No products in the cart.
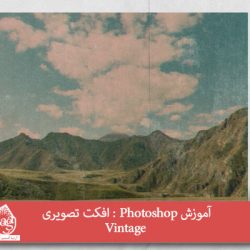
آموزش Photoshop : افکت تصویری Vintage

آموزش Photoshop : افکت تصویری Vintage
توی این آموزش، افکت تصویری Vintage رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت تصویری Vintage ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
آماده سازی سند
گام اول
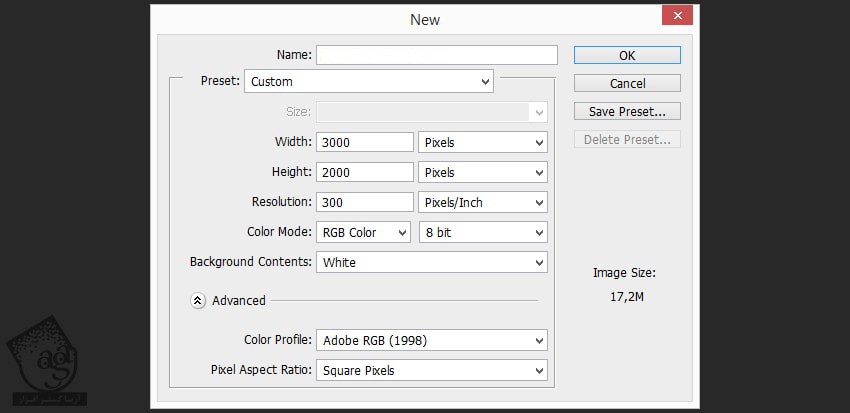
Ctrl+N رو فشار میدیم و یک سند جدید به ابعاد 3000 در 2000 پیکسل درست می کنیم. Resolution رو میزاریم روی 300dpi.

گام دوم
وارد مسیر File > Place میشیم و تصویر رو میزاریم روی سند.

گام سوم
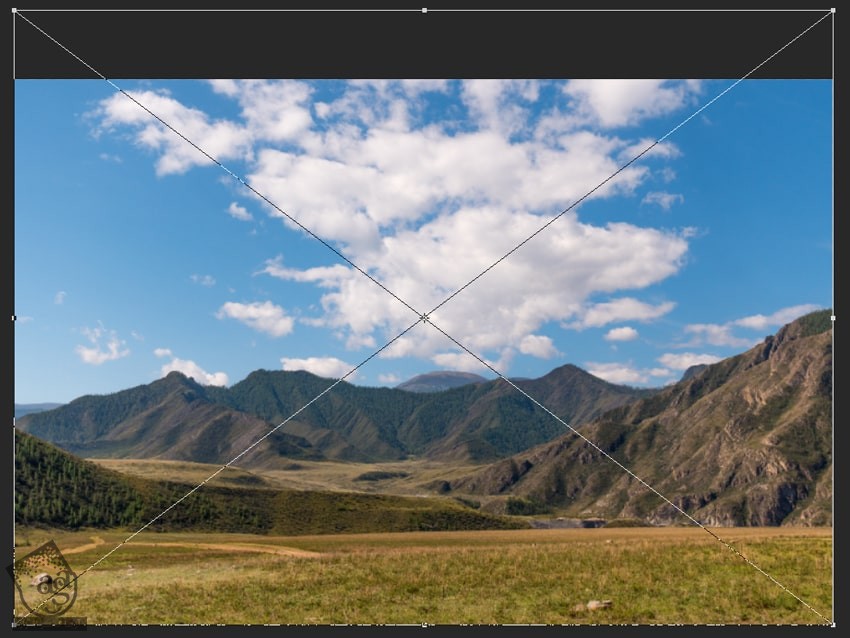
تصویر رو Resize کرده و Enter می زنیم.

گام چهارم
دکمه M رو فشار داده و ابزار Rectangular Marquee رو انتخاب می کنیم. کل بوم رو انتخاب می کنیم.

گام پنجم
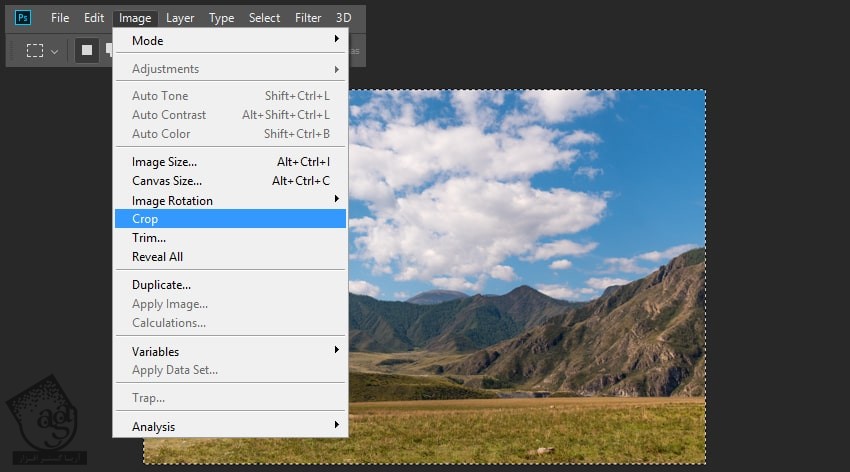
وارد مسیر Image > Crop میشیم و بخش های خارج از بوم رو حذف می کنیم.

گام ششم
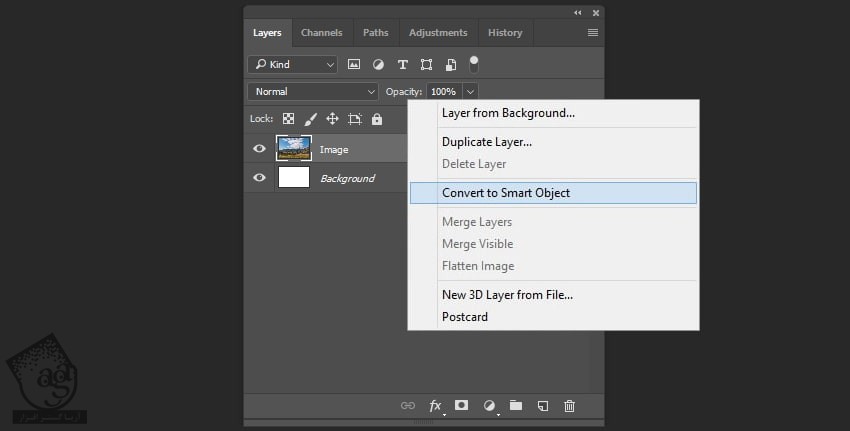
روی لایه کلیک راست کرده و Convert to Smart Object رو می زنیم.

افکت تصویری Vintage
گام اول
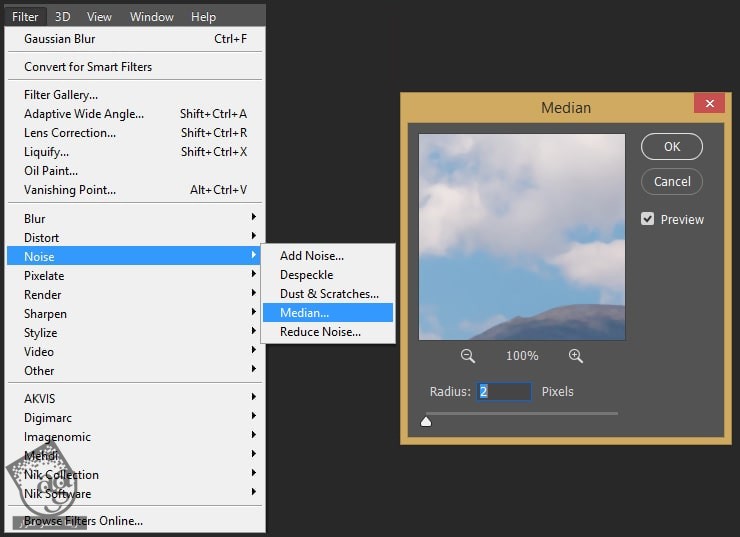
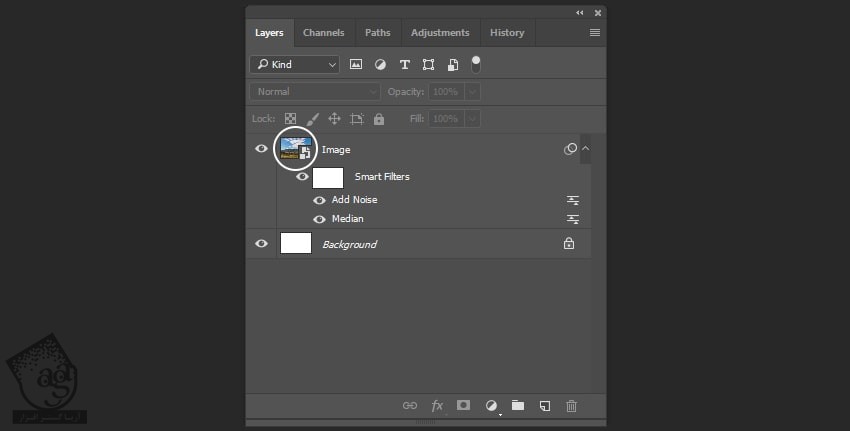
Smart Object رو انتخاب می کنیم. وارد مسیر Filter > Noise > Median میشیم و Radius رو میزاریم روی 2 پیکسل.

گام دوم
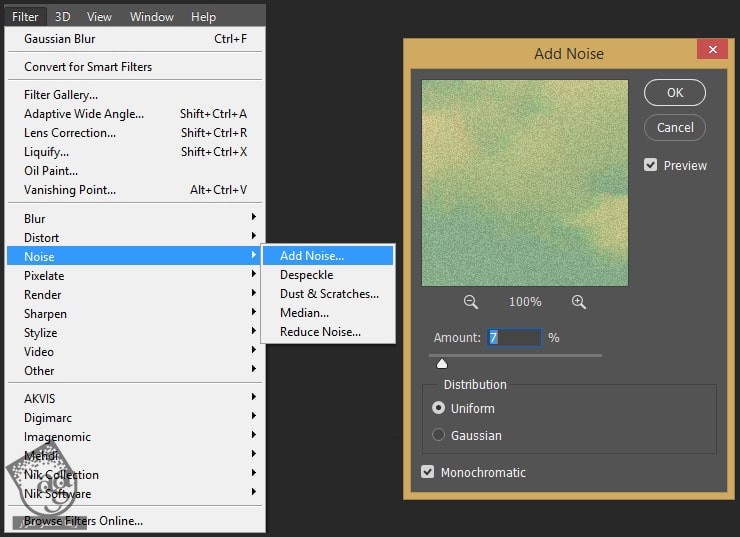
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 7 درصد و Distribution رو روی Uniform میزاریم رو Monochromatic رو تیک می زنیم.

گام سوم
روی آیکن نزدیک به لایه دابل کلیک کرده و Smart Object رو انتخاب می کنیم.

گام چهارم
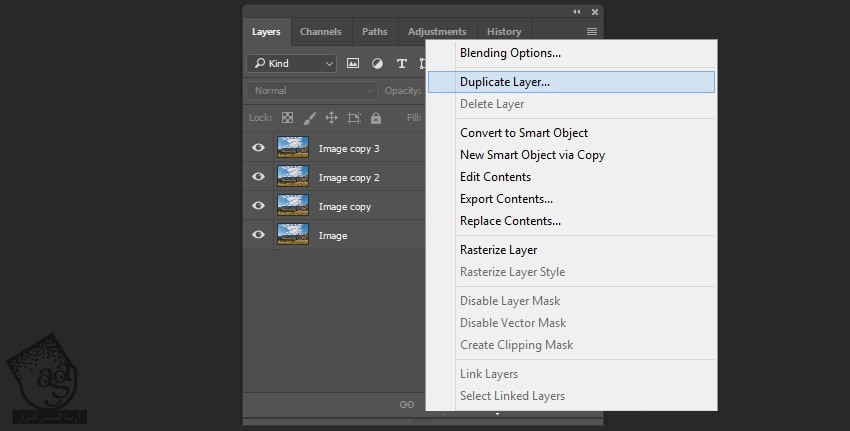
Smart Object رو سه بار Duplicate می کنیم.

گام پنجم
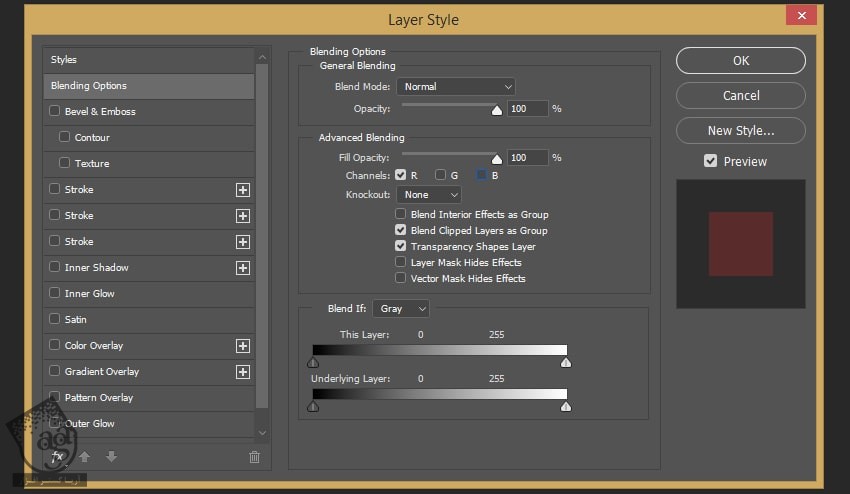
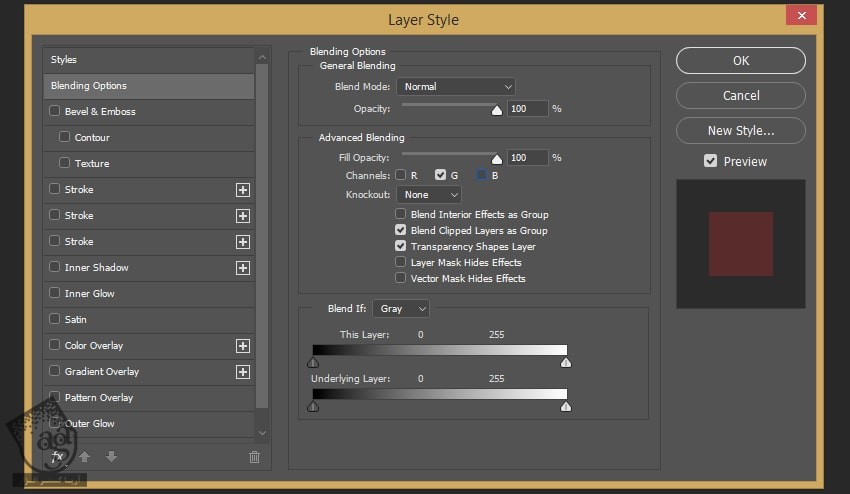
روی اولین نسخه Duplicate شده دابل کلیک می کنیم. تیک Green Channel و Blue Channel رو از پنل Layer Style بر می داریم.

گام ششم
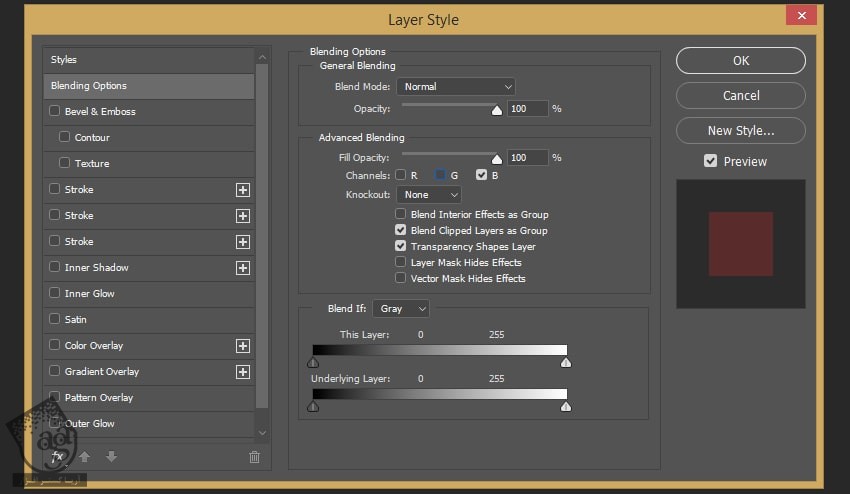
بعد از دابل کلیک روی دومین نسخه Duplicate شده، تیک Red Channel و Blue Channel رو بر می داریم.

گام هفتم
در نهایت، تیک Red Channel و Green Channel رو بر می داریم.

گام هشتم
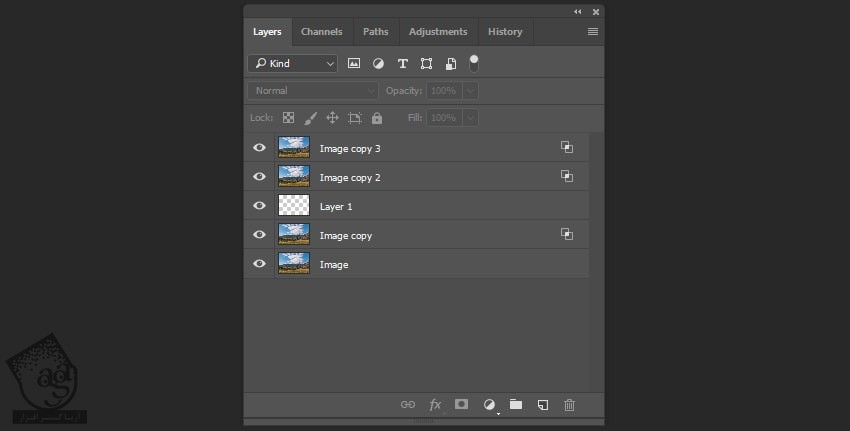
با فشار دادن میانبر Shift+Ctrl+N، یک لایه خالی درست کرده و اون رو بالای اولین نسخه Duplicate شده قرار میدیم.

گام نهم
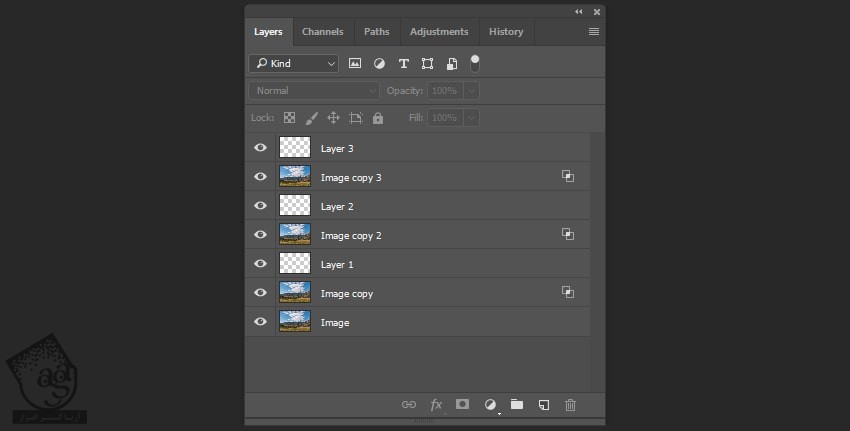
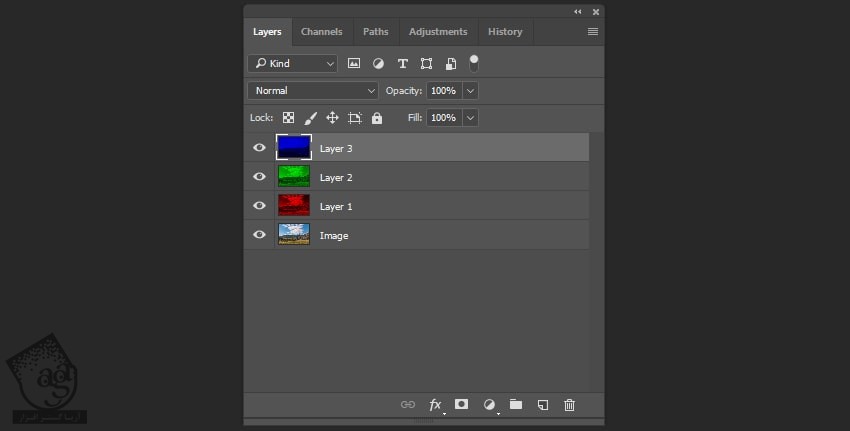
دو تا لایه خالی درست کرده و اون ها رو به شکل زیر مرتب می کنیم.

گام دهم
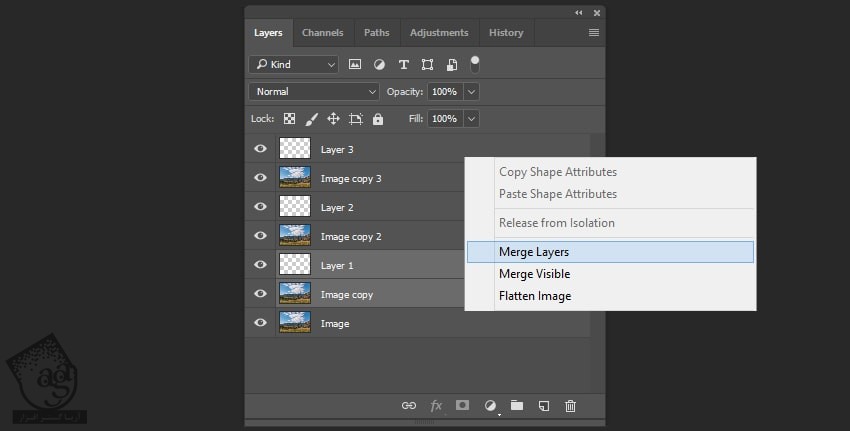
اولین کپی تصویر اصلی و لایه Layer 1 رو انتخاب کرده و Merge Layers رو می زنیم.

گام یازدهم
بقیه کپی های تصویر اصلی رو با لایه های خالی ادغام می کنیم.

گام دوازدهم
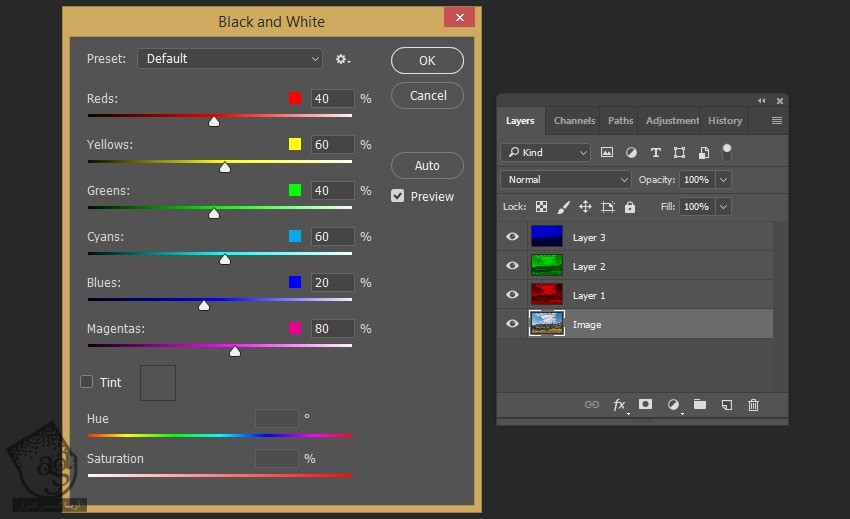
تصویر اصلی رو انتخاب می کنیم. Shift+Ctrl+Alt+B رو نگه داشه و تصویر رو سیاه و سفید می کنیم.

گام سیزدهم
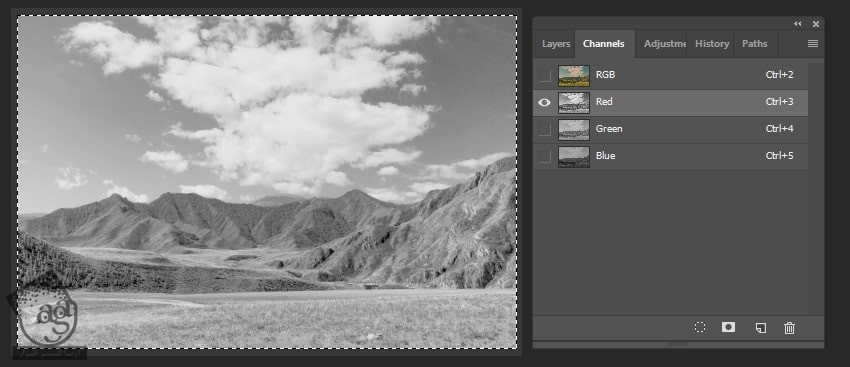
لایه Layer 1 رو انتخاب کرده و دکمه M رو فشار میدیم. تصویر رو به همراه ابزار Rectangular Marquee انتخاب کرده و Ctrl+C رو فشار میدیم.

گام چهاردهم
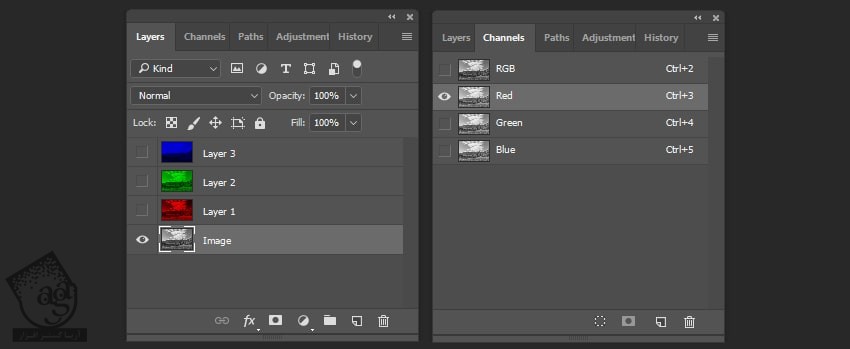
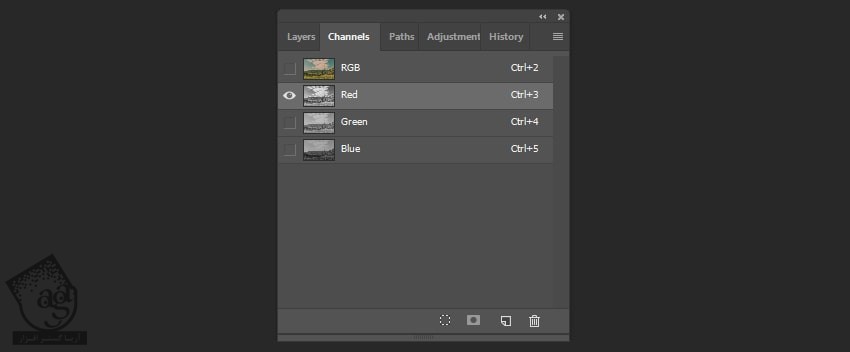
تصویر اصلی رو انتخاب می کنیم. میریم سراغ پنل Channels و Red Channel رو انتخاب می کنیم.

گام پانزدهم
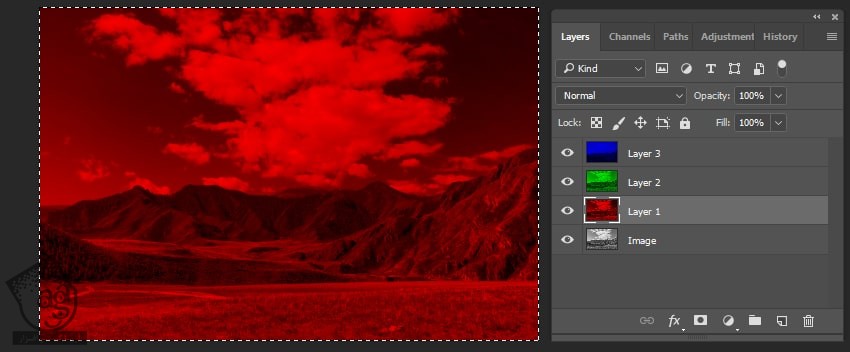
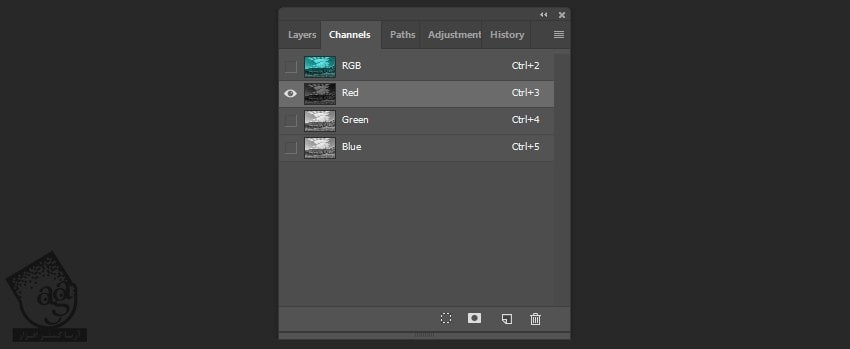
Ctrl+V رو فشار داده و لایه Layer 1 رو روی Red Channel تصویر اصلی، Paste می کنیم.

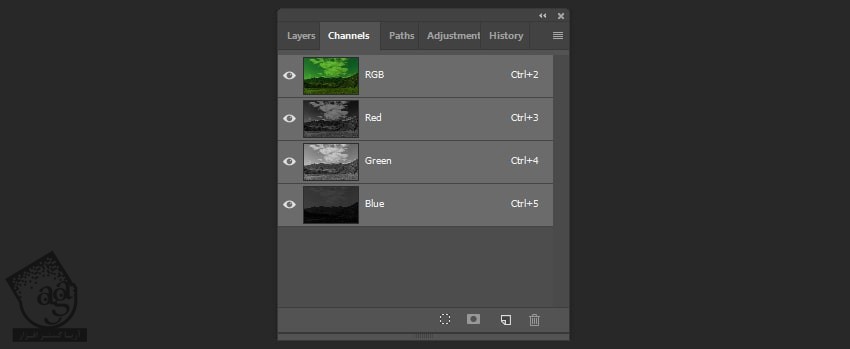
گام شانزدهم
لایه Layer 2 رو روی Green Channel و لایه Layer 3 رو روی Blue Channel تصویر اصلی Paste می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام هفدهم
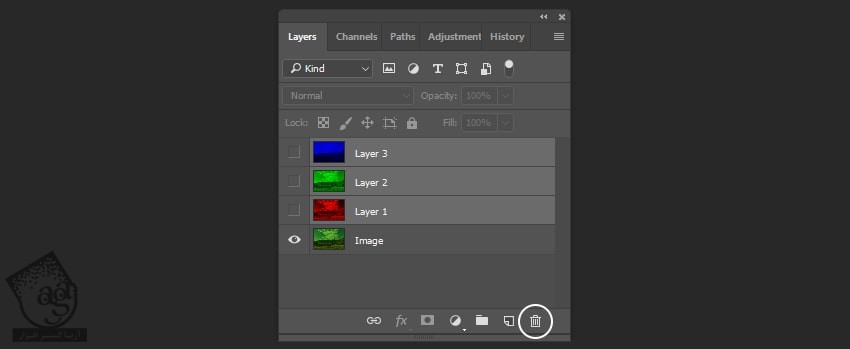
کپی های تصویر اصلی رو انتخاب کرده و روی آیکن Delete کلیک می کنیم.

گام هجدهم
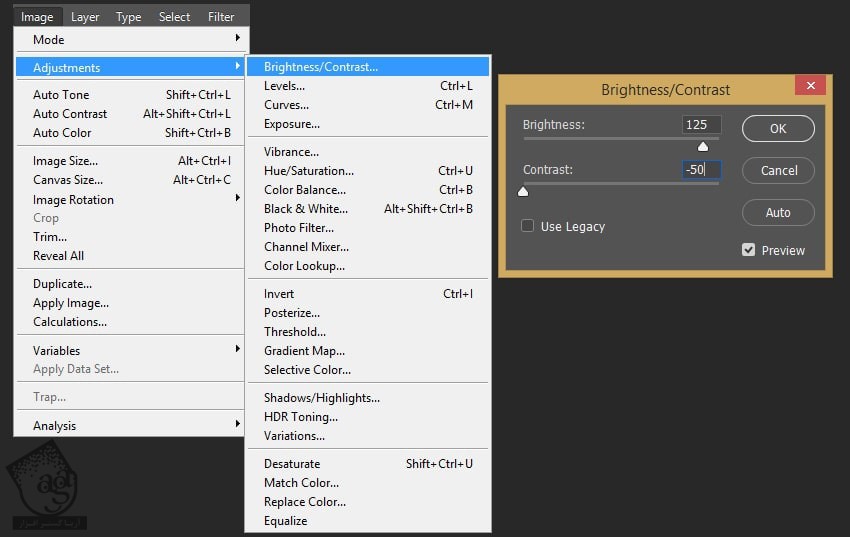
لایه رو انتخاب می کنیم. وارد مسیر Image > Adjustments > Brightness/Contrast میشیم. Brightness رو روی 125 و Contrast رو روی 50- قرار میدیم .

گام نوزدهم
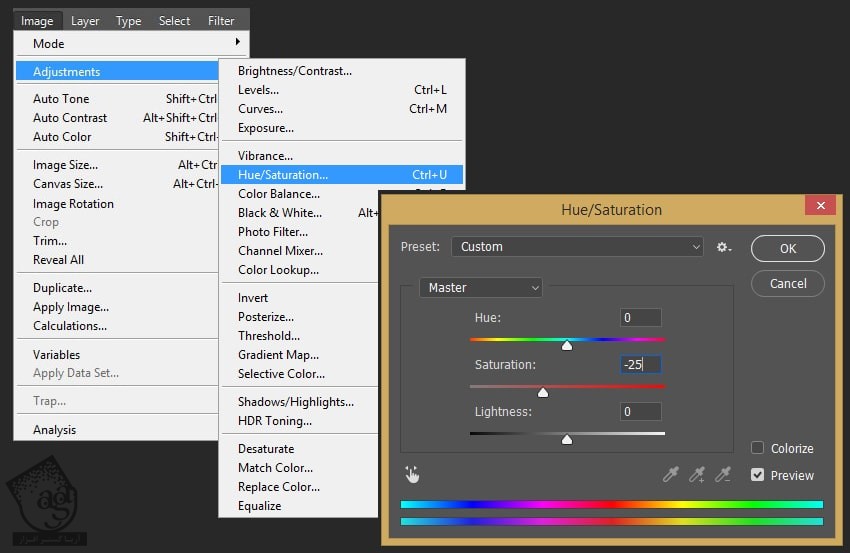
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Hue رو میزاریم روی 25-.

گام بیست ام
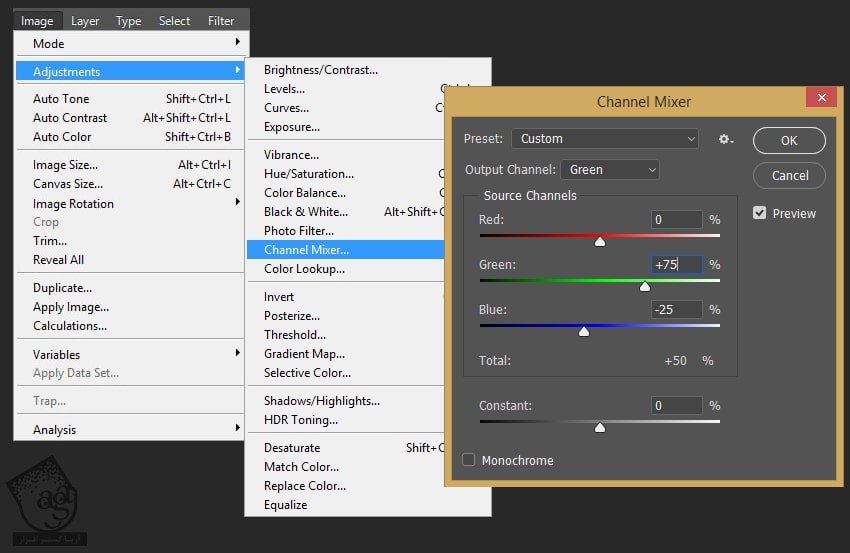
وارد مسیر Image > Adjustments > Channel Mixer میشیم. میریم سراغ Output Channel و Green رو روی 75 درصد و Blues رو روی 25- درصد قرار میدیم.

گام بیست و یکم
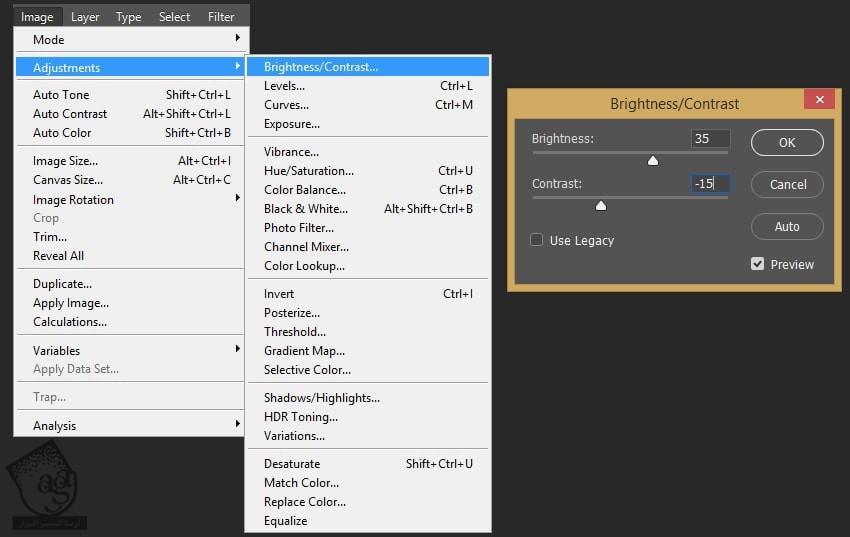
وارد مسیر Image > Adjustments > Brightness/Contrast میشیم. Brightness رو روی 35 و Contrast رو روی 15- قرار میدیم.

گام بیست و دوم
وارد پنل Channels میشیم و Red Channel رو انتخاب می کنیم.

گام بیست و سوم
دکمه M رو فشار داده و کل تصویر رو انتخاب می کنیم.

گام بیست و چهارم
دکمه V رو فشار داده و Channel رو 1 پیکسل به چپ می بریم.

گام بیست و پنجم
Green Channel رو انتخاب کرده و اون رو 1 پیکسل به راست می بریم.

افکت تصویری کارت پستال
گام اول
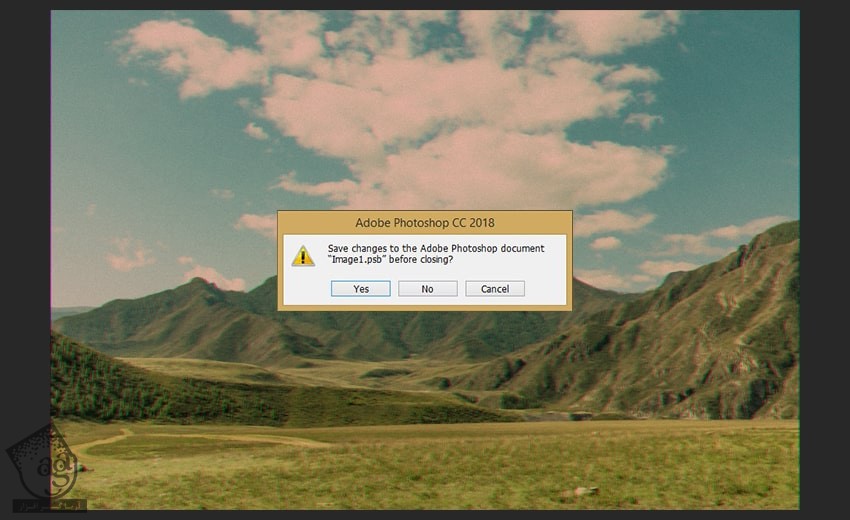
Smart Object رو می بندیم و ذخیره می کنیم.

گام دوم
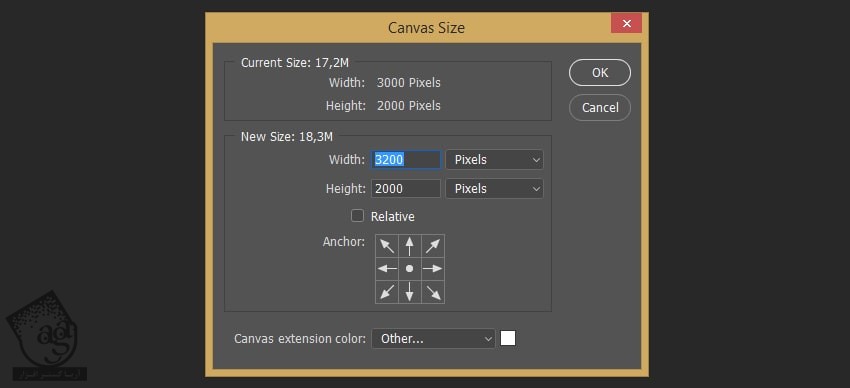
Alt+Ctrl+C رو فشار داده و تنظیمات زیر رو وارد می کنیم.

گام سوم
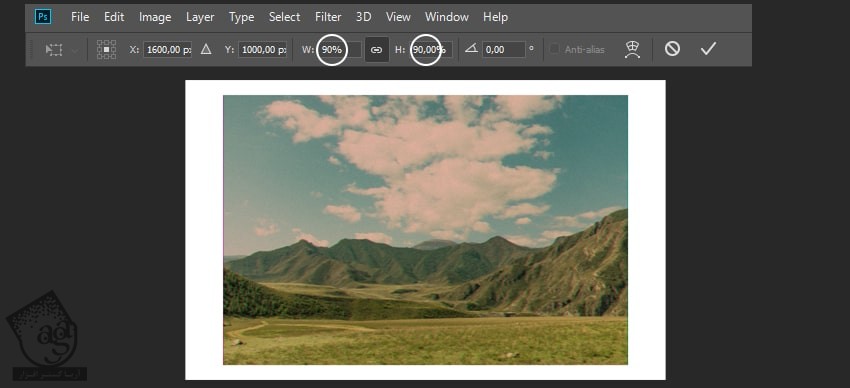
Ctrl+T رو فشار داده و Smart Object رو Resize می کنیم. Width رو روی 90 درصد و Height رو روی 90 درصد قرار میدیم.

گام چهارم
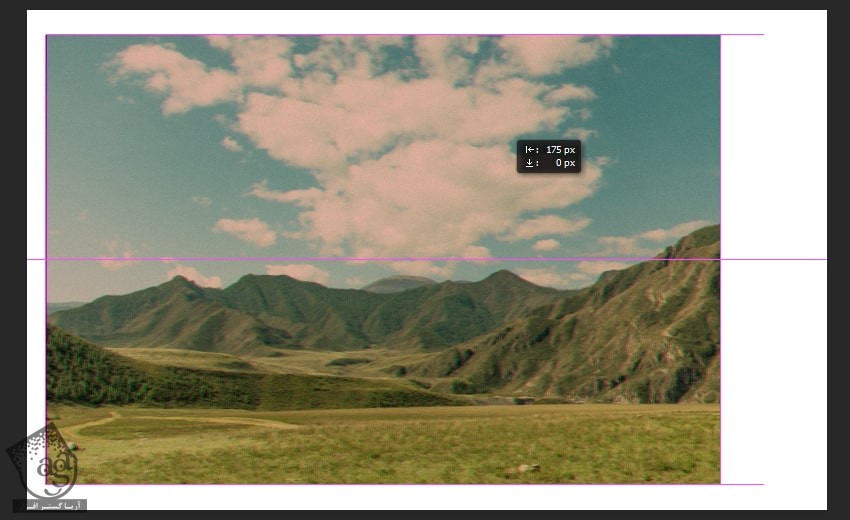
Smart Object رو 175 پیکسل به چپ می بریم.

گام پنجم
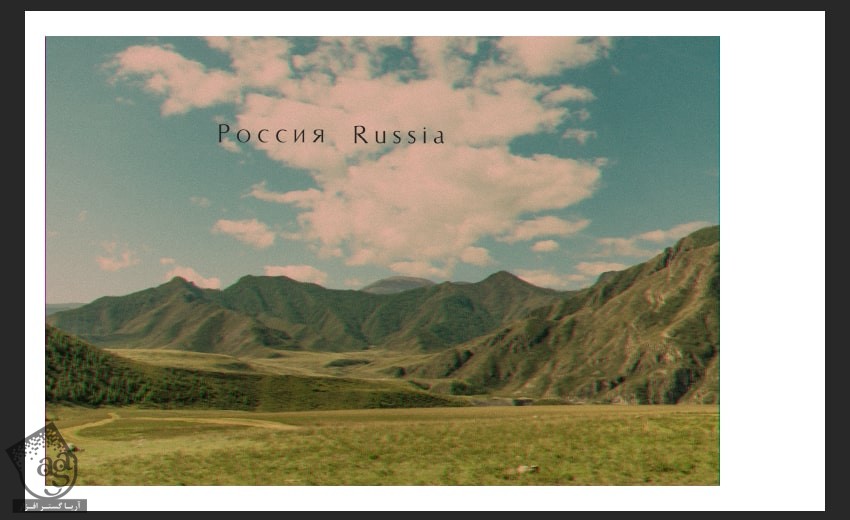
روی T کلیک کرده و دو تا لایه متنی اضافه می کنیم.

گام ششم
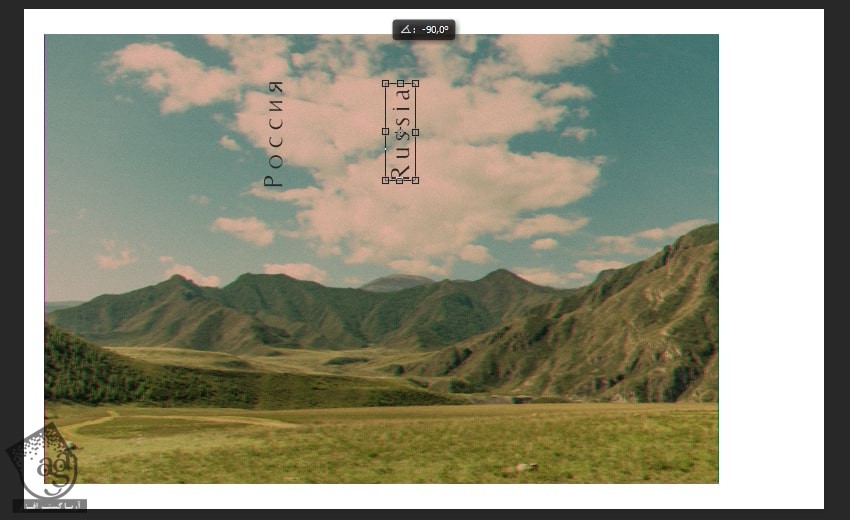
Ctrl+T رو فشار میدیم و در حالی که Shift رو نگه داشتیم، هر کدوم از لایه ها رو 90- درجه می چرخونیم.

گام هفتم
لایه های متنی رو به سمت راست می بریم.

گام هشتم
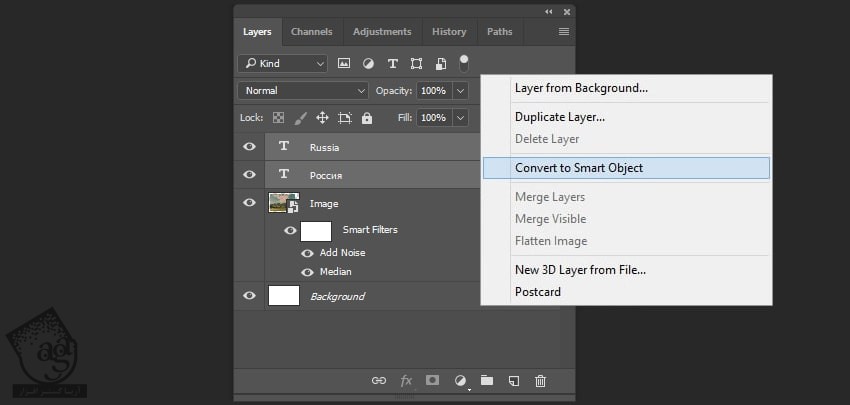
لایه های متن رو انتخاب می کنیم. کلیک راست کرده و Convert to Smart Object رو می زنیم.

گام نهم
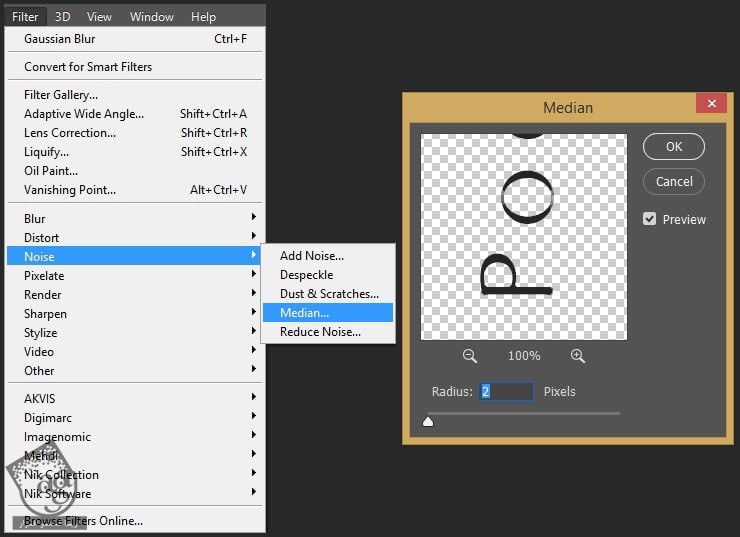
Smart Object رو انتخاب کرده و وارد مسیر Filter > Noise > Median میشیم و Radius رو میزاریم روی 2 پیکسل.

گام دهم
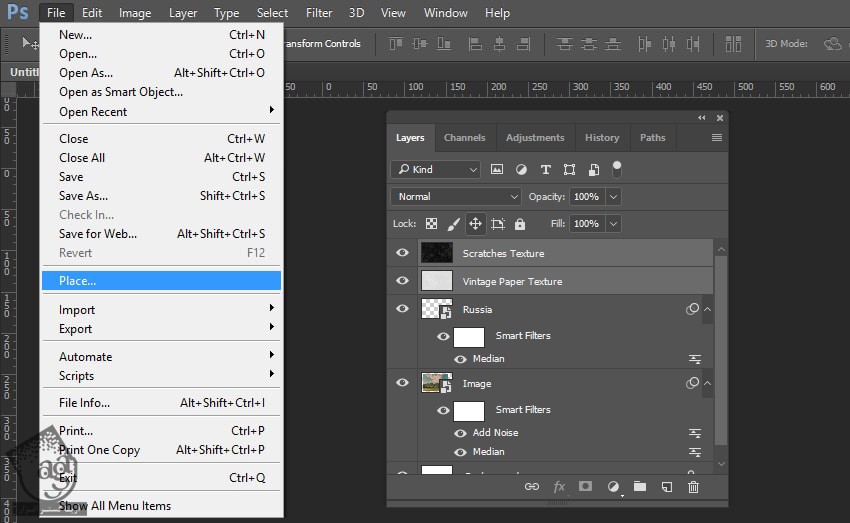
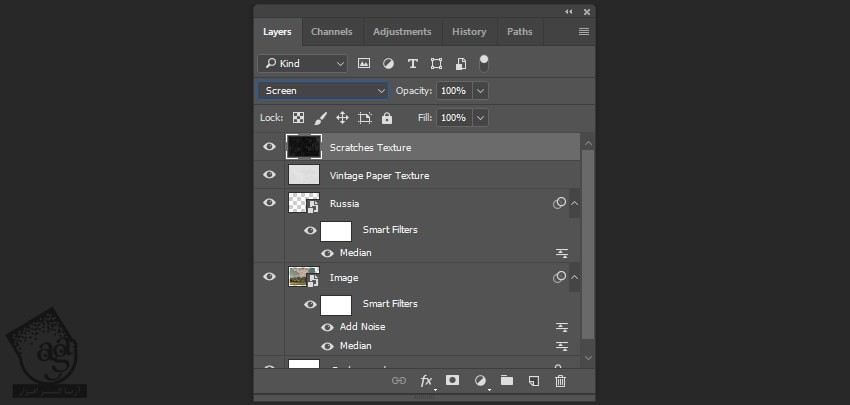
حالا تکسچرها رو به سند اضافه می کنیم. وارد مسیر File > Place میشیم و تکسچرهای Vintage مورد نظر رو بالای تمام لایه ها قرار میدیم.

گام یازدهم
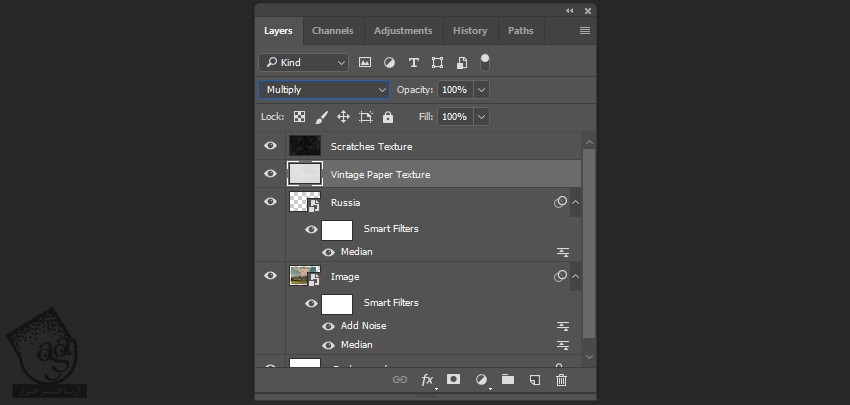
Blending Mode تکسچر رو میزاریم روی Multiply.

گام دوازدهم
Blending Mode تکسچر Scratch رو میزاریم روی Screen.

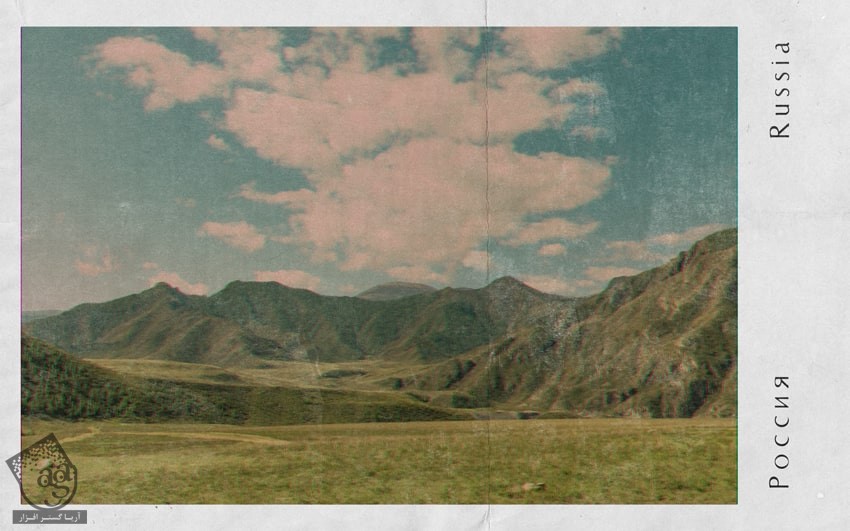
نتیجه

امیدواریم ” آموزش Photoshop : افکت تصویری Vintage ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت