No products in the cart.
آموزش Photoshop : افکت متنی نگین دار – قسمت اول

آموزش Photoshop : افکت متنی نگین دار – قسمت اول
توی این آموزش، افکت متنی نگین دار رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی نگین دار ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
گام اول
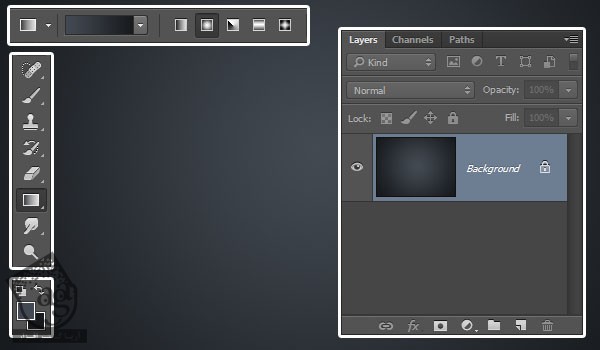
یک سند جدید به ابعاد 1150 در 850 پیکسل سدرت می کنیم. کد رنگی #424952 رو برای Foreground و کد رنگی #16181b رو برای Background در نظر می گیریم. ابزار Gradient رو بر می داریم. روی آیکن Radial Gradient که توی نوار امکانات قرار داره کلیک می کنیم. وسط سند کلیک و به طرف زوایا درگ می کنیم.

گام دوم
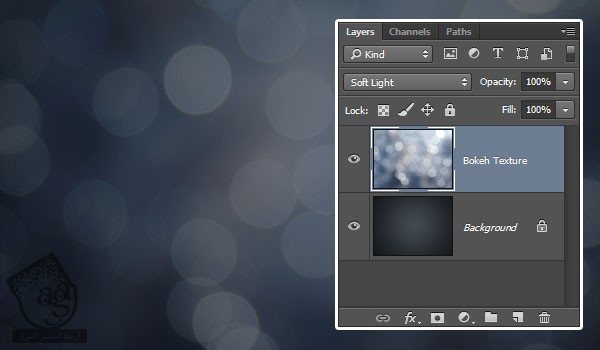
تصویر مورد نظر رو بالای لایه Background قرار میدیم. Blend Mode این لایه رو میزاریم روی Soft Light و اندازه اون رو تغییر میدیم.

اضافه کردن متن
گام اول
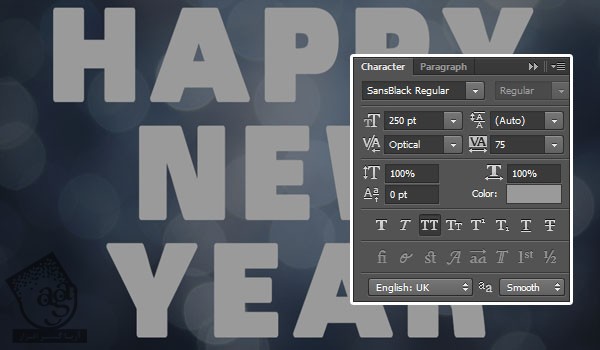
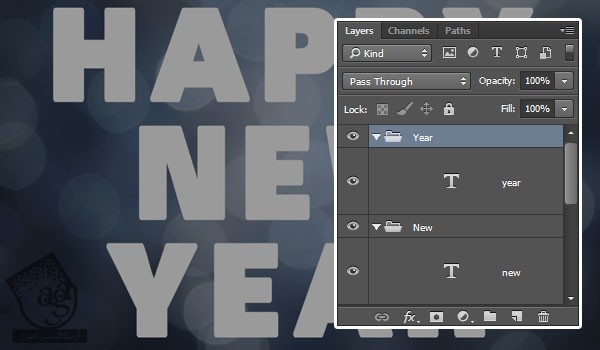
متن رو با حروف بزرگ و با فونت SansBlack Regular تایپ می کنیم. کد رنگی #9a9a9a رو برای Color در نظر می یگریم. وارد پنل Character میشیم.
Kerning رو میزاریم روی Optical و Tracking رو روی 75 قرار میدیم.

گام دوم
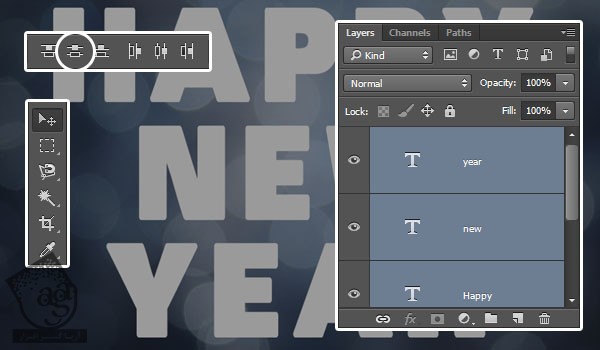
ابزار Move رو بر می داریم. تمام لایه های متن رو انتخاب می کنیم. روی آیکن Distribute Vertical Corners کلیک می کنیم.

گام سوم
هر لایه متن رو توی یک گروه با همون عنوان قرار میدیم. برای این کار، لایه رو انتخاب کرده و وارد مسیر Layer > Group Layers میشیم.

گام چهارم
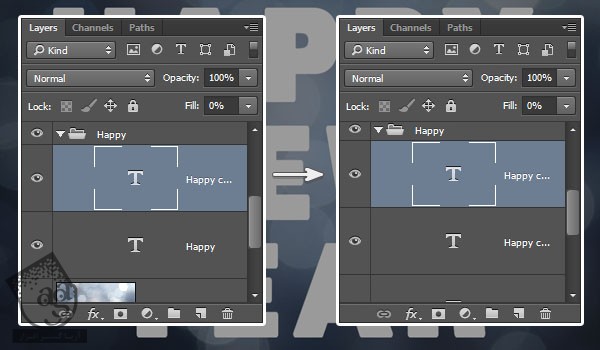
هر لایه متن رو Duplicate کرده و Fill نسخه کپی رو میزاریم روی 0 و نسخه کپی رو مجددا Duplicate می کنیم.

درست کردن Outer Stroke
گام اول
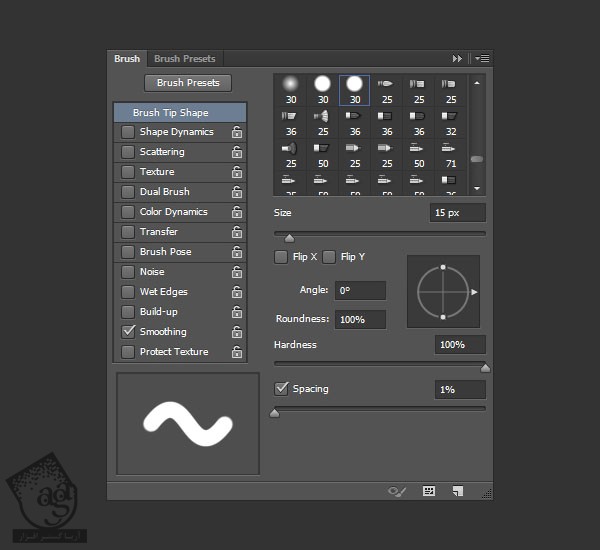
ابزار Brush رو بر می داریم و وارد پنل Brush میشیم. یک قلمو با نوک سخت بر می داریم.
Size رو روی 15 و Spacing رو روی 1 قرار میدیم.

گام دوم
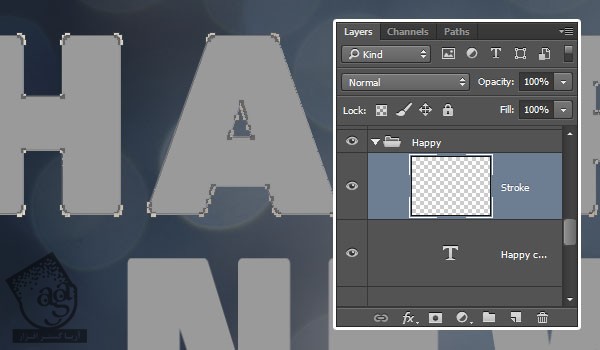
روی لایه های متن خط اول کلیک راست کرده و Create Work Path رو انتخاب می کنیم. یک لایه جدید بالای تمام لایه های متنی درست کرده و لایه ها رو توی یک گروه به اسم Stroke قرار میدیم.

گام سوم
ابزار Direct Selection رو بر می داریم. رنگ مشکی رو برای Foreground در نظر می گیریم.
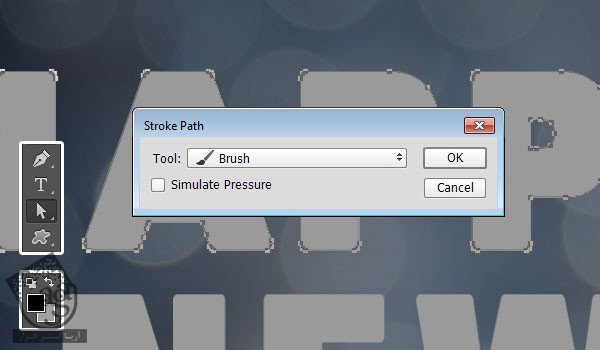
روی Work Path کلیک راست کرده و Stroke Path رو انتخاب می کنیم.
Brush رو از منوی Tool انتخاب می کنیم. تیک Simulate Pressure رو برداشته و در نهایت، Ok می زنیم.

گام چهارم
دکمه Enter رو می زنیم.

گام پنجم
نتیجه به صورت زیر در میاد.

اضافه کردن نگین ها
گام اول
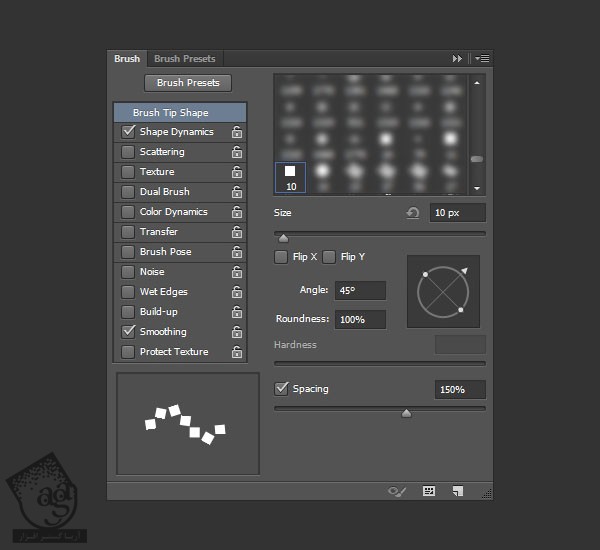
ابزار Brush رو بر می داریم. نوک Hard Square 10 Pixels رو انتخاب کرده و تنظیمات رو به شکل زیر انجام میدیم.
Brush Tip Shape

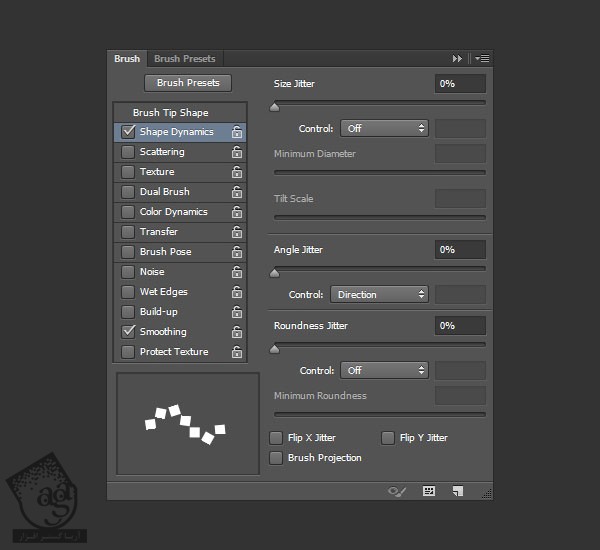
Shape Dynamics

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوم
یک Work Path برای اولین خط متن درست می کنیم. یک لایه جدی بالای لایه Stroke درست کرده و اسمش رو میزاریم Diamonds.
کد رنگی #a1a1a1 رو برای Foreground در نظر می گیریم.

گام سوم
مسیر رو درست مثل قبل، Stroke می کنیم.

گام چهارم
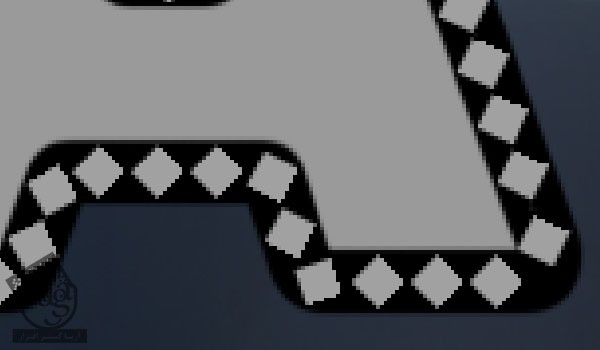
بقیه خطوط متن رو هم Stroke می کنیم.

درست کردن نگین های روی هم
گام اول
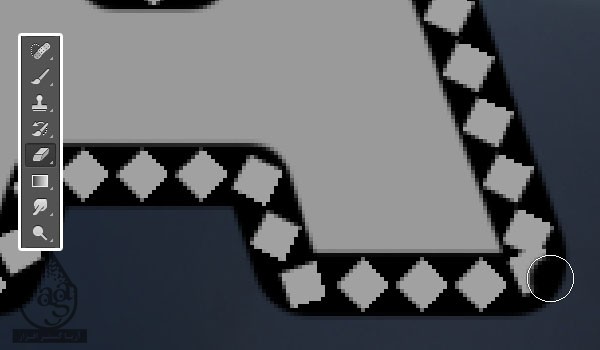
ابزار Eraser رو بر می داریم. یک نوک سخت انتخاب کرده و روی بخش هایی که نگین ها روی هم افتادن، می کشیم.

گام دوم
ابزار Brush رو با همون قلمو بر می داریم. کلیک و درگ کرده و فضاهای خالی رو پر می کنیم.

گام سوم
نتیجه به صورت زیر در میاد.

اضافه کردن Drop Shadow به لایه اصلی متن
گام اول
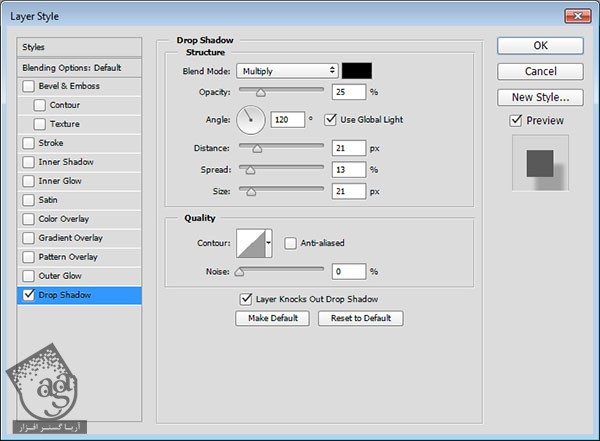
روی لایه اصلی متن دابل کلیک کرده و افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم.
Opacity روی 25 درصد
Distance روی 21
Spread روی 13
Size روی 21

گام دوم
به این ترتیب، یک Drop Shadow ساده اضافه میشه. روی لایه Style شده کلیک راست کرده و Copy Layer Style رو می زنیم.

گام سوم
بقیه لایه های متن اصلی رو انتخاب کرده و روی یکی از اون ها کلیک راست می کنیم. بعد هم Paste Layer Style رو می زنیم.

” آموزش Photoshop : افکت متنی نگین دار – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت