No products in the cart.
آموزش Vue xStream : طراحی جزیره مخفی

آموزش Vue xStream : طراحی جزیره مخفی
توی این آموزش، طراحی جزیره مخفی با Vue xSream رو با هم می بینیم. برای این کار، از Photoshop هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Vus xStream : طراحی جزیره مخفی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Vue xStream, Adobe Photoshop
گام اول
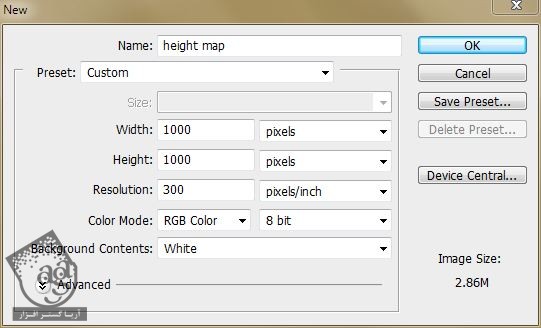
یک سند جدید به ابعاد 1000 در 1000 پیکسل توی فتوشاپ درست می کنیم.

گام دوم
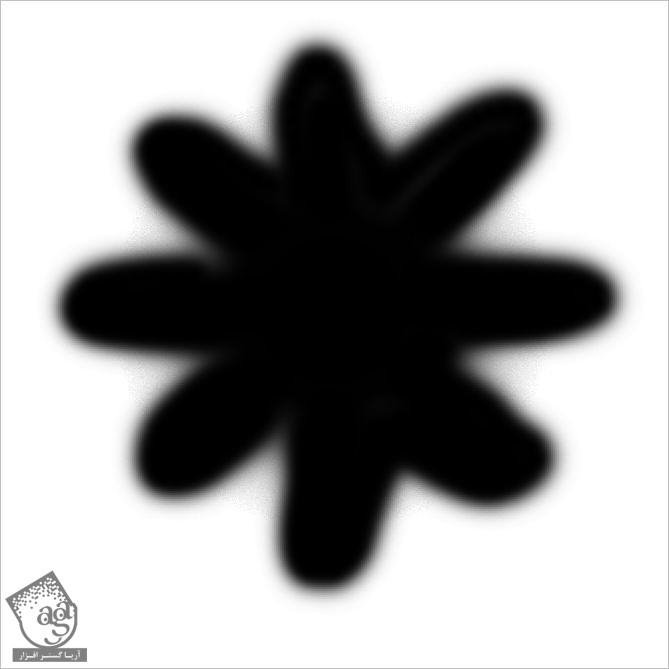
یک قلمو با 50 درصد Hardness به رنگی مشکی بر می داریم و یک ستاره هشت پر رسم می کنیم.

گام سوم
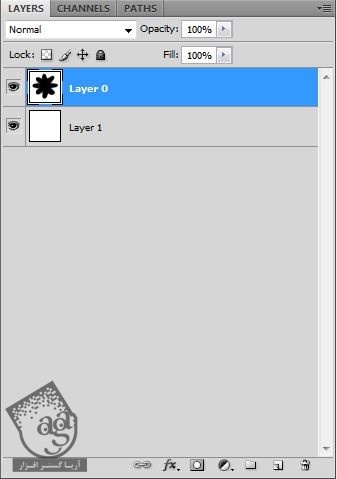
توی پالت Layers، یک لایه جدید به رنگ سفید درست می کنیم و اون رو زیر لایه ستاره قرار میدیم.

گام چهارم
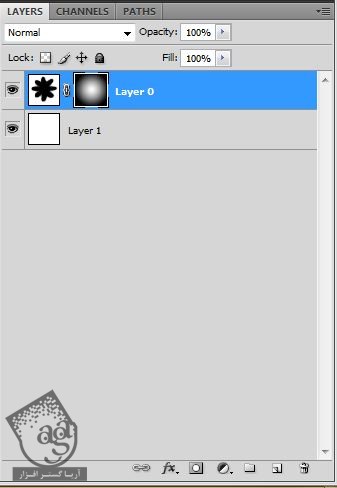
یک لایه ماسک به لایه ستاره اضافه می کنیم و گرادیانت مشکی – سفید رو به عنوان Fill در نظر می گیریم.

گام پنجم
تصویر رو به صورت JPEG توی پوشه Bitmap ذخیره می کنیم. مسیر پیش فرض به این صورت هست: C:\Users\Matt\Documents\e-on software\Vue 8 xStraem\Bitmaps\Bitmpas.

گام ششم
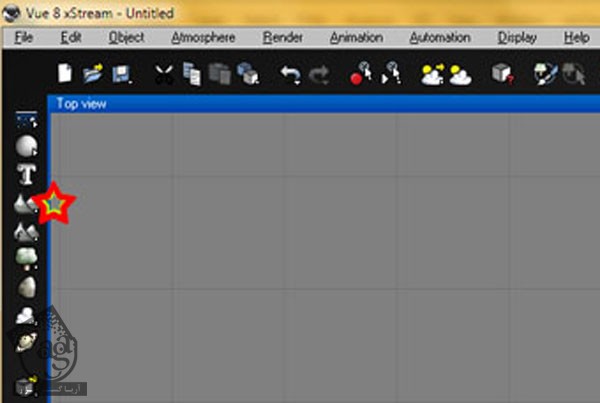
توی Vue x Stream، برای انتخاب یک Heightfield Terrain جدید، روی اون کلیک می کنیم یا اینکه میانبر Shift+1 رو فشار میدیم.

گام هفتم
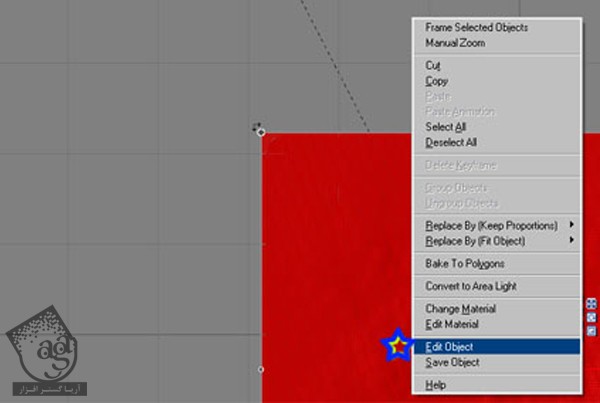
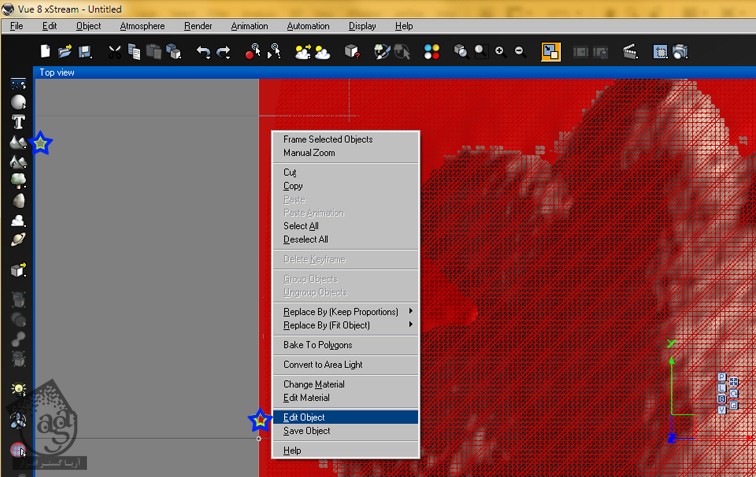
روی Terrain کلیک راست می کنیم و Edit Object رو می زنیم یا اینکه از میانبر Ctrl+E استفاده می کنیم.

گام هشتم
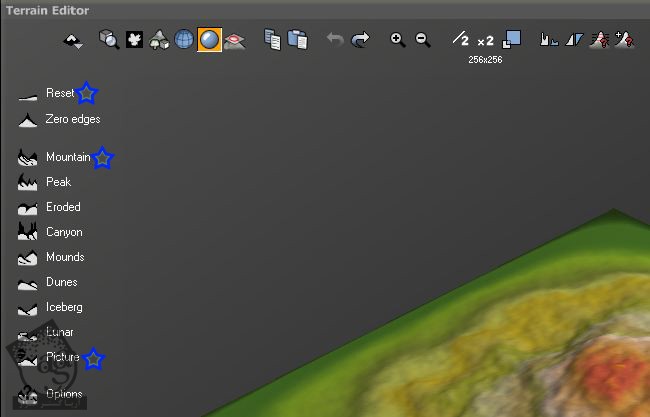
توی Terrain Editor، به ترتیب روی دکمه های Reset, Mountain, Picture کلیک می کنیم.

گام نهم
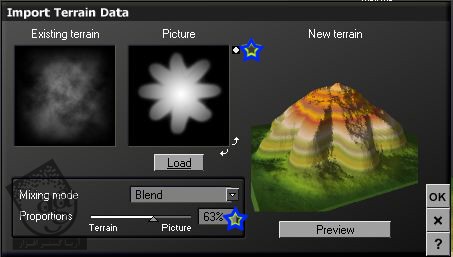
توی پنل Import Terrain Data، روی دکمه Load کلیک می کنیم و میریم سراغ پوشه Bitmaps، یعنی جایی که Height Map رو ذخیره کردیم.
گام دهم
بعد از بارگذاری، روی دکمه سیاه و سفید Height Map کلیک می کنیم تا Map، معکوس یا Invert بشه. بعد هم اسلایدر Proportions رو روی 63 درصد میزاریم و Ok می زنیم.

گام یازدهم
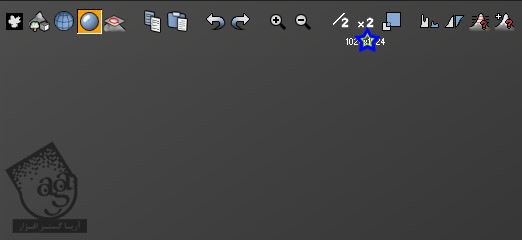
روی دکمه x2 نوار ابزار کلیک می کنیم تا رزولوشن یا جزئیات Map افزایش پیدا کنه.

گام دوازدهم
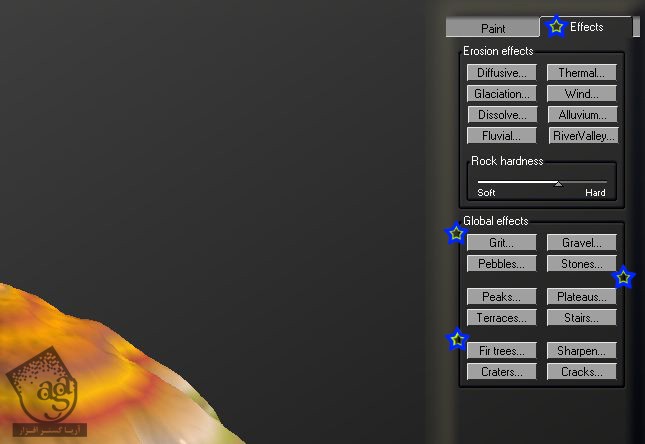
برای اینکه Terrain ظاهری واقعی و تصادفی پیدا کنه، وارد پنل Effect میشیم و روی دکمه های Grit, Stones, Fir Trees کلیک می کنیم تا به نتیجه دلخواه برسیم.

گام سیزدهم
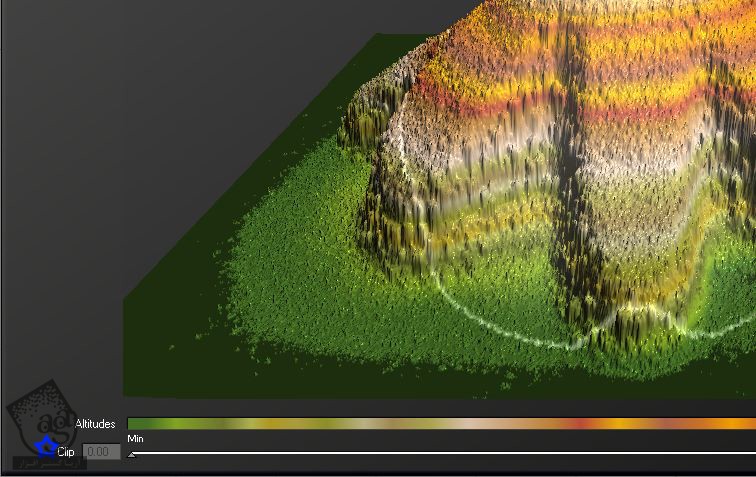
از اونجایی که نمی خوایم لبه های Terrain تیز باشه و از زیر سطح آب دیده بشه، میریم رسراغ بخش پایینی Terrain Editor و اسلایدر Clip رو تا جایی که تیزی لبه ها گرفته بشه، جا به جا می کنیم. بعد هم Ok می زنیم و از Editor خارج میشیم.

گام چهاردهم
یک Standard Heightfield Terrain دیگه هم با فشار دادن دکمه های Shift+1 اضافه می کنیم و برای ورود به Terrain Editor هم Ctrl+e رو فشار میدیم.

گام پانزدهم
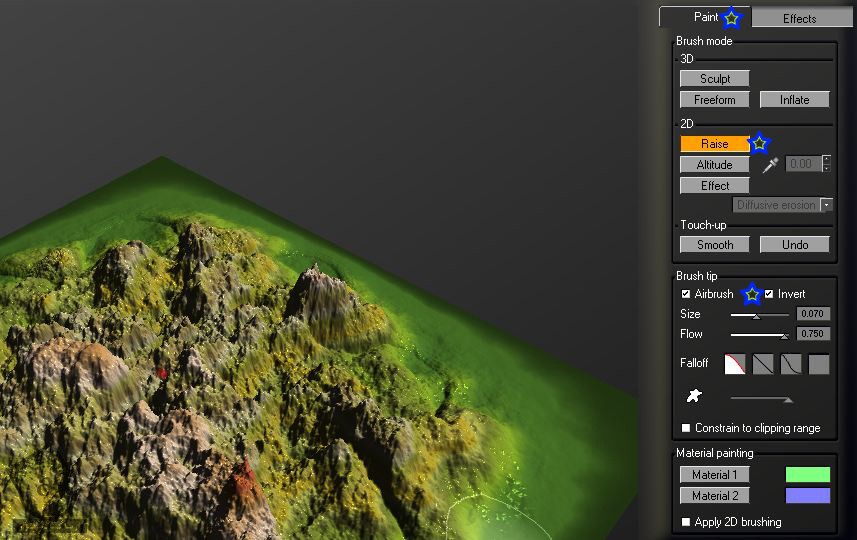
وارد تب Paint میشیم. روی مرکز Terrain می کشیم و بخش های کوچکی از Terrain رو نزدیک به لبه های Terrain رو دست نخورده میزاریم. این میشه یک جزیره کوچک اطراف جزیره بزرگ. حالا روی Ok کلیک می کنیم.

گام شانزدهم
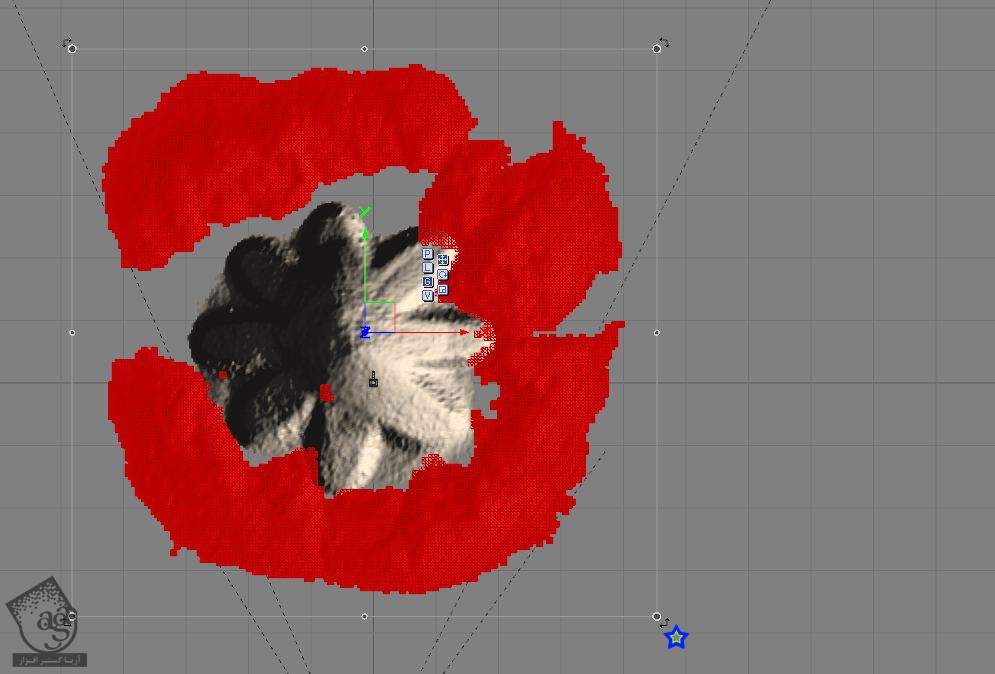
بعد از انتخاب دومین Terrain، اون رو در نمای بالا Resize می کنیم. برای این کار، روی نقاط کنجی کلیک می کنیم و اون ها رو به سمت بیرون درگ می کنیم. تا به خوبی در داخل جزیره کوچک بیرونی، جا بگیره.

گام هفدهم
با کلیک روی نوار ابزار یا استفاده از میانبر Shift+W، یک لایه آب اضافه می کنیم.

گام هجدهم
پلان Ground یا زمین رو انتخاب می کنیم.

گام نوزدهم
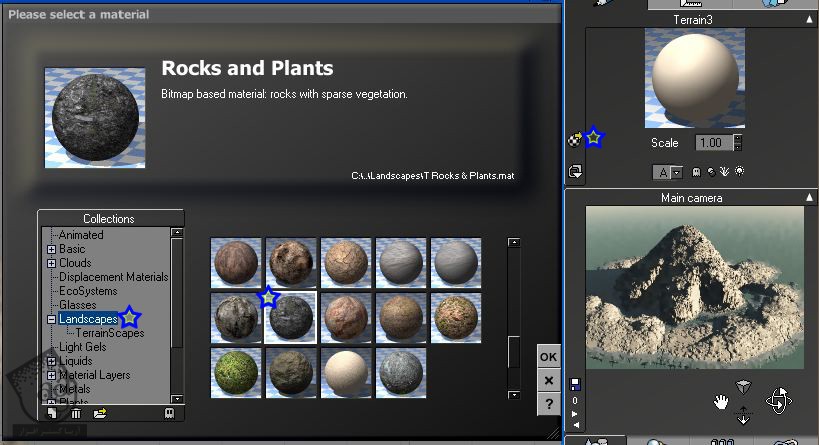
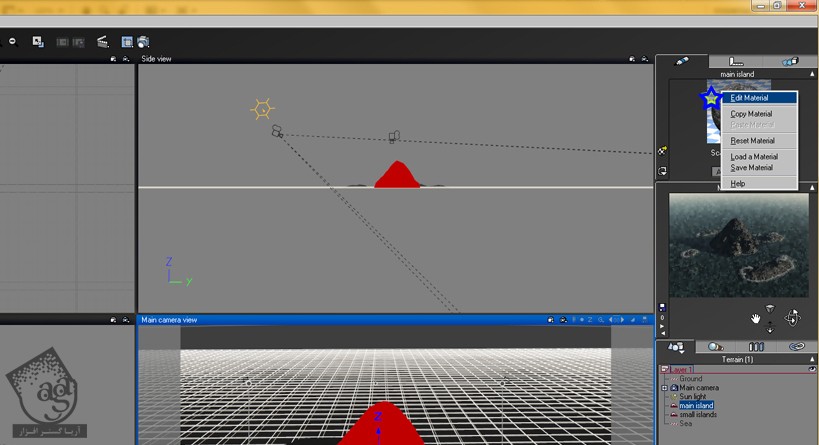
هر دو Terrain رو انتخاب می کنیم. روی متریال کلیک راست می کنیم و Edit Material رو می زنیم.

گام بیستم
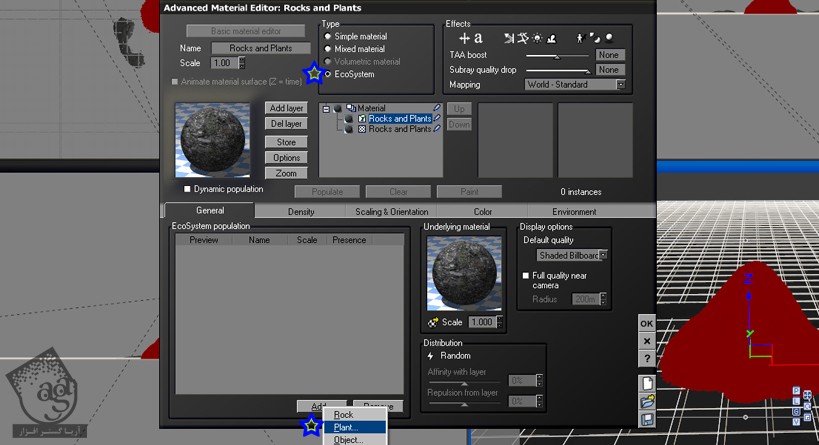
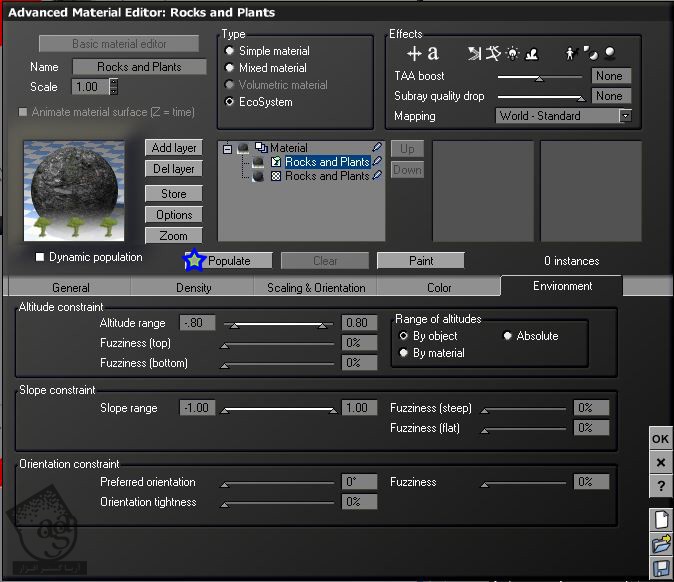
توی Advanced Material Editor، این بار Type رو روی Ecosystem قرار میدیم. بعد هم روی دکمه Add که در پایین قرار داره، کلیک می کنیم.

گام بیست و یکم
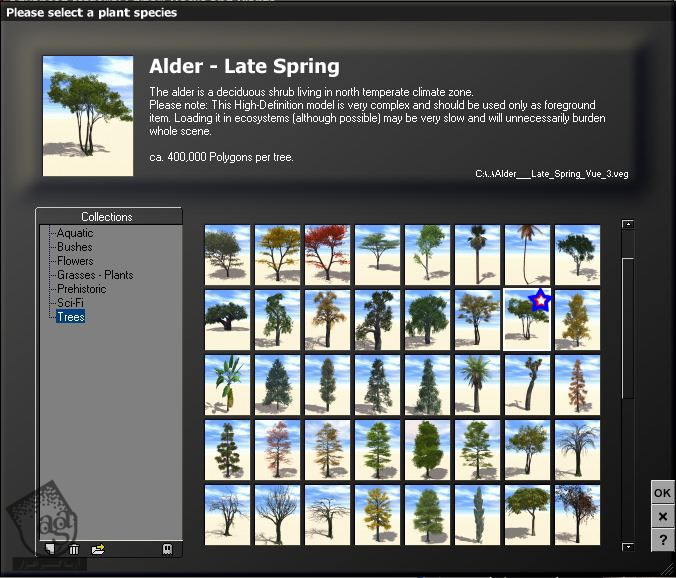
Trees و بعد هم درختی که توی تصویر می بینین رو انتخاب می کنیم.

گام بیست و دوم
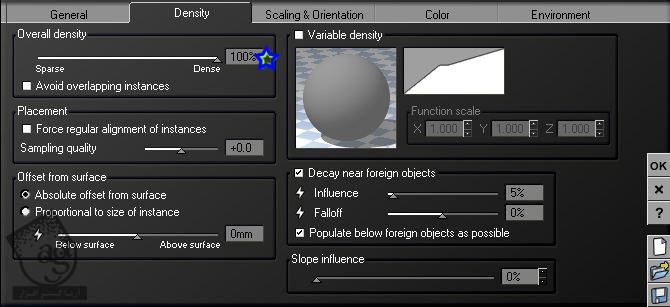
بر می گردیم سراغ Advanced Material Editor و روی تب Density کلیک می کنیم. Overall Density رو روی 100 درصد قرار میدیم.

گام بیست و سوم
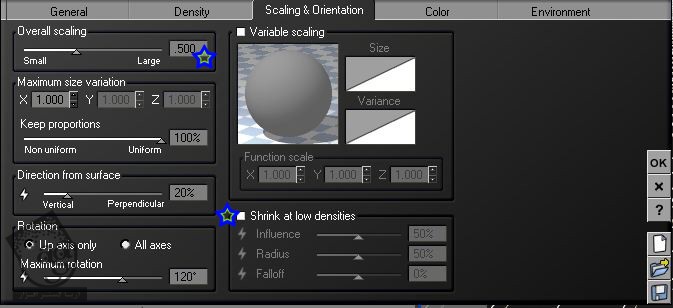
روی Scalling کلیک می کنیم. وارد تب Orientation میشیم و Overall Scaling رو روی .5 قرار میدیم. مطمئن میشیم که Shrink at Low Densities تیک داشته باشه.

گام بیست و چهارم
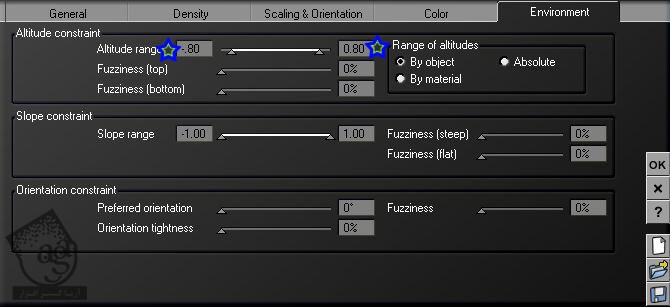
روی تب Environment کلیک می کنیم و Altitude Range رو بین -.80 تا .80 قرار میدیم.

گام بیست و پنجم
روی Populate کلیک می کنیم.

گام بیست و ششم
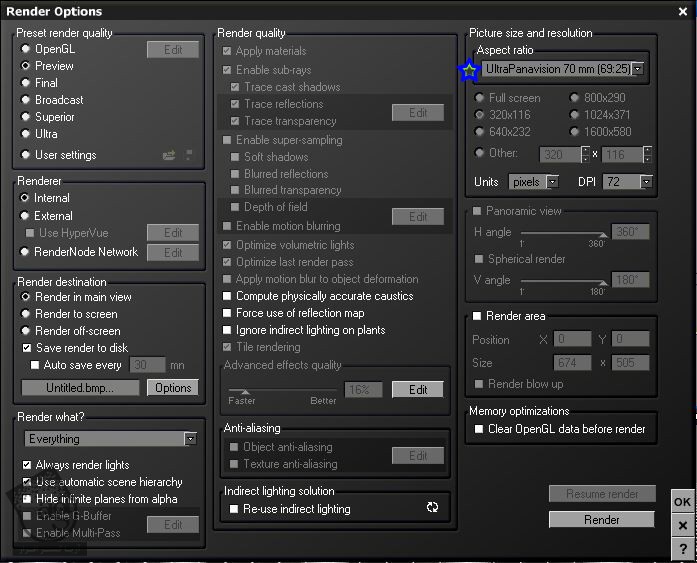
Render Options رو با زدن Ctrl+F9 باز می کنیم و Aspect Ratio رو روی UltraPanavision 70 mm قرار میدیم. به این ترتیب، فضای رندر به اندازه صفحه میشه.

گام بیست و هفتم
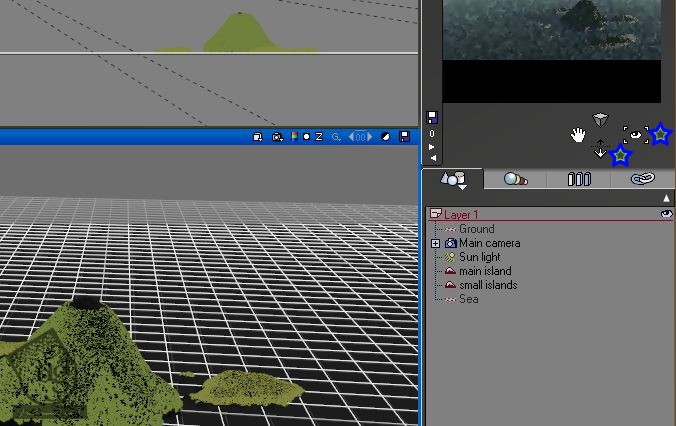
از Camera Controls برای ظاهر کردن جزایر روی بخشی از صحنه که می بینین، استفاده می کنیم. این طوری ترکیب خوبی به دست میاد.

گام بیست و هشتم
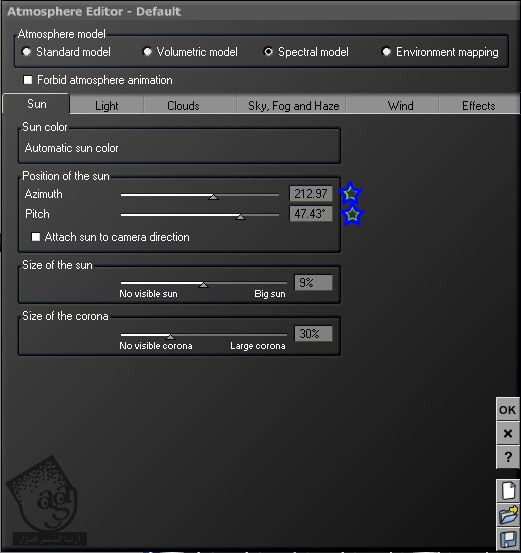
برای ورود به Atmosphere Editor، دکمه F4 رو فشار میدیم و Azimuth رو روی حدود 213 و Pitch رو روی حدود 47 قرار میدیم.

گام بیست و نهم
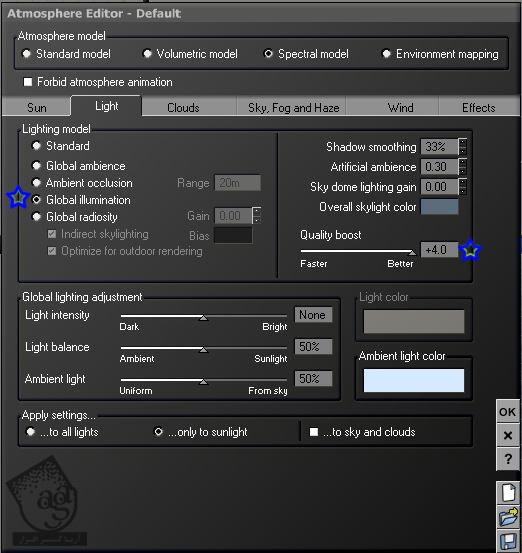
توی Atmosphere Editor، روی تب Light کلیک می کنیم و Lighting Model رو روی Global Illumination و Quality Boost رو روی 4.0 قرار میدیم.

گام سی ام
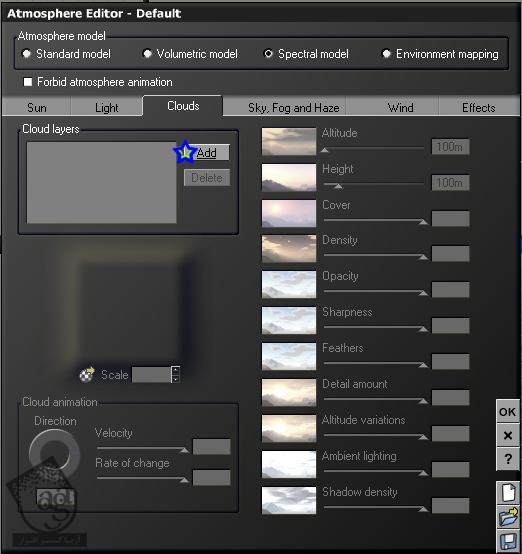
روی تب Clouds کلیک می کنیم. بعد هم Add رو می زنیم تا یک لایه ابر یا Cloud اضافه بشه.

گام سی و یکم
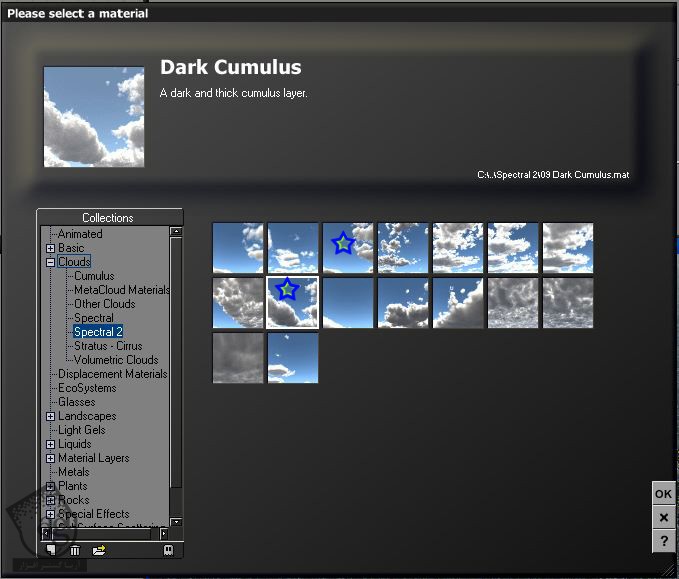
Dark Cumulus و Dense Stratus رو از بخش Spectraml2 انتخاب می کنیم.

گام سی و دوم
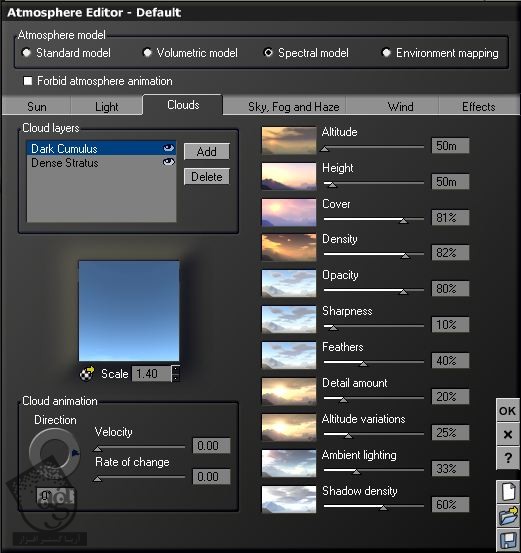
بعد از انتخاب لایه Dark Culumbus، تنظیمات زیر رو وارد می کنیم.

گام سی و سوم
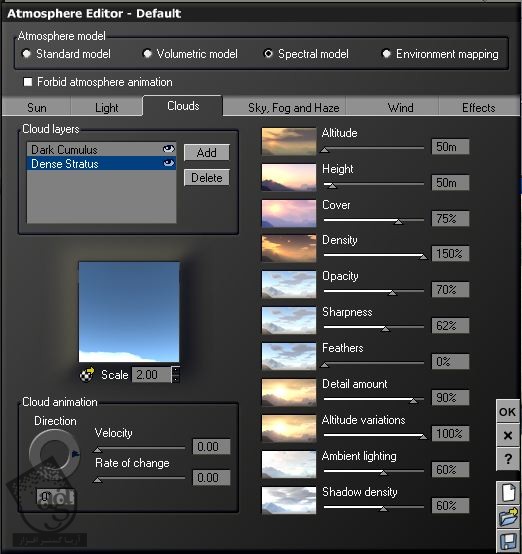
بعد از انتخاب لایه Dense Stratus، تنظیمات زیر رو وارد می کنیم.

گام سی و چهارم
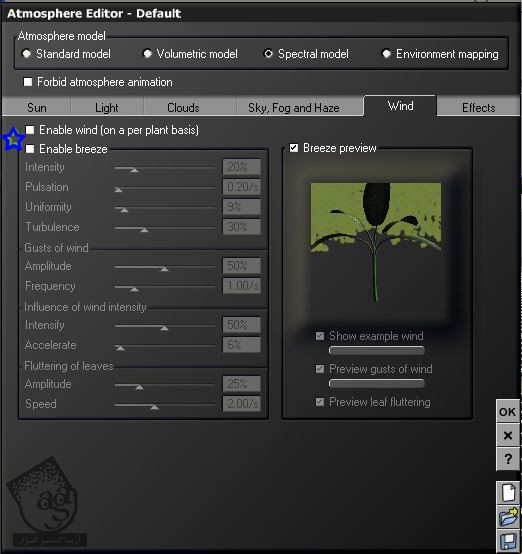
روی تب Wind کلیک می کنیم و تیک Wind و Breeze رو بر می داریم.

گام سی و پنجم
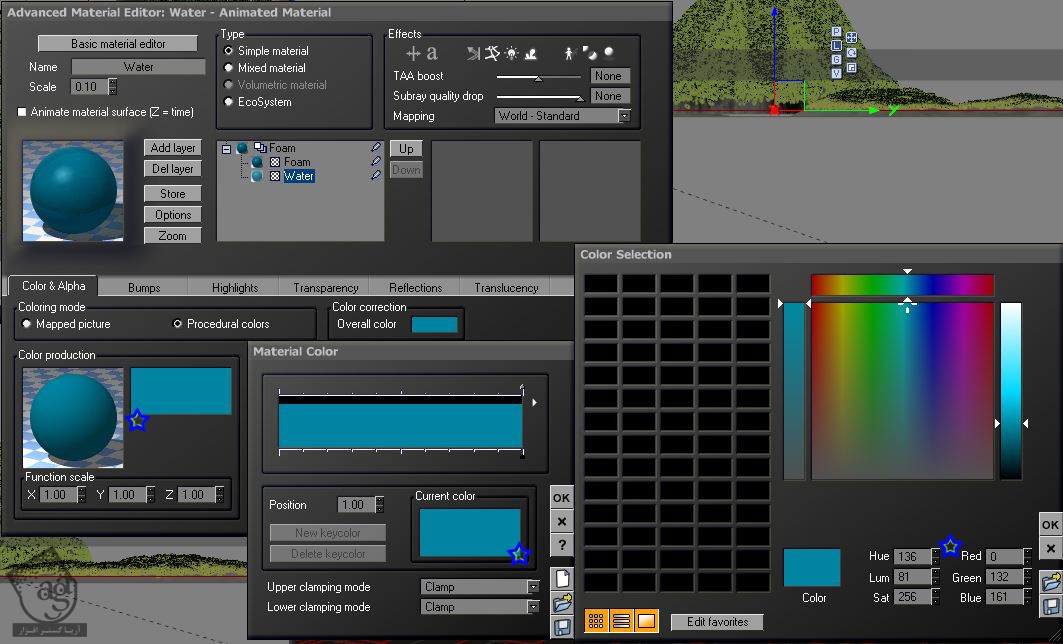
حالا کار رو با Atmosphere Editor تمام می کنیم. لایه آب رو انتخاب می کنیم و وارد Advanced Material Editor میشیم. روی لایه Water کلیک می کنیم. توی تب Color & Alpha، روی Color کلیک راست می کنیم و Color Map رو ادیت می کنیم. روی رنگ کنونی کلیک راست می کنیم و رنگ آبی تیره رو مشخص می کنیم.

گام سی و ششم
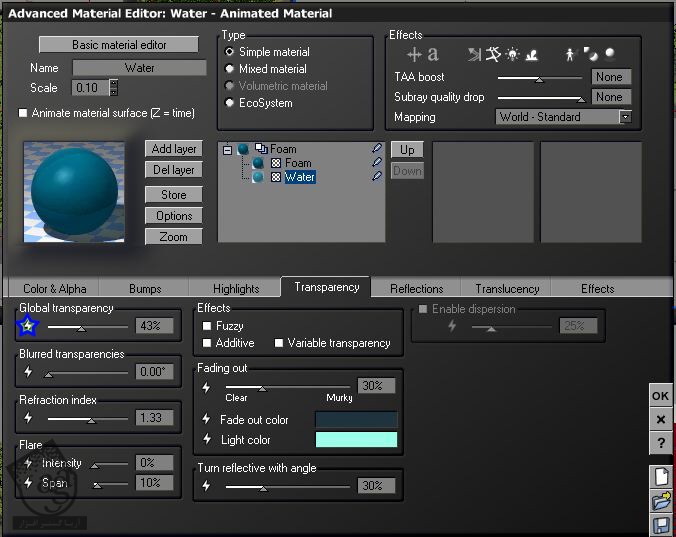
توی تب Transparency، اسلایدر Global Transparency رو روی 43 درصد قرار میدیم.

گام سی و هفتم
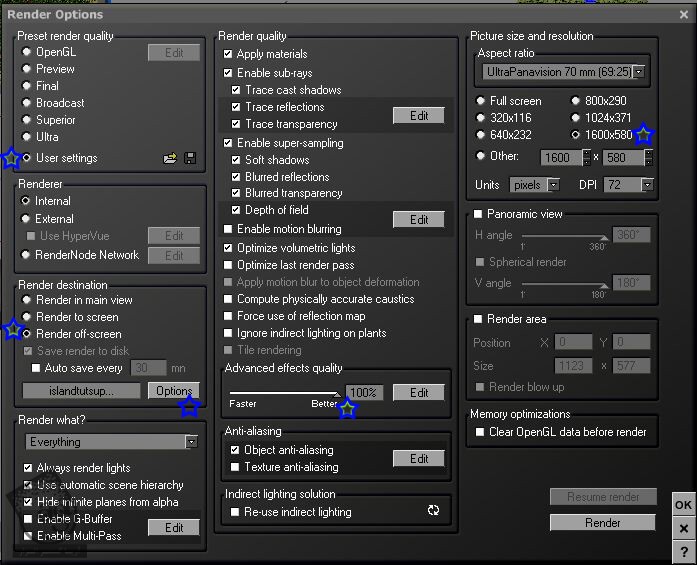
با فشار دادن F9،پنجره Render Options رو باز می کنیم. User Settings رو تیک می زنیم و Advanced Effects Quality رو روی 100 درصد قرار میدیم. ابعاد 1600 در 580 رو انتخاب می کنیم و Render Destination رو روی Render off-Screen قرار میدیم. محل ذخیره کردن رو هم مشخص می کنیم.

امیدواریم ” آموزش Vus xStream : طراحی جزیره مخفی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت