No products in the cart.
آموزش After Effects : طراحی آتش با استفاده از CC Particle World

آموزش After Effects : طراحی آتش با استفاده از CC Particle World
با استفاده از CC Particle World نرم افزار After Effects، کارهای زیادی میشه انجام داد. توی این آموزش، طراحی آتش رو با این پلاگین یاد می گیریم.
با ” آموزش After Effects : طراحی آتش با استفاده از CC Particle World” با ما همراه باشید…
- سطح سختی: متوسط
- نرم افزار استفاده شده: Adobe After Effects
پیش نمایش فیلم ساخته شده در این آموزش
گام اول
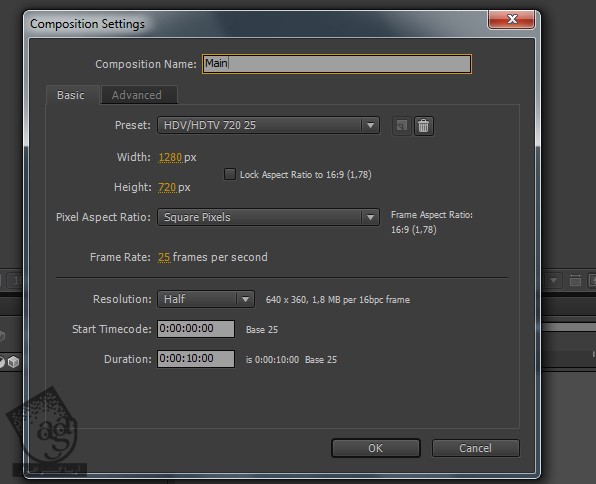
یک کامپوزیشن جدید درست می کنیم و تنظیمات دلخواه رو روی اون پیاده می کنیم و اسمش رو میزاریم Main.

گام دوم
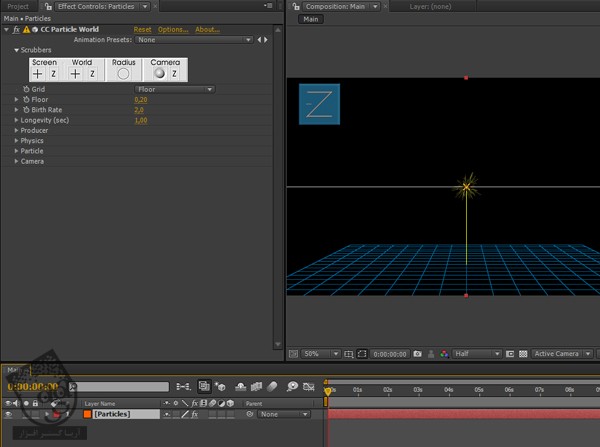
حالا یک Solid جدید درست می کنیم. این Solid، عنصر اصلی آتش میشه. اسمش رو میزاریم Particles و CC Particle World رو روی اون اعمال می کنیم.

گام سوم
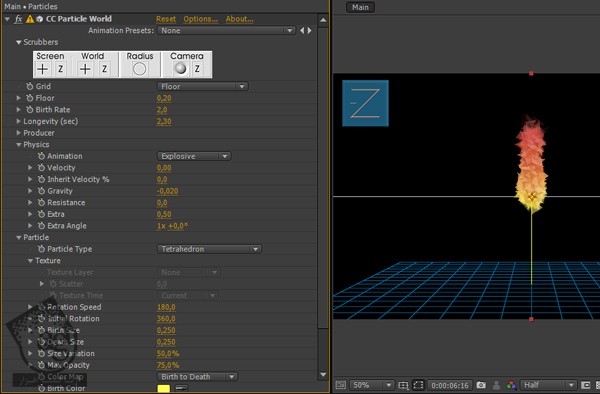
Longevity رو روی 2.3 میزاریم. در صورتی که خواستیم ارتفاع آتش رو زیاد کنیم، بعدها می تونیم این مقدار رو تغییر بدیم. منوی Physics رو باز می کنیم و Velocity رو روی صفر قرار میدیم چون می خوایم آتش بر اساس گرانش زمین حرکت کنه. Gravity رو روی -0.02 قرار میدیم.حالا منوی Particle رو باز می کنیم و Particle Type رو روی Tetrehedron قرار میدیم. از گزینه های دیگه هم می تونین استفاده کنین اما من همین رو انتخاب می کنم.

گام چهارم
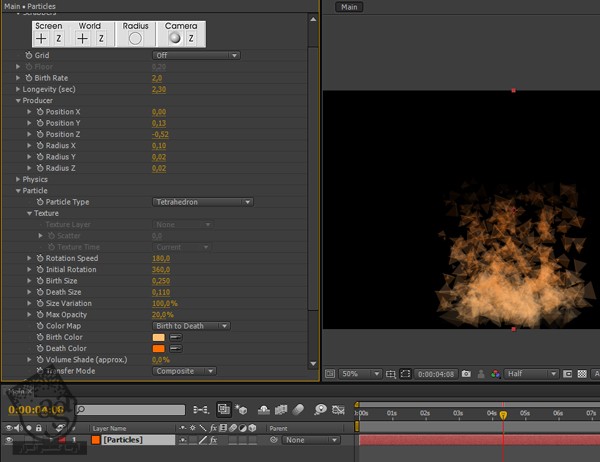
برای اینکه یک مقدار صحنه رو به آتش نزدیک تر کنیم، Death Size رو روی 0.110، Size Variation رو روی 100% و Max Opacity رو روی 20% قرار میدیم. حالا مقدار #FFBF74 و #FF6C00 رو برای Colors رد نظر می گیریم. چون این رنگ ها رو بعدها بهتر میشه اصلاح کرد. منوی Producer رو باز می کنیم و مقدار Position رو طوری تغییر میدیم که Emitter به پایین نما نزدیک تر بشه. Position Y رو روی 0.13 و Position Z رو روی -0.52 میزاریم. Radius X رو هم روی 0.10 قرار میدیم. Grid رو غیر فعال و بعد هم ذخیره می کنیم.

گام پنجم
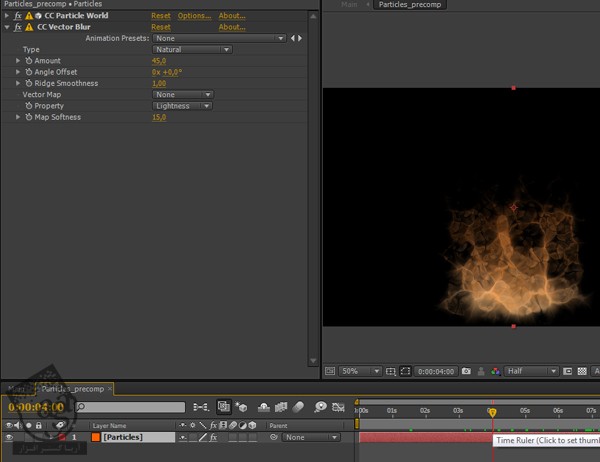
لایه Particles رو حالا Pre Compose می کنیم و اسمش رو میزاریم Particles_precomp. یادتون نره که Move All Atributes into the New Composition رو تیک بزنین. Particles_precomp رو باز می کنیم. لایه Particles رو انتخاب می کنیم و CC Vector Blur رو روی اون اعمال می کنیم. این طوری بافت آتش ایجاد میشه. Amount رو روی 45 قرار میدیم و ذخیره می کنیم.

گام ششم
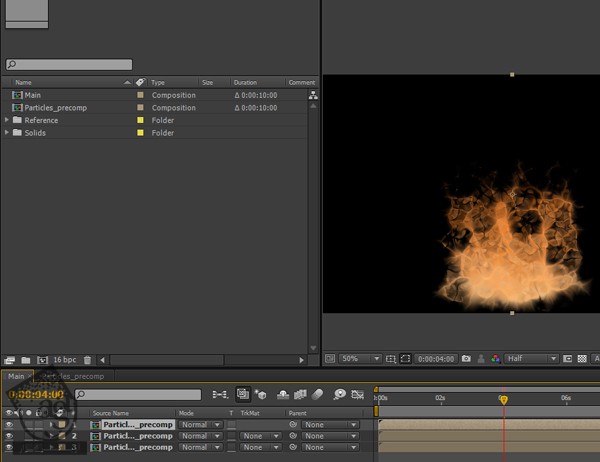
اعمال Turbulent Displace روی همین لایه، نوعی بی قاعدگی ایجاد می کنه. بنابراین نیازی نیست هیچ چیزی رو تغییر بدیم. حالا میریم سراغ کامپوزیشن اصلی یا Main و لایه Particle_precompose رو سه بار Duplicate می کنیم و بعد هم ذخیره می کنیم.

گام هفتم
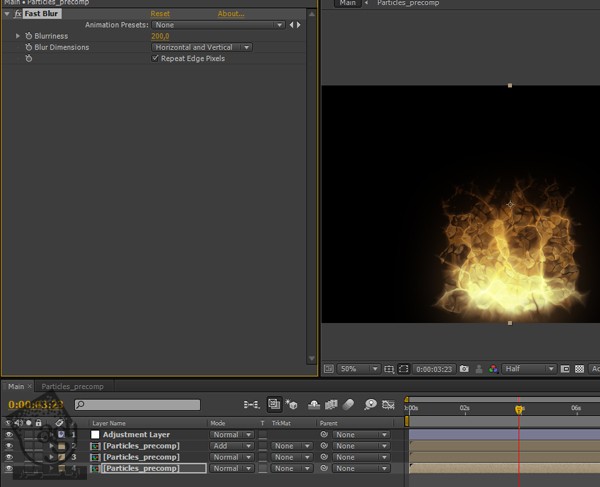
حالا برای اینکه شعله آتش صیقلی به نظر بیاد، رنگ ها رو اصلاح می کنیم. اول Blending Mode لایه بالا رو روی Add قرار میدیم. بعد آخرین لایه رو انتخاب می کنیم و Fast Blur رو روی اون اعمال می کنیم و Bluriness رو روی 200 قرار میدیم و در نهایت Repeat Edge Pixels رو تیک می زنیم. هنوز کامل نشده. یک لایه Adjustment بالای تمام لایه های آتش درست می کنیم و ذخیره می کنیم.

گام هشتم
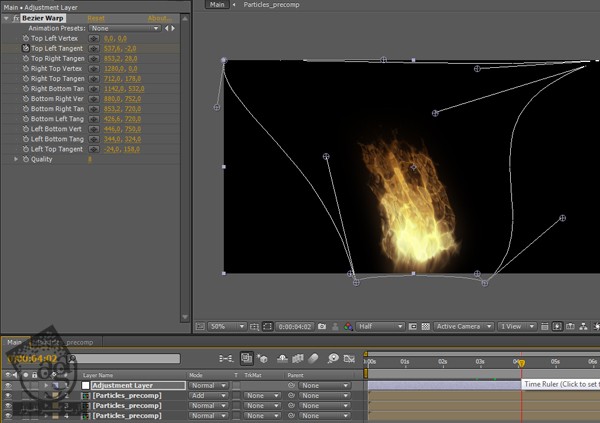
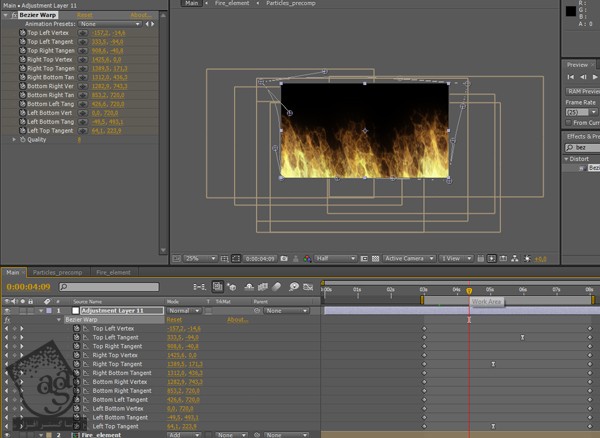
Bezier Warp رو از مسیر Distort > Bezier Warp روی لایه Adjutment اعمال می کنیم. پارامترهای اون رو به صورت زیر تنظیم می کنیم.

گام نهم
حالا تمام لایه ها رو هایلایت می کنیم و به صورت کامپوزیشن Fire_Element اون ها رو Precompose می کنیم. توی این مرحله باید کامپوزیشن لایه های Fire_Element رو مرتب کنیم. و فقط هم برای اینکار از خلاقیت مون استفاده کنیم. یادتون نره که همه چیز رو Offset کنین. Blending Mode تمام لایه ها رو روی Add میزاریم و ذخیره می کنیم.

گام دهم
یک لایه Adjutment جدید درست می کنیم و Bezier Warp رو روی اون اعمال، و بعد هم متحرک می کنیم تا ببینیم همه چیز خوب هست یا نه. اگه بخواین می تونین بعضی تنظیمات رو تغییر بدین. به نظر خودتون بستگی داره.

گام یازدهم
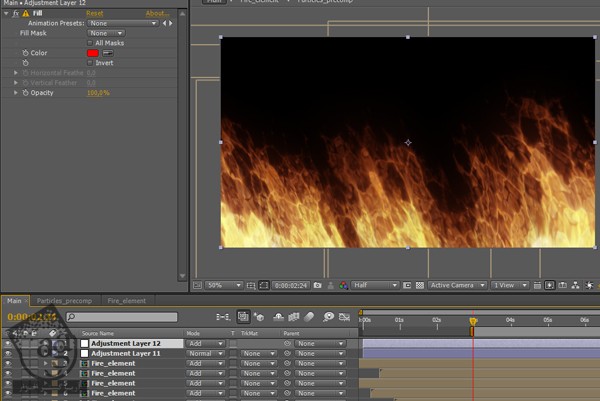
حالا رنگ آتش رو اصلاح می کنیم. یک لایه Adjustment جدید درست می کنیم و افکت Fill رو روی اون اعمال می کنیم. رنگ قرمز رو برای بخش Color در نظر می گیریم و Blending Mode رو روی Add قرار میدیم و بعد هم ذخیره می کنیم.

گام دوازدهم
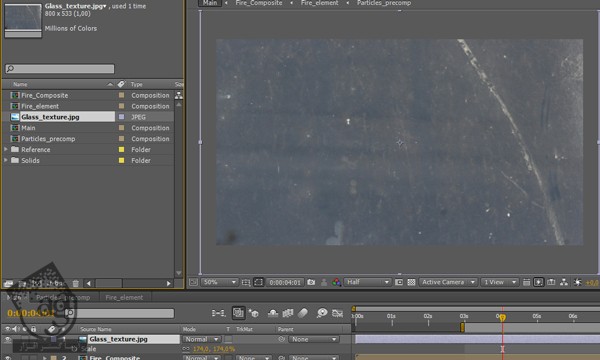
همه چیز رو با Fire_Element، Precompose می کنیم. حالا یک بافت رو به عنوان شیشه انتخاب می کنیم و اون رو وارد افتر افکت می کنیم. این بافت رو داخل کامپوزیشن Main قرار میدیم و اندازه اون رو در صورت لزوم، تغییر میدیم.

گام سیزدهم
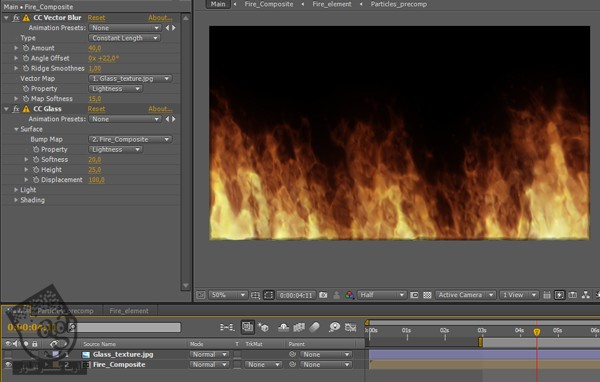
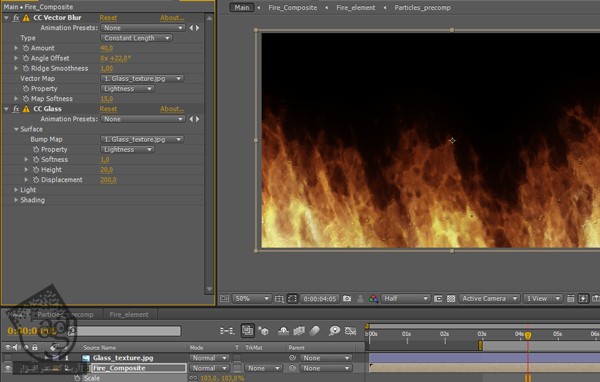
قابلیت رویت اون رو غیر فعال می کنیم. Fire_Composite رو انتخاب می کنیم و CC Vector Blur و CC Glass رو روی اون اعمال می کنیم. Vector Blur Amount رو روی 40، Angle Offset رو روی 22 قرار میدیم و بافت شیشه رو هم به عنوان Vector Map در نظر می گیریم. Set Type رو روی Constant Length میزاریم و ذخیره می کنیم.

گام چهاردهم
CC Glass رو انتخاب می کنیم و لایه بافت شیشه ای رو برای Bump Map در نظر می گیریم. Softness رو روی 1 قرار میدیم. این پارامتر، جزئیات زیادی به طرح اضافه می کنه. حالا Height رو روی 20 و Displacement رو روی 200 میزاریم. همون طور که احتمالا می بینید، همه جا مشکی شده. مقیاس لایه Fire_Composite رو طوری تغییر میدیم که دوباره همه چیز مشخص بشه و بعد هم ذخیره می کنیم.

گام پانزدهم
یک بار دیگه با Fire_Precomp، همه چیز رو Precompose می کنیم. قابلیت رویت لایه بافت شیشه ای رو فعال می کنیم و روی صفحه میاریم. Blending Mode اون رو هم روی Screen قرار میدیم.

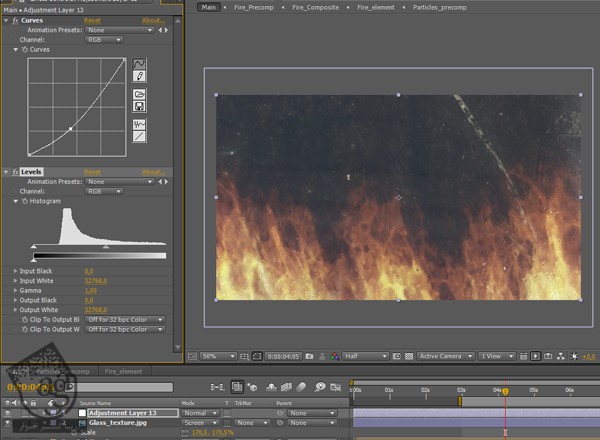
گام شانزدهم
یک لایه Adjutment درست می کنیم و Curves و Levels رو اعمال می کنیم. برای اینکه کنتراست رو بیشتر کنیم، یک منحنی رسم می کنیم.

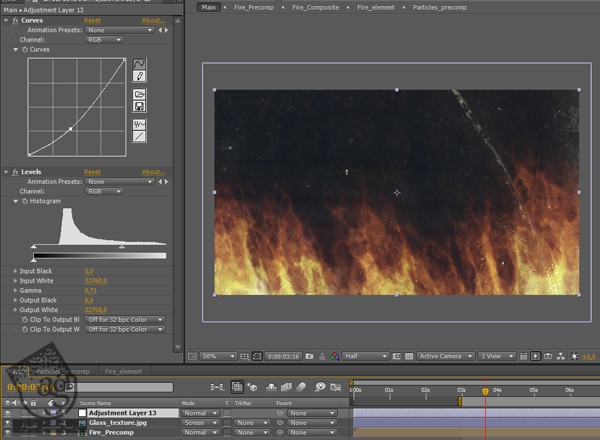
گام هفدهم
حالا Gamma مربوط به Levels رو تغییر میدیم تا نتیجه کار بهتر بشه.

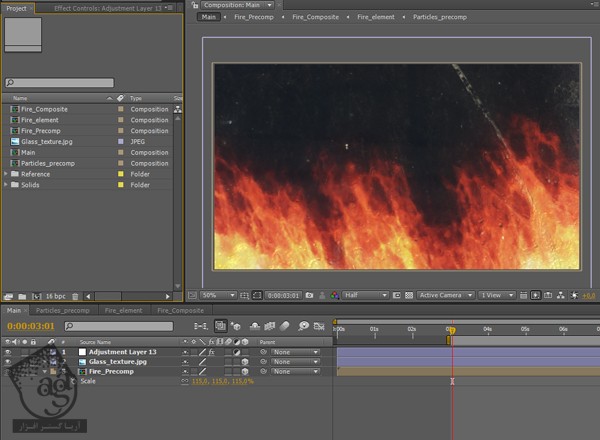
گام هجدهم
آتش به نظر خنثی میاد. بنابراین کامپوزیشن Fire_Composite رو انتخاب می کنیم و بعد Glow رو روی اون اعمال می کنیم. دیگه نیازی به تغییرات بیشتر نیست مگه اینکه خودتون بخواین چیزی رو تغییر بدین. حالا ذخیره می کنیم و تمام!

امیدواریم ” آموزش After Effects : طراحی آتش با استفاده از CC Particle World ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموزش افتر افکت سی سی “
– ” تکنیک های جلوه های ویژه افتر افکت VideoCopilot “
– ” آموزش موشن گرافیک با افتر افکت “
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.





















































































خیلی مفید بود ممنون