No products in the cart.
آموزش After Effects : متحرک سازی پازل با پلاگین Shatter

آموزش After Effects : متحرک سازی پازل با پلاگین Shatter
توی این آموزش، نحوه متحرک سازی پازل رو با پلاگین Shatter توی نرم افزار After Effects می بینیم. بنابراین نیازی به پلاگین دیگه ای نیست. از این افکت میشه تو پروژه های زیادی استفاده کرد. پس بیاین شروع کنیم!
با ” آموزش After Effects : متحرک سازی پازل با پلاگین Shatter ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe After Effects
گام اول
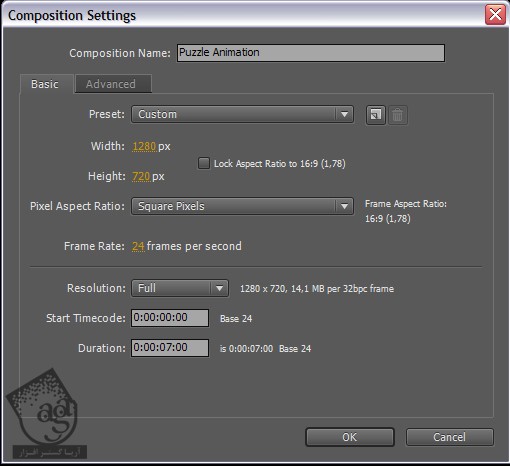
با دنبال کردن مسیر Menu > Composition > New Composition، یک کامپوزیشن جدید درست می کنیم. اسمش رو میزاریم Puzzle Animation. رزولوشن رو روی 1280 در 720 و Duration رو روی 7 ثانیه قرار میدیم.

گام دوم
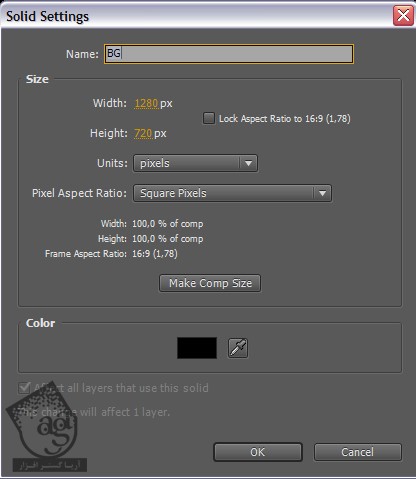
با دنبال کردن مسیر Menu > Layer > New > Solid، یک Solid جدید درست می کنیم. رنگش مهم نیست. رزولوشن رو روی 1280 در 720 قرار میدیم و اسمش رو میزاریم BG.

گام سوم
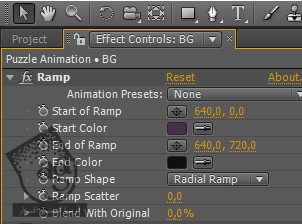
همچنان که لایه BG در وضعیت انتخاب قرار داره، وارد مسیر Effect > Generate > Ramp میشیم و یک افکت Ramp رو روی اون اعمال می کنیم. مقادیر زیر رو وارد می کنیم. اول از همه رنگ رو تنظیم می کنیم. مقدار #43324A رو برای Start Color و #110E13 رو برای End Color در نظر می گیریم. Ramp Shape رو هم روی Radial Shape میزاریم.

گام چهارم
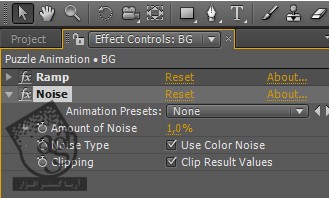
مطمئن نیستم تصویر زیر رو واضح می بینین یا نه. اما بیشتر وقت هایی که با افکت Ramp سر و کار داریم، با خطاهای عجیب و غریبی مواجه میشیم. برای برطرف کردن این مشکل یا پیشگیری از اون، افکت Noise رو اعمال می کنیم.

گام پنجم
مسیر Effect > Noise & Grain > Noise رو دنبال می کنیم و این افکت رو اعمال می کنیم. مقدار Noise رو هم میزاریم روی 1%.

گام ششم
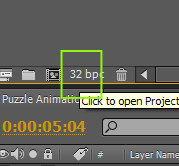
این نویز، Opacity ارور رو کاهش میده اما هنوز هم این ارور رو میشه دید. بنابراین Alt رو نگه می داریم و روی دکمه 8bpc کلیک چپ می کنیم. این مقدار رو روی 32 قرار میدیم. به این ترتیب، مشکل برطرف میشه.

گام هفتم
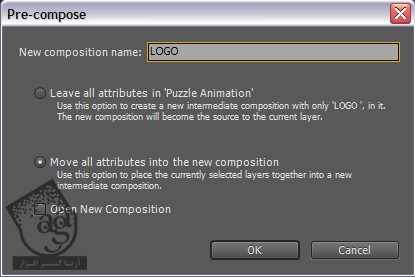
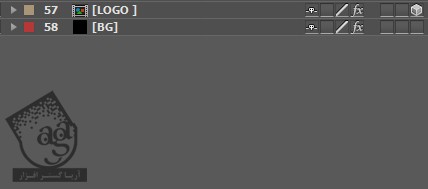
لوگوی مورد نظر رو وارد می کنیم و روی لایه BG قرار میدیم. همچنان که لایه لوگو انتخاب شده، وارد مسیر Layer > Pre-Compose میشیم و Move All Attributes into the New Composition رو می زنیم.

گام هشتم
همچنان که کامپوزیشن لوگو انتخاب شده، 3D رو فعال می کنیم.

گام نهم
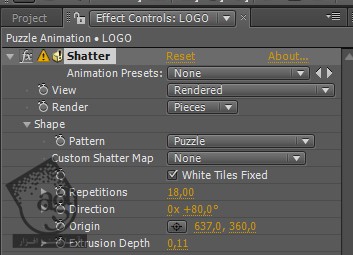
همچنان که کامپوزیشن لوگو انتخاب شده، وارد مسیر Effect > Simulation > Shatter میشیم و مقادیر زیر وارد می کنیم. همون طور که می بینین با دو تا پیام ارور مواجه میشیم. اولین مثلث زرد رنگ یعنی این افکت، Color Depth سی و دو گیگ رو ساپورت نمی کنه. دومی هم به این دلیل ظاهر شده که بدون دوربین، 3D رو فعال کردیم. اما نگران نباشین. مشکلی پیش نمیاد. یک چیز مهم دیگه ای که باید تغییر بدیم، ضخامت قطعات پازل هست. اگه می خوایم تعداد قطعات پازل زیاد باشه، مقدار Repetitions رو زیاد می کنیم.

گام دهم
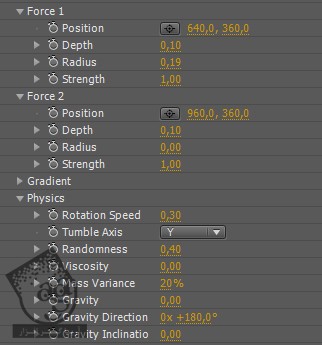
این مقادیر رو تغییر میدیم: توی بخش Force ، مقدار Radius اهمیت زیادی داره. اگه لوگو از لوگوی پیش فرضی که استفاده می کنیم بیشتر باشه، باید این مقدار رو افزایش بدیم. یادتون باشه که توی بخش Physics، می تونیم Randomness رو پیدا کنیم. به این ترتیب، قطعات پازل به صورت تصادفی در میان. اما در آخر انیمیشن این مقدار باید به برسه. اگه بیشتر از باشه، پازل مون نامناسب میشه. بزارین بهتون نشون بدم.

گام یازدهم
اگه مقدار Randomness صفر نباشه، در آخر انیمیشن متوجه میشیم که قطعات پازل به درستی کنار هم قرار نمیگیرن. البته فعلا اشکالی نداره. چون بعدا این مشکل رو برطرف می کنیم.
گام دوازدهم
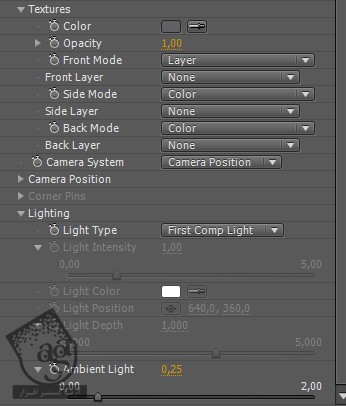
توی تب Textures می تونیم به پازل مون رنگ یا تکسچر اضافه کنیم. یادتون باشه که اگه می خواین از تکسچر استفاده کنین (مثل یک تصویر واقعی) باید اون رو اول Pre Compose کنین. در غیر این صورت، کار نمی کنه. توی مثال زیر من از رنگ ساده #610663 استفاده کردن و این رنگ رو روی Side & Back Mode قرار دادم. بعد هم Light Type رو گذاشتم روی First Comp Size.

گام سیزدهم
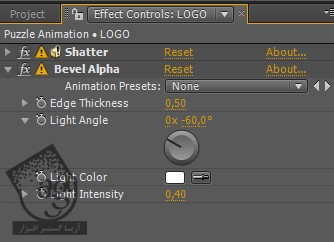
وارد مسیر Effect > Perspective > Bevel Alpha میشیم و اون رو با مقادیر زیر اعمال می کنیم. حالا هایلایت بیشتری رو به لبه قطعات پازل اضافه می کنیم.

گام چهاردهم
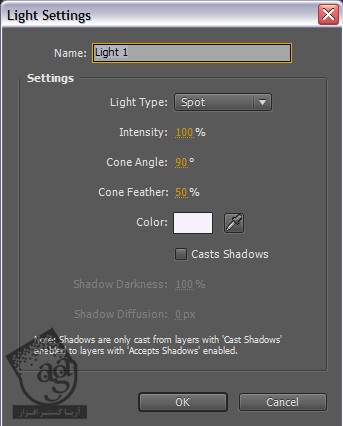
حالا بیاین یک Light جدید رو اضافه می کنیم. وارد مسیر Layer > New > Light میشیم. اگه بخواین می تونین از تنظیمات من هم استفاده کنین. این طوری نمای سه بعدی واقعی تری پیدا می کنه.

گام پانزدهم
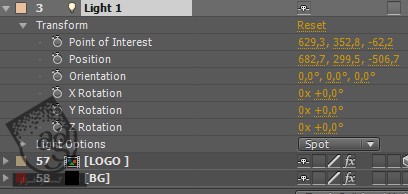
بعد هم مقادیر زیر رو وارد می کنیم.

گام شانزدهم
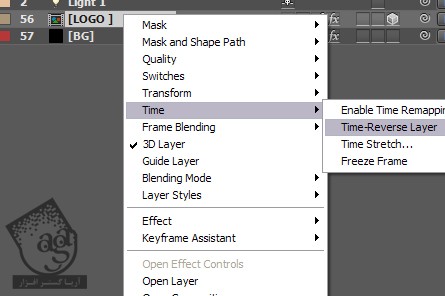
حالا باید انیمشین پازل رو معکوس کنیم. کامپوزیشن لوگو رو انتخاب می کنیم. کلیک راست می کنیم و Time-Reverse Layer رو می زنیم.

گام هفدهم
یک مشکل کوچک داریم. انیمیشن درست کار می کنه اما آخر انیمیشن، قطعات لوگو ناپدید میشن. Map کردن مجدد زمان و فریز کردن فریم، جواب نمیده. نمی دونم چرا اما باید یک راه حل دیگه رو امتحان کنیم. دو تا کار میشه انجام داد. اولی خیلی ساده و مقدماتی هست. همچنان که لایه لوگو انتخاب شده، میریم سراغ آخرین فریم تایم لاین و دکمه N و B روی کیبورد رو فشار میدیم. بعدش از این فریم به صورت .jpg خروجی می گیریم. وقتی خروجی انجام میشه، این فایل jpg رو وارد افتر افکت می کنیم و روی لایه کامپوزیشن لوگو قرار میدیم. حالا اون رو روی انتهای لایه کامپوزیشن لوگو Offset می کنیم. این طوری دیگه این لوگو ناپدید نمیشه. اما اگه بخوایم پس زمینه رو هم متحرک کنیم چی؟ یک راه حل بهتر دارم.

گام هجدهم
دومین ایده یک مقدار فرق می کنه. باید لایه Logo رو Duplicate کنیم. اسم این نسخه Duplicate شده رو میزاریم Freeze Logo. حالا میریم سراغ آخرین فریم و اون رو Trim می کنیم. بعدش امکانات مربوط به پلاگین Shatter رو باز می کنیم و از تب Physics، مقدار Randomness رو میزاریم روی 0.

گام نوزدهم
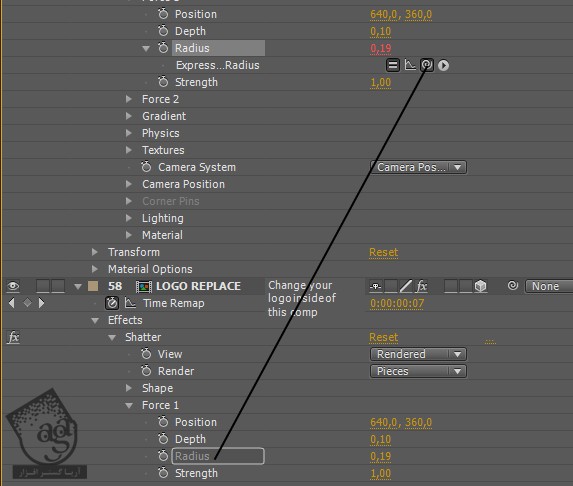
امکانات Shatter رو روی نسخه Duplicate شده لایه لوگو و نسخه اصلی باز می کنیم. از ابزار Pickwhip بری ایجاد یک Expression ساده استفاده می کنیم تا به این ترتیب، Radius Properties رو باز کامپوزیشن لوگوی اصلی مرتبط کنیم. این کار خیلی اهمیت داره. چون از لوگویی استفاده می کنیم که بزرگ تر از لوگوی الان هست.

گام بیستم
بخش مربوط به Expression انجام شد. بنابراین باید کامپوزیشن Freeze Logo رو Duplicate و Offset کنیم.

گام بیست و یکم
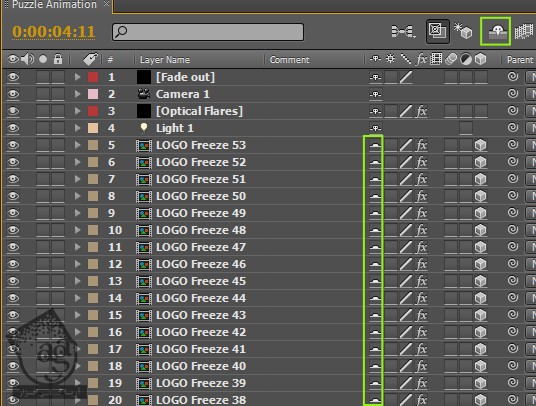
من نسخه های زیادی ایجاد کردم. بعد هم برای اینکه تمام این لایه ها رو مخفی کنم، دکمه Shy رو زدم.

گام بیست و دوم
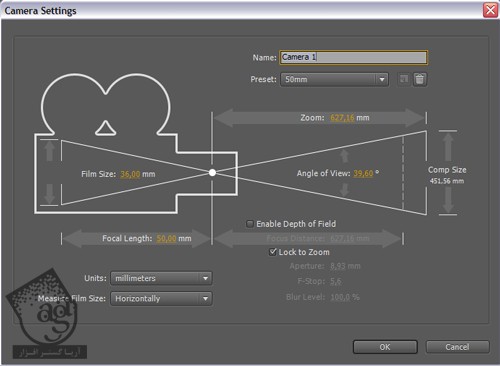
مسیر Layer > New > Camera رو دنبال می کنیم و یک دوربین جدید رو هم اضافه می کنیم.

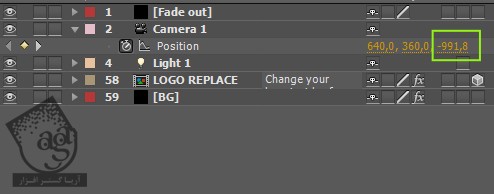
گام بیست و سوم
میریم سراغ فریم اول و Z رو روی -991 قرار میدیم. بعد هم ثانیه 4 رو انتخاب می کنیم و عدد -1789 رو برای این مقدار در نظر می گیریم.

نتیجه
این هم از این. امیدوارم چیزهای جدیدی یاد گرفته باشین. سعی کنین خودتون هم دست به امتحان بزنین و این تکنیک ها رو توی پروژه های دیگه هم پیاده کنین.
امیدواریم ” آموزش After Effects : متحرک سازی پازل با پلاگین Shatter ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش افتر افکت سی سی
– تکنیک های جلوه های ویژه افتر افکت VideoCopilot
– آموزش موشن گرافیک با افتر افکت
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:َAdobe After Effects, موشن گرافیک





















































































قوانین ارسال دیدگاه در سایت