No products in the cart.
آموزش Photoshop : طراحی آیکن با دست کشیده شده

آموزش Photoshop : طراحی آیکن با دست کشیده شده
توی این آموزش، طراحی آیکن با دست کشیده شده رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی آیکن با دست کشیده شده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
Ctrl+N رو می زنیم و یک سند جدید به ابعاد 200 در 200 پیکسل درست می کنیم. Background Contents رو روی Transparent قرار میدیم.
![]()
گام دوم
کد رنگی #2e8e99 رو برای Foreground در نظر می گیریم. ابزار Brush رو به همراه یک قلموی Hard Round Pressure Opacity به همراه تنظیمات زیر می داریم.
خطوطی که می بینین رو رسم می کنیم.
![]()
![]()
گام سوم
برای ذخیره الگو، میریم سراغ Edit Define Pattern. عنوان مورد نظر رو براش در نظر می گیریم و Ok می زنیم.
![]()
گام چهارم
Ctrl+N رو می زنیم و یک سند جدید به ابعاد 600 در 500 پیکسل درست می کنیم. لایه Background رو انتخاب کرده و روی آیکن Lock کلیک می کنیم.
![]()
گام پنجم
کد رنگی #b08232 رو برای Foreground در نظر می گیریم. ابزار Paint Bucket رو برداشته و رنگ جدید رو برای Fill بوم در نظر می گیریم.
Layer Style مربوط به لایه Background رو انتخاب کرده و تنظیمات زیر رو وارد می کنیم.
![]()
![]()
گام ششم
آیکن های مورد نظر رو انتخاب کرده و اون ها رو باز کرده و روی بوم درگ می کنیم. در صورت لزوم می تونیم اندازه اون ها رو تغییر بدیم.
![]()
![]()
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام هفتم
پنجره Layer Style رو برای یکی از آیکن ها باز کرده و تنظیمات زیر رو وارد می کنیم.
میریم سراغ پنل Layers. روی آیکن ادیت شده کلیک کرده و Copy Layer Style رو می زنیم. بعد هم سراغ بقیه آیکن ها میریم و Paste Layer Style رو می زنیم.
![]()
![]()
![]()
![]()
![]()
گام هشتم
وارد پنل Layers میشیم و یک آیکن رو Duplicate می کنیم. پنجره Layer Style رو باز کرده و تنظیمات زیر رو وارد می کنیم. الگویی که درست کرده بودیم رو برای Pattern Overlay در نظر می گیریم. این Layer Style جدید رو کپی و برای بقیه آیکن ها Duplicate می کنیم.
![]()
![]()
![]()
گام نهم
میریم سراغ یکی از آیکن ها. هر دو شکل رو انتخاب کرده و روی یکی از اون ها کلیک راست می کنیم و Convert to Smart Object رو می زنیم.
سراغ بقیه آیکن ها هم میریم و همین تکنیک رو تکرار می کنیم.
![]()
گام دهم
Smart Object که درست کرده بودیم رو انتخاب می کنیم. میریم سراغ بخش پایینی پنل Layers و روی دکمه Create New Fill or Adjustment Layer کلیک می کنیم. میریم سراغ Hue/Saturation و Ctrl+Alt+G رو می زنیم.
وارد پنل Properties میشیم و تنظیماتی که می بینین رو وارد می کنیم.
![]()
![]()
گام یازدهم
میریم سراغ بقیه آِکن ها و با استفاده از تکنیک گفته شده، یک Hue/Saturation اضافه کرده و تنظیمات زیر رو براش در نظر می گیریم و تمام!
![]()
![]()
![]()
![]()
![]()
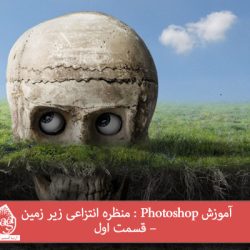
نتیجه
![]()
امیدواریم ” آموزش Photoshop : طراحی آیکن با دست کشیده شده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت