No products in the cart.
آموزش Photoshop : افکت متنی سه بعدی با Action

آموزش Photoshop : افکت متنی سه بعدی با Action
توی این آموزش، افکت متنی سه بعدی با Action رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی سه بعدی با Action ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
ضبط Action
گام اول
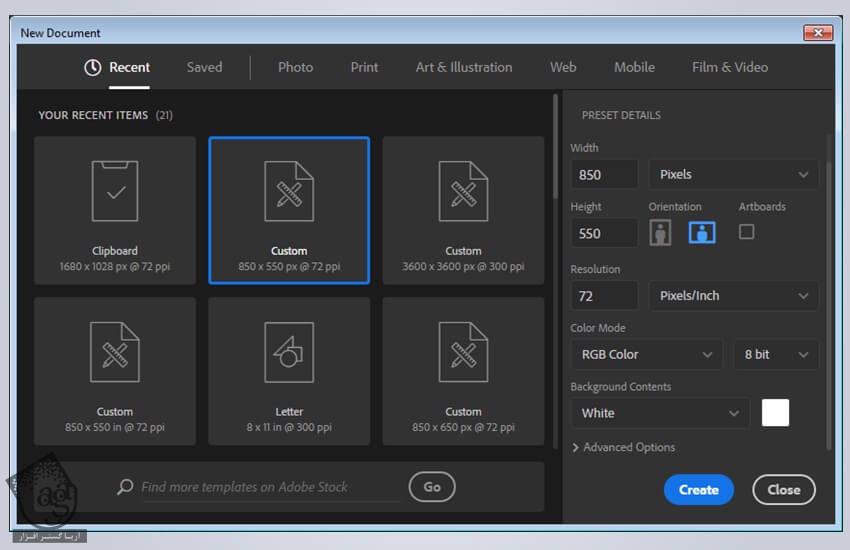
وارد مسیر File > New میشیم و یک سند جدید با تنظیمات زیر درست می کنیم.
Width روی 850 پیکسل
Height روی 550 پیکسل
Resolution روی 72
Color Mode روی RGB Color 8 Bit
روی Create کلیک می کنیم.

گام دوم
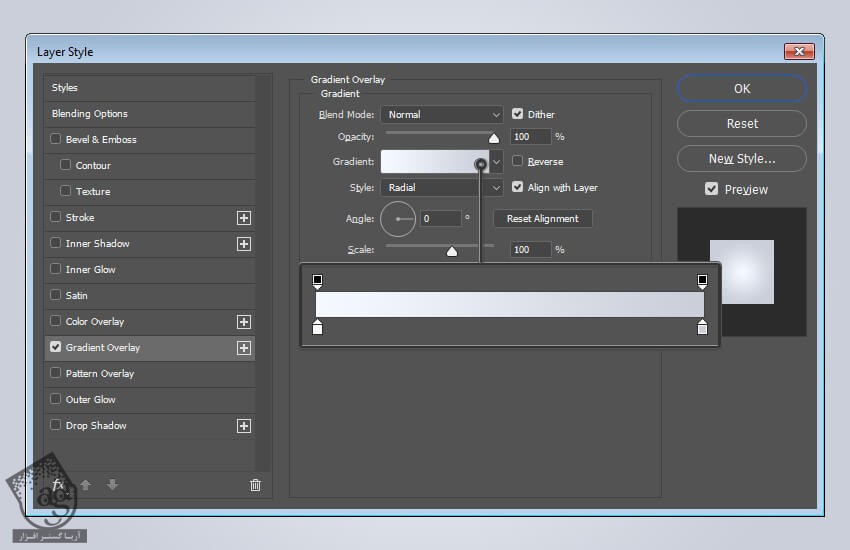
برای اختصاصی کردن پس زمینه، وارد مسیر Layer > New > Layer from Background میشیم و عنوان Background رو براش در نظر می گیریم. وارد مسیر Layer > Layer Style > Gradient Overlay میشیم و تنظیمات زیر رو وارد می کنیم.
Blend Mode روی Normal
Dither رو تیک می زنیم
Opacity روی 100 درصد
Style روی Radial
Angle روی 0 درجه
Scale روی 100 درصد
روی Gradient کلیک کرده و تنظیمات زیر رو وارد می کنیم.
Color Stop 1 : Color #f4f9ff Location 0%
Color Stop 2 : Color #6cacfd9 Location 100%
روی Ok کلیک می کنیم.

گام سوم
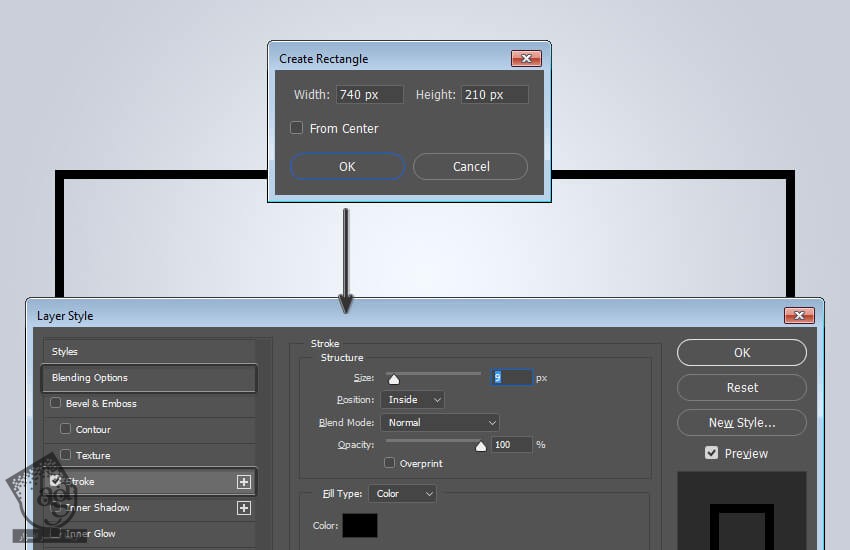
برای رسم چهارچوب، ابزار Rectangle رو بر می داریم. روی سند کلیک کرده و یک مستطیل با ابعاد 740 در 120 پیکسل رسم می کنیم. وارد مسیر Layer > Layer Style > Blending Options میشیم و Fill رو روی 0 درصد قرار میدیم. در نهایت، وارد تب Stroke میشیم و Stroke Size رو روی 9 پیکسل و Position رو روی Inside قرار میدیم و Ok می زنیم.

گام چهارم
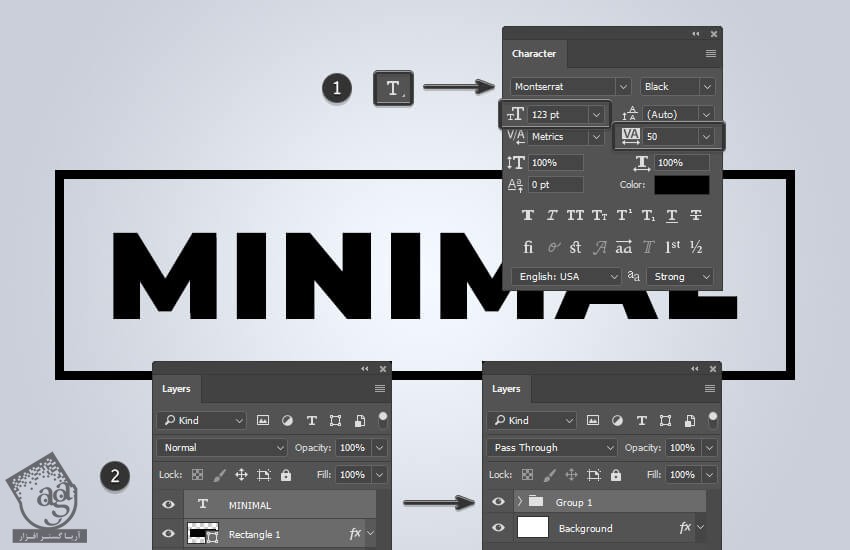
برای اضافه کردن متن، ابزار Type رو برداشته و کلمه MINIMAL رو تایپ می کنیم. وارد مسیر Window > Character میشیم. فونت Montserrat Black رو انتخاب می کنیم. Font Size رو هم روی 123 و Tracking رو روی 50 تنظیم می کنیم. در نهایت، هر دو لایه رو انخاب کرده و اون ها رو با زدن میانبر Ctrl+G با هم گروه می کنیم.

گام پنجم
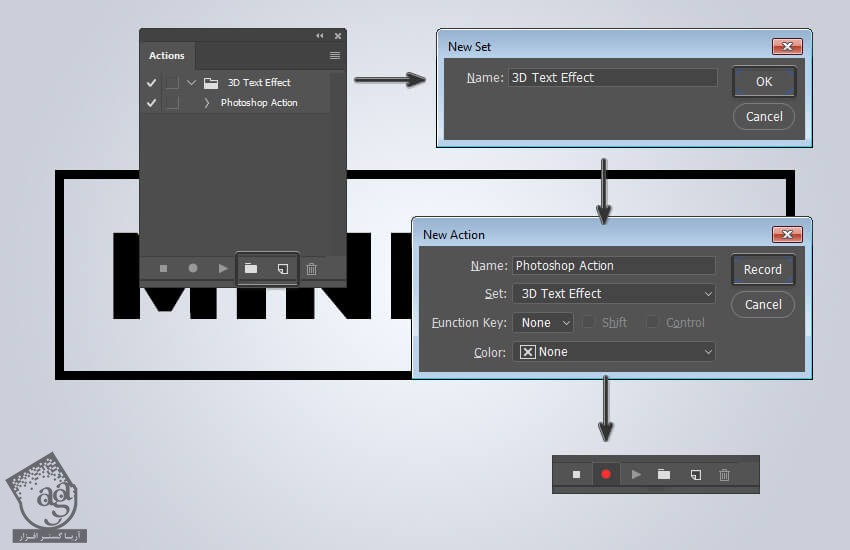
هر موقع آماده ضبط Action بودیم، وارد مسیر Window > Actions میشیم. روی آیکن پوشه که پایین پنل قرار داره، کلیک کرده و یک New Set به اسم 3D Text Effect درست کرده و روی Ok کلیک می کنیم. بعد هم روی آیکن صفحه کلیک کرده و یک New Action به اسم Photoshop Action درست می کنیم. روی Record کلیک کرده و شروع می کنیم به ضبط Action.

اضافه کردن لایه ها
گام اول
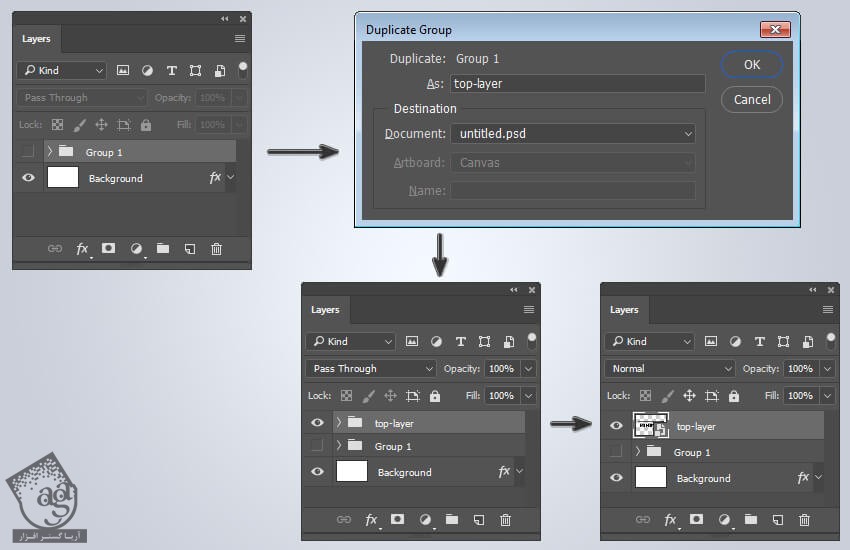
روی آیکن کنار Group 1 کلیک کرده و لایه رو مخفی می کنیم. وارد مسیر Layer > Duplicate Group میشیم و عنوان Top-Layer رو وارد کرده و Ok می زنیم. روی آیکن چشم که کنار Top-Layer قرار داره کلیک می کنیم. در نهایت، وارد مسیر Layer > Smart Objects > Convert to Smart Object میشیم.

گام دوم
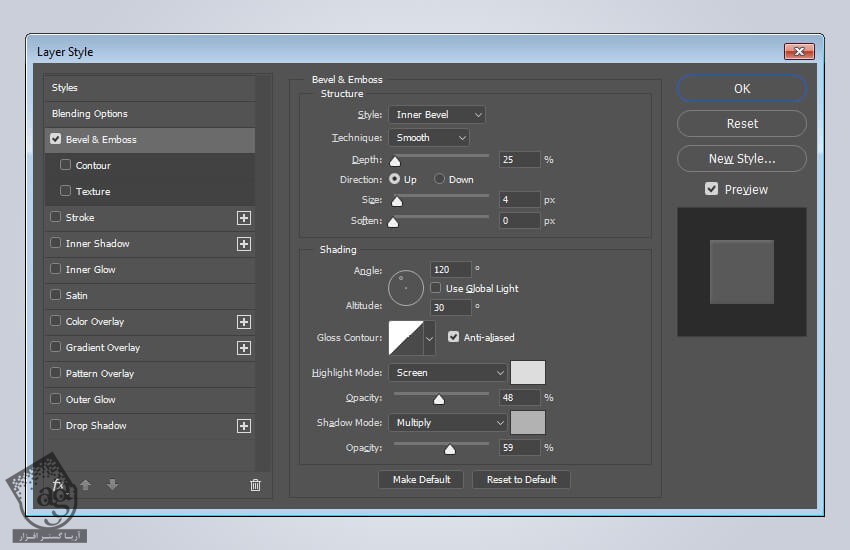
وارد مسیر Layer > Duplicate Layer میشیم. عنوان 3D Text 1 رو وارد کرده و Ok می زنیم. روی لایه 3D Text 1 دابل کلیک کرده و Layer Style زیر رو وارد می کنیم.
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 25 درصد
Direction روی Up
Size روی 4 پیکسل
تیک Use Global Lightر و بر می داریم
Angle روی 120
Antitude روی 30
Anti aliased رو تیک می زنیم
Highlight Mode روی Screen
Color روی #dddddd
Opacity روی 48 درصد
Shadow Mode روی Multiply
Color روی #b2b2b2
Opacity روی 59 درصد

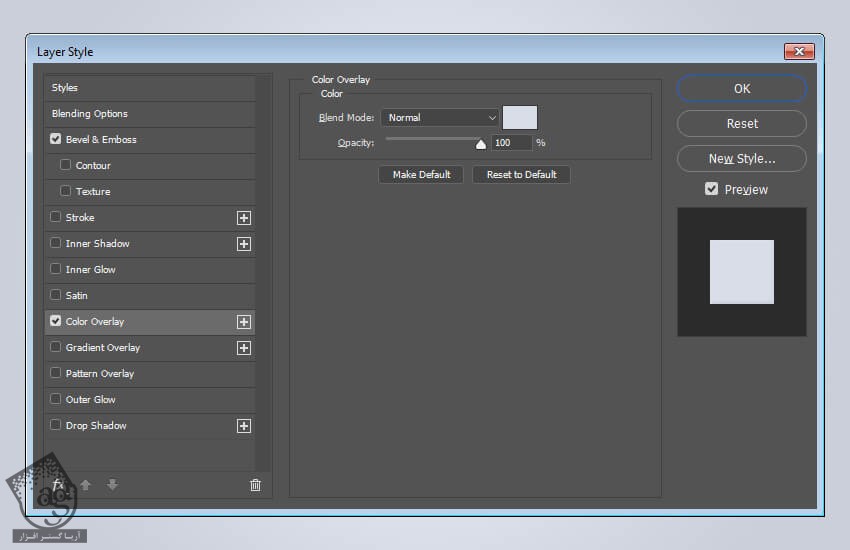
گام سوم
Color Overlay :
Blend Mode روی Normal
Color روی #d8d8d8
روی Ok کلیک می کنیم. وارد مسیر Layer > Smart Objects > Convert to Smart Object میشیم.

گام چهارم
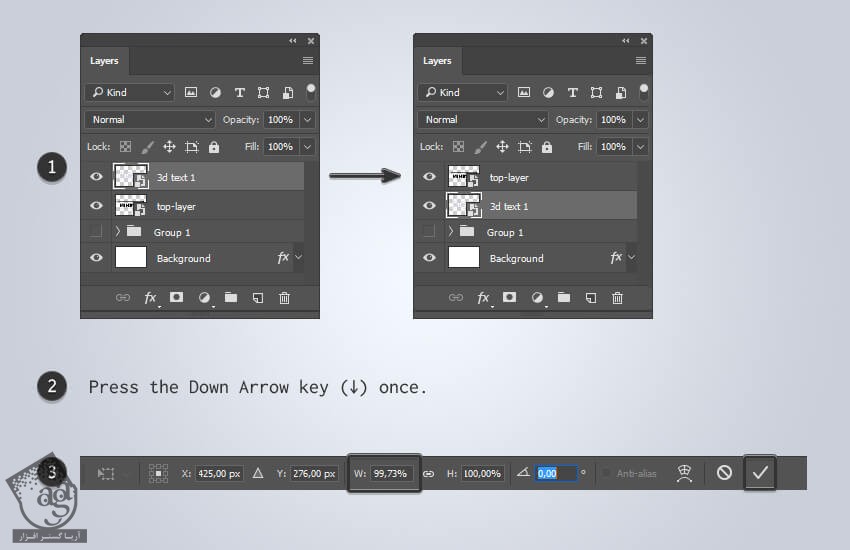
وارد مسیر Layer > Arrange > Send Backward میشیم. دکمه فلش پایین رو فشار میدیم و اون رو 1 پیکسل به پایین میاریم. Ctrl+T رو می زنیم و W رو روی 99.73 درصد قرار میدیم. روی دکمه تیک کلیک کرده و تغییرات رو اعمال می کنیم. در نهایت، وارد مسیر Layer > Smart Objects > Convert to Smart Object میشیم.

گام پنجم
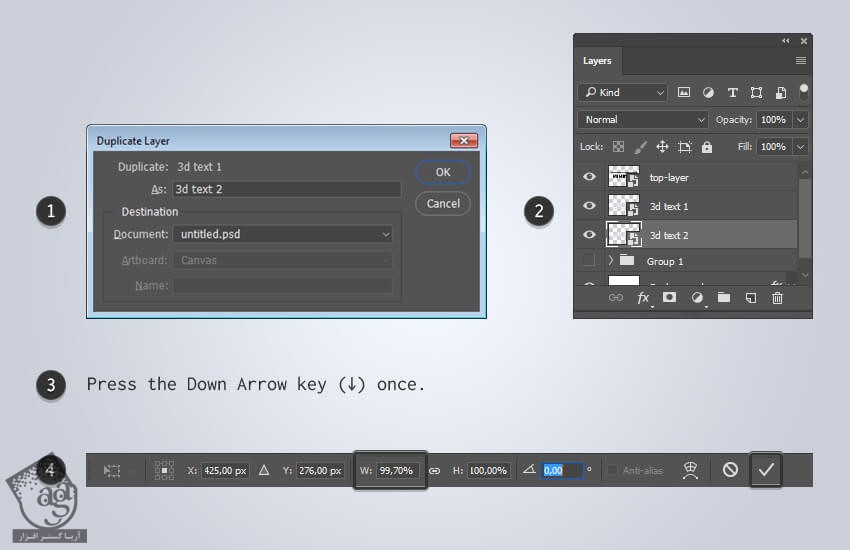
وارد مسیر Layer > Duplicate Layer میشیم. عنوان 3D Text 2 رو وارد می کنیم. وارد مسیر Layer > Arrange > Send Backward میشیم. دکمه فلش پایین رو یک بار زده و اون رو یک پیکسل به پایین میاریم. Ctrl+T رو فشار میدیم. W رو روی 99.70 درصد قرار میدیم. روی دکمه تیک کلیک می کنیم. وارد مسیر Layer > Smart Objects > Convert to Smart Object میشیم.

گام ششم
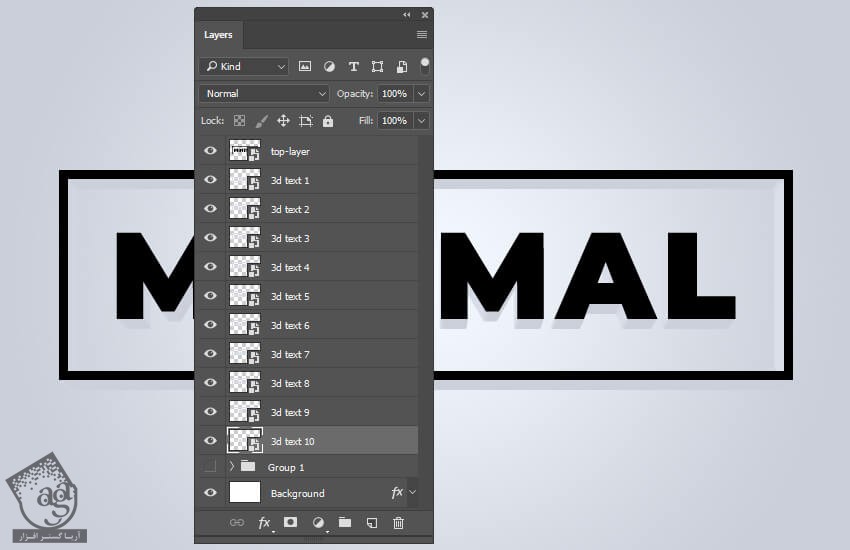
برای اینکه به صورت سه بعدی در بیاد، گام قبل رو باید چند بار دیگه تکرار کنیم. فقط عنوان لایه Duplicate شده رو تغییر میدیم. این کار رو تا عنوان 3D Text 10 ادامه میدیم.

اضافه کردن سایه
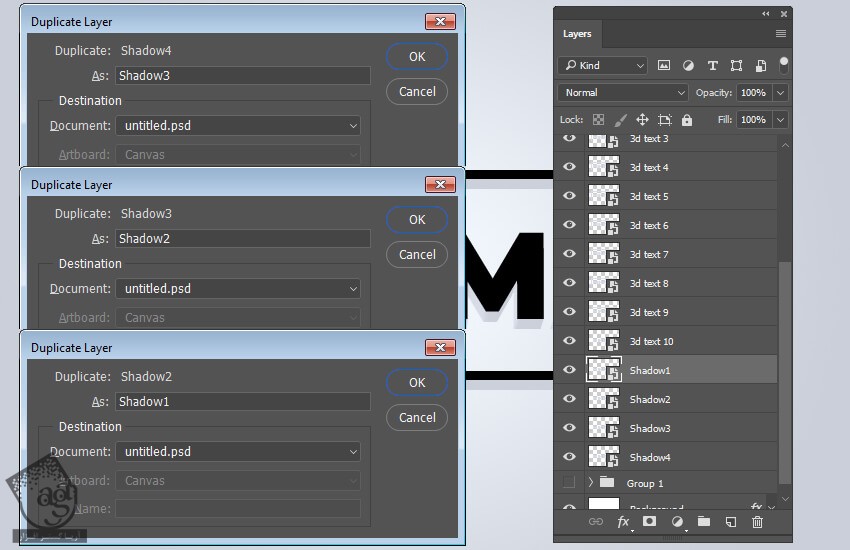
گام اول
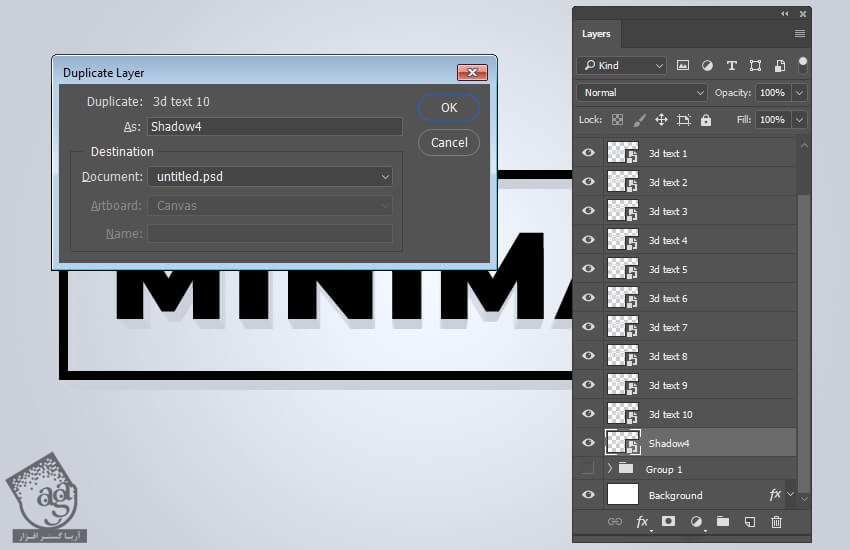
وارد مسیر Layer > Duplicate Layer میشیم و عنوان Shadow4 رو وارد می کنیم. این بار وارد مسیر Layer > Arrange > Send Backward میشیم.

گام دوم
سه تا لایه دیگه برای سایه درست می کنیم. وارد مسیر Layer > Duplicate Layer میشیم و عنوان Shadow3 رو وارد می کنیم. بعد هم وارد مسیر Layer > Duplicate Layer میشیم و عنوان Shadow2 رو وارد می کنیم. در نهایت، وارد مسیر Layer > Duplicate Layer میشیم و عنوان Shadow1 رو وارد می کنیم.

گام سوم
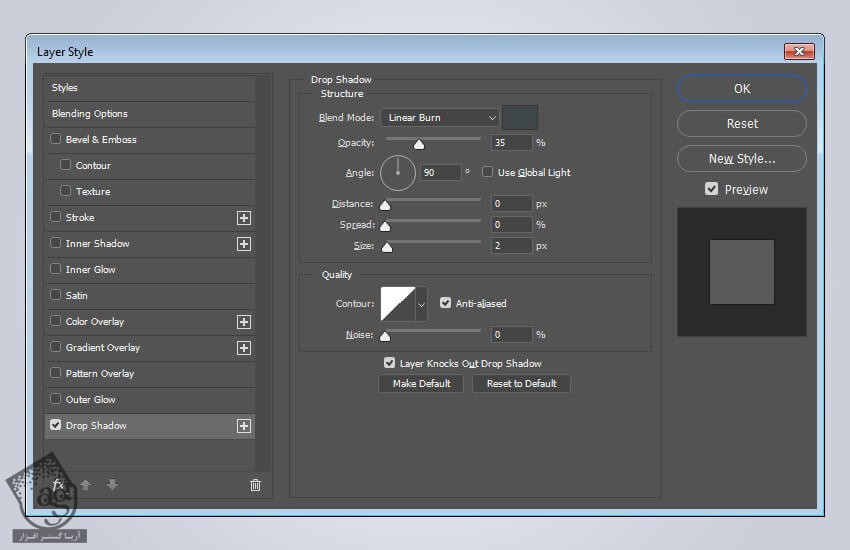
وارد مسیر Layer > Layer Style > Drop Shadow میشیم و تنظیمات زیر رو وارد می کنیم:
Blend Mode روی Linear Burn
Color روی #3f464a
Opacity روی 35 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Size روی 2 پیکسل
Anti aliased رو تیک می زنیم
Ok می زنیم.

گام چهارم
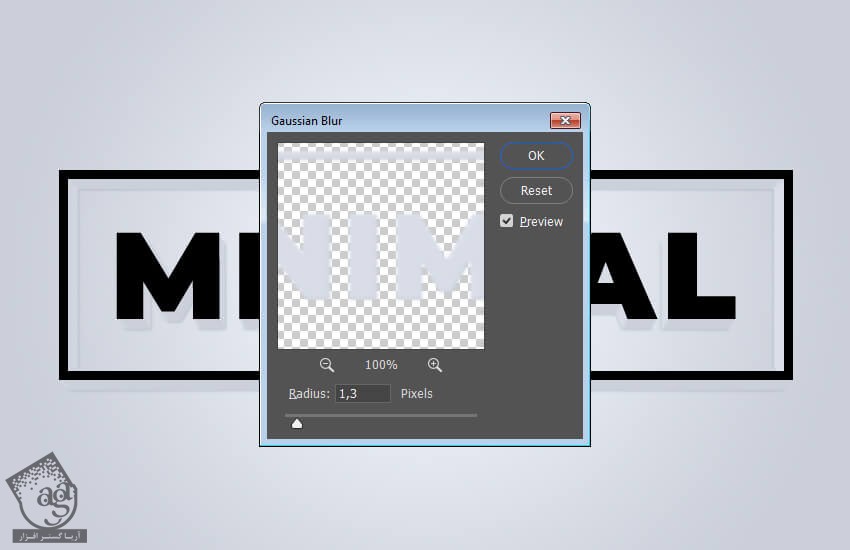
وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رو روی 1.3 پیکسل قرار میدیم و در نهایت، Ok می زنیم.

گام پنجم
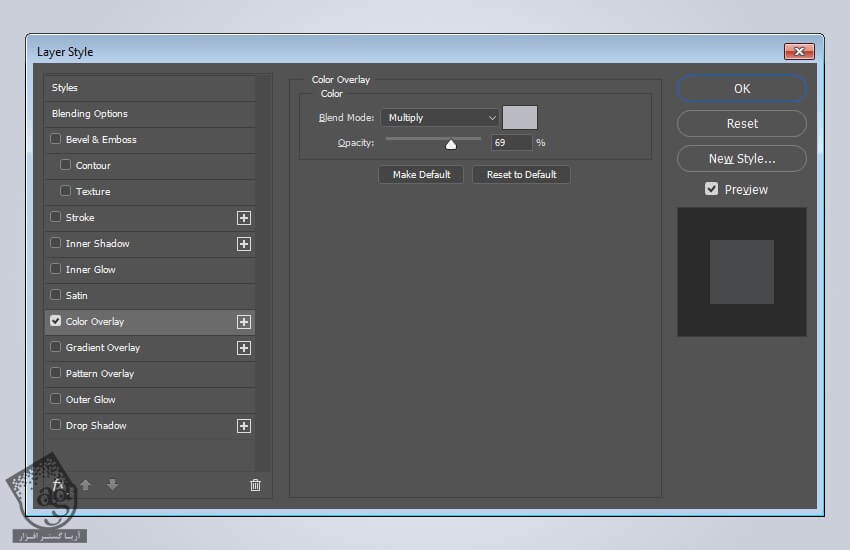
لایه Shadow2 رو از پنل Layers انتخاب کرده و وارد مسیر Layer > Layer Style > Color Overlay میشیم و تنظیمات زیر رو وارد می کنیم:
Blend Mode روی Multiply
Color روی #b8bbc2
Opacity روی 69 درصد

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام ششم
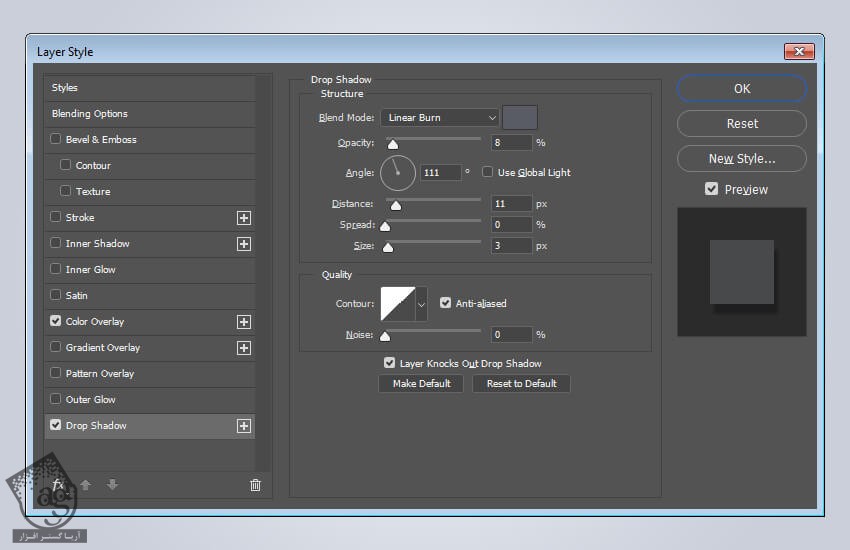
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #595c64
Opacity روی 8 درصد
تیک Use Global Light
Angle روی 111 درجه
Distance روی 11 پیکسل
Size روی 3 پیکسل
Anti aliased رو تیک می زنیم
روی Ok کلیک می کنیم.

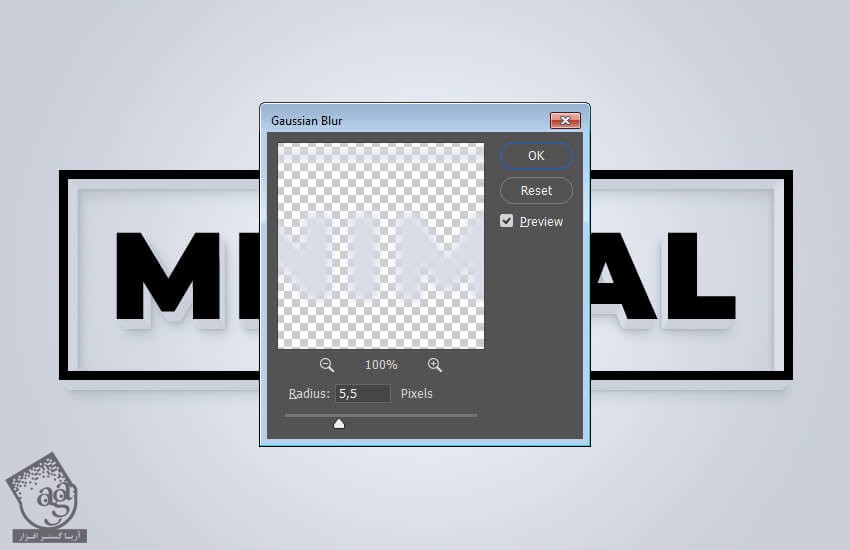
گام هفتم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 5.5 پیکسل قرار داده و Ok می زنیم.

گام هشتم
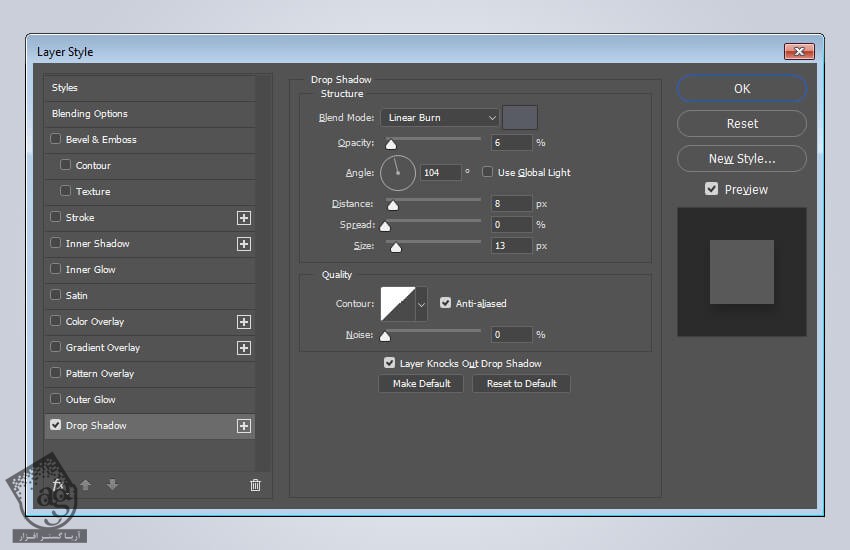
لایه Shadow3 رو از پنل Layers انتخاب کرده و وارد مسیر Layer > Layer Style > Drop Shadow میشیم و تنظیمات زیر رو وارد می کنیم:
Blend Mode روی Linear Burn
Color روی #595c64
Opacity روی 6 درصد
تیک Use Global Light رو بر می داریم
Angle روی 104 درجه
Distance روی 8 پیکسل
Size روی 13 پیکسل
Anti aliased رو تیک می زنیم
روی Ok کلیک می کنیم.

گام نهم
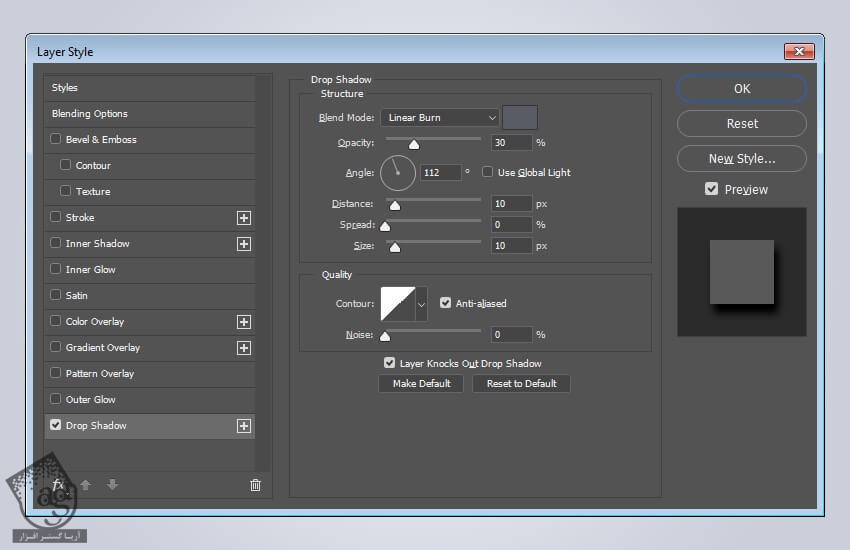
لایه Shadow4 رو از پنل Layers انتخاب کرده و وارد مسیر Layer > Layer Style > Drop Shadow میشیم و تنظیمات زیر رو وارد می کنیم:
Blend Mode روی Linear Burn
Color روی #595c64
Opacity روی 30 درصد
تیک Use Global Light رو بر می داریم
Angle روی 112 درجه
Distance روی 10 پیکسل
Size روی 10 پیکسل
Anti aliased رو تیک می زنیم
روی Ok کلیک می کنیم.

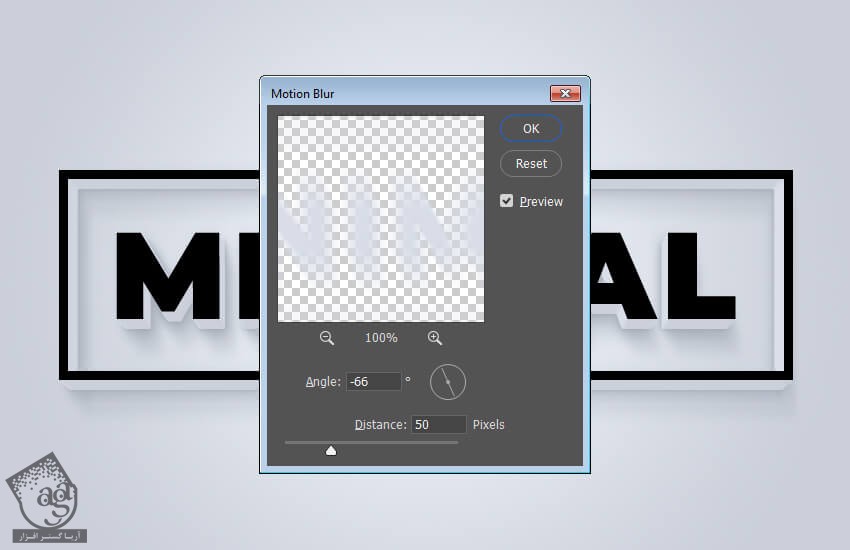
گام دهم
وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 66- درجه و Distance رو روی 50 پیکسل قرار داده و Ok می زنیم.

اضافه کردن Layer Style به لایه بالای لایه سه بعدی
گام اول
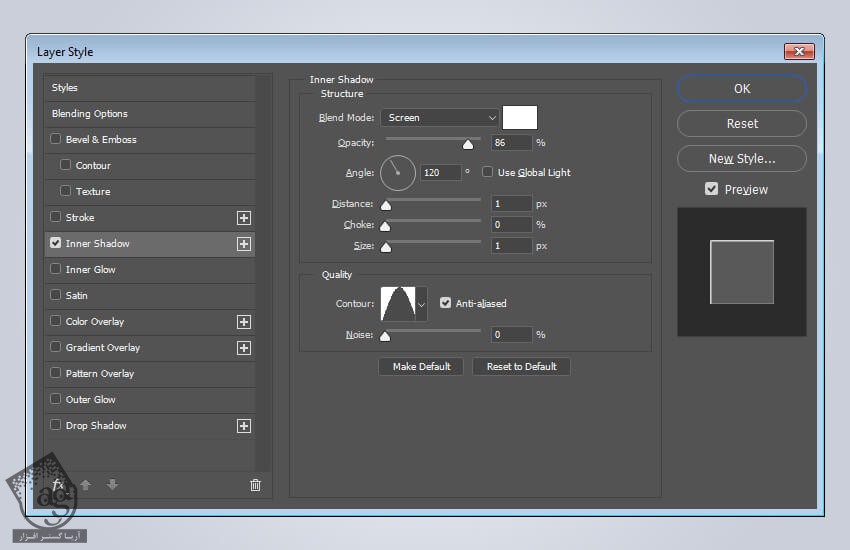
لایه Top-Layer رو از پنل Layers انتخاب کرده و وارد مسیر Layer > Layer Style > Inner Shadow میشیم و تنظیمات زیر رو وارد می کنیم:
Blend Mode روی Linear Burn
Color روی سفید
Opacity روی 86 درصد
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Distance روی 1 پیکسل
Size روی 1 پیکسل
Contour روی Cone
Anti aliased رو تیک می زنیم

گام دوم
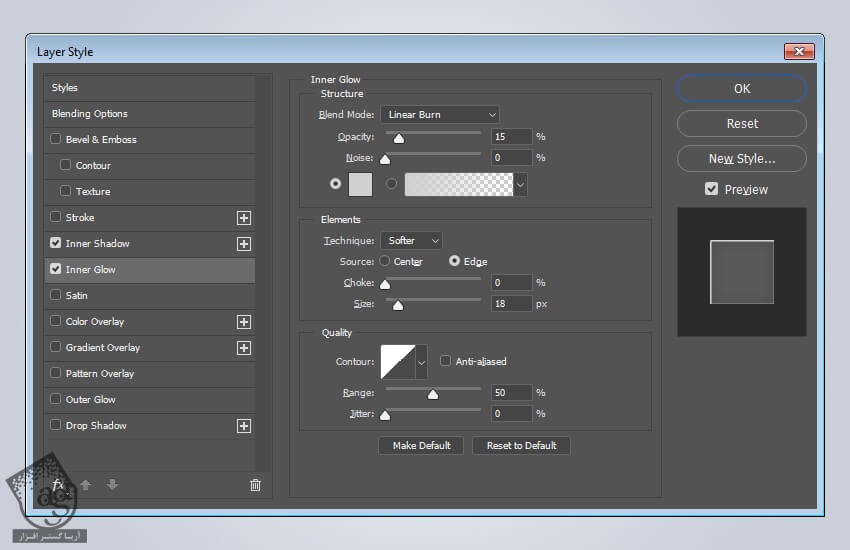
Inner Glow :
Blend Mode روی Linear Burn
Opacity روی 15 درصد
Color روی #d0d0d0
Technique روی Softer
Source روی Edge
Size روی 18 پیکسل

گام سوم
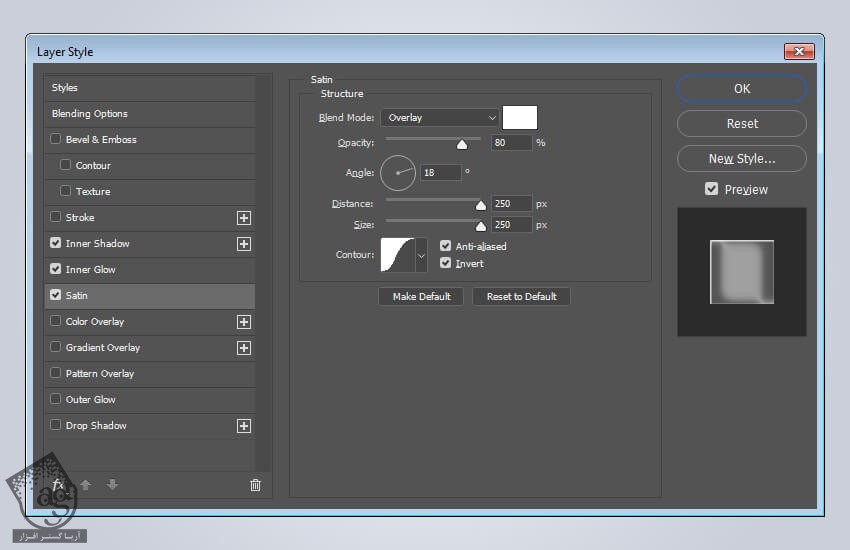
Satin :
Blend Mode روی Overlay
Color روی سفید
Opacity روی 80 درصد
Angle روی 18 درجه
Distance روی 250 پیکسل
Size روی 250 پیکسل
Anti aliased رو تیک می زنیم
Invert رو تیک می زنیم

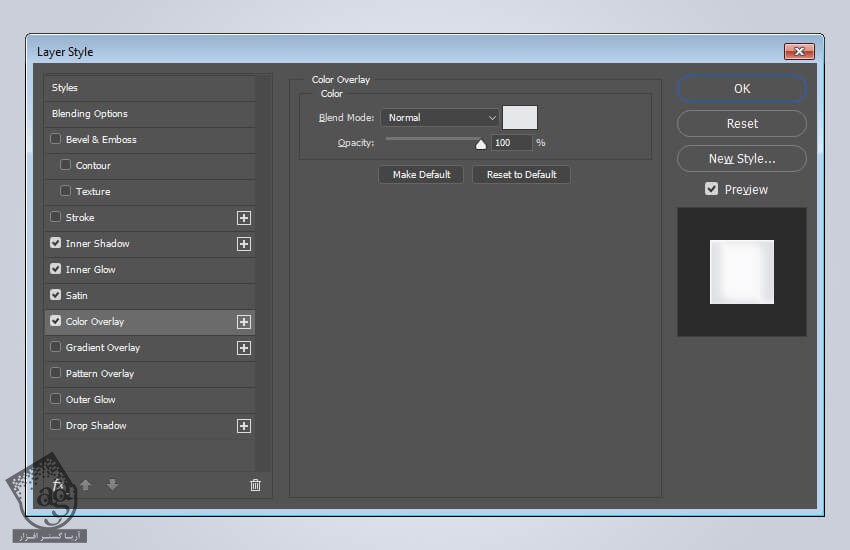
گام چهارم
Color Overlay :
Blend Mode روی Normal
Color روی #e6e7ea
Opacity روی 100 درصد

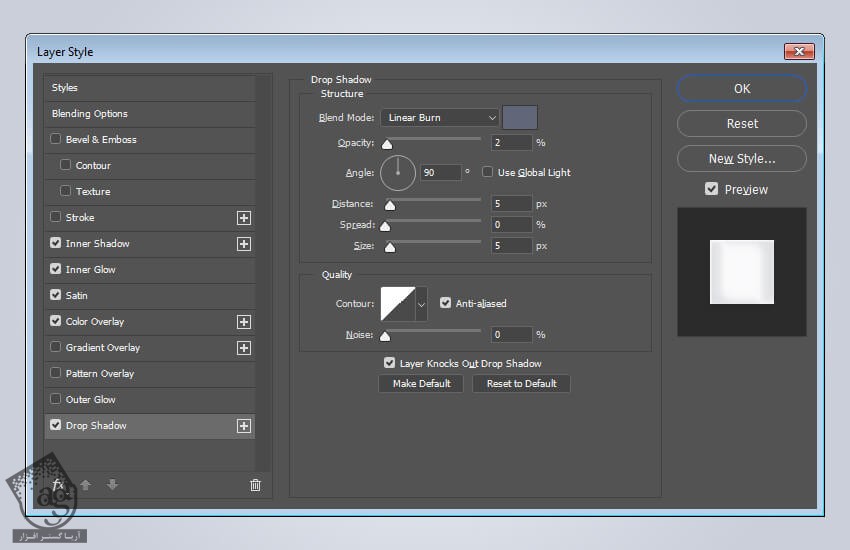
گام پنجم
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #616779
Opacity روی 2 درصد
تیک Use Global Light
Angle روی 90 درجه
Distance روی 5 پیکسل
Size روی 5 پیکسل
Anti aliased رو تیک می زنیم
روی Ok کلیک می کنیم.

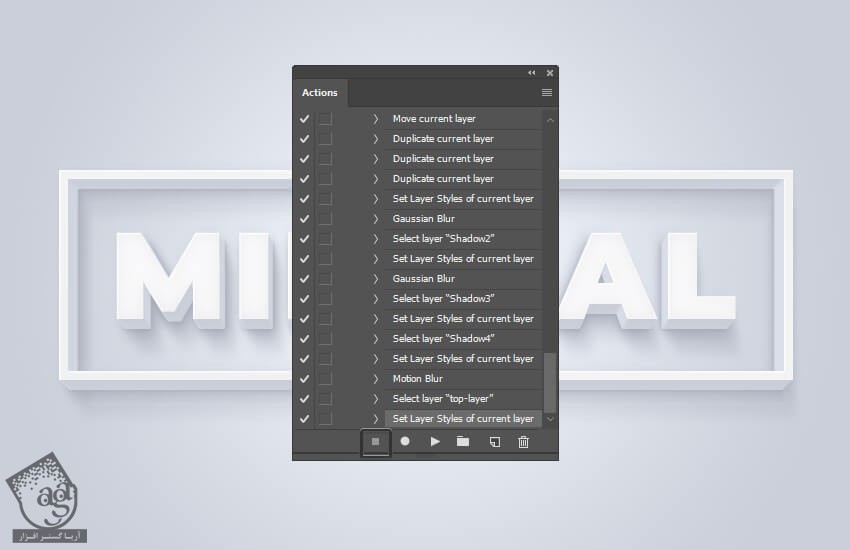
گام ششم
وارد پنل Actions میشیم و روی دکمه Stop کلیک می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی سه بعدی با Action ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت