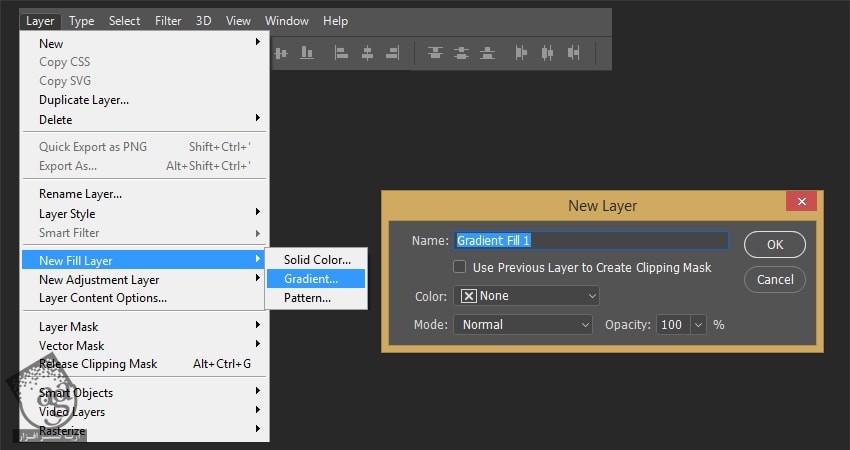
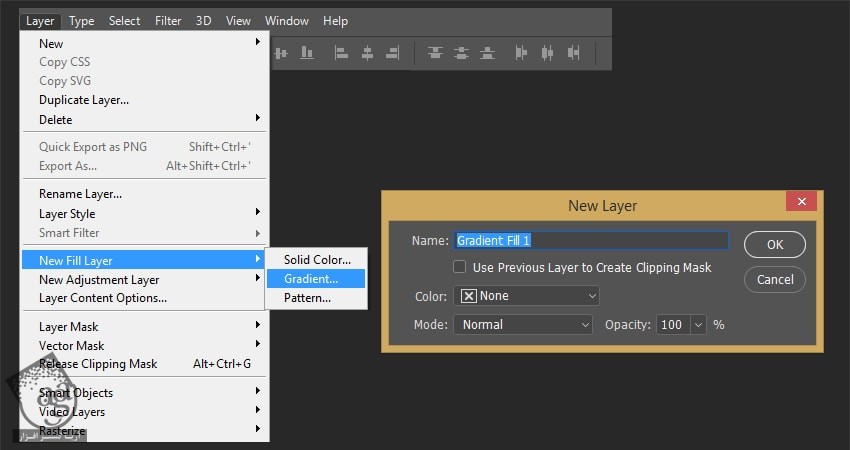
وارد مسیر Layer > New Fill Layer > Gradient میشیم.

گام دوم
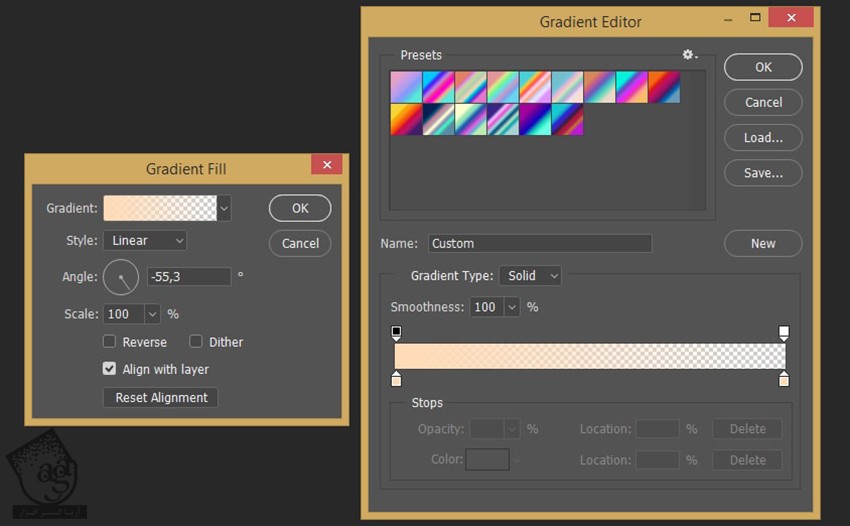
روی لایه Gardient Fill دابل کلیک کرده و تنظیمات زیر رو وارد می کنیم:
Style روی Linear
Angle روی 55.3- درجه
Color روی #ffdbb6
Position روی 0
Opacity روی 100 درصد
Color روی #ffdbb6
Position روی 100
Opacity روی 0 درصد

گام سوم
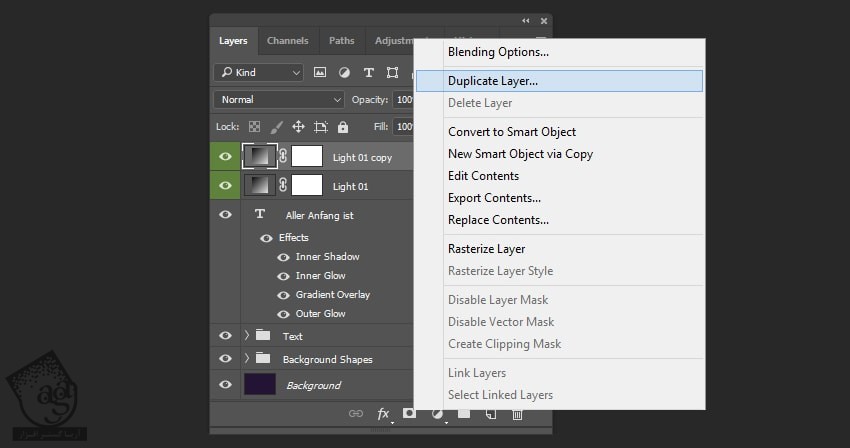
روی Gradient Fill کلیک راست کرده و Duplicate Layer رو می زنیم.

گام چهارم
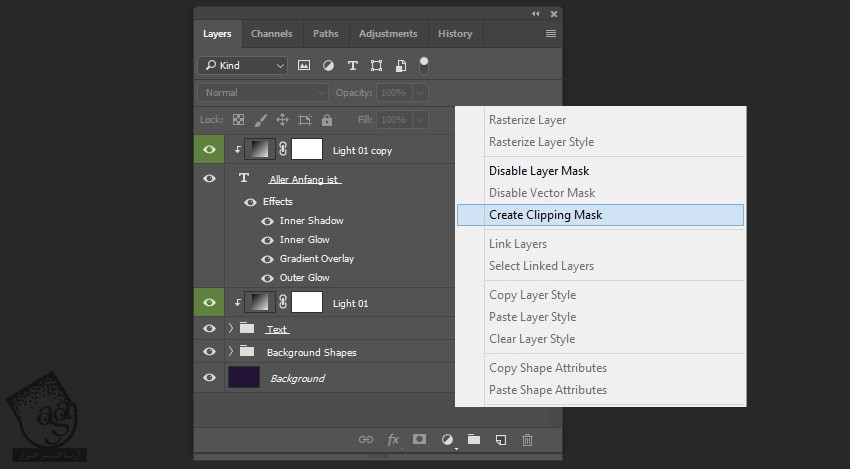
هر لایه Gradient Fill رو بالای لایه متن قرار میدیم. بعد هم کلیک راست کرده و Create Clipping Mask رو می زنیم.

گام پنجم
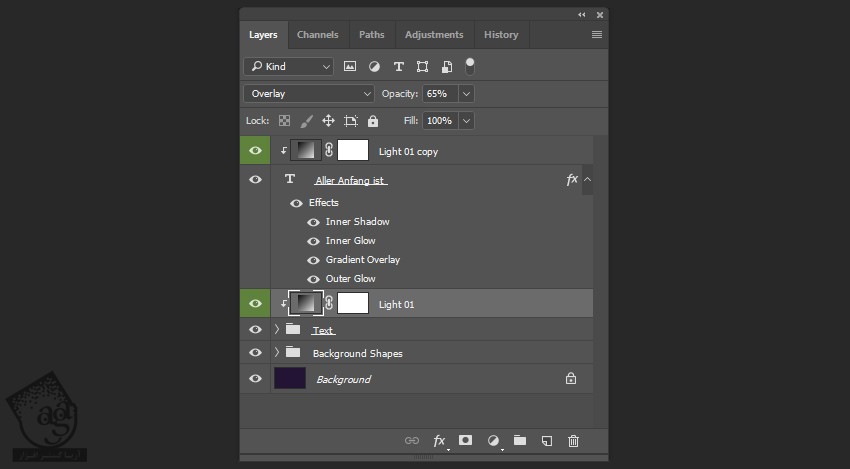
Blending Mode اولین Gradient Fill رو روی Overlay و Opacity رو روی 65 درصد قرار میدیم.

گام ششم
Blending Mode دومین Gradient Fill رو میزاریم روی Overlay.

گام هفتم
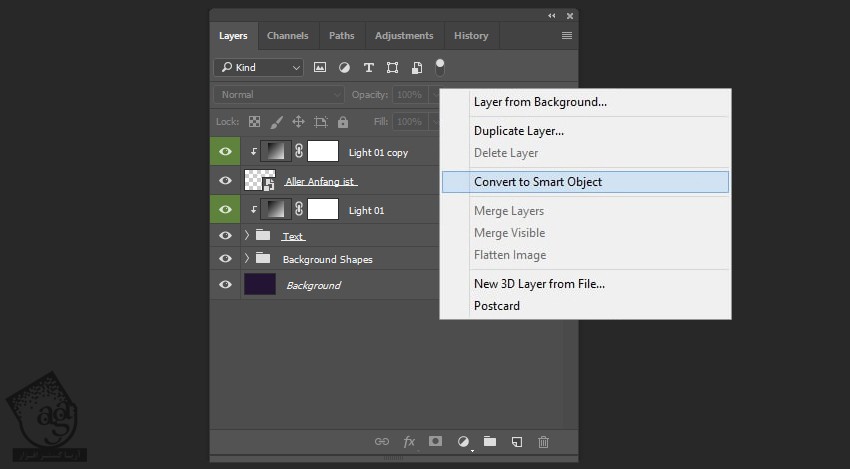
کلیک راست کرده و لایه متن رو به Smart Object تبدیل می کنیم.

گام هشتم
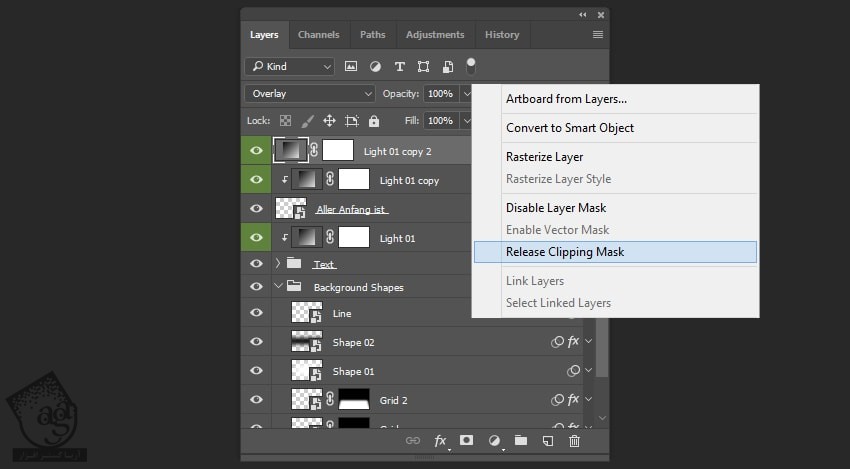
آخرین Gradient Fill رو Duplicate کرده و بعد هم کلیک راست کرده و Release Clipping Mask رو می زنیم.

گام نهم
وارد مسیر Layer > New Fill Layer > Gradient میشیم.

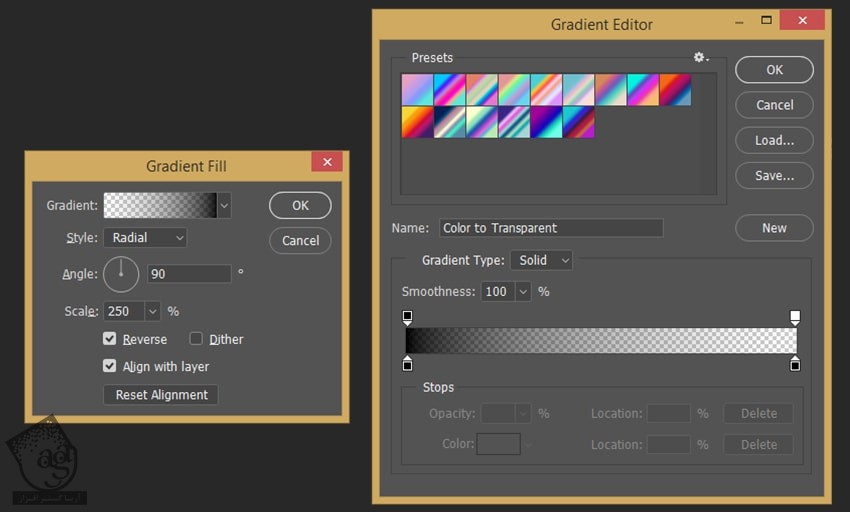
گام دهم
روی لایه Gradient Fill دابل کلیک کرده و تنظیمات زیر رو وارد می کنیم:
Style روی Radial
Angle روی 90- درجه
Scale روی 250 درصد
Reverse روی On
Color روی #000000
Position روی 0
Opacity روی 100 درصد
Color روی #000000
Position روی 100
Opacity روی 0 درصد

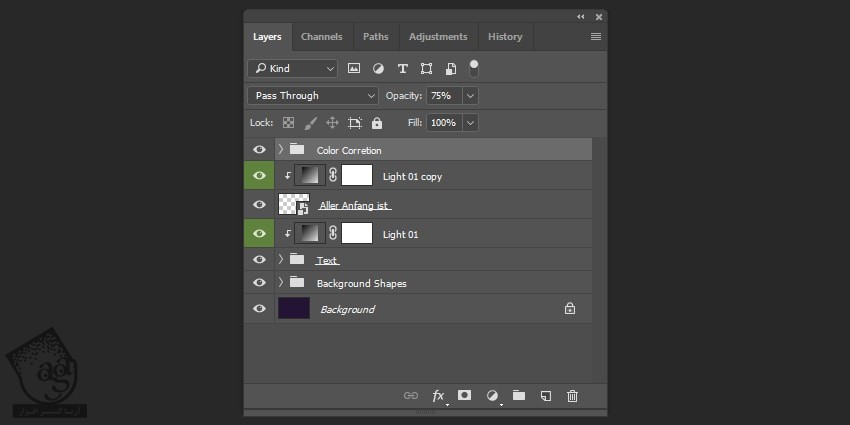
گام یازدهم
دو تا لایه Gradient Fill آخر رو انتخاب کرده و روی آیکن Create a New Group کلیک می کنیم.

گام دوازدهم
Opacity گروه رو میزاریم روی 75 درصد.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی دهه هشتاد میلادی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت