No products in the cart.
آموزش Photoshop : طراحی دونات – قسمت اول

آموزش Photoshop : طراحی دونات – قسمت اول
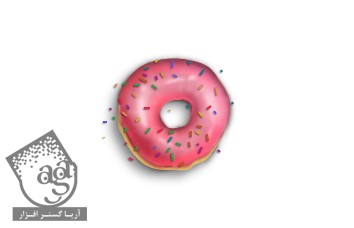
توی این آموزش، طراحی دونات رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی دونات ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
Ctrl+N رو می زنیم و یک فایل جدید درست می کنیم.

گام دوم
بیاین سطح دونات رو طراحی کنیم. ابزار Pen رو بر می داریم. میریم سراغ نوار امکانات و Shape Mode رو انتخاب می کنیم. کلیک و درگ کرده و یک دایره رسم می کنیم. اون رو به صورت دایره کامل رسم نمی کنیم تا ظاهر واقعی داشته باشه.

گام سوم
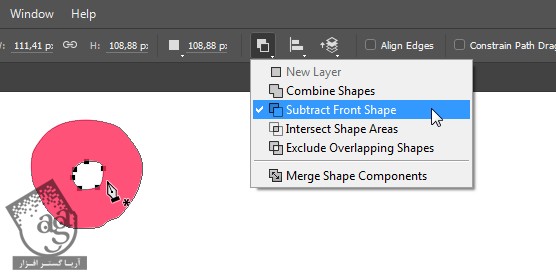
یک مسیر دیگه داخل شکل دونات رسم می کنیم. میریم سراغ نوار امکانات و Subtract Front Shape رو انتخاب می کنیم.

گام چهارم
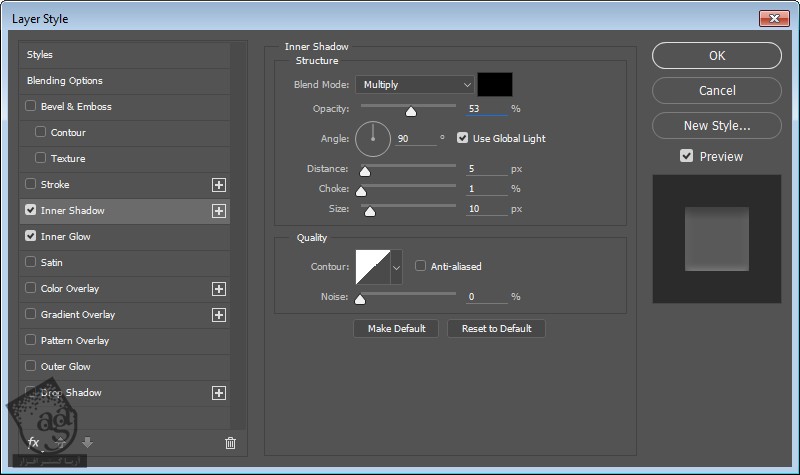
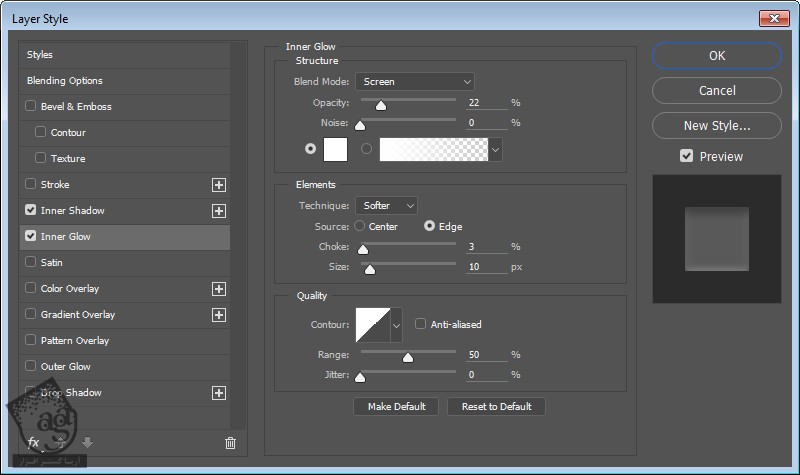
روی دونات دابل کلیک کرده و Layer Style زیر رو اضافه می کنیم.


نتیجه رو در زیر می بینین.

گام پنجم
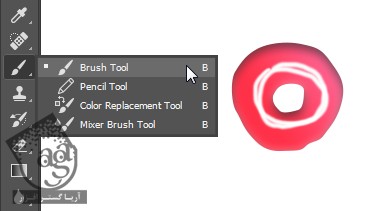
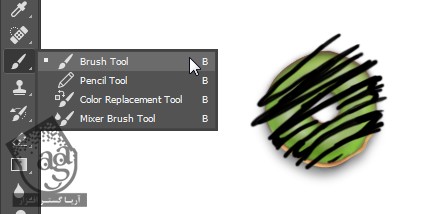
یک لایه جدید درست می کنیم. ابزار Brush رو بر می داریم و خط سفیدی که در وسط دونات قرار داره رو رسم می کنیم.

گام ششم
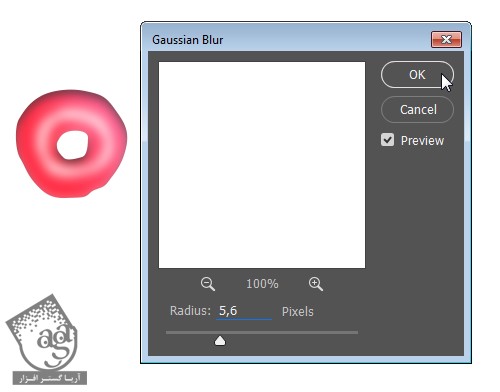
وارد مسیر Filter > Blur > Gaussian Blur میشیم و خط سفید رو Soft می کنیم. بعد هم هایلایت رو به مرکز دونات اضافه می کنیم.

گام هفتم
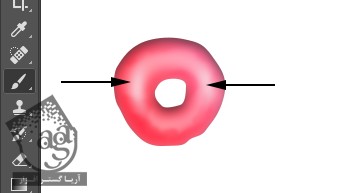
ابزار Eraser رو برداشته و بخشی از هایلایت رو پاک می کنیم. از اونجایی که سطح دونات کاملا صاف و قرینه نیست، هایلایت هم نباید قرینه باشه.

گام هشتم
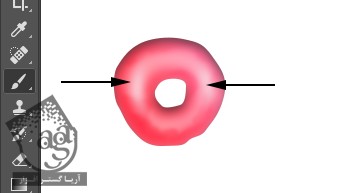
به هایلایت زدن دونات ادامه میدیم. با استفاده از همون روش قبلی، شروع می کنیم به کشیدن رنگ سغید و فیلتر Gaussian Blur رو روی اون اعمال می کنیم.

گام نهم
یک Stroke سفید اضافه می کنیم. این بار از یک قلموی کوچک تر استفاده می کنیم. می خوایم هایلایت بیشتری رو به سطح دونات اضافه کنیم.

گام دهم
درست مثل گام قبلی، فیلتر Gaussian Blur رو اضافه کرده و خطوط رو Soft می کنیم.

گام یازدهم
یک لایه دیگه اضافه می کنیم. Stroke های سفید و کوتاهی رو به وسط دونات اضافه می کنیم. برای اینکار از قلموی کوچک کمک می گیریم.

گام دوازدهم
وارد پنل Layers میشیم و Opacity لایه رو کاهش میدیم.

گام سیزدهم
قبلا هایلایت زیادی رو اضافه کردیم. حالا می خوایم خلاف اون رو انجام بدیم و سایه اضافه کنیم. برای این کار خطوط مشکی رنگی رو اضافه می کنیم. فیلتر Gaussian Blur رو اضافه کرده و Opacity لایه رو در صورت لزوم کاهش میدیم.

گام چهاردهم
تقریبا کارمون تمام شده. حالا باید خمیر دونات رو طراحی کنیم. شکلی که در زیر می بینین رو رسم می کنیم. کد رنگی #f2b959 رو براش در نظر می گیریم و اون رو زیر سطح دونات قرار میدیم. خمیر دونات باید یک مقدار بزرگتر باشه.


گام پانزدهم
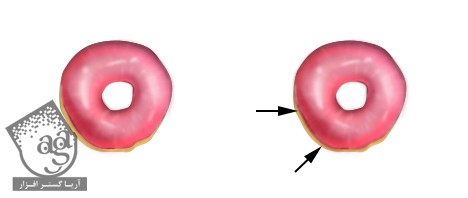
یک لایه جدید بین خمیر و سطح دونات درست می کنیم. یک قلموی نرم و مشکی برداشته و مقداری سایه به سطح دونات اضافه می کنیم.

گام شانزدهم
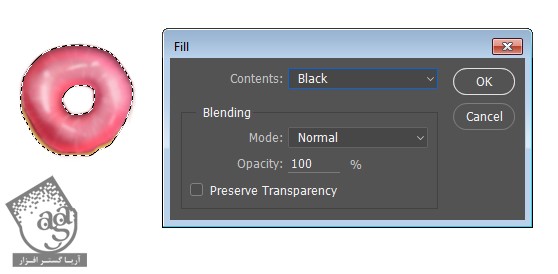
بیاین سایه زیر خمیر رو اضافه کنیم. Ctrl رو نگه داشته و روی لایه خمیر کلیک می کنیم. وارد مسیر Edit >Fill میشیم و رنگ مشکی رو برای Fill در نظر می گیریم.

گام هفدهم
Ctrl+D رو می زنیم و از حالت انتخاب خارج میشیم. افکت Gaussian Blur رو اضافه کرده و پیکسل های مشکی زیر دونات رو Soft می کنیم. این میشه سایه دونات.
ابزار Move رو بر می داریم. دکمه فلش سمت چپ و پایین روی کیبورد رو چند بار فشار میدیم و سایه رو جا به جا می کنیم.

گام هجدهم
با دنبال کردن همین روش، یک سایه دیگه رو هم درست می کنیم. این بار Gaussian Blur رو با مقدار بیشتری اعمال می کنیم و Opacity لایه رو کاهش میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
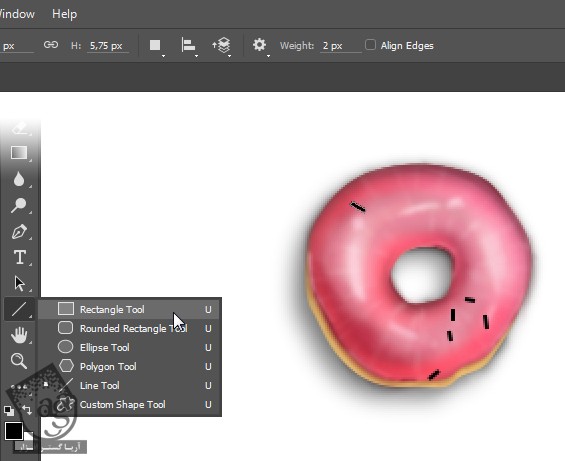
گام نوزدهم
کار دونات تموم شده اما هنوز به نظر خوشمزه نمیاد. باید خرده های شکلات رو هم بهش اضافه کنیم. ابزار Line رو بر می داریم. Weight رو روی 2 پیکسل قرار میدیم و شکل مستطیلی کوتاهی رو رسم می کنیم. در حالی که میانبر Shift+Ctrl رو نگه داشتیم، درگ کرده و خرده شکلات بعدی رو اضافه می کنیم. تمام خرده های شکلات رو داخل یک گروه قرار میدیم. برای این کار Ctrl+G رو فشار میدیم.

گام بیستم
روی لایه خرده شکلات ها دابل کلیک کرده و Color Overlay Layer Style رو با تنظیمات زیر اعمال می کنیم.


گام بیست و یکم
یک Layer Style دیگه با تنظیمات زیر اضافه می کنیم.




گام بیست و دوم
همچنان که لایه گروه انتخاب شده، Ctrl+J رو می زنیم و خرده شکلات ها رو Duplicate می کنیم. Ctrl+T رو فشار داده و اون ها رو به شکل زیر در میاریم.

گام بیست و سوم
روی Color Overlay Layer Style دابل کلیک کرده و Color رو تغییر میدیم.


گام بیست و چهارم
خرده شکلات های بیشتری رو با رنگ های بیشتر اضافه کرده و اون ها رو به صورتی که در زیر می بینین، روی دونات پخش می کنیم.


گام بیست و پنجم
حالا می خوایم دونات های بیشتری درست کنیم. از همون دوناتی که قبلا رسم کردیم استفاده می کنیم. اگه تمام لایه های اون رو توی یک گروه قرار بدیم، کارمون راحت تر میشه.

گام بیست و ششم
Alt رو نگه می داریم و با ابزار Move روی دونات کلیک و درگ می کنیم.

گام بیست و هفتم
خرده شکلات ها رو انتخاب کرده و اون ها رو می چرخونیم.

گام بیست و هشتم
یک Hue/Saturation Adjustment Layer به بالای سطح دونات اضافه می کنیم. Alt+Ctrl+G رو می زنیم و اون رو به Clipping Mask تبدیل می کنیم. وارد پنل Properties میشیم و اسلایدر Hue رو به شکل زیر تنظیم می کنیم.

گام بیست و نهم
همین کار رو برای دونات های باقی مانده هم تکرار می کنیم. حالا چند تا دونات مختلف داریم.

گام سی ام
تمام لایه های خرده شکلات ها و سطح دونات رو حذف می کنیم. یک لایه جدید در بالا درست کرده و با استفاده از ابزار Brush شروع می کنیم به کشیدن. رنگ مورد نظر رو بهش اختصاص میدیم. Hardness رو روی 80 درصد قرار میدیم.

” آموزش Photoshop : طراحی دونات – قسمت دوم ” – به زودی
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت